Tableau マニュアル(5) カテゴリー別のグラフ
性別や都道府県といったカテゴリー別にグラフを作りたい時があります。
この記事では、Tableau でそのようなカテゴリー別のグラフを作る方法を説明していきます。想定する読者は、以下の四つの記事を読み終えた人です。
カテゴリー別のグラフを横や縦に並べるには、Tableau では二通りのやり方があります。また、ユーザーがカテゴリを選ベるようにする方法もあります。この三つについて、それぞれ塗り分け地図、散布図、折れ線グラフを応用する形で説明していきます。
横や縦に並べる方法#1: 「列」「行」シェルフ
横、または、縦にグラフを並べて表示する一つ目の方法では、「列」「行」シェルフを活用します。
要約すると、横にチャートを並べるには、カテゴリーを示すフィールドを「列」シェルフの一番左にドロップします。縦にチャートを並べたければ、「行」シェルフの一番左にドロップします。それだけです。
この節で作成する Tableau ワークブックと元データをダウンロードすることができます。
ダウンロードしたZIPファイルを解凍すると、ChartByCategory1というフォルダ内に
ChoroplethByCategory.twb
胃がん死亡率_都道府県2021.csv
の二つのファイルが格納されています。ChoroplethByCategory.twb を模範解答としつつ、胃がん死亡率_都道府県2021.csv を Tableau Desktop に読み込んで、以下の記事を読み進めてください。
塗り分け地図
具体例として、「塗り分け地図の作り方」で作成した、胃がん死亡率の都道府県比較の地図を、男女別に隣り合わせで表示する方法を説明していきます。
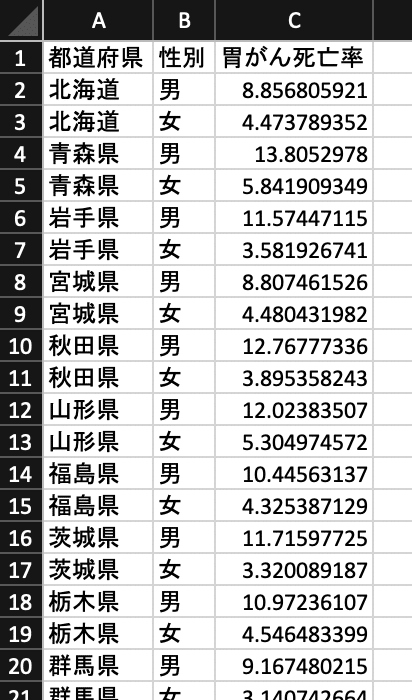
利用する CSV ファイルには、[都道府県]、[性別]、[胃がん死亡率] の3つのフィールドが含まれ、各都道府県ごとに男女それぞれの胃がん死亡率が記録されています。

まず、「塗り分け地図の作り方」で説明した通り、
[都道府県] フィールドに「地理的役割」をアサインし、[緯度][経度]フィールドを自動生成し、
[都道府県] フィールドをダブルクリックして地図を表示し、
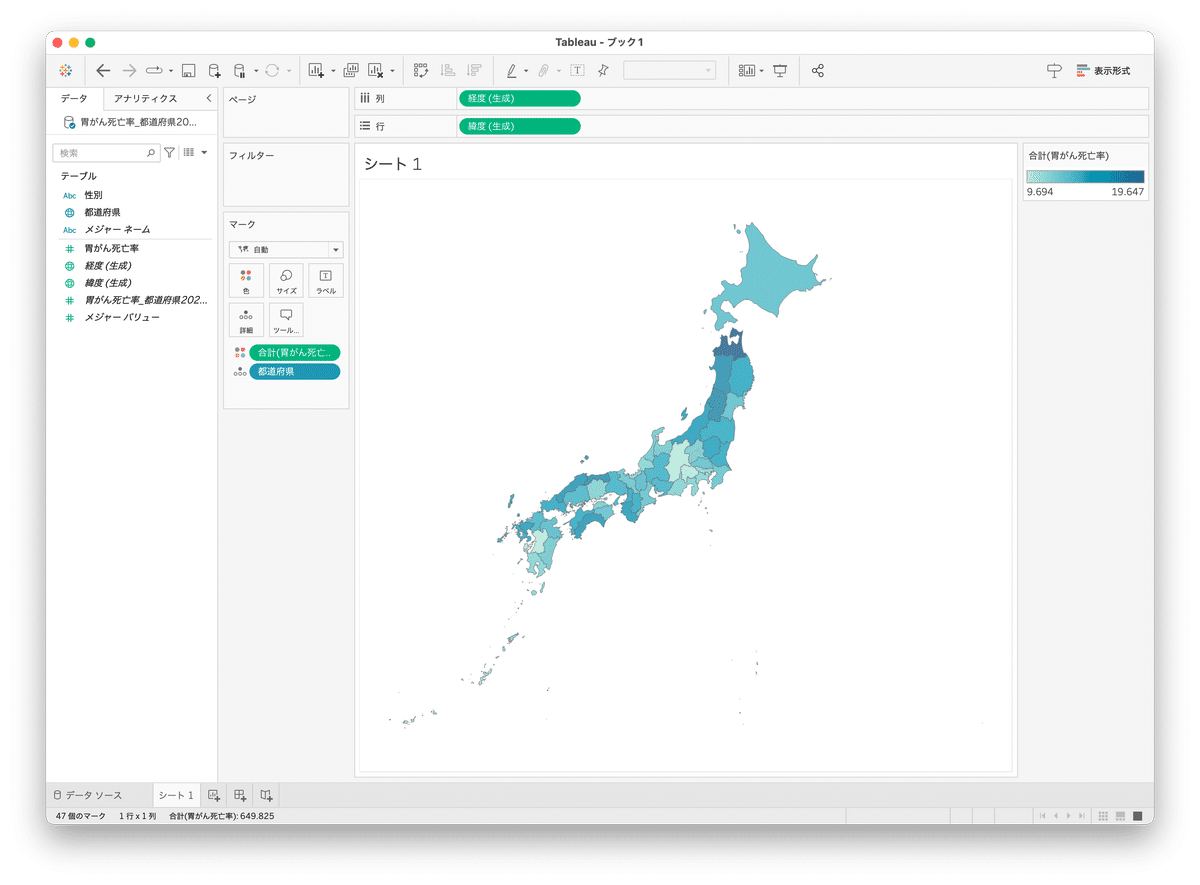
[胃がん死亡率] フィールドを、「マーク」カードの「色」にドラッグ&ドロップする
という手順を踏みます。
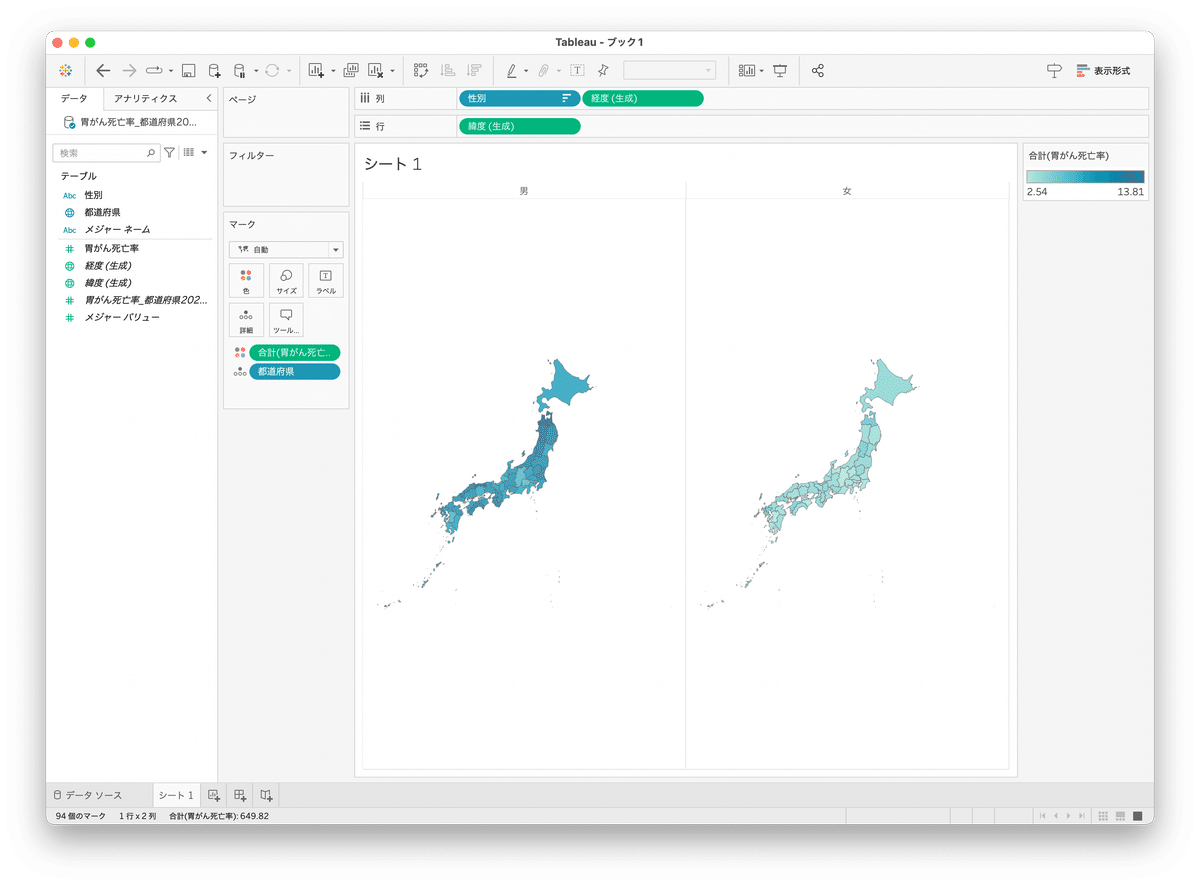
この時点で、地図の塗り分けは、男女それぞれの値を都道府県別に合計したものが表示されます。

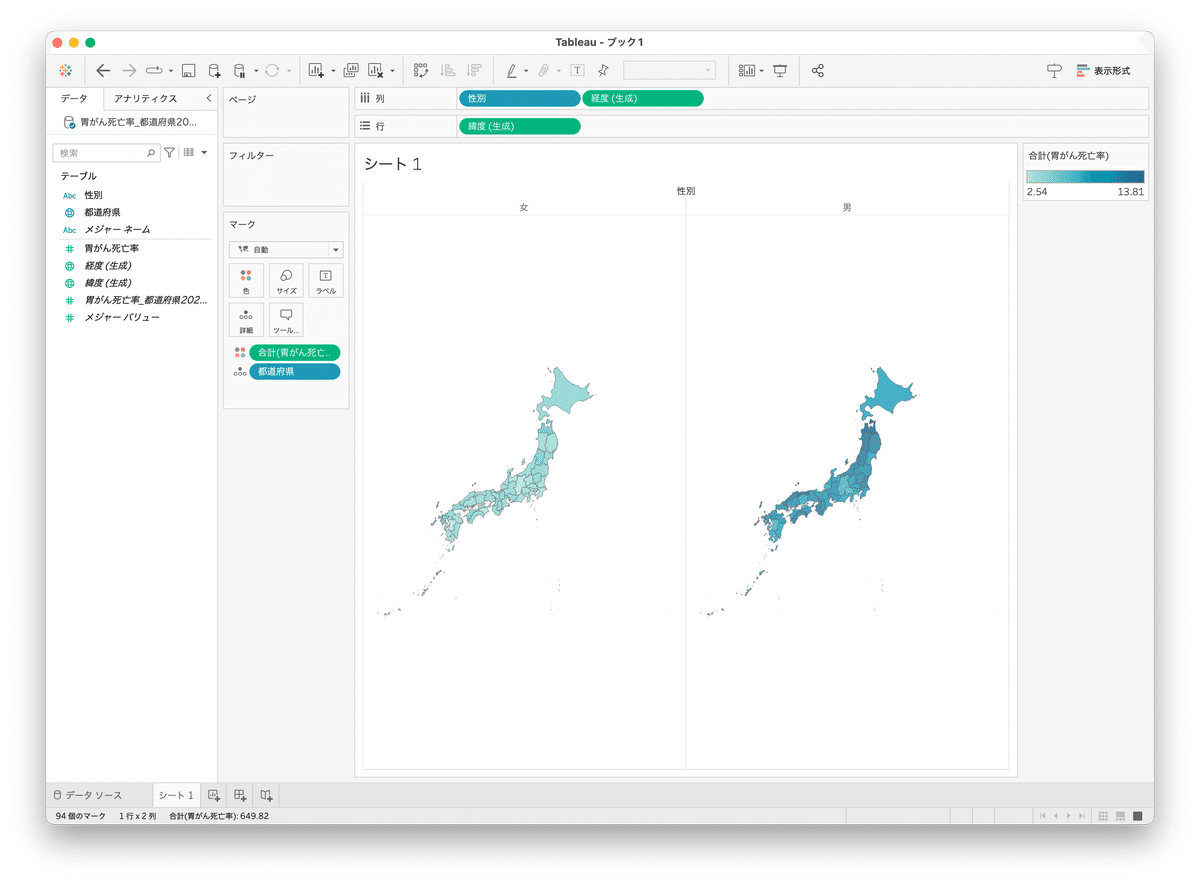
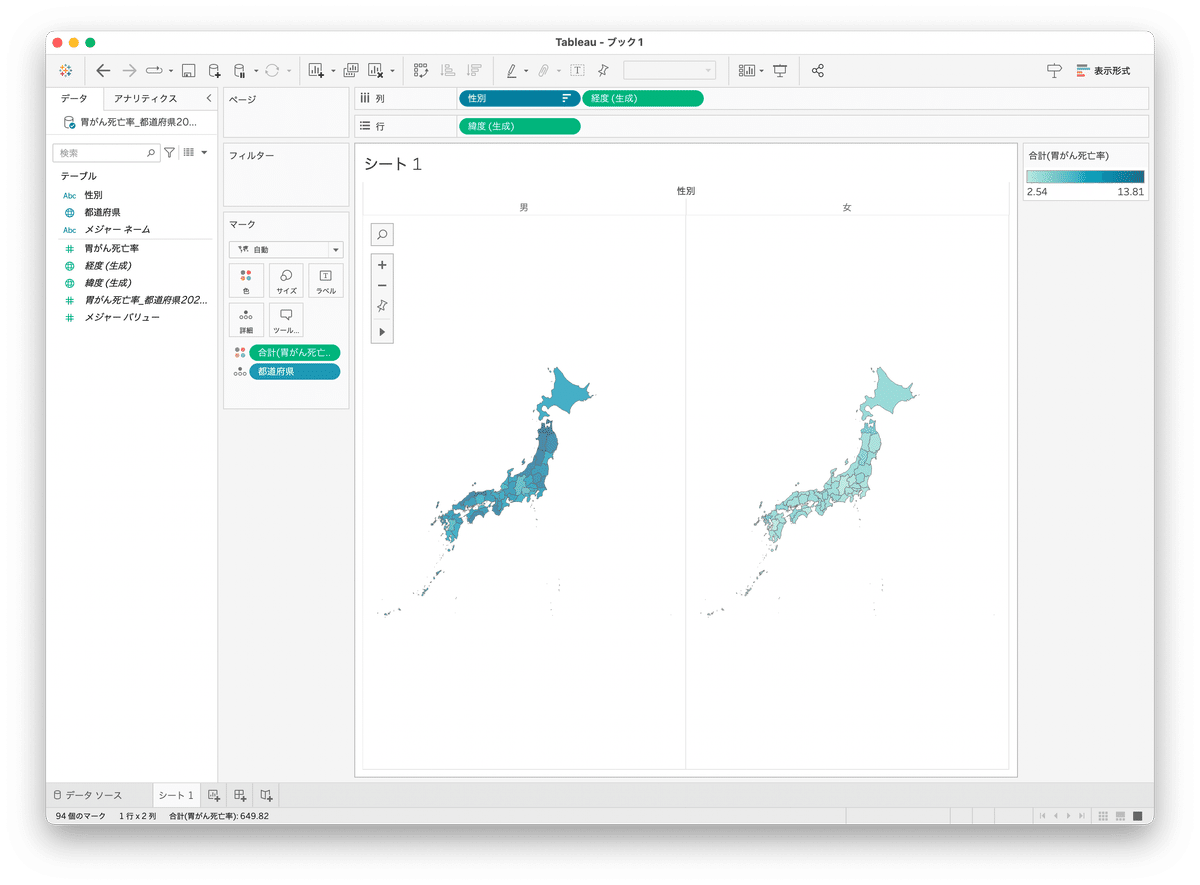
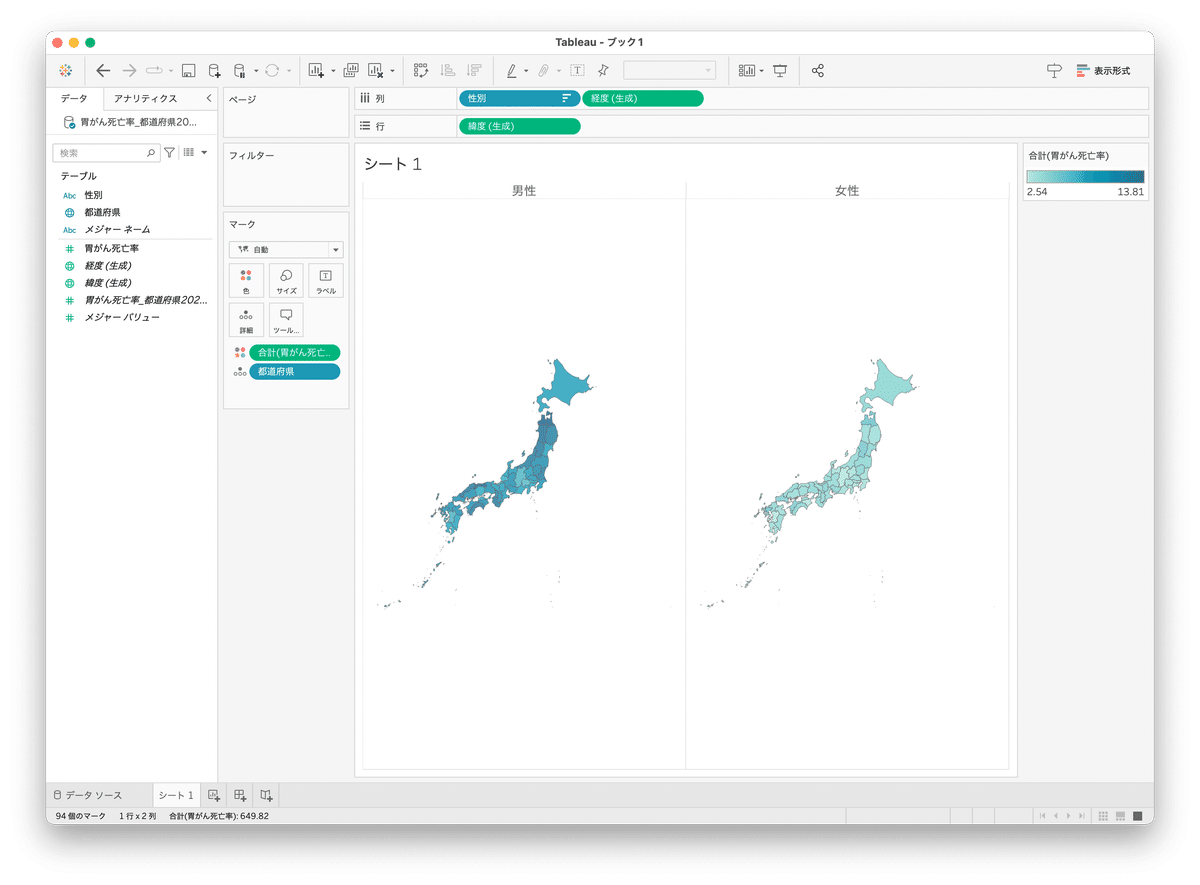
これを男女別に分けるために、[性別] フィールドを、「列」シェルフの一番左(つまり、[経度(生成)] の左隣)にドラッグ&ドロップします。すると、左に女性、右に男性の「胃がん死亡率」が表示されます。

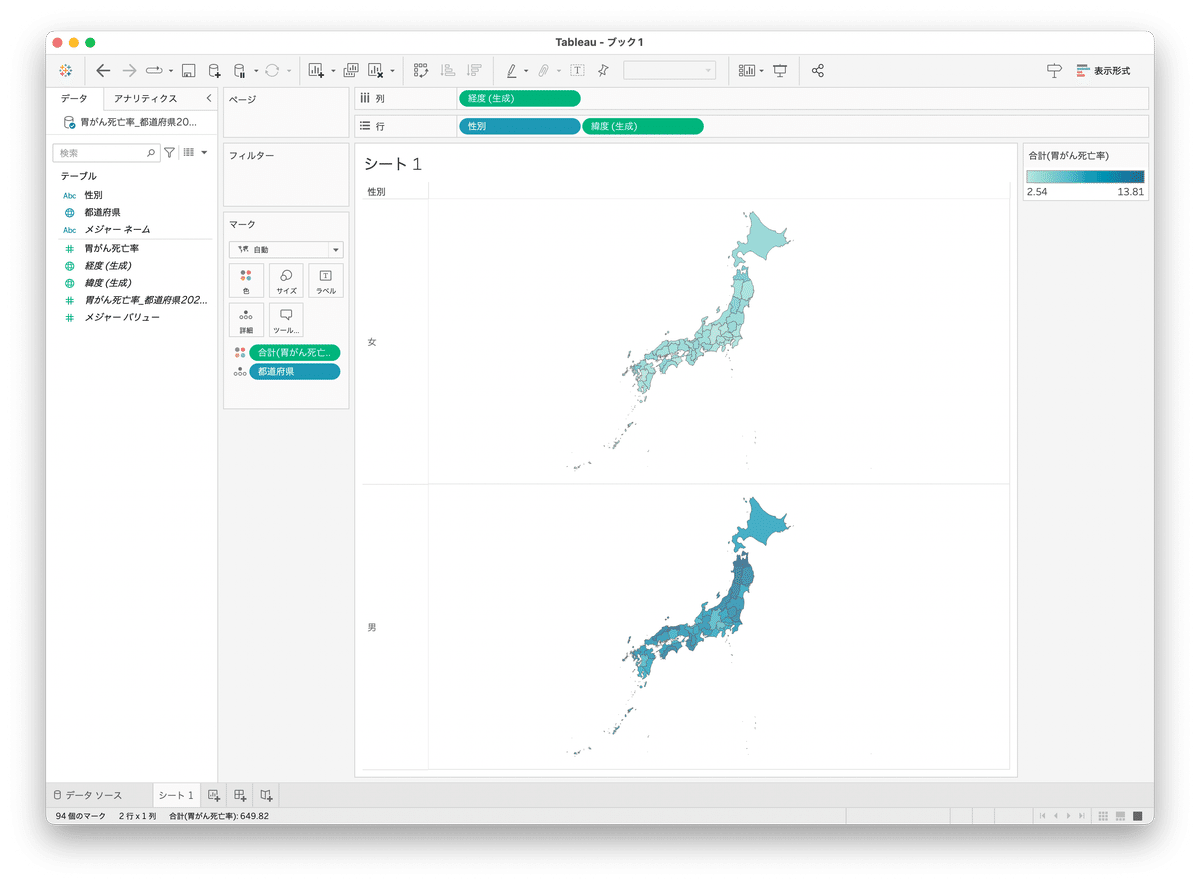
もし、縦に並べたければ、[性別] フィールドを、「行」シェルフの一番左(つまり、[緯度(生成)] の左隣)にドラッグ&ドロップします。すると、上に女性、下に男性の「胃がん死亡率」が表示されます。

以下では、左右に並べた場合を説明していきますが、縦に並べた場合も同様の手順です。
並べ替え
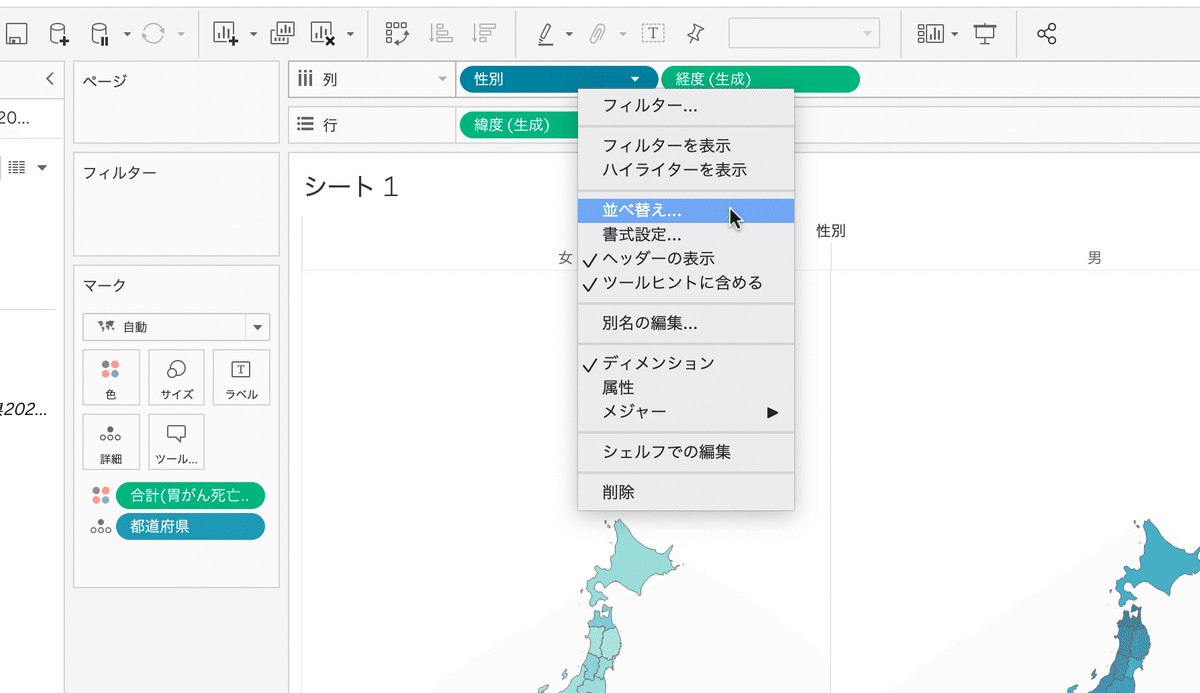
左側(または上側)が女性になるのは、[性別] フィールドの値を Tableau が自動的に「女」「男」の順で並べるからです(おそらく、ユニコード順)。逆にするには、「列」シェルフ(または「行」シェルフ)に表示されている [性別] を右クリックし、「並べ替え…」を選び、

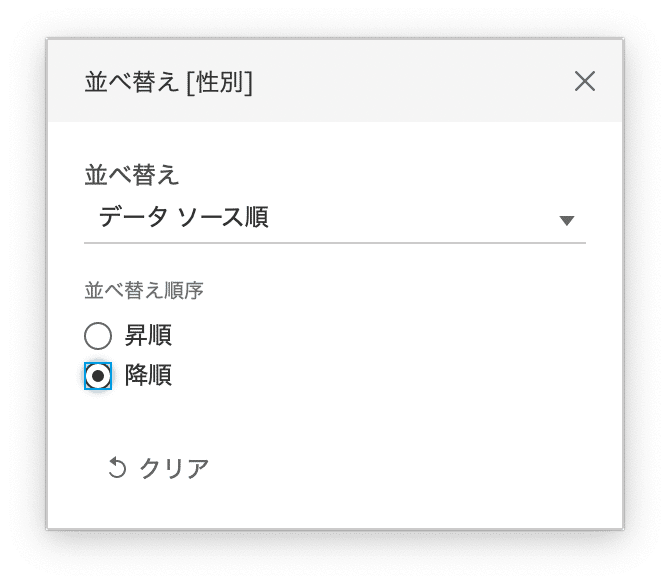
表示されたダイアローグで「並べ替え順序」を「降順」に変えてください。

そしてダイアローグの右上の「X」ボタンをクリックしてダイアローグを消します。
男性が左に表示されるようになったはずです。

カテゴリ名の編集
離散データのメジャーフィールドを「列」及び「行」シェルフに加えると、Tableau はフィールド名とフィールド値を軸に表示します。
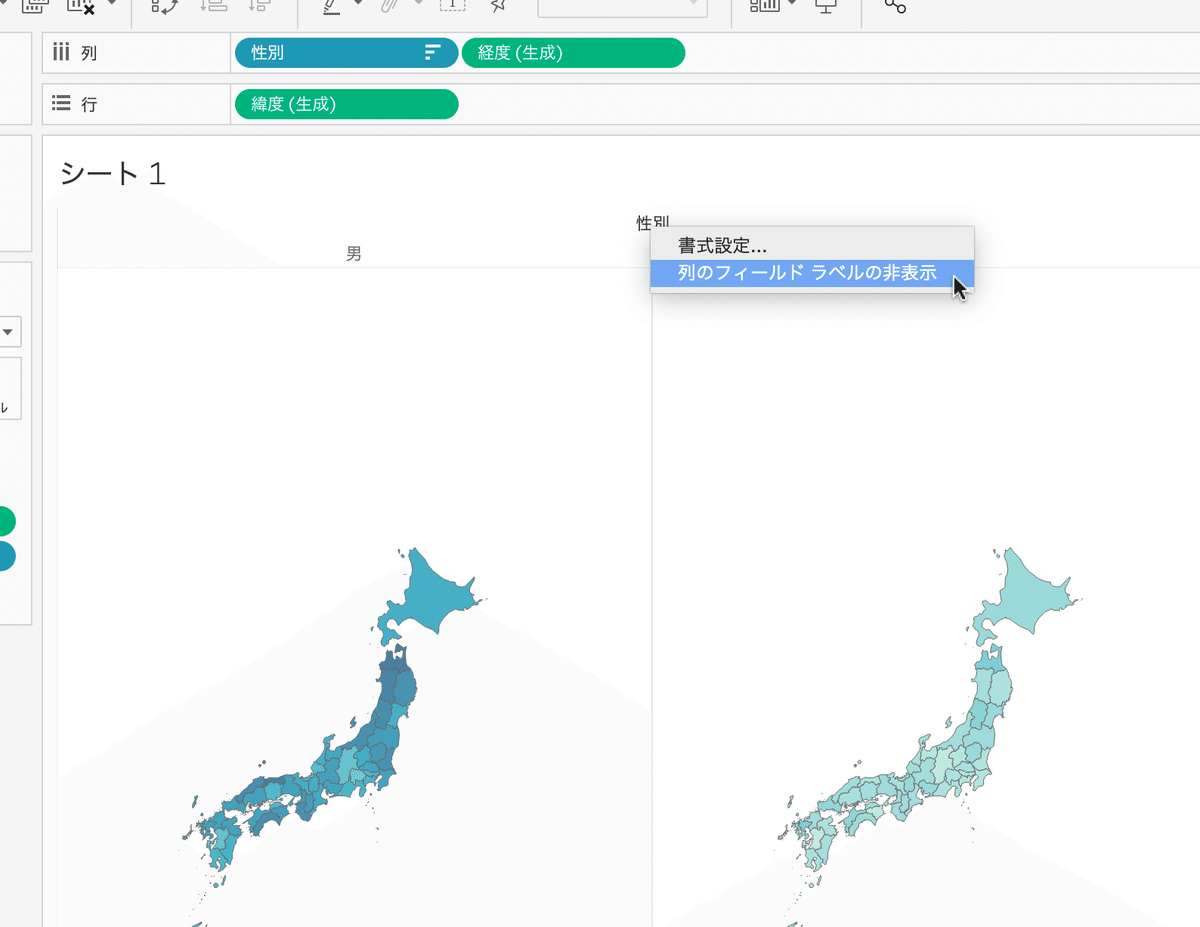
「男」「女」と表示されていれば、性別カテゴリであることは明らかなので、「性別」というフィールド名を表示する必要はありません。フィールド名を削除するには、軸上に表示されているフィールド名(ここでは「性別」)を右クリックし、表示されるメニューから「列のフィールドラベルの非表示」を選びます(縦に並べた場合は「行のフィールドラベルの非表示」を選びます)。

