
Tableauでパラメーターの使い方がよく分からない方へ
<本記事の要点>
Tableauにおけるパラメーターは、ダッシュボード等に動的なインタラクションを付けることができ、同じダッシュボードでも閲覧者それぞれのニーズに即した表現の仕方へ、閲覧者自身が操作をして変更できる機能です。
ダッシュボード作成時においては、パラメーターはただ表示しただけでは何の役にも立たず、基本的には計算式とセット(もしくは何かの変数として参照させる形)にしないと意味がないということが重要なポイントです。
Tableauを使い始めて少し慣れてきた頃ってドラッグ&ドロップで何でもできるようにも思えますが、
割と最初に突き当たる壁がパラメーターなんじゃないかなと思います。
正直、パラメーターを自力で理解するのって難しい気がしていて、私も一緒にDATA Saberを目指すApprenticeと一緒に(別部屋の)師匠の特別講座を受けて理解できました。
パラメーターとは何か?
ちょうど先日、また別のApprenticeの方とお話しした際に、「パラメーター」ってそもそも理系以外の人にとっては一般的な言葉じゃないということを話されていて("理系"でくくるのは主語が大きいかもしれませんが)、ちょっとした気付きでした。
本来のパラメーターは日本語で言うと「変数」が適切だと思っていて、それはそれでTableauでのパラメーターとは微妙にニュアンスが違うので最初は混乱しました。
Tableauにおけるパラメーターとは、ダッシュボードやビジュアライゼーションに動的なインタラクションを追加するための機能のことをいいます。(今は分かりにくいかもしれませんが、解説は後々・・・)
パラメーターを使用することで、ユーザーはデータの表示方法を変更でき、より柔軟でインタラクティブな分析が可能となります。
具体的には、パラメーターは数値、文字列、日付などの値を持つことができます。
これらの値をユーザーが入力または選択することで、パラメーターとして指定できる値でフィルターをかけたり、計算フィールドを作成する際やリファレンスラインを引く際などに参照したり、といった影響を与えることができます。
パラメーターの作成は簡単です。
まず、Tableauの「データ」ペインから「パラメーターの作成」を選択します("計算フィールドの作成"とかあるところです)。
次に、パラメーターの名前、データ型(数値、文字列、日付など)、許容値(範囲やリスト)を設定します。

パラメーターを使用することで、各ユーザがダッシュボードを自分のニーズに合わせた形(あるいは情報)に切り替えて閲覧することができる、と理解していただいて大丈夫です。
結果として、一つのダッシュボードでも複数の情報を見せることができたり、別の目的を持つ閲覧者に対しても対応できたりします。
パラメーターは、Tableauのインタラクティブな分析能力を最大限に引き出すための重要なツールです。

パラメーターの基本的な使い方
このセクションでは、パラメーターの基本的な使い方を、初心者でも分かりやすいように具体的な例を交えながら説明します。
ちなみに、最初に一番重要なことをお伝えしておくと、パラメーターは作成して表示しただけでは何の役にも立たず、基本的には計算式とセット(もしくは何かの変数として参照させる形)にしないと意味がないということを覚えておいてください。 👈 めっちゃ重要!
また、実際に手を動かしていくうちに理解が深まっていくと思いますので、ぜひ手順に沿ってTableauの操作をしていただけると良いかと思います!
ステップ1:パラメーターの作成
今回は例として「サンプル - スーパーストア」を接続しておきます。
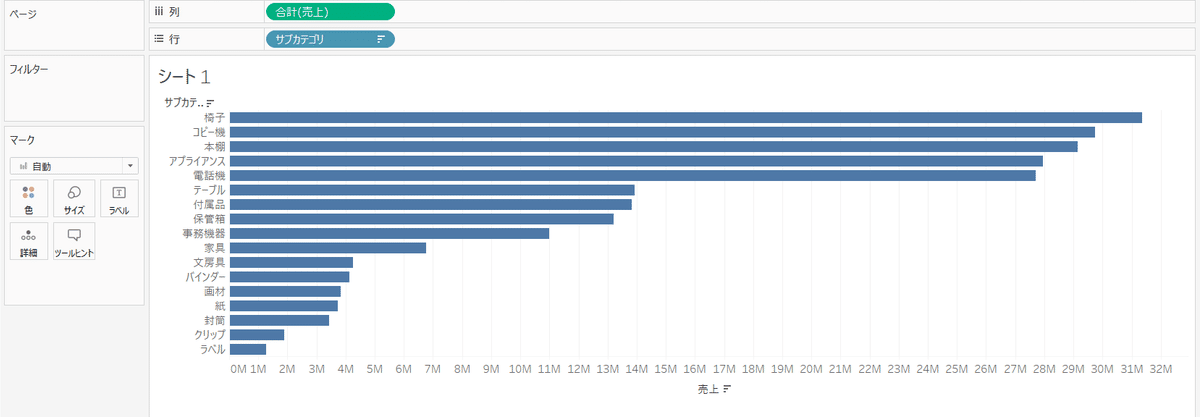
分かりやすいように、行シェルフに「サブカテゴリ」、列シェルフに「合計(売上)」が入っている状態として進めていきます(下図参照)。

