
Tableauマニュアル(1) 棒グラフの作り方
棒グラフは、数字を棒の長さとして表すので、量を比較するのに最も適したグラフです。
この記事では、Tableau Desktop を用いて、棒グラフを作成する方法を説明していきます。Tableau を使うのが全くもって初めての人を想定しています。
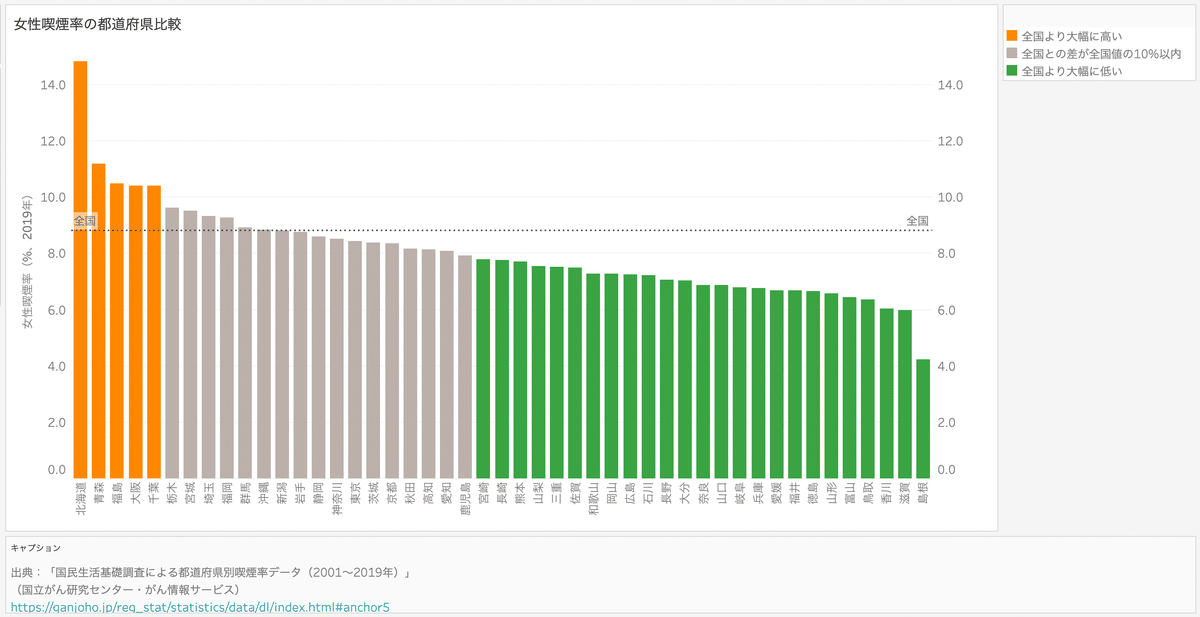
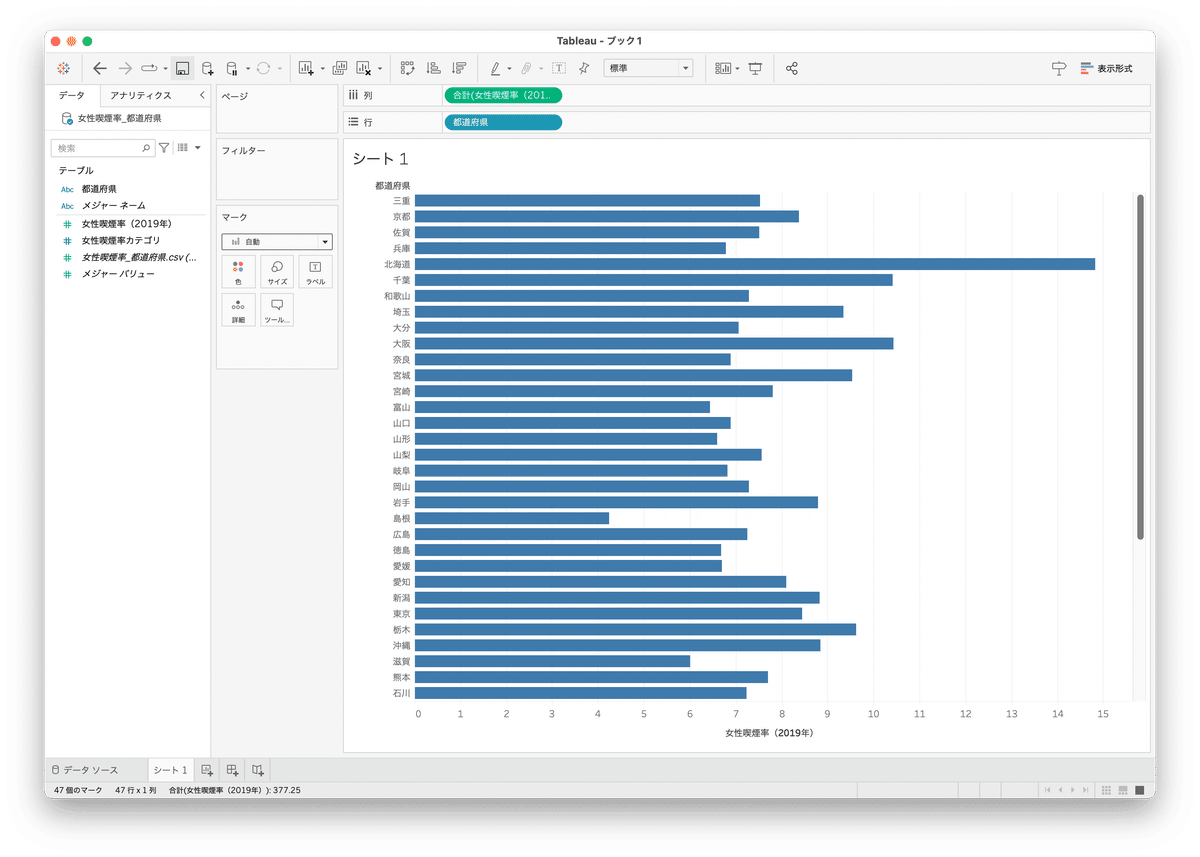
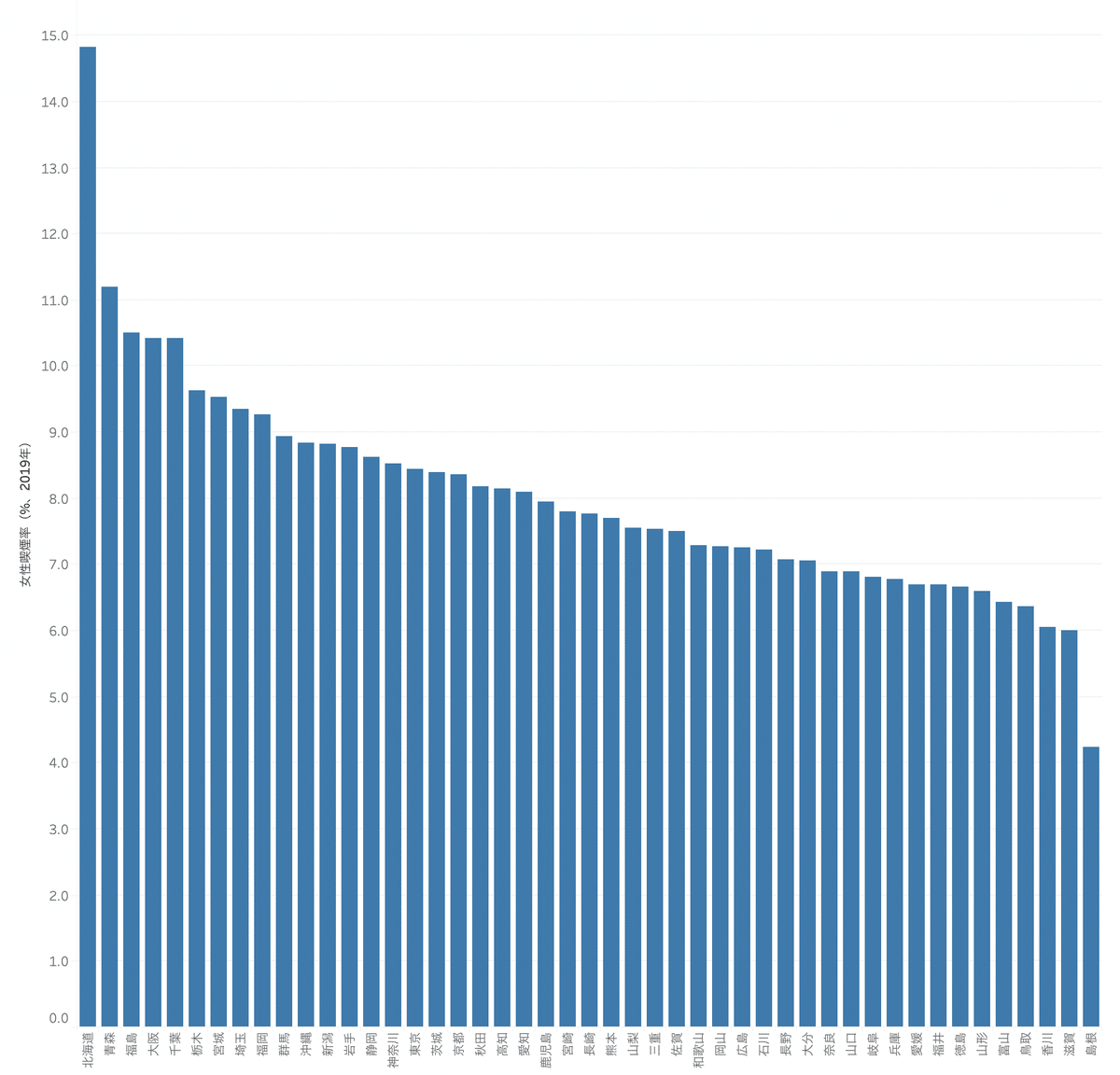
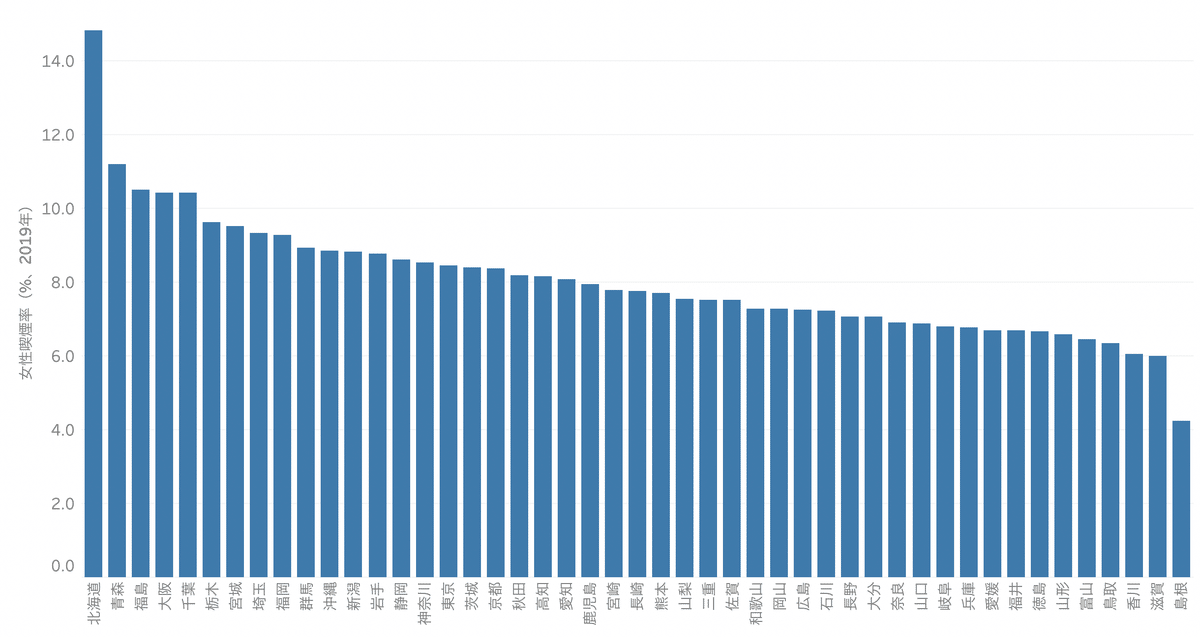
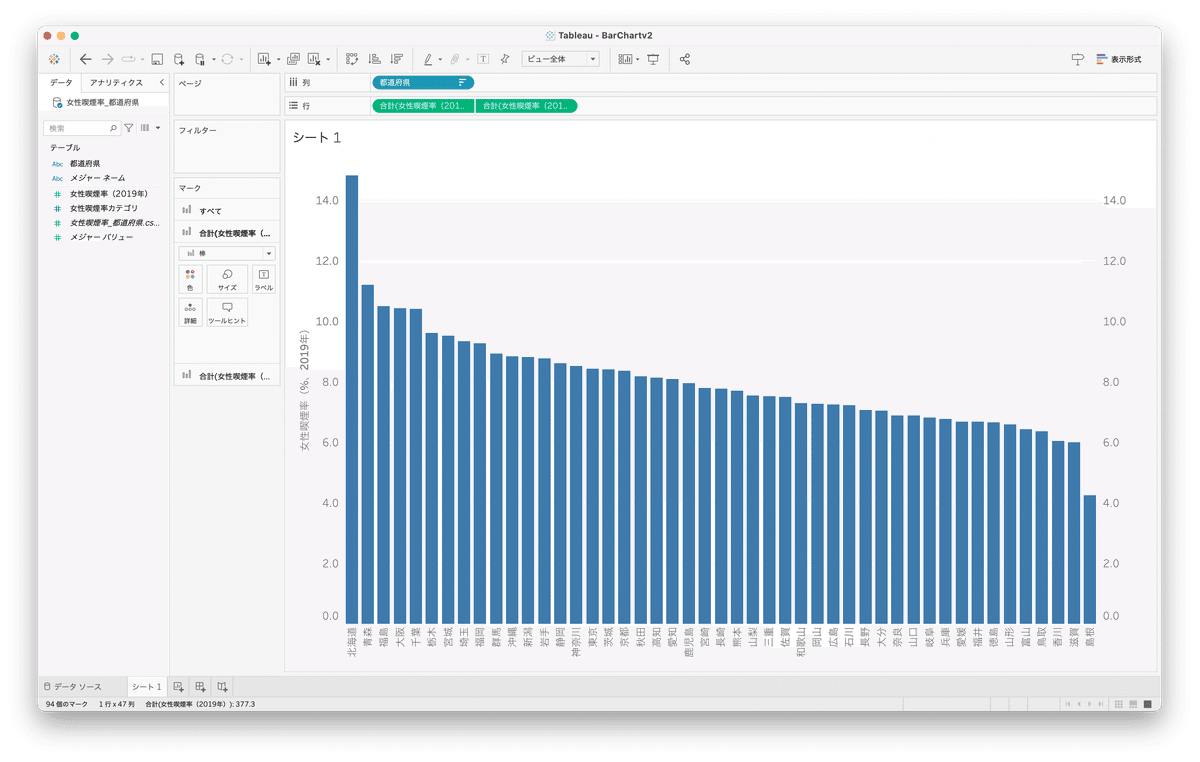
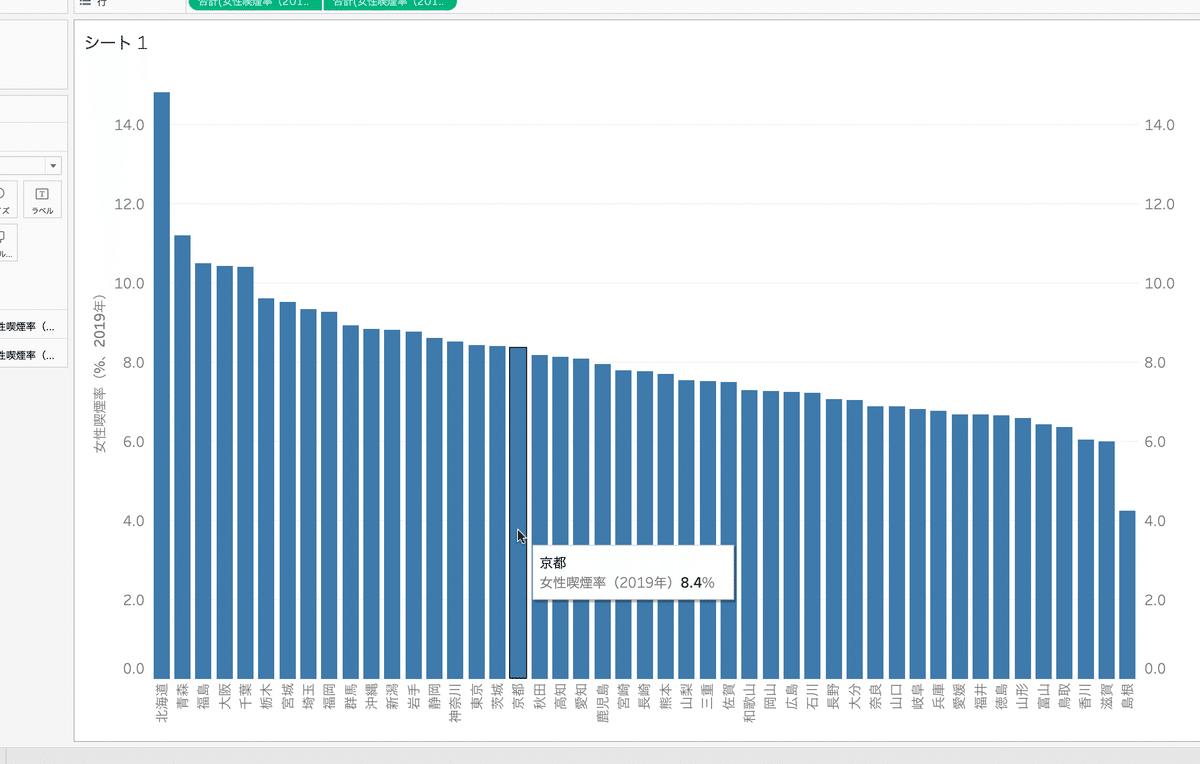
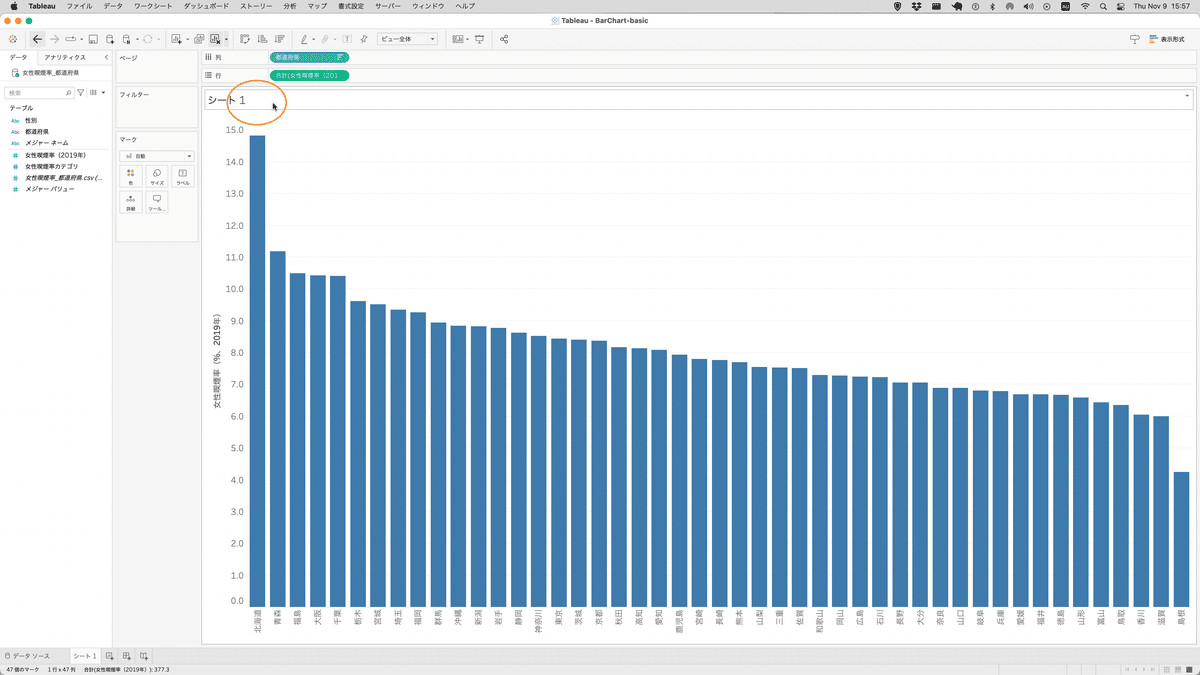
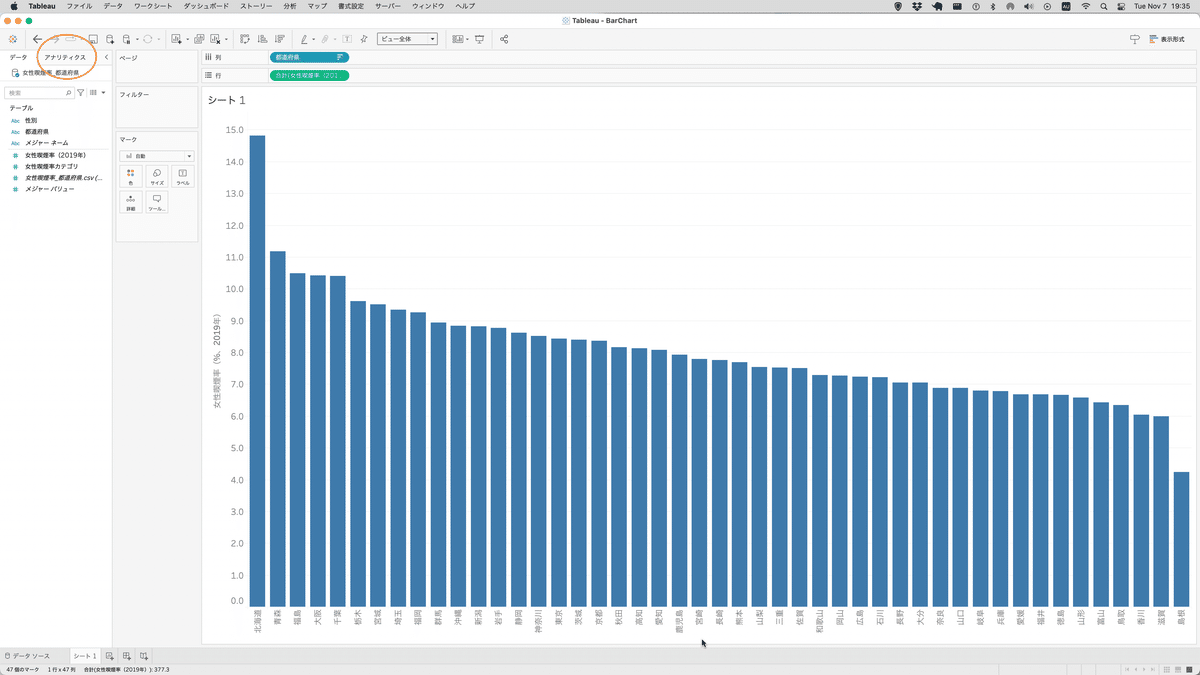
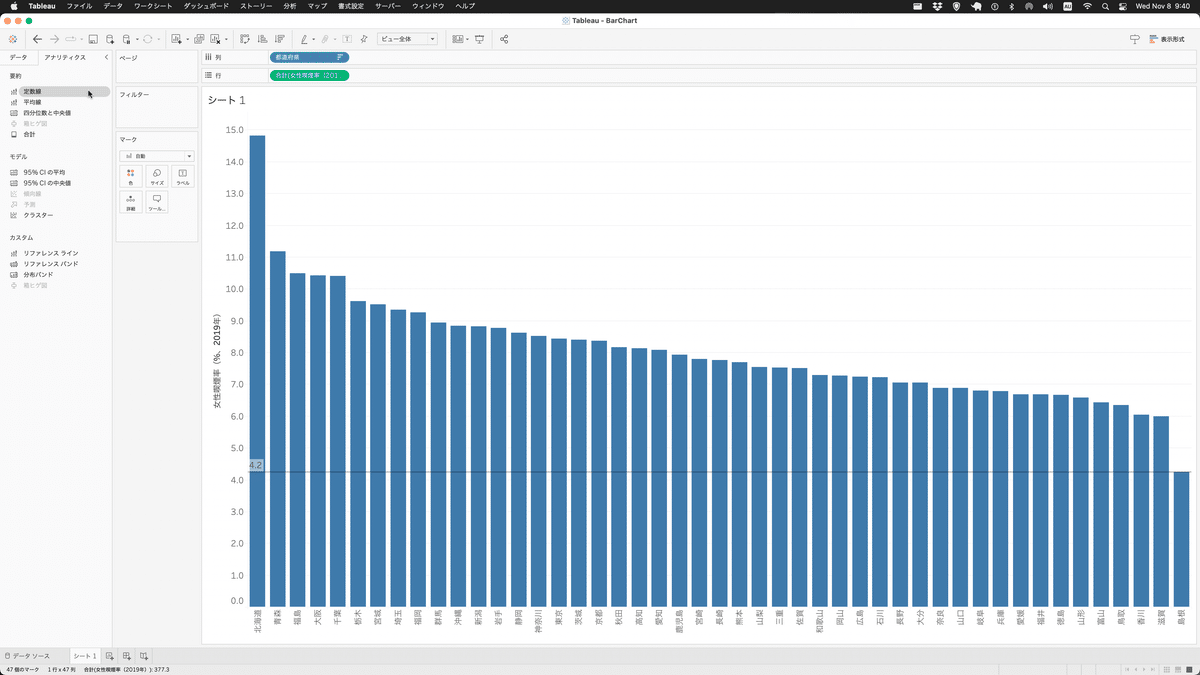
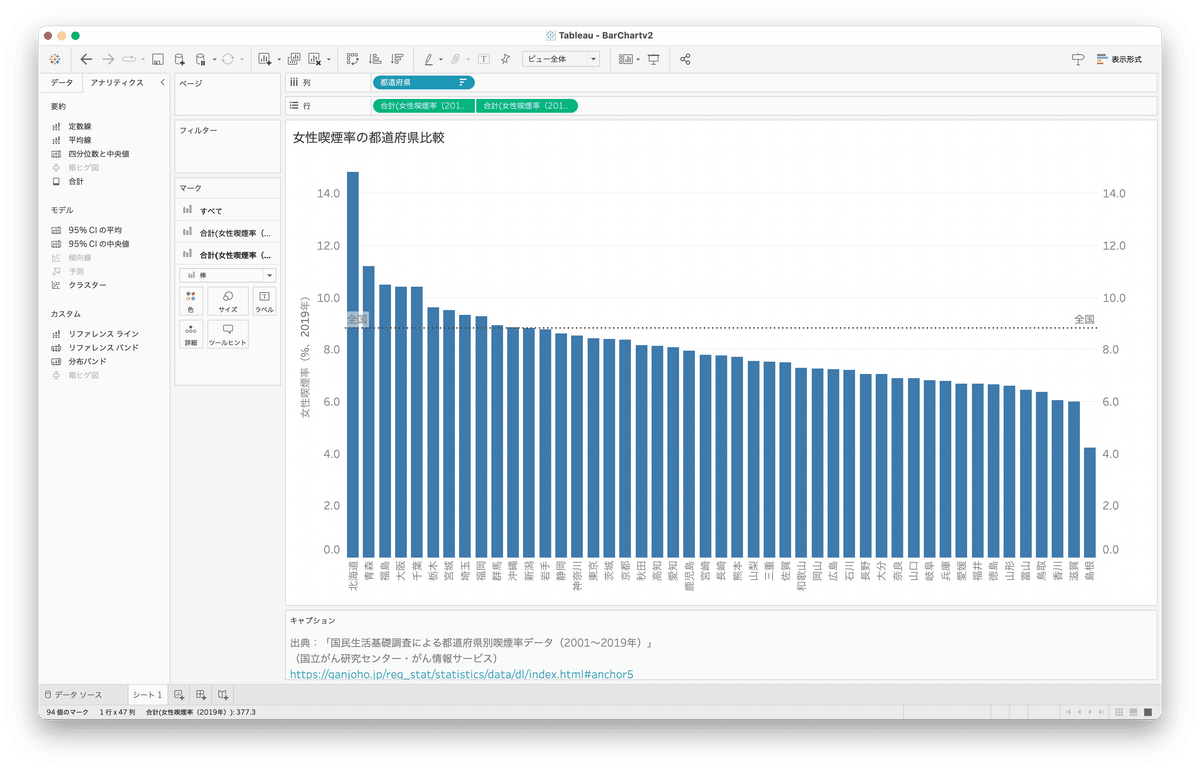
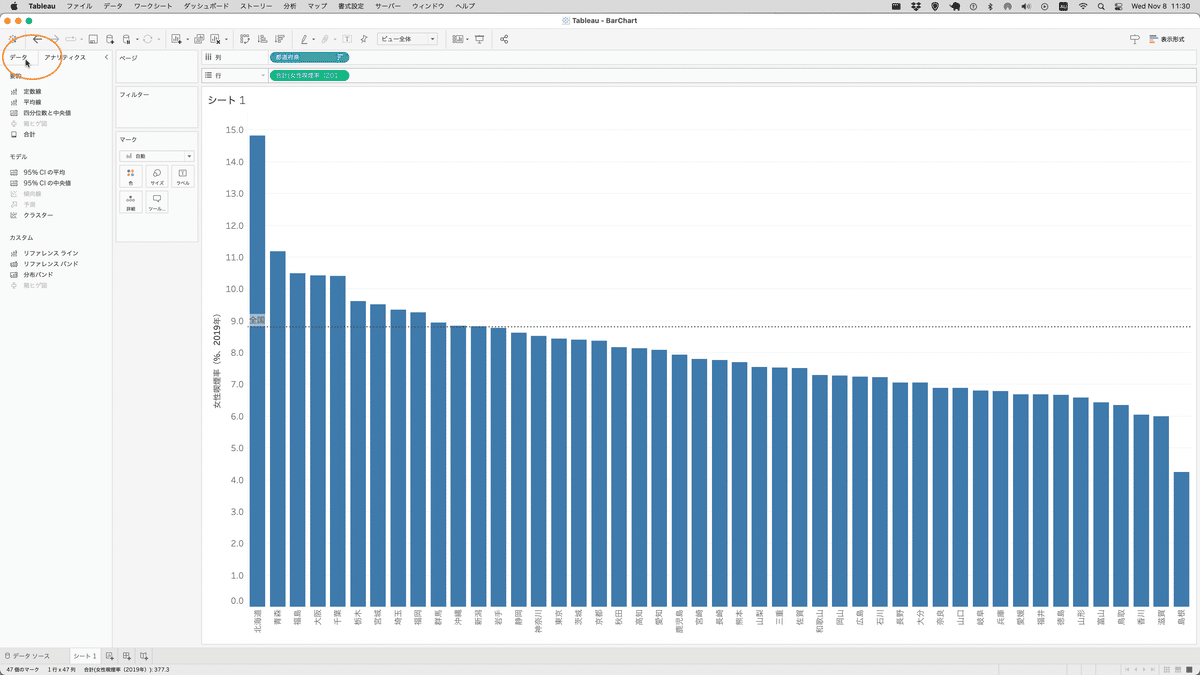
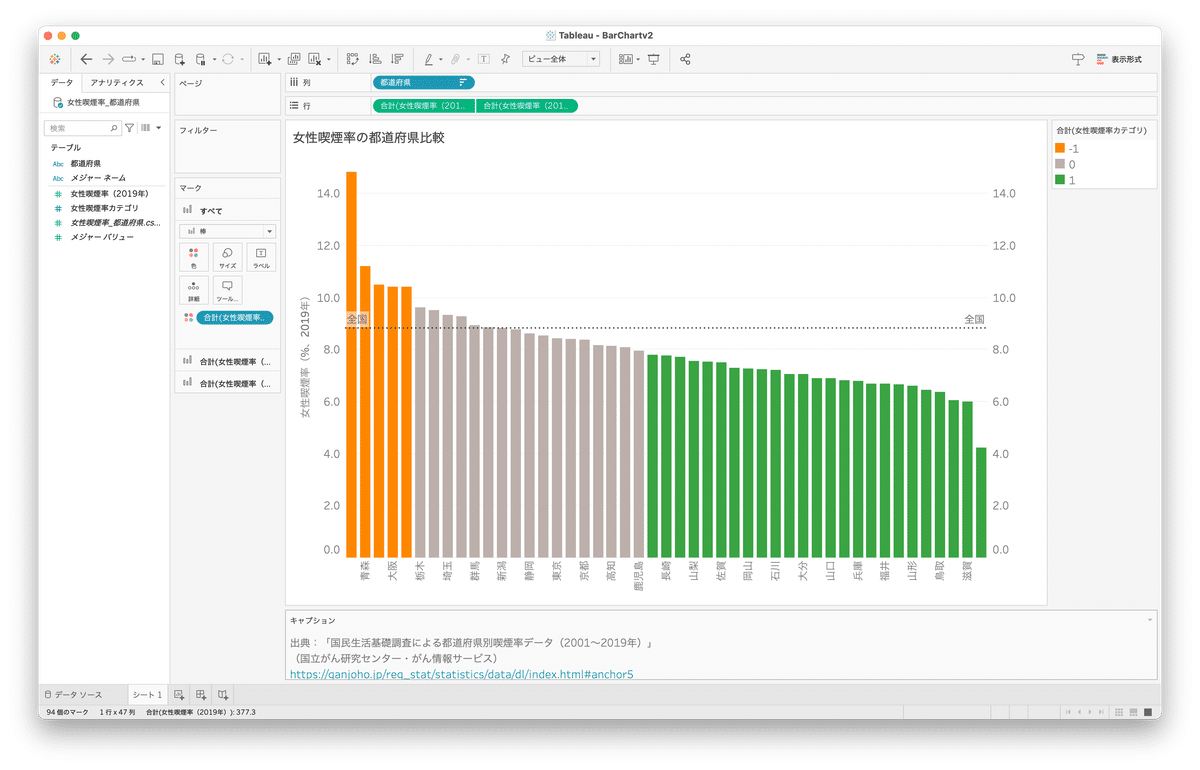
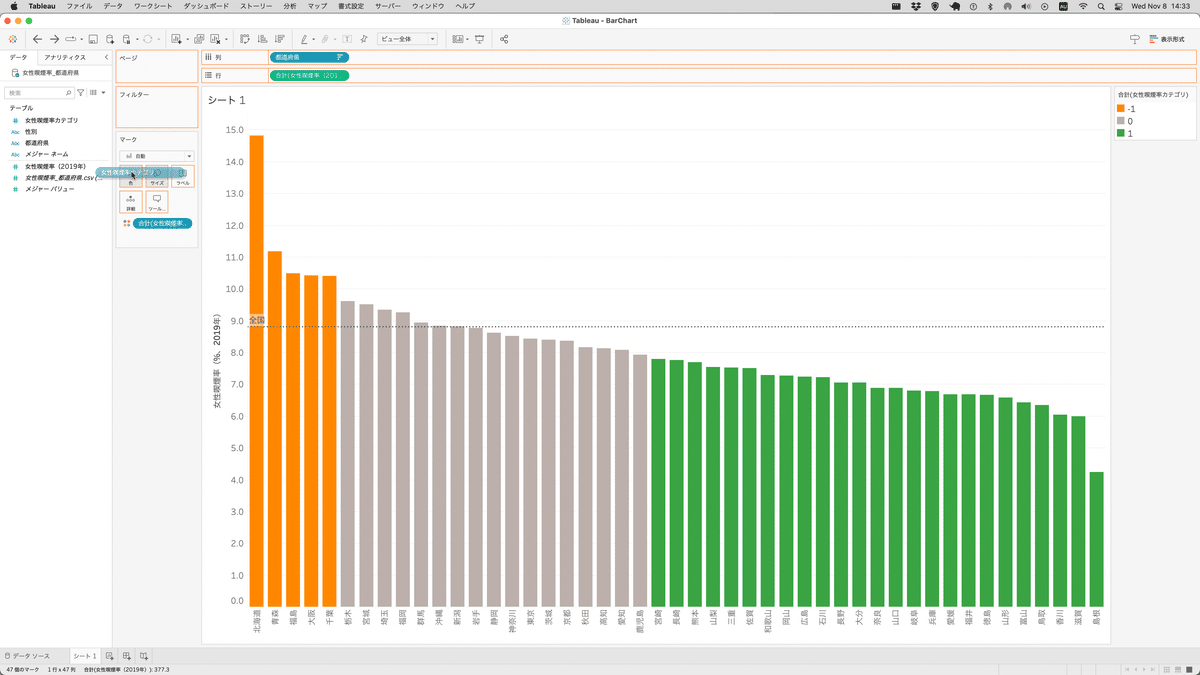
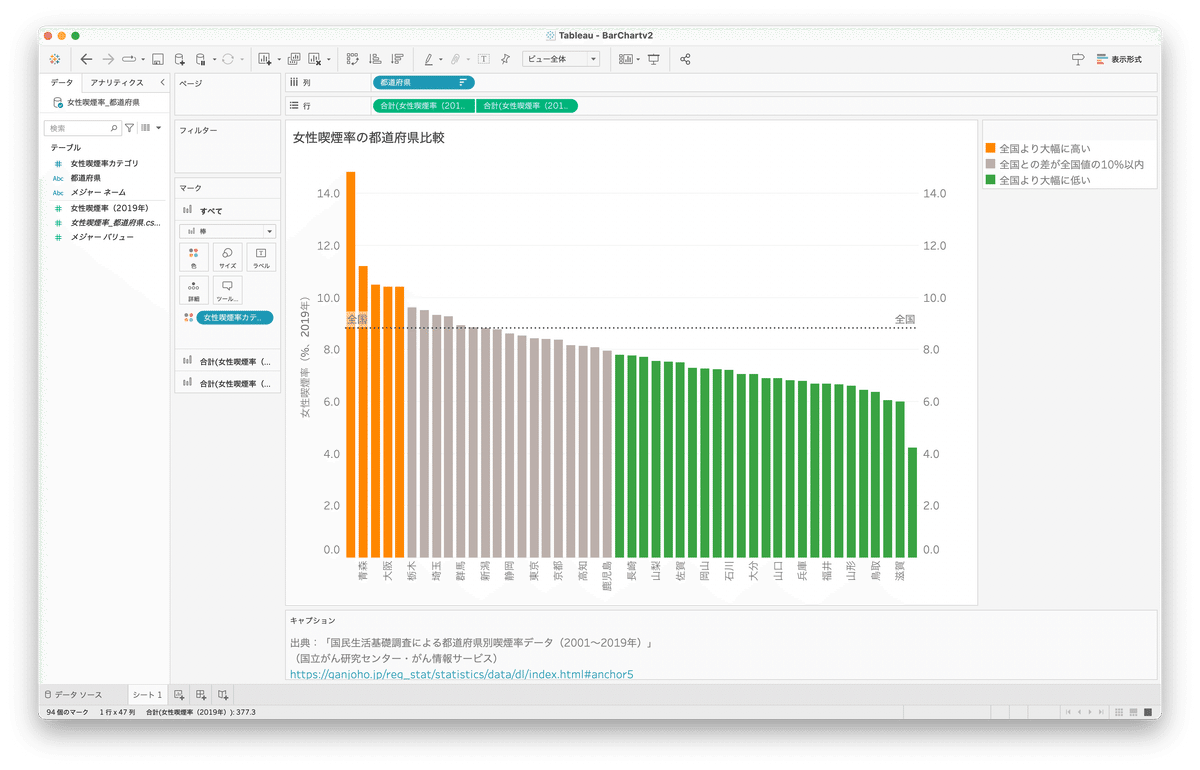
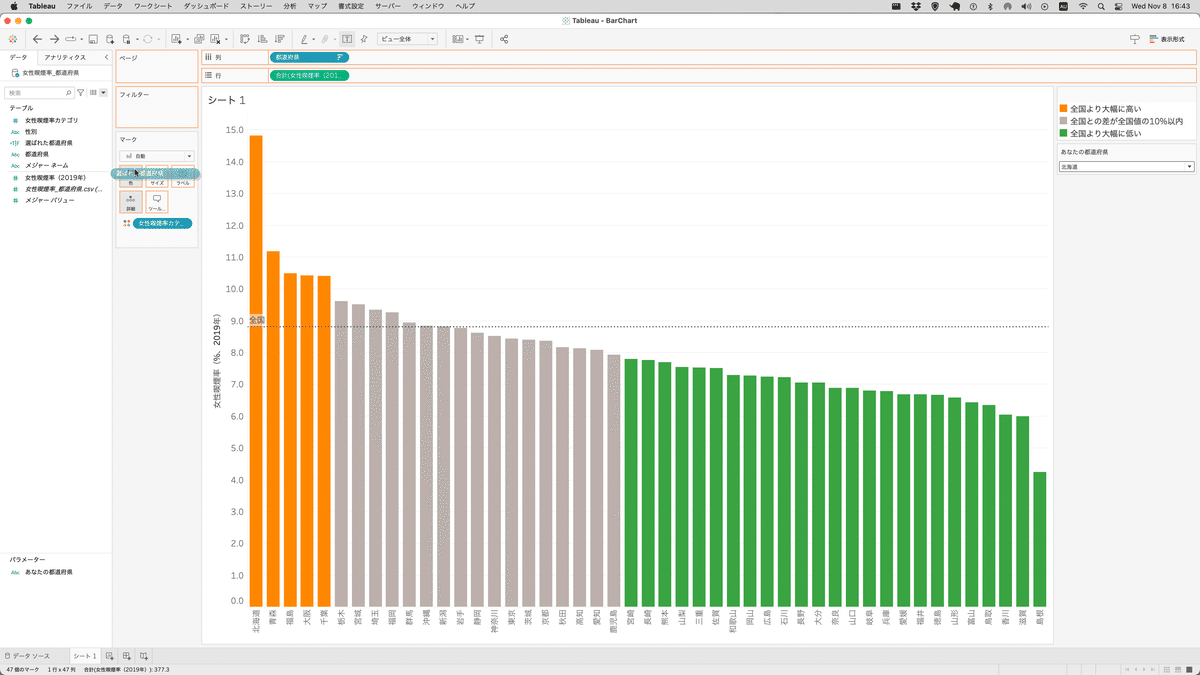
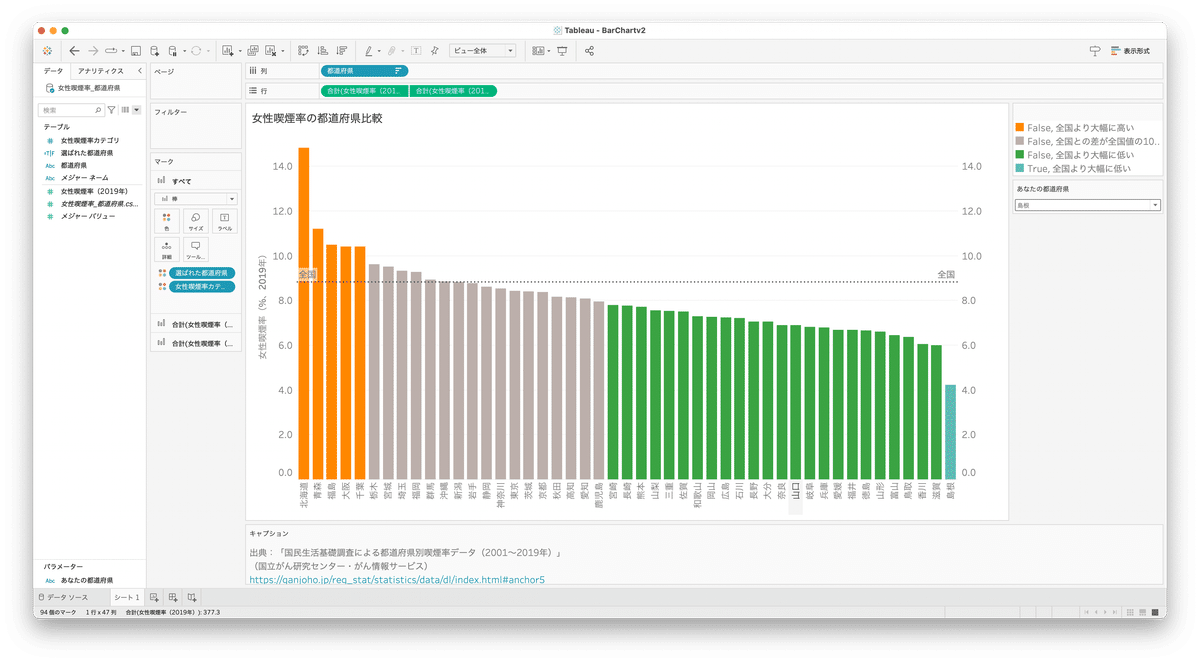
具体的には、2019年の都道府県別の女性喫煙率(国民生活基礎調査を国立がん研究センターがん情報サービスが集計したデータ)を、以下のような棒グラフにします。

棒グラフにすることで、北海道が飛び抜けて高いことと、島根県が飛び抜けて低いことが一目瞭然になります。
なお、この棒グラフを作成した Tableau ワークブックと元データをダウンロードできるようにしました。
このZIPファイルをダウンロードして解凍すると、BarChart という名前のフォルダの中に以下の二つのファイルが格納されています。
BarChart.twb
女性喫煙率_都道府県.csv
このフォルダからファイルを移動させずに、BarChart.twb を Tableau Desktop で開くと、女性喫煙率_都道府県.csv を読み込んで上記の棒グラフが表示されます(ファイルを移動してしまうと、CSVファイルを読み込めなくなる可能性があります)。
こちらを「模範解答」として参照しながら、自分でも Tableau Desktop で新たにワークブックを作成して、この記事を読み進めながら棒グラフを作成していってください。
データの準備
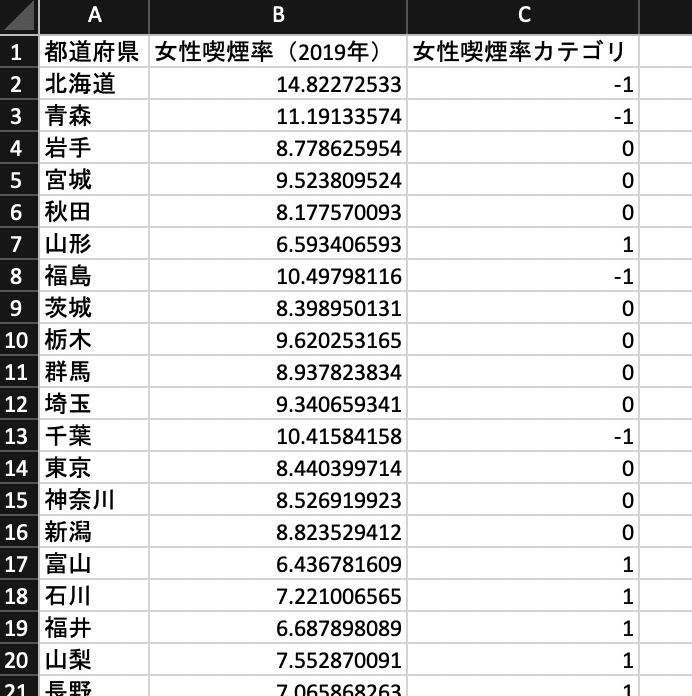
ダウンロードした女性喫煙率_都道府県.csvをエクセルなどで開いてみてください。三つのフィールド「都道府県」「女性喫煙率(2019年)」「女性喫煙率カテゴリー」が含まれています。喫煙率の単位は%です。

「女性喫煙率カテゴリ」は、女性喫煙率が全国値と比べて10%以上低い場合に"1"、10%以上高い場合に"-1"、それ以外は"0"の値を取るように、元のデータから計算して求めたものです。がん予防の観点からは、喫煙率は低い方が望ましいので、ポジティブという意味で"1"、ネガティブという意味で"-1"を使っています。
このCSVファイルは、Tableau Prep Builder を用いて、元データである「国民生活基礎調査による都道府県別喫煙率データ(2001~2019年)」(ダウンロード先:国立がん研究センター・がん情報サービスのサイト)から作成しました。
データの読み込み
CSVファイルをTableau Desktopに読み込むには以下の手順を踏みます。
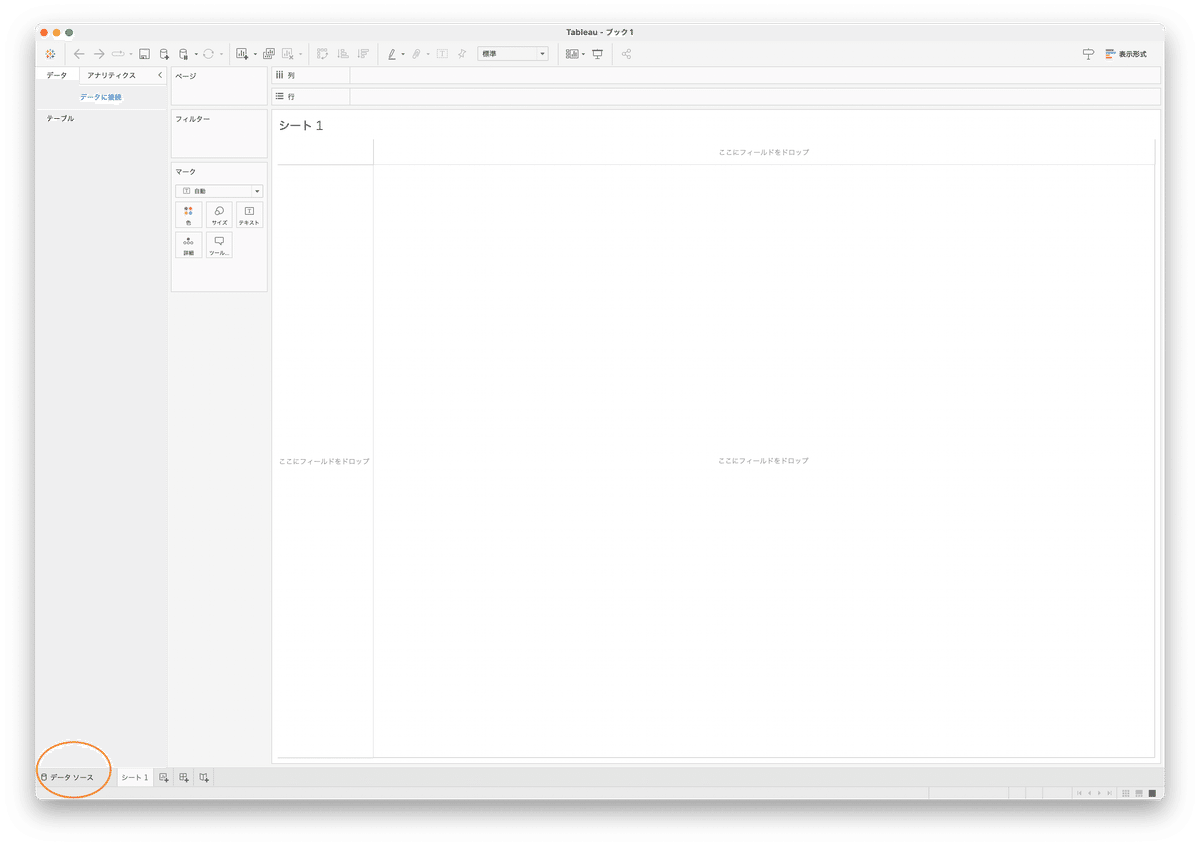
1) 画面左下の「データソース」タブをクリック

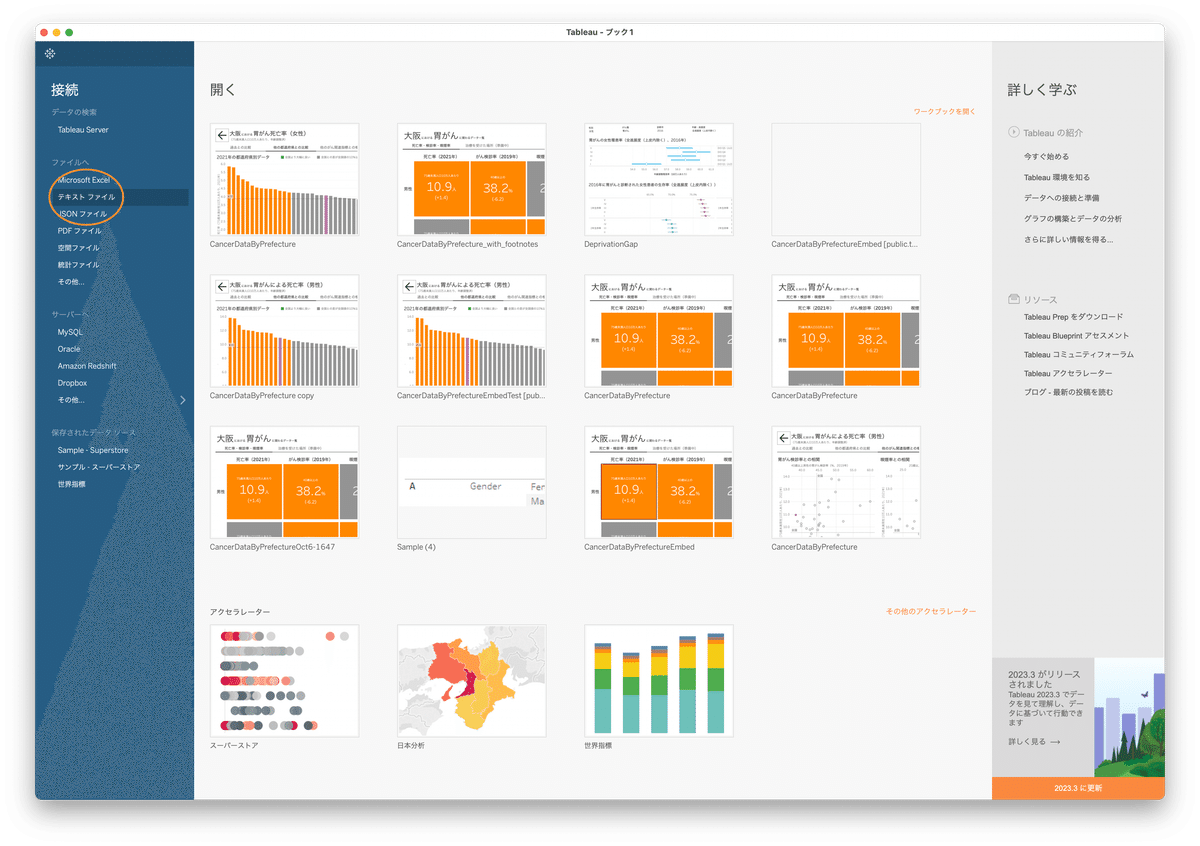
2) 画面左側のメニューから「テキストファイル」をクリック

3) コンピューター内のフォルダが表示されるので、読み込むCSVファイルを選ぶ
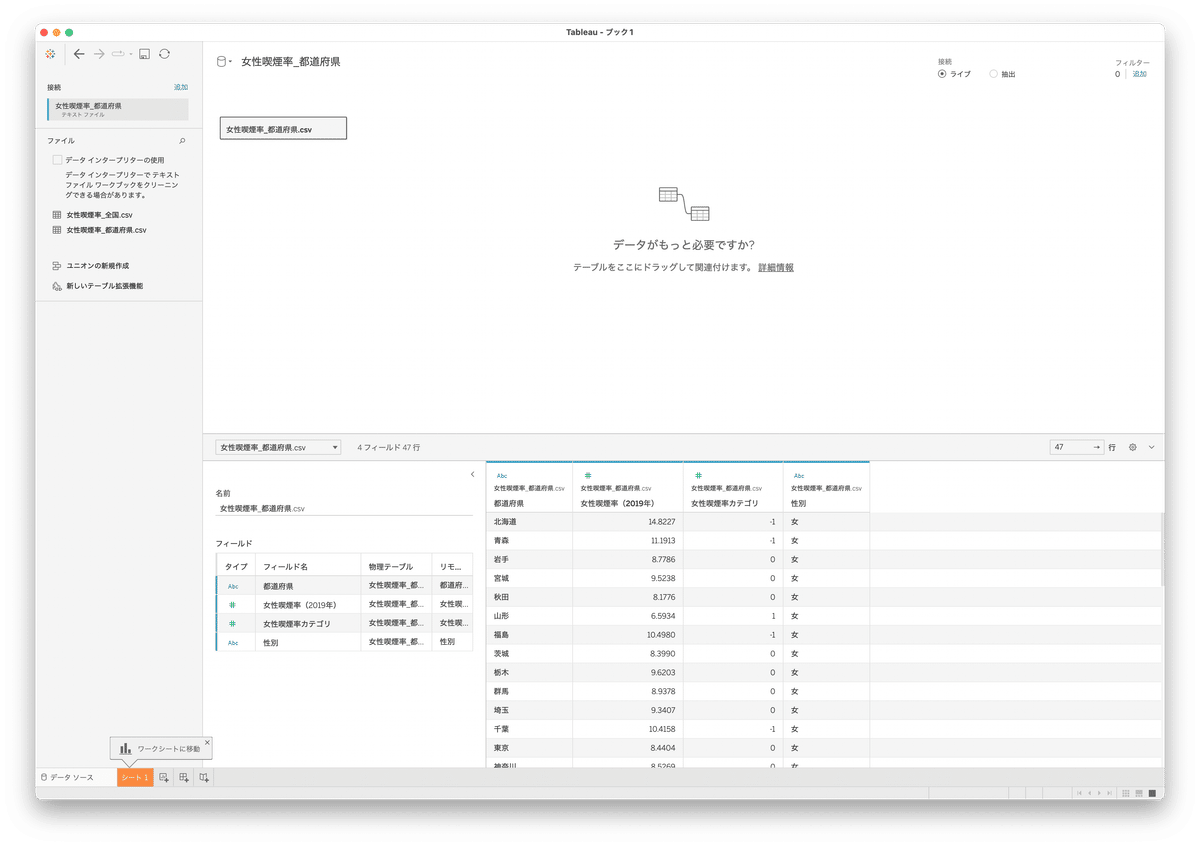
すると以下のような画面になります。

データソースが一つだけの場合は、これで準備完了です。画面左下にオレンジ色で表示されている「シート1」をクリックすると、グラフ作成の画面に移ります。

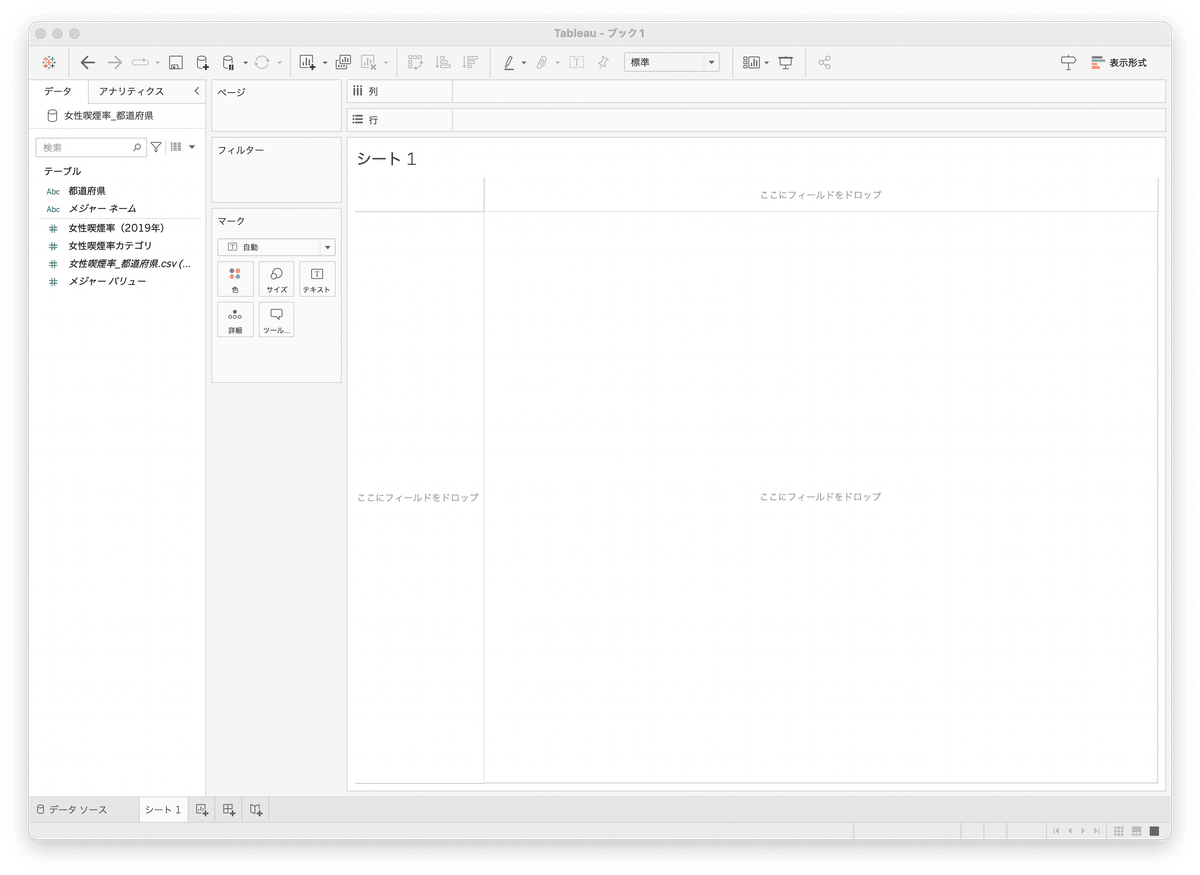
ここで、画面左側の背景色が白のスペースに注目します。Tableau 用語で「データ」ペインと呼ばれるエリアです。

ディメンションとメジャー
横線で区切られた上に表示されているフィールドは、Tableau 用語で「ディメンション(dimension)」、横線の下に表示されているフィールドは、「メジャー (measure)」として扱われます。
「ディメンション」は、データを集計する単位です。データベース用語の「主キー(primary keys)」や「外部キー(foreign keys)」に対応すると考えることができます。
「メジャー」は、集計される数値です。「主キー」で表される観察対象についてのデータ、と考えることができます。
Tableau Desktop は、読み込んだデータのフィールドをこの二つに自動的に振り分けます。しかし、振り分けが間違っていることもあるので、その場合は、自分でフィールド名をドラッグして、ディメンションなら横線の上に、メジャーなら横線の下にドロップしてください。
もし、Tableau Desktop を使っていてデータの集計ができない、ということがあれば、このディメンションとメジャーへの振り分けが間違っていないかどうか、確認してください。
連続データ(緑)と離散データ(青)
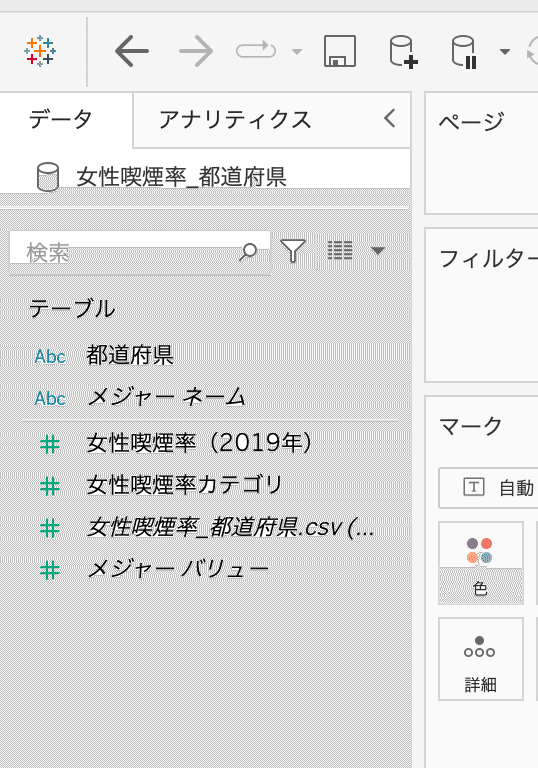
もう一つ、フィールド名の左横に表示されている Abc や # の色に注目してください。

