
Tableauマニュアル(4) 塗り分け地図の作り方
データ可視化にはグラフだけでなく、地図を使う方法もあります。
塗り分け地図(choropleth)は、都道府県や市町村などの行政区域単位で集計されているデータが、空間的にどう分布しているのかを伝えるのに適した方法です。例えば、東西南北で違いがあるのか、沿岸部と内陸部で差があるのか、特定の場所からの距離で違いがあるのか、といった情報を一目で伝えることができます。
この記事では、Tableau Desktop を用いて、塗り分け地図を作成していく方法を説明していきます。想定する読者は、以下の記事を読み終えた人です。
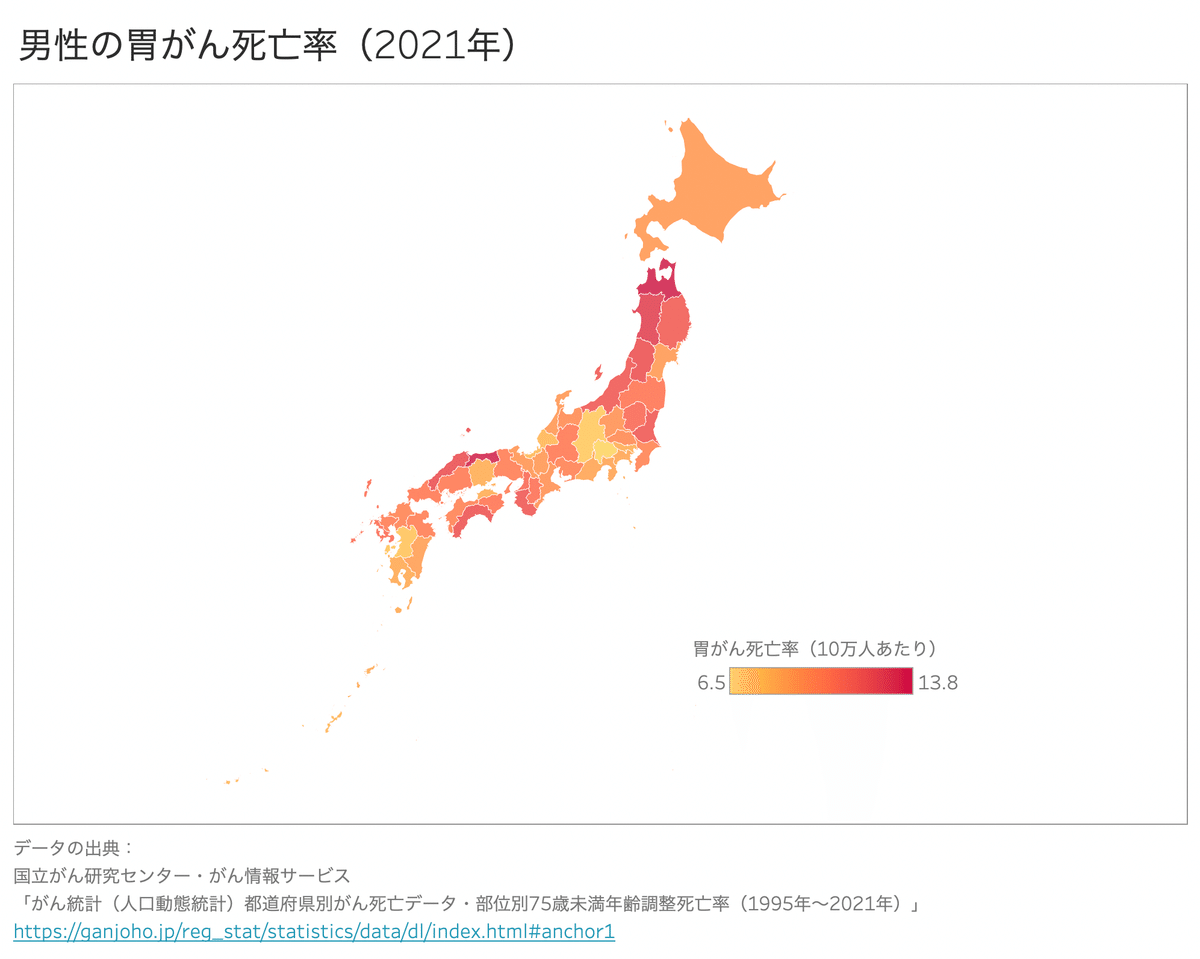
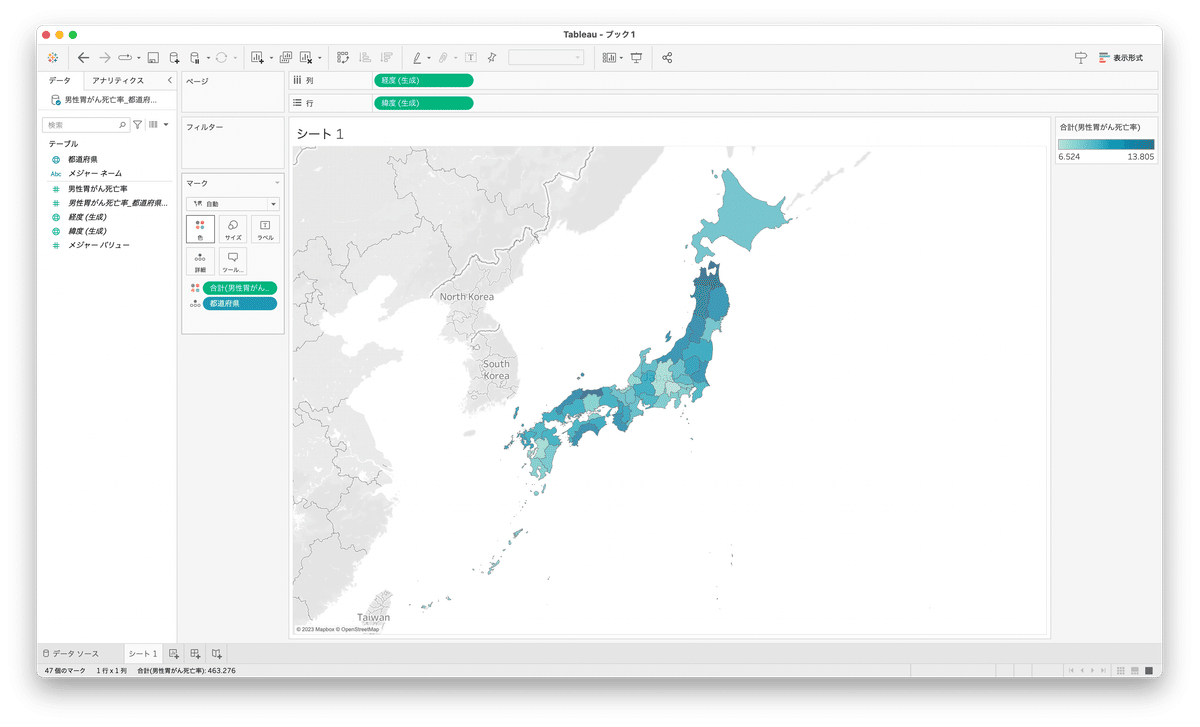
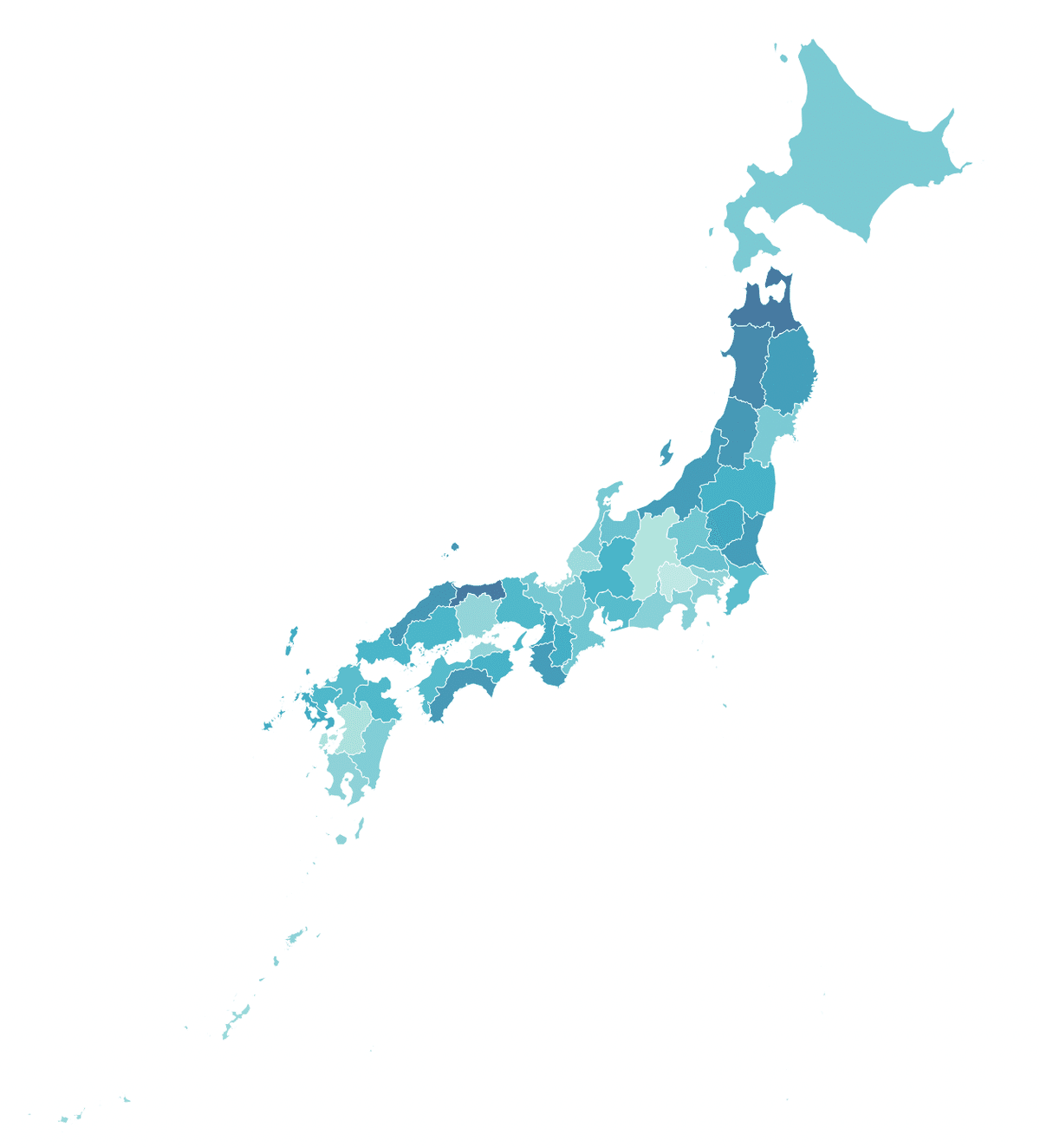
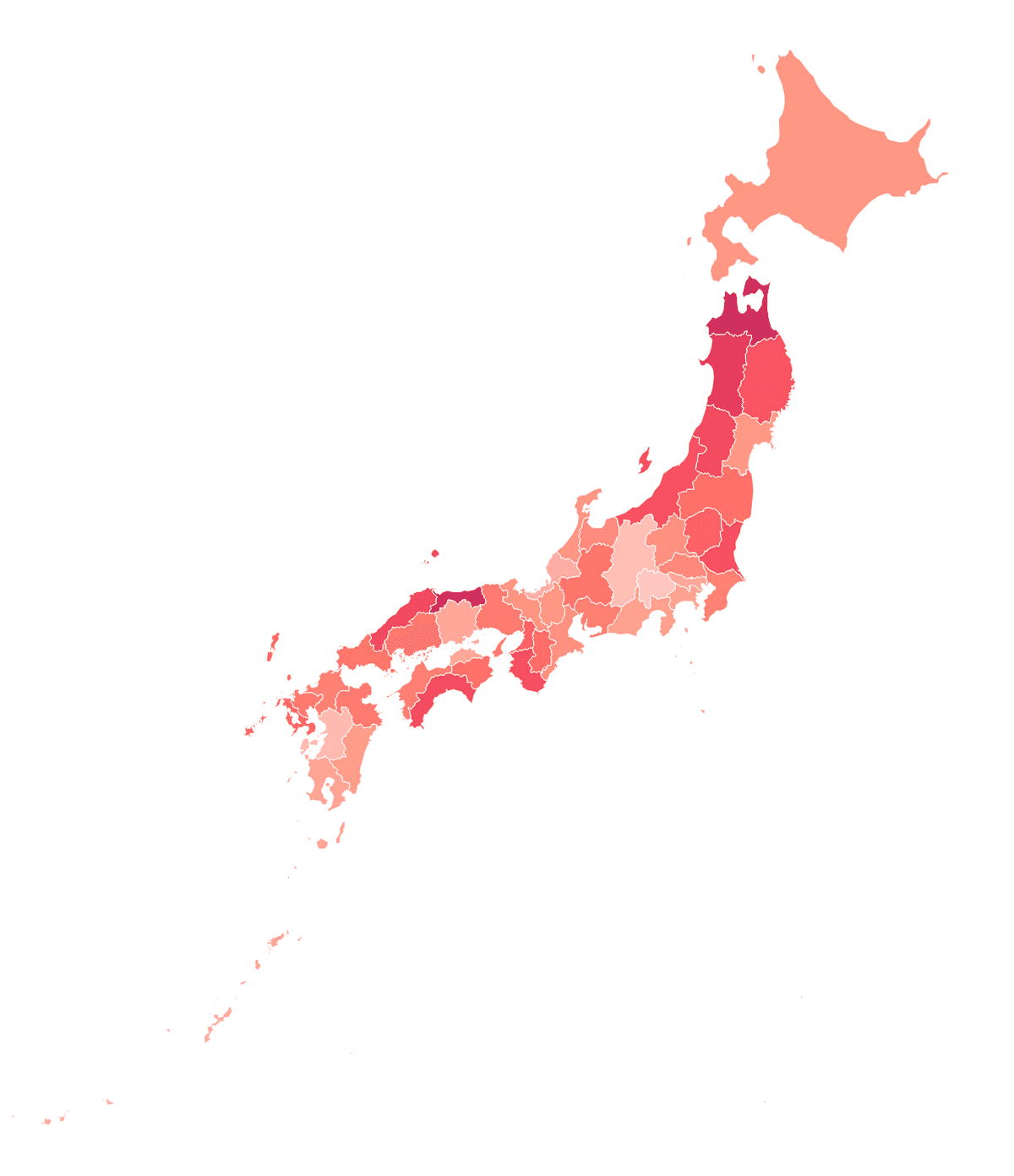
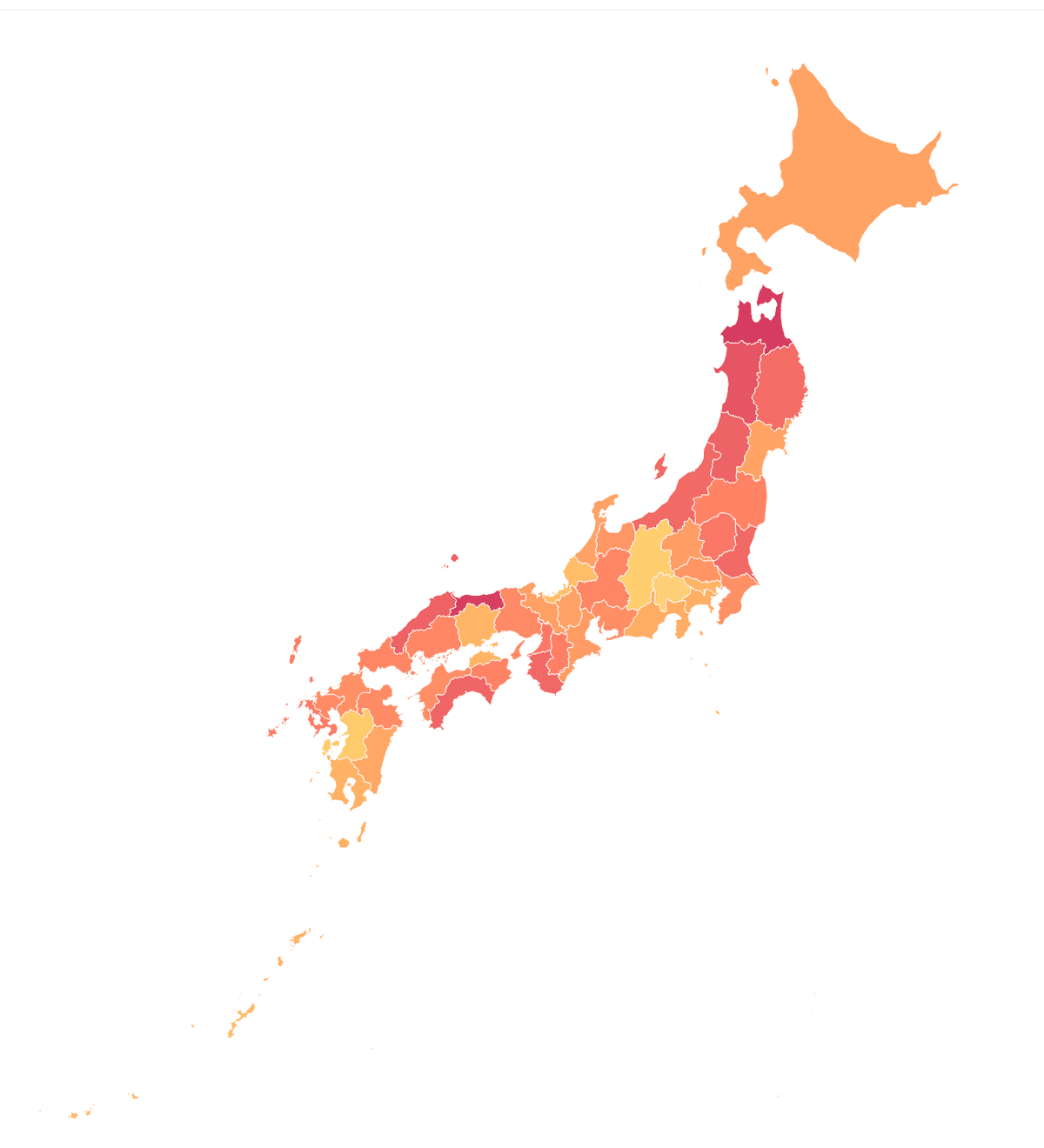
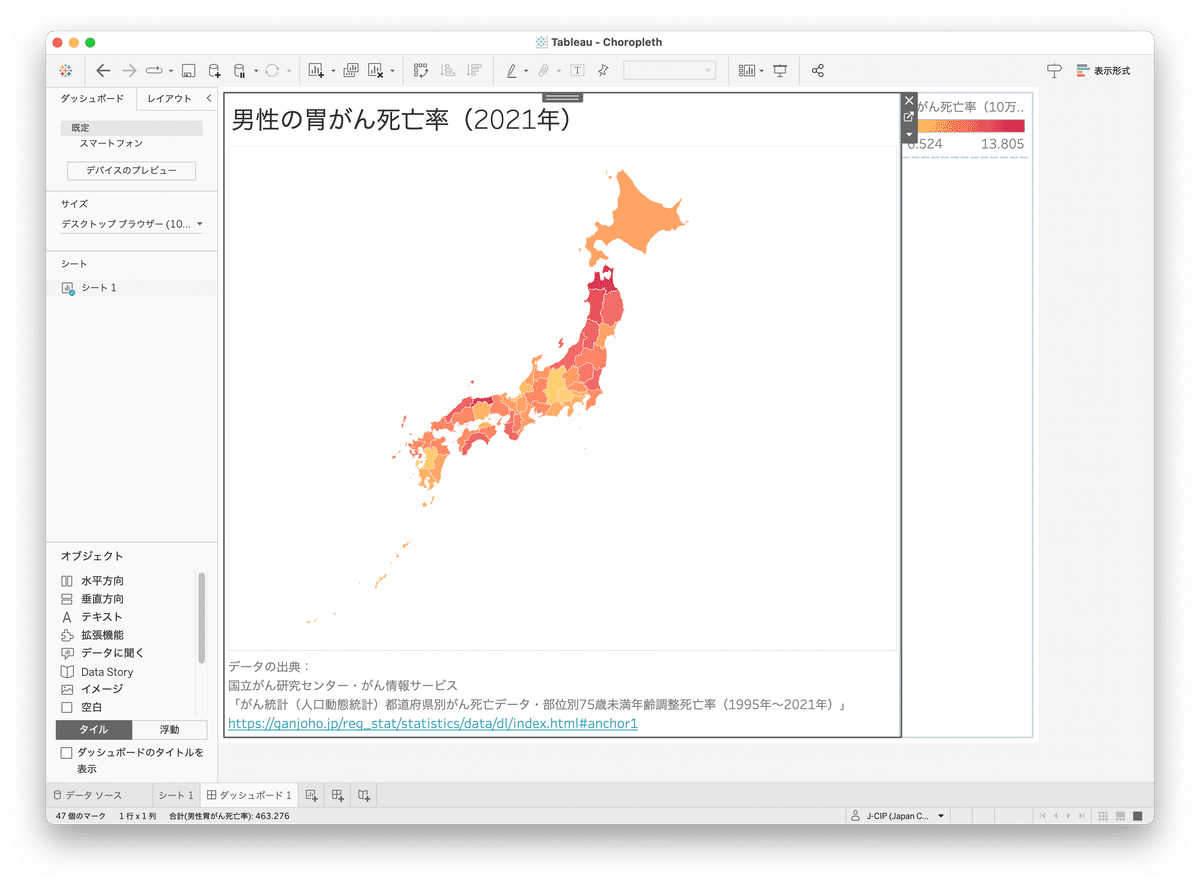
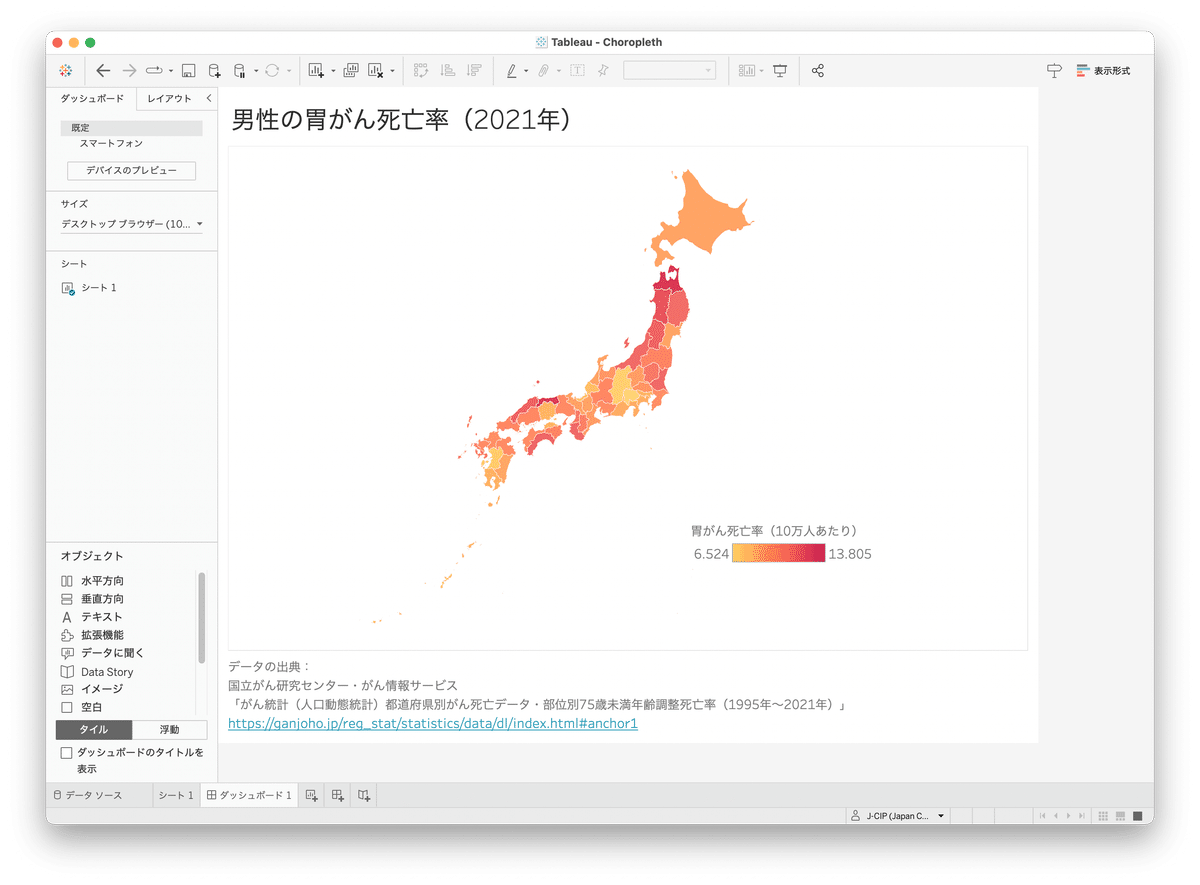
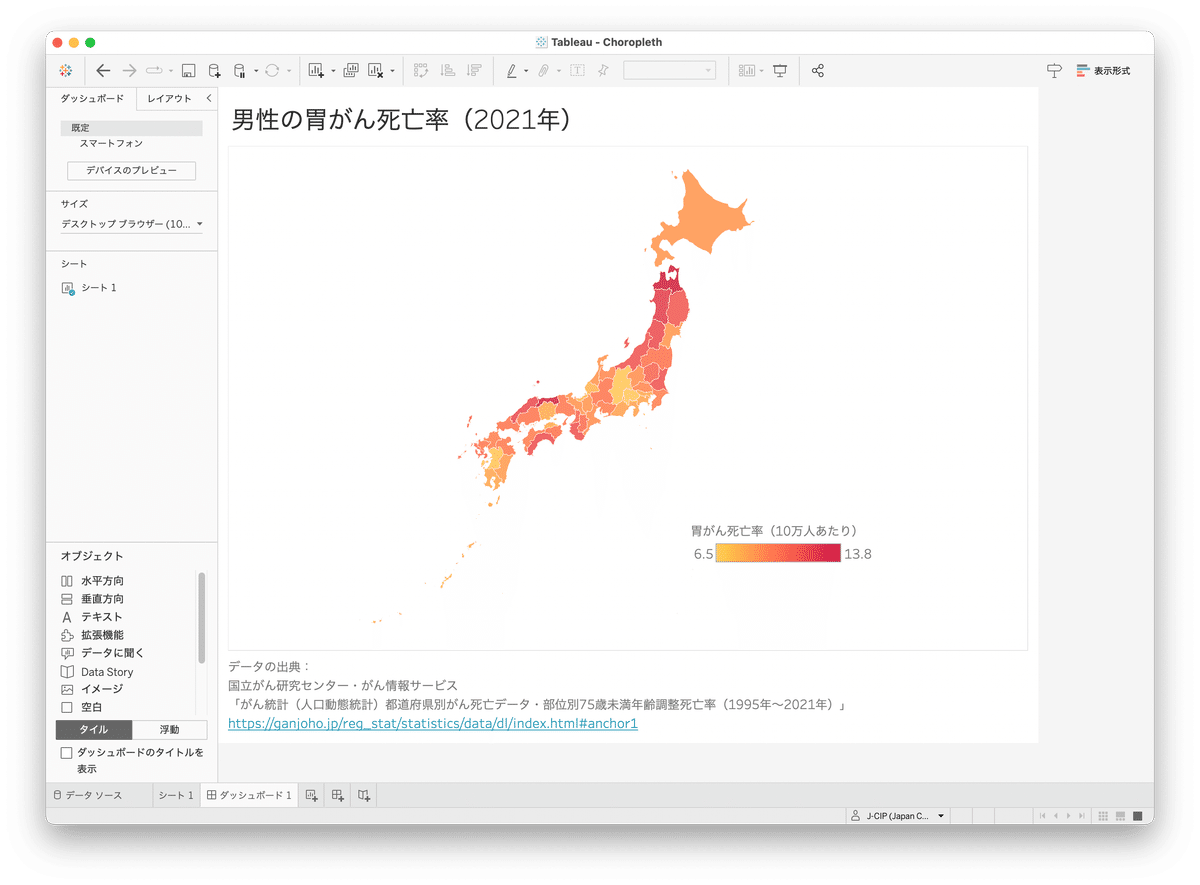
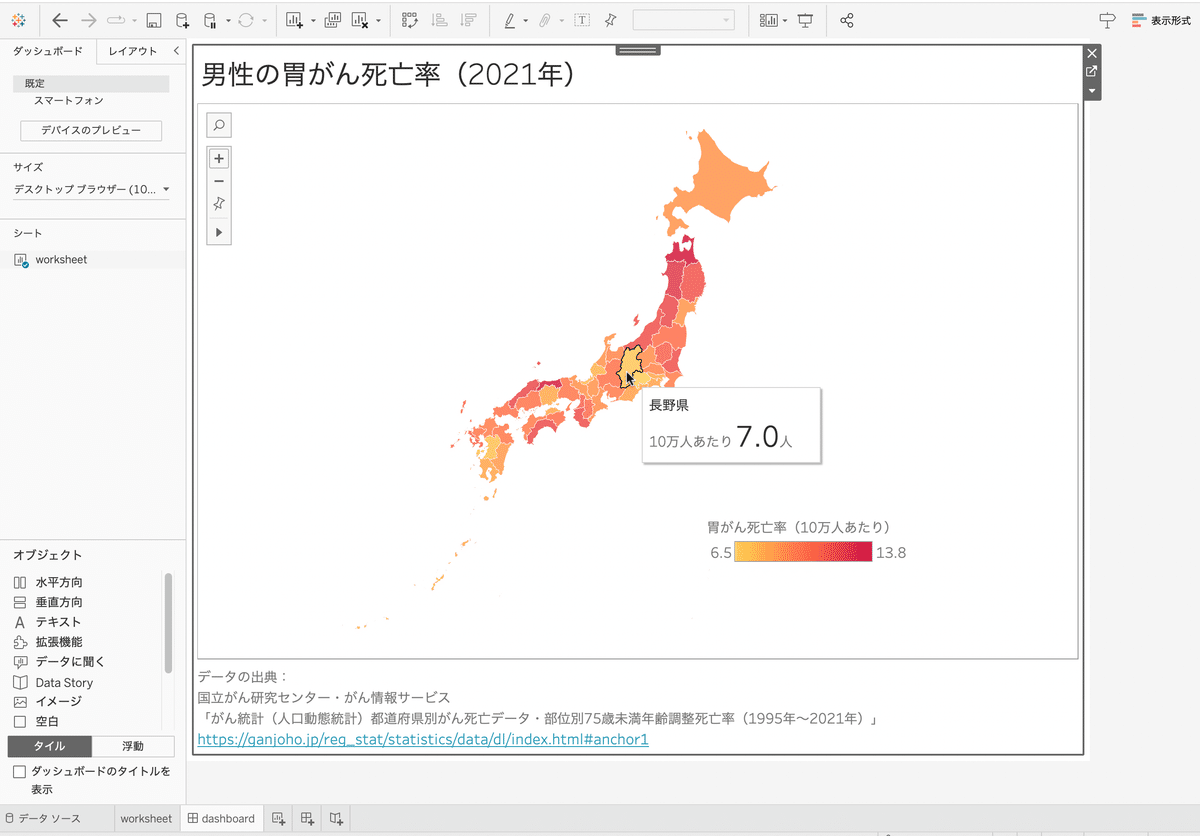
具体的には、2021年の男性の胃がん死亡率の都道府県データを以下のように表示します。

