
Live2Dクリエイターに捧ぐ!グラフエディタのすゝめ
こんにちは! marunaruです。
Live2D Cubism 4.1で「グラフエディタ」が大きく改善されました。
よりよいアニメーション作成のためにはカーブ操作は不可欠です!
「グラフエディタ? 使ったことないな…」
というLive2Dクリエイターさんも、進化したこの機会にぜひ触れてみてはいかがでしょうか?
1. Live2Dでグラフを触る時が来た!
皆さん、Live2Dでアニメーションを作るとき、グラフエディタは使っていますか?
私の観測範囲で恐縮なのですが、デフォルトのドープシートで済ませている方が多いんじゃないかな〜と思います。
時々触ることはあっても「グラフエディタのみで作業してます!」みたいな人はいる……のか…? いても少数な気がしますね。
かくいう私も、Live2Dではドープシートをメインに使い、グラフエディタは「必要な時にしか触らない」といった感じです…;
(3Dモーション作業をするときはグラフエディタのみです!)
カーブ機能自体はCubism 2系でも搭載されていましたが、たしか編集機能がなく(ハンドルが出せなかった記憶…)、触り心地もいまいちでお世辞にも充実した機能とは言えず…
そこからグラフエディタとは距離があいてしまいました;
…が!
最新バージョンのCubism 4.1では
直感的に編集できる改善が多く入りました!!
「カーブのドラッグ操作」や「範囲選択(反転可!)」