するとフィールド名が消えます。

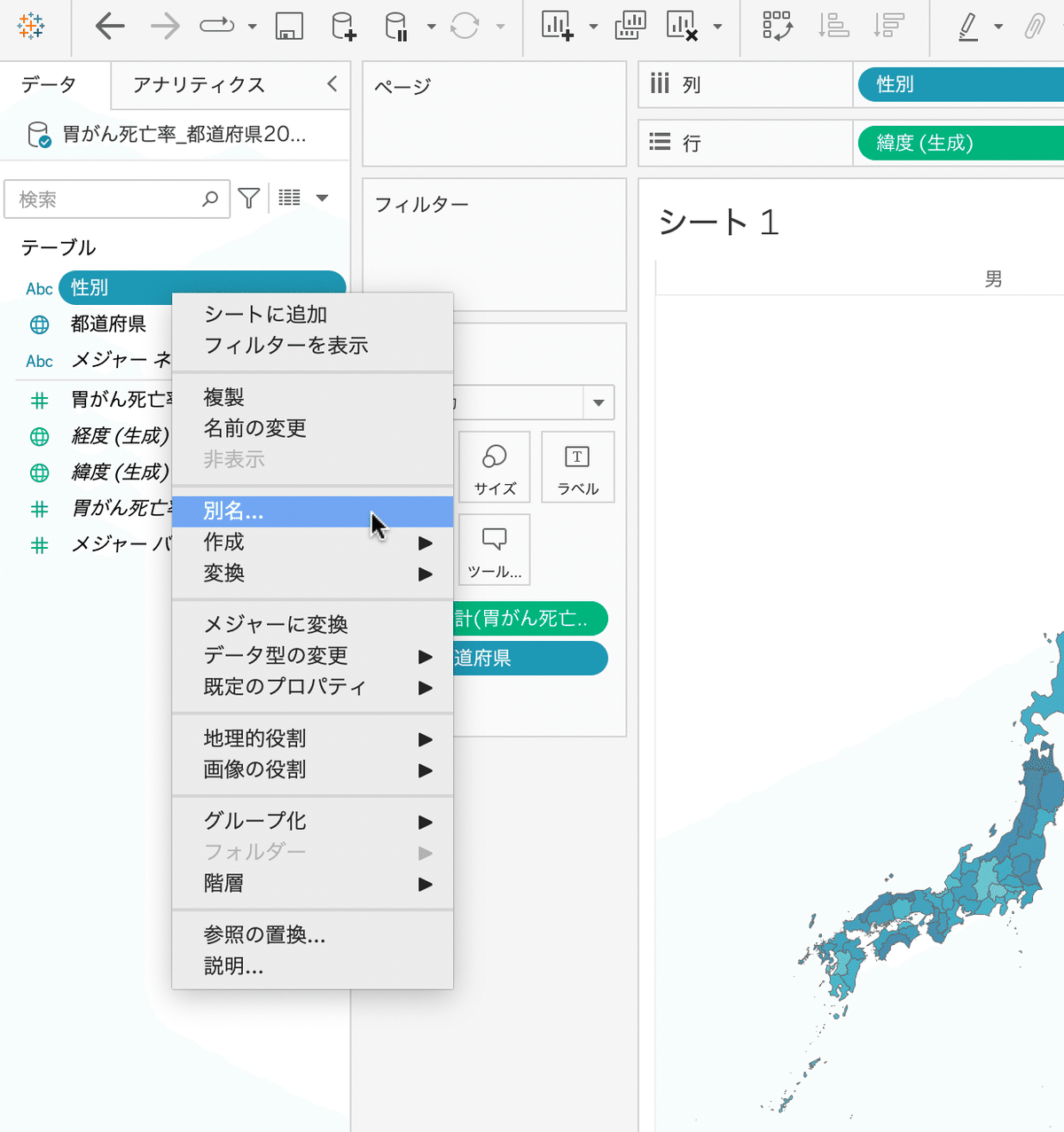
次に、「男」「女」という表示を「男性」「女性」に変更します。画面左の「データ」ペインで [性別] を右クリックし、軸上に表示されている「男」、または「女」を右クリックし、「別名…」を選びます。

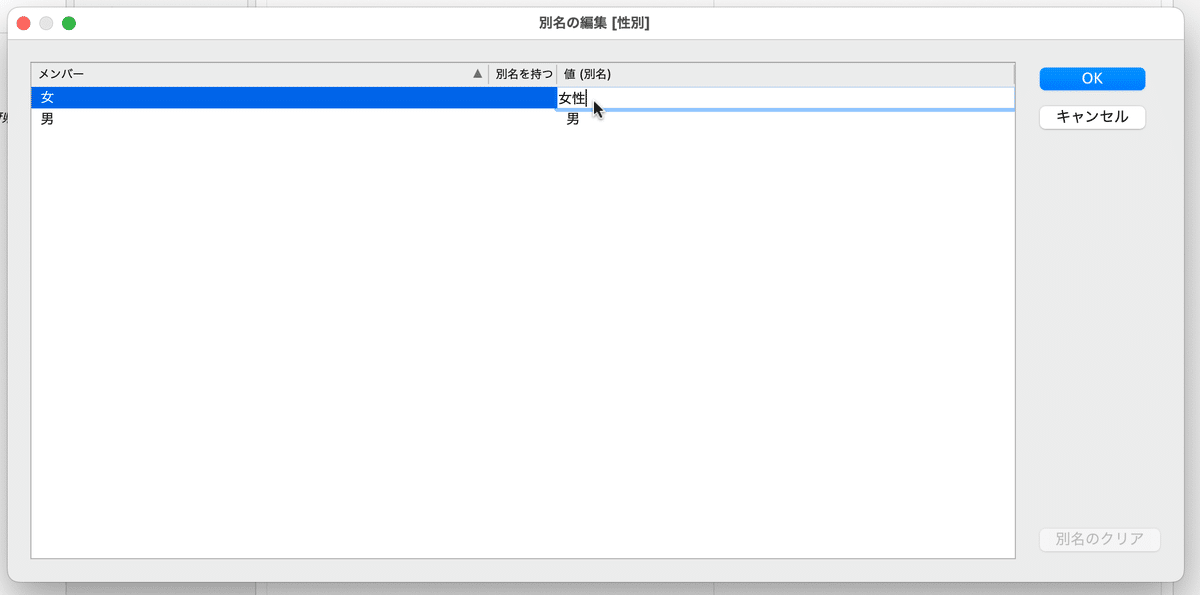
表示されたダイアローグで、「値(別名)」という名前がついている列の「女」「男」をそれぞれクリックし、「女性」「男性」と入力してください。

こうすることで、フィールドのそれぞれの値がチャート内で表示される時の別名を設定できます。右上の「OK」をクリックすると、表示が切り替わります。

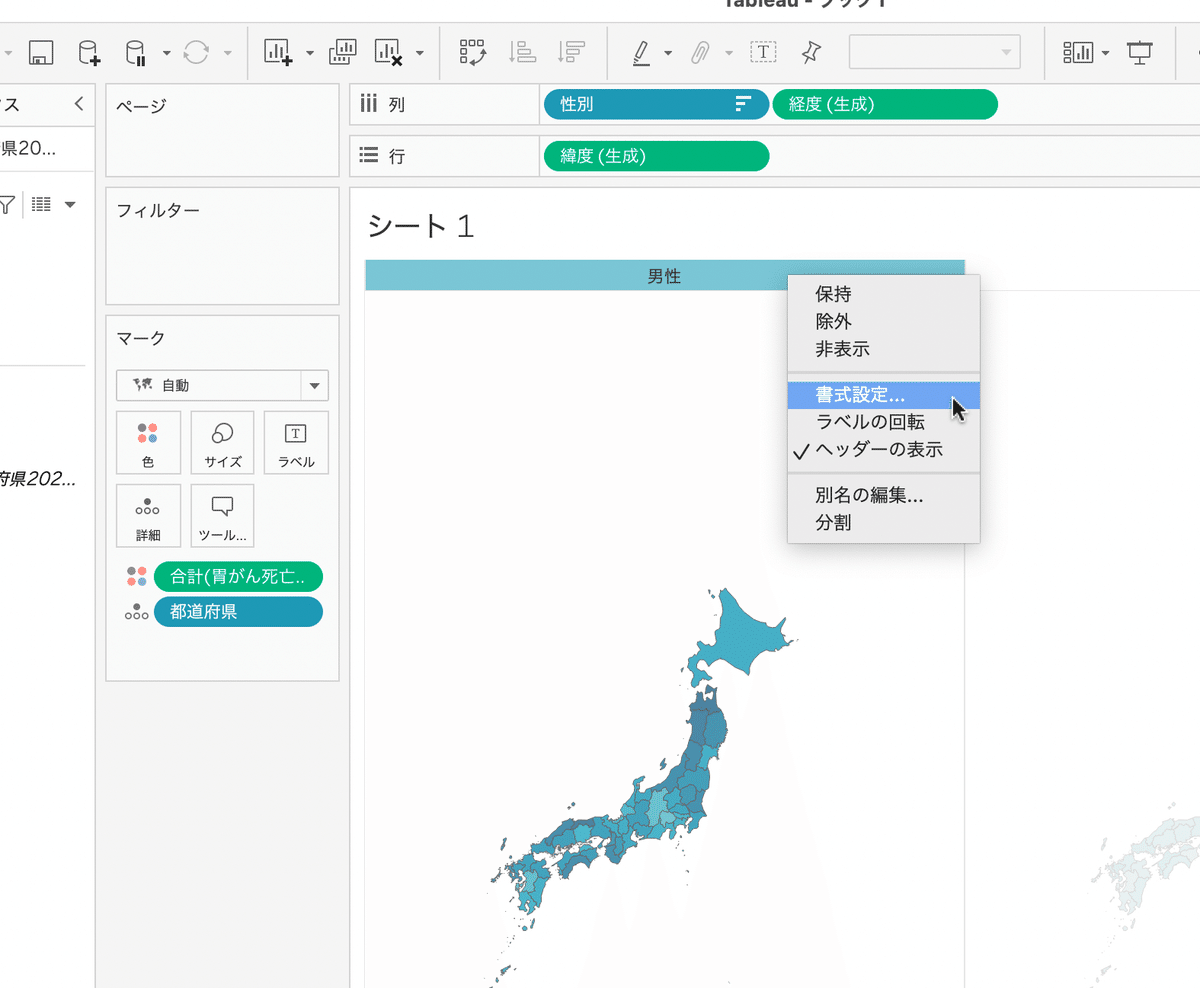
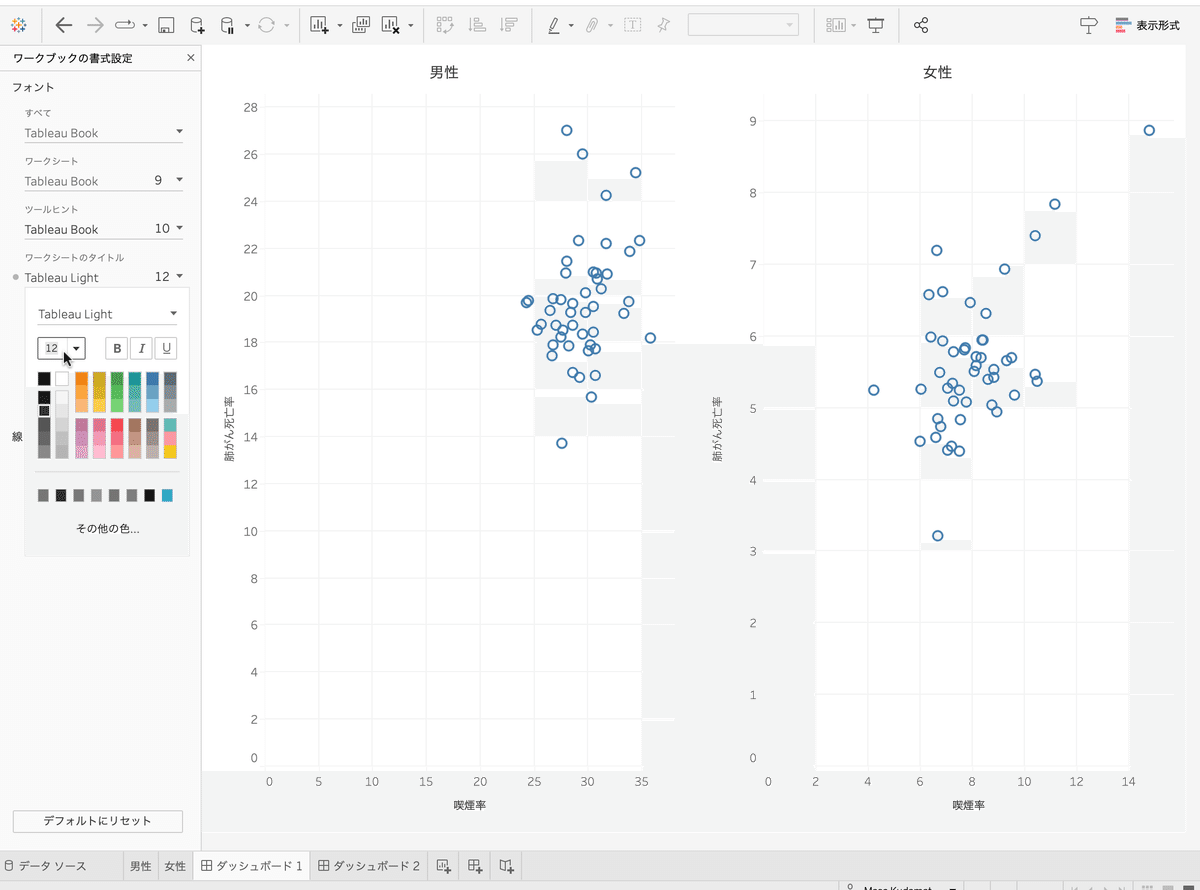
最後に、「男性」「女性」の文字の大きさや色を変えたい場合は、いずれかを右クリックし「書式設定…」を選びます。

(なお、この時に「ヘッダーの表示」をクリックすると、「男性」「女性」を非表示にできます。)
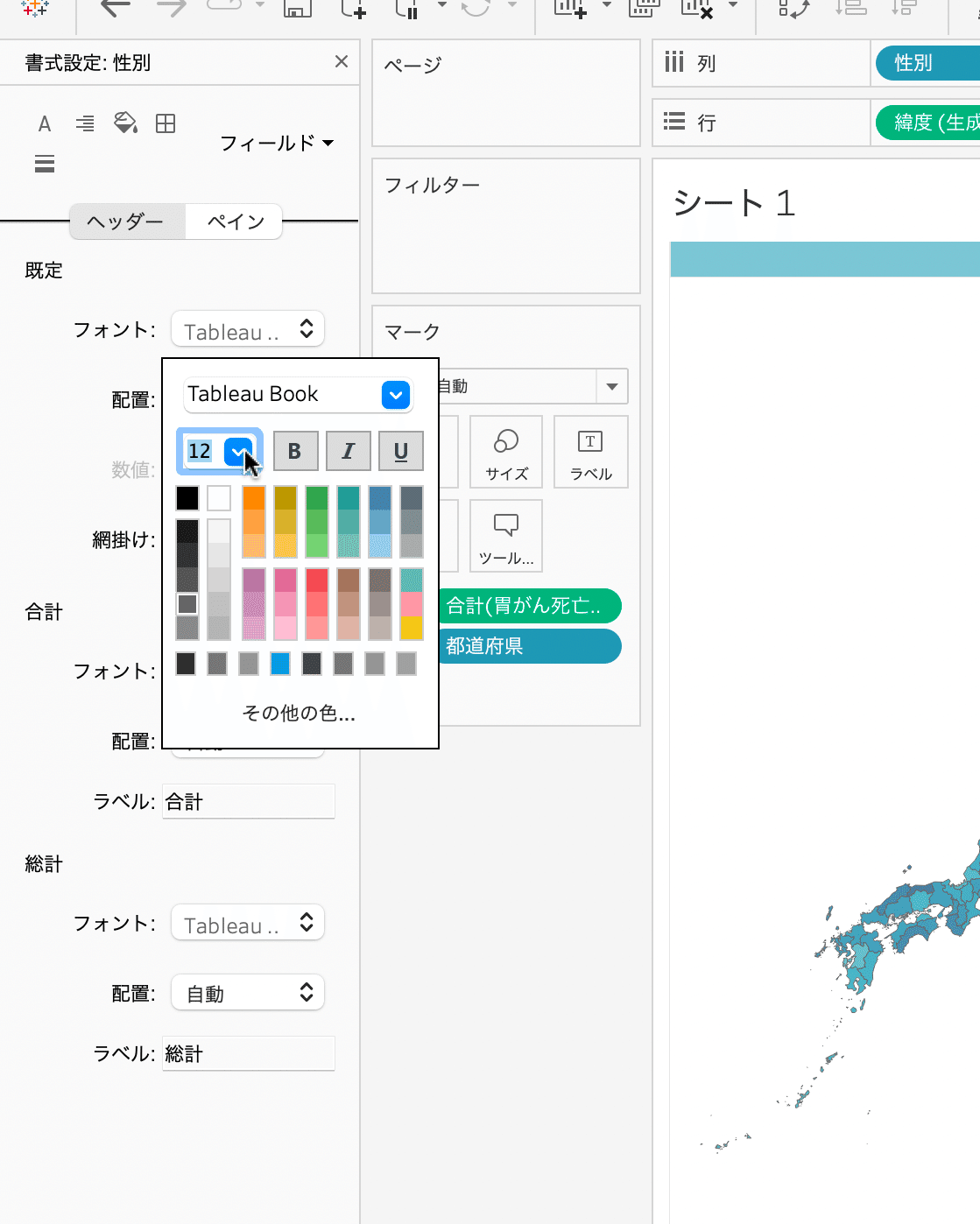
画面左に表示される「書式設定:性別」のメニューから、「ヘッダー」タブが選ばれていることを確認した後、「フォント」右横のドロップダウンをクリックして、文字サイズや色を選んでください。

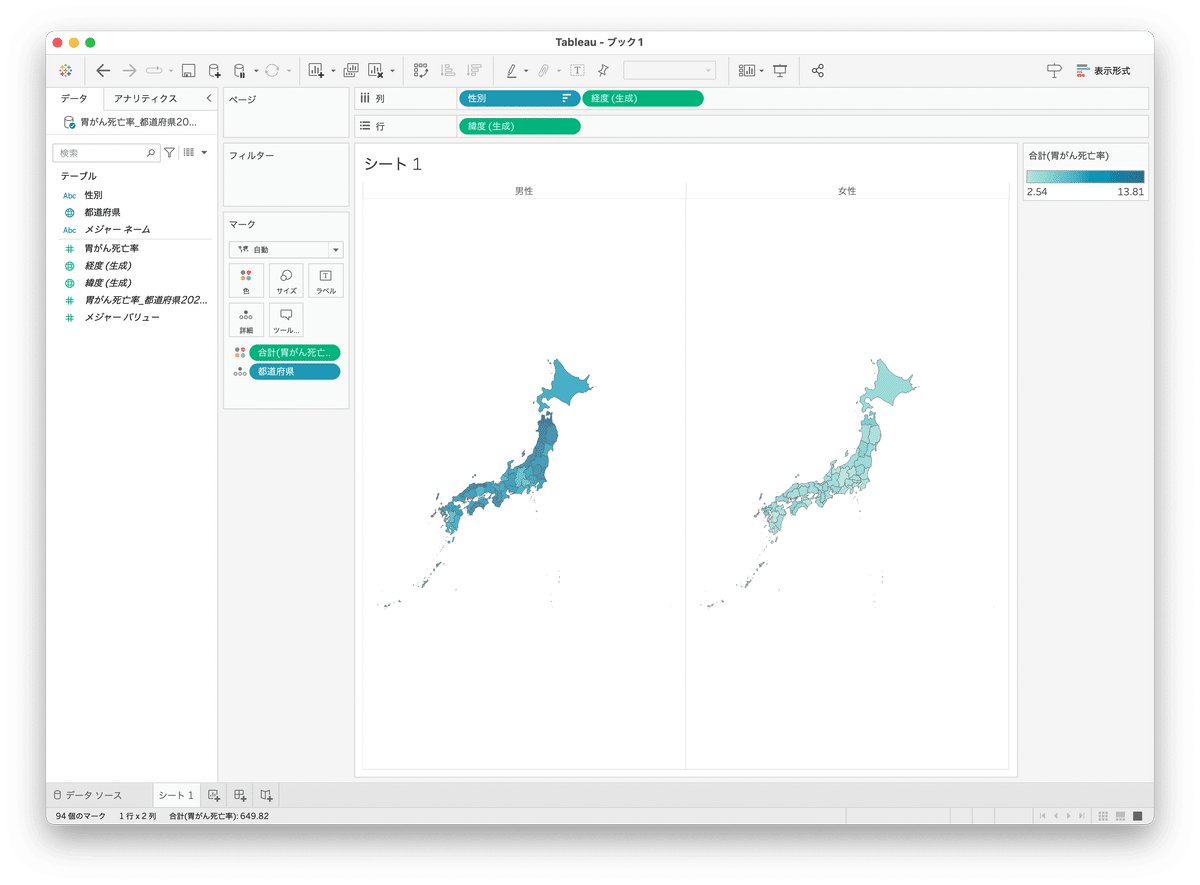
終わったら、右上の「X」をクリックして書式設定画面を消します。以下のように表示されているはずです。

🍵 🍵 🍵
あとは、塗り分け地図の作り方で説明した通りに色を変えたりしていけばいいだけです。
横や縦に並べる方法#2: ダッシュボード
「列」「行」シェルフを用いる方法は、塗り分け地図のように余白が多いチャートではうまくいきますが、散布図などでは、隣り合うグラフの間に余白を入れることができないので、見にくくなってしまします。
そこで、カテゴリー別にそれぞれチャートを作り、ダッシュボードを用いてチャートを並べるという方法が望ましいです。
ここでは、「散布図の作り方」で扱った、喫煙率と肺がん死亡率の相関関係を男女別に示すことを例として、説明していきます。
この節で使用するデータと作成するワークブックをダウンロードできます。
ダウンロードしたZIPファイルを解凍すると、ChartByCategory2というフォルダ内に
ScatterplotByCategory.twb
喫煙率vs死亡率_都道府県2019.csv
という二つのファイルが格納されています。ScatterplotByCategory.twb を開いて模範解答としつつ、喫煙率vs死亡率_都道府県2019.csv を Tableau Desktop で読み込んで、以下の記事を読み進めていってください。
データの準備
喫煙率vs死亡率_都道府県2019.csv には [都道府県]、[性別]、[喫煙率]、[肺がん死亡率] の四つのフィールドからなるデータです。

このデータを Tableau Desktop に読み込みます。
読み込んだデータの一部だけグラフに使用する
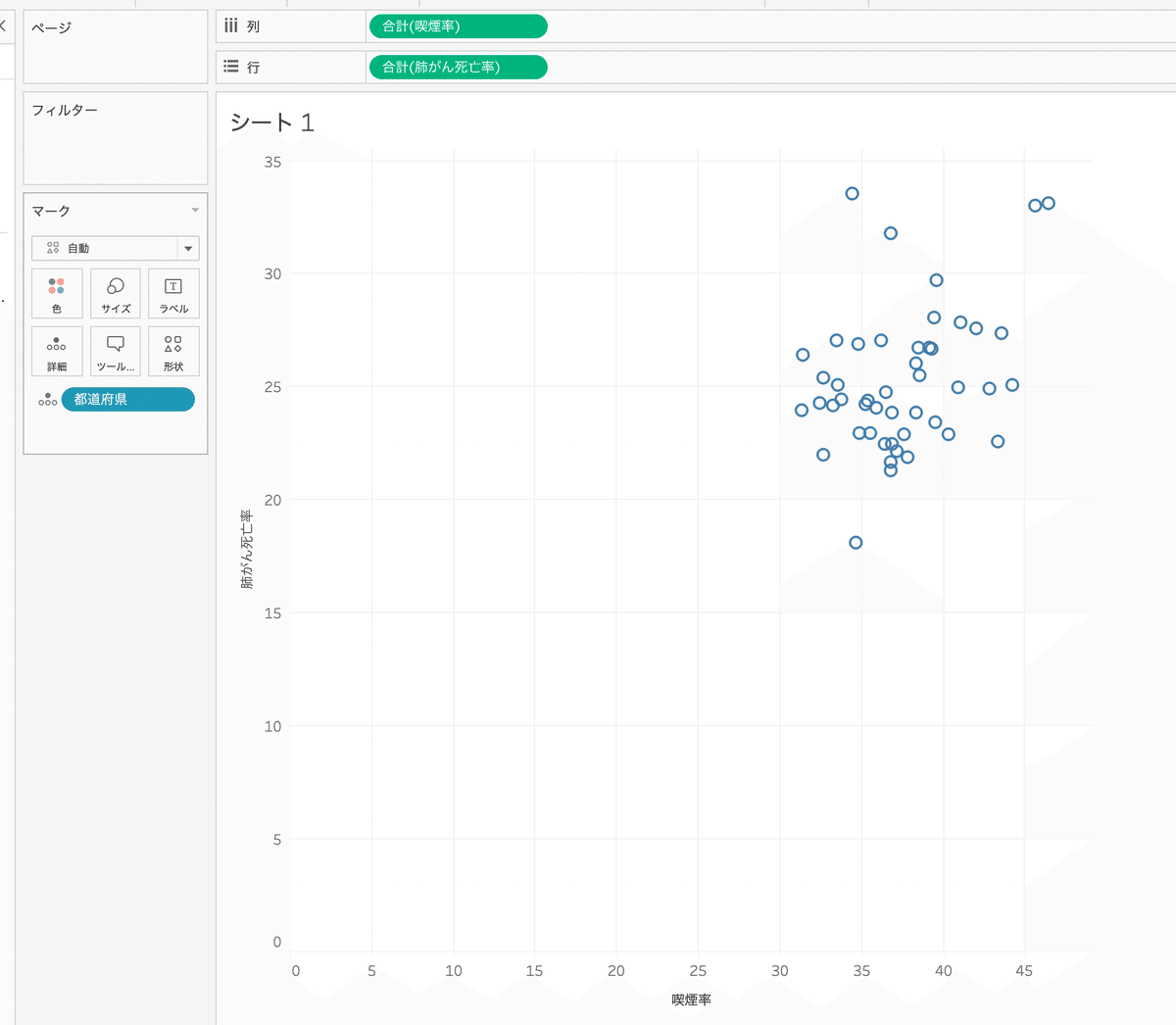
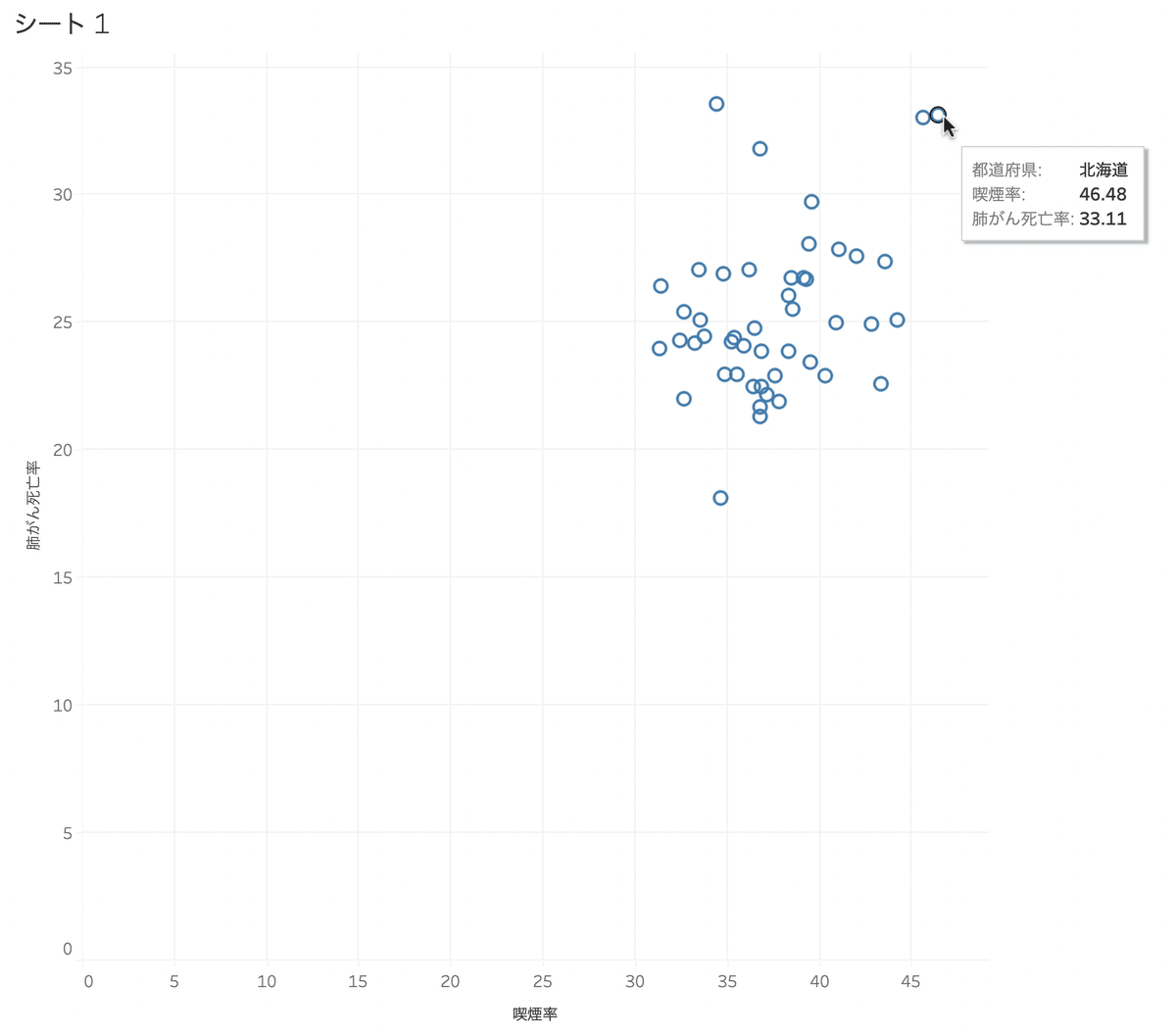
「散布図の作り方」で説明した手順に沿って、横軸が喫煙率、縦軸が肺がん死亡率になる散布図を作成してください。すると、以下のようになるはずです。