青森県から新潟県にかけてと、鳥取県・島根県といった日本海側で高い傾向にあるのと、長野県・山梨県といった内陸部で低い傾向にあるのが一目でわかります。胃がんは、塩分摂取量が高いほどかかりやすい、ということが科学的にほぼ確実だとされています(国立がん研究センター(2023))。海から離れると塩分摂取量が低く、日本海側では塩分の高い昔ながらの保存食が好まれている、という仮説が浮かび上がります(あくまで仮説です)。
この記事で説明した手順で作成された Tableau ワークブックとCSVデータファイルをダウンロードできます。
ダウンロードしたZIPファイルを解凍すると、Choropleth というフォルダの中に以下の二つのファイルが格納されています。
Choropleth.twb
男性胃がん死亡率_都道府県2021.csv
男性胃がん死亡率_都道府県2021.csv というファイルを、Tableau Desktop に読み込んでください。同じフォルダにある Choropleth.twb を見本として参照しながら、この記事を読み進めていってください。
データの用意
男性胃がん死亡率_都道府県2021.csv は、国立がん研究センター・がん情報サービスのサイトからダウンロードした「がん統計(人口動態統計)・都道府県別がん死亡データ・部位別75歳未満年齢調整死亡率(1995年~2021年)」を、Tableau Prep で編集して、各都道府県の2021年の男性胃がん死亡率(10万人あたり)を抜き出して保存したCSVファイルです。フィールドは [都道府県] と [男性胃がん死亡率] の二つのみです。

データの読み込み
地図を作成する場合、Tableau へのデータ読み込み作業は、通常の手順に加え、ひと手間必要になります。
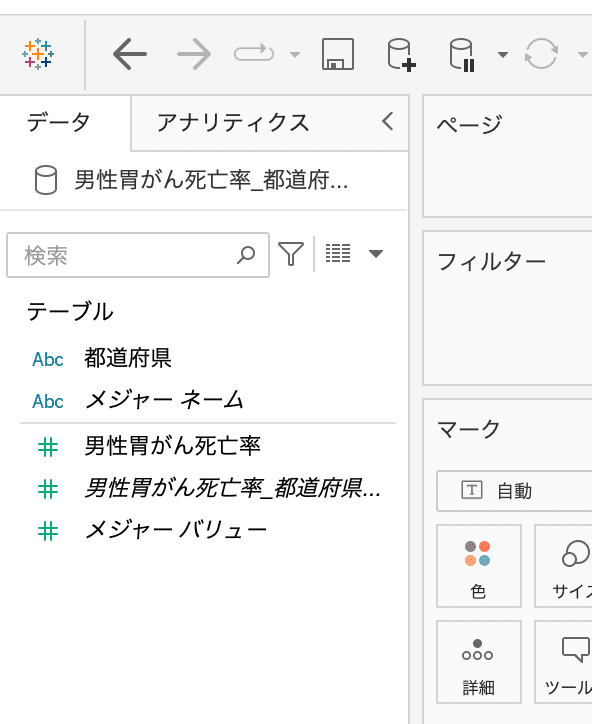
まず、通常の手順と同じように、画面左下の「データソース」タブをクリックし、画面左側の青い背景の「接続」メニューから「テキストファイル」を選びます。ファイル一覧から「男性胃がん死亡率_都道府県2021.csv」を選び、画面左下の「シート1」タブをクリックします。画面左の「データ」タブには以下のようにフィールド一覧が表示されているはずです。

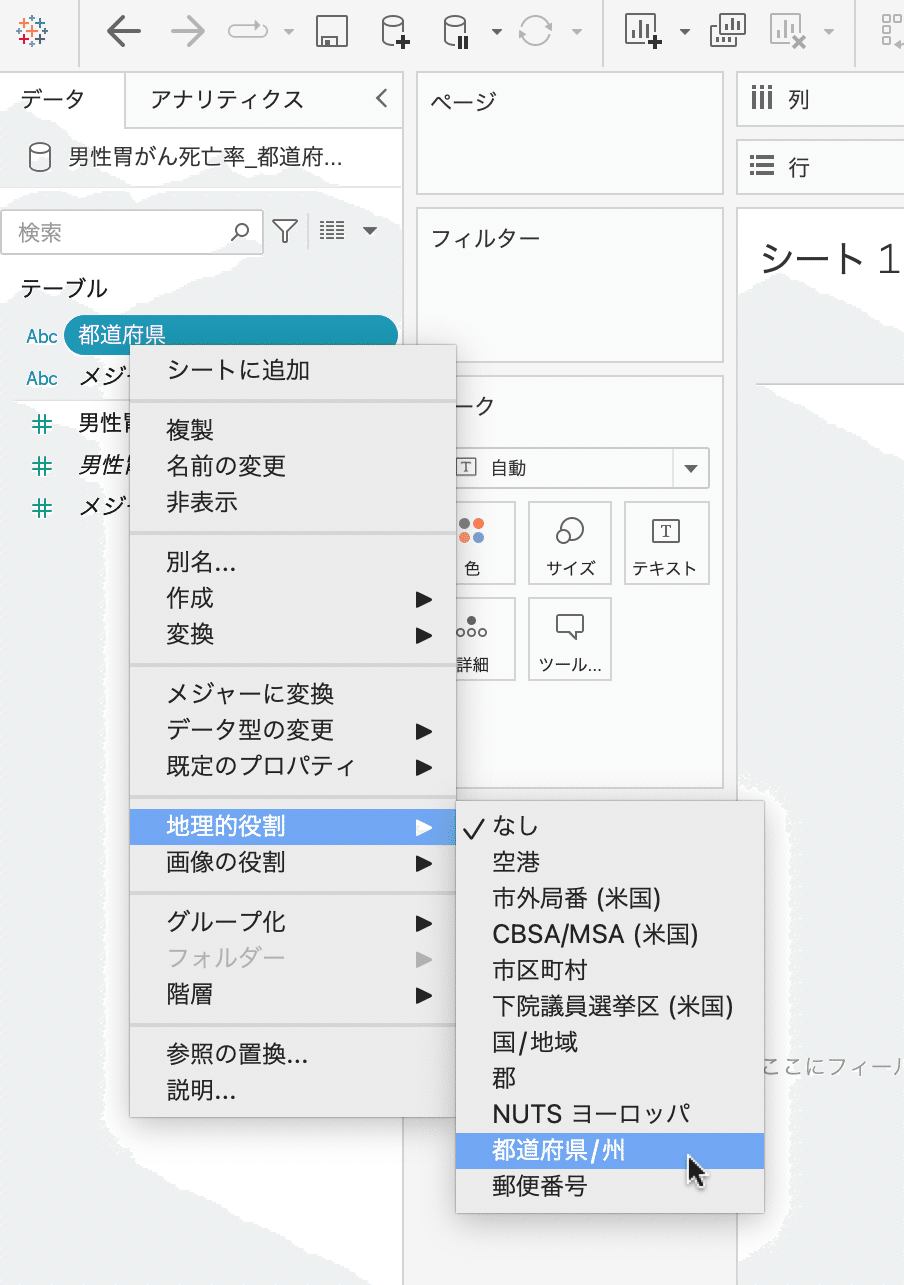
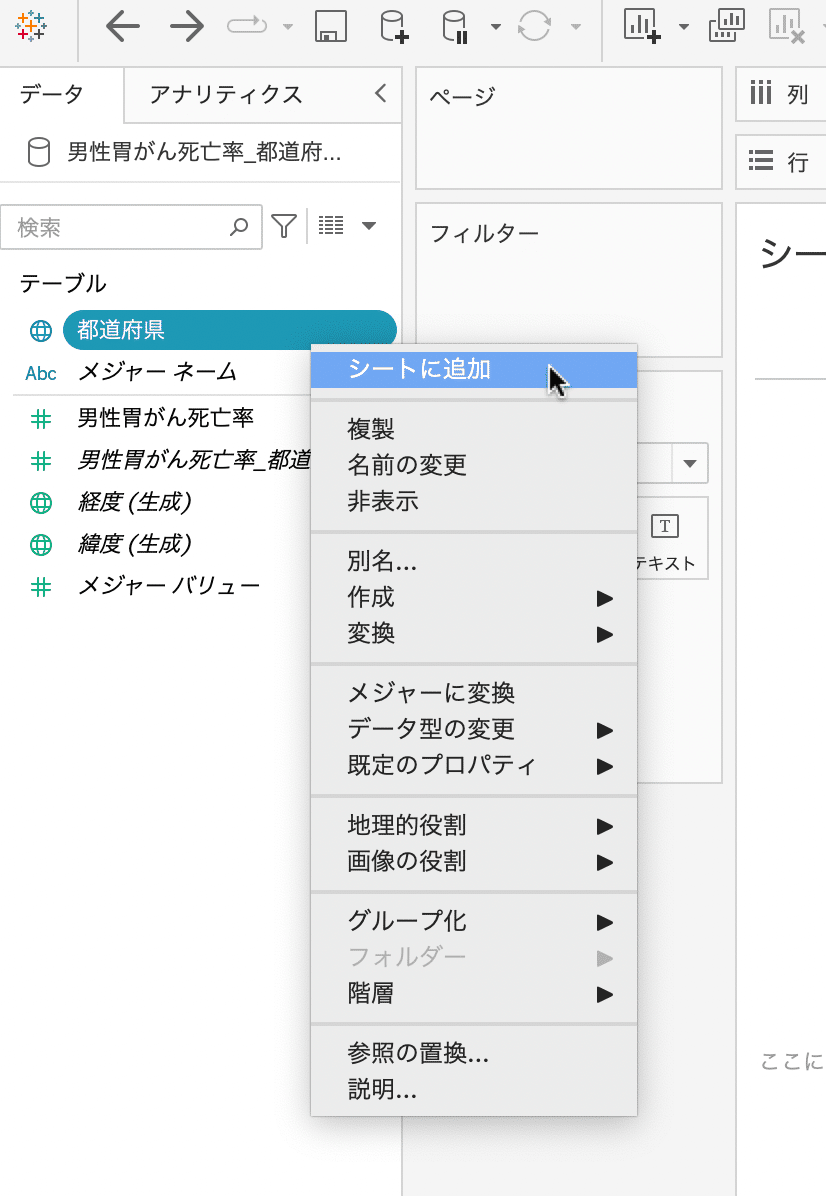
ここで、地図を作成する時だけに必要な作業をします。「都道府県」フィールドを右クリックし、「地理的役割」>「都道府県/州」を選びます。(もし、市区町村データを扱う場合であれば、「市区町村」を選びます。)

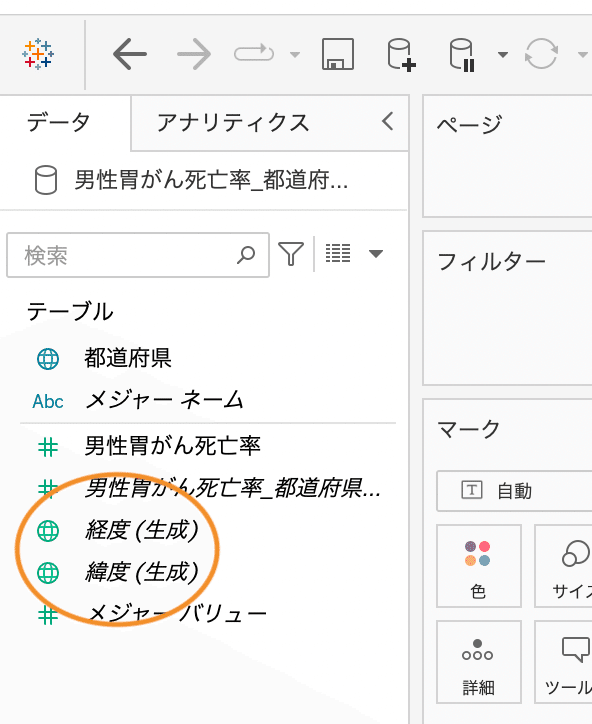
こうすることで、Tableau は「都道府県」フィールドの値を地図と関連させ、各都道府県の「緯度」「経度」を新たなフィールドとして自動生成します。

これでデータの読み込みは完了です。
塗り分け地図の表示
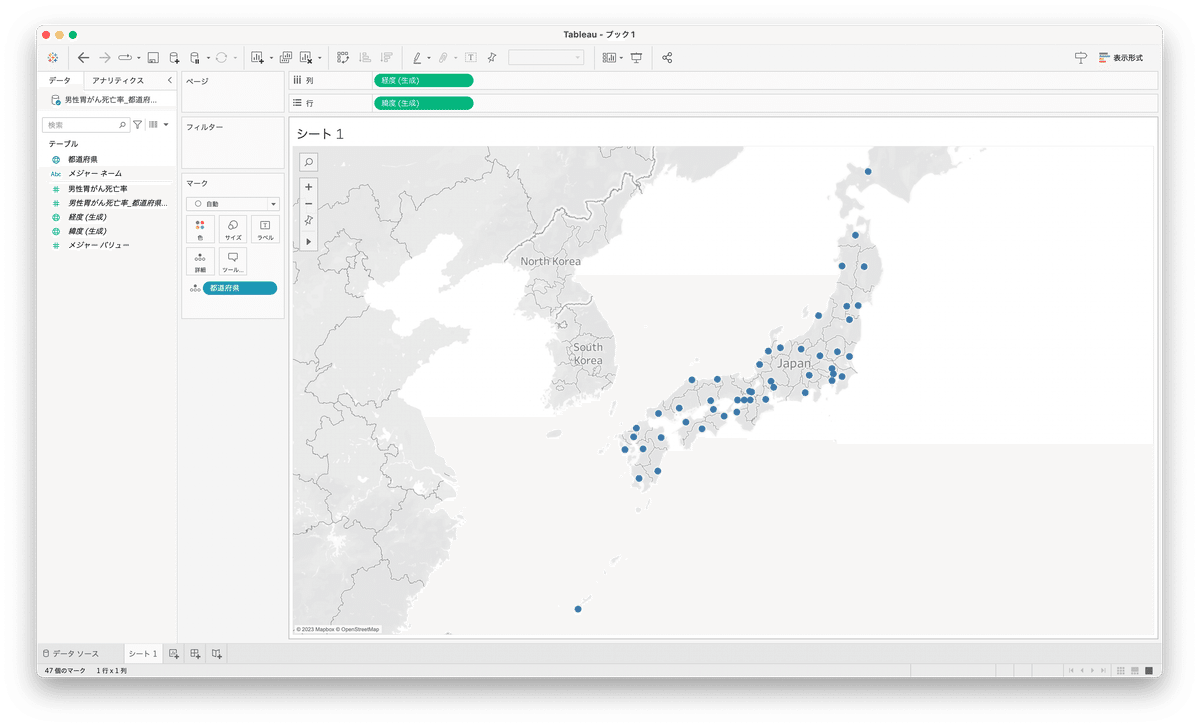
まず、画面左の「データ」ペインで、「都道府県」フィールドを右クリックし、「シートに追加」を選びます(「都道府県」をダブルクリック、または、「経度(生成)」フィールドを「列」に、「緯度(生成)」フィールドを「行」にドラッグしてもOKです)。

