
【初心者向けチュートリアル2】JetpackComposeでBMI計算アプリを作ろう
注意: この記事には一部誤りが含まれています <- Hilt関連
TODO: 修正
こんにちはまこりです。今回の記事はJetpackComposeの初心者向けチュートリアルの第二弾となっております。第一弾で学んだJetpackComposeでの基本的なUIの作成をおさらいしつつ、ViewModelを使ったデータの管理やテキストフィールドによるユーザーインプットの扱い方などを学んでいきます。
ユーザーが入力した身長と体重をもとにBMIを計算し、画面に表示するというアプリをハンズオン形式で学んでいただける内容となっております。
初心者向けチュートリアルの第一弾はこちら。
学べる内容
・ViewModelを使ったデータの管理方法
・テキストフィールドによるユーザーインプットの受け取り方
・依存関係注入の実装方法 <- 依存関係注入は上級者向けのトピックなので、この記事では使い方のみを学んでいただければと思います
使用するライブラリ
・Hilt <- 依存関係注入
前提条件
・Android Studioがインストール済みである
・エミュレータや実機での動作確認方法がわかる
・JetpackComposeのText, Button, Columnの使い方がわかる
<- わからない方は本チュートリアルシリーズの第一弾のnoteを見てみてください
作るアプリについて
今回はBMI計算アプリを作成します。身長と体重のテキストフィールドを表示しておき、そこにユーザーが身長と体重を入力し、「計算する」というボタンが押されたら、画面中央にBMIの計算結果を表示します。
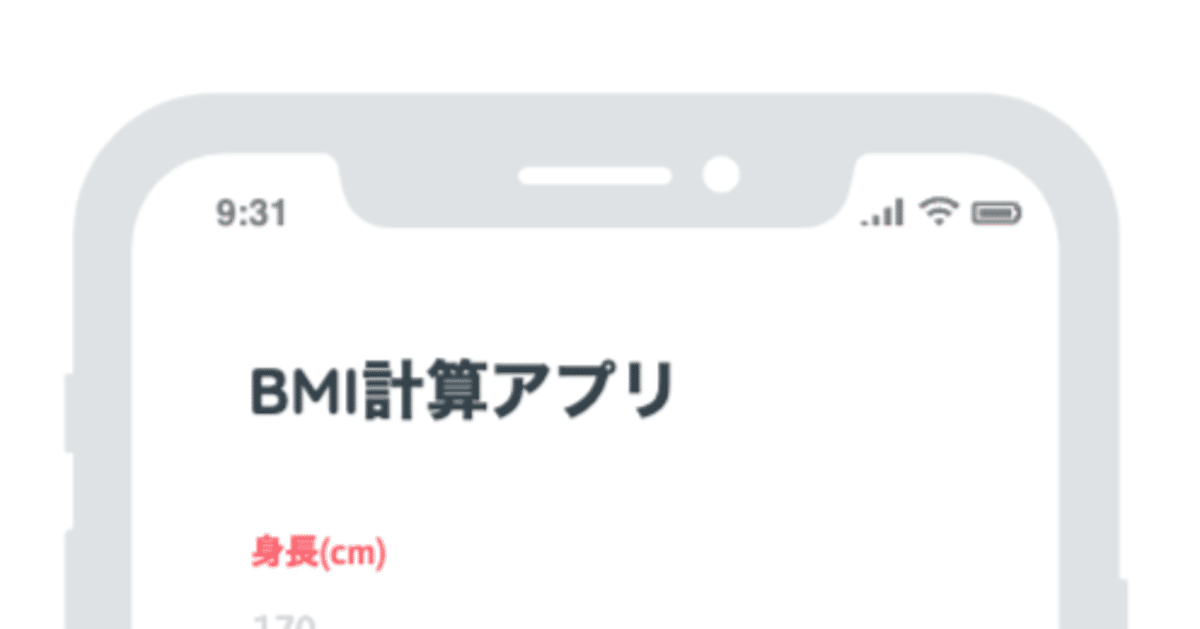
完成図は以下の画像のようなものになります。

