
【未経験者でも手軽に】lovableを解説します!使い方・メリットは?
Lovableは、スウェーデン発のAIスタートアップであるLovable Labs Incorporatedが開発・提供するAI駆動型のソフトウェア開発プラットフォームです。

2024年末~2025年にかけて正式リリースされ、「アイデアから数秒でアプリを実現」をコンセプトに注目度が急上昇。
主に React.js+Supabase といったモダンWeb技術スタックを採用し、対話型UIを通じてフルスタックアプリケーションを自動生成してくれます。
特徴的なのは、ChatGPTなどの部分的なコード補完と違い「プロジェクト全体」を構築できる点。
デザイン、認証、データベース、決済などもまとめて自動生成するため、かなり速くWeb開発が進むと評判です。
Lovableのメリット
圧倒的な開発スピード
数十分~数時間かかる初期セットアップやUI実装を、プロンプト1つで自動生成。
MVP開発やアイデア検証にぴったり。
モダンな開発
React.jsおよびSupabaseを基本採用しており、フロントエンド、バックエンド、認証、DB連携、決済、デプロイまで一貫してサポート。
ハイブリッドに手動コード編集もできる。
ドキュメント・デバッグの自動化
Lovable上で直接「このバグを直して」と依頼→自動的に修正案が適用。
PRD(プロダクト要件文書)などのドキュメント生成にも対応。
ベンダーロックインなし
生成されるコードはGitHub連携もOK。ローカルに落として拡張・改変も自由。
「No lock-in」 が公式に強調されているため、最終的にプラットフォームを離れても資産が残る。
Lovableのデメリット・注意点
コード品質は要チェック
AIが生成するコードは最適化が不十分な場合も。ベストプラクティスに合わない部分を後でリファクタリングする手間が発生する可能性。
特殊要件には不向き
汎用テンプレートを超える、極めてカスタムな設計(ドメイン固有ロジックなど)はAIが正確に対応しにくい。
依存しすぎるリスク
AIがブラックボックス的に書いたコードを読むのが苦手だと、メンテナンス性が低下する恐れ。
「最後は人間が検証・保守する」 姿勢がより重要なところがある
セキュリティ面
入力バリデーションなどの安全策が不十分なケースも。特に機密データを扱うアプリは念入りにチェックを。
Lovableの機能
自然言語でフルスタック開発
Lovableの最大の特徴は、チャットインターフェースに「〇〇なアプリを作って」と伝えるだけで、ReactやTypeScriptのプロジェクトが一式生成されること。
認証やデータベースとの連携も対話的に設定できるので、初心者やノンエンジニアでも本格的なWebアプリを作りやすくなります。
デバッグ支援・ドキュメント生成
デバッグ支援