「カーブ形状を壊さずにキーを追加」できるなど、
これこれ〜!これがほしかったのよ!という機能ばかりです。
▼詳しい追加内容については、公式マニュアルをご覧ください
https://docs.live2d.com/cubism-editor-manual/grapheditor/
いよいよLive2Dでも、グラフエディタがスタンダードになるかもしれません…!
2. Live2Dはキーフレームアニメーション
グラフエディタの話をする前に、
Live2Dのアニメーションがどうやって作られるか触れておきます!
Live2Dは「キーフレームアニメーション」と言われる、
デジタルアニメーションで最も一般的な手法で実現されていて、
一連の動きの中から特に重要なポーズを「キーフレーム」として設定していきます。
たいてい横軸が時間軸(タイムライン)となり、
打たれたキー同士の間(中割り)を、ソフトウェアが自動補間しています。
これは、After Effects、Adobe Animate (Adobe Flash)といったツールでも同じなので、それらの使用経験があればすんなりと作成に入れるでしょう。
実際の画面
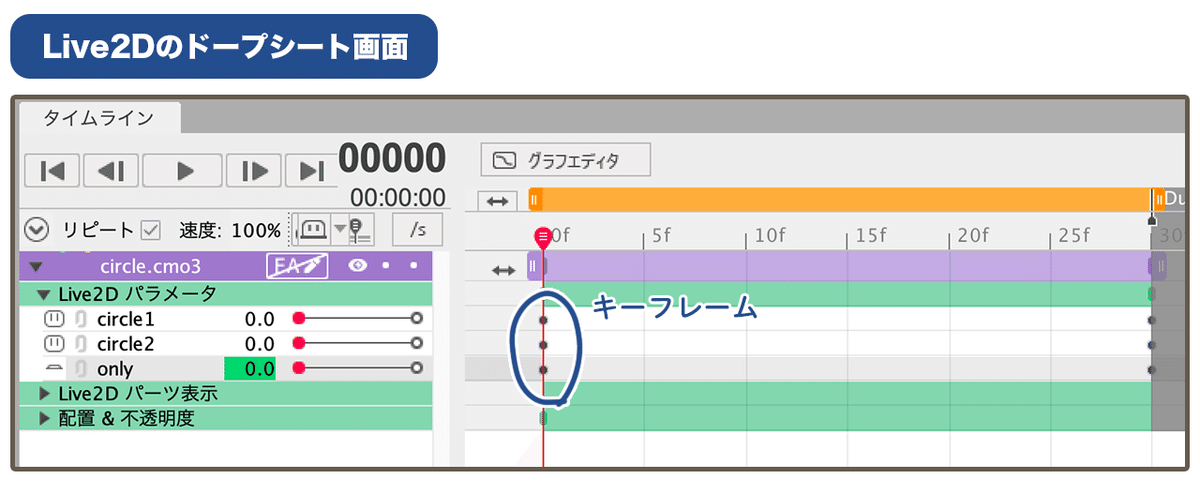
Live2Dで「アニメーションワークスペース」を開くと、デフォルトで下の画像のような「ドープシート」という編集画面が表示されます。

タイムライン上に丸ポチで表されているのがキーフレームです。
