【Django】Pythonanywhreでデプロイするアプリを切り替える方法。
1. 現在デプロイしているappを削除する。(pythonanywhere)
2. add a new web appを選択して、初期設定をしていく
3. consoleで仮想環境を構築し、githubのレポジトリからcloneを作る
4. pythonanywhereのwebページでの作業
3. staicの設定
1. 現在デプロイしているappを削除する。

pythonanywhereのheader部分にあるwebを押すと、アプリを設定するページに来るので、そのページの下の方にある、Deleteボタンでデプロイしているアプリを削除。
2. add a new web appを選択して、初期設定をしていく
先ほどと同じページのなかに、add a new web appというボタンがあるので、そこを押します。
nextを押していくと、

こいう画面になるので、ここでは、Djangoではなく、Manual configurationを選択!
3. consoleで仮想環境を構築し、githubのレポジトリからcloneを作る
ここまでやったら、次はconsoleでの作業です。

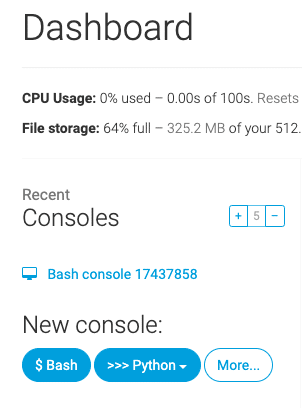
dashboardにいき、new console: の下のBashを選択。
すると、consoleの画面に行けます。
それではまず、仮想環境を構築していきます。(構築といっても、一瞬ですが、)
virtualenv -p python3.7 differential-venv(differential-venv)は仮想環境の名前です。自分の好きな名前に設定しましょう。pythonのバージョンは自分がlocalで使っているものにした方が、おそらく不具合が起きにくいです。
cd differential-venv
source bin/activateこれで、仮想環境が起動します。仮想環境が起動したら、必要なライブラリをインストールしていきます。
pip install django
pip install matplotlib
pip install pillowdjangoのインストールは絶対にしてください!
他のライブラリは、自分が使うものをインストールしてやってください。
次は、githubのレポジトリから、cloneを作ります。(githubへのレポジトリへのpushとかは、省きます。)m(_ _)m
git clone (git hubのurl)4. pythonanywhereのwebページでの作業
まず、pythonanywhereのwebのページに移動してください。

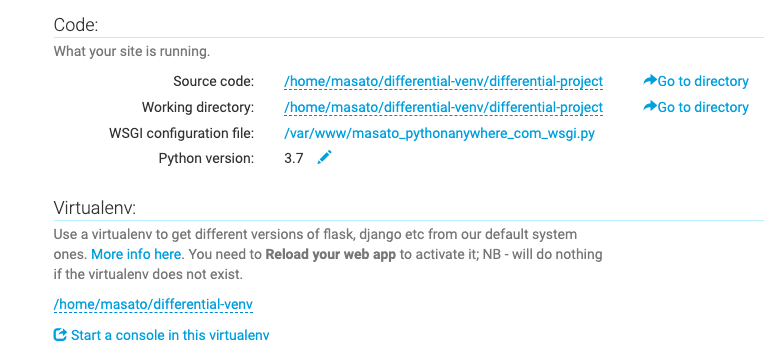
Codeという部分と、Virtualenvという部分に、pathを設定していきます。
CodeのSource codeと、Working directoryはmanage.pyがあるところを設定してください。Virtualenvのところは、virtualenv -p python3.7 ... ので作った仮想環境のディレクトリを指定してください。
そしたら、Codeの上から3つ目にある、wsgi fileを編集していきます。

この部分以外はいらないので、削除してください。
そしたら、コメントアウトを消して、pathの編集(manage.pyがあるところへのpath)と、settingsの位置を知らせて(12行目)、いらないコメント(1,2行目)を削除して、

こんな感じにしてやってください。
これでwsgi fileの設定は完了です。
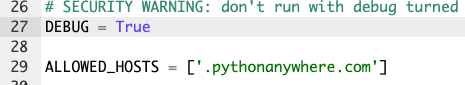
次は、pythonanywhereにアップロードしているsettings.pyで、ALLOWED_HOSTSにpythonanywhereを追加します。
pythonanywhereのFilesページに行くと、アップロードしているファイルを編集できるので、settings.pyにいき、ALLOWED_HOSTSを追加していきましょう。

ついでにここの、DEBUG = Trueを、DEBUG = Falesに変えて、デバックモードをオフにしておきましょう。
終わったら、ファイルをSaveして、

webのページのReload(緑のやつ)ボタンを押しましょう。(ちなみに、このボタンは、何かしら変更を加えたら、こまめに押すことをお勧めします。)
いちよ、この状態でもデプロイはできています!
ただ、staticでcssとかimageを設定している場合は、staticの設定をしないと、うまく表示されないので、ここから、その設定をしていきます。
3. staicの設定
まず、pythonanywhereにアップロードしている、settings.pyを編集していきます。
settings.py(pythonanywhereの)最後の方に、
STATIC_ROOT = os.path.join(BASE_DIR, 'static')を追加してください。意味は、manage.pyのあるディレクトリのstaticフォルダーにstaticファイルを集めるという意味です。
これを追加して、Saveしたら、コンソールに移動して、manage.pyがあるフォルダに移動します。
python manage.py collectstatic上のコードを実行すると、STATIC_ROOTで指定した場所にstaticファイルが集められます。
ここまできたら、あと残る作業は1つです。
pythonanywhereのwebのページにいってください。

ここに、URL = /static/というのと、Directory = (STATIC_ROOTで指定したいち)を設定してください。あとは、webのベージの上の方に戻ってReloadボタンを押すだけです。
完了!
Reloadボタンの上にあるConfigulation forの後ろのURLを押すと、自分がデプロイしているサイトを見ることができます。!
この記事が気に入ったらサポートをしてみませんか?