青色はカテゴリを表す離散(discrete)データ、緑色は連続(continuous)データを表しています。フィールドがどちらのデータに設定されているかで、Tableau での操作方法が変わってくるので、この違いを理解しておくことは非常に重要です。
ディメンションとなるフィールドは離散データであることが多いですが、年・月・日など時間を表す場合は連続データになります。逆に、メジャーとなるフィールドは連続データであることが多いですが、カテゴリを数値で表しているときは離散データとして扱います。
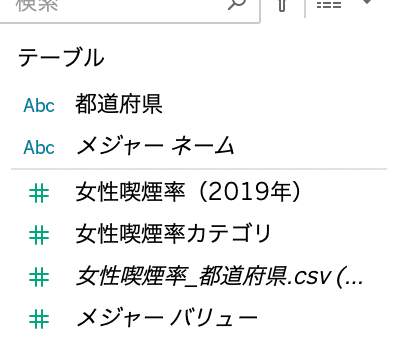
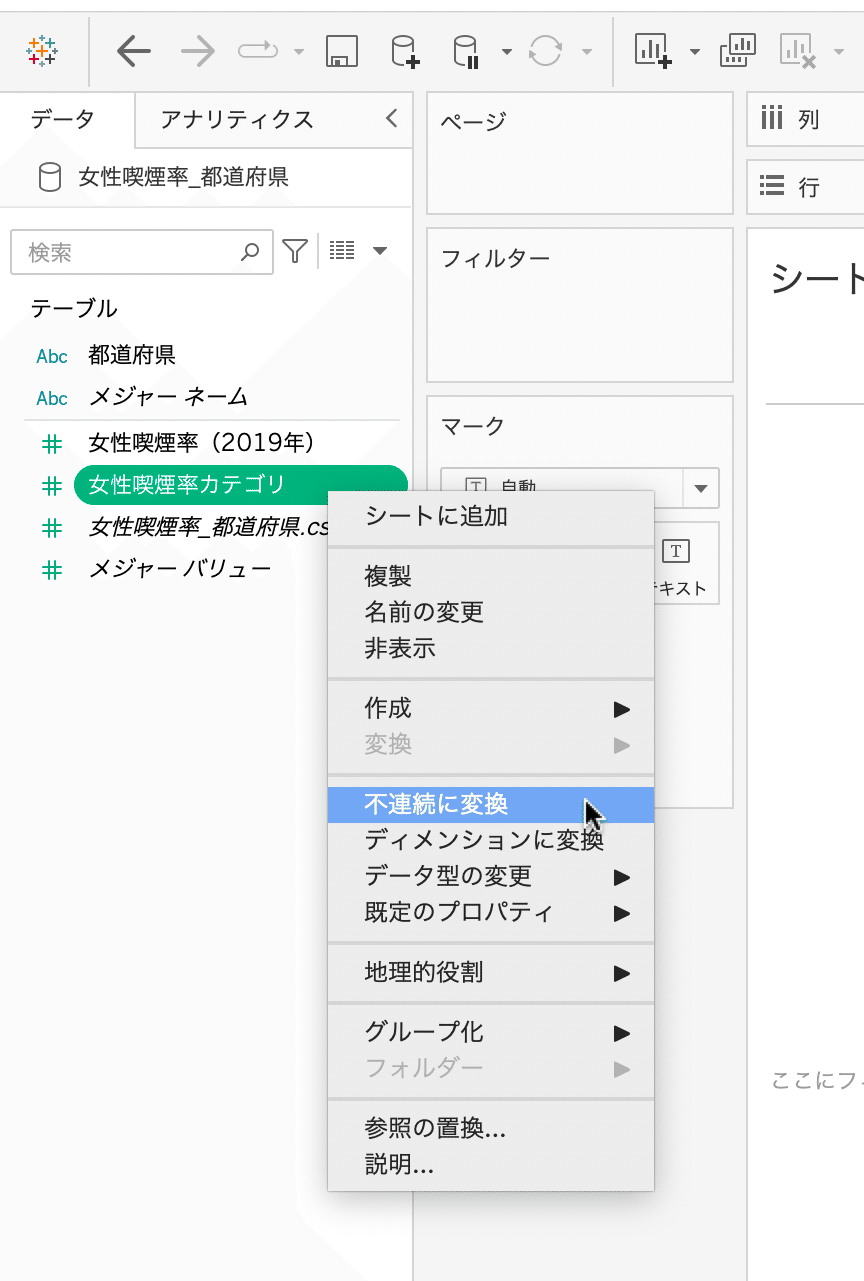
[女性喫煙率カテゴリ] は、「1」「0」「-1」の三つの値しか取らない離散データです。しかし、Tableau Desktop は連続データとして読み込んでしまっているので、ここで修正します。修正するには、「女性喫煙率カテゴリ」を右クリックして、表示されたメニューから「不連続に変換」を選びます。

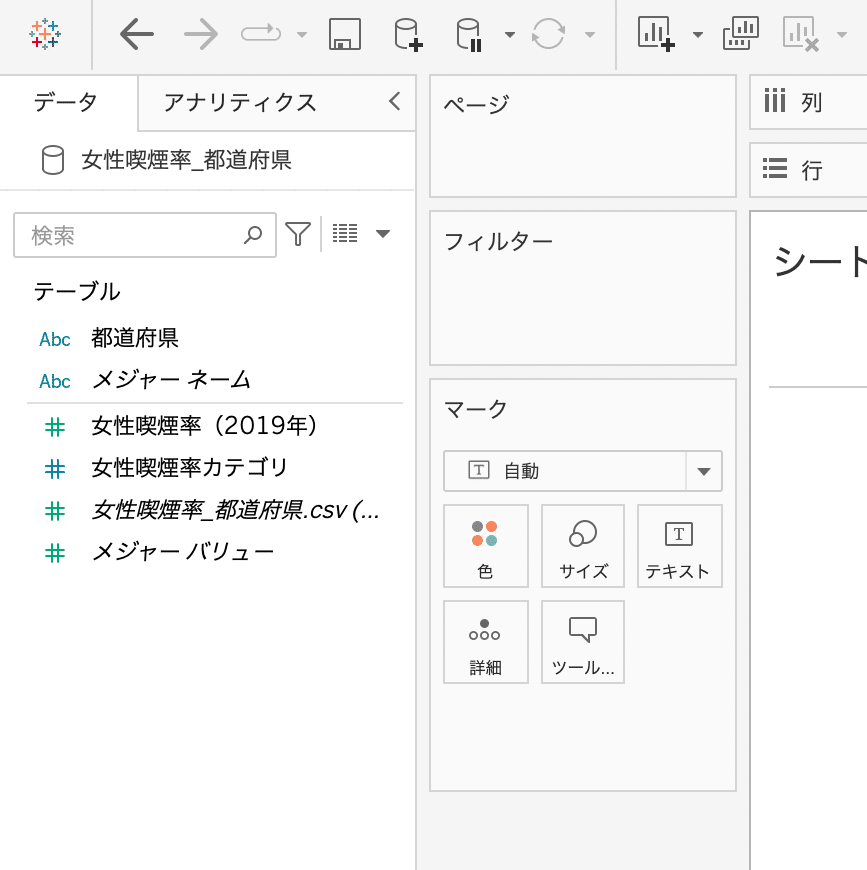
すると「#」マークが青色に変わります(気づきにくいですが)。

フィールドが連続か離散かで、グラフを作成するときにできることが変わってきます。Tableau Desktop を使っているときに、したいことができないという状況に直面したら、各フィールドの連続か離散かの設定が間違っていないか、確認してください。
なお、読み込んだCSVファイルに含まれているフィールドに加えて「メジャーネーム」「メジャーバリュー」、そしてファイル名(「女性喫煙率_都道府県.csv(…」)という三つのフィールドも追加されていますが、棒グラフを作るためには必要ないので、理解する必要はありません。「メジャーネーム」と「メジャーバリュー」については、Tableau ヘルプを参照してください。
以上で、データの読み込みは完了です。
棒グラフの表示
作成したい棒グラフは、横軸に都道府県、縦軸に喫煙率を表示するものです。
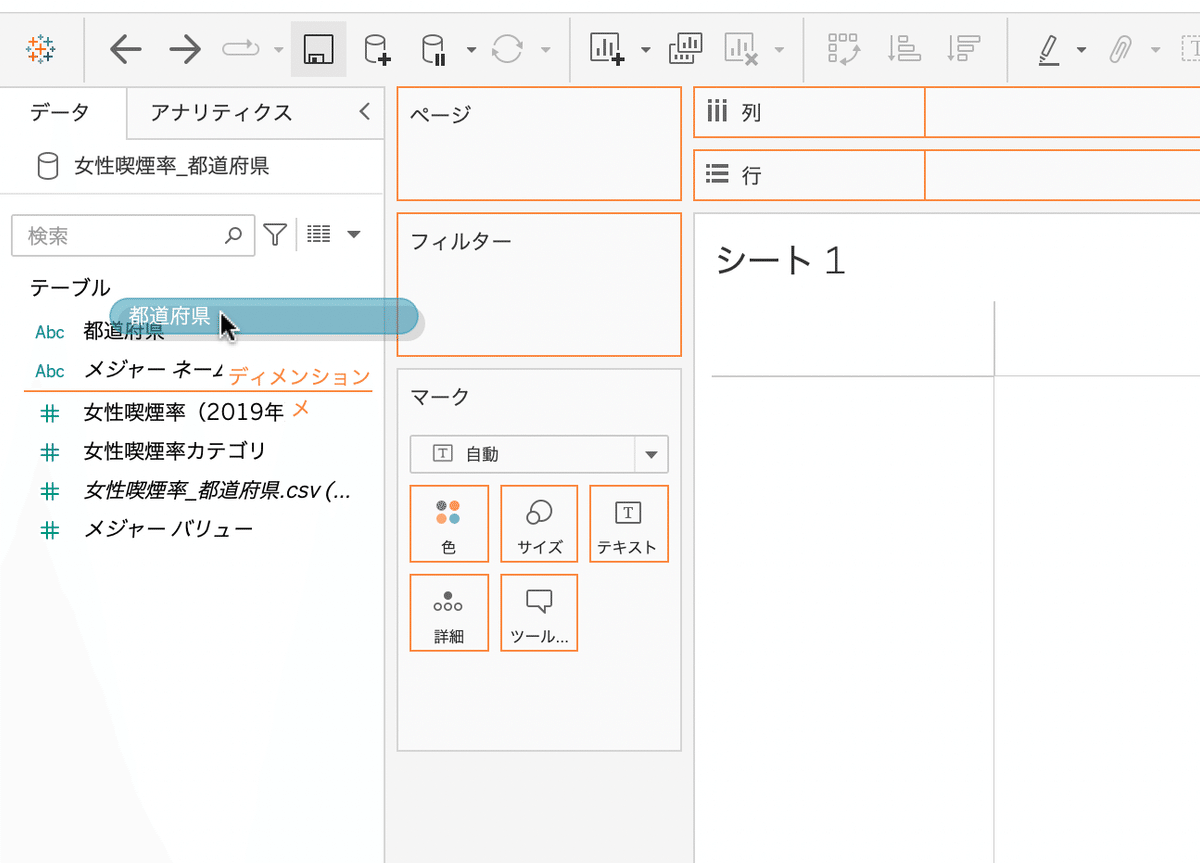
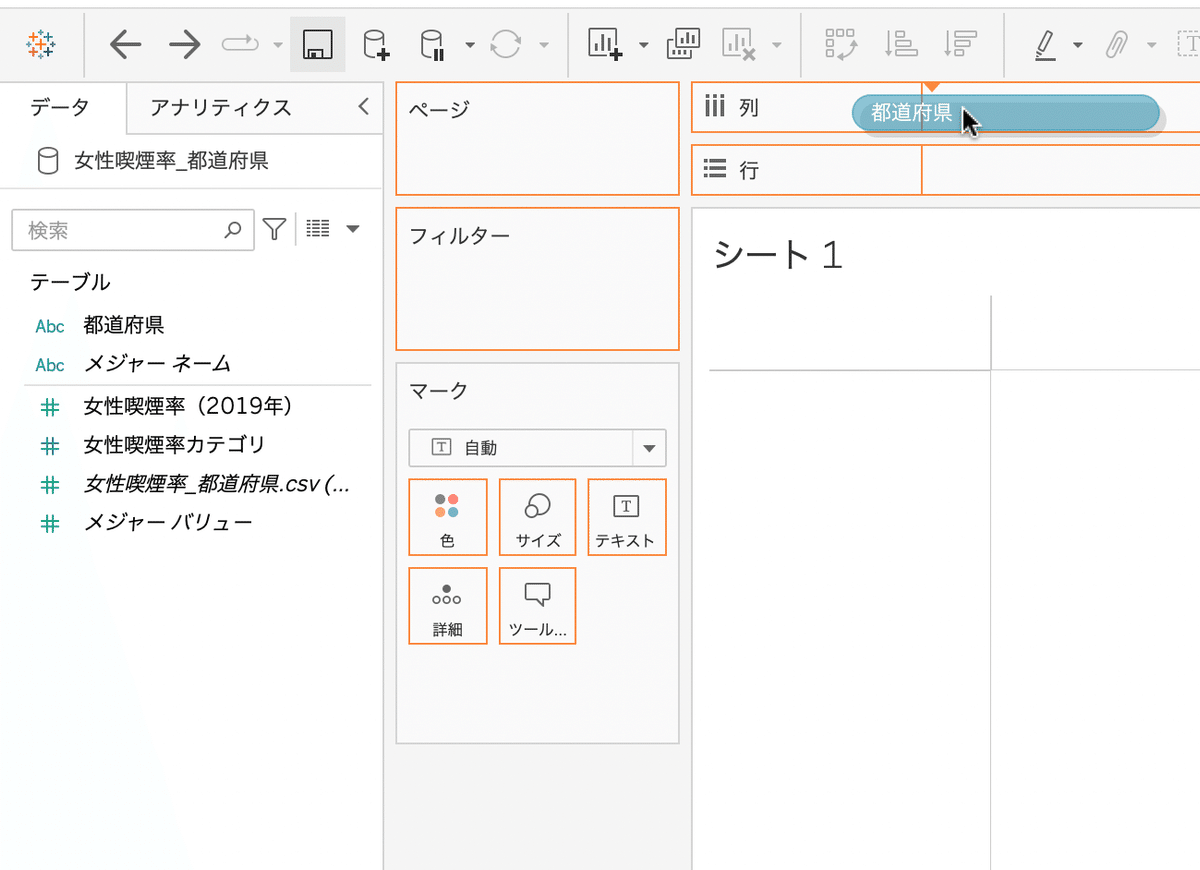
横軸に都道府県を表示するには、左側のフィールド一覧から [都道府県] をドラッグして、

画面上部のツールバーの下にある「列」シェルフの右横にドロップします。

すると、以下のような画面になります。

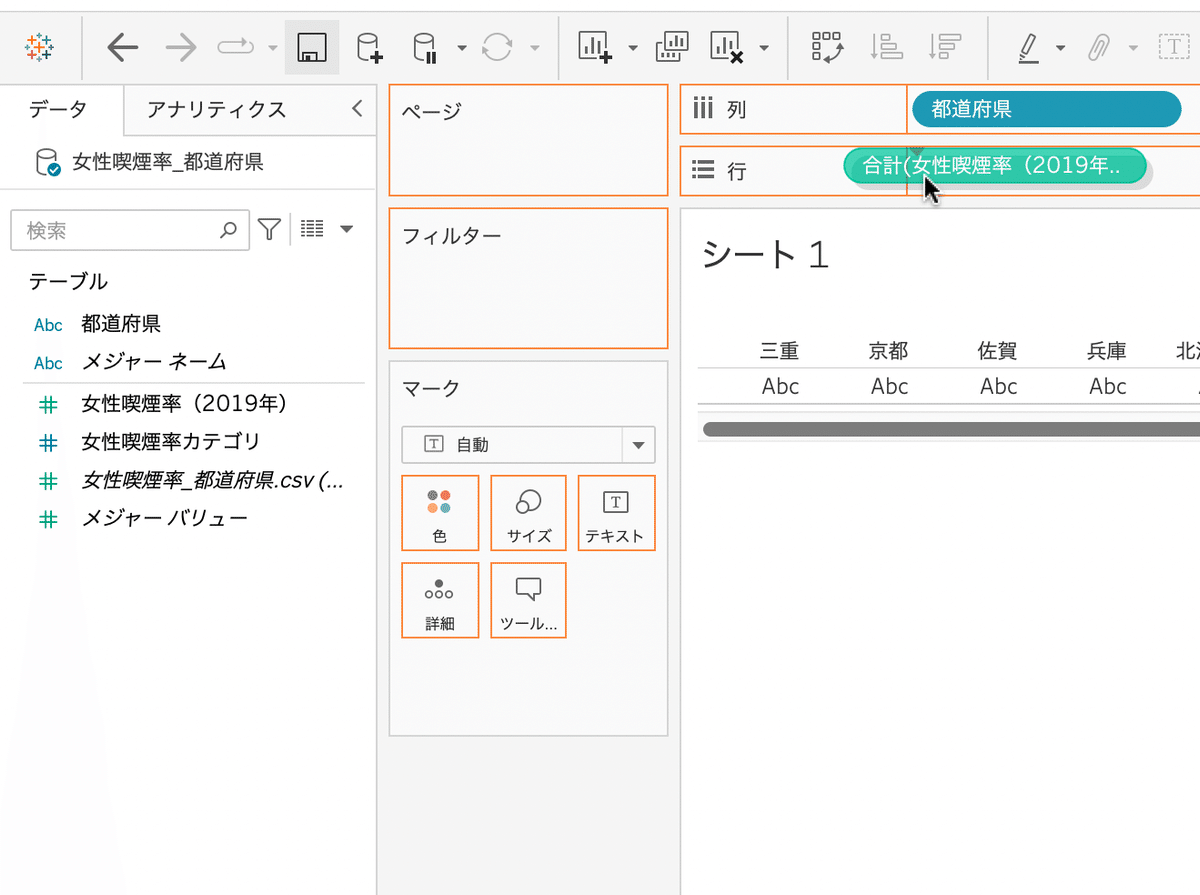
次に、縦軸に表示したい [女性喫煙率(2019年)] を同様にドラッグして、「行」シェルフの右横にドロップします。

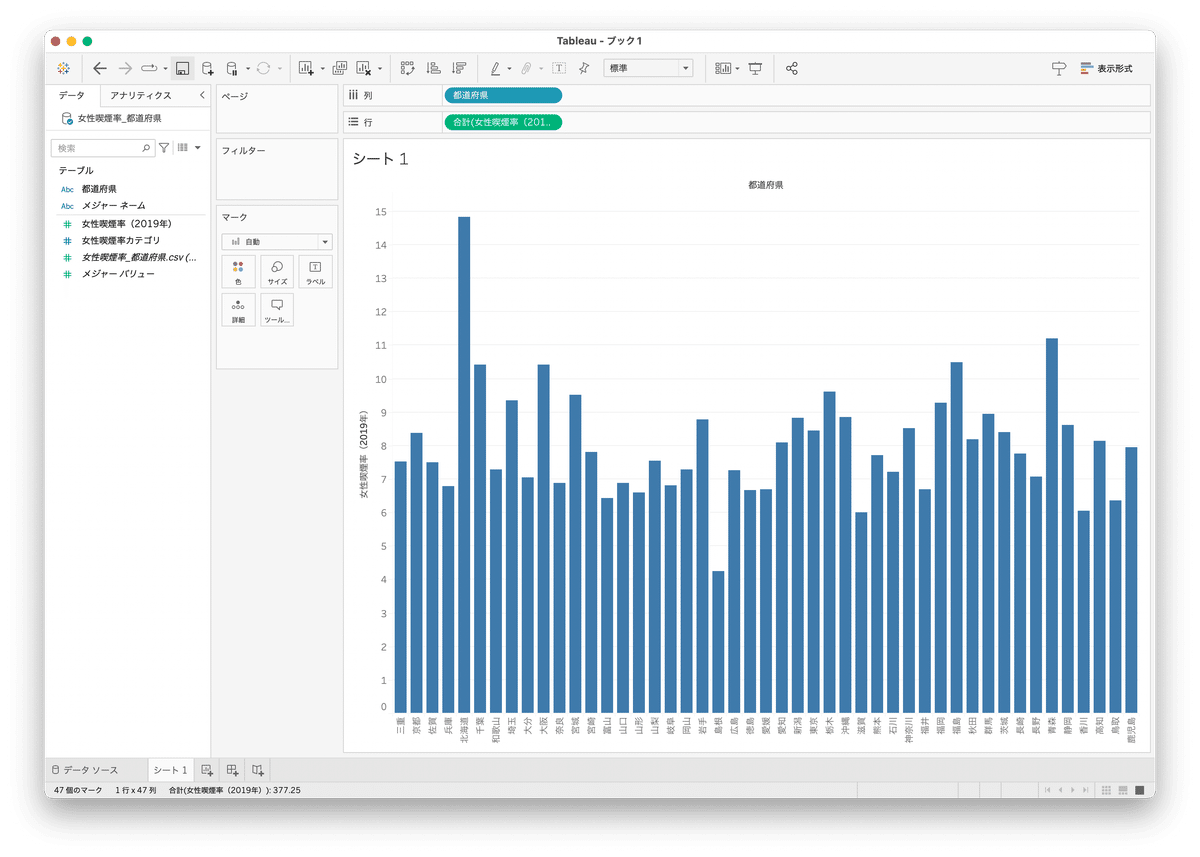
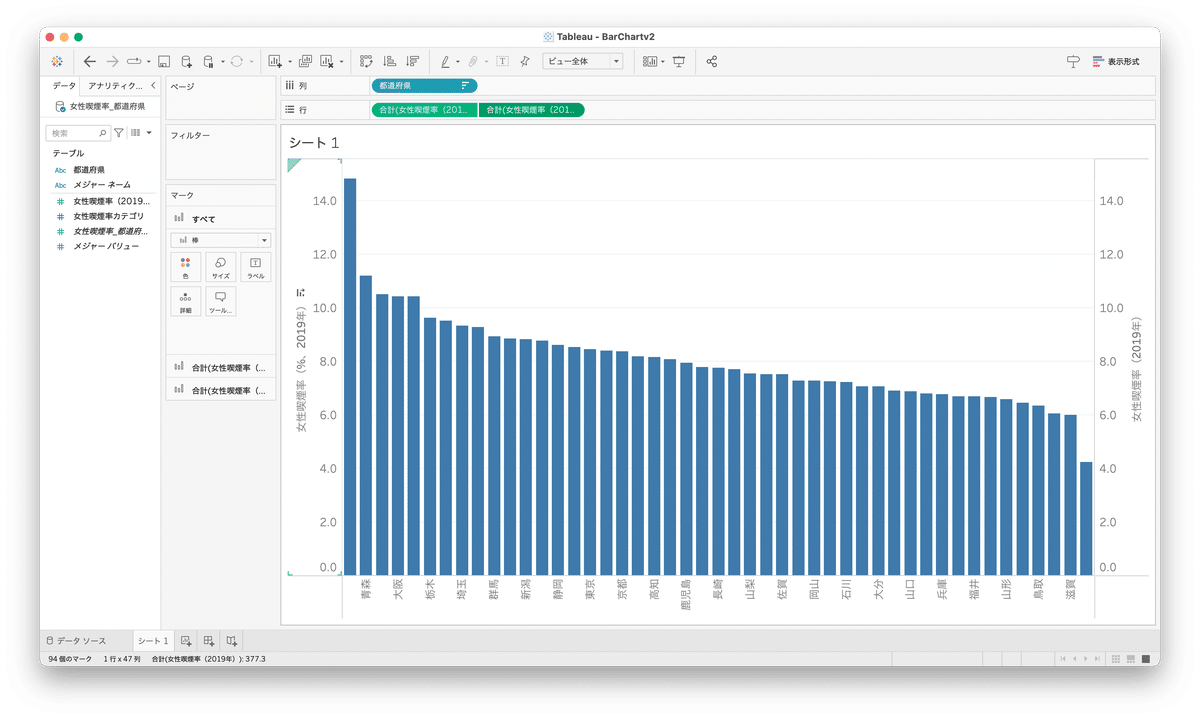
すると、棒グラフが表示されます!

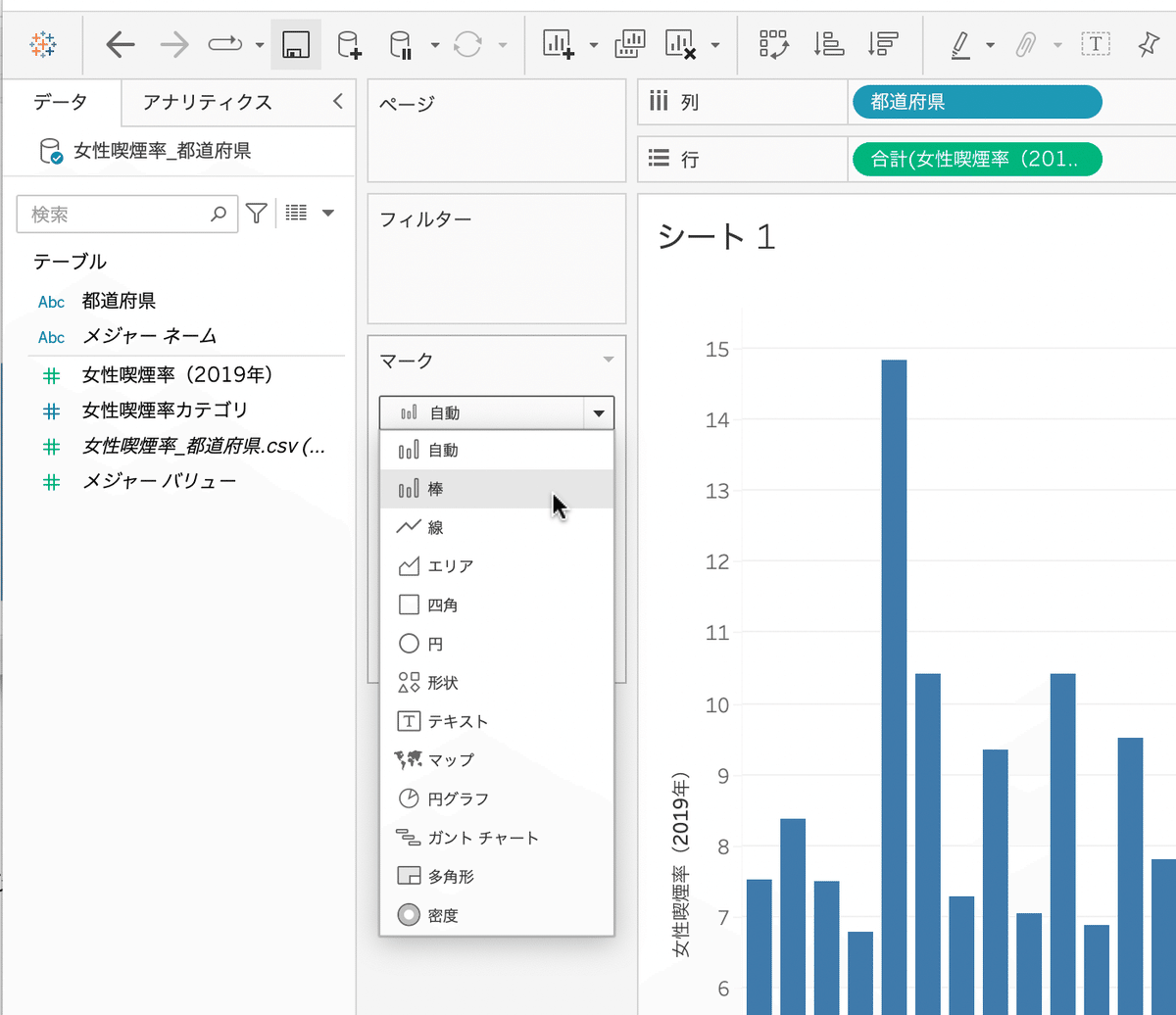
Tableau Desktop は、自動的にグラフの種類を選んでくれます。もし、棒グラフ以外のグラフが表示されたら、「マーク」カードで「棒」を選びます。

このように、縦の棒グラフを作成するには、ディメンション・フィールドを「列」シェルフに、メジャー・フィールドを「行」シェルフにドラッグします。
参考:横棒グラフの場合
横棒グラフを作りたい場合は、[都道府県] を「行」シェルフに、[女性喫煙率] を「列」シェルフにドラッグします。

「列」は横軸、「行」は縦軸と解釈するとわかりやすいと思います。その際、列と行を視覚的に思い浮かべない方が混乱せずに済みます(列は縦長なので縦軸のイメージにどうしてもリンクしてしまいます)。私は未だに Tableau の「列」「行」の解釈に慣れることができません…。
大きさ順に並べ替え
棒グラフは、原則として、棒の長さ順に並べ替えるべきです(Wong 2010)。その方が、値の比較がしやすくなります。
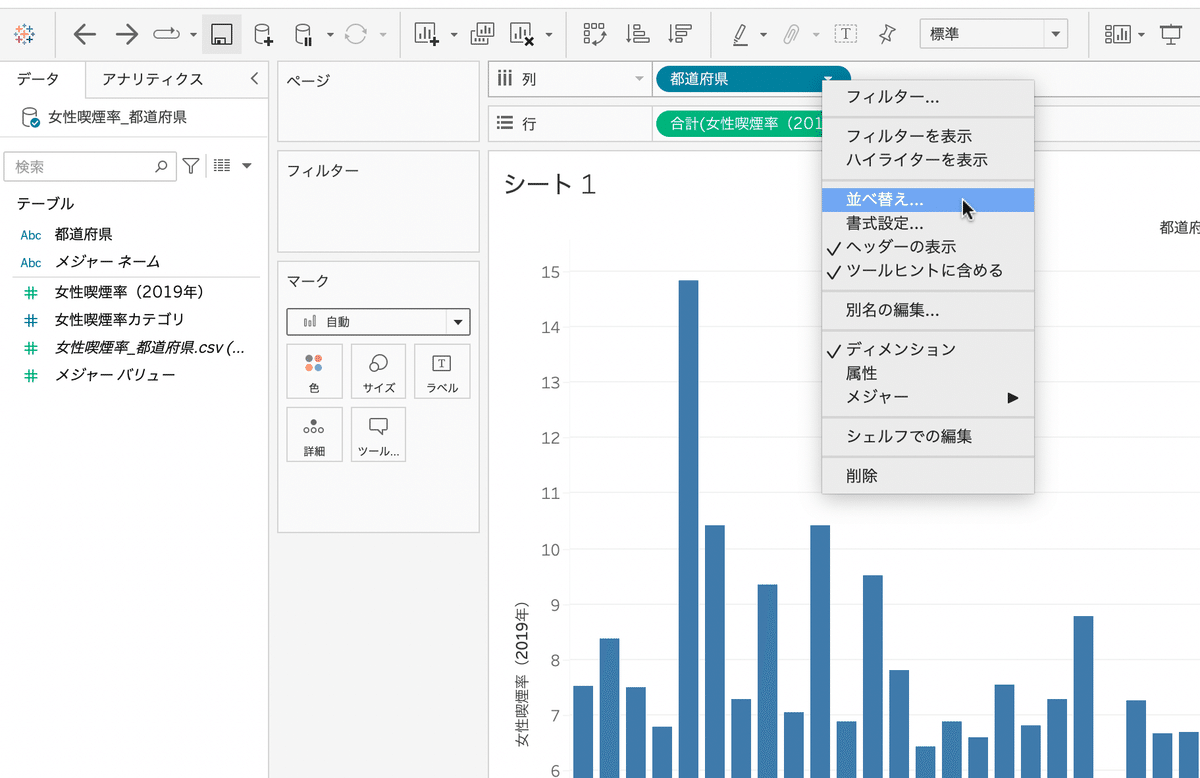
並べ替えるには、「列」シェルフに表示されている [都道府県] にカーソルを移動して右クリックします。すると、メニューが表示されるので、「並べ替え」を選びます。(Tableau は、多くの場合、右クリックして表示されるメニューから選んで何かをするので、迷ったら、編集したい対象を右クリックしてみてください。)

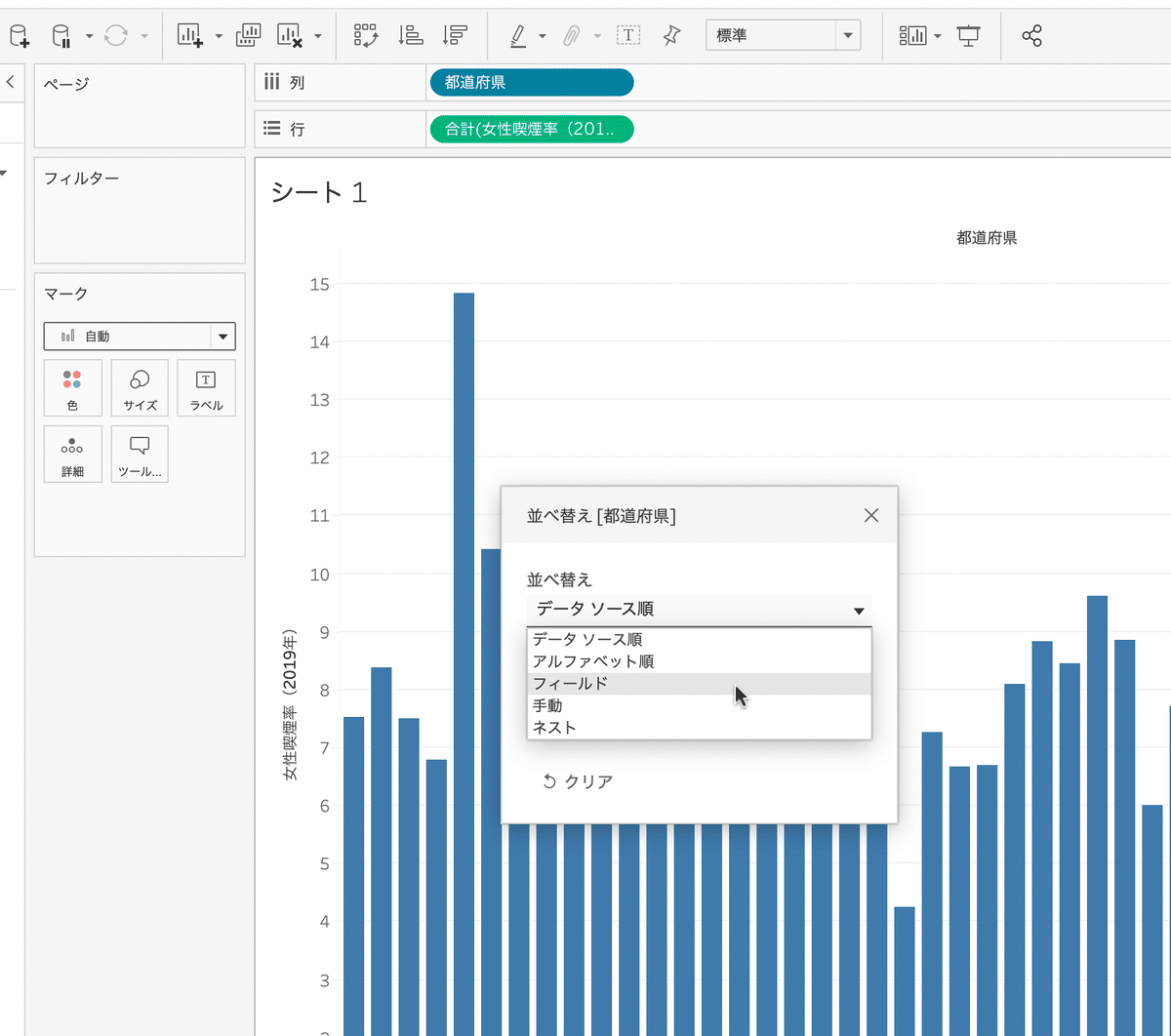
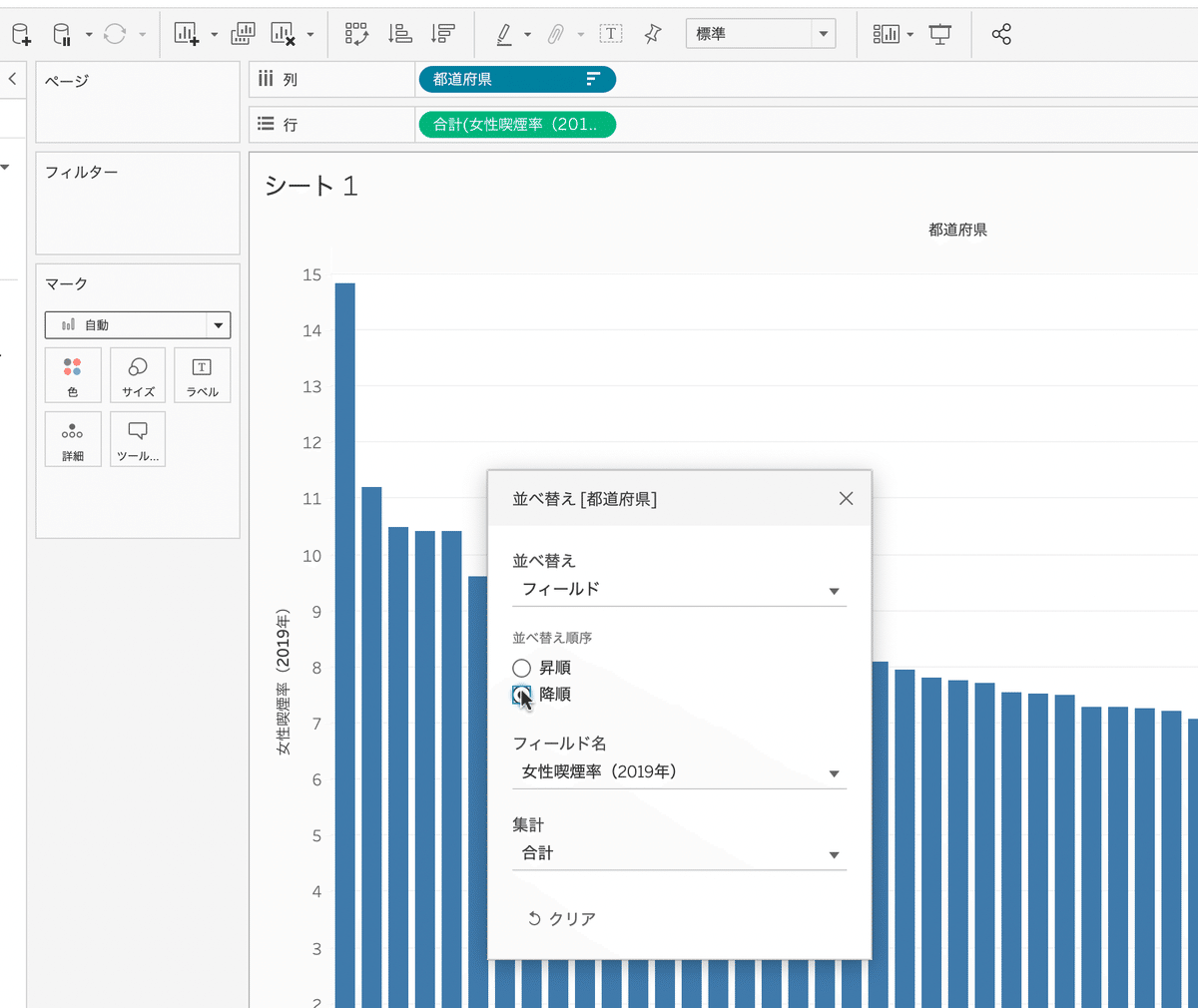
すると「並べ替え」ダイアログが画面中央に表示されるので、「データソース順」と表示されているドロップダウンメニューをクリックし、「フィールド」を選びます。

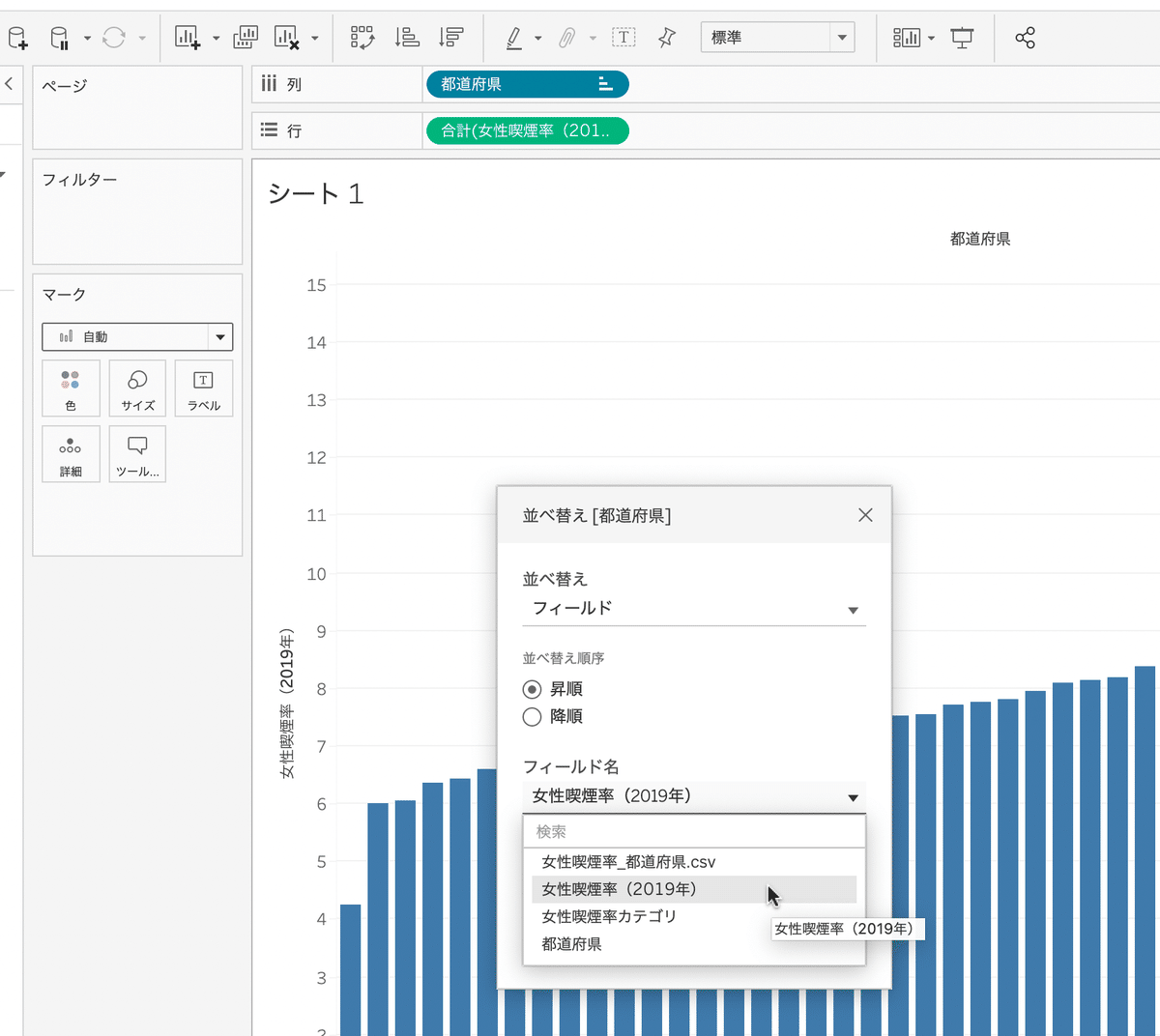
次に「フィールド名」として「女性喫煙率(2019年)」を選びます(おそらく、最初から選ばれているはずです)。背後で棒グラフが喫煙率が小さい順に並びます。

最後に、女性喫煙率が大きい順に並べ替えたいので「並べ替え順序」ラジオボタンで「降順」を選びます。背後で、棒グラフが大きい順に並べ替わります。

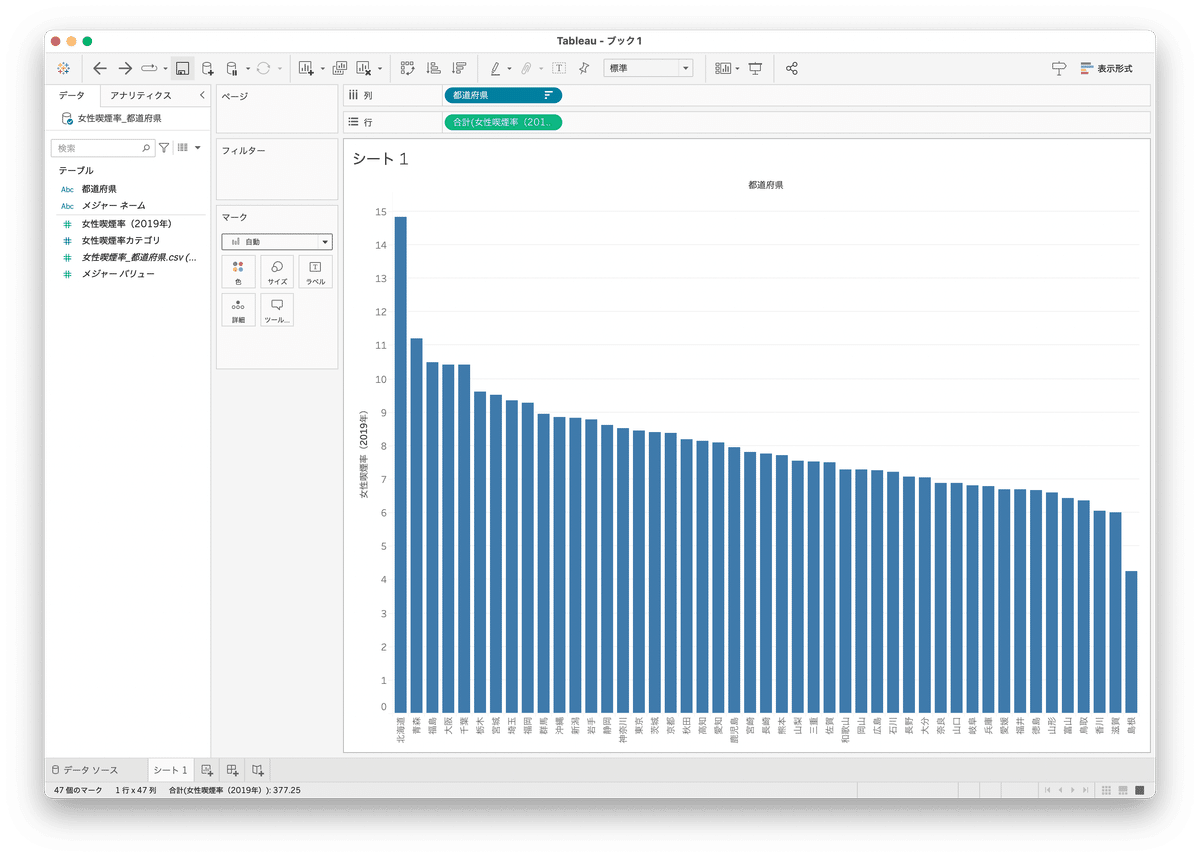
これで並べ替えの設定が終わったので、ダイアログ右上の「X」をクリックします。以下のように棒グラフが表示されているはずです。

棒の太さの調節
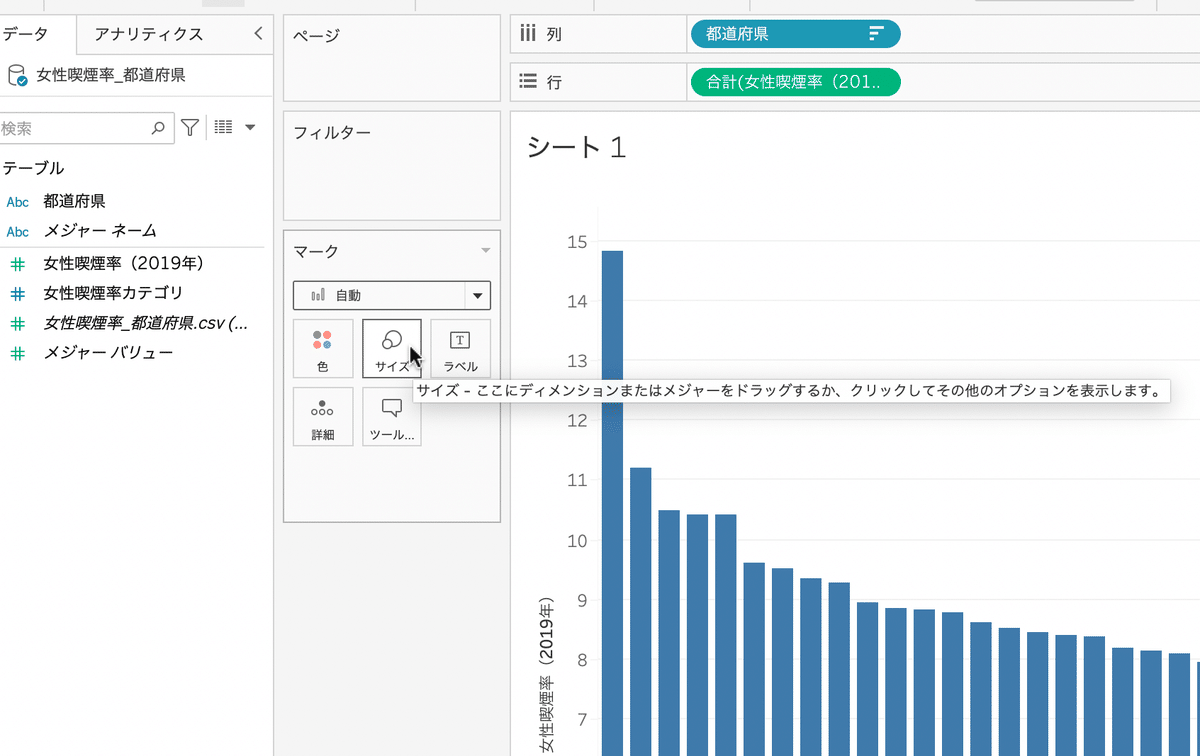
棒の太さを調節したい場合は、「マーク」カード内の「サイズ」をクリックします。

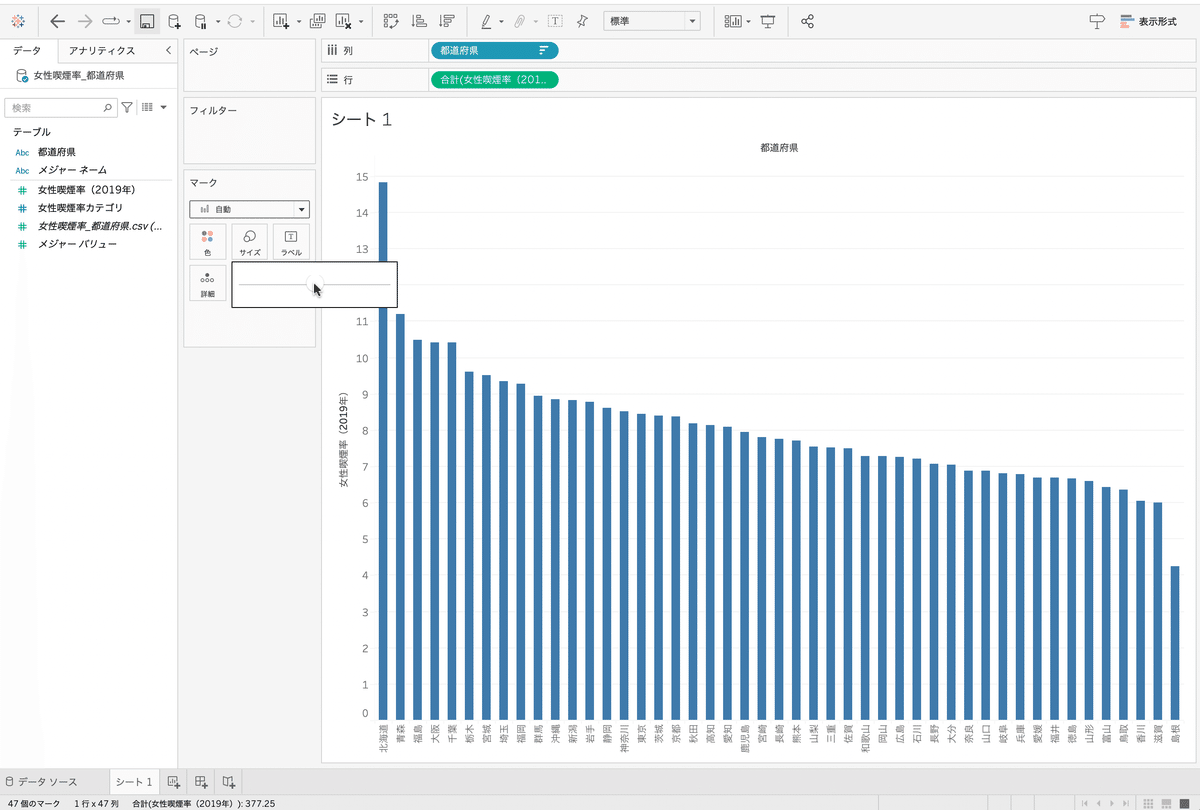
すると、スライダーが表示されるので、ドラッグして好みの太さにします。

これで棒グラフ自体は出来上がりました。あとは、グラフの周りにある文字や線を編集していきます。
Tableau は色々と自動的にやってくれるのですが、グラフの周りに表示される文字に関しては、なんでそういうことするの?ということが多いです。一つ一つ改善していきます。
軸ラベルの編集
縦軸・横軸の文字を編集していきます。編集の仕方は、軸が離散データを表すか、連続データを表すかで異なります。
離散データ軸の編集
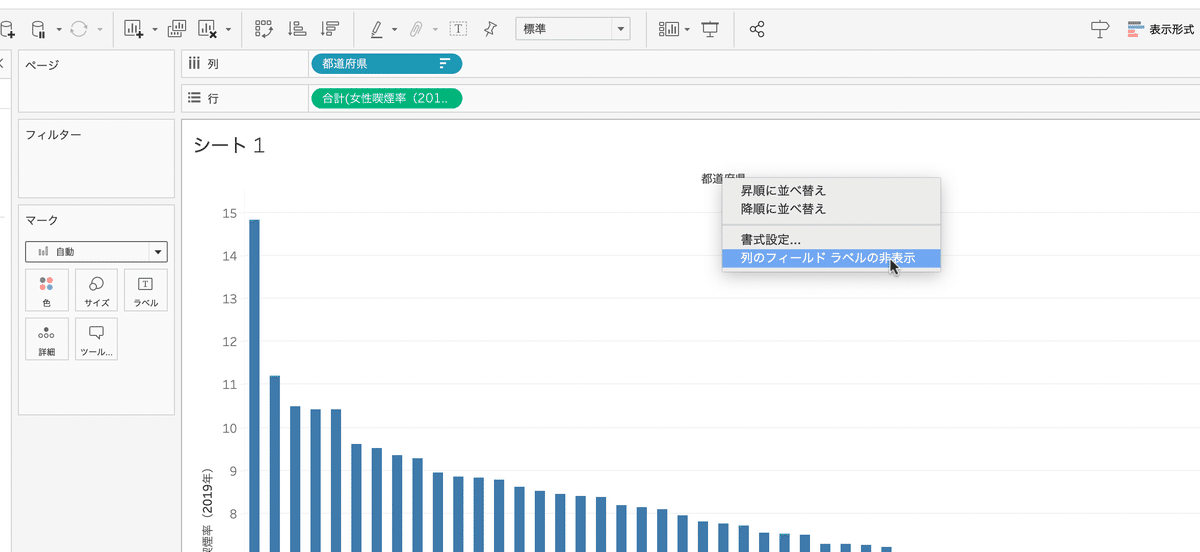
まず、横軸に指定した [都道府県] のフィールド名が一番上に表示されているの削除します。これは、個々の都道府県名を見れば横軸が都道府県だとすぐにわかるので、余計な情報です。また、グラフの下に表示されるならまだしも、上に表示されるので、何を説明している文字なのかさっぱりわかりません。
「都道府県」と表示されている場所を右クリックし、メニューの中から「列のフィールドラベルの非表示」をクリックします。

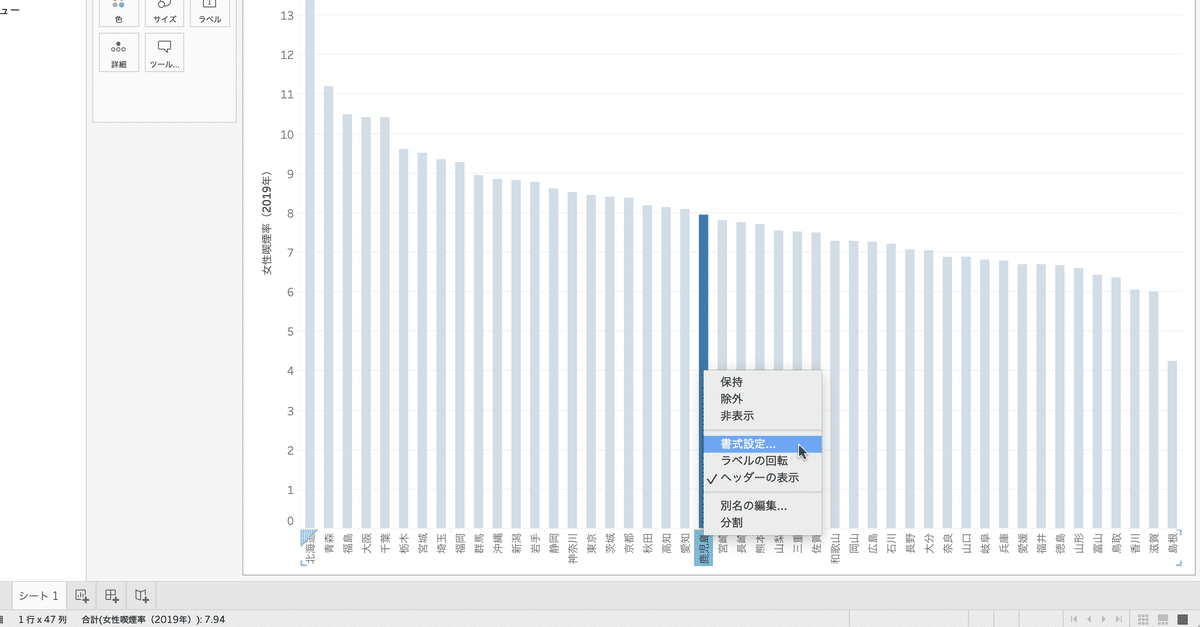
また、都道府県名の文字の向きを変えたい場合は、都道府県名のいずれかを右クリックすると出てくるメニューから「書式設定…」を選び、

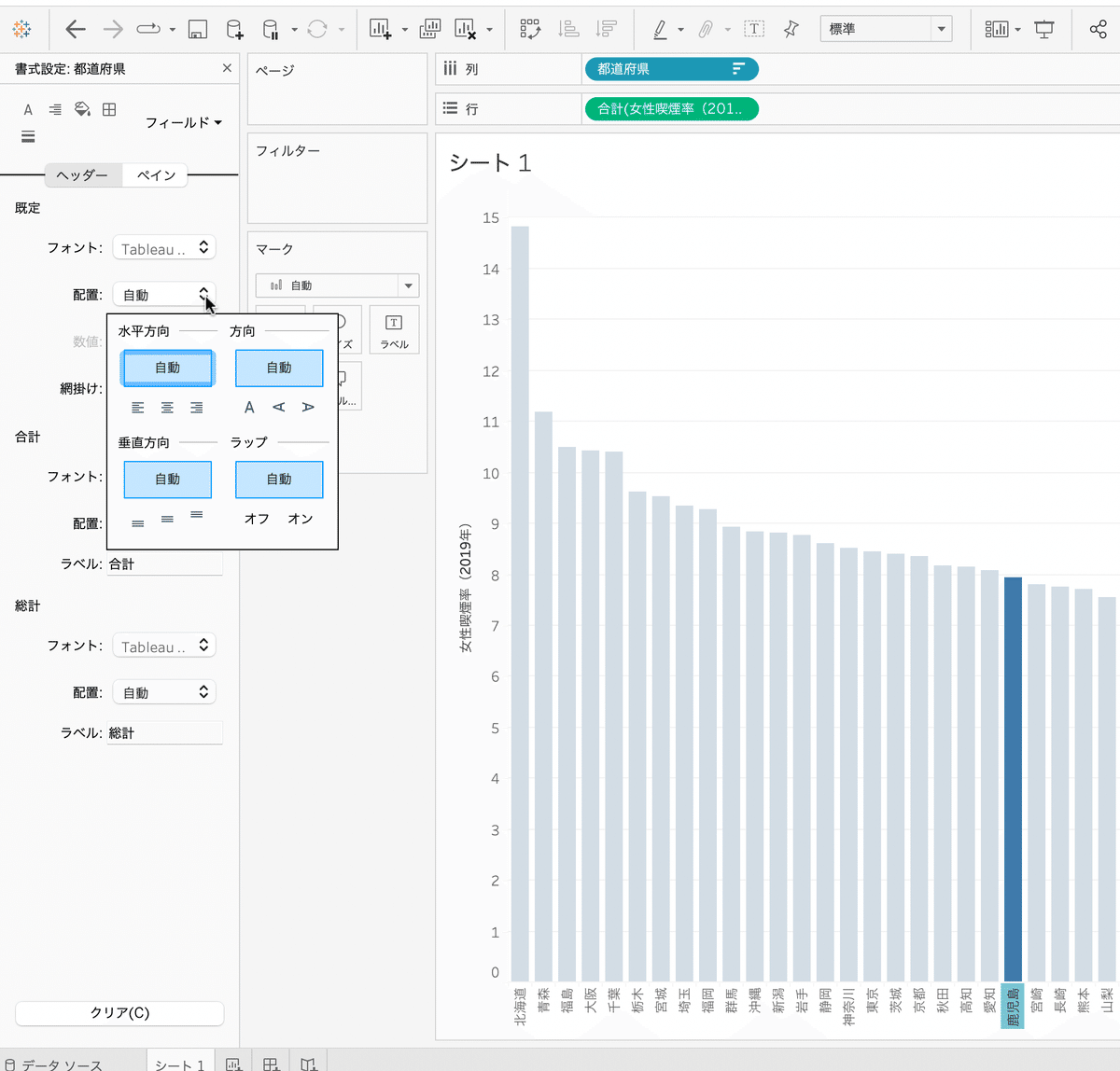
画面左側に表示される「書式設定: 都道府県」のメニューの中から「配置」ドロップダウンメニューをクリックし、

表示されたメニュー右上の「方向」と書いてある下に並ぶボタン群の中から、希望の向きを選びクリックします。ここでは、自動で設定された向きで問題ないとして、そのままにしておきます。
なお、Tableau は英語圏で生まれたソフトウェアなので、横書きの向きを左から右、下から上、上から下、の三種類のいずれかに変えることしかできません。日本語の縦書きにすることはできません。
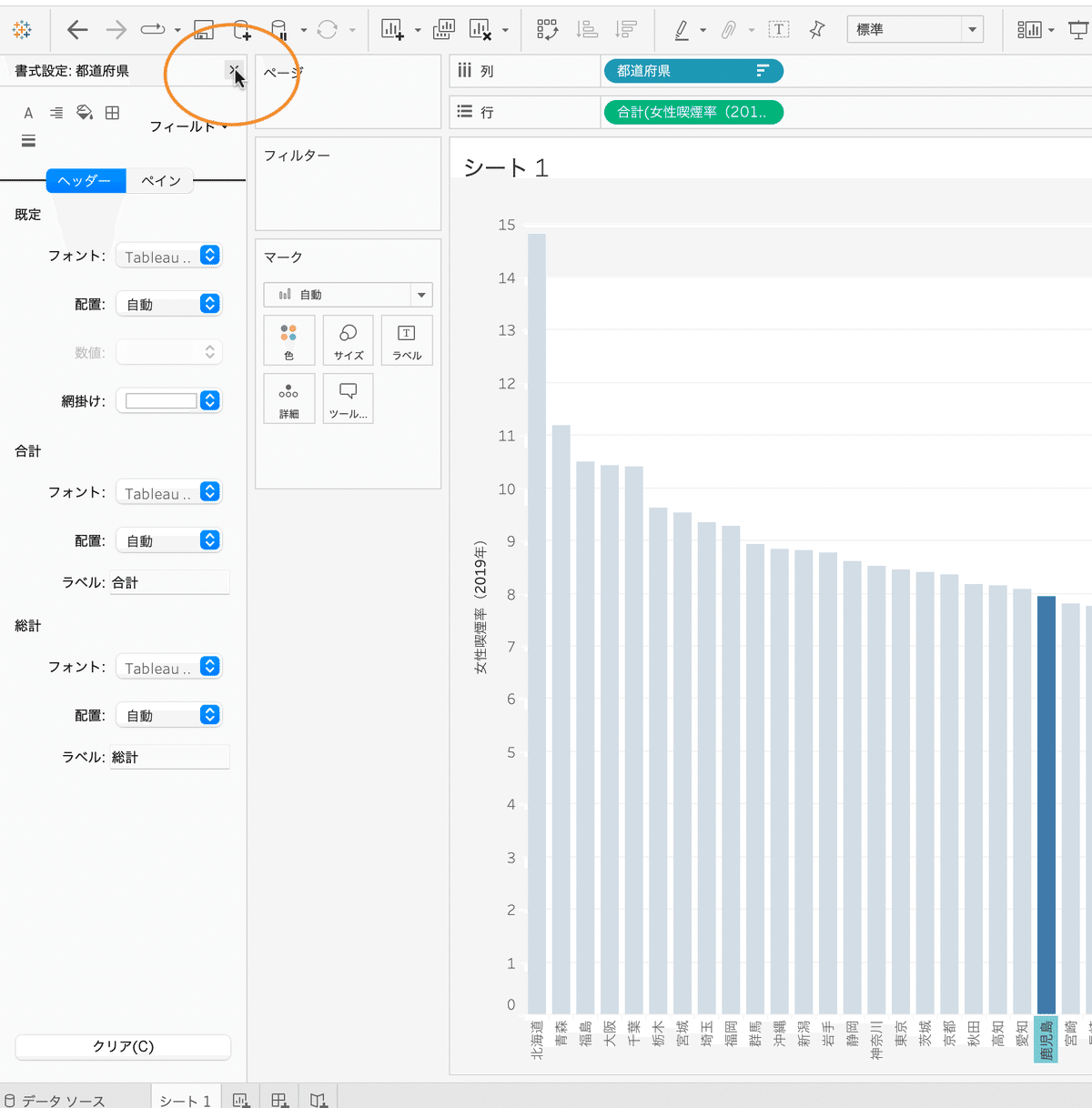
設定し終わったら、「書式設定: 都道府県」のメニューの右上の「X」ボタンをクリックして、メニューを閉じます。