Live2Dではモデリングで設定した各パラメータごとにキーを打っていきます。
3. Live2Dのグラフエディタを触ろう
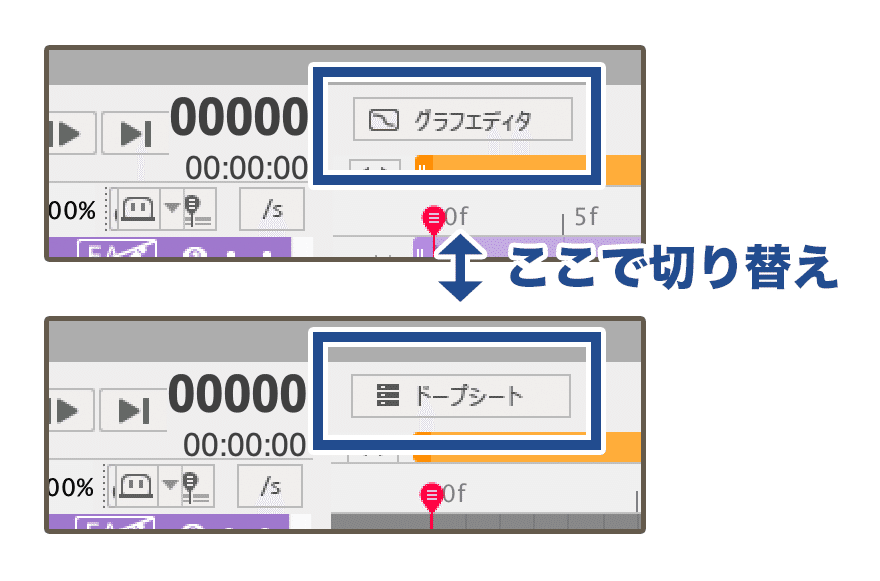
まず、タイムラインタブに表示切り替えのボタンから「グラフエディタ」を表示しましょう。

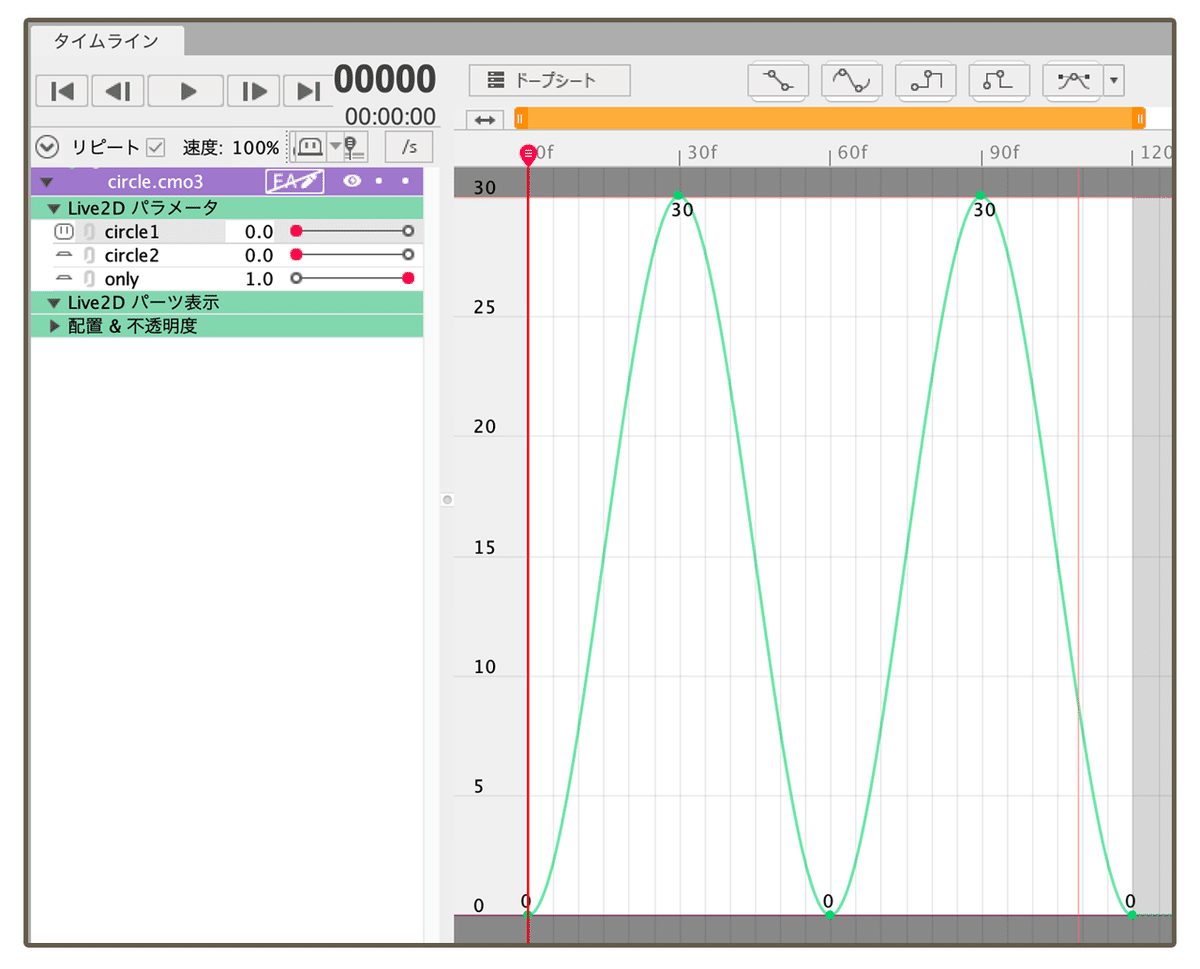
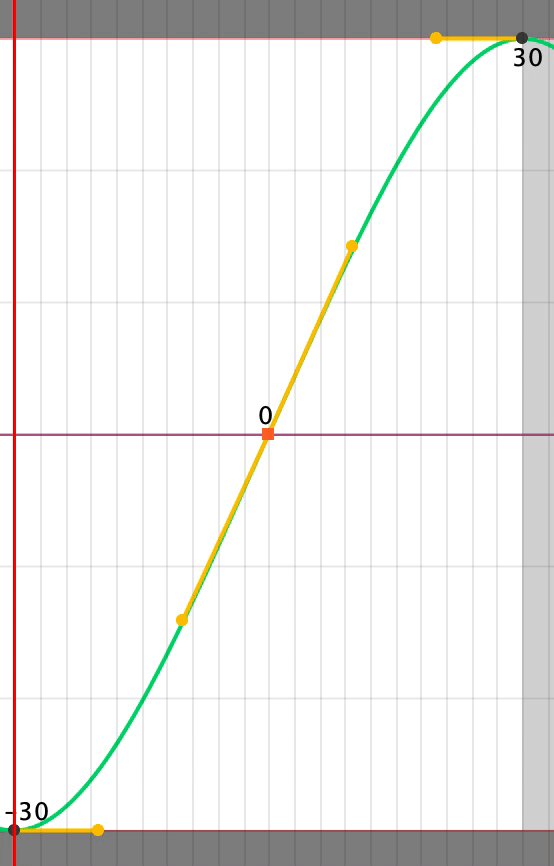
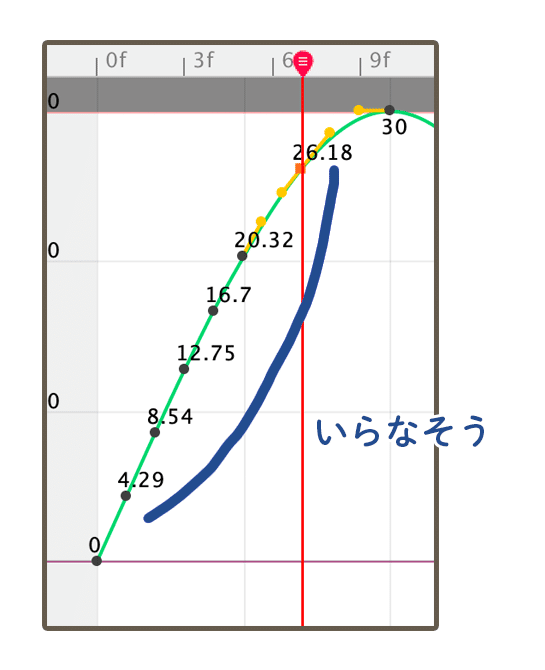
何かしらキーの打ってあるパラメータを選択すると、下のようなキー同士を繋げた「アニメーションカーブ」が表示されます。

カーブは緩急を表していて、傾斜が急になるほどスピードが速く、ゆるやかになるほど遅くなります。
この画面で、カーブの形を変更したり、キーの位置を変えたりして、細かく演技を調整していきます。

4. グラフエディタでしかできないこと
緩急の調整
ドープシートとの大きな差は「緩急が見える」ということです。
たとえ同じ位置にキーがあっても、カーブ形状が異なれば、違う動きになります。
これは丸ポチのドープシートではわからない情報です。
パラメータcircle1(緑)とcircle2(ピンク)は
同じキー位置(0fと30fにキー)・変化量(0→30の変化)ですが…

動きは別物です!

