
Tableauマニュアル(3) 散布図の作り方
散布図は、因果関係があるかもしれない二つのデータの関係を表すのに最適なグラフです。
この記事では、Tableau Desktop を用いて散布図を作る手順を紹介していきます。想定する読者は、以下の記事を読み終えた人です。
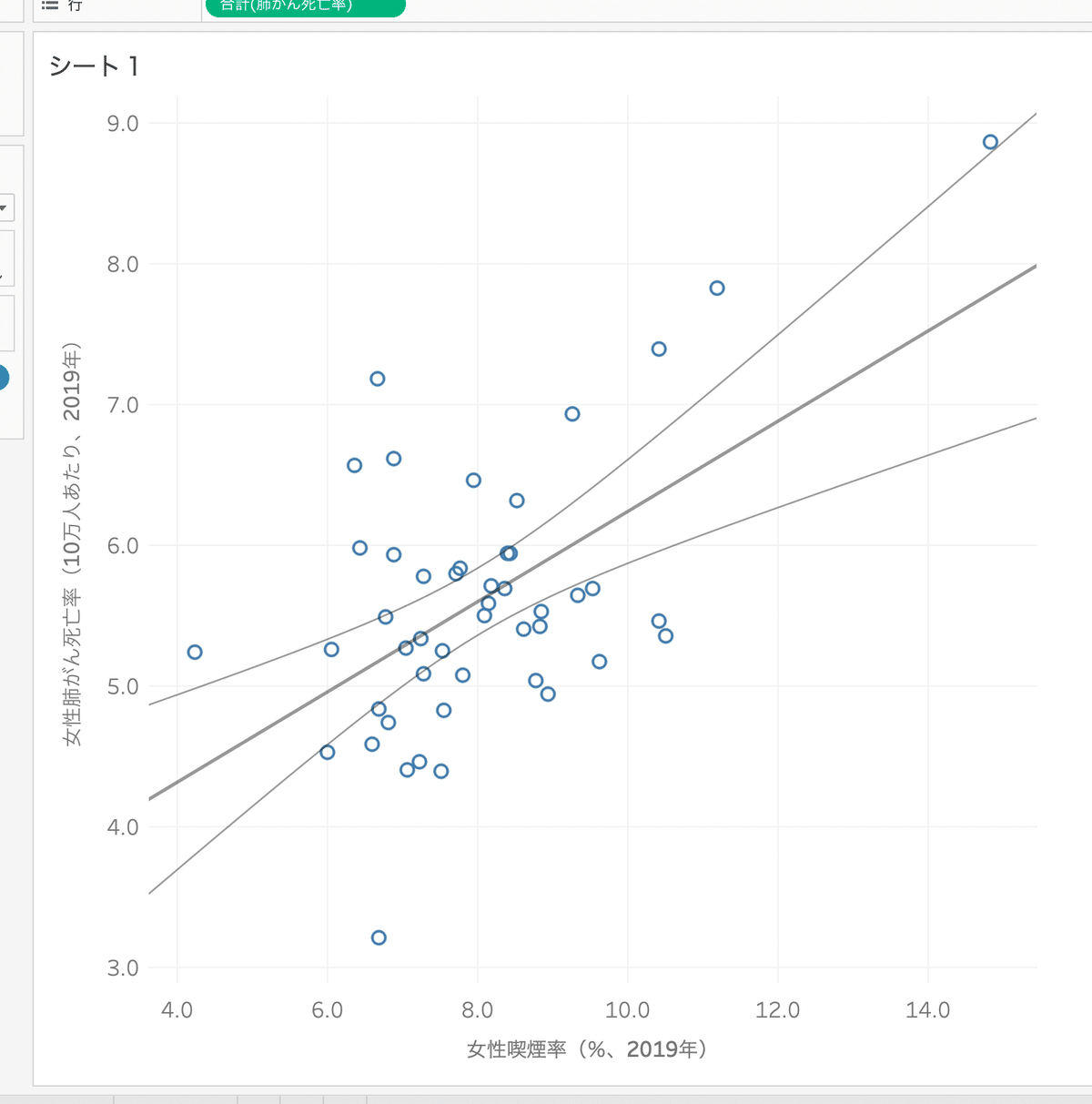
具体的には、女性について、都道府県別の喫煙率と肺がんによる死亡率の関係を表す散布図を以下のように作成します。

喫煙率が上がるほど、肺がん死亡率が上がるという関係性が、はっきりと出ています。単回帰直線の95%信頼区間を見ると、この相関関係は統計学的に有意のようです。
この記事で利用するデータファイルと作成する Tableau ワークブックをダウンロードすることができます。
ダウンロードしたZIPファイルを解凍すると、Scatterplot というフォルダに以下の三つのファイルが格納されています。
Scatterplot.twb
喫煙率vs肺がん死亡率_都道府県_女性2019.csv
女性人口2019_都道府県.csv
ファイルをこのフォルダから移動させずに、Scatterplot.twb を開くと、上記の散布図が表示されます。これを模範解答としつつ、喫煙率vs肺がん死亡率_都道府県_女性2019.csv を Tableau Desktop で読み込み、この記事を読み進めながら自分で作業してみてください。女性人口2019_都道府県.csv は、バブルチャート作成の際に利用します。
データの準備
喫煙率vs肺がん死亡率_都道府県_女性2019.csv には、[都道府県] [肺がん死亡率] [喫煙率] の三つのフィールドからなるCSVデータです。[喫煙率] は%、[肺がん死亡率] は10万人あたりの数値です。

このCSVファイルを「棒グラフの作り方」で説明した手順で、Tableau Desktop に読み込みます。すると、画面左の「データ」ペインには以下のようにフィールド一覧が表示されるはずです。

メジャーとディメンション、及び、連続と離散データの自動振り分けは、今回はうまくいっているはずです。
散布図の表示
Tableau では、グラフを作成するとき、横軸にとるフィールドを「列」シェルフ、縦軸にとるフィールドを「行」シェルフにドラッグします。
散布図を作るときは、原因と考えられるデータを横軸に、結果と考えられるデータを縦軸にするのが一般的なので、それに倣い、
[喫煙率] を「列」シェルフにドラッグ
[肺がん死亡率] を「行」シェルフにドラッグ
します。

この時点では、Tableau は散布図を表示してくれません。グラフの右上に一点だけ表示されます。

Tableau は、メジャーと認識されているフィールドを自動的に集計します。現在グラフに表示されているのは、全ての都道府県の値を合計したものです。都道府県別の値をグラフに表示するには、"集計単位"として都道府県を指定する必要があります。
そのためには、フィールド一覧から [都道府県] を「マーク」カードの「詳細」にドラッグ&ドロップします。この手順は全く直感的ではないのですが、散布図を作るには、観察対象を示すディメンションを「詳細」にドラッグする、と覚えてください。

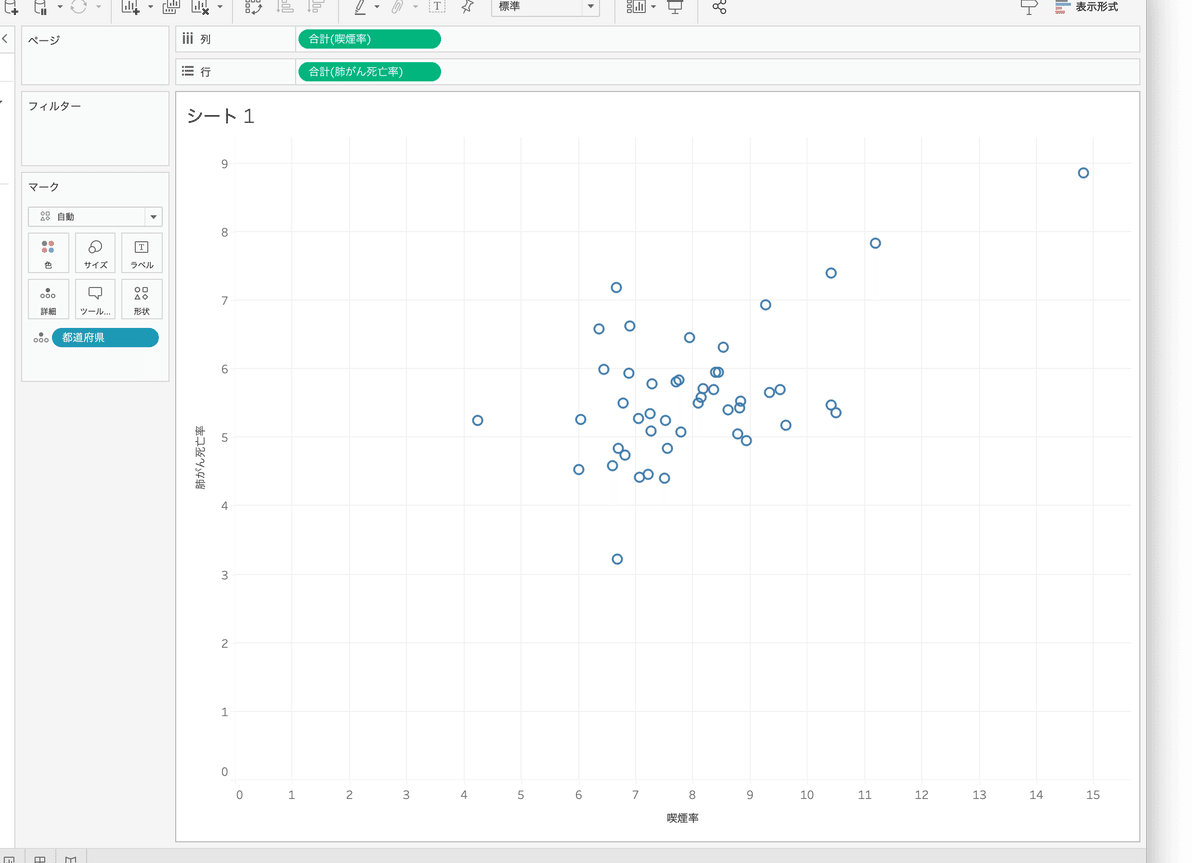
すると、散布図が表示されます。

後は、見た目をカスタマイズしていくだけです。
散布図の見た目のカスタマイズ
軸から「0」を外す
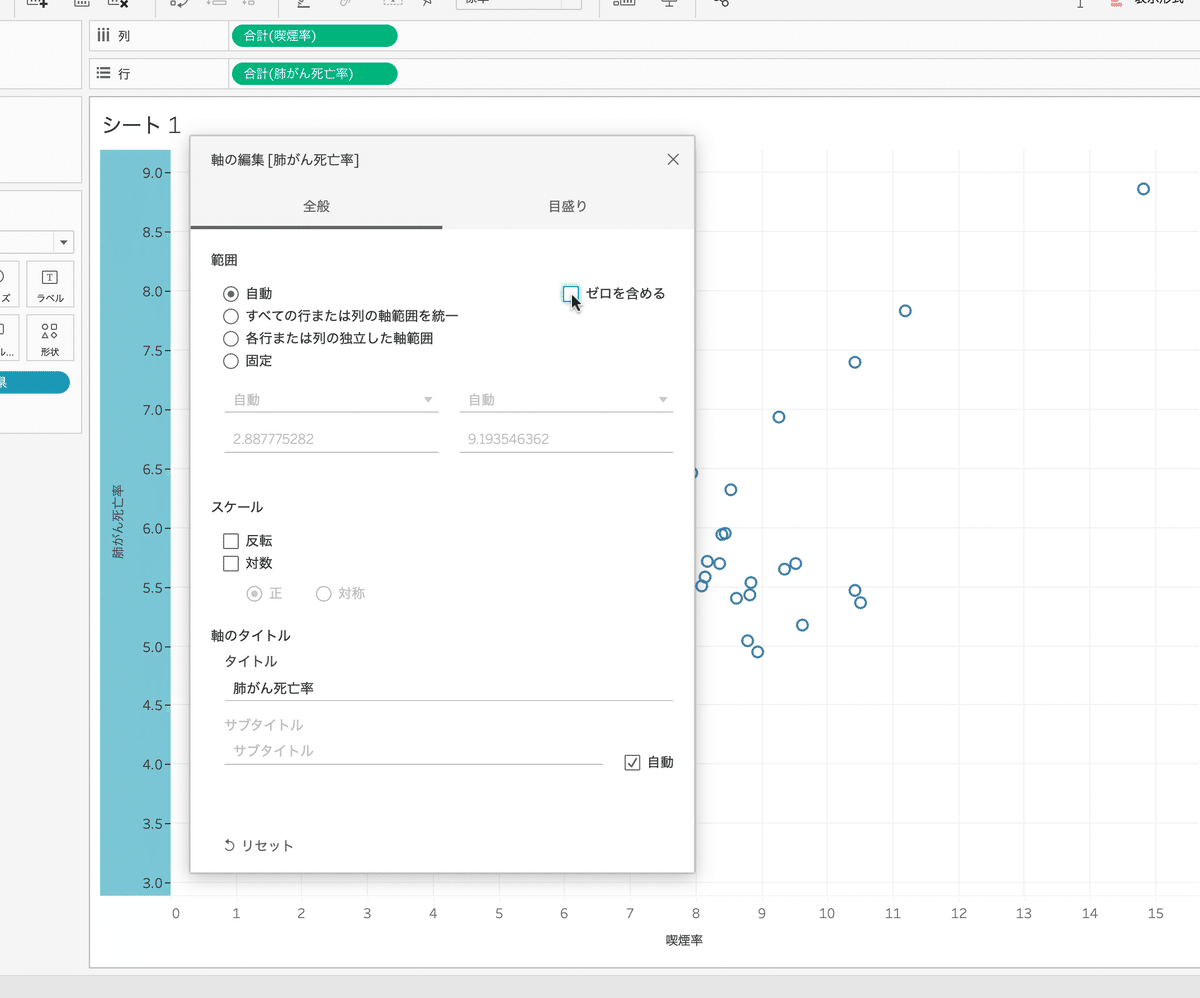
まず、横軸・縦軸両方ともに「0」が含まれないようにすることで、左下の無駄なスペースを無くします。これは「折れ線グラフの作り方」で説明したのと同じ手順です。各軸を右クリックして「軸の編集…」を選び、「ゼロを含める」というチェックボックスをクリックして、チェックを外します。


