
Tableauマニュアル (8): KPIボックス
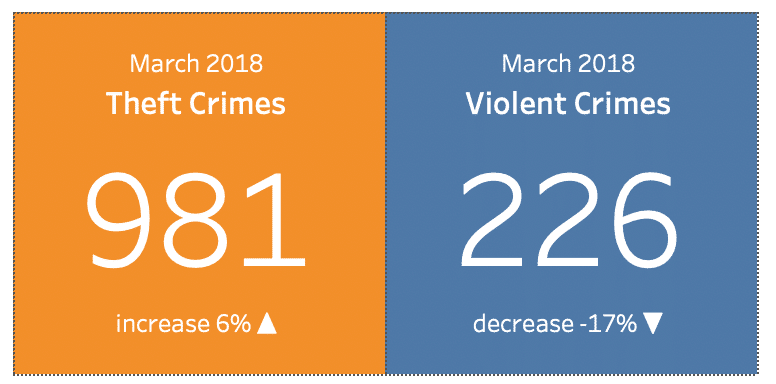
「KPIボックス」という呼び名は一般的なものではないと思いますが、以下のようなデータの表し方の総称として、この記事では使います。

画像元:Adam E McCann により作成された Tableau ダッシュボードの一部をスクリーンショット
(データ出典:DC Crime Map)
データの値を大きな数字で示し、何らかの基準値(前期の値、全国平均、など)と比べて大きいのか小さいのかが視覚的にすぐわかるようにする、データ可視化手法です。
Adobeのデザインシステム Spectrum で "Big Number" と呼ばれているものに対応します。Google のデータ可視化ツール Looker Studio では "Score Card" と呼ばれています。
多くのデータの中で、注目すべき指標(例:前期と比べて大きく下がった数値)がどれなのか一目でわかるようにするのに適したデータ可視化の方法です。
具体例
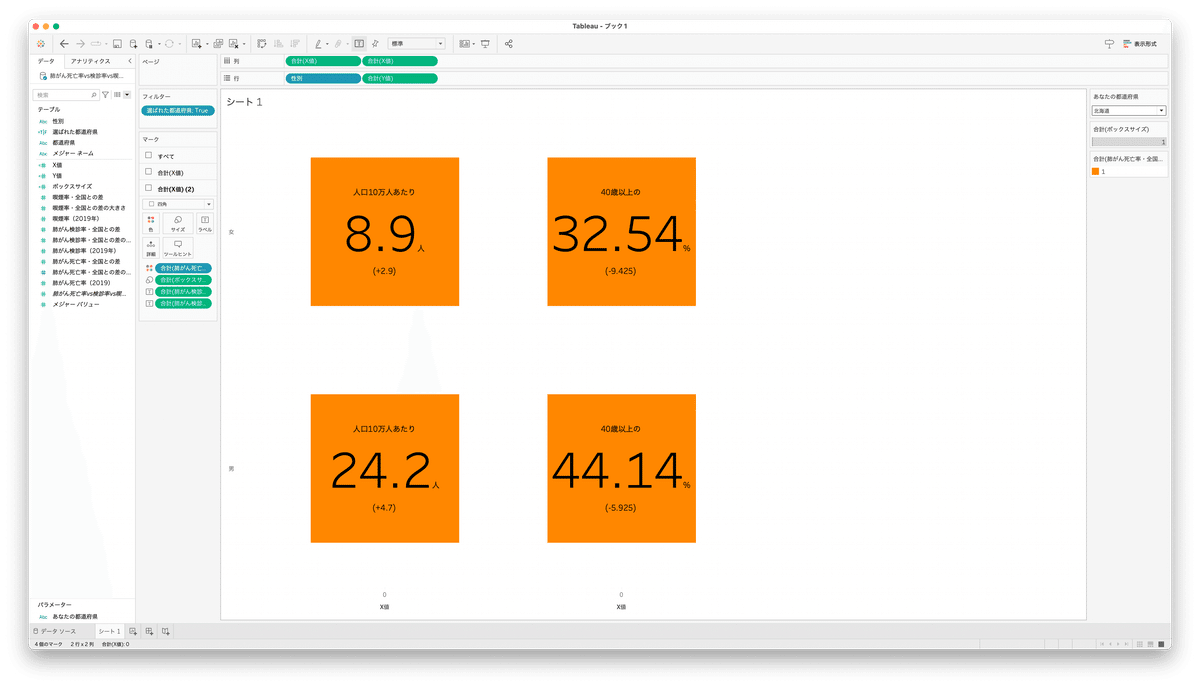
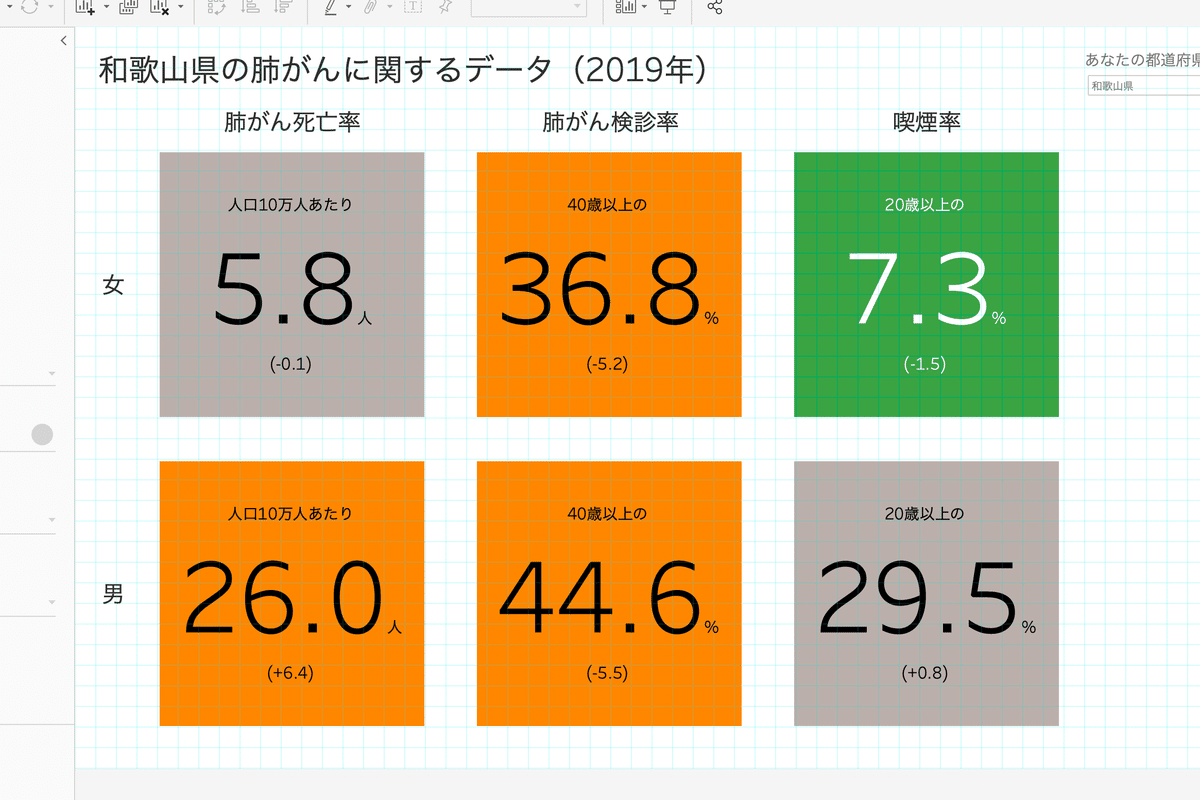
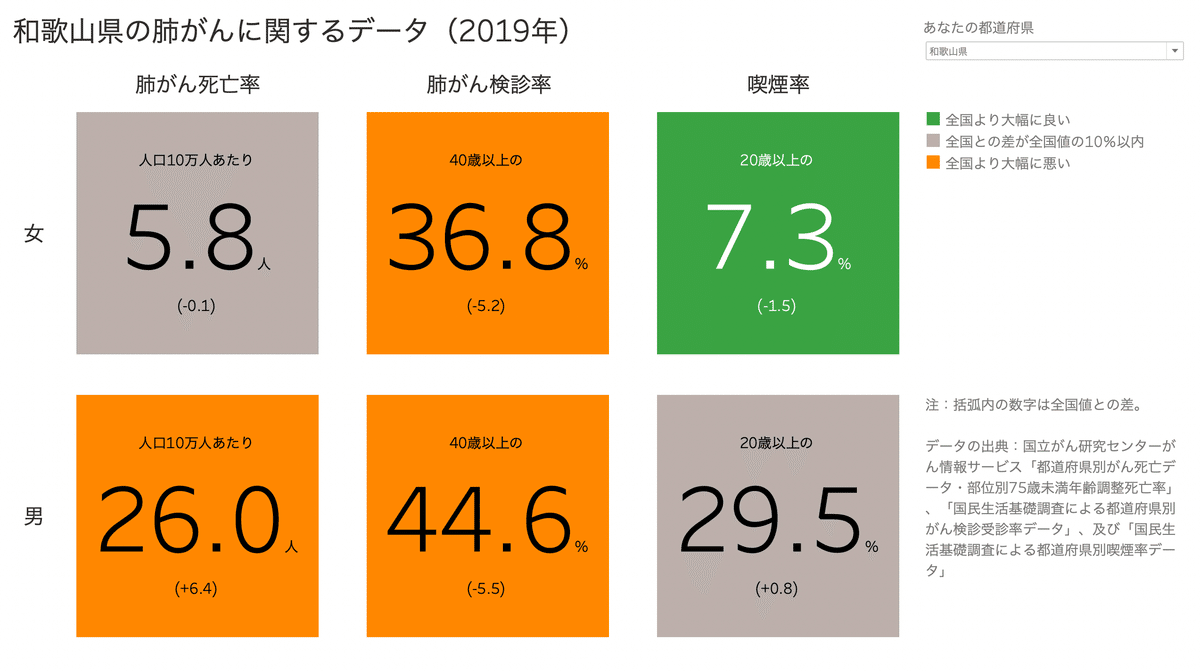
和歌山県の肺がん死亡率・肺がん検診率・喫煙率を男女別に「KPIボックス」として可視化すると、以下のようになります。

オレンジは全国値の10%以上悪い値、緑は全国値の10%以上良い値
データ出典:国立がん研究センターがん情報サービス
「都道府県別がん死亡データ・部位別75歳未満年齢調整死亡率」
「 国民生活基礎調査による都道府県別がん検診受診率データ」
「 国民生活基礎調査による都道府県別喫煙率データ」
がんは男女差が極めて明確に出る病気です。和歌山県の場合、肺がん死亡率に関しては男性が全国値より大幅に大きい一方、女性については全国値とさほど変わりません。
男性は、喫煙率については全国並みですが、肺がん検診率が全国よりも低いので、肺がんの発見が遅れているために死亡率が高めに出ている、という仮説を、このKPIボックスから得ることができます。
女性は、肺がん検診率については全国値より大幅に下回る一方、喫煙率については全国値を大幅に下回ります。女性の肺がん死亡率が全国値とあまり変わらないのは、がん検診率が低い分を、低い喫煙率が補っているからではないか、という仮説が立てられます。
この KPI ボックスを、和歌山県だけでなく、ドロップダウンメニューで選んだ他の都道府県についても表示できるダッシュボードを Tableau で作成していきます。
注:この記事は、Tableauの使い方を一通り習い終わった人を対象にしています。初心者の方は、まず、私の「Tableau マニュアル」マガジンに掲載した記事を番号順に読むことをお勧めします。
ファイルダウンロード
この記事で作成した Tableau ワークブックと元データをダウンロードできるようにしました。
このZIPファイルをダウンロードして解凍すると、KPI-box という名前のフォルダの中に以下の二つのファイルが格納されています。
KPI-box.twb
肺がん死亡率vs検診率vs喫煙率2019.csv
このフォルダからファイルを移動させずに、KPI-box.twb を Tableau Desktop で開くと、肺がん死亡率vs検診率vs喫煙率2019.csv を読み込んで上記の棒グラフが表示されます(ファイルを移動してしまうと、CSVファイルを読み込めなくなる可能性があります)。
こちらを「模範解答」として参照しながら、自分でも Tableau Desktop で新たにワークブックを作成して、この記事を読み進めながら棒グラフを作成していってください。
データの準備
以下のような CSV ファイルを用います。

各行は、[都道府県] と [性別] で定義され、データ出典元からコピーした [肺がん死亡率(2019年)]、[肺がん検診率(2019年)]、[喫煙率(2019年)] が含まれています。この三つの元データそれぞれについて Tableau Prep で計算して求めた […全国との差]、そして、[…全国との差の大きさ] (全国値の10%以上良い値であれば”1”、全国値の10%以上悪い値であれば"-1"、その他は"0") も追加されています。計11個のフィールドです。
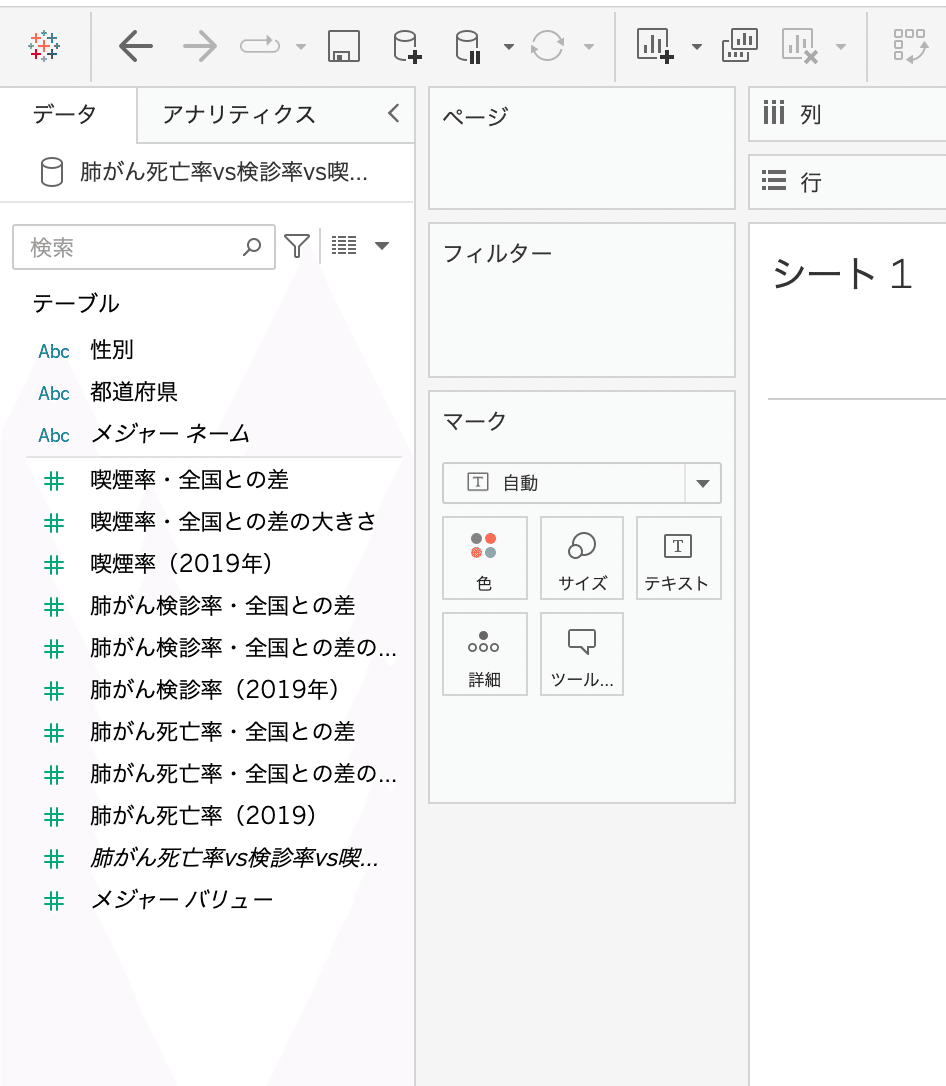
この CSV ファイルをいつもの手順で Tableau Desktop に読み込みます。画面左の「データ」タブには、以下のように表示されるはずです。

下準備:ユーザーが都道府県を選べるようにする
KPIボックスを作り始める前に、下準備として、ユーザーが都道府県を選べるようにします。
[あなたの都道府県] というパラメーターを作ります。パラメーターの作り方については、「Tableau マニュアル(1)棒グラフの作り方」で説明した「パラメーターの作成と表示」を参照してください。
データ型を「文字列」、許容値を「リスト」とし、CSVファイルをエクセル等で開いた時の47都道府県の順番をコピー&ペーストして許容値のリストを作ります。作成したら、右クリックして「パラメーターの表示」を選び、画面にドロップダウンが表示されるようにしておきます。
次に、[選ばれた都道府県] という新しいフィールドを作り、
[都道府県] = [あなたの都道府県]として、ユーザーが選んだ都道府県は True、それ以外は False の値を取るようにします。
最後に、この [選ばれた都道府県] を「フィルター」カードにドラッグし、True をチェックして、ユーザーが選んだ都道府県のデータが常に表示されるようにしておきます。
この手順を忘れると、KPIボックスの値が、47都道府県の値を全て合計したものになってしまいます。
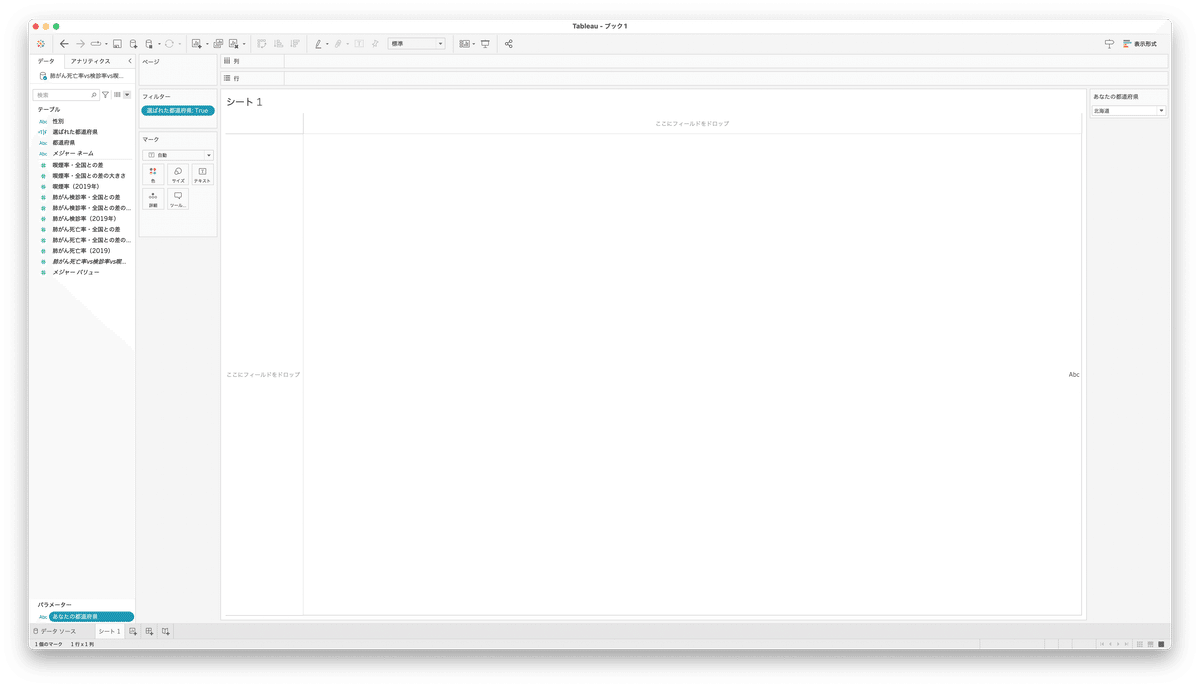
ここまでで、以下のような画面になっているはずです。

KPIボックスの作り方
KPIボックスは、Tableau で標準装備されているデータ可視化方法ではありません。以下は、Samuel Parson による "Super Advanced Tableau Tables" という Tableau ダッシュボードから私が学んだ方法です。(このダッシュボードは、他にも色々なテクニックが学べるので、お薦めです。)
しばらく意味不明なことをし続けることになりますが、我慢してください。一通り終わると何をしたのかがわかります。
「列」
まず、「列」にドラッグ&ドロップするフィールドを新たに作成します。メニューから「分析」>「計算フィールドの作成…」を選び、[X値] という名前を入力して、値は 0 とだけ入力します。

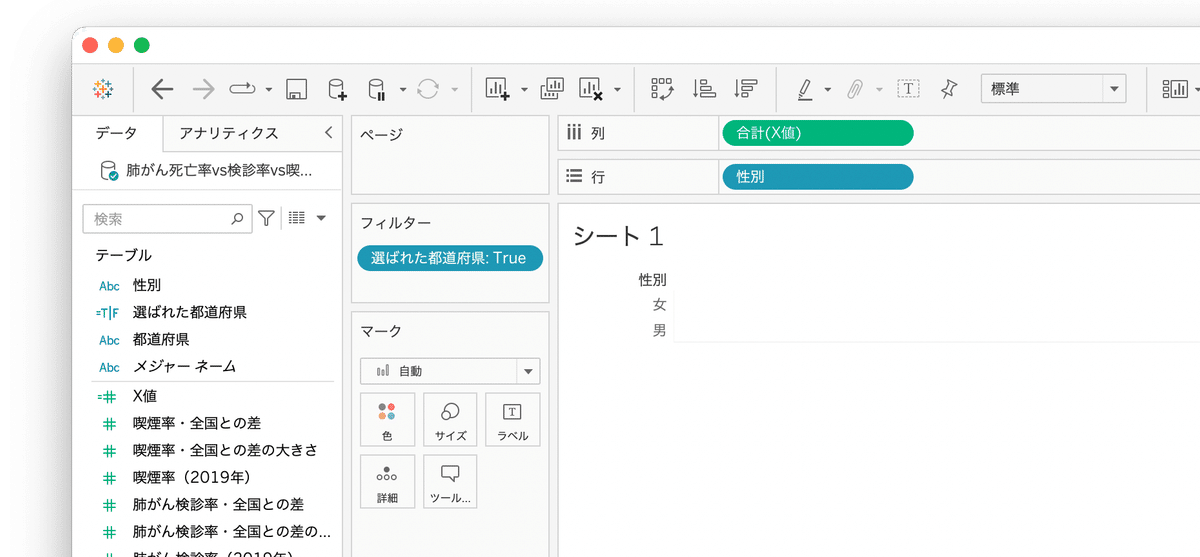
右下の「OK」を押し、画面左のフィールド一覧からこのフィールド [X値] を「列」へドラッグします。

「行」
男女それぞれのKPIボックスを縦に並べるために、[性別] フィールドを「列」にドラッグします。なお、このステップは、表示するデータが各都道府県に1つずつしかない場合(男性だけ、女性だけ、男女計だけ、など)には、スキップします。

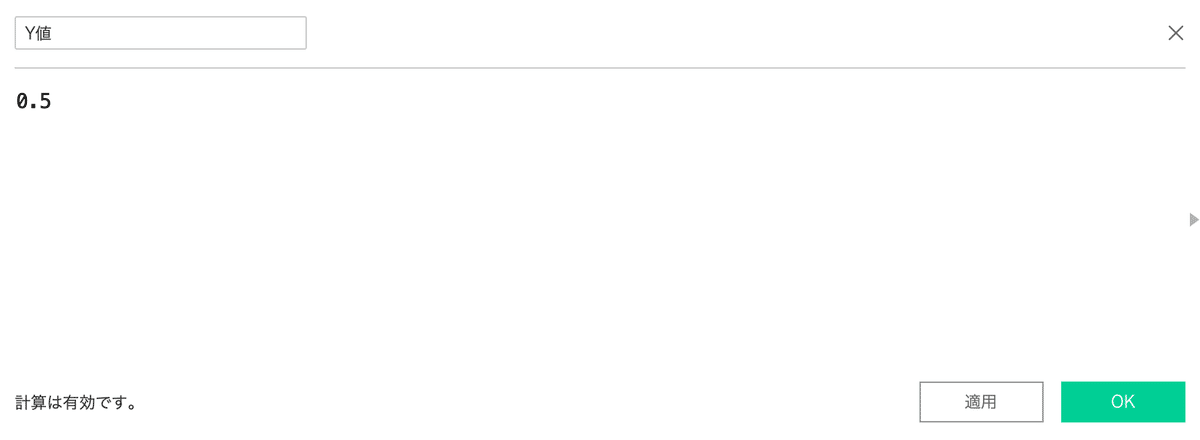
次に、もう一つ新しいフィールドを作成します。こちらは [Y値] という名前で、値は 0.5 と入力します。