5.グラフ活用例:ループモーション
カーブ調整をしないと、どうしてもうまくいかないモーションがあります。
それは「ループモーション」です。
ループモーションは
「開始フレームと最終フレームが一致しているモーション」
のことで、idle(待機)モーションなどでよく使われる
繰り返しの動きですね。
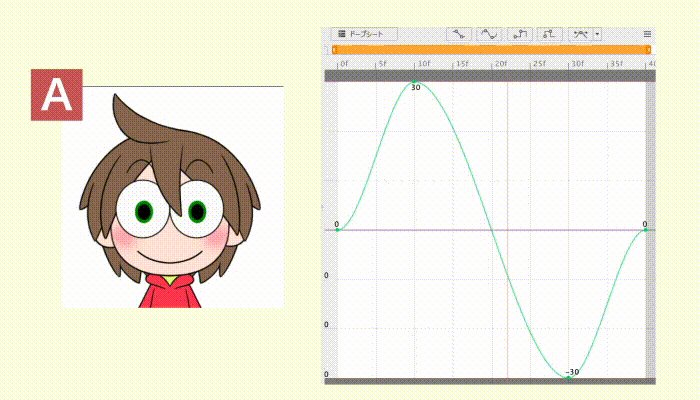
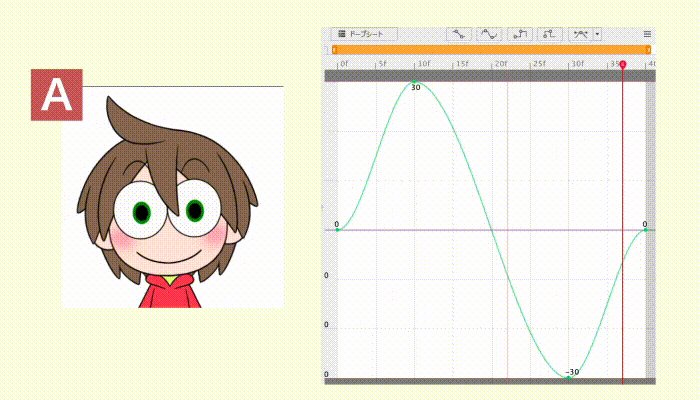
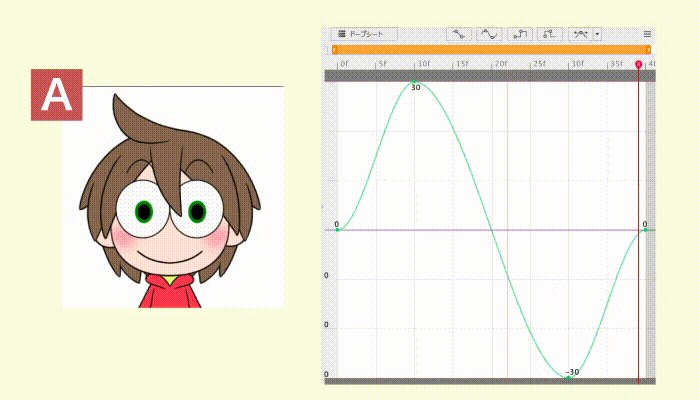