一番右上の丸にカーソルを合わせると表示されるツールヒントには、北海道の喫煙率 46.48、肺がん死亡率 33.11 と表示されます。

これは、北海道の男女の値を合計したものです。
このように、Tableau はデフォルトで、読み込んだデータ全てを集計して表示します。男性だけ、女性だけ、という風に読み込んだデータの一部だけを表示するには、「フィルター」シェルフを利用します。
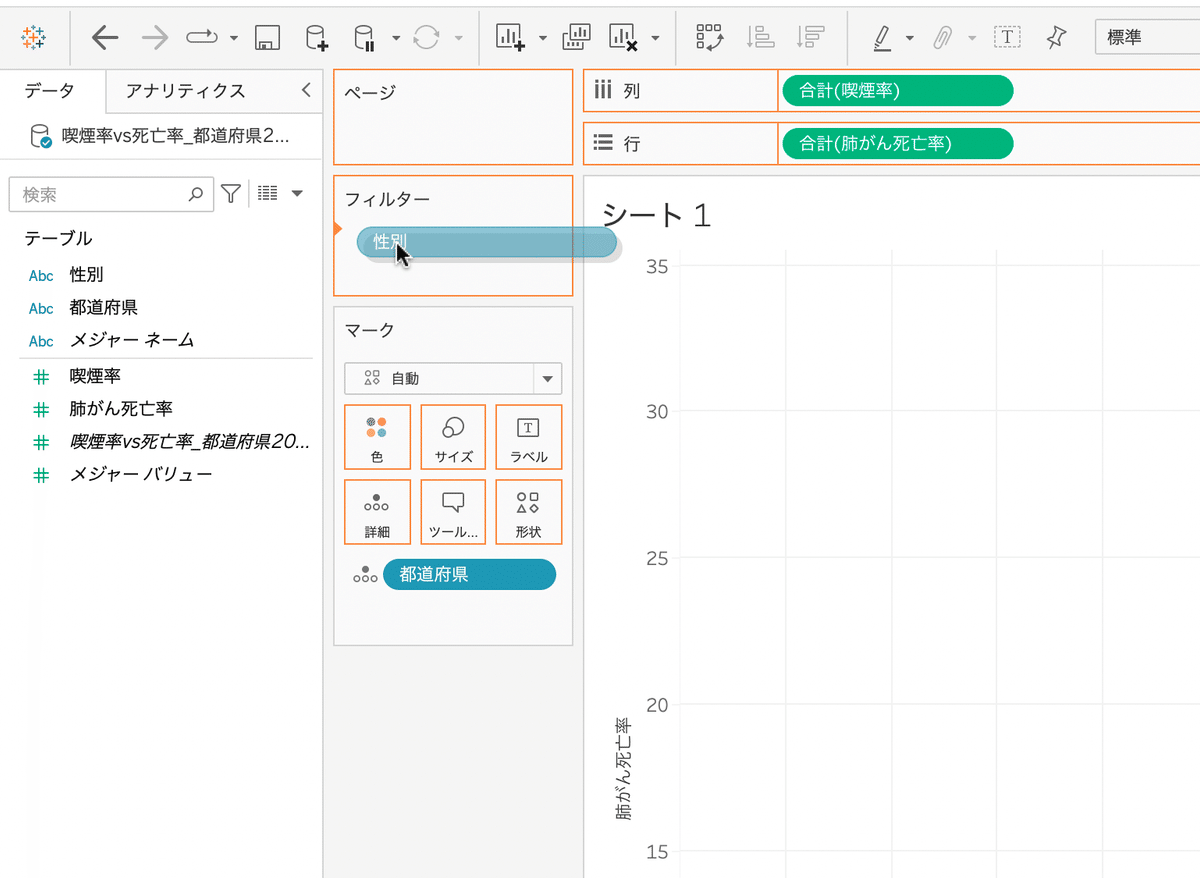
まず、男性だけのデータを表示してみましょう。[性別] フィールドを、「フィルター」シェルフにドラッグ&ドロップしてください。

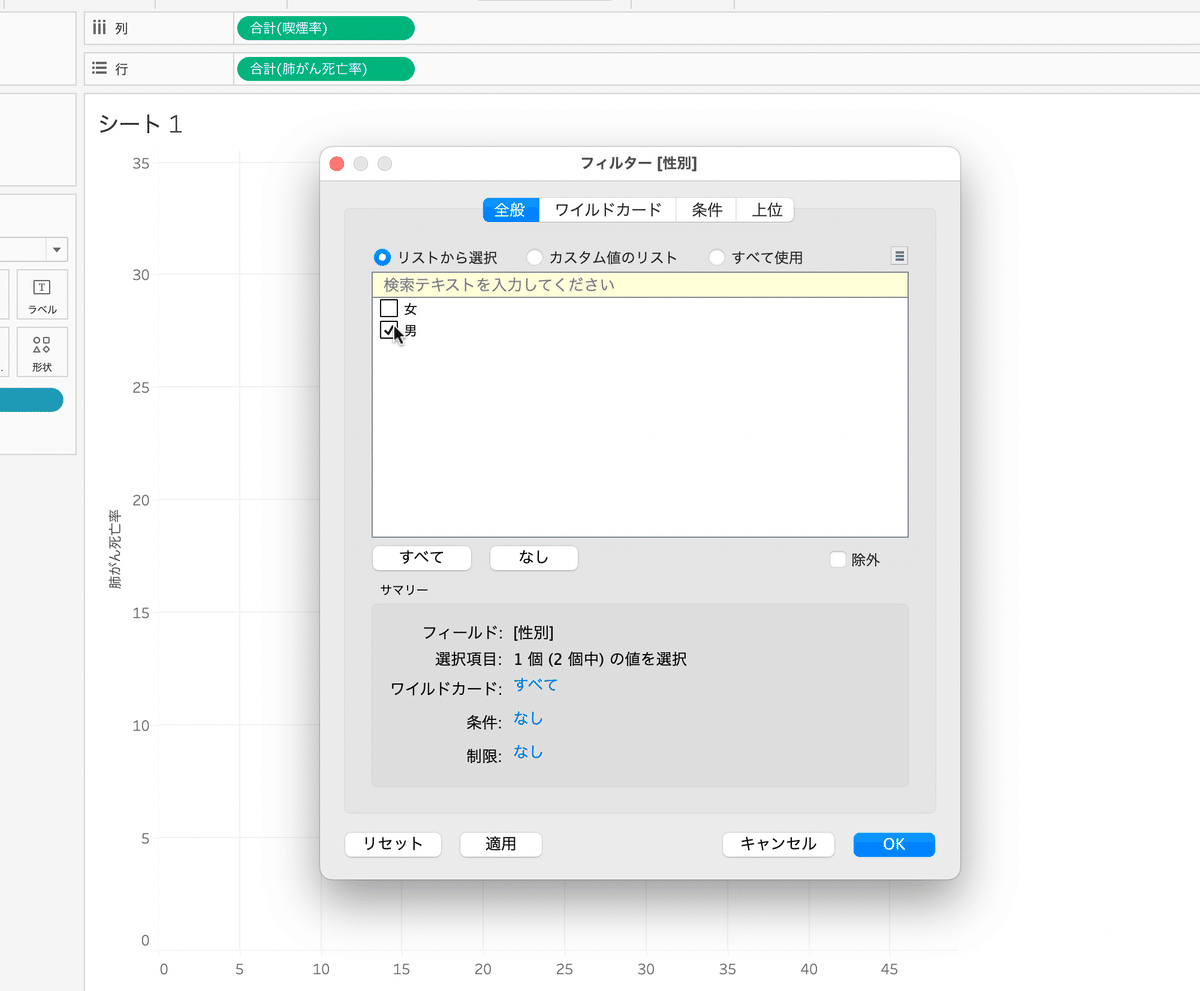
すると、画面中央に以下のようなダイアログが表示されるので、「男」にチェックを入れてください。

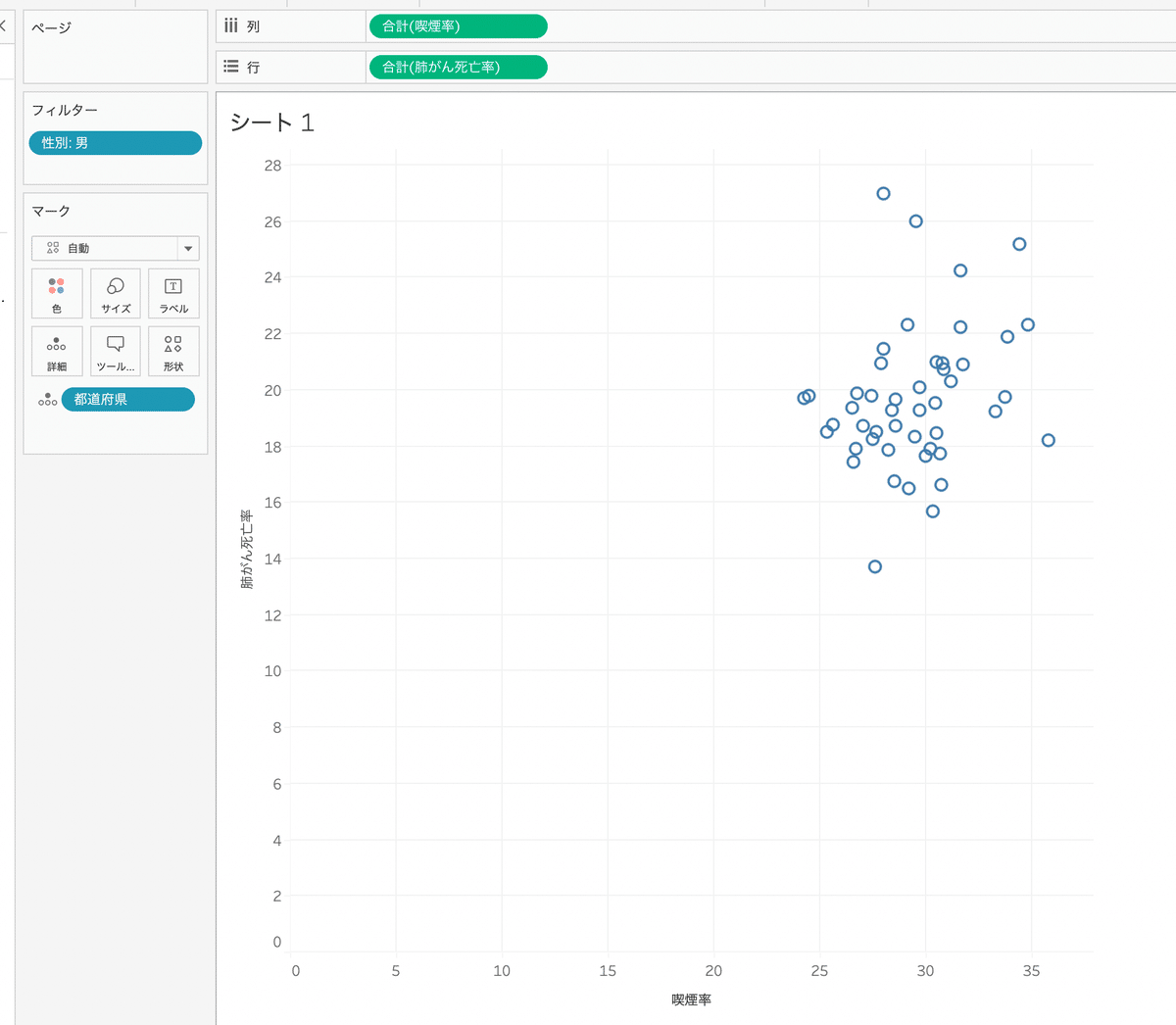
こうすることで、[性別]フィールドの値が「男」であるデータだけをグラフに表示させることができます。右下の「OK」を押すと、散布図が以下のように男性データだけを表示するようになります。

ワークシートの複製
今度は、別のワークシートに女性だけのデータを用いた散布図を作成します。変えるべきは、「フィルター」シェルフに [性別] をドラッグしたときに「女」にチェックすることだけです。他は同じ手順を踏むので、いちいちもう一度やるよりも、今作成したワークシートを複製してしまった方が早いです。
ただし、複製する前に、散布図の見た目のカスタマイズをしておくことをお薦めします。これをやり忘れると、後で二つのワークシートそれぞれで同じ作業を繰り返すことになります。「散布図の作り方」で説明した手順にならって、タイトルと脚注以外の見た目をカスタマイズしてください(タイトルと脚注は後で追加します)。
この記事では、見た目のカスタマイズをスキップします。
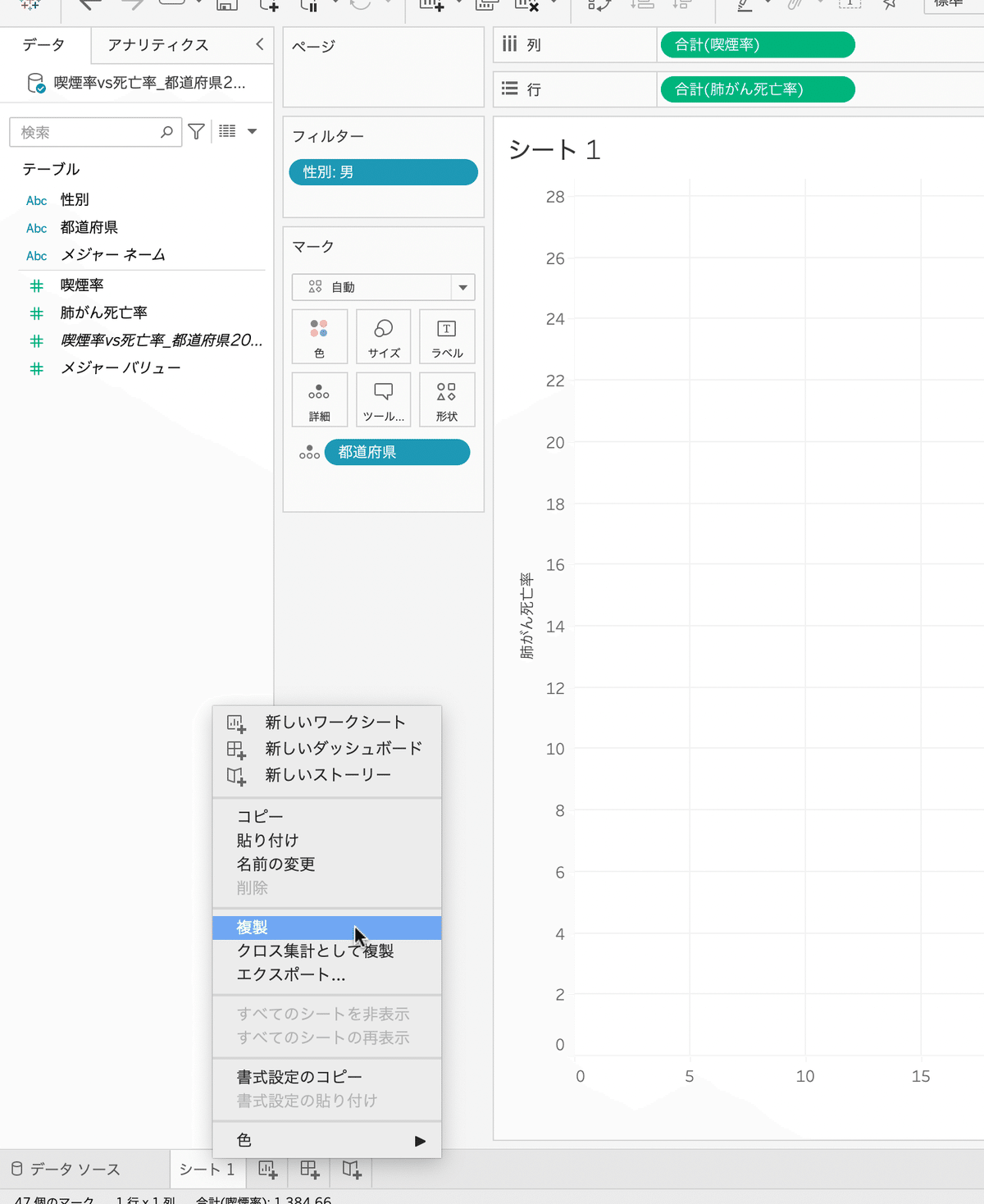
ワークシートを複製するには、画面下の「シフト1」タブを右クリックし、「複製」を選びます。

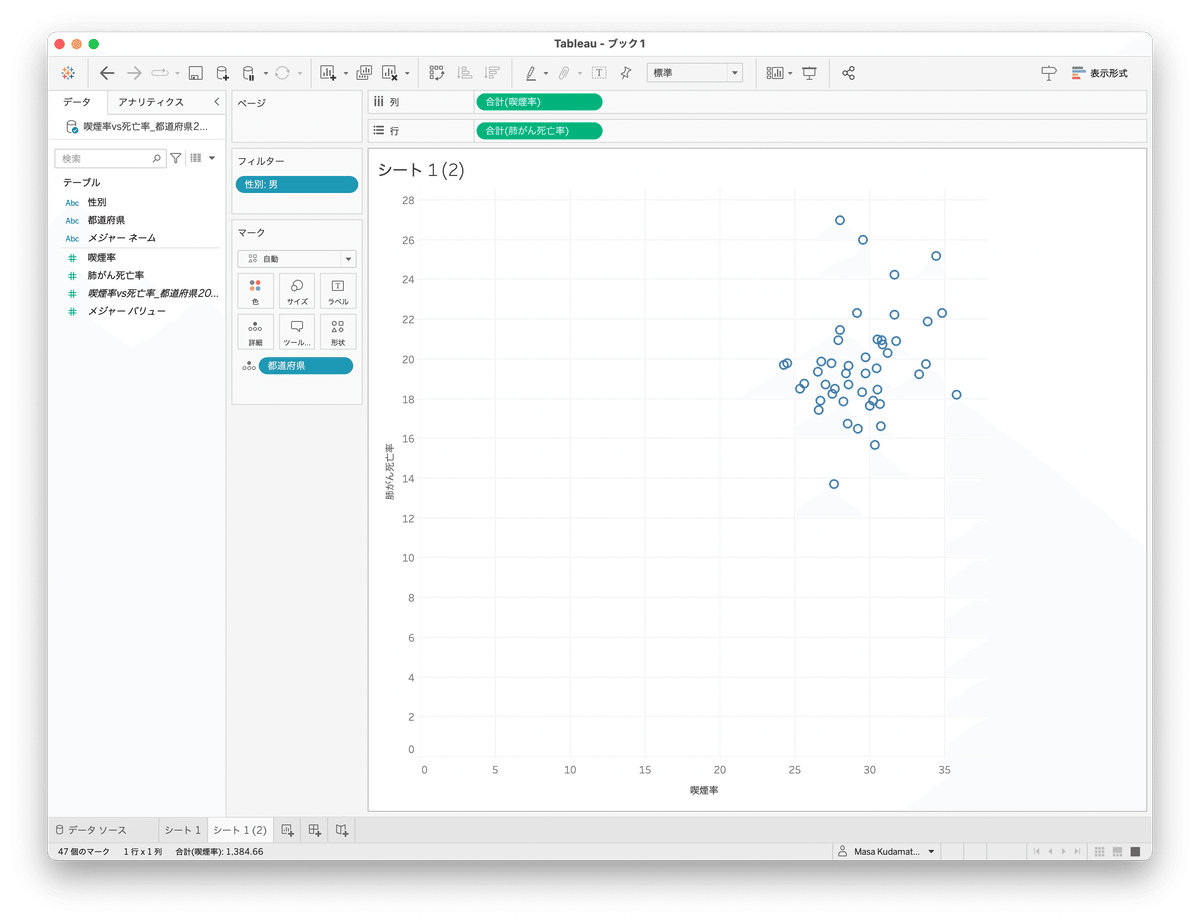
すると、「シート1(2)」というタイトルの新しいワークシートが追加され、同じ散布図が表示されます。

グラフに使用するデータの変更
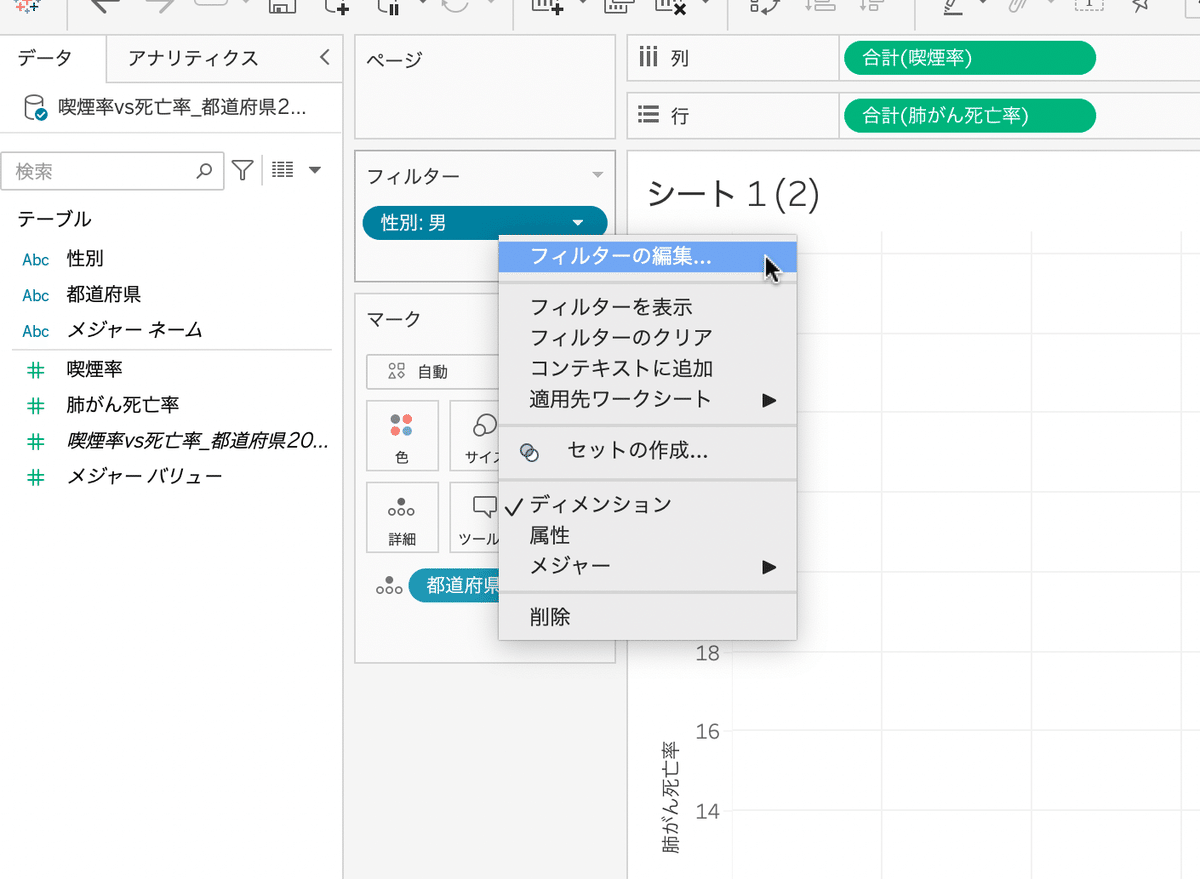
男性の代わりに女性のデータだけを用いて散布図を作るには、「フィルター」シェルフの [性別: 男] と表示されている部分を右クリックし、「フィルターの編集…」を選んでください。

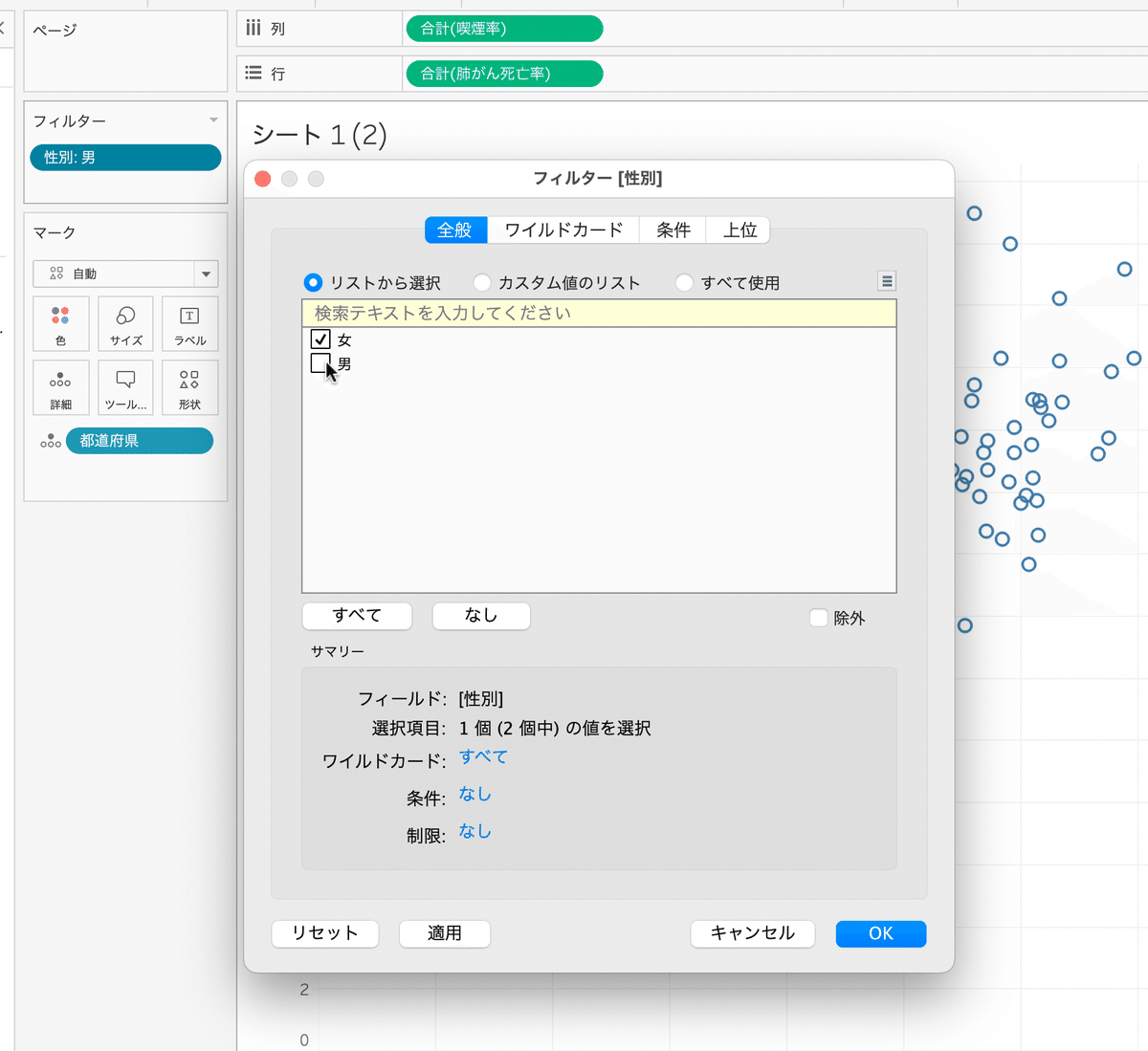
画面中央に表示されるダイアログで、「女」にチェックを入れ、「男」からチェックを外してください。