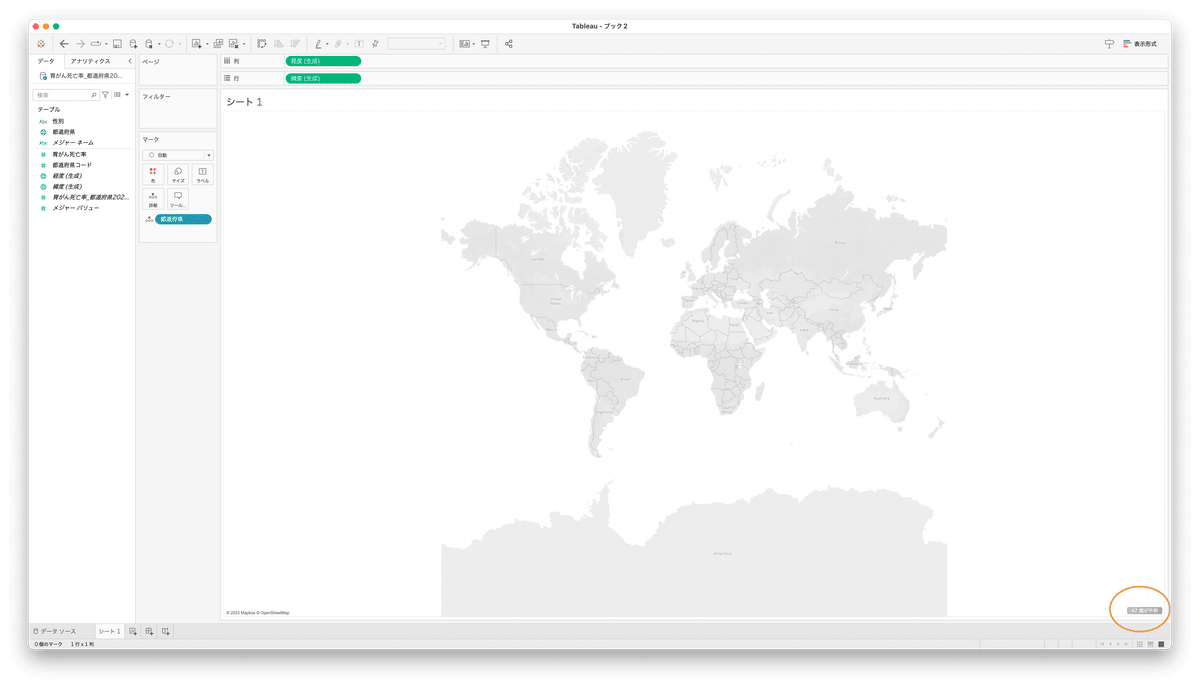
これで日本地図が表示されるはずなのですが、その代わりに世界地図が表示され、画面右下に「47個が不明」という灰色のボタンが表示されることがあります(おそらく、OSの設定で、言語を日本語以外にしていたり、地域が日本以外になっている場合)。

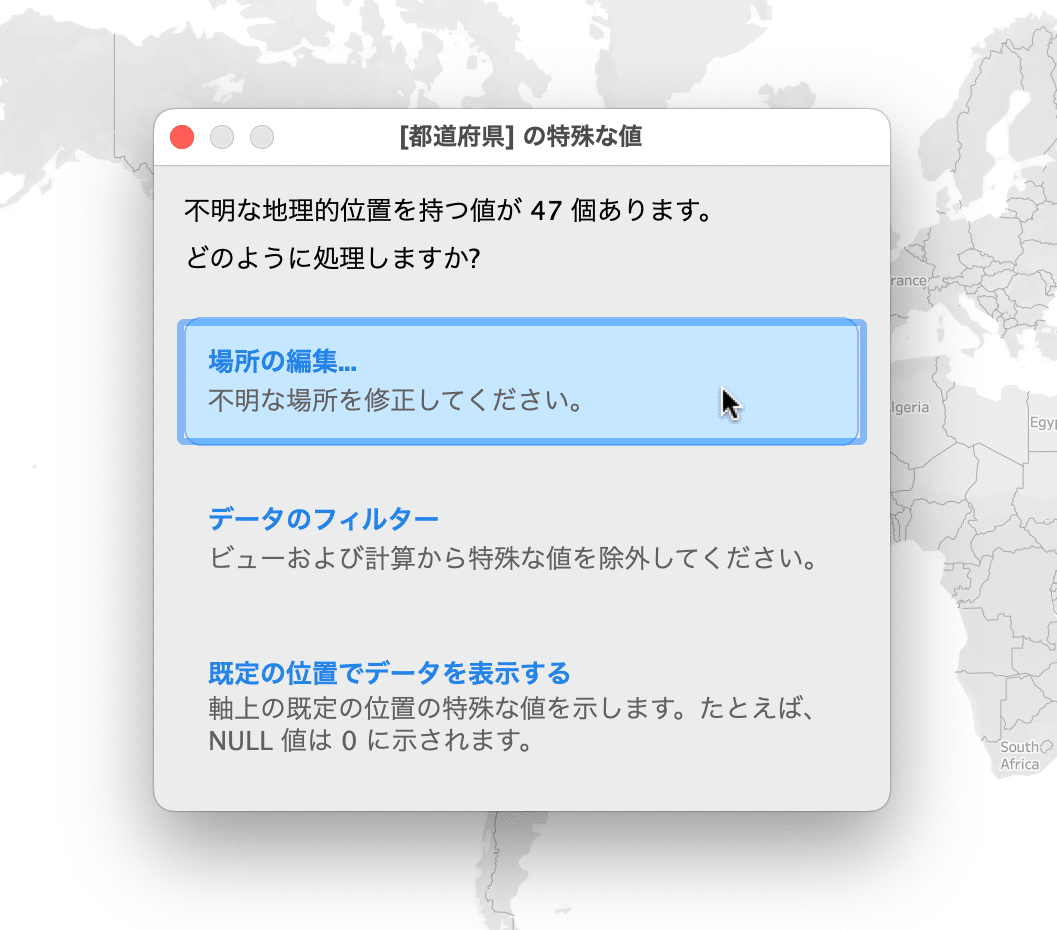
この場合、「47個が不明」ボタンをクリックすると、以下のようなダイアローグが画面中央に表示されるので、

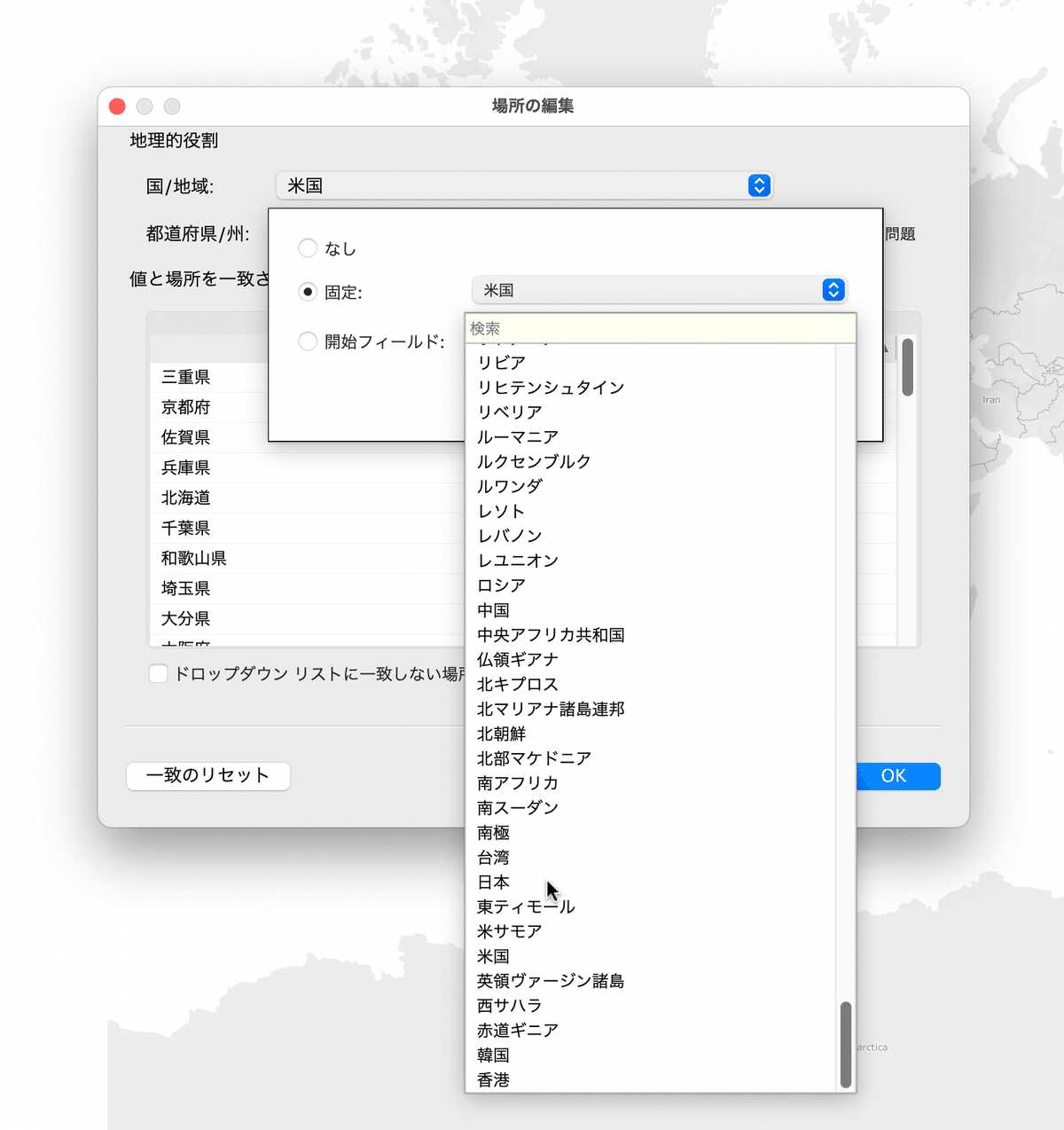
「場所の編集…」をクリックします。すると、新たなダイアローグが表示されるので、「国/地域」ドロップダウンをクリックし、さらに「米国」と表示されているドロップダウンをクリックして「日本」を選んでください(漢字で始まる国名は一番下に並んでいるので、一番下までスクロールすると「日本」が現れます)。

ダイアローグ右下の「OK」をクリックしてしばらく待つと、日本地図が表示されます。

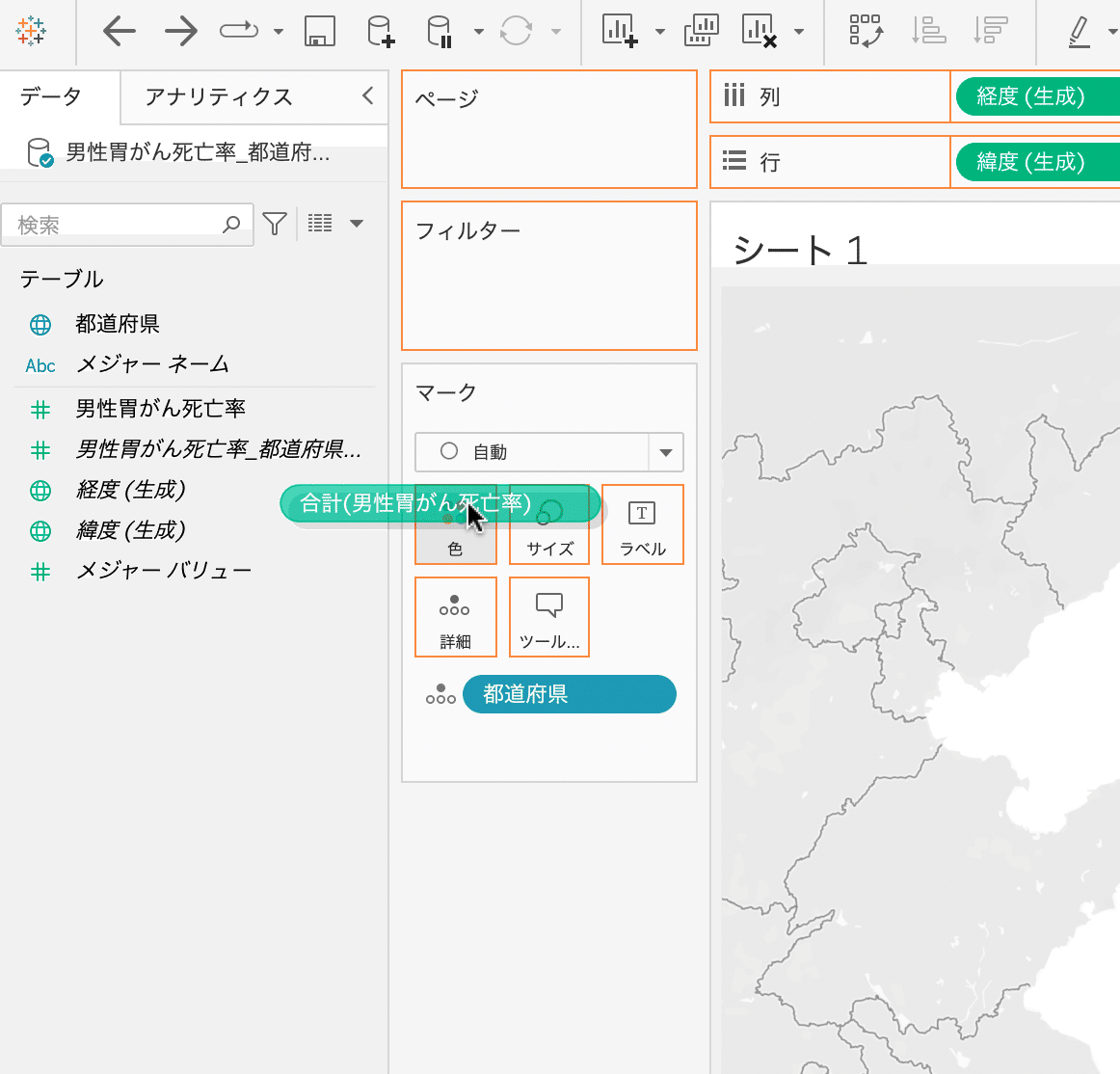
データを塗り分け地図として表示するためには、[胃がん死亡率] フィールドを、「マーク」カードの「色」へドラッグします。

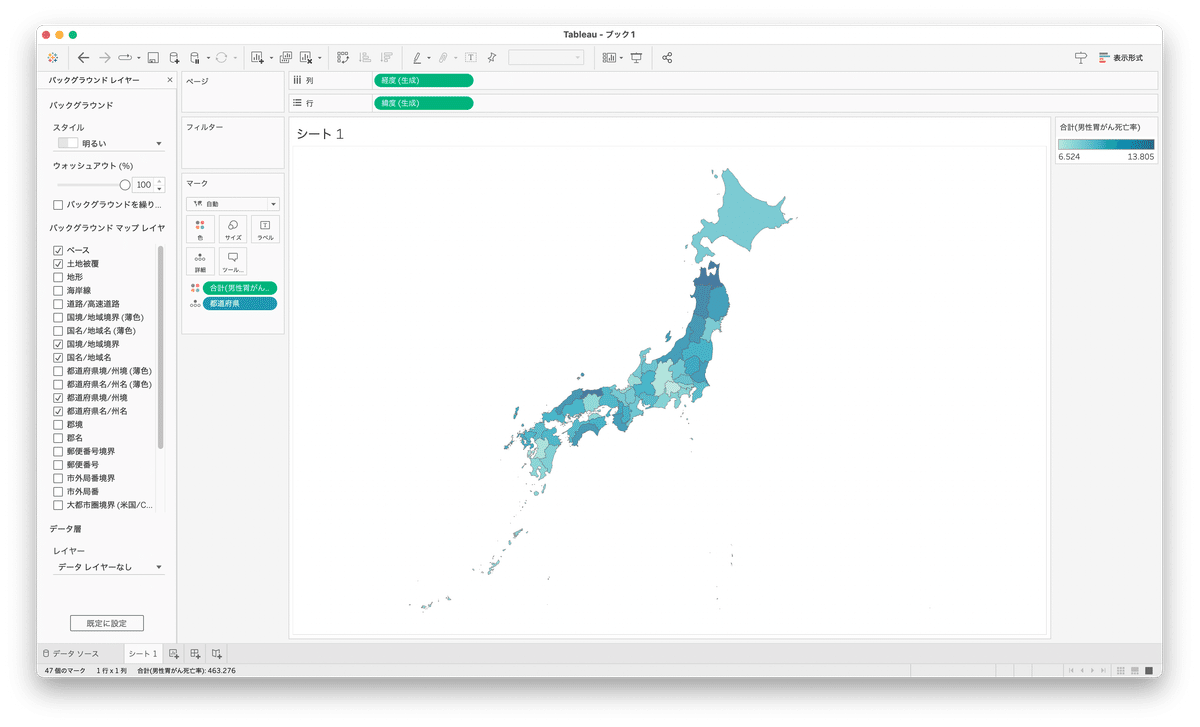
すると、画面が以下のように変わります。

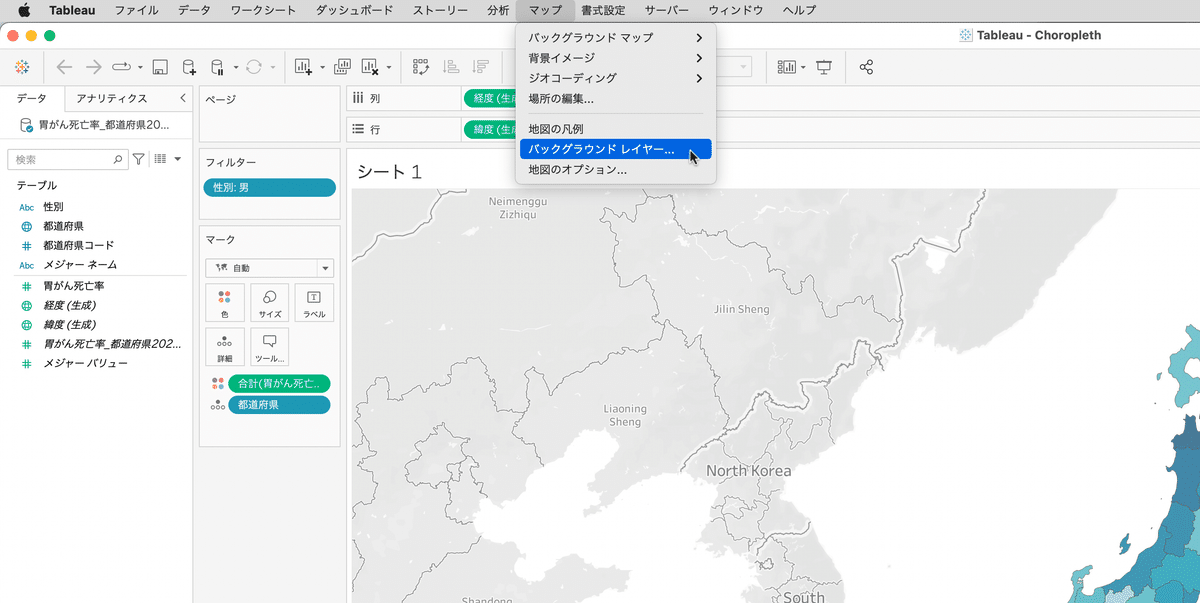
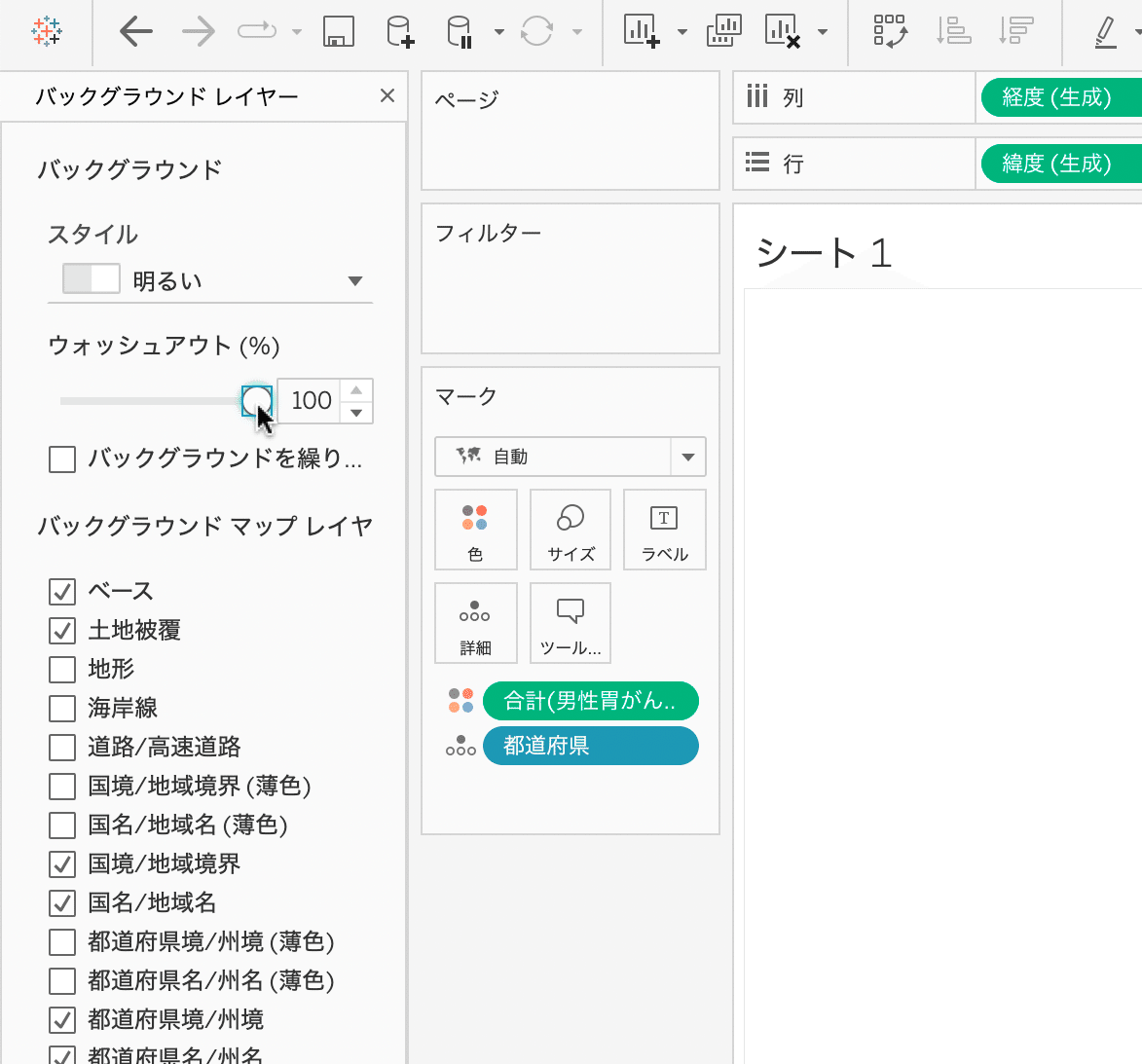
最後に、日本以外の国を地図から消します。メニューから「マップ」>「バックグラウンドレイヤー…」を選び、