左側の「データ」ペインに移動し、空白の部分で右クリックして「パラメーターの作成」を選択します。
パラメーターの編集ウィンドウが開いたら、パラメーターの設定を行います。
名前: 今回の例として「売上閾値パラメーター」と入力します。
データ型: 数値(整数)を選択します。
許容値: 「範囲」を選択し、最小値を0、最大値を30,000,000、ステップサイズを5,000,000と設定します。
「OK」をクリックしてパラメーターを作成します。
ステップ2:パラメーターの表示
作成したパラメーターは、「データ」ペインの「パラメーター」セクションに表示されます。
パラメーター名を右クリックし、「パラメーターの表示」を選択します。これにより、パラメーターコントロールがワークシートに追加されます(デフォルトだとスライダー表示かな?)。
ステップ3:パラメーターをフィルタに適用
先ほど作成したパラメーターをフィルターとして適用するために、新しい計算フィールドを作成します。
「分析」ペインで右クリックし、「計算フィールドの作成」を選択します。
計算フィールドに「売上フィルター」と名前を付け、以下の計算式を入力します。
SUM[売上] >= [売上閾値パラメーター]
これは「売上の合計が先ほど作成したパラメーターの数値以上の場合」という意味の計算フィールドです。
ステップ4:計算フィールドをフィルターに追加
作成した計算フィールド「売上フィルター」をドラッグしてフィルターシェルフに追加します。
フィルターの条件として「真」を選択します(これにより、先ほどの計算フィールドの計算式が成立する時、というフィルターがかけられます)。
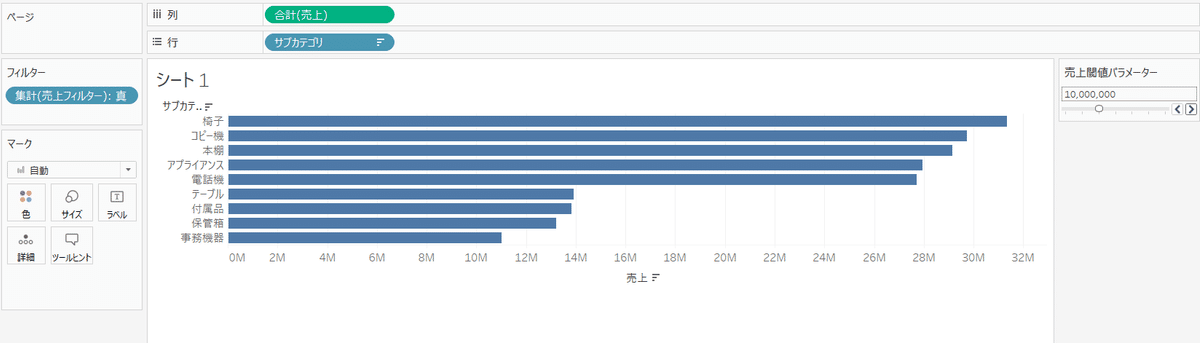
これで、売上が設定した閾値以上のデータのみが表示されるようになります。また、パラメーターコントロールにあるパラメーター値を動かす(変更する)ことで、フィルター条件が動的に更新されます。

「テーブル」を含めた合計(売上)が1,000万円未満のサブカテゴリはフィルターにより表示されなくなりました。

他の例
パラメーターを使った動的なフィルタリングの一例として、地域ごとの売上データを表示するダッシュボードを考えます。
ユーザーがパラメーターを使って地域を選択することで、選択した地域の売上データのみが表示されるようにします。
ステップ1: 地域パラメーターの作成
前述の手順で新しいパラメーターを作成します。名前は「地域選択パラメーター」、データ型は「文字列」とします。
許容値として、今度は「リスト」を選択し、「値の追加元」から「地域」というフィールドを選択します。 👈既に存在するフィールド(ただしディメンジョンに限る)を一気にパラメーターとして持ってこれるのめちゃくちゃ便利・・・
一気に「地域」がリストで入力されました。これにより、今後計算フィールドや何かしらの参照時にこのパラメーターを選んだ際は、各「地域」をパラメーターとして選択できるということになります。
ステップ2: 地域フィルターの作成
新しい計算フィールド「地域フィルター」を作成し、以下の計算式を入力します。
[地域] = [地域選択パラメーター]
計算フィールドをフィルターシェルフに追加し、「真」を選択します。
「パラメーターの表示」をするとドロップダウンリスト形式で地域が選択できるようになります。

全ての行が関西地方に関するサブカテゴリの売上を表示しており、パラメーターを変えると別の地域の売上の表示に変わります。

まとめと次のステップ
このように、パラメーターを使うことで、ユーザーはダッシュボードやビジュアライゼーションの動作を動的に制御できるようになります。
今回の例では、売上閾値の設定や地域ごとのデータ表示など、基本的なパラメーターの使い方を学びました。
パラメーターを効果的に活用することで、データの洞察が深まり、よりインタラクティブで柔軟な分析が可能になります。
DATA Saber挑戦中の方はOrdealの中で何度も出てくると思いますので慣れてくるかと思いますが、ぜひ色々試していただけると理解が深まると思います。
Ordealではありませんが、私はこんな使い方をしてみました。
化合物を選択させるドロップダウンリストがパラメーターになっています。

化合物を選択というパラメーターを作成(値はリスト形式で"化合物名"というディメンションフィールドを読み込み)
選択した化合物に含まれる元素をハイライト(ここでパラメーターを計算式に入れている)

さいごに
パラメーターの基本的な使い方を理解することで、Tableauの強力な機能を最大限に活用できるようになります。
これからも積極的にパラメーターを使いこなして、データ分析のスキルを向上させていきましょう。