このフィールドを「行」にドラッグします。[性別] の右隣にドロップしてください。

「マーク」カード
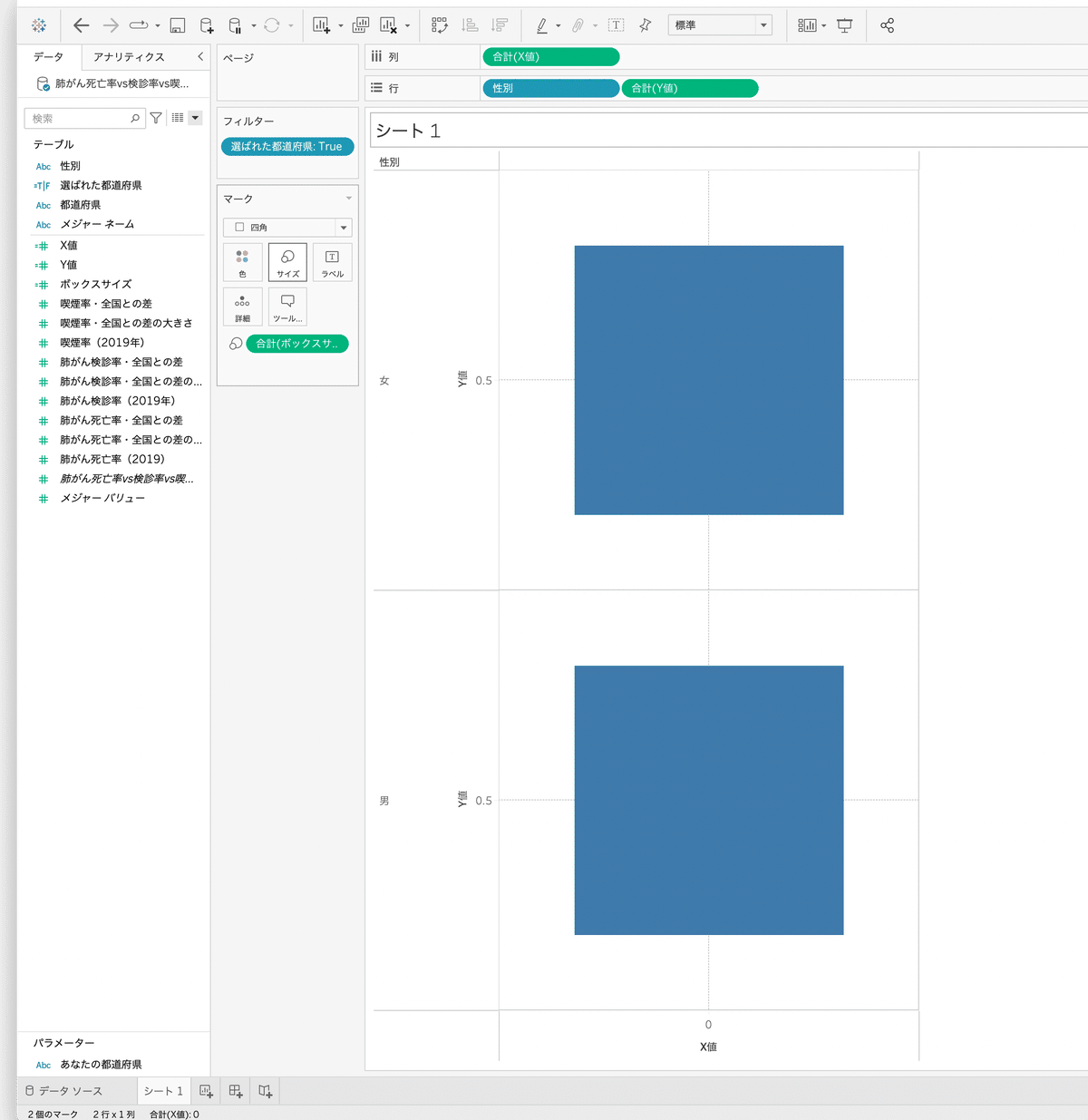
そして、「マーク」カードの「自動」と表示されているドロップダウンをクリックし、「四角」を選びます。

今度は「マーク」カードの「サイズ」をクリックし、スライダーを一番右にドラッグします。すると、四角形が以下のように表示されます。

ここまで辿り着くと、KPIボックスの片鱗が見えてきました。この四角の中にデータの値を表示し、全国値との差の大きさごとにこの四角の色を変えていけばいいわけです。
「列」の値を0、「行」の値を0.5にしたのは、この四角の中心が来る場所を指定するためです。
あとは、スペース全体にこの四角が広がるようにします。
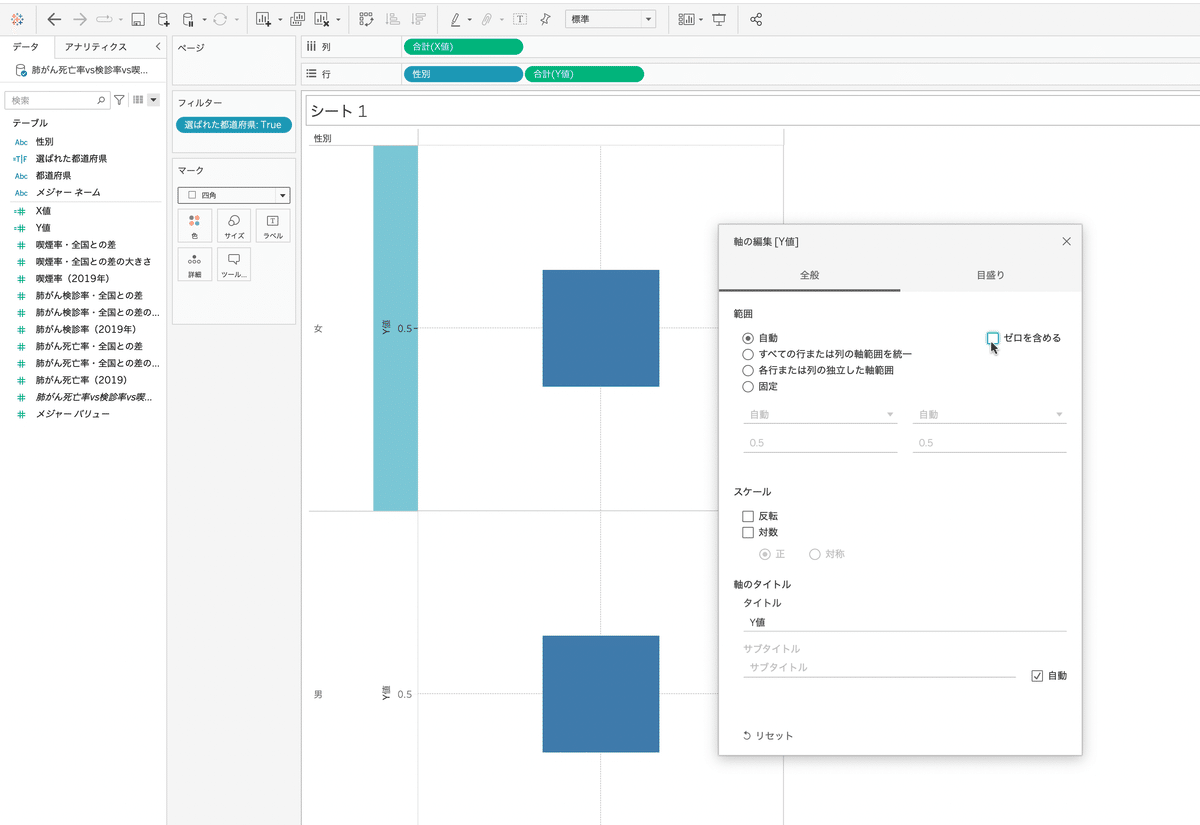
まず、縦軸を右クリックし、「軸の編集…」を選び、「ゼロを含める」をクリックしてチェックを外します。すると、四角がスペースの真ん中に来ます。

最後に、もう一つ新しいフィールドを作り、[ボックスサイズ] と名づけ、値を 1 と入力します。

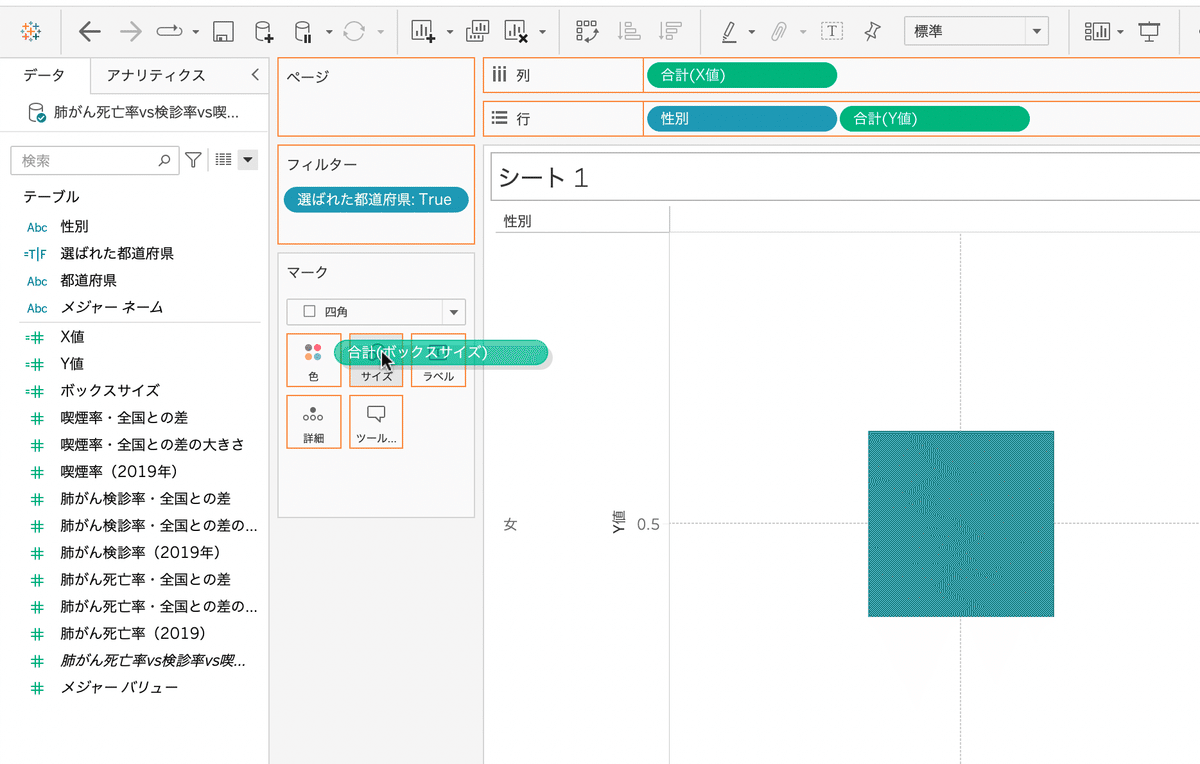
そしてこのフィールド [ボックスサイズ] を「マーク」カードの「サイズ」にドラッグ&ドロップします。

すると、四角が大きくなります。

四角以外の余計なものを非表示にする
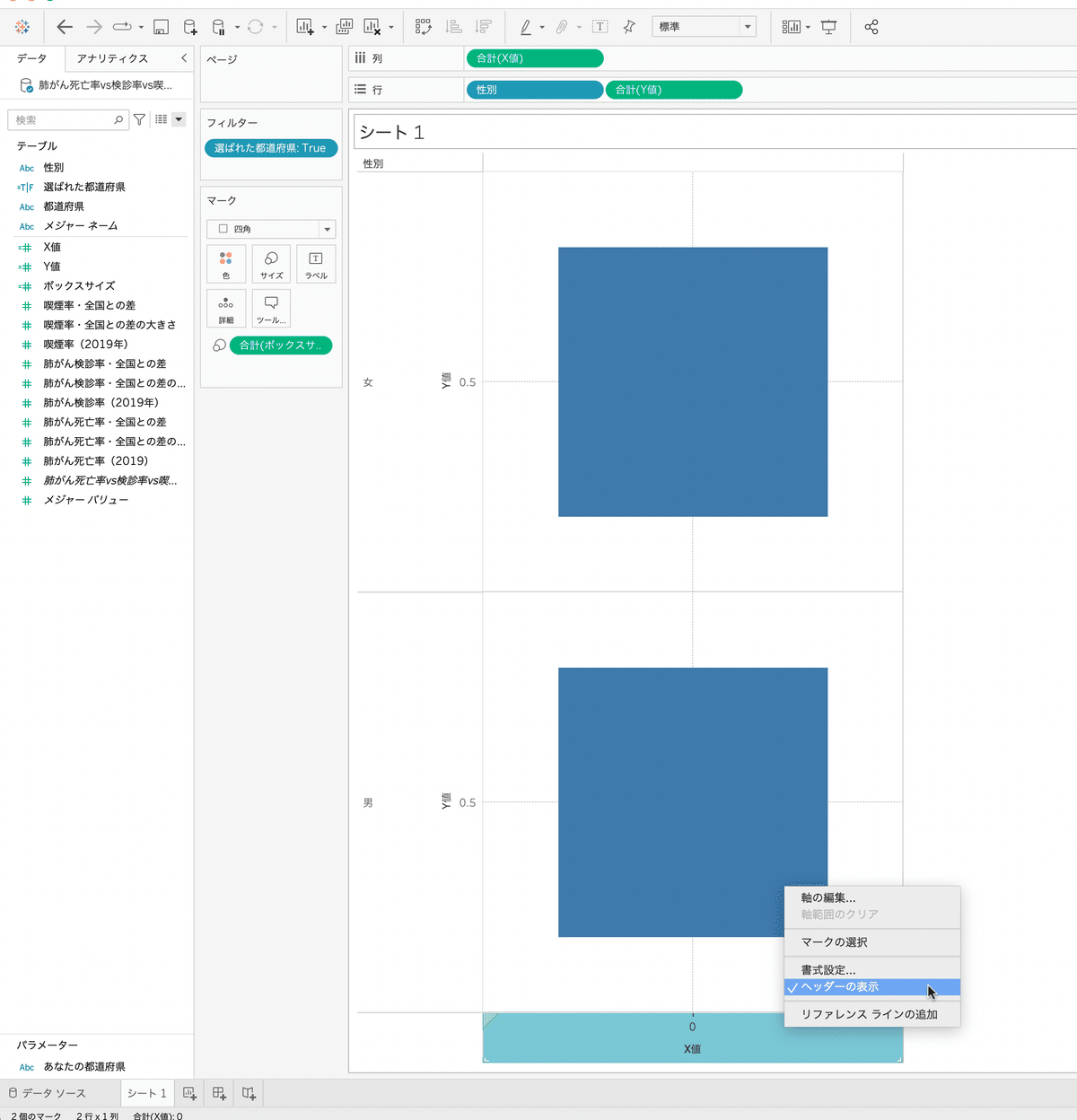
横軸と縦軸の表示を消します。画面下の横軸を右クリックし、「ヘッダーの表示」をクリックしてチェックを外します。

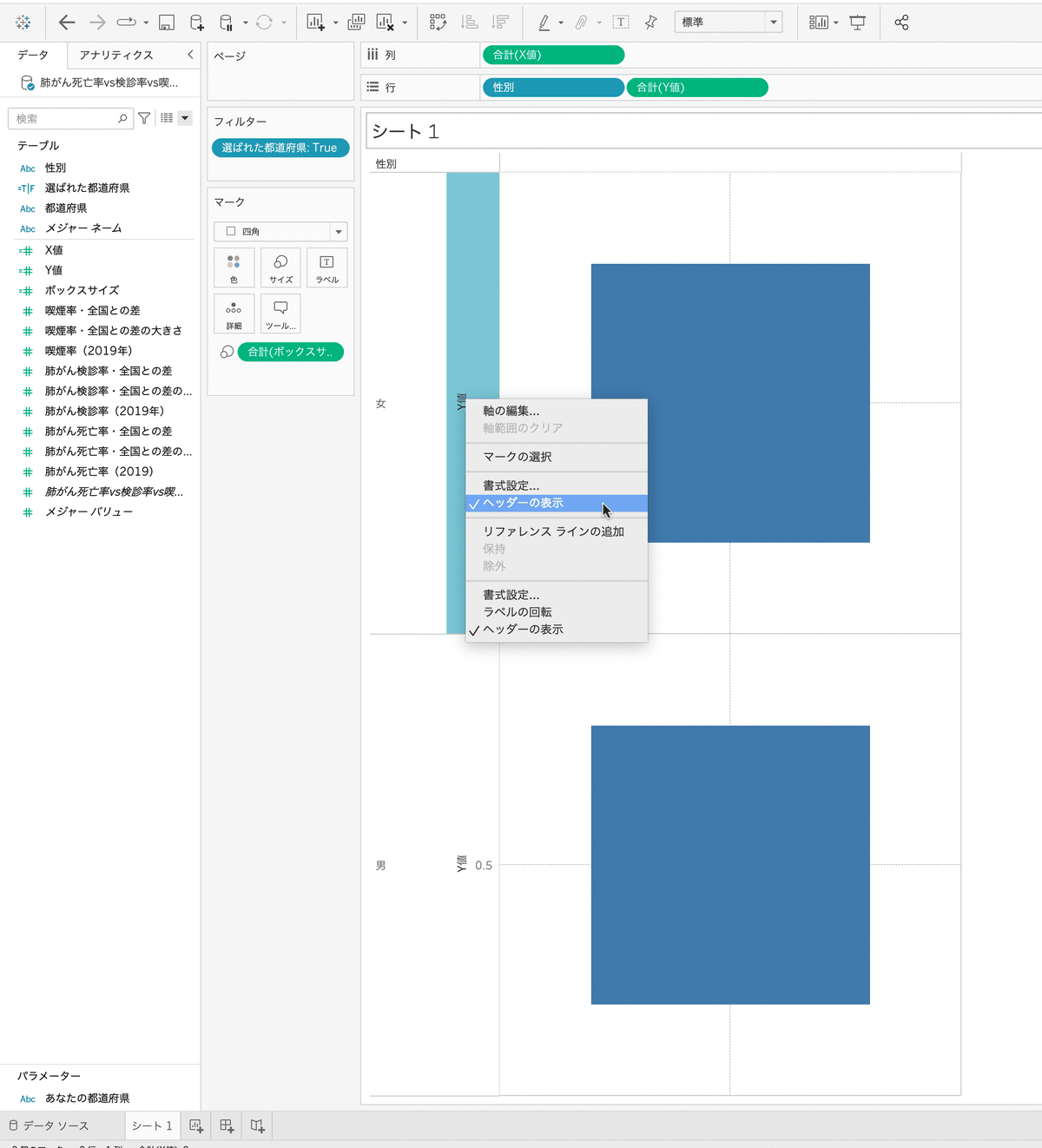
同様に、縦軸を右クリックし、「ヘッダーの表示」をクリックしてチェックを外します。

四角以外の線を消していきます。KPIボックスは特殊なデータ可視化といえるので、このワークシートだけに適用される形で消していきます。同じワークブックで折れ線グラフなどの通常のデータ可視化をするときに干渉しないようにするためです。
メニューから「書式設定」>「枠線…」を選びます。画面左側に表示される「枠線の書式設定」において、「行の境界線」欄の「ペイン」右横のドロップダウンをクリックし、「なし」を選びます。

同様に「列の境界線」欄の「ペイン」右横のドロップダウンをクリックし、「なし」を選びます。

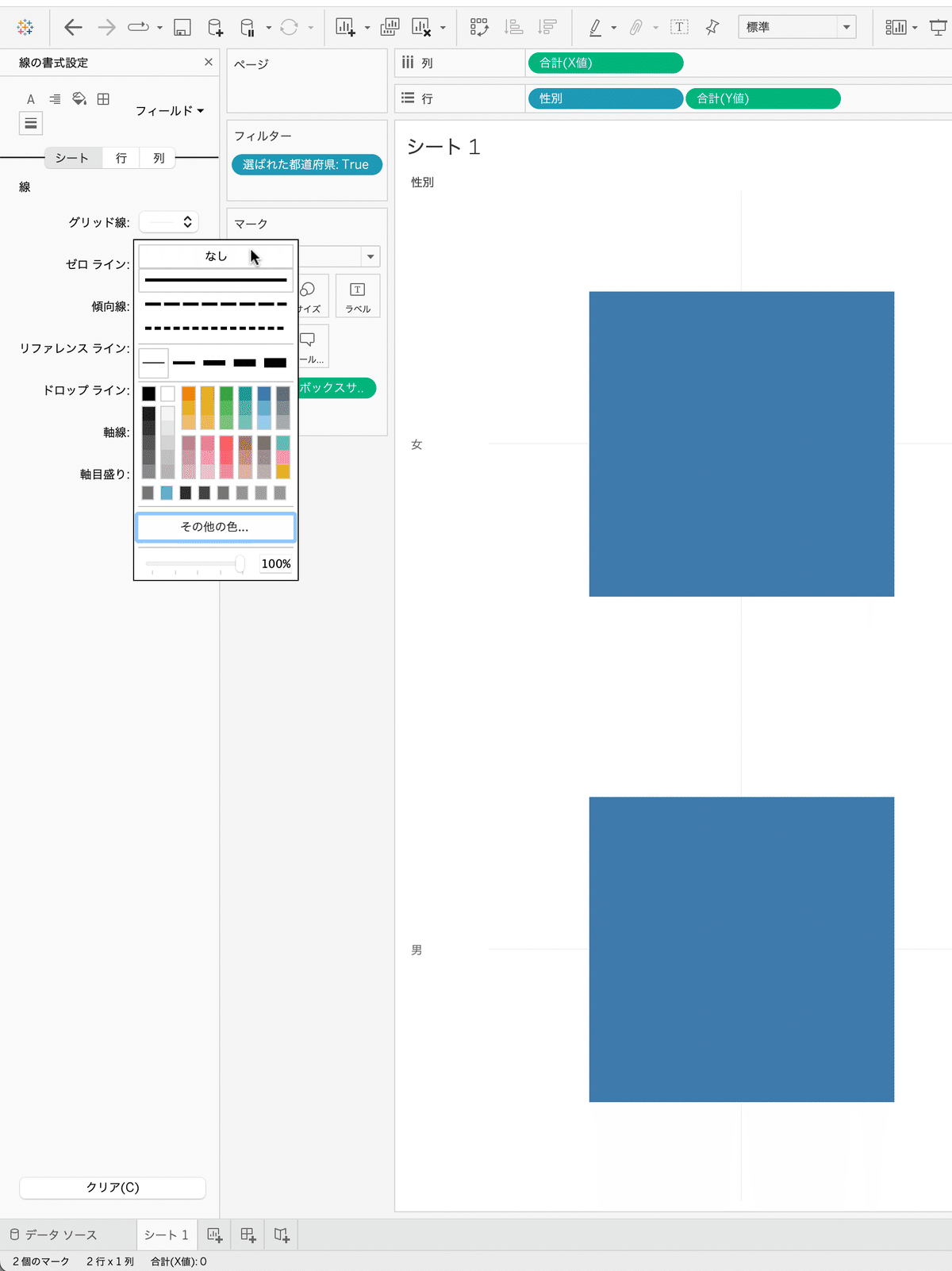
次に、メニューから「書式設定」>「線…」を選び、「ゼロライン」右横のドロップダウンをクリックして、「なし」を選びます。

これで全て消えたと思ったら、「ゼロライン」の下に「グリッド線」が隠れていました。「グリッド線」右横のドロップダウンをクリックして、「なし」を選びます。

最後に、左上に表示されている「性別」を消すために、カーソルをその上に移動し、右クリックすると表示されるメニューから「行のフィールドラベルの非表示」を選びます。

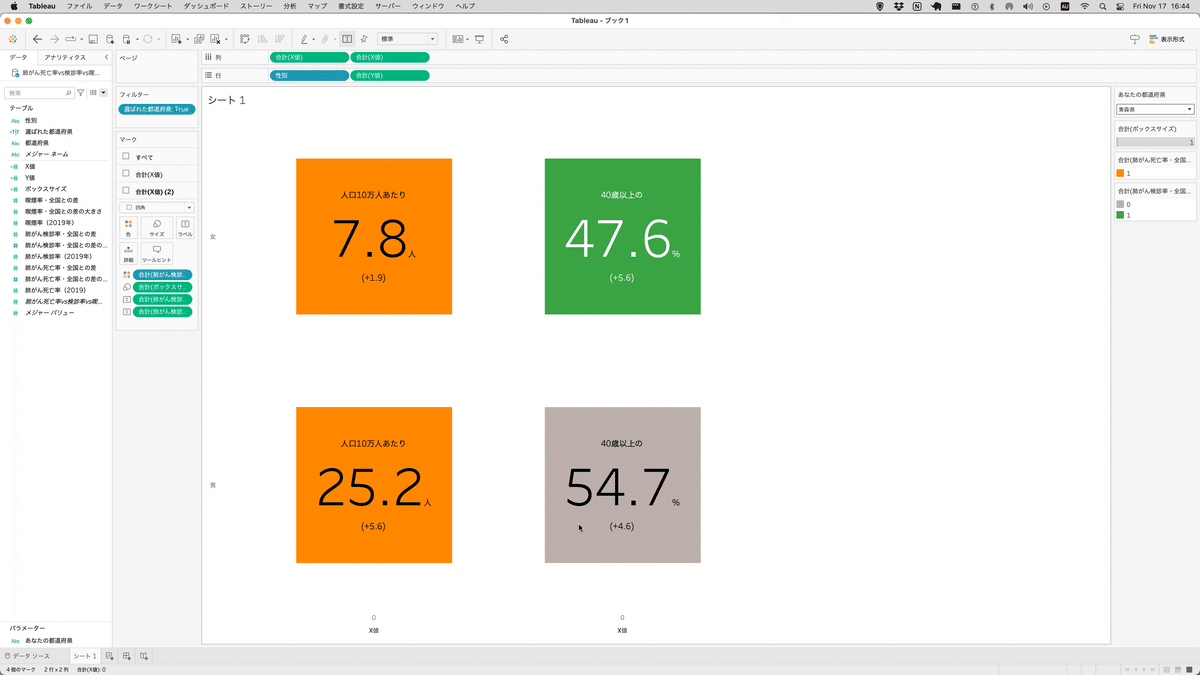
以上の手順を経たあと、四角形と「女」「男」だけが表示された状態になるはずです。

データの数値の表示
この四角の中に、肺がん死亡率を表示するには、以下の手順をふみます。
まず、[肺がん死亡率(2019)] をドラッグして、「マーク」カードの「ラベル」にドロップします。