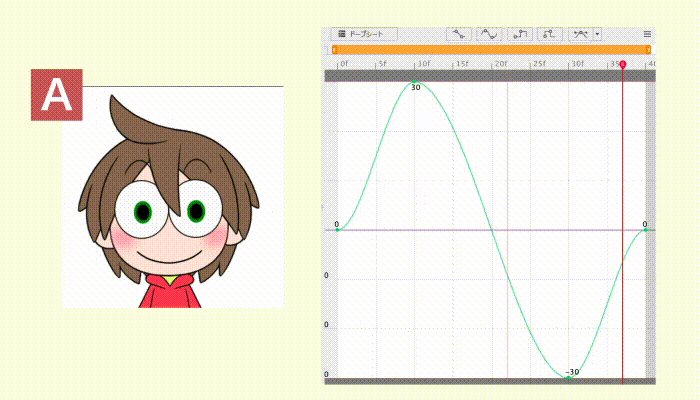
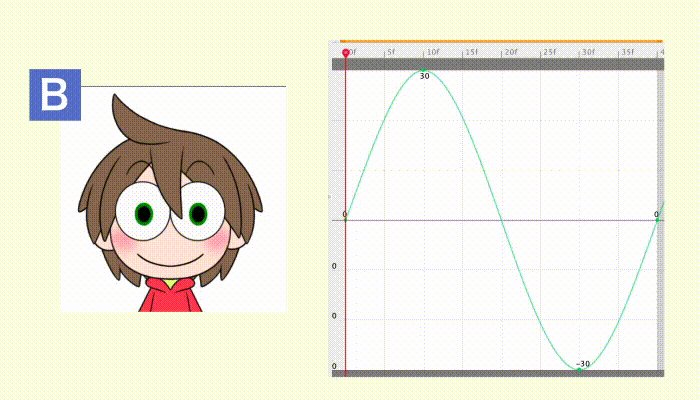
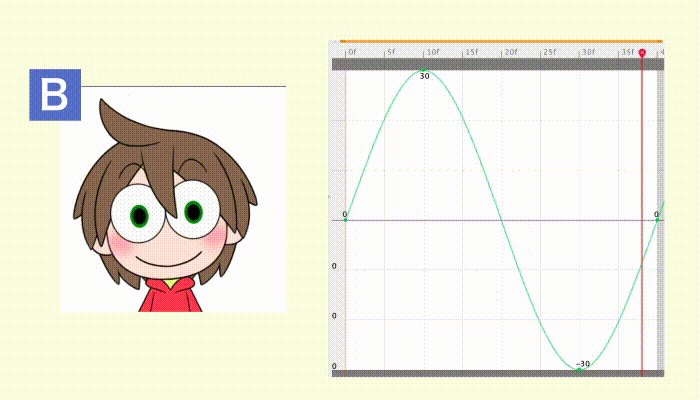
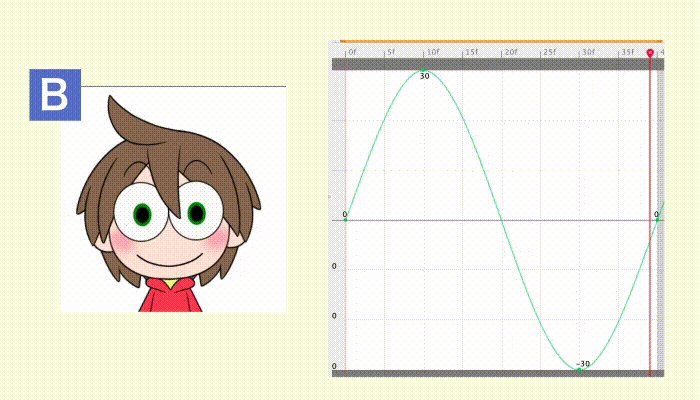
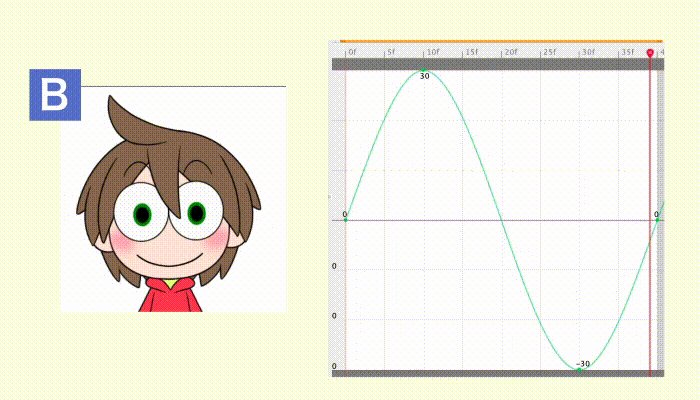
起こりがちな悪い例のサンプルを用意しました。
以下の2つのモーションを見比べてください。

よく見ると、Aのモーションに真ん中で静止するようなカクつきがあるのがわかりますでしょうか?