連続データ軸の編集
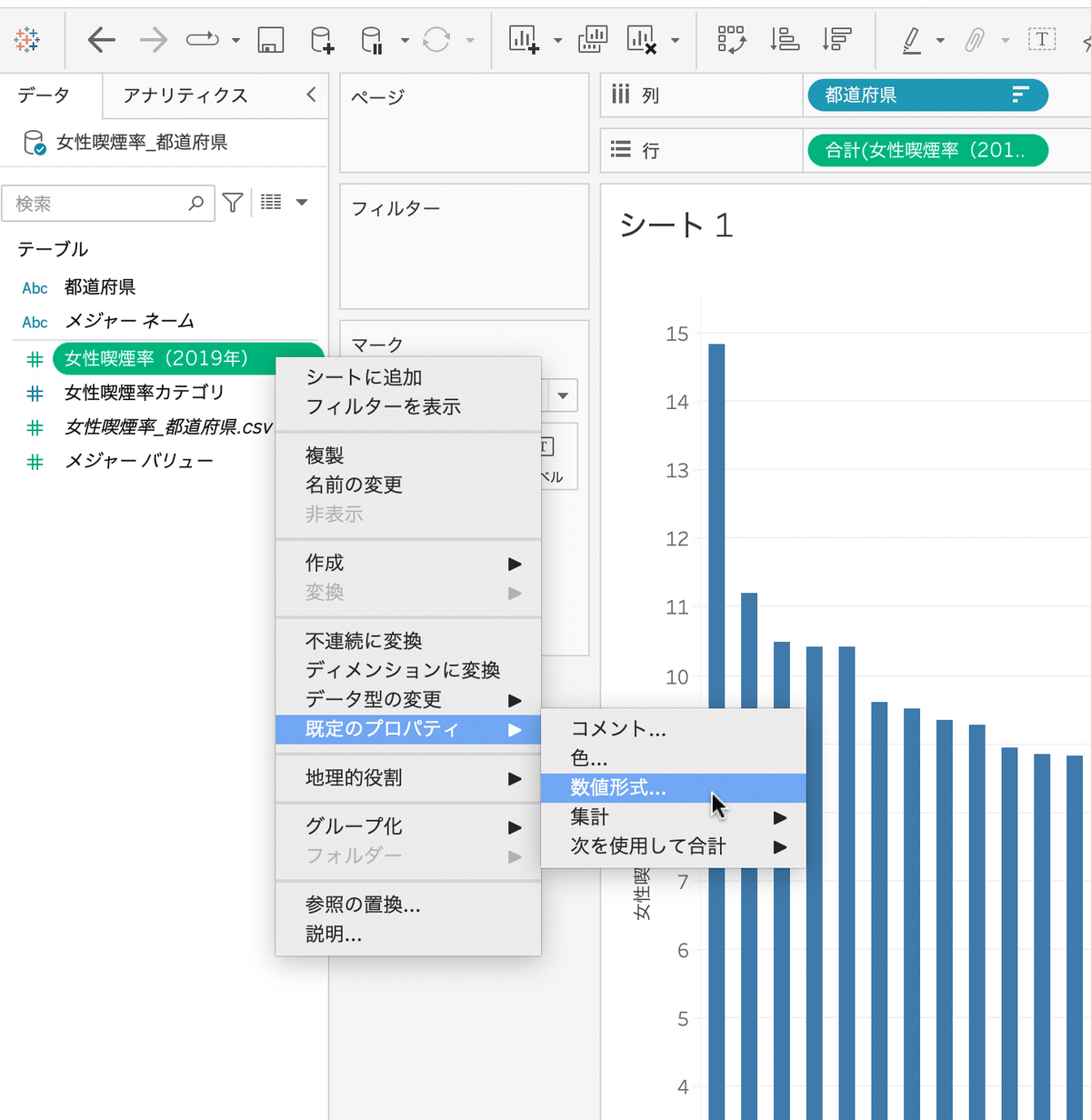
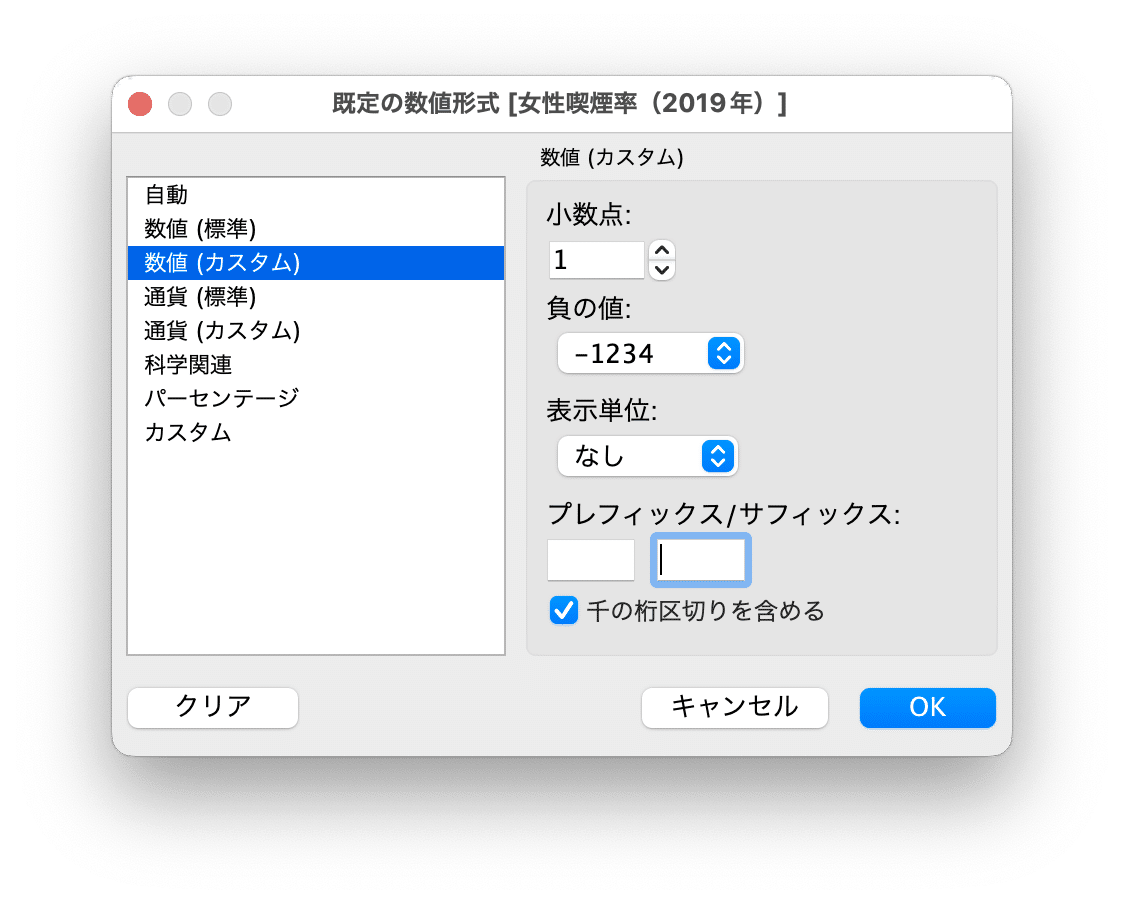
縦軸のラベルとして表示されている数値のフォーマットを変えるには、画面左「データ」ペインのフィールド一覧の中から [女性喫煙率(2019年)] を右クリックし、表示されたメニューから「既定のプロパティ」>「数値形式…」を選びます。

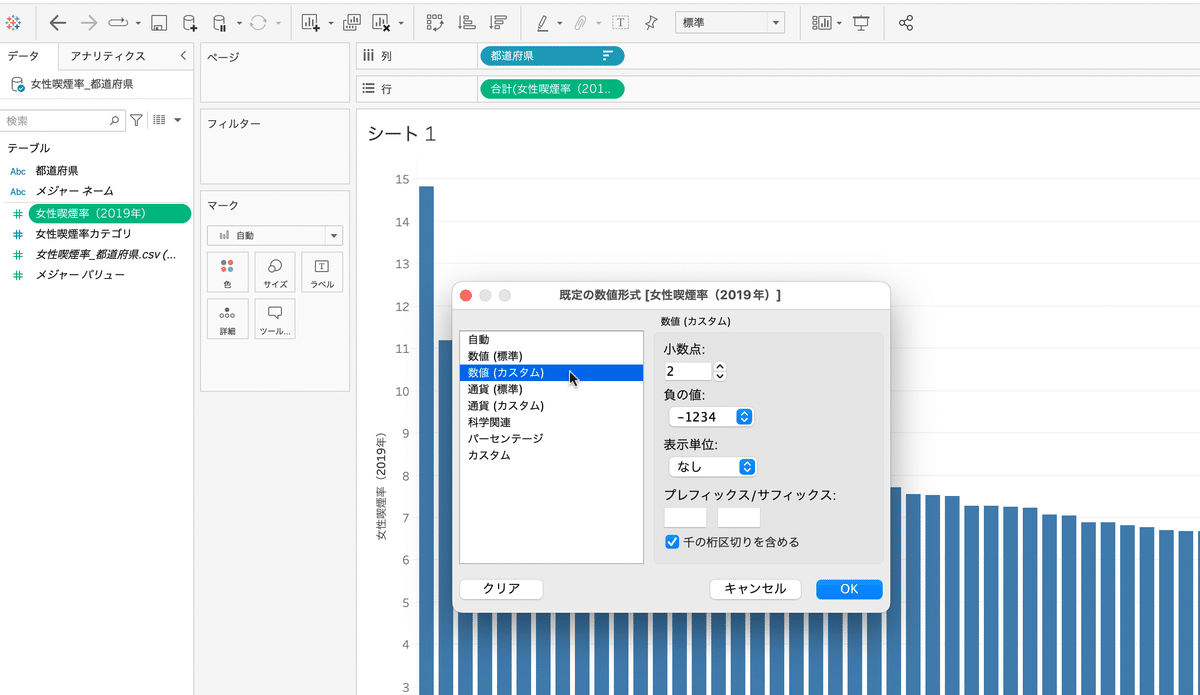
表示されたダイアログで、「数値(カスタム)」をクリックすると、小数点以下の桁数、負の値の表示方法、1000以上の数字の表示方法、数値の前や後に付け加える文字(プレフィックス/サフィックス)、千の桁の後ろにコンマを入れるかどうか、を設定できます。

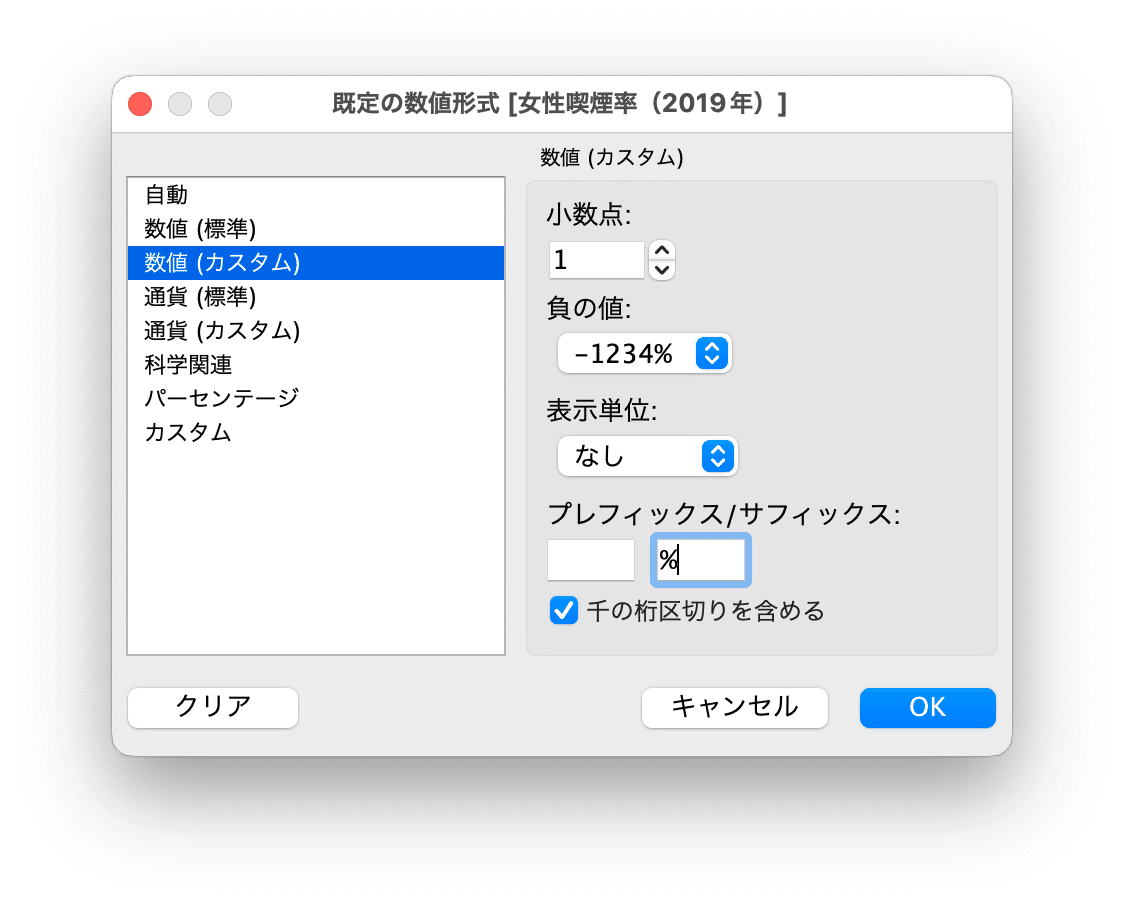
例えば、喫煙率の単位は%なので、サフィックスに「%」と入力し、小数点と書いてある下のフィールドに「1」と入力すると、

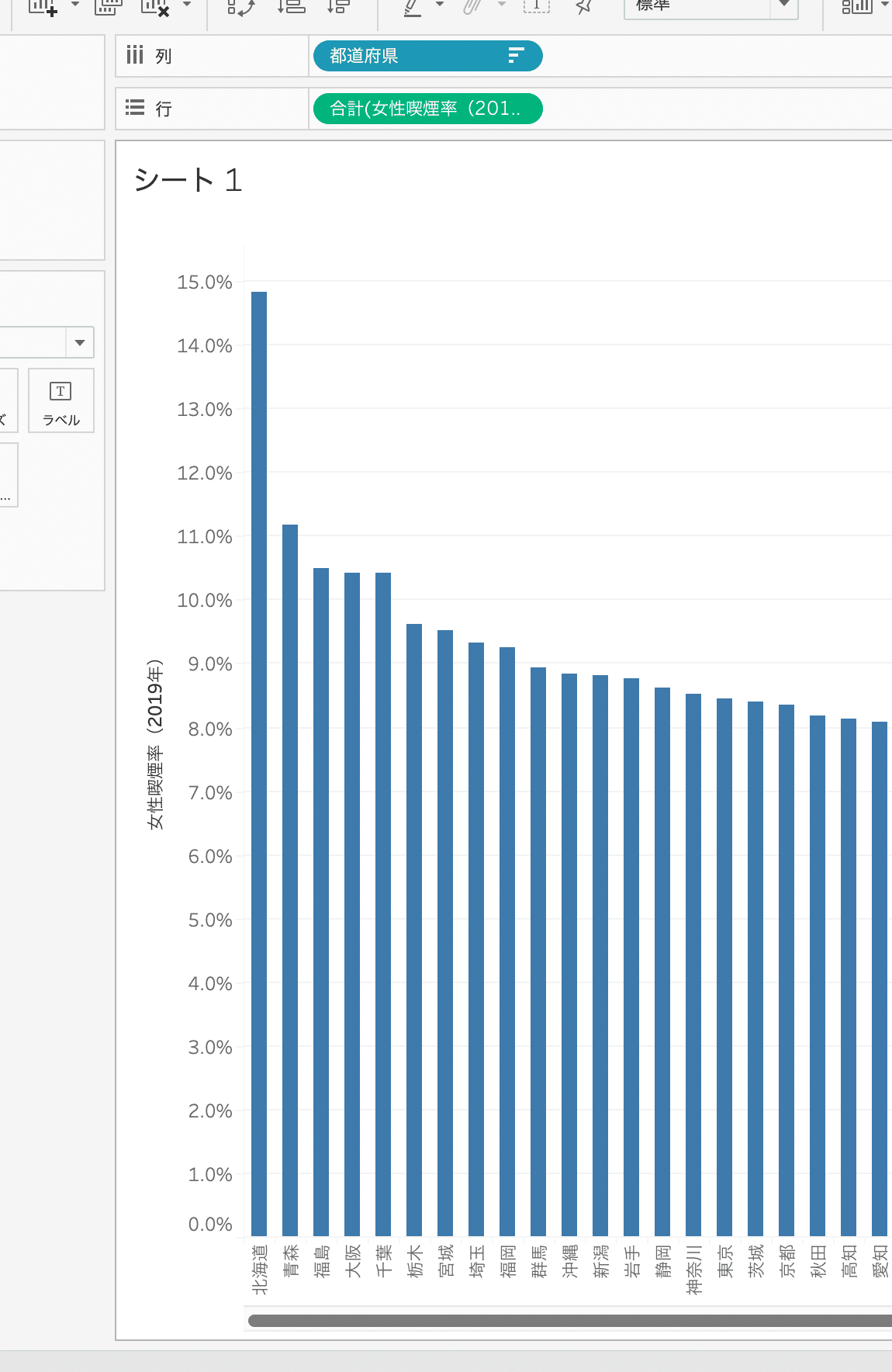
縦軸の数値ラベルが「10.0%」のように表示されます。

しかし、全ての数値ラベルに「%」が付くのはうるさい感じがするので、設定をし直して「%」を外し、

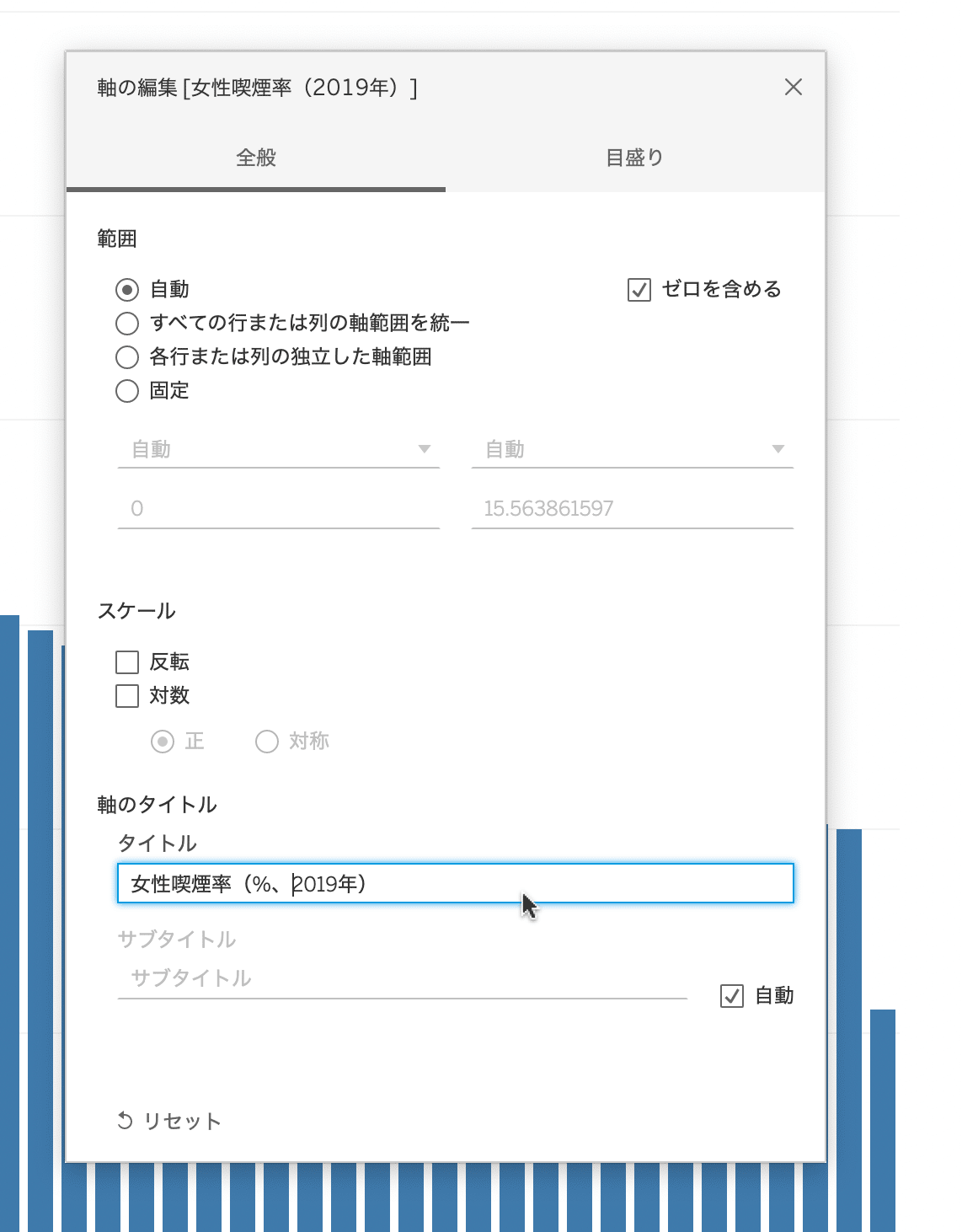
その代わり、数値の単位を示すために、縦軸のタイトルを編集します。
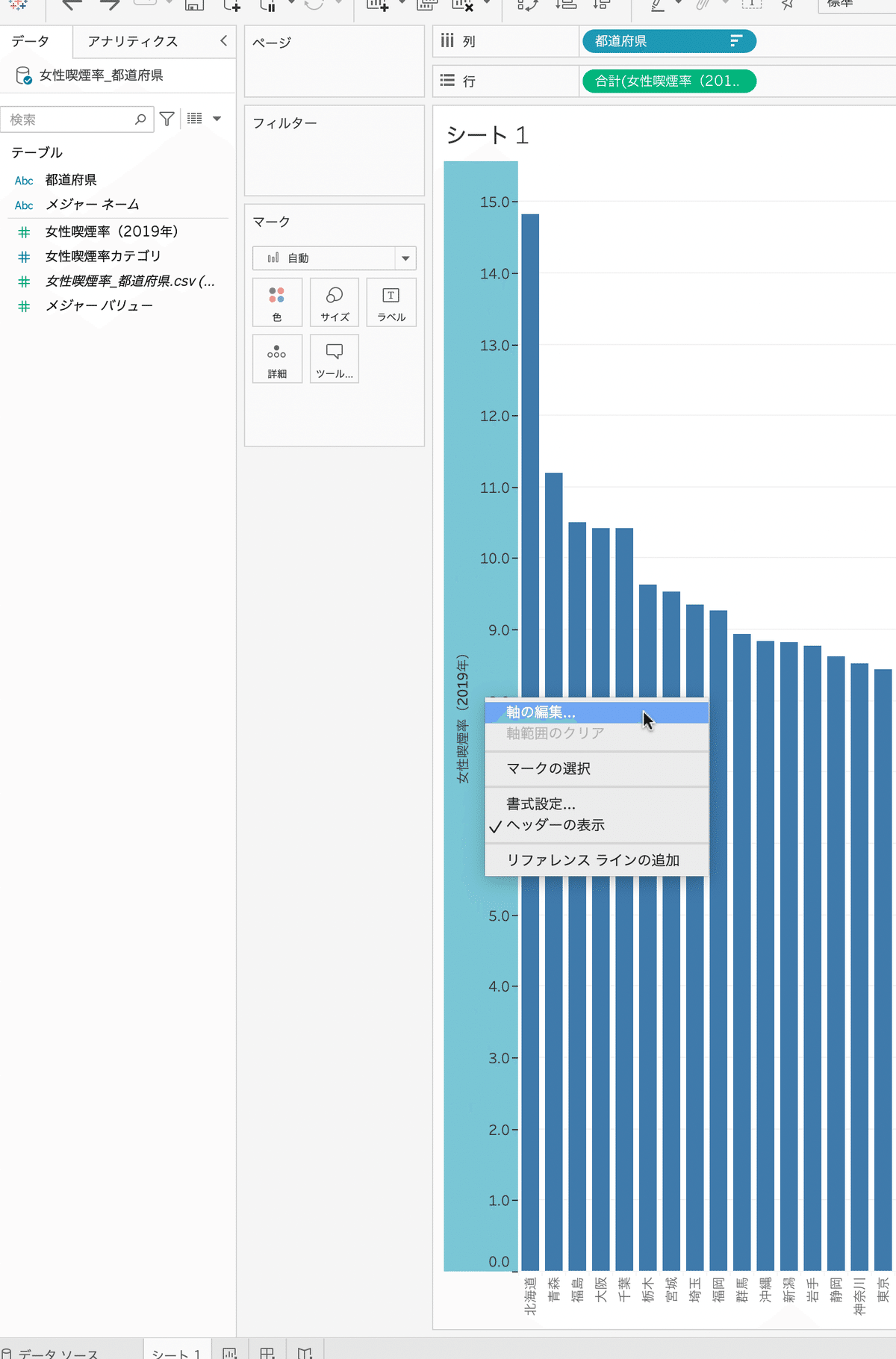
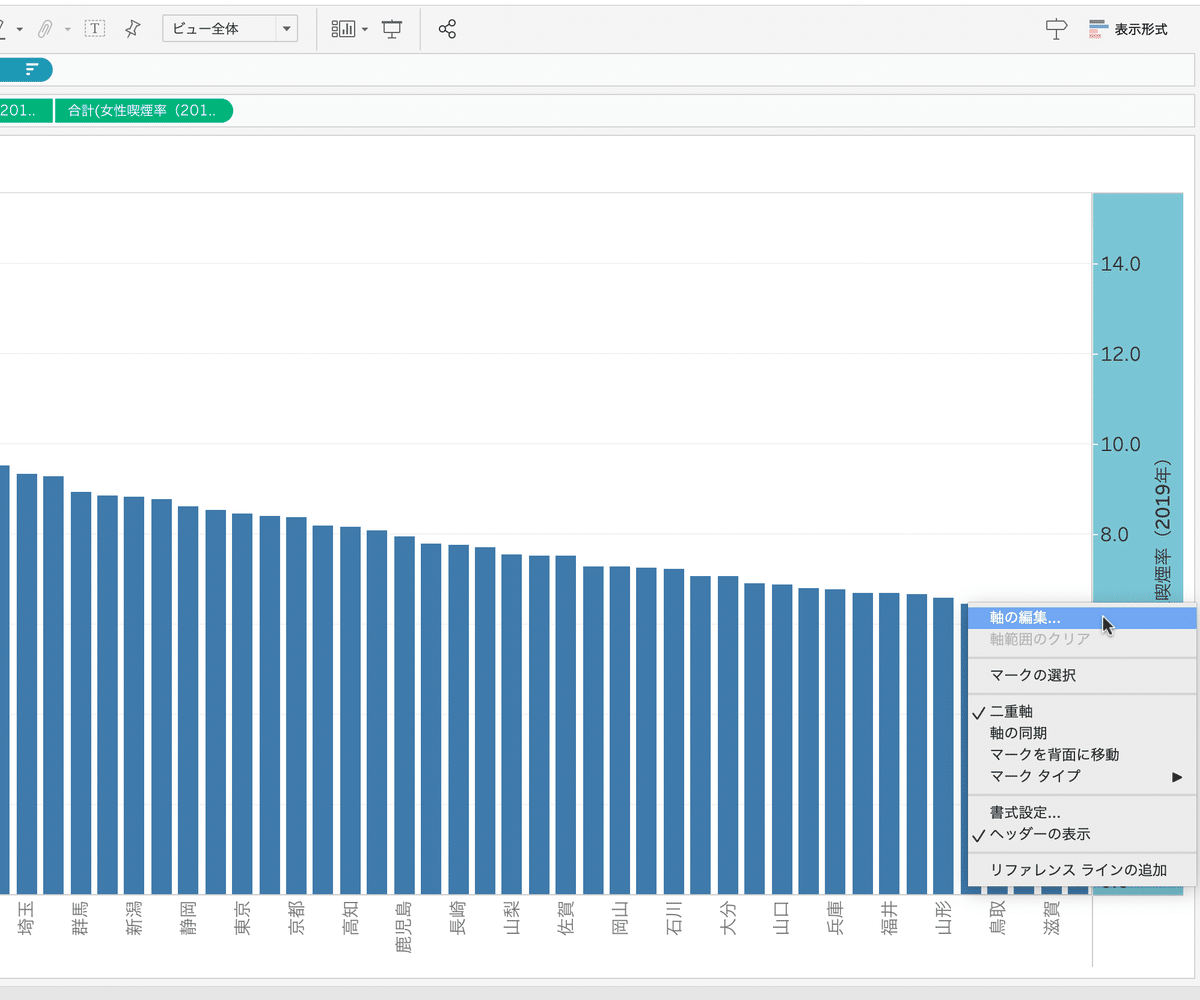
連続データ軸のタイトルを編集するには、縦軸の上にカーソルを移動し、右クリックすると表示されるメニューの中から「軸の編集…」を選びます。

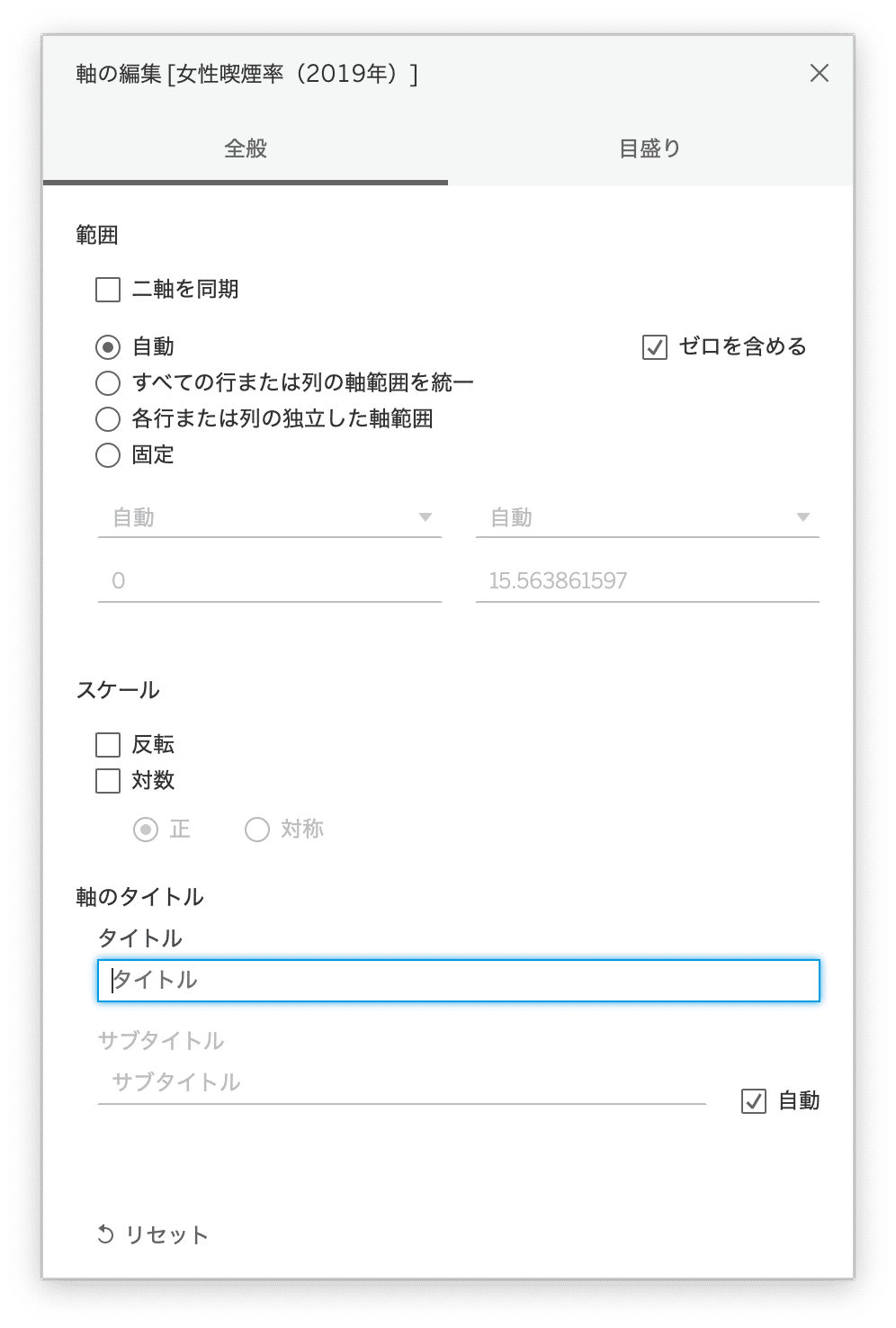
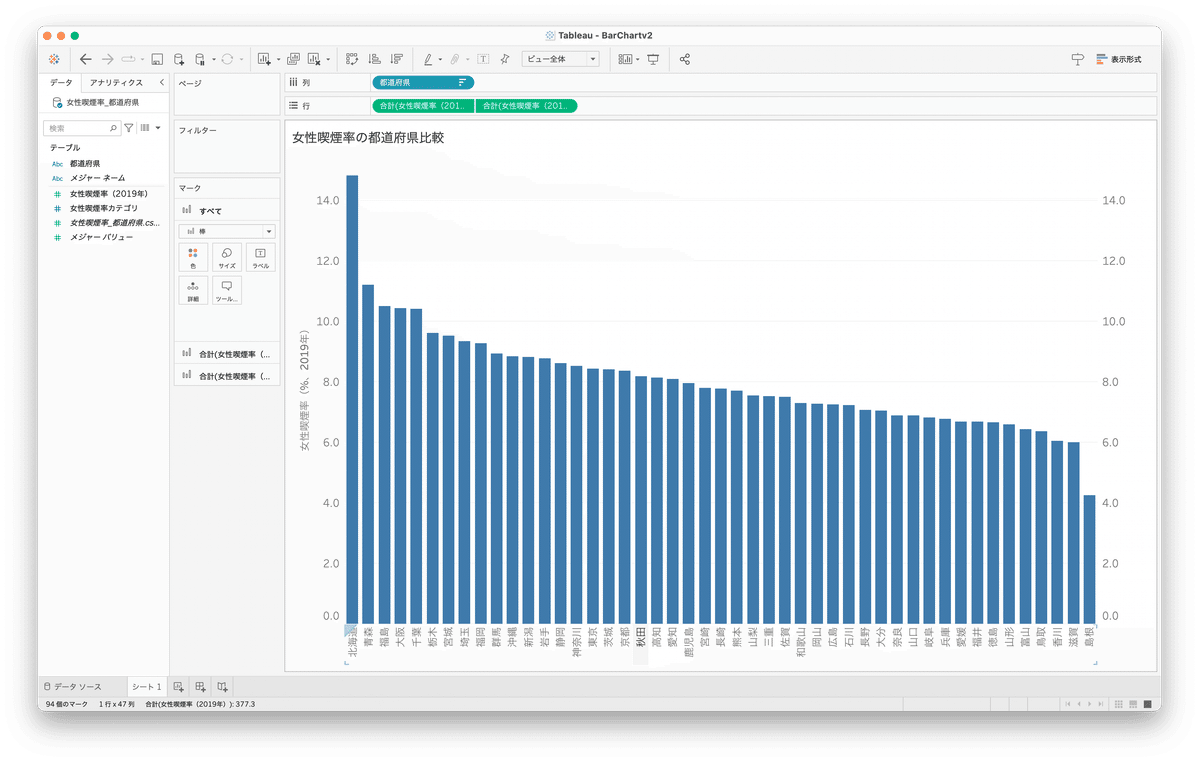
画面中央に表示されたダイアログの下の方にある「軸のタイトル」欄で、タイトルを「女性喫煙率(%、2019年)」と書き換えます。

背後で、軸タイトルが変更されます。ダイアログ右上の「X」ボタンを押して、ダイアログを消します。
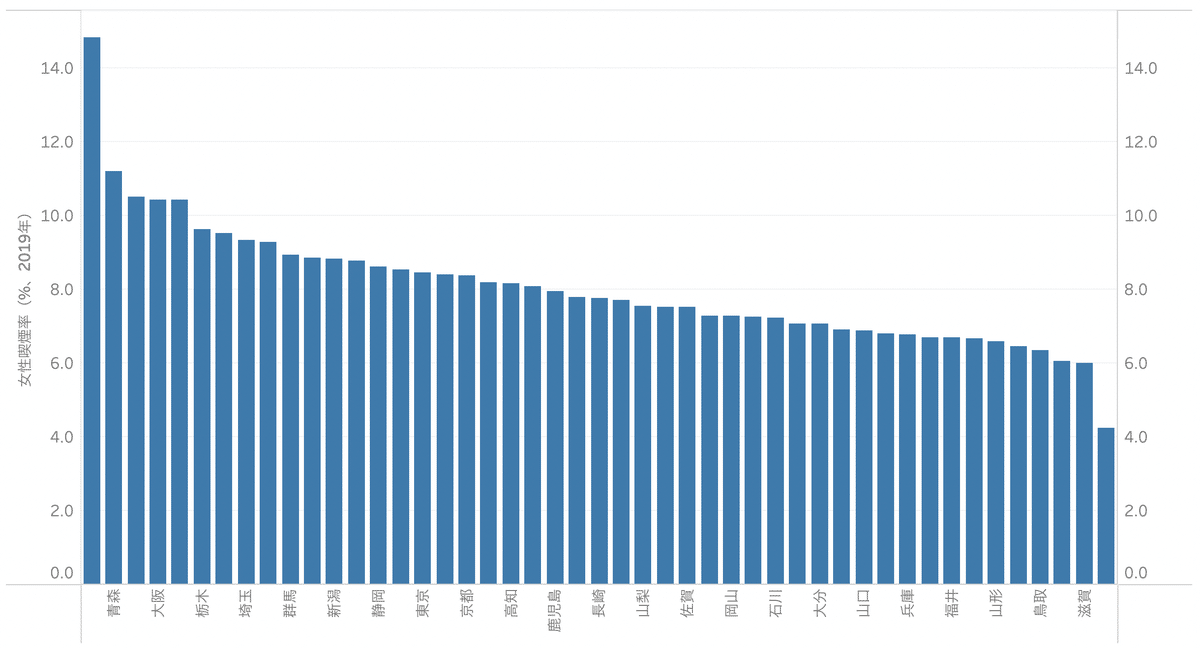
ここまでで、以下のように棒グラフが表示されるようになったはずです。

次に、縦軸に 1% ごとに目盛がついているのは多すぎるので、2%間隔にします。
まず、先ほどと同じように縦軸を右クリックし「軸の編集…」を選びます。
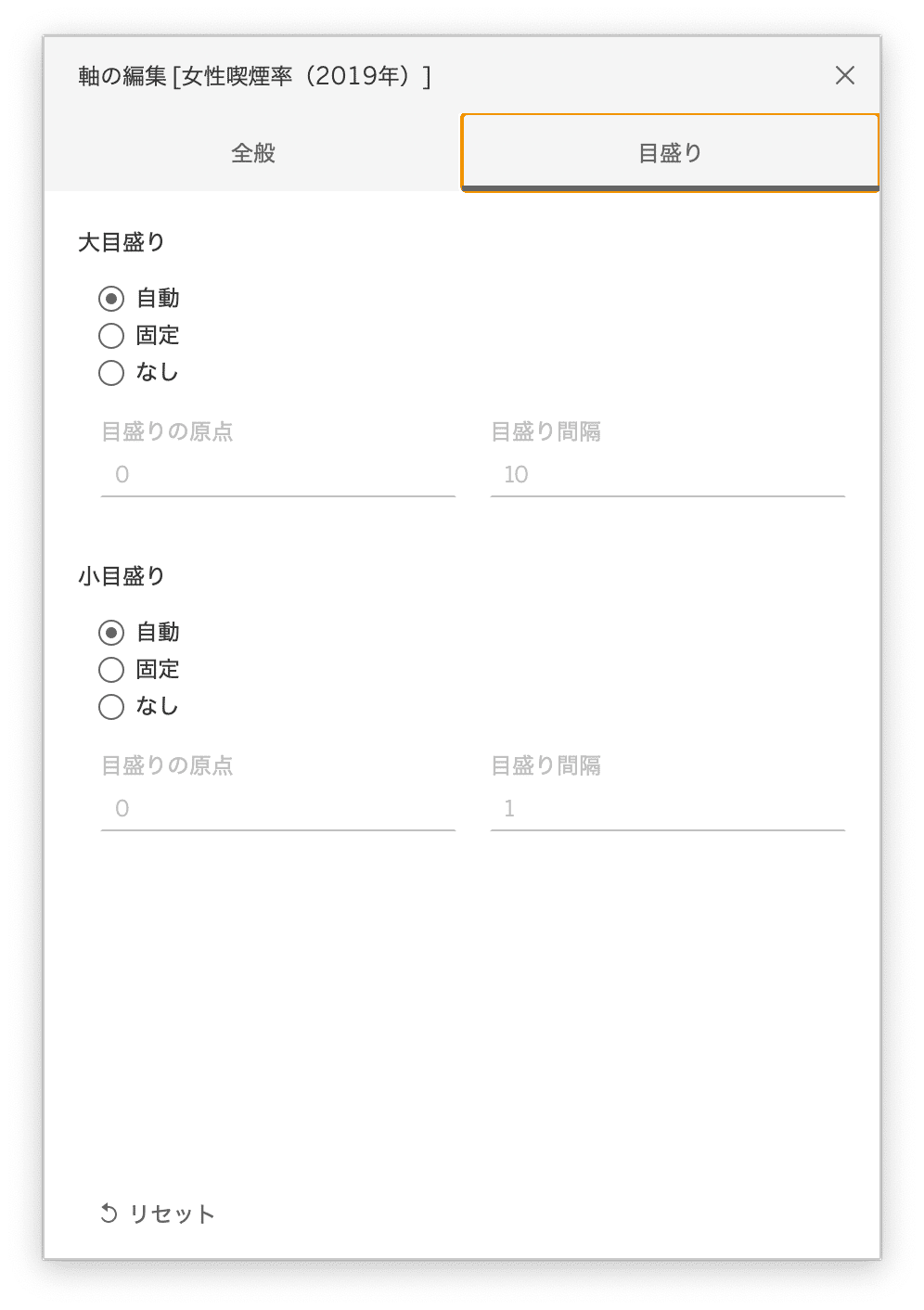
表示されたダイアログの「目盛り」タブをクリックします。するとダイアログが以下のように表示されます。

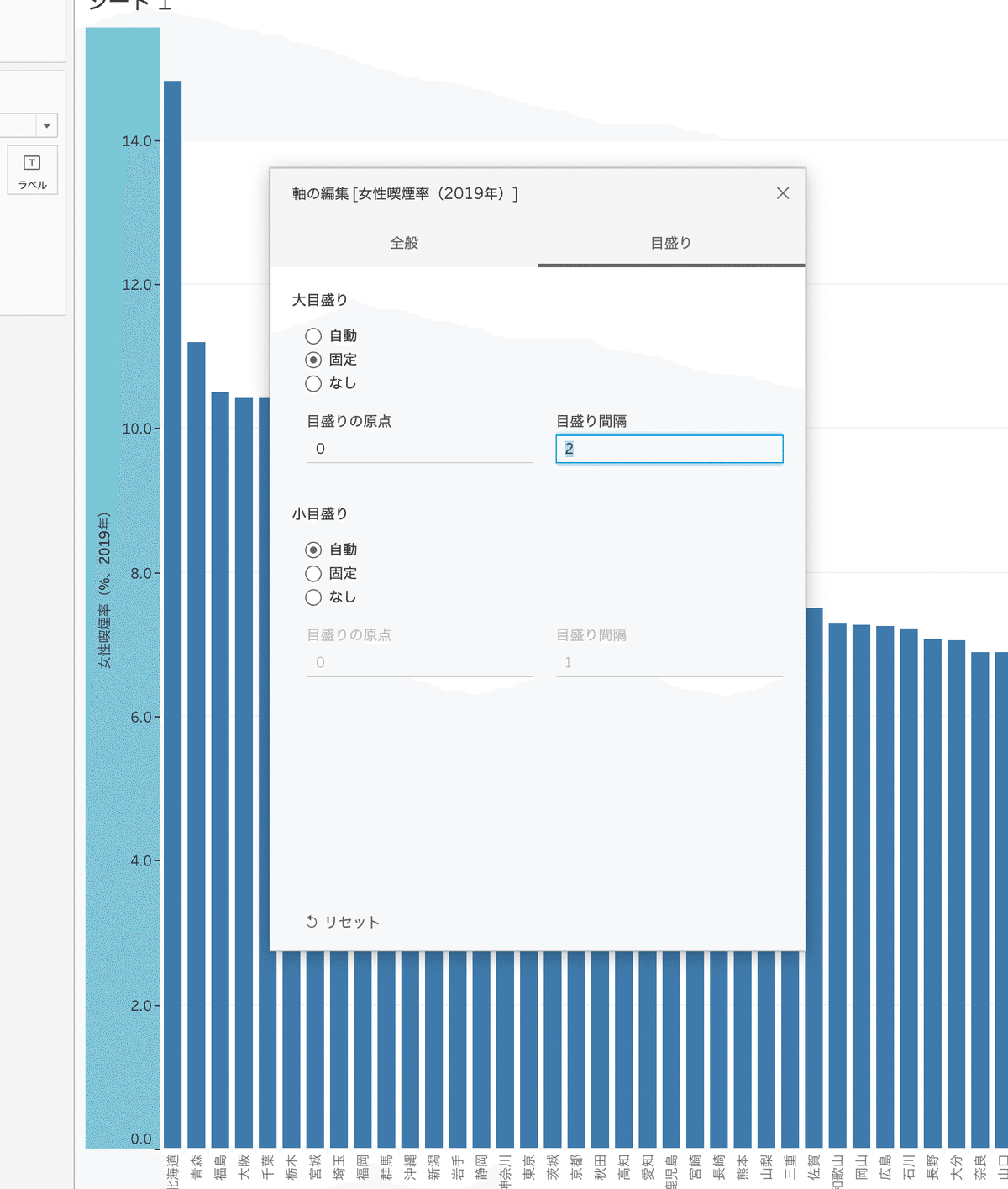
「大目盛り」のラジオボタンから「固定」をクリックすると、「目盛り間隔」の値を入力できるようになるので、2と入力します。すると、背後で縦軸の目盛りが2%間隔になります。

ダイアログ右上の「X」ボタンを押して、ダイアログを消します。
なお、目盛りとして表示する数字は「0, 2, 4, 6, 8, …」、「0, 5, 10, 15, …」、「0, 10, 20, 30, …」など、2の倍数、5の倍数、10の倍数が望ましいです(Ando 2018)。他の数列(「0, 4, 8, 12, 16, …」など)は見慣れないので、ユーザーがグラフを見ることに集中するのを妨げるからです。
軸ラベルの書式設定
文字サイズ
Tableau はデフォルトで軸ラベルなどの文字サイズを9に設定してあります。正直、小さすぎると思う一方、データ可視化においてはグラフが主役であり、大きすぎる文字はグラフを見る時の邪魔になります。
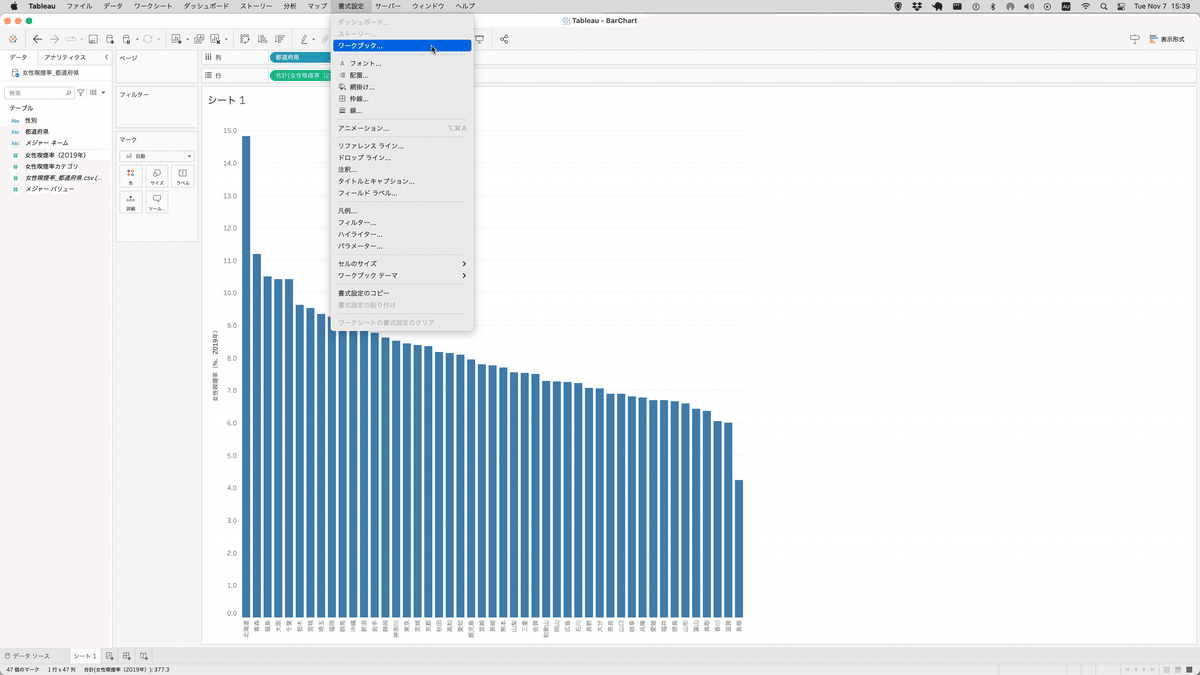
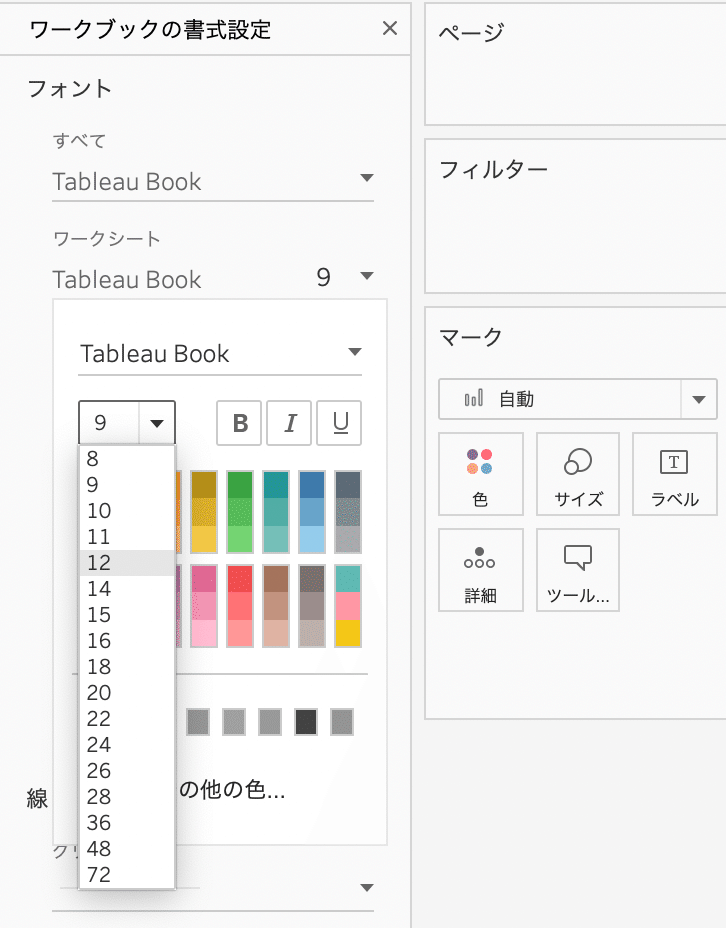
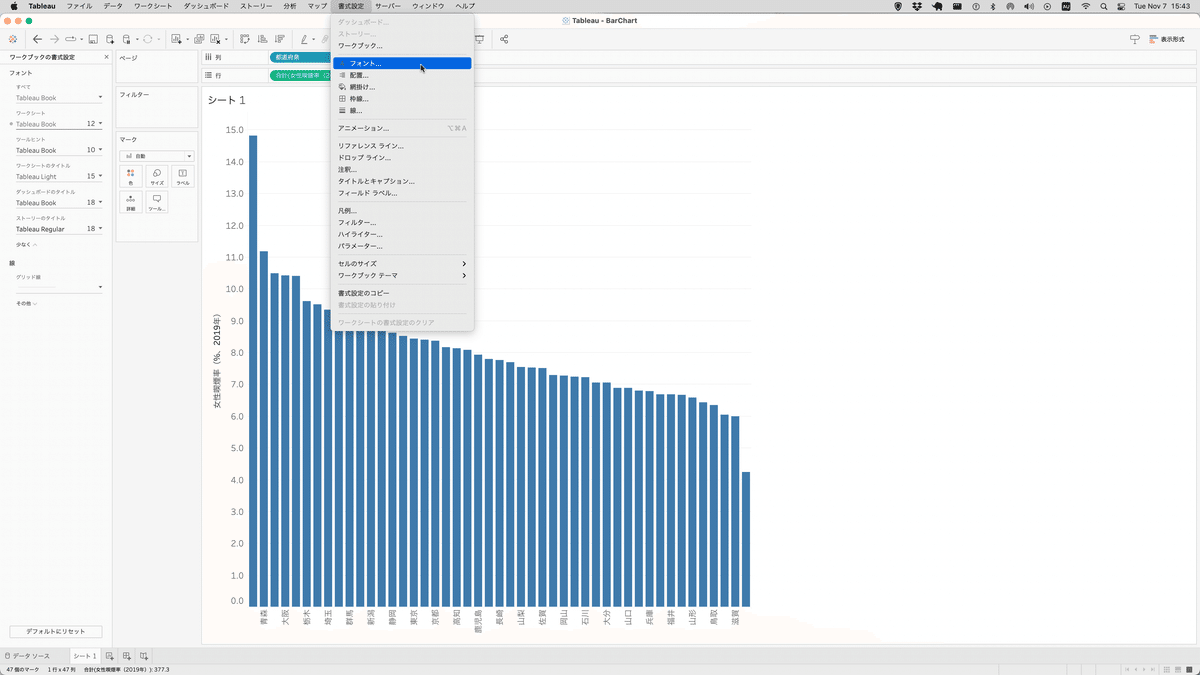
なので、個人的には文字サイズを12にすることをお薦めします。そのためには、メニューバーから「書式設定」>「ワークブック…」を選び、

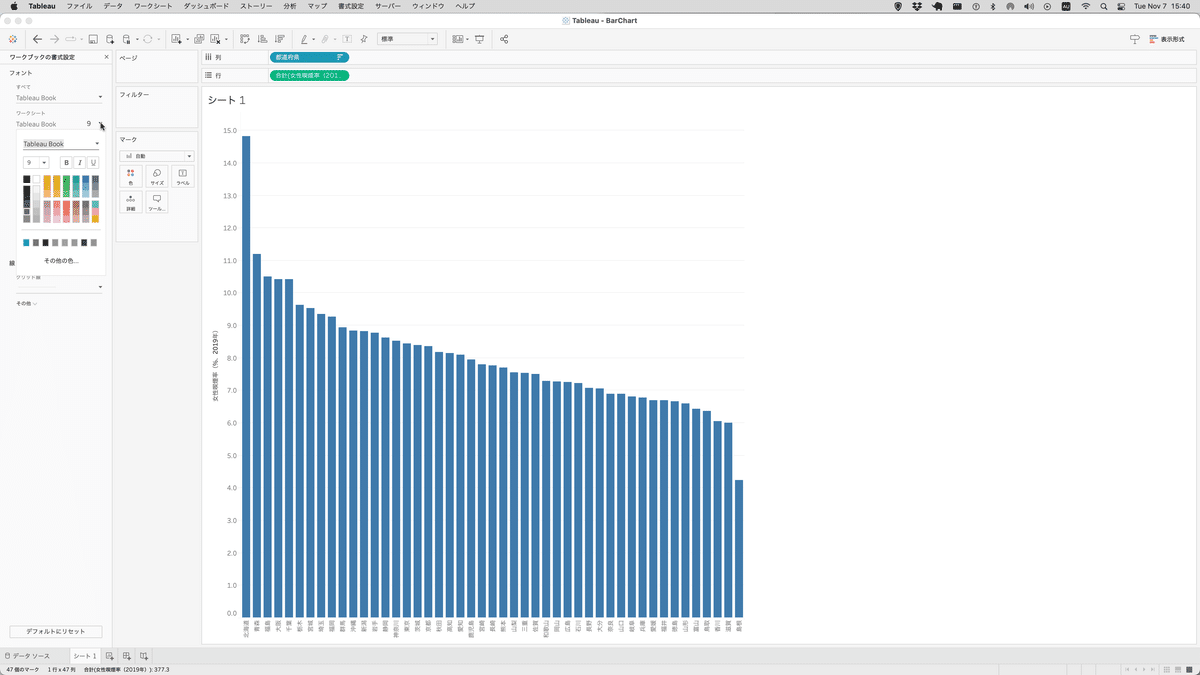
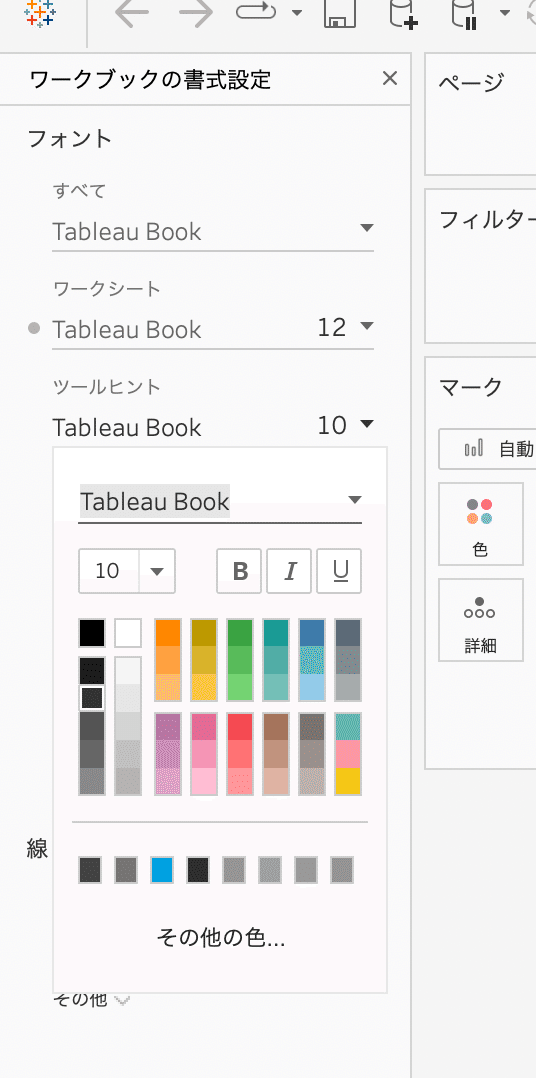
左側に表示された「ワークブックの書式設定」メニューの中から「ワークシート」ドロップダウンをクリックし、

文字サイズを9から12に変更します。

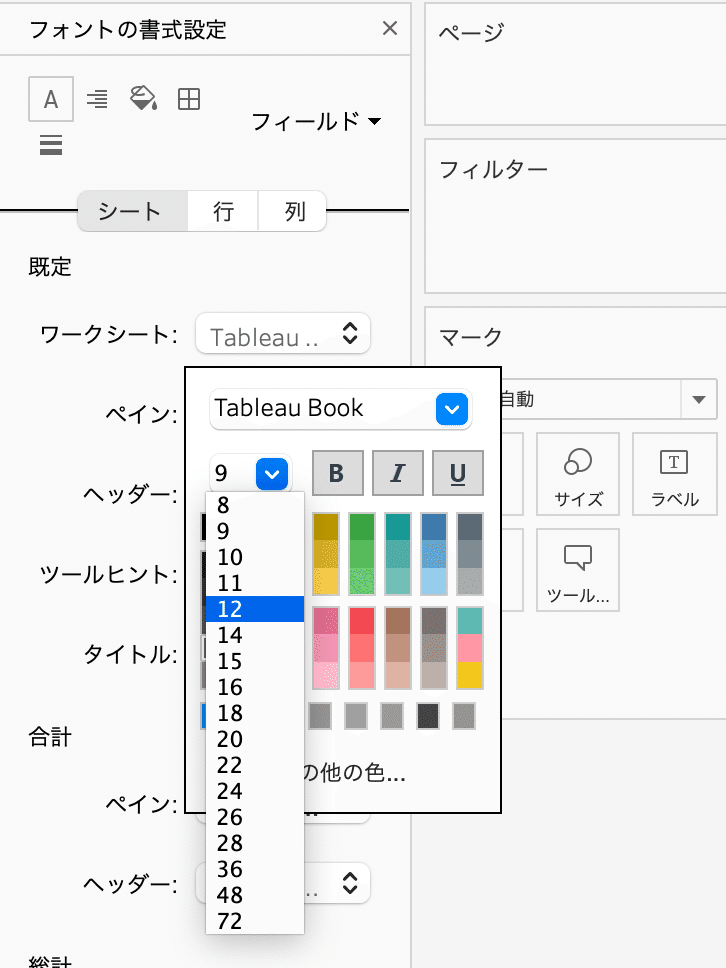
以上は、同じデータを用いて他のグラフも作る時にも同じ文字サイズを適用するやり方です。もし、この棒グラフのみ文字の大きさを変えたい場合は、メニューバーから「書式設定」>「フォント…」を選び、

