
WPFをモダンにしたい①
はじめに
「WinForms!」「WPF!」「UWP!」とアプリプラットフォームが混在しているWindowsですが、皆さんはどの環境で開発してますか?
これからの「2K・4K」の超高解像度時代で生き残るには、「WPF」か「UWP」の2択になります。両者は、C#とXAMLを用いて書くという共通点こそありますが、細部が異なります。
WPFは、いにしえから伝わる「Windowsっぽい」UIのデスクトップアプリを作るのに向いています。自身の周りでは、簡単な個人用ツールや便利ツール、シリアル通信で何かをしたい人が使っています。

↑こんな感じのよくある感じがWPFの例(作りかけで投げたもの)
UWPは、Windowsが動く様々なプラットフォームで動作させることができる(らしい)、現時点では最新のアプリプラットフォームです。Microsoftストアで配信したり、個人ページなどで配布することもできます。
UIに関しても、WinFormsやWPFのような古臭いUIではなく、所謂ストアアプリのような、比較的モダンなものにできます。

Windows10の設定アプリもUWPなはず。
一見UWPはいいところが多い気もしますが、そうともいきません。
セキュリティを重視した結果、サンドボックス環境で動作する / ファイルの扱いにやや制限が、、、
などあり、便利ツールを気軽に作れる環境かといえばそうではない感じです(個人の感想)。
UWPはUIデザインがいいんだけどなぁ、、、WPFでこのデザインにできたらなぁ、、、を試行錯誤するなかで、ある程度のテンプレートが固まってきました。
そこで、自分用の備忘録を兼ねつつ、「WPFをモダンにしたい」をどうやって実現するかを、まったりと2~3回で連ねていきます。
環境
WPFアプリを作る上でほぼ必須になるのが、「Visual Studio」です。
個人開発者向けに、「Community」エディションがあります。
また、WPFアプリは「.NET」を用いて開発を進めることになります。.NETにも様々なバージョンがあり、
〇 2002年からある「.NET Framework」
〇 フリーでオープンソースな「.NET Core」
〇 2者の統合のために生まれた「.NET 5」
と、様々あります。今回は、モダンなUIを実現するべく、少しでも楽をするために「.NET 5」を使います。最新版のVisual Studioをインストールすれば、一緒にインストールされるはずです。
これからの説明は、「Visual Studio 2019」と「.NET 5」で、WPFがそれなりに分かる人向けに書いていきます。
第1回 ModernWPF UI Library で一発解決
実のところ、モダンなUIにするのはこの回で終わります。
第1回で全体の見た目をUWP風にした後は、こまごまとした部分を少しずつ変えていく感じになります。
まずは、「ModernWPF UI Library」を使っていきます。
このライブラリを導入し、設定を多少変えることで簡単にUWP風のUIにできます。Nugetを用いて導入できます。

いくつかありますが、黄色いマーカーを引いたものがそれです。
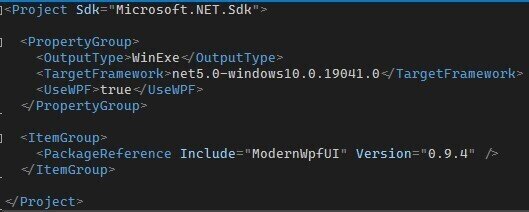
次に、「csproj」ファイルを編集します。

TargetFrameworkを「net5.0-windows10.0.xxxxx.0」に変更します。
xxxxxの部分は、今自分が使っているWIndowsビルドのコアとなるバージョンに設定すれば行けるはずです。以下に対応を示します。
WIndows10 ver.1909:18362
Windows10 ver.2004:19041
Windows10 ver.20H2:19041
Windows10 ver.21H1:19041(おそらく)
最近のWIndows10であれば、2通りのどちらかになると思います。
《備考》
.NET CoreやFrameworkの場合は、「Microsoft.Windows.SDK.Contracts」が依存関係で必要になるので、Nugetで同じように導入します。
.NET 5では、上記のように設定するだけで問題ないようですが、不安であれば導入しても変わりありません。

WinRT APIにアクセスする関係上、.NET 5.でTargetFrameworkを設定する場合以外は上記が必要です。
《ここまで》
「ModernWPF」が正常に追加されると、readme.txtが開きます。そこにある指示に従って、「App.xaml」と「MainWindow.xaml」を変更することで、適用することができます。
変更後に、いくつかのコントロールを配置してビルドし、実行したのが以下の通りです。

明らかにUWPっぽい感じになってれば大丈夫です!お疲れ様でした。
まとめと次回予告
ここまでの操作は、それなりに多くの人が試しているので情報はそれなりにあります。実際にこの記事も、他の記事を参考にしつつ自分でかみ砕きながら書きました。
次回は「タイトルバーのカスタマイズ」について書くと思います。大学の研究もありいつになるかわかりませんが、気長にお待ちいただければ幸いです。
