
【.NET nanoFramework】環境構築の巻
こんにちは。元気に.NETしてますか?
1つ前の記事から、「.NET nanoFramework」について触れてきました。
前回の終わりに、次回は環境構築をすると称して予告をしました。
そこで今回は、環境構築からプログラムを実際に動かせるようにしていきたいと思います。
注:今回の導入記事は、
「Getting Started Guide for managed code (C#)」のページを参考にしながら、画像を多めに大雑把な解説をするものです。詳しい内容を省いている部分もありますので、公式のGetting Startedを参考にしながら進めてください。
0 : 筆者の開発環境
以下のような環境でnanoFrameworkを使用しています。
・Windows 10 Pro ver.21H1(10.0.19043.1052)
・Visual Studio 2019 Version 16.10.0
・.NET Core 3.1.410
Windows10のバージョンはあまり関係ないと思います。
Visual Studioだけは2019年版を使用することをオススメします。公式ドキュメントではVS2017もサポートしていると書いてありますが、基本的に2019で話が進んでいるので、そちらを使用した方が安心です。
1 : 必要なもの
nanoFrameworkを使用する上で、上記の開発環境に加えて必要なものを説明します。
1-1 : .NET Core 3.1 ランタイム / SDK
The .netcore 3.1 Runtime and .netcore 3.1 SDK must be installed
(引用:https://docs.nanoframework.net/content/getting-started-guides/getting-started-managed.html)
となっていますので、こちらは必須になります。
Visual Studio Installerから、
「.NET デスクトップ開発」
「.NET クロスプラットフォーム開発」
にチェックを入れてインストールすることで、この2つは自動的にインストールされるハズです。
1-2 : nanoFramework VS2019 Extension
nanoFremeworkの開発環境を揃えるための、Visual Studio 拡張機能です。

Visual Studio上部のメニューバーから
[拡張機能] > [拡張機能の管理]
を選択し、

必要なものを選んでインストールします。手順に従ってください。
1-3 : マイコンボード
これがなければ始まりません。お手頃かつサポートされている
「ESP-WROOM-32」がオススメです。
2 : 動かしてみよう
ここまでで一通り環境が出来上がっていると思います。
ここからは実際に何か簡単なプログラムを動かしていきましょう。
2-1 : プロジェクトの作成

新しいプロジェクトの作成 をクリックします。

「Blank Application (nanoFramework)」を探します。
見つかったら選択して次へ。
次の画面では、プロジェクト名や場所などを決めます。お好きなように設定してプロジェクトを作成しましょう。(今回はHelloNanoにしました)
2-2 : 画面の設定
nanoFrameworkで開発をするうえで、2つほど用意するツールウィンドウがあります。

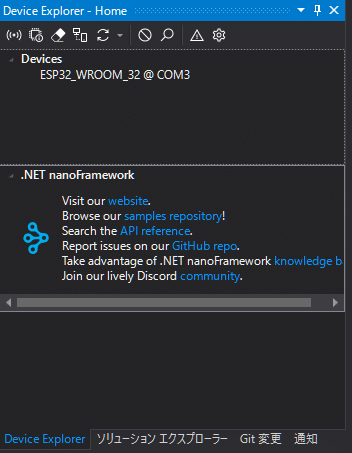
1つ目は「Device Explorer」です。このツールウィンドウでマイコンボードの管理を行います。
2つ目は「ターミナル」です。[Ctrl+@]でも開けます。
私の場合は「開発者用 PowerShell (Developer PowerShell 7)」になっていますが、基本的には「開発者用コマンドプロンプト」でもどちらでも大丈夫そうです。
2-3 : NuGetパッケージを導入する
忘れがちですが、この操作をしないと動かないので忘れないようにしましょう。以下の手順で導入できます。

[プロジェクト]>[NuGet パッケージの管理]