左側に表示される「フォントの書式設定」メニューから、「ワークシート」ドロップダウンメニューをクリックして、文字サイズを選びます。

設定し終わったら、右上の「X」をクリックして、左側にフィールド一覧が表示されるようにしておきます。
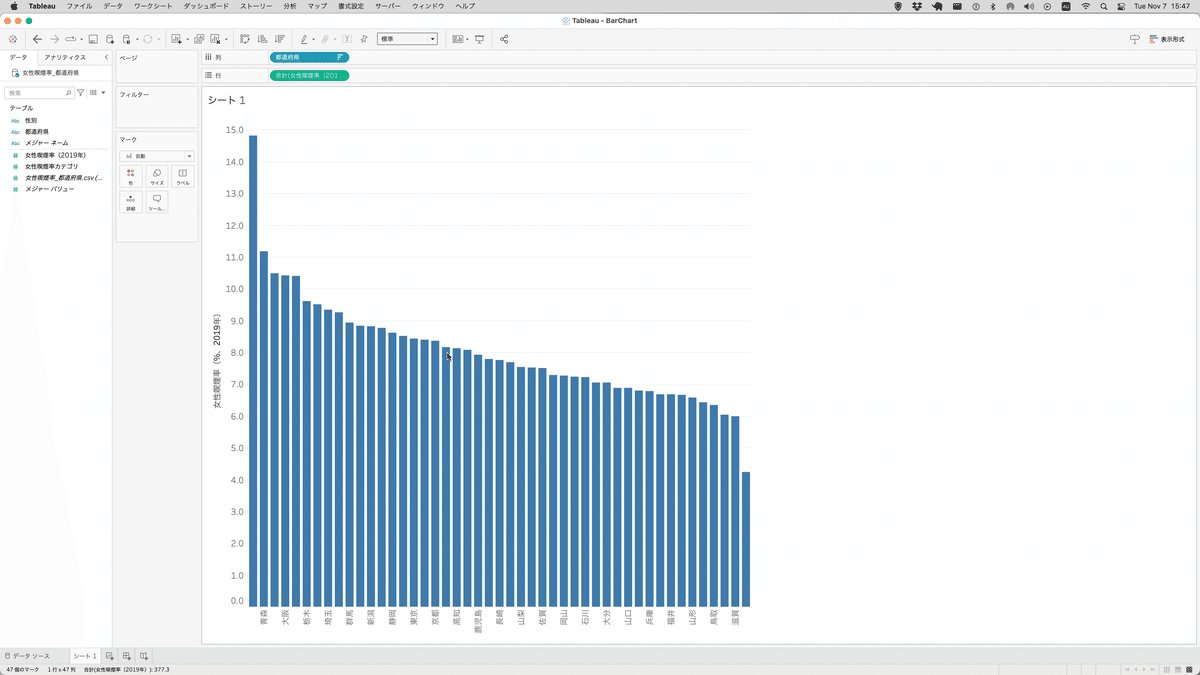
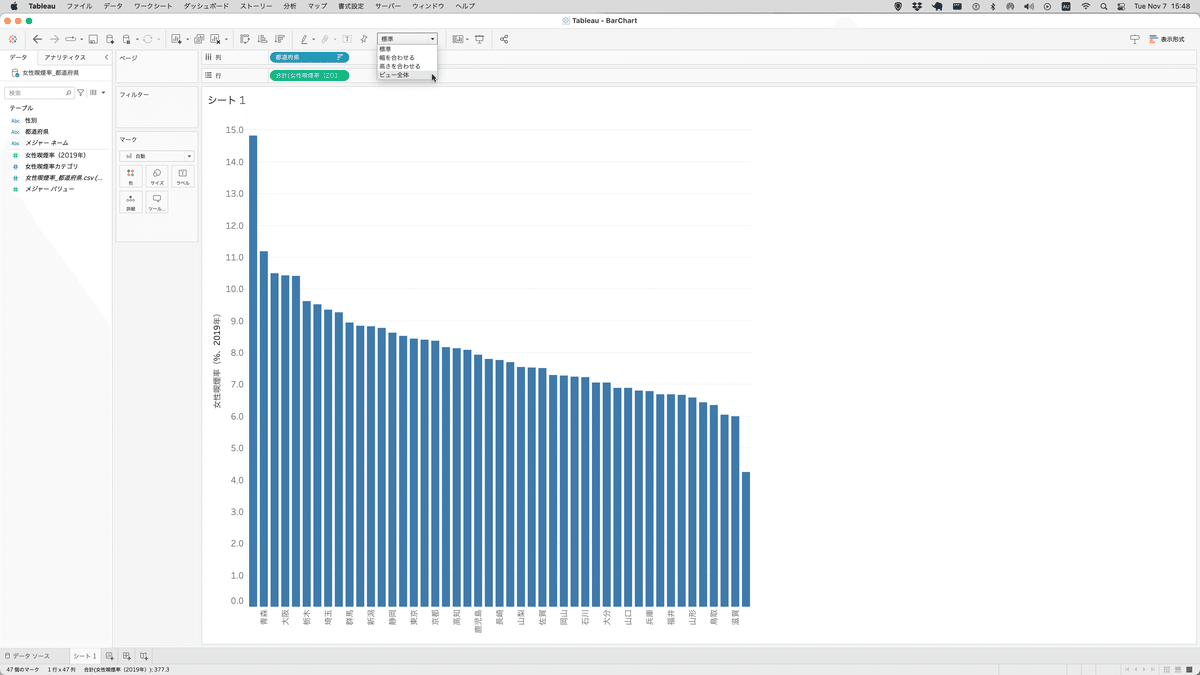
なお、文字が大きくなった分、都道府県名を全て表示することができなくなっているので、

棒グラフの下の都道府県名が一つおきにしか表示されなくなっている。
画面上部のツールバーに「標準」と表示されているドロップダウンメニューをクリックして、メニューから「ビュー全体」を選びます。

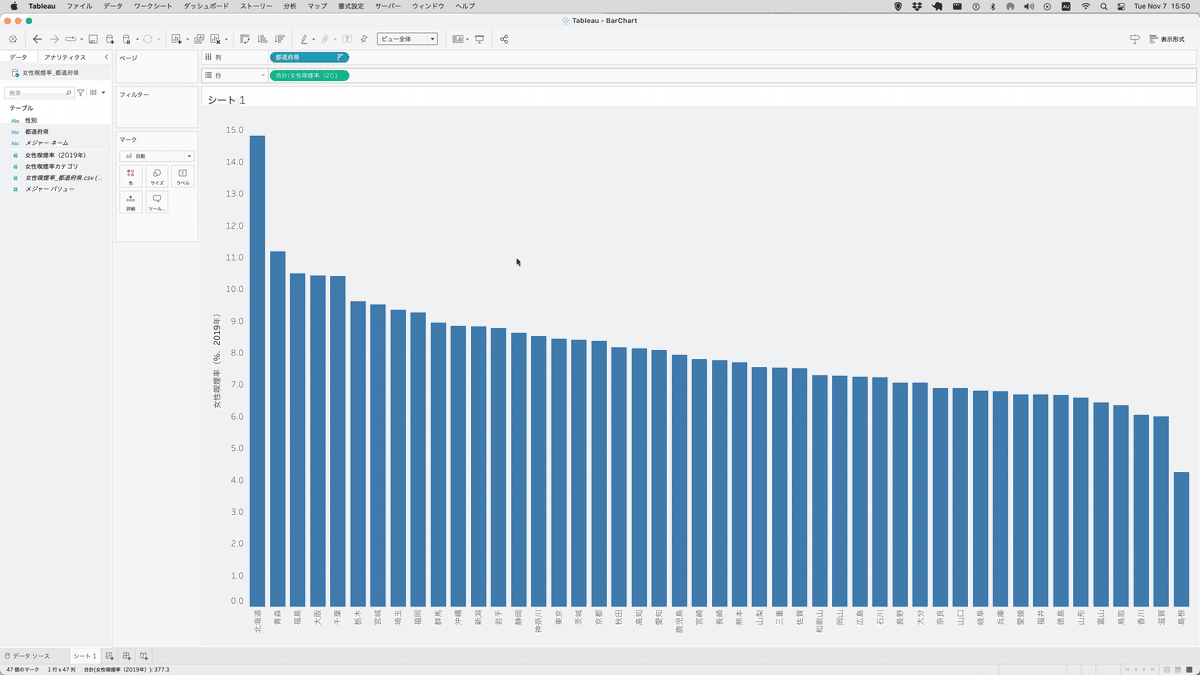
すると、棒グラフがウィンドウいっぱいに広がり、全ての棒に対して、都道府県名が表示されます。

棒が太すぎると感じたら、棒の太さの調節と題したサブセクションで説明した通り、「マーク」ボックス内の「サイズ」をクリックして調節します。
フォント
文字サイズを変更するのと同じ要領で、フォントを変えることもできます。しかし、以下の理由からお薦めしません。
Tableau で作成したグラフを Tableau Public にアップロードしてweb上で誰でも見ることができるようにするのが目的である場合、Tableau Public のサーバーにインストールされているフォント以外を指定しても、Webで見たときに反映されません。
Tableau Public サーバーには、日本語フォントでは唯一 Noto Sans がインストールされています(情報源:Tableau Knowledge Base)。しかし、macOS の Safari で見ると Noto Sans が表示されないことがあります(私自身の体験談)。
したがって、フォントはデフォルトの Tableau Book のままにすることで、日本語の文字はOSのフォント(Windows ならメイリオ、macOSならヒラギノ)が表示されるようにする、というのが最も無難な方法です(参考:「KPIダッシュボードサンプル改」by t.fuji)。
文字の色
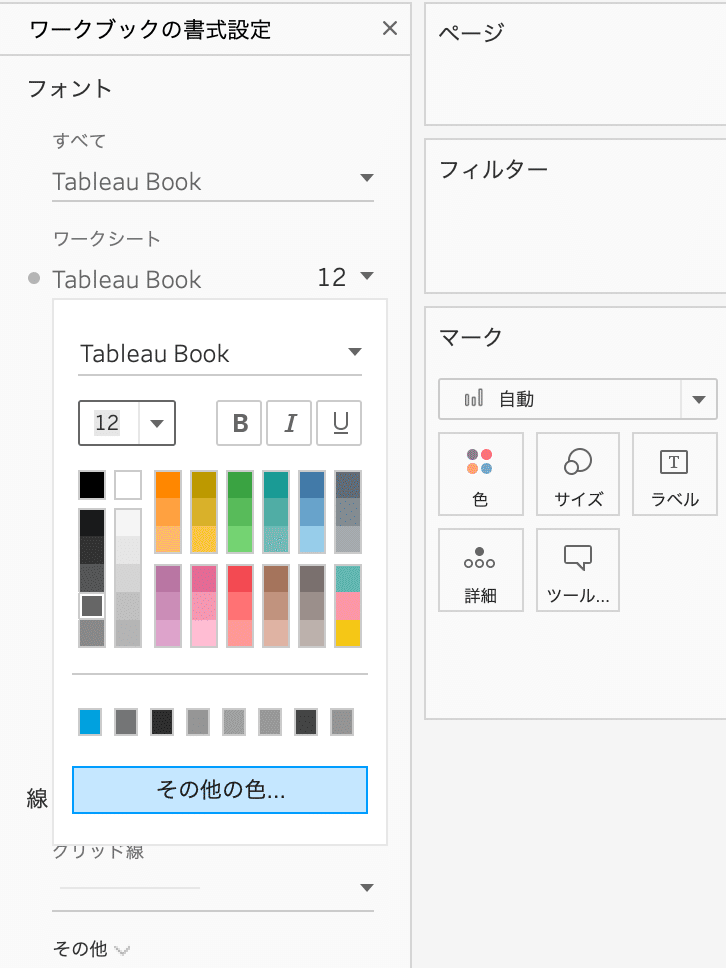
Tableau のデフォルト設定では、文字の色は #666666 (rgb(102, 102, 102)) です。この色を変えるには、文字サイズを変える時と同じ要領で、メニューバーから「書式設定」>「ワークブック…」を選び、「ワークシート」ドロップダウンメニューをクリックして、色を選びます。

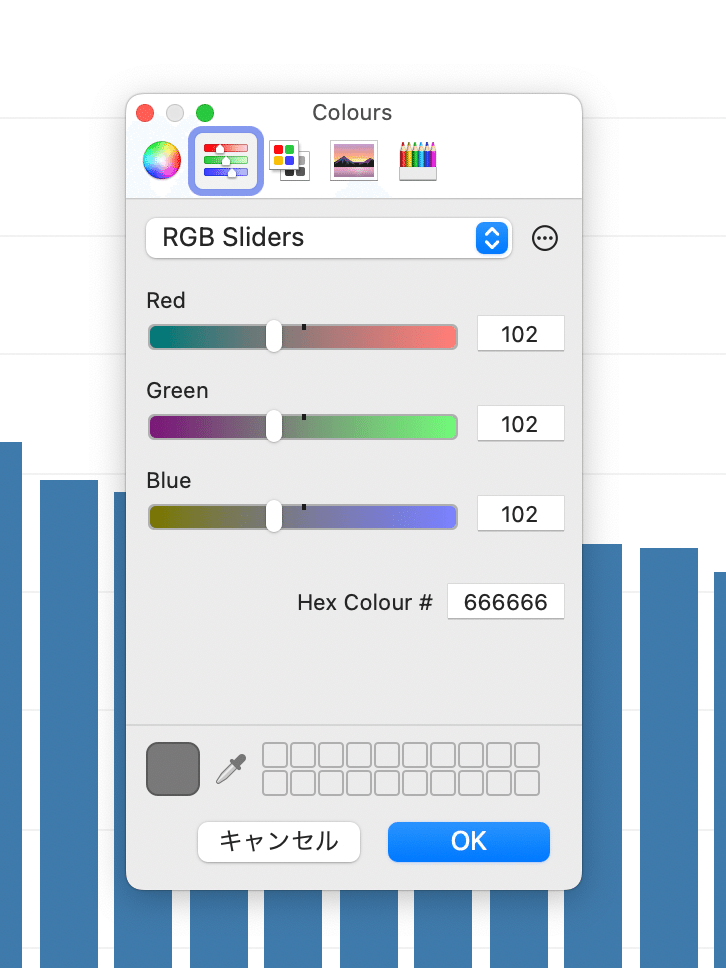
この時、パレットに表示されている以外の色を選びたいときは、「その他の色…」ボタンをクリックし、画面中央に表示されるダイアログで、上段に並んでいるアイコンのうち左から二つ目を選ぶと、RGB値やHEX値を入力して色を指定することができます。

ここでは、Hex値 #767676 を選びます。この色は、デフォルトの背景色である白(#ffffff)との明度比が 1:4.54 となる灰色です。
WCAG 2.1 というウェブサイトのアクセシビリティ・ガイドライン (1.4.3) に、文字の色は背景色との明度差が最低 4.5 倍になるように設定する、との記述があります。この基準を満たす色を選ぶには、Contrast Ratio というWebページが便利です。
参考:背景色のカスタマイズ
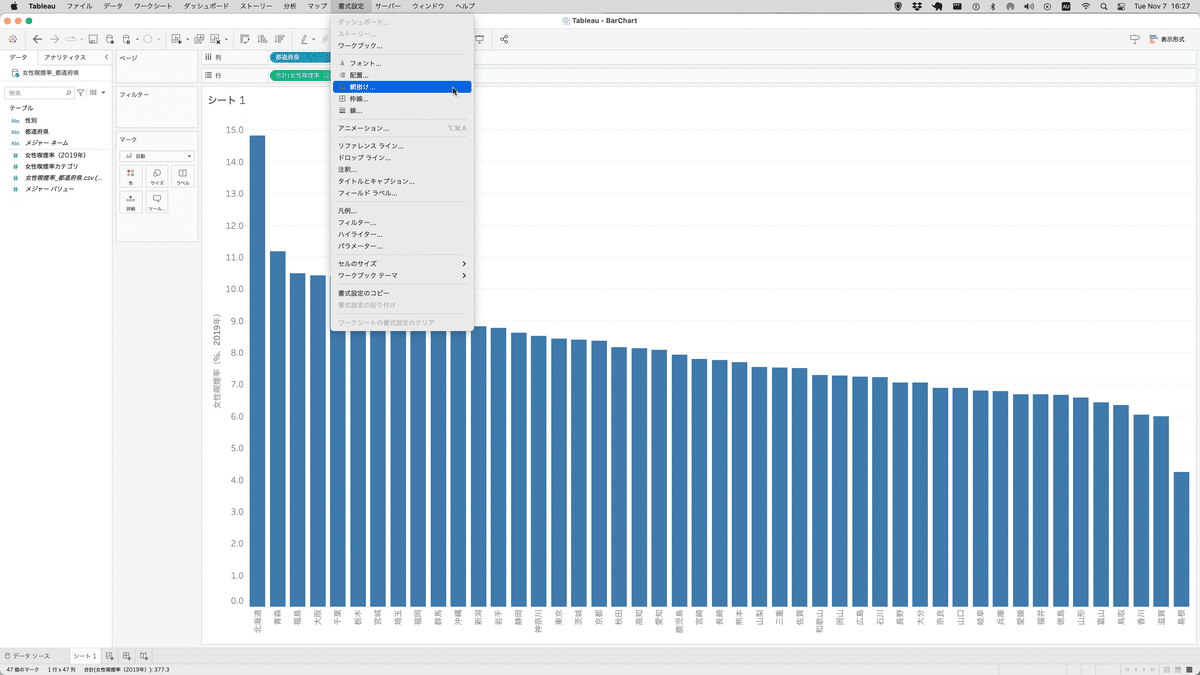
なお、デフォルトの背景色をカスタマイズするには、メニューから「書式設定」>「網掛け…」を選び、

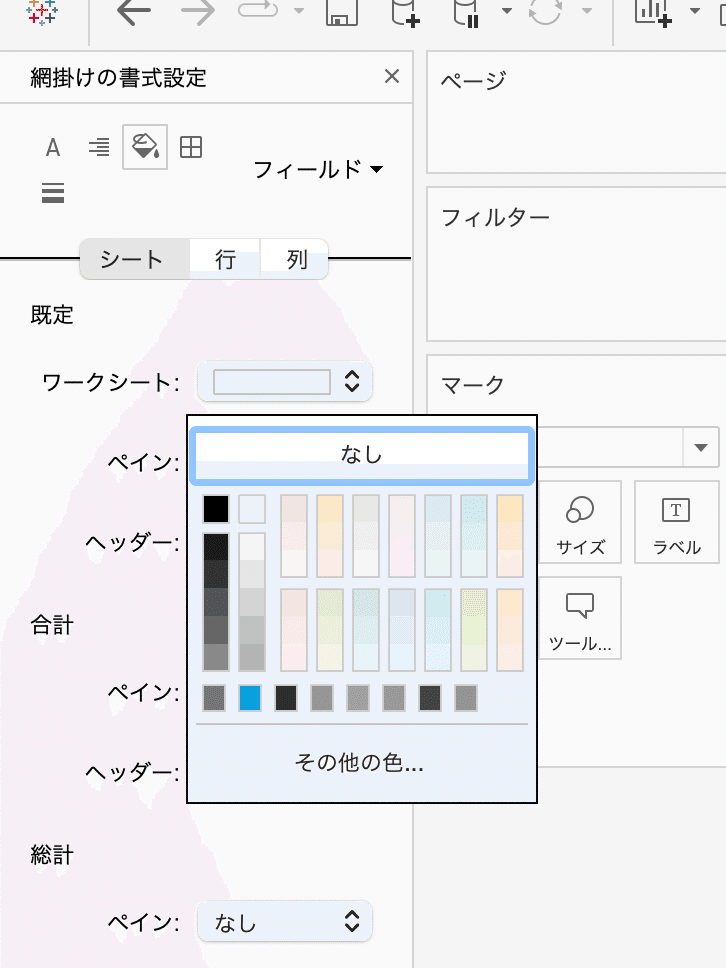
左側に表示される「網掛けの書式設定」メニューから「ワークシート」ドロップダウンをクリックすると、色を選ぶことができます。

真っ白な背景はコンピューターのスクリーンで見ると眩しいので、極薄い灰色 #e8e8e8 に設定することを推奨する人もいます(Somers 2021)。
余計な線を消す
Tableau はデフォルトで(1)縦軸・横軸の線、(2)ゼロを示す点線、(3)軸ラベルの値を示す短い線、を表示します。極めて薄い灰色の線なので、背景色が白であれば、ほとんど気づきません。しかし、データに関係のない情報は極力消すというデータ可視化の原則(Tufte 2001)に従うなら、消してしまったほうが、ユーザーにとって目に優しいグラフになります。
縦軸・横軸の線
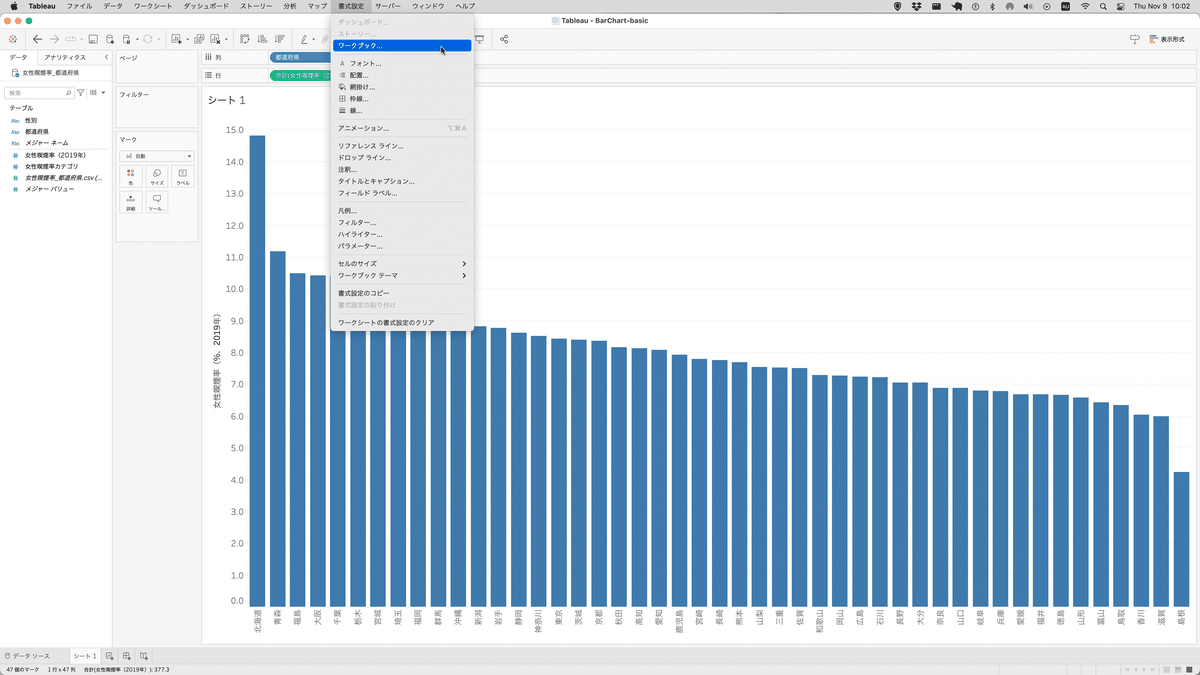
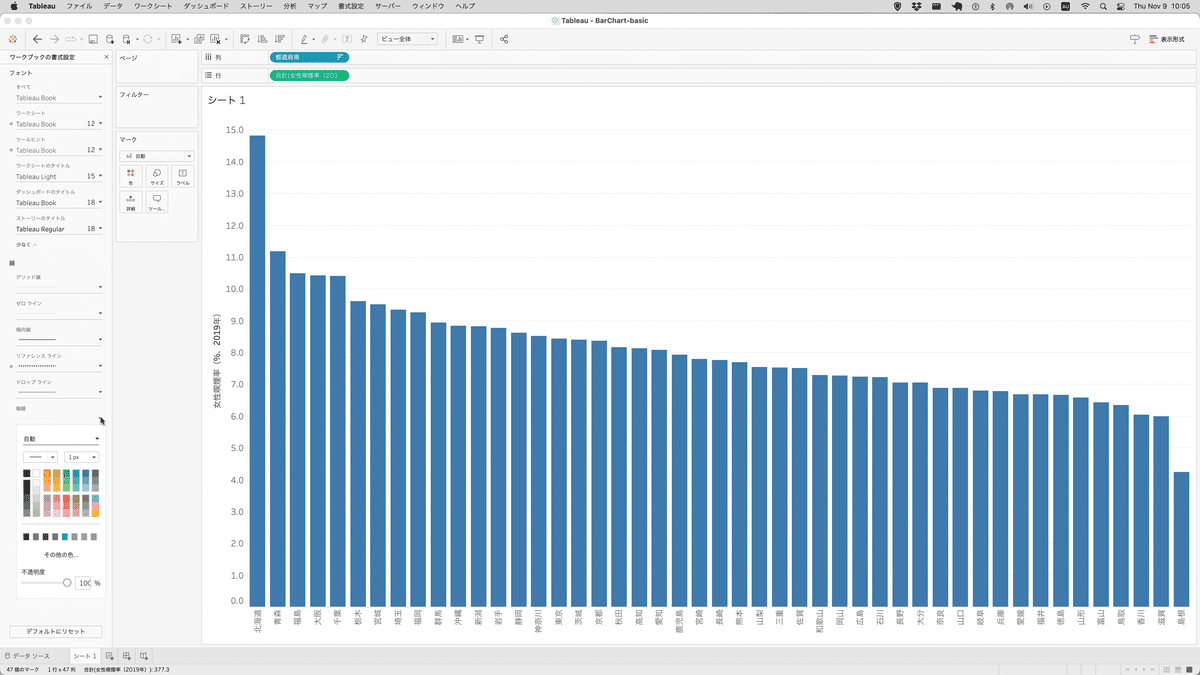
メニューから「書式設定」>「ワークブック…」を選びます。

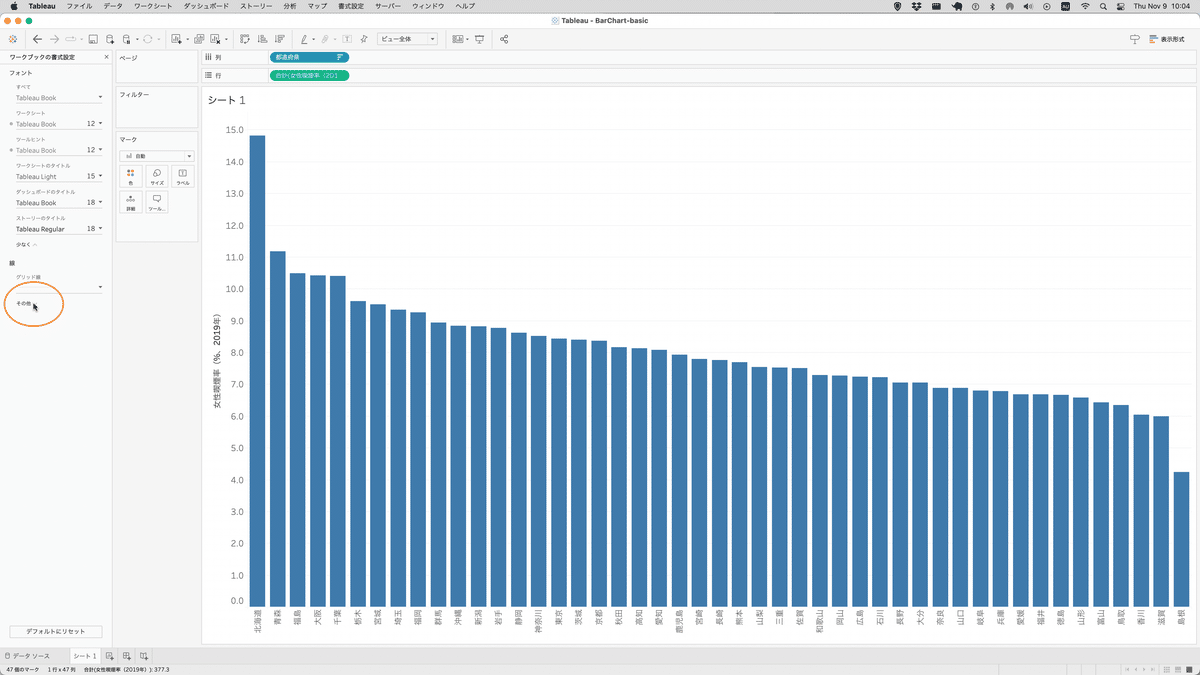
左に表示される「ワークブックの書式設定」メニューの一番下の「その他」をクリックします。

すると表示される「軸線」というドロップダウンメニューをクリックします。

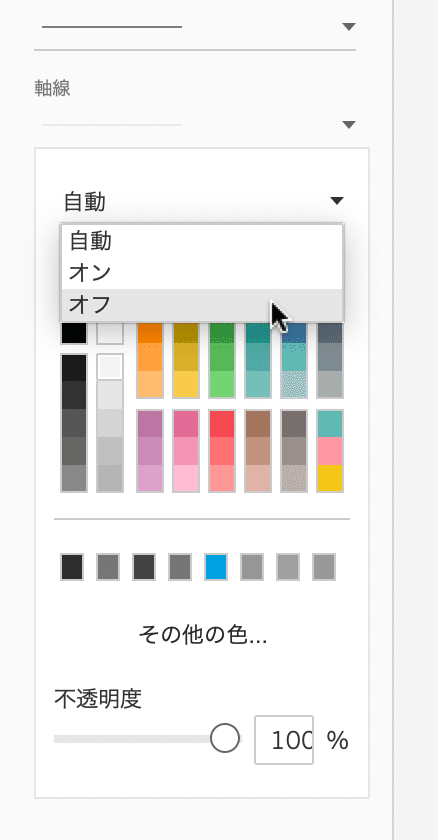
「自動」と表示されているドロップダウンをクリックして、「オフ」を選びます。

ゼロライン
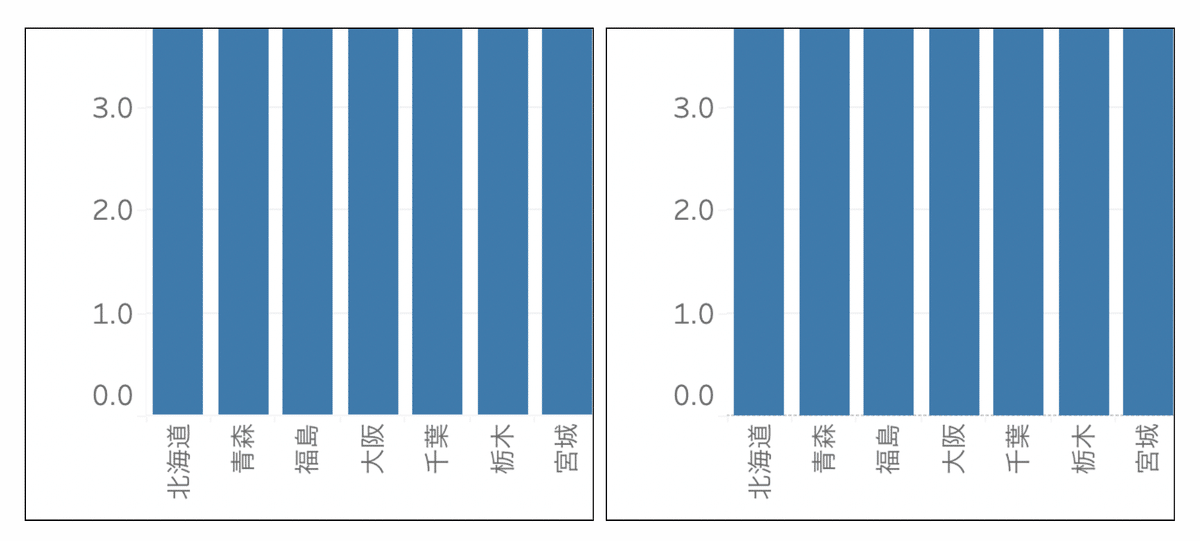
軸線を消す前と後で、棒グラフの左下をズームアップしたスクリーンショットを比較すると以下のようになります。

右側を見ると、横軸の線が実線から点線に変わっています。これは、軸線の後ろに隠れていた縦軸のゼロの値を示すライン(Tableau用語で「ゼロライン」)が見えるようになったからです。
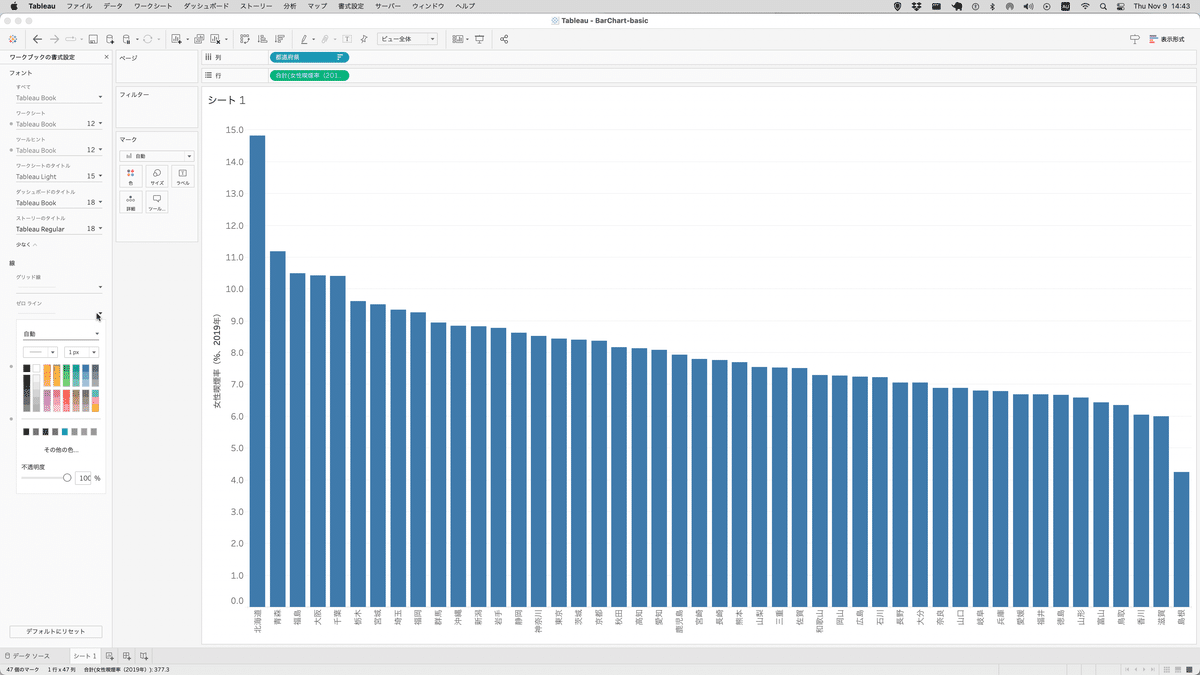
このゼロラインを消すには、軸線を消した時と同じ手順で「ワークブックの書式設定」メニューを表示した後、「ゼロライン」のドロップダウンメニューをクリックします。そして、

軸線を消した時と同じように「自動」と表示されているドロップダウンをクリックし「オフ」を選びます。すると、ゼロラインの点線が消えます。

横軸がまだ残っているように見えるのは、1.0 や 2.0 を表す横線と同様に 0.0 を表す「グリッド線」が残っているからです。この「グリッド線」も消してしまうと、縦軸の目盛りから遠く離れた、グラフの右側にある棒の長さが何を意味するのかがわかりにくくなるので、残しておきます。
軸目盛り
最後に、上の画像を目を凝らして見つめないと気づきにくいですが、「グリッド線」と 1.0 や 2.0 の軸ラベルの間に、微妙にずれて短い横線が表示されています。また、各都道府県名を挟むようにしてごく短い縦線が表示されています。これは「軸目盛り」で、全く必要性がないので、消します。
しかし、「軸目盛り」ドロップダウンメニューをクリックしても、「軸線」や「ゼロライン」のように「オフ」を選ぶことができません。

そこで、背景色と同じ白を色として選びます。

これで軸周りがスッキリしました。

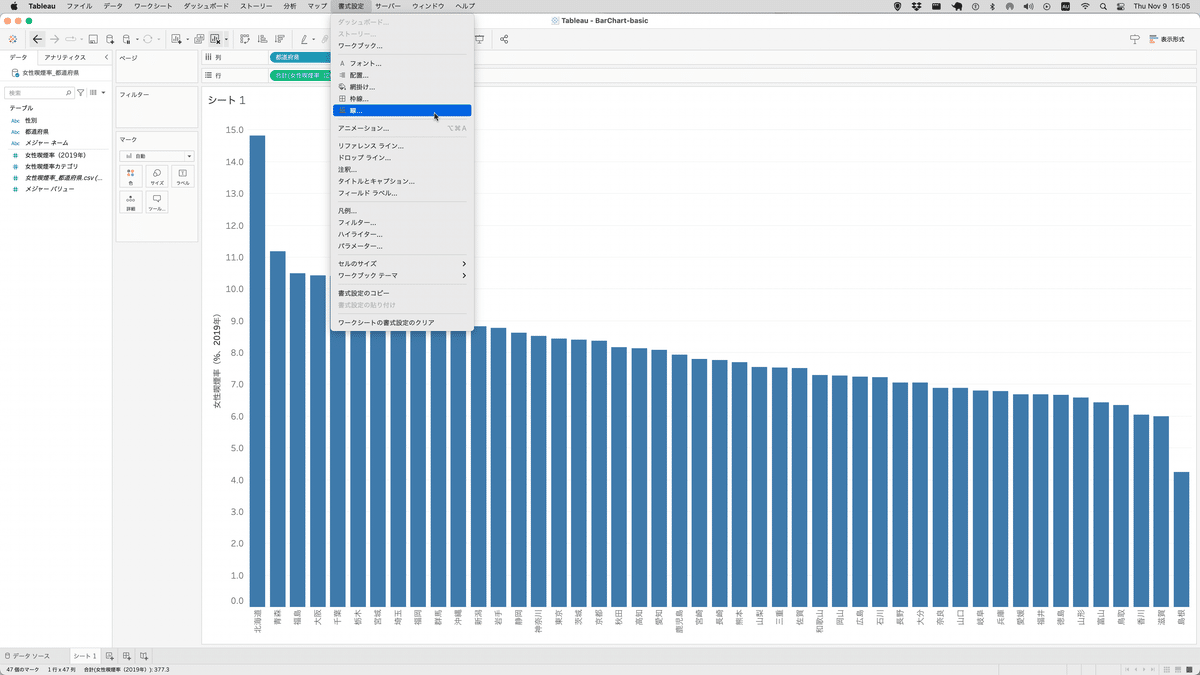
必要のない線を消す以上の手順は、ワークブック全体に適用する場合の方法です。もし、この棒グラフだけ設定を変えたい場合には、「書式設定」>「線…」を選び、

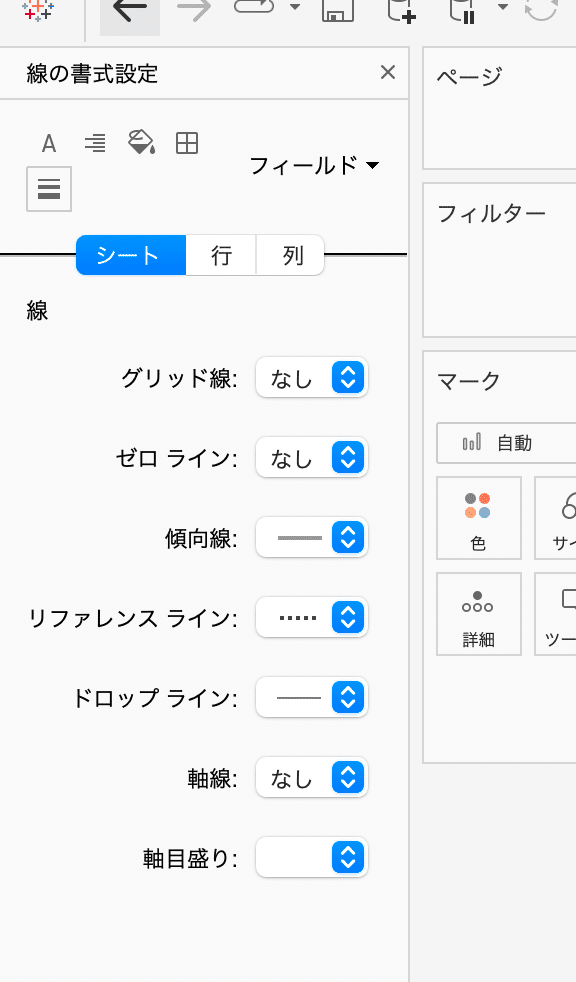
左に表示される「線の書式設定」メニューから、各種の線のドロップダウンをクリックすることで、表示をカスタマイズできます。

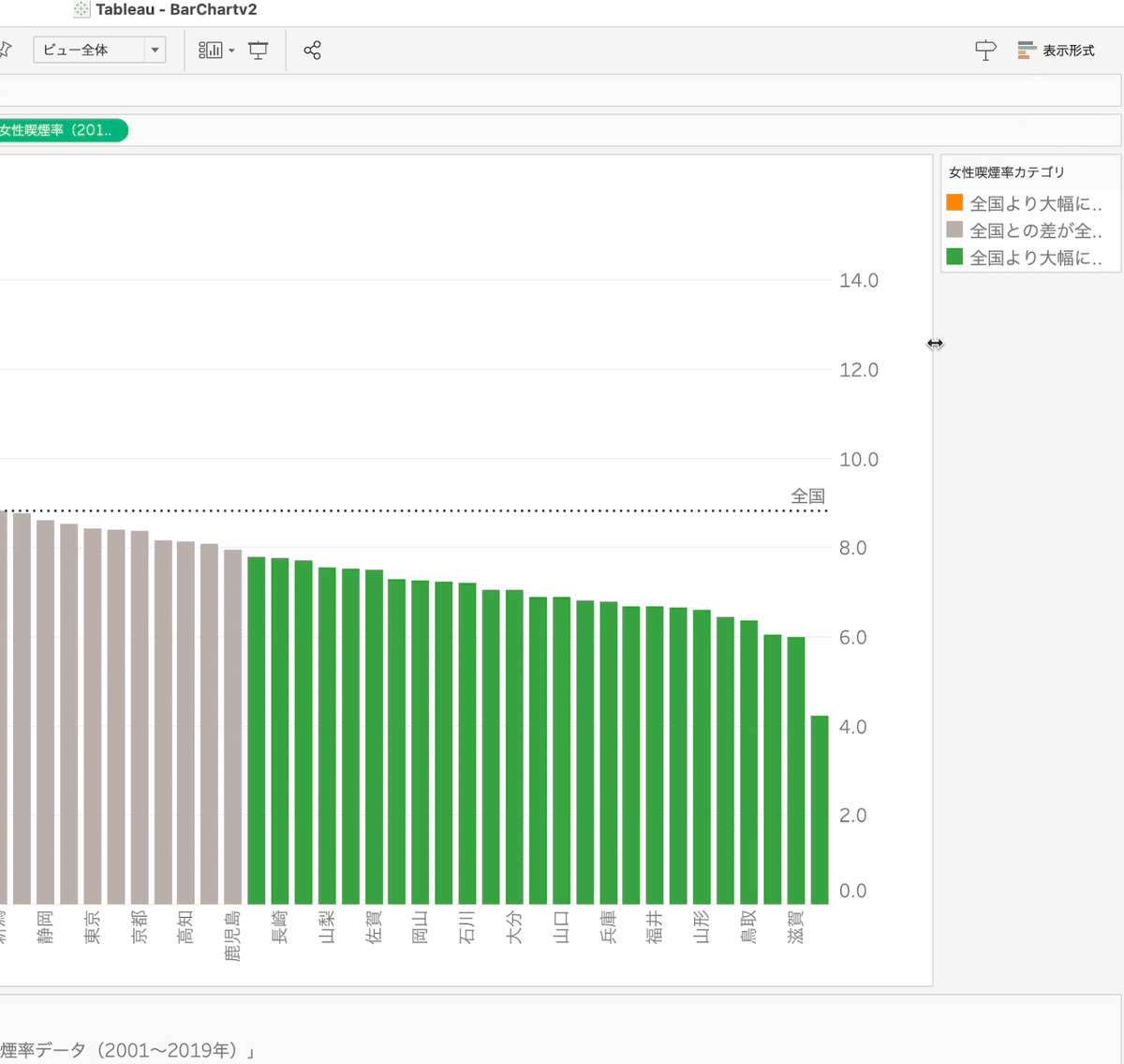
右側にも軸ラベルを表示する
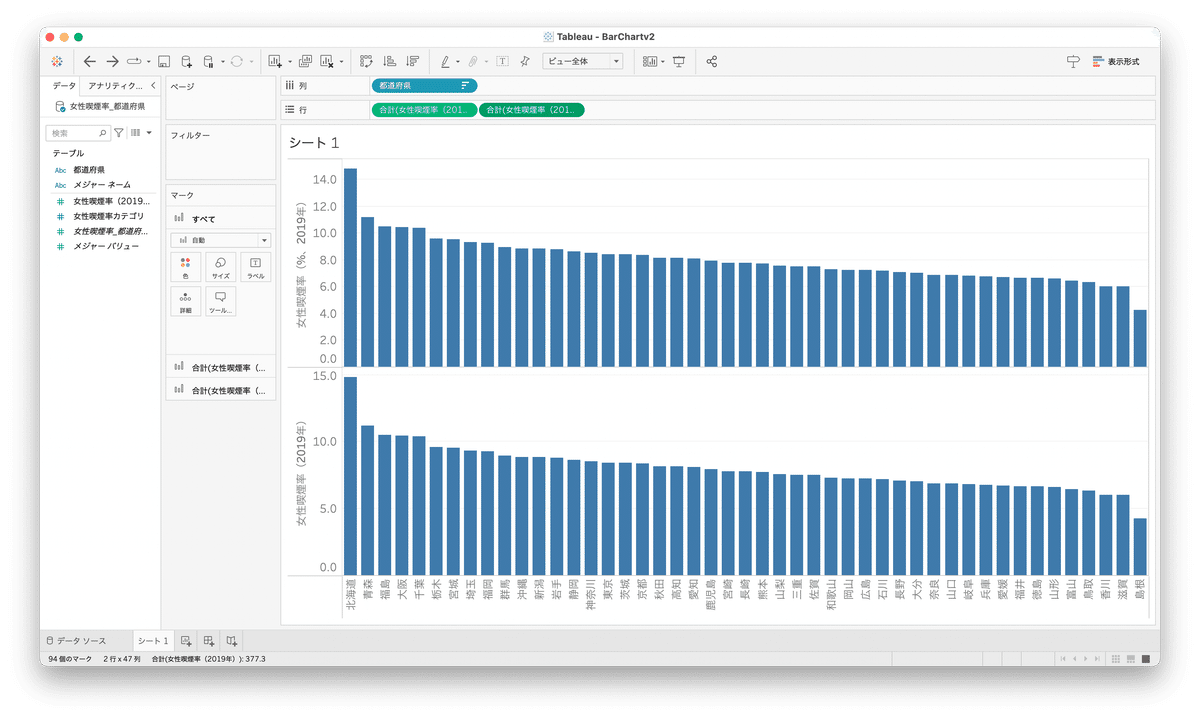
ここまでの手順で作成された棒グラフを改めて眺めてみます。

右の端の方の棒の長さが、喫煙率何%を意味しているのか、わかりにくくなっています。左の端まで視線を移動する必要があり、移動している間に、棒の長さを忘れてしまいます。
そこで、右側にも縦軸の目盛りを表示するようにしていきます。
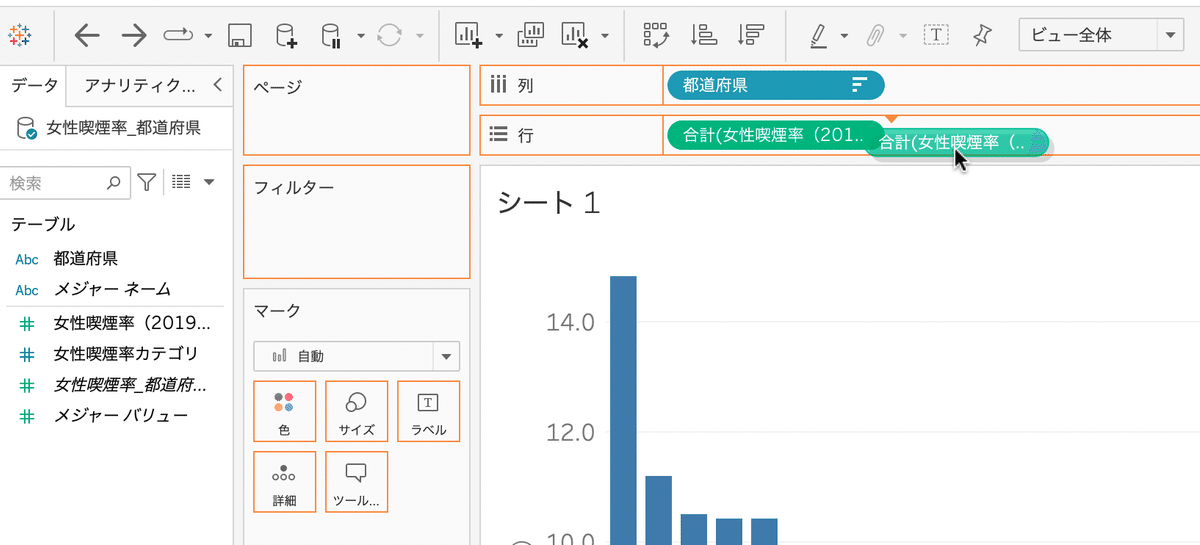
まず、画面左のフィールド一覧から、[女性喫煙率(2019年)] をドラッグし、「行」に追加します。この時、オレンジ色の下を向いた三角形が表示されてから、ドロップします。

すると、棒グラフが複製されます。

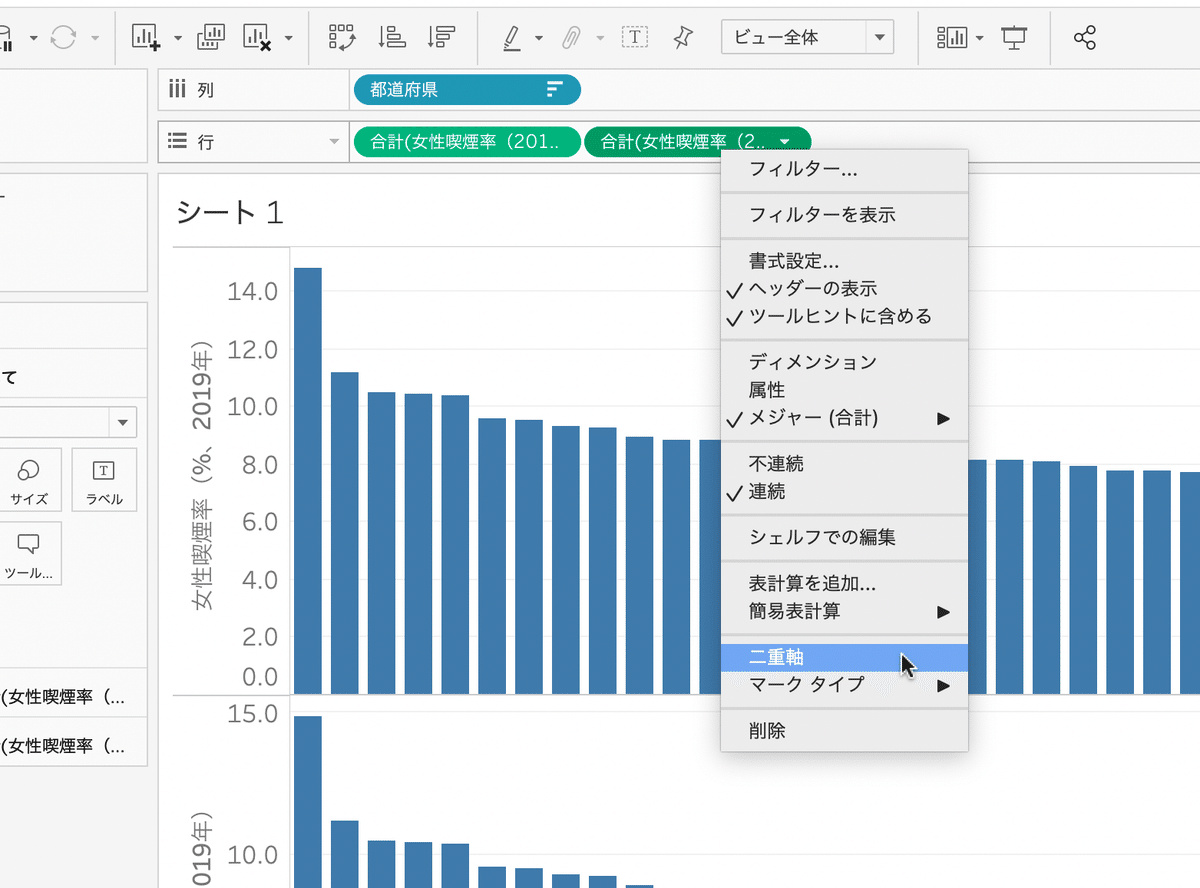
新たに追加した方の [女性喫煙率(2019年)] を右クリックし、表示されたメニューから「二重軸」を選びます。

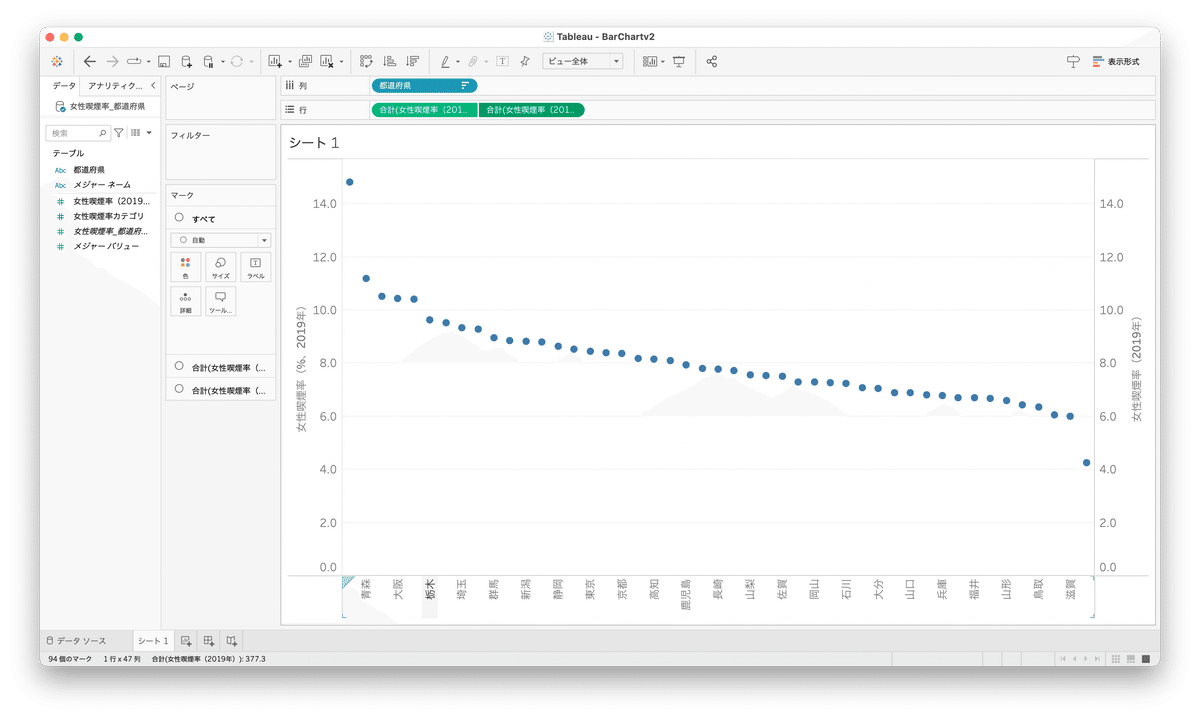
すると、右側にも縦軸目盛りが表示されるようになります。

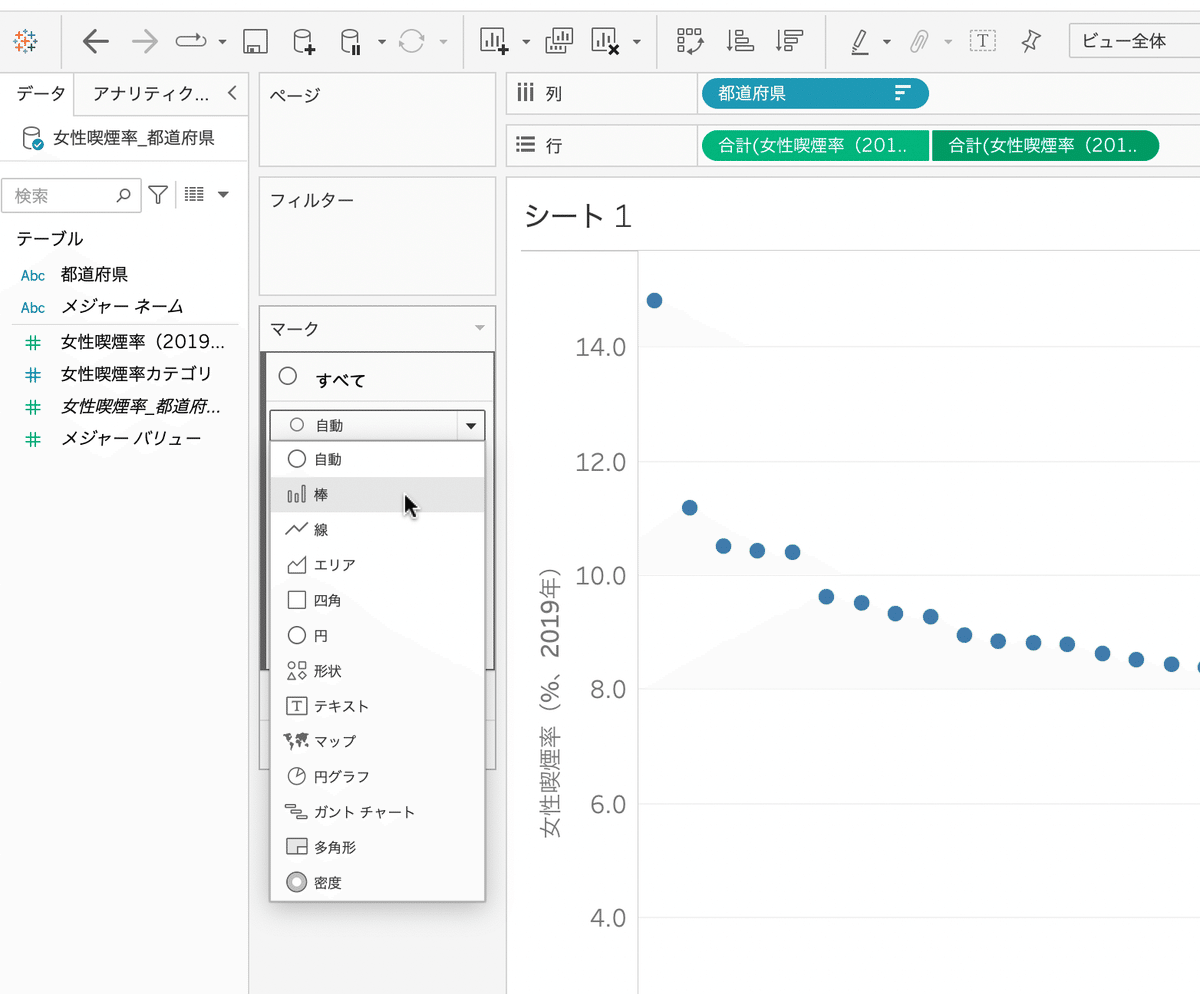
しかし、棒グラフが消えてしまいました。Tableau は自動でグラフのタイプを選んでくれるのですが、このように意図したグラフと異なるグラフが表示された場合は、「マーク」カードの「すべて」と表示されている欄の下の「自動」をクリックし、表示したいグラフのタイプ、ここでは「棒」を選んでください。

そうすると、再び棒グラフが表示されます。

右側の縦軸にも「女性喫煙率(2019年)」と書いてあるのはくどい気がするので、軸タイトルを削除します。そのためには、右側の縦軸を右クリックし、「軸の編集…」を選びます。

画面中央に表示されたダイアログの中で、「軸のタイトル」欄に表示されているタイトルを削除します。

右上の「X」を押し、ダイアローグを閉じます。
これでおしまい、と言いたいところですが、二重軸にしたことで、Tableau が勝手にグラフ全体を囲む線を表示するようになってしまいました。

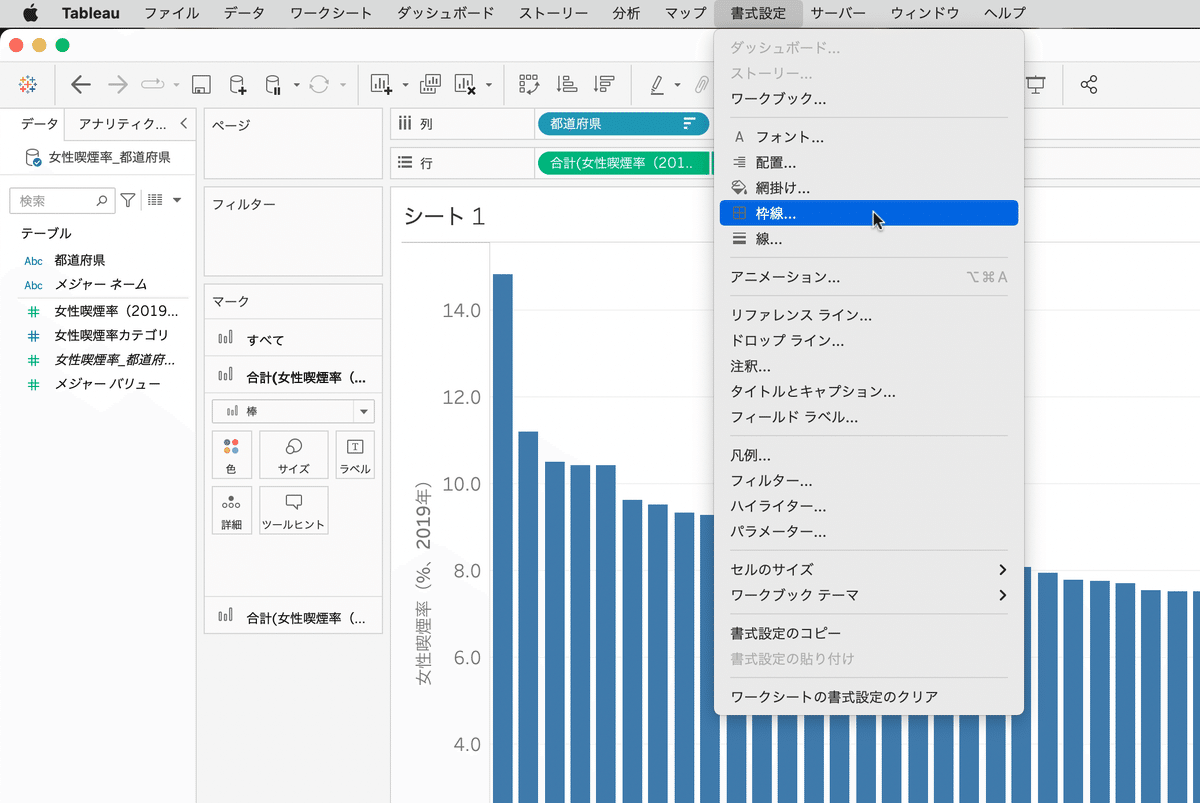
これを消すためには、メニューから「書式設定」>「枠線…」をクリックします。

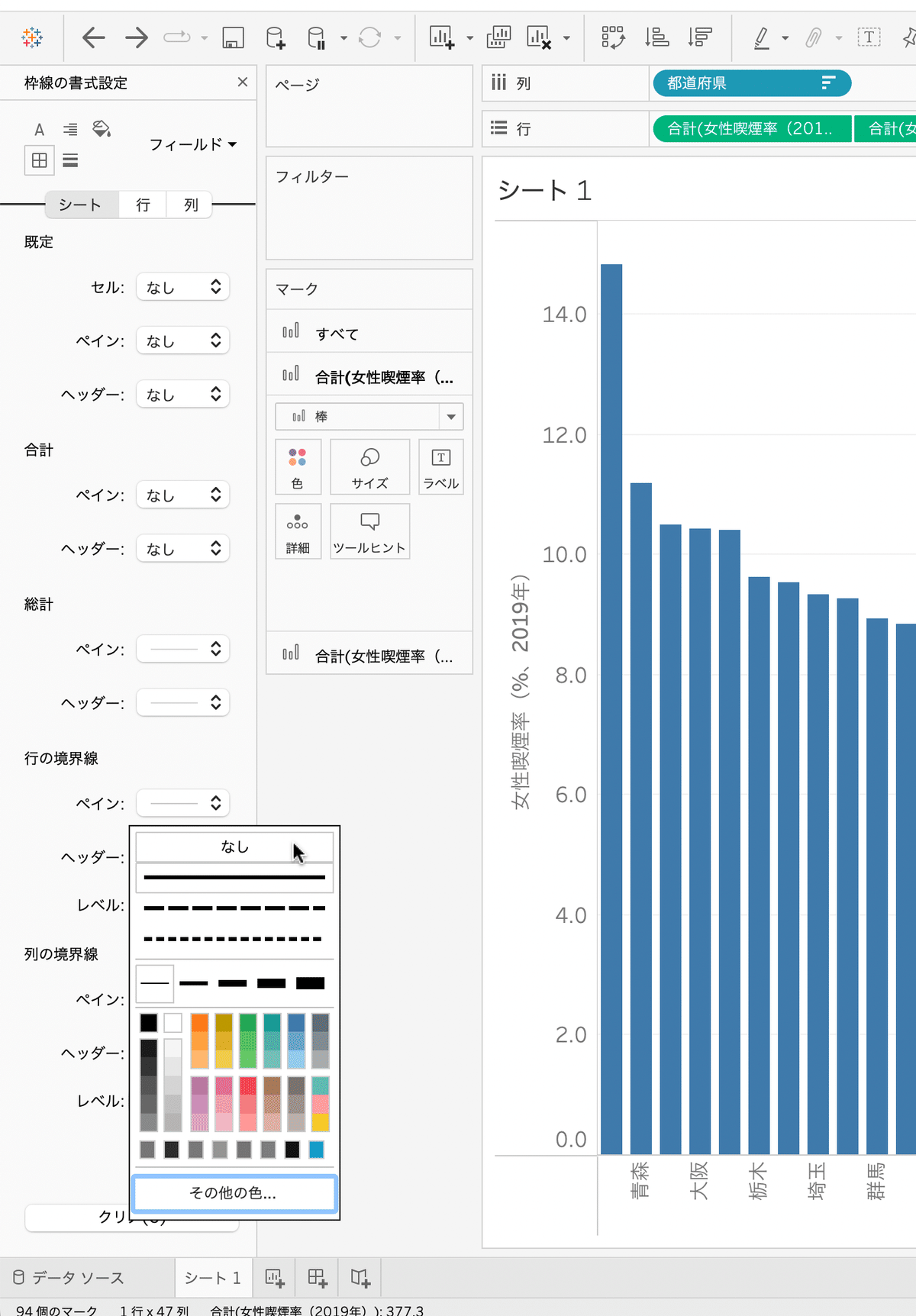
左側に表示された「枠線の書式設定メニュー」から「行の境界線」欄の「ペイン」ドロップダウンをクリックし、「なし」を選びます。