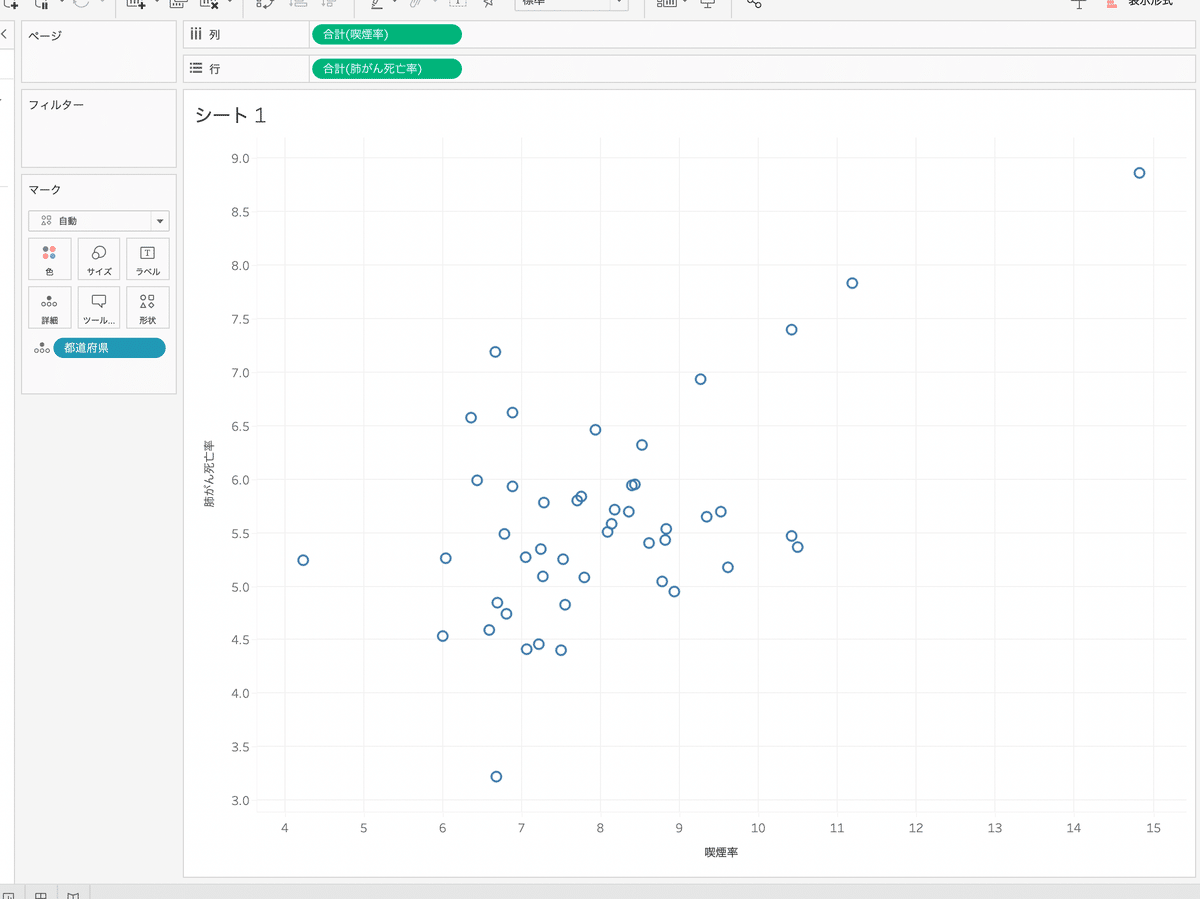
以下のように散布図が表示されるようになりました。

縦横比率の調整
散布図は、縦横比率(aspect ratio)を1:1に設定して正方形にすると見やすくなることが多いです。45度線を認識しやすくなり、相関関係が強いのか弱いのか、見た目で判断しやすくなるからでしょう。
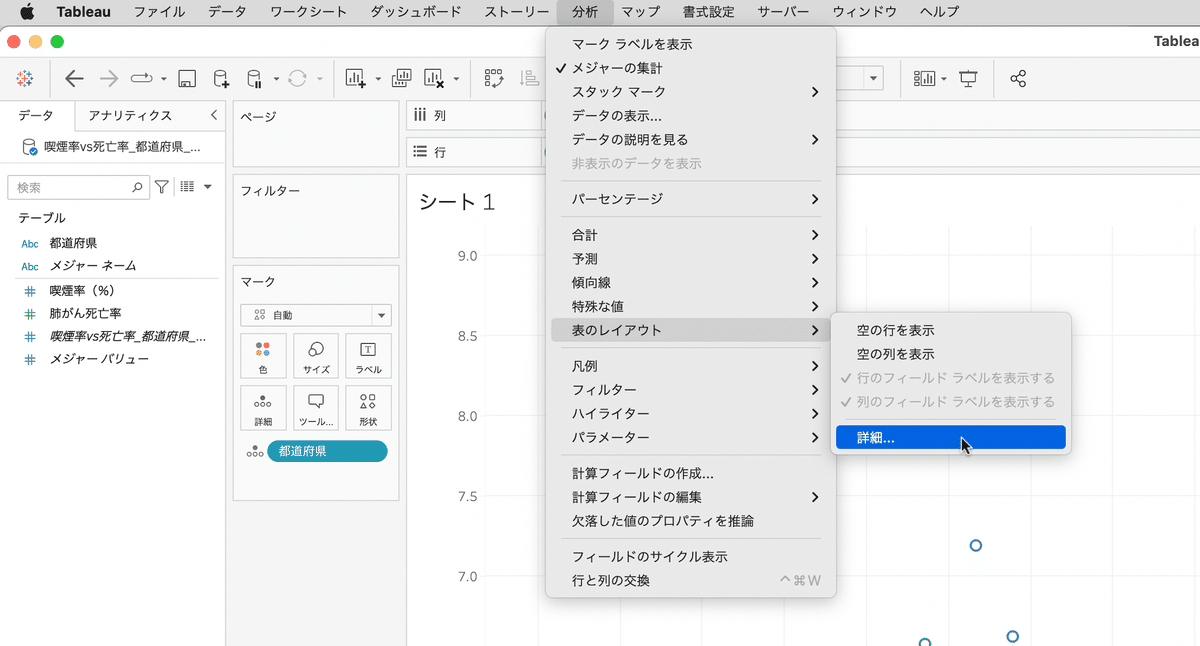
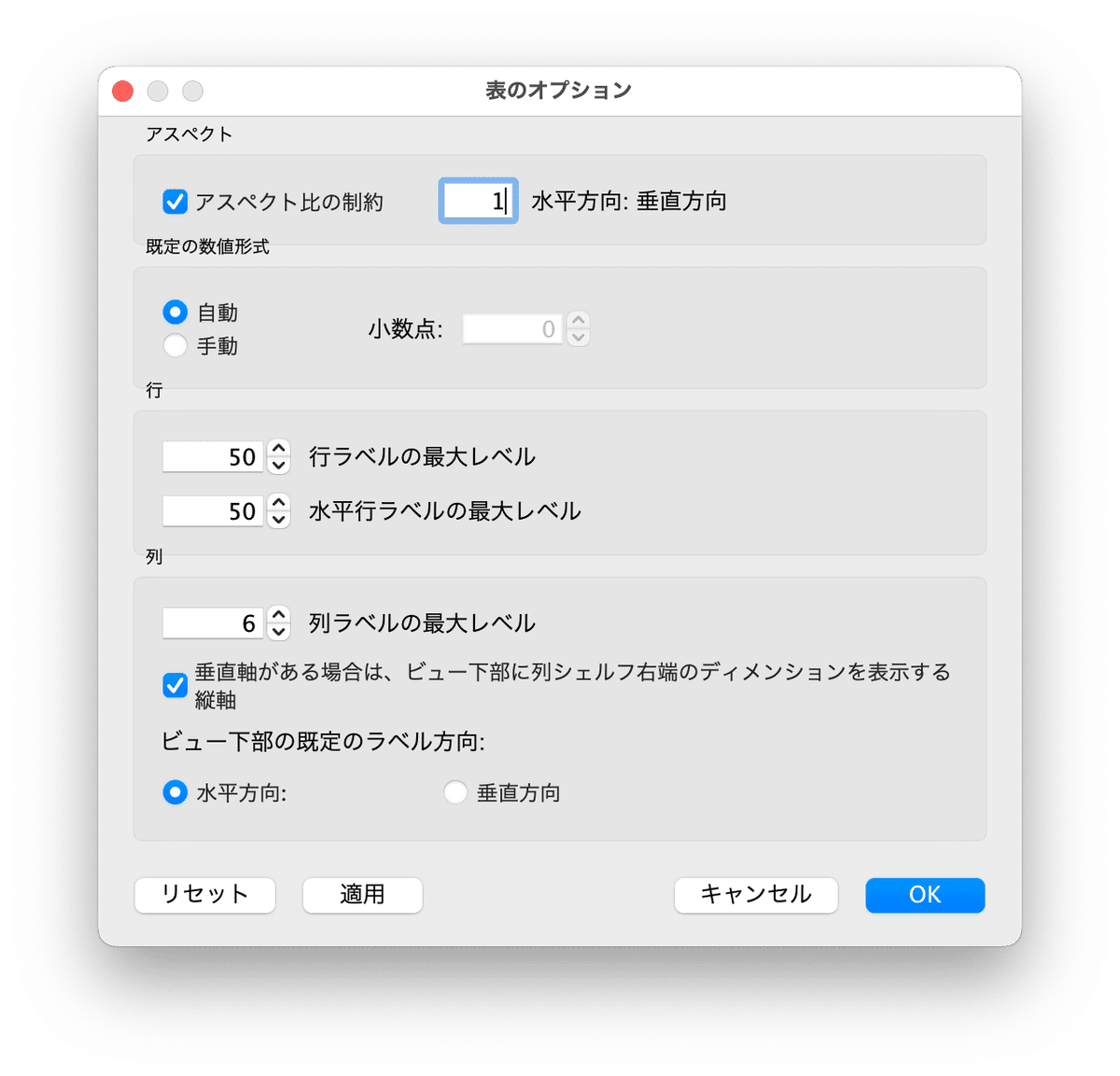
そのためには、メニューバーから「分析」>「表のレイアウト」>「詳細…」をクリックします。(なぜ「分析」というメニュー項目の中にあるのかは謎です。)

表示されたダイアログの一番上にある「アスペクト比の制約」をチェックし、「水平方向:垂直方向」の前に「1」を入力します。

散布図の縦横比率としては 3:4 を薦める人もいます(Chip 2023)。そうしたい場合は、「1」の代わりに、「1.3」を入力してください(小数点以下1桁までしか入力できないため)。
ここでは「1」を入力し、右下の「OK」をクリックすると、以下のように表示されます。