・アプリタイトル
・身長入力用のテキストフィールド
・体重入力用のテキストフィールド
・「計算する」ボタン
・結果表示テキスト
以上のような項目を表示するアプリを作っていきます。
では、アプリの方を作っていきましょう!
完成版のソースコードはこちら。
1. プロジェクトの作成
Android Studioを開いて新しいプロジェクトを作成してください。
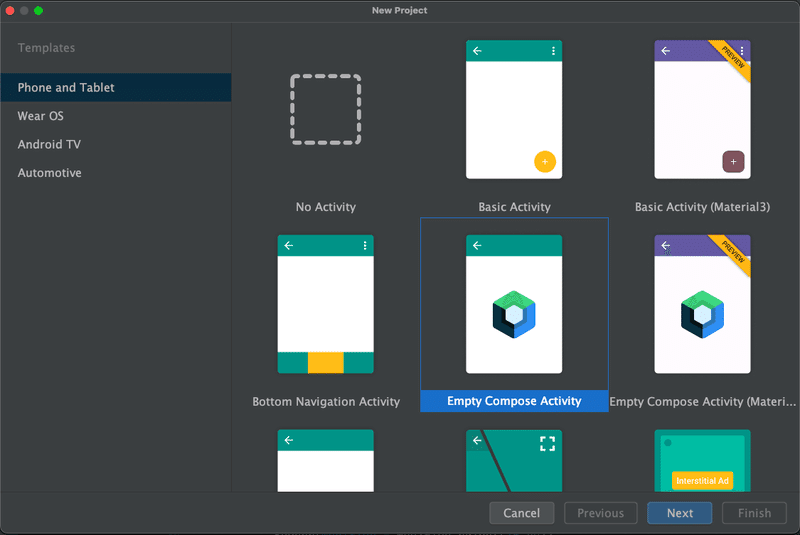
テンプレートは「Empty Compose Activity」を選択してください。
Next.

アプリ名は「JetBMICalculator」としましょう。その他の項目は初期状態のままで、「Finish」を押しましょう。選んだテンプレートに対応したプロジェクトが作成されます。

新規プロジェクトが作成されたら、一度アプリを起動してみましょう。下の画像のように「Hello Android!」と表示されます。

2. UIの作成
まずは、UIの作成からしていきます。アプリ全体の作成手順としては、「UI作成 -> ViewModelの作成」といった順番で作成していきます。ちなみに、ViewModelの作成のところで、データの管理やBMIの計算処理の実装をします。
2-1. アプリタイトルの追加
この章では不要なテンプレートアプリの削除とアプリタイトルの追加をしていきます。
不要なテンプレートの削除
では、不要なテンプレートを削除します。「Hello Android!」というテキストが現在表示されているかと思いますが、こちらが不要な箇所になりますので削除してしまいましょう。
MainActivity.ktを開いて、GreetingとDefaultPreviewという名前のコンポーザブル関数を削除してください。また、MainActivityのonCreateでGreetingを呼び出している箇所も削除して下さい。
(変更後のMainActivity)
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
JetBMICalculatorTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
// Greetingの呼び出しを削除
}
}
}
}
}
// これより下のコードは削除これで不要なテンプレートコードの削除は完了です。
アプリタイトルの追加
アプリタイトルの追加をしていきます。このアプリでは、テキストやテキストフィールド、ボタンといったUIコンポーネントを縦方向に積み重ねる形で表示するのでColumnを追加します。
// MainActivityのsetContentの中
setContent {
JetBMICalculatorTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
// new
Column(horizontalAlignment = Alignment.Start) {
}
}
}
}説明
Columnの中身は左寄せにしたいので、horizontalAlignment = Alignment.Startを設定しています。
次に、アプリタイトルを表示するためのTextを追加します。
先ほど追加したColumnの中に以下のようにTextを追加してください。
Column(horizontalAlignment = Alignment.Start) {
// new
Text(text = "BMI計算アプリ", fontSize = 26.sp, fontWeight = FontWeight.ExtraBold)
}フォントサイズは大きめの26sp、文字は太くしたいので、fontWeight.ExtraBoldを設定しています。

