スクロールバーをスマホで表示させる!

スマホや最近のブラウザではスクロールバーが出ないことがありますよね。
スマートでとてもいいのですが、枠の中にしっかり文字が収まってると
スクロールできるかが分からない!と、いうこともあります。
(※あくまで個人的な意見ですが)
(K)iPhoneでもスクロールバーを表示させて、カスタマイズする方法はWebkitで | web(K)campus
上は、参考にさせていただいたサイトです。
仕事で「文字がはみ出した時だけスクロールバーを出したい!」
という時に使用させていただきました!とても助かりましたm(_ _)m
同じ色、方法ですが私もご紹介させていただきます。
デモはこちら (スマホで開くにはデモサイトのレイアウト配慮できていません)
html
<!--普通のスクロール-->
<div>
文章いっぱい<br>
文章いっぱい<br>
文章いっぱい<br>
…(以下数行同じ)
</div>
<!--スクロールバー表示-->
<div class="text_pc">
文章いっぱい<br>
文章いっぱい<br>
文章いっぱい<br>
…(以下数行同じ)
</div>
css
/*両方共通(はみ出したらスクロールさせる)*/
div{
padding:20px;
height:100px;
width:200px;
border:1px solid #ccc;
overflow-y:scroll;
}
/*スクロールバー表示させる*/
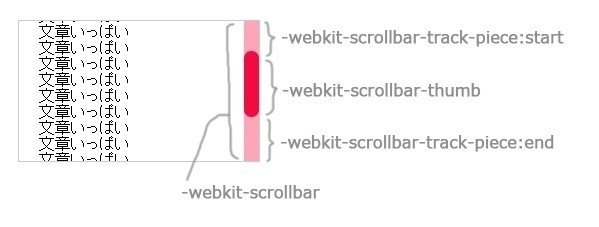
.text_pc::-webkit-scrollbar{
width: 15px;
}
.text_pc::-webkit-scrollbar-thumb{
background: #F70841;
border-radius: 10px;
}
.text_pc::-webkit-scrollbar-track-piece:start{
background: #ffa5ba;
}
.text_pc::-webkit-scrollbar-track-piece:end{
background: #fff;
}スマホ用にはcssに下記を書くだけでもスクロールバー見えるようです。
-webkit-overflow-scrolling: touch;自分でスクロールバーカスタマイズできて楽しいですね♪
いいなと思ったら応援しよう!