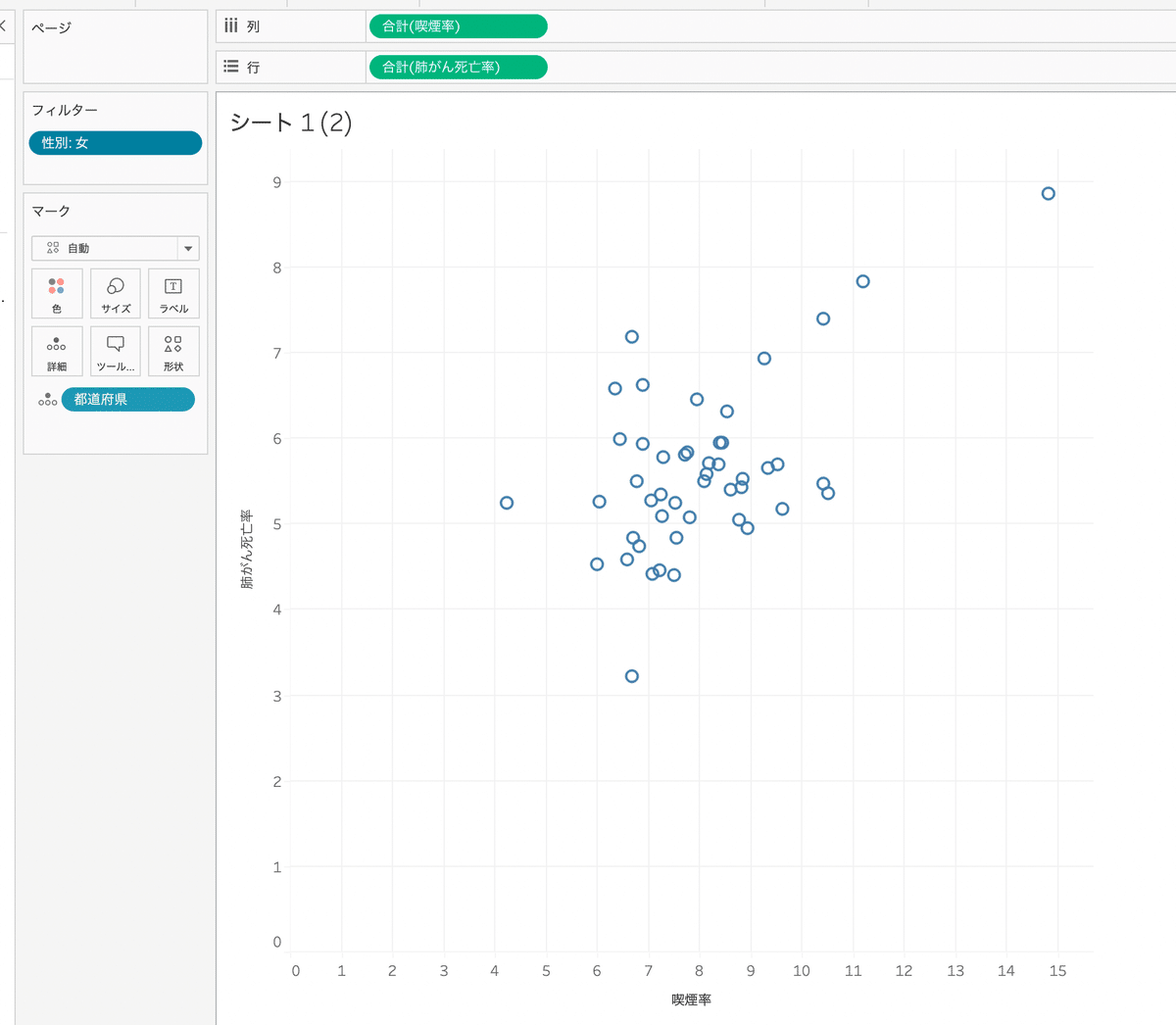
右下の「OK」をクリックすると、女性のデータだけを用いた散布図が表示されます。女性の方が喫煙率は低いので、横軸がとる値の範囲が下がっているはずです。

ダッシュボードの作成
ここまで作成してきた男性と女性それぞれの散布図を横並びに表示するために、ダッシュボードを作成します。
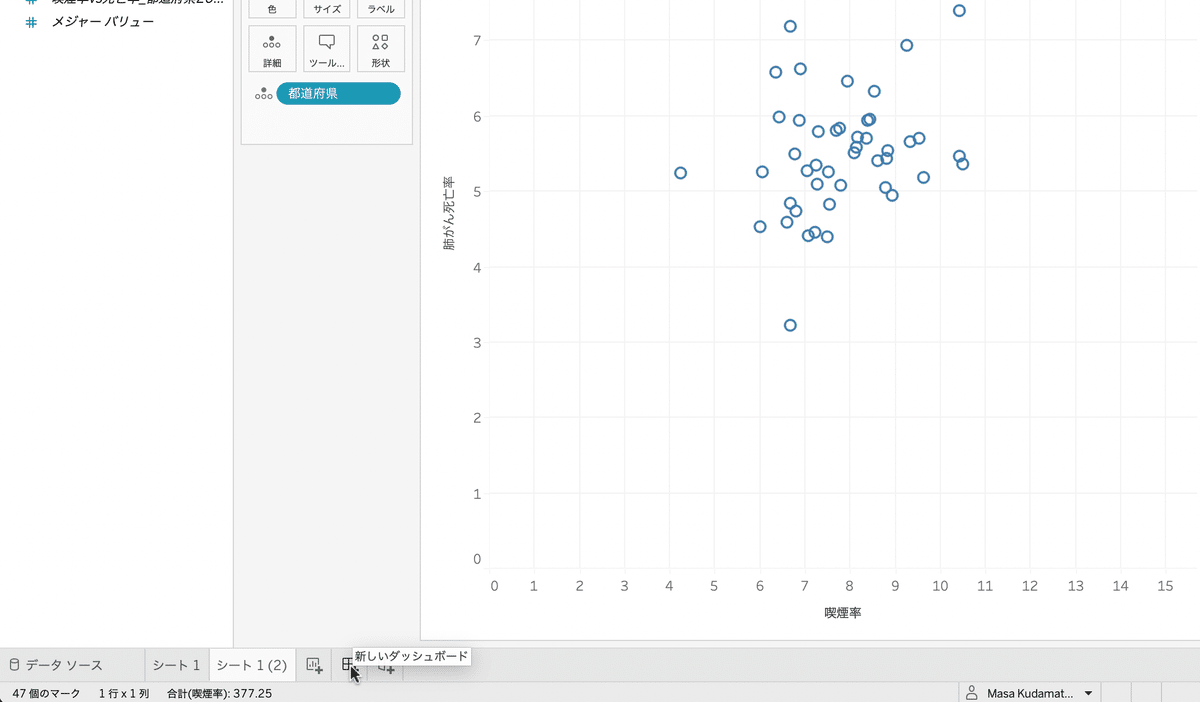
ダッシュボードを作成するには、画面下の三つ並んでいるアイコンボタンのうち、真ん中をクリックします。

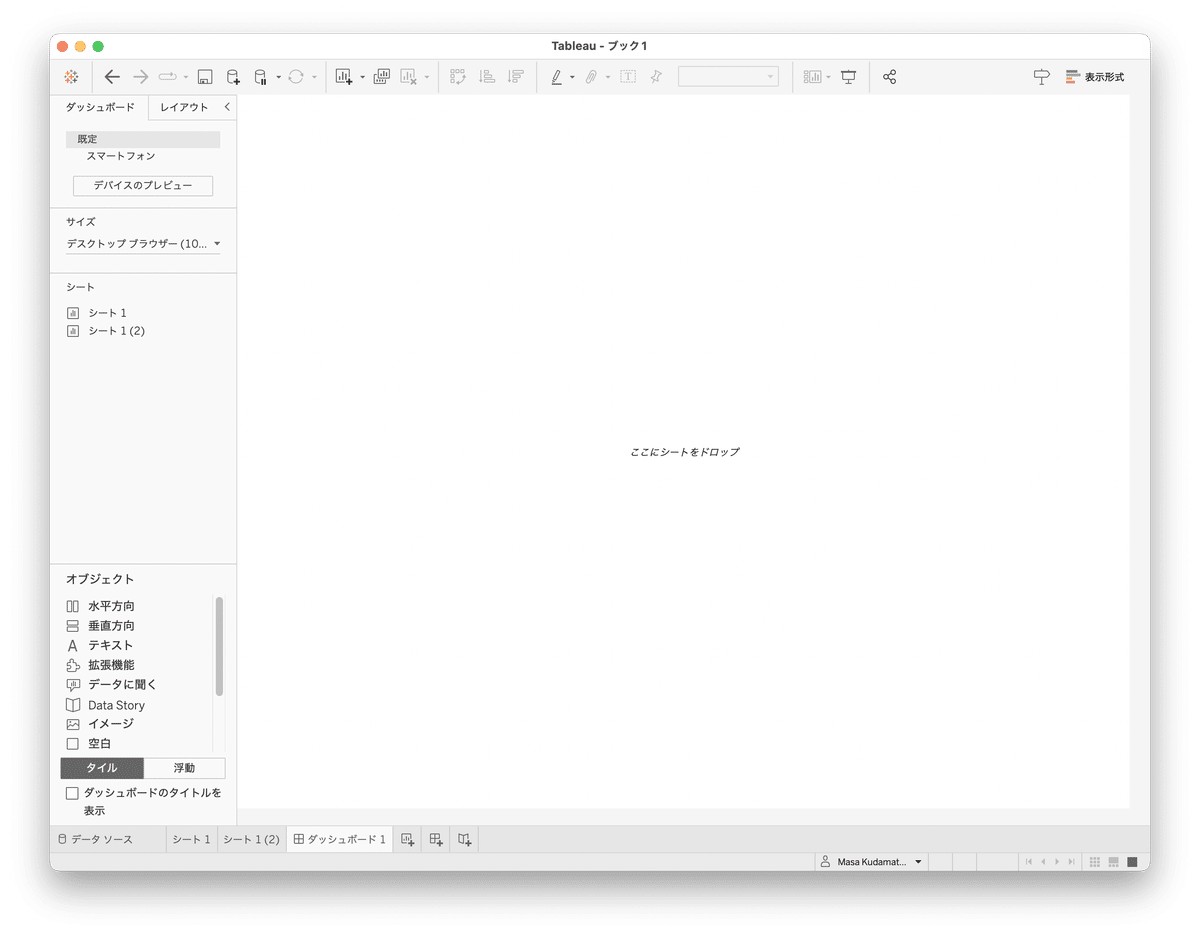
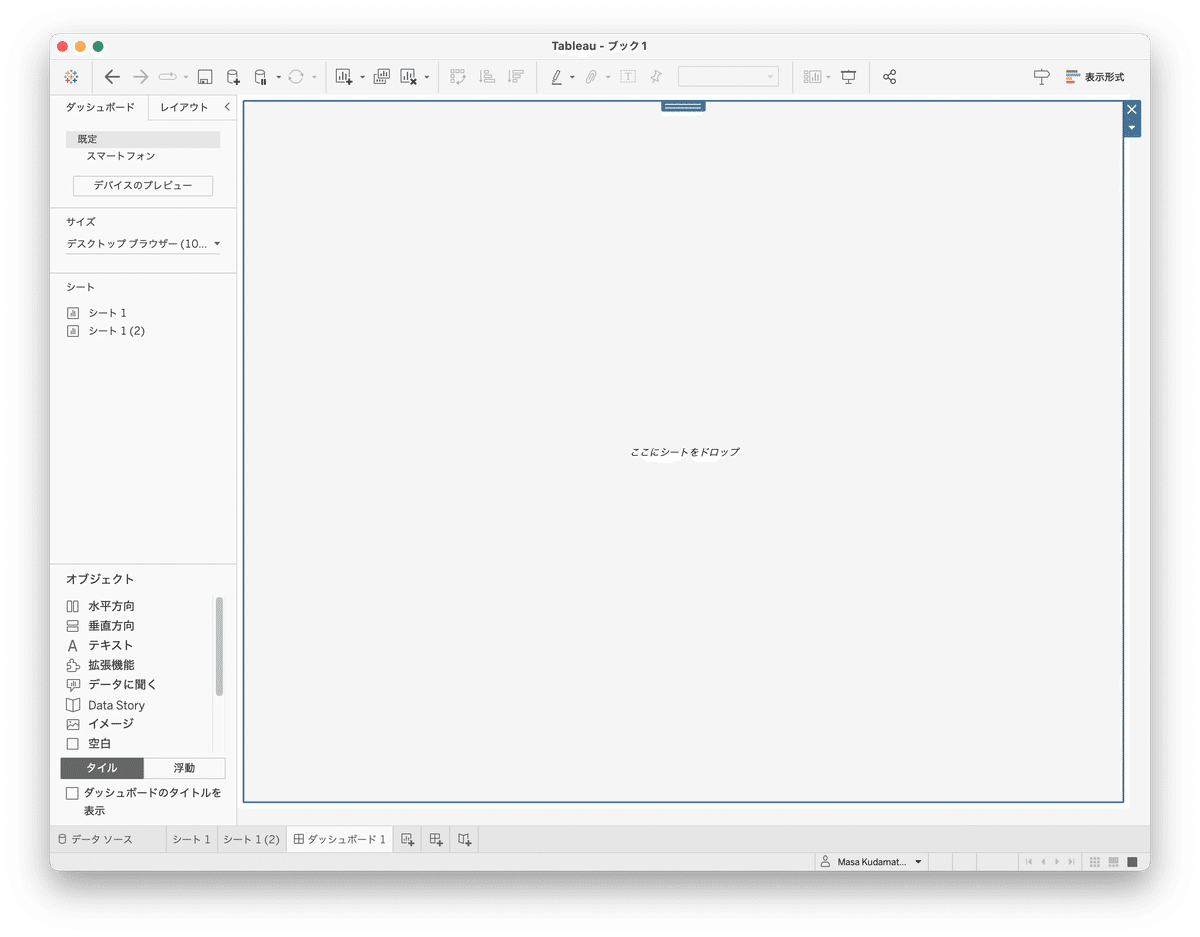
「ダッシュボード1」というタブが追加され、以下のような画面になります。

ダッシュボードにワークシートを横並びで追加
散布図を横並びに表示するには、以下の手順を踏みます。
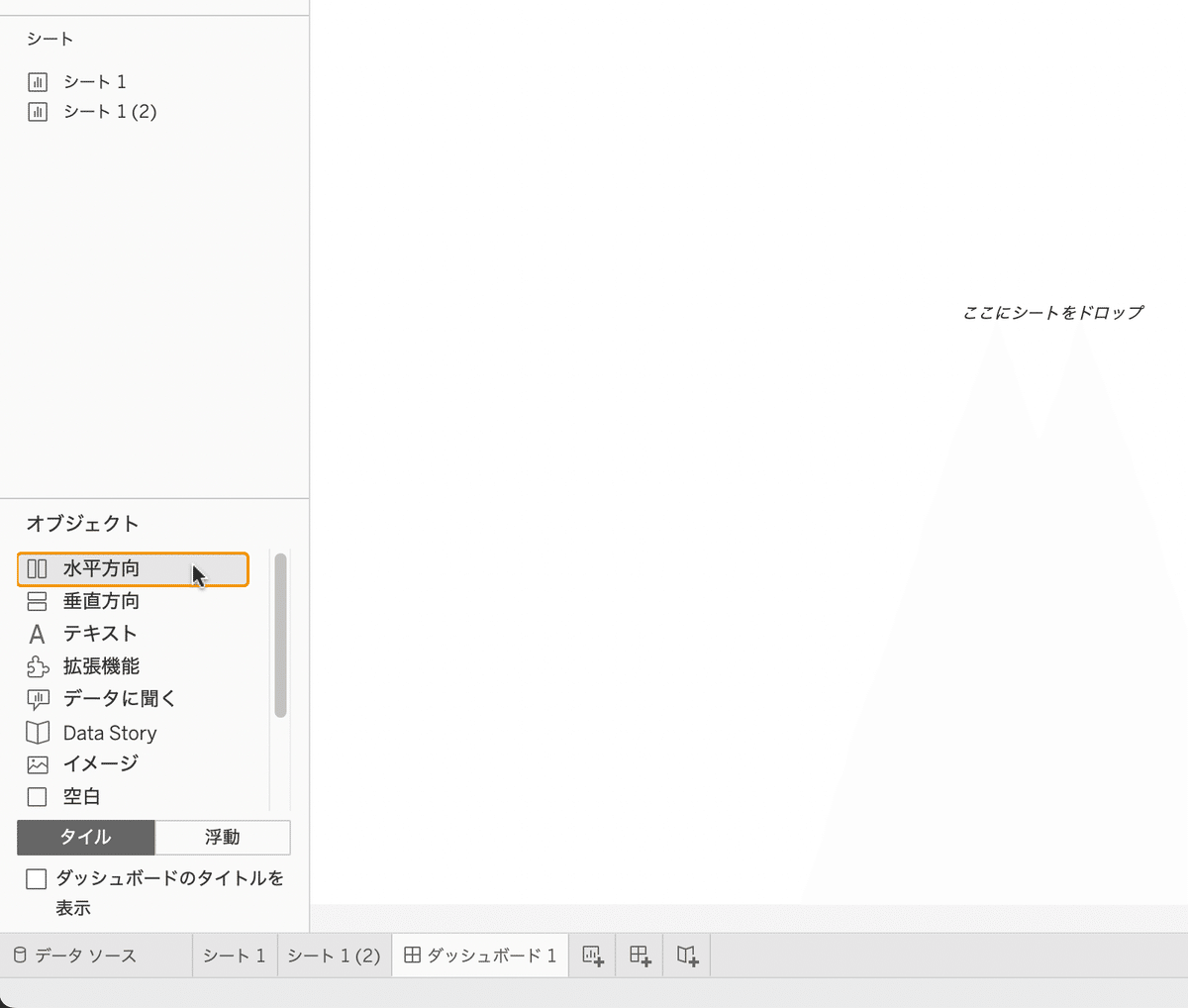
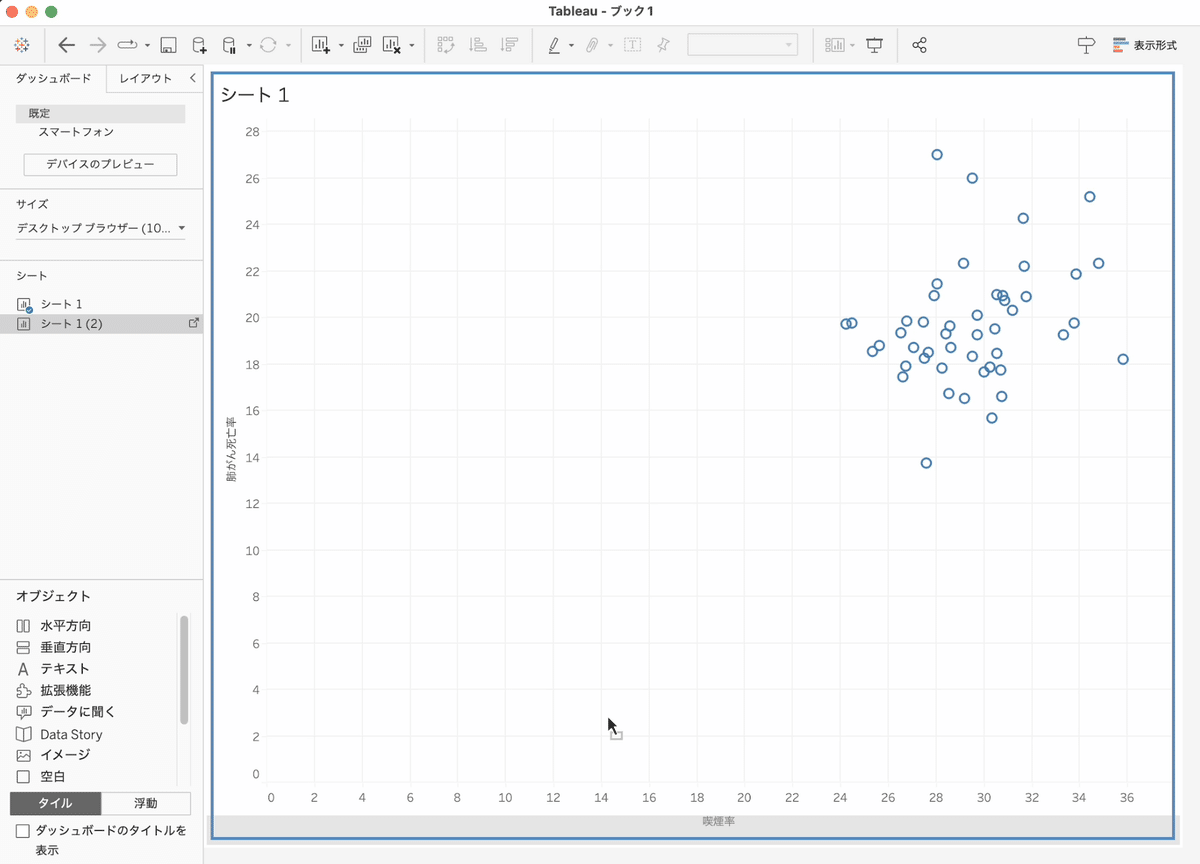
まず、画面左下の「オブジェクト」というメニューから、「水平方向」をドラッグして、画面中央にドロップします。

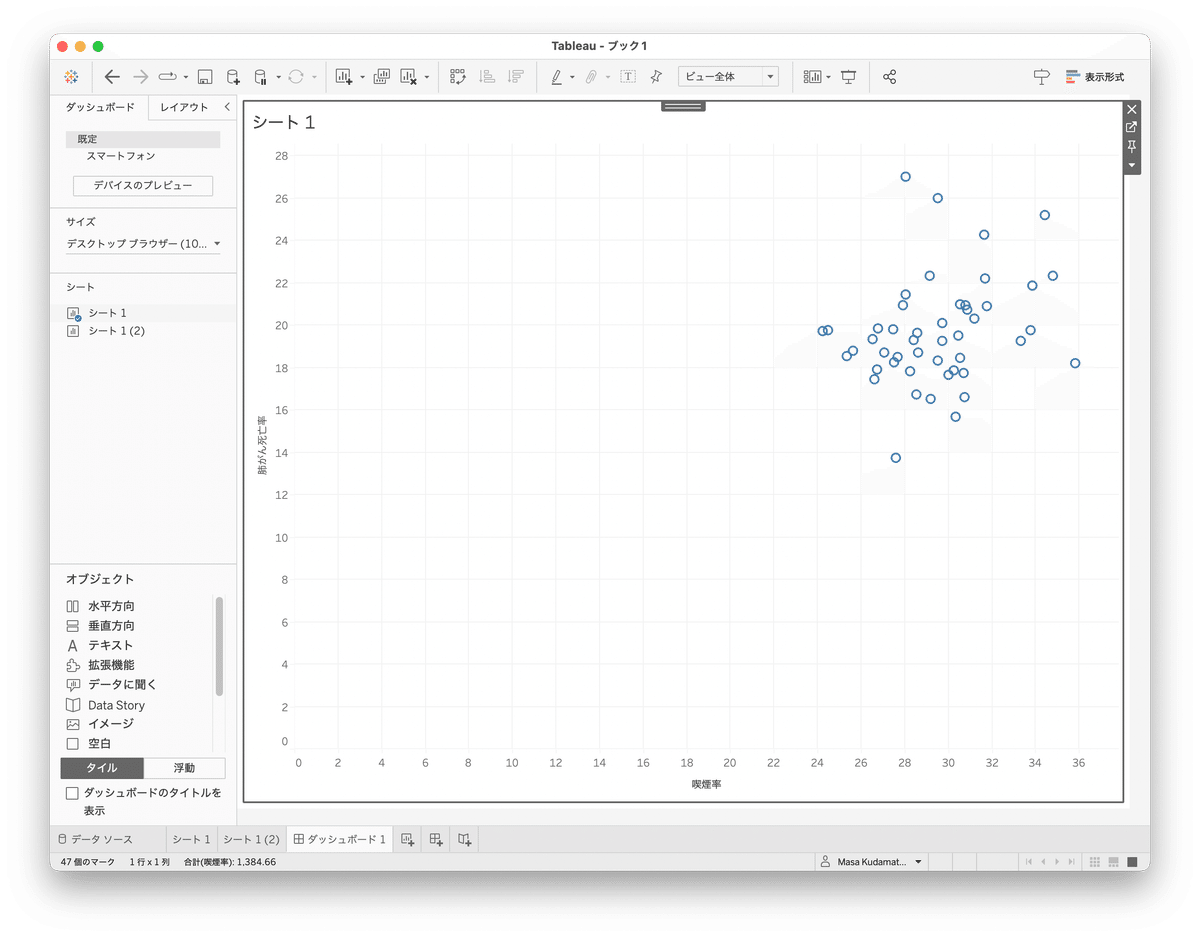
すると、以下のようにダッシュボード全体が青い枠で囲まれます。

この青い枠内に、画面左中央の「シート1」をドラッグ&ドロップします。男性データの散布図が画面全体に表示されます。

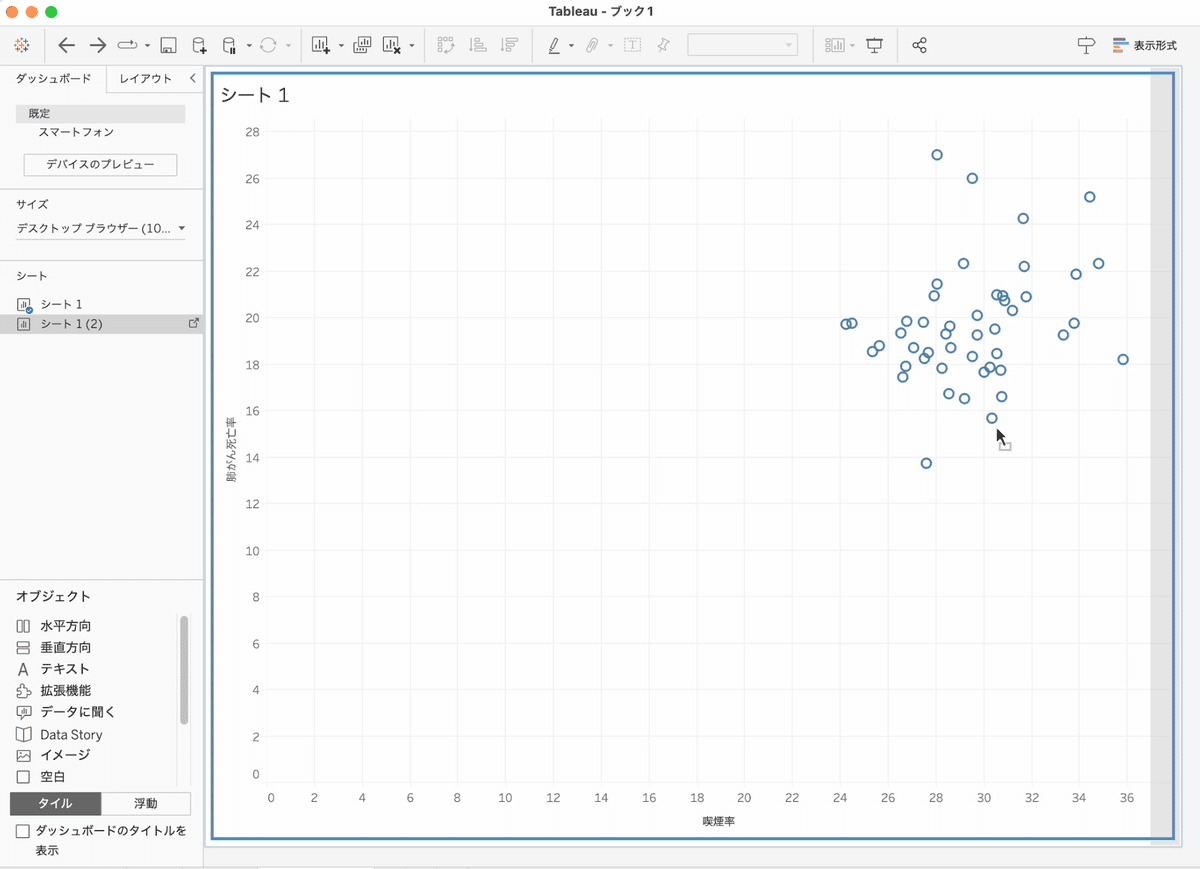
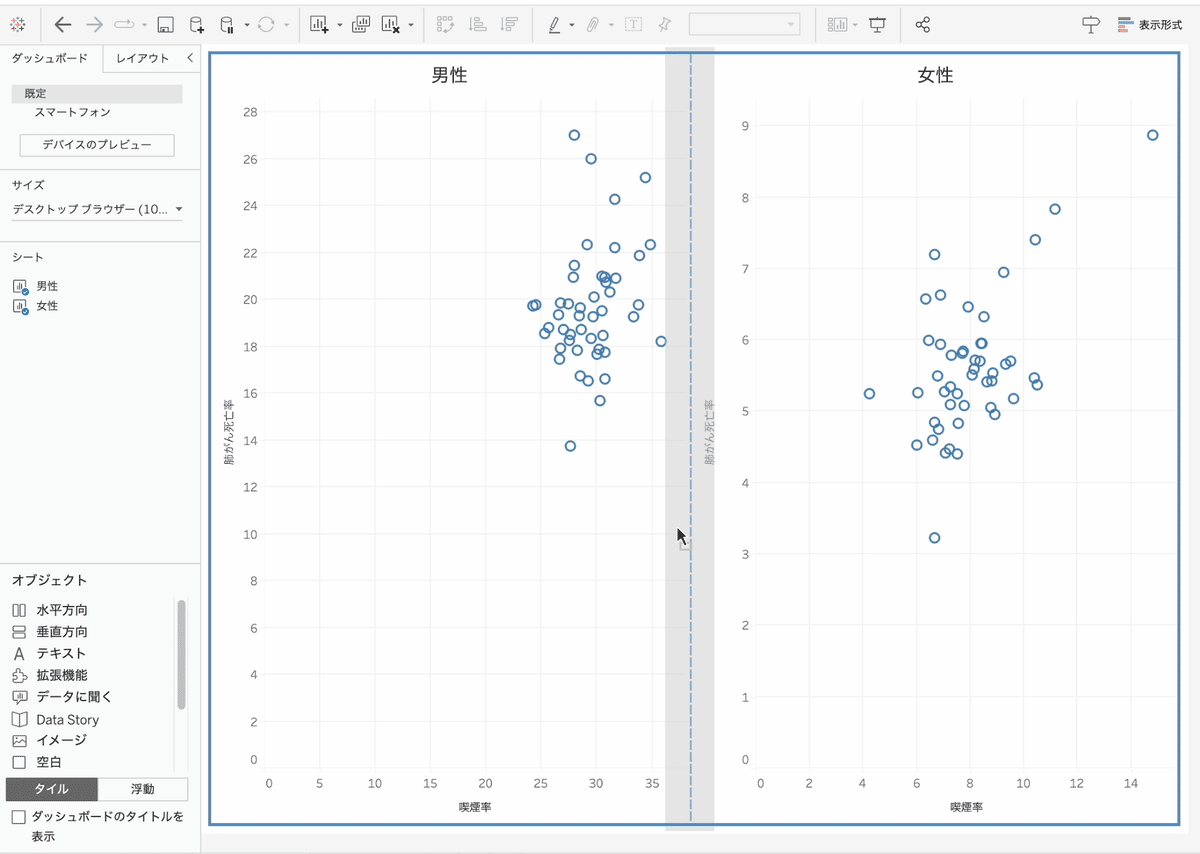
この右隣に女性データの散布図を表示したいので、画面左中央の「シート1(2)」を画面右側へドラッグし、右端にグレーの帯が表示されたら、ドロップします。