画面左側に表示されるメニューから、「ウォッシュアウト(%)」を「100」に設定すると、

日本以外の国が消えます。(正確には、日本を含めた地図が消えて、データを表示するレイヤーだけが残っている状態になっています。)

画面左の「バックグラウンドレイヤー」というメニューはもう必要ないので、「X」をクリックして消して、元の「データ」ペインが表示されるようにしておきます。
地図の境界線の色を変える
デフォルトで、都道府県の境界線はグレーで表示されますが、この色を変えることができます。特に、データ可視化の観点からは、背景色と境界線の色を変える理由がないので、背景色と同じ色(ここでは白)に変えます。
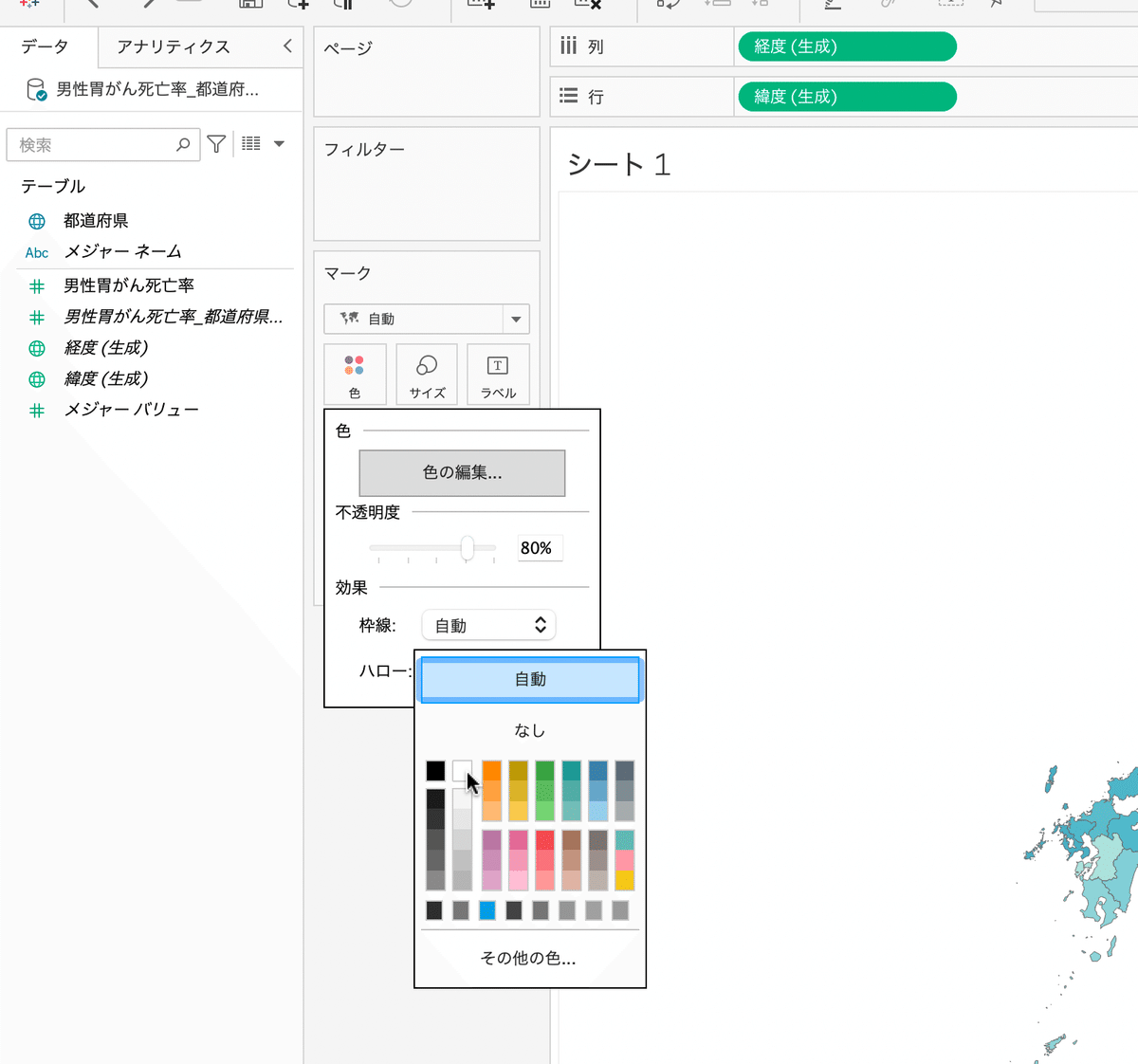
そのためには、「マーク」カードの「色」をクリックし、「枠線」ドロップダウンをクリックして、色パレットから白を選んでください。

すると、塗り分け地図が以下のようになります。どうでしょうか?洗練された印象になったと思います。無駄な情報(ここでは、背景色と境界線の色が異なるという視覚情報)を削ぐと、チャートの見た目が洗練されていきます。

塗り分けの色をカスタマイズする
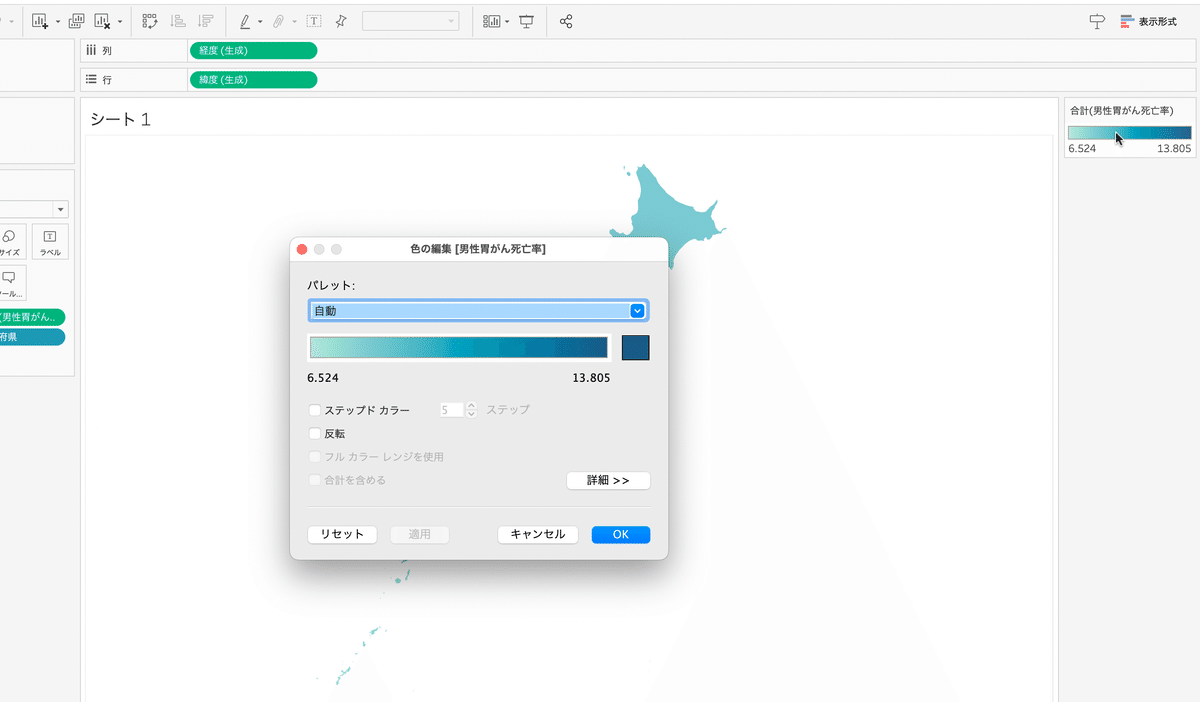
Tableau はデフォルトで、少し緑がかった青系の色の濃淡で、データの値の大きさを表現します。他の色に変えたい場合、画面右端に表示されている凡例をダブルクリックし、「色の編集」ダイアローグを表示させます。

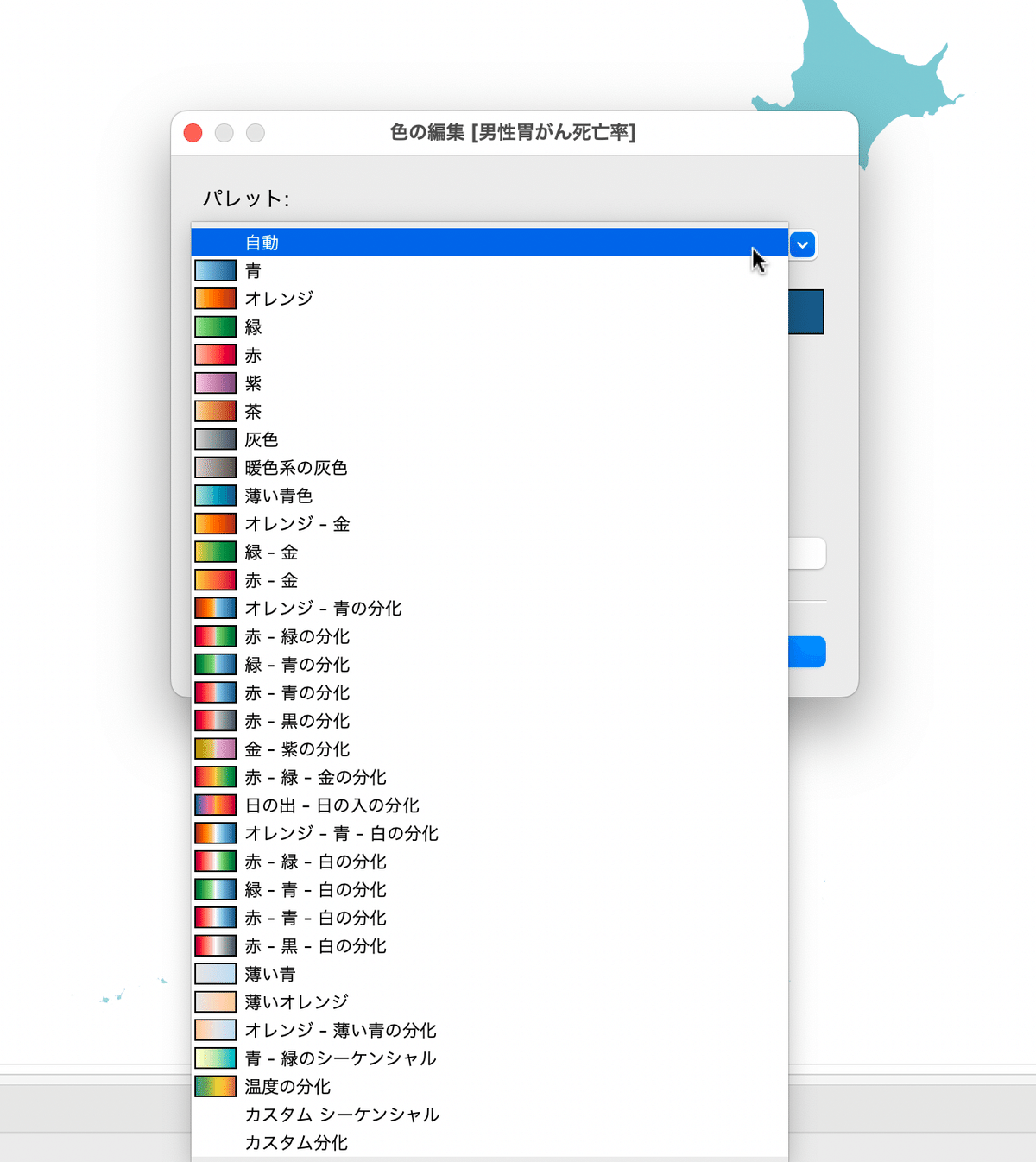
「パレット」ドロップダウンをクリックすると、Tableau が用意している色のグラデーションのリストから選ぶことができます。

このリストからどれを選ぶかは、以下にまとめるデータ可視化の専門家(Yi 2019)によるアドバイスに従うことをお薦めします。なんとなく選んでしまうと、データの意味が伝わらなくなる可能性があるからです。
ゼロ以上のデータ
まず、死亡率のように0以上の値を取るデータの場合、同じ色相で、値が大きくなるほど濃くなるようにします(背景が黒のように暗い場合は、値が大きいほど白に近くなるようにします)。背景色とのコントラストが大きいほど、はっきり見え、値が大きいと直感的に感じることができるからです。
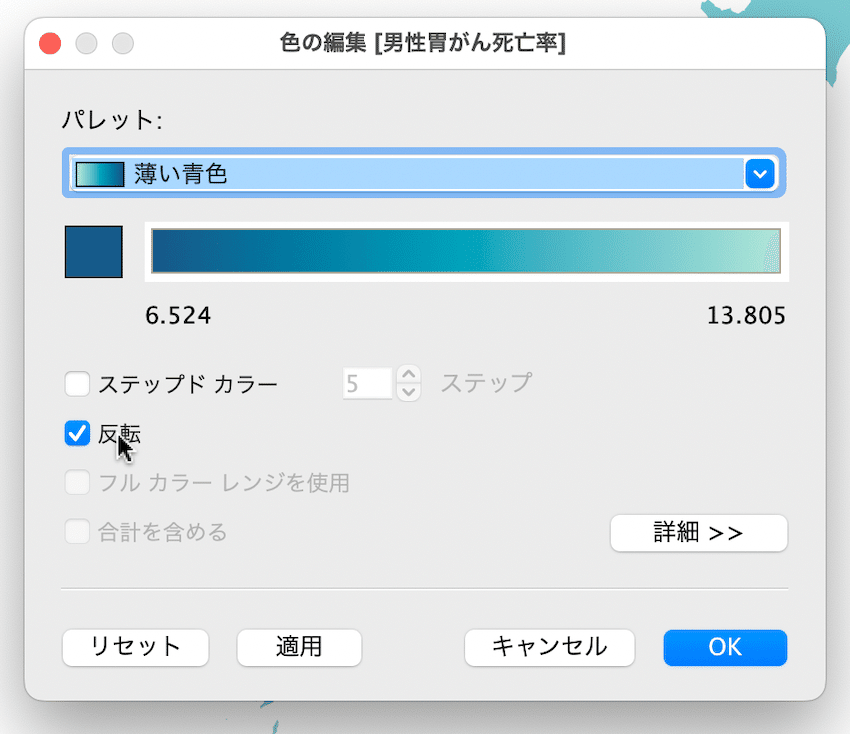
Tableau はデフォルトで、色が濃いほど値が大きいように設定してくれます。しかし、背景色が暗い場合、色が薄いほど値が大きいように変更するには、「色の編集」ダイアローグで「反転」をクリックして、チェックボックスにチェックを入れてください。

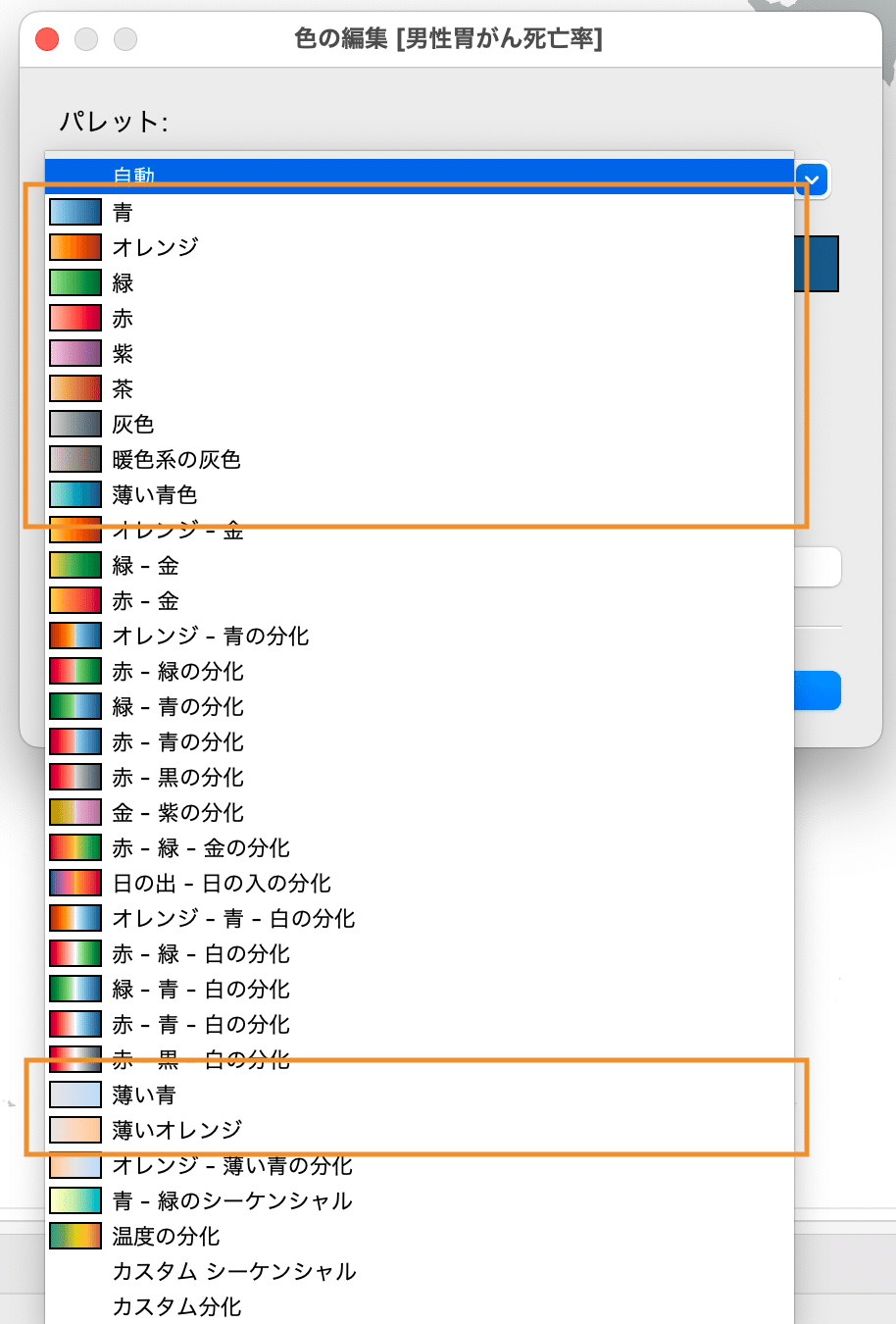
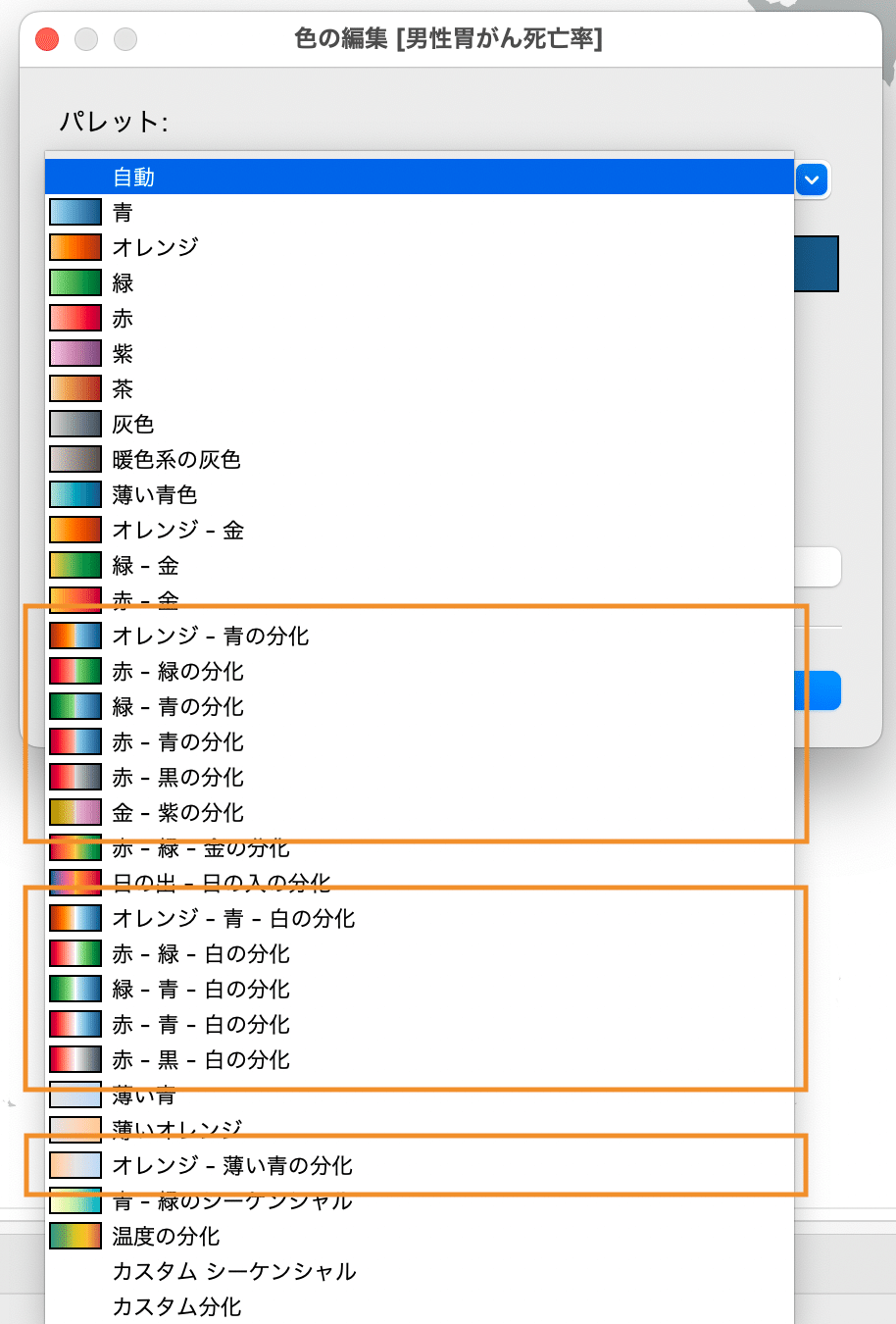
色相については、Tableau が用意しているリストから、以下のオレンジの枠線で囲んだものの中から選ぶと良いでしょう。