すると、グラフの一番上と一番下の横線が消えます。
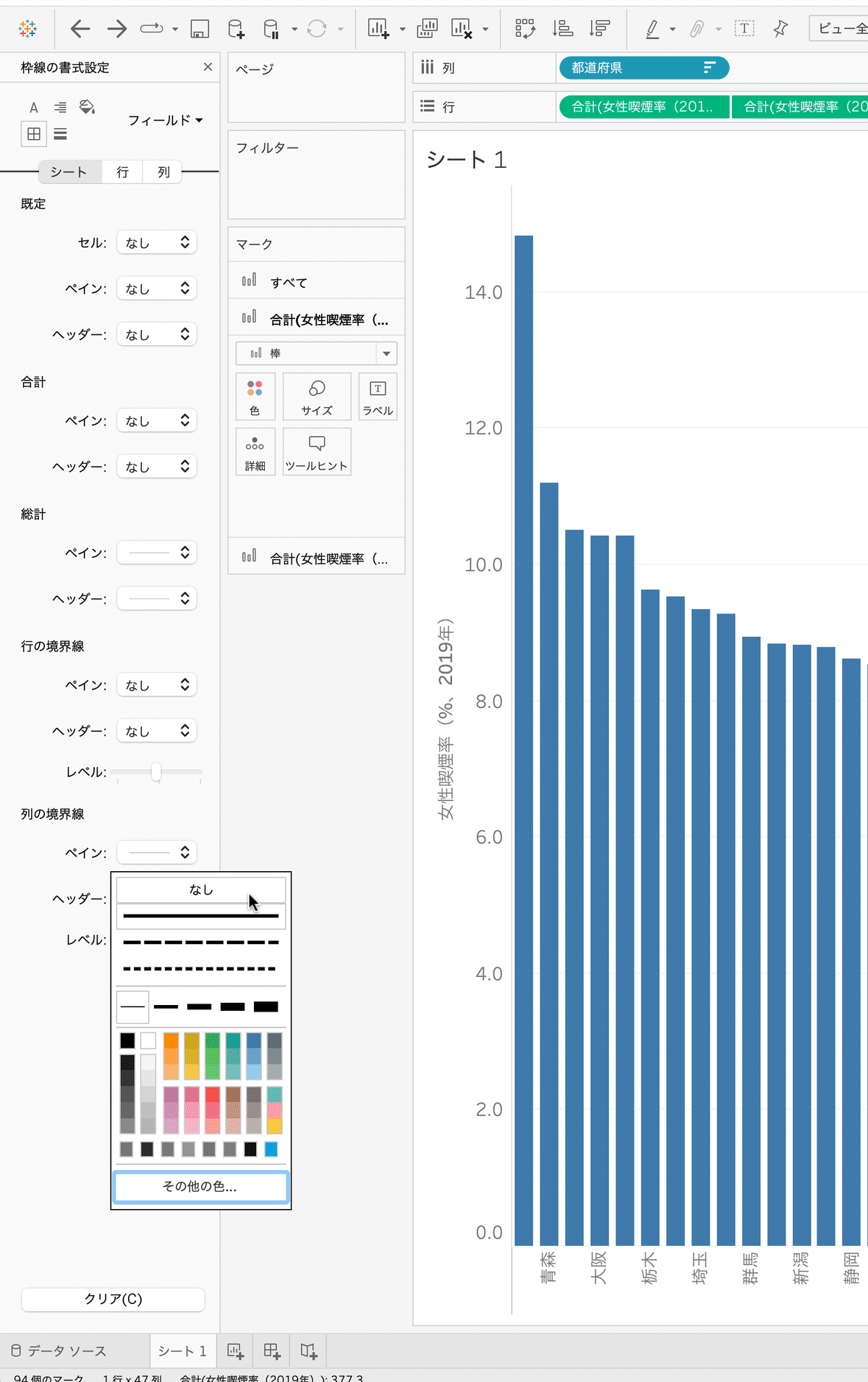
次に、「列の境界線」欄の「ペイン」ドロップダウンをクリックし、「なし」を選びます。

すると、グラフ両端の縦線が消えます。
「枠線の書式設定」メニュー右上の「X」ボタンをクリックして、フィールド一覧が表示される状態に戻します。

棒グラフが以下のように表示されているはずです。

ツールヒント
棒グラフを紙にプリントしたり、パワーポイント・スライドにするのが目的であれば、ここまでで十分ですが、Tableau Public にアップロードして、ブラウザ上で多くの人に見てもらうことが目的であれば、ツールヒントについてもカスタマイズする必要があります。
ツールヒントとは、デスクトップやノートパソコンを使っているユーザーが、カーソルをグラフの上に移動させると自動的に表示されるテキストのことです。(「ツールヒント」は Tableau 日本語版で使用されている名称です。一般には「ツールチップ(tooltip)」と呼ばれます。)
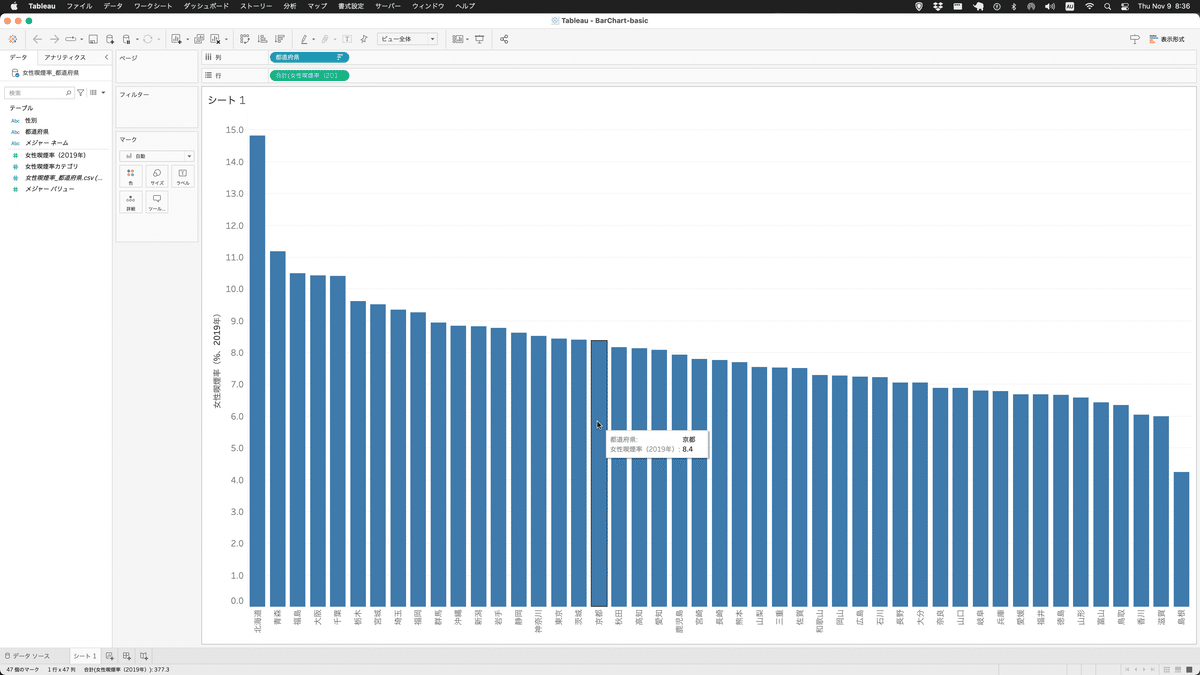
Tableau はデフォルトで以下のようにツールヒントを表示します。

ツールヒントの書式設定
まず、文字が小さすぎるので、軸ラベルの書式設定で説明したのと同じ手順で、文字サイズを変更します。メニューから「書式設定」>「ワークブック…」を選び、左に表示される「ワークブックの書式設定」メニューから「ツールヒント」のドロップダウンをクリックします。

文字サイズを12に、文字の色を #767676 に設定します。
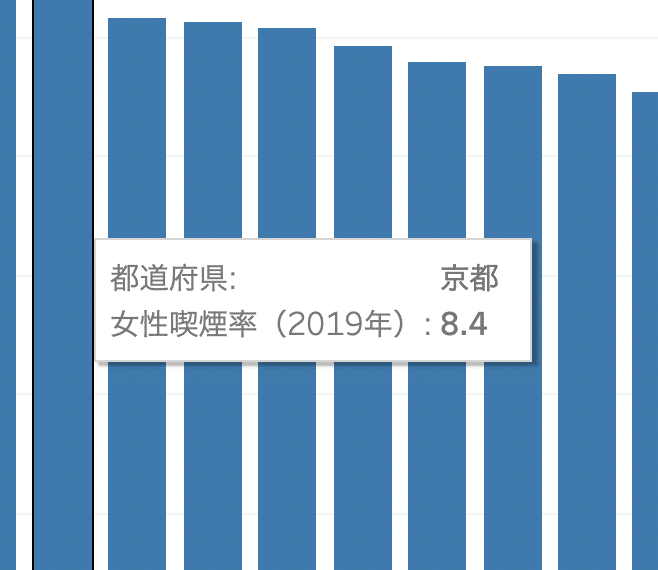
すると、京都の女性喫煙率を表す棒の上にカーソルを合わせると、以下のようなツールヒントが表示されるはずです。

なるべく余計な情報は載せない、というデータ可視化の原則に従うなら、「都道府県」は不必要です。都道府県を比較する棒グラフであることをユーザーはすでに知っているはずです。
他方、喫煙率が「8.4」と言われても、単位が何なのかわかりません。「8.4%」と表示したいところです。
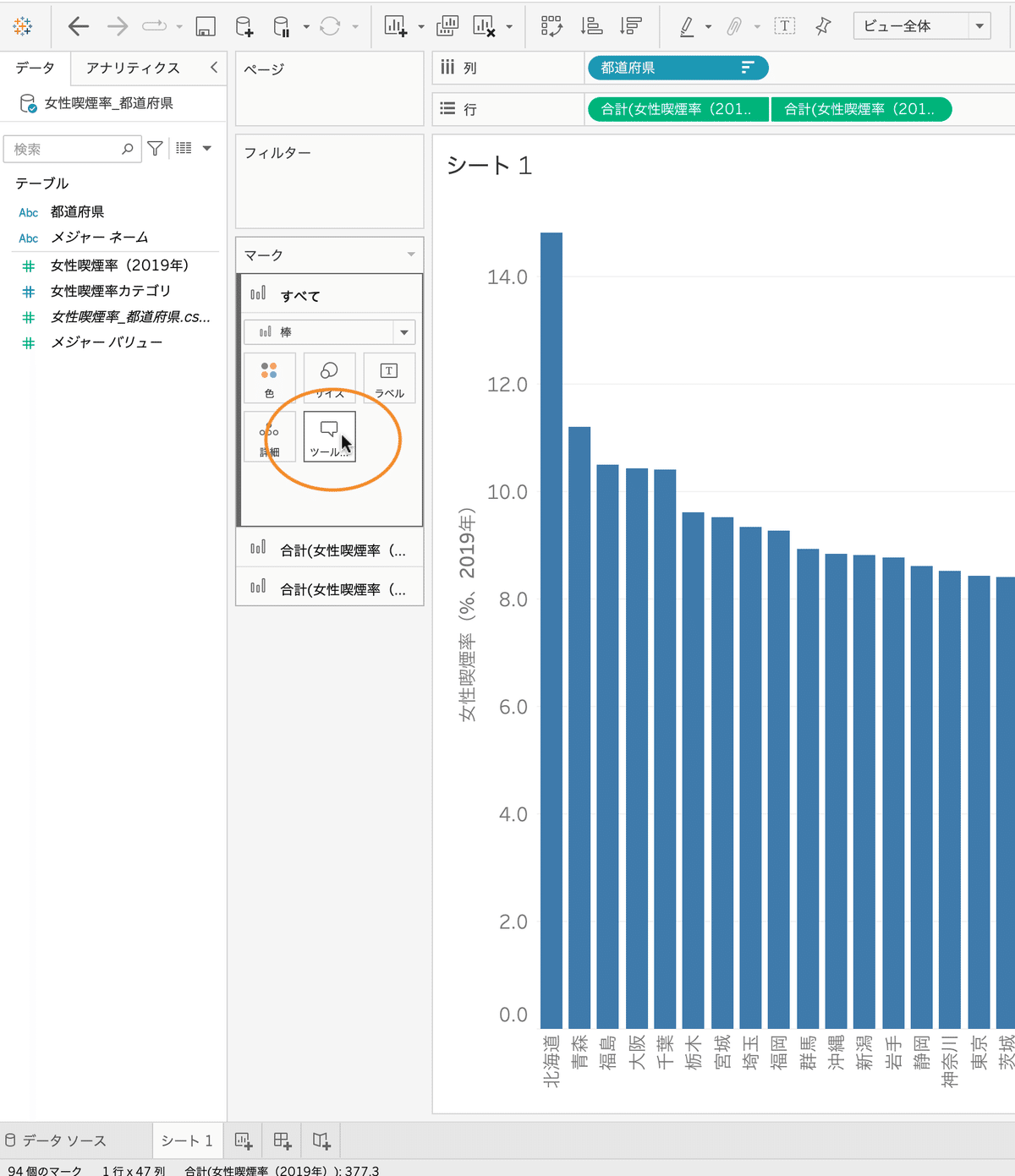
ツールヒントの内容のカスタマイズ
「マーク」カードの「ツールヒント」(「ツール…」と表示されているかもしれません)をクリックします。この時「すべて」と表示されているタブが開かれていることを確認してください。

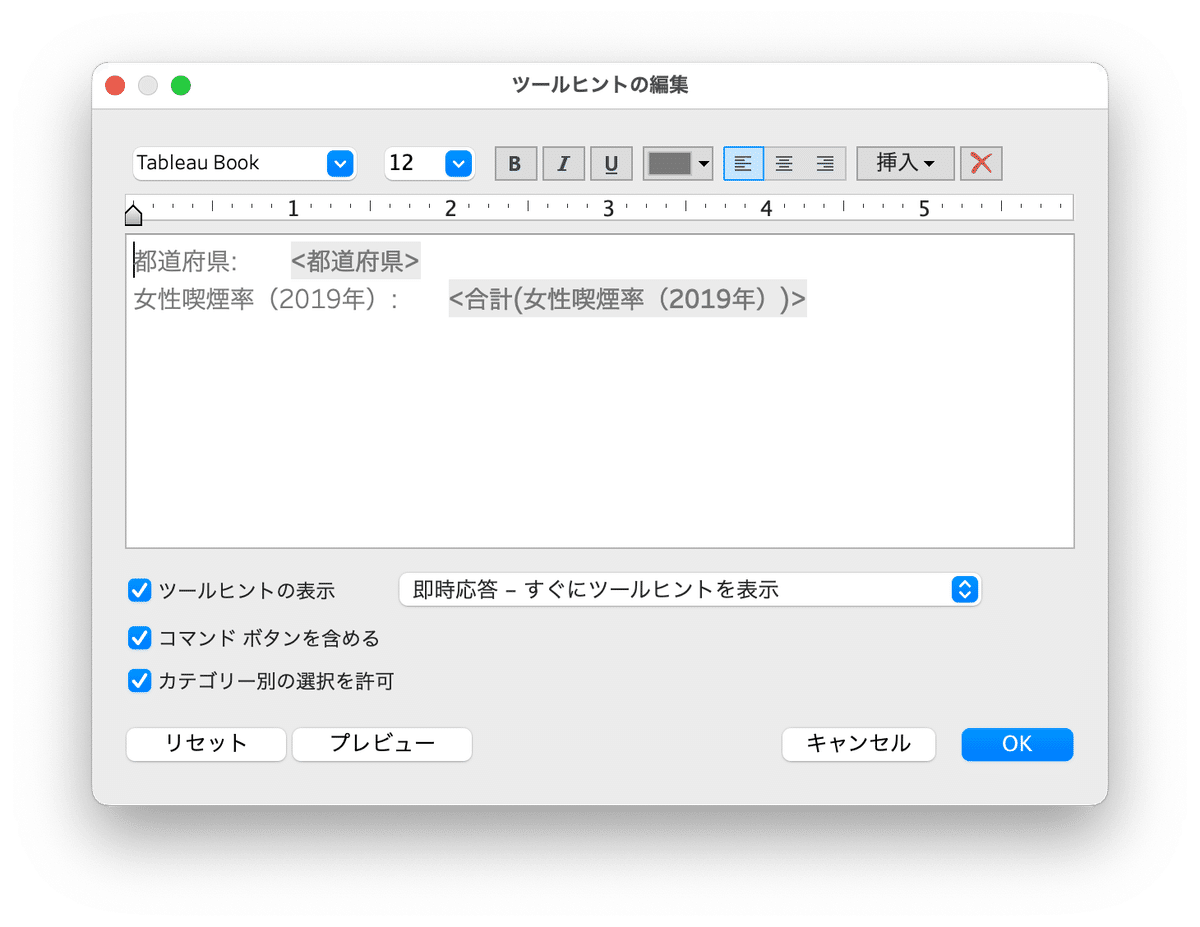
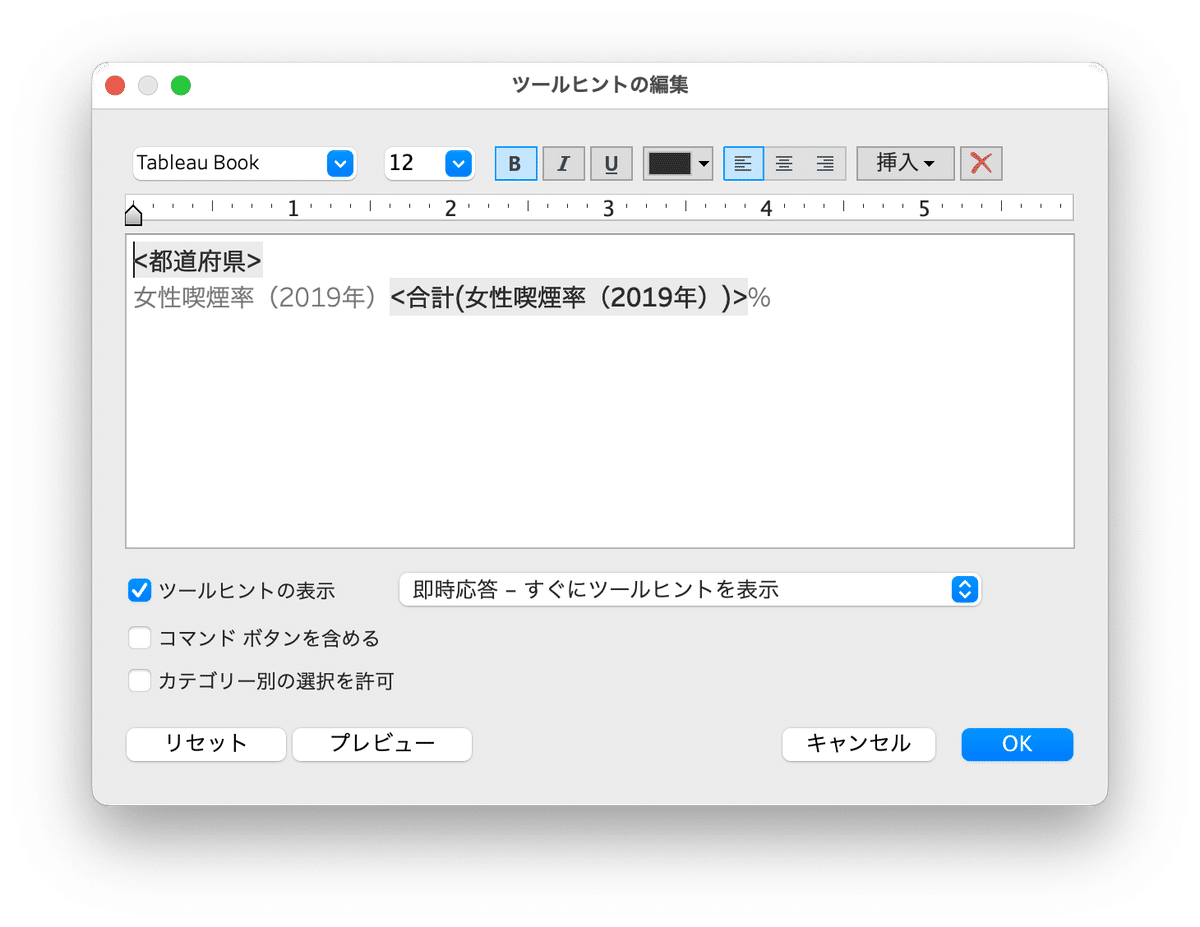
すると、以下のようなダイアローグボックスが表示されます。

ここで <>で囲まれている部分は、フィールド名です。この部分に、ユーザーがカーソルを合わせた観察対象(この記事では都道府県)のフィールドの値が表示されます。
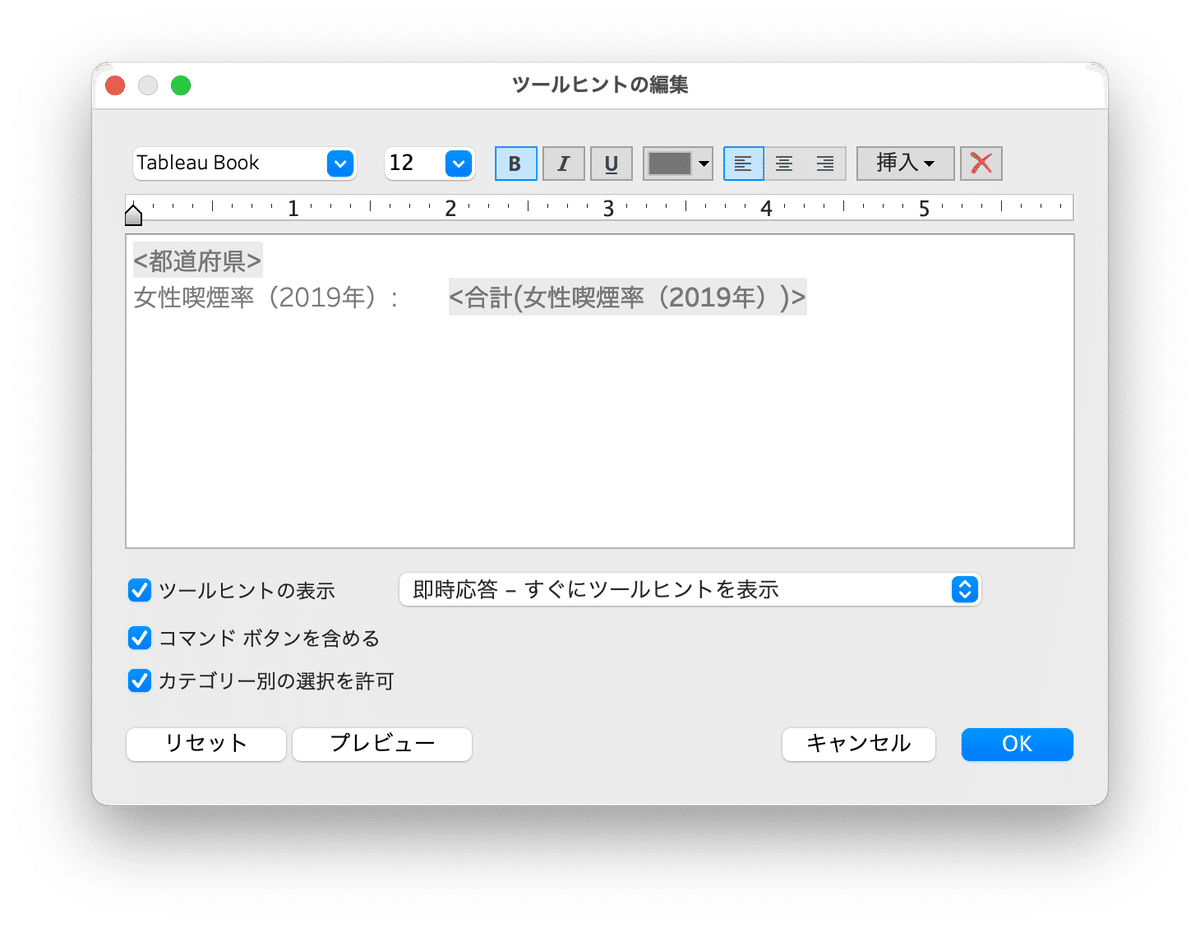
まず、「都道府県:」を削除します。

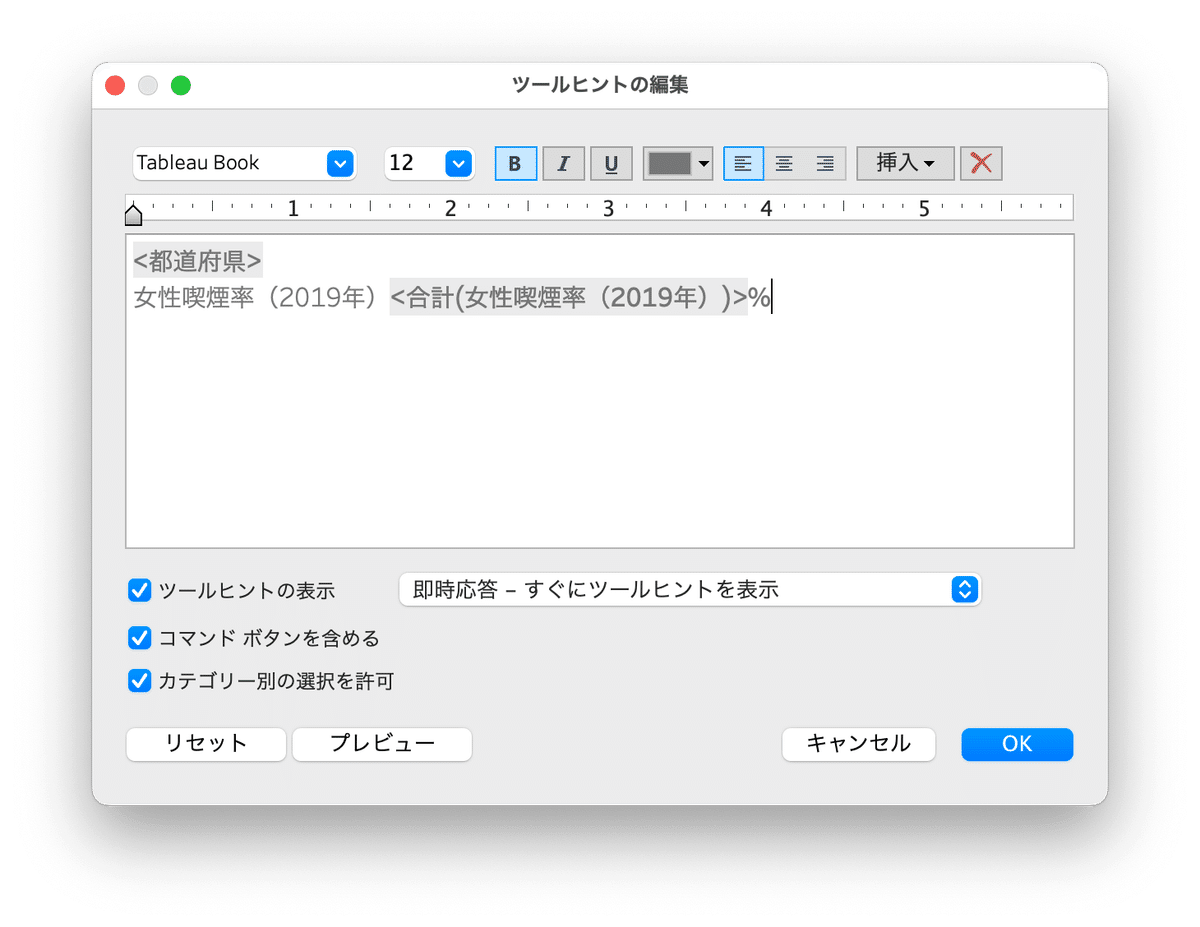
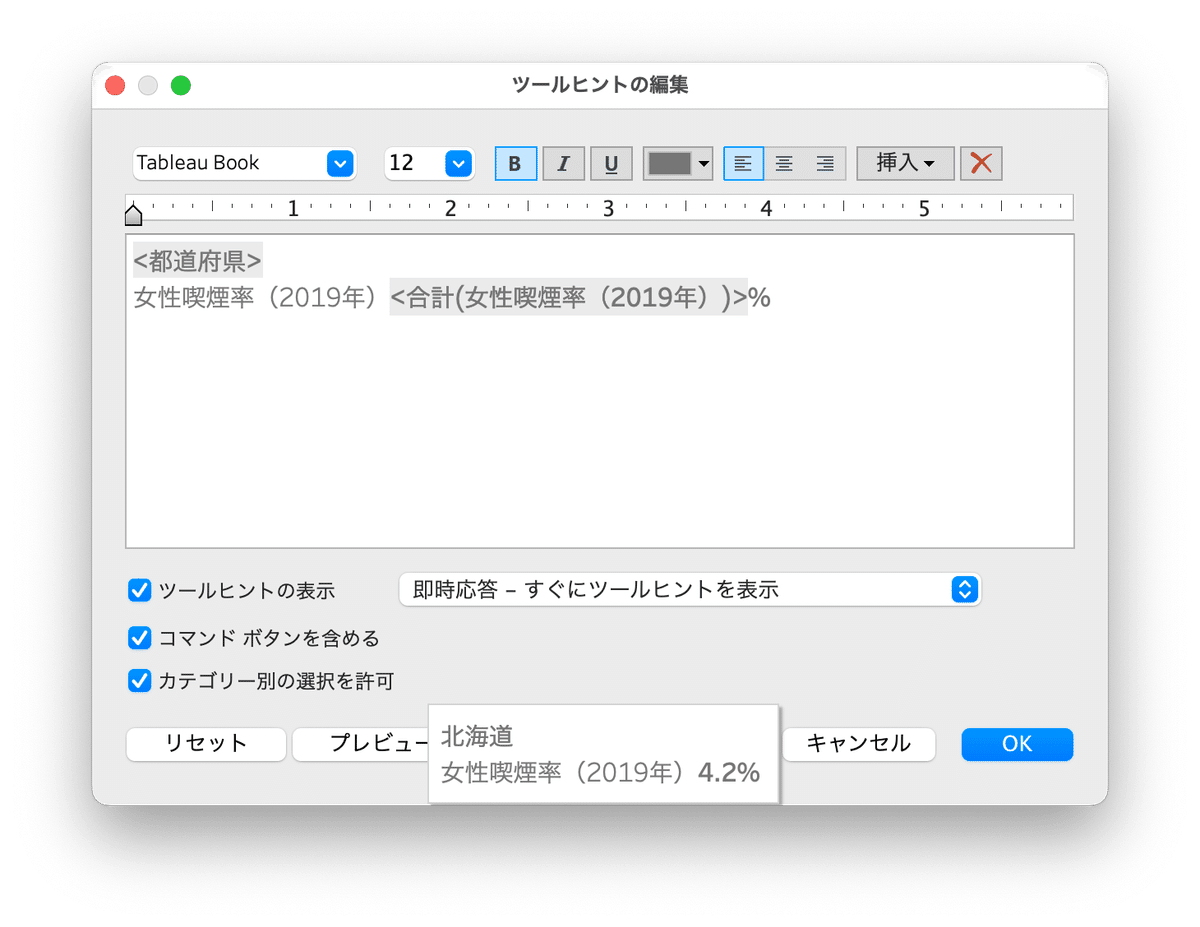
次に、女性喫煙率を表す値の後に「%」を書き加えます。また、「:」とその後のスペースも削除します。

実際にどのように表示されるかを確かめるには、左下の「プレビュー」ボタンを押します。

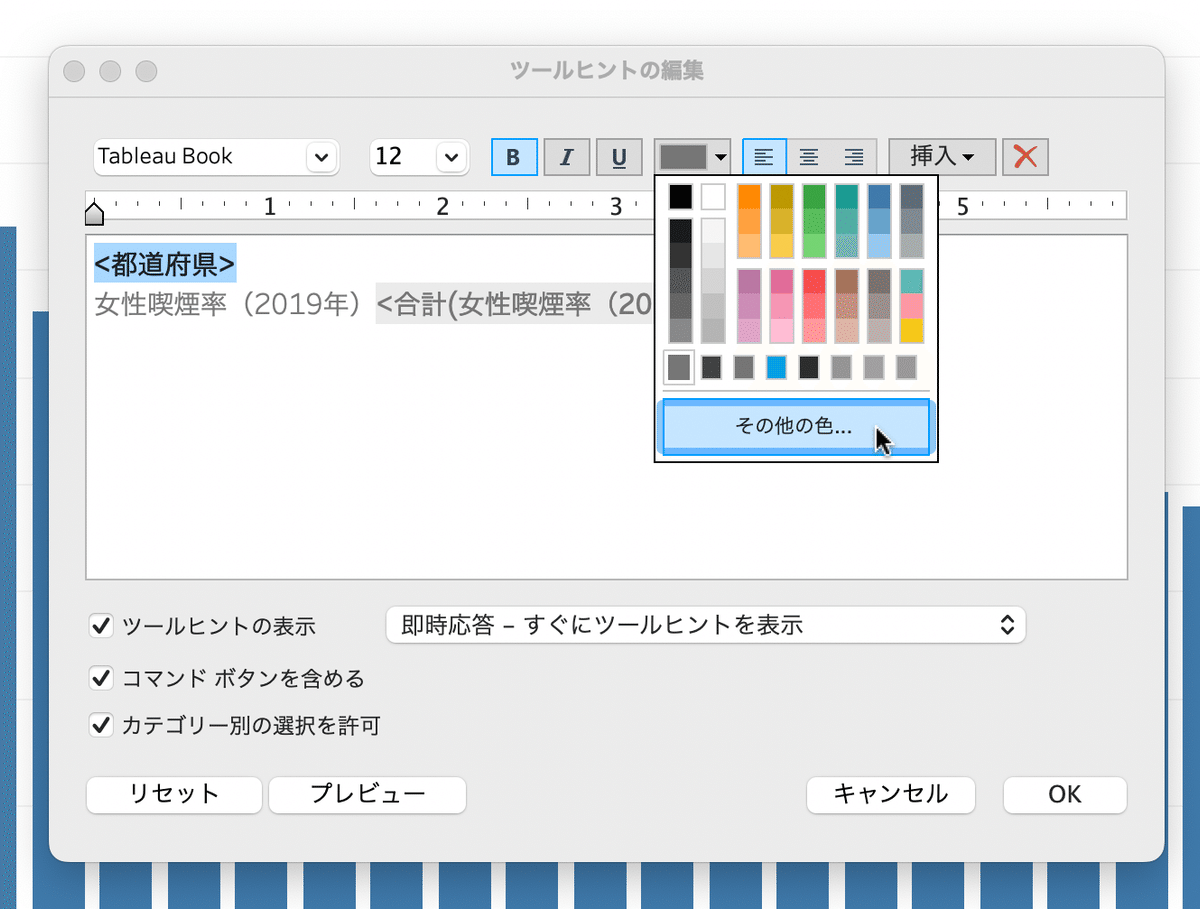
「北海道」と「4.2」が太字になっていますが、あまり目立ちません。色を濃くすることで目立たせます。まず<都道府県>をテキスト選択し、ツールバーの色パレットをクリックします。

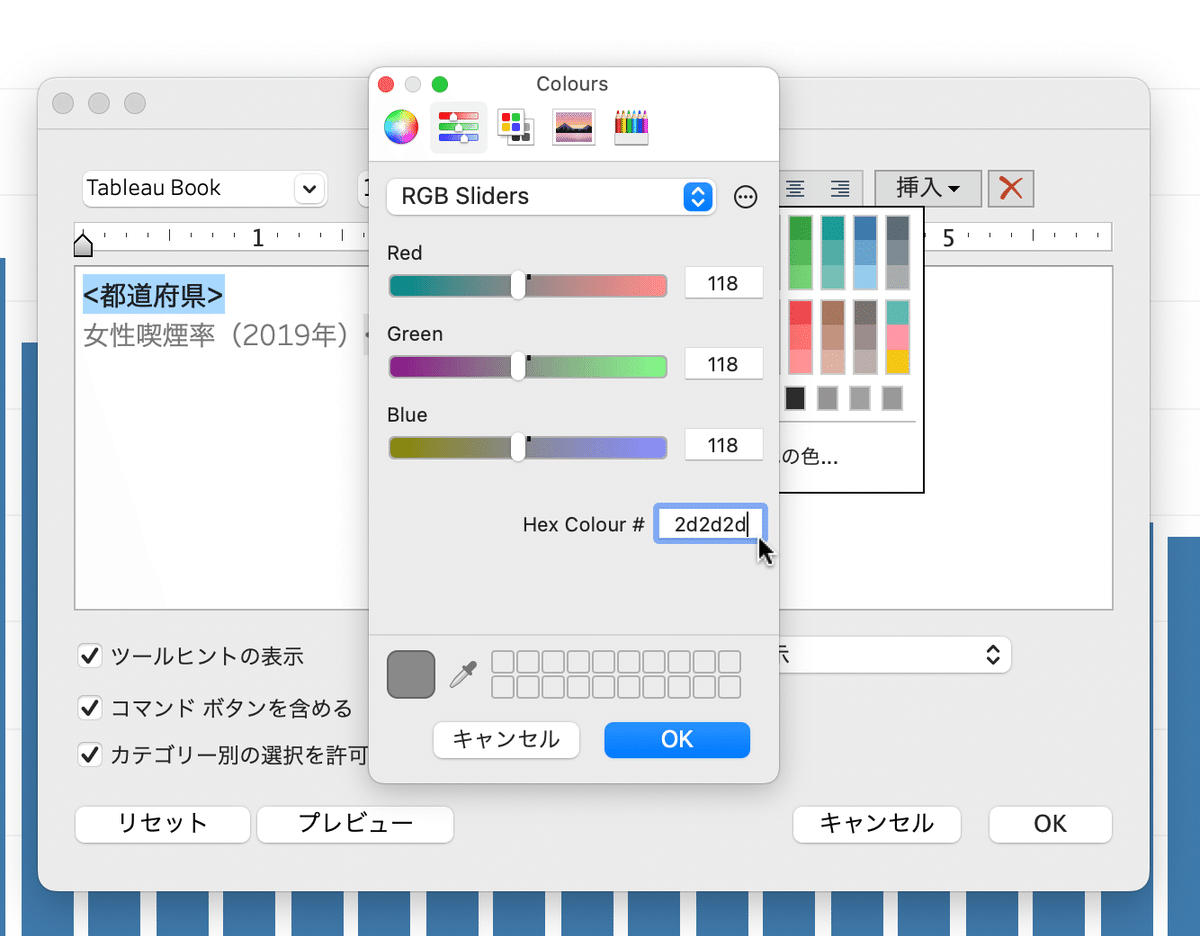
「その他の色…」をクリックし、HEX値を #2d2d2d に設定します。

#2d2d2d は、#767676 との明度比が 3.03 : 1 になる濃い灰色です。明度比 3:1は、図形の色が背景色とくっきり分かれて見えるようにするための最低限の明度差です(WCAG 2.2 §1.4.12)。したがって、文字の色の濃さの違いを間違いなく認識できます。
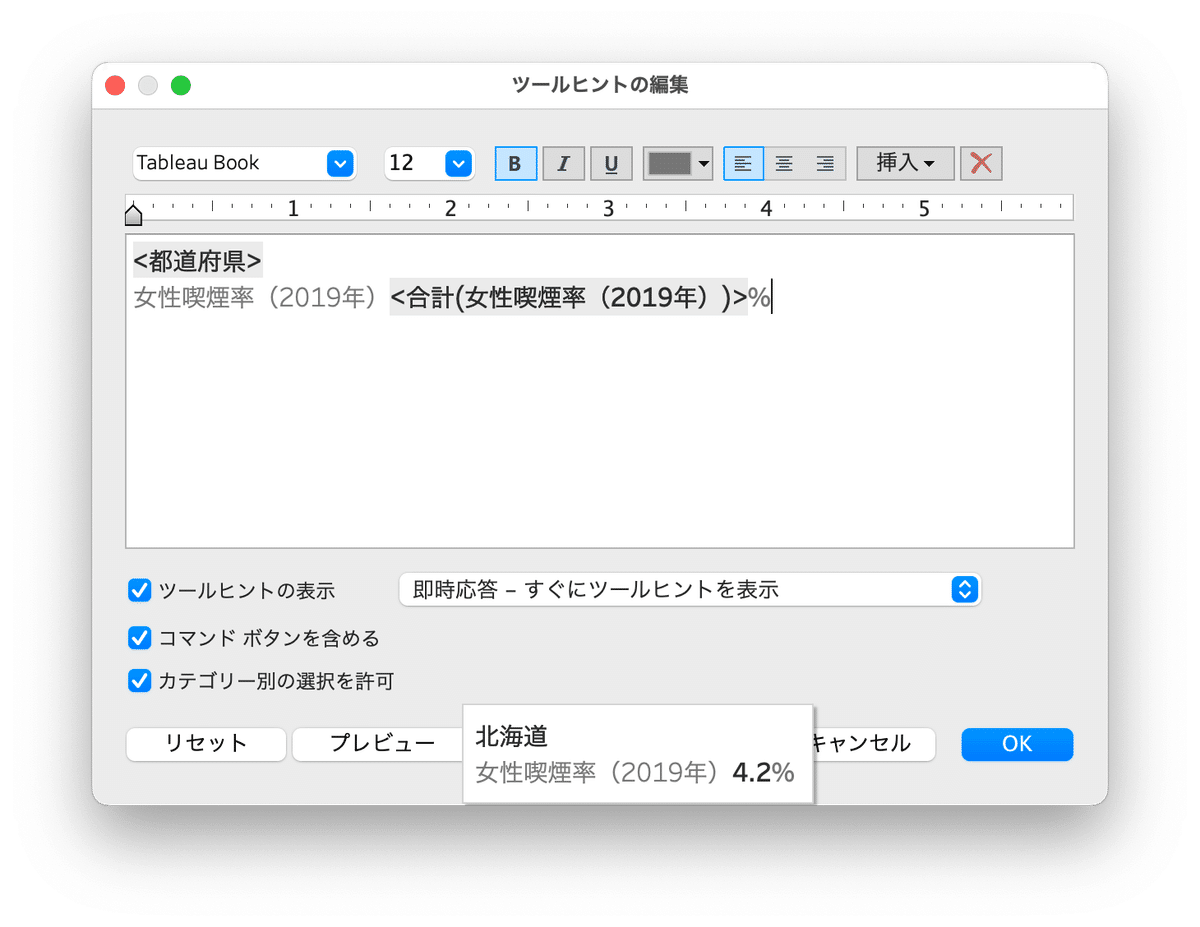
同様にして、女性喫煙率の値の色も #2d2d2d に設定します。再び「プレビュー」ボタンを押して、実際の表示を確かめます。

満足したら、右下の「OK」ボタンを押し、変更を確定します。
再び、京都にカーソルを合わせると、以下のようにツールヒントが表示されるようになりました。

クリックした時に表示されるツールヒント内の余計なボタンを消す
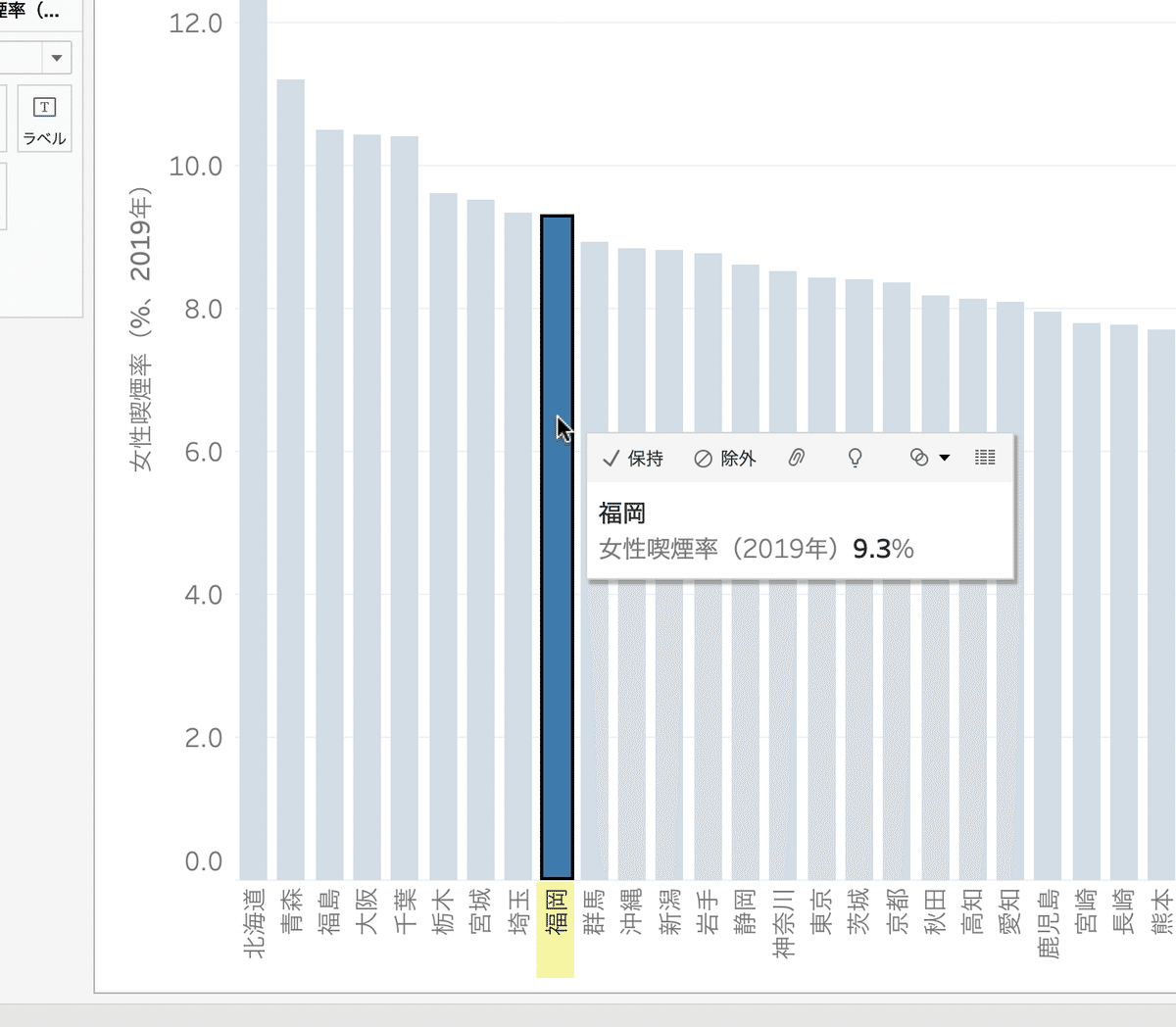
ユーザーがカーソルを合わせるのではなくてクリックをした場合、デフォルトで以下のようなツールヒントが表示されます。

この「保持」「除外」などのボタンは、ほとんどの場合、必要ありません。いたずらにユーザーを惑わすだけなので、表示しないようにします。
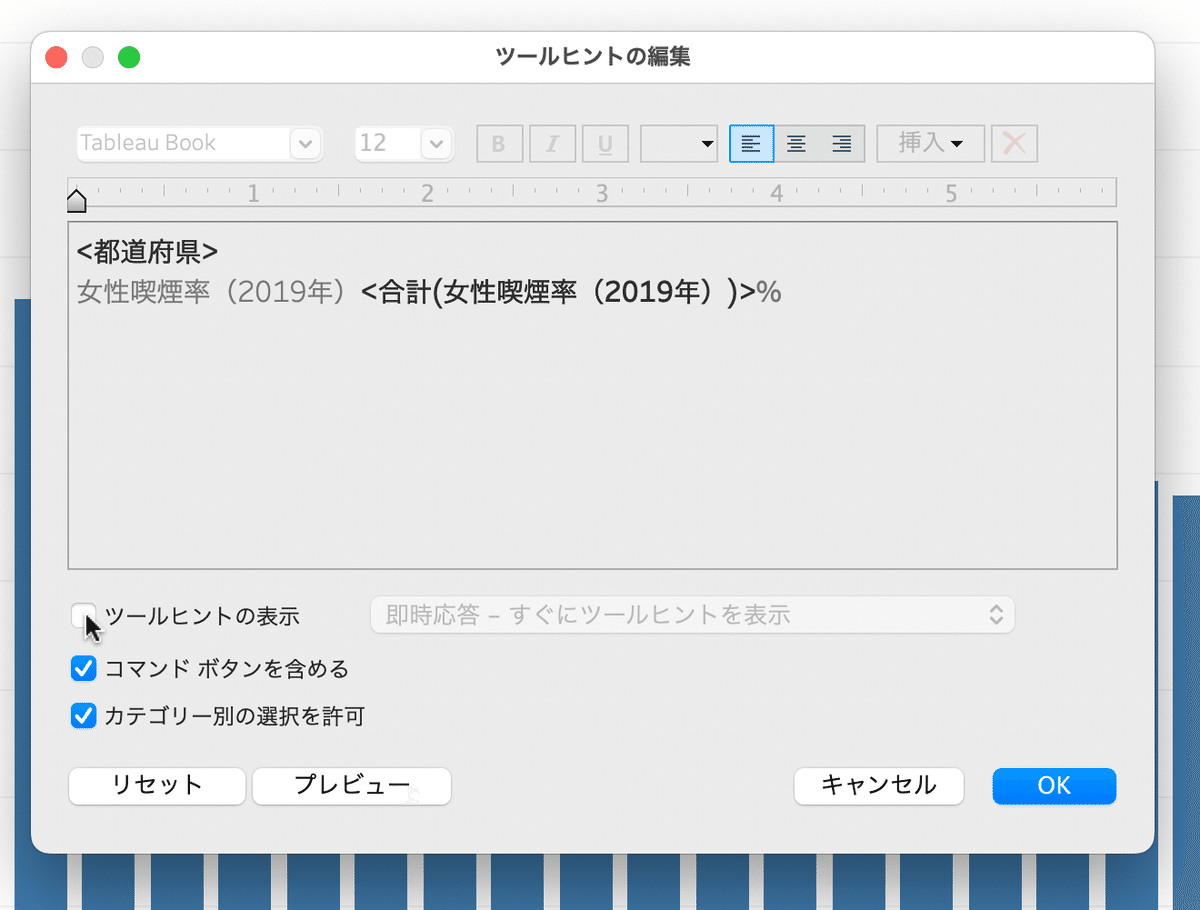
そのためには、再び「マーク」カードの「ツールヒント」をクリックし、「コマンドボタンを含める」「カテゴリー別の選択を許可」のチェックを外して、右下の「OK」ボタンを押します。

ツールヒントを表示させない方法
もし、ツールヒントを表示したくない場合は、「ツールヒントの表示」のチェックボックスをクリックしてチェックを外し、右下の「OK」ボタンを押します。

グラフのタイトルと注釈
タイトル
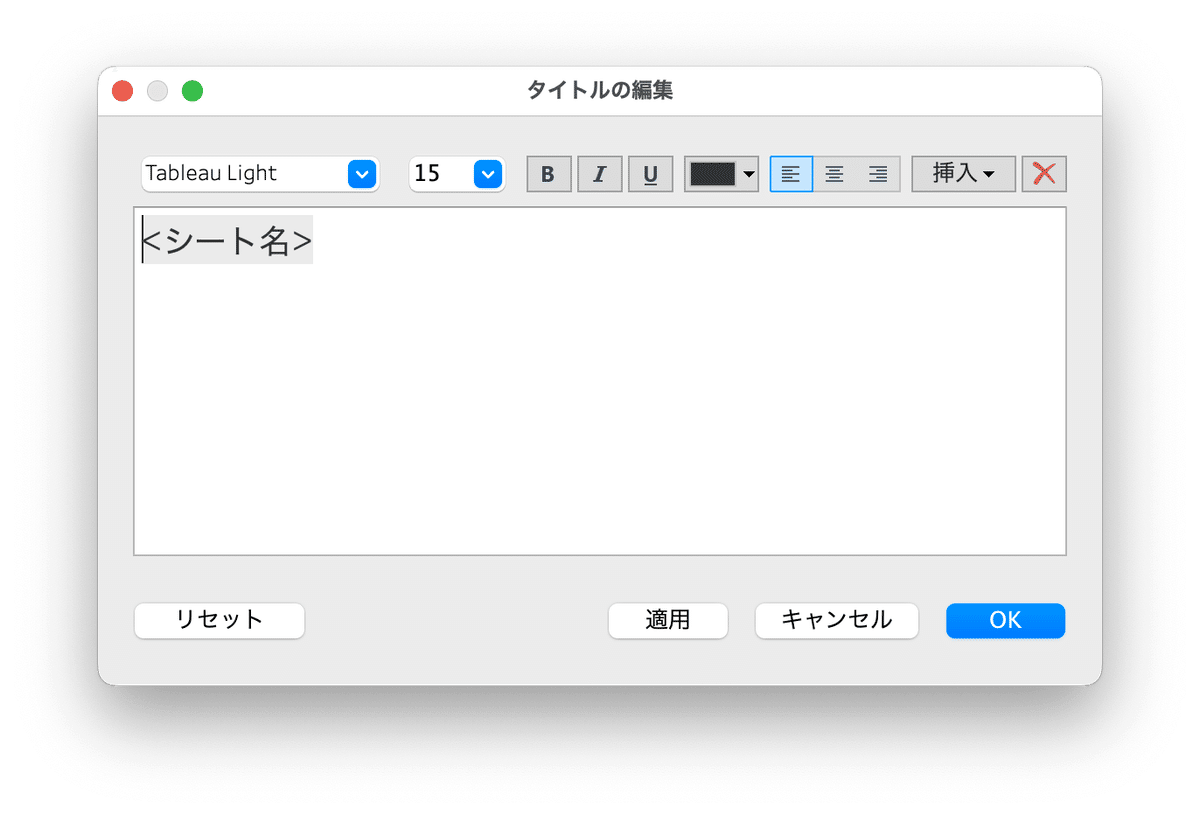
グラフのタイトルを変えるには、画面一番上の「シート1」と表示されている部分をダブルクリックします。

すると、編集画面が表示されます。

グラフのタイトルは、デフォルトでシート名と同じになっています。シート名を変えることでタイトルも変わりますが、シート名は英語(ないしアルファベット)にしておかないと、Tableau Public にアップロードするときに上書き更新ができなくなるので、シート名とタイトルは別にする必要があります。
ここでは「女性喫煙率の都道府県比較」としておきます。入力後、右下の「OK」をクリックします。

タイトルの書式を変更するには、
ワークブック全体に適用する場合は、メニューから「書式設定」>「ワークブック…」を選び、画面左で「ワークシートのタイトル」のドロップダウンをクリック
現在のワークシートのみに適用する場合は、メニューから「書式設定」>「フォント…」を選び、画面左で「タイトル」のドロップダウンをクリック
します。
また、文字の一部だけ大きくするなどしたい場合は、先ほどのテキスト編集画面で、大きくしたい文字を選択した後に文字サイズを変更するなどできます。
なお、メニューには「書式設定」>「タイトルとキャプション…」という項目もあります。こちらで、背景色(「網掛け」)と枠線を表示するかどうかを指定することができます。「網掛け」で暗い色を選び、「フォント」の設定で文字の色を白にすれば、白抜きのタイトルにすることができますが、グラフそのものよりも目立ってしまうので、お薦めしません。
注釈(キャプション)
グラフには、データの出典などの注釈が必須です。Tableau では「キャプション(caption)」と呼ばれます。
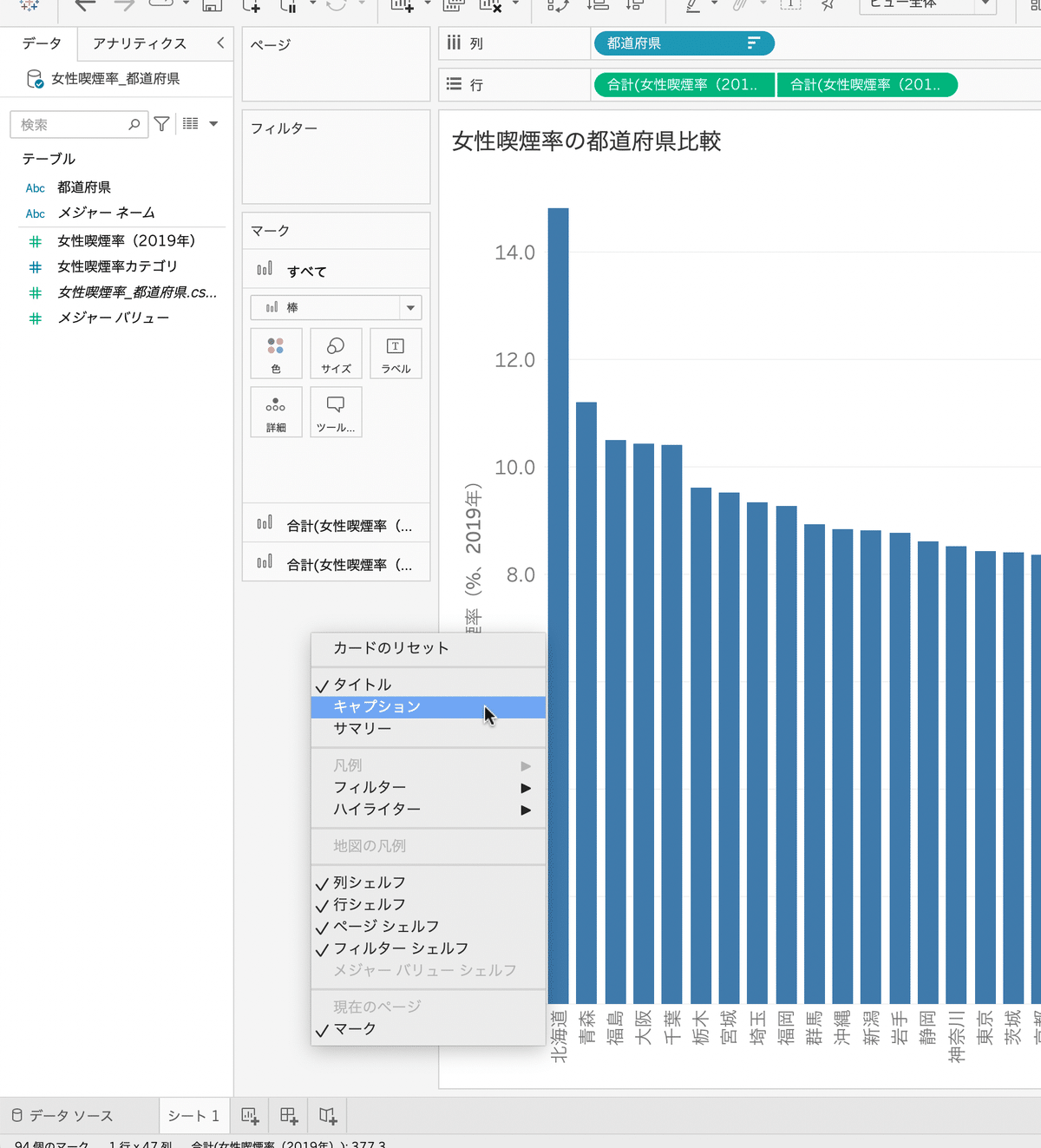
キャプションを表示するには、「マーク」カードの下の何も表示されていないグレーの部分を右クリックし、表示されたメニューから「キャプション」をクリックします。

すると、棒グラフの下にキャプションのためのスペースが表示されます。

Tableau は自動的にキャプションを作ってくれますが、意味不明なので、カスタマイズします。そのためには、キャプションが表示されている部分をダブルクリックします。すると、キャプションの編集画面が大きく表示されます。

ここでは、データの出典を明記しておきます。
出典:「国民生活基礎調査による都道府県別喫煙率データ(2001~2019年)」
(国立がん研究センター・がん情報サービス)
https://ganjoho.jp/reg_stat/statistics/data/dl/index.html#anchor5
Tableau のキャプションは、ウィンドウ幅いっぱいに表示されてしまうので、ユーザーが読みやすいように、適宜改行を入れてください。また、URLをペーストすると、リンクになります。
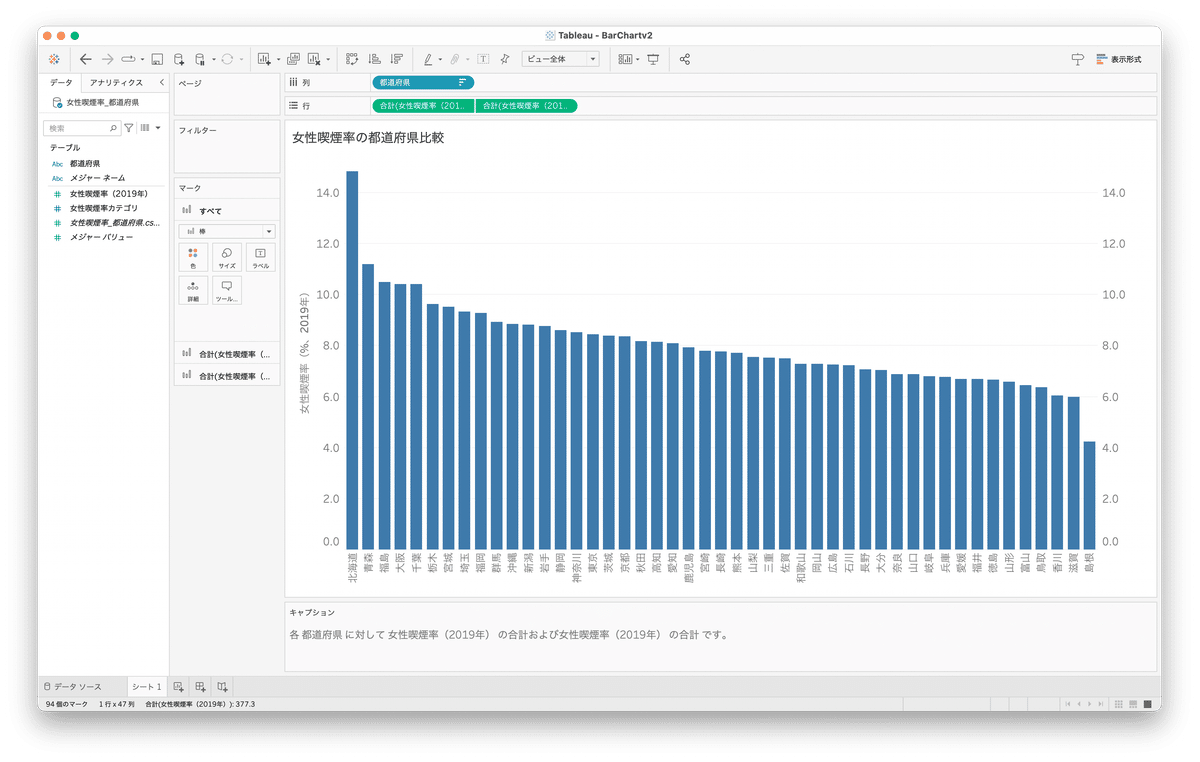
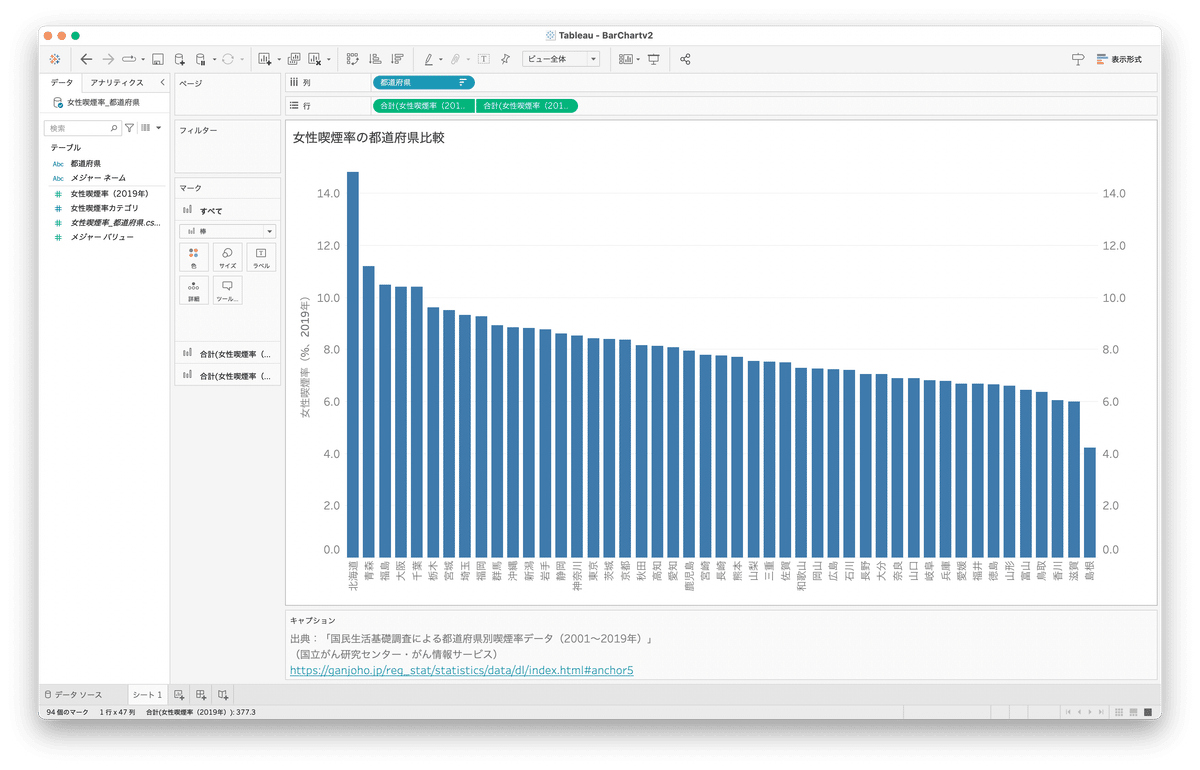
入力後、右下の「OK」をクリックすると、以下のような画面になるはずです。