「このバグを直して」と聞けば、Lovableがエラーメッセージやコードを解析し、修正案を提案してくれます。
バージョン管理やUndo機能もあるので、万一不具合が大きくなっても戻せる安心感があります。ドキュメント生成
プロジェクトの要件定義やPRD作成もAIに任せられます。
Lovableは自然言語処理を活かし、要件をまとめたりドキュメントを整形したりする機能を備えています。
画像/デザイン入力からのUI生成
Figmaのスクショや手描きワイヤーフレームを読み込ませると、そのレイアウト構造を解析してReactコンポーネントやCSSを吐き出します。
既存サイトのキャプチャを取り込み、似たレイアウトを自動生成させる使い方も。
外部サービスとの統合
Supabase: 認証・データベース操作がノンコーディングで設定可能。
Lovableアプリとしてワンクリックデプロイ。
Githubと連携して進めることができる
Lovableの使い方【ステップ別】
ここでは、具体的な手順を4ステップで解説します。
アカウント作成・新規プロジェクト
公式サイト lovable.dev にアクセスし、アカウント登録
トップページのtext欄にて「テキスト系SNS風アプリを構築して」 など、作りたいアプリのイメージを自然言語で入力
コード自動生成とプレビュー
Lovableが裏側で大規模言語モデルを使い、数十秒~数分でコードを自動生成
生成完了後、即時プレビューURLが発行され、ブラウザで動作確認できる
カスタマイズ&デバッグ
生成されたプロジェクトを、さらにチャットで指示して機能追加やUI変更を行う
コードを直接エディタで編集することも可能。LovableのAIが差分を追跡し、反映してくれる
デプロイと共有
ボタンを押せばlovable上でDeployも可能。
Lovableのダッシュボードから、GitHubにプッシュしてリポジトリ管理も
カスタムドメインを設定して公開サイトとして運用開始
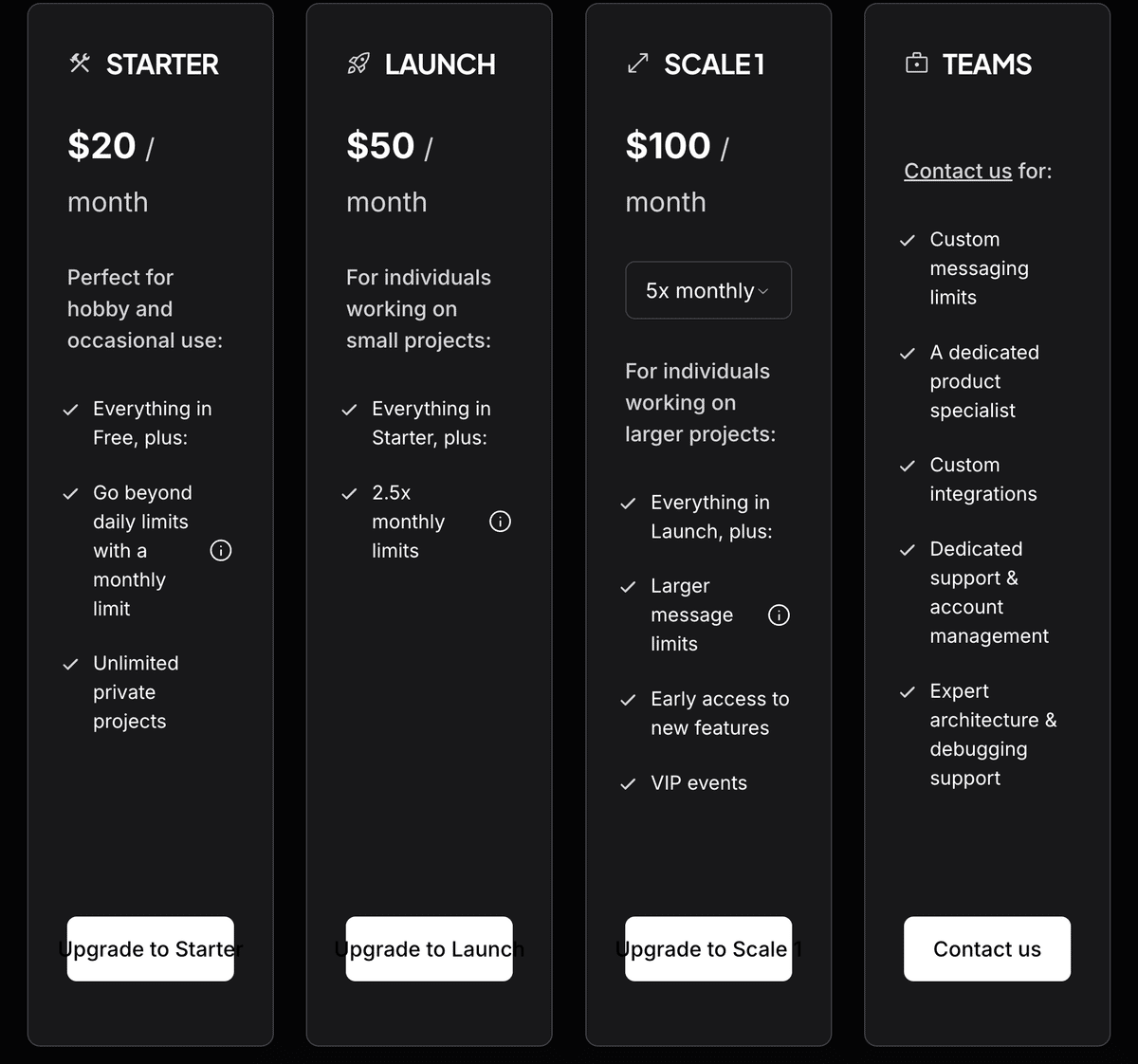
Lovableの料金プラン
Lovableはフリーミアムモデルで、無料プランと有料プランの主な違いは月間メッセージ(プロンプト)数です。

starterは現在、Limit/月 100 Price/月 $20 とのこと
以前はもっと枠があったようだが、現在では結構キツキツになりつつあるかもしれない(Starter)
デバッグ修正依頼はカウント対象外
1日5回の無料メッセージはどのプランでも付与されるため、上限に達しても翌日リセット
Lovable導入事例・活用シーン
ちょっとしたプロトタイプの作成
例:わずか2時間でフル機能のSaaSプロトタイプを完成。認証・課金・DB機能含む
投資家へのデモ作成やアイデア検証に大きく貢献
企業内システムの内製化・PoC
