
初心者でもわかるSwiftUI Vol.3
どうも、今年もあと3ヶ月で終わることに焦っているかわさきです。
今日はSwiftUIの第3回目ということで、Xcodeの画面の説明や機能について説明していきます。
6.Xcode画面の説明
ここでは昨日のファイル選択をすると出てくる、画面の名前や機能を説明していきます。

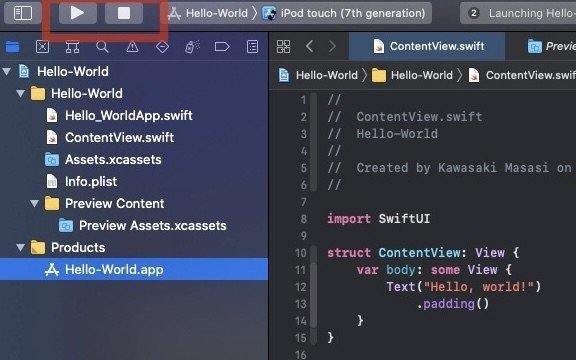
昨日のファイル選択を進むと、このような画面になります。もちろん色はついていません。笑
名前 説明
ナビゲーターエリア:赤色の部分。ファイルの選択やエラーの確認に使用
ツールバーエリア:青色の部分。ビルド(後に説明)や画面開閉
ユーティリティーエリア:紫色の部分。UI(見た目)の確認や設定などで使用
エディットエリア:黄色の部分。コードを書く際に使用する。
Xcodeは機能がとても多く、覚えるのも大変ですがコードを書いていくうちに慣れていきましょう。
7.各ファイルの説明
ナビゲーターエリアに表示されている各ファイルの名称と説明をしていきます。
名称 説明
Hello-WorldApp.swift:アプリ全体を管理・制御している。起動、終了など。
ContentView.swift:アプリの画面レイアウト(見た目)を管理している。
Assets.xcassets:画像などの素材・部品を管理している。
Info.plist:アプリの共通的な設定を管理している。
Preview Assets.xcassets:画像などの素材、部品を確認する場所
8.リアルタイムプレビューの確認
先ほど出てきたビルドとはその時点までのコードを実際に反映して表示するということです。つまり、ビルドは立ち上げるってことです笑 やってみるとわかります!

ツールバーエリアの左上にある動画の再生ボタンのようなマークをビルド出来ます。▶️ 逆に停止ボタンのようなボタンを押すと停止します。🔳
ビルドはMacBookの方は、command⌘+Rのショートカットでできるので覚えておいて下さい。
ビルドするとこのような画面になります。

Text("Hello, world!")
.padding() 現在は上記のコードしか入力していないので、Hello,word!しか表示されなくて大丈夫です。
まとめ
パソコンの調子がよくなってきてだいぶ効率的になってきました。
これからだんだん内容が濃くなってくるのでもっと伝わりやすくできるように頑張ります。
今日はビルドするところまでやりました。次回はファイルの追加方法について書いてみようと思います。
今回までの内容と、これからの内容は「プロフィール→マガジン→swiftUI情報発信」というところにまとめているので見返してみて下さい。
読んでいただきありがとうございます😊
読んでくださった方はぜひハートをお願いします✋