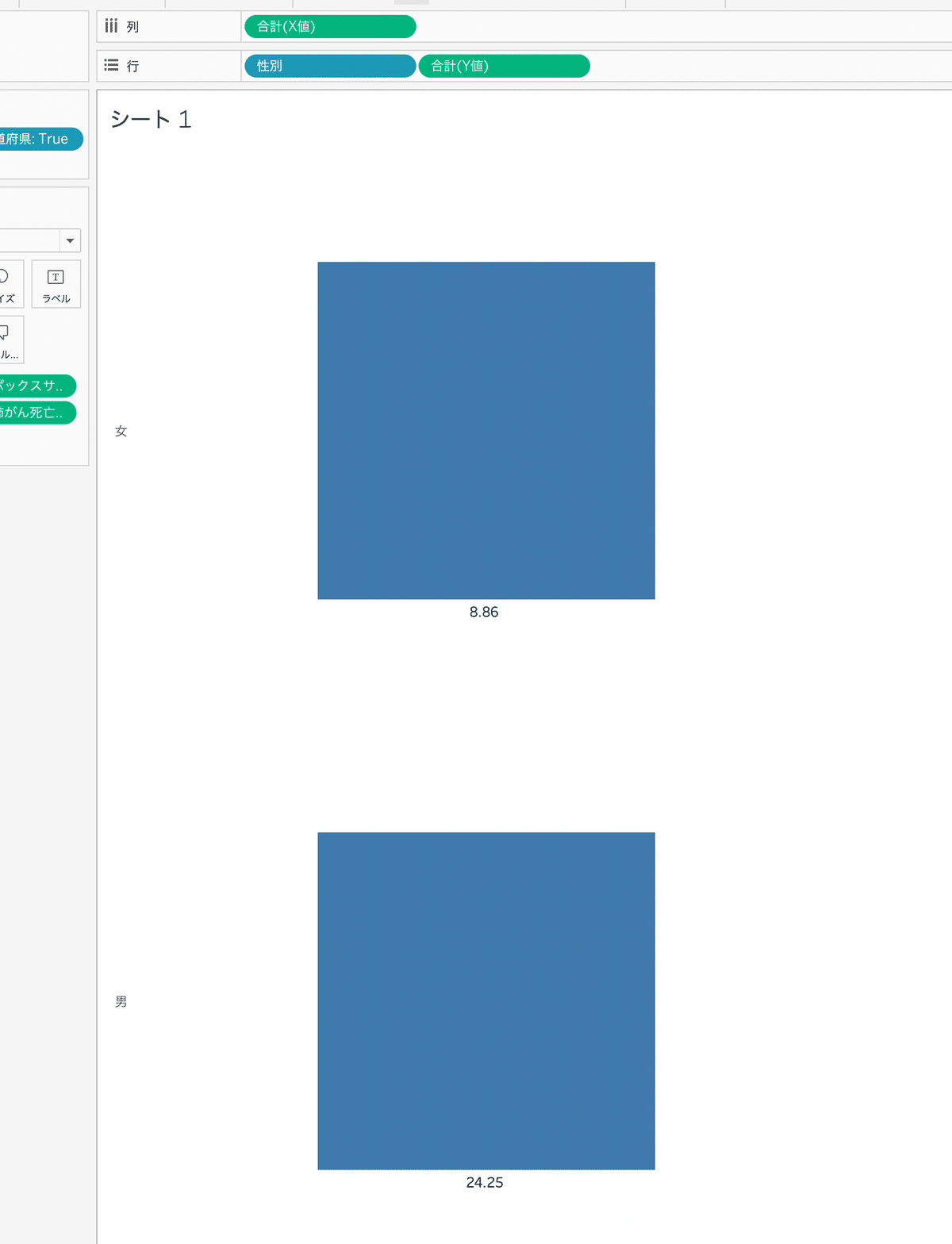
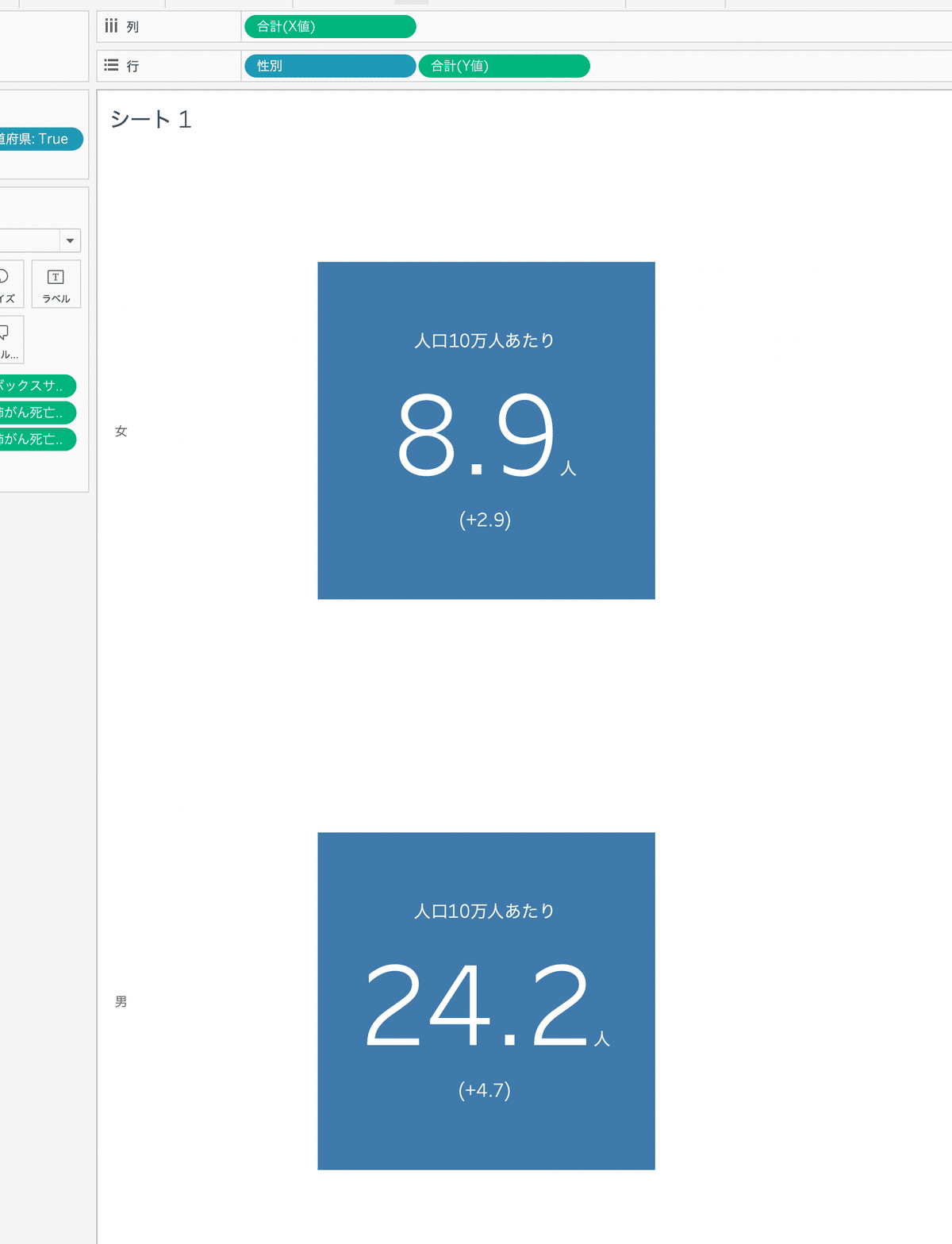
すると、死亡率の値が小さく四角の下に表示されます。

これを四角の中に表示するには、「ラベル」をクリックし、「配置」右横のドロップダウンをクリックし、「垂直方向」欄の真ん中下のアイコンをクリックします。

すると、死亡率が四角の真ん中に表示されます。背景が暗めの色なので、Tableau が自動的に白い文字にしてくれます。

文字の大きさについては、後で対処します。ここではまず、表示したい情報を全て載せることを優先します。
文字情報の編集
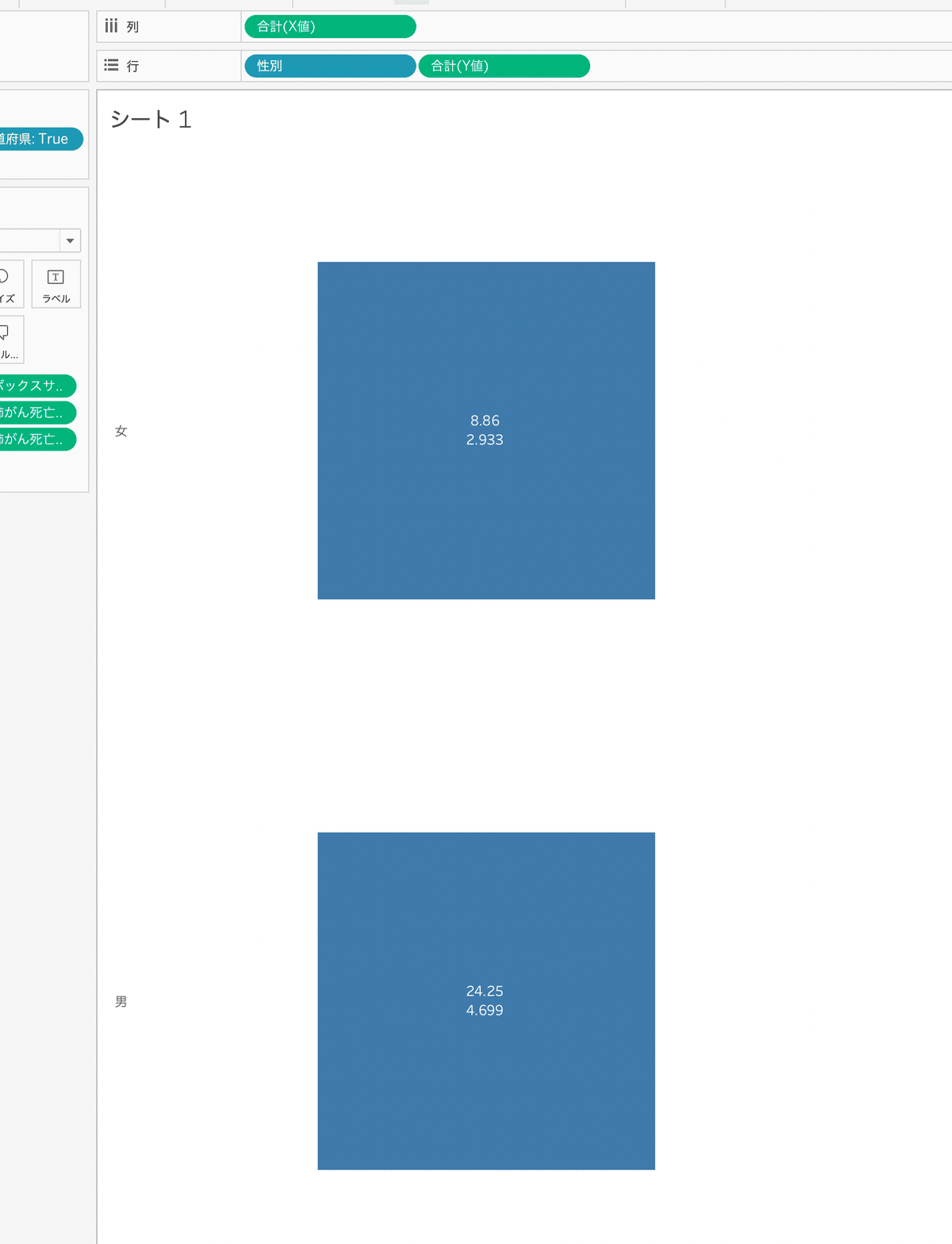
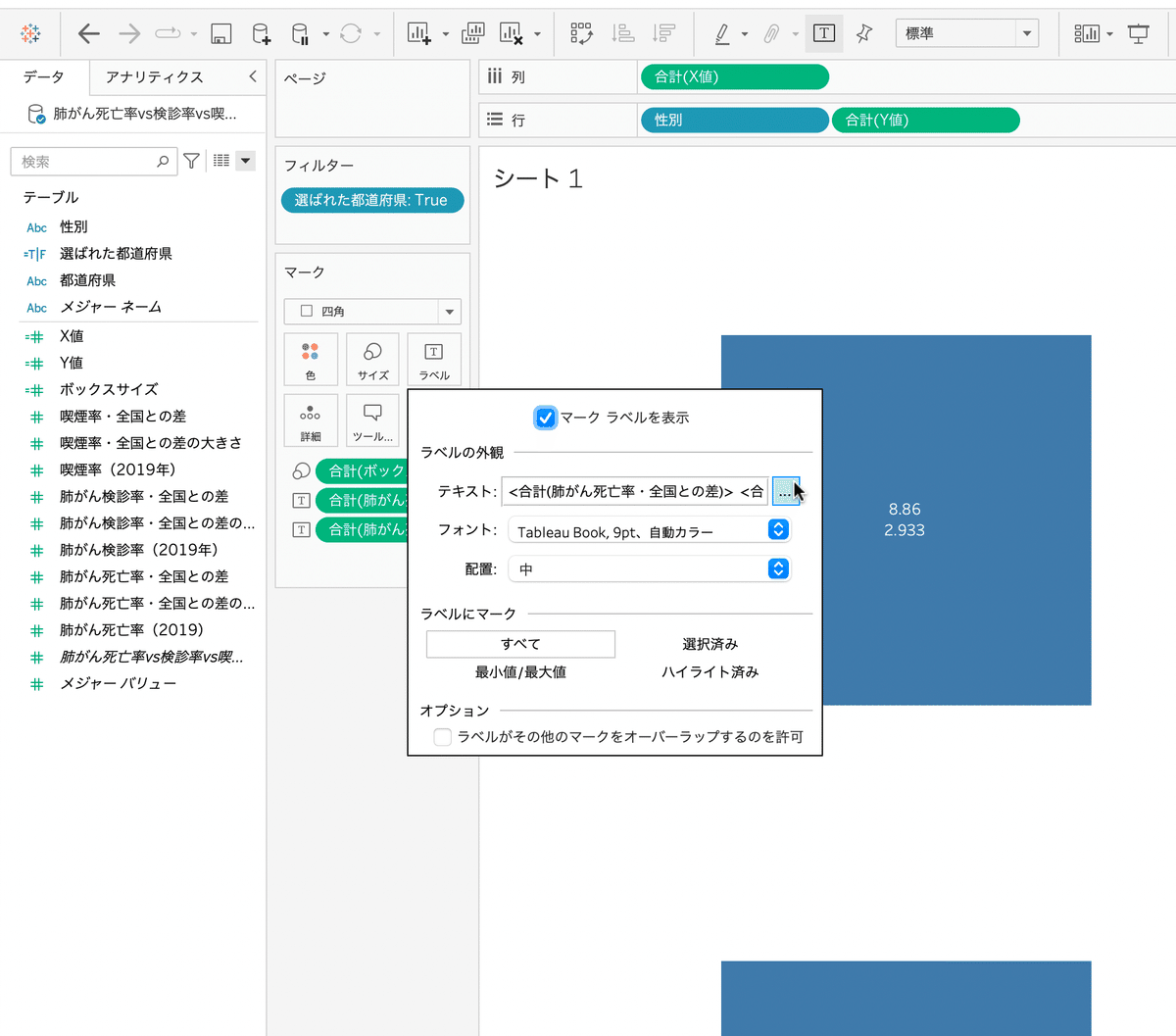
死亡率とともに、全国値との差も載せたいので、[肺がん死亡率・全国との差] フィールドをドラッグして、「ラベル」にドロップします。すると、値が死亡率の下に表示されます。

値の単位や説明を付け加えるには、「ラベル」をクリックし、「テキスト」右横の3点リーダー(…)ボタンをクリックします。

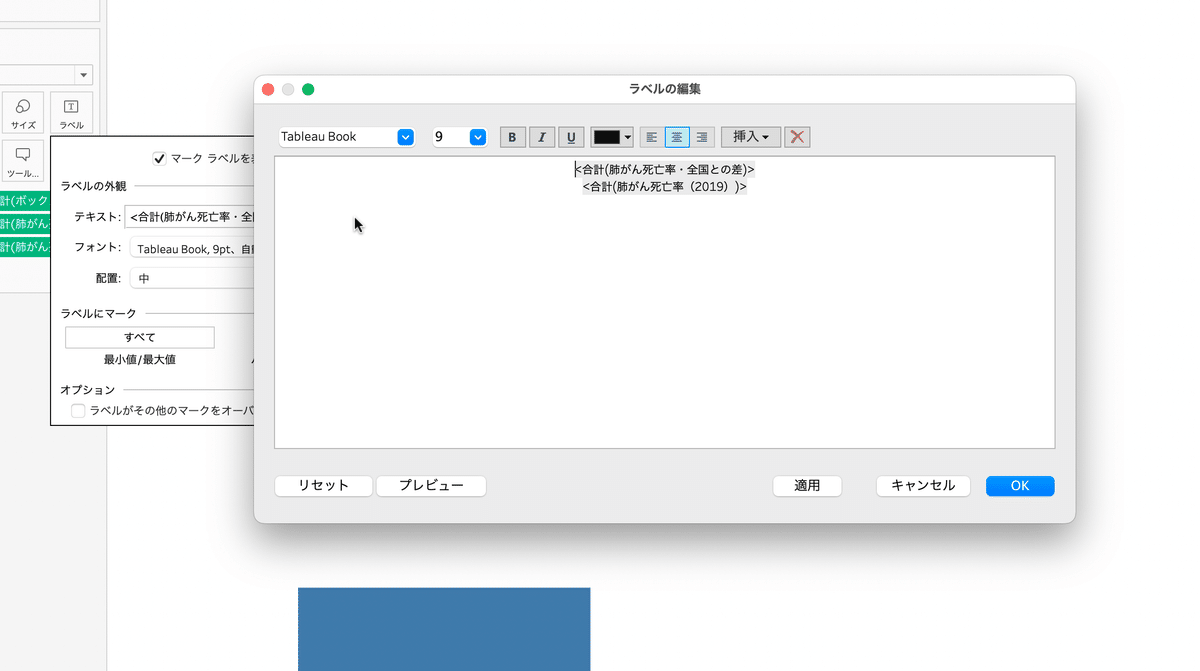
すると、テキストの編集画面が表示されます。

<>で囲まれている部分はそのフィールドの値が表示される部分です。もし間違って消してしまった場合、上段右の方にある「挿入」ボタンをクリックして表示されるフィールド名を選べば、復活します。
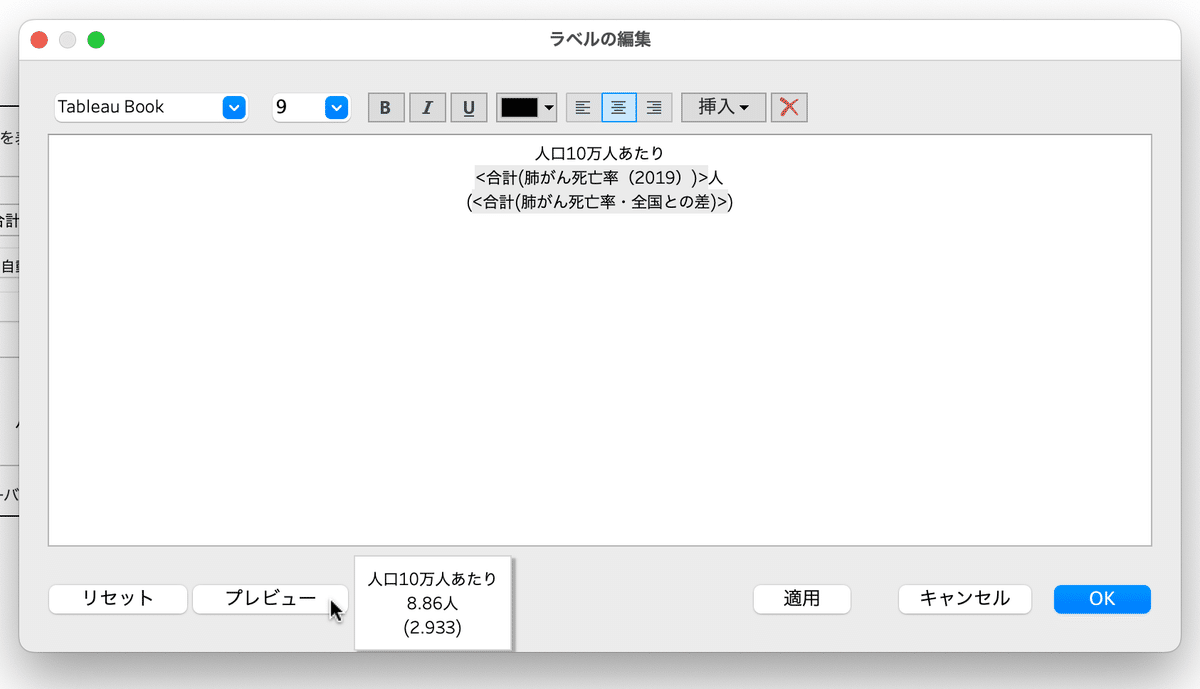
死亡率の単位を説明するために一番上に「人口10万人あたり」と入力します。その下に、肺がん死亡率の値を移動し、最後に「人」をつけます。
[肺がん死亡率・全国との差] の値は半角丸括弧で括ります。
ダイアローグ左下「プレビュー」ボタンを押すと、どのように表示されるか確認できます。

また、「適用」ボタンを押すと、ダイアローグを閉じる前に、チャートに変更が反映されます。
この編集画面で文字サイズを変えていくこともできますが、一旦右下の「OK」ボタンを押して、編集画面を閉じてください。
文字サイズの変更
編集画面を閉じたのは、デフォルトの文字サイズ9ptが小さすぎるので12ptに変えるためです。「ラベル」をクリックした後の画面が表示されている状態で、「フォント」右横のドロップダウンをクリックしてください。するとフォントサイズと色を編集することができます。

「9」と表示されているドロップダウンをクリックして「12」を選んでください。
色は、「自動」のままにしておくことをお薦めします。背景の色の濃さに応じて、黒になったり白になったりするのを Tableau に任せることができるからです。
次に、もう一度「テキスト」右横の3点リーダーボタンをクリックし、テキスト編集画面を開きます。
<合計(肺がん死亡率(2019))> をテキスト選択し、左上の「9」と表示されているドロップダウンをクリックして、「72」を選んでください。

文字を一部だけ大きくするときは、可能な限りで思いっきり大きくするのが、グラフィックデザインの鉄則です(Williams 2016)。思い切りが足りないと、文字が大きくなっているのかどうか、見る側がすぐに判断できなくなるからです。
右下の「OK」をクリックし、「ラベル」をクリックしてダイアローグを閉じると以下のように表示されるはずです。

数値のフォーマット変更
まず、死亡率の小数点以下の桁数を1つにします。多くの場合、小数点以下の桁数は2つ以上表示しても、伝わる情報が増えません。
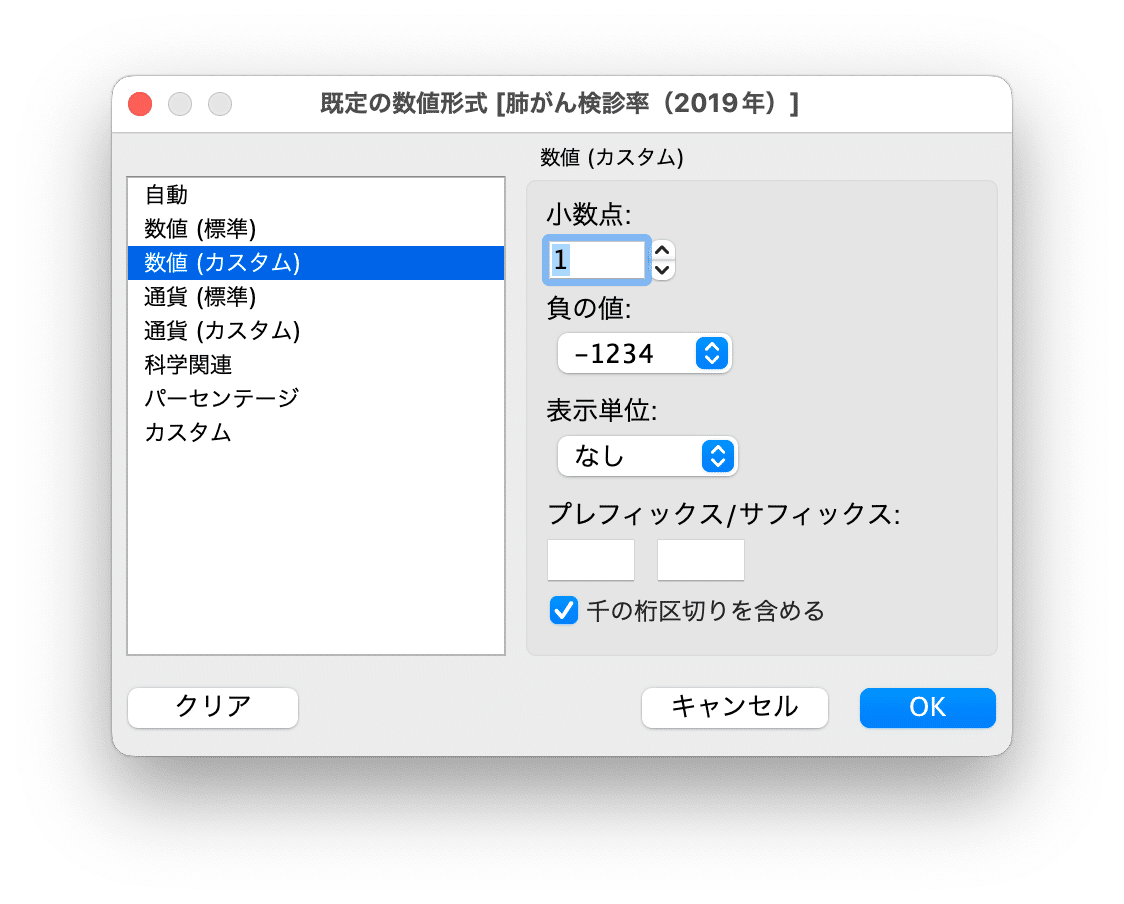
画面左のフィールド一覧から [肺がん死亡率(2019年)] を右クリックし、「既定のプロパティ」>「数値形式…」を選び、