キャプションの書式設定は、軸ラベルと共通です。ただし、コピー&ペーストでキャプションを編集すると、コピー元の書式がそのままコピーされてしまいます。上記の編集画面で書式を変更したいテキストを選択して、文字サイズや色などを変えてください。
キャプションの背景色を変えたい場合、または、キャプションの周りを線で囲みたい場合、メニューから「書式設定」>「タイトルとキャプション…」を選ぶと、「網掛け」(背景色のこと)や「枠線」(周りを囲む線のこと)を表示させることができます。
🍵 🍵 🍵
ここまでで、棒グラフの基本は押さえました。以下、三つの応用テクニックを紹介します。
全国値を表示する
Tableau では、棒グラフの上に横線を引いて何らかの値を表示することができます。ここでは2019年の女性喫煙率の全国値を表示して、各都道府県の値が全国値を上回っているのか下回っているのか、一目でわかるようにしていきます。
リファレンス・ラインの表示
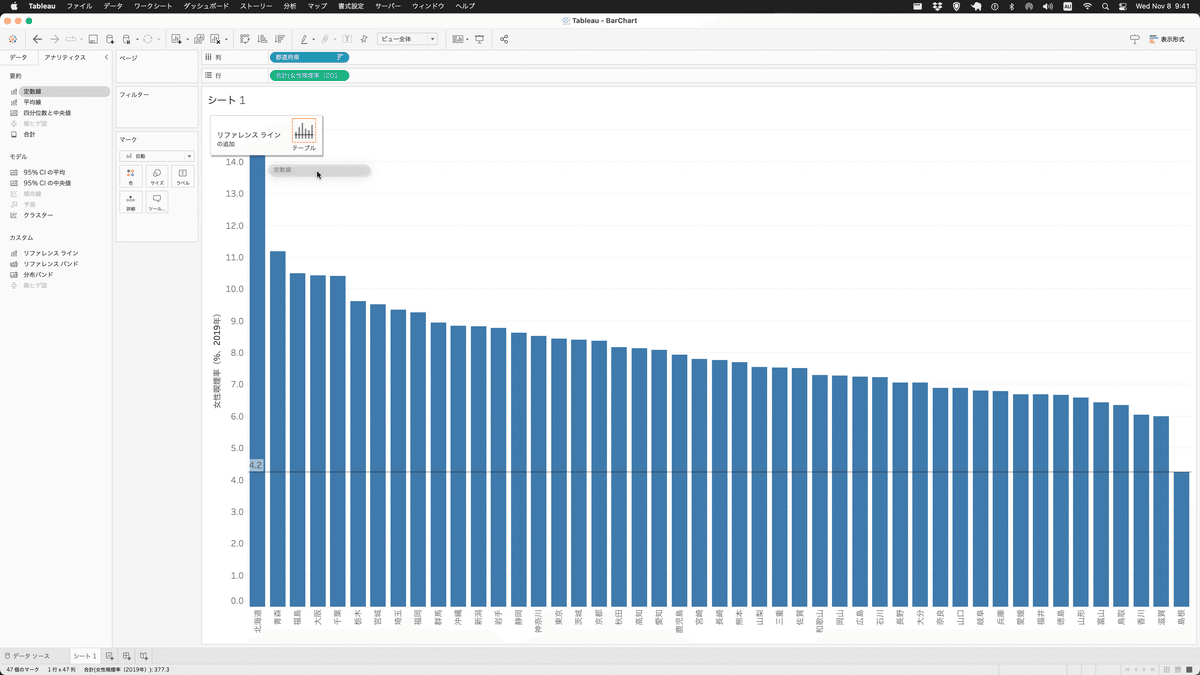
まず、左側の「アナリティクス」タブをクリックします。

表示されたメニューの中から、「定数線」をドラッグし、棒グラフの上へドロップします。


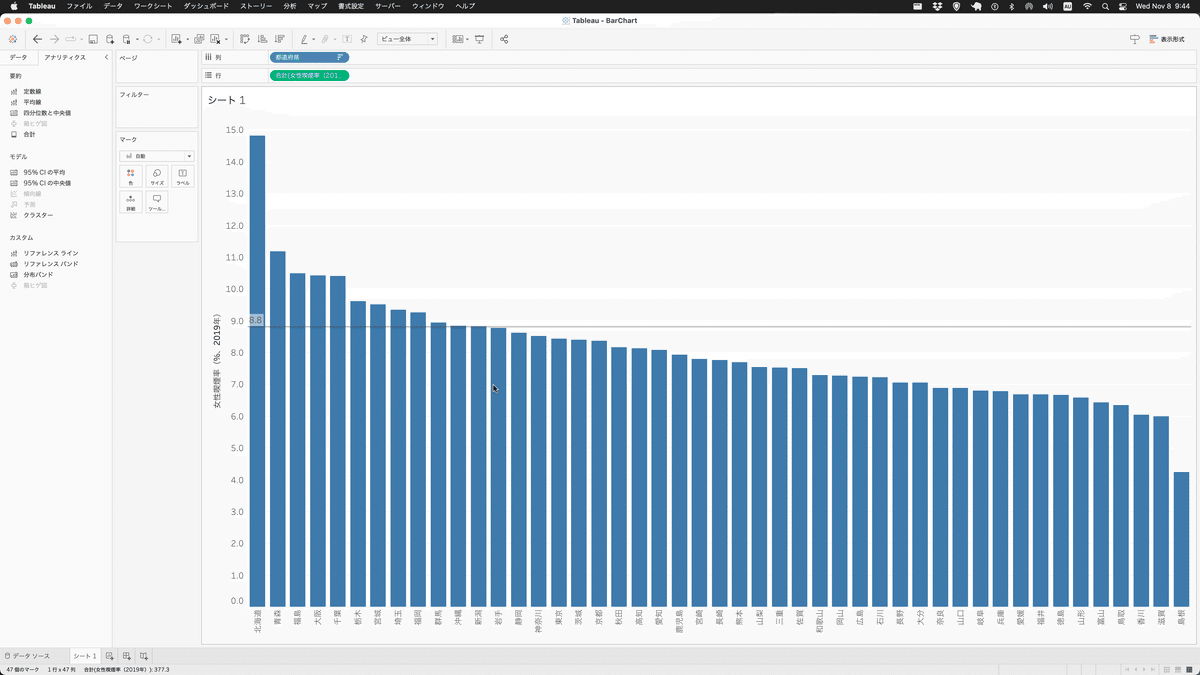
すると、値を入力するボックスが表示されるので、2019年女性喫煙率の全国値 8.81463093 を入力し、リターンキーを押します。
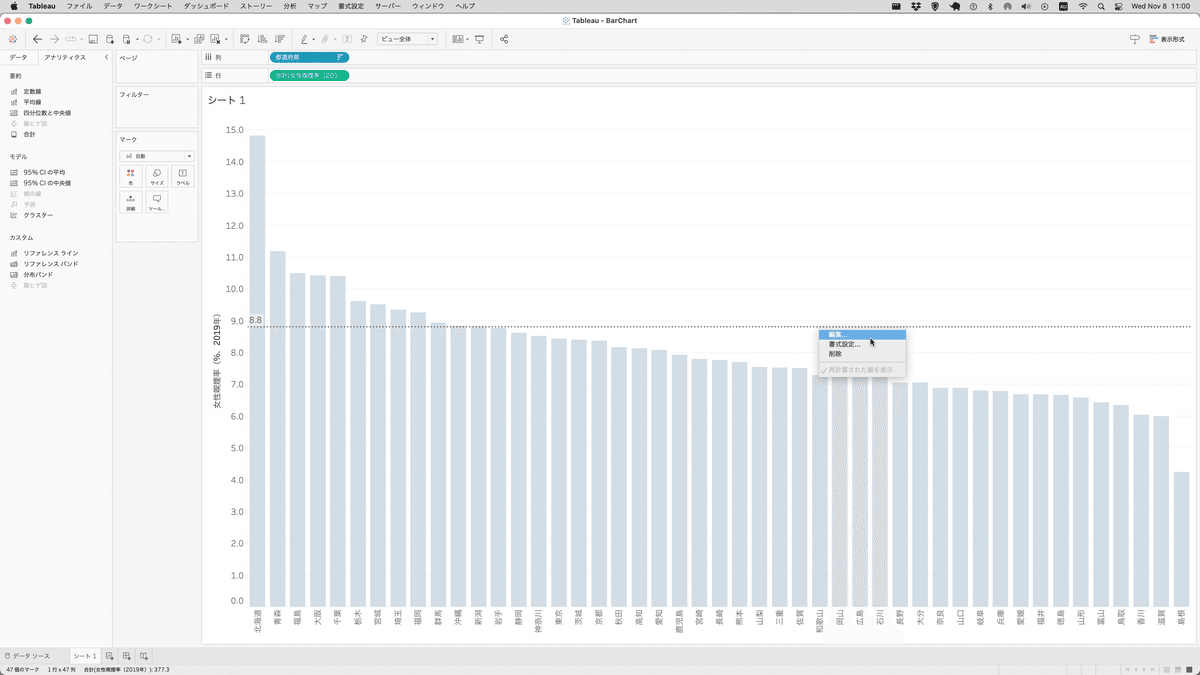
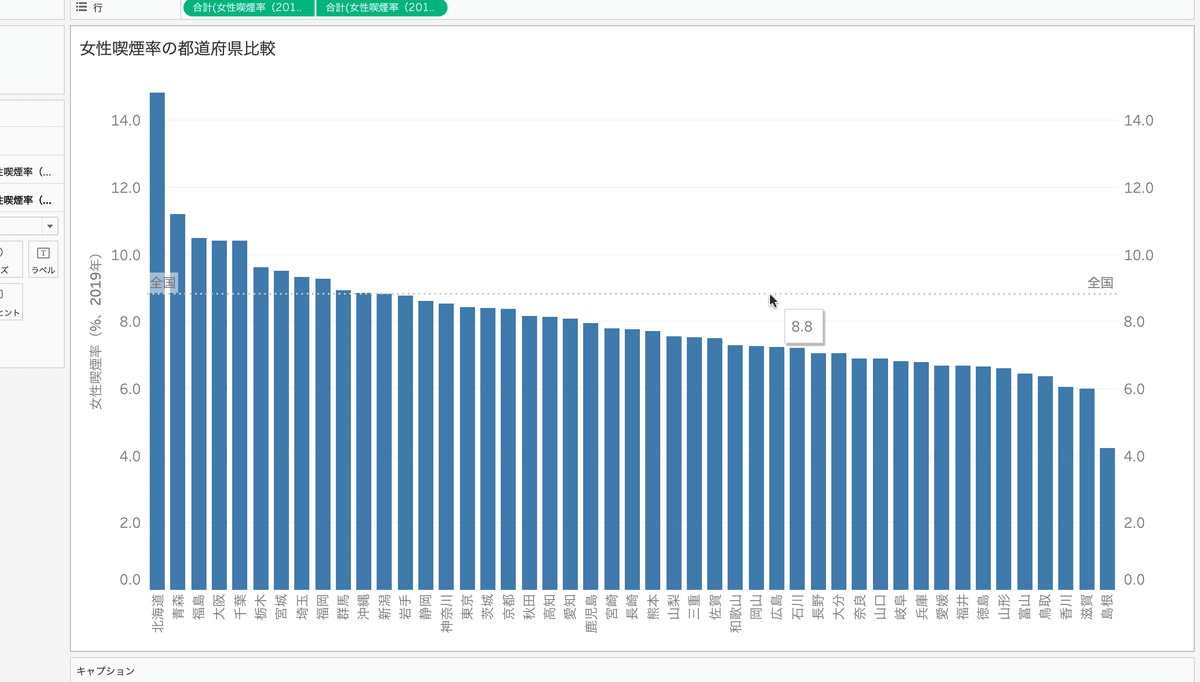
以下のように、全国値が横線で表示されるはずです。

リファレンスラインの見た目のカスタマイズ
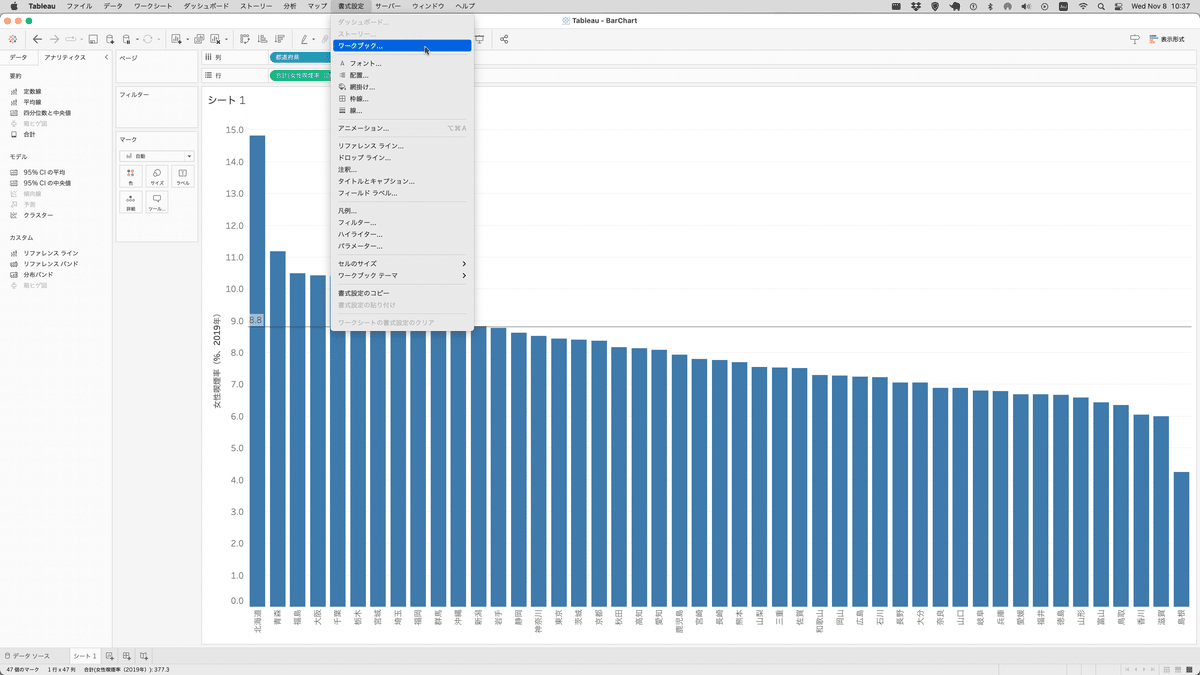
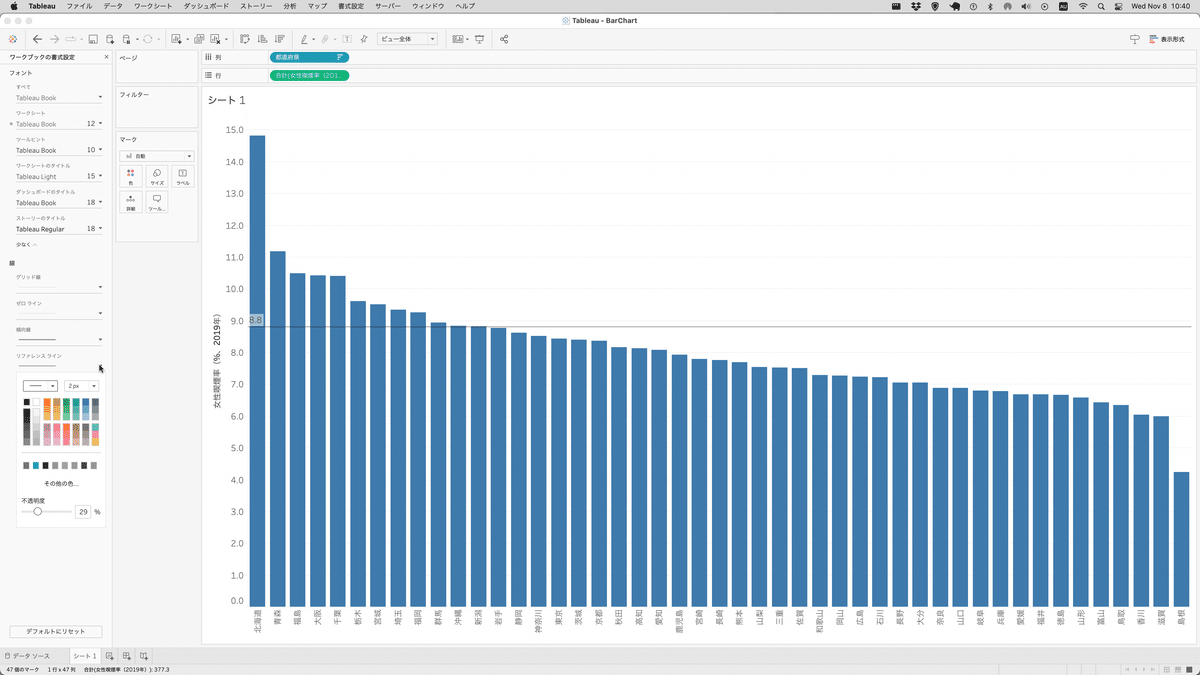
この横線の見た目をカスタマイズするには、メニューから「書式設定」>「ワークブック…」をクリックし、

左側に表示されるメニュー項目の一番下「その他」をクリックします。

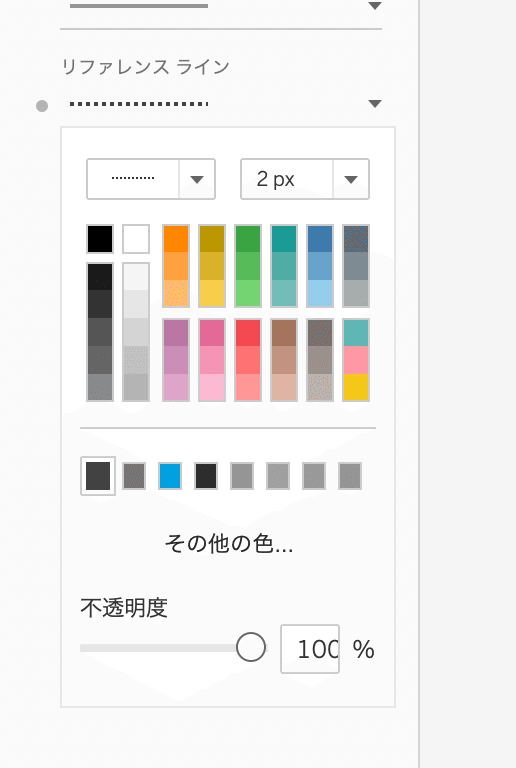
表示されたメニューのうち、「リファレンスライン」のドロップダウンメニューをクリックすると、線の形状、太さ、色、不透明度を選ぶことができます。

ここでは、形状は点線、太さは 2px 、色は「その他の色…」をクリックして #434343、不透明度は100%を選びます。

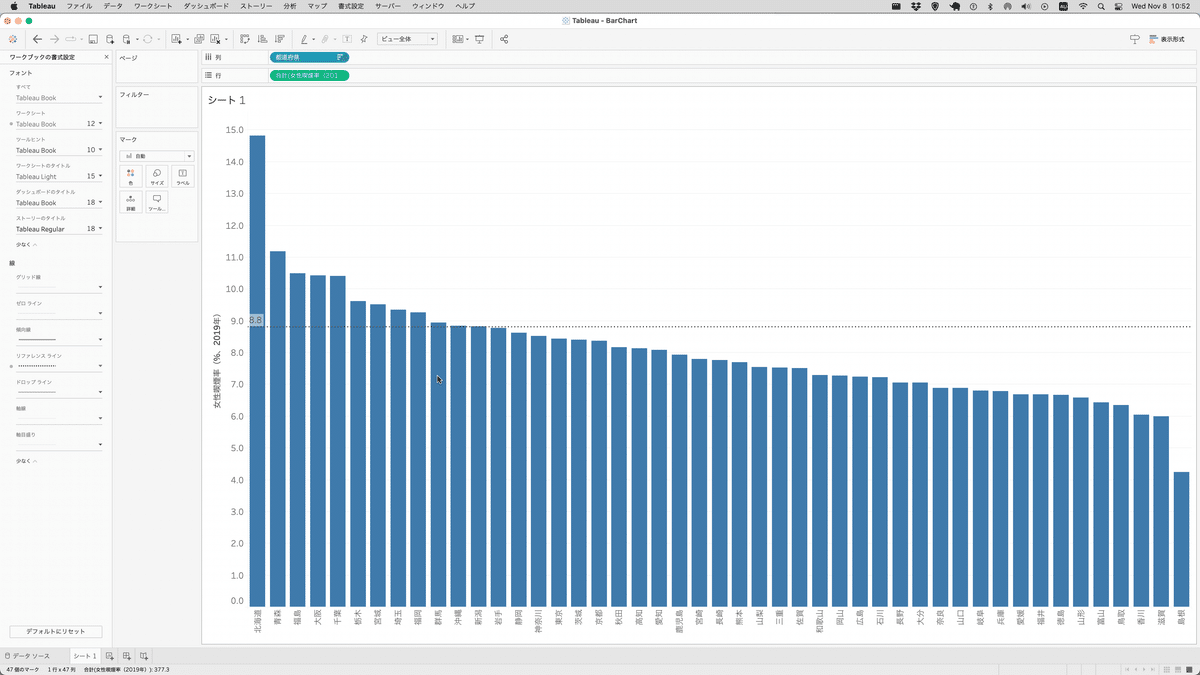
設定し終わったら、ボックスの外側のどこかをクリックすると、ボックスが消え、以下のように表示されるはずです。

以上のやり方は、同じデータを用いて他にグラフを作るときにも適用される方法です。全てのグラフに同じスタイルを適用した方が、ユーザーとしてもわかりやすいので、お薦めの方法です。
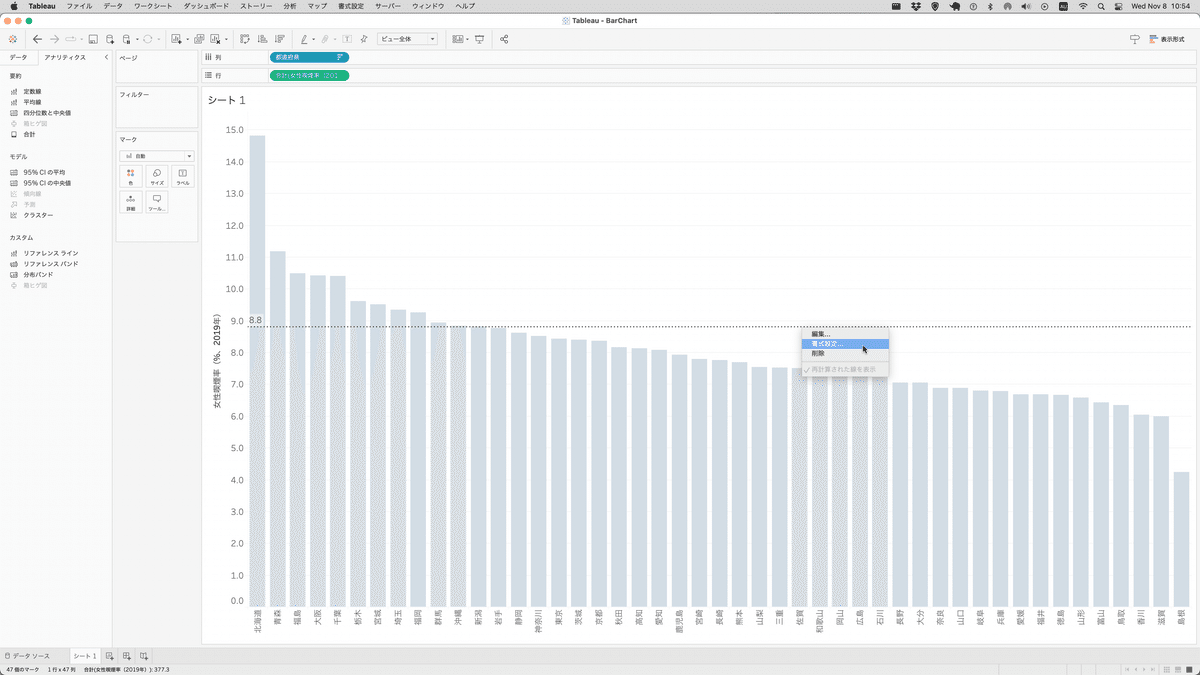
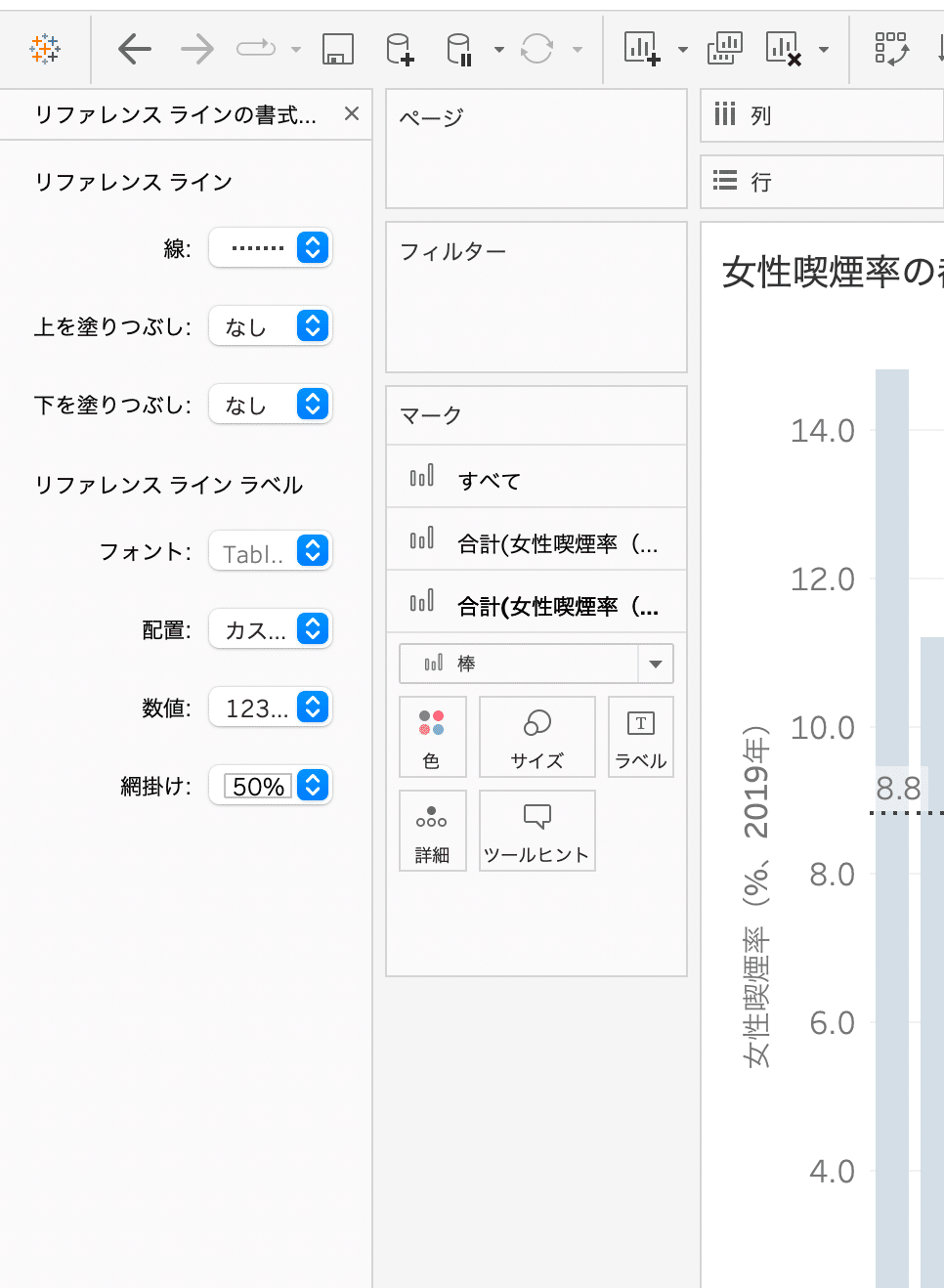
しかし、この棒グラフだけ、横線の見た目を変えたいということもあるでしょう。その場合は、横線を右クリックし、表示されたメニューから「書式設定…」を選んでください。

画面左に「リファレンスラインの書式設定」というメニューが表示されます。

ラベルの編集
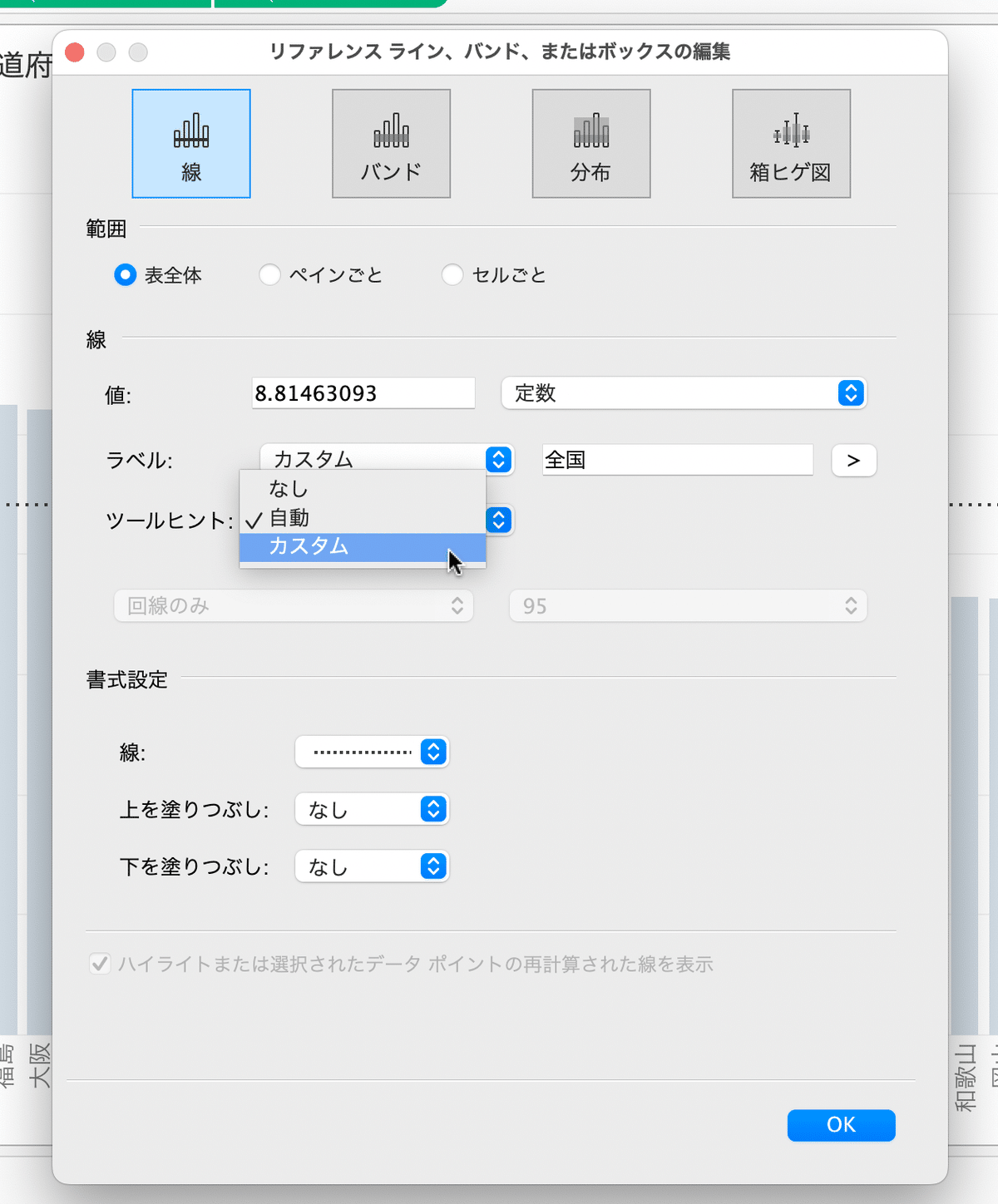
横線の見た目は変わりましたが、この横線が何を表しているのか、ユーザーが一目見ただけでわかるように、縦軸に「8.8」と表示されているのを「全国」に直します。そのためには、横線を右クリックして「編集…」をクリックします。

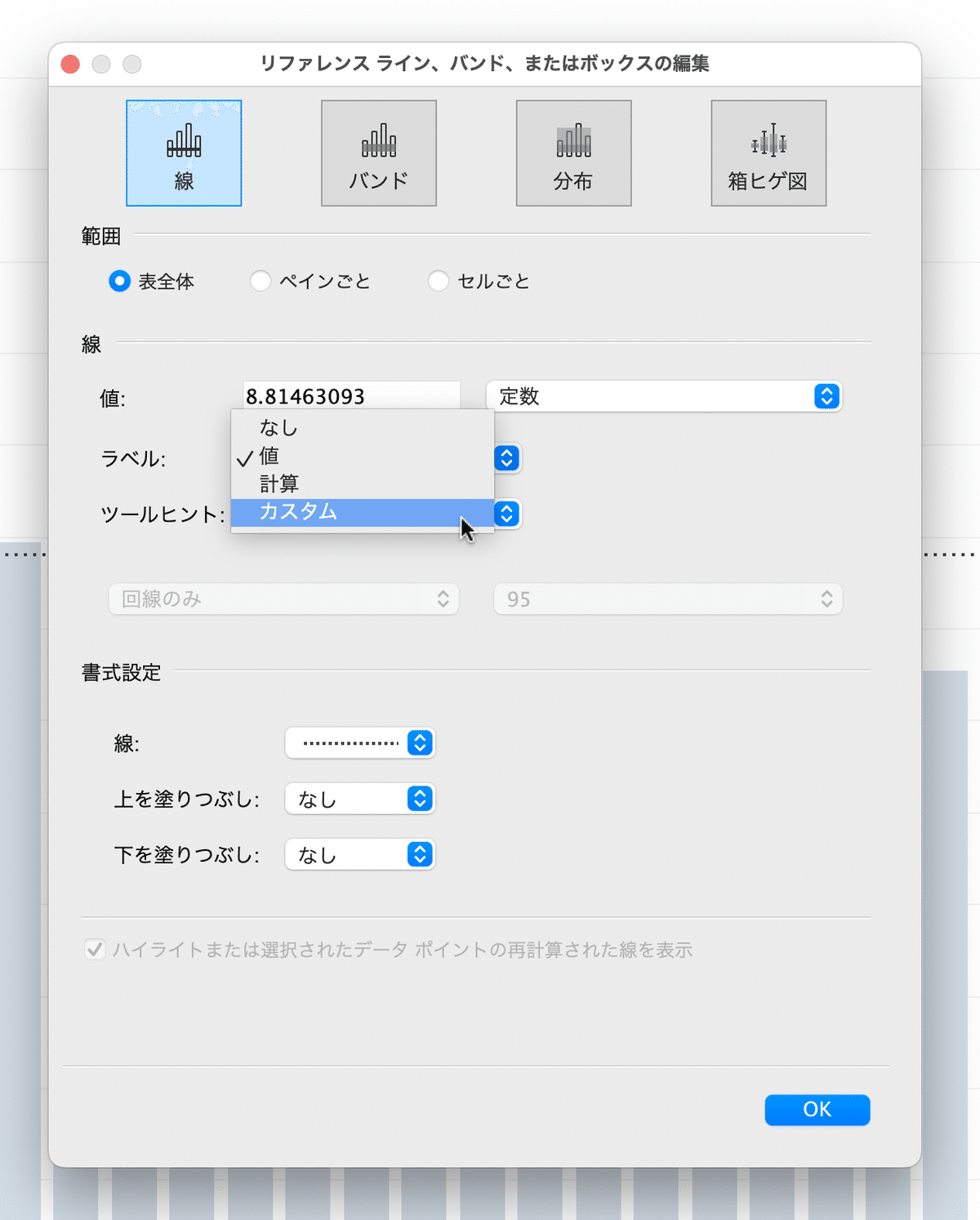
表示されたダイアローグで、ラベルの右横のドロップダウンメニューをクリックし、「カスタム」を選びます。

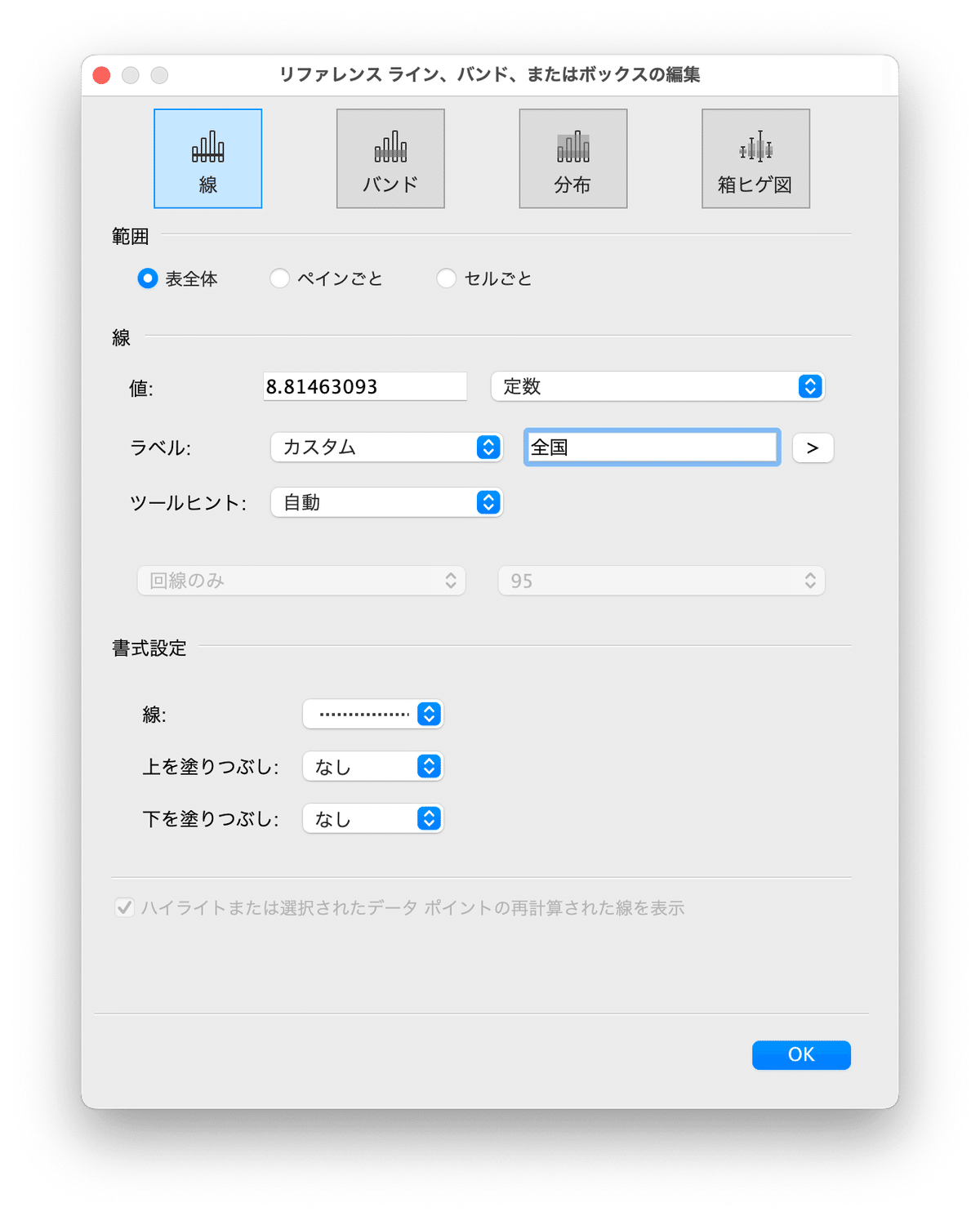
すると表示されるテキストボックスに「全国」と入力し、右下の「OK」ボタンを押します。

すると、以下の画像のように「全国」と表示され、横線が何を表しているのか、わかるようになります。

ツールヒントの編集
リファレンスラインにカーソルを合わせると、ツールヒントが表示されます。デフォルトでは、入力した値しか表示されません。

これでは何のことだかさっぱりわからないので、編集します。
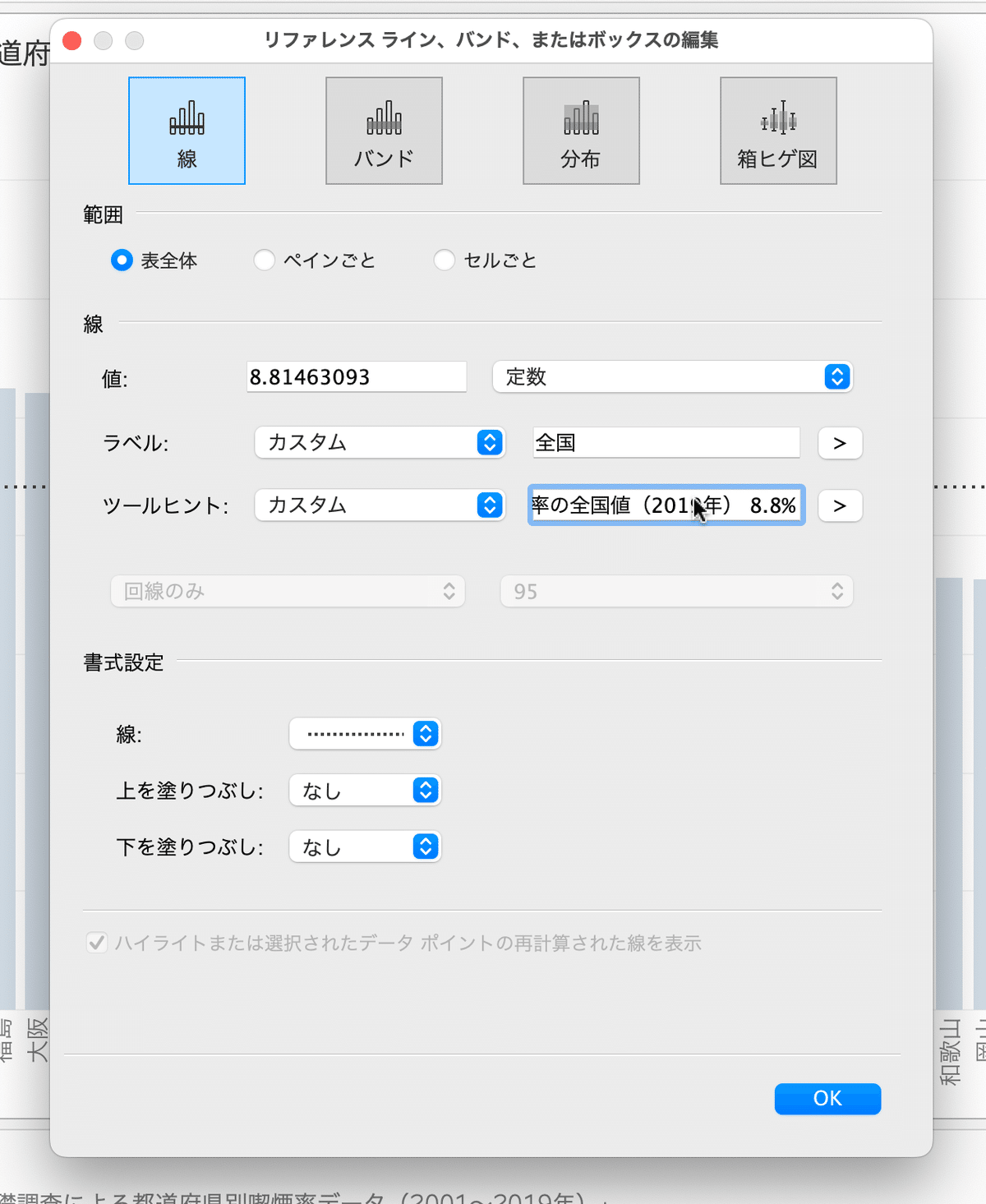
先ほどと同様に、リファレンスラインを右クリックして「編集…」を選び、表示されたダイアログで「ツールヒント」右横のドロップダウンから「カスタム」を選びます。

すると、その右横にテキスト入力欄が現れるので、「女性喫煙率の全国値(2019年) 8.8%」と入力します。

右下の「OK」をクリックすれば、変更が反映されます。
棒の色をカテゴリー別に変える
女性喫煙率が全国値の10%以上上回る都道府県をオレンジ色に、全国値の10%
以上下回る都道府県を緑色に、残りの都道府県を灰色で表すことで、女性喫煙率が全国と比べて高すぎるのか低すぎるのかを一目でわかるようにしていきます。
カテゴリーの指定
まず、画面一番左の「データ」タブをクリックして、フィールド一覧が表示されるようにします。

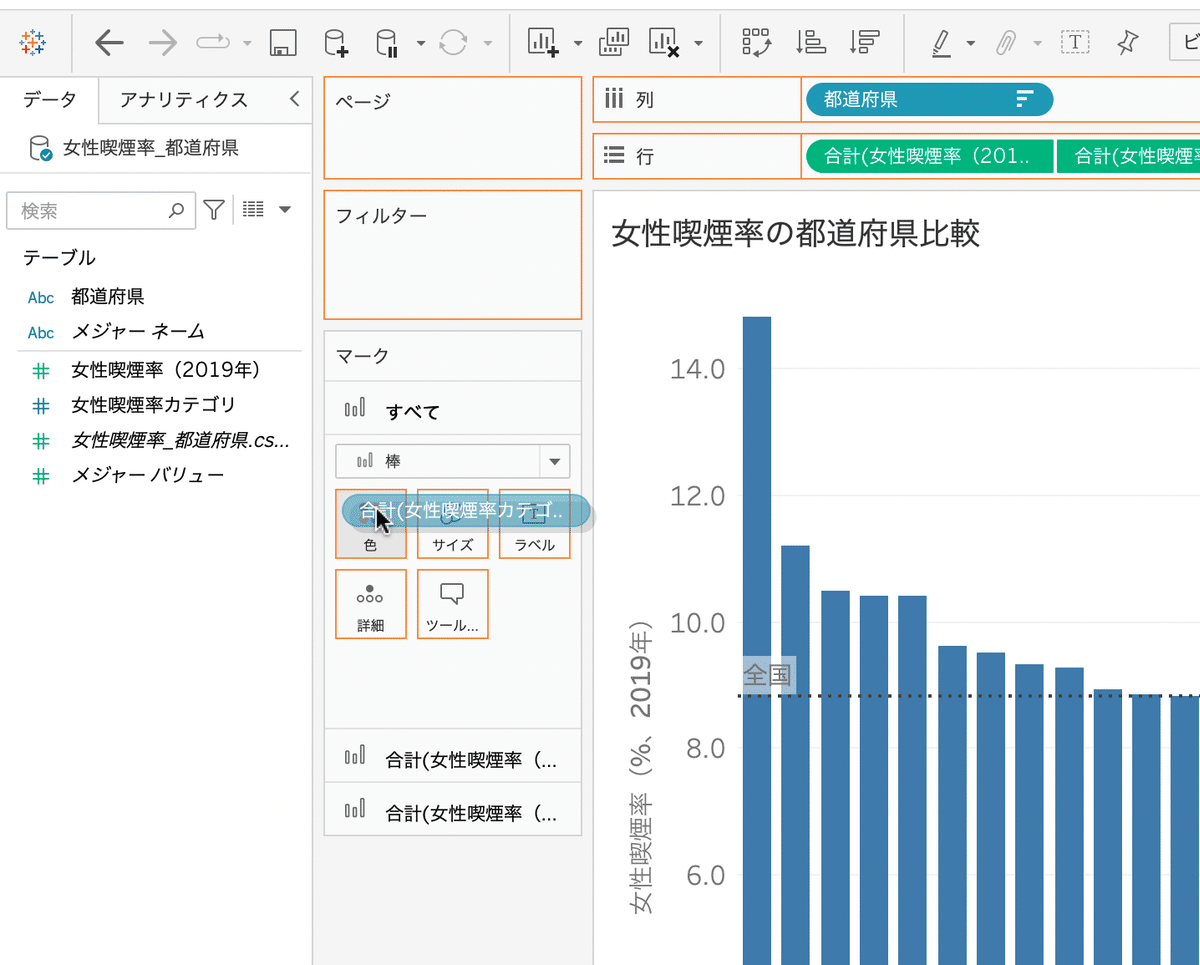
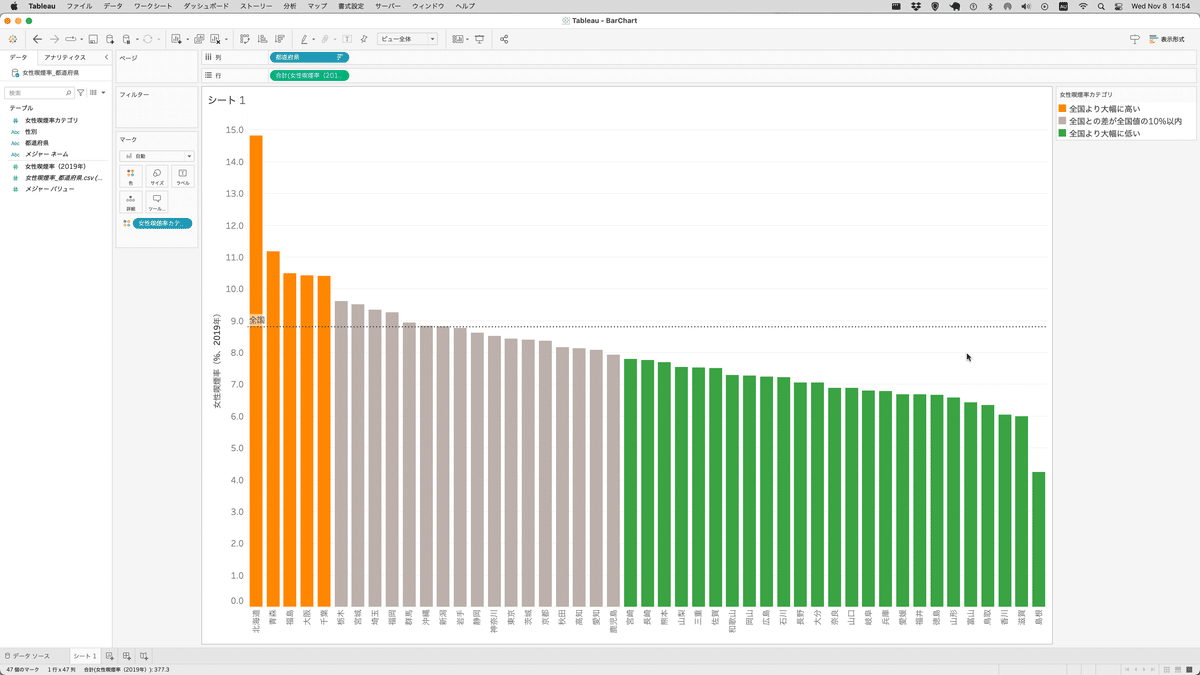
[女性喫煙率カテゴリ]をドラッグし、「マーク」ボックスの「色」にドロップします。

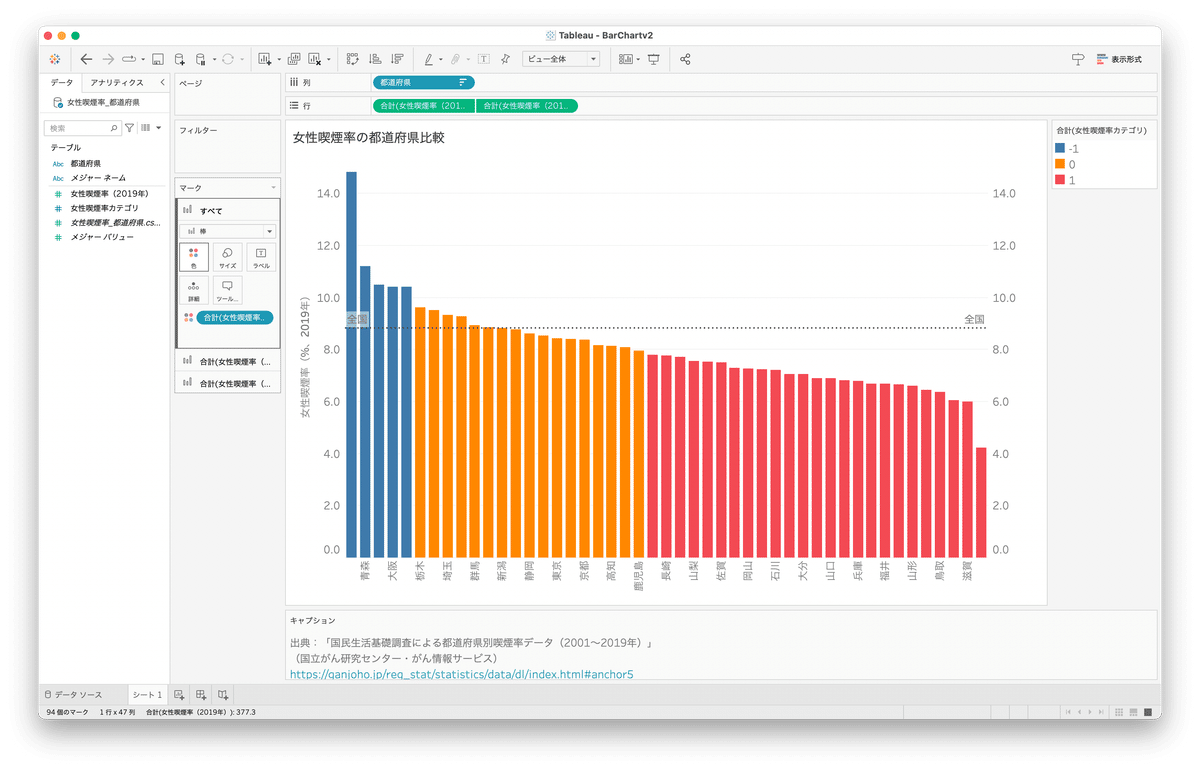
すると、棒グラフの色が以下のように変わり、右上に凡例が表示されます。

[女性喫煙率カテゴリ]が「-1」なら青、「0」ならオレンジ、「1」なら赤になりました。
色のカスタマイズ
グラフで色を使う場合、その色から想起されるイメージと、実際のデータの意味を近づけることで、ユーザーにとってわかりやすいグラフになります。
[女性喫煙率カテゴリ] が「-1」なのは、喫煙率が全国と比べてかなり高いことを意味するので、がん予防の観点からは危険信号です。危険を表すオレンジ色がふさわしいと言えます(黄色も危険を表しますが、白の背景色との区別がしにくい色なので、ここでは使いません)。また、[女性喫煙率カテゴリ] が「1」であれば、喫煙率が全国と比べてかなり低いことを意味するので、がん予防の観点からは安全な状態といえます。緑色は、交通信号において「渡ってもいいよ」という意味があり、「安全」というイメージがあり、喫煙率が低いことにふさわしい色といえるでしょう。そして、このオレンジ色と緑色を目立たせるために、残りの都道府県、つまり、[女性喫煙率カテゴリ] が「0」であれば、灰色にします。
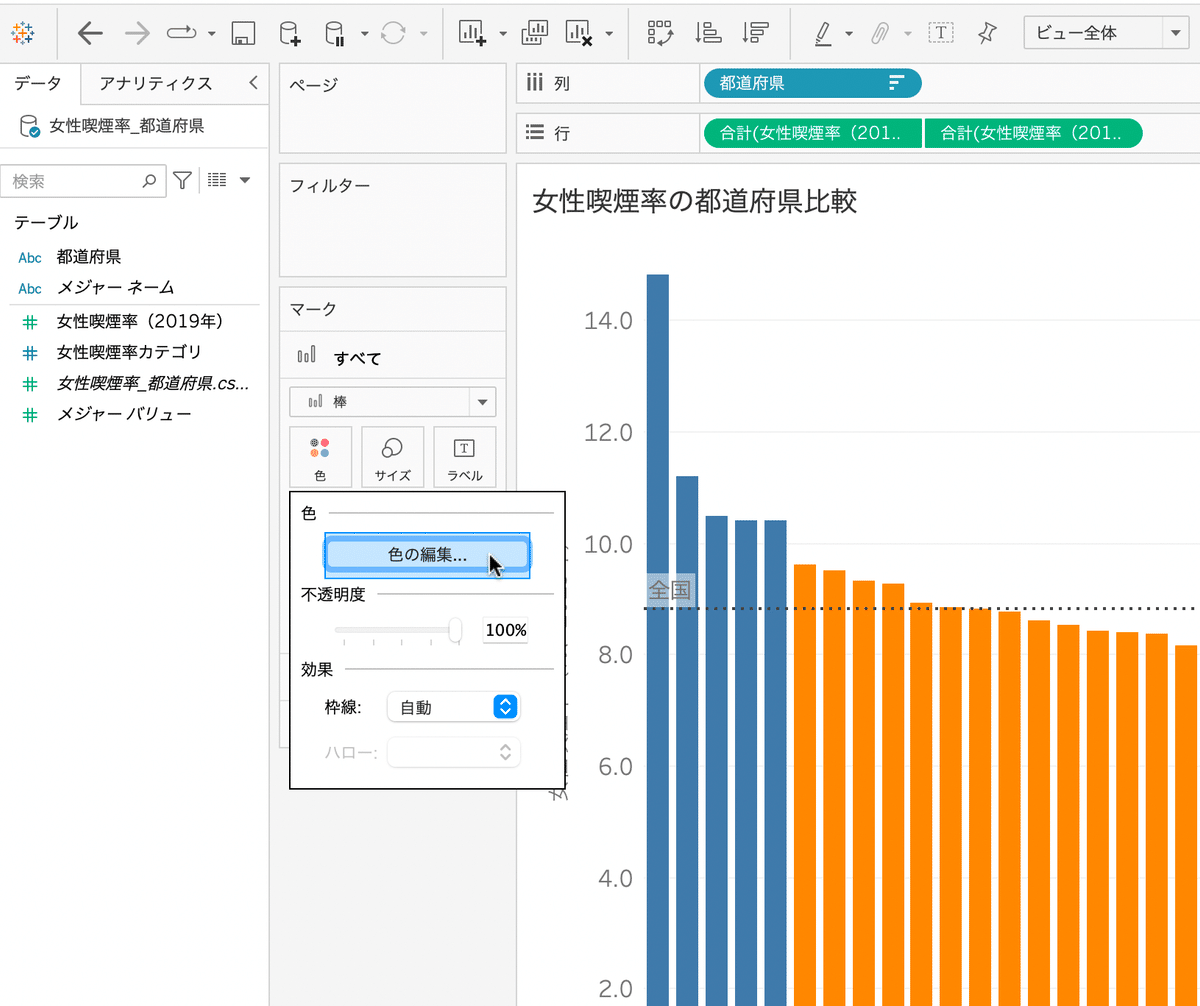
カテゴリ別の棒グラフの色を変えるには、右上の凡例をダブルクリックするか、「マーク」ボックスの「色」をクリックした後に「色の編集…」をクリックします。

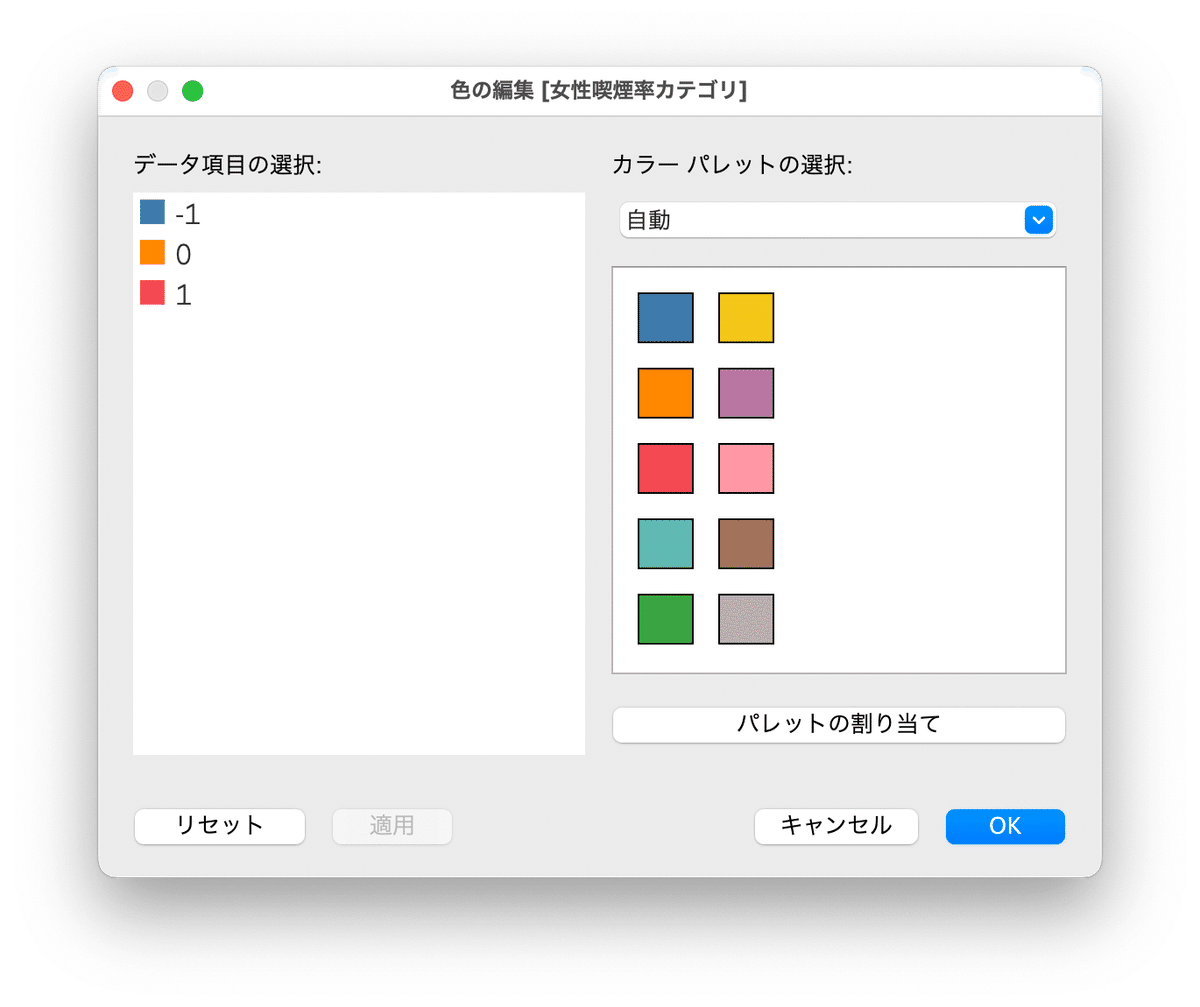
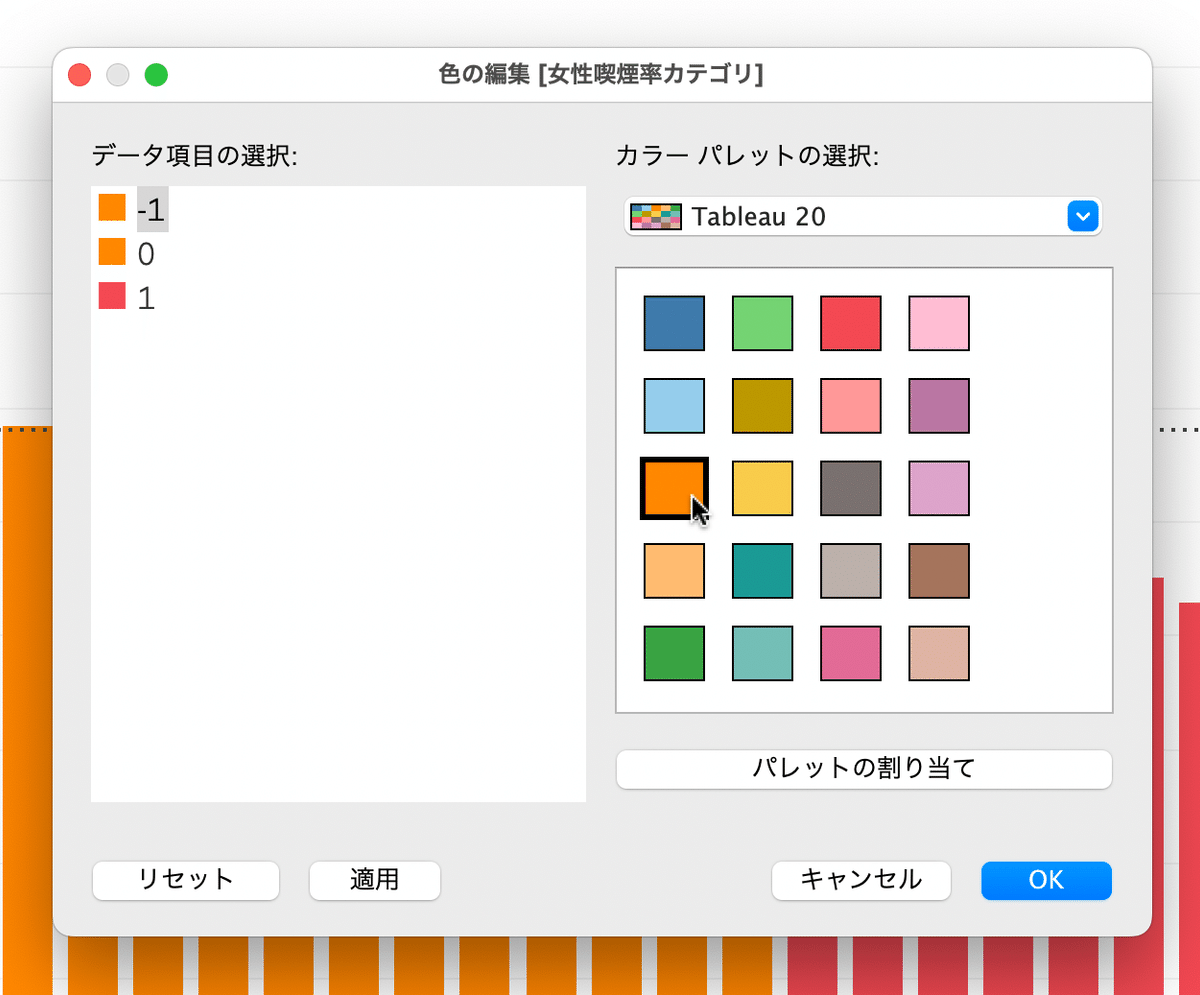
すると以下のダイアログボックスが表示されます。