プロットの色を変える
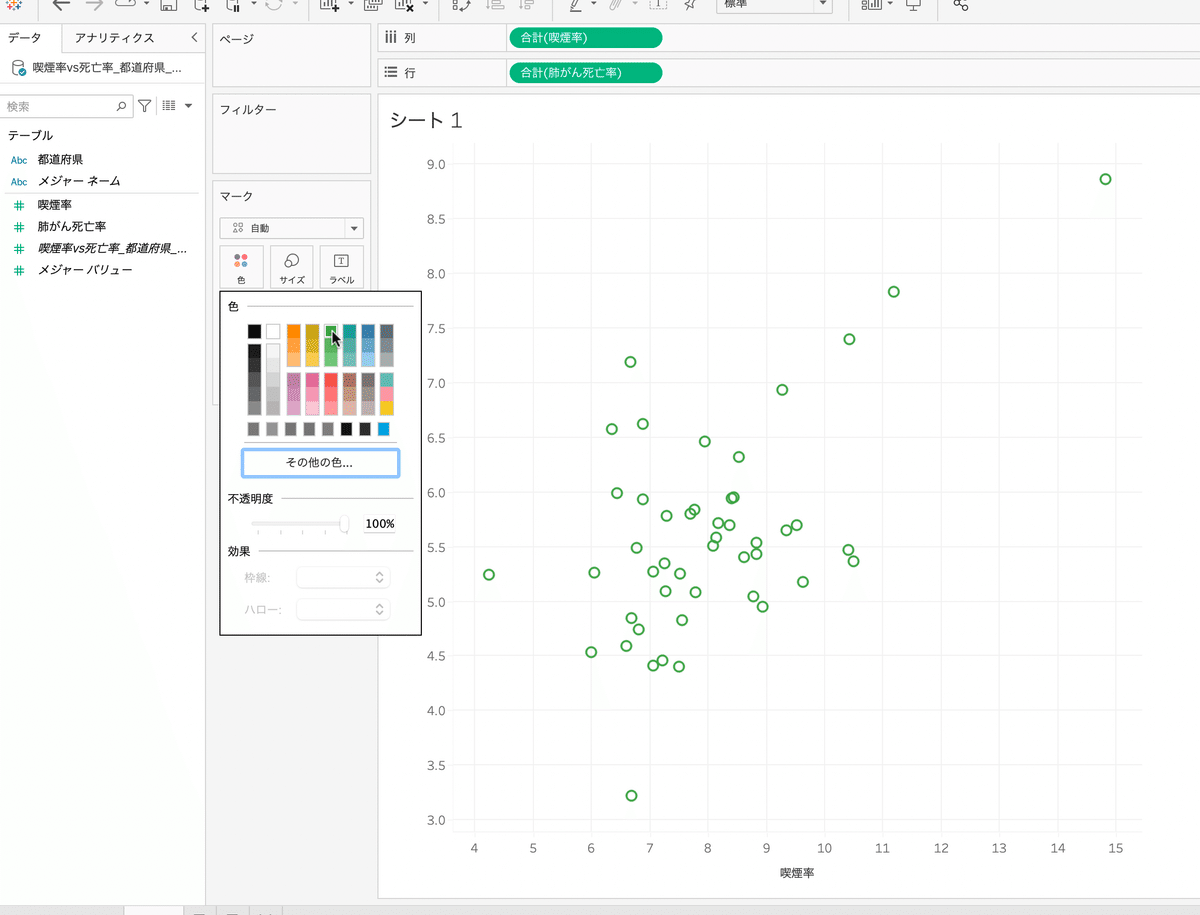
Tableau はデフォルトで青い円をプロットに使用します。
色を変えるには、「マーク」カードの「色」をクリックし、好みの色を選びます。パレットに表示されていない色を選ぶには「その他の色…」をクリックしてください。

プロットの大きさを変える
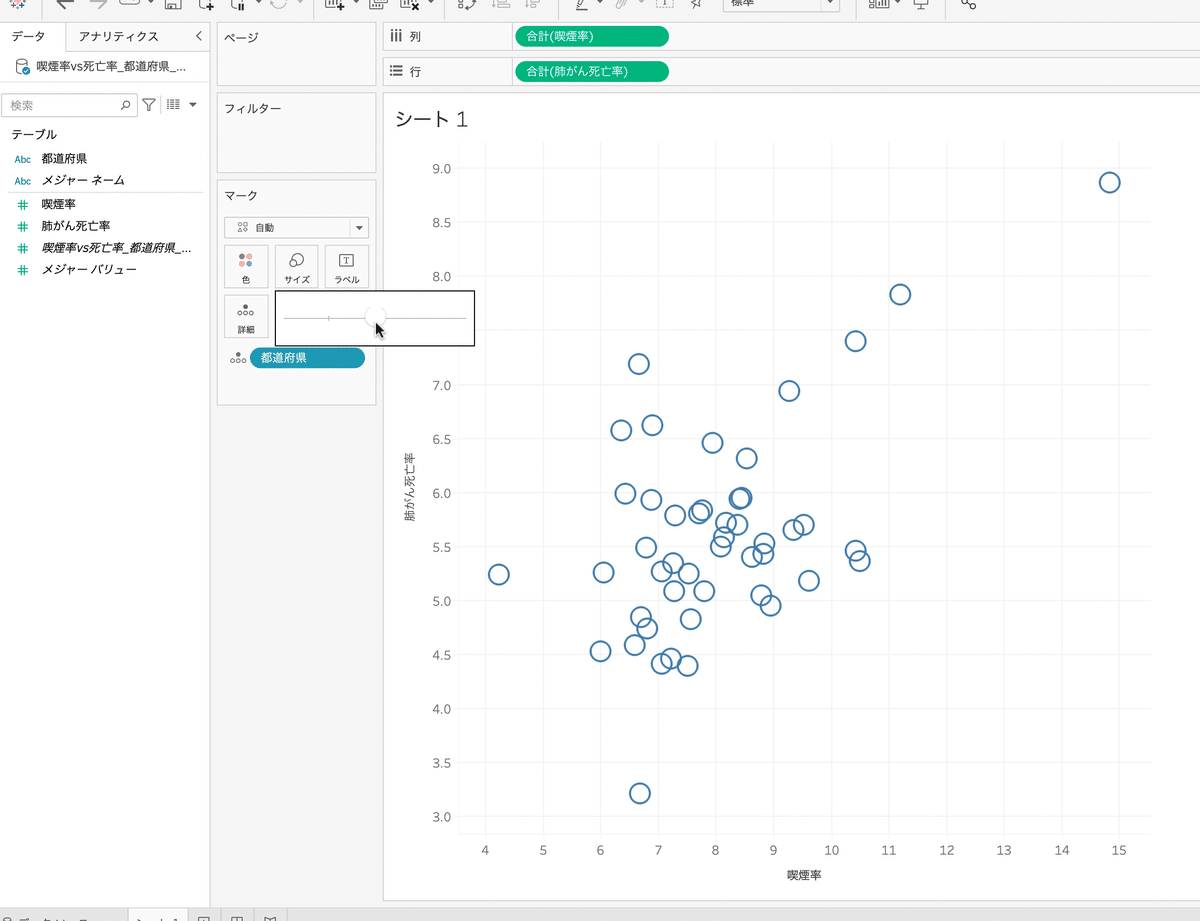
大きさを変える
には、同じく「マーク」カードの「サイズ」をクリックすると表示されるスライダーをドラッグして、好みの大きさにしてください。

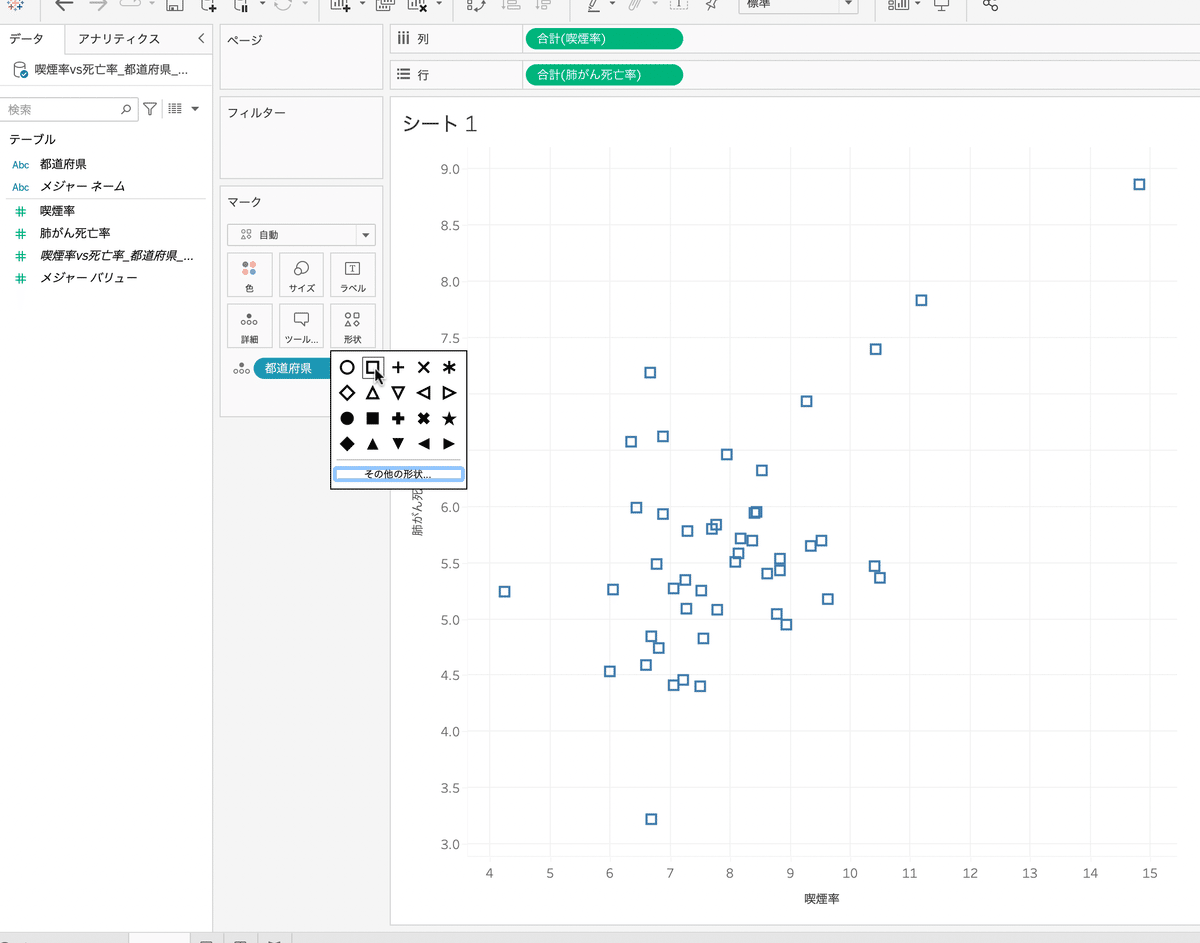
プロットの形を変える
形を変えるには、同じく「マーク」カードの右下にある「形状」をクリックします。「その他の形状…」をクリックすると、より多くの選択肢の中から選ぶことができます。

しかし、Tableau が用意している形状ではなく、自分で用意したアイコン画像を用いたいこともあるでしょう。その場合は、以下の手順を踏みます。(この情報は Tableau ヘルプには載っていなくて、こちらのページ(英語)に載っています。)
Windows なら File Explorer、macOSならFinderを用いて、Tableau Desktop をインストールしたときに自動的に作成されている My Tableau Repository というフォルダを表示する(Documentsフォルダ内)
その中にある Shapes フォルダを開く
Shapesフォルダ内に、フォルダを新規作成する(このフォルダの名前がTableau Desktop で「その他の形状…」をクリックした後に表示されるリストに含まれるようになる)
新規作成したフォルダに、アイコン画像を保存する
Tableau Desktop で、「マーク」カードから「形状」>「その他の形状…」を選び、右下の「形状の再読み込み」をクリックする
同じダイアログの右上にあるドロップダウンをクリックすると、新規作成したフォルダの名前が表示されているので、それをクリックする
自分で用意したアイコン画像が表示されるので、クリックして、右下の「OK」ボタンを押す
なお、画像ファイルはPNGフォーマットを利用してください。透明な背景が使えるので、アイコン画像としてはベストです(JPEGフォーマットは透明なピクセルを含むことができないため)。また、Tableau では SVG画像は使えません。
無料で使えるPNG画像アイコンを探すなら、tabler icons や Material Symbols をお薦めします。
プロットの見た目でカテゴリーを表示する
ここまではプロット全ての見た目を変える方法を紹介してきましたが、フィールドの値に基づいて、あるカテゴリーに属するプロットのみ、見た目を変えることもできます。
例えば、この散布図の中で、東北地方はどこに分布しているのかを表示したいとします。
カテゴリーを表すフィールドの作成
まず、東北地方ダミーを作成します。左側のパネル上部の検索ボックス横の下向きの三角をクリックし、「計算フィールドの作成」を選びます。(メニューから「分析」>「計算フィールドの作成…」を選ぶことでも可能です。)

表示されたダイアログ左上に、フィールド名として「東北地方」と入力し、その下に
[都道府県] = "青森県"
OR [都道府県] = "秋田県"
OR [都道府県] = "岩手県"
OR [都道府県] = "山形県"
OR [都道府県] = "宮城県"
OR [都道府県] = "福島県"と入力してください(改行はなくても大丈夫です)。こうすることで、 [東北地方] というフィールドは、東北6県には True の値を、それ以外の都道府県には False の値を取ります。