色相の選び方は、可能ならデータに合うものを選びます。例えば、森林保全についてのデータであれば、森林面積が大きいほど、緑が濃くなるようにするとか。火事の件数のデータであれば、多いほど赤が濃くなるようにするとか。
この記事では「死亡率」を扱っているので、死のイメージに近い「赤」(血の色、救急車のサイレン)か「灰色」(喪服)を選ぶのが一つの手です。例えば「赤」を選ぶと以下のようになります。

マイナスの値も取るデータ
0を下回ることもあるデータの場合、0を白として、0から離れれば離れるほど、正の値なら例えば青が濃くなり、負の値なら赤が濃くなる、という、diverging palette を用います。
Tableau では、以下の選択肢があります。

色相の選び方は、可能なら、データに合ったものにします。例えば、利益であれば、正の値は「黒字」、負の値は「赤字」と呼ばれるので、「赤ー黒ー白の分化」を選ぶのが一つの手です。
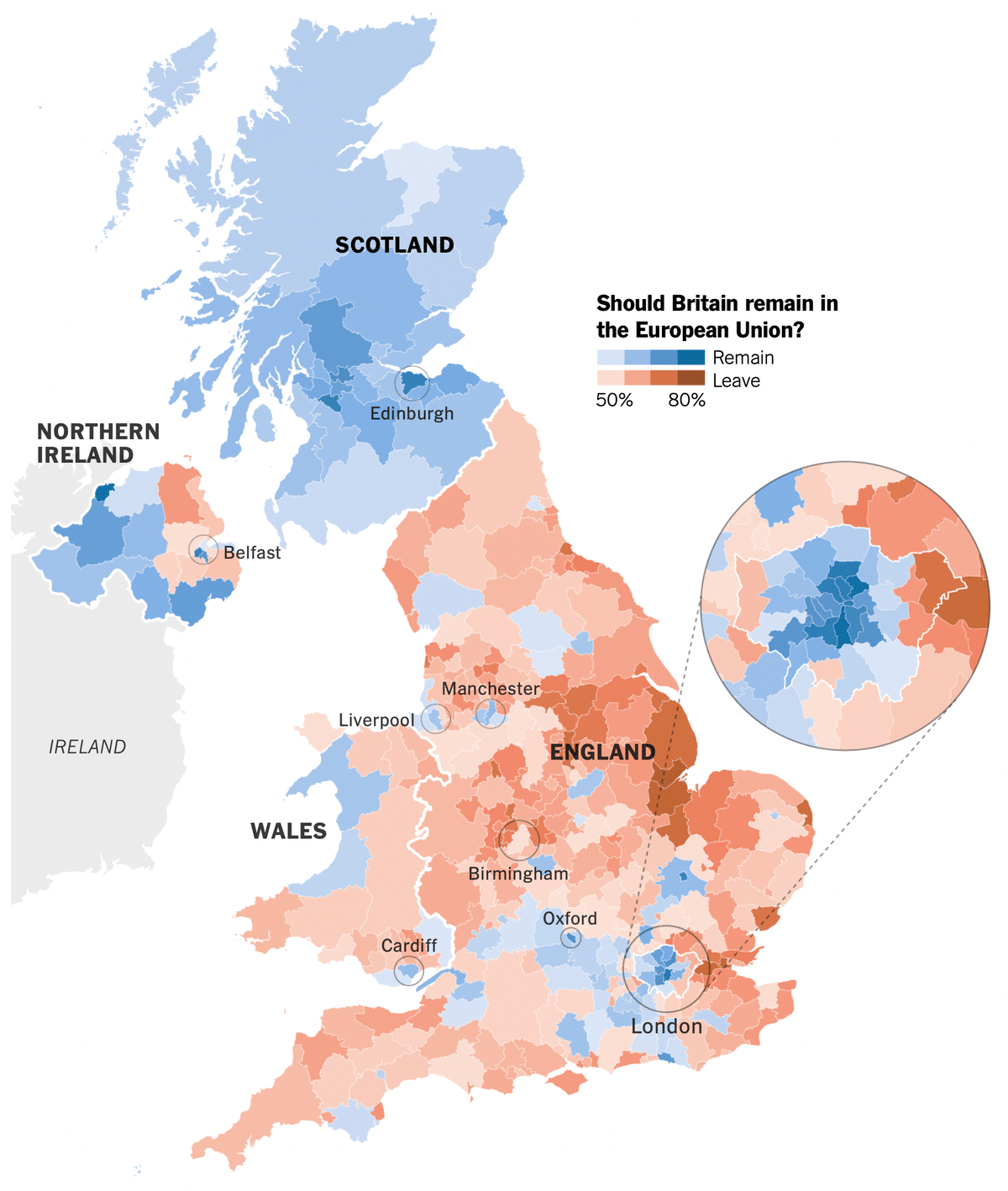
具体例としては、New York Times による2016年のイギリスのEU脱退への賛否を問う国民投票の結果を示した以下の塗り分け地図があります。

画像元:New York Times
なお、New York Times によるデータ可視化は、よくできているものが多いです。
ゼロに近い値にも注目したい時
これは私の個人的な意見ですが、
ゼロに近い値にも注目したい時があります。
胃がん死亡率が高い都道府県も気になりますが、ゼロに近い都道府県にも注目したいと思いませんか?どうしてがん死亡率を小さく抑えることに成功しているのか、調べてみるきっかけになります。
そういうときは、値が小さい方から大きい方へ、黄色<オレンジ<赤、または、黄色<黄緑<緑、に変化するようにするという手があります。黄色は明るい色なので、濃い色との対比では、白と同じように値の小ささを意味することができます。他方、白と異なり、黄色信号やイエローカードなど、注意を意味する色なので、目につきやすい色でもあります。したがって、ゼロに近い値をとる地域へ注目させることができます。
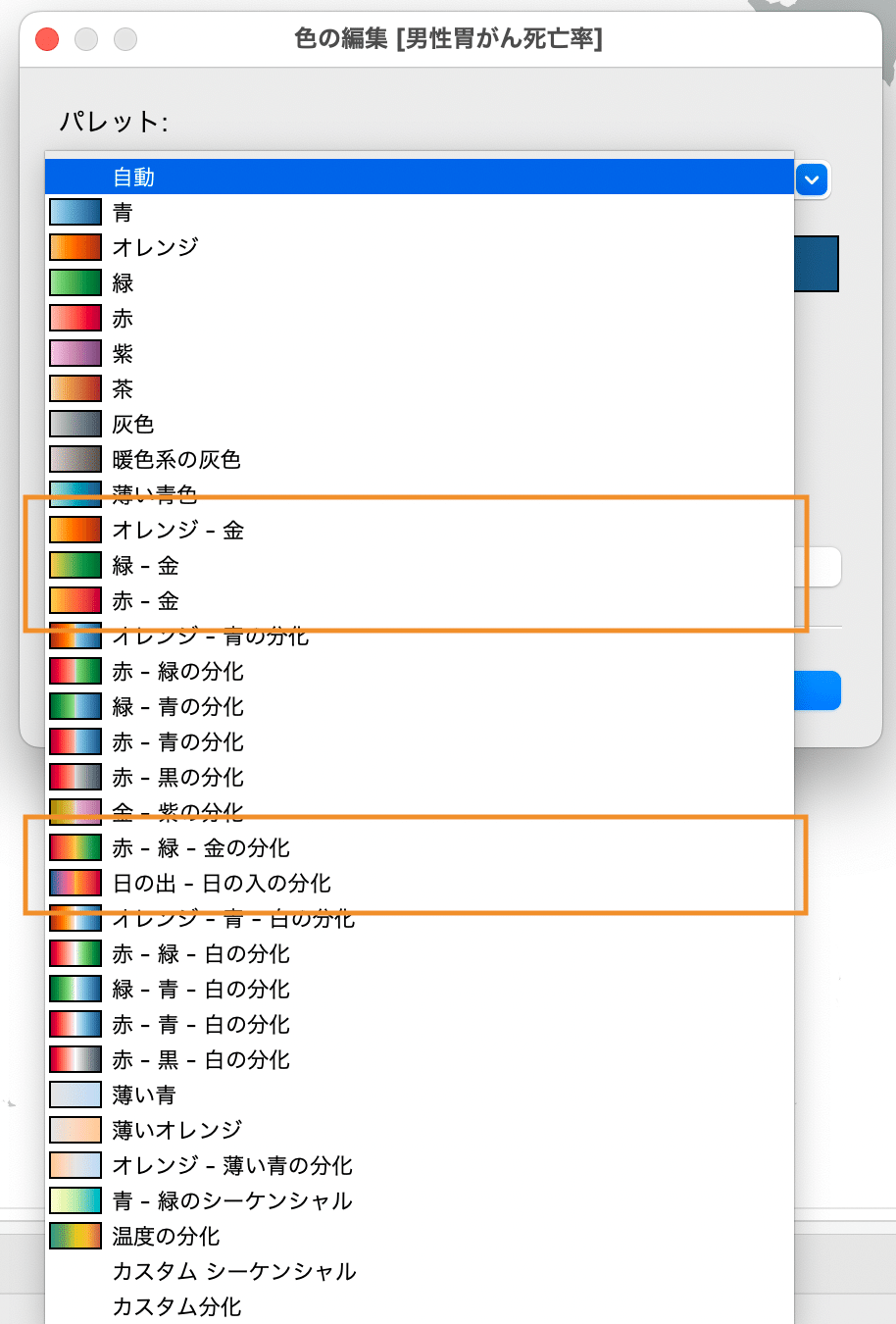
Tableau では以下の選択肢があります。

例えば、胃がん死亡率の都道府県地図に「赤ー金」を適用すると、以下のようになります。

死亡率が低い県(例えば、長野県、山梨県、熊本県)が、先ほどの「赤」を用いた地図よりも、目立っています。
カテゴリーを表すデータ
大小関係のないカテゴリーを表すデータであれば、各カテゴリーが異なる色相を表示するパレットを選びます。異なる色相の間には、大小関係がないからです。
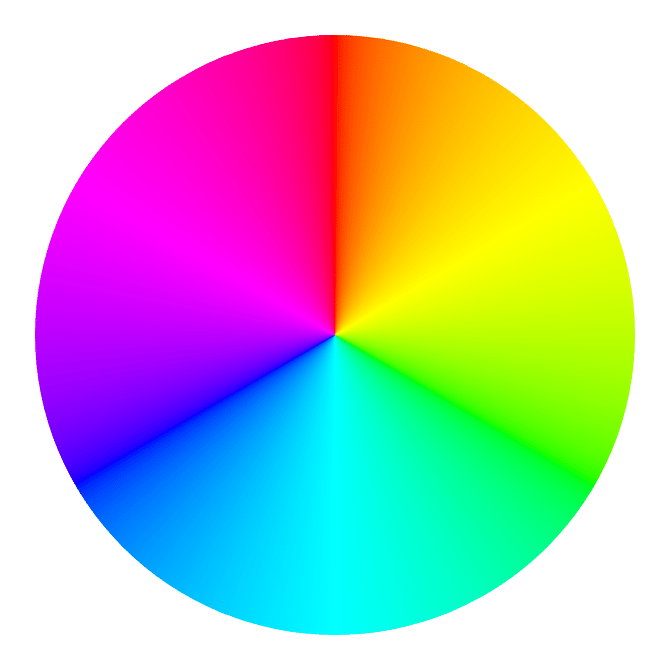
色相環で互いに距離が遠い色相を選ぶと良いです。カテゴリーが二つなら、赤と青緑、黄色と青、緑と紫。三つなら、赤と緑と青、黄色と青緑と紫、という風に。

画像元:Wikimedia Commons
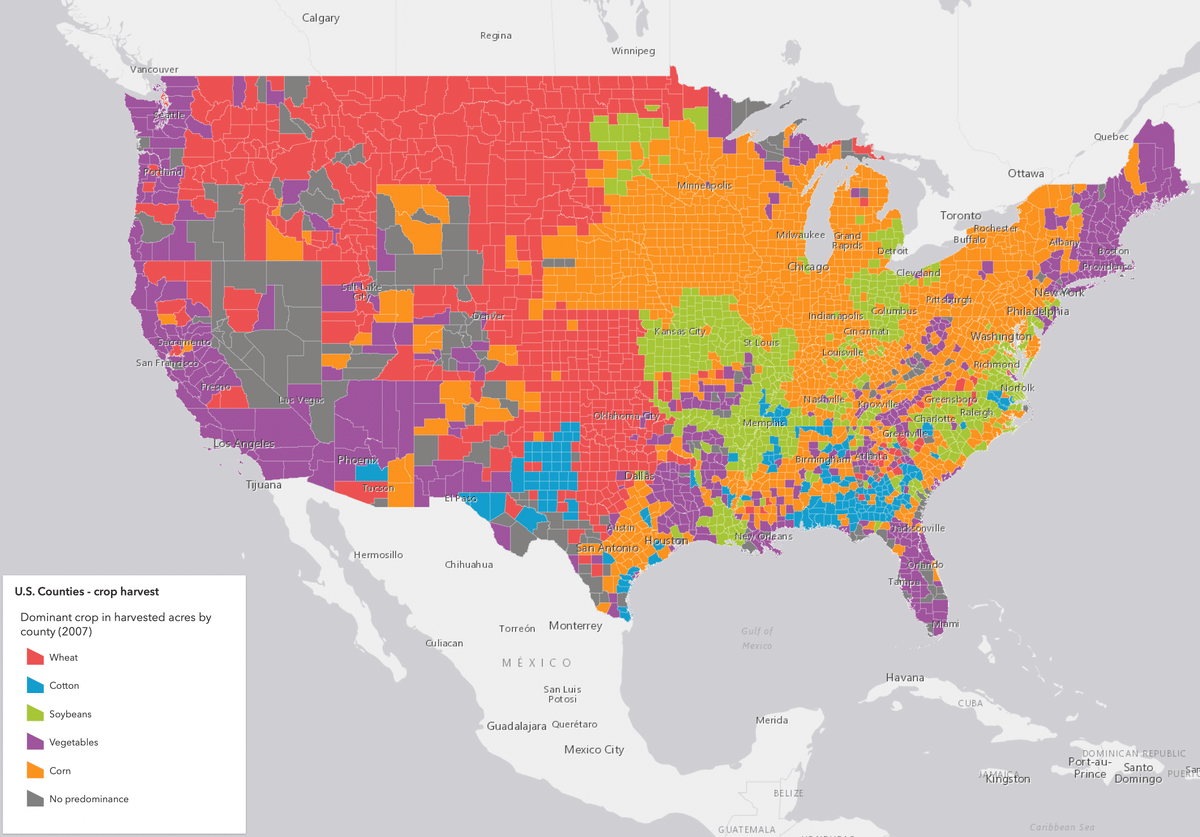
具体例としては、アメリカ合衆国の各郡の主要農作物を表した以下の地図があります。

画像元:Ekenes (2020)
このタイプのパレットを、大小があるデータを表す地図に使ってはいけません。もし、このアメリカ合衆国の地図が、例えば胃がん死亡率を示しているとしたら、赤と青と紫とオレンジと黄緑のうちどれが一番死亡率が高いのか、一目見ただけでは全くわからないからです。
以下では、「赤ー金」のパレットを用いた場合について、地図以外の諸々を整えていきます。
タイトル・キャプション・凡例
書式設定
「棒グラフの作り方」で説明した手順に従って、書式設定をします。
タイトル・キャプション
タイトルを「男性の胃がん死亡率(2021年)」、キャプションを
データの出典:
国立がん研究センター・がん情報サービス
「がん統計(人口動態統計)都道府県別がん死亡データ・部位別75歳未満年齢調整死亡率(1995年~2021年)」
https://ganjoho.jp/reg_stat/statistics/data/dl/index.html#anchor1
とします。
凡例のタイトル
棒グラフなどでの凡例にはタイトルが不必要なことが多いのですが、塗り分け地図の場合、そもそも色が何のデータを表しているのかが一目ではわからないので、タイトルをつける必要があります。
Tableau はデフォルトでフィールド名を凡例タイトルにしますが、以下の手順で変更できます。
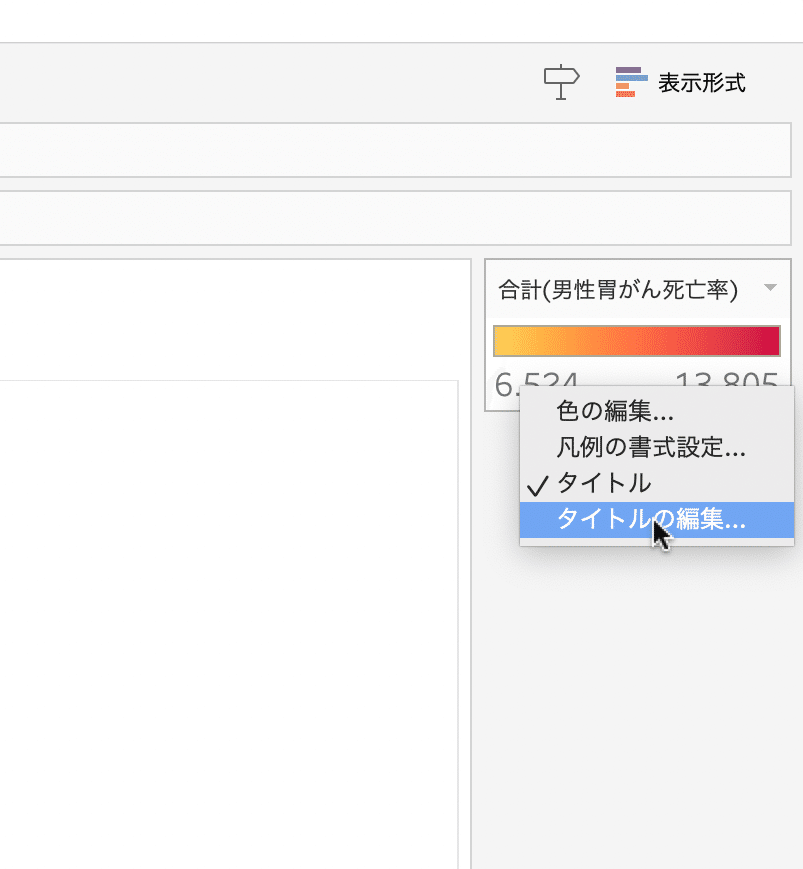
まず、画面右に表示されている凡例を右クリックします。この時、タイトルを編集するのでタイトル部分を右クリックしたくなりますが、タイトル部分は反応しません。その下の部分を右クリックしてください。
そして、「タイトルの編集…」を選びます。

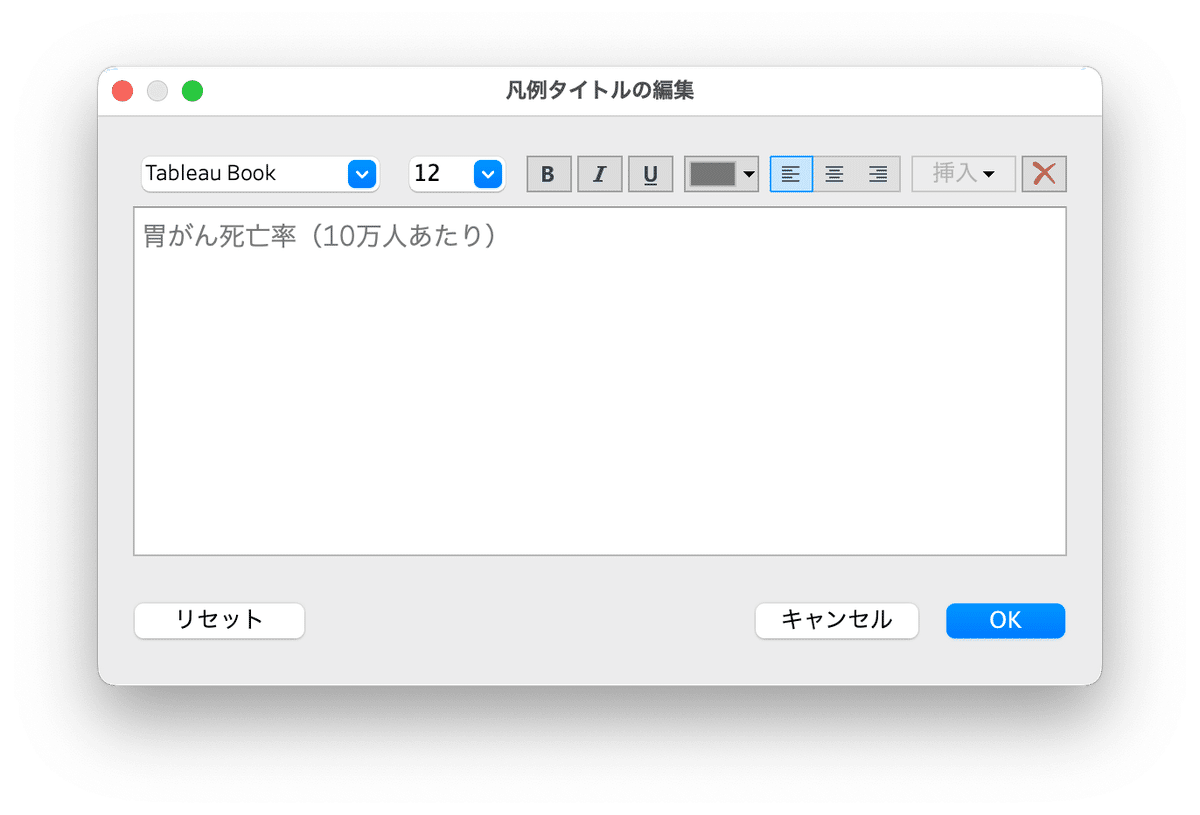
タイトルの編集画面が表示されるので、
胃がん死亡率(10万人あたり)
と入力します。カラースケールの下に表示されている数字の単位を明示するために「(10万人あたり)」と書き加えました。