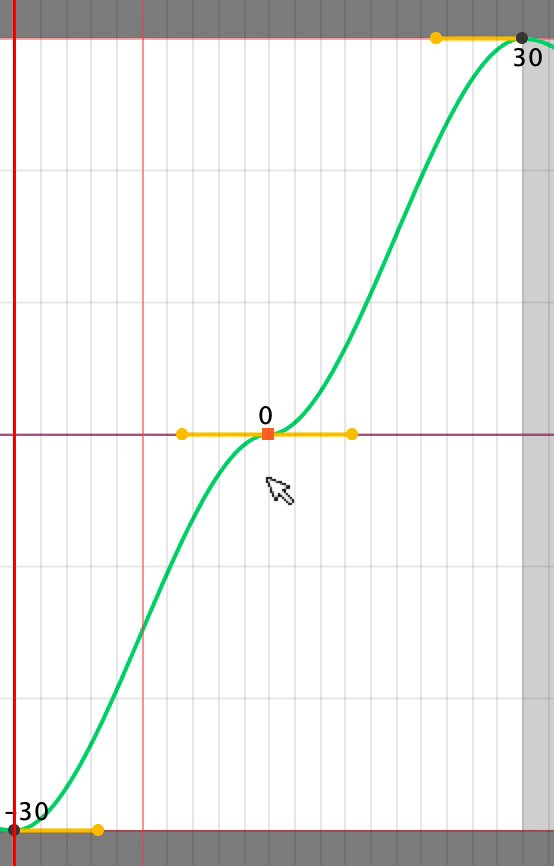
それぞれ開始(0f)と最後(40f)あたりのカーブの形状に注目してください。


Aは実際には緩急がループしていないのです。
綺麗なループモーションは、キーだけでなく
「ハンドルの角度も一致している」必要があります。
ハンドルの角度が一致していないと余計な速度変化がおき、
「あ!(ループの)継ぎ目があったな」と目視できてしまいます。
上の「マークくん」のようなキャラクターモーションだと
「ちょっとカクついてるな〜」くらいの印象ですが、
なにか一定の速さでくるくる回るべきもの(プロペラとか独楽とか)だと、一際このカクつきが致命傷になりますね…。

継ぎ目のないループモーションの作り方
Cubism 4.1からグラフエディタ内でコピーペーストができるようになったので、綺麗なループモーションが作りやすくなっています!

6.よいグラフにするコツ
良いモーションは流れるように滑らかです。
動きの滑らかさはカーブの滑らかさと比例しており、カーブがカクついたり歪んでいれば、動きもその通りカクつき、歪んでしまいます。
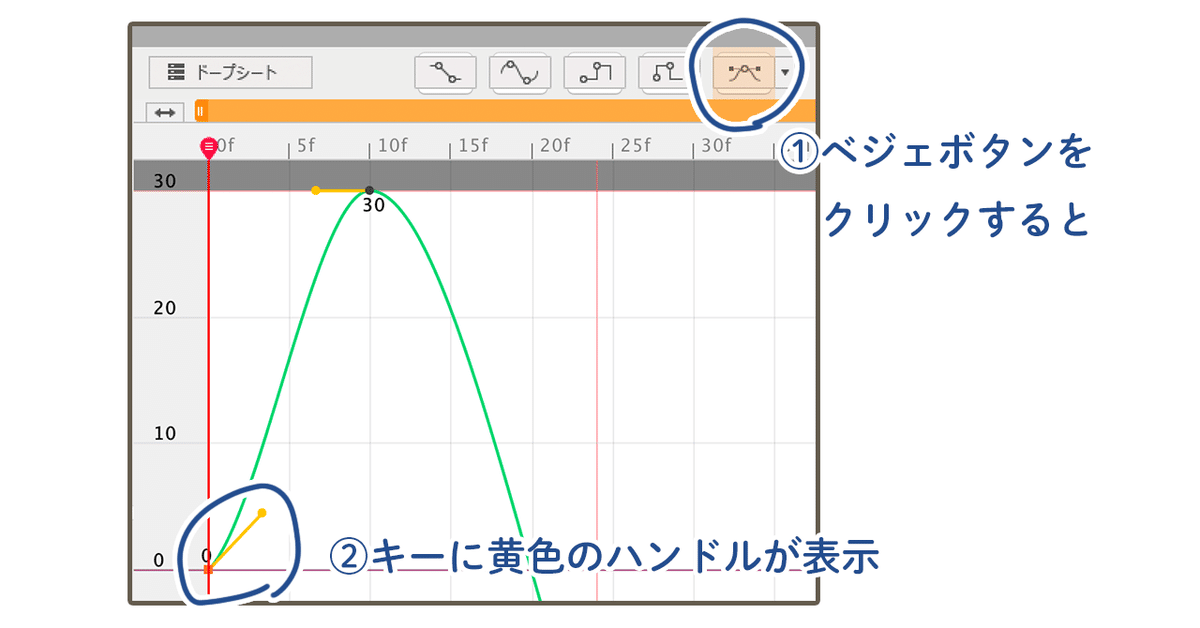
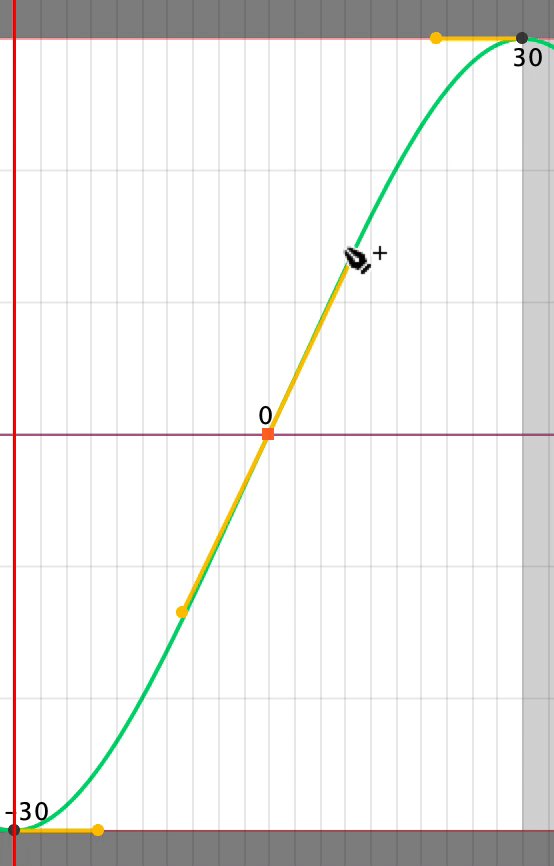
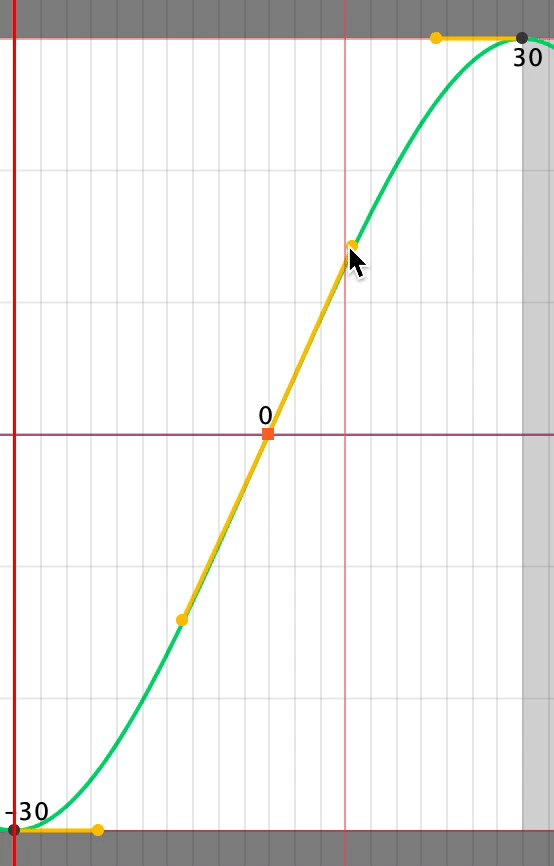
コツ1: ハンドルはカーブに沿わせる
基本的に、ハンドルはカーブの流れに沿わせるのがオススメです。