ここで一度、アプリを起動して見た目を確認してみましょう。
少し、画面の恥との距離が近い感じがするので、間隔を設定してあげましょう。今回はColumnにpaddingを設定します。
Columnの引数を以下のように変更してください。
Column(
modifier = Modifier.padding(20.dp),
horizontalAlignment = Alignment.Start,
) {これでColumnの中のUIと画面の端に20dpの間隔を設定することができました。

2-2. 身長テキストフィールドの追加
身長を入力するためのテキストフィールドを追加していきます。

まずは、赤いラベル部分をTextで作成します。以下のようにアプリ名の下に以下のようにコードを追加してください。
// アプリ名
Text(text = "BMI計算アプリ", fontSize = 26.sp, fontWeight = FontWeight.ExtraBold)
Spacer(modifier = Modifier.height(30.dp))
// new
// 身長
Text(
text = "身長(cm)",
color = Color(0xFFF85F6A),
fontWeight = FontWeight.Bold,
)次は、テキストフィールドを追加していきます。テキストフィールドUIの作成にはTextFieldというコンポーザブル関数を使用します。今追加した、Textの下に以下のようにコードを追加してください。
Text(
text = "身長(cm)",
color = Color(0xFFF85F6A),
fontWeight = FontWeight.Bold,
)
// new
TextField(
modifier = Modifier.fillMaxWidth(),
value = "",
onValueChange = {},
placeholder = { Text(text = "170") },
colors = TextFieldDefaults.textFieldColors(
textColor = Color.Gray,
backgroundColor = Color.Transparent,
),
)説明
注: 今はUIの作成のみなので、現状ではTextFieldは正常に動作しません。
・modifier: fillMaxWidthとすることで、画面いっぱいの幅に広がるようにしています。
・value: TextFieldに表示されている文字です。今はからのStringを渡しているので、TextFieldに何かを入力しても何も表示されません。
・onValueChange: TextFieldにユーザーが何かしらの入力を行ったときに呼び出されるコールバックです。(後で変更します)
・placeholder: TextFiledに何も入力されていない状態で表示するコンポーザブルを渡します。今は、「170」と表示されるようにしています。
・colors: TextFieldのテキストカラー、背景色を設定
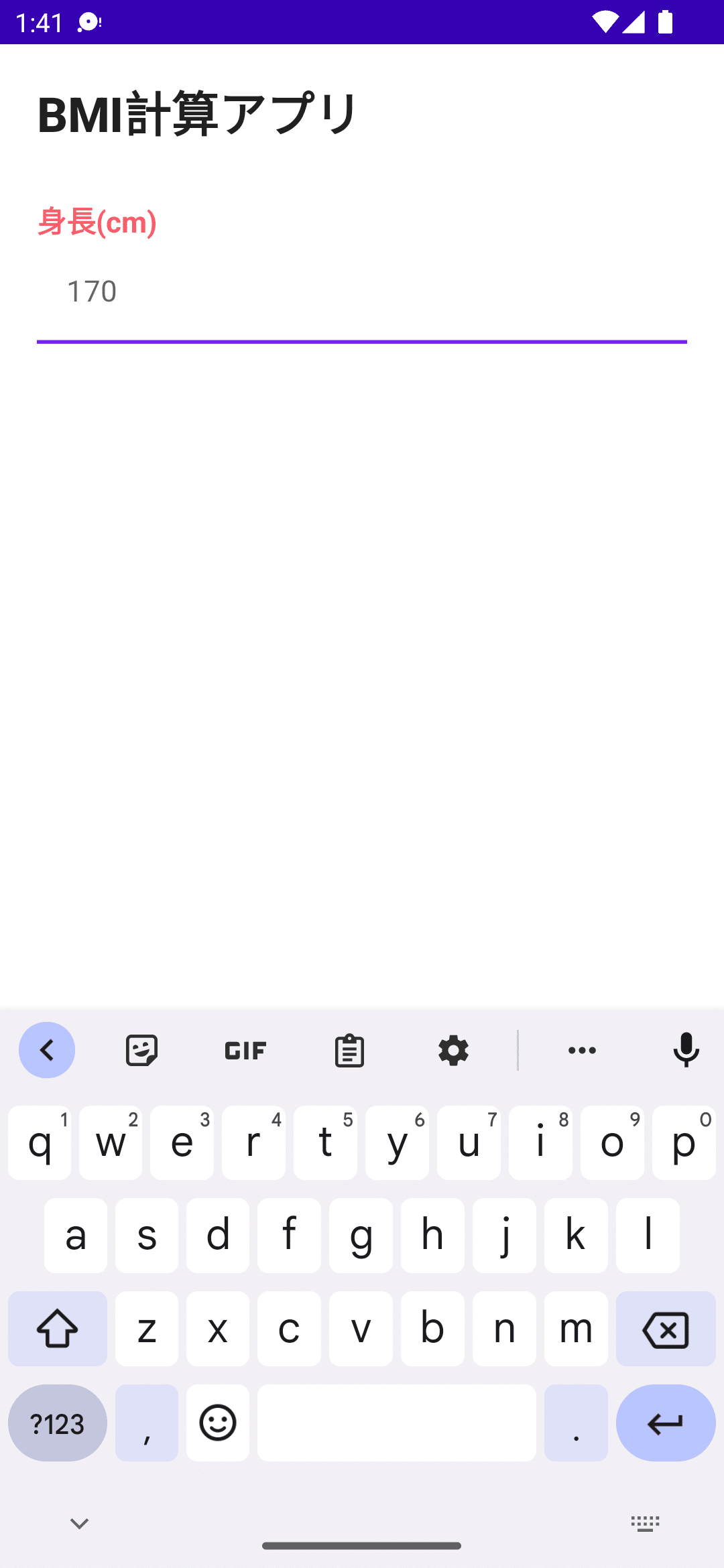
ここで一度アプリを起動して見た目を確認してみましょう。

