
Tableauマニュアル(2) 折れ線グラフ
折れ線グラフは、変化を線の傾きで表すので、時間の経過とともに量が増えたか減ったかを表すのに最も適したグラフです。
この記事では、Tableau Desktop を用いて、折れ線グラフを作成する方法を説明していきます。想定する読者は、以下の記事を読み終えた人です。
具体的には、福島県の女性の喫煙率(国民生活基礎調査、国立がん研究センターがん情報サービスによる集計データ)の2001年から2019年までの3年おきのデータを、全国値と比較する形で、以下のような折れ線グラフにします。

2010年を境に、全国値を下回っていたのが上回るようになったことがわかります。全国値との関係が2001年から2019年でこのように劇的に変わったのは福島県だけです。2011年の福島原発事故との関係を検証したいと思わせるデータです。
この記事で作成するTableauワークブックと使用するCSVデータを、ダウンロードできます。
このZIPファイルをダウンロードして解凍すると、LineChart というフォルダ内に以下の二つのファイルが格納されています。
LineChart.twb
女性喫煙率_福島県vs全国.csv
ファイルを他のフォルダに移動させずに、LineChart.twb を開くと、上記の折れ線グラフが表示されます。これを模範解答として参照しつつ、女性喫煙率_福島県vs全国.csv を Tableau Desktop に読み込んで自分で作業しながら、この記事を読み進めてください。
データの読み込み
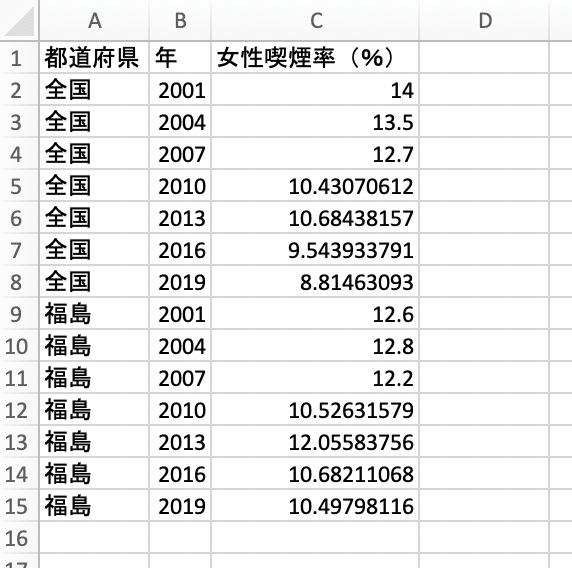
女性喫煙率_福島県vs全国.csv を Tableau Desktop に読み込みます。この CSV ファイルには、三つのフィールド [都道府県]、[年]、[女性喫煙率(%)] が含まれています。

同じデータを [年]、[全国女性喫煙率]、[福島県女性喫煙率] という三つのフィールドで表すこともできますが、Tableau で折れ線グラフを作る場合、上記のようなフォーマットの方が色々と便利です(詳しくは後述します)。
「棒グラフの作り方」で紹介したのと同じ手順で、このデータを読み込み、シート1を表示させると、画面左のフィールド一覧が以下のようになるはずです。

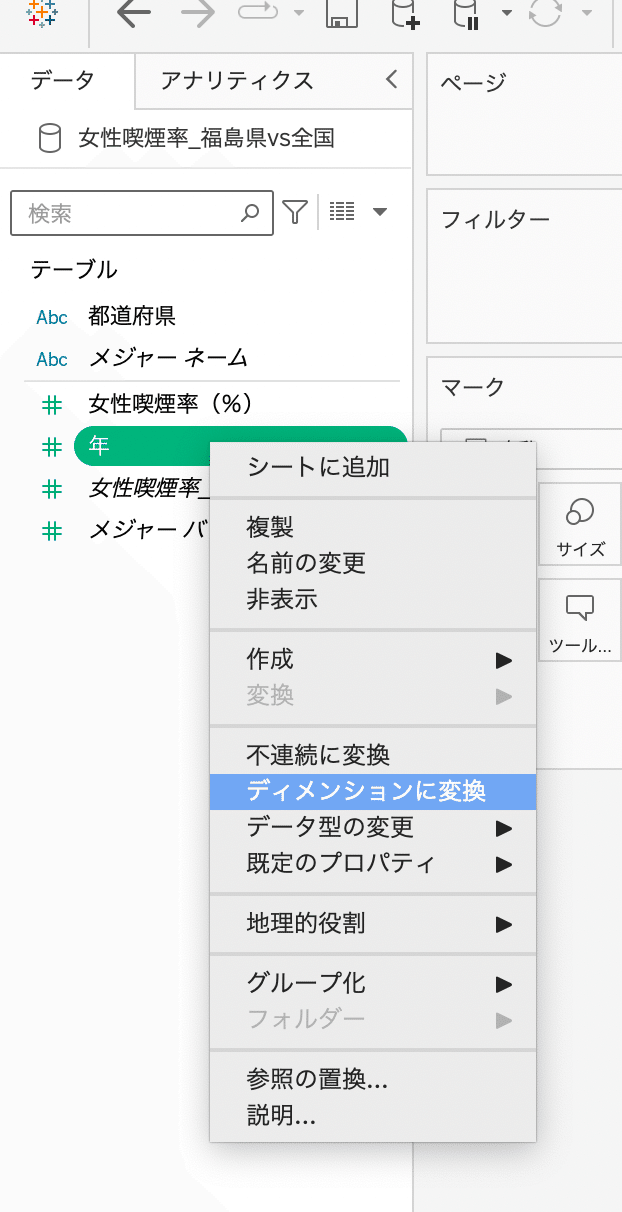
ここで「年」フィールドはメジャーではなくディメンションなので、ドラッグして横線の上へ移動させるか、右クリックすると表示されるメニューから「ディメンションに変換」を選びます。(メジャーとディメンションの違いについては、「棒グラフの作り方」を参照してください。)

そうすると、以下のように表示されるはずです。

[年] フィールドの左側の「#」アイコンが青色になっています。つまり、離散データとして認識されています。このままだと、年を表す横軸の編集が色々と不都合になるので、連続データに変えます。そのために、右クリックをして、「連続に変換」を選んでください。(離散データと連続データの違いについては、「棒グラフの作り方」を参照してください。)

すると、「#」が緑色になります。

これでデータの読み込みができました。
折れ線グラフの表示
「棒グラフの作り方」と同様に、横軸で表示したいフィールドを「列」に、縦軸で表示したいフィールドを「行」にドラッグします。
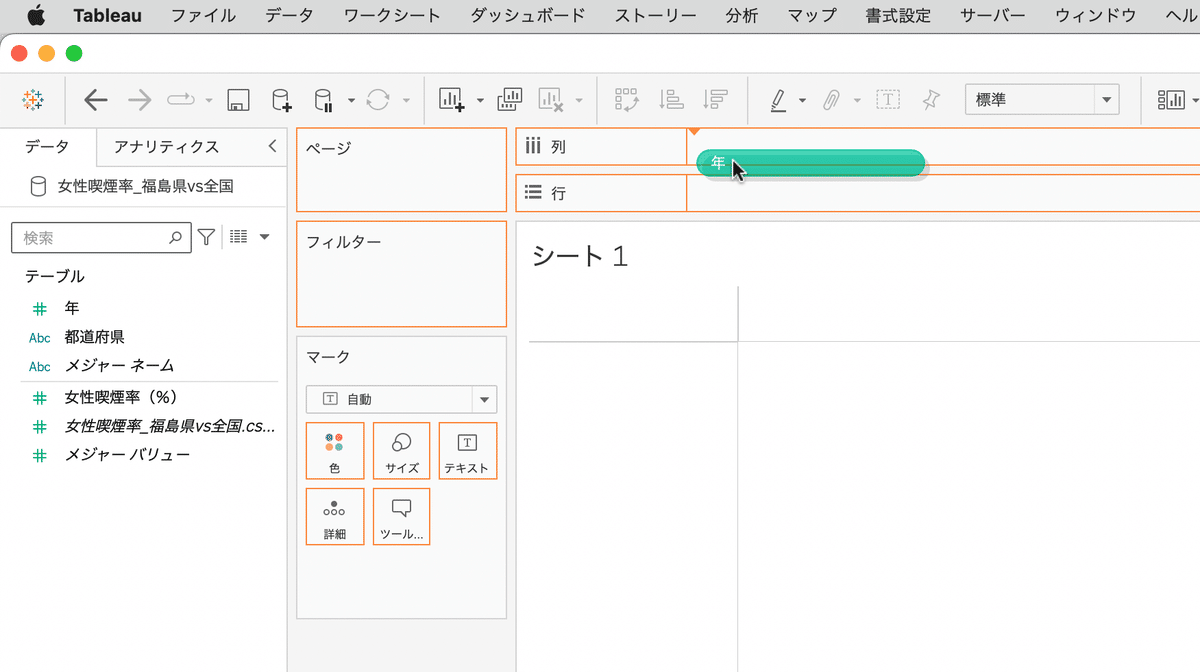
折れ線グラフは横軸に時間を取るのが慣例です。見やすいグラフを作るには、ユーザーが見慣れている見た目にするのが基本です。したがって、[年] フィールドを「列」にドラッグします。