表示されたダイアローグの左側のリストから「数値(カスタム)」を選び、小数点の欄を「1」に変えてください。

「OK」をクリックすると、変更が反映されます。

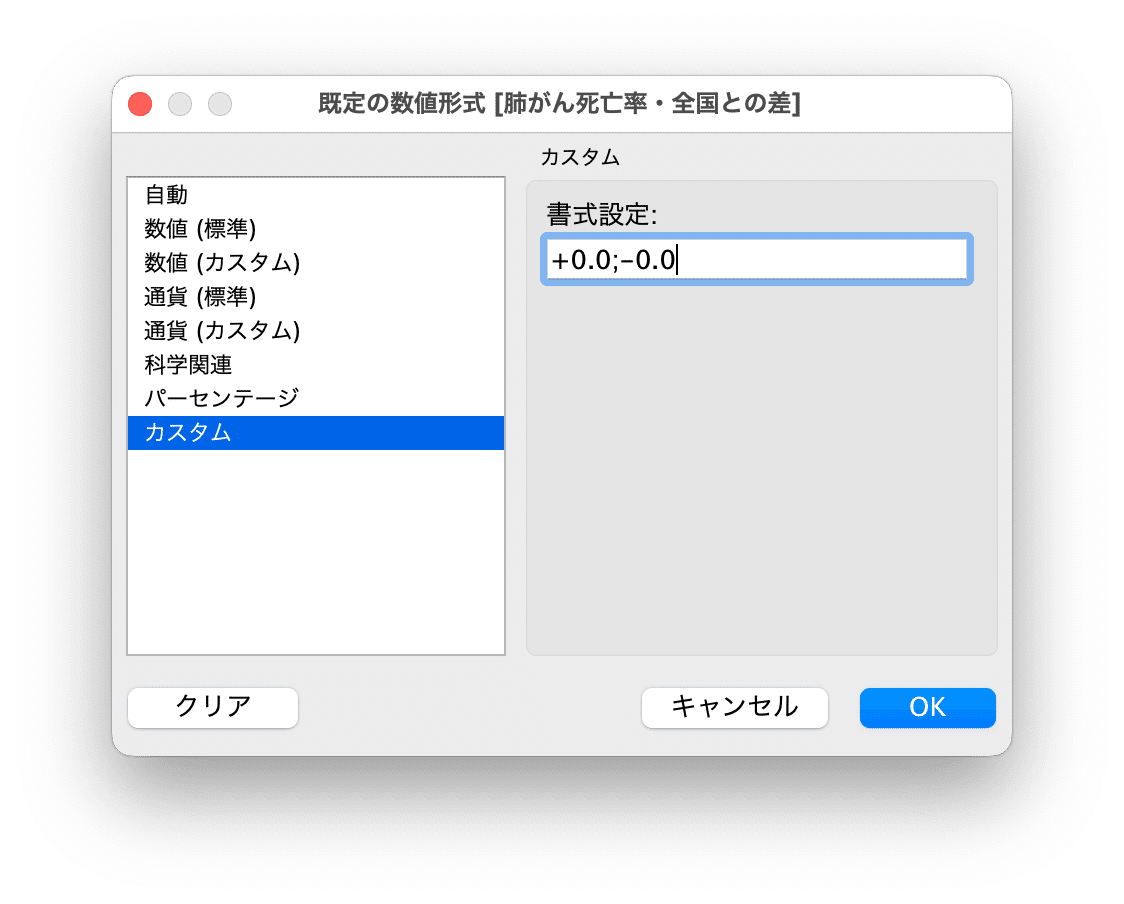
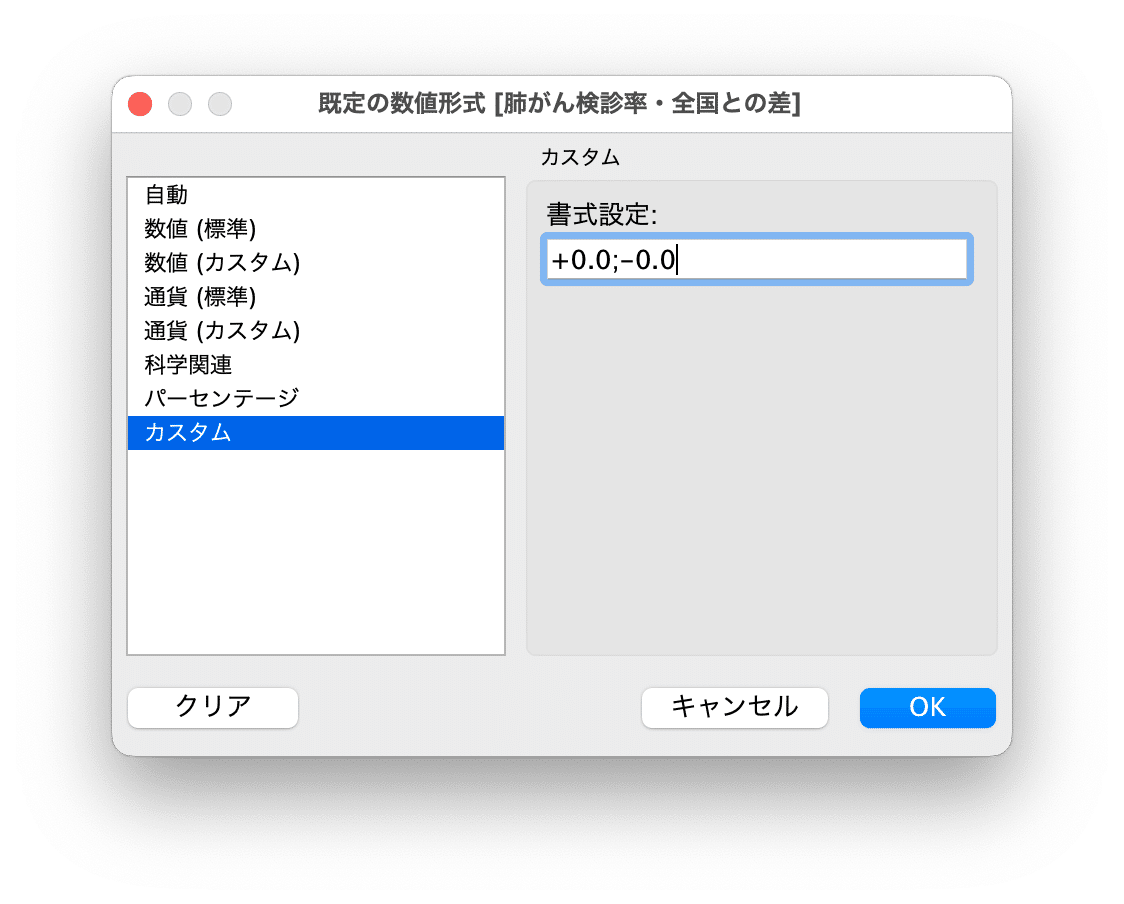
次に、全国値との差も小数点以下一桁にし、プラスかマイナスかをはっきりさせるために、正の値なら+をつけるようにします。そのためには、画面左のフィールド一覧から [肺がん死亡率・全国との差] を右クリックし、「既定のプロパティ」>「数値形式…」を選び、

表示されたダイアローグの左側のリストから「カスタム」を選び、右側の「書式設定」欄に
+0.0;-0.0と入力します。

なお、「+#.#;-#.#」としても正の値に+が表示されるようになりますが、+0.8 が +.8 となったり、-2.0が-2となったりします。ゼロが省略されないようにするためには、# の代わりに 0 を用います。詳細は、Tableau ヘルプ「数字と NULL 値の書式設定」をご覧ください。
右下の「OK」を押すと、画面が更新され、以下のようになります。

ボックスの色でデータを表示する
KPIボックスの目的は、数値が極めて悪い、ないし、極めて良いデータ項目を目立たせて、対応策の優先順位を決めたり、上手くいっている理由を調べたりするきっかけとすることです。したがって、数字を大きく表示するだけではダメで、数値が注目すべきほど悪いか良いかを一目でわからせる必要があります。
色々な方法が考えられますが、ボックスの色を変えるのが最もシンプルな方法です。ここでは、全国との差が全国値の10%を超えれば注目すべき値だと仮定して、全国値よりも悪いならオレンジ色に、全国値よりも良ければ緑色に、それ以外なら灰色にしていきます。オレンジ色は警告の意味で、緑色は青信号から連想される安全の意味で、灰色は目立たせないための色です。
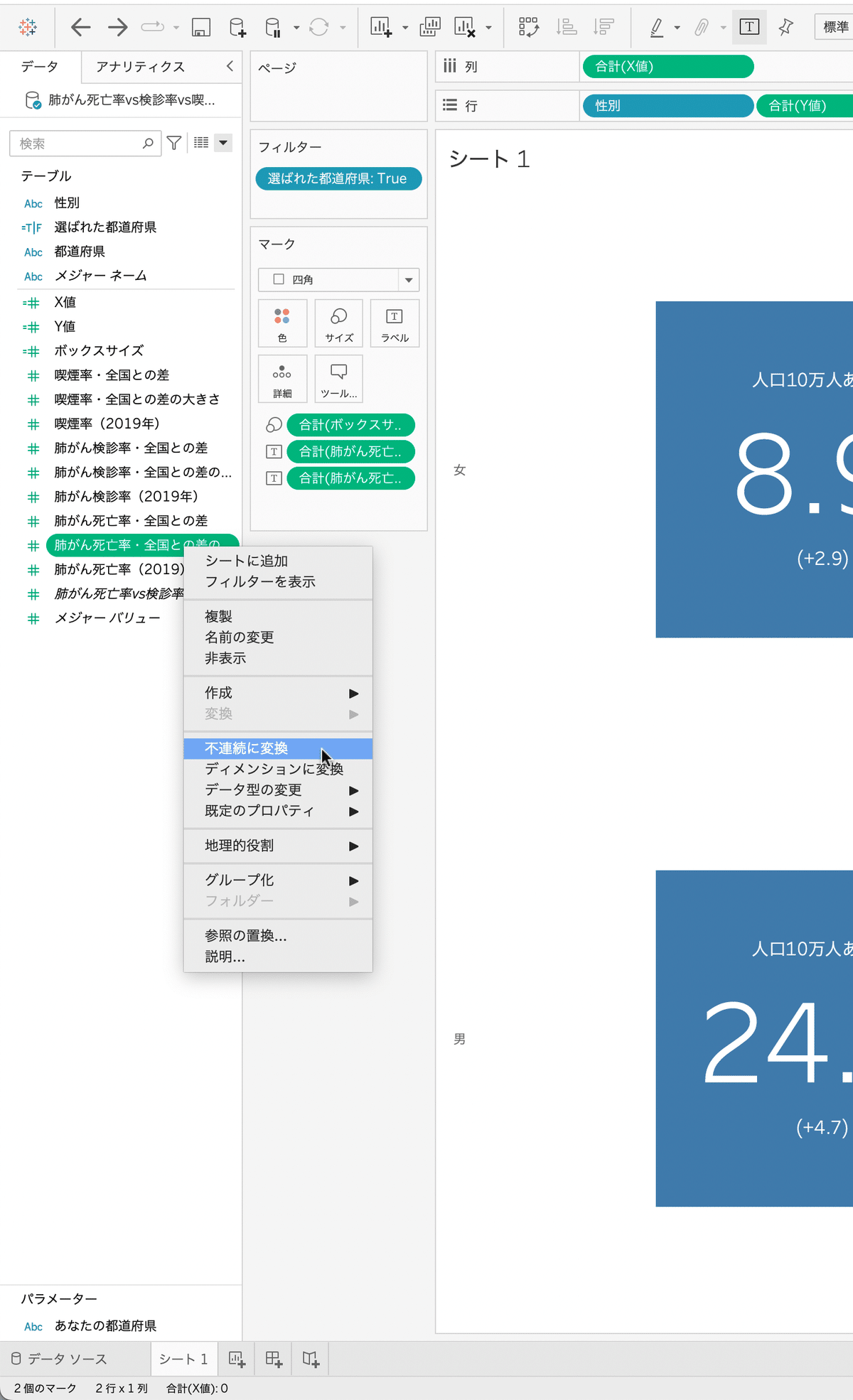
まず、下準備として、全国値の10% を超えているかどうかを示す [肺がん死亡率・全国との差の大きさ] フィールドを右クリックし、「不連続に変換」を選びます。

連続のままにしておくと、色を「-1」「0」「1」それぞれの値で変えることができいないからです。
「マーク」カードの「色」にドラッグ&ドロップします。不連続に変換されたフィールドなので、フィールド名の背景が青色になっています(連続のままだと、緑色)。

そして、画面右端に表示される凡例をダブルクリックし、

「1」の値をクリックした後に、オレンジ色をクリックします。死亡率は高いほど「悪い」ので、注意喚起の意味合いがあるオレンジ色にします。

パラメーター「あなたの都道府県」で選択されている北海道は、死亡率がたまたま男女ともに全国値よりも高いので、 [肺がん死亡率・全国との差の大きさ] は「1」の値しか取りません。この場合、「0」「-1」の値の色を指定することができません。画面右に表示している「あなたの都道府県」ドロップダウンで、他の県を選び、「0」や「-1」が凡例に表示されたら、同じ手順で、灰色を「0」に、緑色を「-1」に割り当ててください。
これで肺がん死亡率についてはおしまいです。
同じ手順で、肺がん検診率と喫煙率についても、KPIボックスを表示していきます。
他のデータについての KPI ボックスの表示
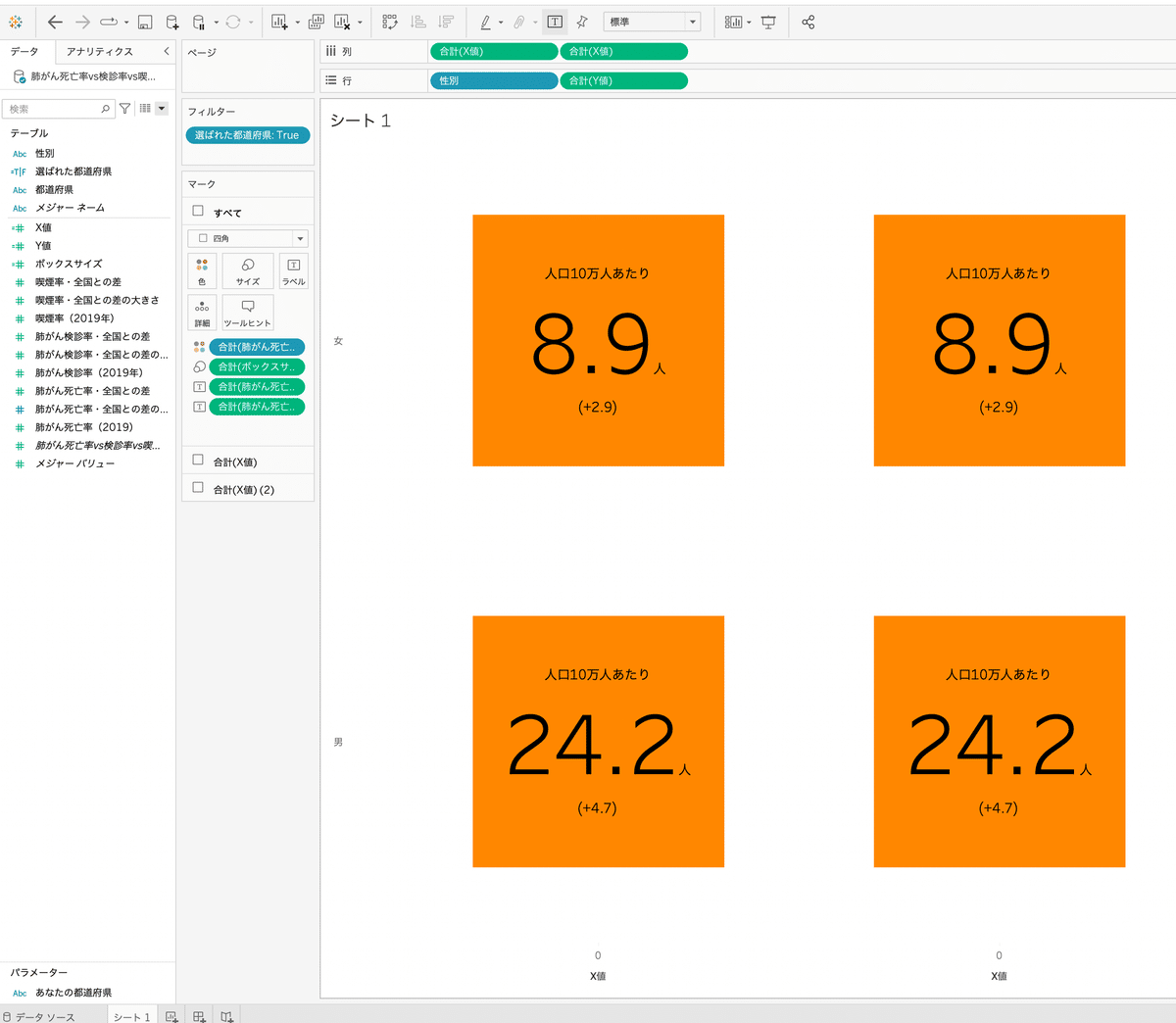
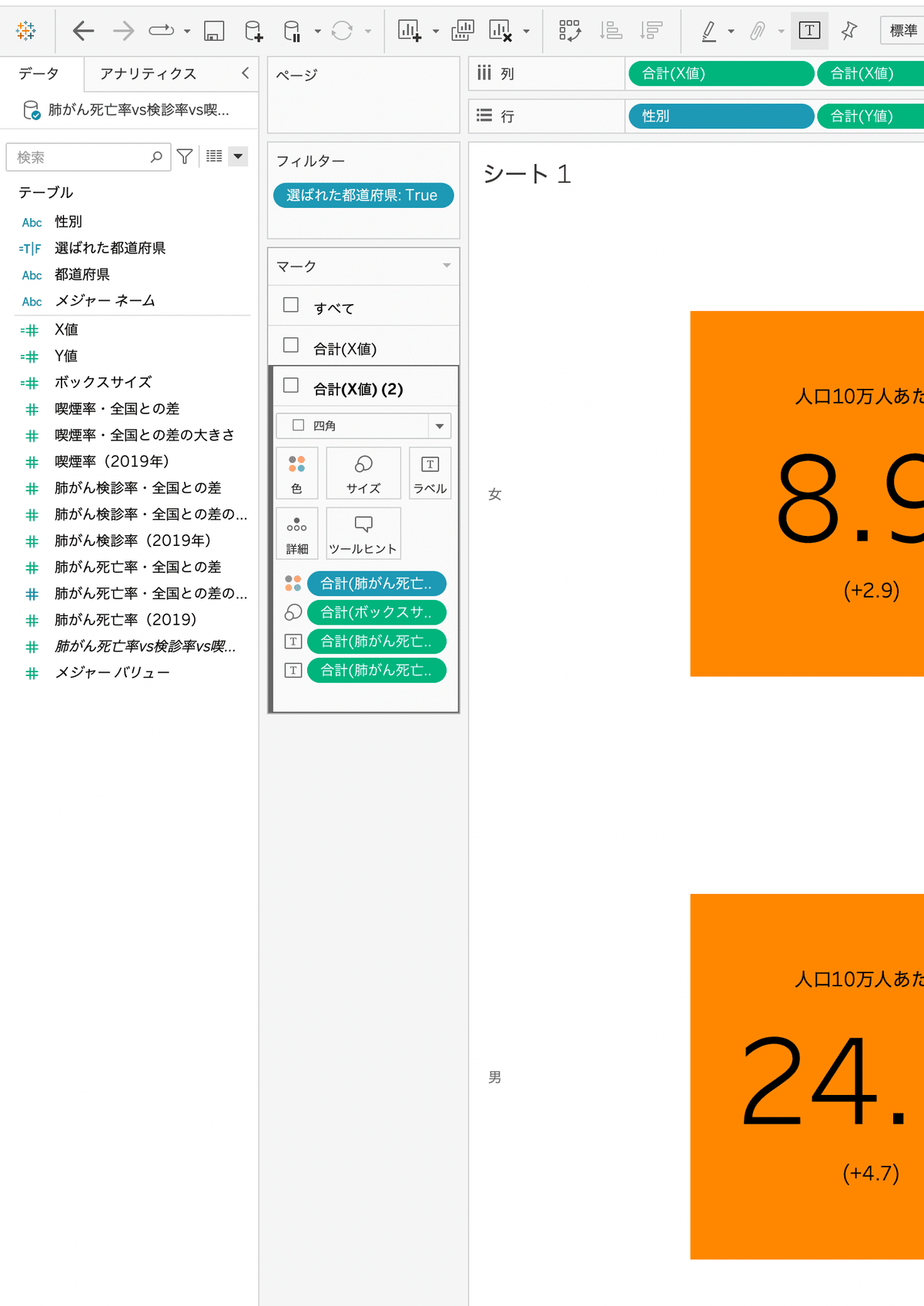
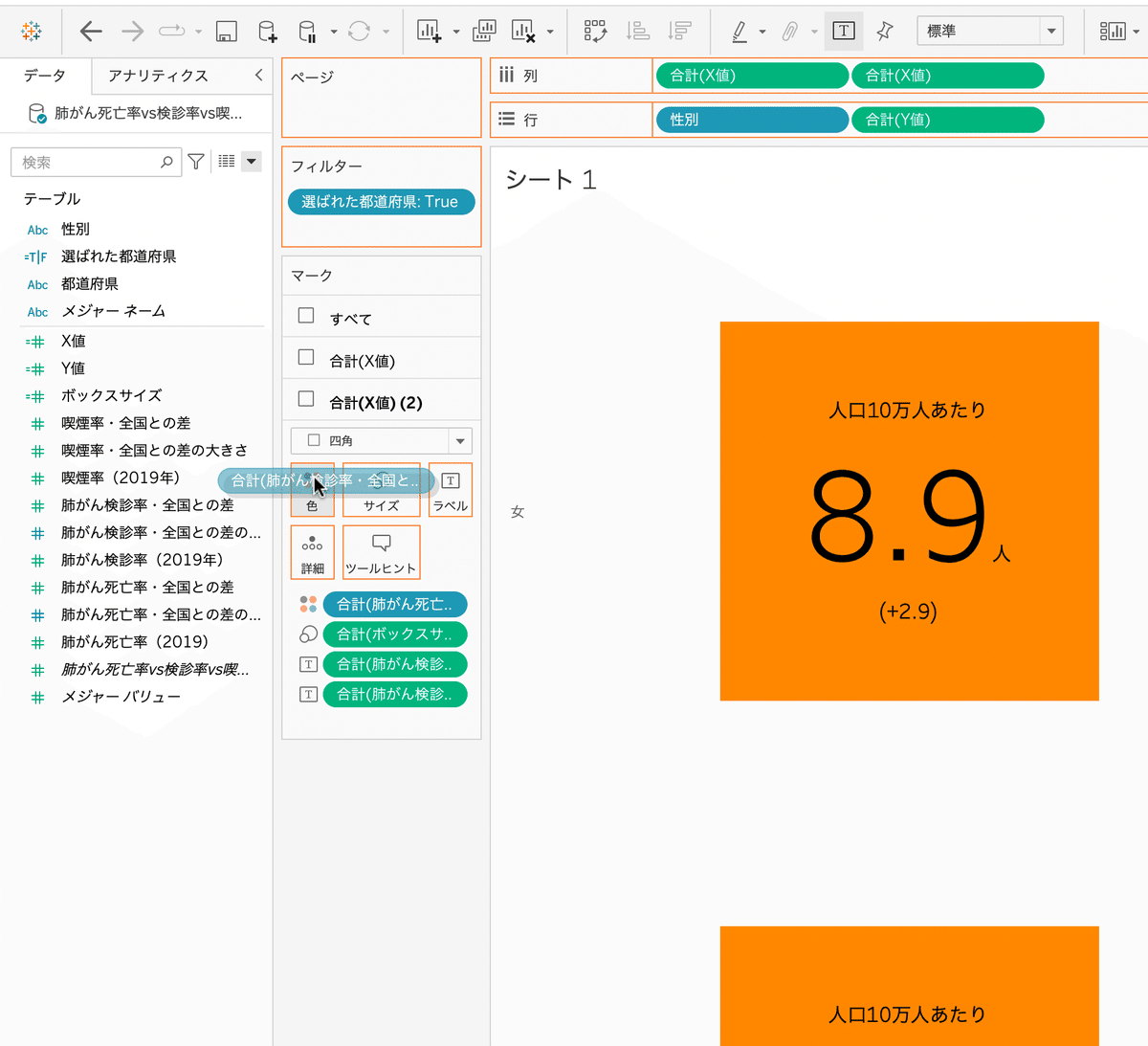
KPI ボックスを他のデータについて横に並べていくには、[X値] を「列」にドラッグ&ドロップします。「あなたの都道府県」が「北海道」なら、以下のように表示されます。

ここで、「マーク」カードの表示が変わっていることに注目してください。「すべて」と「合計(X値)」と「合計(X値)(2)」の三つのタブが縦に並ぶようになりました。このうち、一番下の「合計(X値)(2)」をクリックします。