TextField自体の見た目はこんな形で良いのではないでしょうか。ただ、キーボードで数字以外が入力できたり、完了ボタンが「↩︎」になっていたりと少し設定が必要な箇所があるので、その設定を追加していきます。
TextFieldに以下のように、keyboardOptionsとsingleLineというパラメータを追加してください。
TextField(
modifier = Modifier.fillMaxWidth(),
value = "",
onValueChange = {},
placeholder = { Text(text = "170") },
colors = TextFieldDefaults.textFieldColors(
textColor = Color.Gray,
backgroundColor = Color.Transparent,
),
// new
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number),
singleLine = true,
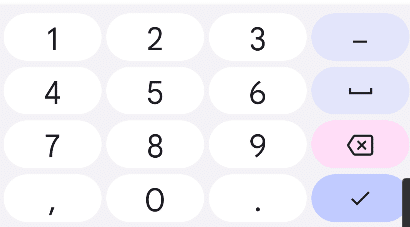
)keyboardOptionsでは入力できる文字のタイプを設定できます。今回は数字のみを入力できるようにしました。
singleLineで改行できないように設定できます。こうすると、キーボードの完了ボタンが「↩︎」から「✔️」に変更されます。

以上で身長テキストフィールドUIの追加は完了です。
2-3. 体重テキストフィールドの追加
この記事が気に入ったらチップで応援してみませんか?