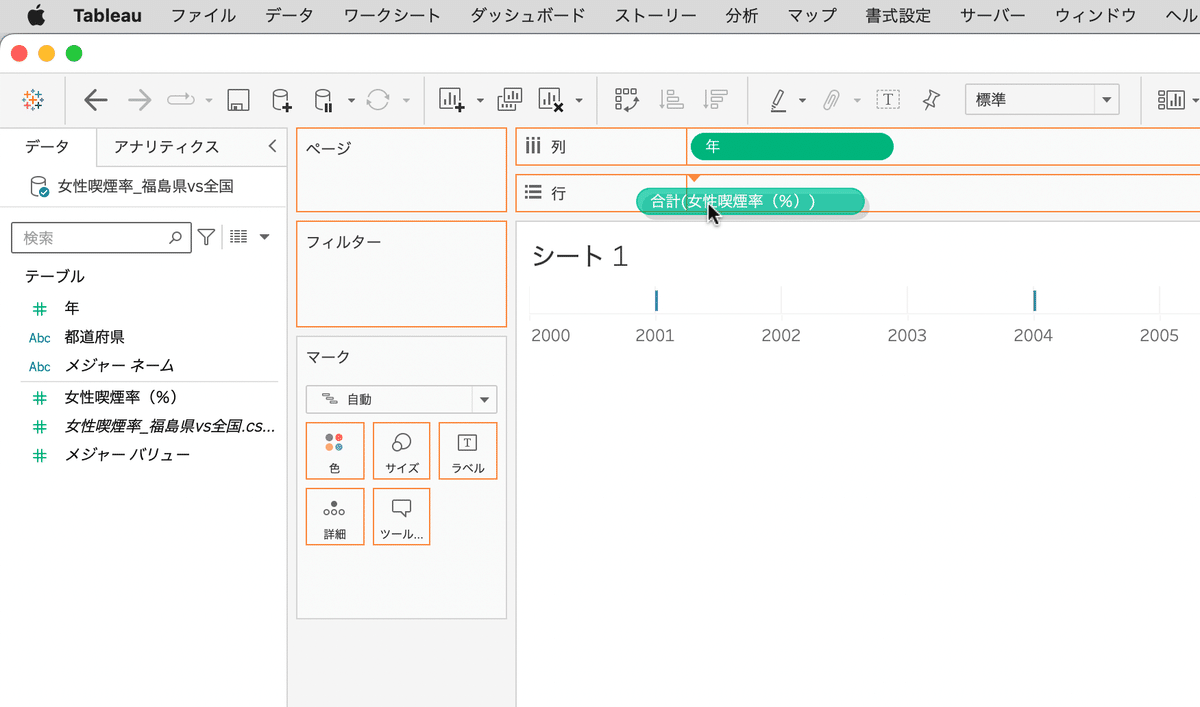
次に、縦軸に表示する [女性喫煙率(%)] を「行」にドラッグします。

すると、折れ線グラフが表示されます。

しかし、左側の軸の目盛を見てください。2001年の値が26%を超えています。2001年の女性喫煙率は全国が14%、福島県が12.6%です。この二つの値が合計されています。
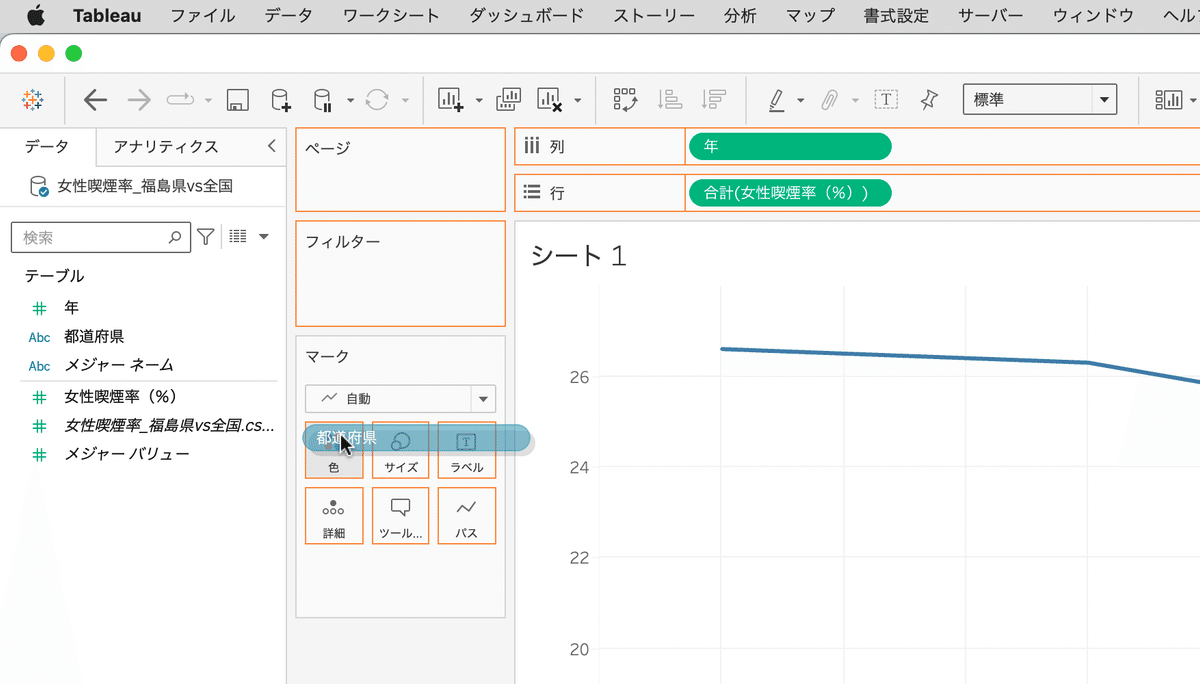
全国と福島県のデータを別々に表示するには、左のフィールド一覧から、[都道府県] を「マーク」カードの「色」にドロップします。

すると、以下のように表示されます。

もし、[都道府県] フィールドに三つ以上の値があれば、それぞれの値ごとに折れ線グラフが作成されます。
線の見た目のカスタマイズ
線を太くしたい、ないし、細くしたい時は、「マーク」カードの「サイズ」をクリックし、スライダーを右、ないし、左へドラッグします。

データポイントを丸で表示したい場合(今回のように3年ごとのデータの場合、データのある年を可視化するのに有効です)、マークカードの「色」をクリックし、「マーカー」と書いてある行にある三つのアイコンのうち、真ん中をクリックします。

すると以下のように表示されます。

あまり目立ちませんが、Tableau ではこの円のサイズを変更することができないので、これで我慢します。
データ系列ごとの色のカスタマイズ
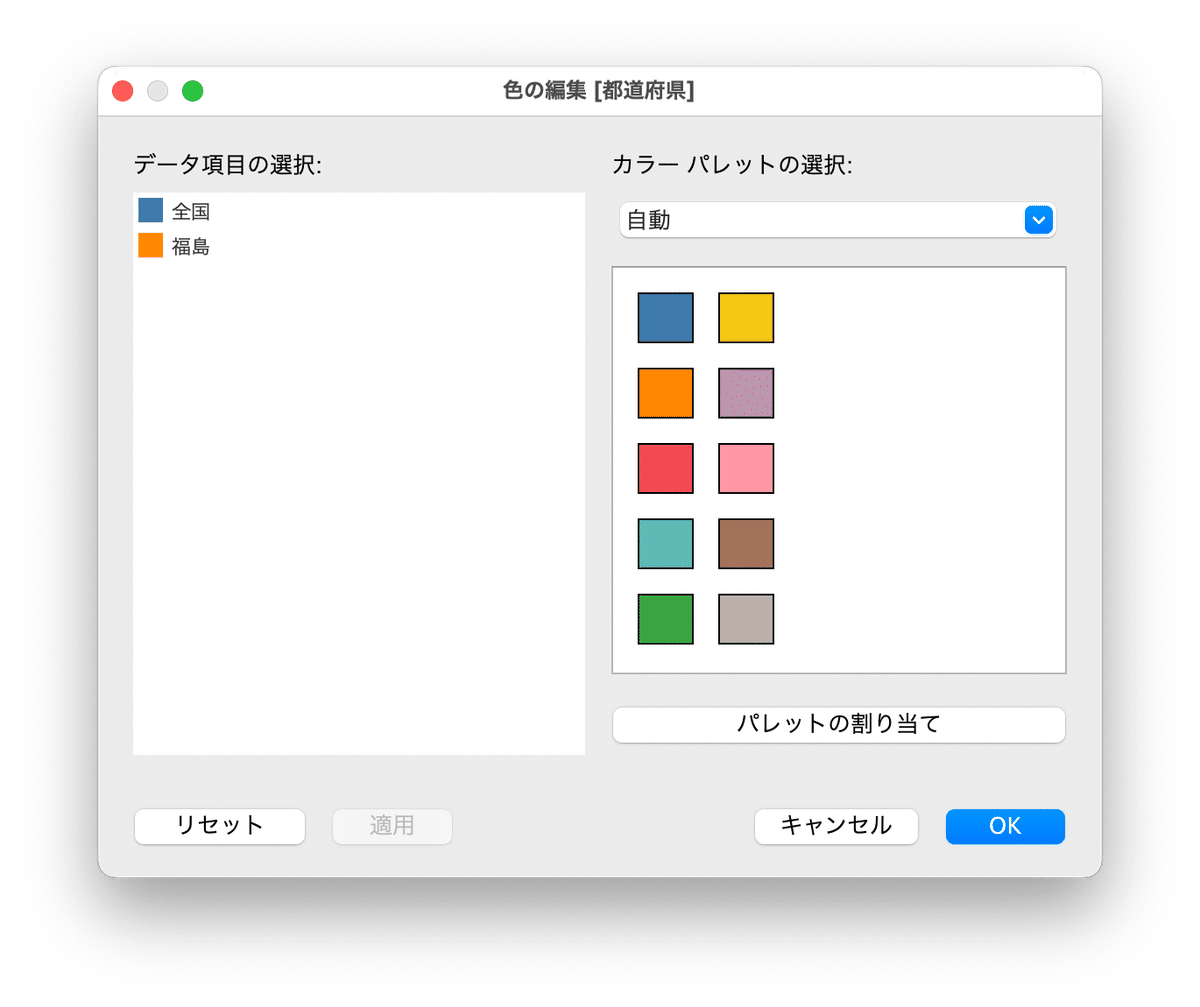
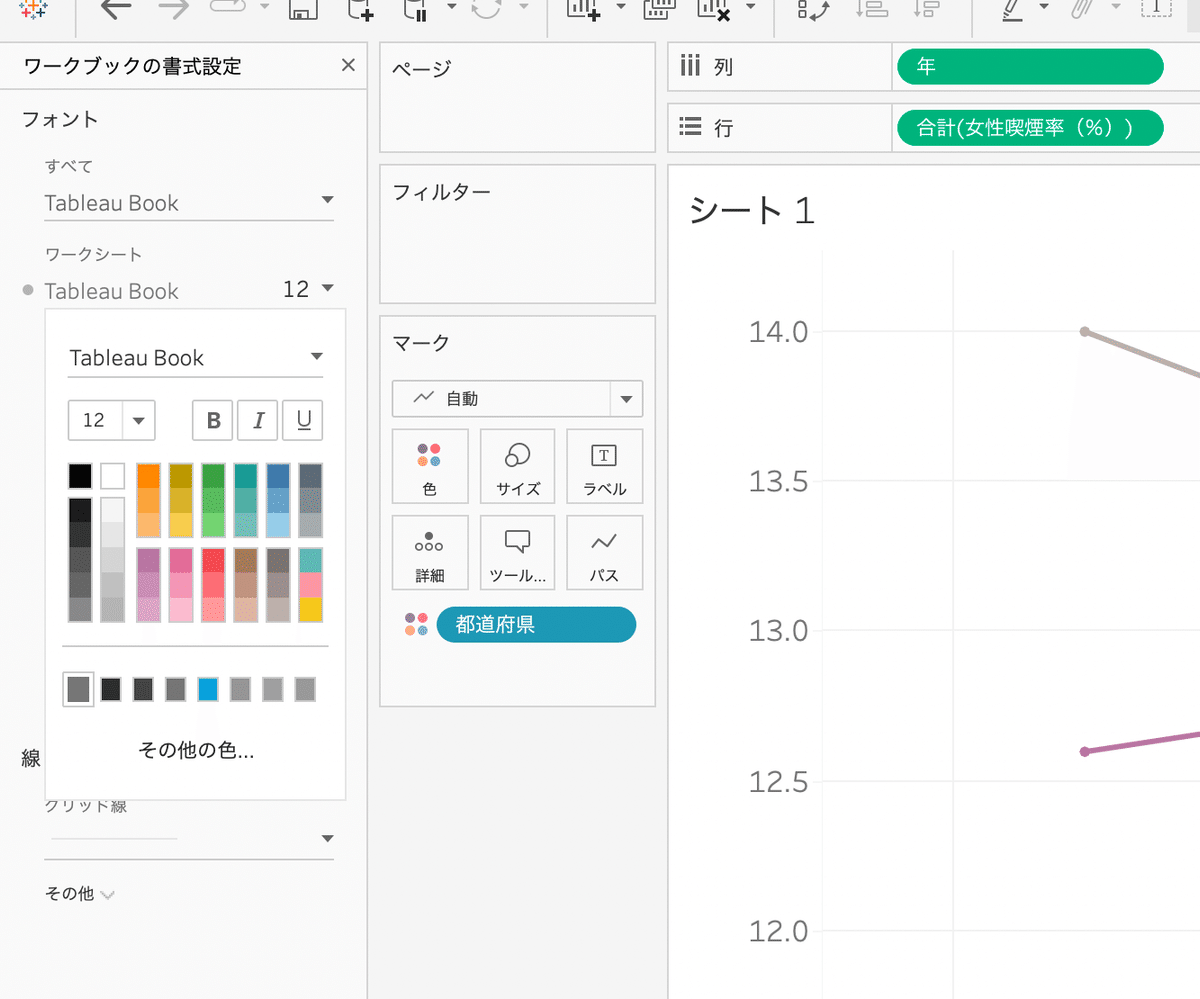
折れ線ごとに色を変更するための手順は、「棒グラフの作り方」で紹介したものと同じです。右上の凡例をダブルクリックするか、「マーク」ボックスの「色」をクリックした後に「色の編集…」をクリックして、以下のダイアローグボックスを表示させます。

