
【初心者向けチュートリアル】Jetpack Composeで自己紹介アプリを作ろう
こんにちはまっこりです。今回の記事はJetpackComposeの初心者向けチュートリアルとなってます。JetpackComposeでのテキストや画像の表示、ボタンクリックによる表示の変更といった基本的な部分を習得できる内容になっているかと思います。
学べる内容
・テキストや画像、ボタンといったUIコンポーネントの使い方
・UIコンポーネントのサイズ調整、背景色の設定方法
・ボタンクリックによる表示切り替え
前提条件
・Android Studioがインストール済みである
・エミュレータや実機での動作確認方法がわかる
作るアプリについて
自己紹介アプリというとどんなアプリなのか想像しにくいかと思います。名前や会社名、趣味といった自己紹介で話すような項目をただ表示するだけのアプリです。イメージとしては名刺が近いかと思います。
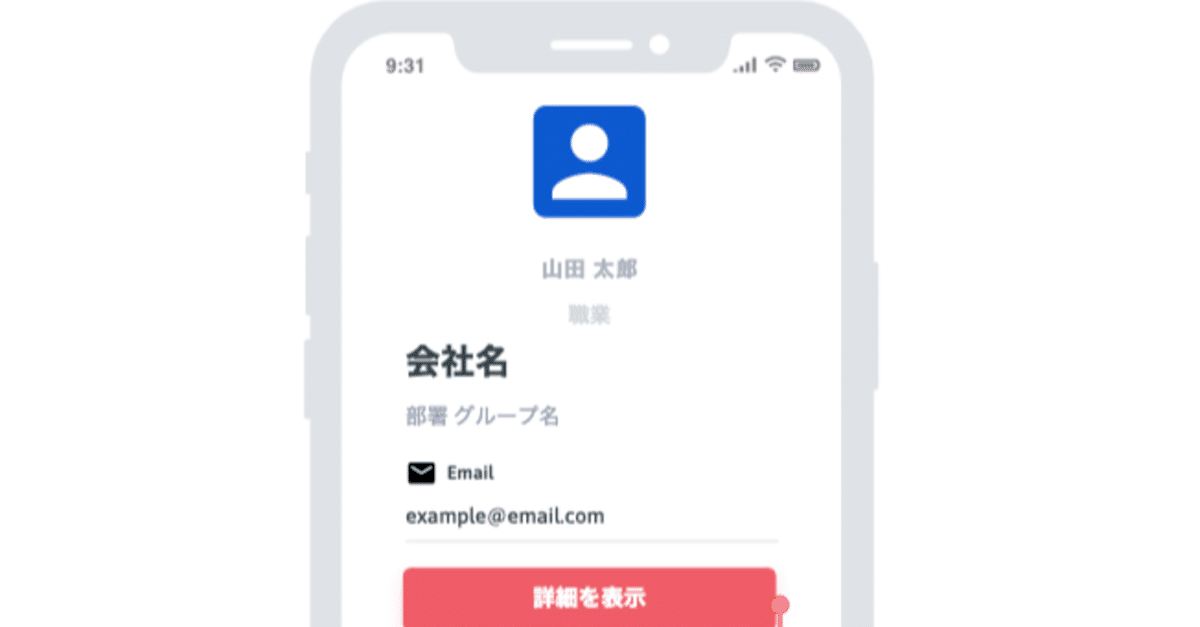
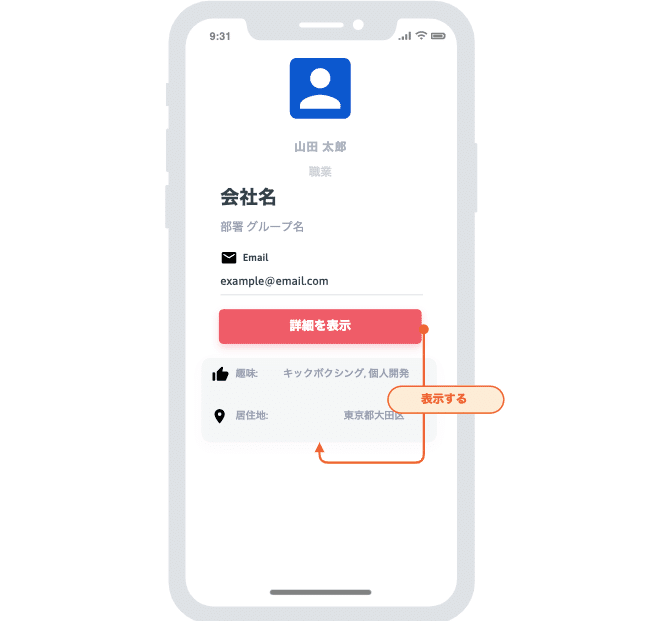
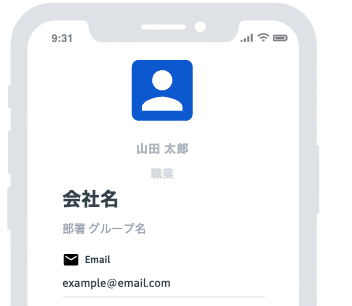
完成図は以下のような感じです。