在庫管理やレポート生成などの社内ツールを短期間で実装
従来かかっていた外注コスト・期間を大幅削減
ノンエンジニア・デザイナー
コードが苦手でも自然言語 + 画像入力でUIを作れる
生成コードをエンジニアに引き継ぎ、仕上げを行う流れがスムーズ
Lovableがおすすめな人・おすすめでない人
おすすめな人
MVP開発・プロトタイピングを高速化したいスタートアップや起業家
フロントエンド/バックエンドに不慣れだけどアプリ開発したい人
ノーコード/ローコードツールから一歩進んで「コードも所有」 したいユーザー
社内ツールや小規模サービスをスピード重視で作りたいチーム
おすすめでない人
大規模・高トラフィックなミッションクリティカルシステム(AIの自動生成コードだと最適化不足の恐れあり)
極めて特殊な技術要件(Lovableで対応できるテンプレート範囲を超える場合)
セキュリティ要件が厳格な分野(医療・金融など)。AI生成コードは意図せぬ脆弱性が混入するリスクあり
そもそもの開発者。クラウド上でコードを変更する系の競合サービスも存在するのでそもそもの開発者にお勧めできるものかというと微妙。
まとめ
Lovableは、AIを活用してWebアプリの「初期構築」を劇的に効率化できるプラットフォームです。
React.js+Supabaseを軸に、フロントエンドからバックエンド、認証、課金、デプロイまでワンストップで自動生成するため、プロトタイピングやMVP開発を素早く回したい場合に最適。
特に画像やfigmaからアプリを作る際に結構有力な選択肢になりがちな気もします。
一方で、大規模案件や厳しいセキュリティ要件の場合は、AI生成コードの品質管理や最適化が必要になります。
おすすめする人:あまり開発経験のない人、AIでアプリ生成をしたい人、デザイナーの人
おすすめしない人: 特殊要件の大規模システム、セキュリティ要件が極めて高いプロジェクト、開発は結構できるという人
「まずは無料枠で試してみて、必要に応じて有料プランに移行する」というのが王道パターンです。
実際に触れてみると、Lovableは全体的に優等生な印象なので、興味があればぜひ公式サイトで始めてみてください。
公式サイト: https://lovable.dev
ドキュメント: https://docs.lovable.dev
[筆者のぶっちゃけ感想]
lovableは普段結構おすすめしていますが、その理由は全体的にnocode系のAIエージェントの中では総合力が高い点にあります。
個人開発で飯を食うレベルを狙う場合には正直なところまだまだなクオリティだと感じていますが、それはどの競合も似たようなものだと思っています。ただし、最初の走りに関してはsupabase連携やpublishやgithub連携もありますし、直感的で非エンジニアの方にはお勧めできるものだと思います。