棒グラフを作成した際に、ユーザーが選んだ都道府県を紫にしたので、それに倣い、福島県は紫色にします。左側のリストで福島をクリックした後、右側のパレットで紫をクリックします。同様の手順で、全国は灰色にします。

折れ線グラフの場合には、ユーザーに注目してほしいカテゴリーに色をつけ、それ以外は灰色にすることをお薦めします。それぞれに色をつけてしまうと、どちらに注目すべきか分からなくなるからです。
右下の「OK」ボタンを押すと、以下のようになるはずです。

凡例のカスタマイズ
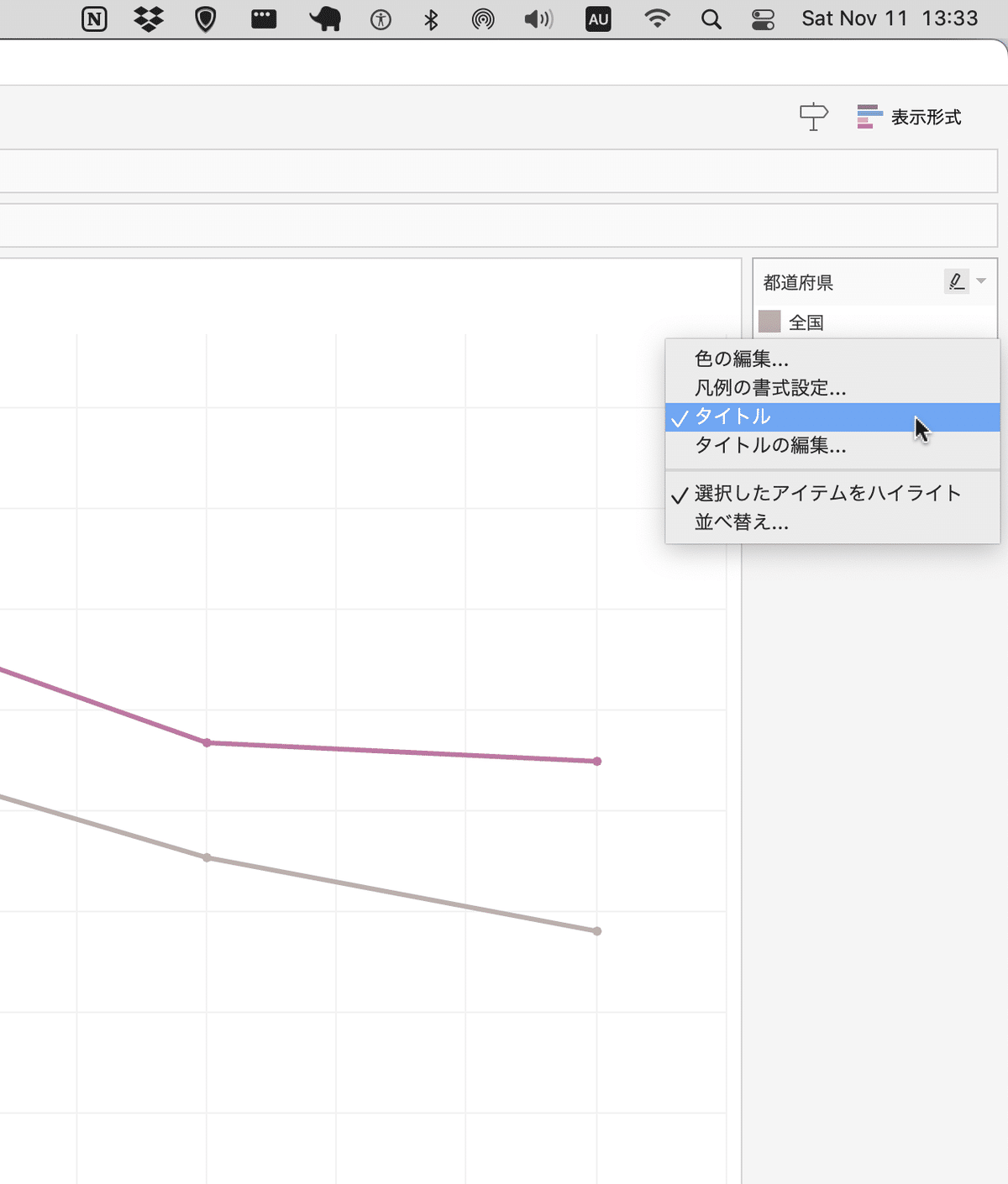
まず、タイトル「都道府県」は不要なので、凡例を右クリックして「タイトル」をクリックし、タイトルを消します。

凡例に表示されるカテゴリの順番を変えるためには、そのカテゴリーのフィールド(ここでは「都道府県」)を左のフィールド一覧で右クリックし、「既定のプロパティ」>「並べ替え」を選びます。

表示されたダイアローグボックスで「データソース順」をクリックし、「手動」を選びます。

フィールドの値のリストが表示されるので、ドラッグして順番を入れ替えます。

右上の「X」ボタンをクリックし、ダイアローグを閉じます。すると以下のように凡例が表示されます。

凡例を使わずに線にラベルをつける
Ando (2018) は、折れ線グラフでは凡例を使わずに、線の横に直接書き込むことを推奨しています。ユーザーが、凡例と折れ線の間で視線を行き来させる必要がなくなり、認知負荷が下がった分、グラフの解釈に集中できるからです。
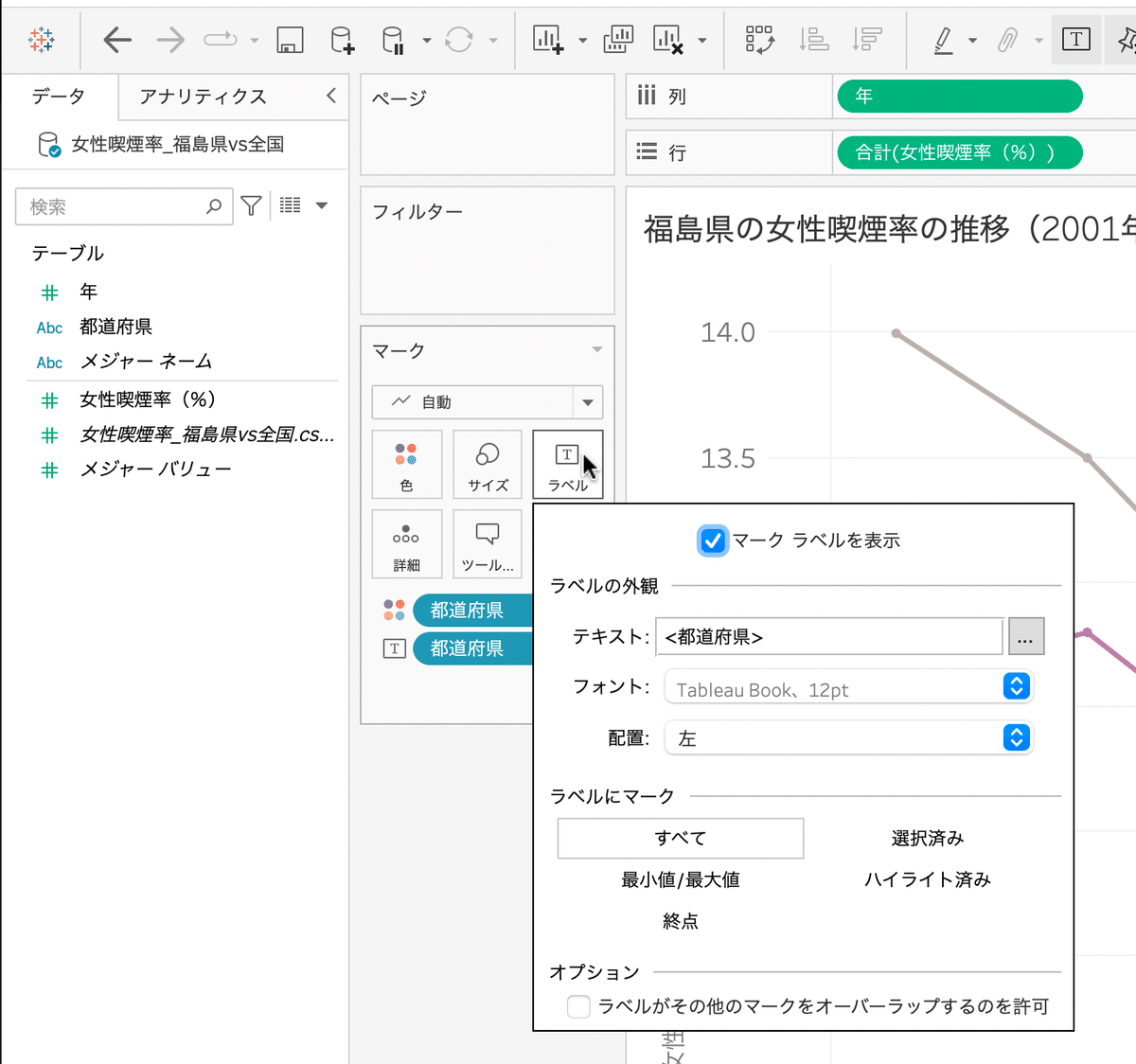
Tableau でこれを実現するには、凡例を表すフィールドを「マーク」カードの「ラベル」にドラッグ&ドロップします。