追加された「連続ベジェ機能」を使うと、ハンドルを一直線にした状態で編集ができます。(初期状態では[Ctrl]を押しながらハンドル操作)

コツ2:キーは必要最低限に
キーが増えてから管理するのは大変なので、本当に必要かどうか見極めて打っていきましょう。
組み込み系モデルでは、キーの数は負荷にも影響します。

たくさんのキーで理想のカーブを作り上げるのではなく、ハンドル角度や自動補間を活かしつつ、必要なところにだけ手を入れてあげるイメージです。
7. 今後期待したい機能
バッファ カーブ
3Dソフトmayaに搭載されいている「Buffer Curve」「Swap Buffer Curve」に近い機能が増えると嬉しいです。
これは、私が3Dモーション作業で必ず使っているもので、変更前のカーブと現在のカーブを作業画面に表示しておけるものです。
アニメーターは1つのモーションを何十回、何百回と再生して、一番いい動きを決めていきます。
変更前をキープしつつ「こうしてみたらどうだろう?」と試行錯誤できるとても便利な機能です。
その他
・ハンドルが傾きに応じて伸びるのではなくて、長さは固定で傾けるだけにしたい…
・前/次のキーへ移動ボタン or ショートカット
・カーブのロック
・グラフを一発で画面内に収めるショートカット
(作業中ズームイン・アウト激しいので)
・グラフの色編集(部位カテゴリごとに色設定できたら便利そう)
・mayaでいうグラフエディタのstatusボックス
・キーの値を一括で変えられる
・四則演算によるキーフレーム操作
