Amplitudeのinitializeタグの設定方法と注意点
この記事を読んで欲しい人
・Amplitudeのinitializeタグを初めて設定する方
・Amplitudeで設定したイベントが発火しない?と悩んでいる方
Amplitudeのinitializeタグとは?
結論として、Amplitudeでは「initializeタグ」を発火させないと、他のイベントタグで設定しているイベントがAmplitude側にデータ送信されない仕組みとなっています。
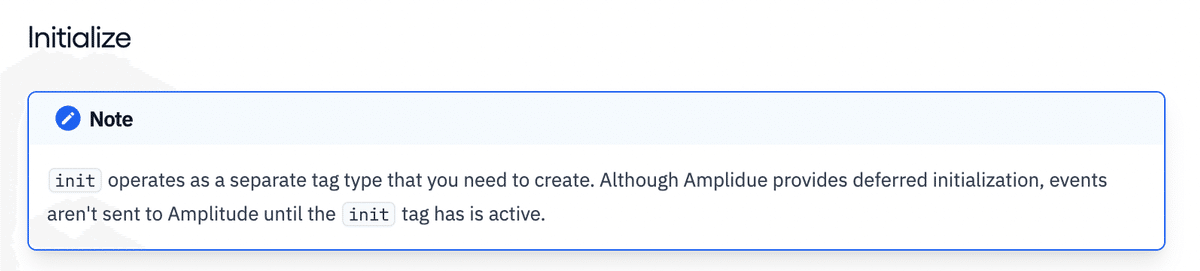
Amplitude公式ドキュメントの記載を確認しておきましょう。

initは作成する必要がある別のタグタイプとして動作します。 Amplidue initは遅延初期化を提供しますが、init タグがアクティブになるまでイベントは Amplitude に送信されません。
Amplitudeのinitializeタグでの失敗
→「initializeタグ」を「イベントタグ」と同時に発火させていた・・・
GTMでの設定

今回は「クリックイベント」をAmplitudeで取得しようと考えていたのだが、
添付赤枠の「リンククリック」のタイミングにて、下記の2つのタグを同時に発火させていたことが原因でした。
initializeタグ
イベントタグ
修正が必要なポイント

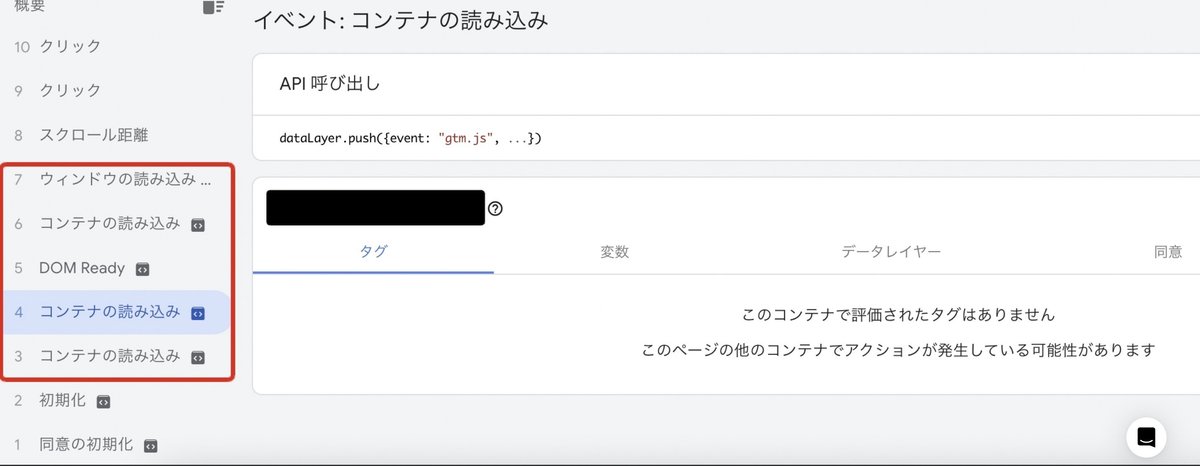
「クリックイベント」の前にinitializeタグを発火させる必要があるため、GTM側では赤枠の「コンテナの読み込み」〜「DOM Ready」のタイミングで、initializeタグを発火させる必要がありました。
修正したGTMの発火