・プロフィール写真
・名前
・職業
・会社名
・部署/役職
・趣味
・居住地
以上の項目を表示するアプリで、下の趣味と居住地の二項目に関しては「詳細を表示」というボタンのクリックによって表示されるようにします。
では、早速アプリの方を作っていきましょう!
1. プロジェクトの作成
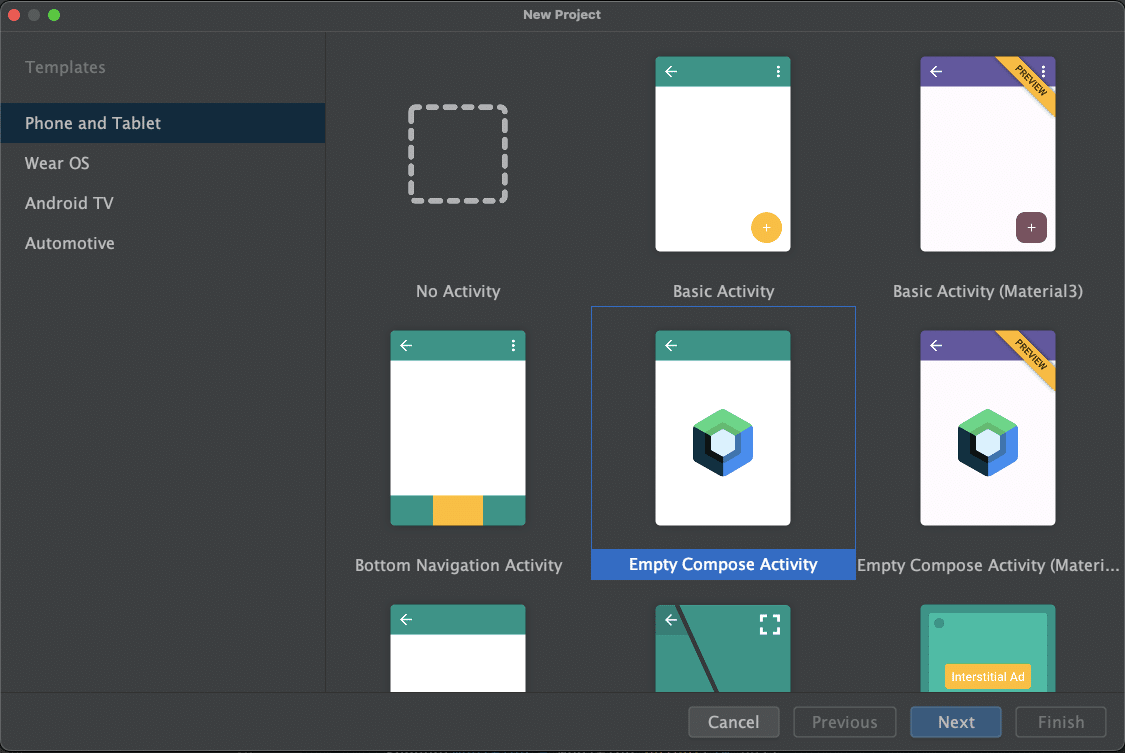
AndroidStudioを開いて新しいプロジェクトを作成してください。
テンプレートは「Empty Compose Activity」を選択してください。