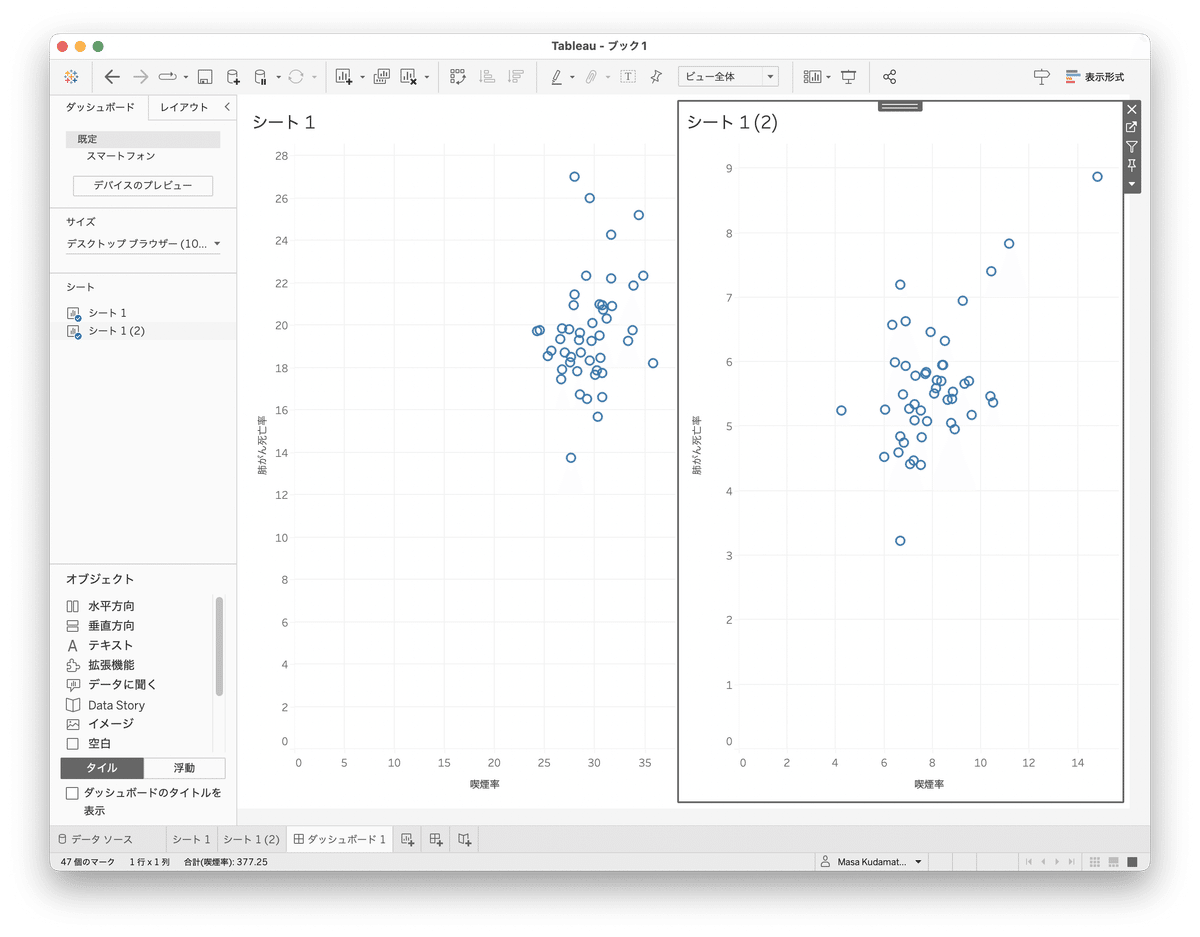
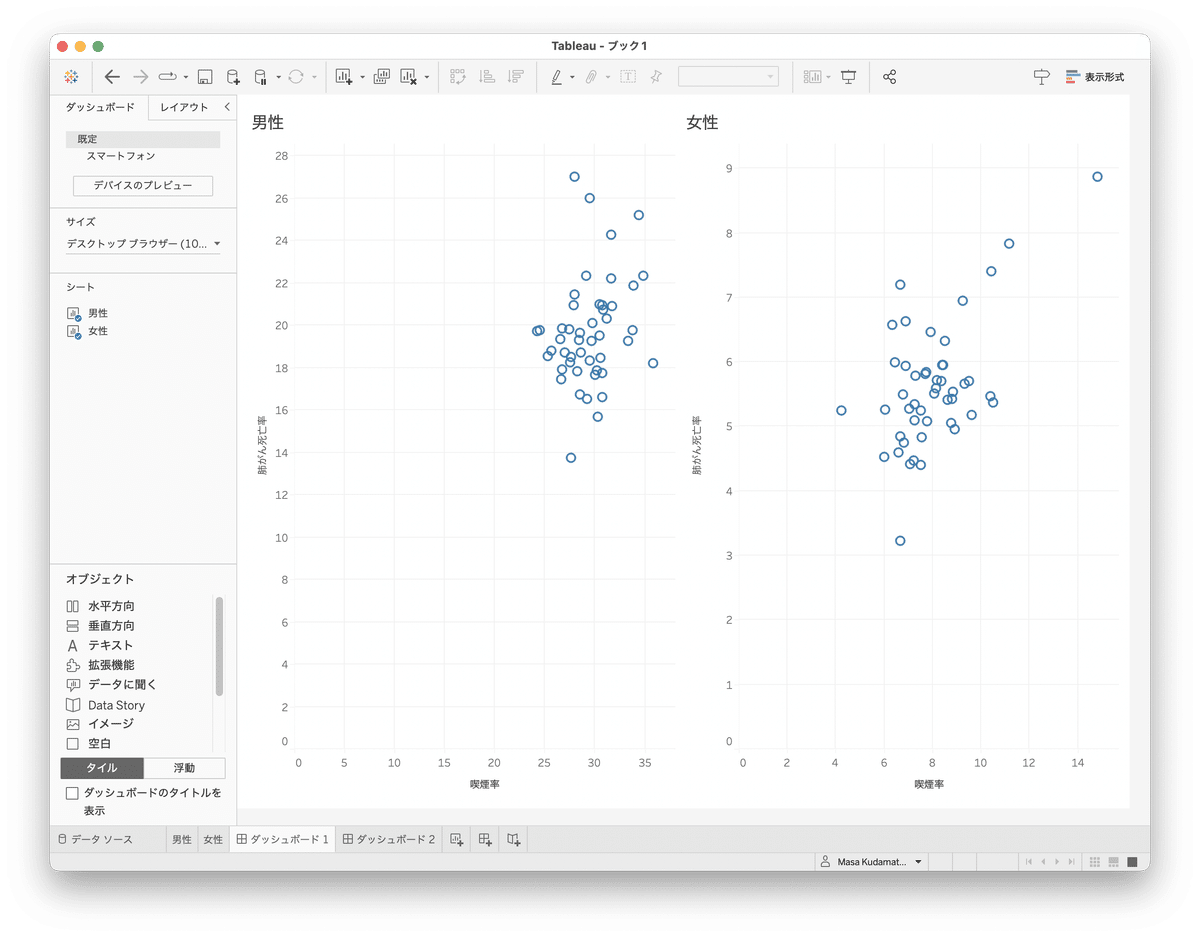
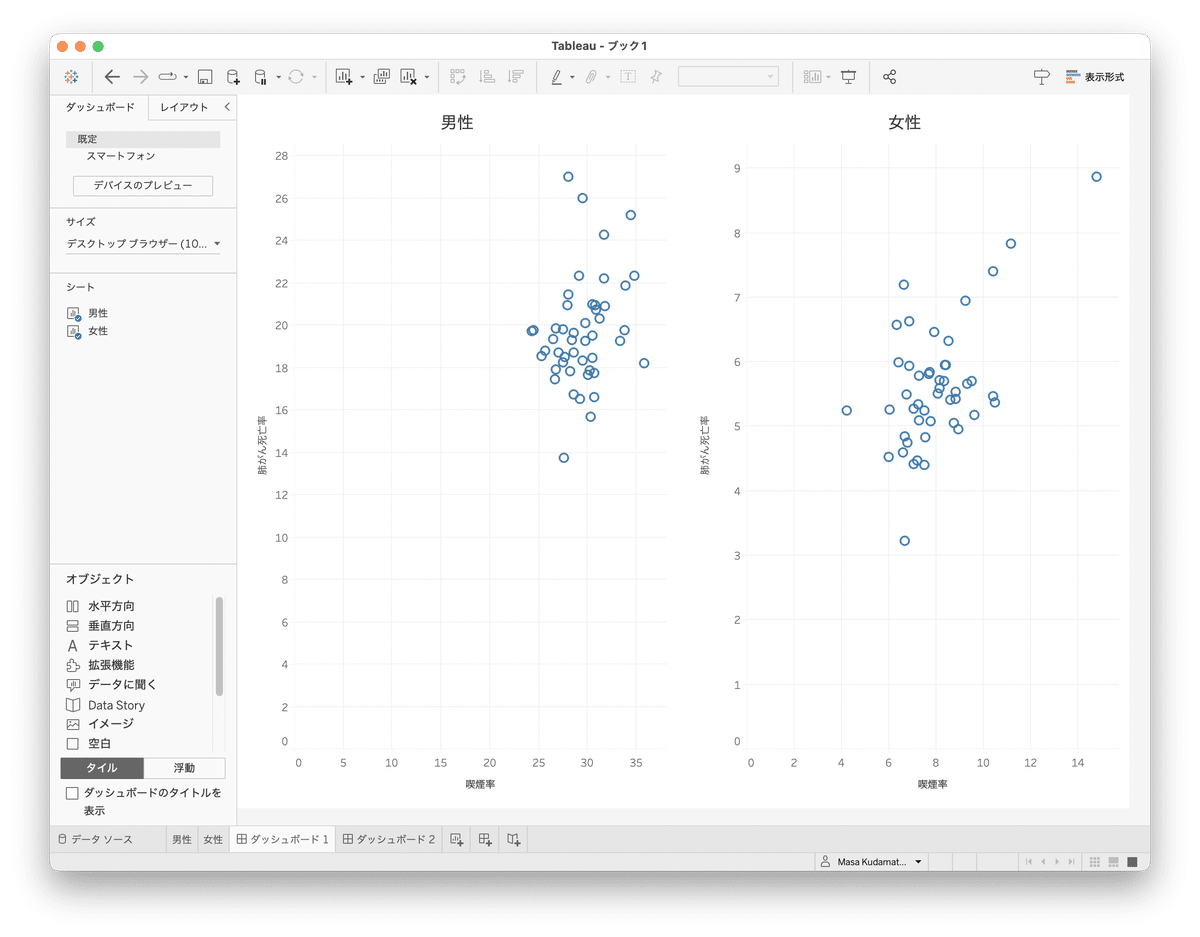
すると、散布図が隣り合わせで表示されます。

ダッシュボードにワークシートを縦並びで追加
散布図を縦並びに表示するには、以下の手順を踏みます。先ほどの横並びにしたダッシュボードを保存しておくために、新しいダッシュボードを作ってください。
その新しいダッシュボード「ダッシュボード2」に、まず、画面左下の「オブジェクト」というメニューから、「垂直方向」をドラッグして、画面中央にドロップします。先ほどと同じように青い枠が表示されます。
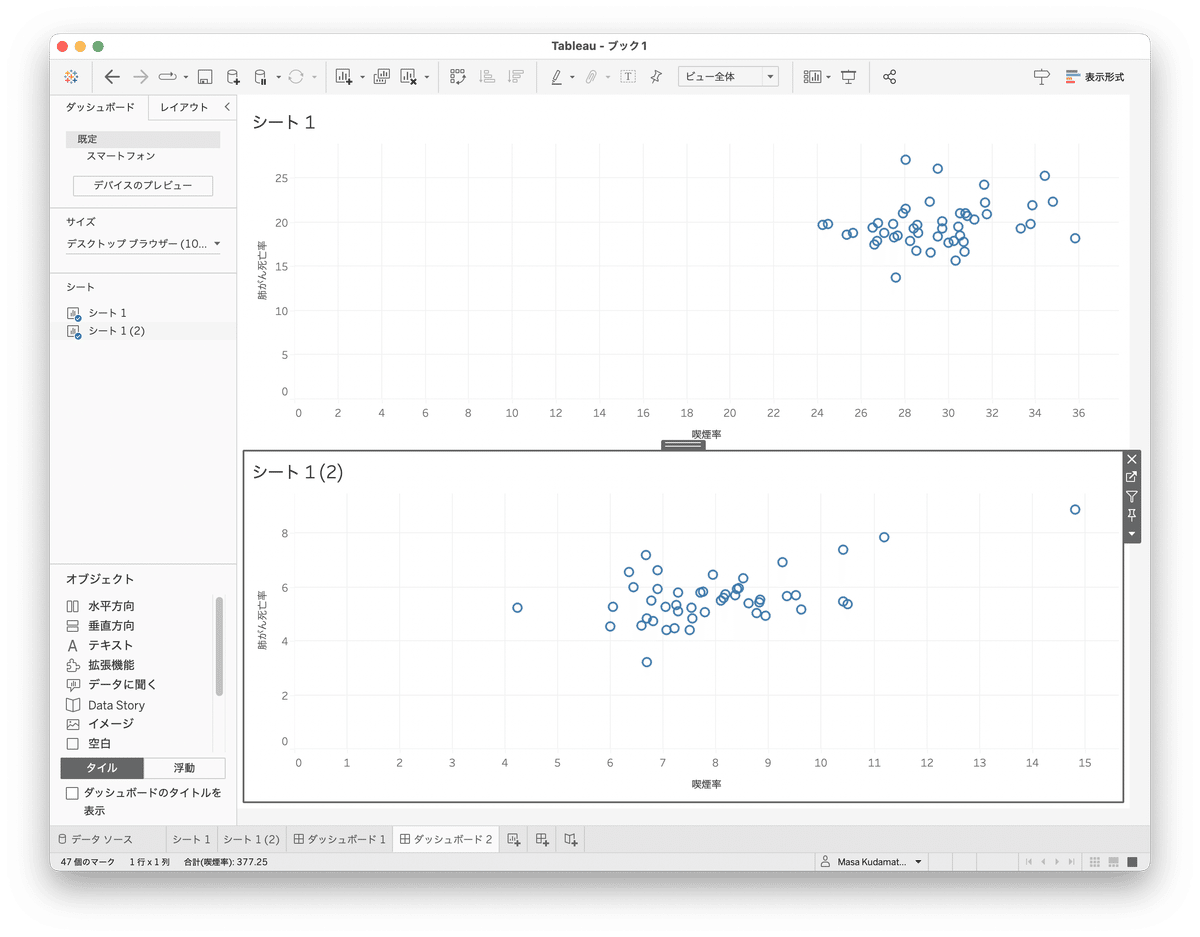
一つ目のワークシートをドラッグし、この青い枠内にドロップします。二つ目のワークシートを画面下半分へドラッグし、画面下にグレーの帯が表示されたら、ドロップします。

すると、以下のように散布図が上下に並びます。

「散布図の作り方」で述べたように、散布図は縦横比率が1:1の方が見やすいので、以下では横に並べた場合、つまり「ダッシュボード1」を編集していきます。
カテゴリ名の表示
それぞれの散布図がどのカテゴリーを表しているのかわかるように、左の散布図の上に「男性」、右の散布図の上に「女性」と表示させます。
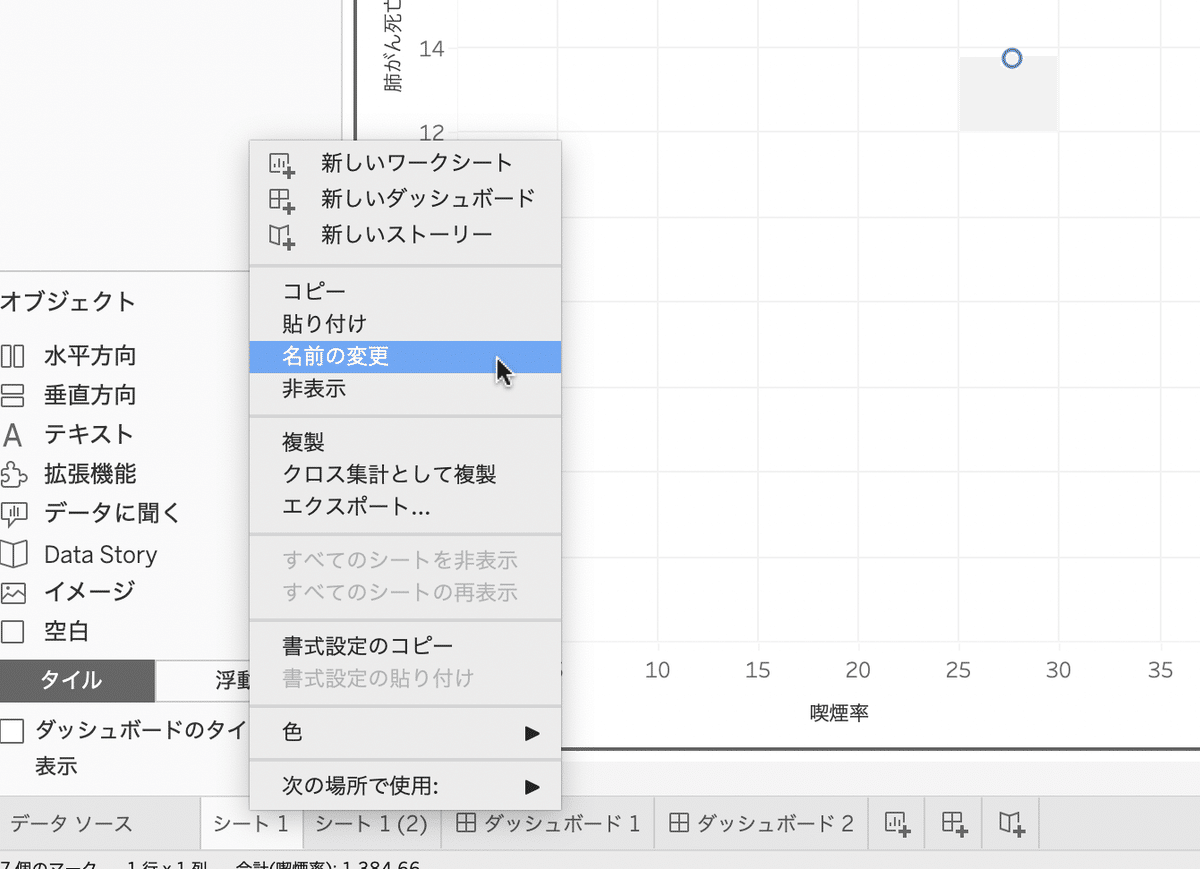
幾つかやり方があるのですが、ここではワークシートのタイトルを利用します。画面下の「シート1」タブを右クリックし、「名前の変更」を選びます。

するとタブ自体がテキスト編集画面になるので、「男性」と入力してリターンキーを押してください。

同様にして、「シート1(2)」を「女性」に変更してください。
すると、以下のようにダッシュボードの表示が変わります。

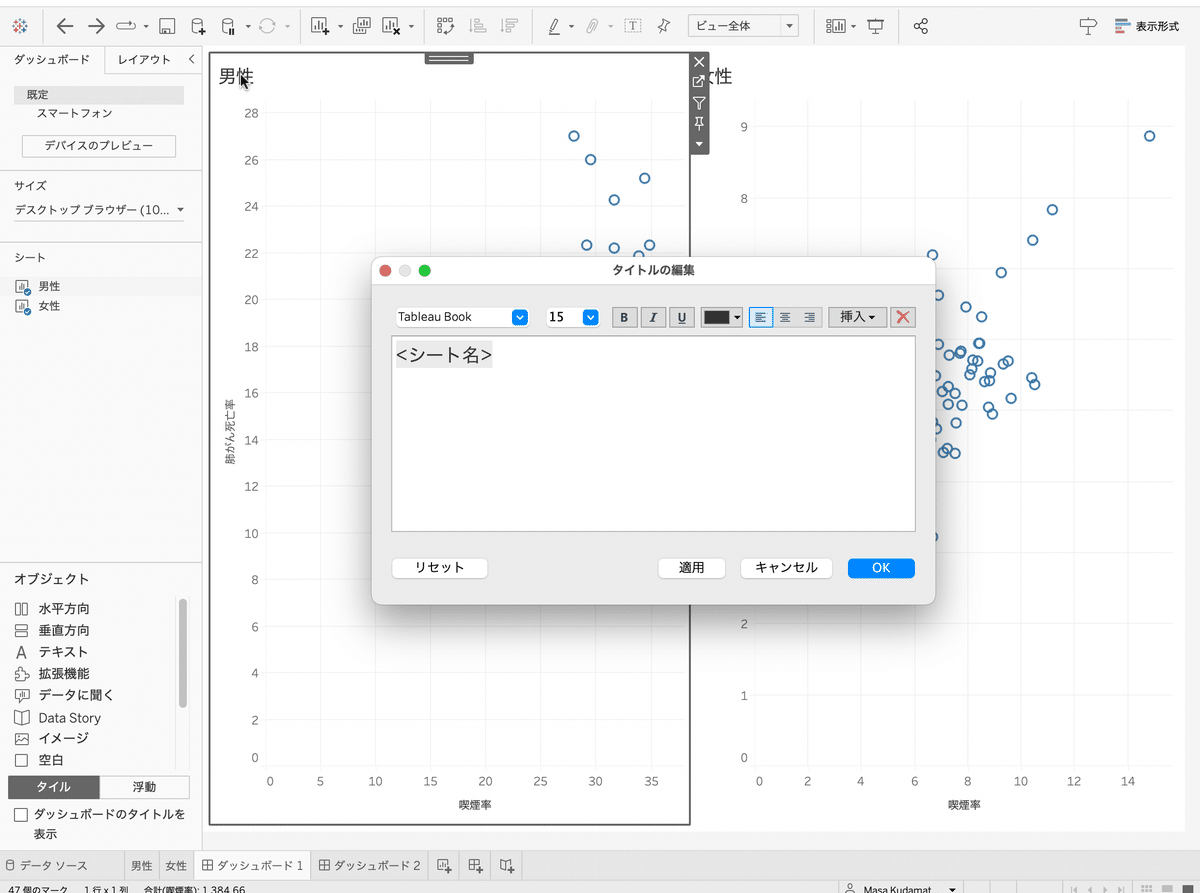
もし、「男性」「女性」をそれぞれの散布図と中央揃えにしたければ、ダブルクリックしてタイトル編集画面を表示し、

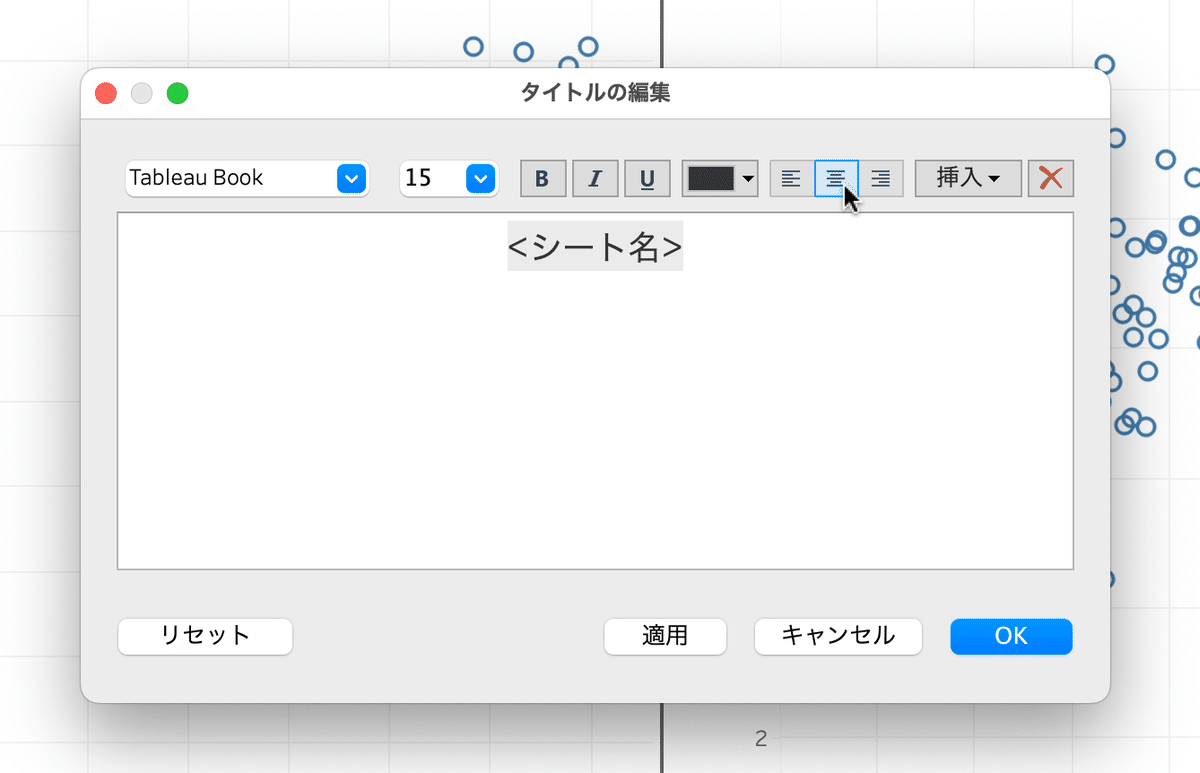
テキストカーソルが「<シート名>」と同じ行にあるのを確認してから、編集画面右上の中央揃えアイコンボタンを押してください。

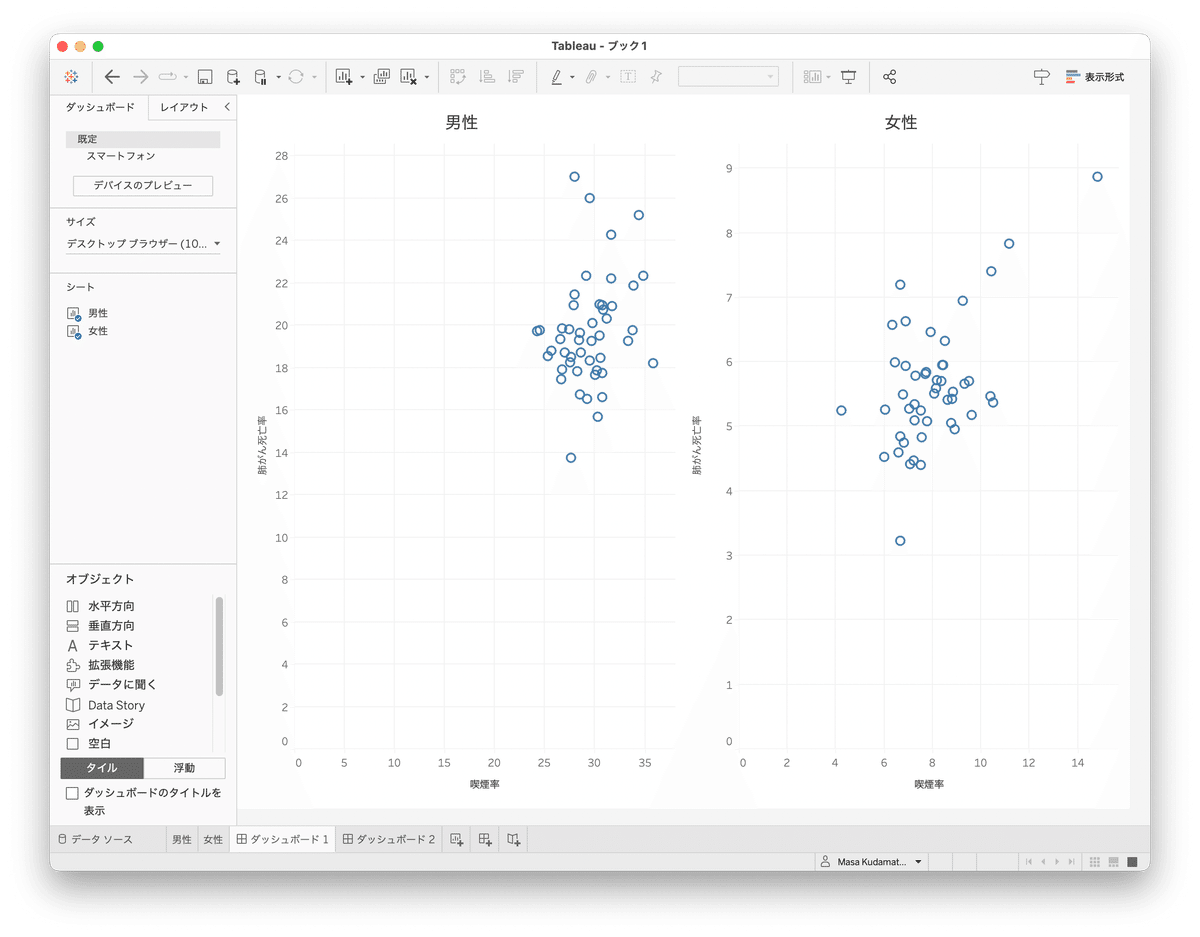
右下のOKボタンをクリックすると、変更がダッシュボードに反映されます。同じ作業を「女性」についても繰り返してください。(ワークシートタイトルの配置をワークブック全体で設定することは(多分)できません。)
以下のようになったでしょうか?

