
2024年 Figma使っててよかったこと悪かったことまとめ!
今年もFigmaを活用してデザインをしてきました!年々アップデートが重ねられ、どんどん使いやすくなっていく一方で、少し気になる点もいくつか…。
年末を迎えたこのタイミングで、Figmaを使っていて良かったこと、気になったことを振り返り、まとめてみました。
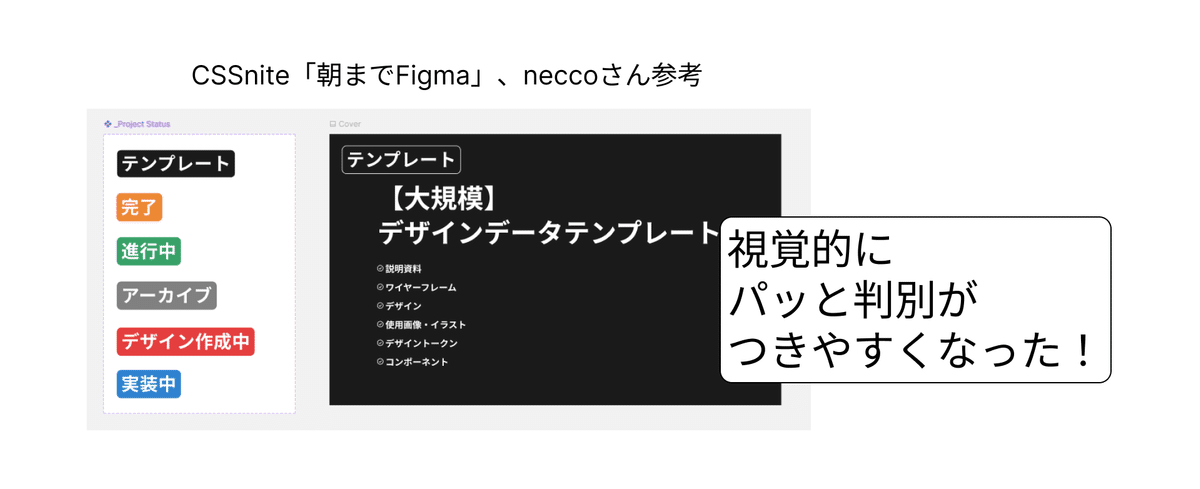
良かったところ①サムネイルを設定できること

今年、自分の会社ではデザインフォーマットを新たに作成しました。その際、サムネイルにファイル構造を記載したり、ステータスラベルを付けたりすることで、視覚的に一目で判別しやすくなりました!
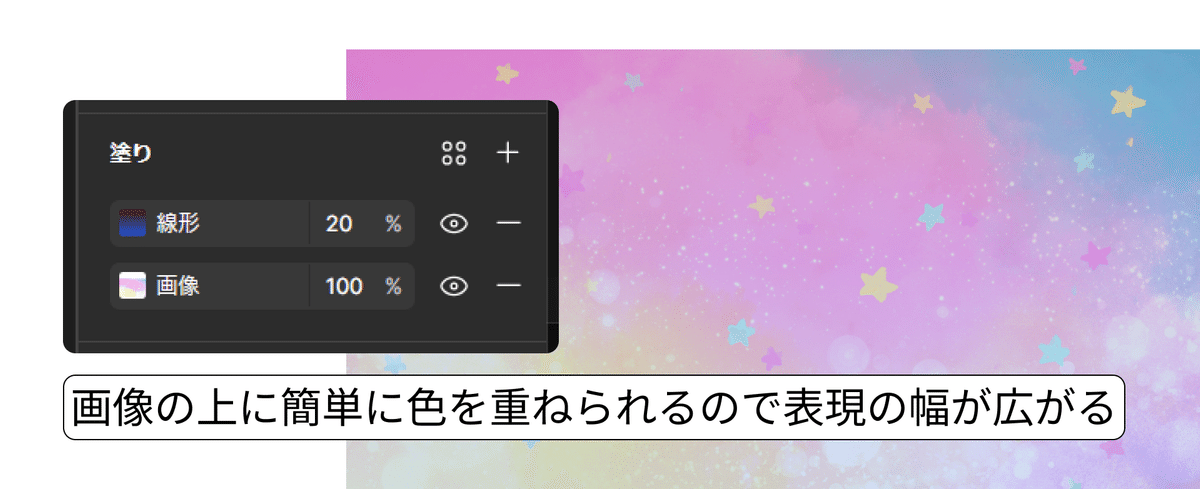
良かったところ②塗りのレイヤー機能