このようにして新たなフィールドを作成する方法の詳細については、Tableauヘルプ「計算を使用したカスタム フィールドの作成」を参照してください。
なお、大量のデータを扱う場合、Tableau Desktop で新たにフィールドを作成するよりも、Tableau Desktop に読み込むデータそのものに、Tableau Prep を使うなどして、新たにフィールドを追加した方が、Tableau Desktop 及び Tableau Publicにアップロードした後のデータ処理速度を遅くせずに済みます。
カテゴリーを色で表す
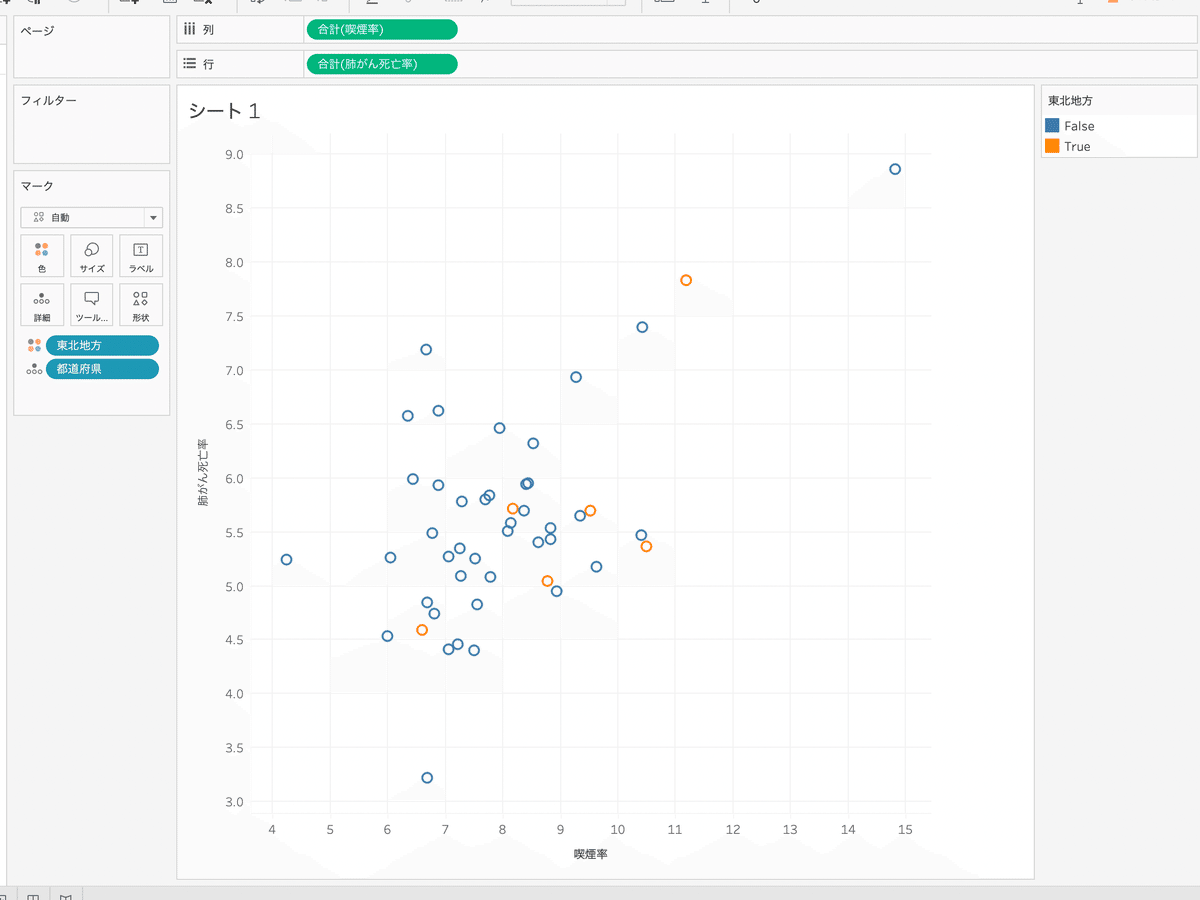
東北地方の県だけ散布図上での色を変えるには、[東北地方] フィールドを、「マーク」カードの「色」にドラッグ&ドロップします。

すると、東北6県だけオレンジ色になります。

画面右上に新たに表示される凡例では、青がFalse、オレンジ色がTrueとなっています。これではユーザーに意味が伝わらないので、青は「その他の地方」、オレンジは「東北地方」に、表示を変更します。
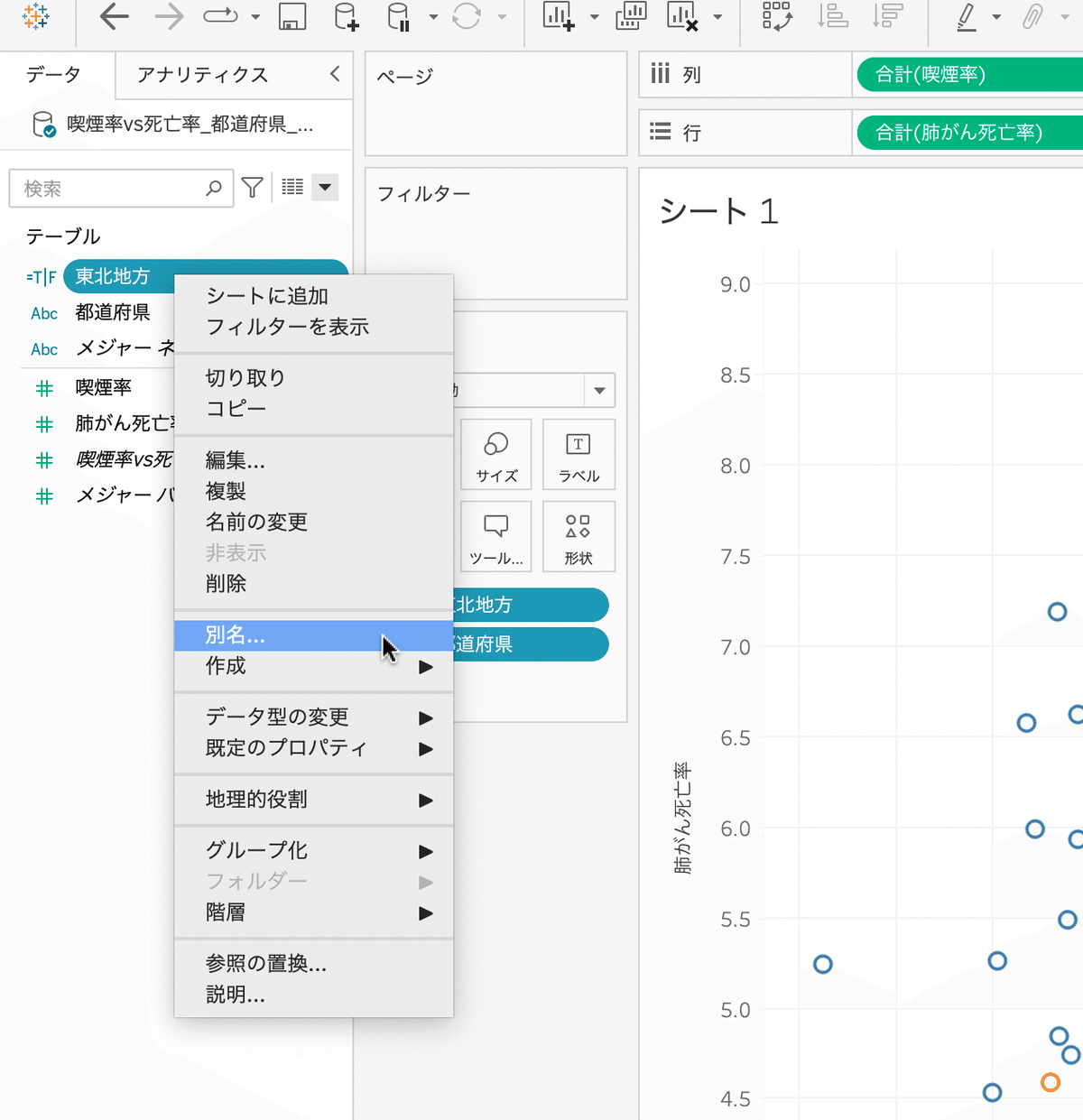
そのためには画面左の「データ」ペインで [東北地方] を右クリックし、「別名…」を選んでください。

表示されたダイアログの右側の列「値(別名)」をクリックし、False の行には「その他の地方」、True の行には「東北地方」と入力してください。

ダイアログ右上の「OK」ボタンをクリックすると、凡例の表示が変わります。

「東北地方」というタイトルはいらないので、凡例を右クリックし、「タイトル」をクリックします。オレンジを上にするには、左側のパネルで [東北地方] を右クリックし、「規定のプロパティ」>「並べ替え…」を選びます。この二つの手順の詳細は、「折れ線グラフの作り方」で説明した手順と同じですので、そちらを参照してください。以下のようになるはずです。

青とオレンジという色が気に入らなければ、「折れ線グラフの作り方」で説明した通りに、それぞれのカテゴリーに色を指定してください。
カテゴリーを形で表す
棒グラフや折れ線グラフとは違い、散布図ではデータポイントを表す形を変えることができます。また、データ可視化においては、カテゴリーなどの情報を色の違いだけで表現するのは避け、形の違いを組み合わせるべきだと言われています(高橋・片山 2018)。色盲の人にはわからないからです。
Tableau でカテゴリーごとにプロットの形を変えるには、カテゴリーのフィールドを「マーク」カードの「形状」にドラッグ&ドロップすれば簡単にできます。

すると、円と四角が各カテゴリーに割り当てられます。

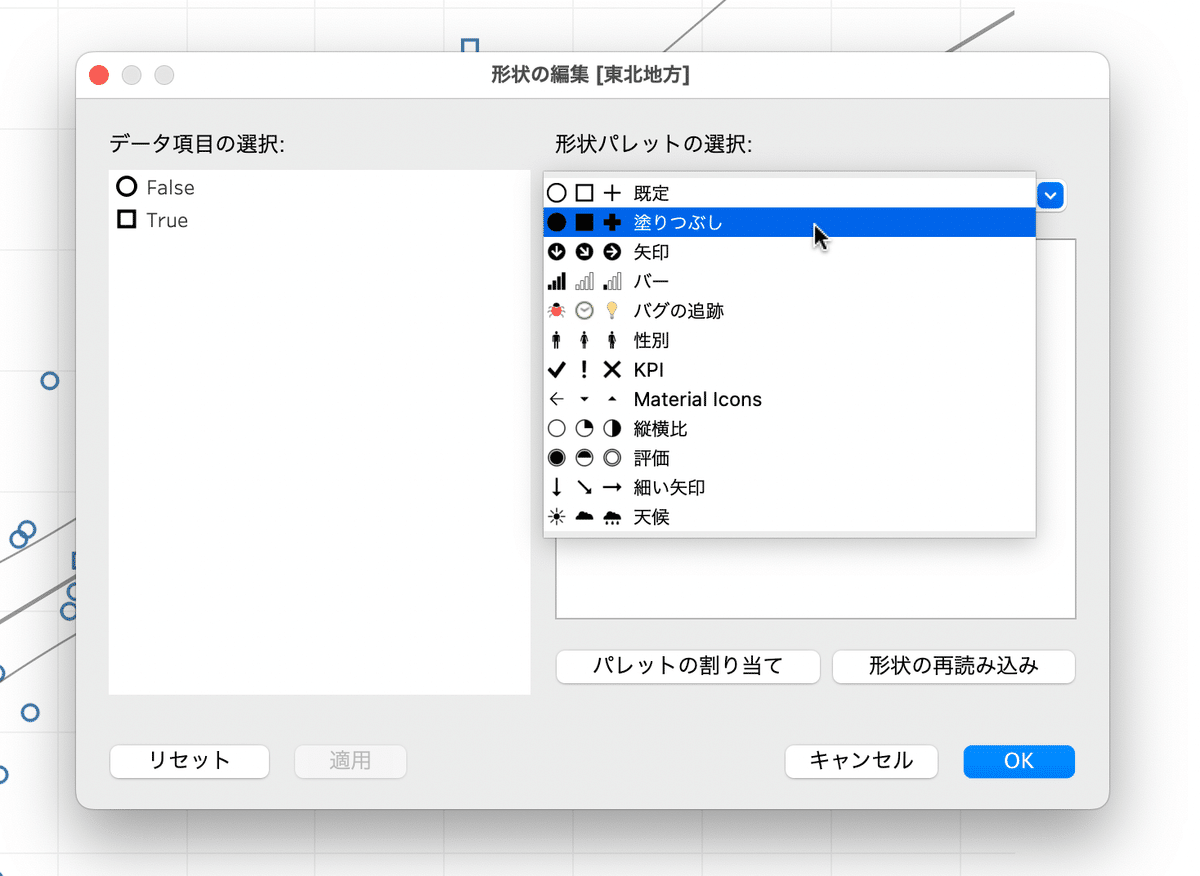
遠目で見ると、この違いは分かりにくいので、四角の方を中が塗りつぶされたものに変えます。そのためには、「マーク」カードの「形状」をクリック(または凡例をダブルクリック)し、「形状パレットの選択」メニューをクリックして「塗りつぶし」を選び、