グラフに使われる色のパレットを自分で作るのは、グラフィックデザインの高度な技術が必要です。それよりも、Tableau が既に用意しているパレットを利用することをお薦めします。
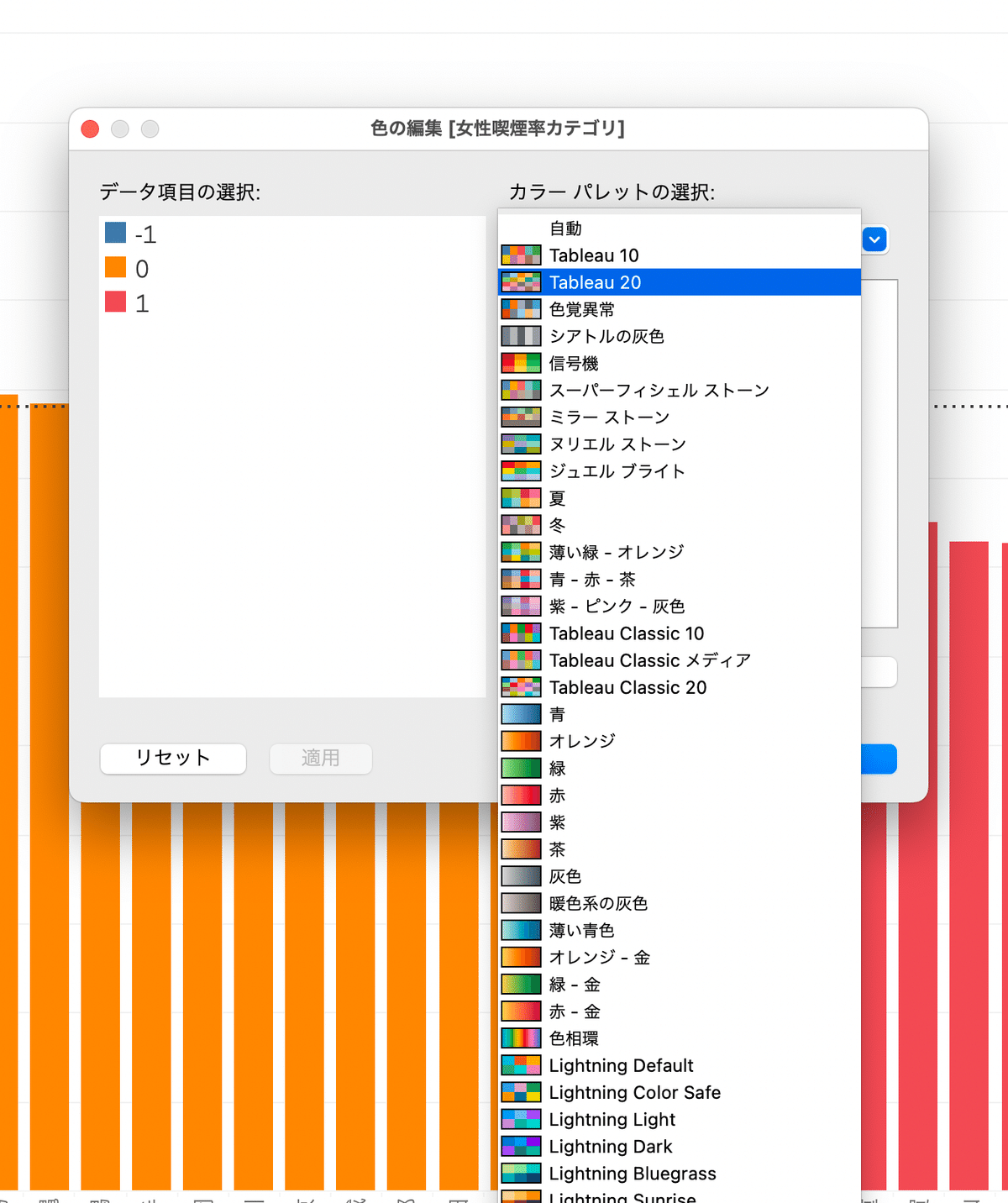
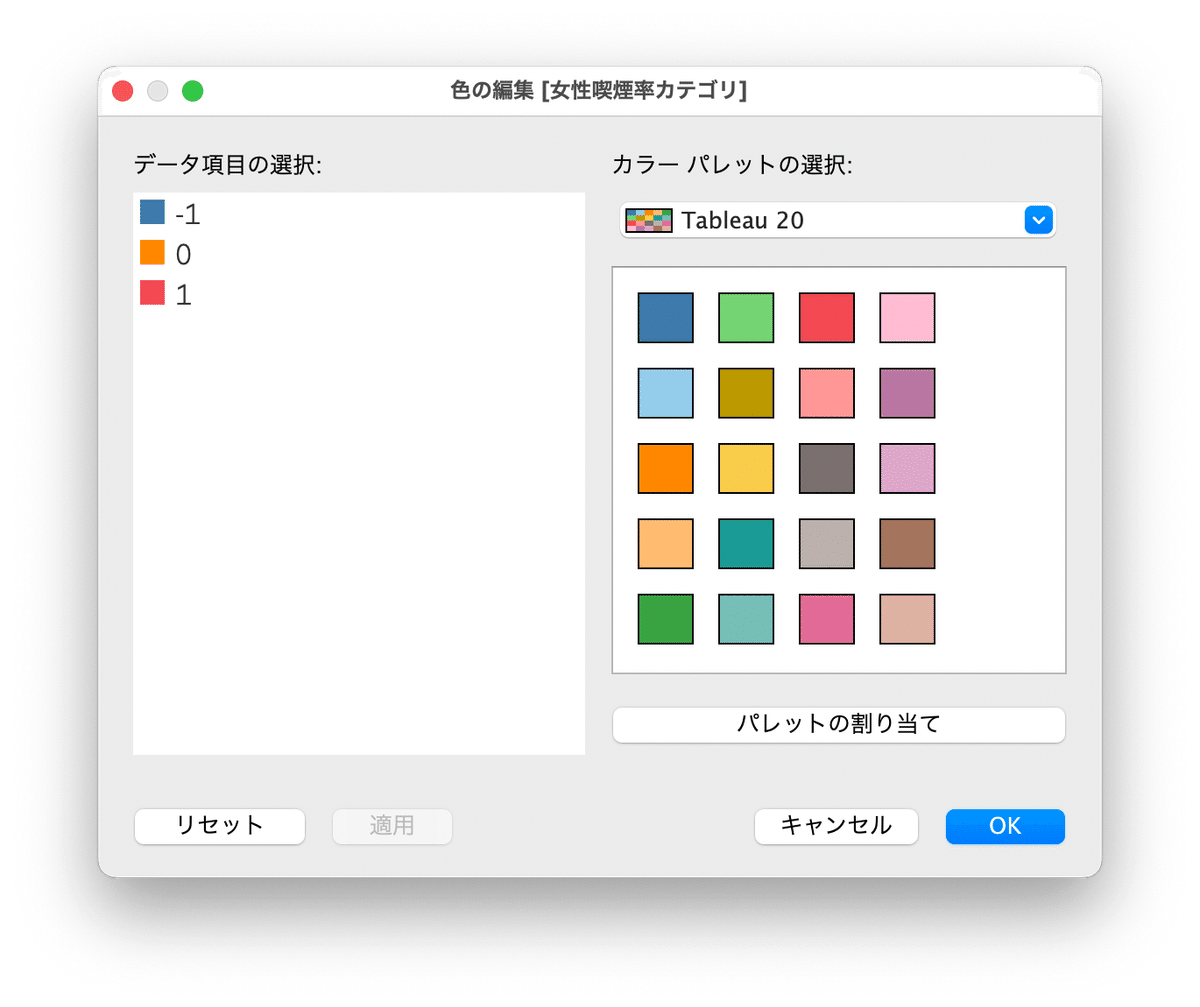
右上の「カラーパレットの選択」ドロップダウンメニューから Tableau 20 を選んでください。

すると、20個の色が表示されます。

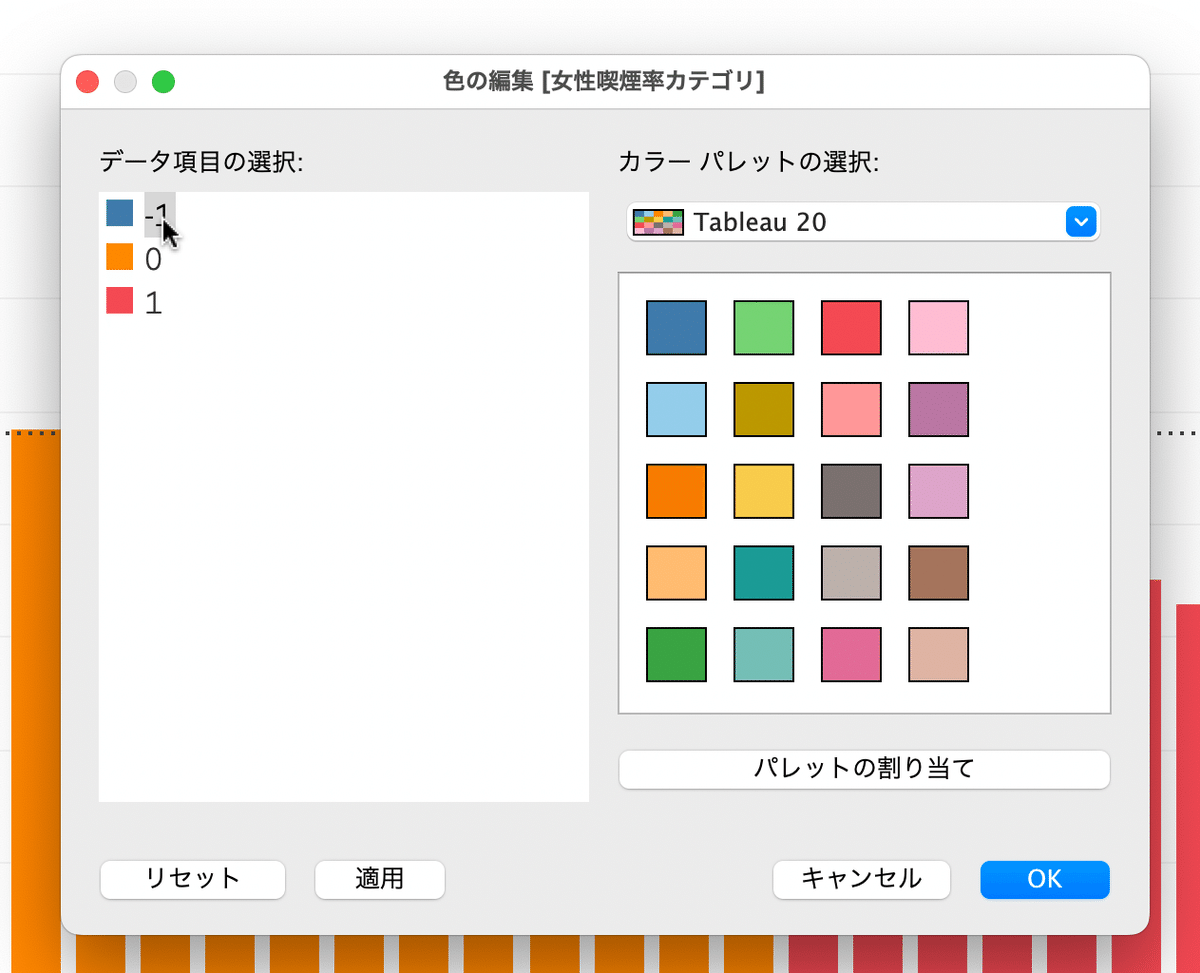
この中から、データの意味に近い色を選んでいきます。「データ項目の選択」欄から「-1」をクリックし、

「-1」にアサインする色を右側のパレットからクリックします。ここでは上から三つ目で左から1つ目のオレンジをクリックします。

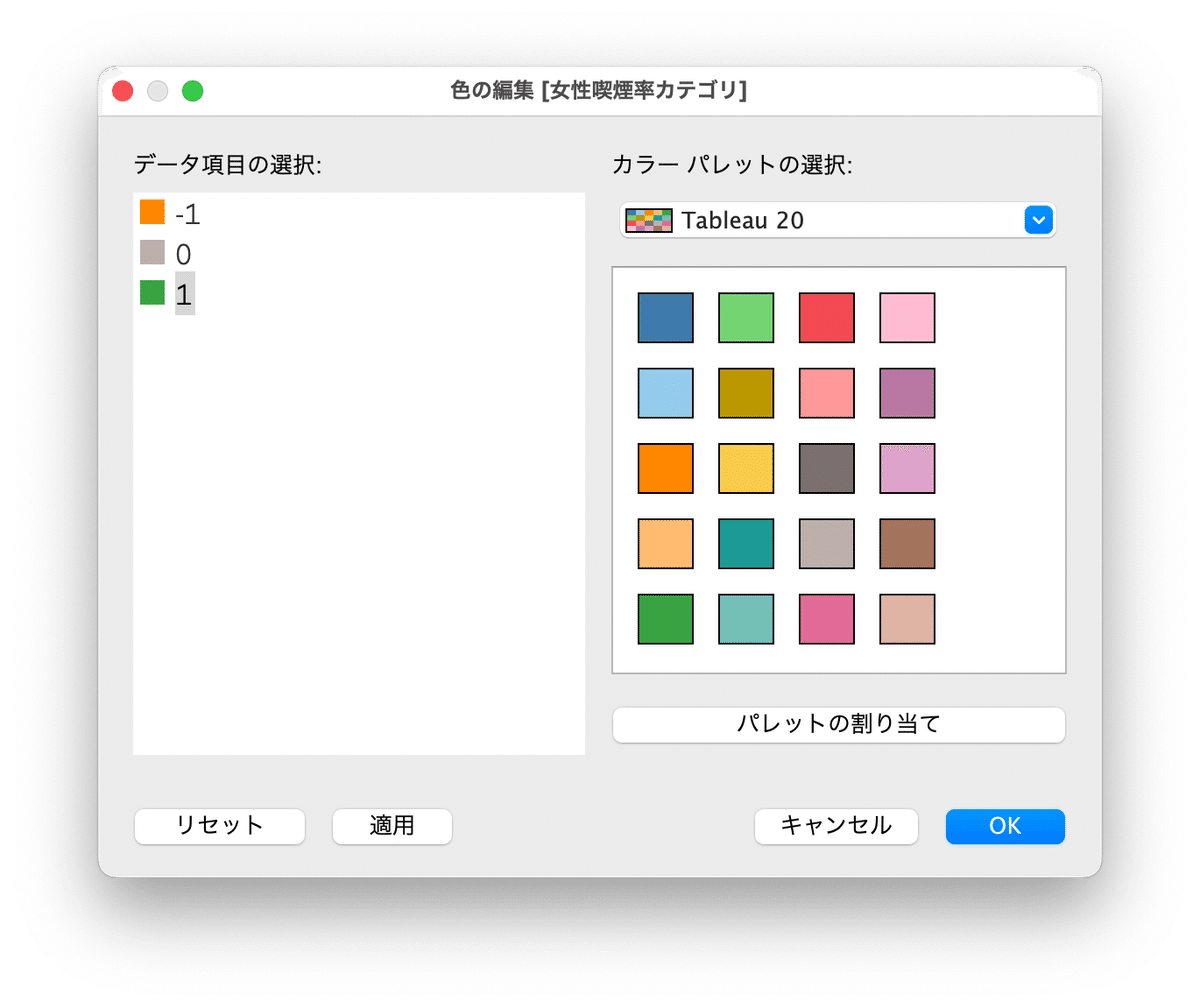
同じ手順で「0」には右から二番目、下から二番目の灰色を、「1」には左下の緑色を選びます。ダイアローグボックスは以下のようになります。

右下の「OK」ボタンを押すと、棒グラフの色が変わります。

凡例のカスタマイズ
どの色が何を意味しているのかをユーザーに知ってもらうために、凡例は必須です。しかし、Tableau がデフォルトで作成する凡例は意味不明になりがちなので、カスタマイズしていきます。
「-1」「0」「1」では、それぞれの色が何を意味するのかユーザーには伝わらないので、「全国より大幅に高い」「全国との差が全国値の10%以内」「全国より大幅に低い」の三つに変更します。
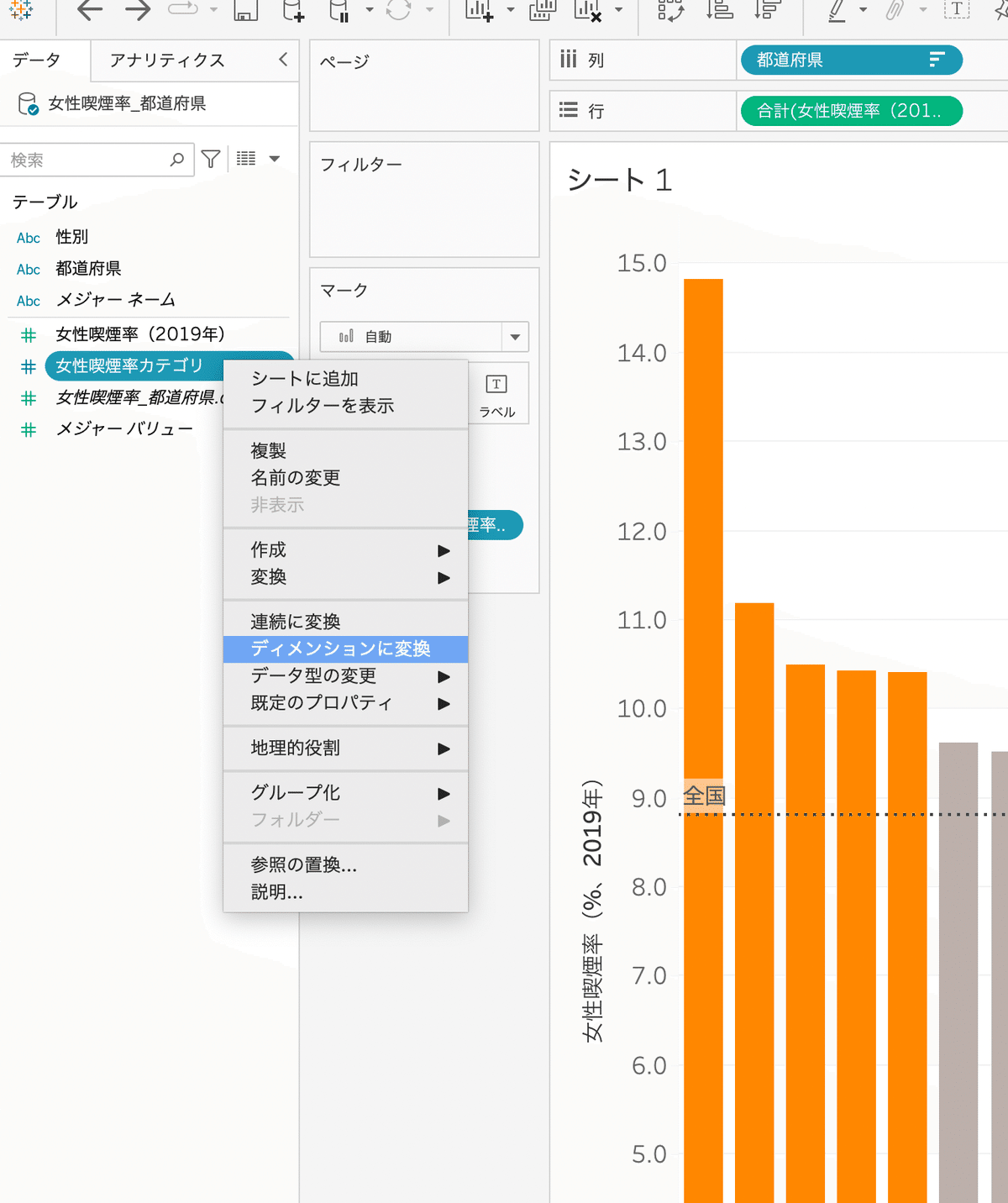
Tableau は凡例に使われているフィールドがメジャーの場合、凡例の値の変更ができません。そこで、左側のフィールド名一覧から [女性喫煙率カテゴリ] を右クリックして表示されるメニューから「ディメンションに変換」をクリックします。

そして、ディメンションとしての [女性喫煙率カテゴリ] を「マーク」ボックスの「色」にドロップします。

すると、色がリセットされてしまうので、先ほどと同様の手順で、色をオレンジ、灰色、緑に変更します。
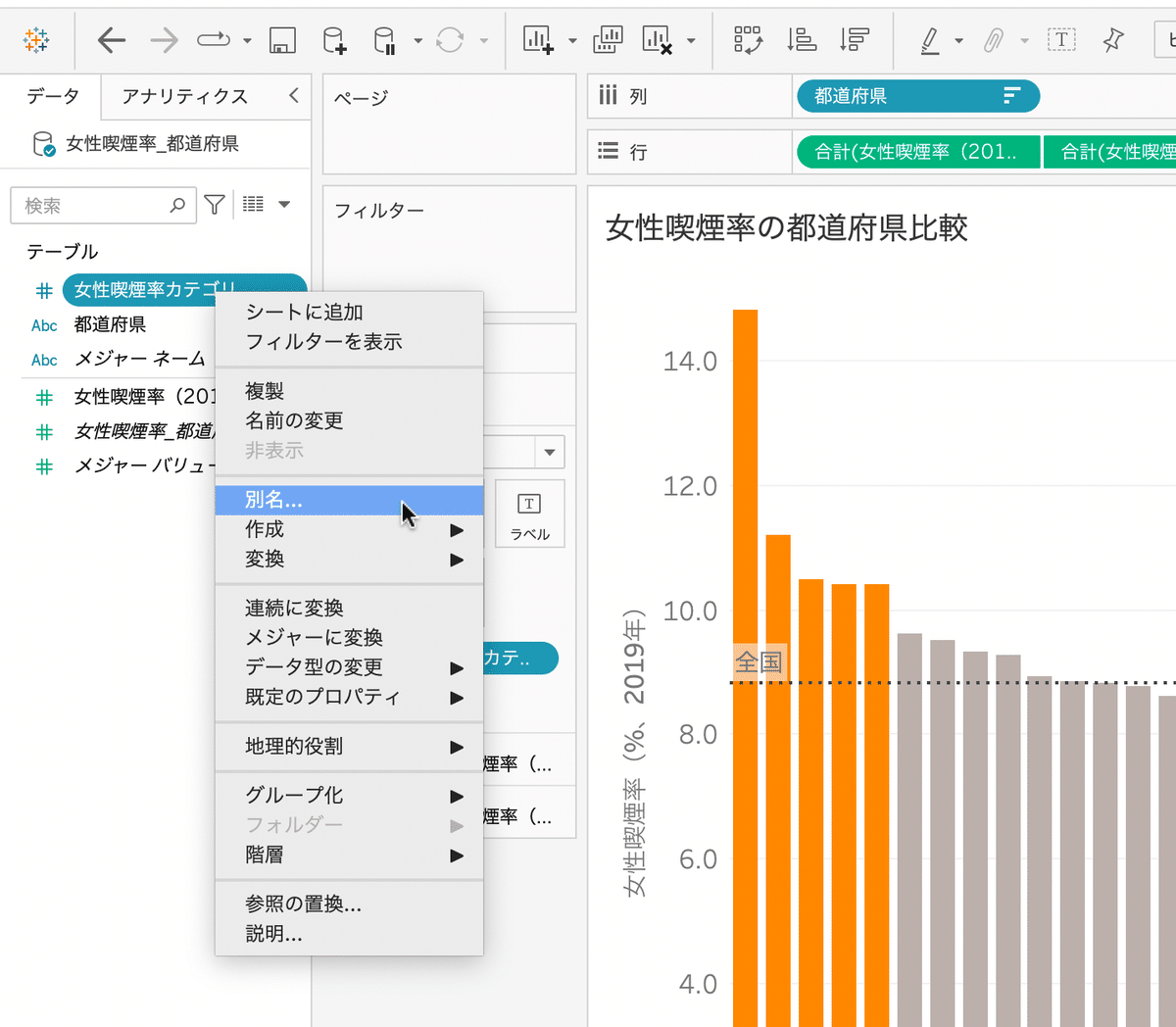
そして、[女性喫煙率カテゴリ] を右クリックして「別名…」を選びます。

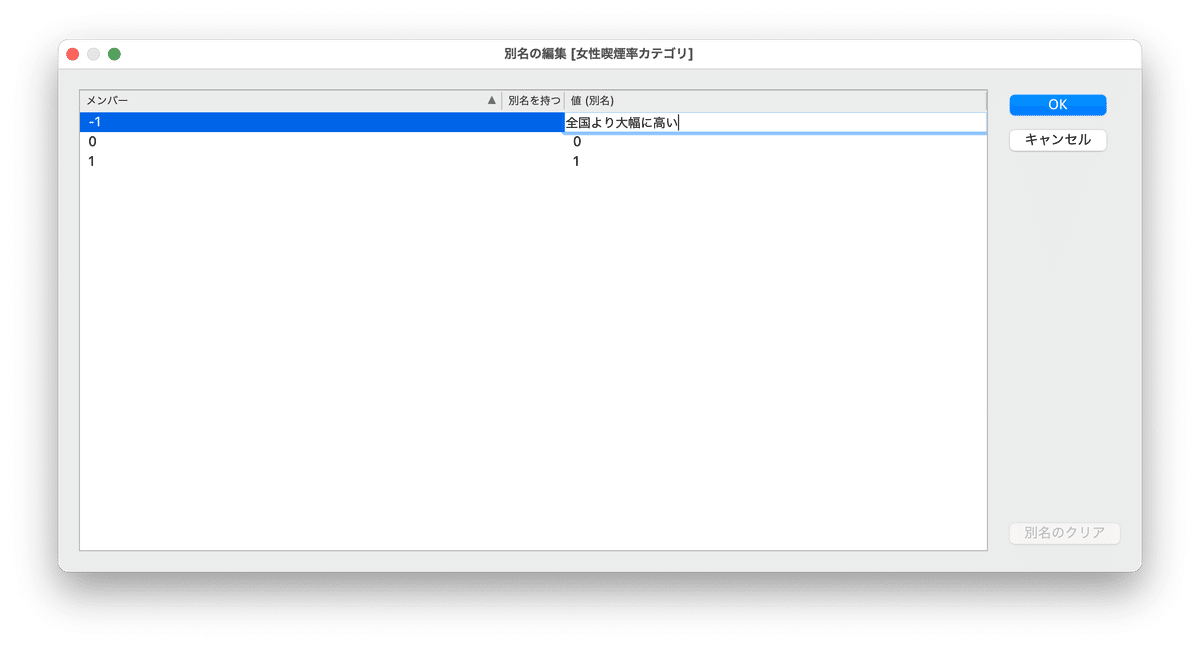
表示されたダイアローグボックスの中で、「値(別名)」と書かれた列の下に表示された値をダブルクリックし、凡例に表示したい文字を入力します。

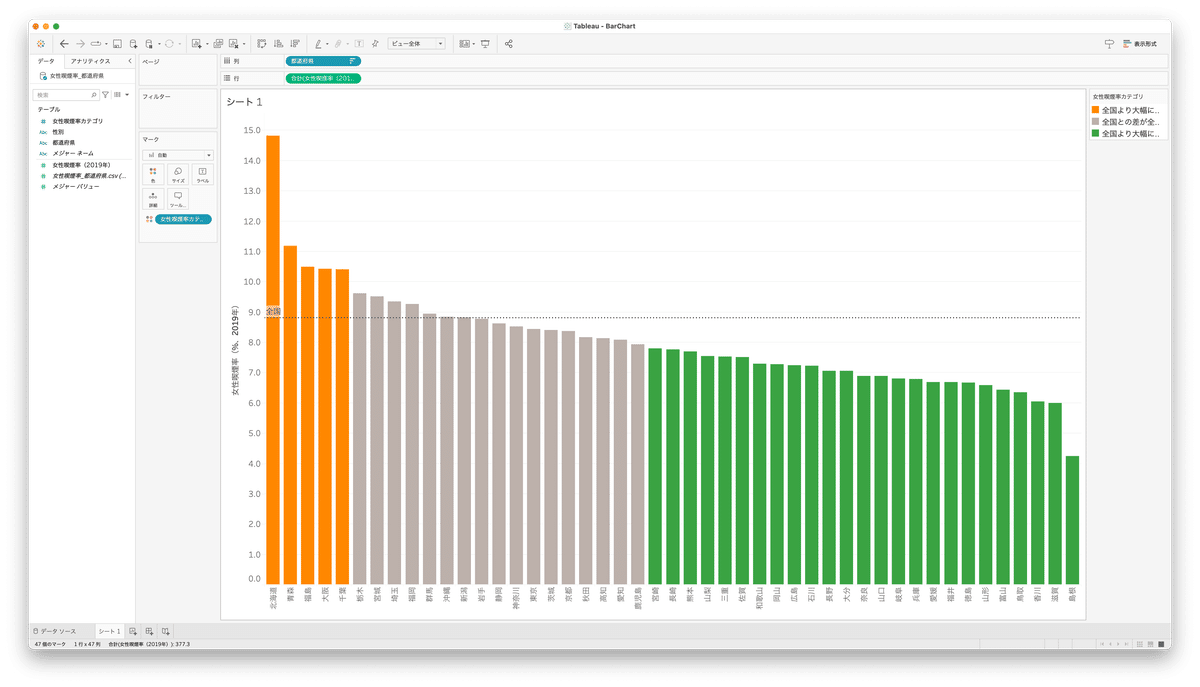
入力し終わったら、右上の「OK」ボタンを押してダイアローグボックスを閉じると、凡例の表示が変わります。

文字が途中で切れてしまっているので、凡例の横幅を長くするために、グラフの右端にカーソルを移動させて、カーソルが「←→」に変わったら、左方向にドラッグして、凡例の文字が全て表示されるようにします。


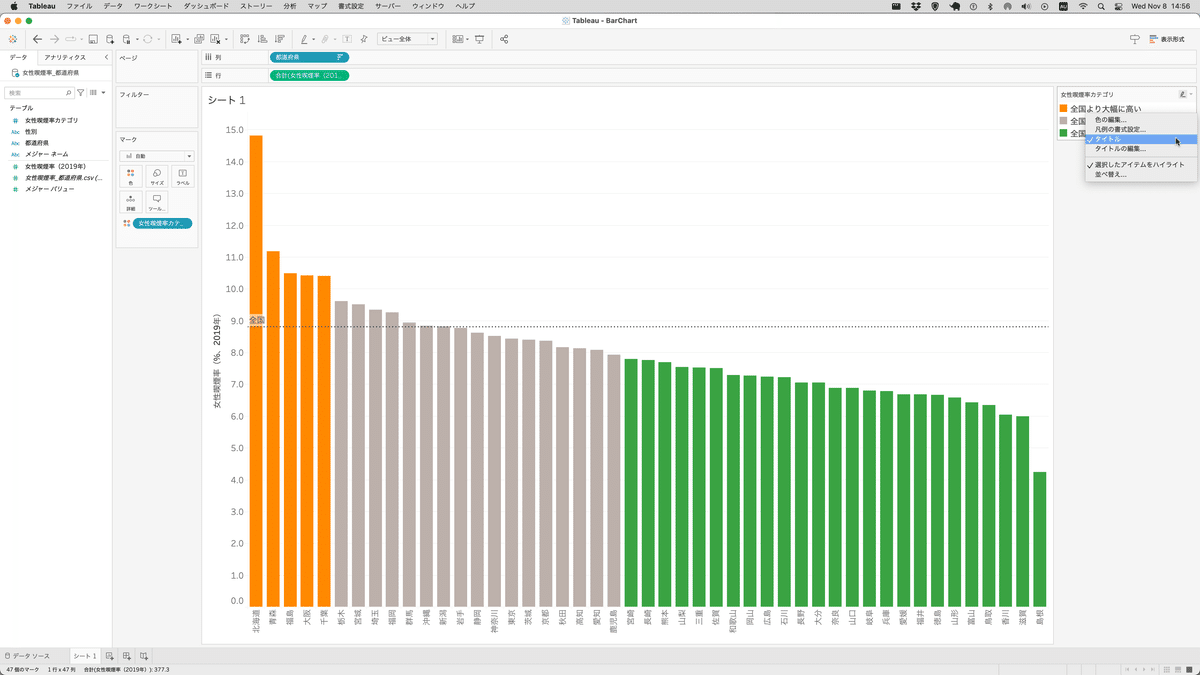
最後に、凡例のタイトル「女性喫煙率カテゴリ」はユーザーにとっては不必要な情報なので、これを削除するために、凡例を右クリックし、「タイトル」をクリックしてチェックを外します。(この時、凡例のタイトル部分を右クリックしても何も表示されません。その下の背景が白い部分を右クリックしてください。)

なお、このとき、その下の「タイトルの編集…」を選べば、凡例のタイトルを変更することができます。
ここまでで、以下のように表示されるようになったはずです。

ユーザーが選んだ都道府県の色を変える
都道府県は47もあるので、自分の関心ある都道府県が棒グラフのどこにあるのか、ぱっと見ではわかりません。ユーザーがドロップダウンメニューの中から都道府県を選ぶと、その都道府県を示す棒の色が変わるようにします。
パラメーターの作成と表示
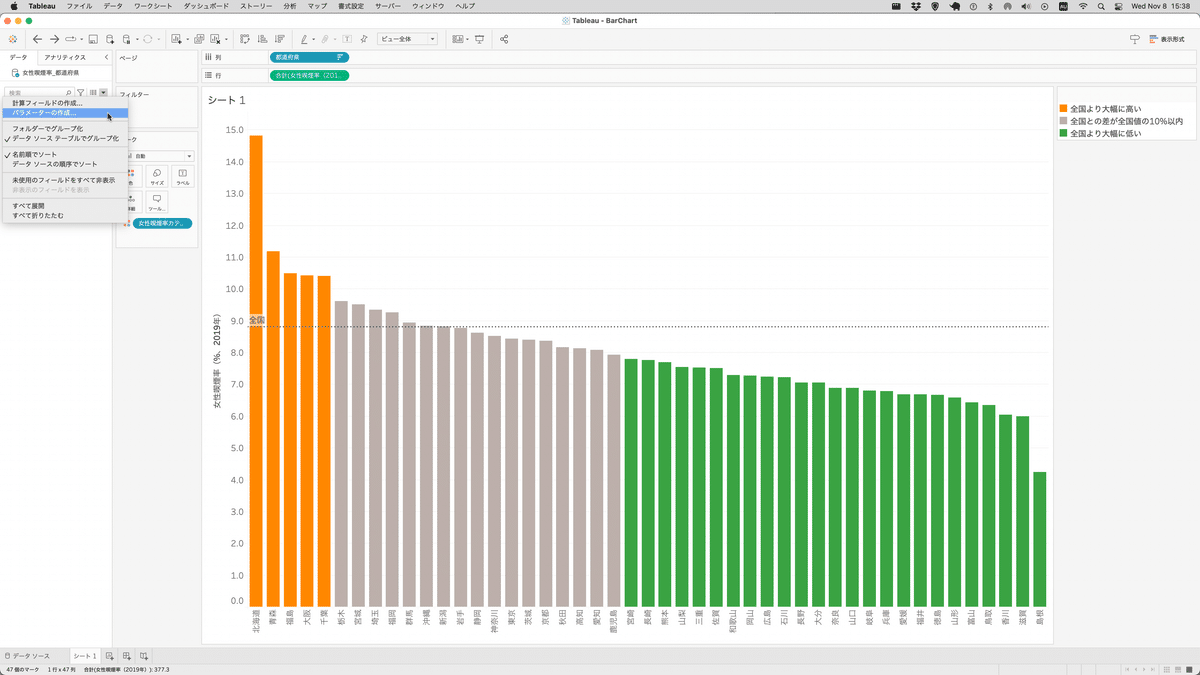
まず、ユーザーが選べるドロップダウンメニューを作成するために、左側の「データ」タブにある検索フィールドの右側の下向きの矢印をクリックし、表示されたメニューの中から「パラメーターの作成…」を選びます。

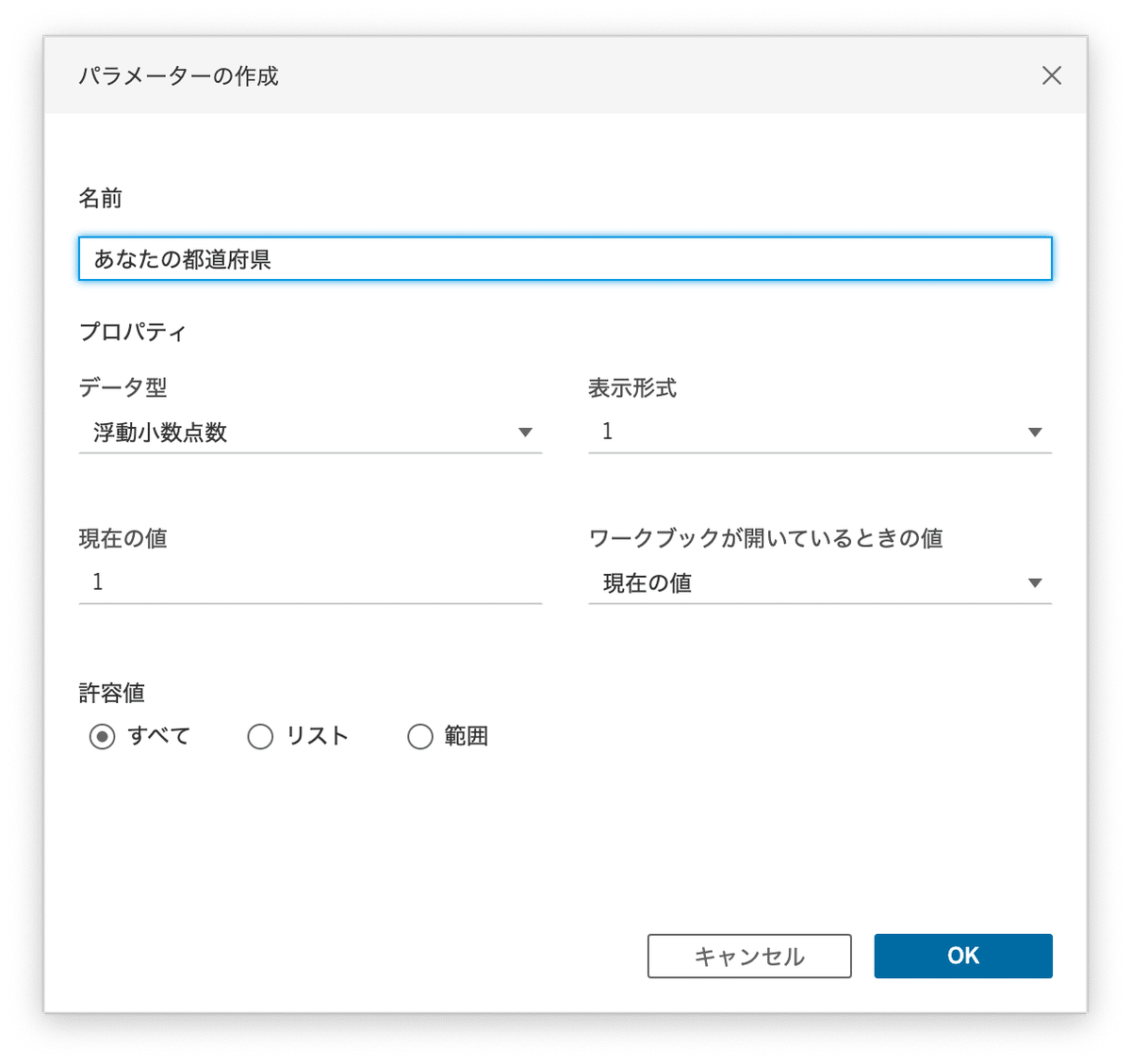
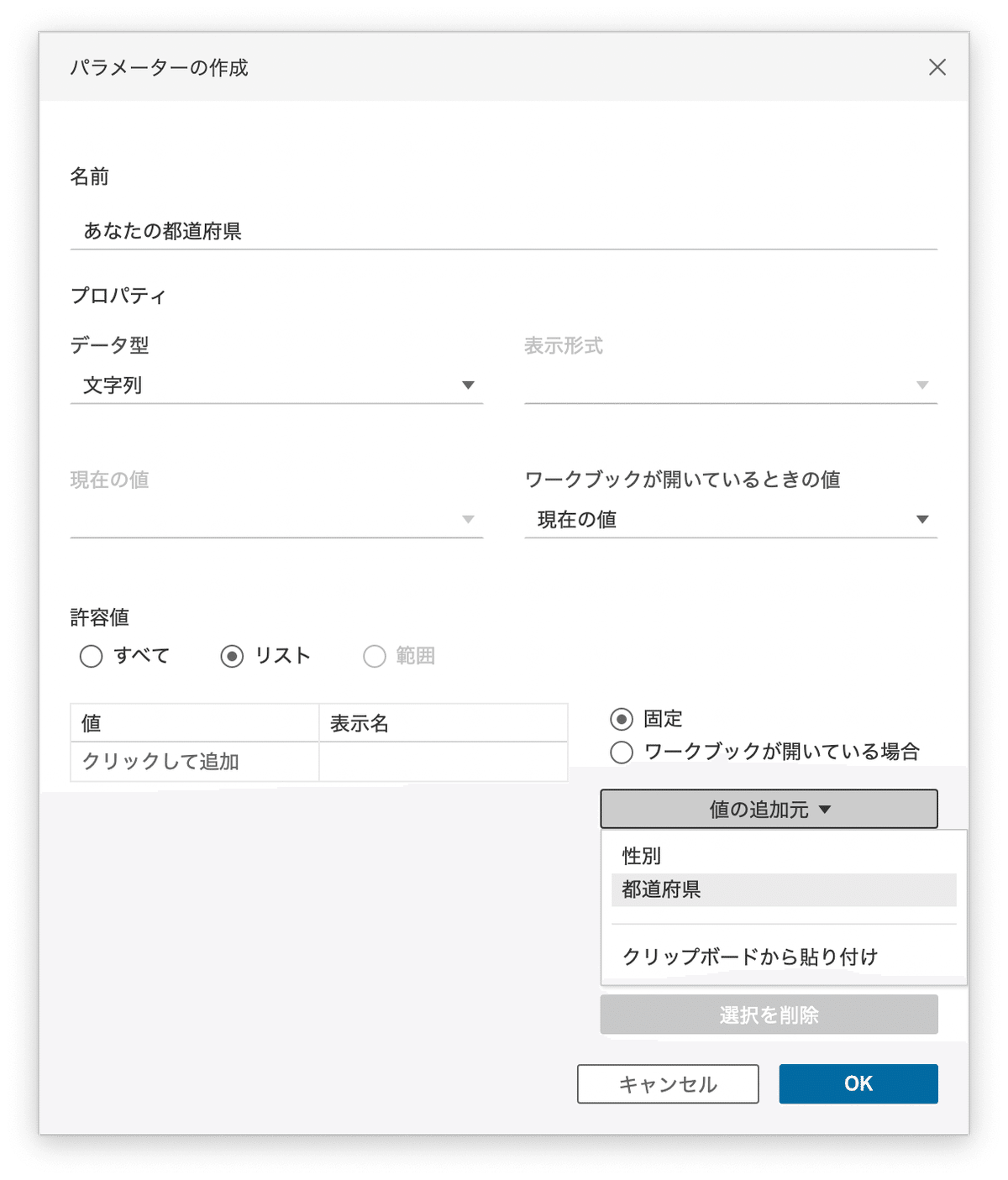
表示されたダイアローグボックスで、まず、ドロップダウンメニューのタイトルとなる文字列を入力します。ここでは「あなたの都道府県」とします。

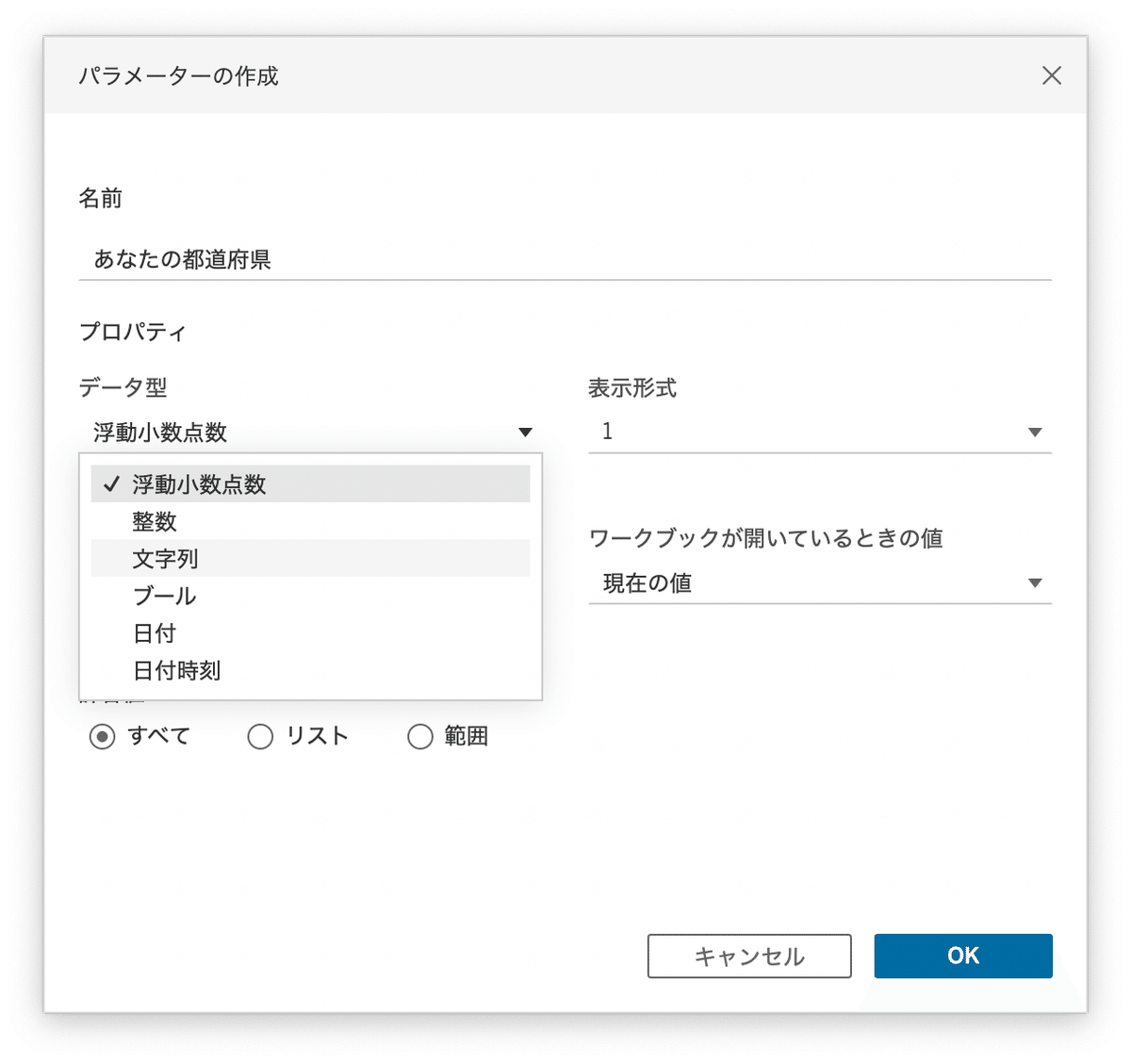
次に、「データ型」ドロップダウンをクリックして「文字列」を選択します。

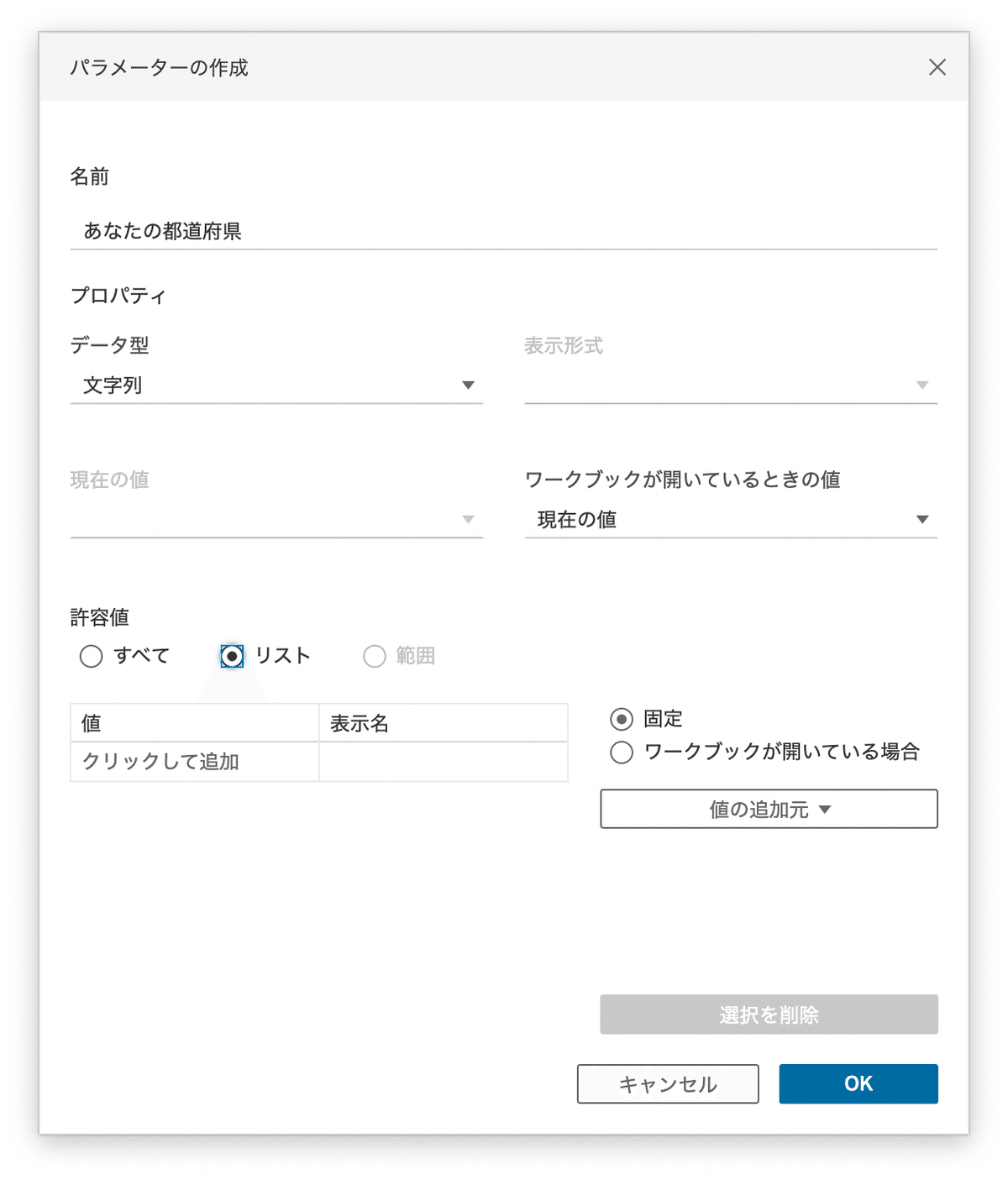
そして、「許容値」ラジオボタンから「リスト」を選び、

右側に表示されている「値の追加元」ボタンをクリックします。すると、文字列を値に取るフィールド一覧が表示されるので「都道府県」を選びます。

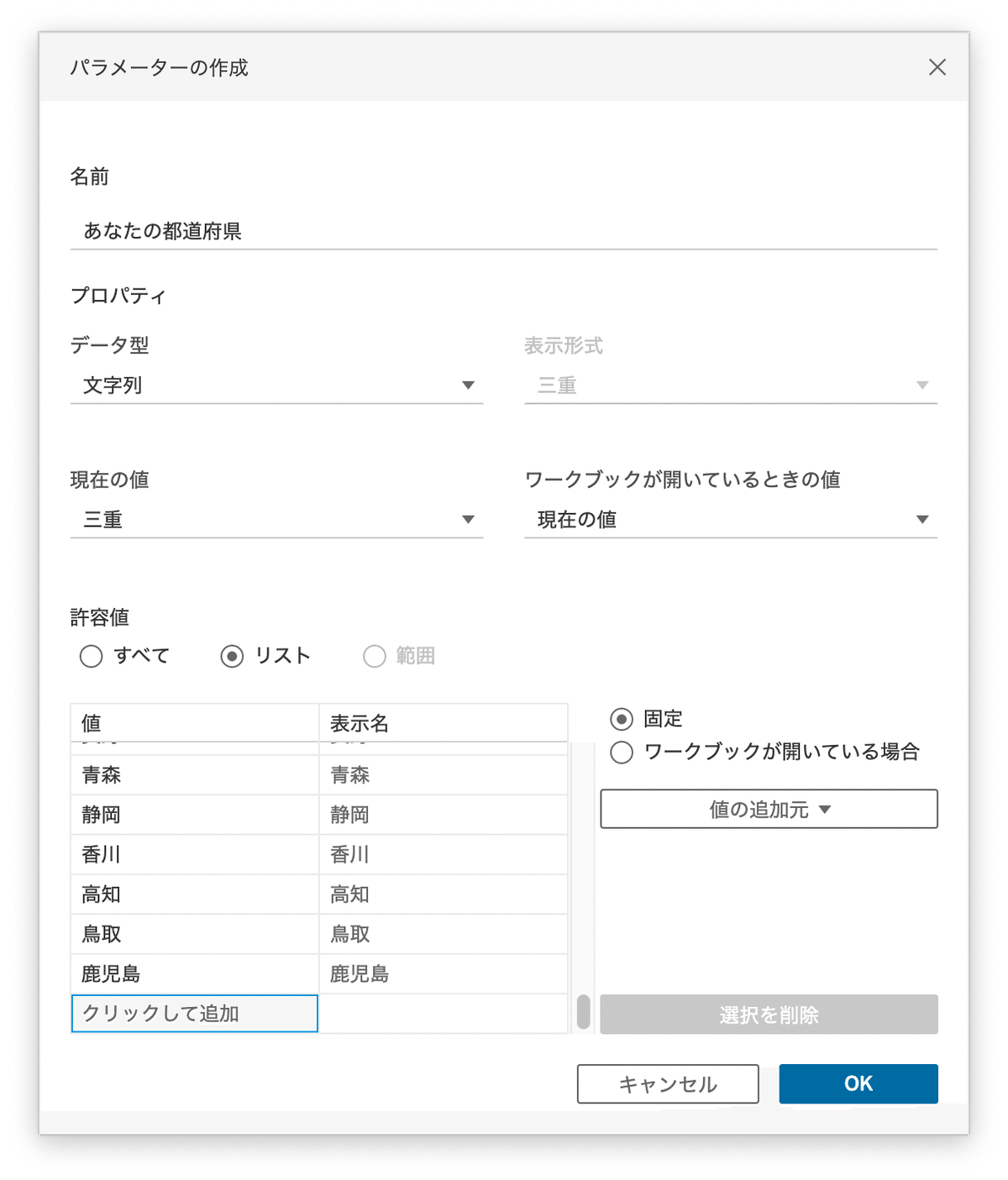
すると、左側の「値」「表示名」から始まる表の中に、[都道府県] フィールドに含まれる値がすべて表示されます。

こうすることで、ユーザーがデータに含まれる都道府県の中から一つ選ぶことができるようになります。
右下の「OK」ボタンを押すと、ダイアローグが閉じ、画面左下に作成したパラメーターが表示されます。

パラメーターの値の並べ替え
Tableau はデフォルトで都道府県名を「三重」から始まって「鹿児島」で終わる謎の順番に並べてしまいます。公的統計で使われている都道府県コード順に並べ替えて、日本人にとって馴染みのある北から南への順番に並べ直します。
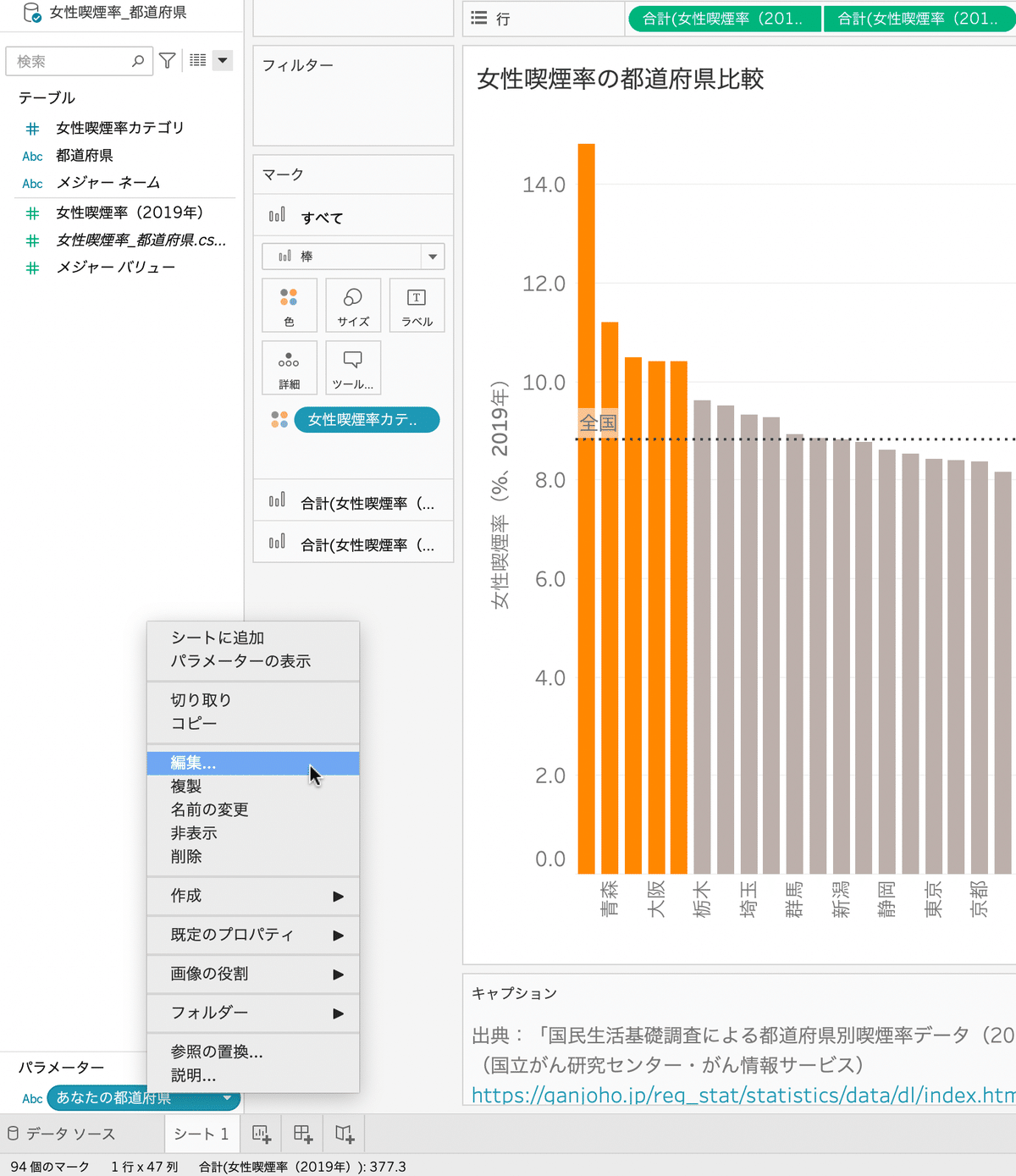
パラメーターの値を並び替えるには、まず、左下に表示されるパラメーター一覧で右クリックして「編集…」をクリックします。

パラメーターを作成した時と同じダイアローグが表示されるので、左下のパラメーター値の一覧表で、ドラッグ&ドロップを繰り返すことで並べ替えができます。
値の数が少なければ、この方法で十分ですが、都道府県は47もあり、非常に手間がかかります。残念ながら、都道府県コードとリンクさせて自動的に並べ替える方法は Tableau にはありません。ではどうするか。
幸い、データソースであるがん情報センターからダウンロードしたエクセルファイルに、都道府県名が都道府県コード順に並んでいるので、これをコピーし、

