
ニューモフィズムはなぜ流行らなかったのか
デザイナーのあなたは2020年のトレンドで「ニューモフィズム」というのがあったのは覚えているだろうか。
どこの海外サイトでもある2020年のトレンドに入っていたと思うが、メジャーなアプリで採用している国産のアプリはひとつもない気がする。
なぜニューモフィズムが流行ると言われていたのに実際にはやらなかったのか紐どいていってみる
まずなぜ流行りそうといろんな海外トレンドで出ていたのかというと、2019年の終わり頃にニューモーフィズムが大きく注目されたのは、Dribbbleに投稿された下記の画像がきっかけだと言われている。

ニューモーフィズムの火付け役となった作品 Skeuomorph Mobile Banking by Alexander Plyuto
この画像をみたデザイナーがこの画像と同じような投稿を繰り返している中で「ニューモフィズム」と呼ばれるようになった。
人間目新しいものを見ると新鮮な印象を与え、今までにない新しいトレンドが来たとこぞって多くのデザイントレンドの記事で取り上げられ、2020年にニューモフィズムが来ると盛んに言われていたと考える。
しかし、実際ニューモフィズムアプリケーションの実装において大きな問題が2つある。
・原理原則や指針が明確ではない部分が多い
・デザイン面で複数色を用いたデザインが難しい。
・各プラットフォームにおけるシャドウの実装のハードルが高い(特にAndroid)
原理原則や指針が明確ではない部分が多い
トレンドとして、出ているが、MATERIAL DESIGNやHuman Interface Guidelinesといったガイドラインのようなニューモフィズムにおける推奨するガイドラインがないため、デザインする上で正解がどれであるかというのが明確にない。
複数色を用いたデザインが難しい。
ニューモフィズムの特徴としてベースが押し出されていたり、窪んでいていたりすることで要素が作られているため基本的に一色でないとdribbleに投稿されたような洗練されたデザインにならない。
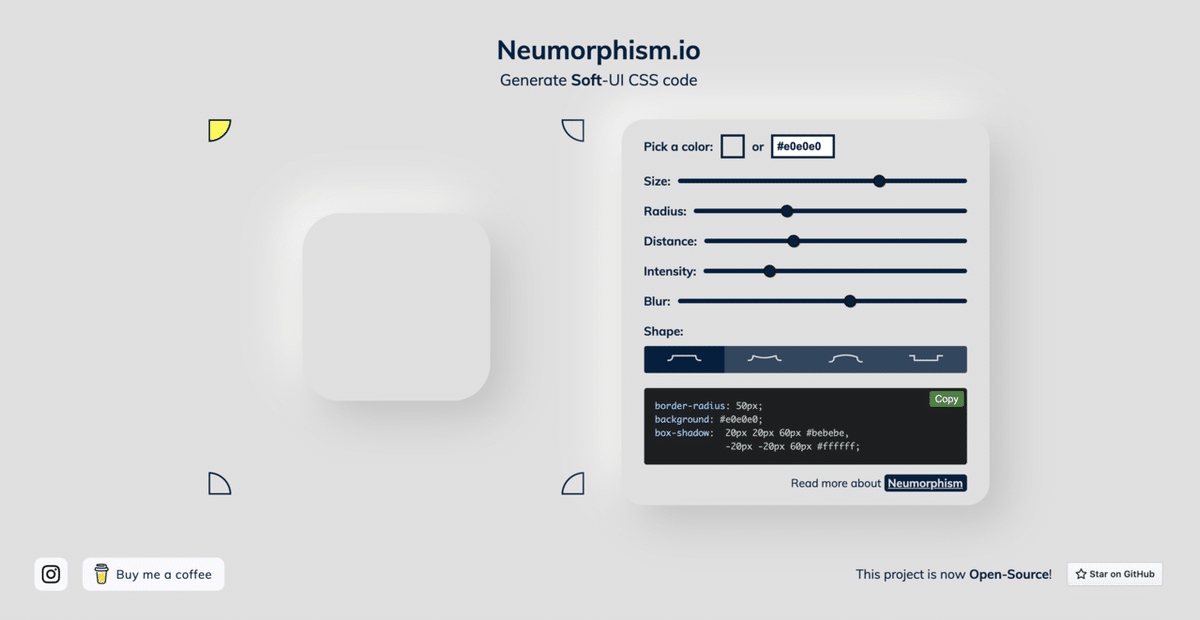
下記サイトで簡単にニューモフィズムを生成することができるが写真を使用したり、レベルの違うボタン(違う色のボタン)を入れたりするとなったらニューモフィズムの世界観が表現することが難しくなり、かといって1色のボタンで表現したり、写真を使用しなかったりといった感じにするとユーザビリティーがさがってしまう。

各プラットフォームにおけるシャドウの実装のハードルが高い(特にAndroid)
UIデザイナーがニューモフィズムのデザインをしたいと思い、デザインしたもののいざ実装となったときに、どうやって実現するんだっけとなり、
デザイナーが簡単に実装できそうと思っても、エンジニアからみるとかなり工数がかかり、実際に出来上がったものに対して、再現度が100%が難しいと思う。(ちなみに筆者はデザイナーである)
なので、各プラットフォームでどのように実装するかを知っておくひつようがあるだろう。
iOSの場合
iOSの場合はまだ実装はしやすいイメージである。
凸型 (convex) のUIを作成する場合要素に角Rを付けたうえで明暗2色のシャドウを落とす必要があり、それがパラメーターを調整ができるっぽい。
しかし凹型 (concave) のUIを作成する場合は少し面倒で
明暗2つのシャドウの合成が大変そうである。ただ、マスクをかけたりして、実装は可能であると感じる。
詳しくは下記のサイト参考
Androidの場合
Androidの場合、シャドウをつけるとき、エレベーションによって作成する。デザイナーにとってエレベーションという言葉はあまり聞き慣れないと思う。エレベーションの設定については以下のようにする
ビューのエレベーションは Z プロパティで表され、シャドウビューの見た目を決定します。Z 値が高くなればシャドウも大きく、滑らかになります。Z 値が高いビューは Z 値が低いビューを覆い隠しますが、Z 値がビューのサイズに影響することはありません。 Androidデベロッパーより参照

このようにエレベーターのように高さを上下させ、1点の光点から当てて影を作るというイメージである。
ニューモフィズムはマテリアルデザインとの相性がよくなく、エレベーションで表現するには手間を加える必要がある。
下記記事でAndroidの実装方法は書いてあるので気になる人は見てみると良さそうです。
https://fornewid.medium.com/neumorphism-in-android-9cf15e2122dc
まとめ
ニューモフィズムが2019年末から2020年トレンド予測に上がっていたが、実際にデザインに落としたときにユーザー体験の低下を招くことや、実運用において、新しいコンポーネントの作成の難しさや、ルールづくりが難しいという点でニューモフィズムの波はこなかったのではないかと感じる。
逆に言えばニューモフィズムを採用したアプリ/Webの良い実例や、ガイドラインなるものがでてくると、一気に流行になるかもしれない。