左側の True をクリックした後に、右側の塗りつぶされた四角をクリックしてください。

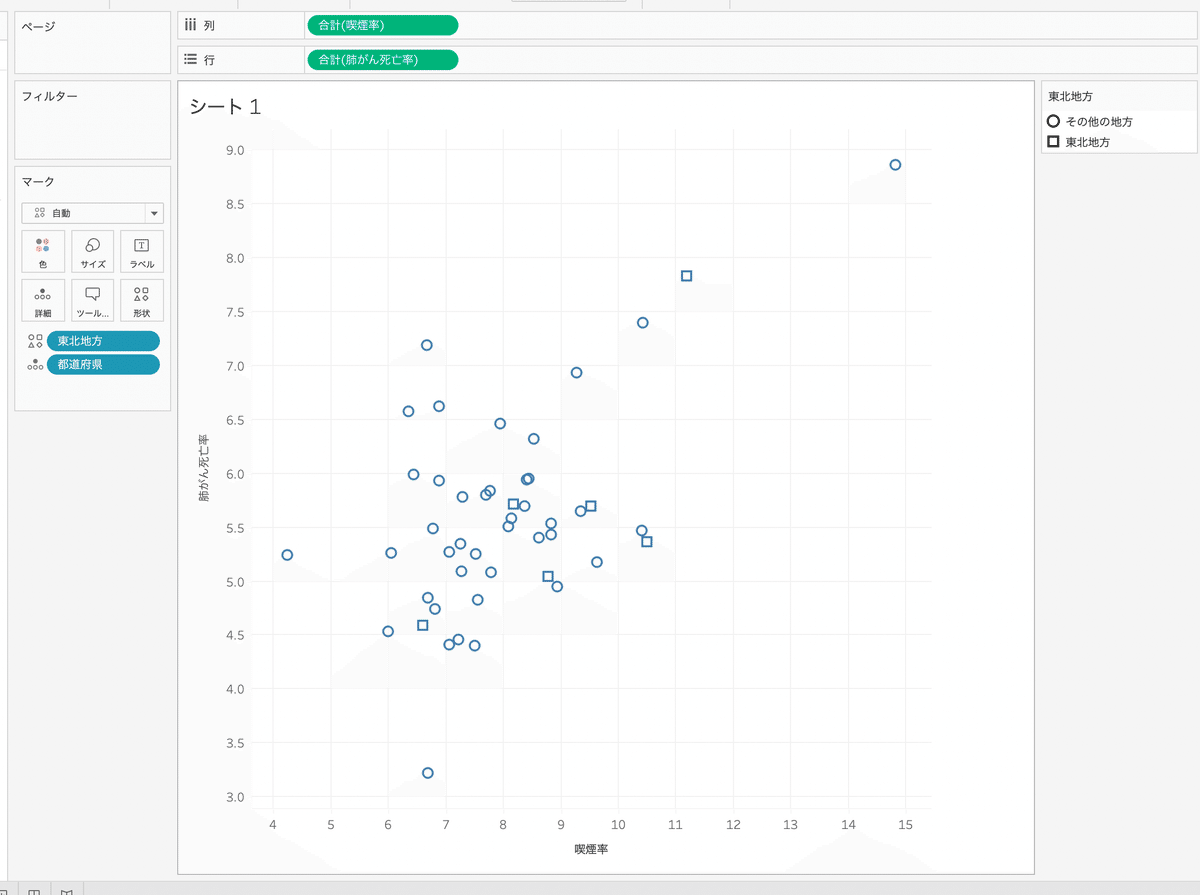
右下の「OK」ボタンをクリックすると、以下のように表示されます。

東北6県が散布図上のどこに位置しているか、遠目でも分かりやすくなったと思います。
問題は、右上の凡例では黒い丸と死角が表示されていることです。これを散布図で示されている通りの色(ここでは青色)に変えることは、私が知る限り、Tableau ではできません。唯一の方法は、ダッシュボードを利用することです。別の記事で説明します。
プロットの大きさでデータを表示する(バブルチャート)
都道府県のような地域を単位に散布図を作った場合、人口の多い地域も少ない地域も一つのプロットとして表すので、一人一人のデータを用いて同様に散布図を作った時と異なる相関関係を示している可能性があります。
この問題をデータ可視化で克服する方法として、プロットの大きさで人口を表す、という方法があります。有名な例としては、世界各国の所得と平均寿命の相関関係を表した Gapminder による散布図があります。

画像元:Gapminder
バブルチャート(bubble chart)と呼ばれるこの方法を Tableau で実現する方法を説明していきます
データの追加
まず、2019年の都道府県別の女性人口のデータを追加します。このデータはe-Stat上の総務省『人口推計』2019年版の表4をダウンロードして、都道府県名と女性人口のみをCSVファイルに保存したものです。フィールド名は [都道府県名] と [女性人口(1000人)] となっています。
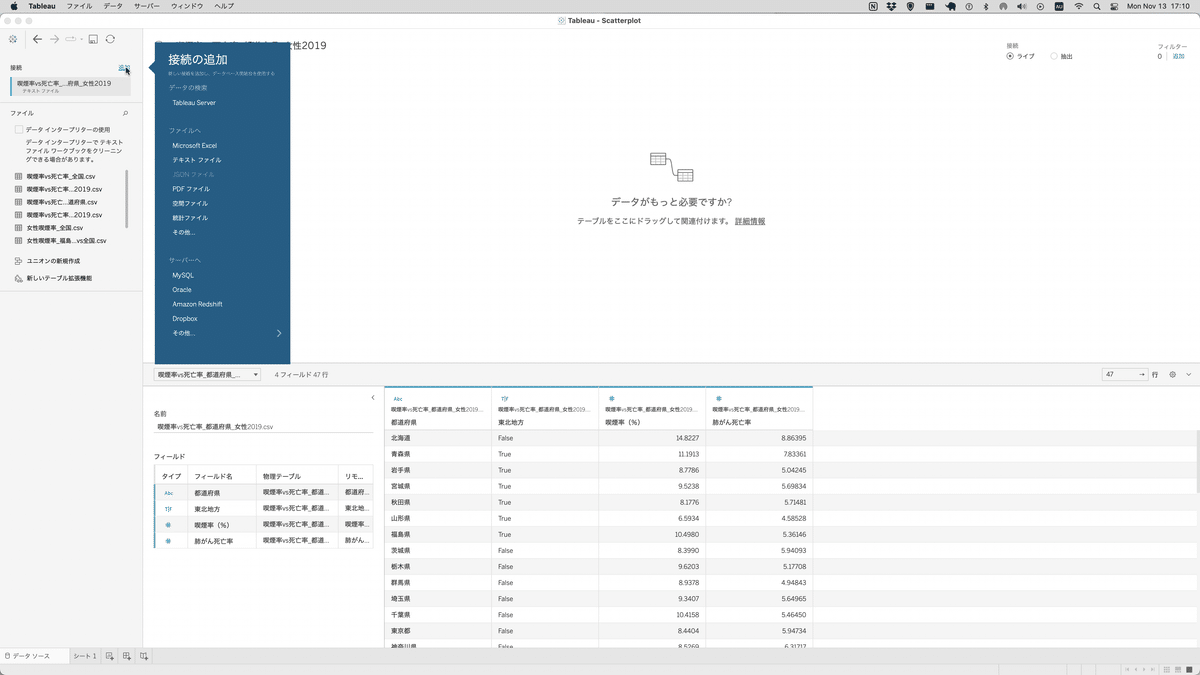
データをワークブックに追加するには、画面左下の「データソース」タブをクリックし、左側のメニューの上の方に青字で表示されている「追加」をクリックします。

表示されたメニューから「テキストファイル」を選びます。ファイル一覧からCSVファイルを選ぶと、左側のメニューの「接続」欄に選んだデータが加わります。また、その下の「ファイル」欄にも選んだファイルが加わります。

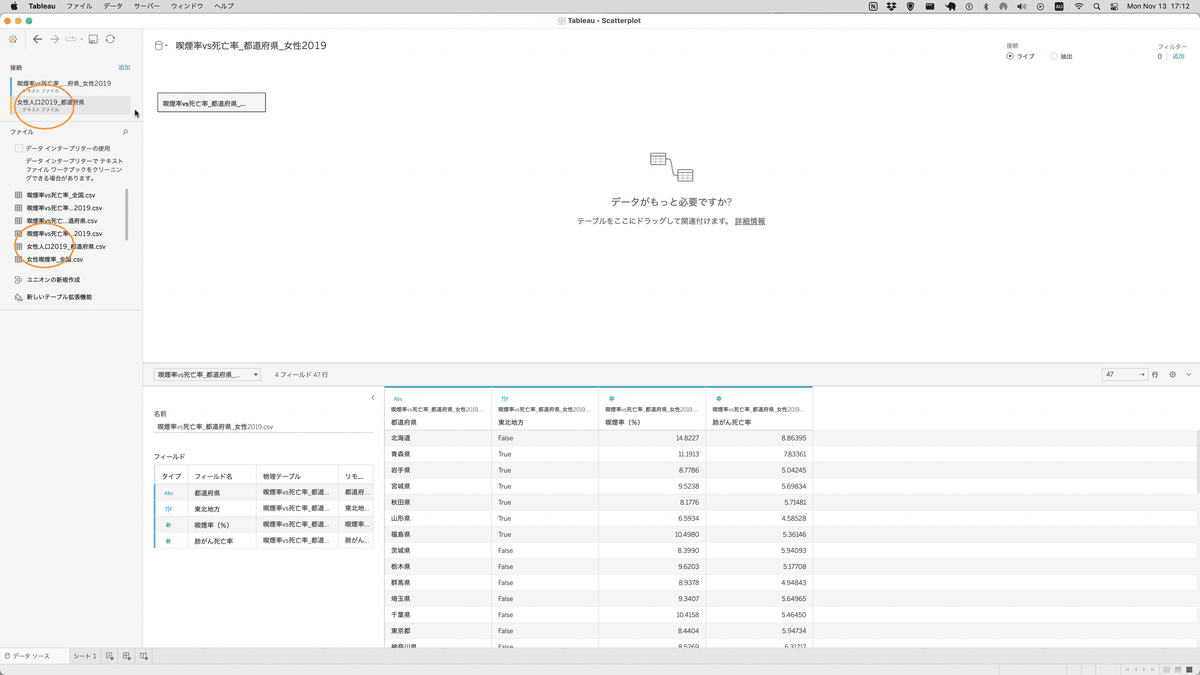
ややこしいのですが、「接続」欄は実際のところ全く関係なくて、「ファイル」欄に表示されたファイル名(ここでは「女性人口2019_都道府県.csv」)を右側にドラッグします。

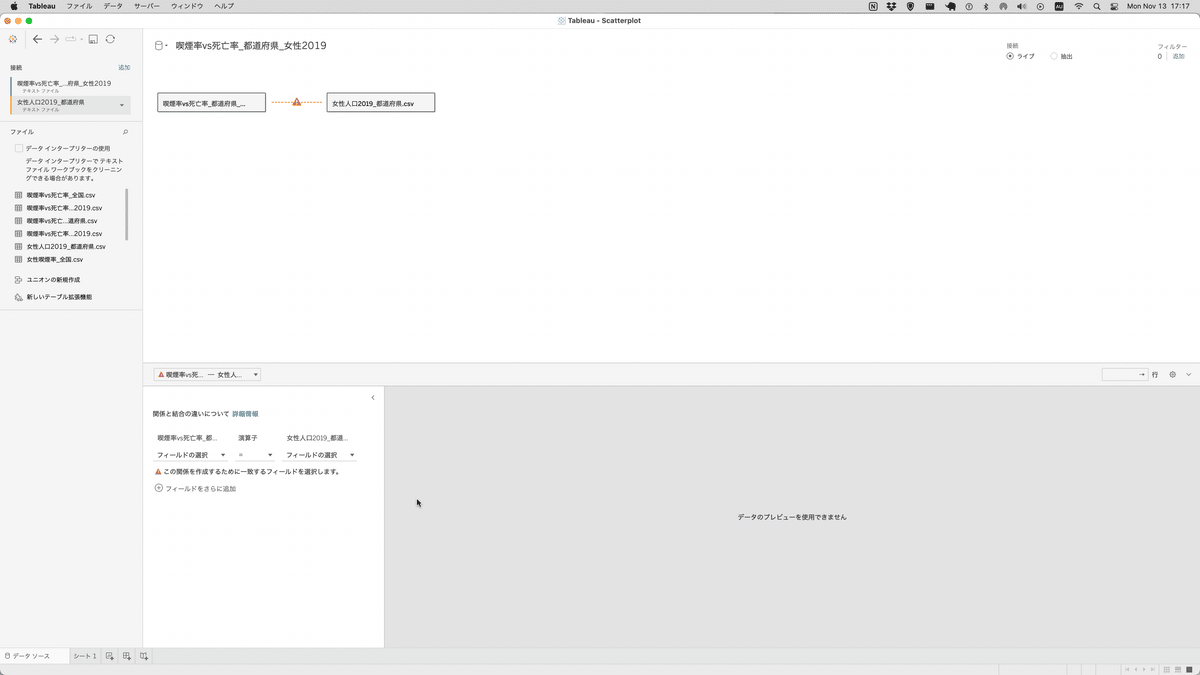
すると、自動的にオレンジの線で既に読み込んでいるデータと繋がり、ドロップすると、下側に既存のデータとの関係を指定するためのダイアローグが表示されます。