ここで表示されている [肺がん死亡率…] を [肺がん検診率…] に置き換えることで、新しく加えた KPI ボックスが、肺がん検診率を表すようになります。
そのためには、まず、[肺がん検診率(2019年)] と [肺がん検診率・全国との差] を「ラベル」にドラッグ&ドロップします。
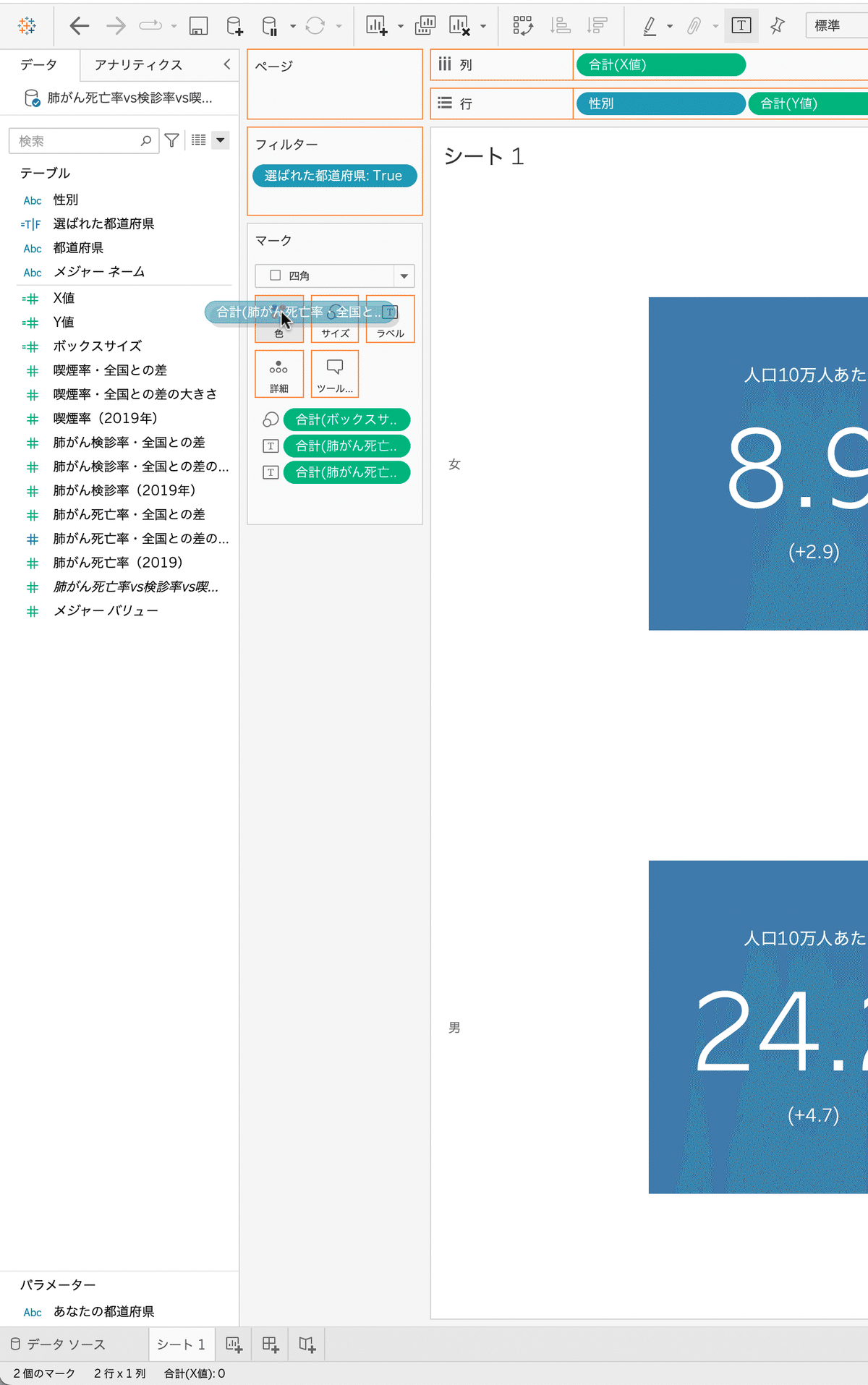
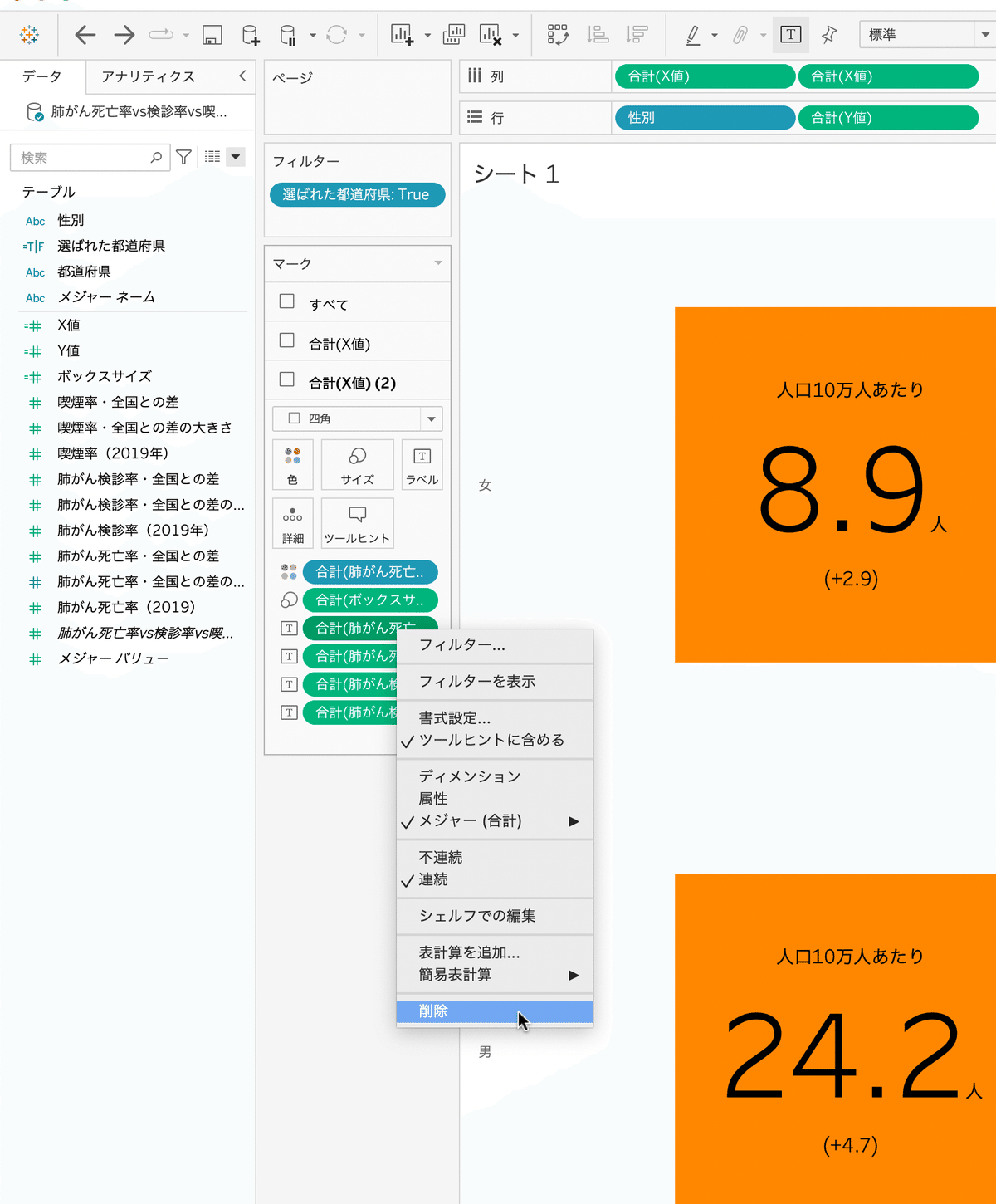
次に緑色の背景で表示されている二つの「合計(肺がん死亡…)」をぞれぞれ右クリックし、「削除」を選んで、「マーク」カードから削除します。

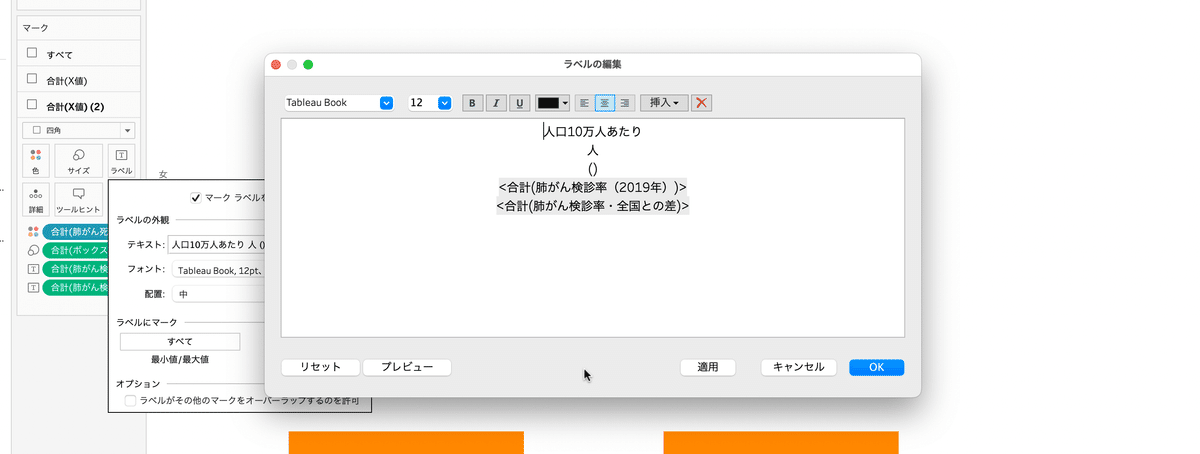
そして「ラベル」をクリックし、「テキスト」右横の三点リーダーボタンをクリックして、テキスト編集画面を表示します。

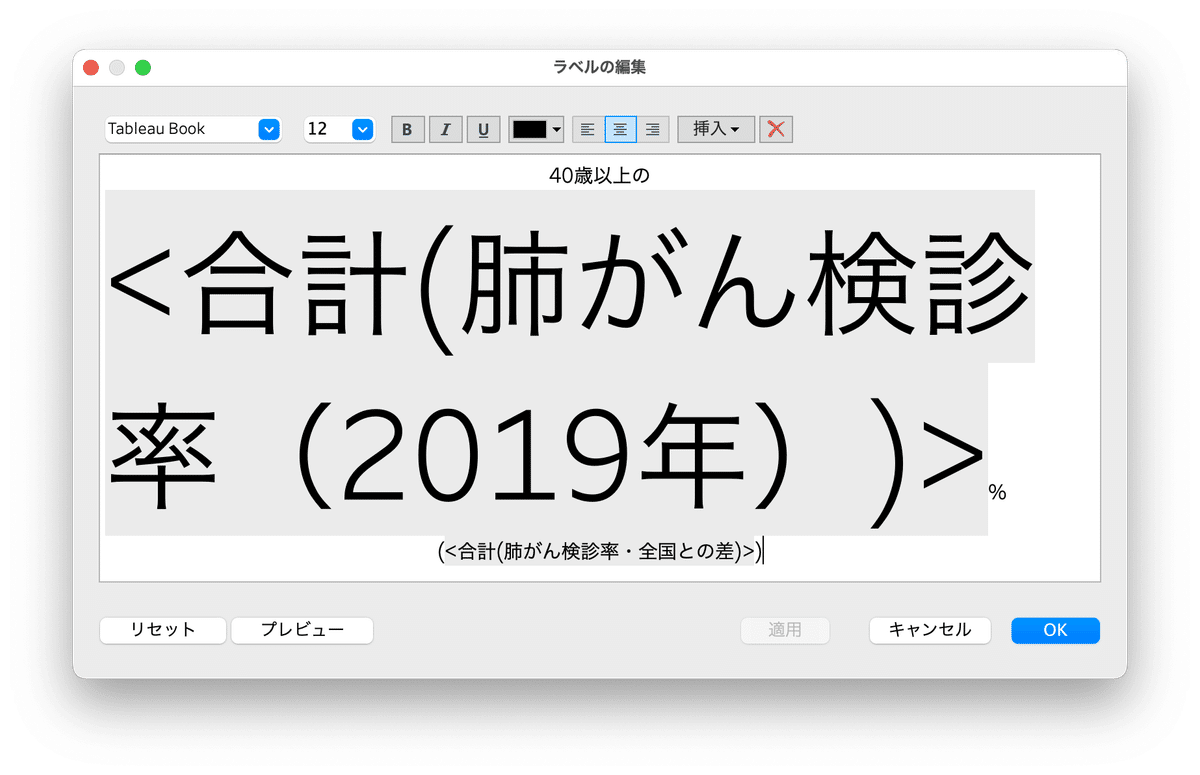
「人口10万人あたり」は「40歳以上の」に置き換え、肺がん死亡率の時と同じように、<合計(肺がん検診率(2019年))>だけ文字サイズを72にし、その右側に「%」と加え、<合計(肺がん検診率・全国との差)>は半角丸括弧で囲います。「人」は削除します。テキスト編集画面は以下のようになります。

右下の「OK」を押すと変更が反映されます。

画面左端のフィールド一覧で「肺がん検診率(2019年)」を右クリックし、肺がん死亡率の時と同じ手順で、小数点以下の桁数を1つにし、全国との差が正の値の時は+を頭につけます。


以下のようになるはずです。

最後に、全国値との差の大きさを色で表していきます。[肺がん検診率・全国との差の大きさ] を「不連続」データに変換した後、「色」へドラッグ&ドロップしてください。

検診率は高い方が「良い」ので、「1」なら緑、「-1」ならオレンジ、「0」なら灰色にします。北海道は男女ともに「-1」なので、他の県(例えば青森県)を選んで「1」と「0」の色を変えてください。
ここまでで、例えば青森県を選ぶと、以下のように表示されるはずです。

同じ手順で、喫煙率についても KPI ボックスを男女別に表示することができます。喫煙率は20歳以上のうちの割合なので「20歳以上の」と書き加えてください。また、がんデータの文脈では、喫煙率は高いほど「悪い」ので、[喫煙率・全国との差の大きさ] が「1」ならばオレンジ、「-1」ならば緑にしてください。
このような作業をしている時、Tableau は時々「マーク」カードの開いているタブを勝手に変えることがあります。もし表示がおかしくなったら、「合計(X値)(3)」のタブが開いているかどうか、チェックしてください。
最後に、死亡率データを編集している時に消したはずの横軸が表示されてしまっているので、右クリックをして「ヘッダーの表示」を選んでチェックを外しておきます。
ここまでの作業を終えてから、山口県を選ぶと、以下のように表示されるはずです。

あとは、KPI ボックスそれぞれが何の指標なのかを示すために、一番上の行に「肺がん死亡率」「肺がん検診率」「喫煙率」と表示させるのと、緑と灰色とオレンジ色が何を意味しているかの凡例を表示させるだけです。
そのためには、「ダッシュボード」を作る必要があります。
ダッシュボードの作成
画面下端にある三つのアイコンボタンのうち、真ん中にあるボタンを押すと、新しいダッシュボードが作成されます。

Tableau では、「ダッシュボード」を作ることで、「ワークシート」で作成したチャートの周りにタイトルや凡例や脚注などを自由に配置することができるようになります。
ただし、ダッシュボードの作り方には、色々とコツがあります。
サイズの設定
まず最初に、ダッシュボードの縦横の長さを設定してください。
ここでは、パワーポイントに埋め込んでプレゼンに使いたい場合を想定して、スライドの横縦比 16:9 にピッタリ合うように、横幅を 1280px、縦幅を 720px に設定します。
そのためには、画面左の「ダッシュボード」タブにある「サイズ」欄のドロップダウンをクリックし、

ドロップダウンメニュー内に表示される「幅」と「高さ」をそれぞれクリックして 1280、720 と入力してください (px は自動的に追加されます)。
これを最初にやるべき理由は、縦横の長さを後から変更すると、せっかく手間暇をかけて作ったレイアウトがボロボロに崩れる可能性があるからです。例えば、デフォルトの横幅1000pxでダッシュボードを作り始めて、右端にスペースが100px分だけ余ったとします。ここで、横の長さを100px小さくしようとすると、チャートを含めた全てが、10%横方向に縮小してしまいます。
グリッドの表示
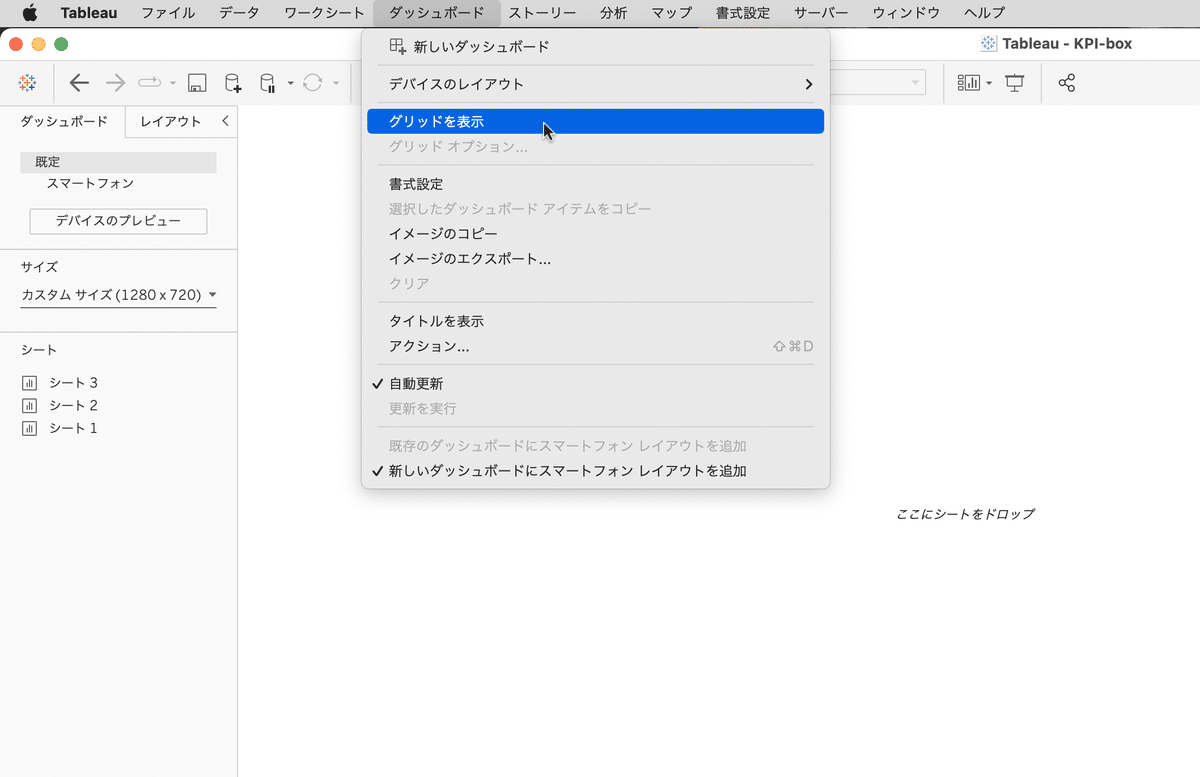
次に、レイアウトがしやすくなるように、画面にグリッドを表示させます。
メニューから「ダッシュボード」>「グリッドの表示」を選びます。

すると、幅20pxのグリッドが表示されます。

このグリッドはあくまでも補助線であり、実際のダッシュボードには表示されません。
レイアウトのルールを決める
実際にダッシュボードを作り始める前に、レイアウトのルールを決めておくことをお薦めします。
まず、上下左右にどれだけの余白を残すかを決めます。この余白がないと、見栄えが悪くなります。
ここでは、上下左右に20px 余白を取ることにします。ちょうどグリッドの枡一つ分です。
それから、ダッシュボードを分割する単位を決めます。例えば、チャートと凡例を横に並べる時に、それぞれの幅を決めるためのガイドラインとするためです。
ここでは、40pxの正方形を分割単位にすることにします。幅1280pxから左右それぞれ20pxの余白を除いた1240pxの中に31個、高さ 720px から上下それぞれ20pxの余白を除いた680pxの中に17個、この 31x17 個の正方形の境界の中から、ダッシュボードを分割する境界を選んでいきます。
このようなレイアウトは「グリッド・システム」と呼ばれる方法を応用したものです。1960年頃にヨゼフ・ミューラー=ブロックマンを始めとするスイス人デザイナーたちが使い始めて、世界中に広がったグラフィックデザインの手法です。ミューラー=ブロックマンによれば「グリッド・システムの理念とは、感情を知性でコントロールすること」なので(詳しくは大林・中村 2019 を参照)、データ可視化のためのレイアウトとしては、非常に相応しいと考えられます。
文字のサイズと色
実際にダッシュボードを作り始める前にもう一つ、文字のサイズと色を前もって決めることをお薦めします。後から文字の大きさを変えると、レイアウトも変更しないといけなくなるからです。
ここでは、以下のように設定します。
タイトルは、サイズ 24、色 #2d2d2d
チャート内の文字は、サイズ 18、色 #2d2d2d
脚注など、チャートの外の文字は、サイズ 12、色 #767676
まず、タイトルの文字は、一番最初にチャートを見た後に「これは何のデータだろう?」とユーザーが思った後にすぐに目につくようにするため、一番大きく、かつ、濃い色にします。
チャート内の文字は、タイトルの次に見てほしい情報なので、二番目に大きく、かつ、濃い色にします。
残りのチャートの外の文字は、一番最後に詳細として読んでほしい情報なので、一番小さく、かつ、色の濃さを落とします。
なぜ、文字サイズの値を 24、18、12 にしたのか、及び、なぜ、色を #2d2d2d と #767676 にしたのかについては、以下の私の記事の「文字サイズ」と「色」のセクションを参照してください。
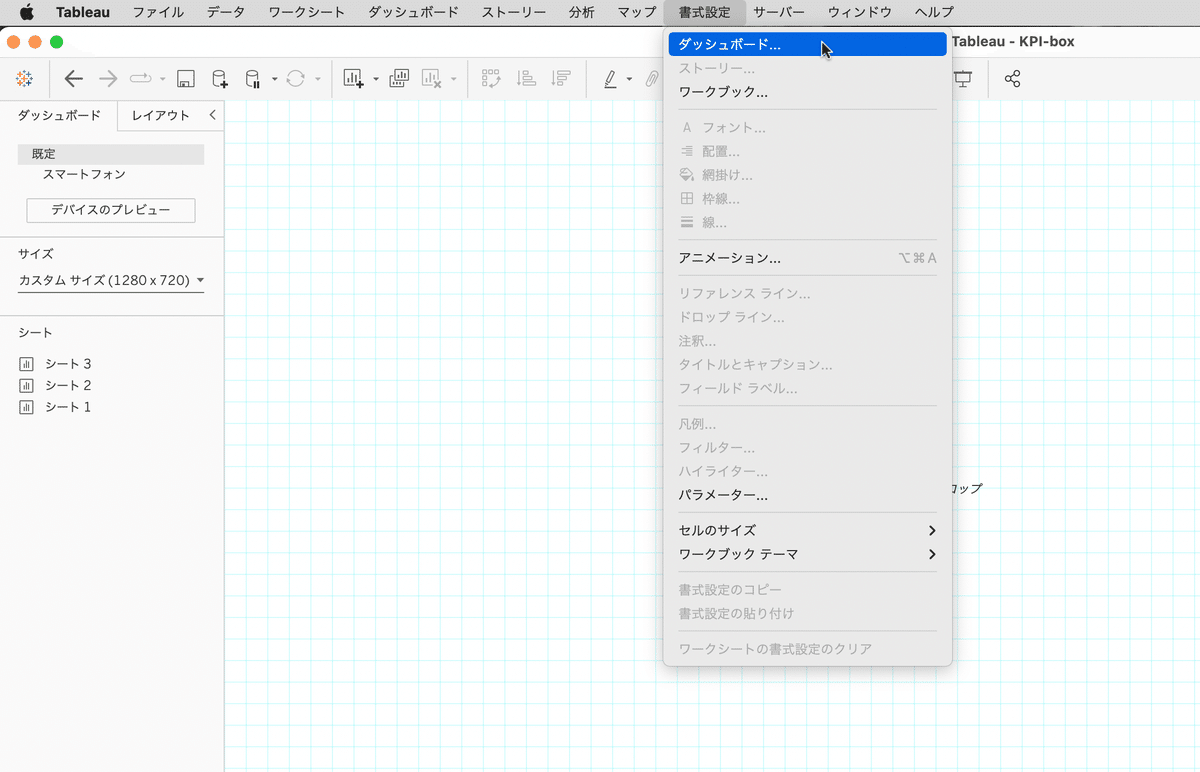
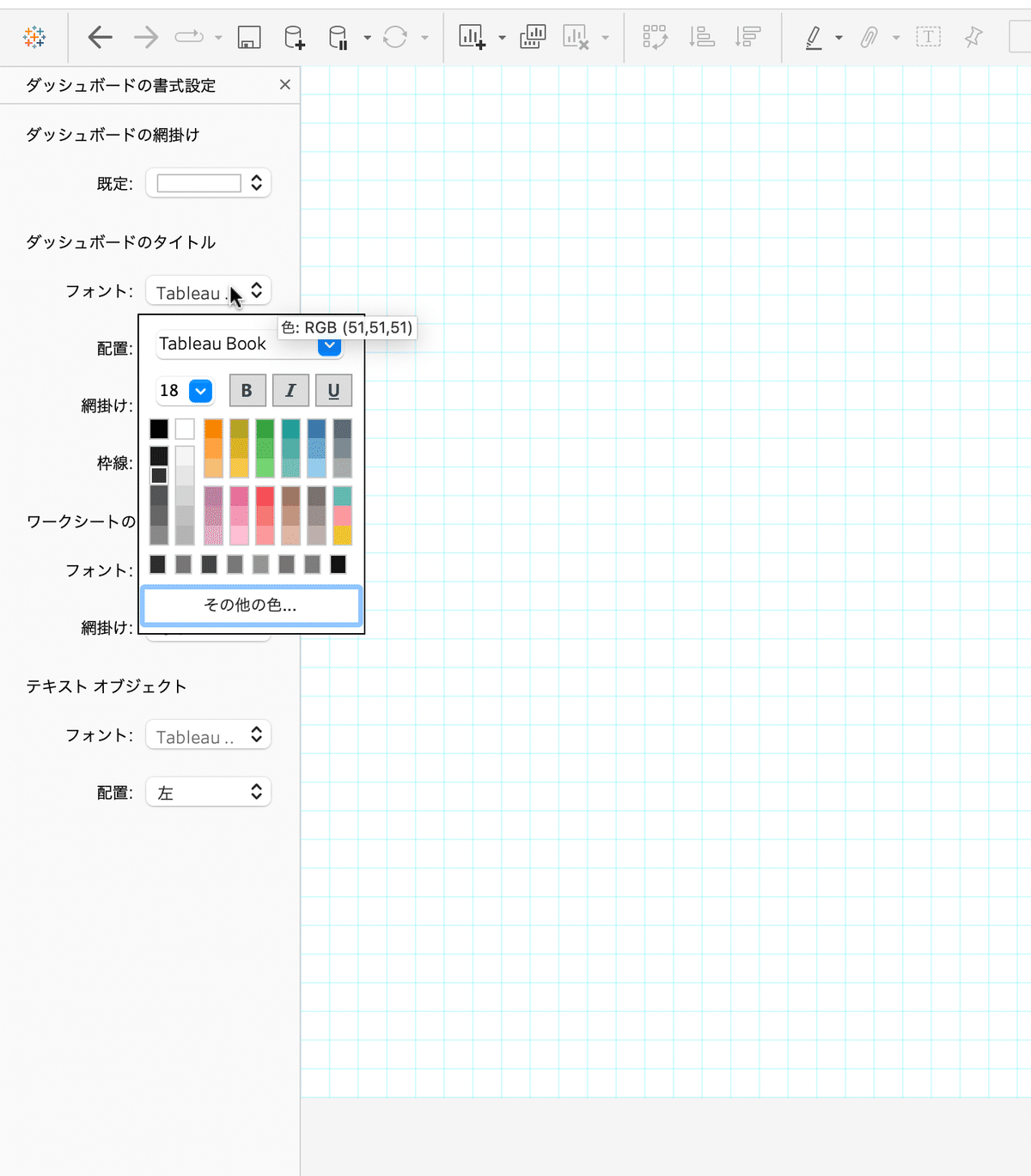
ダッシュボードのタイトルの文字の大きさと色を設定するには、メニューから「書式設定」>「ダッシュボード…」を選び、