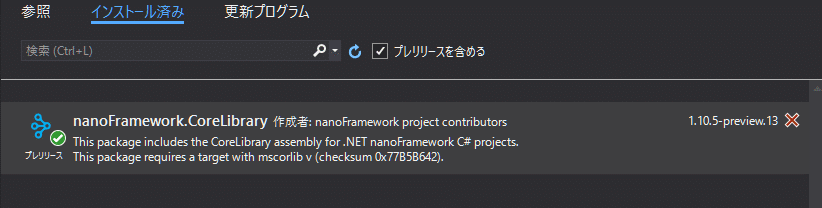
もし、「nanoFramework.CoreLibrary」がすでにインストールされていて、更新プログラムがある場合は更新します。
インストールされていなければ、[参照]タブ内で上記のライブラリを検索し、インストールします。
2-4 : マイコンボードにファームウェアを書き込む
マイコンボードのフラッシュにファームウェアを書き込みます。これをしないと認識してくれません。
書き込みのために「nanoFarmware Flasher (nanoff)」が必要ですが、dotnetコマンドでインストールできます。
dotnet tool install -g nanoffnanoffがインストールできたら、マイコンボードへ書き込んでいきます。
この際、書き込むためのコマンドが決まっています。詳しくは
を参考にしてください。今回は「ESP-WROOM-32」ですので、
nanoff --target ESP32_WROOM?32 --serialport COMxx --updateとします。COMxx の部分は、事前にデバイスマネージャーで確認してください。
PS C:\Users\~略~\HelloNano> nanoff --target ESP32_WROOM_32 --serialport COM3 --update
nanoFramework Firmware Flasher v1.19.0+3520e0fd83
Copyright (C) 2019 nanoFramework project contributors
Connected to ESP32 ESP32D0WDQ6 (revision 1) with MAC address FCF5C41A4FDC
features WiFi, BT, Dual Core, 240MHz, VRef calibration in efuse, Coding Scheme None
Flash information: manufacturer 0x32 device 0x16406 size 4MB
Using cached firmware package
Extracting ESP32_WROOM_32-1.6.5-preview.346.zip...OK
Updating to 1.6.5-preview.346
Erasing flash...Chip erase completed successfully in 8.4s
OK
Wrote 25808 bytes (15331 compressed) at 0x00001000 in 0.2 seconds (effective 1123.8 kbit/s)...
Hash of data verified.
Wrote 1289984 bytes (777857 compressed) at 0x00010000 in 11.0 seconds (effective 941.8 kbit/s)...
Hash of data verified.
Wrote 3072 bytes (136 compressed) at 0x00008000 in 0.0 seconds (effective 3031.4 kbit/s)...
Hash of data verified.
OK実行すると書き込みが始まります。「OK」が表示されれば成功ですので、次へ進むことができます。
失敗した場合は、適切なドライブが導入されているか、ポートは間違えていないか などを確認して、実行しなおしてみてください。
ちなみにですが、しっかり書き込めていれば、Device Explorer内の「Rescan nanoDevices」を実行することで、デバイスの欄に使用しているマイコンボードが表示されます。

2-4 : デフォルトプログラムを書き込む
ここまできたら、あとはプログラムを書き込むことができます。
今回はお手軽に、「デバッグ実行」で試します。
(デバッグ実行の場合、デバッグを停止すると実機の動作も停止します。)
(ずっと動かしたい場合は、別に「配置」の作業が必要です。)
デフォルトのプログラムは何をするのか?
public static void Main()
{
Debug.WriteLine("Hello from nanoFramework!");
Thread.Sleep(Timeout.Infinite);
// Browse our samples repository: https://github.com/nanoframework/samples
// Check our documentation online: https://docs.nanoframework.net/
// Join our lively Discord community: https://discord.gg/gCyBu8T
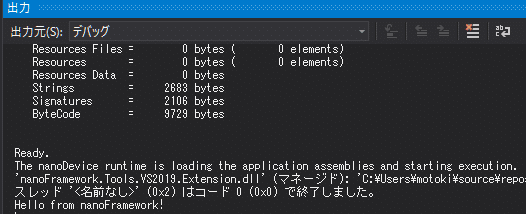
}単純に「Hello from nanoFramework!」という文字列を、Visual Studio内のデバッグ出力ウィンドウに表示するだけです。
よくあるマイコン電子工作のHello WorldはLチカですが、今回はこれがHello Worldになります。
早速実行しましょう!

「.NET nanoFramework Device」をクリックすることで、デバッグ実行ができます。
少し待って…

デバッグ出力に「Hello from nanoFramework!」が出力されれば成功です!
お疲れ様でした!
最後に
環境構築ということもあり、長ったらしくなってしまいました。
ここまでお読みくださってありがとうございました。読みにくかったかと存じます。読みやすい文章を書けるように努力していきたいです…
.NET nanoFrameworkですが、やはりマイナーフレームワークだなと感じています。少しでも良いところを伝えていければなと思っていますので、今後もnanoFramework系の記事は書きたいと考えています。
ここまでお付き合いいただきありがとうございました。
参考文献