文字の大きさは、先ほど中央揃えをした時の編集画面で個別に指定してもいいし、ワークシートのタイトルの書式設定(メニューから「書式設定」>「ワークブック…」>「ワークシートのタイトル」)を用いて一度に指定することもできます。

二つのグラフの間にスペースを入れる
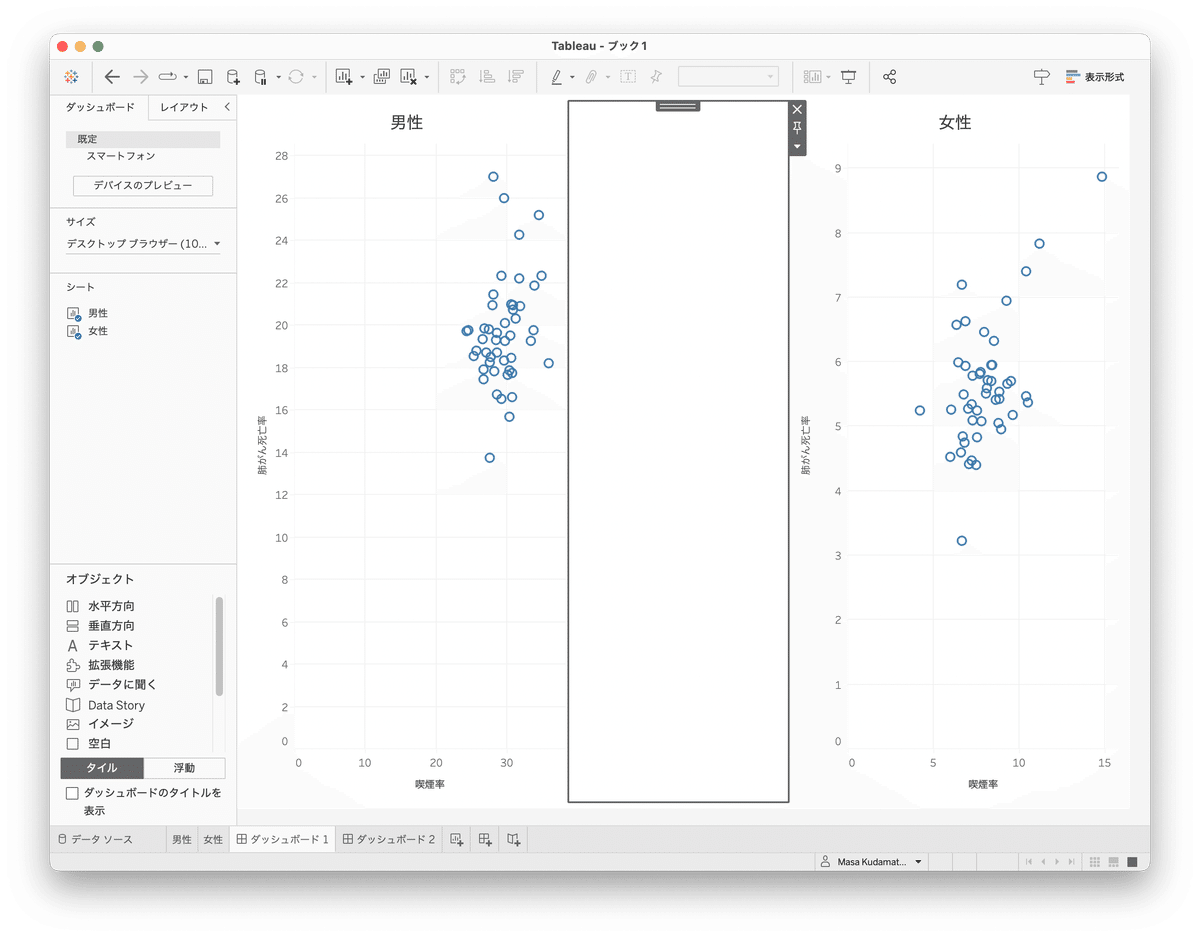
グラフとグラフの間にスペースを追加するには、画面左下の「オブジェクト」欄にある「空白」をドラッグし、二つのグラフの間にグレーの帯が表示されてから、ドロップします。

すると、以下のようにスペースが挿入されます。

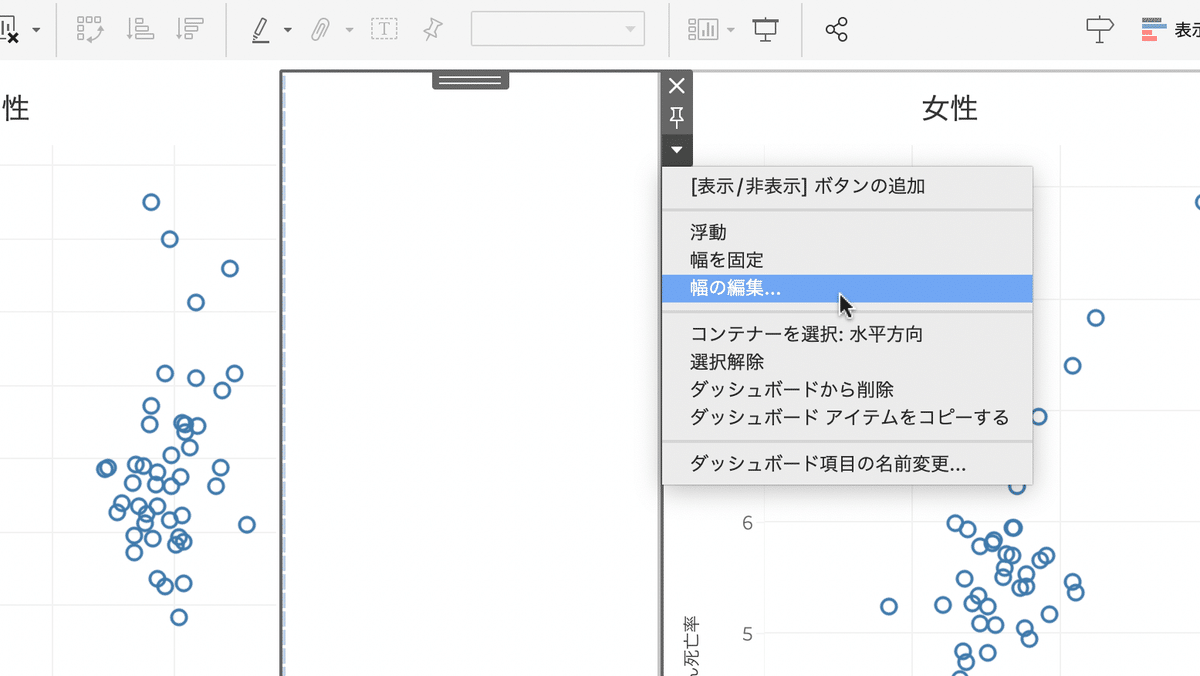
スペースの幅を変えるには、このスペースの部分をクリックすると表示されるグレーの枠の右上の逆三角形ボタンをクリックし、「幅の編集…」を選びます。

すると、ピクセル値を入力する画面が表示されるので、適当な値を入力してください。ここでは20とします。「OK」ボタンを押すと、スペースの幅が変更されます。

タイトル
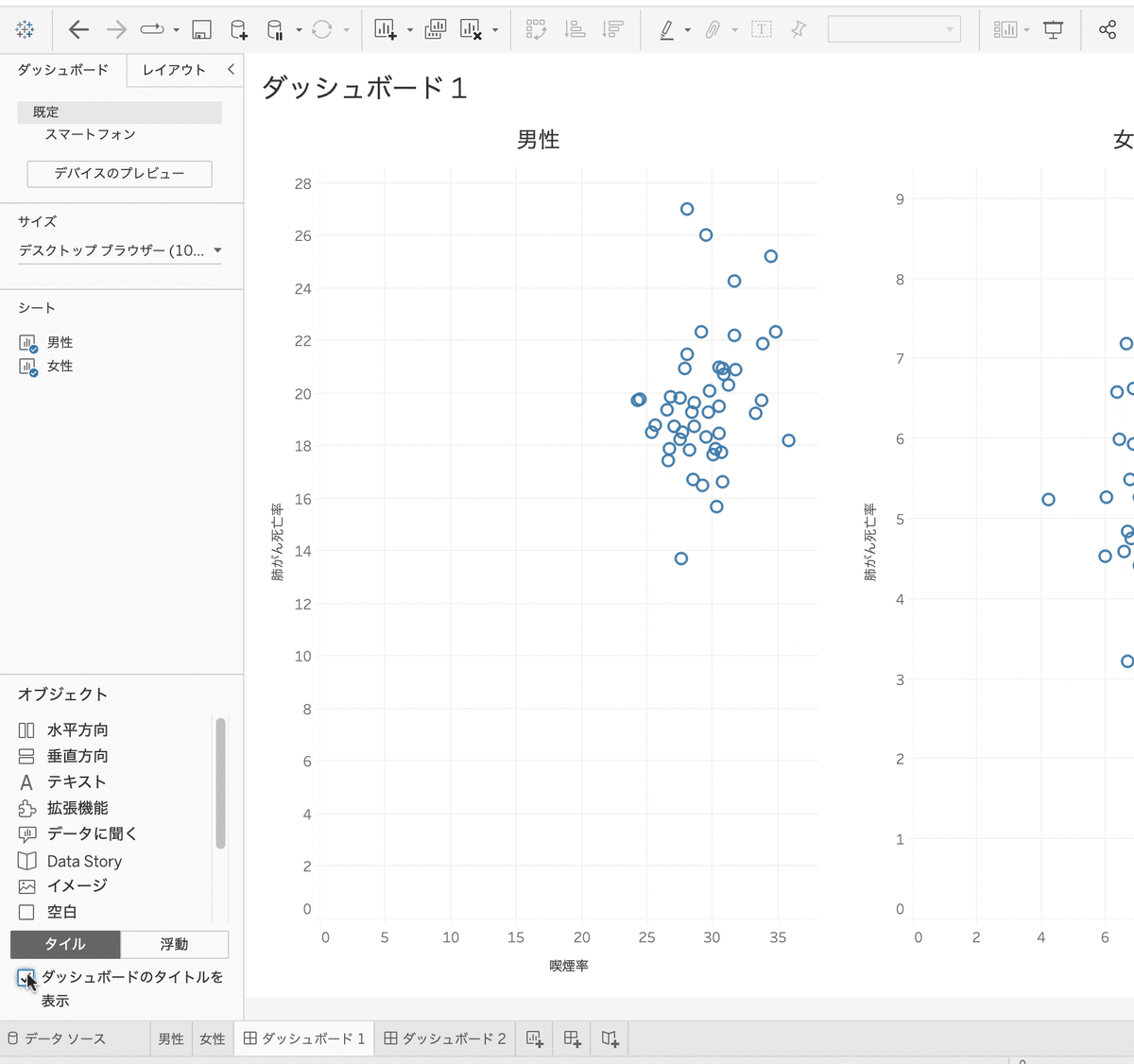
ダッシュボード全体のタイトルを加えるには、画面左下の「ダッシュボードのタイトルを表示」にチェックを入れ、

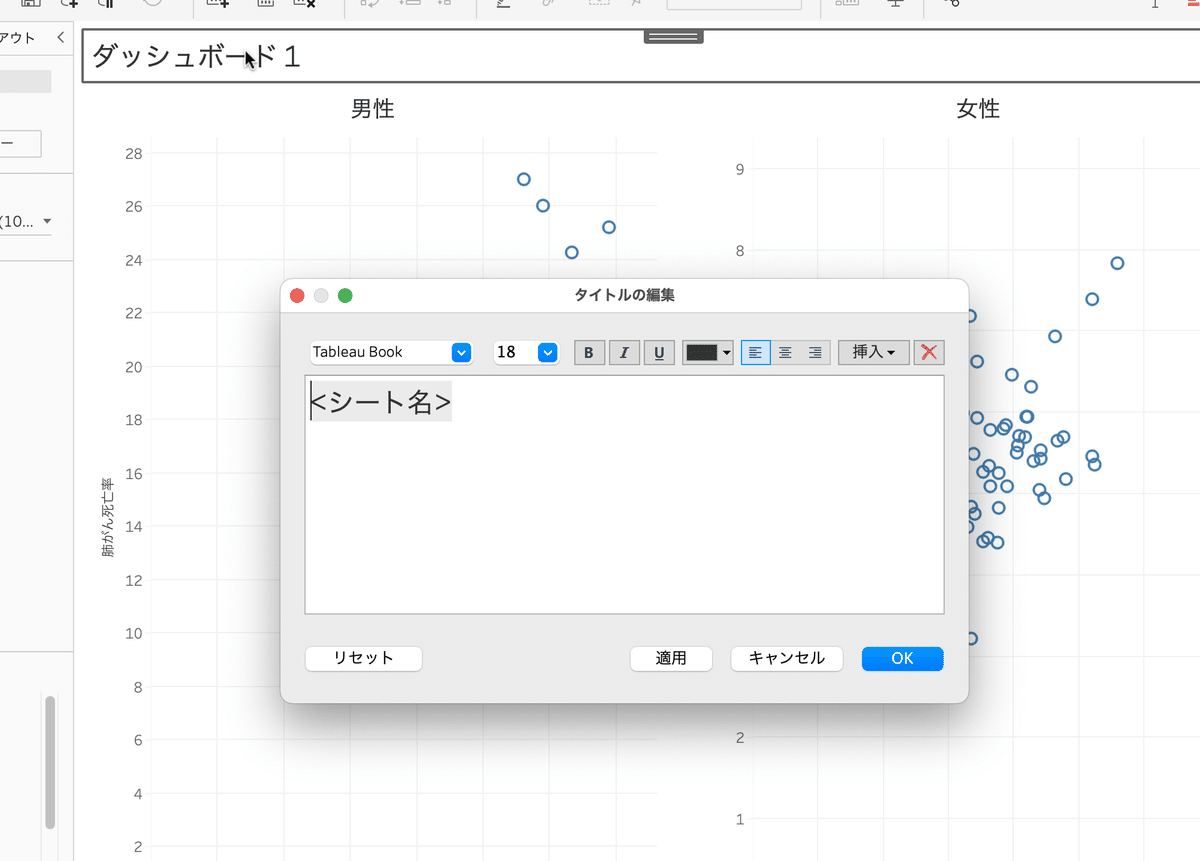
表示された「ダッシュボード1」をダブルクリックして、タイトル編集画面を表示し、

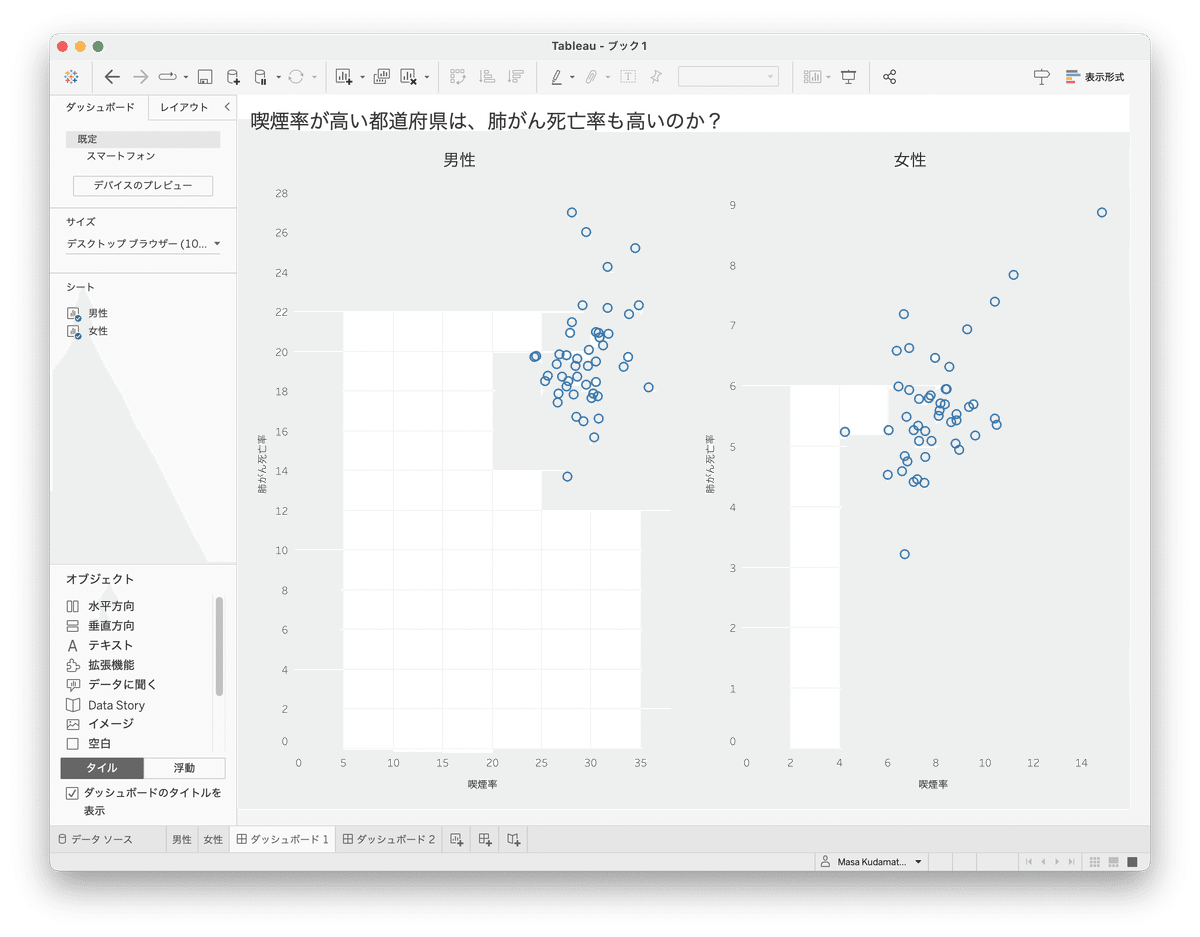
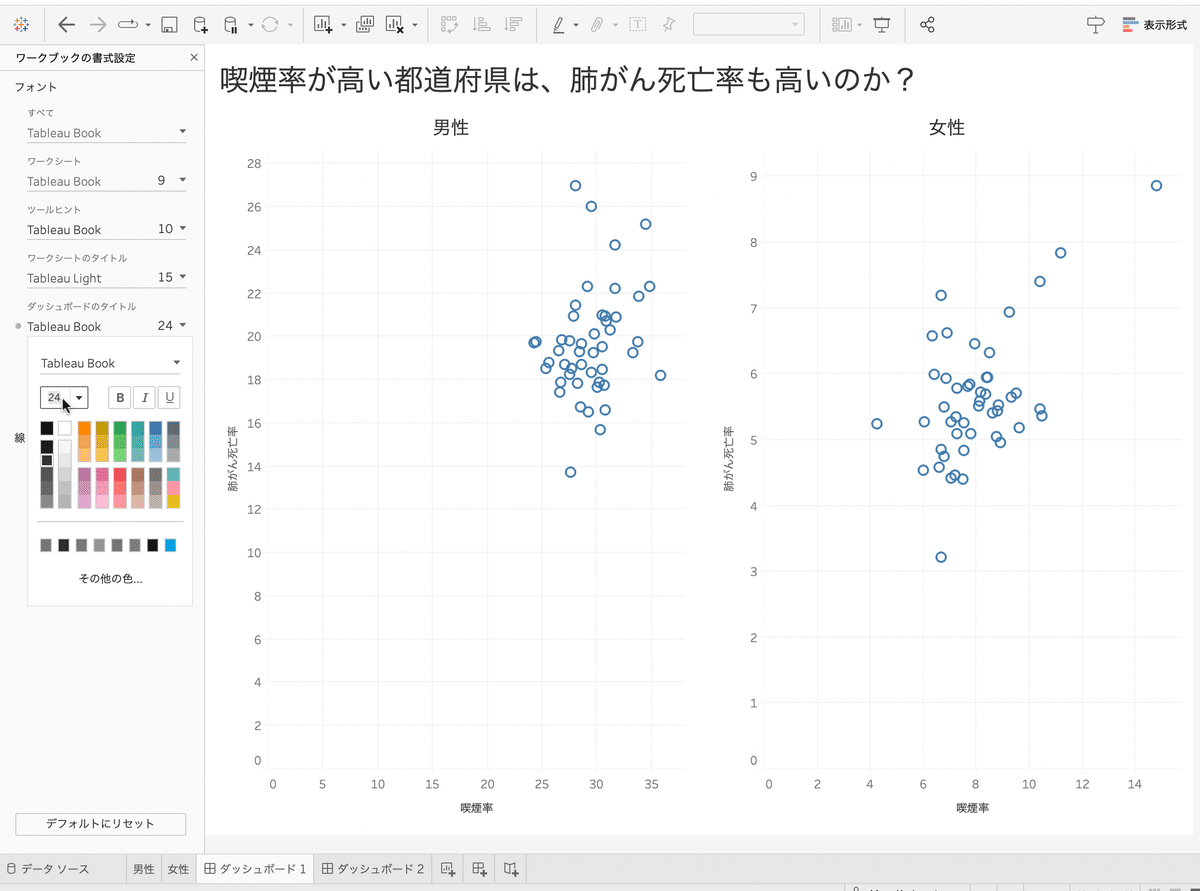
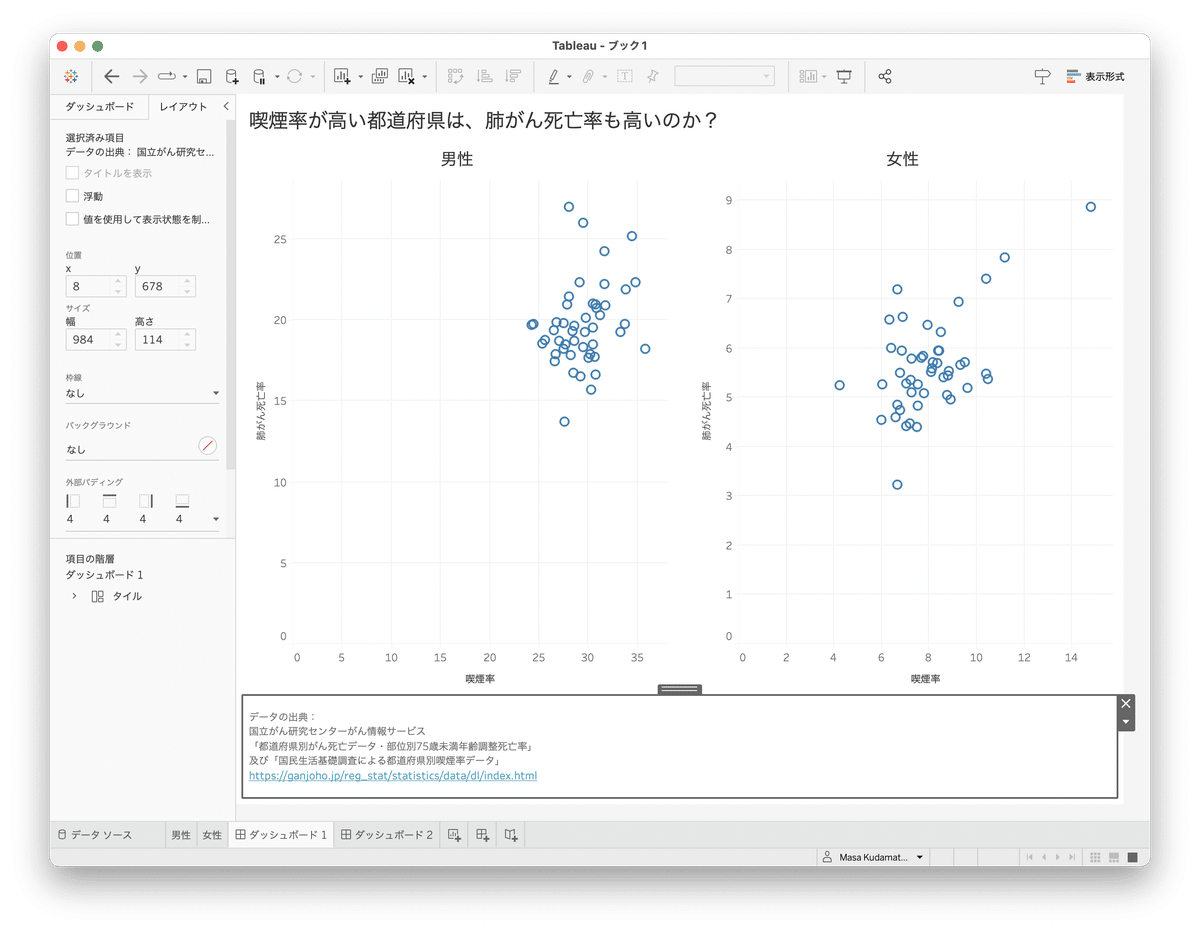
タイトルを入力してください。ここでは「喫煙率が高い都道府県は、肺がん死亡率も高いのか?」とします。男性については、女性ほど関係がはっきりしていないので、疑問文にしました。

ダッシュボードのタイトルの文字の大きさや色を変えるには、先ほどのテキスト編集画面を用いるか、メニューから「書式設定」>「ワークブック…」>「ダッシュボードのタイトル」を編集してください。

脚注
ワークシートに脚注をつける場合は、「キャプション」を表示させましたが、ダッシュボードには「キャプション」はありません。その代わり、「テキスト」オブジェクトを、ワークシートや空白を追加したのと同じ要領でダッシュボードの下半分にドロップします。
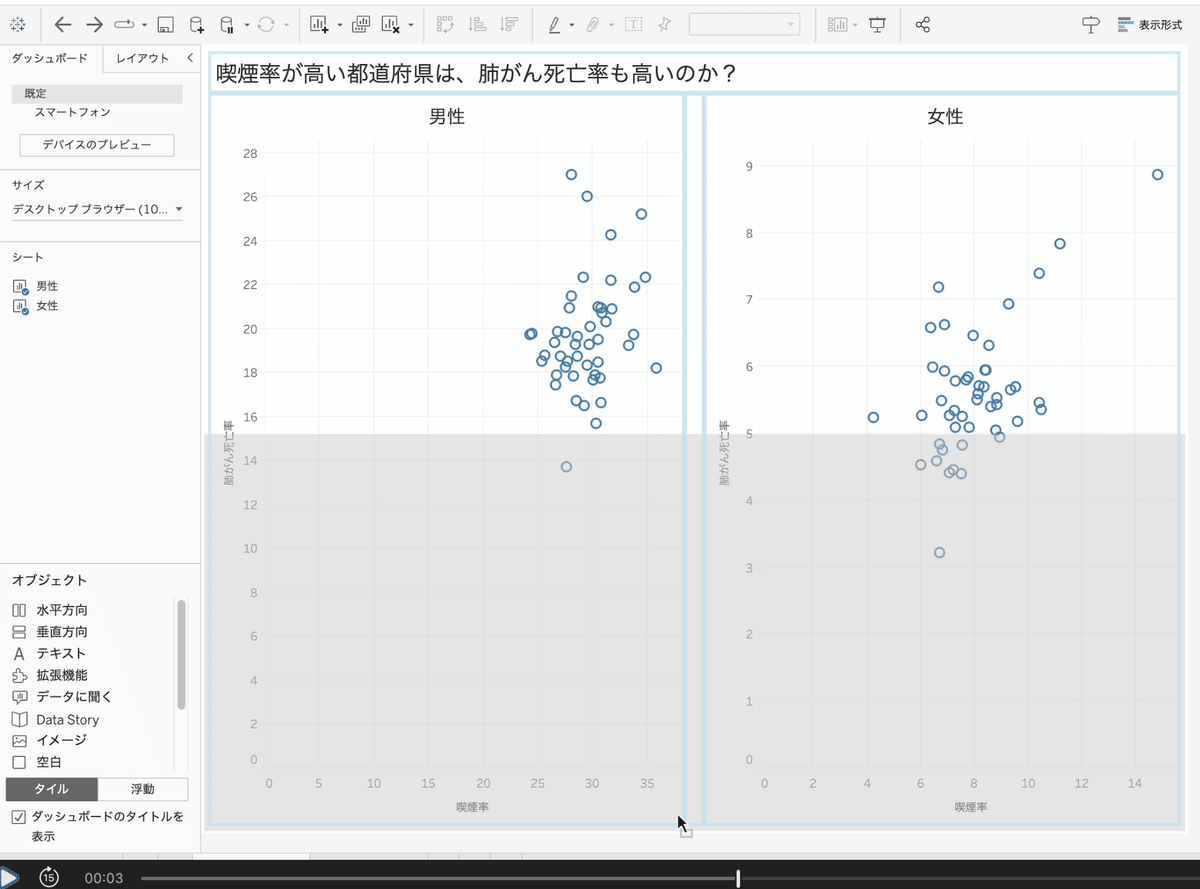
画面左下の「オブジェクト」欄から「テキスト」をドラッグし、ダッシュボード全体の下半分がグレーになったら、ドロップします。