画面左に表示される「ダッシュボードの書式設定」パネルの「ダッシュボードのタイトル」欄の「フォント」ドロップダウンをクリックします。

デフォルトで「18」となっている文字サイズを「24」にし、「その他の色」をクリックして #2d2d2d と入力してください。
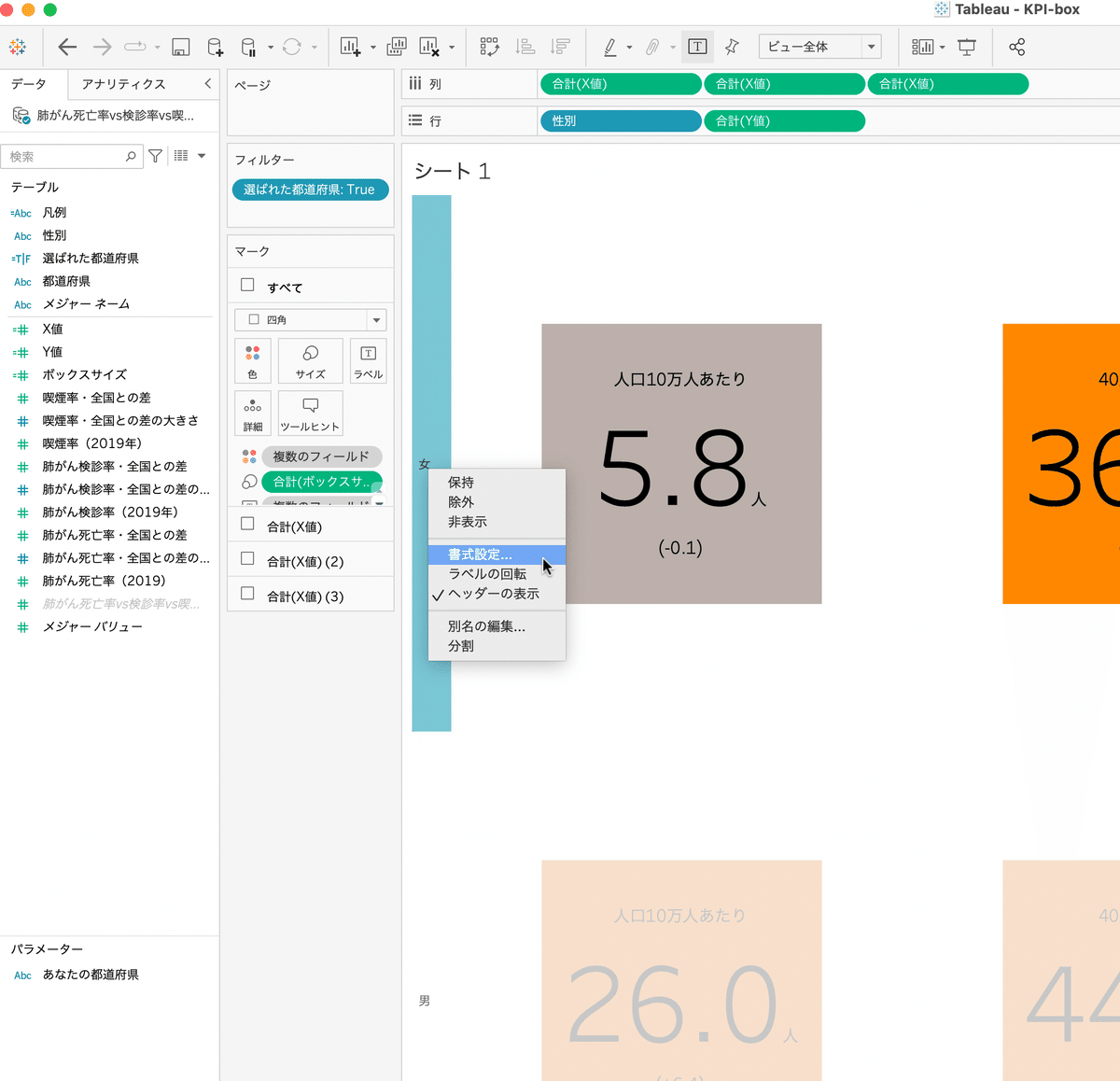
次に、チャート内の文字のサイズと色を変えるために、一度ワークシートに戻り(画面下端の「シート1」をクリック)、「女」(または「男」)を右クリックして「書式設定…」を選び、

画面左に表示される「書式設定:性別」パネルの「既定」欄の「フォント」ドロップダウンをクリックし、

デフォルトの文字サイズ「9」を「18」に、「その他の色…」をクリックして #2d2d2d を入力してください。「女」「男」の表示が変わります。
以上の設定が終わったら、画面下の「ダッシュボード1」をクリックして、ダッシュボード編集画面に戻ります。
最後に、チャート外の文字サイズ・色の設定のために、もう一度、メニューから「書式設定」>「ダッシュボード…」を選び、画面左に表示される「ダッシュボードの書式設定」パネルの中の、今度は「テキストオブジェクト」欄の「フォント」ドロップダウンをクリックします。

デフォルトの文字サイズ「9」を「12」に変更し、「その他の色…」をクリックして、#767676 を入力してください。
最後に画面左に表示される「ダッシュボードの書式設定」パネルの右上の「X」をクリックしてパネルを消します。
🍵 🍵 🍵
これでダッシュボード作成の下準備は終わりました。
タイトルテキストの追加
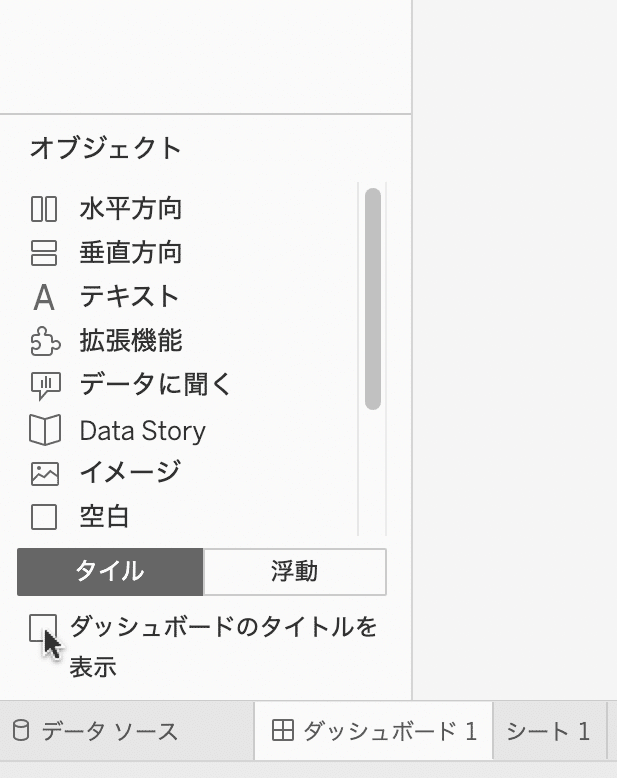
ダッシュボードのタイトルを追加するには、画面左で「ダッシュボード」タブが表示されていることを確認した後、画面左下に表示されている「ダッシュボードのタイトルを表示」というチェックボックスをクリックします。

すると、ダッシュボードの左上に「ダッシュボード1」と表示されます。デフォルトで、ダッシュボードのタイトルはシート名が表示されるようになっているからです。

タイトルをダブルクリックすると、編集画面が表示されます。

文字の色と大きさが先ほど指定した通りになっています。「<シート名>」は不要なので、削除します。
ここでは、タイトルが「〇〇県の肺がんに関わるデータ(2019年)」と表示されるようにします。ユーザーが選んだ都道府県名がタイトルに表示されるようにするには、編集画面の右上にある「挿入」をクリックし、「パラメーター.あなたの都道府県」を選びます。

すると「<パラメーター.あなたの都道府県>」が編集画面に表示されます。ここで、一度「OK」をクリックして編集画面を閉じると、ダッシュボードには、現在選択されている都道府県の名前が表示されるようになっているはずです。

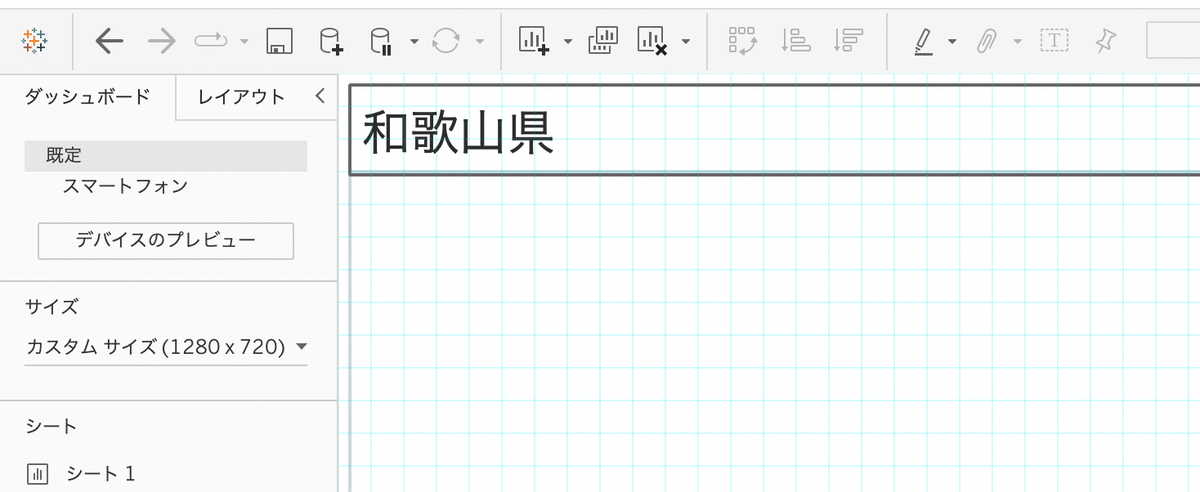
もう一度、タイトルをダブルクリックして、編集画面を開きます。以下のように入力します。

「OK」を押すと、ダッシュボードが以下のように表示されるはずです。

「浮動」オブジェクトを利用する
今作成したダッシュボードタイトルや、これから追加するワークシートや凡例など、ダッシュボードを構成する各要素を、Tableau では「オブジェクト」と呼びます。
これらのオブジェクトは、「タイル(tiled)」オブジェクト、または、「浮動(floating)」オブジェクトのどちらかに設定できます。
「タイル」オブジェクトは、サイズや位置を数字で細かく指定しなくても、ダッシュボード上のドラッグ&ドロップした場所に自動的に「いい感じ」にレイアウトされます。他方、「浮動」オブジェクトは、サイズや位置を自分で毎回入力してレイアウトしていく必要があります。また、他のオブジェクトの上に重ねたり、下に隠したりすることができます。
「タイル」オブジェクトは、私の経験では、ほとんどの場合、細かいレイアウトの調整がしにくく、とても使いにくいです。
そこで、ここでは「浮動」オブジェクトだけを利用してダッシュボードを作成していきます。
ダッシュボードに追加されたオブジェクトは、デフォルトで「タイル」オブジェクトになってしまうので、「浮動」オブジェクトのみでダッシュボードを作成していくには、最初にいくつか手間をかける必要があります。
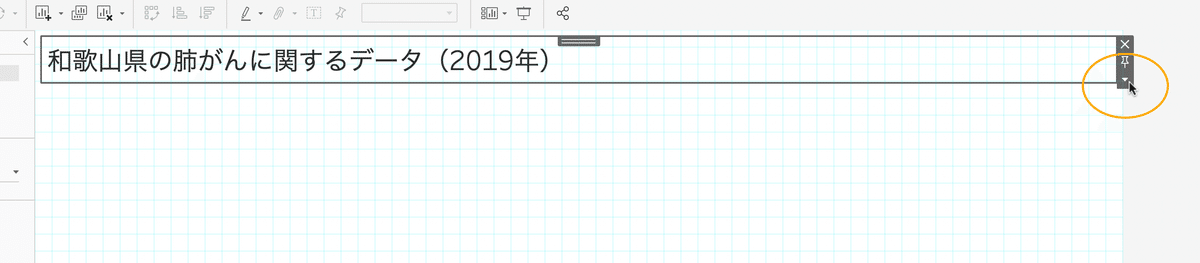
まず、先ほど作成したダッシュボード・タイトルを「浮動」オブジェクトに変更します。そのためには、タイトルをクリックすると表示されるボックスの右端にある、逆三角形ボタンを押し、

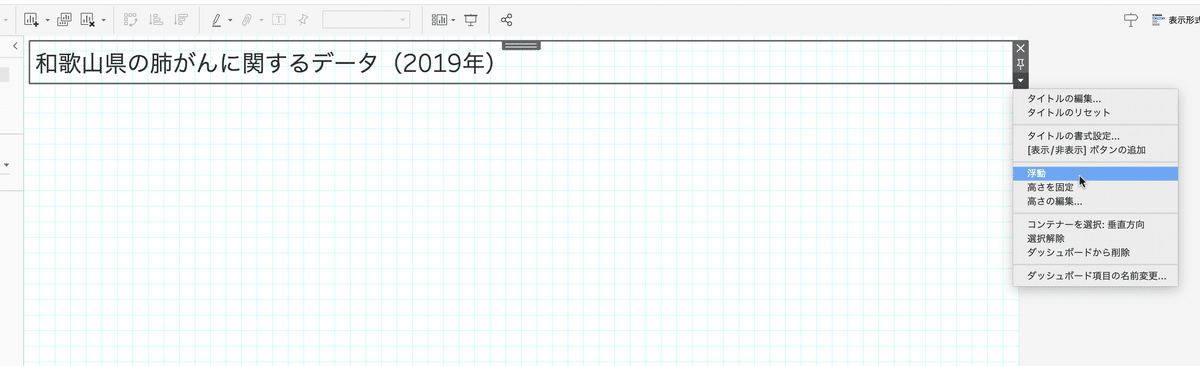
表示されるメニューの中から「浮動」を選びます。

すると、横幅が短くなり、文字が全て表示されなくなるので、画面左の「レイアウト」タブをクリックし、「位置」と「サイズ」を手入力で設定します。

「位置」は、オブジェクトの左上の座標を指定します。「X」と「Y」は、ダッシュボードの左上の端から数えて、それぞれ右方向と下方向に何ピクセル分離れているか、という意味です。
「サイズ」は、オブジェクトの大きさを指定します。
上述の「レイアウトのルールを決める」セクションで、マージンを20pxとしたので、タイトルの左上は(20, 20)とし、幅は40pxの正方形24個分で960px、高さは40pxの正方形1個分で40pxとします。以下のようになるはずです。

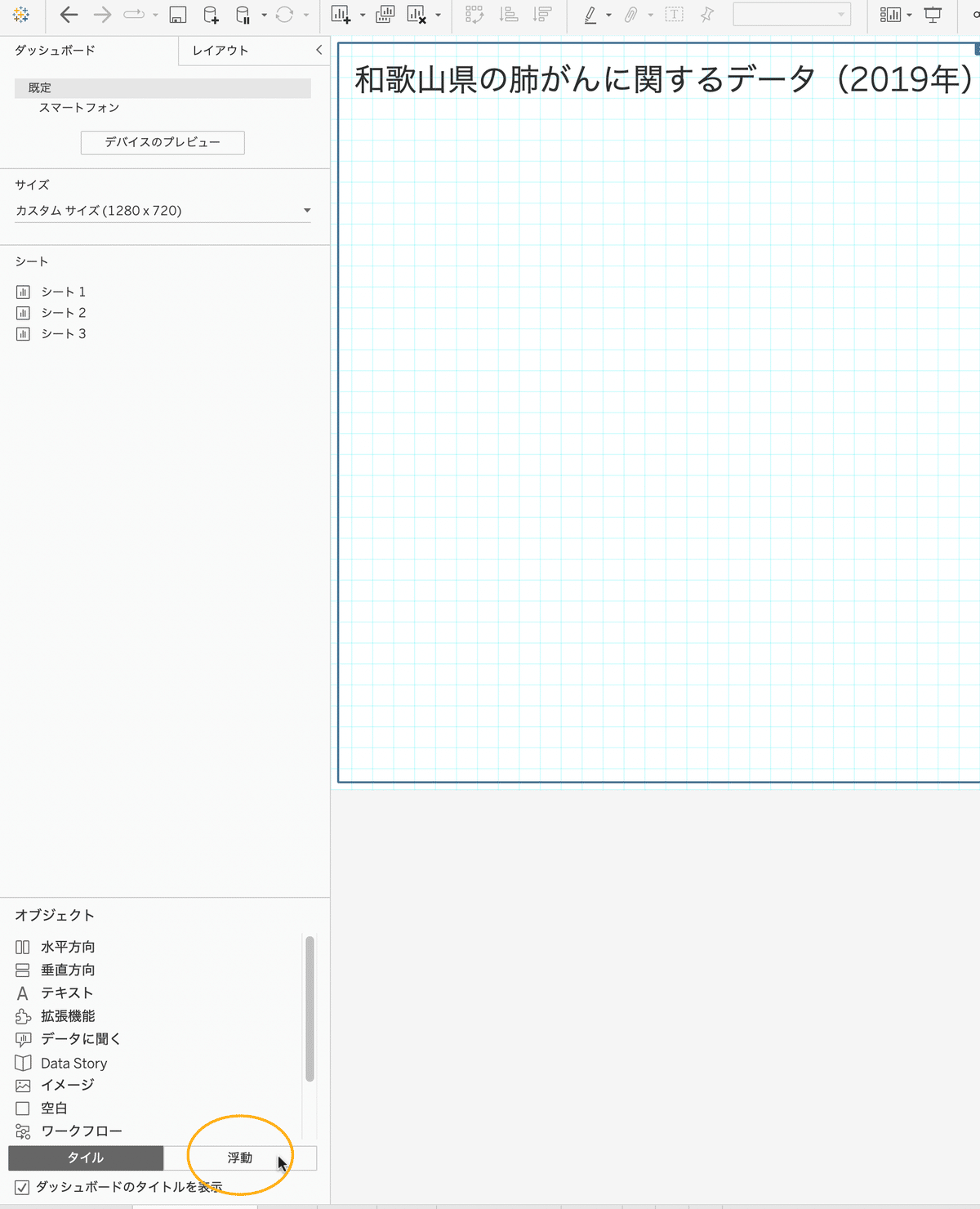
最後に、これからダッシュボードに追加するオブジェクトが「浮動」オブジェクトになるように設定します。そのためには、画面左の「ダッシュボード」タブをクリックし、画面左下に表示される「浮動」をクリックします。

こうすることで、ダッシュボードに追加されるオブジェクトが、デフォルトで「浮動」オブジェクトになります。
ワークシートの追加
ダッシュボードにワークシートとして作成したチャートを追加するには、画面左に「ダッシュボード」タブが表示されていることを確認してから(「レイアウト」タブが表示されていたら、「ダッシュボード」タブをクリック)、「シート」欄にワークシート一覧が表示されているので、その中からダッシュボードに追加したいものをドラッグし、右側のダッシュボードの上でドロップします。

すると、チャートだけでなく、ワークシート内で表示されているドロップダウンメニューや凡例も一緒に表示されます。ドロップダウンメニュー以外は不必要なので、後ほど削除します。

チャートの位置とサイズを指定するために、まず画面左上の「レイアウト」タブをクリックします。
画面左下の「項目の階層」欄に「シート1」(ワークシート名を変更した場合はその名前)という項目があるので、クリックします。
すると、ワークシートが選択され、画面左にその位置とサイズが表示されます。

位置は、タイトルと左揃えにするために「X」を20、タイトルとの間に縦40px分のスペースが入るようにするために、「Y」を100(=上余白20px+タイトルの高さ40px+スペース40px)とします。
サイズは、タイトルと合わせるために「幅」を960、ダッシュボードの一番下まで(ただし、下余白の20pxを残す)表示されるように「高さ」を600とします。

次に、ユーザーが都道府県を選ぶためのドロップダウンメニューの位置とサイズを設定します。
「レイアウト」タブ内の「項目の階層」で「あなたの都道府県」をクリックし、位置を、タイトルの右横に並べるために「X」を980、「Y」を20にします。サイズは、ダッシュボード右端まで表示するために「幅」を280、「高さ」を80にします。

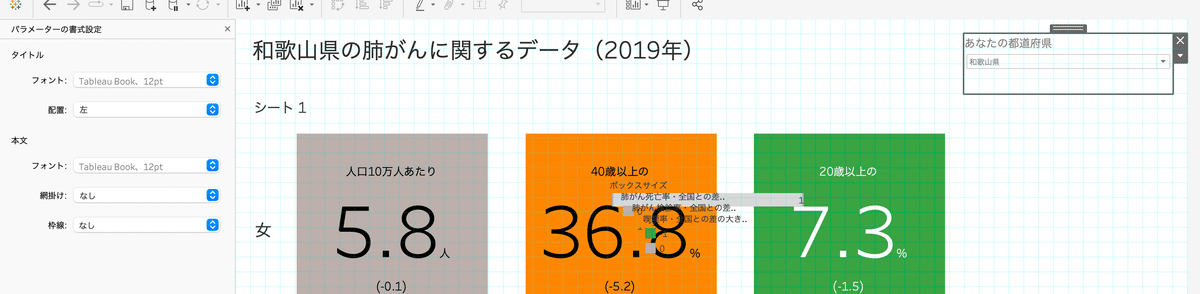
ドロップダウンメニューの文字のサイズと色を、上述の「文字のサイズと色」セクションで決めた 12px と #767676 に変更するため、メニューから「書式設定」>「パラメーター…」を選びます。すると、左側に「パラメーターの書式設定」が表示されるので、タイトルと本文共に Tableau Book 12px #767676 に変更します。

なお、「本文」の文字サイズを変更しても、ドロップダウンメニューの見た目は変わりません。しかし、ドロップダウンメニューをクリックした後に表示される都道府県名一覧の文字サイズが変更されます。

設定が終わったら、画面左上の「パラメーターの書式設定」右横の「X」ボタンを押して、元の「レイアウト」タブが表示されるようにしてください。
なお、ドロップダウンメニューの見た目を自由に変更できないのは、Tableau の仕様です。10年前からユーザーが要望していますが、Tableau開発チームに改善する気は全くないようです。画像を埋め込んだりして、カスタマイズする方法はあります(PlayfairDataのブログ記事を参照)。もしくは、ダッシュボードをWebページに埋め込んで(Tableau Embedding API v3 のヘルプを参照)、ドロップダウンメニューを HTML/CSS/JavaScript コードを書いてカスタマイズするしかありません(例えば、私が作成した「都道府県別がん統計ダッシュボード」のページ)。
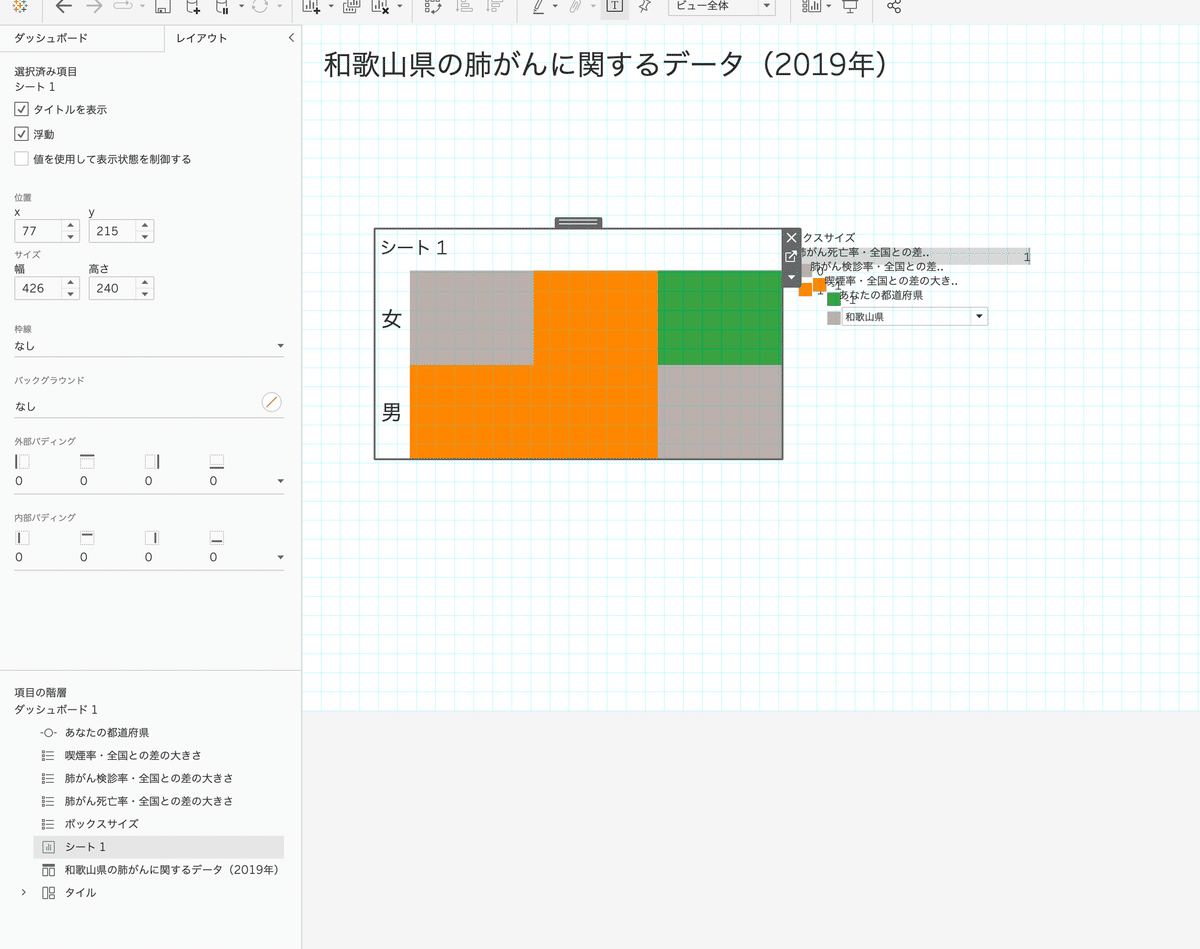
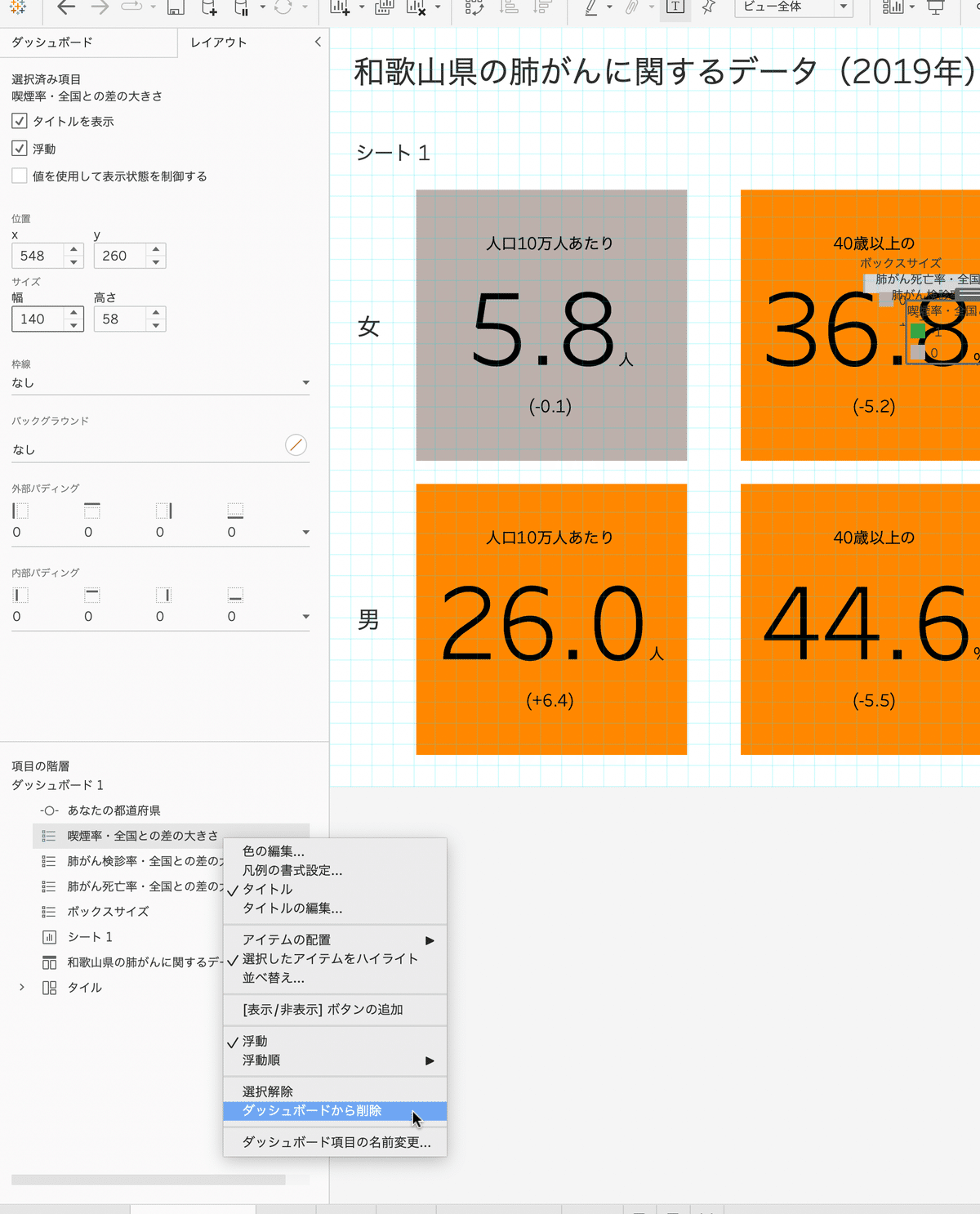
最後に、ワークシートとともに追加された不必要なオブジェクトを削除します。画面左に「レイアウト」タブが表示されていることを確認して、左下の「項目の階層」欄に表示されているオブジェクトの中から、不要なものを一つ一つ右クリックして、表示されるメニューから「ダッシュボードから削除」を選んでください。