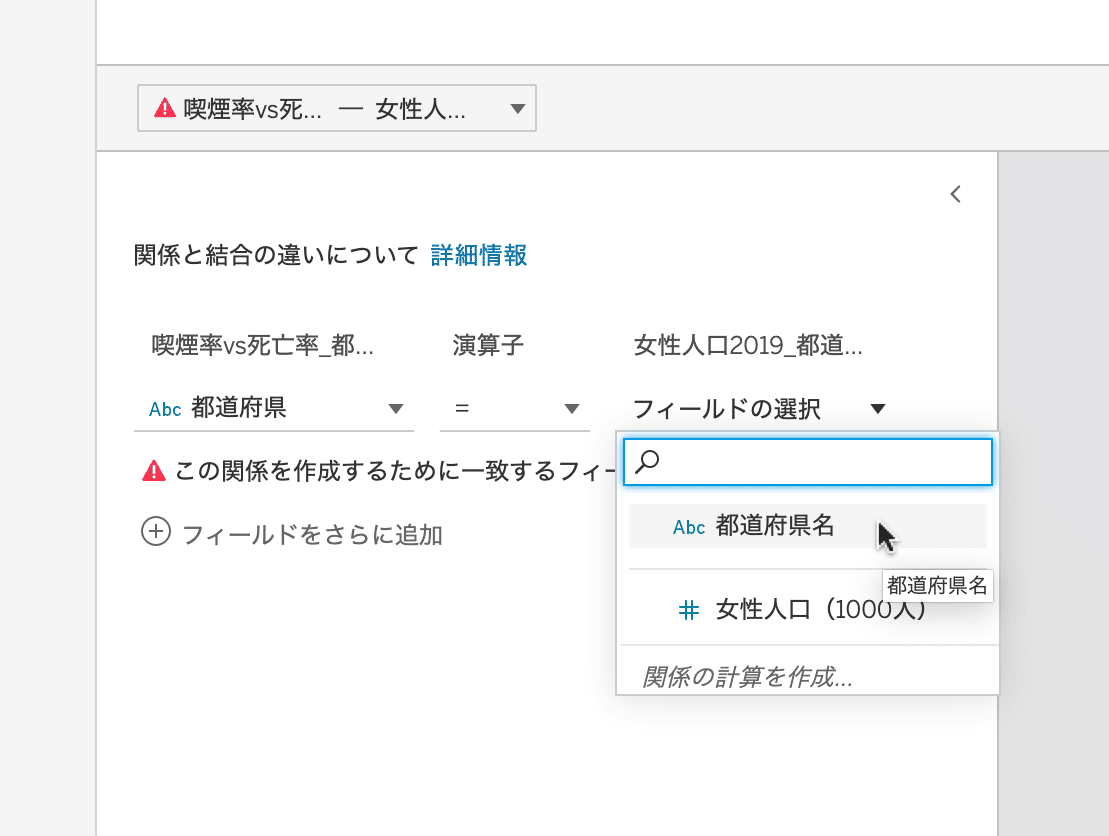
ここでしなくてはいけないのは、既存のデータと新しいデータを、都道府県の名前で繋げることです。そのために、都道府県名を表すフィールドを各データから選びます。


すると、画面上部で、二つのデータを結びつけるオレンジの線から赤い!マークが消えます。

これで準備OKです。画面左下の「シート1」タブをクリックして、散布図の画面に戻ってください。
左側のフィールド一覧に、新しいデータのフィールド名が追加されています。

プロットの大きさをデータの値に比例させる
[女性人口(1000人)] フィールドを「マーク」カードの「サイズ」にドラッグ&ドロップしてください。

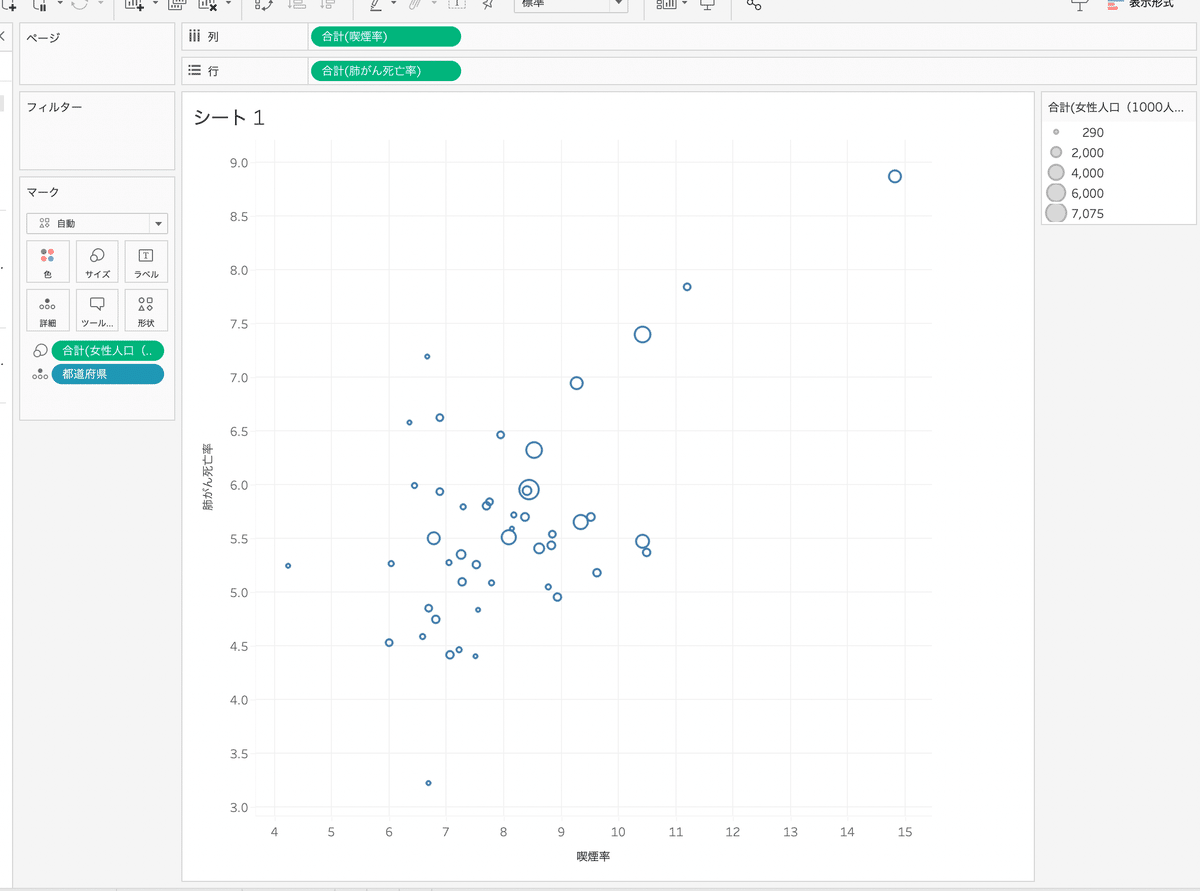
すると、プロットの円の大きさが人口を表すようになります。

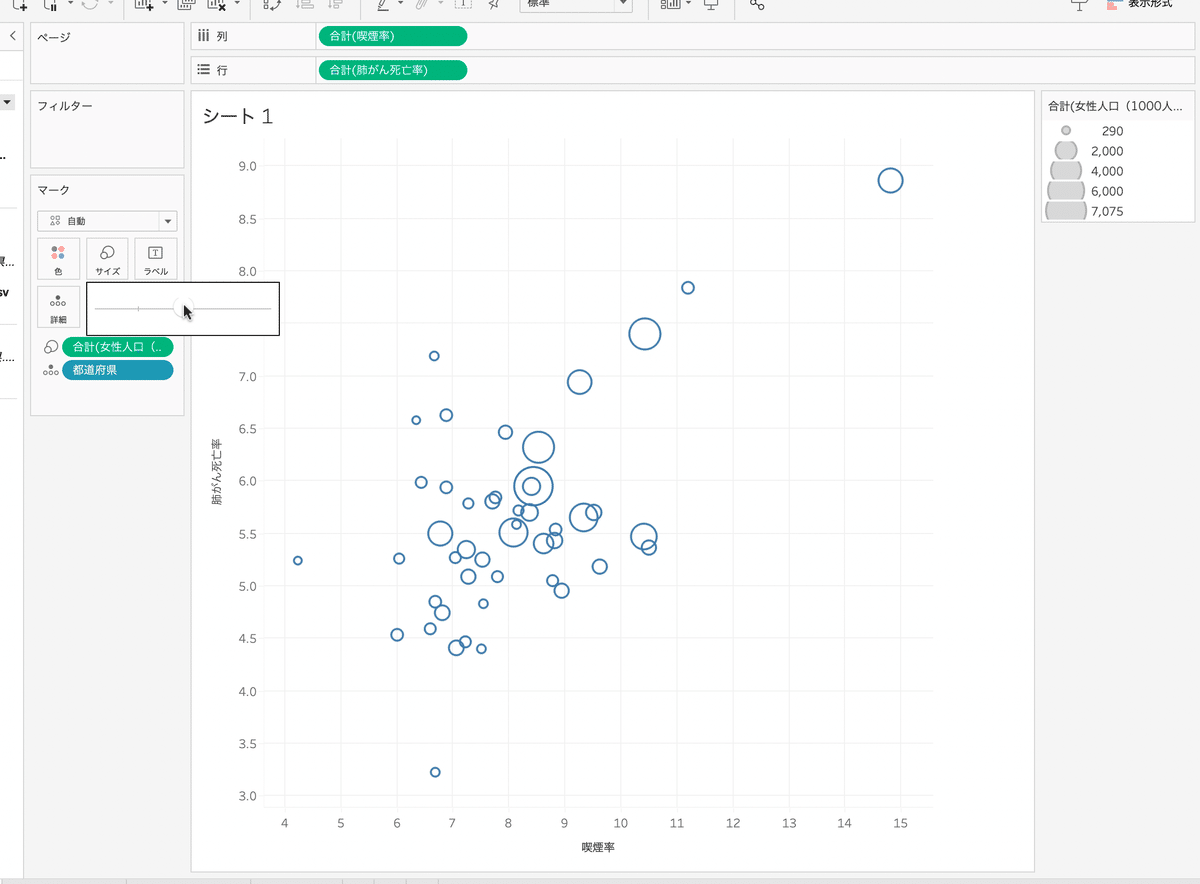
一番小さい円が小さすぎるので、「マーク」カードの「サイズ」をクリックし、スライダーを右にずらして、大きさを調節してください。

凡例の編集
画面右上に表示される凡例を編集する方法は、Tableauヘルプ「マークの外観の制御」内の「マークサイズの編集」という項目を参照してください。
単回帰直線の表示
散布図の目的は、二つのデータの間に相関関係があるかどうか示すことにありますが、見ただけでははっきりしないこともあります。そこで、統計学の力を借りて、単回帰直線を信頼区間と共に散布図の上に表示する方法があります。
ここでは、Tableau で単回帰直線と信頼区間を表示する方法を説明していきます。より詳しくは、Tableau ヘルプ「ビジュアライゼーションへの傾向線の追加」をご覧ください。
傾向線の表示
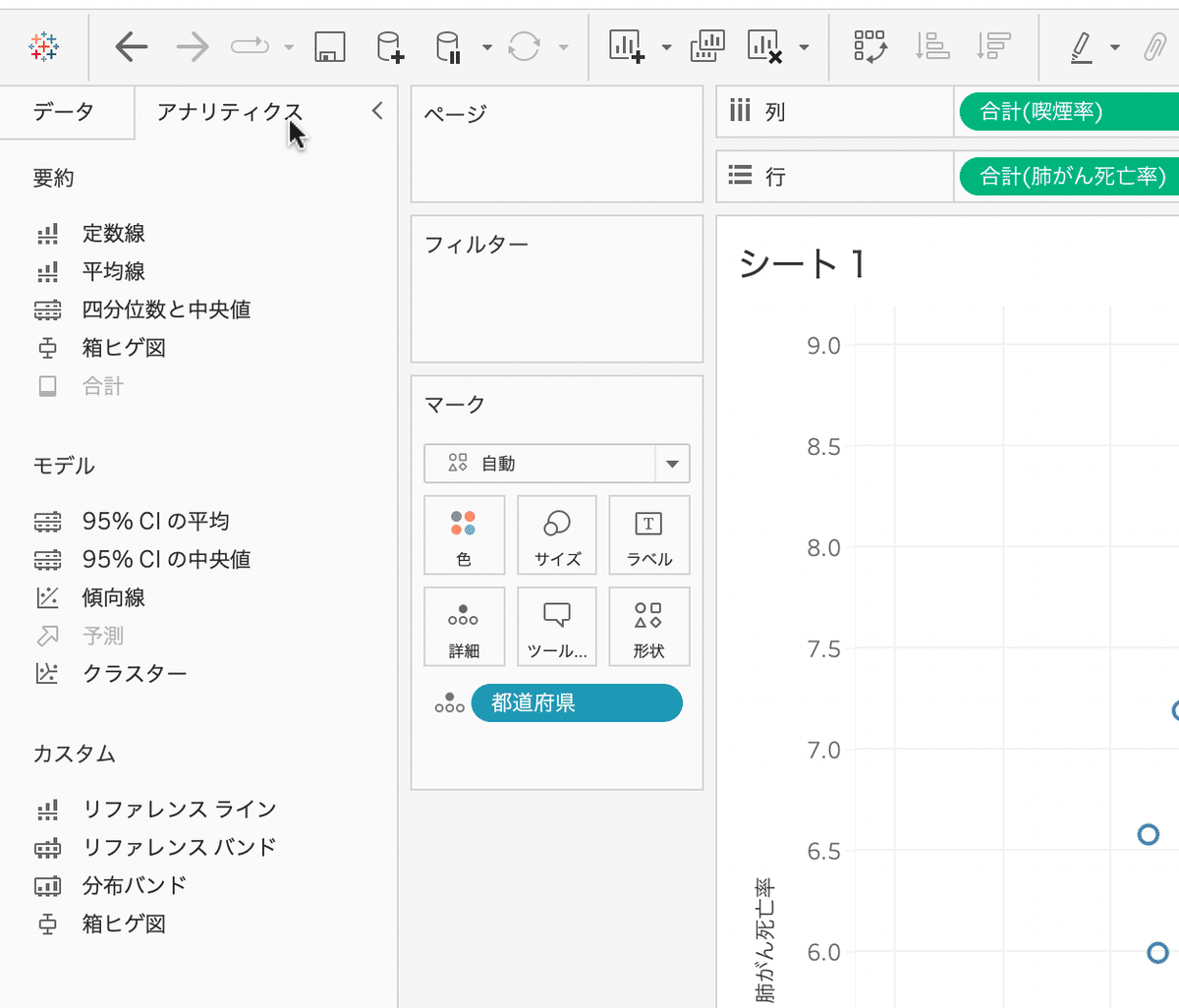
Tableau では単回帰直線等を「傾向線」(trend line)と呼びます。単回帰直線を表示するには、まず、画面左上の「アナリティックス」タブをクリックし、