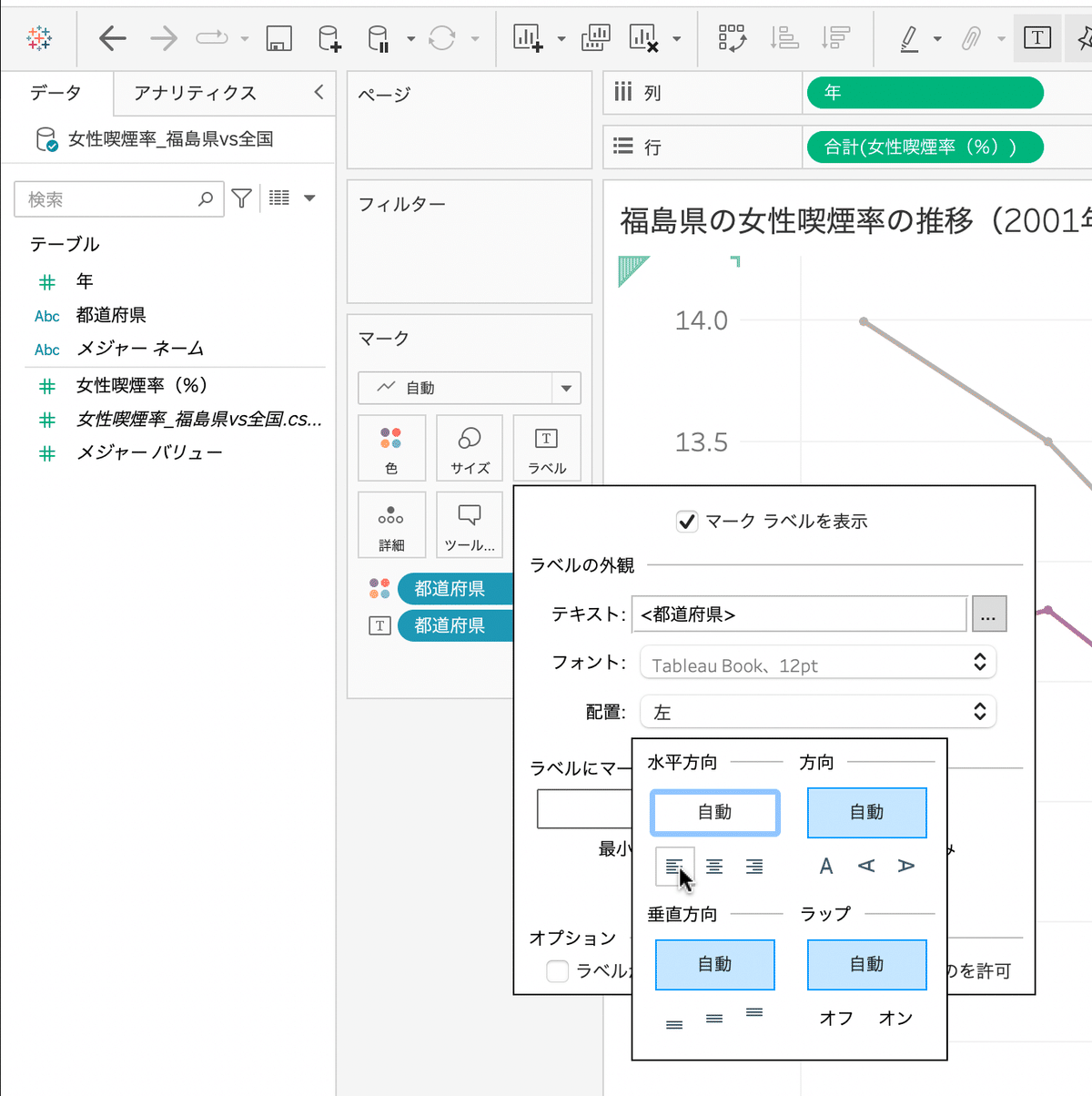
そして、今度は「ラベル」をクリックし、

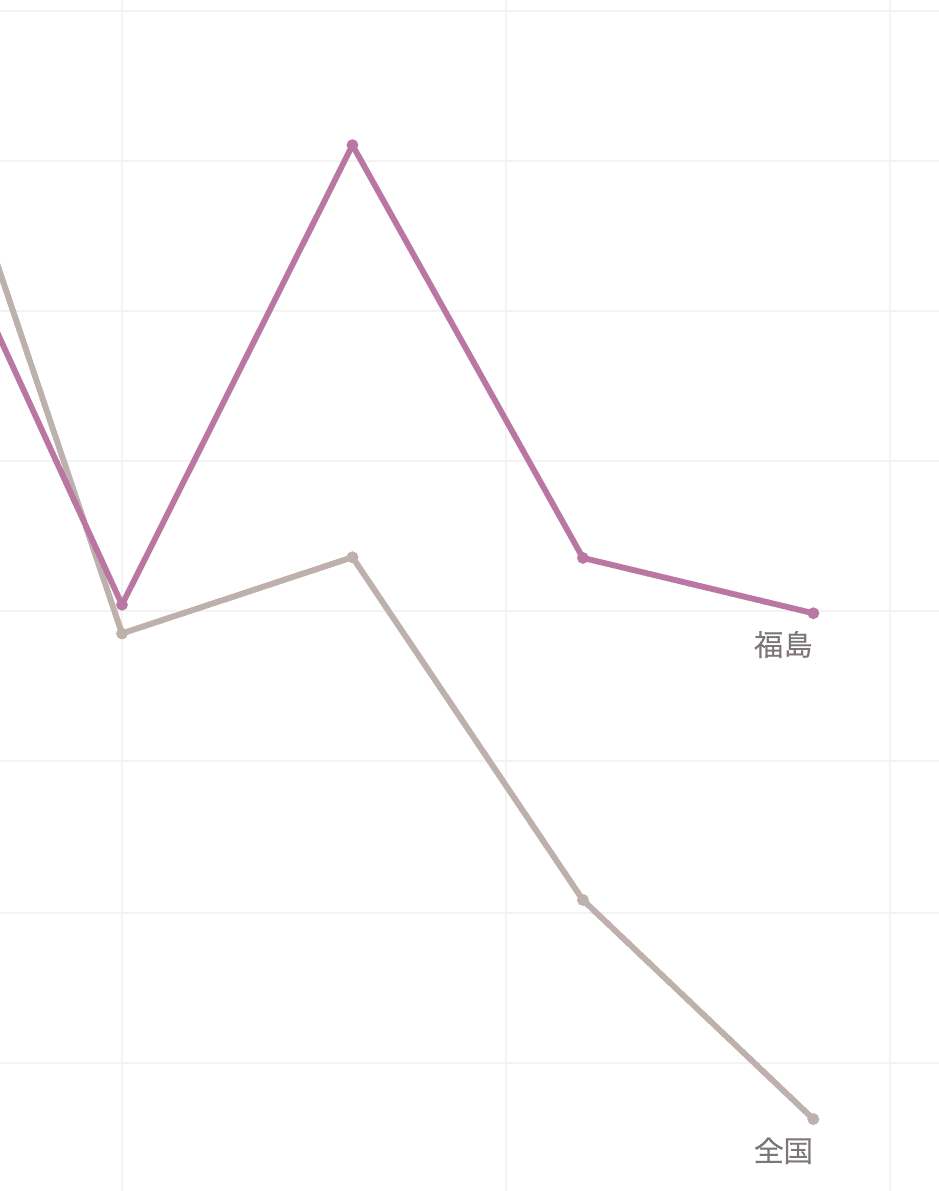
表示されたダイアログ内の「配置」の右横にあるドロップダウンをクリックし、折れ線と重ならずに表示される配置を探します。今回は、水平方向に左揃えするボタンを押すとうまく表示できました。


ただ、私の経験上、データによっては、どうしても折れ線と被さってしまうことがあります。そういう場合は、凡例を利用した方が良いです。
折れ線にラベルを付けるのであれば、凡例は必要ありません。メニューから「分析」>「凡例」を選び、凡例のフィールド名(ここでは「都道府県」)をクリックしてください。凡例が消えます。(凡例自体を右クリックしても消すことができないので注意してください。)

縦軸に「0」を含めないようにする
棒グラフならば、縦軸に「0」を含めるべきなのですが(棒の長さでデータを忠実に表すため)、折れ線グラフの場合は、「0」を含めてしまうと、折れ線がほとんど水平になってしまうことがあります。折れ線グラフの目的は、値の大小ではなく値の変化を示すことなので、ほぼ水平になってしまう場合には、縦軸の最小値を「0」ではなく、表示されているデータの最小値付近に変更することをお薦めします。
「0」を含めるかどうかの判断は、折れ線の傾きの平均が約45度になっているかどうかを基準にすると良いと思います。折れ線の傾きの平均が約45度になるように折れ線グラフの縦横比を決めると良い、とデータ可視化の世界では一般に考えられています(Kosera 2013)。傾きが45度より大きいか小さいかは、目で見て判断しやすいです。したがって、平均が約45度であれば、急速な変化なのか緩やかな変化なのかが、一目でわかるようになります。
改めて、ここまで作成してきた折れ線グラフを眺めてみます。

全ての傾きが45度を下回っています。したがって、「0」は含めない方がいいでしょう。
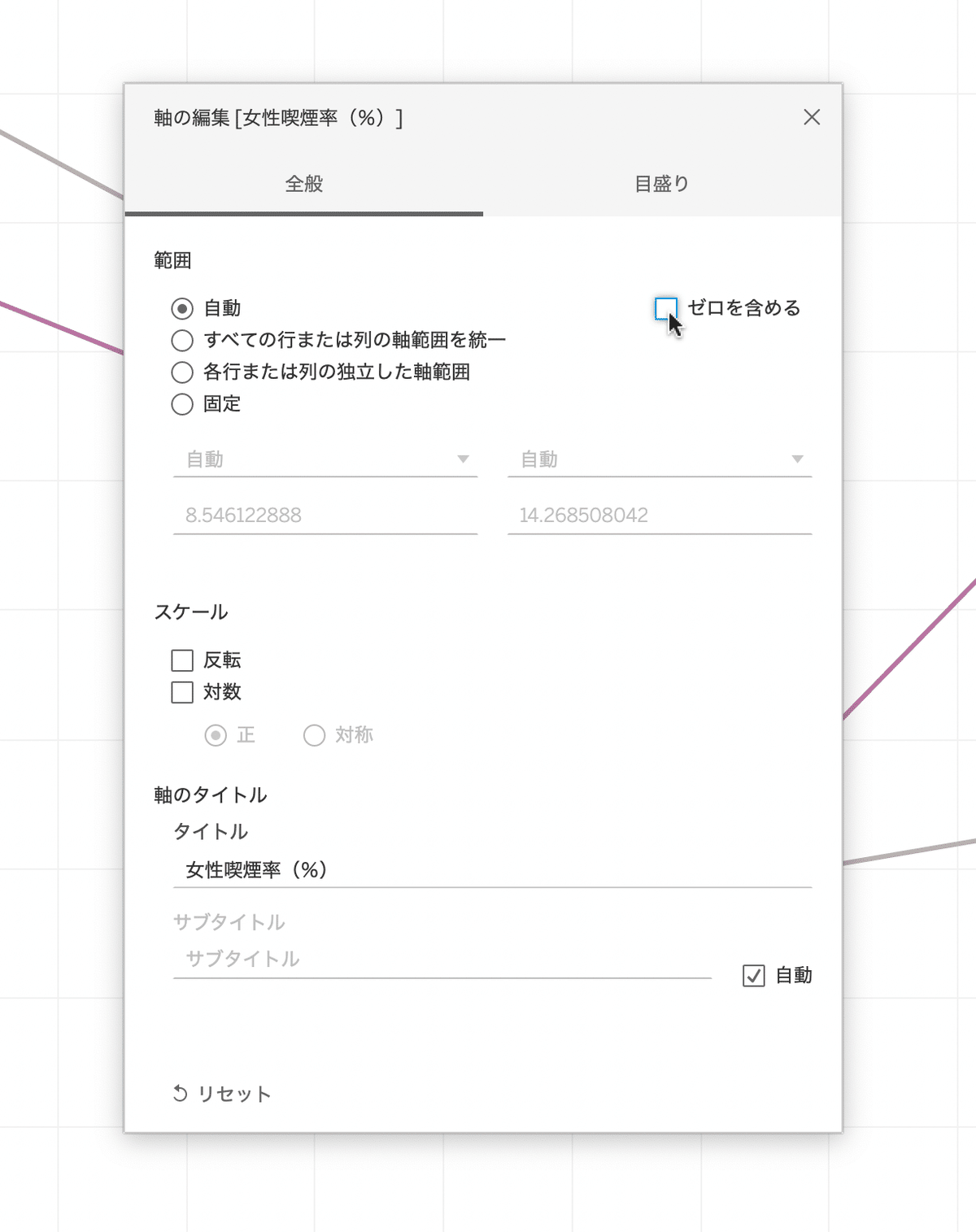
「0」を含めないようにするには、軸を右クリックし、「軸の編集…」を選びます。