また、一番下に表示されている「タイル」も不要なので、同様に削除してください。(この「タイル」というオブジェクトは、「タイル」オブジェクトをダッシュボードに追加する際に自動生成されます。)その際、以下のような警告が表示されるかもしれませんが、気にせず、「コンテナーの削除」をクリックしてください。

最後に、ワークシートをダッシュボードに追加すると、必ず表示されるワークシート・タイトルを非表示にします。「シート1」と表示されている場所を右クリックし、「タイトルの非表示」を選んでください。

以上でワークシートの追加が完了しました。ダッシュボードは、以下のようになっているはずです。

🍵 🍵 🍵
なお、ここまでにやったことは、ダッシュボードを利用しなくてもワークシートの編集によってできることです。
前節「他のデータについてのKPIボックスの表示」の最後に
あとは、KPI ボックスそれぞれが何の指標なのかを示すために、一番上の行に「肺がん死亡率」「肺がん検診率」「喫煙率」と表示させるのと、緑と灰色とオレンジ色が何を意味しているかの凡例を表示させるだけです。
そのためには、「ダッシュボード」を作る必要があります。
と書きました。次の二つのセクションで、この説明をしていきます。
列のタイトルの追加
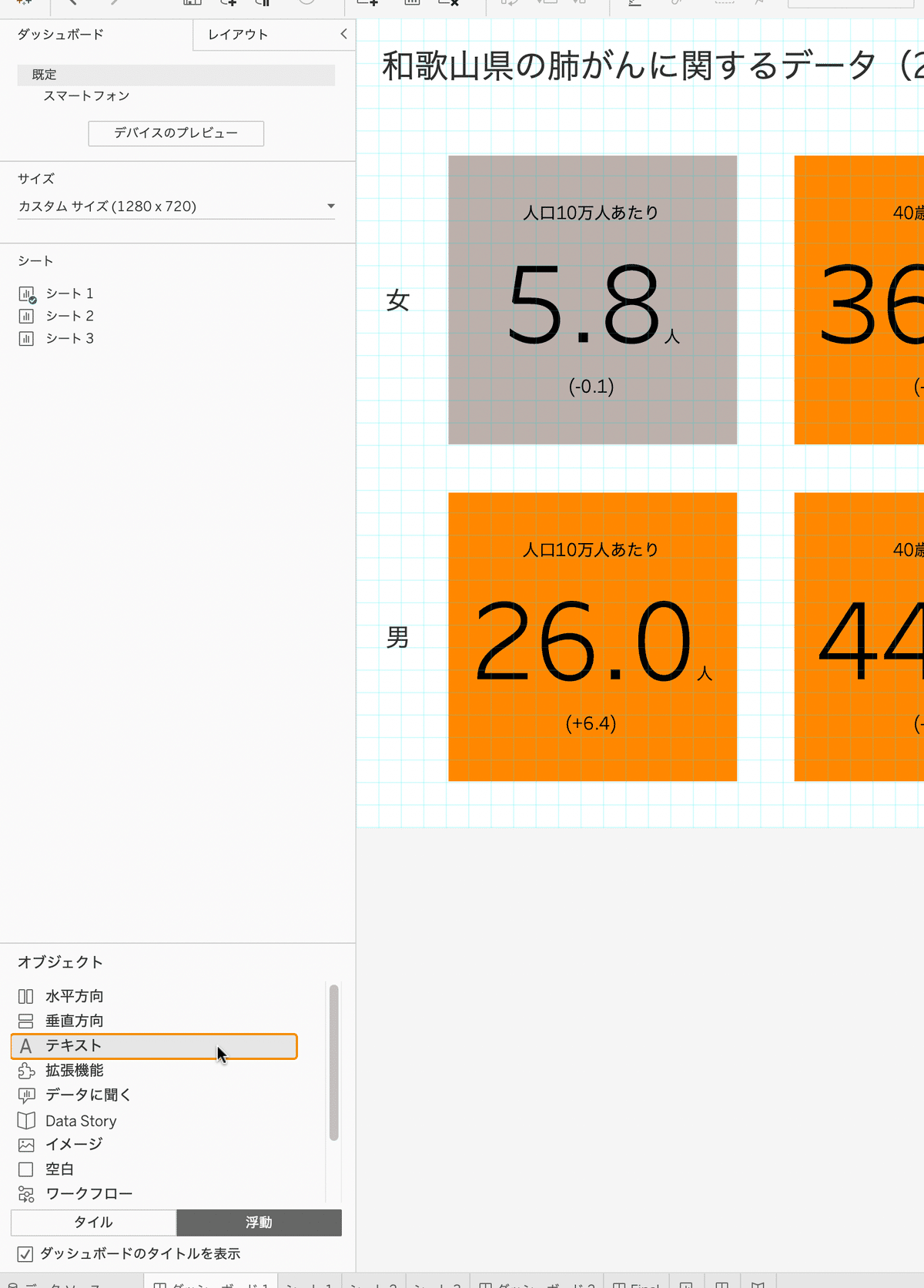
ダッシュボードにテキストを追加するには、「テキスト」オブジェクトをドラッグ&ドロップします。そのためには、画面左上の「ダッシュボード」タブをクリックし、左下に表示される「オブジェクト」欄から「テキスト」をドラッグして、ダッシュボード上でドロップします。

すると「テキストの編集」というダイアローグが表示されるので、左から一列目に表示されている指標の名前「肺がん死亡率」を入力し、入力したテキストを選択してから、文字サイズを18に、

文字の色を #2d2d2d に変更し、

OKボタンを押します。上述の「文字のサイズと色」セクションで、テキストオブジェクトの書式を設定しましたが、ここではチャート内の文字を表示するためにテキストオブジェクトを利用するので、サイズと色を変更しています。
新たに表示された「肺がん死亡率」というテキストオブジェクトをドラッグして、左上のボックスの上に仮置きします。

同様にして「肺がん検診率」及び「喫煙率」というテキストオブジェクトも追加してください。
この三つのテキストの位置を設定するには、ワークシートなどの位置・サイズを設定したのと同じ手順を踏んで、ダッシュボードに表示されているボックスの幅の真ん中にテキストが来るようにします。
画面左上の「レイアウト」タブをクリックし、左下の「項目の階層」に表示される三つのテキストオブジェクトをそれぞれクリックし、以下の数値を入力します。
肺がん死亡率:「X」82、「Y」75、「幅」258、「高さ」34
肺がん検診率:「X」391、「Y」75、「幅」258、「高さ」34
喫煙率:「X」698、「Y」75、「幅」258、「高さ」34
「X」は、テキストオブジェクトの左端がすぐ下のボックスの左端と揃うように、「Y」は、テキストが上のタイトルよりも下のボックスの方に寄っているように見えるように、幅はボックスの幅に合うように、値を選びました。高さはデフォルトの値です。
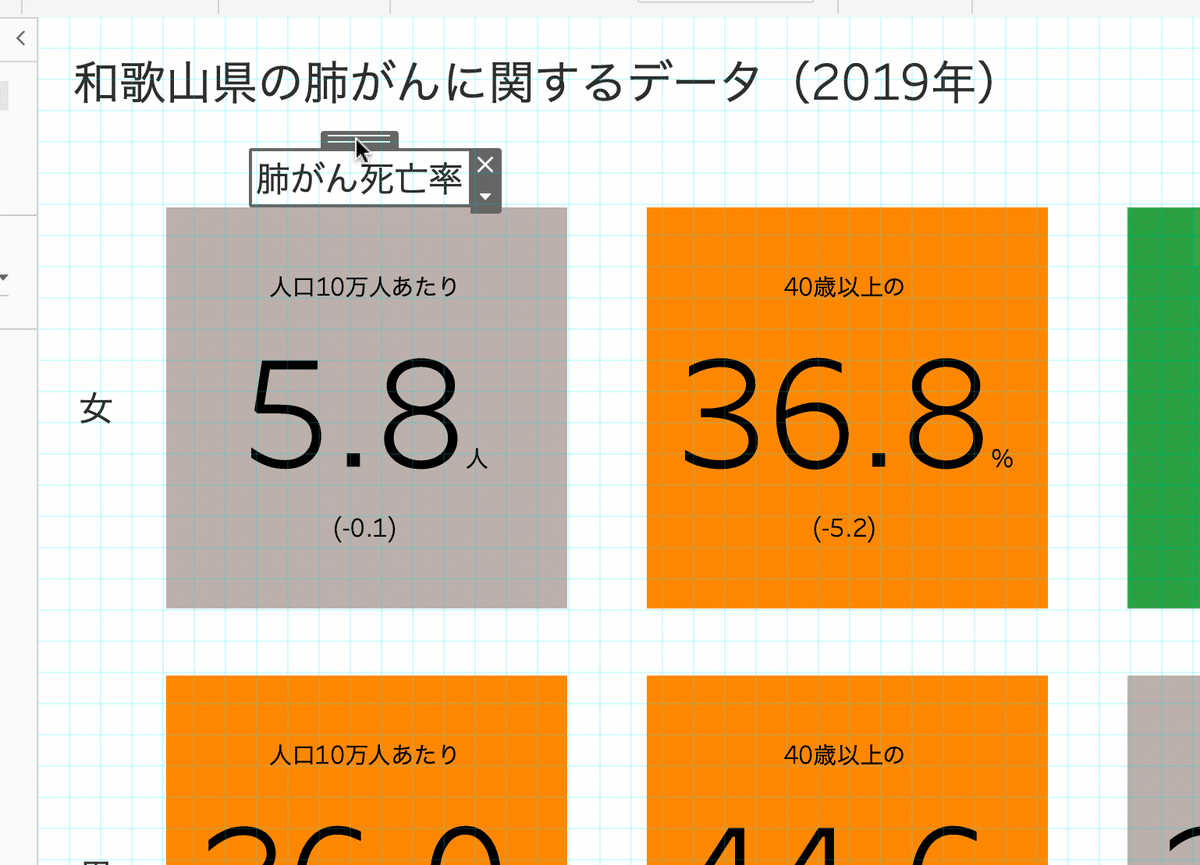
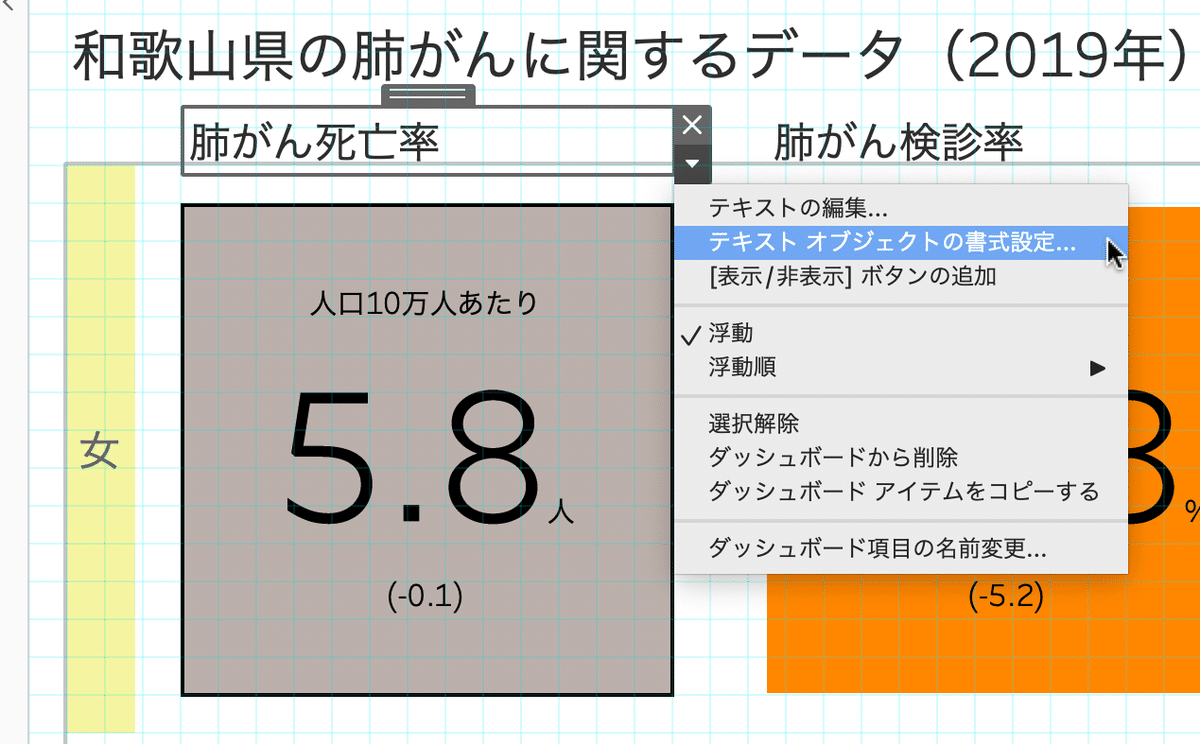
そして、中央揃えにするために、ダッシュボード上でテキストオブジェクトそれぞれをクリックし、表示されるボックス右下の逆三角形ボタンをクリックし、「テキスト オブジェクトの書式設定…」を選びます。

すると、画面左に「配置」というドロップダウンメニューが表示されるので、クリックして「中央揃え」のアイコンボタンをクリックしてください。

テキストオブジェクト三つとも中央揃えになると以下のようになるはずです。

凡例の追加
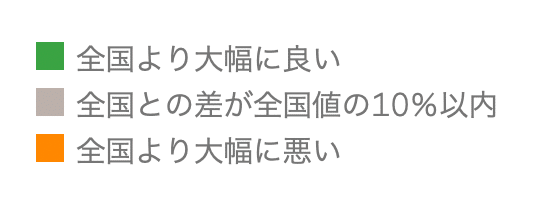
このダッシュボードに、三つの指標(死亡率、検診率、喫煙率)に共通する三つの色の意味を説明する、以下のような凡例を表示させるにはどうすればいいでしょうか。

通常、凡例はワークシートの作成中に自動的に生成されます。しかし、Tableau は各指標ごとにしか凡例を作成しません。また、現在表示されている色のみを凡例に表示します。

凡例をカスタマイズするには、新たにワークシートを作る必要があります。
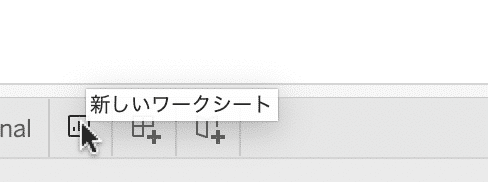
まず、画面下端の「新しいワークシート」ボタンを押して、新しいシートを追加します。

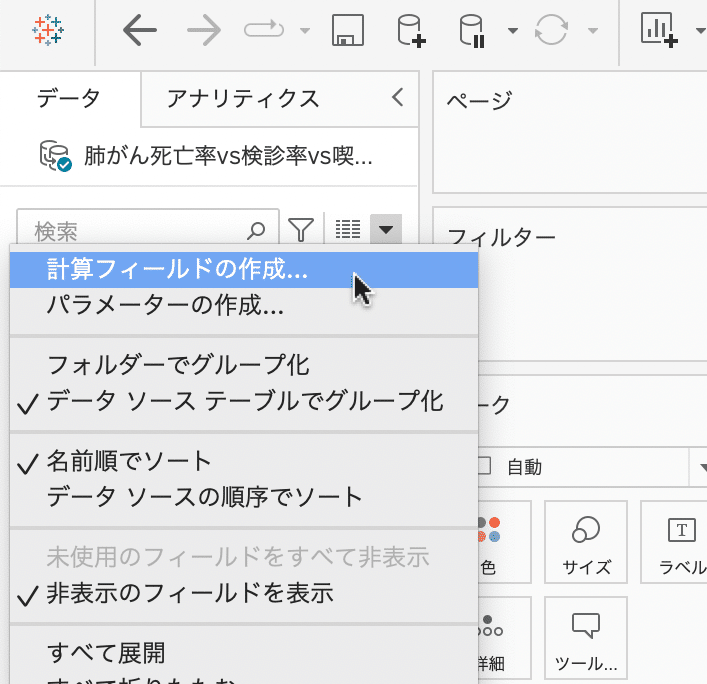
次に、凡例を表示させるための新しいフィールドを作成します。データパネルの三角ボタンを押して「計算フィールドの作成…」をクリックしてください。

フィールド名を「凡例」とし、値は
IF [肺がん死亡率・全国との差の大きさ] = 1 THEN "全国より大幅に悪い"
ELSEIF [肺がん死亡率・全国との差の大きさ] = -1 THEN "全国より大幅に良い"
ELSE "全国との差が全国値の10%以内"
ENDと入力してください。ここで [肺がん死亡率・全国との差の大きさ] は、死亡率について緑、グレー、オレンジを表示するために利用したフィールドです。上記のコードは、このフィールドの値が1なら「全国より大幅に悪い」、-1なら「全国より大幅に良い」、0なら「全国との差が全国値の10%以内」というテキストを値として取るフィールドを作成します。
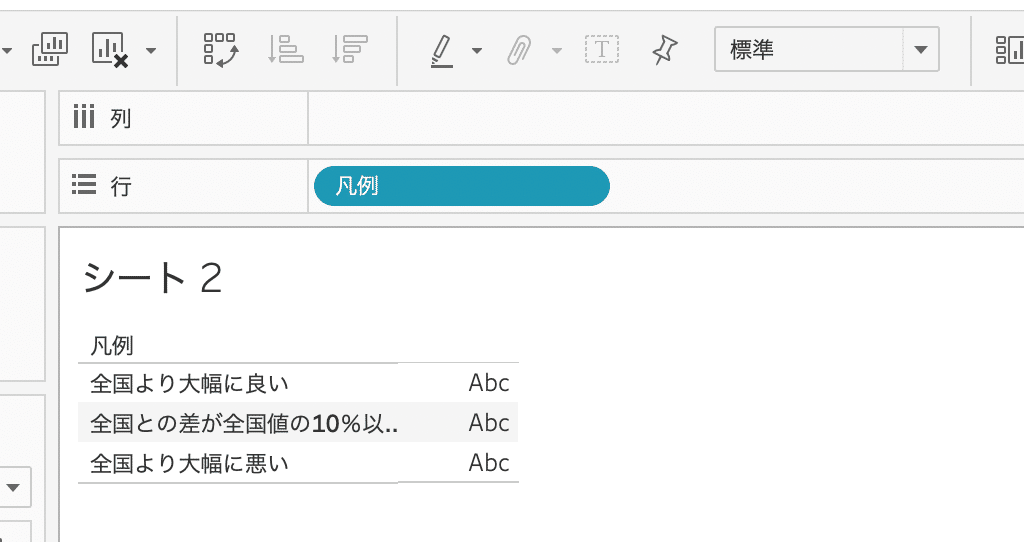
「凡例」フィールドを作成したら、このフィールドをドラッグして、「行」にドロップします。以下のような表が表示されます。

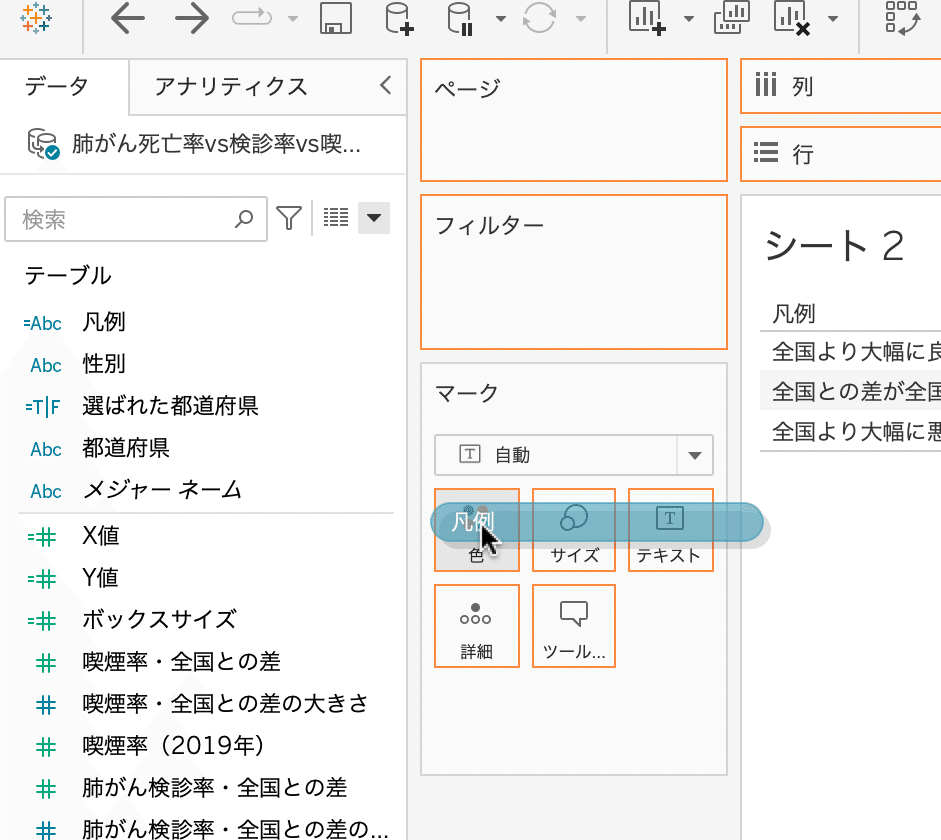
そして、フィールド一覧から「凡例」フィールドを「色」にもドラッグ&ドロップします。

すると、画面右端に凡例が表示されます。この記事の「ボックスの色でデータを表示する」というセクションで説明した要領で、緑、灰色、オレンジを指定してください。すると、以下のようになるはずです。

この右端に表示された凡例を、ダッシュボードに表示させます。まず、文字のサイズを12、色を#767676 に設定するために、凡例のボックスの上にカーソルを移動するとボックス内右上に表示される三角ボタンをクリックして、「凡例の書式設定…」をクリックし、

画面左端に表示される「凡例の書式設定パネル」で、本文の「フォント」右横のドロップダウンをクリックします。

文字サイズを指定するために「9」をクリックして12を、文字の色を指定するために「その他の色…」をクリックして #767676 を、それぞれ指定してください。
それからもう一つ。再度、凡例のボックスの上にカーソルを移動して表示される三角ボタンを押して、今度は「タイトル」をクリックして、「凡例」というフィールド名を非表示にします。