右下の「OK」をクリックして、編集を終えます。
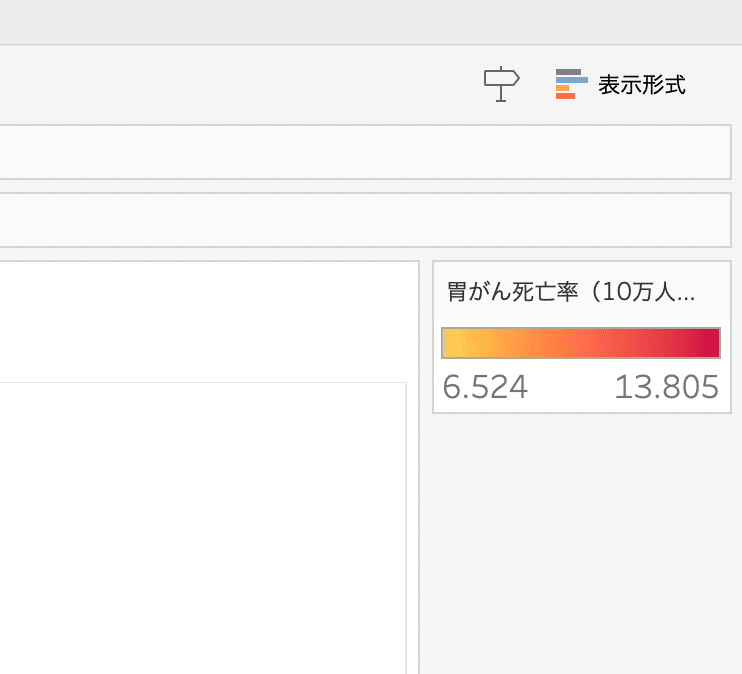
凡例のタイトルが変わりましたが、幅が短すぎて途中で切れています。

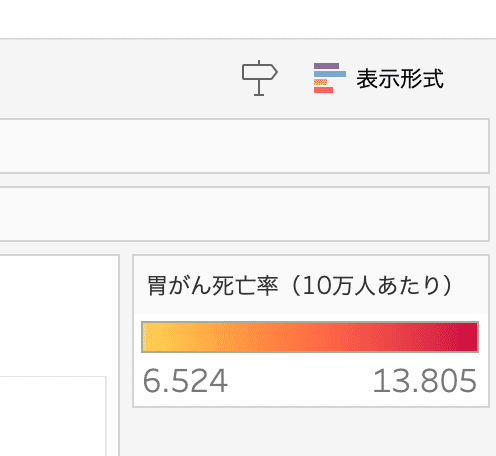
凡例の幅を長くするには、カーソルを左端に移動させ、カーソルの形が

に変わったら、左へドラッグします。

凡例の位置
さて、この凡例、地図上のどこかに表示させようと思ってもできません。例えば、ドラッグして千葉県の南の太平洋上にドロップしても、移動しません。
ユーザーがスムーズに色の解釈をできるようにするには、凡例をなるべく地図に近いところに配置して、ユーザーの視線移動距離を減らすことが肝心です。
そのためには、ダッシュボードを使う必要があります。
まず、ダッシュボードを新規作成するために、画面左下に並んでいる三つのアイコンのうち真ん中をクリックします。

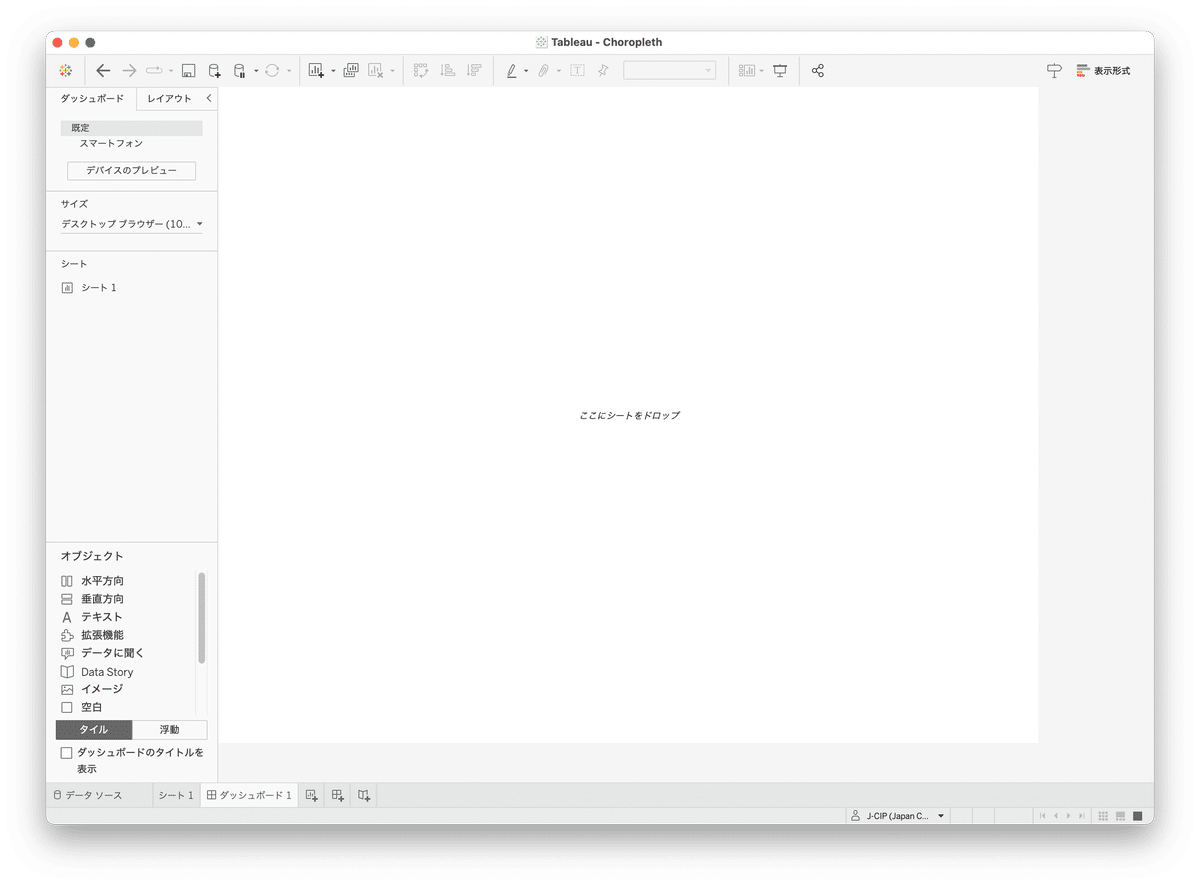
すると、以下のような画面になります。

画面左の「シート1」(ワークシート名を変更した場合は、その名前)をドラッグし「ここにシートをドロップ」と表示されているエリアにドロップします。すると以下のような画面になります。

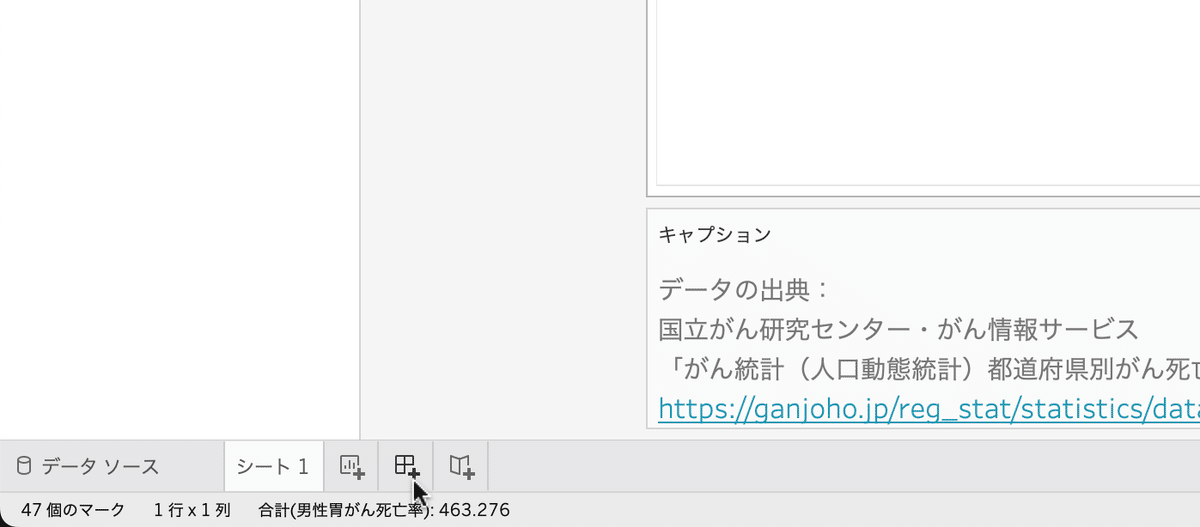
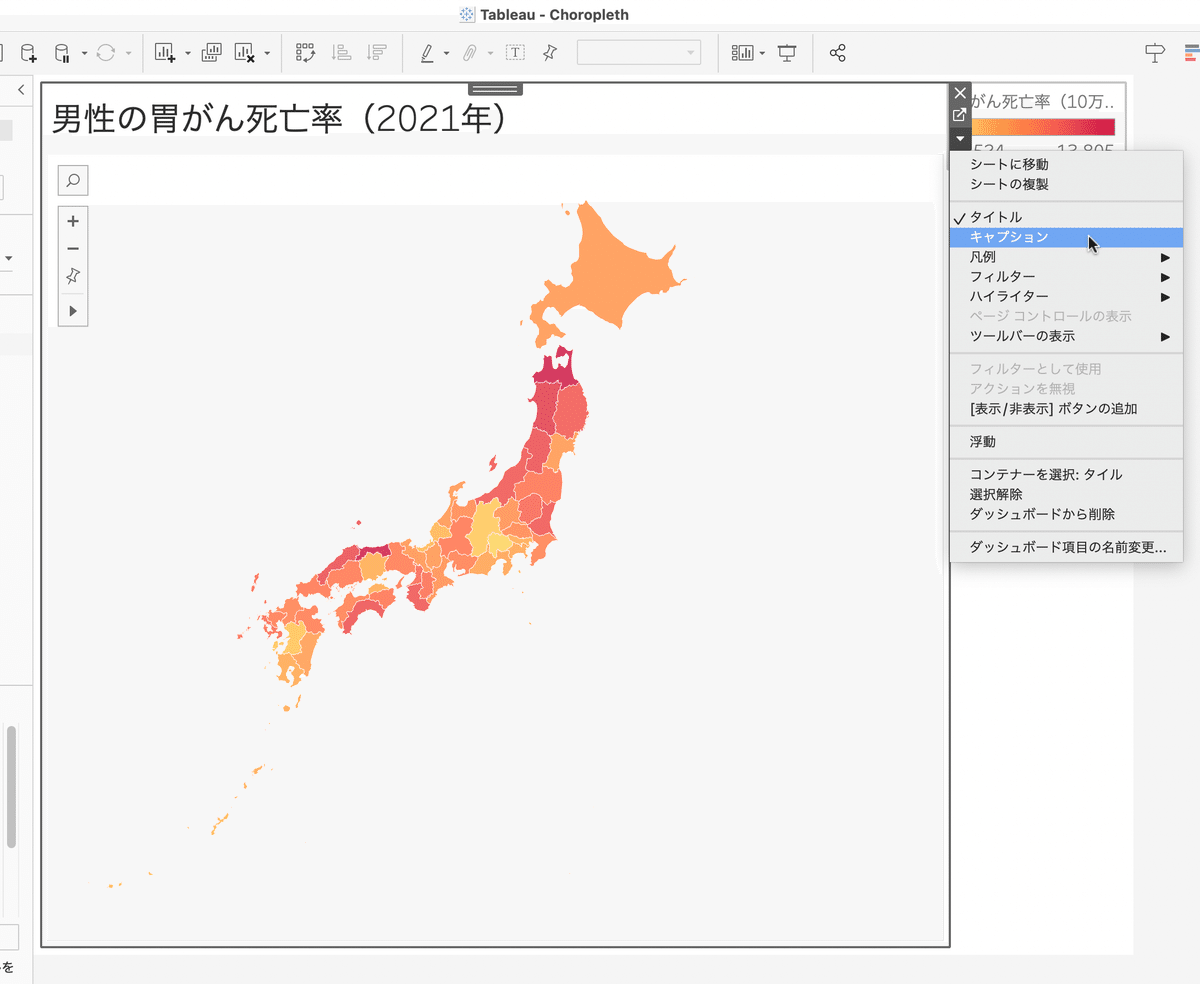
まず、キャプションを表示させるために、地図の周りを囲む濃いグレーのボックスの右上に縦に並ぶ三つアイコンのうち、一番下をクリックし、表示されるメニューから「キャプション」をクリックします。

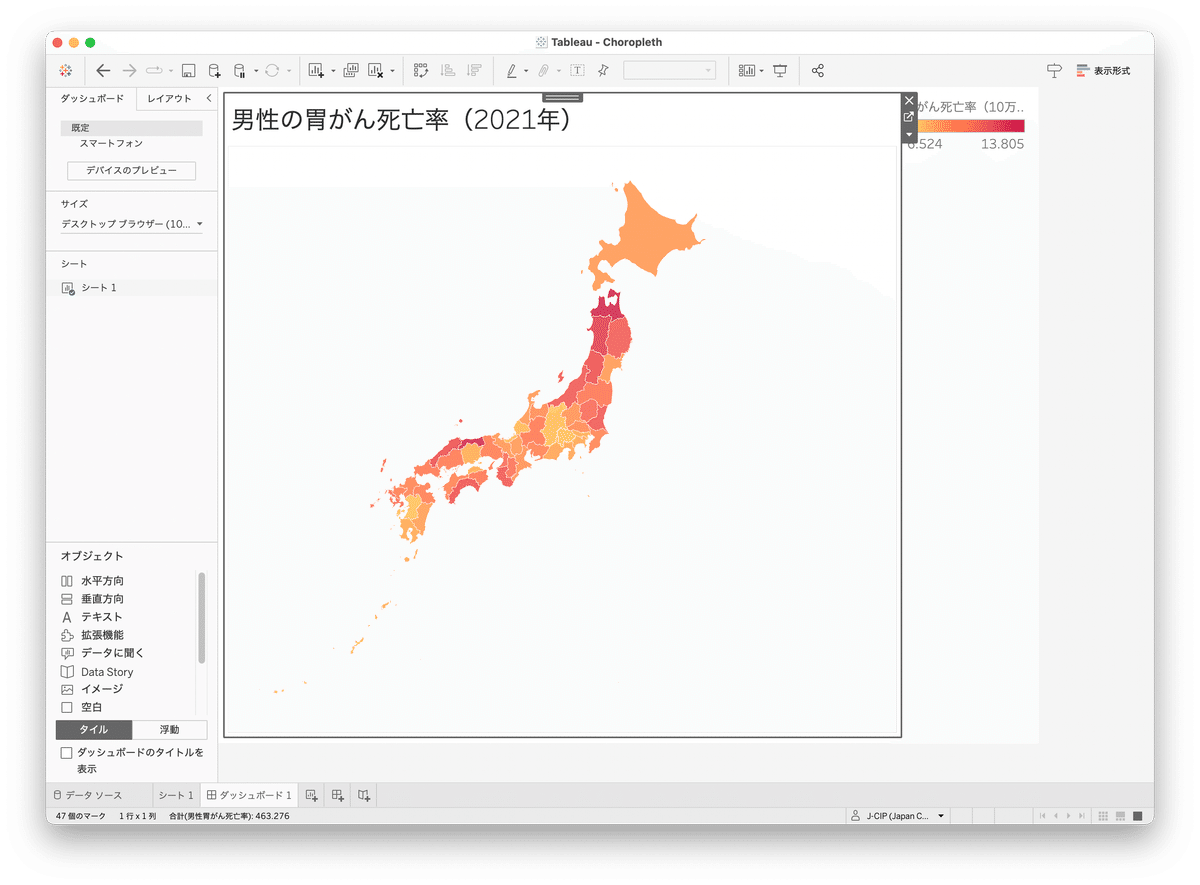
するとキャプションが表示されます。

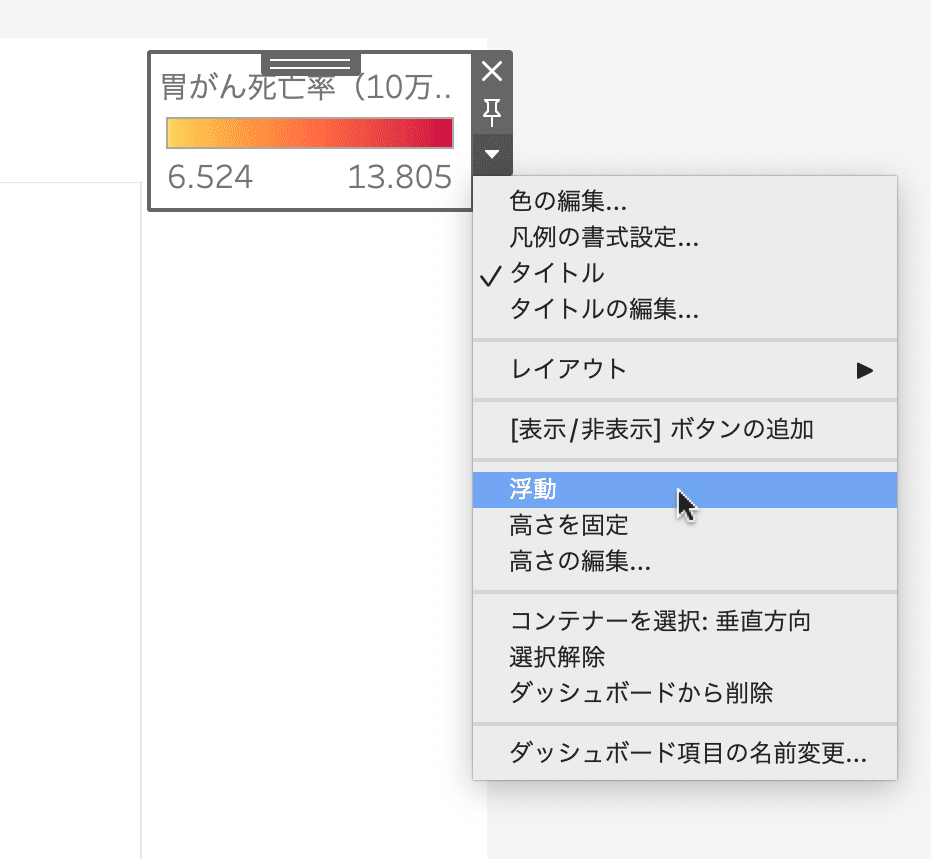
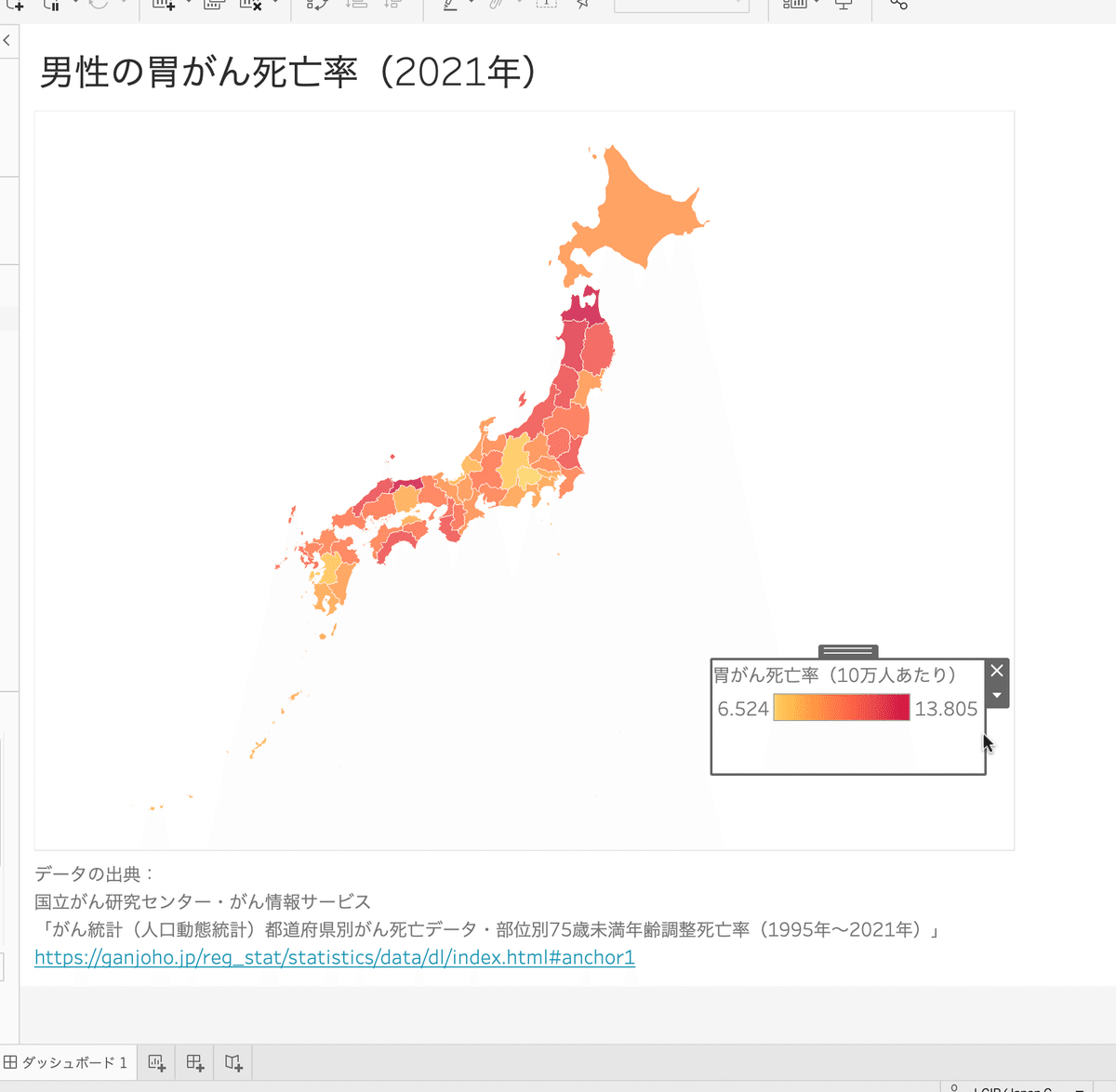
そして、本題である、凡例の位置変更をします。凡例をクリックすると、凡例を囲む濃いグレーのボックスが表示され、右上に縦に三つのアイコンが並んでいる中の一番下のアイコンをクリックし、表示されるメニューから「浮動」を選びます。