アプリ名は「JetProfile」としましょう。その他の項目は初期状態のままで「Finish」を押しましょう。選んだテンプレートに対応したプロジェクトが作成されます。
この時点でアプリを起動すると、下の画像のように「Hellow Anrdoid!」と表示されます。

2. アプリテーマの修正
次はアプリテーマの修正をしていきます。今回作るアプリでは、画面背景を真っ白にしたいので、その設定をします。
修正したい点としては以下の三つです。
ステータスバーを白色にする <- 現状は紫色
ナビゲーションバーを白色にする <- 現状はDarkモードの時に灰色になってしまっている
Darkモードの背景を白にする <- Darkモードでアプリを立ち上げると背景が黒色になっています
ステータスバーとナビゲーションバーの色の設定からやっていきます。
res -> values -> themes.xmlを開いて、以下のように変更してください。
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools">
<style name="Theme.Profile" parent="android:Theme.Material.Light.NoActionBar">
<item name="android:statusBarColor">@color/white</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:navigationBarColor">@color/white</item>
</style>
</resources>statusBarColorの値を@color/whiteとすることで、ステータスバーの背景色を白色にしています。
その一行下のwindowLightStatusBarでtrueと設定することで、ステータスバーの文字やアイコンの色を黒に設定しています。デフォルトは白色なので、これを設定しないと、ステータスバーの内容が何も見れない状態になってしまいます。
navigationBarColorで@color/whiteを設定することで、ナビゲーションバー背景色を白色に設定しています。
これでステータスバーとナビゲーションバーの色の設定は完了です。
次は、Darkモードの時の画面の背景色を変更していきます。デフォルトだとDarkモードでアプリを立ち上げると、背景色が黒色になってしまうので、Darkモードでも白い背景になるようにします。
今回は、Darkモードの時もLightモードとテーマを使うようにして対応していきます。
ui.themeパッケージのTheme.ktファイルを開いてください。ファイルの下の方にこのような記述があるかと思います。
@Composable
fun ProfileTheme(darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit) {
val colors = if (darkTheme) {
DarkColorPalette
} else {
LightColorPalette
}
MaterialTheme(
colors = colors,
typography = Typography,
shapes = Shapes,
content = content
)
}ここで、ダークモードであればDarkColorPaletteを使用するように設定されているので、どのモードであってもLightColorPaletteが使用されるように変更しています。
@Composable
fun ProfileTheme(content: @Composable () -> Unit) {
MaterialTheme(
colors = LightColorPalette,
typography = Typography,
shapes = Shapes,
content = content
)
}これでDarkモードでも白い背景色で表示されるようになりました。
ここで一旦アプリを起動してみましょう。下のような真っ白な画面に、「Hello Android!」と表示されるかと思います。

以上でテーマの修正は完了です!
次の章から実際にJetpackComposeを使ってUIコンポーネントを表示していきます。
3. 名前 & 職業テキストの追加
この章では名前と職業のテキストを追加していきます。
アプリの完成図でいうと「山田 太郎」となっているところと「職業」となっているところです。

現状だと、画面に「Hello Android!」と表示されているかと思うのですが、名前と職業のテキストもこのHello Andoroidで使われているTextというコンポーザブル関数を使って表示していきます。
名前と職業を表示する前に、不要な「Hello Android!」という表示を消してしましましょう。
MainActivity.ktを開いて、GreetingとDefaultPreviewという関数を削除し、Greetingを呼び出している箇所も削除してください。
(以下の二つの関数とGreetingを呼び出している箇所を削除してください。)
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
ProfileTheme {
Greeting("Android")
}
}今削除した箇所が、「Hello Android!」という表示を作っていた箇所です。
Text(text = "表示する文字列")といった形でテキストのUIを作成していました。Textを持っているGreeting関数をMainActivityのsetContentブロックの中で呼び出して実際に画面に表示してました。
それでは、名前と職業のテキストを追加していきましょう。先ほどGreetingの呼び出していたSurfaceブロックの中に以下のようにTextコンポーザブルを追加してください。
setContent {
ProfileTheme {
// A surface container using the 'background' color from the theme
Surface(modifier = Modifier.fillMaxSize(), color = MaterialTheme.colors.background) {
// new
Text(
text = "石川 まっこり", // <- ご自身の名前を入れてください
color = Color.Gray,
fontSize = 16.sp,
fontWeight = FontWeight.ExtraBold,
)
}
}
}引数の説明
・text -> 表示するテキストを指定
・color -> 表示するテキストの色を指定(今回は灰色を指定)
・fontSize -> 表示するテキストの大きさ
・fontWeight -> 表示するテキストの太さ(今回は一番太いものを指定)
これでアプリを起動すると、名前のテキストが表示されるかと思います。