以下のように凡例が表示されるようになったはずです。

この凡例をダッシュボードに追加するには、画面下端の「ダッシュボード1」のタブをクリックして、ダッシュボードの編集画面に移動し、画面左端が「ダッシュボード」パネルになっていることを確認して(「レイアウト」パネルなら、「ダッシュボード」タブをクリック)、「シート2」を右クリックします。

上記のスクリーンショットのように、「ダッシュボードに追加」をクリックします。すると、先ほど作成したワークシートの表と凡例がダッシュボードに追加されます。以下のような画面になるはずです。

ここで、ワークシートの表は必要ないのですが、これを削除すると、凡例も消えてしまいます。そこで、ワークシートの表が凡例の下に隠れるようにレイアウトします。正直、頭が悪そうな方法ですが、Tableau は融通が効かないので、仕方ありません。Tableau ユーザーたちが考え出した「裏技」ですね。
まず、凡例の位置を設定します。画面左上の「レイアウト」タブをクリックし、左下の「項目の階層」の中の「凡例」をクリックします。

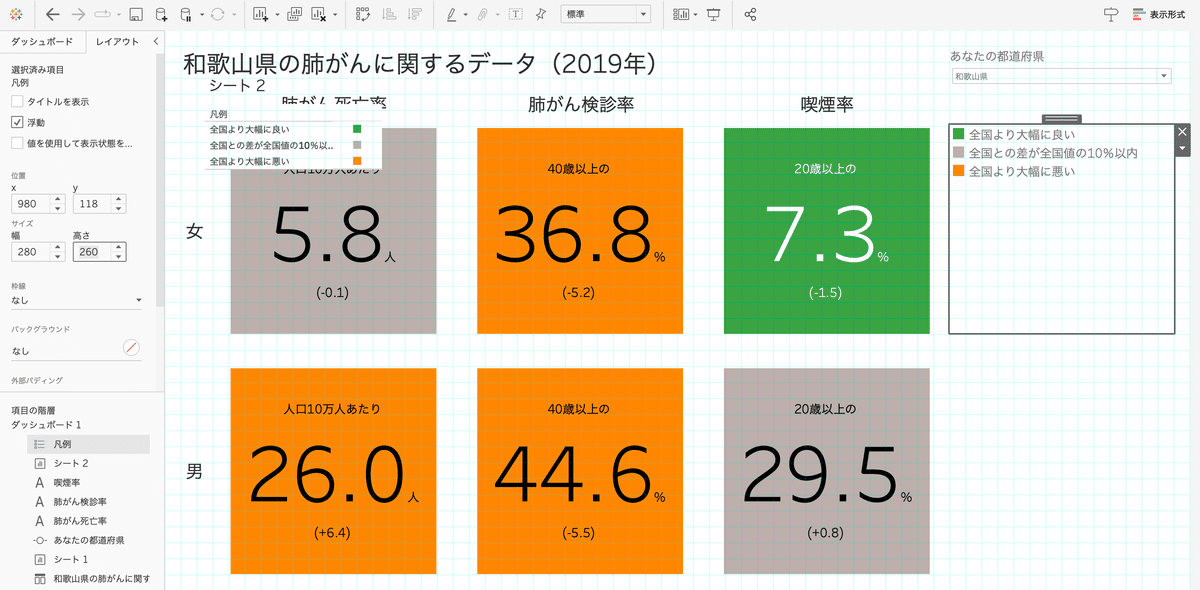
画面左中程の「位置」と「サイズ」を指定する欄で、x = 980、y = 118 (KPIボックスと上端が揃うように)、幅 = 280、高さ = 260 (KPIボックスの高さと揃えるため)を入力します。以下のように表示されるはずです。

凡例は三行しかないのに、高さを大きくとったのは、この下に凡例の表が隠れるようにするためです。
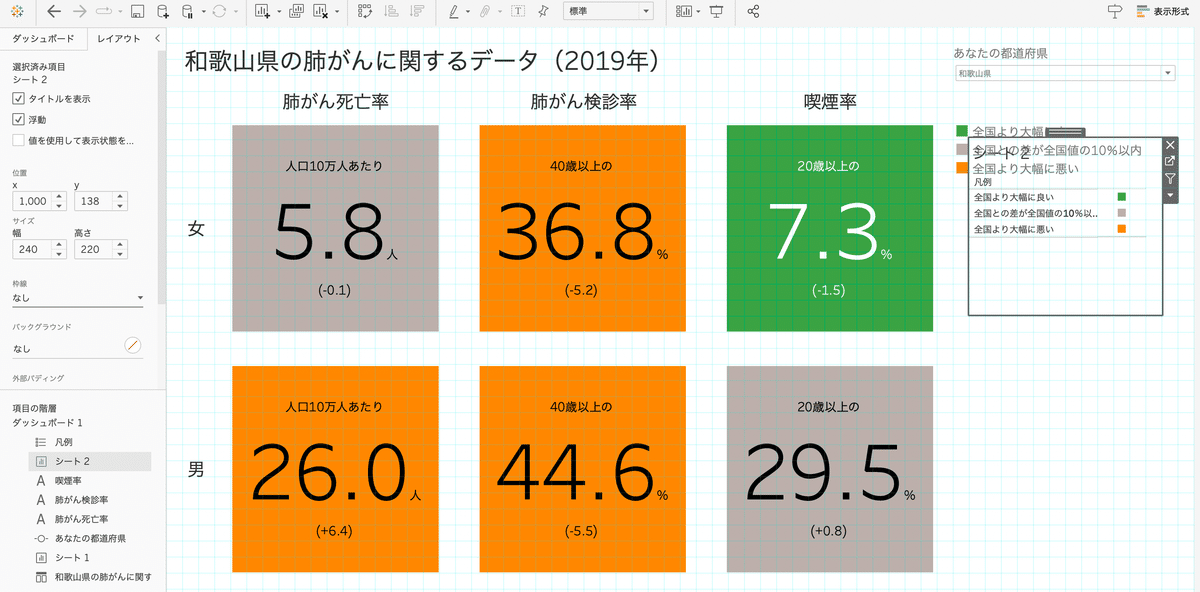
画面左下の「項目の階層」で今度は「シート2」をクリックし、位置とサイズを、x = 1000、y = 138、幅 = 240、高さ = 220 と入力します。凡例のボックスを上下左右 20px ずつ小さくしたボックスの中に収めるためです。以下のようになります。

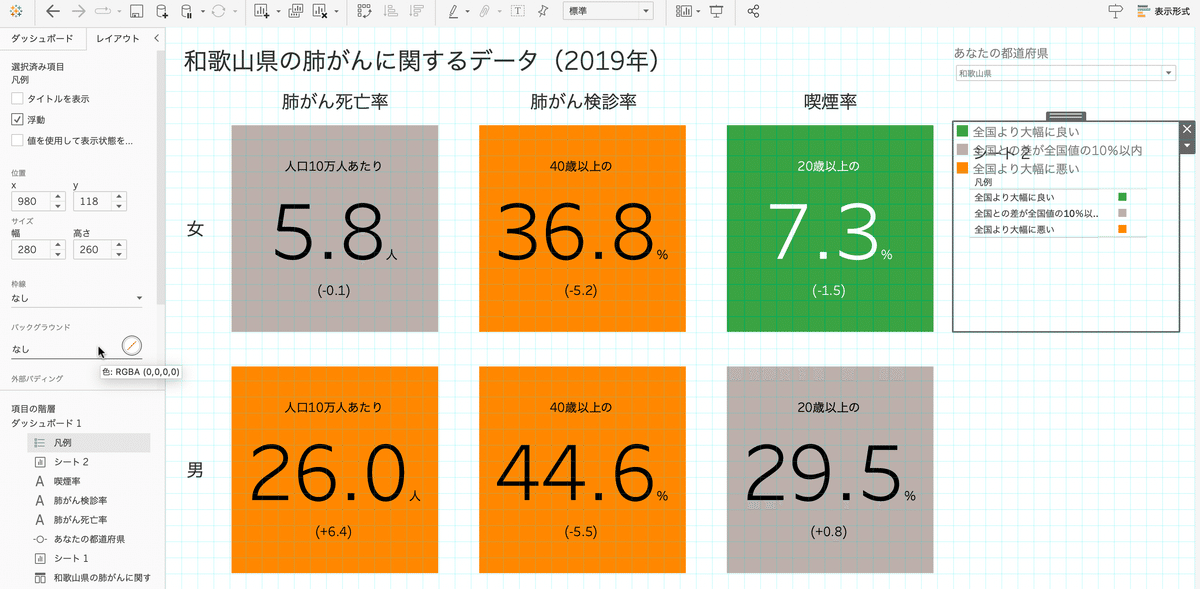
「シート2」を「凡例」の下に隠すには、画面左下の「項目の階層」欄で「凡例」の方が上に表示されている(つまり、凡例の方がシート2の上に重なっている)ことを確認し、「凡例」をクリックして、画面左中程の「バックグラウンド」の「なし」となっているところをクリックし、

表示されたカラーパレットの中で白をクリックします。クリックした瞬間、シート2が表示されなくなります。

デフォルトで背景が透明であった「凡例」を、白背景にして、その下に配置した「シート2」が見えなくなるようにした、というわけです。
🍵 🍵 🍵
以上で説明した、ダッシュボードへの凡例の追加方法は、何かと役に立ちます。まとめると、
凡例の各項目名を値に取るフィールドを作成
そのフィールドを、新たに作成したワークシート内で「行」と「色」にドラッグ&ドロップ
凡例の書式を変更。タイトルを消す
ダッシュボード編集画面で、作成したワークシートを追加
凡例の背景を不透明にし、ワークシートがその下に隠れるようにレイアウト
となります。もし、凡例にタイトルが必要であれば、フィールド名をそのタイトルにして、タイトルを消さずにダッシュボードに追加すればOKです。タイトルの書式は、凡例の書式を変更したのと同じ方法で、設定できます。
脚注の追加
最後に、データの出典を記した脚注を追加します。
ダッシュボードの編集画面で、画面左上の「ダッシュボード」タブが表示されているのを確認して、画面左下の「オブジェクト」欄から「テキスト」をドラッグして、ダッシュボード上にドロップしてください。位置は後から調整するのでどこでドロップしても大丈夫です。
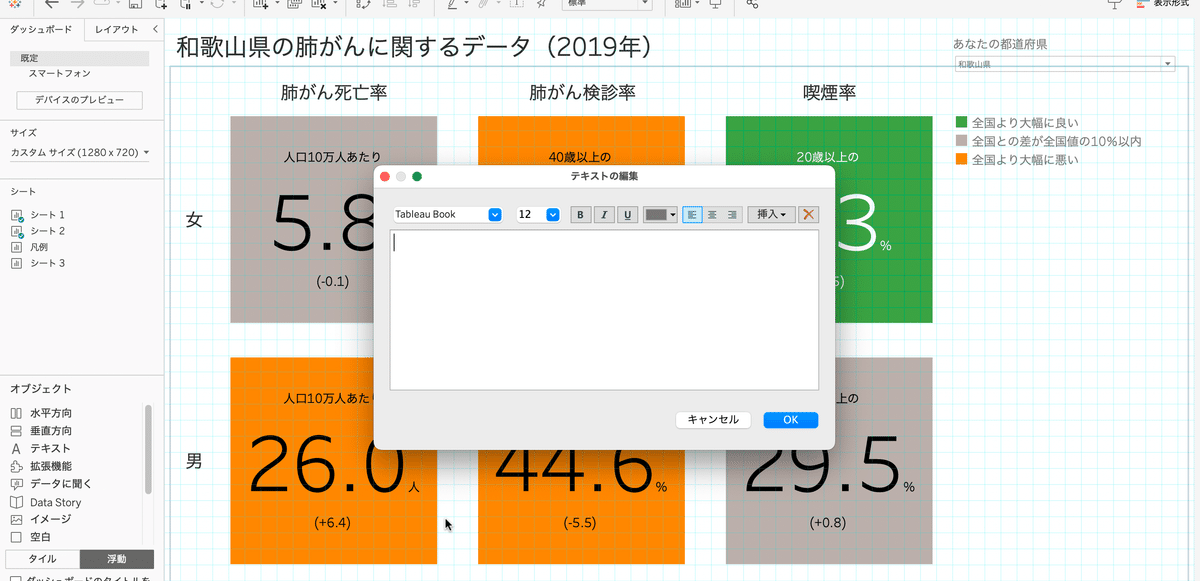
すると、以下のような「テキストの編集」ウィンドウが表示されます。

以下のテキストを入力してください。
注:括弧内の数字は全国値との差。
データの出典:国立がん研究センターがん情報サービス「都道府県別がん死亡データ・部位別75歳未満年齢調整死亡率」、「国民生活基礎調査による都道府県別がん検診受診率データ」、及び「国民生活基礎調査による都道府県別喫煙率データ」
以下のように表示されます。

上述の「文字のサイズと色」セクションで、テキストオブジェクトの書式を設定したので、ここでサイズと色を変える必要はありません。
右下のOKボタンを押します。テキストオブジェクトがダッシュボード上のどこかに小さく表示されているはずです。

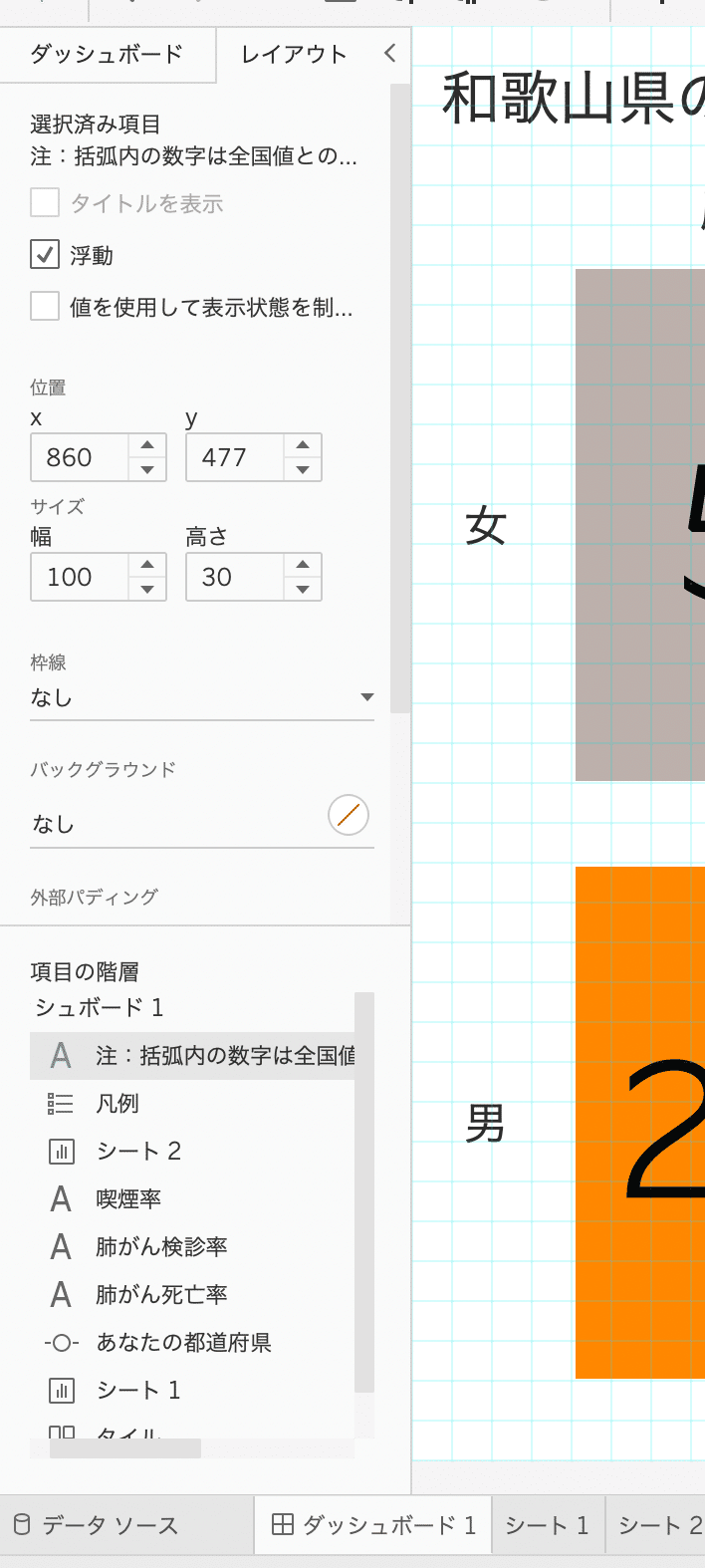
位置を調整するために、画面左上の「レイアウト」タブをクリックし、位置とサイズを調整します。この時、画面左下の「項目の階層」欄で、新たに追加したテキストオブジェクトが選択されていることを確認してください。

位置は x = 980 (凡例と左揃え)、y = 420 (下段のKPIボックスの上端と揃える)、幅 = 280 (凡例と同じ)、高さ = 260 (凡例と同じ)と指定します。すると以下のようになるはずです。

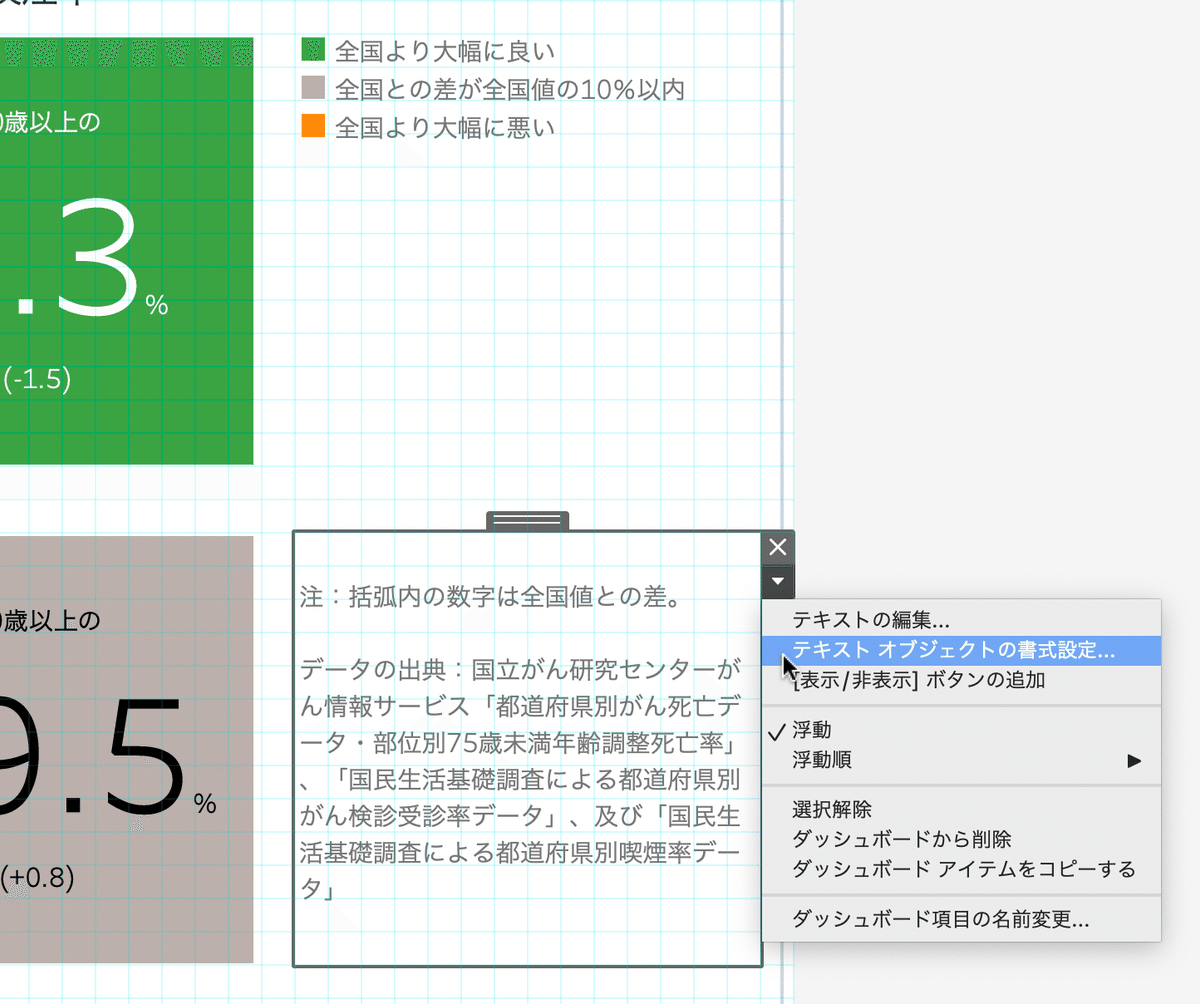
テキストオブジェクトの枠は、隣のKPIボックスとほぼ揃っていますが、脚注の文字そのものは揃っていません。デフォルトで、テキストが縦方向に中央揃えになっているからです。これを上揃えにするには、テキストオブジェクト右上の三角ボタンをクリックして、「テキストオブジェクトの書式設定…」を選びます。

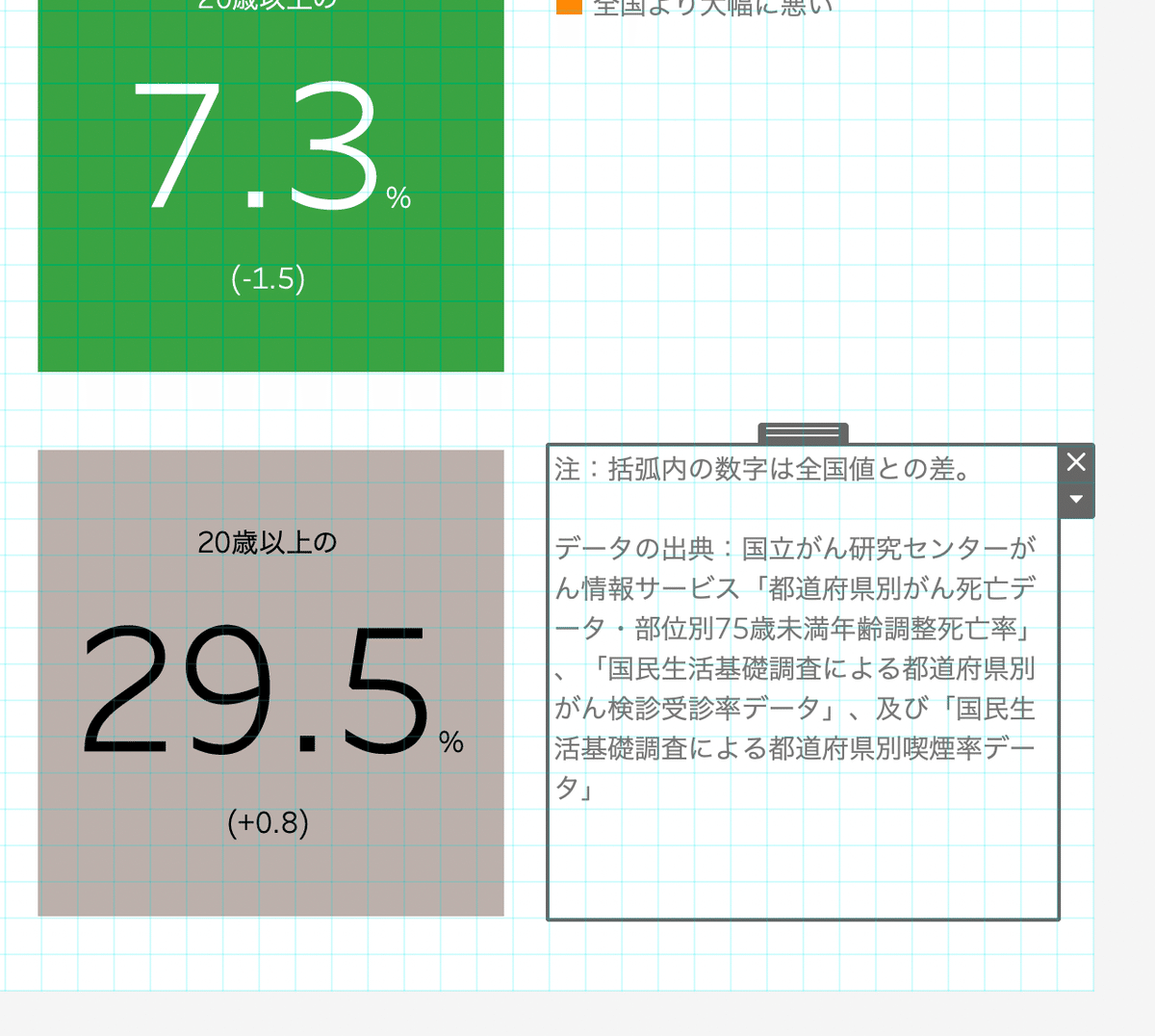
すると、画面左側に「テキストの書式設定」パネルが表示されるので、「配置」ドロップダウンメニューをクリックし、「垂直方向」欄の右下のボタンを押します。(その後、パネルの右上の「X」ボタンをクリックして書式設定パネルを閉じてください。)

すると、脚注が以下のように表示されるはずです。

データの出典について、理想はリンクを貼りたいところですが、Tableauのテキストオブジェクトはリンクテキストを表示できません。ダッシュボードをWebページに埋め込んで(Tableau Embedding API v3 のヘルプを参照)、脚注をページに直接リンクテキストと共に書き込むしかありません(例えば、私が作成した「都道府県別がん統計ダッシュボード」のページ)。
また、Tableau では日本語の禁則処理を適用できないので、読点が行頭に表示されてしまっています。脚注の文言を調整するか、Webページに埋め込んで、ページに直接書き込んだ脚注部分のCSSとして line-break: strict を指定してください(詳しくは 杜甫々 (2022) を参照)。
🍵🍵🍵
これでダッシュボードが完成しました。メニューバーで「ダッシュボード」>「グリッドを表示」をクリックして、補助線であるグリッドを非表示にします。

以下のようになったでしょうか?

また、右上のドロップダウンメニューで別の都道府県を選ぶと、自動的にタイトルとデータが更新されるでしょうか?例えば、福井県を選ぶと以下のように表示されるはずです。