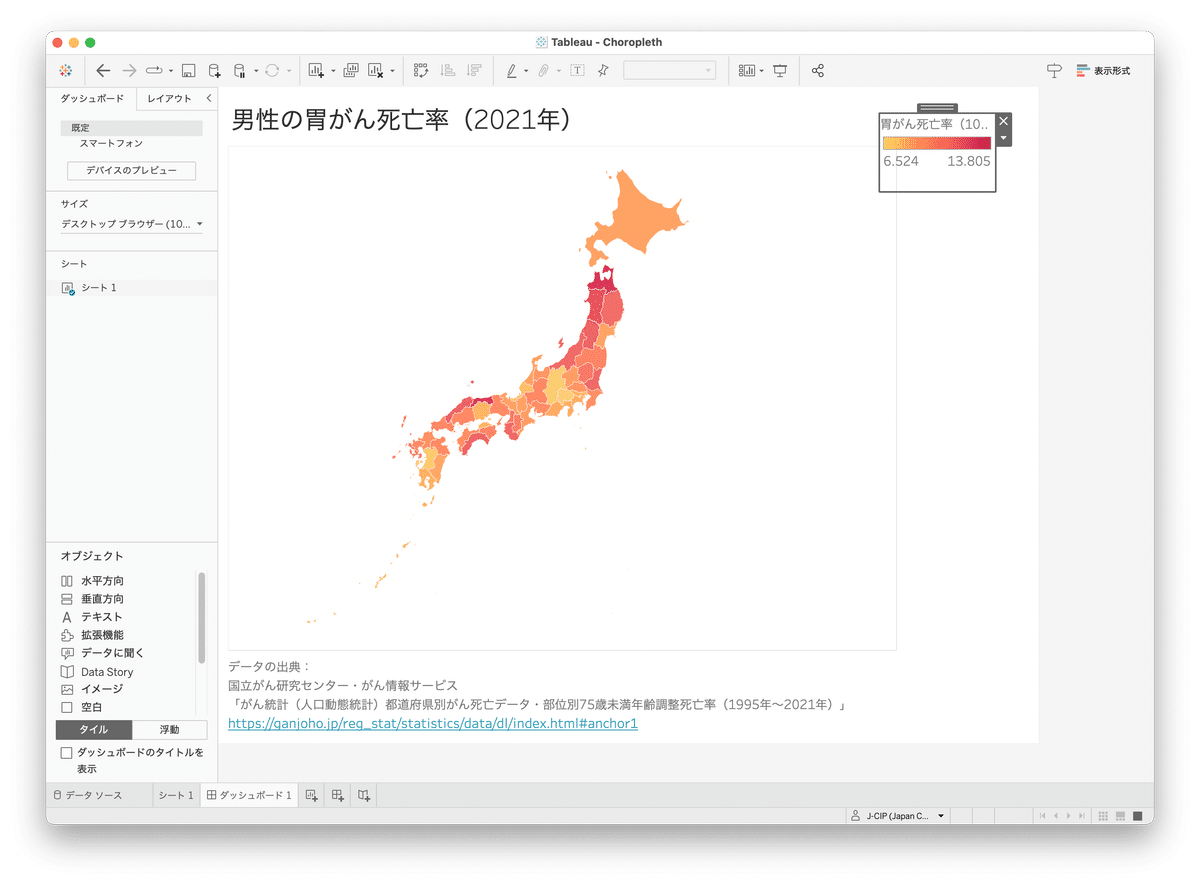
すると以下のように地図の上に半分重なるようになるので、

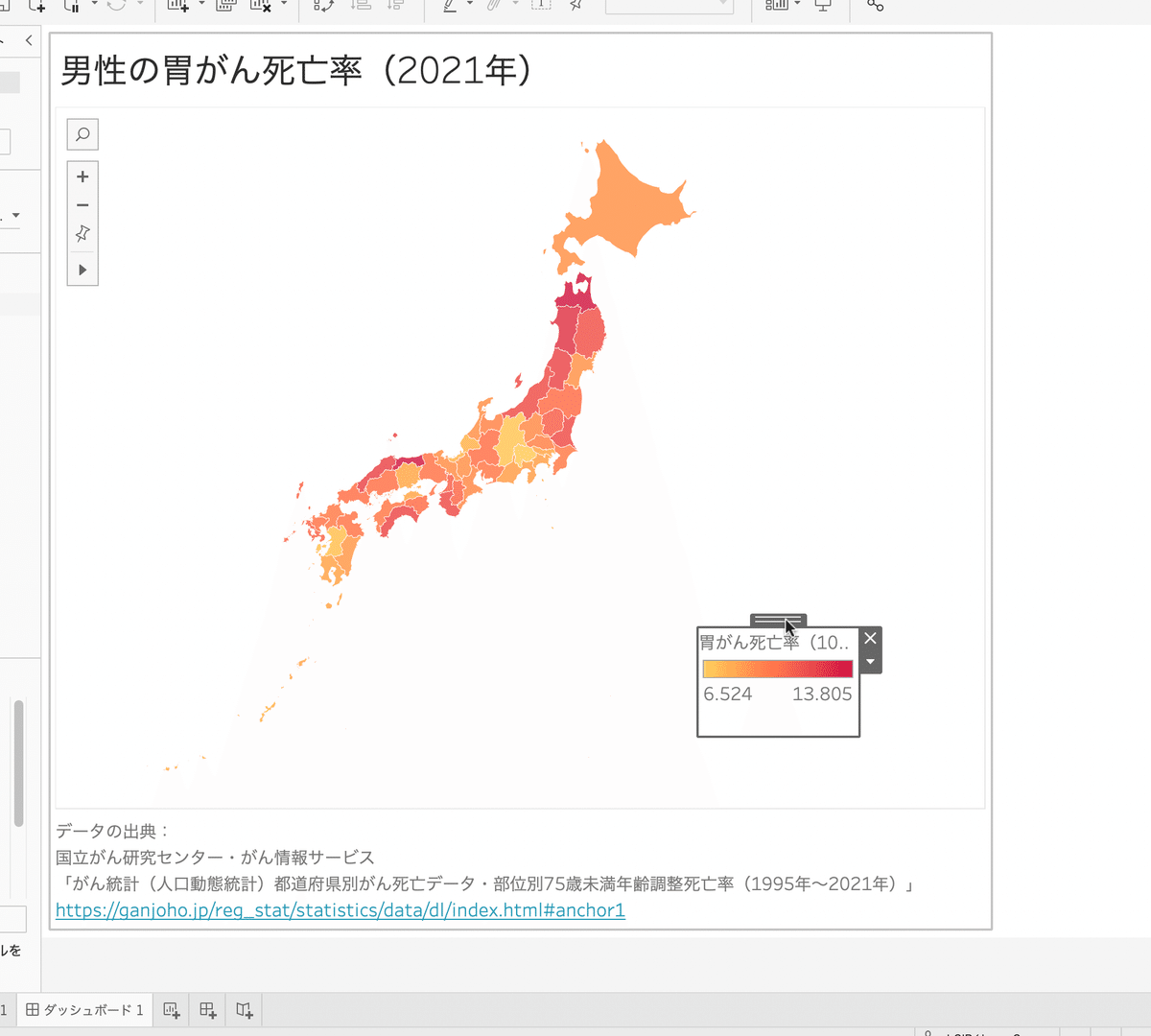
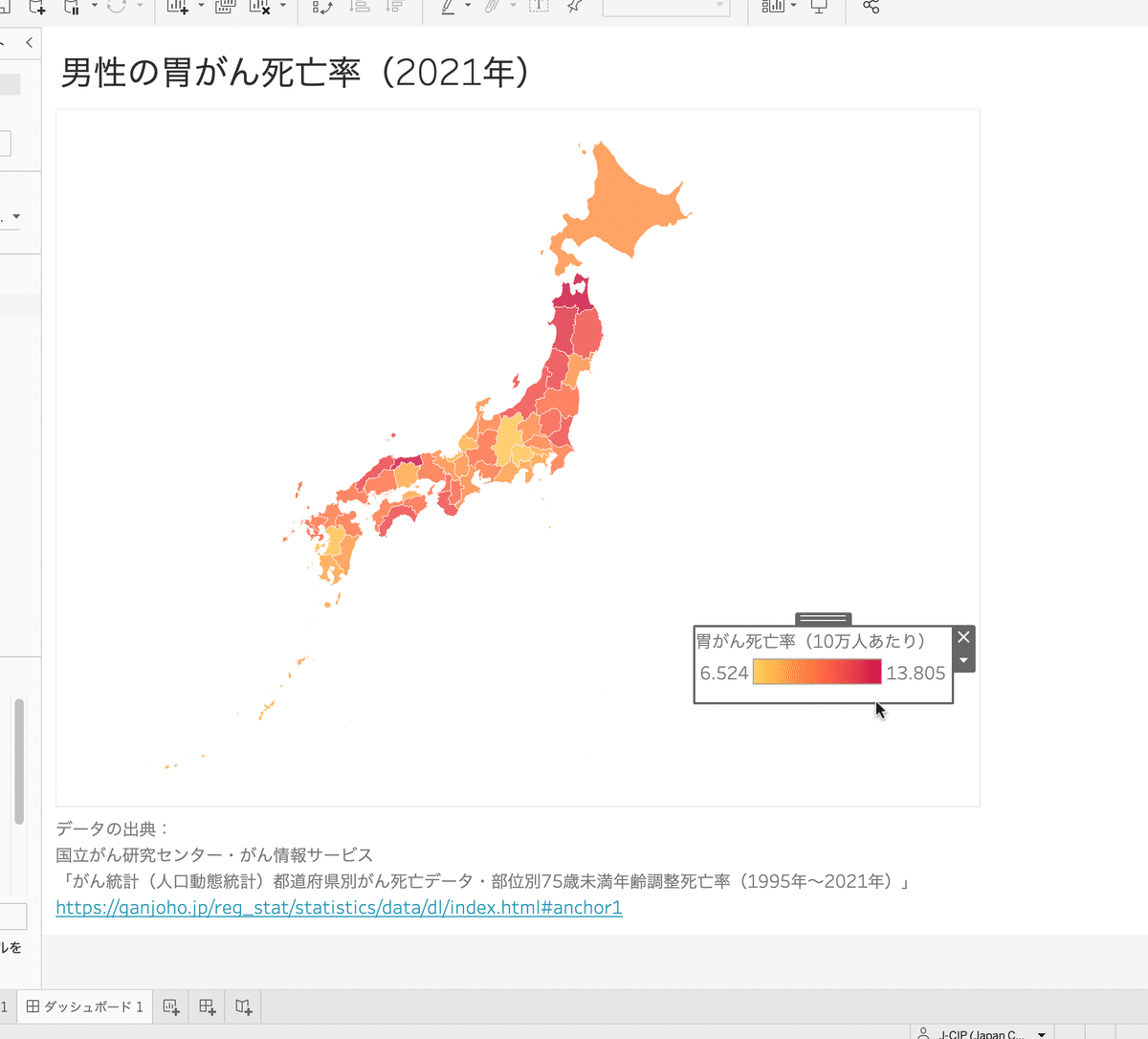
濃い灰色のボックスの真ん中上にある灰色の部分にカーソルを合わせると、ドラッグして移動させることができるようになるので、地図上の好みの位置に凡例を移動させます。

凡例の横幅は、濃い灰色のボックスの左端または右端にカーソルを合わせてドラッグすれば、変更することができます。

同様に、縦の幅はボックスの下端にカーソルを合わせてドラッグすることで変更できます。

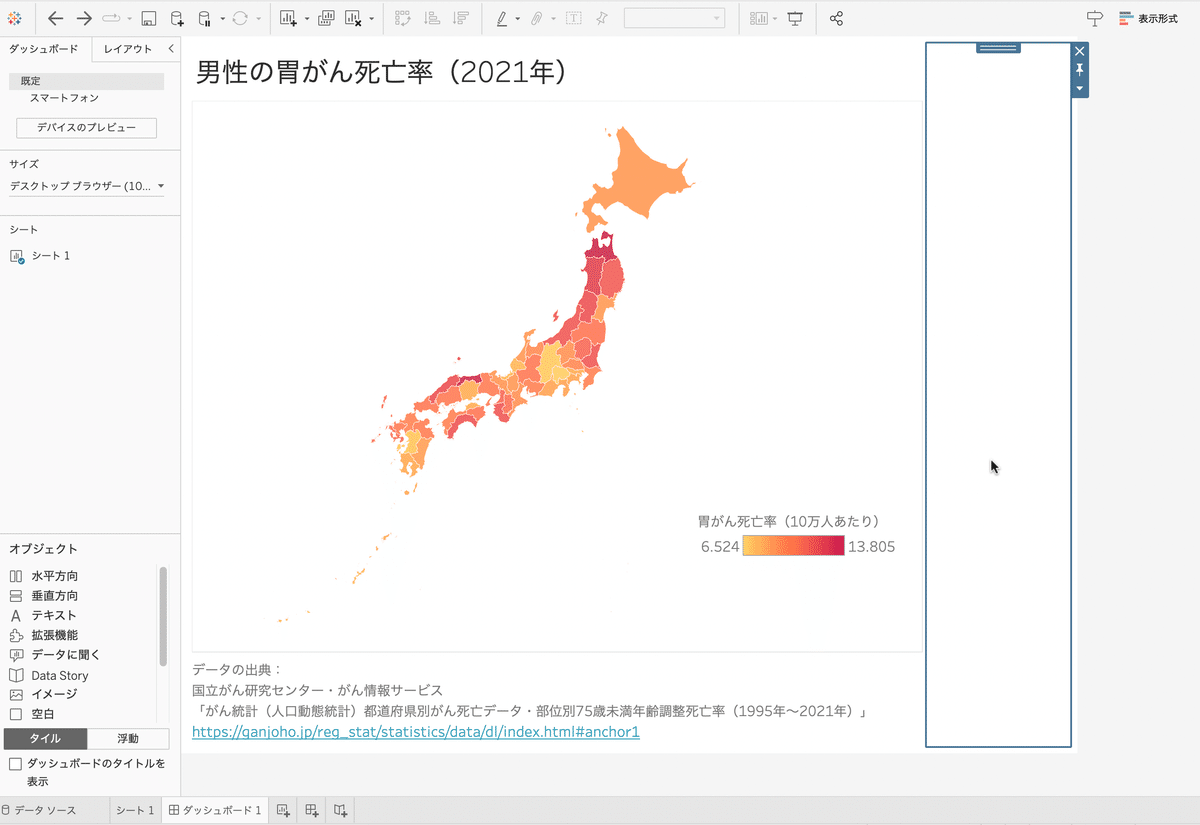
最後に、ダッシュボード右端の空白を消します。この空白部分をクリックすると、濃い青色のボックスが表示されます。

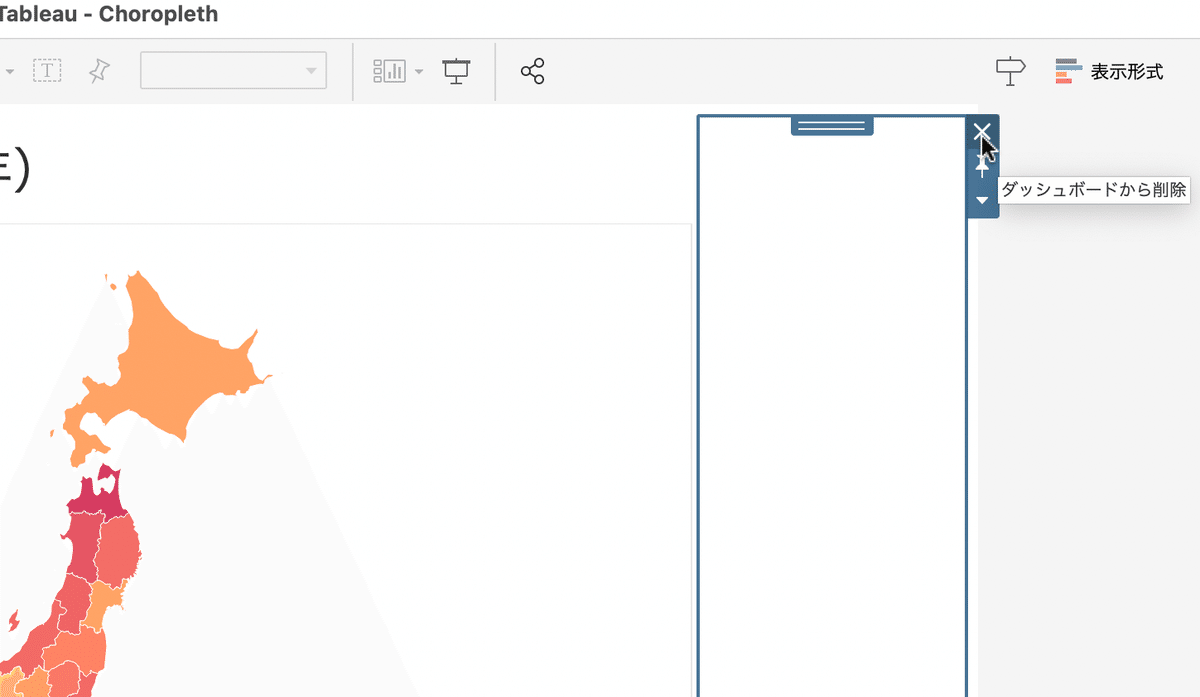
右上の「X」アイコンをクリックすると、

この空白部分が消えます。

凡例の数値の桁数
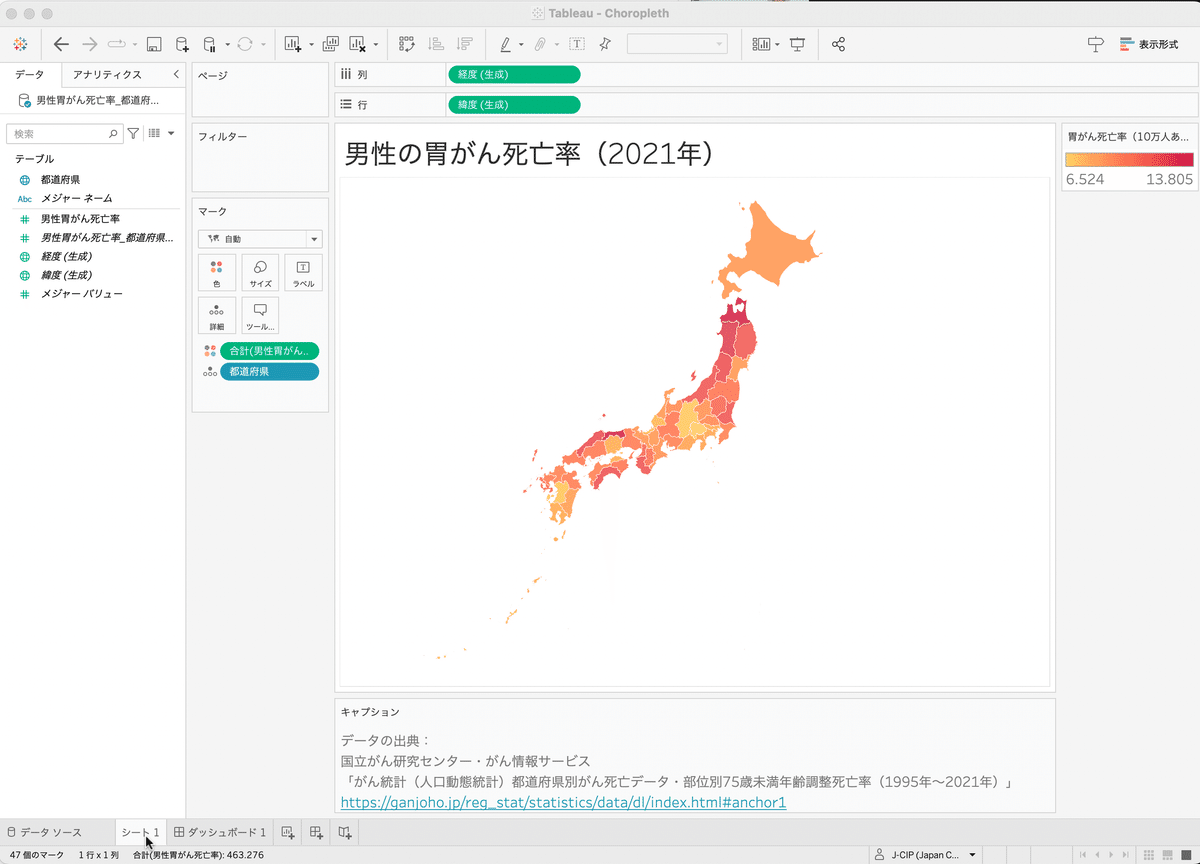
凡例に表示されている数値は、小数点以下3桁を表示しています。こんなに細かい数字は必要ないので、小数点以下1桁に変更します。そのためには、画面左下の「シート1」タブをクリックして、ワークシートに戻り、