するとテキスト編集画面が表示されるので、脚注を入力します。ここでは、データの出典を書き入れます。
データの出典:
国立がん研究センターがん情報サービス
「都道府県別がん死亡データ・部位別75歳未満年齢調整死亡率」
及び「国民生活基礎調査による都道府県別喫煙率データ」
https://ganjoho.jp/reg_stat/statistics/data/dl/index.html
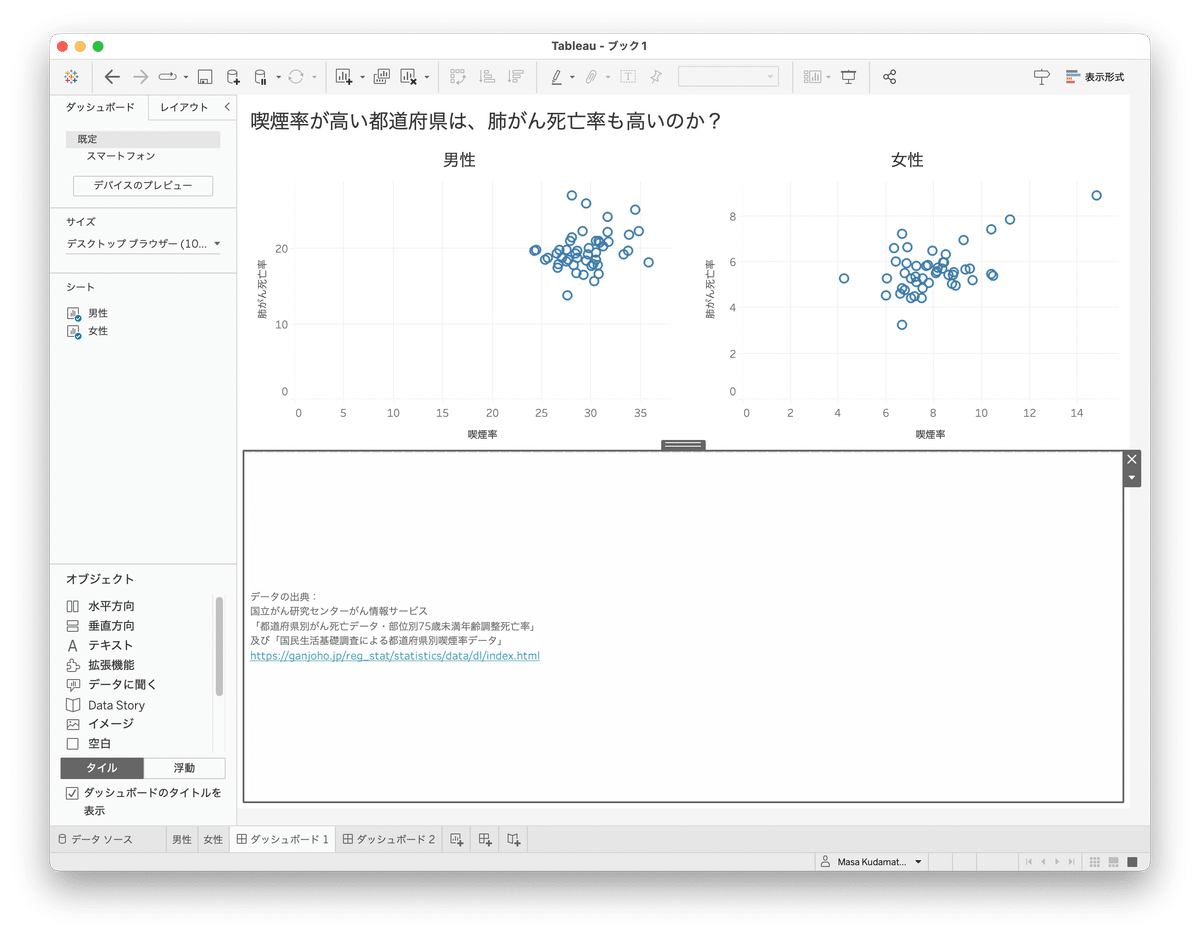
右下の「OK」ボタンを押すと、以下のように表示されるはずです。

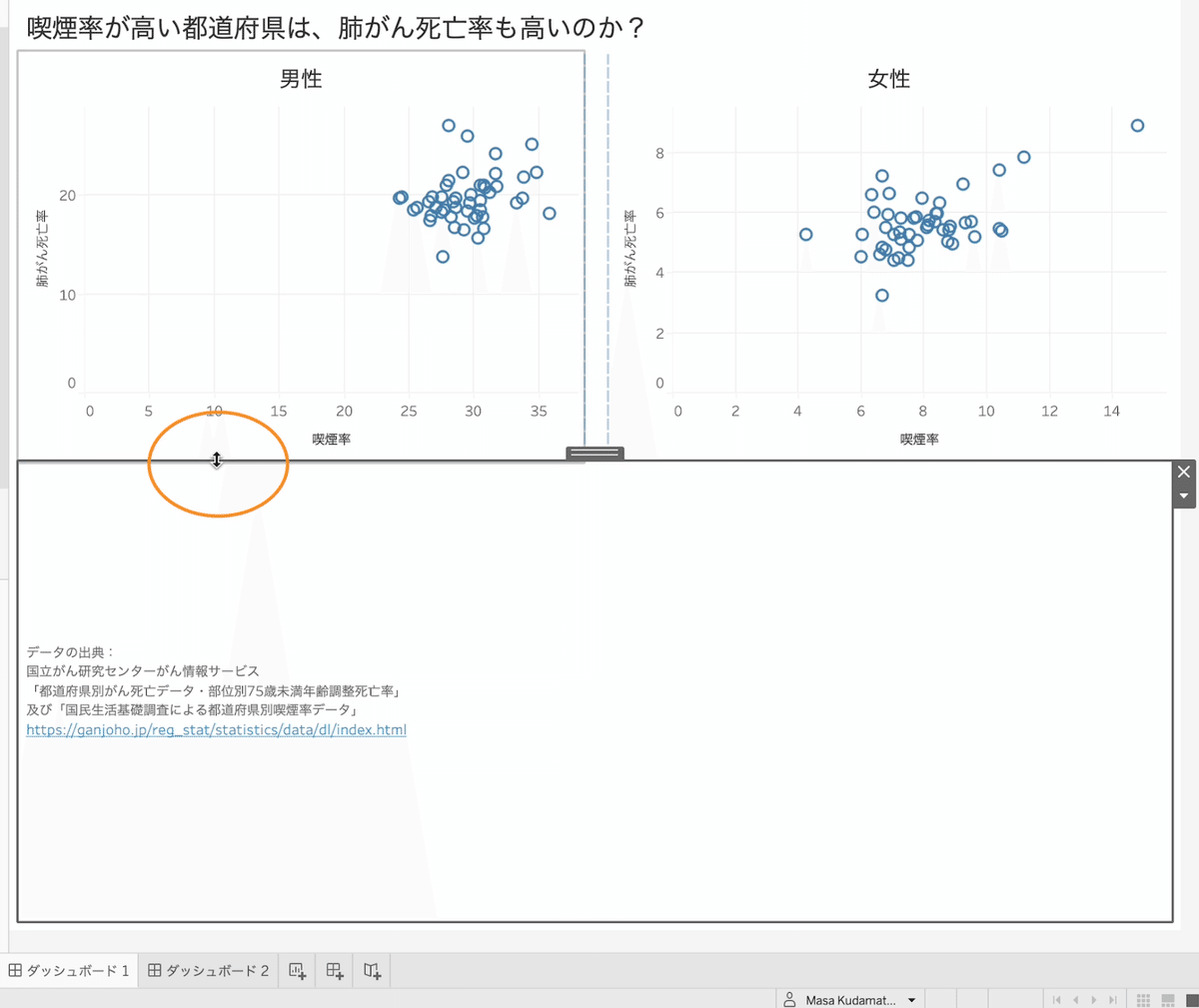
これではスペースを取りすぎなので、高さを縮めます。そのためには、脚注として挿入した「テキスト」オブジェクトをクリックしてグレーの枠が表示されている状態で、上端の枠にカーソルを合わせ、上下の矢印になったら、ドラッグし、高さを縮めます。

以下のようになります。

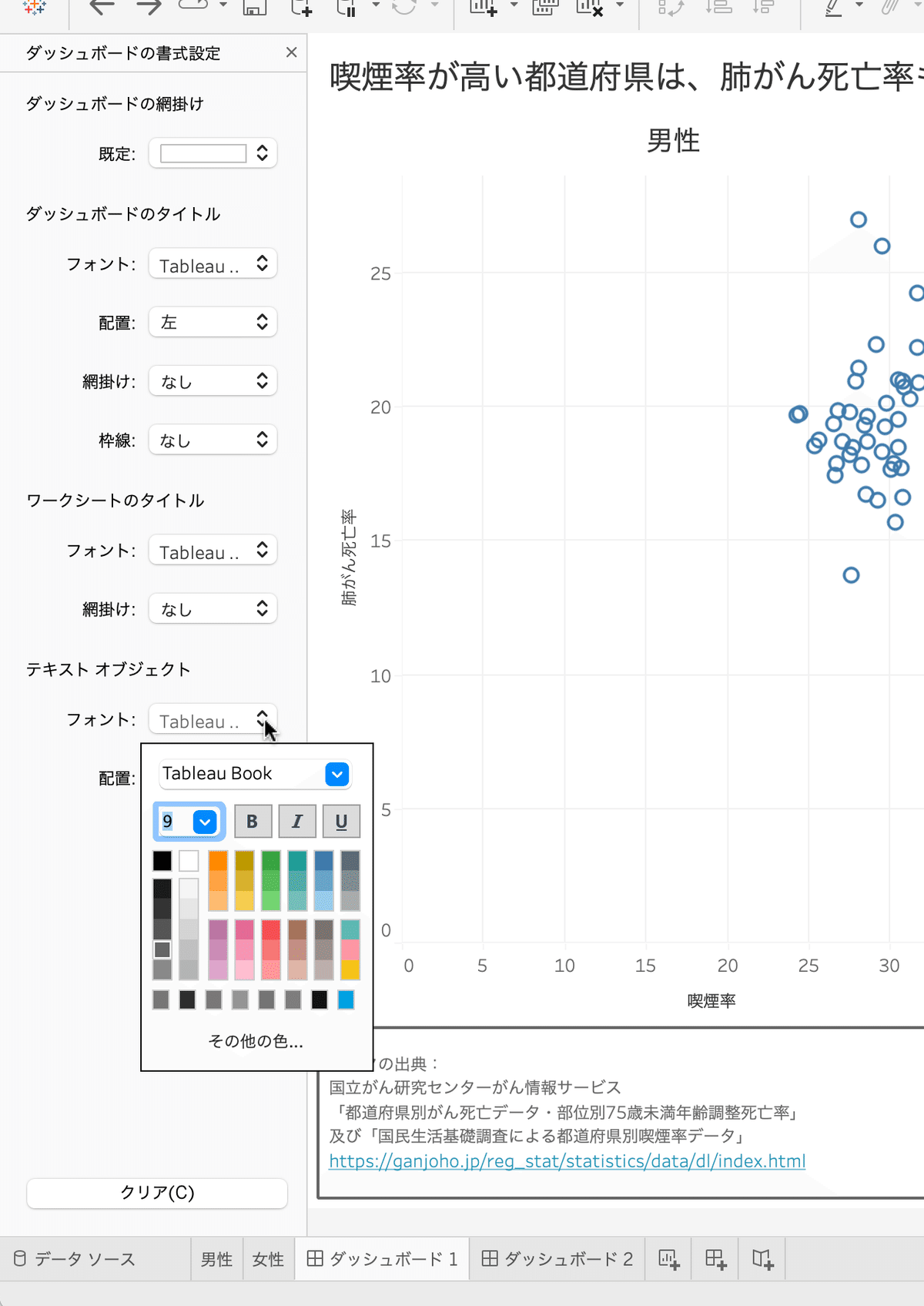
脚注の書式設定は、先ほどのテキスト編集画面で行うか、メニューから「書式設定」>「ダッシュボード…」を選び、画面左に表示される「ダッシュボードの書式設定」メニューから「テキストオブジェクト」の「フォント」右横のドロップダウンをクリックしてください。

以上のように脚注を挿入したのと同じ手順で、テキストを自由にダッシュボードに追加することができます。
🍵 🍵 🍵
以上、カテゴリーごとのグラフを並べて表示するためにダッシュボードを用いる方法を紹介しました。
ユーザーがカテゴリーを選べるようにする
カテゴリーがたくさんある場合(例えば都道府県なら47個もある)、全てを並べて表示するにはスペースが足りません。また、ユーザーにとって全てのカテゴリーに関心があるとは限りません。ユーザーが選んだカテゴリーのグラフだけ表示させるようにした方が、親切です。
具体例として、「折れ線グラフの作り方」で作成した2001年から3年ごとの女性喫煙率の移り変わりを、ユーザーが選んだ都道府県について表示する方法を説明していきます。
この節で作成する Tableau ワークブックと元データのファイルをダウンロードできます。
ダウンロードしたZIPファイルを解凍すると、ChartByCategory3というフォルダのなかに
LineChartByCategory.twb
女性喫煙率_都道府県vs全国.csv
という二つのファイルが格納されています。LineChartByCategory.twb を開いて模範解答としつつ、女性喫煙率_都道府県vs全国.csv を Tableau Desktop に読み込んで、以下の記事を読み進めてください。
データの準備
[都道府県]、[年]、[女性喫煙率(%)] の三つのフィールドからなるCSVファイルを用意します。[都道府県] フィールドは、47都道府県の名前、もしくは「全国」という文字列の合計48の値を取ります。[年] フィールドは、2001、2004、2007、2010、2013、2016、2019 の7つの値を取ります。

このCSVファイルを、「折れ線グラフの作り方」で説明した手順で、Tableau Desktop に読み込んでください。[年] フィールドをディメンション及び連続データに変換することを忘れずに。
折れ線グラフの表示
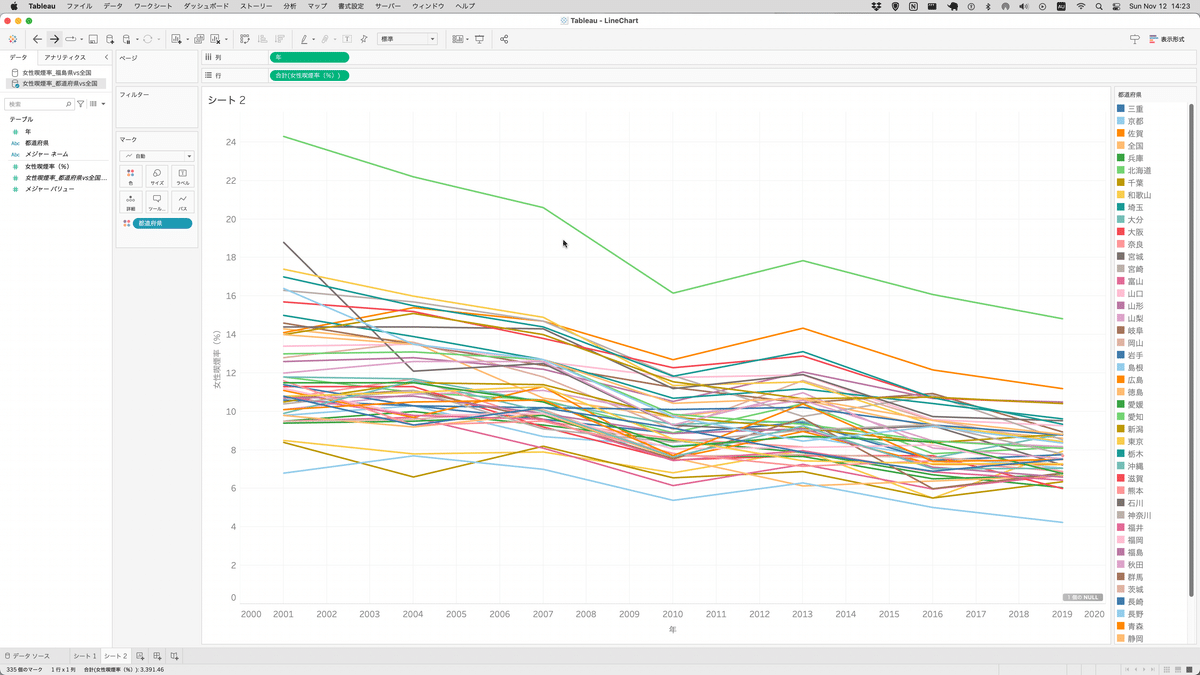
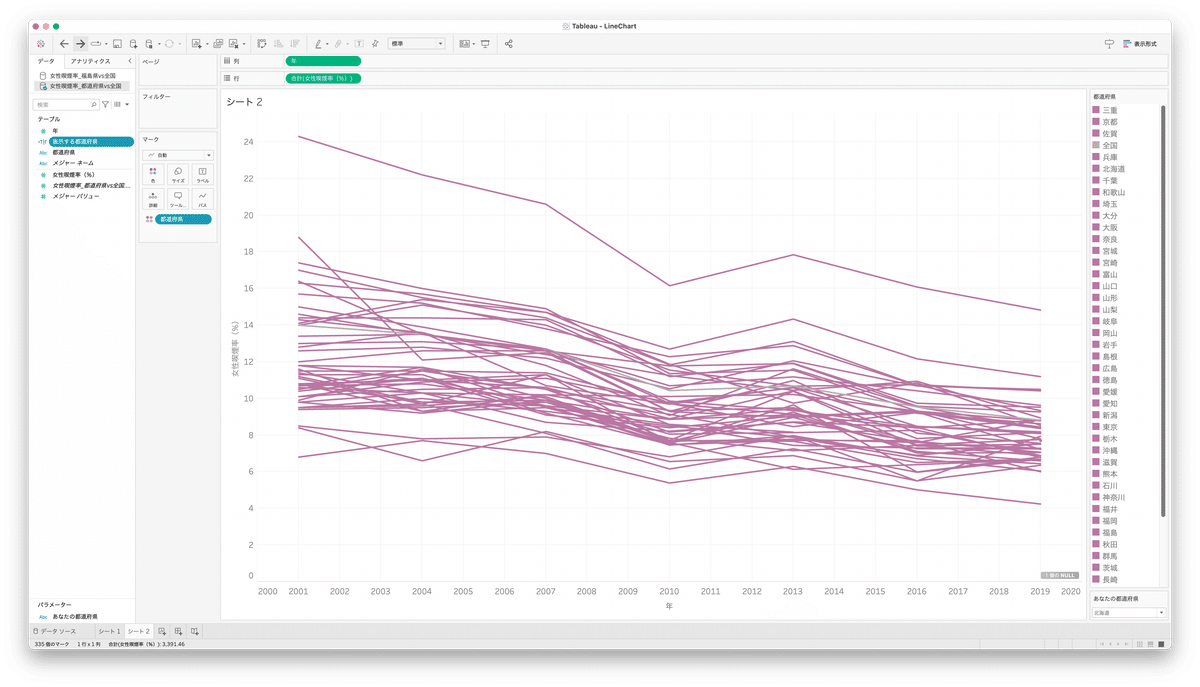
上述したのと同じ手順で、[年] を「列」に、[女性喫煙率(%)] を「行」にドラッグし、[都道府県] を「マーク」カードの「色」にドラッグしてください。47都道府県と全国の48の折れ線が表示されます。

画面右下に「1個のNULL」という表示が出るのは、熊本県の2016年の値が NULL になっているからです(熊本地震の影響で国民生活基礎調査が行われなかったため)。これについては後で対処します。
なお、このような折れ線グラフは「スパゲッティー・チャート(spaghetti chart)」と呼ばれ(Knaflic 2013)、どのデータに注目すればいいか全くわからないので、データ可視化の世界では避けるべきものとされています。
データ系列ごとの色のカスタマイズ
ユーザーが選んだ都道府県は紫、全国は灰色にしたいので、都道府県は全て紫に、全国だけ灰色に設定します。
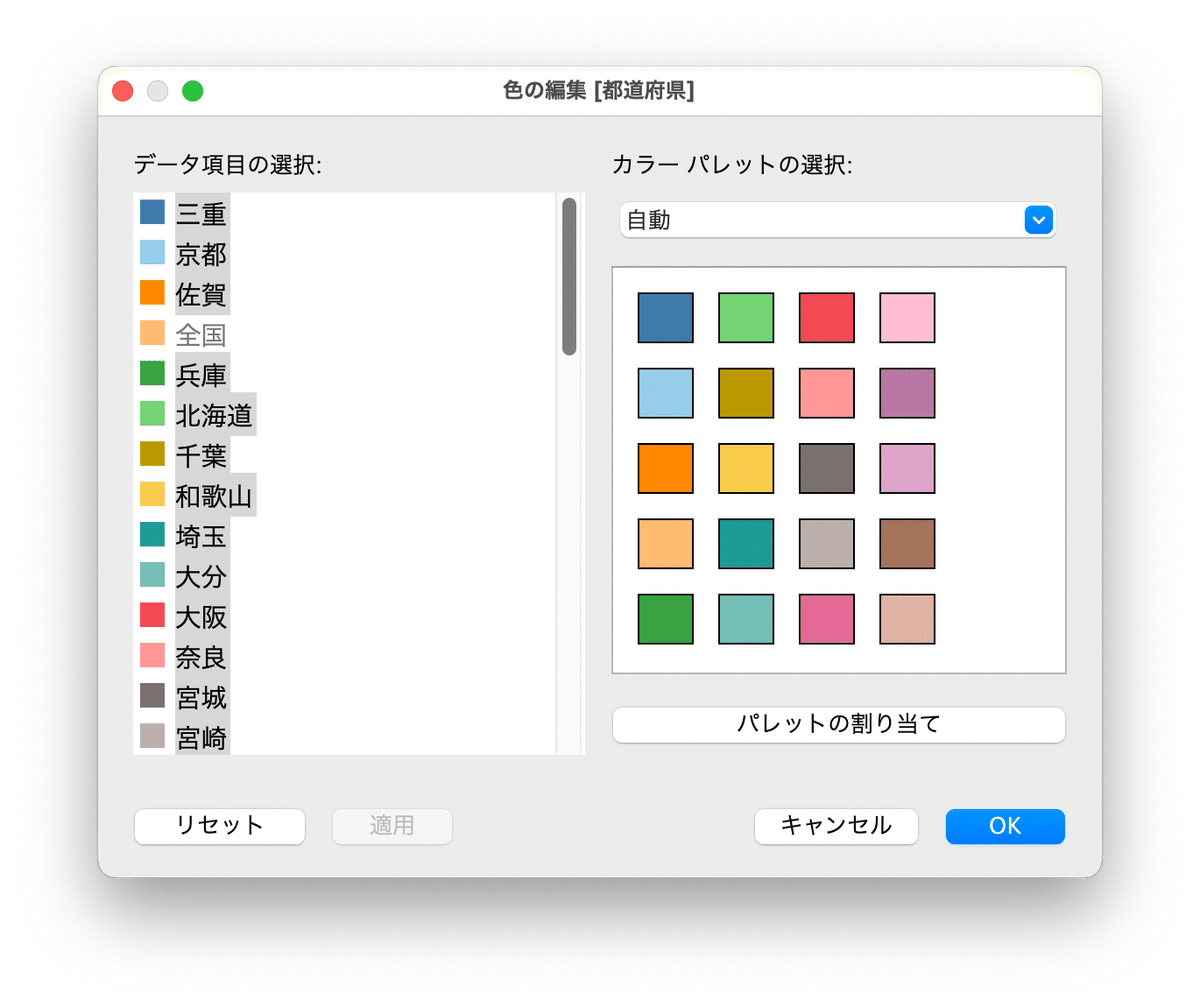
画面右に表示されている凡例を右クリックし「色の編集…」を選びます。ダイアログが画面中央に表示されます。
ダイアログ左側の「データ項目の選択」欄で、全ての都道府県を選択するために、まず、一番上の「三重」をクリックし、次に、一番下までスクロールして、一番下の「鹿児島」をシフト・キーを押しながらクリックします。最後に、一番上までスクロールして戻り、「全国」をコントロール・キー(macOS ではコマンド・キー)を押しながらクリックすることで選択から外します。

全ての都道府県を選択したら、右側のパレットから紫(上から二行目の一番右)をクリックします。これで全国以外の全てが紫色になります。
そして「全国」をクリックしてから、右側のパレットで灰色(下から二行目の右から二番目)をクリックし、右下の「OK」ボタンを押します。
すると、全国値を表す折れ線のみ灰色になり、残りは全て紫になるはずです。

凡例のカスタマイズ
デフォルトでは「全国」が四番目に表示されています。どの都道府県がユーザーに選ばれても、「全国」がその下に凡例で表示されるように、「全国」をドラッグして一番下に移動させてください。


パラメーターの作成
ユーザーが選んだ都道府県と全国値だけを表示させるには、まず、パラメーターを作成して、ユーザーが操作できるドロップダウンメニューを作ります。
「棒グラフの作り方」で説明したのと同じ手順で、[あなたの都道府県] というパラメーターを作成してください。
フィルターを利用する
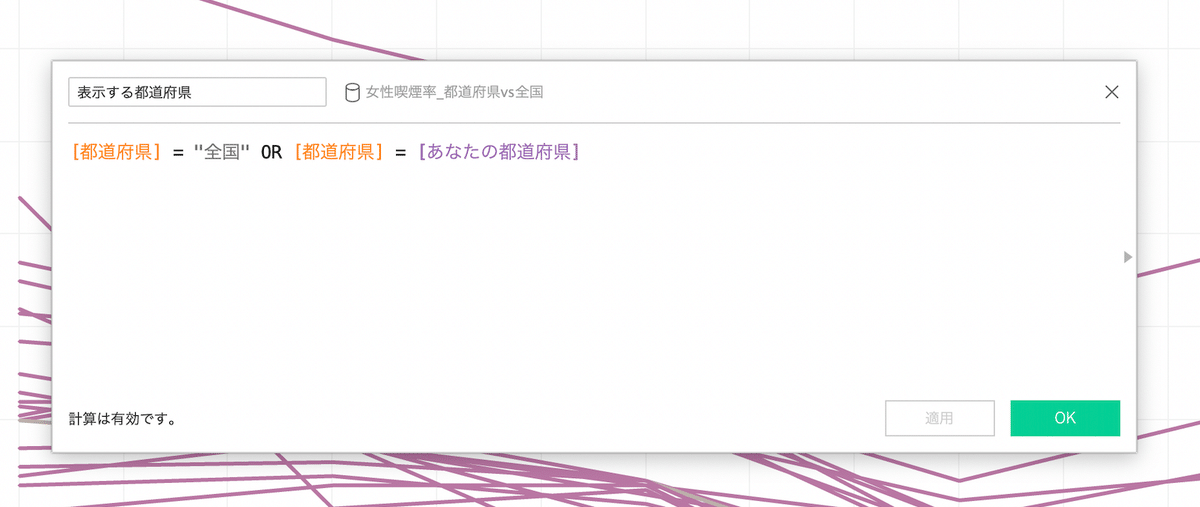
次に、新しいフィールド [表示する都道府県] を作成します。左の「データ」タブの検索画面の右横の下向き三角形をクリックして、「計算フィールドの作成…」を選びます(もしくは、メニューから「分析」>「計算フィールドの作成…」を選びます)。表示されたダイアローグの左上で「表示する都道府県」とフィールド名を入力し、その下に
[都道府県] = "全国" OR [都道府県] = [あなたの都道府県]と入力してください。すると、[都道府県] フィールドの値が「全国」なら True 、[あなたの都道府県] パラメーターの値と同じなら True、それ以外は False の値をとるフィールドになります。

右下の「OK」ボタンを押して、ダイアローグを閉じます。画面左「データ」ペインのフィールド一覧に [表示する都道府県] が追加されます。
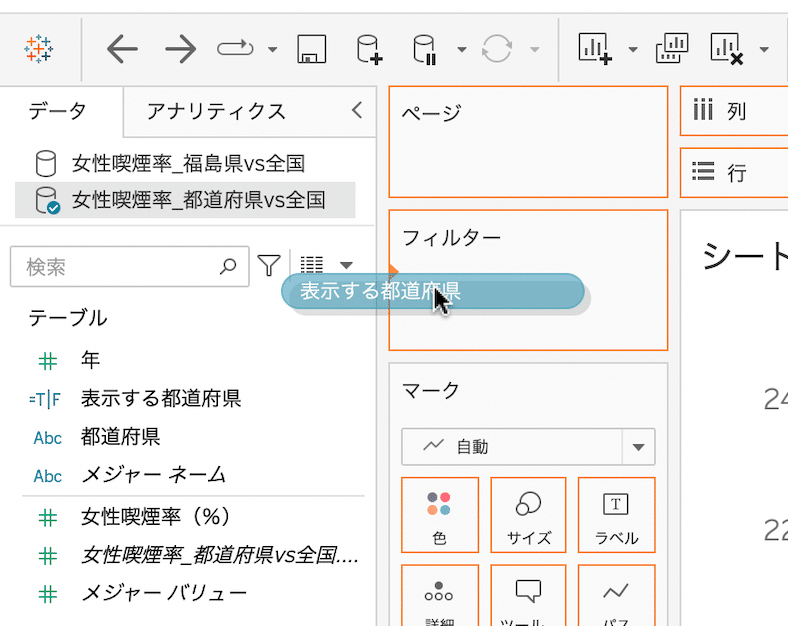
この新しく作成したフィールド [表示する都道府県] をドラッグして「フィルター」シェルフにドロップします。(「フィルター」シェルフの詳しい説明は、Tableau ヘルプを参照してください。)