「コンテナの読み込み」タイミングでinitializeタグを発火させるように修正を行うと、最終的に問題なくAmplitude側でイベントクリックのデータ取得が可能となった。
Initializeタグ発火タイミングのベストプラクティス

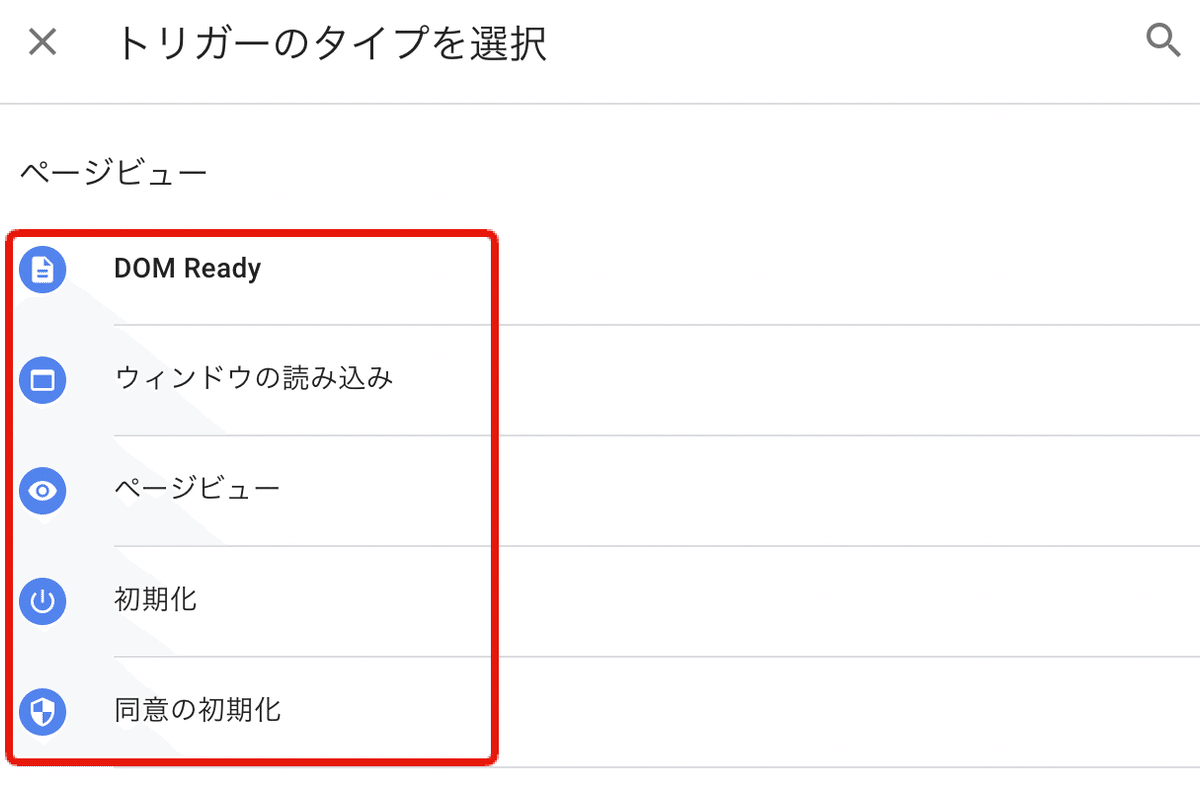
InitializeタグをGTMで発火させる際のベストなタイミングは、
上記赤枠で囲ったトリガーでの発火タイミングである。特に「初期化」のタイミングで問題なければ、このタイミングで発火させておくのが理想かも知れない。