表示されるメニューの中ほどにある「傾向線」をグラフ領域内にドラッグします。すると「傾向線の表示」と題されたメニューが表示されるので、「線形」にドロップします。

すると単回帰直線が表示されます。

95%信頼区間の表示
しかし、これだけでは単回帰直線の傾きが統計学的に有意かどうかわからないので、95%信頼区間も表示します。そのためには、回帰直線を右クリックし、「全ての傾向線の編集…」を選びます。

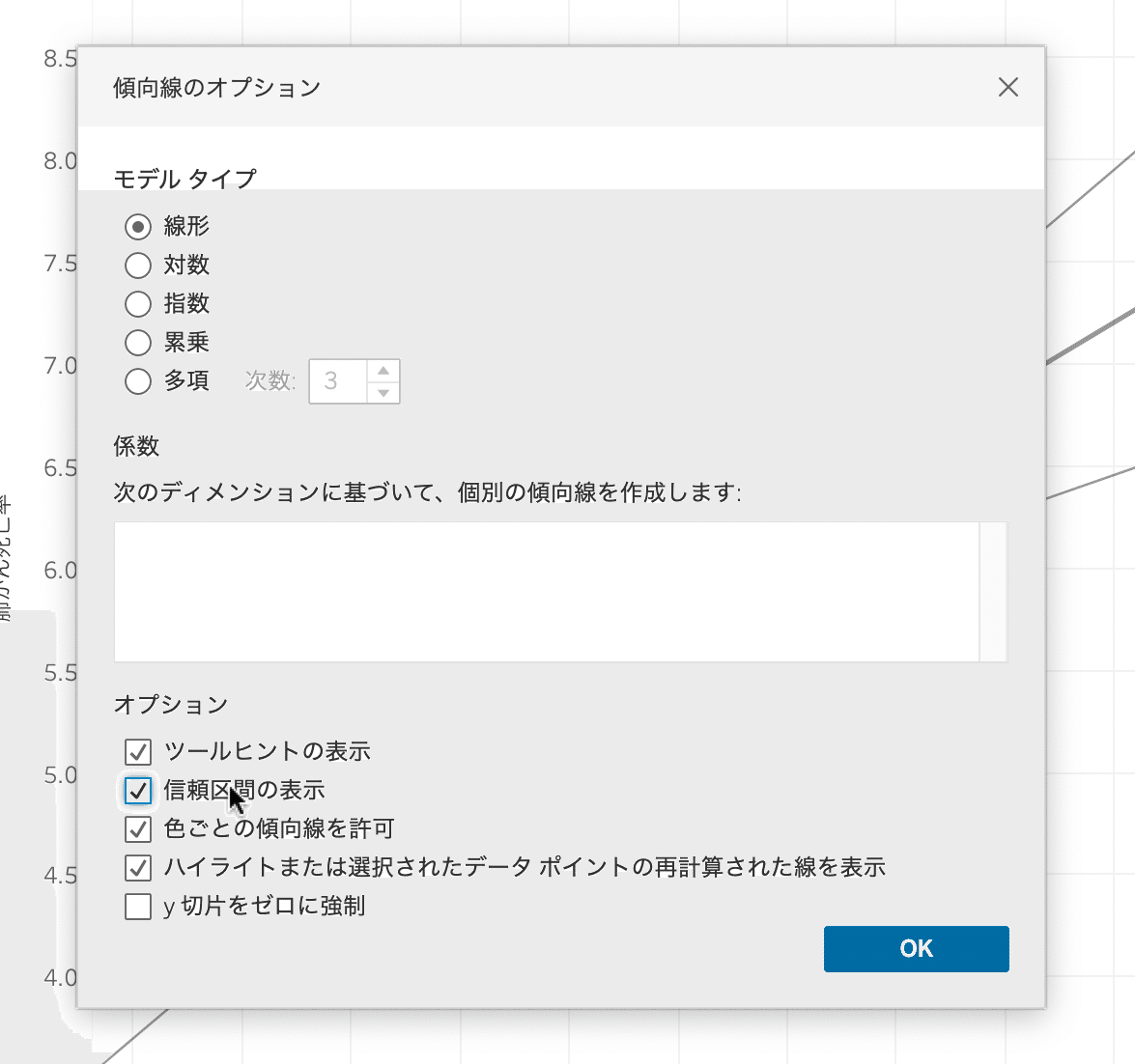
表示されたダイアログの下の方にある「信頼区間の表示」をクリックして、チェックボックスにチェックを入れます。

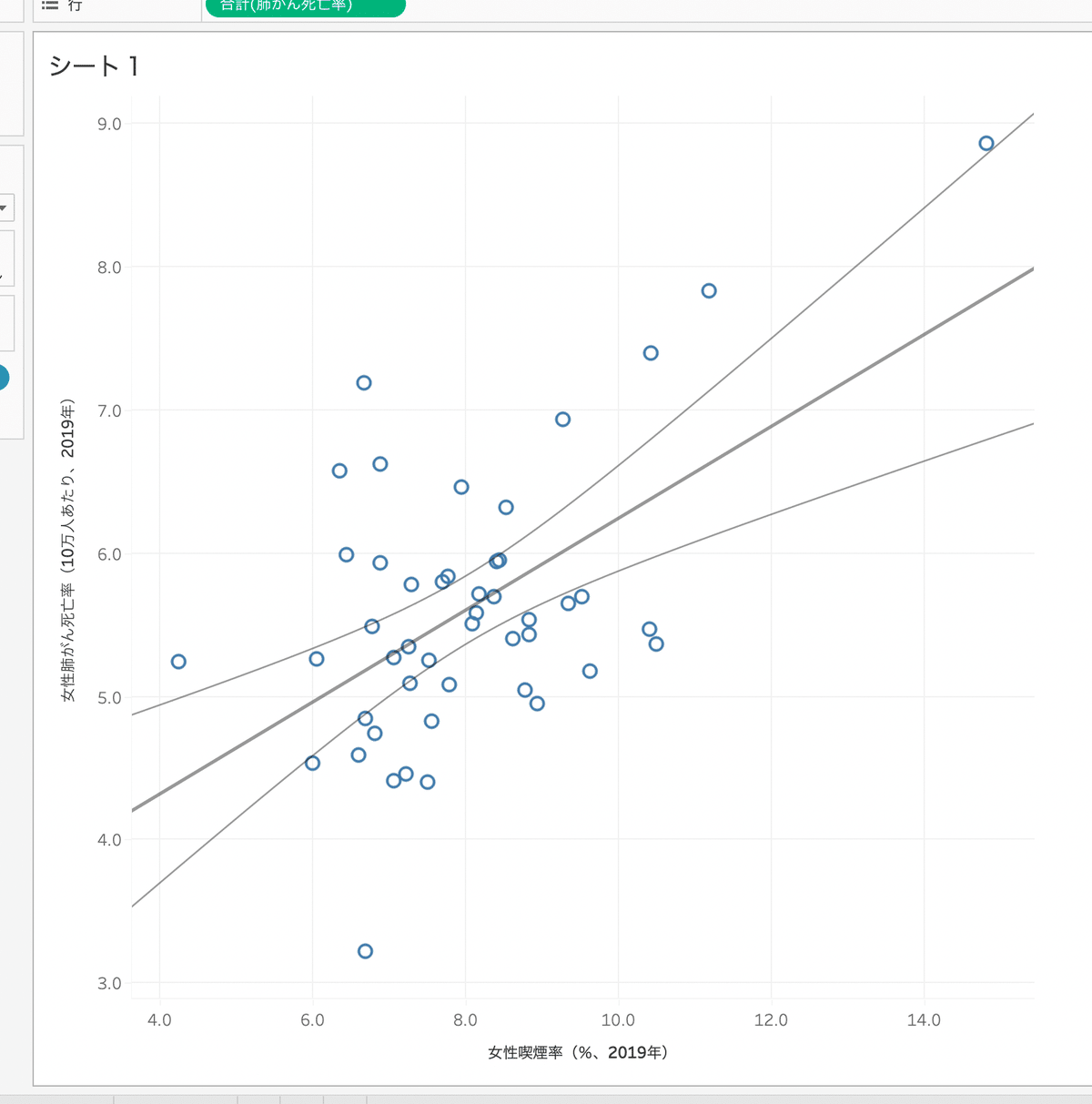
右下の「OK」ボタンを押して、ダイアログを閉じます。95%信頼区間が表示されます。

単回帰直線が右上がりの場合、左端の95%信頼区間の上限が、右端の95%信頼区間の下限を下回っていれば、回帰線の傾きは統計学的に有意だろう、と推測がつきます。
なお、Tableau では95%以外の信頼係数を選ぶことはできません。
線の見た目のカスタマイズ
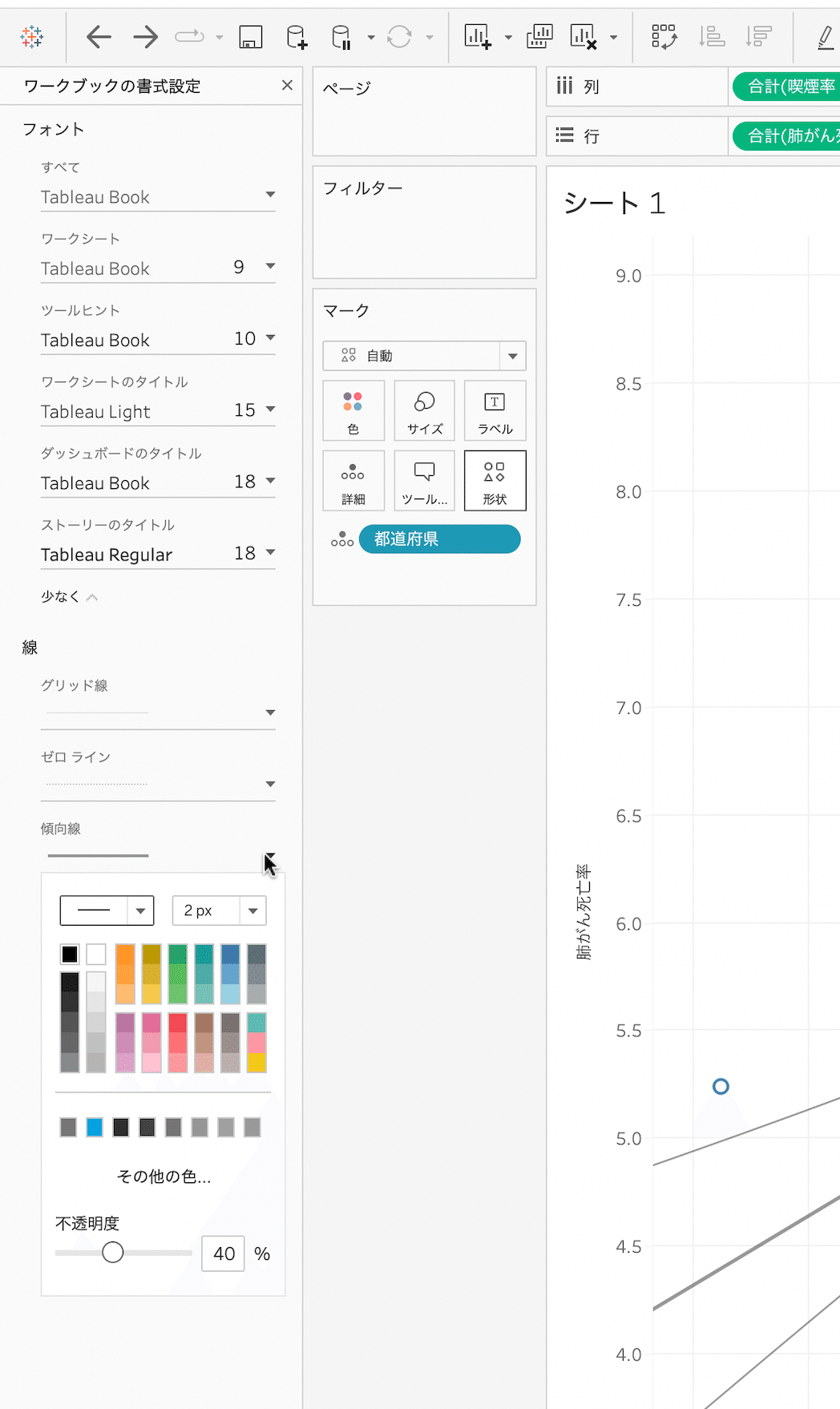
単回帰線の見た目を変えるには、メニューから「書式設定」>「ワークブック…」を選び、画面左に表示されるメニューの一番下にある「その他」をクリックして、表示された「傾向線」ドロップダウンメニューをクリックします。点線にしたり、線の太さを変えたり、線の色・不透明度を変えることができます。