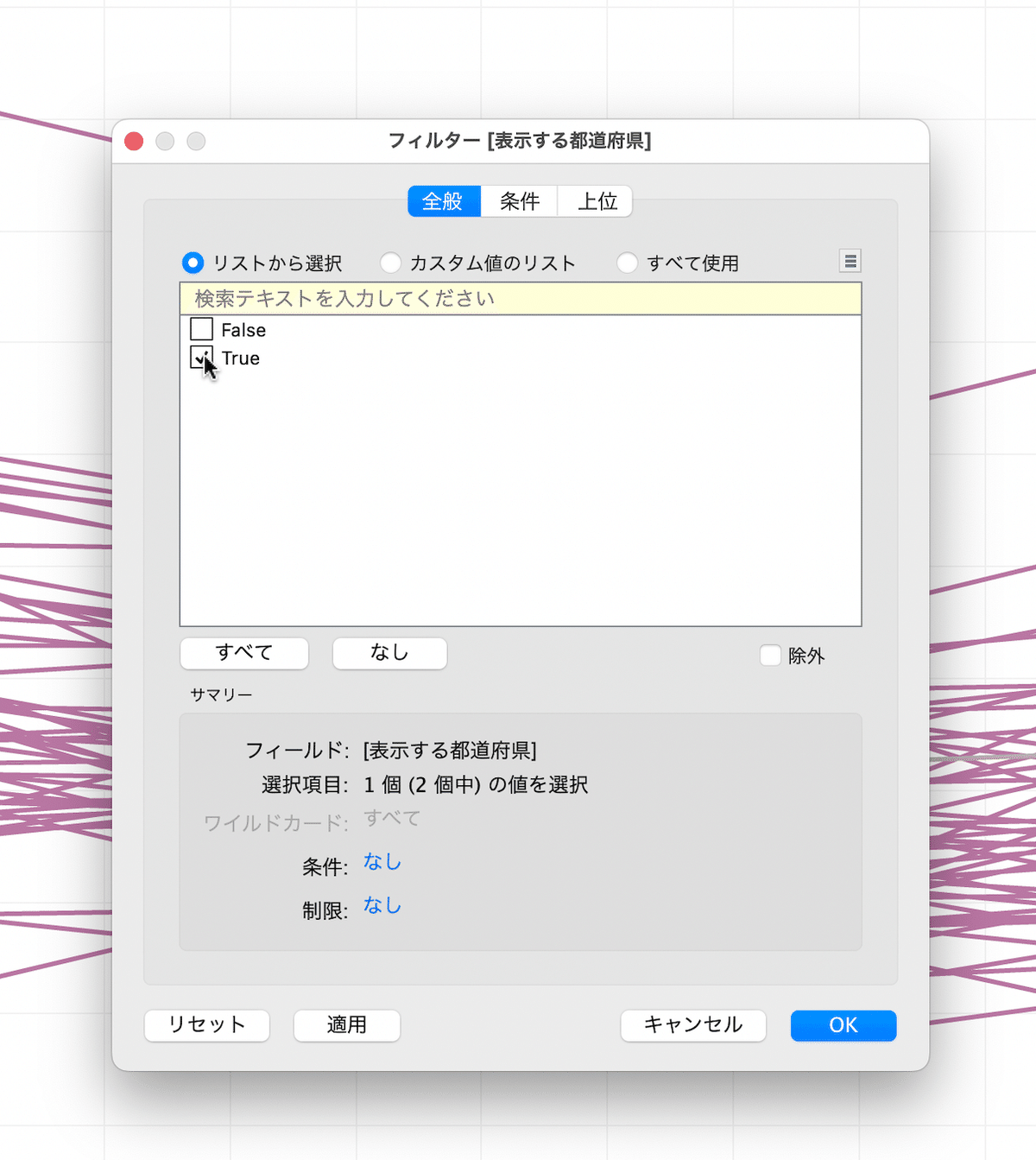
表示されたダイアローグで、True をチェックします。

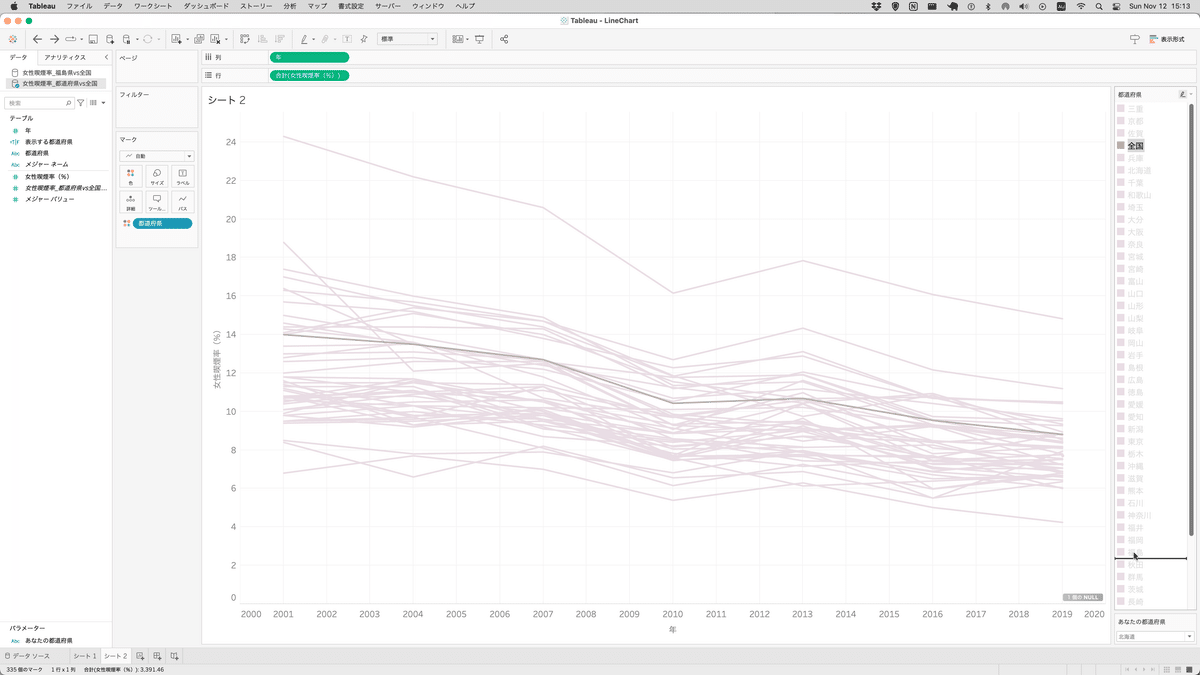
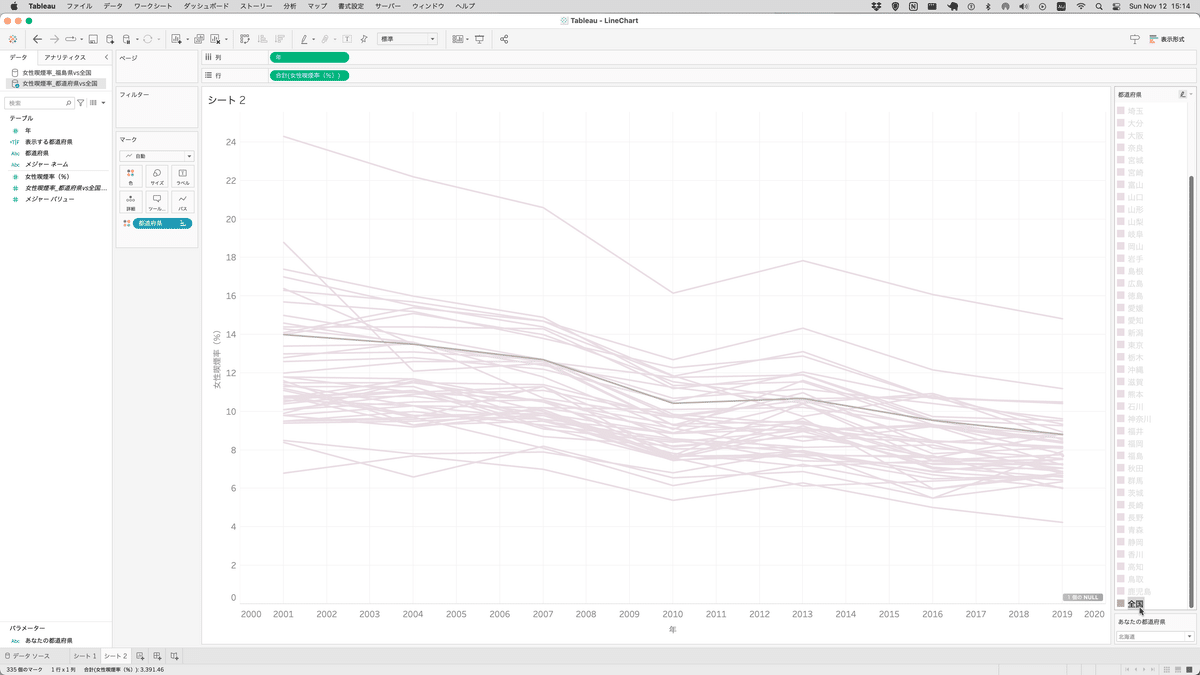
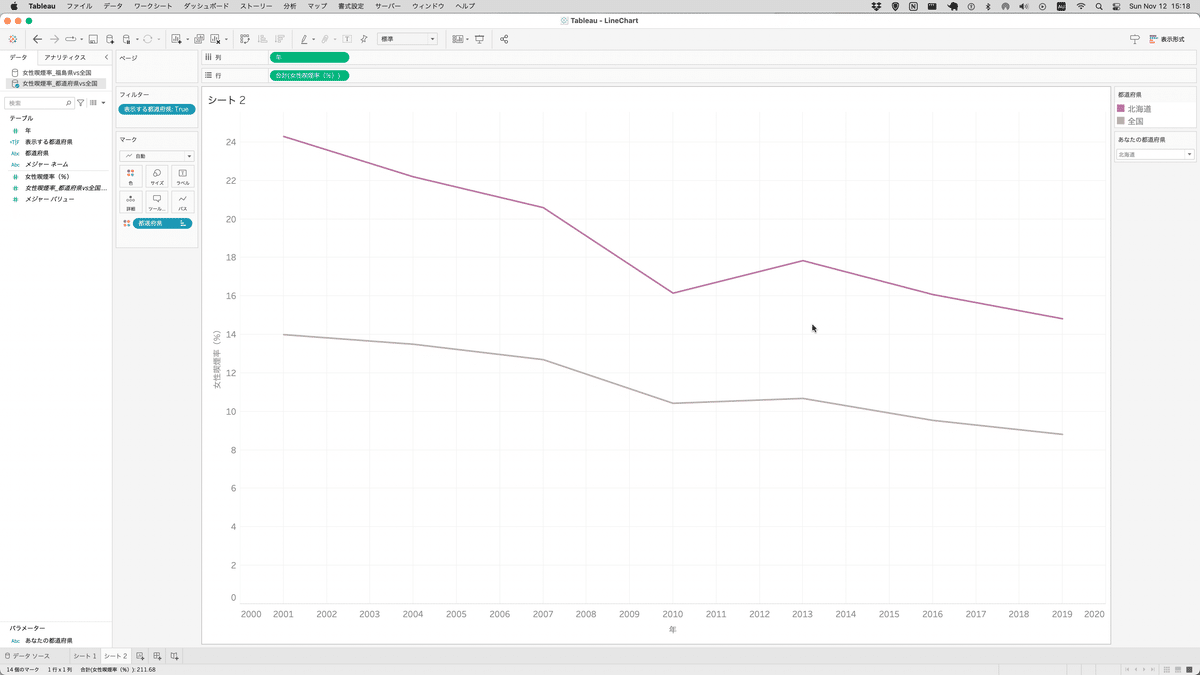
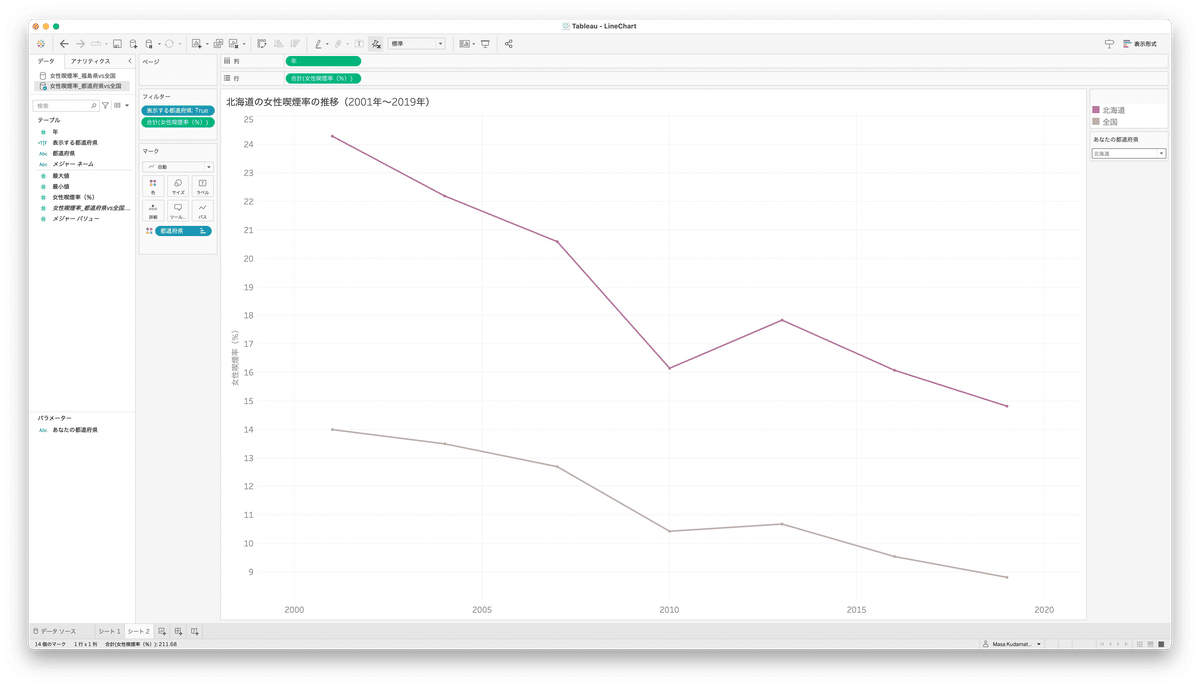
こうすることで、[表示する都道府県] の値が True であるデータのみ表示されるようになります。右下の「OK」をクリックすると、以下のようになります(「北海道」が選ばれている場合)。

右側のドロップダウンメニューで別の都道府県を選ぶと、グラフが変わります。
このように、パラメーターとフィルターを組み合わせることで、ユーザーが見たいデータだけを表示させることができます。
グラフのタイトルにパラメーターの値を表示する
グラフのタイトルに、ユーザーが選んだ都道府県名を表示することができます。
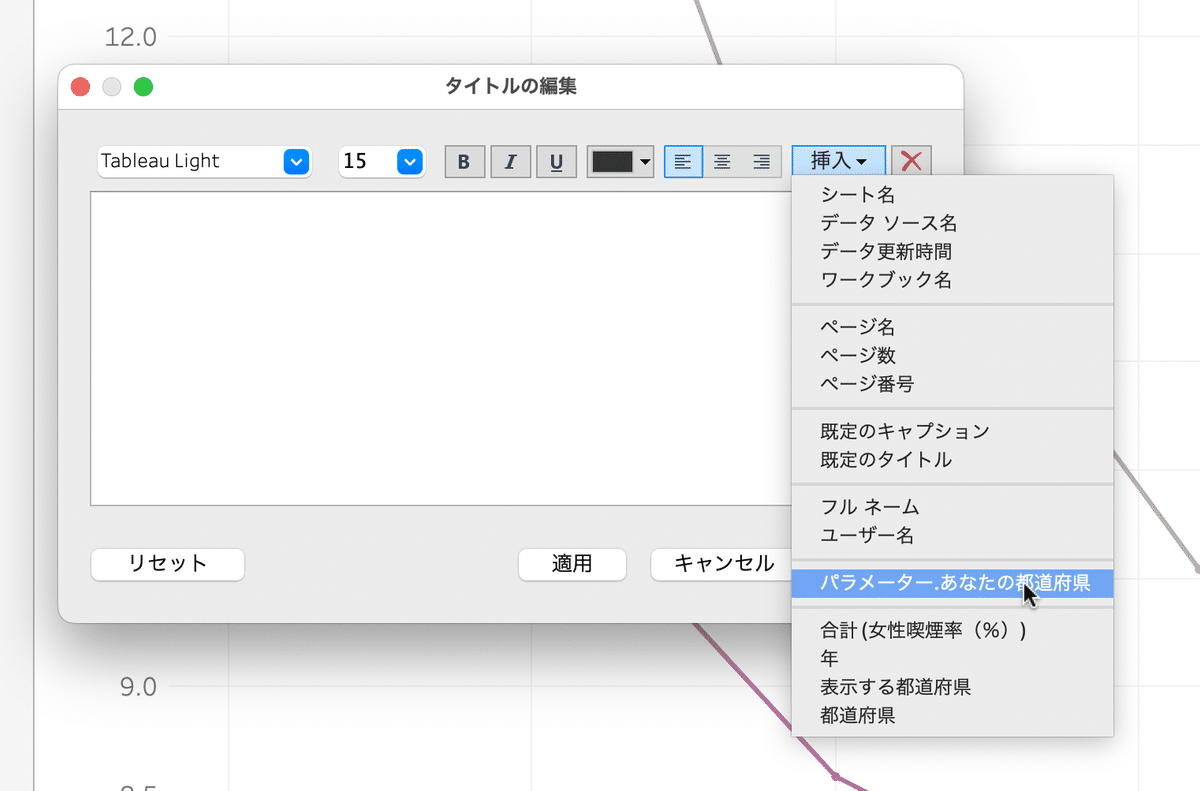
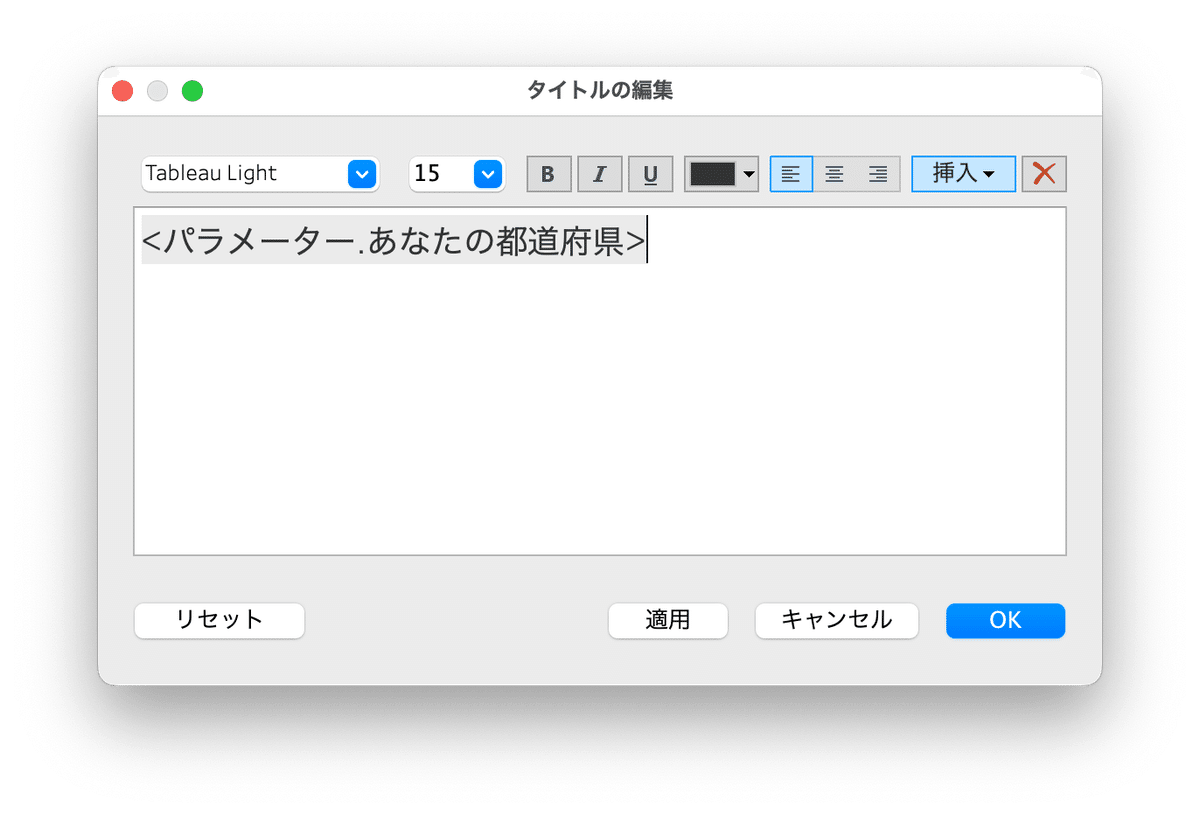
タイトル部分をダブルクリックすると表示される編集画面で、既に入力されて文字列を全て消した後、右上の「挿入」をクリックし、「パラメーター.あなたの都道府県」を選びます。

すると編集画面が以下のようになり、

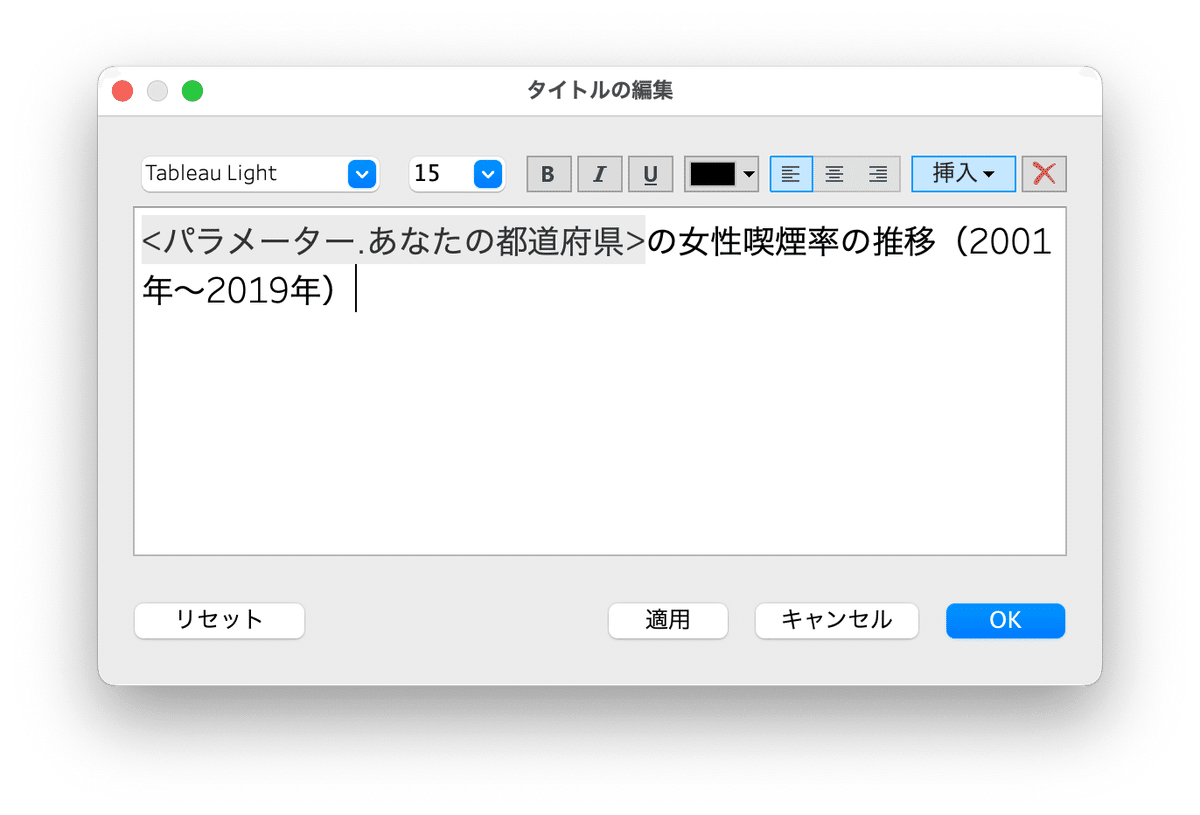
<パラメーター.あなたの都道府県>の部分に、ユーザーが選んだパラメーターの値が表示されるようになります。続けて、常に表示される文字列(「の女性喫煙率の推移(2001年〜2019年)」)を入力します。

右下の「OK」を押すと、例えば「北海道」が選ばれていれば、「北海道の女性喫煙率の推移(2001年〜2019年)」と表示されます。

別の都道府県を選んで、タイトルが変わるのを確認してください。
なお、元データの [都道府県] フィールドの値に、「熊本県」ではなく「熊本」という風に「都」「府」「県」がついていないので、パラメーターの値にも「都」「府」「県」がついていません。
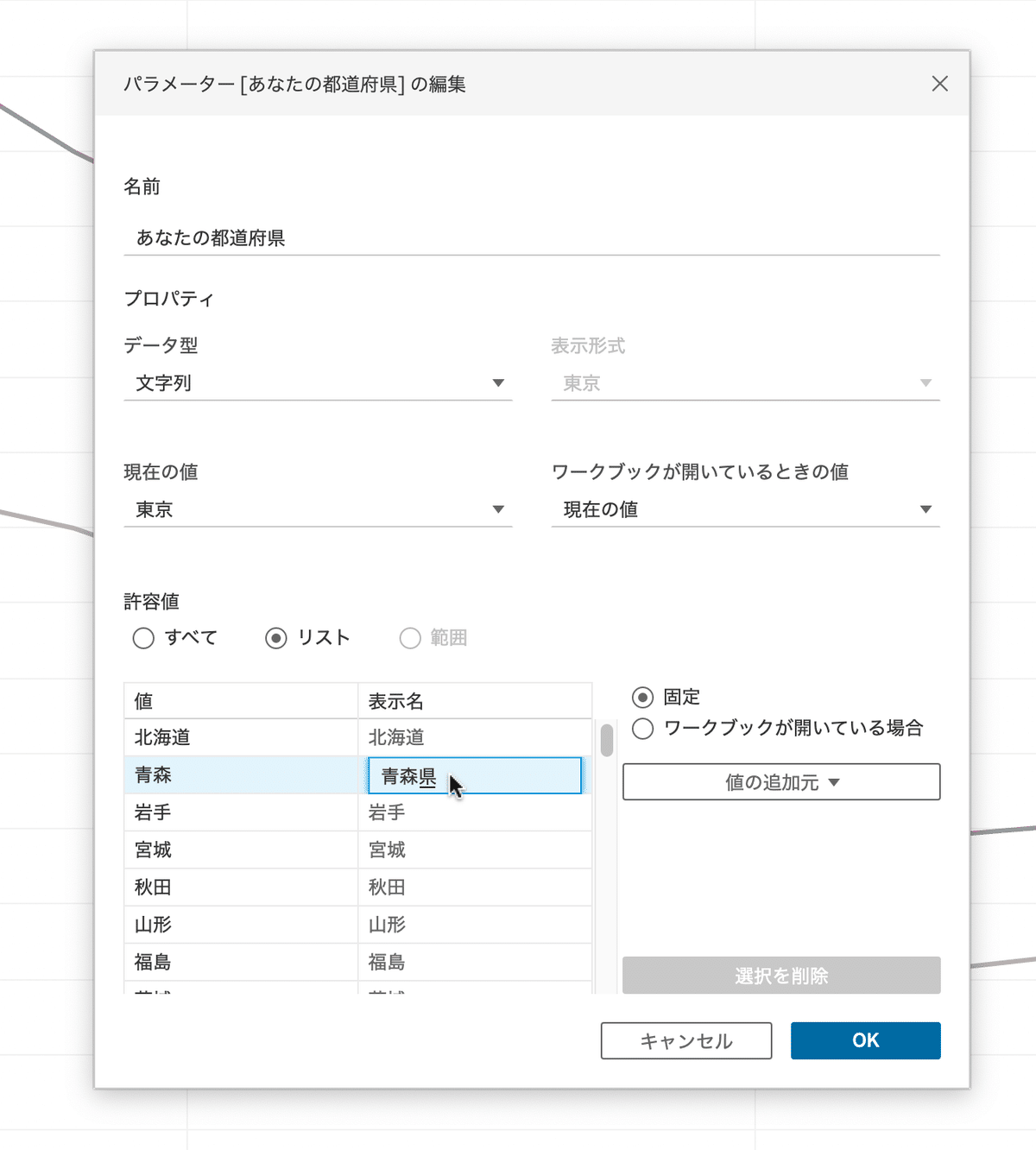
もし、同名の市(例えば熊本市)ではなくて都道府県である(例えば熊本県)ことを明示したいときは、画面左下のパラメーター欄の「あなたの都道府県」を右クリックして「編集…」を選び、左下の表の「表示名」を編集して「都」「府」「県」を追加してください。

すると、ドロップダウンメニュー、及び、タイトルには「都」「府」「県」が表示される一方、[表示される都道府県] フィールドの値の計算では「都」「府」「県」がついていない値で処理されます。
ただし、この方法だと [都道府県] フィールドの値を用いている凡例には反映されないので、表記の統一を図るには、折れ線グラフを作り始める前に、[都道府県] フィールドの値を編集する必要があります。
その他
あとは、「折れ線グラフの作り方」で説明したのと同じ手順で以下の作業をしてください。
縦軸に「0」を含めない
軸ラベルの編集・書式設定
余計な線を消す
ツールヒントの編集
グラフの注釈
NULL値への対処
最後に
この記事で紹介したテクニックは、Tableau Desktop を使いこなして魅力的なデータ可視化を実現できるようになるための入り口です。目的に応じて、幾つかのテクニックを組み合わせるなどしてみてください。