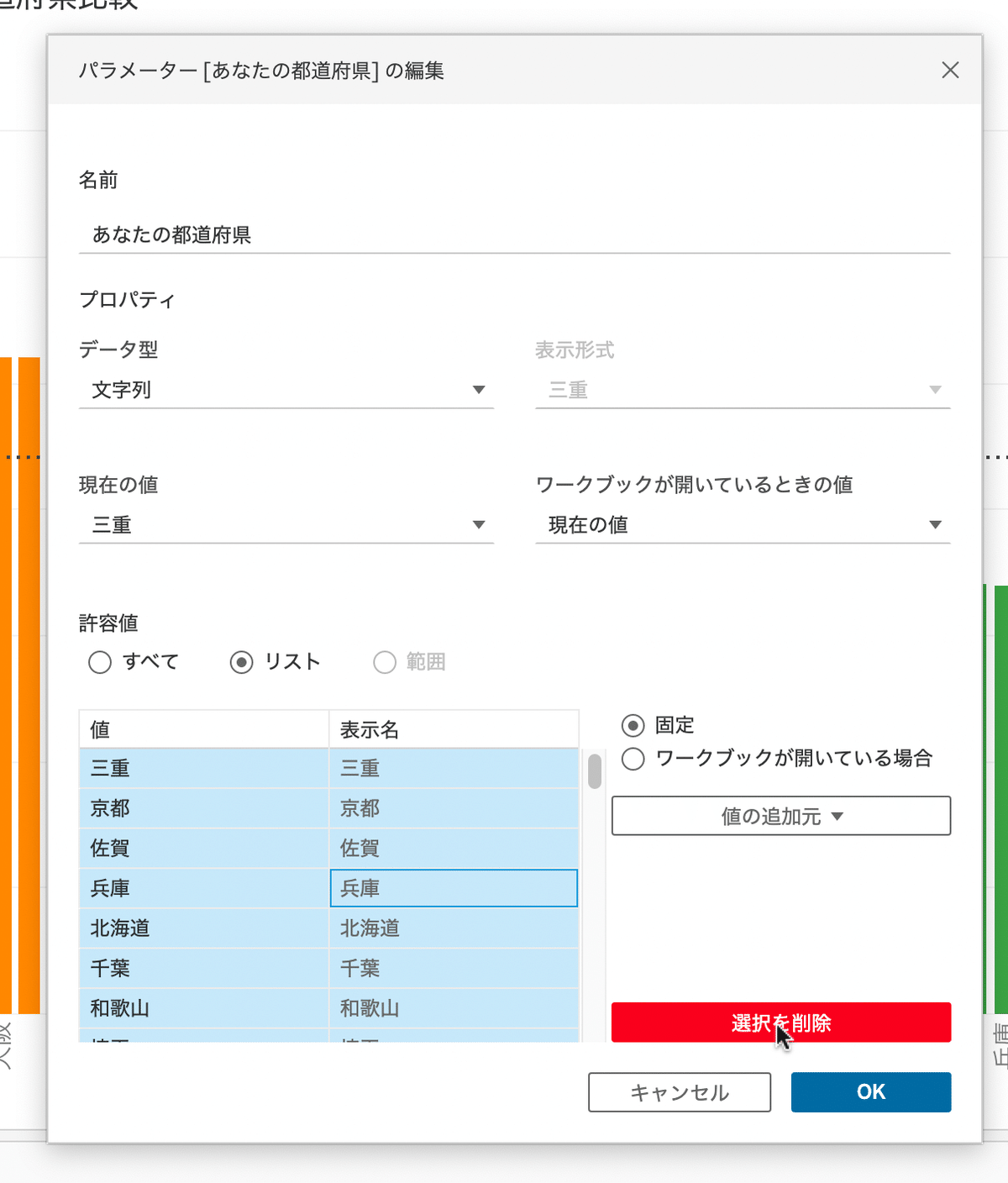
パラメーター編集ダイアローグで、まず、左下の値の一覧で全ての値を選択します(いずれかの値をクリックして選択した後、ctrl + A (macOS なら cmd + A) を押す)。そして右下の赤い「選択を削除」ボタンを押します。

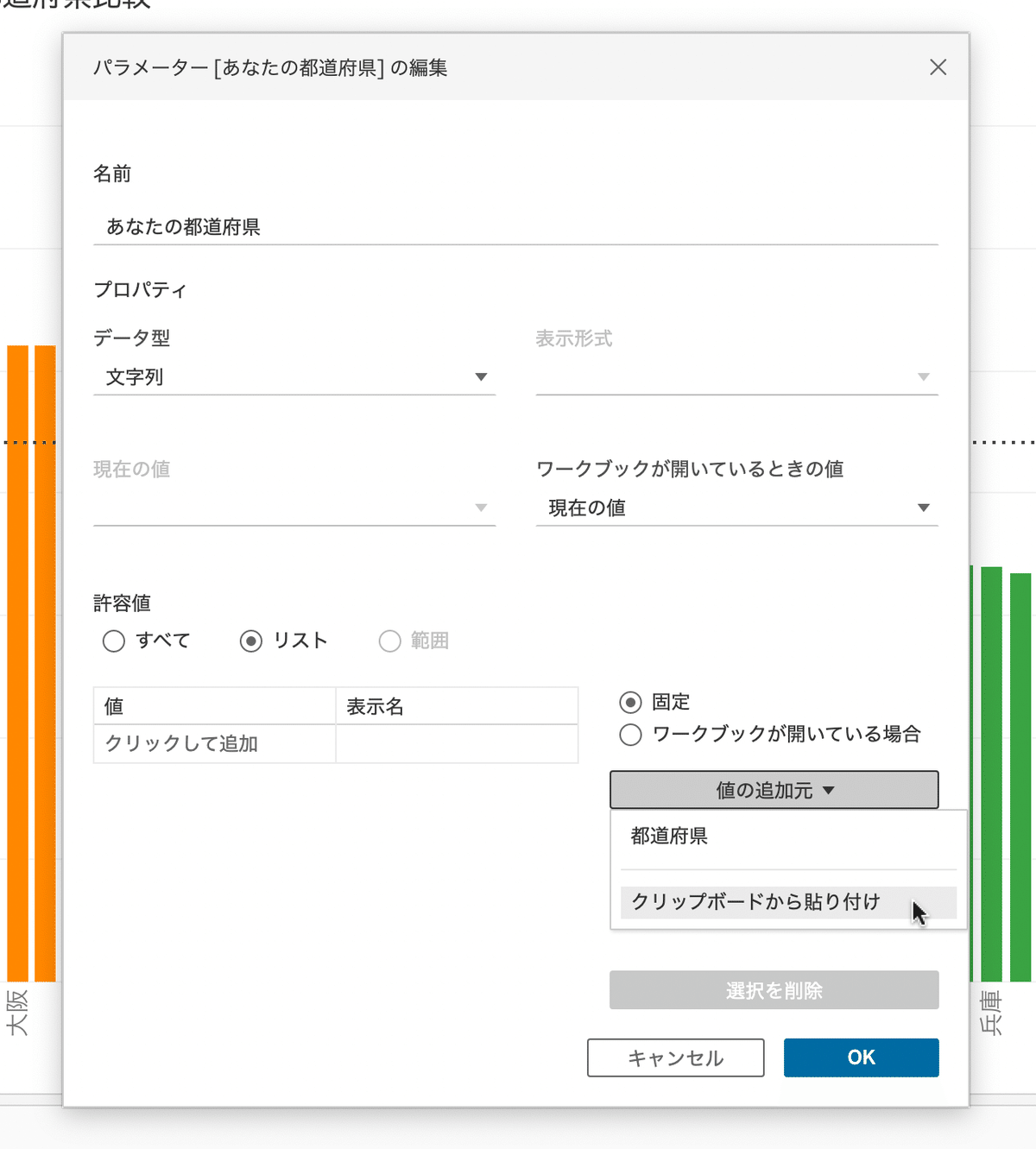
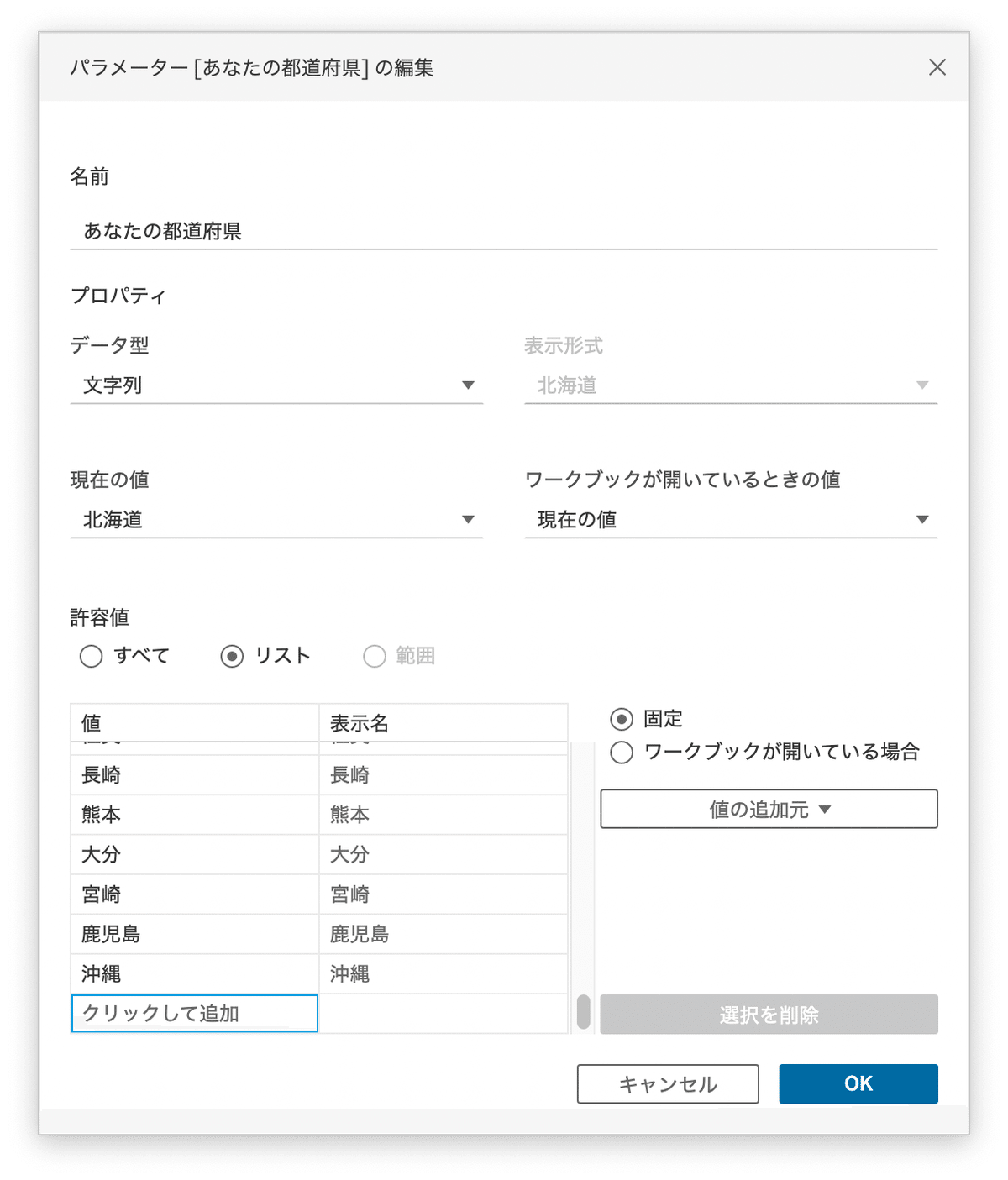
一覧から値が全て消えたら、「値の追加元」をクリックし、「クリップボードから貼り付け」を選びます。

コピーした順に都道府県が並んでくれました。

並べ替え終わったら、右下の「OK」ボタンを押してダイアローグを閉じます。
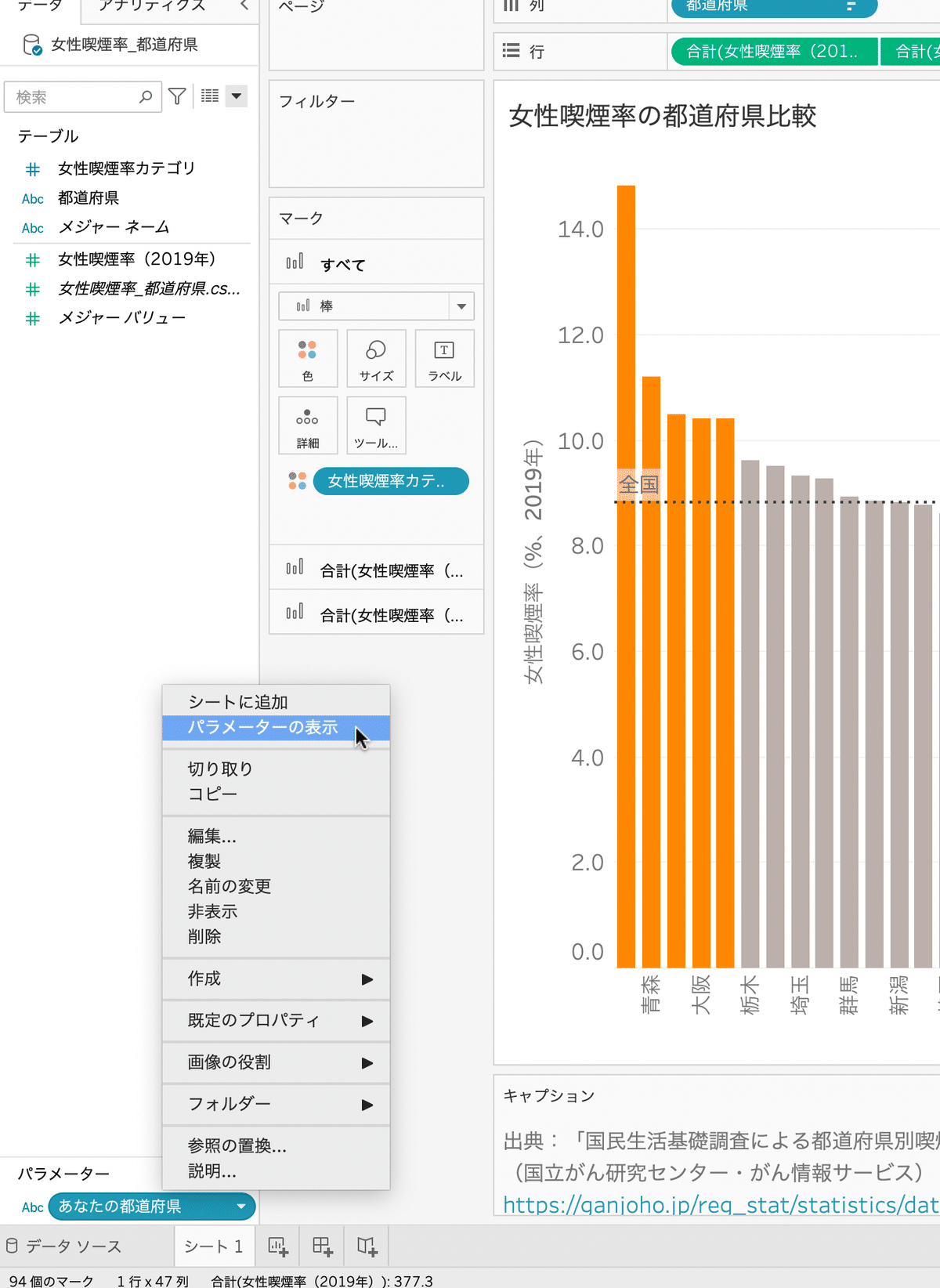
Tableau はなぜか、パラメーターを作成しても、画面に表示してくれません。表示するには、画面左下パラメーター欄の「あなたの都道府県」を右クリックし、「パラメーターの表示」をクリックすると、

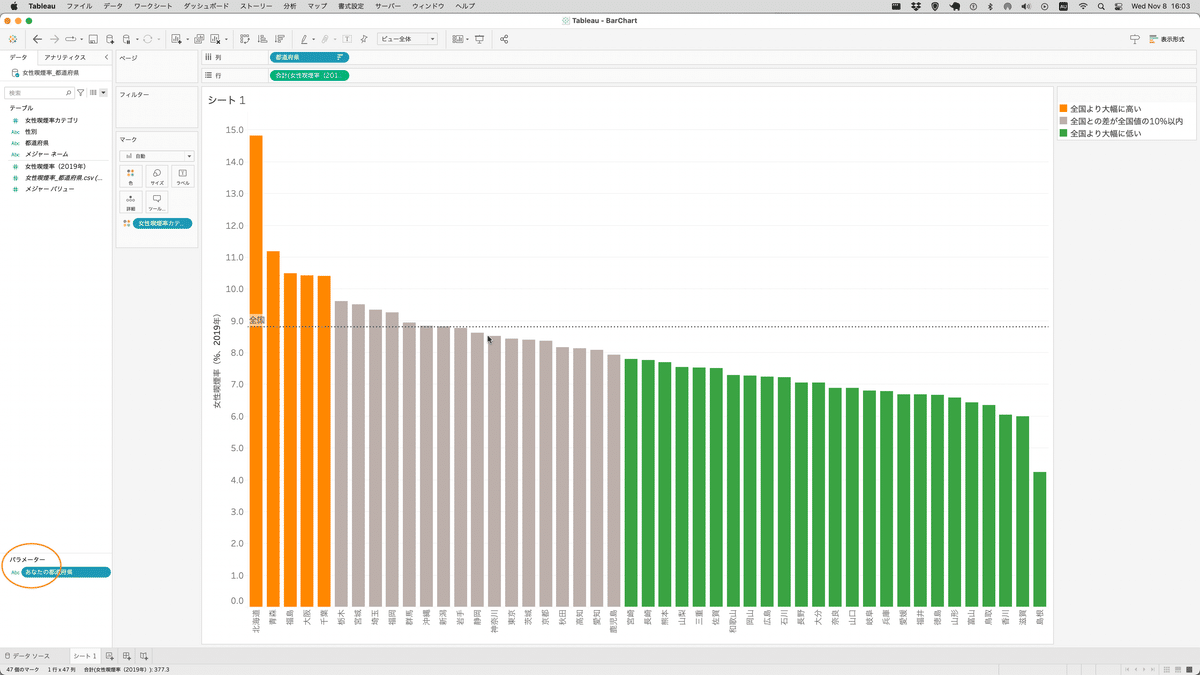
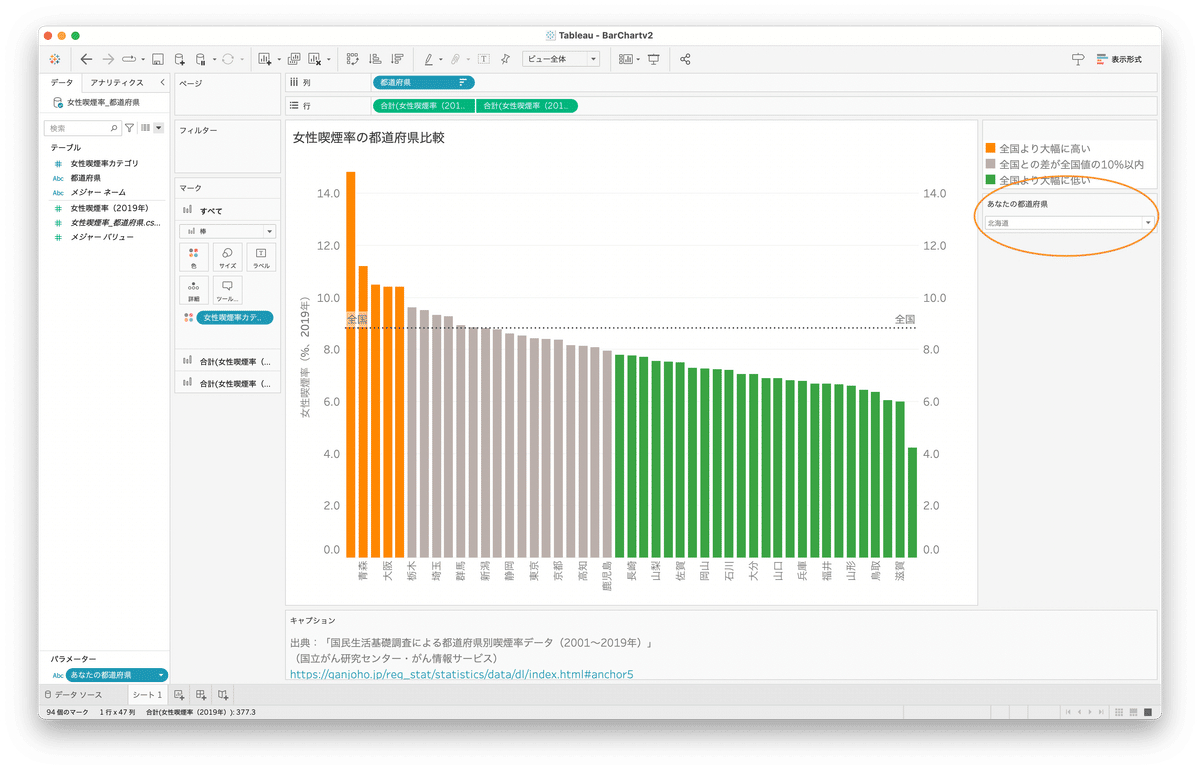
グラフの右側に、ユーザーが選ぶことのできるドロップダウンメニューが表示されます。

パラメーターの値をデータに反映させる
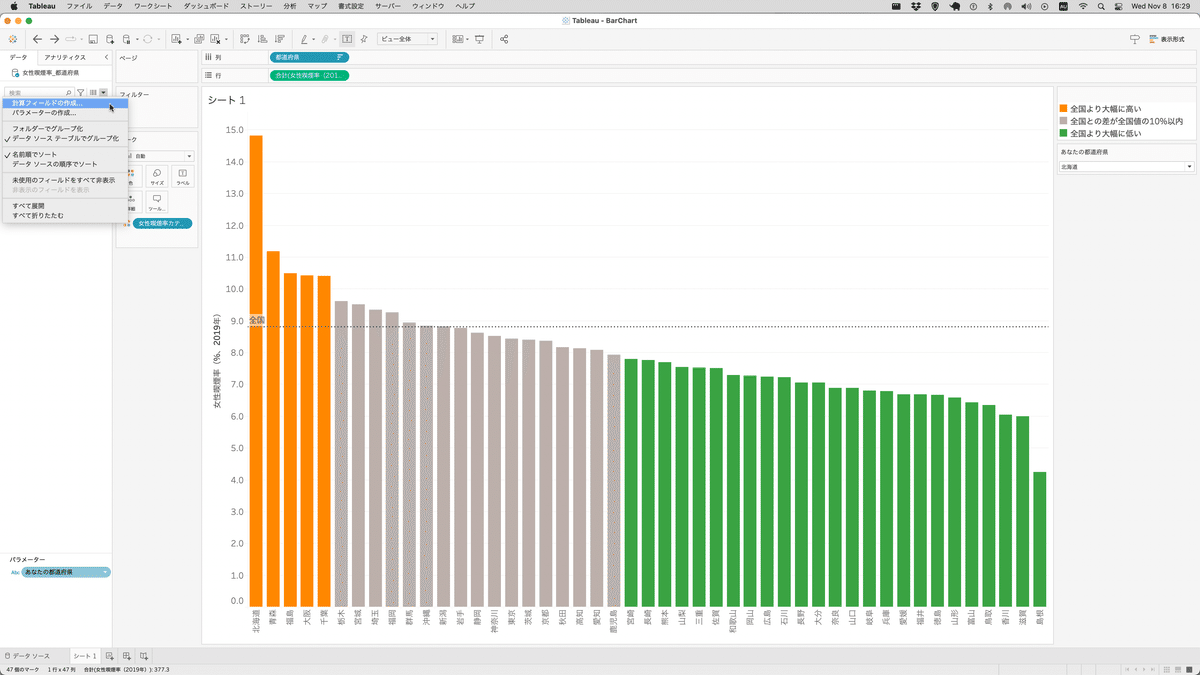
次に、先ほどと同様に「データ」タブの検索フィールド右横の下向き矢印をクリックして、今度は「計算フィールドの作成…」をクリックします。

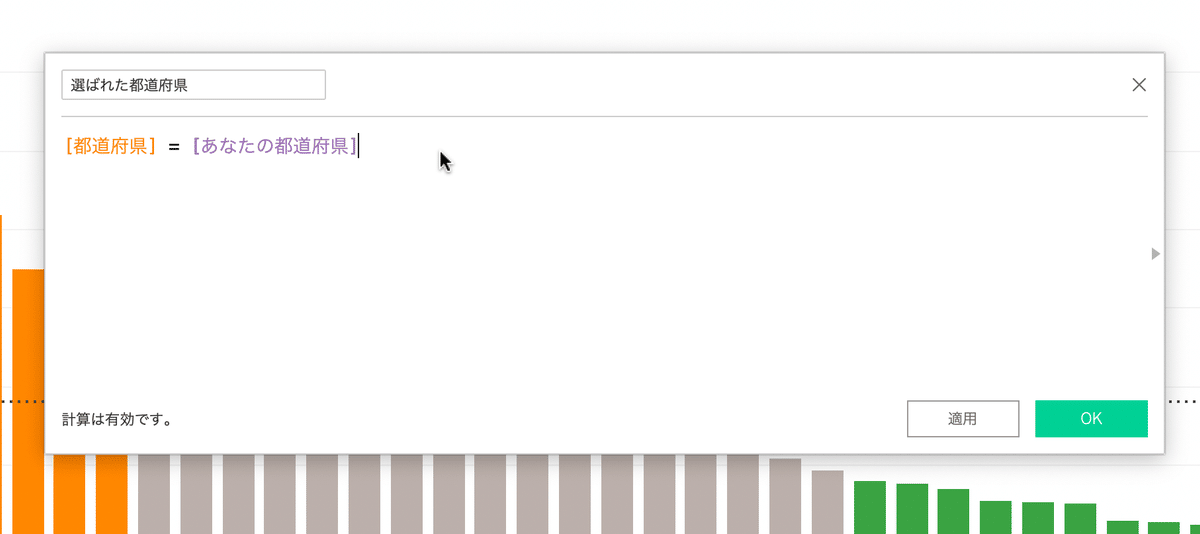
表示されたダイアローグボックスに、以下の式を入力します。
[都道府県] = [あなたの都道府県]また、左上のフィールド名を記入するテキストボックスに「選ばれた都道府県」と入力します。

こうすることで、この「選ばれた都道府県」というフィールドは、ユーザーが選んだ都道府県については「True」、それ以外の都道府県については「False」の値をとります。
右下の「OK」ボタンを押すと、フィールド一覧に追加されます。

ユーザーの選んだ都道府県が変わると、色も変わるようにする
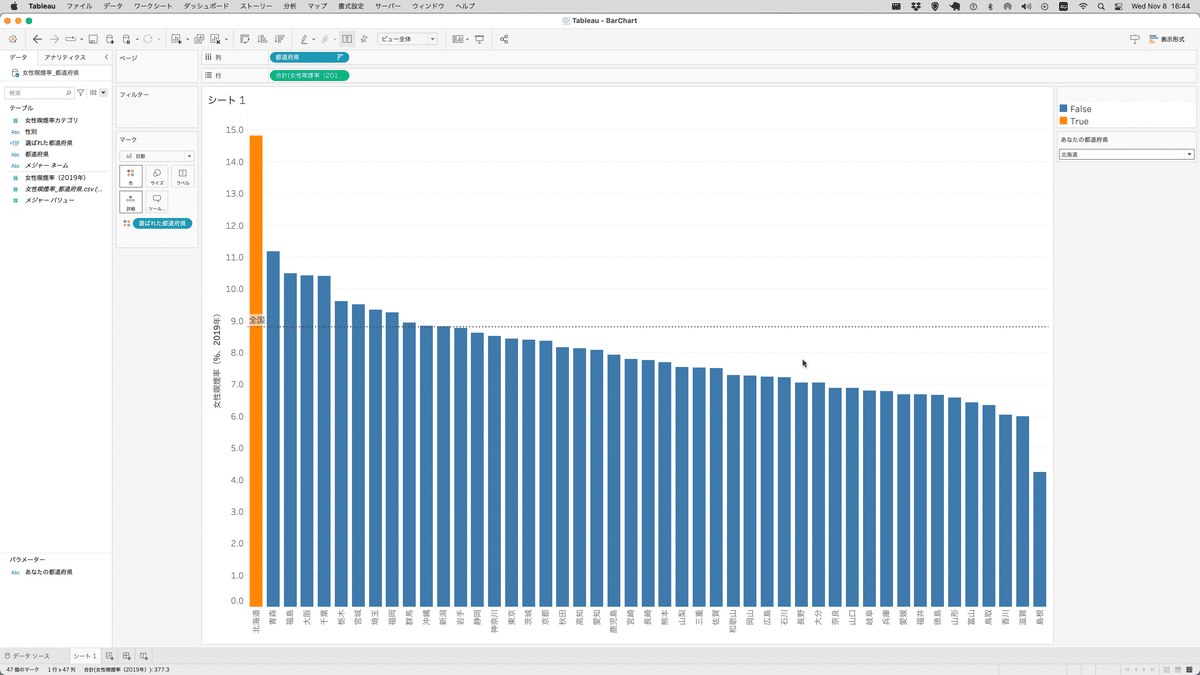
この「選ばれた都道府県」フィールドをドラッグして、「マーク」ボックスの「色」にドロップします。

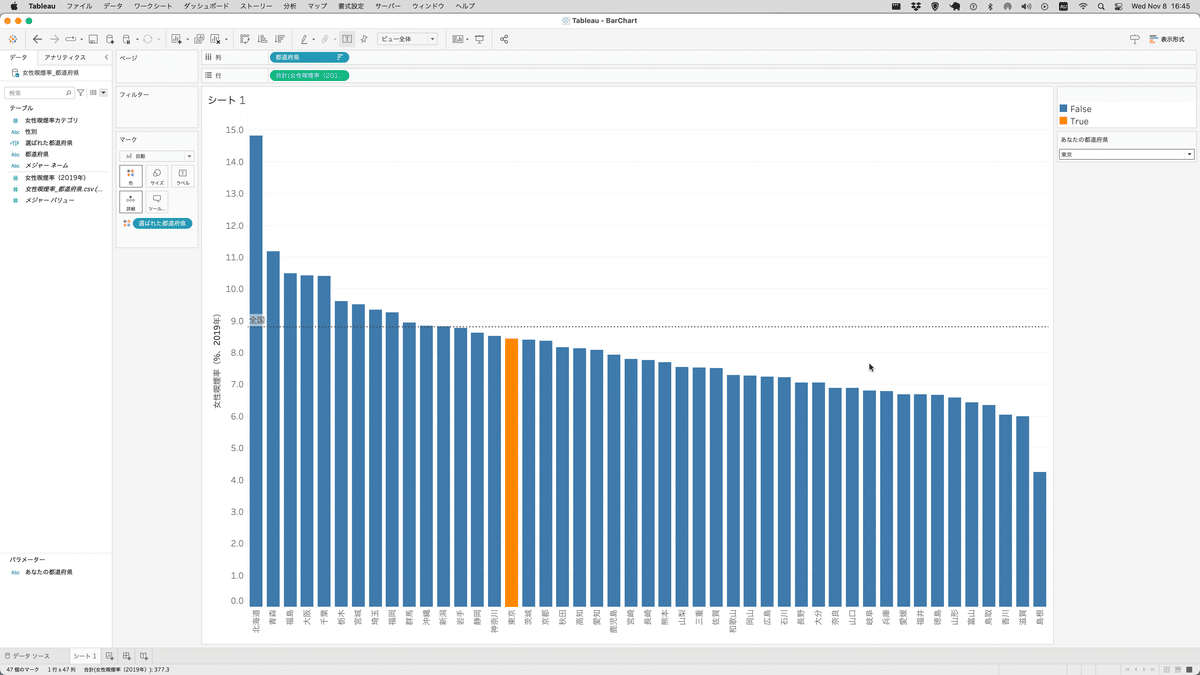
すると、「あなたの都道府県」で選ばれている都道府県だけ別の色になります。

ドロップダウンメニューで別の都道府県を選ぶと、オレンジ色の場所が変わります。

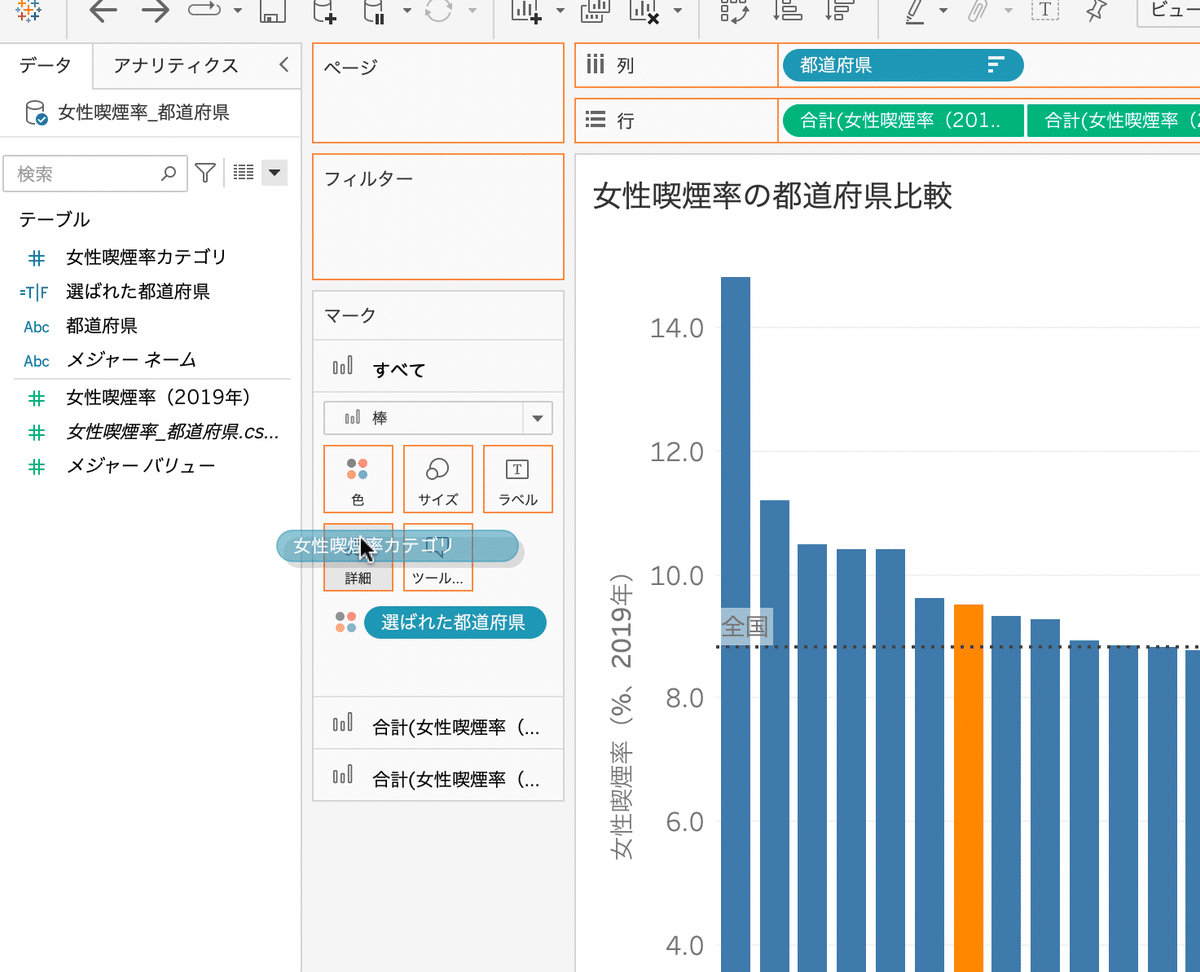
参考:他のフィールドと組み合わせて色を塗り分ける
もし、全国値との比較で棒グラフの色分けをしていなければ、これで良いのですが、先ほどの色分けも維持したい場合、以下の手順を踏みます。
まず、[女性喫煙率カテゴリ] フィールドを、「マーク」カードの「詳細」にドラッグ&ドロップします。

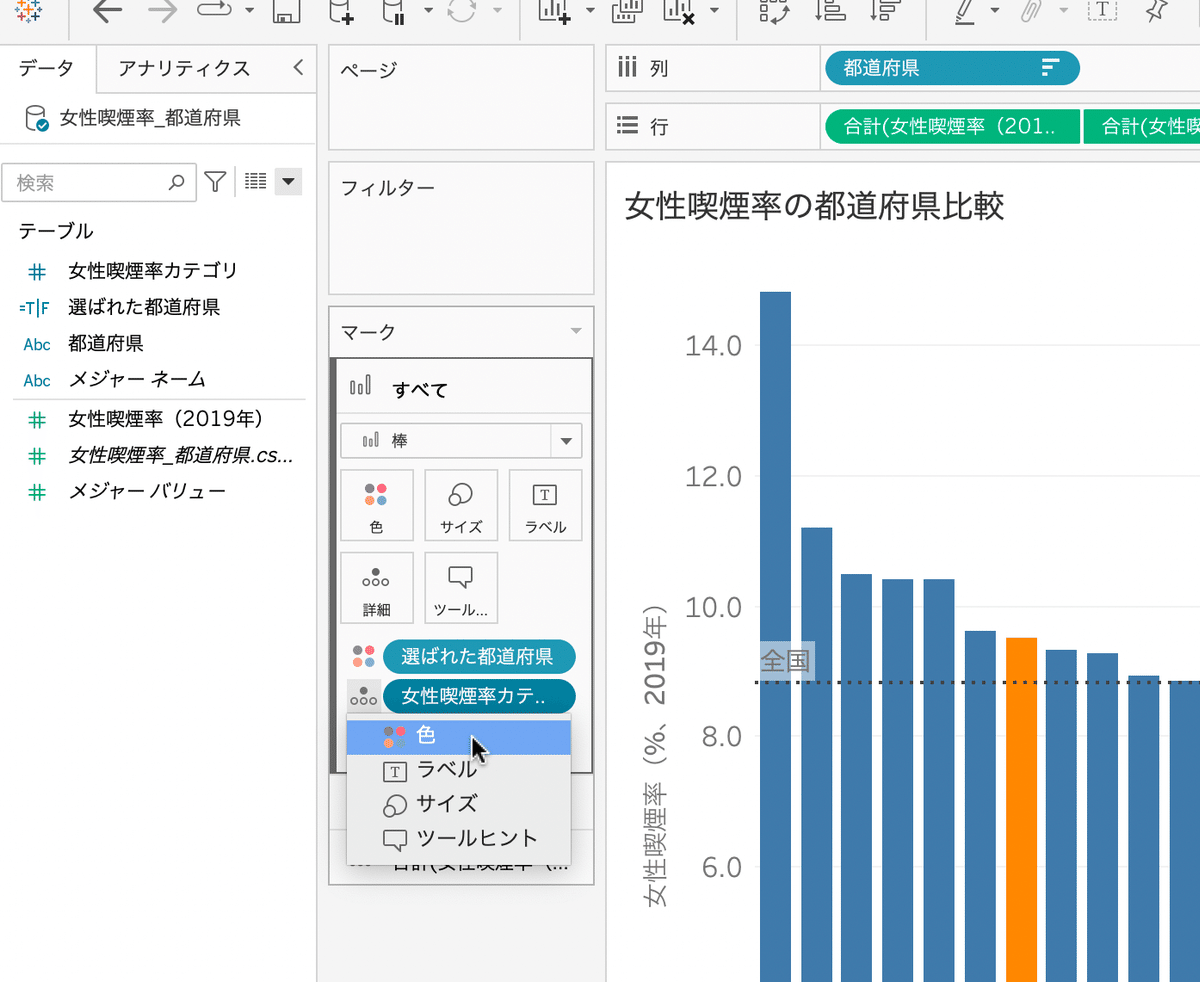
すると、このフィールドが「マーク」カード内に表示されるので、左横のアイコンをクリックし、「色」を選びます。

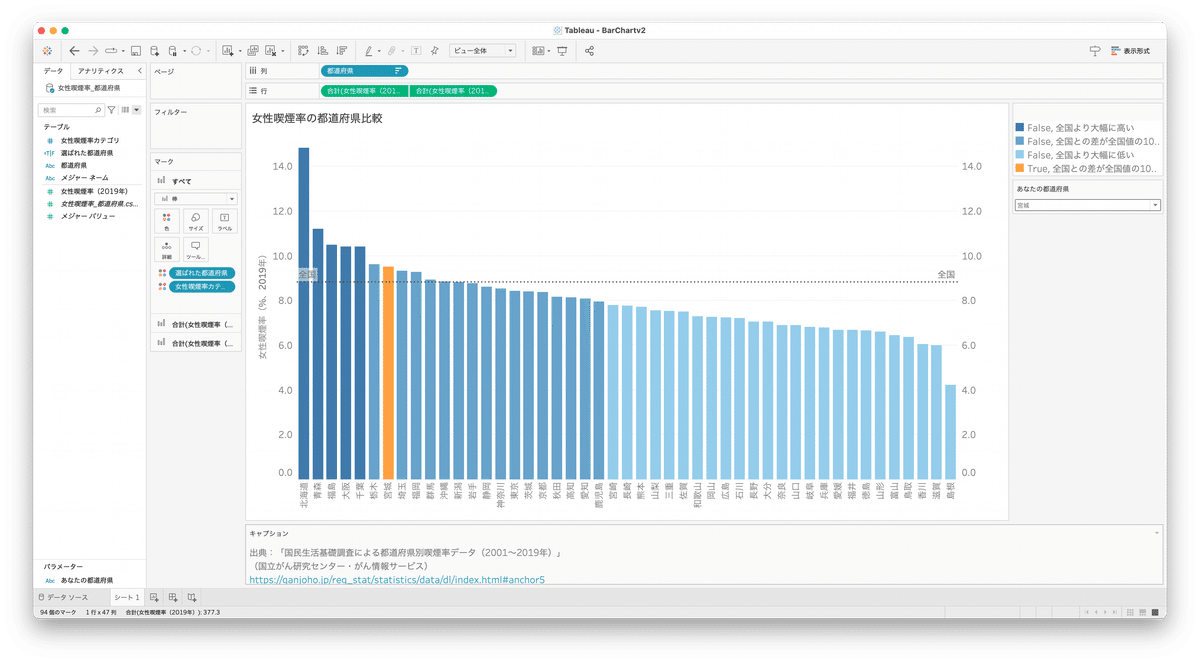
すると、棒グラフが四色に塗り分けられます。

なぜ、最初に「詳細」にドロップしたかというと、「色」にドロップすると、既にドロップしていたフィールド [選ばれた都道府県] を「マーク」カードから削除してしまうからです。二つ以上のフィールドの値をもとに色分けをしたい場合は、二つ目以降のフィールドをまず「詳細」にドロップし、その後でアイコンをクリックして「色」を選んでください。(なぜ、こんな面倒くさい手順になっているのかは謎です。)
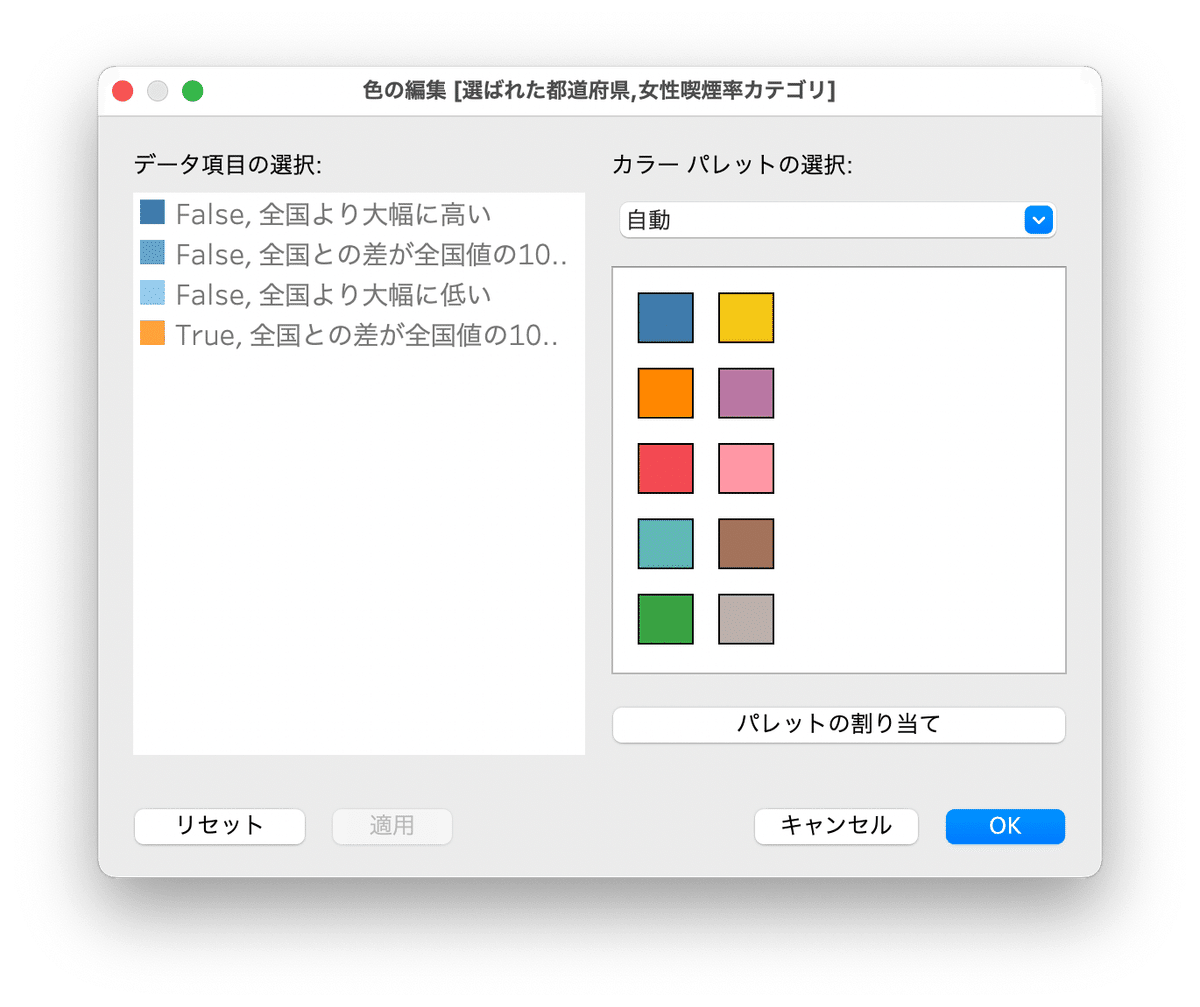
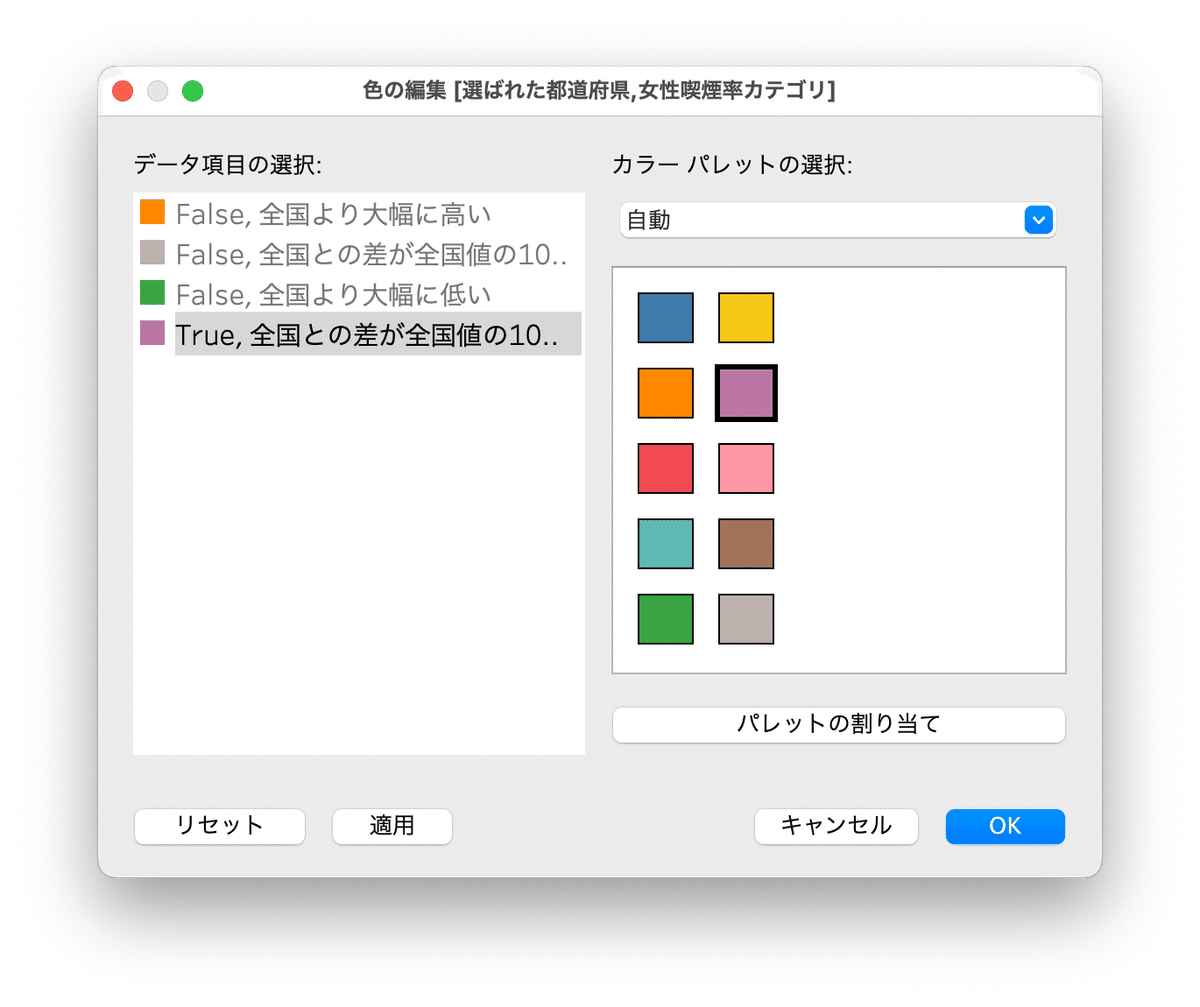
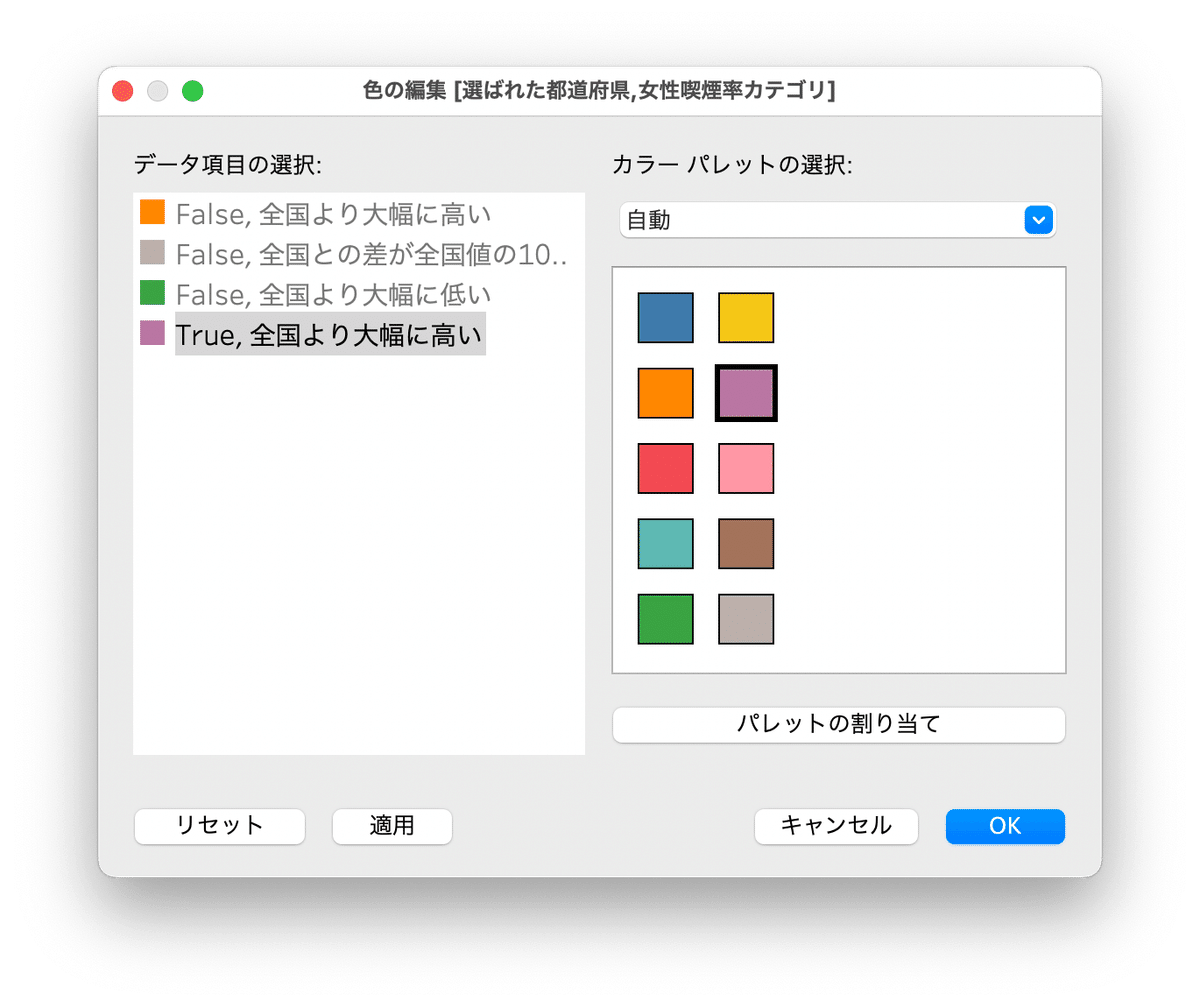
最後に、棒の色をカテゴリー別に変えるで説明したのと同じ手順で、色をカスタマイズしていきます。凡例をダブルクリックするか、「マーク」カードの「色」をクリックして「色の編集…」を選びます。以下のダイアログが表示されます。

ダイアログ左側でカテゴリーを一つクリックし、対応する色をダイアログ右側からクリックする作業を繰り返します。

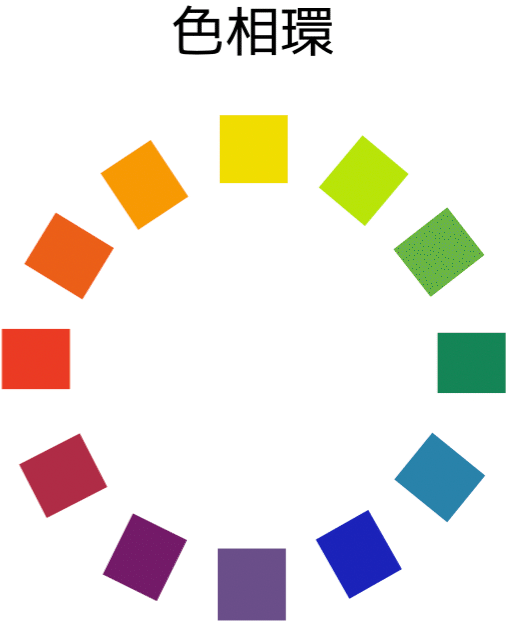
ユーザーが選んだ都道府県は紫色にします。紫色を選んだのは、色相環でオレンジ色とも緑色とも同じぐらい離れたところに位置する色だからです。そうすることで、全国値との比較とは無関係の意味が込められていることをユーザーに直感的に伝えることができます。

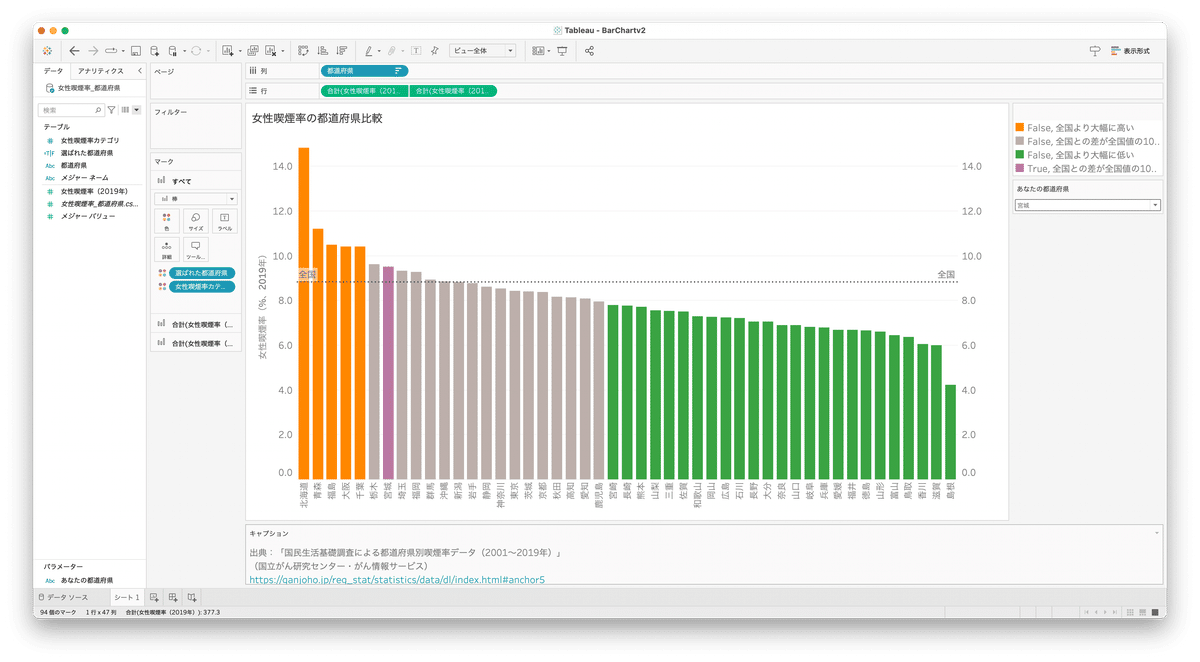
すると、以下のように表示されるはずです(宮城を選んでいる場合)。

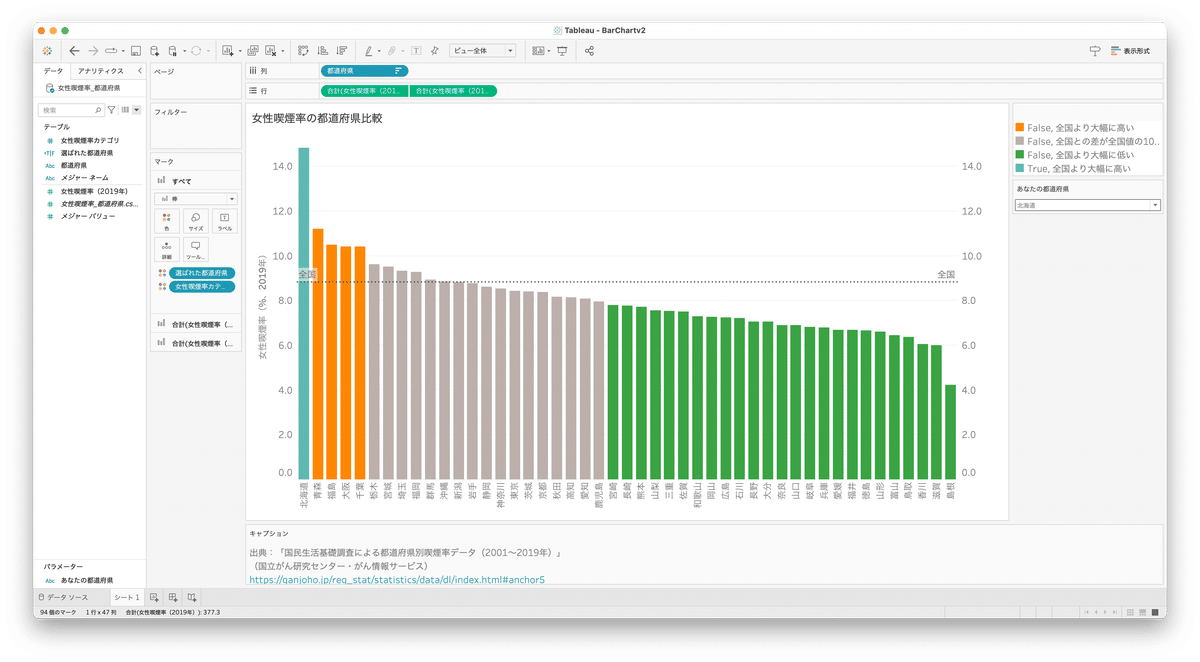
残念ながら、これで終わりではありません。紫色にしたのは、ユーザーが選んだ都道府県が「全国との差が全国値の10%以内」である場合だけです。例えば、「全国より大幅に高い」北海道を選ぶと、別の色になってしまいます。

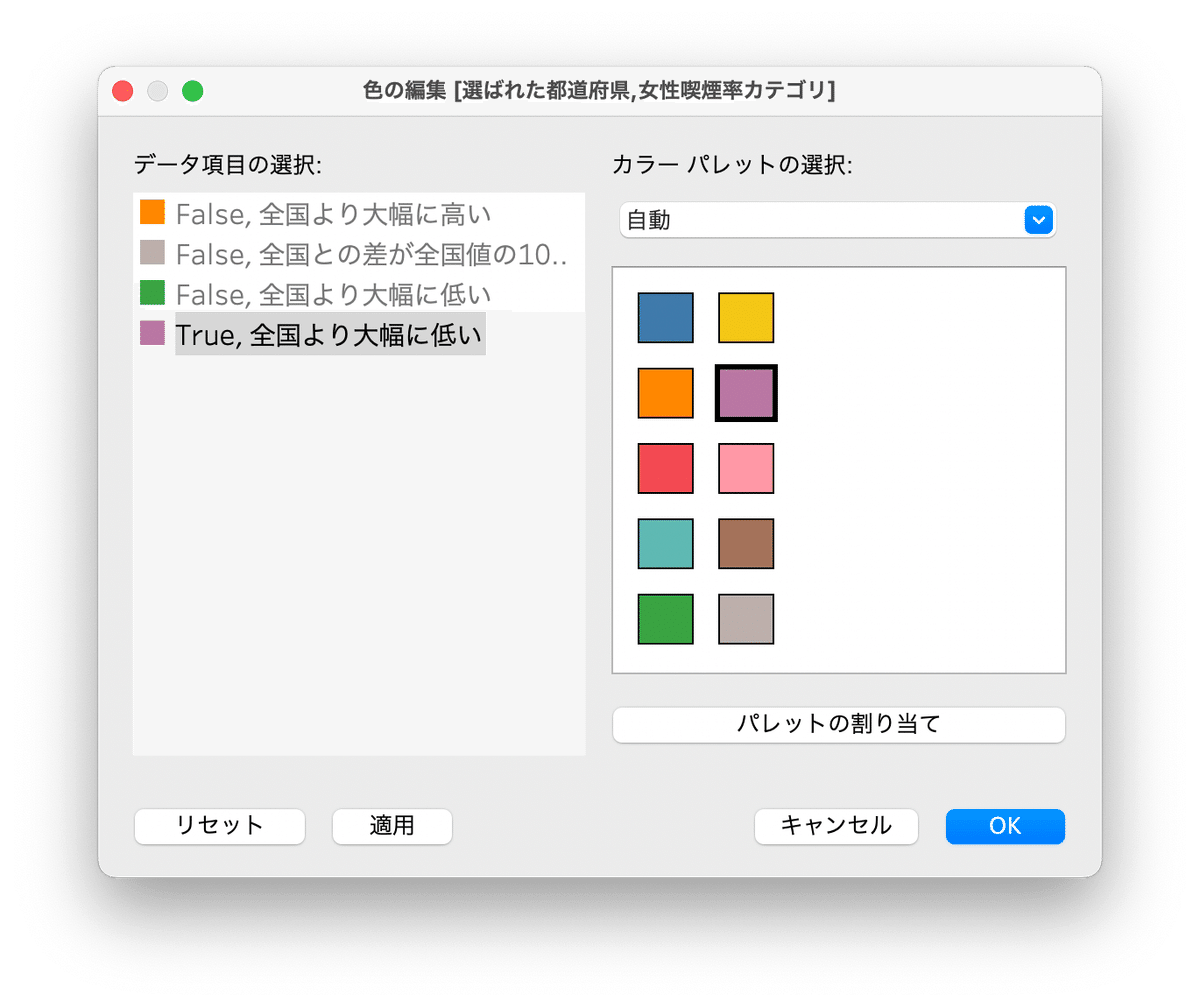
もう一度、凡例をダブルクリックして、最後のカテゴリの色を紫にしてください。

ということは、ユーザーが「全国より大幅に低い」都道府県、例えば、島根県を選ぶと、また違う色になります。

もう一度、凡例をダブルクリックして、最後のカテゴリを紫にしてください。

最後に、何とかしたいのは、凡例のカテゴリー名が、ユーザーにとっては意味不明になっている点です。これを簡単に直す方法は、私が知る限り、ありません。ダッシュボード、という Tableau の機能を駆使する必要があります。ダッシュボードを用いて凡例をカスタマイズする方法は、別の記事で紹介するので、そちらを読んだ後に、チャレンジしてみてください。
最後に
この記事は「棒グラフの作り方」と題していますが、Tableau Desktop の使い方を習う上で一番初めに読む記事と位置付けているので、棒グラフ以外のグラフ作成にも応用できるテクニックが色々と詰め込まれています。他の記事を読むときに、必要に応じて、読み返すようにしてください。