8. おまけ:モデリングにも関係しそうなこと
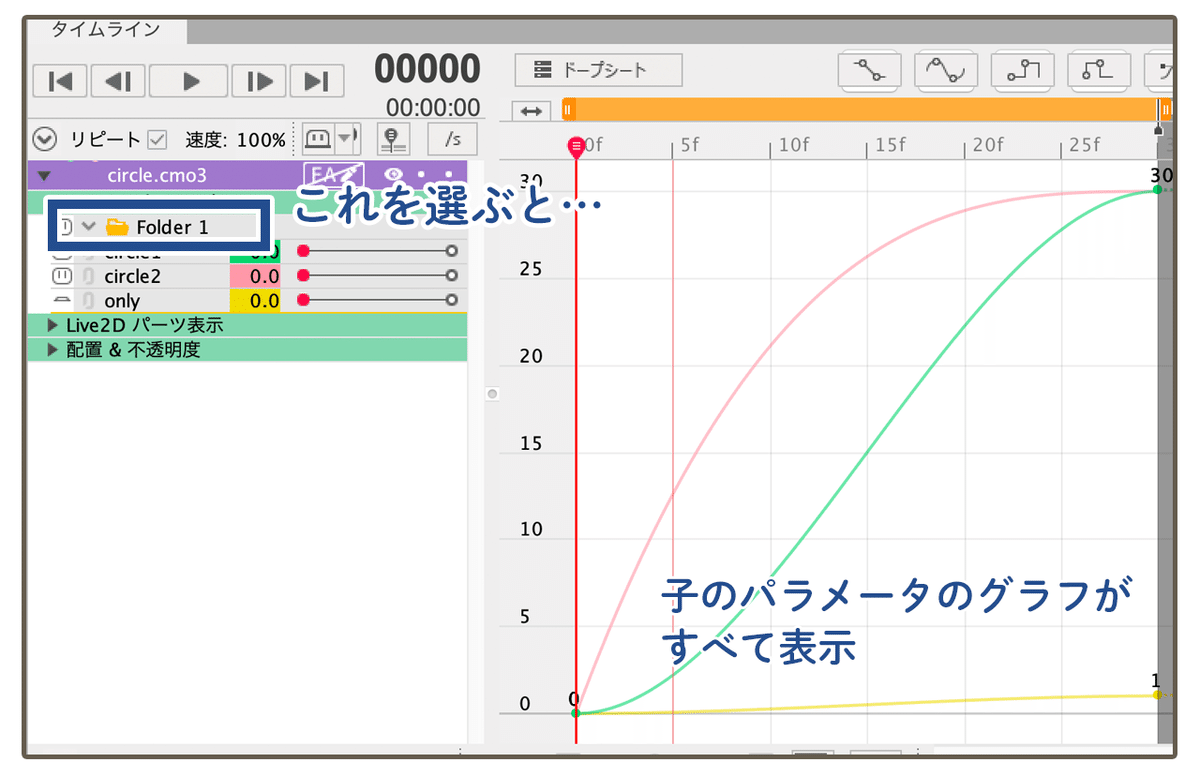
モデリングでパラメータをフォルダにまとめられる機能がありますが、そのフォルダごとにカーブをまとめて表示できるようです。(知らなかった…;)

フォルダ機能は、「パラメータがまとめられて画面がスッキリして助かるなあ〜」くらいにしか思ってなかったんですが、グラフエディタをごりごりに触っていくことになるとちょっと意味合いが変わってきそうです。
モーション作業スピードにクリティカルな機能になりそうなので、モデリングのタイミングから、まとめたいパラメータを意識して構成練って作っていくのが良さそうですね。
8.さいごに
グラフに慣れていくと、カーブの形からアニメーションが「見える」ようになっていき、技術も作業スピードも向上すると思います。
アニメーションソフトにはたいていグラフエディタが搭載されていますし、アニメーターとしてはカーブとは切っても切れない仲になっていきますので、Live2Dをきっかけに慣れ親しんでおくのはオススメです。
個人的には、Live2Dでもグラフエディタが
スタンダードなアニメーションツールになっていったら良いなと思います!
少しでもこの記事がみなさんの参考になると嬉しいです。
随時ご制作・監修のご相談などを受け付けておりますので
お気軽にお声がけください。
Twitter(DM):https://twitter.com/marunaru82
メール:maru82naru@gmail.com
ではまた!