表示されたダイアローグで、「ゼロを含める」をクリックして、チェックを外し、右上の「X」をクリックしてダイアローグを閉じます。

すると、グラフが以下のようになります。

どうでしょうか?変化が見やすくなったと思いませんか?全国では女性喫煙率が、ほぼ一定の割合で下がり続けているのに対し、福島県は下がるスピードが遅い、ということが一目でわかるようになりました。
軸ラベルの編集
ラベルを表示させる値の変更
横軸の「年」については、デフォルトで毎年ラベルがついていますが、データのない年にラベルがついているのは意味がないので、データのある2001年から3年間隔でラベルが表示されるようにしてみます。
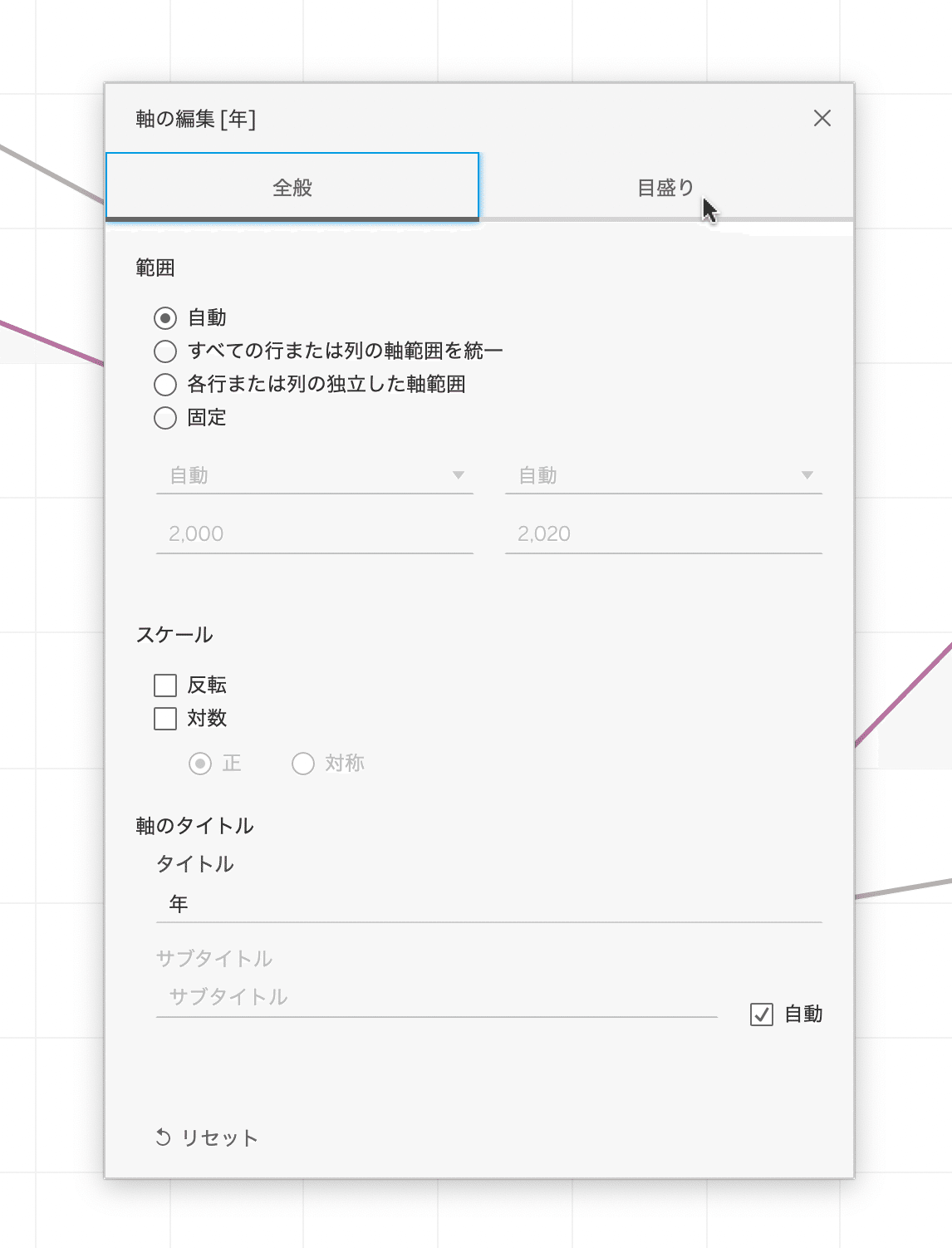
横軸を右クリックし、「軸の編集…」を選びます。