それでは、職業の方も表示していきましょう。
先ほど追加した名前のTextの下に、以下のように職業表示するTextを追加してください。
Text(
text = "石川 まっこり",
color = Color.Gray,
fontSize = 16.sp,
fontWeight = FontWeight.ExtraBold,
)
// new
Text(text = "職業: Androidエンジニア", color = Color.Gray, fontSize = 16.sp) // ご自身の職業をtextに入れてくださいこの状態でアプリを起動すると、下の画像のようにTextコンポーネント同士が重なってしまいます。

jetpcack composeではこのように、UIコンポーネントのコードを上から順に追加していくと、実際にアプリを動かした時には、最初に記述したUIの上に、どんどんと追加していったUIが乗っかっていくという形で描画されてしまいます。
では、画面で見た時にUIコンポーネントを縦に並べていくにはどうするのか?Columnというコンポーザブル関数を使います。ColumnはTextと同じように最初から用意されている関数で、UIを縦に並べたい時に使用します。
先ほど追加した名前と、職業のTextをColumnの中に入れてあげます。
Column() {
// 名前
Text(
text = "石川 まっこり",
color = Color.Gray,
fontSize = 16.sp,
fontWeight = FontWeight.ExtraBold,
)
// 職業
Text(text = "職業: Androidエンジニア", color = Color.Gray, fontSize = 16.sp)
}このようにColumnで二つのTextを囲んであげると、下の画像のように上から下にTextが並べられた状態になります。

完成図では、名前と職業のテキストは中央寄りになっているので、中央よりにしてあげます。以下のようにColumnのhorizontalAlignmentという引数に中央寄りにする値を渡してあげましょう。
Column(horizontalAlignment = Alignment.CenterHorizontally) {これでColumnの中のUIコンポーネントが水平方向で中央寄りなり、名前と職業のテキストが画面の上部中央に表示されるようになりました。
これを完成図と比較すると、若干、名前と職業の間の間隔が狭いように感じするので、二つのTextの間に空白を入れます。
JetpackComposeでただのスペースを作るためには、Spacerというコンポーザブル関数を呼び出してあげます。以下のように名前のTextと職業のTextの間にSpacerを追加してあげてください。
// 名前
Text(
text = "石川 まっこり",
color = Color.Gray,
fontSize = 16.sp,
fontWeight = FontWeight.ExtraBold,
)
Spacer(modifier = Modifier.height(20.dp))
// 職業
Text(text = "職業: Androidエンジニア", color = Color.Gray, fontSize = 16.sp)Spacerの引数にmodifier.height(20.dp)と設定して名前と職業の間に20dpの間隔をあけています。ちなみに、modifierはSpacer以外のコンポーザブル関数にも渡すことができて、UIの大きさやクリック時の処理の設定などに使用します。
以上で名前と職業の追加は完了です。