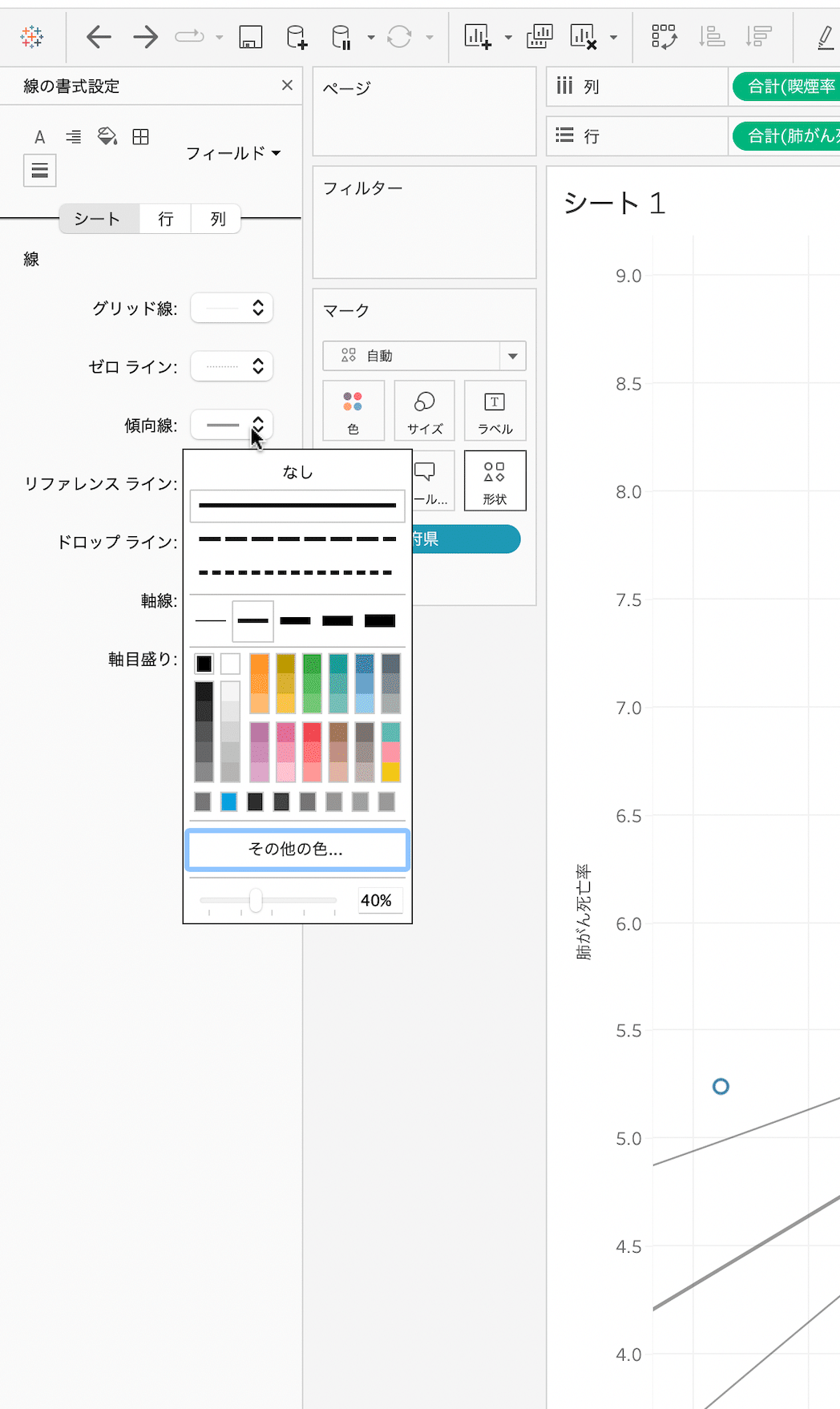
以上は、ワークブック全体に同じ書式を適用するときのやり方です。もし、現在表示されているワークシートのみに適用するのであれば、メニューから「書式設定」>「線…」を選び、「シート」タブが選択されているのを確認してから、左側に表示されているメニューの「傾向線」ドロップダウンをクリックしてください。

なお、信頼区間を表す線の見た目は、単回帰線の書式設定に合わせて Tableau が自動的に設定するので、直接コントロールすることはできません。
ツールヒントの非表示
Tableau のデフォルト設定では、単回帰直線の上にカーソルを移動すると、ツールヒントが以下のように表示されます。

ユーザーが統計学を知っている場合にはこれでも構わないのですが、そうでないユーザーも見る場合は、不必要に混乱させる情報です。私は表示させないことをお薦めします。
信頼区間を表示した時と同じ手順で、単回帰直線を右クリックし「全ての傾向線の編集…」を選びます。表示されたダイアローグの下の方にある「ツールヒントの表示」のチェックボックスをクリックして、チェックを外します。

右下の「OK」を押すと、ツールヒントが表示されなくなります。
🍵 🍵 🍵
散布図に特有なグラフ作成の方法は、私が思いつく限りでは以上です。
軸ラベルのカスタマイズ
「棒グラフの作り方」の「連続データ軸の編集」という節で説明したのと同じ方法で、軸ラベルを以下のようにカスタマイズしてください。
横軸
タイトル:女性喫煙率(%、2019年)
ラベル:偶数値のみを小数点以下一桁で表示
縦軸
タイトル:女性肺がん死亡率(10万人あたり、2019年)
ラベル:整数値のみを小数点以下一桁で表示
以下のようになりましたか?

軸ラベルについて、整数値を小数点以下一桁で表示しているのは、整数値以外の値も取り得るデータであることを示唆するためです。
その他
書式設定と不要な線の削除
こちらも、棒グラフの作り方に書いてある通りです。以下のように設定してみてください。
文字サイズは12
文字の色は #767676
軸線と軸目盛りを削除
以下のようになりましたか?

ツールヒント
こちらも、棒グラフの作り方で説明した通りです。ツールヒントが以下のように表示されるようにしてみてださい。

具体的には、
ベースとなる文字はサイズ12、色は#767676
フィールドの値は、サイズ24、色 #2d2d2d
と設定してください。
フィールドの値は、デフォルトで太字になるように設定されていますが、サイズ24にすると太すぎるので、太字設定を解除しています(編集画面の「B」ボタンをクリック)。
タイトル
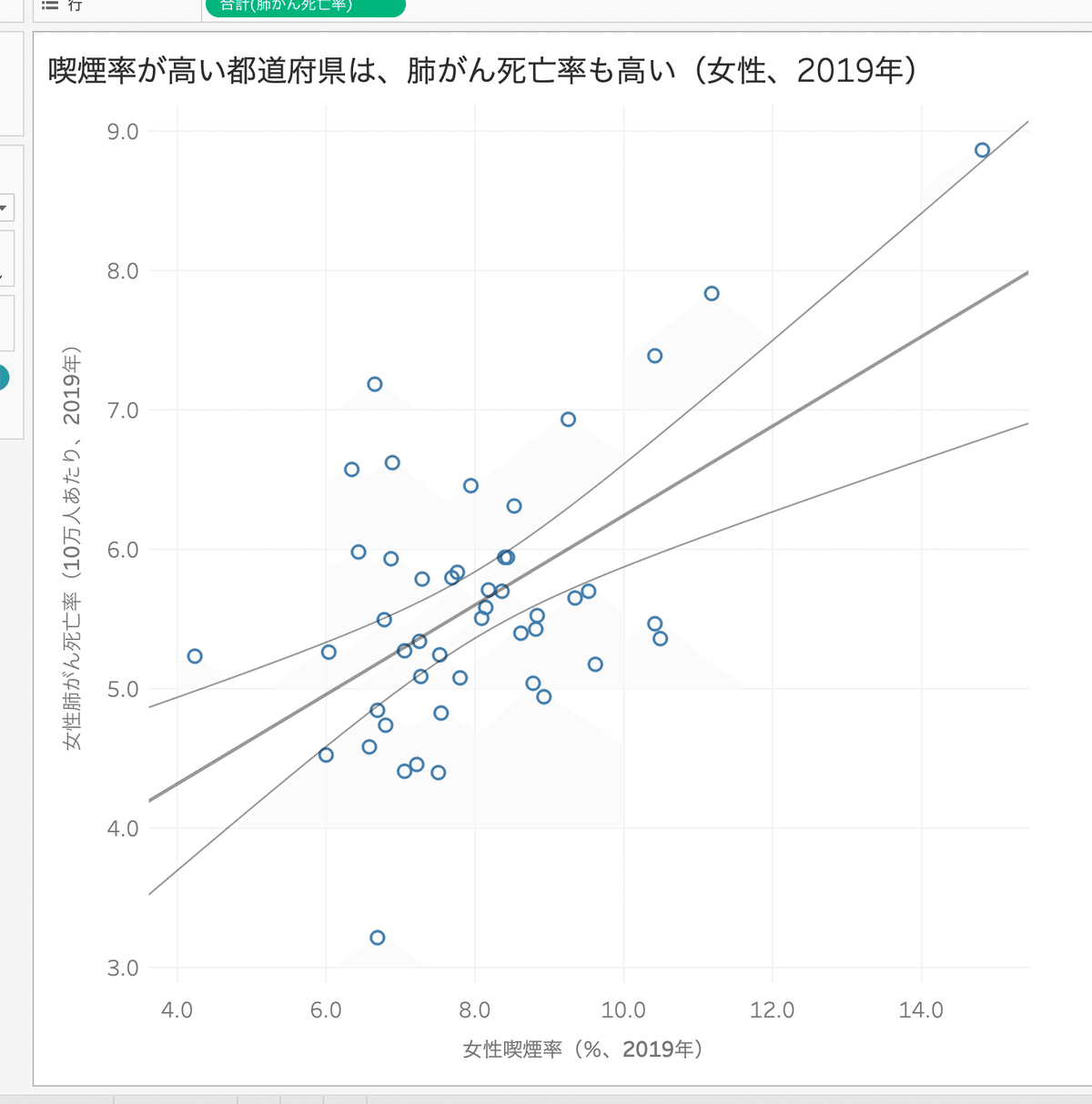
散布図のタイトルは「喫煙率と肺がん死亡率の関係」という風に、表示しているデータの名前を並べるだけにしてしまいがちですが、伝えたいメッセージがはっきりしているときは、そのメッセージをタイトルにしてしまった方が良いこともあります(Ando 2018)。
例えば、「喫煙率が高い都道府県は、肺がん死亡率も高い(女性、2019年)」としてみましょう。「棒グラフの作り方」で説明した手順で、タイトルの文字列を編集し、文字サイズ24、文字の色 #2d2d2d に設定してください。
また、タイトルに英数字が含まれる場合、タイトル用にデフォルトで設定されているフォント Tableau Light のままにすると、英数字だけ細くなってしまうので、フォントを Tableau Book に変更してください。

以下のように表示されましたか?

脚注(キャプション)
脚注(Tableau では「キャプション」)を追加する方法も、「棒グラフの作り方」で説明した通りです。以下の文字列をキャプションとして追加してください。
データの出典:
国立がん研究センターがん情報サービス
「都道府県別がん死亡データ・部位別75歳未満年齢調整死亡率」
及び「国民生活基礎調査による都道府県別喫煙率データ」https://ganjoho.jp/reg_stat/statistics/data/dl/index.html
以下のようになりましたか?

🍵🍵🍵
散布図の作り方の基本は以上です。応用として、別記事「カテゴリー別のグラフ」で、男女別に喫煙率と肺がん死亡率の関係を示すやり方を説明しますので、参照してください。