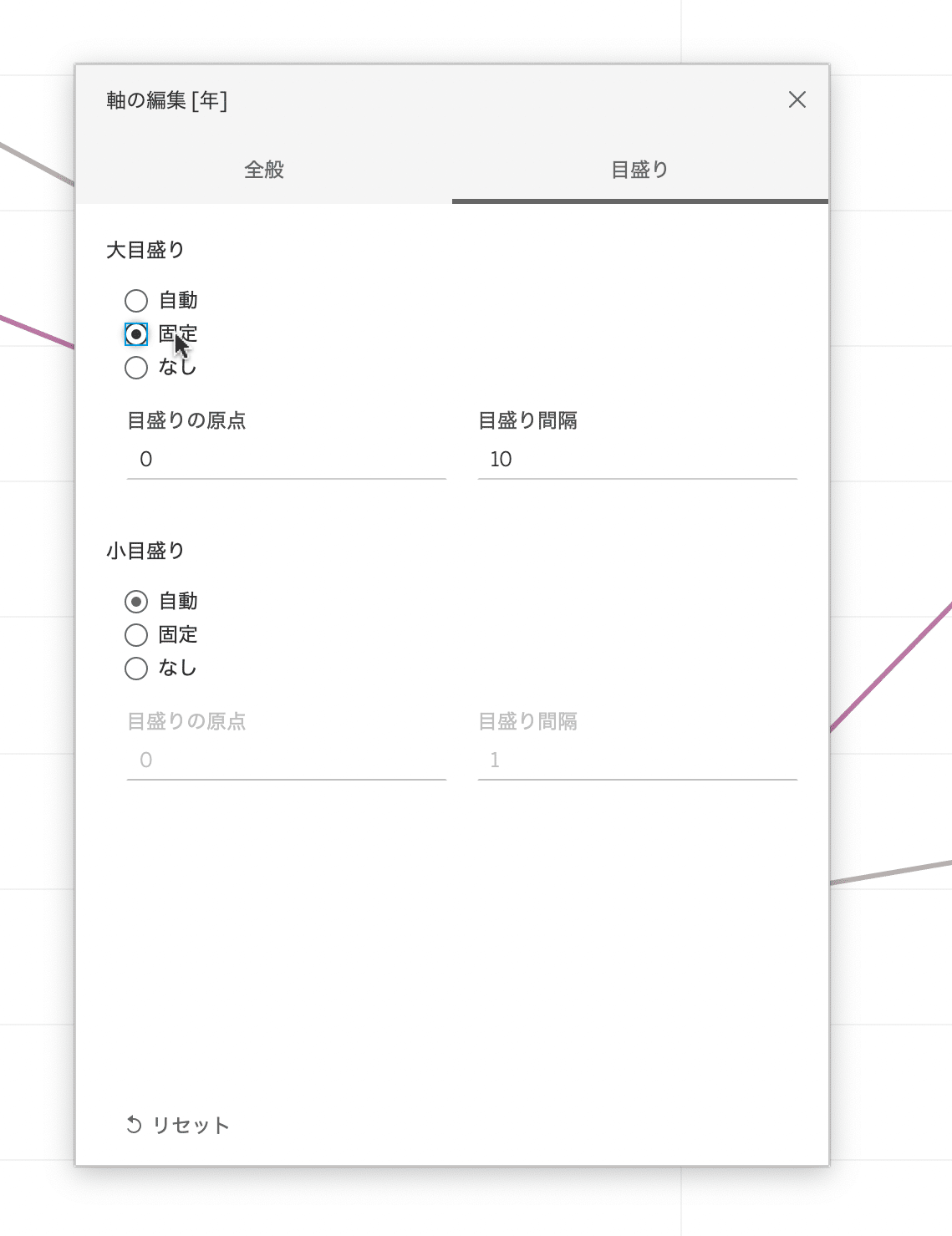
表示されたダイアローグで、「目盛り」タブをクリックします。

「大目盛り」のラジオボタンから「固定」をクリックします。

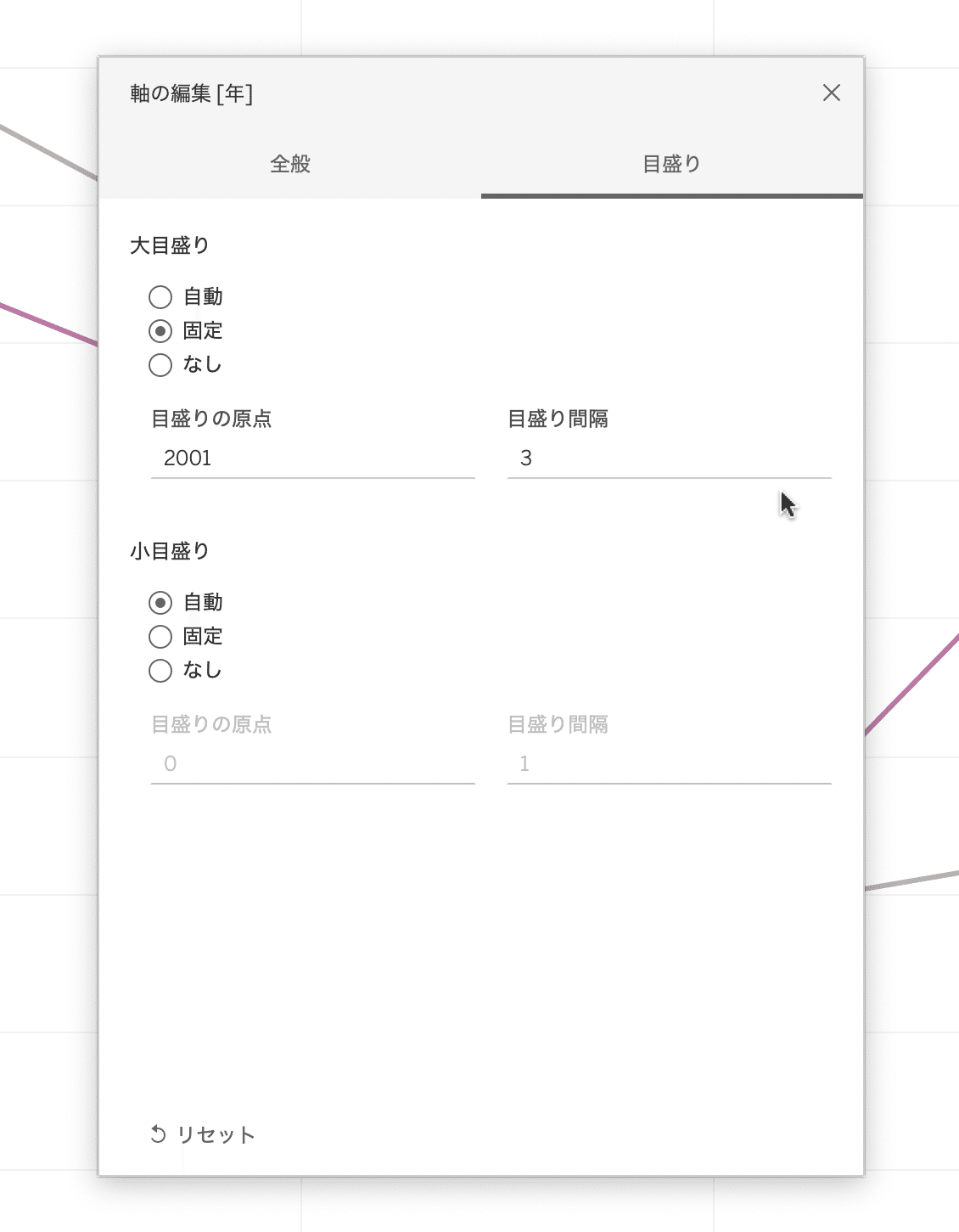
「目盛りの原点」に「2001」、「目盛り間隔」に「3」と入力します。

右上の「X」ボタンを押してダイアローグを閉じると、以下のように表示されるはずです。

軸の目盛りは、ユーザーが見慣れている、2の倍数、ないし、5の倍数にした方がいいという考え方もあります(Ando 2018)。確かに、2001、2004、2007、2010、2013、2016、2019 という数列は見慣れないので、軸の解釈のためにユーザーの認知負担を強いることになり、折れ線グラフそのものへの注意を邪魔するかもしれません。
そこで、2000、2005、2010、2015、2020 という見慣れた目盛りに変えてみます。もう一度、横軸を右クリックして「軸の編集…」を選びます。再び「目盛り」タブをクリックし、「目盛りの原点」を「2000」、「目盛り間隔」を「5」に変更します。

横軸の解釈にかかる時間が短くなった気がしませんか?
軸の最小値と最大値の変更
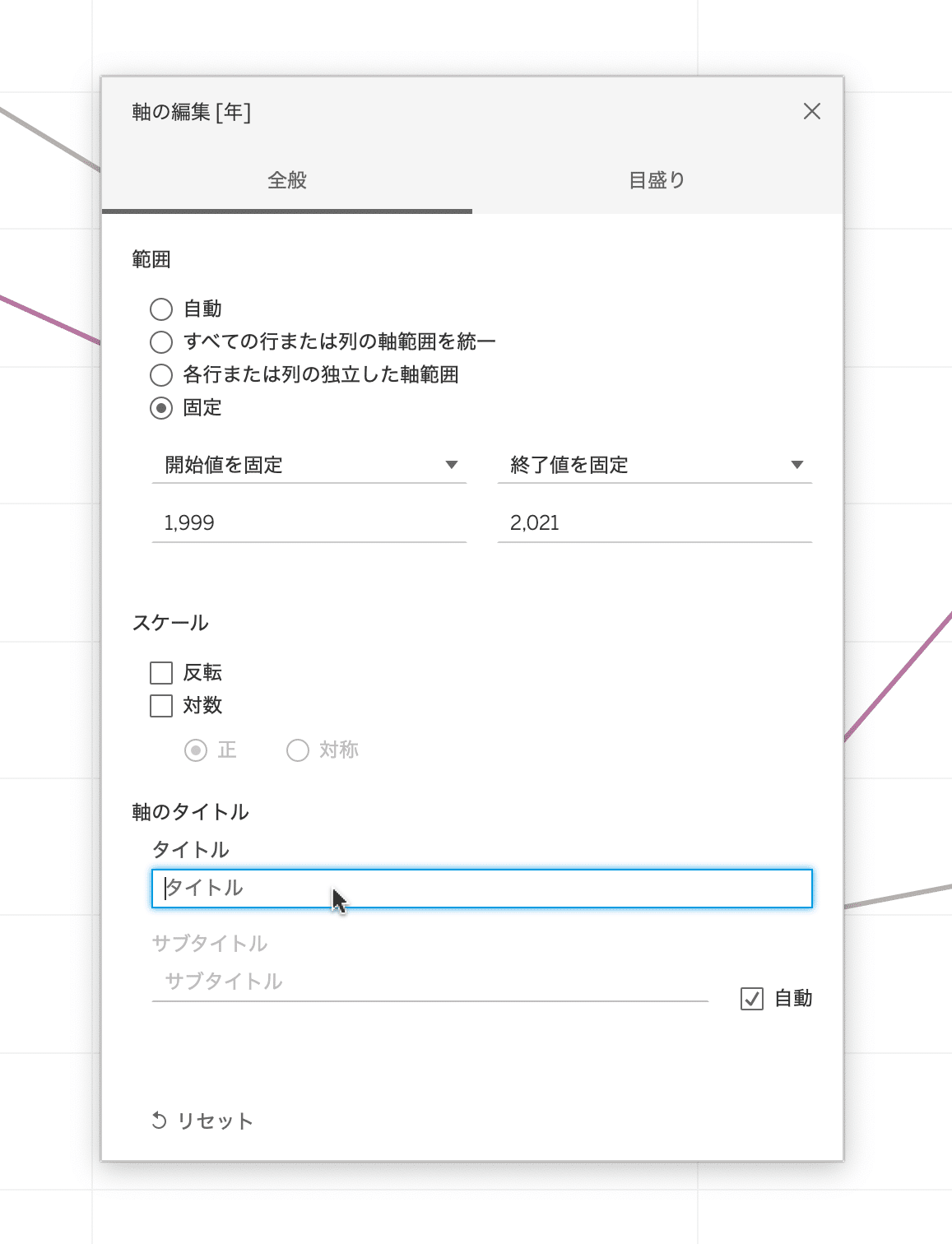
しかし、「2000」と「2020」のラベルの位置が、内側に寄ってしまっています。これを修正するために、もう一度、横軸を右クリックして「軸の編集…」を選びます。「範囲」のラジオボタンから「固定」をクリックし、「開始値を固定」の下に「1999」、「終了値を固定」の下に「2021」と入力し、右上の「X」ボタンをクリックします。

すると、グラフが以下のように表示されます。

どうでしょうか。見やすくなったと思いませんか?
軸タイトルの編集
最後に、横軸の下に「年」と表示されているのを削除します。「2000」「2005」などと四桁の数字が並んでいれば、年であることは明らかだからです。横軸を右クリックして「軸の編集…」を選び、「軸のタイトル」欄で「年」とあるのを削除してください。

軸ラベルの書式設定
「棒グラフの作り方」で説明した通りに、軸ラベルの文字サイズ、色を変更します。


余計な線を消す
こちらも「棒グラフの作り方」で説明した通りに、
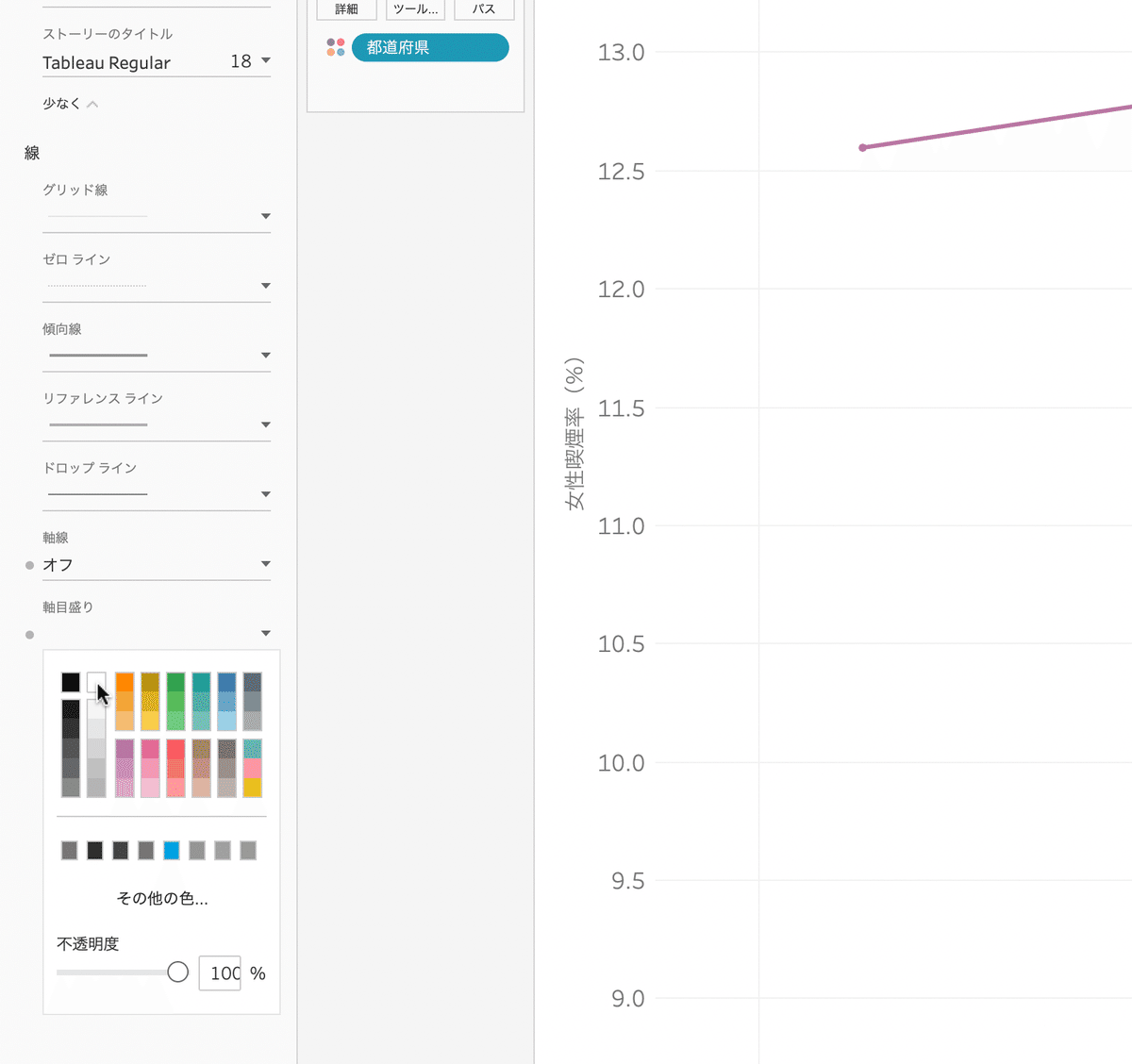
縦軸・横軸の線
軸目盛り
を消してください。棒グラフの場合とは異なり、縦軸に「0」を含めないようにしたので、「ゼロライン」を消す必要はありません。