塗りのレイヤー機能が以前より直感的に使いやすくなったと思います。簡単に画像を重ねたり、グラデーションを付けることができるようになったので表現の幅が広がったと感じています。
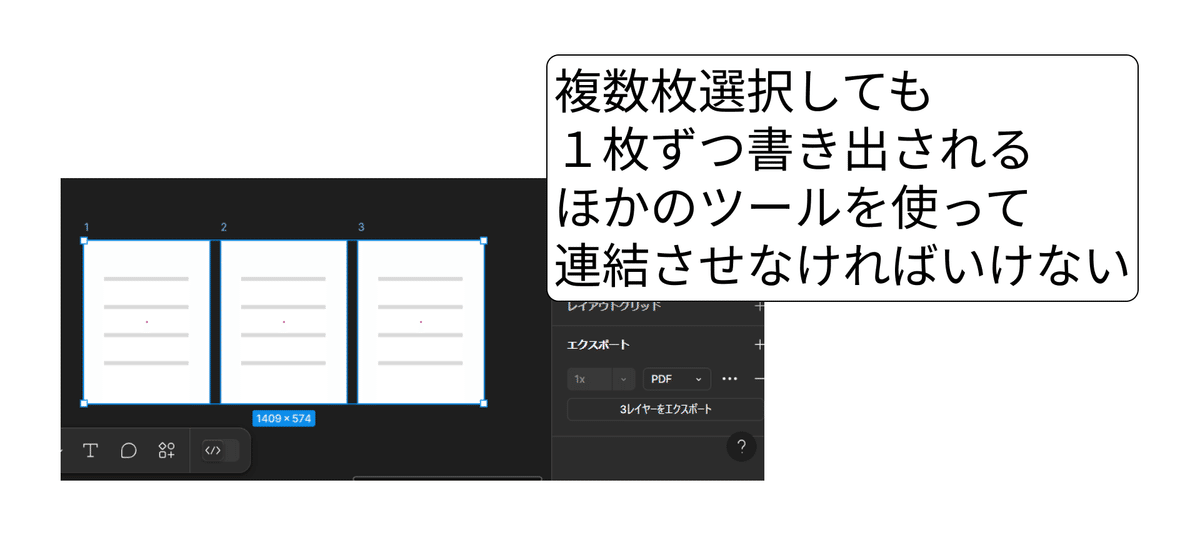
悪かったところ①PDFの書き出し
複数枚連結できない

PDFを複数枚連結させたい場合、Figma以外のツールを使わなければいけないところです。
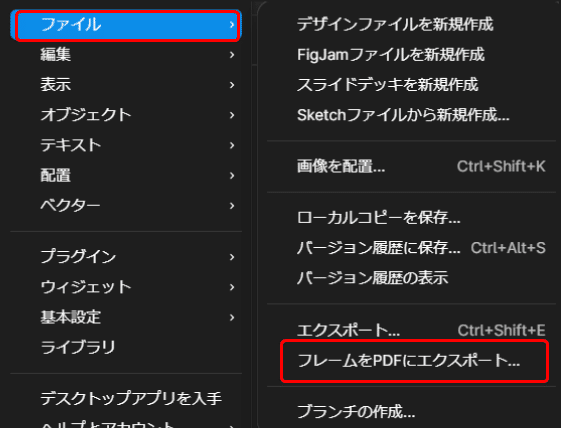
こちら、Figma勉強イベントで質問したところ解決策を教えていただきました!
連結したいフレームを新しいファイルにコピー&ペーストします。その後、メニューから ファイル > > フレームをPDFにエクスポート を選択することで、複数のフレームを1つのPDFファイルにまとめることができました。

簡単ですが、少し手間がかかるので公式で機能を追加してほしいなと思います😢
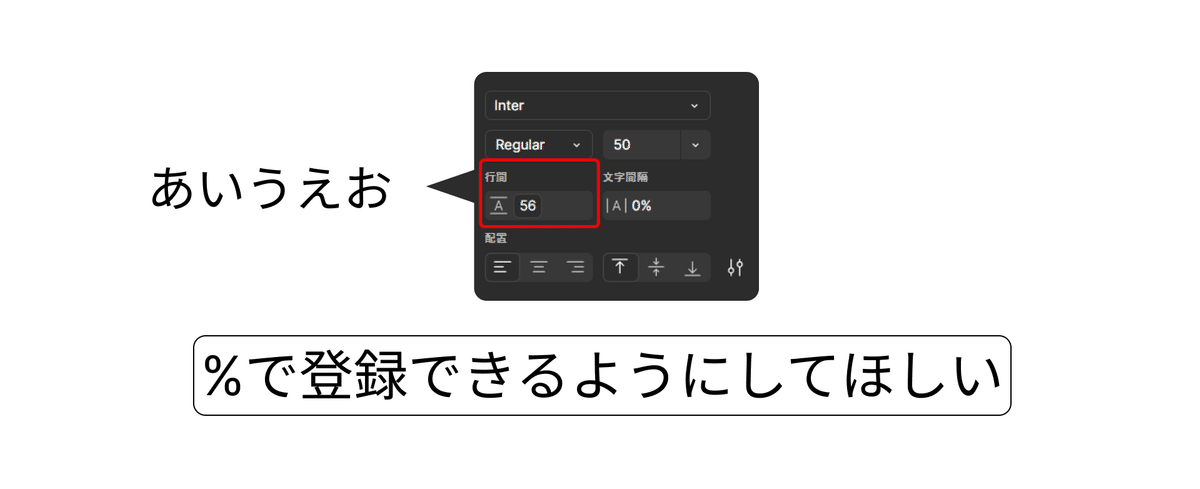
悪かったところ②バリアブルの%設定ができない

こちらはバリアブルに関する問題です。フォントもバリアブルで登録できるようになりましたが、line-height などの数値をすべて個別に設定する必要があり、とんでもない労力がかかります。数値を%で登録できるようにアップデートしてほしいです。
悪かったところ③Figma AIが使えるようにならない
今年発表されたFigma AIですが、まだ利用可能になっておらず、使いたくてうずうずしています笑
気になっている機能は自動でレイヤー名を付けてくれる「レイヤー名の統一」機能です!
快適なFigmaライフを送るためにぜひ来年上半期あたりには使えるようになっていてほしいです!

いいなと思ったら応援しよう!