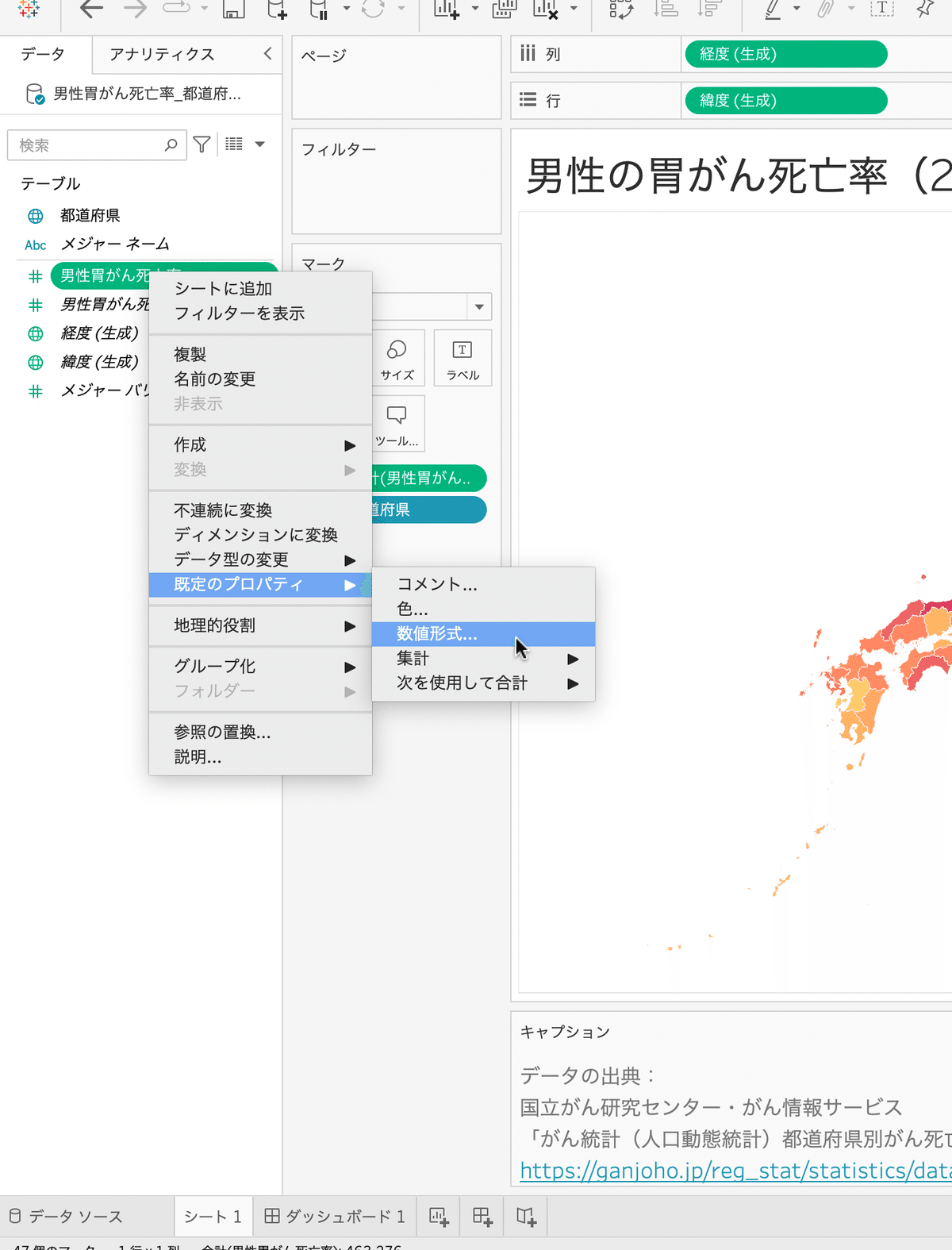
画面左の「データ」ペインの [男性胃がん死亡率] を右クリックし、「既定のプロパティ」>「数値形式…」を選び、

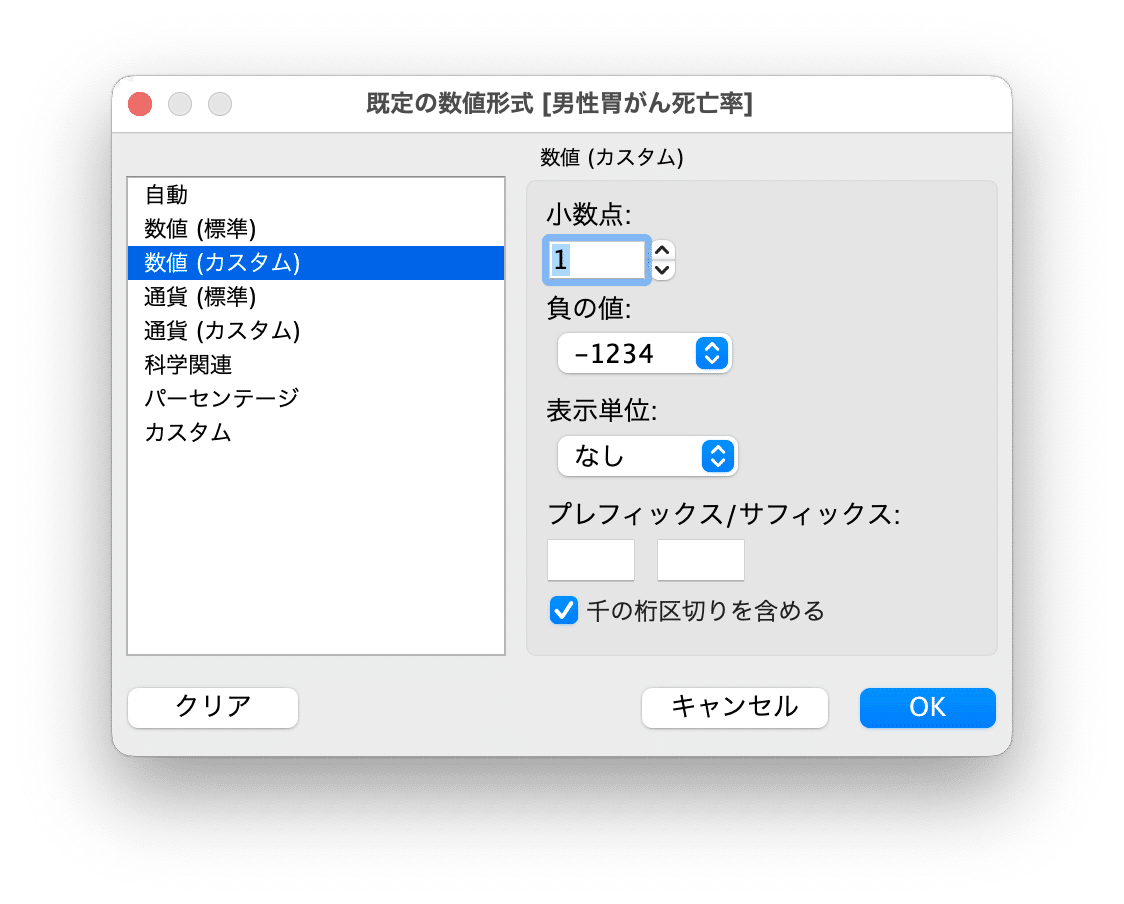
表示されるダイアローグで、「数値(カスタム)」を選び、小数点を「1」に設定し、右下の「OK」を押します。

画面左下の「ダッシュボード1」をクリックして、ダッシュボードを表示させると、以下のようになるはずです。

枠線
Tableau はデフォルトで、薄い灰色の枠線で地図を囲みます。この地図をどのように使うかによって、この枠線が入らない場合もあれば、枠線があった方がレイアウトの観点から都合がいいこともあるでしょう。
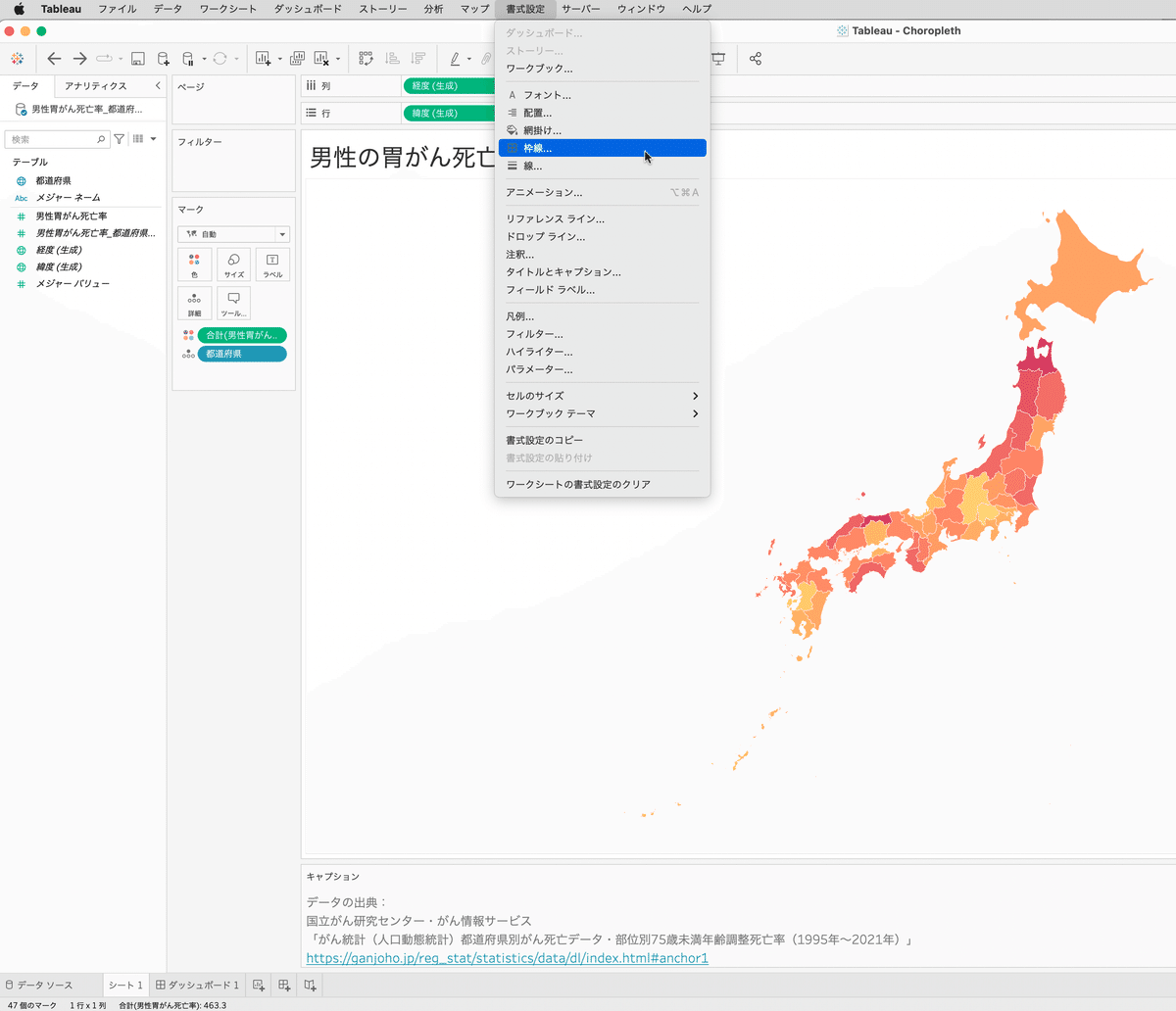
枠線をカスタマイズするには、「シート1」をクリックしてワークシートを表示した状態にし、メニューから「書式設定」>「枠線…」を選びます。ダッシュボードが表示されている状態だと、「枠線…」を選ぶことができないので注意してください。

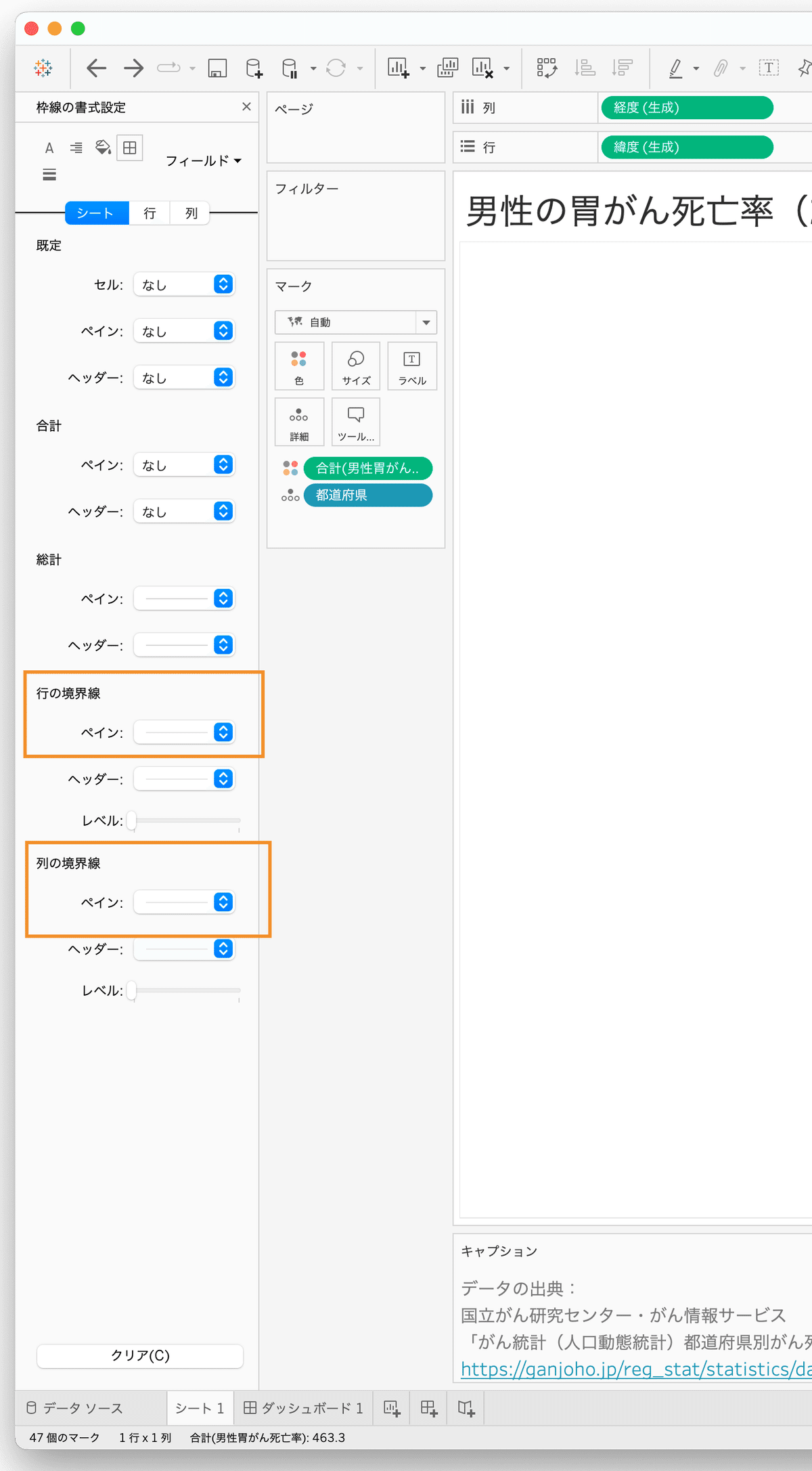
画面左に「枠線の書式設定」というメニューが表示されるので、下の方にある「行の境界線」「列の境界線」それぞれの「ペイン」の右隣をクリックして、

枠線を消すなら、「なし」を選択します。
枠線を残すなら、背景色との明度比が 3:1 になる灰色を選ぶことをお薦めします(WCAG 2.1 §1.4.11)。背景色が白(#ffffff)であれば、#949494 が明度比 3:1 を満たします。
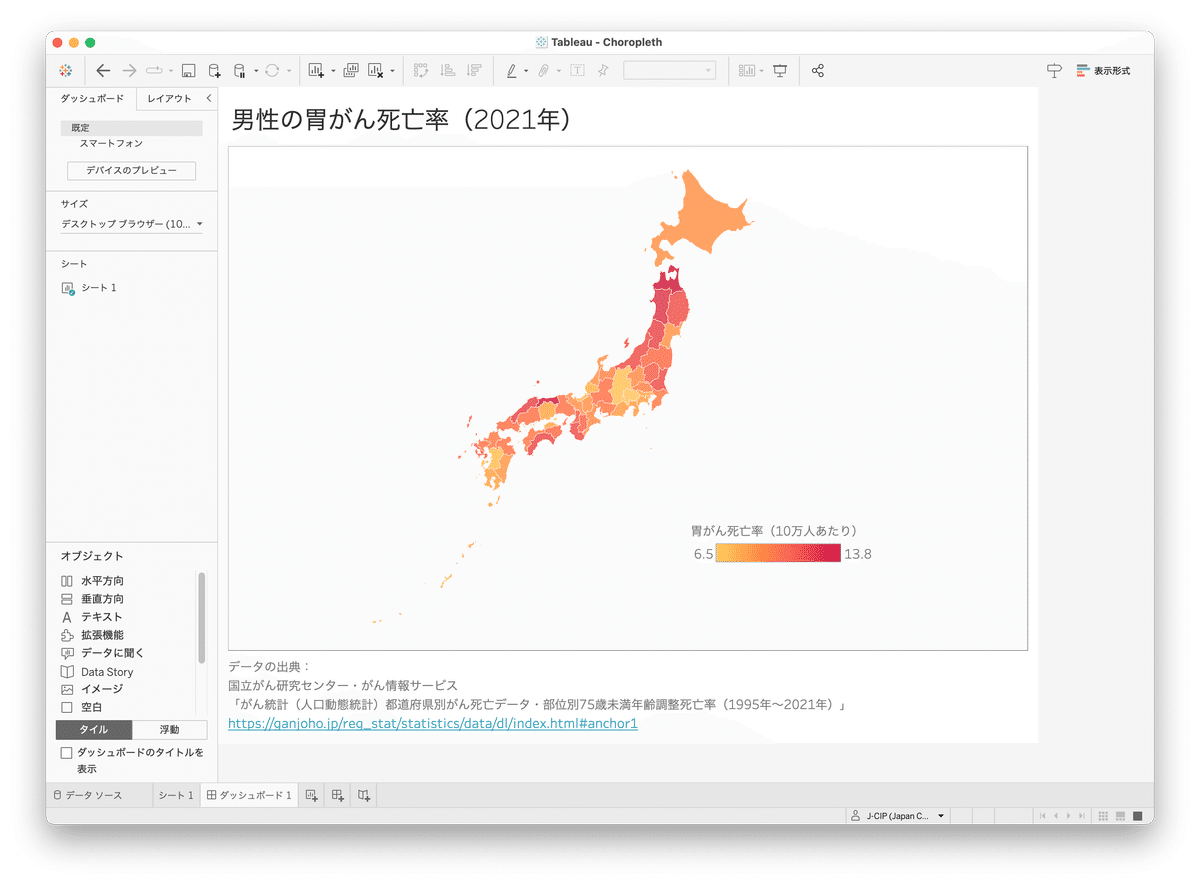
#949494 を選んだ場合、「ダッシュボード1」をクリックしてダッシュボードに戻ると、以下のように表示されます。

枠がはっきり見えるようになりました。この灰色より濃い色はお薦めしません。枠線が地図より目立ってしまうことを避けるためです。
ツールヒント
塗り分け地図には、データの正確な値がわからないという欠点があります。しかし、Tableau Desktop で作成した塗り分け地図を Tableau Public にアップロードしてユーザーにweb上で見てもらう場合(デスクトップやノートパソコンの場合に限られますが)、ツールヒントにデータの値を表示することで、この欠点を補うことができます。
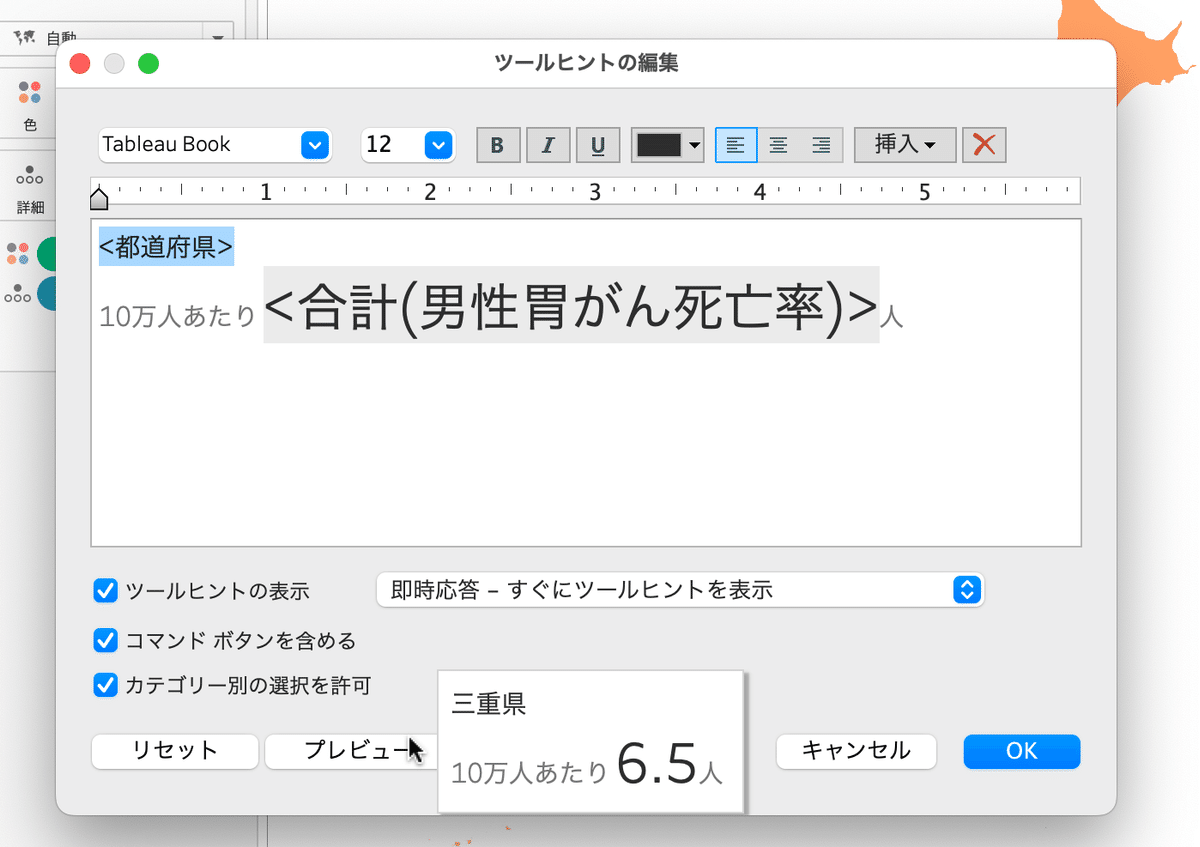
ツールヒントの編集方法は、棒グラフの作り方で説明した手順と全く同じです。「シート1」をクリックしてワークシートを表示した状態で、「マーク」カードの「ツール…」をクリックし、例えば、以下のように編集してみましょう。

<都道府県>(都道府県名が表示される部分)は、文字サイズ12で色は#2d2d2d、<合計(男性胃がん死亡率)>(死亡率が表示される部分)は、文字サイズ24で色は#2d2d2d、死亡率の単位を説明するための残りのテキストは、文字サイズ12で色は#767676、にしました。
単位を表すテキストは脇役なので、文字サイズは小さく、色は背景色との明度比が 4.5:1 を満たすギリギリの灰色で。
都道府県名は、地図を見れば日本人であれば明らかなので、文字サイズは小さく、でもデータの値がどの地域を指しているのかは重要な情報なので、色は濃く。
胃がん死亡率は、地図を見ても正確な値がわからないので、このツールヒントで一番重要な情報です。従って、文字サイズを一回り大きく、色も濃く。
すると、ダッシュボードに戻ってから、例えば、長野県の上にカーソルを合わせると、以下のように表示されます。

左上のタイトルと合わせて見ることを考慮すれば、ツールヒント内に「男性」や「胃がん死亡率」という言葉を入れなくても、7.0 が何を意味しているのかが、はっきりわかります。データそのものを一番目立たせるために、余計な言葉は極力無くすことが、データ可視化では重要です。
🍵 🍵 🍵
この記事の後半で使い方を説明したダッシュボードは、データ可視化の表現の幅を広げるのにとても役立ちます。「Tableauマニュアル(5)」以降の記事では、何度も使っていきます。