ツールヒント
ツールヒントの編集についても「棒グラフの作り方」で説明した通りです。
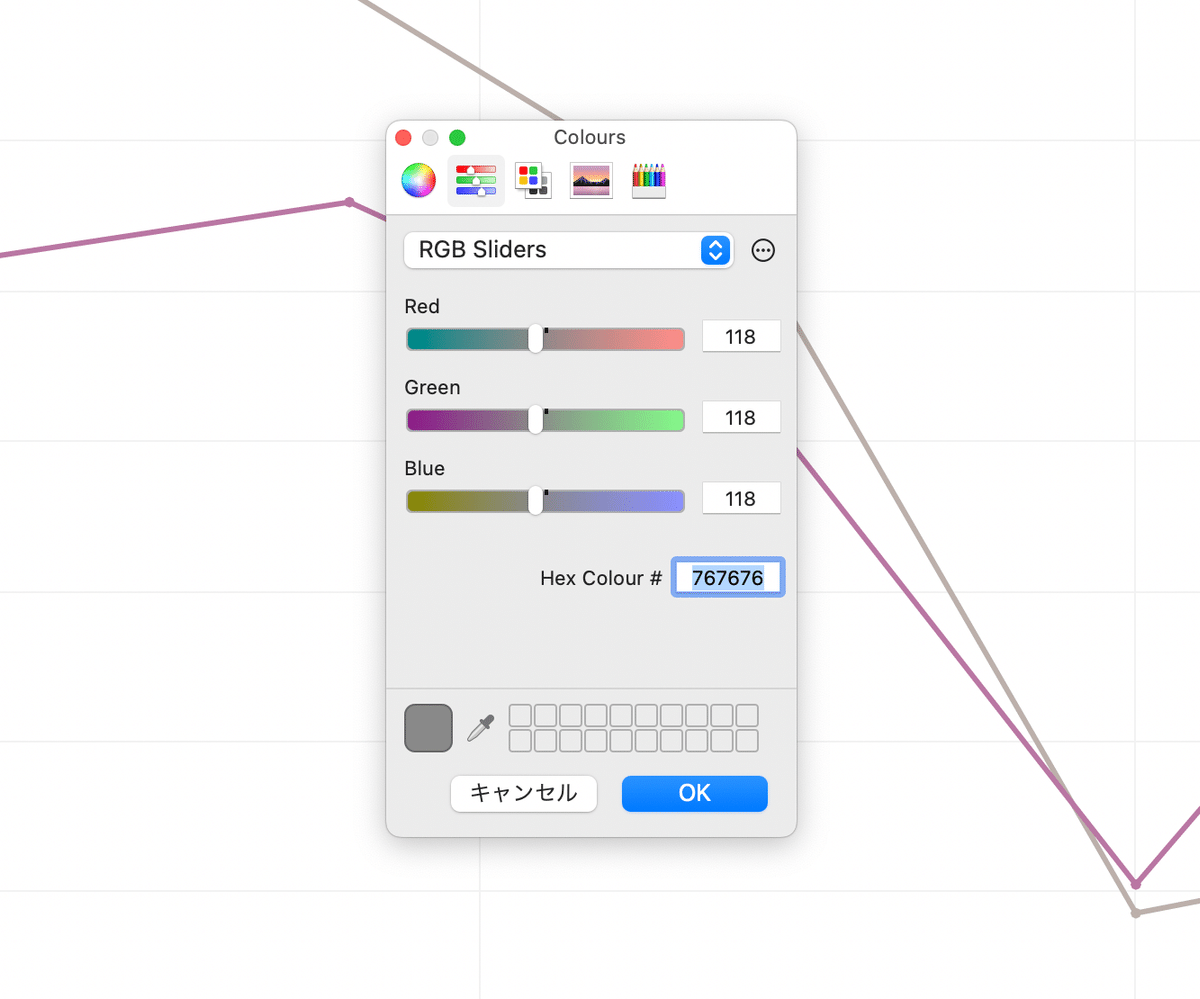
まず、メニューから「書式設定」>「ワークブック…」で、文字サイズを12、文字の色を #767676 にします。
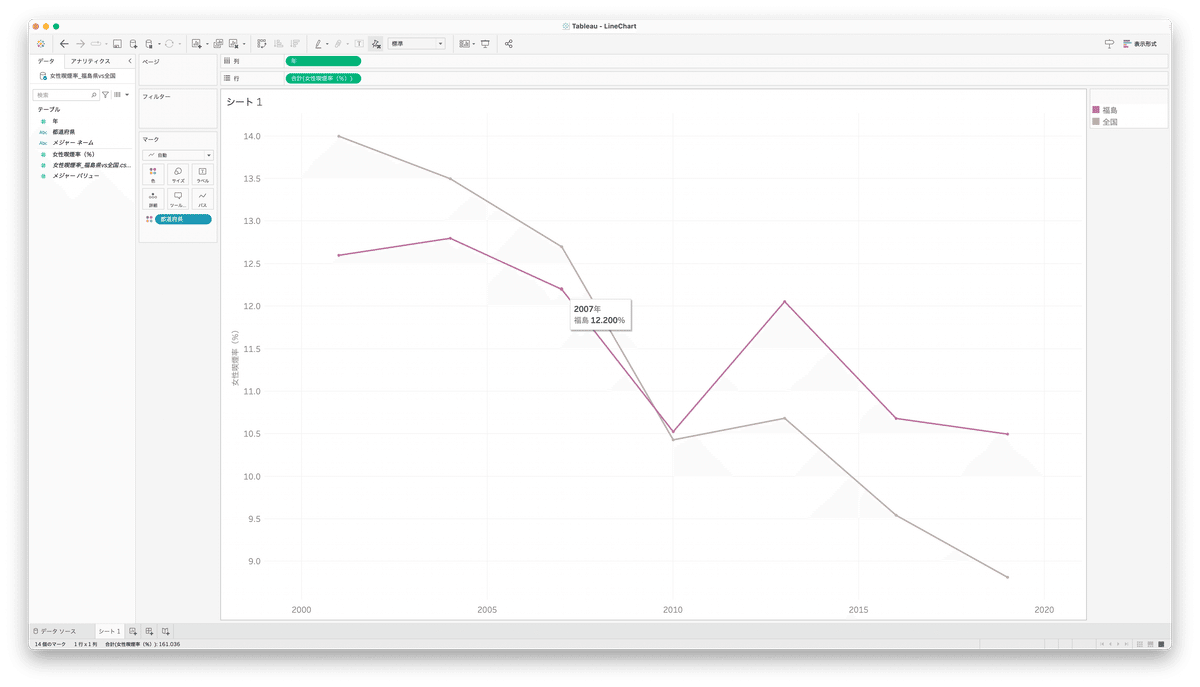
そして、メニューから「ワークシート」>「ツールヒント…」で、以下のようにテキストを編集します。

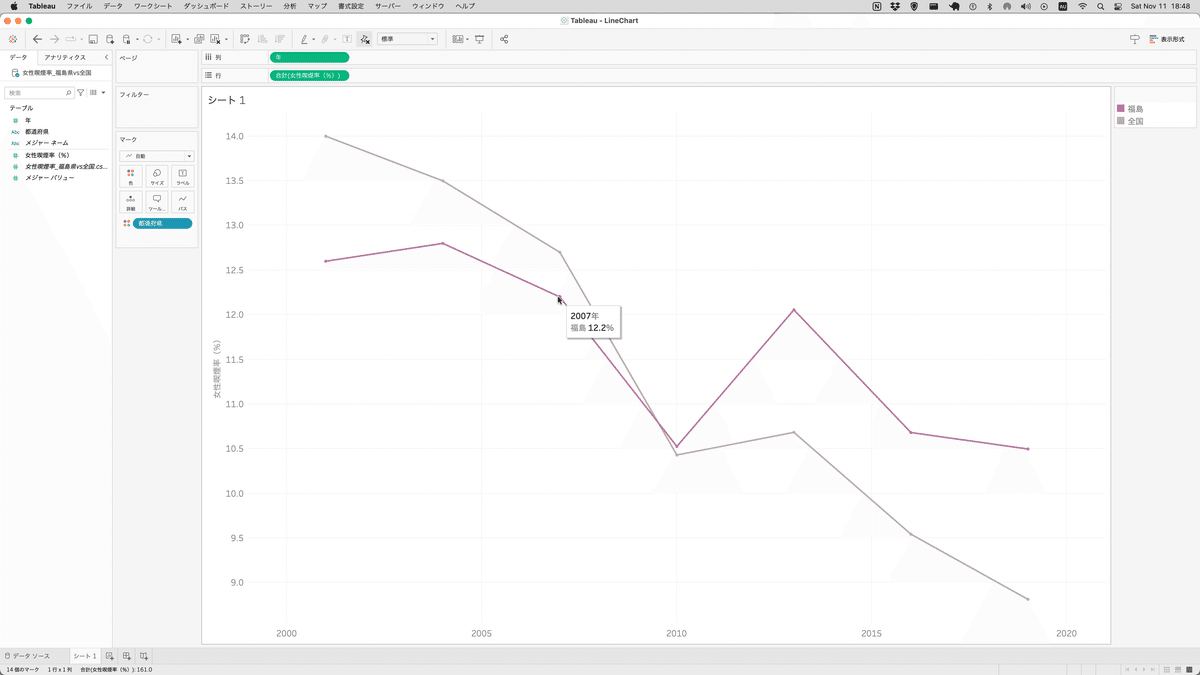
[年] と [女性喫煙率(%)] の値は、太字かつ濃い灰色(#2d2d2d)で表示するようにしました。右下の「OK」ボタンを押して、折れ線グラフのデータポイントの上にカーソルを移動させると、以下のように表示されます。

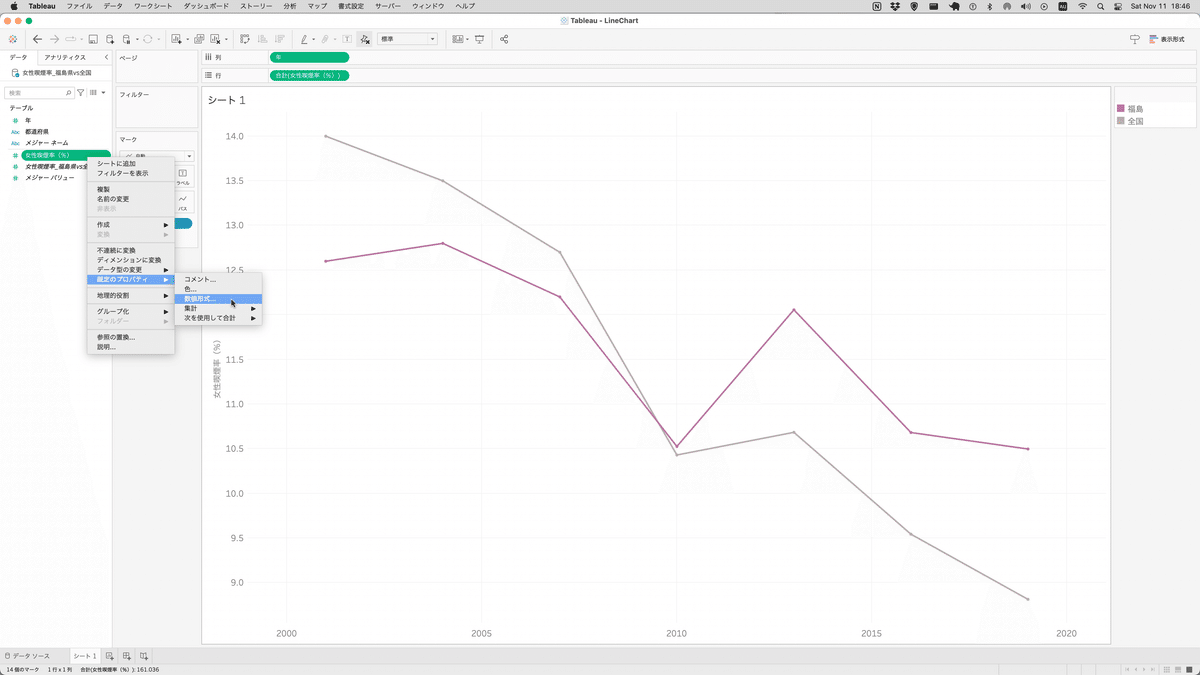
喫煙率が「12.200%」と、小数点以下3桁も表示されています。これを小数点以下1桁に変えるには、左側のフィールド一覧で、[女性喫煙率(%)] を右クリックし、「既定のプロパティ」>「数値形式…」を選び、