4. プロフィール画像の追加

プロフィール画像を追加します。完成図で言うところの青い人のアイコンのところです。ここに実際に自分の画像(別の画像でも良いですが)を表示していきます。
まずは、画像のリソースの方を用意します。適当に画像(JPG or PNG)を用意して、AndroidStudioのres->drawableフォルダにドラッグ & ドロップしてください。名前はimg_profileとしてください。
画像リソースの用意ができたので、UIの方に表示していきます。
画像の表示にはImageというコンポーザブル関数を使用します。名前のTextの上に以下のようにコードを追加してください。
// プロフィール画像
Image(
painter = painterResource(id = R.drawable.img_profile),
contentDescription = "プロフィール",
)
// 名前
Text(
text = "石川 まっこり",
color = Color.Gray,
fontSize = 16.sp,
fontWeight = FontWeight.ExtraBold,
)引数の説明
・painter -> 先ほど画像を追加したdrawableフォルダのリソースを参照する場合はこのpainterという引数にリソースを渡します。
・contentDescription -> スクリーンリーダーなどを利用しているユーザーのために、画像を説明するStringを渡します。
この状態でアプリを実行すると以下のようになるかと思います。(画像の大きさは人によって異なります。)

完成図と比較すると以下のような点が気になるので修正していきます。
・画像と名前がくっついてしまっている
・画像の表示サイズが少し大きすぎる
・画像が丸角になっていない
・画像が画面の上端に張り付いてしまっている
画像と名前がくっついてしまっているのは、先ほども使用したSpacerを使用して間隔をあけます。プロフィール画像の下に高さ20dpのSpacerを追加してください。
// プロフィール画像
Image(
painter = painterResource(id = R.drawable.img_profile),
contentDescription = "プロフィール",
)
// new
Spacer(modifier = Modifier.height(20.dp))画像の表示サイズが少し大きすぎる問題と、丸角になっていない問題はImageにmodifierを設定することで対応します。以下のようにImageにmodifierを設定してあげてください。
// プロフィール画像
Image(
painter = painterResource(id = R.drawable.img_profile),
contentDescription = "プロフィール",
modifier = Modifier // new
.size(100.dp)
.clip(RoundedCornerShape(10.dp)),
)sizeで高さと幅を指定しています。(heightとwidthが同時に指定することができる)
clipを使って角を10dpで丸めています。
最後に、画像が画面の上端に張り付いてしまっている問題を解消します。これに対しては、今、プロフィール画像、名前、職業を囲んでいるColumnに画面との間隔を設定して解決します。上下左右全ての側面で、Columnの中身と画面との間隔を20dpほど指定したいので、Imageではなく、Columnに間隔を指定します。
上下左右全ての側面に間隔をあけたいので、今回はSpacerではなくmodifierのpaddingを使います。(ちなみに、paddingは全方面だけでなく上だけに間隔を指定するなどできるので、今までのSpacerを置き換えることもできます。)
Columnの引数を以下のように変更してください。
Column(
modifier = Modifier.padding(20.dp),
horizontalAlignment = Alignment.CenterHorizontally,
) {これでColumnと画面の外枠との間隔を20dpに指定できました。アプリを起動して、表示を確認してみましょう。
綺麗にプロフィール画像、名前、職業が表示できているかと思います。

5. 会社情報の追加

次は会社情報ということで、以下の2つの表示を作っていきます。
・会社名
・部署 グループ名
基本的には名前と職業のTextを追加したのと同じ方法で作っていきます。
注意点としては、UIが中央寄りではなく、左(Start)によっている点です。
画面全体としては縦方向にUIを積み重ねていきつつ、この部分だけ左にUIを寄せたいので、Columnの中にもう一つColumnを追加し、内側のColumnのhorizontalAlignmentにAlignment.Startを設定して対応します。
// 職業
Text(text = "職業: Androidエンジニア", color = Color.Gray, fontSize = 16.sp)
Spacer(modifier = Modifier.height(20.dp))
// new
Column(
modifier = Modifier.fillMaxWidth(),
horizontalAlignment = Alignment.Start,
) {
// 会社名
Text(
text = "会社名: Goooogle", // ご自身の会社を入れてください
fontSize = 26.sp,
fontWeight = FontWeight.Bold,
)
Spacer(modifier = Modifier.height(10.dp))
// 部署 グループ名
Text(text = "DXカンパニー テクノロジーグループ", color = Color.Gray, fontSize = 16.sp)
}Columnの中には会社名を表示するためのTextと、部署グループ名を表示するためのTextを追加しています。
これで会社情報の表示作成は完了です。

6. Emailの追加
この記事が気に入ったらチップで応援してみませんか?