「数値(カスタム)」をクリックして、小数点を「1」に設定して、右下の「OK」ボタンを押してください。

「12.2%」のように表示されるようになりました。
グラフのタイトルと注釈
これも「棒グラフの作り方」で説明した通りです。
タイトルは「福島県の女性喫煙率の推移(2001年〜2019年)」、注釈は、
出典:「国民生活基礎調査による都道府県別喫煙率データ(2001~2019年)」(国立がん研究センター・がん情報サービス)https://ganjoho.jp/reg_stat/statistics/data/dl/index.html#anchor5
とします。
NULL値の対処
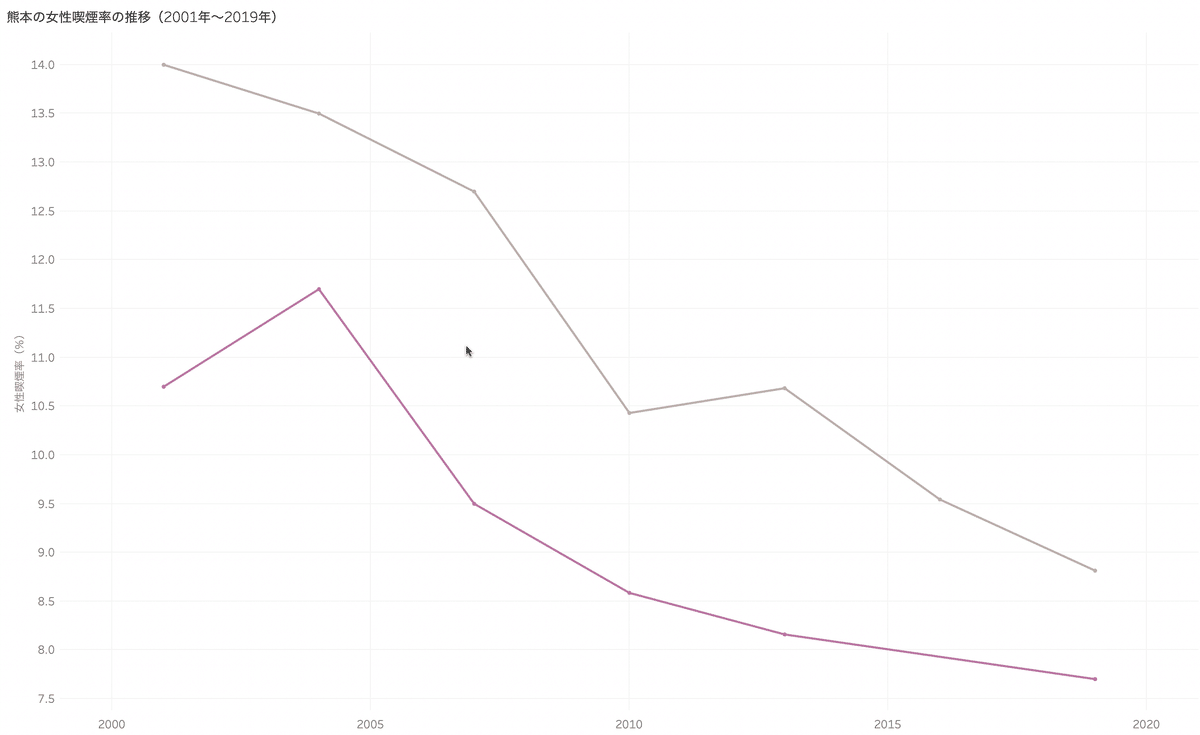
今回扱った福島県のデータには当てはまりませんが、同じデータから熊本県のデータを取り出して全国との比較を折れ線グラフにした場合、2016年のデータがないので(熊本地震のために調査が行われなかった)、グラフがデフォルトで以下のように表示されます。

2019年のデータだけ点で示され、線が2013年のデータからつながっていません。ぱっと見では、2019年のデータもないように見えてしまいます。
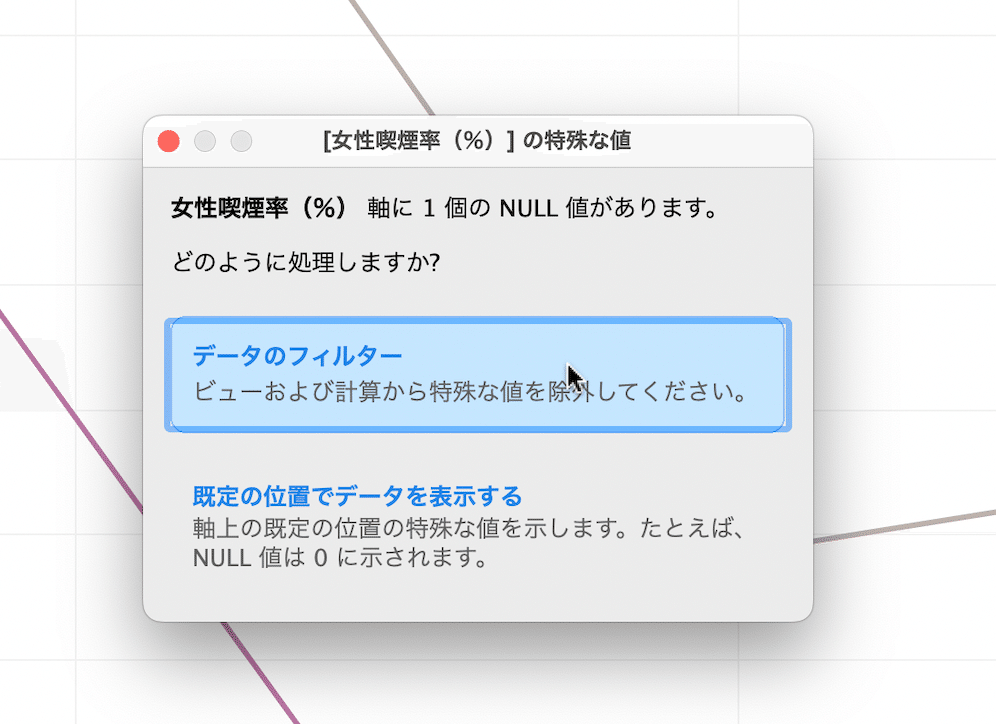
2013年から2019年のデータへ線を引くには、右下の「1個のNULL」という灰色のボタンをクリックし、画面中央に表示されたダイアログで「データのフィルター」を選びます。

すると、線がつながります。

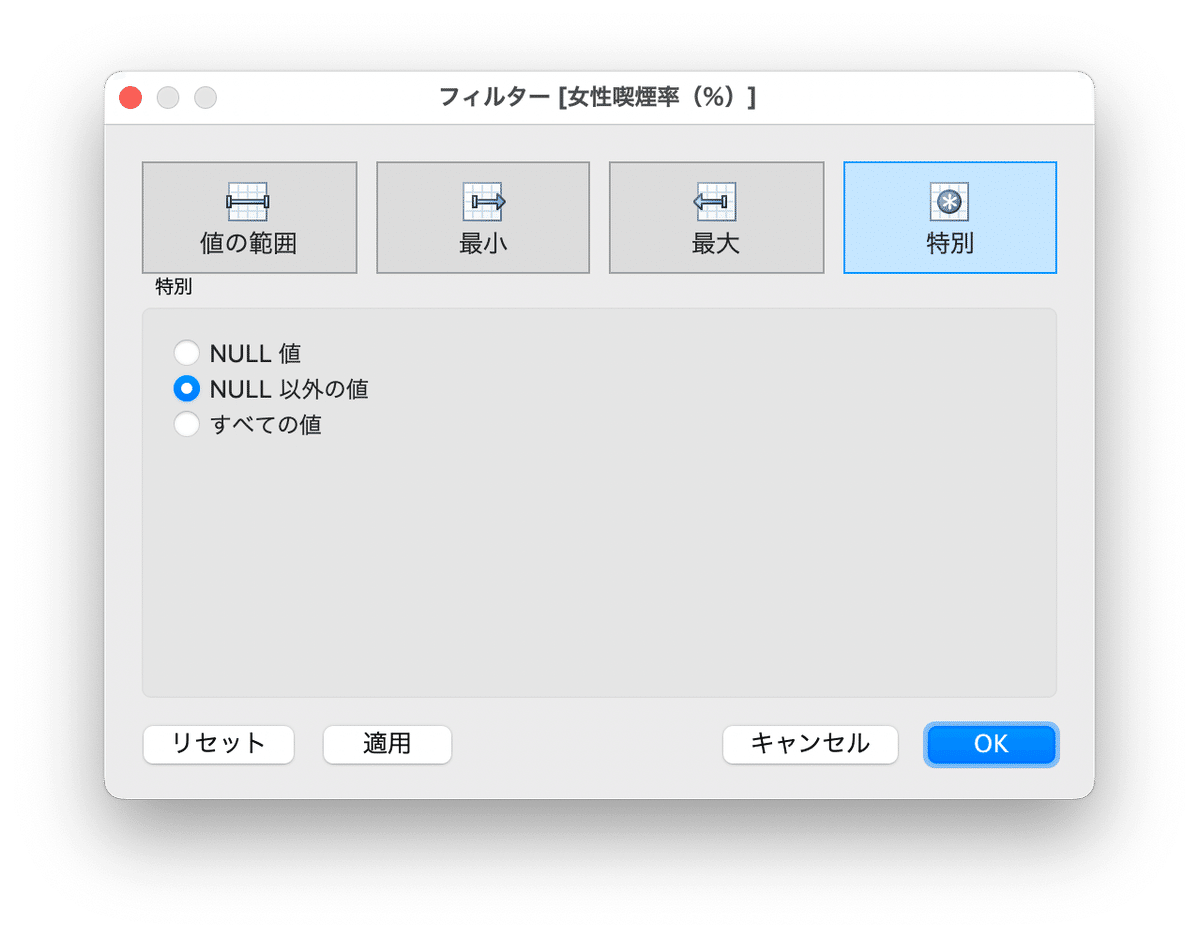
この時、画面左上の「フィルター」シェルフに注目してください。新しいフィルターが加わっています。これを右クリックし「フィルターの編集…」を選ぶと、

「NULL以外の値」にチェックが入っていて、NULL値のデータが除外されていることがわかります。

🍵 🍵 🍵
以上で、折れ線グラフを作る際に必要な Tableau Desktop の知識は網羅しました。次回、折れ線グラフを作るときにやり方を忘れてしまっていたら、この記事の目次から辿って読み返すことで、思い出してください。
