
ポケモンでFigmaバリアブルを学ぶ
バリアブル(variable)とは
バリアブルとは2023年6月にFigmaに追加された新機能の一つで、オブジェクトに割当てることのできる変数の事です。
バリアブルとして設定できる属性
カラー
数値
文字列
ブーリアン
カラー
色の数値(Hex値)を保存できます。塗りやストロークに適用できます。
数値
数値を保存できます。横幅や高さ、マージンやパディング、角丸などの数値に適用できます。
文字列
文字列を保存できます。テキストレイヤーやバリアント(variant)に適用できます。
ブーリアン
trueもしくはfalseの値を保存できます。レイヤーの表示・非表示、true・falseを持つバリアントに適用できます。
複雑な機能なので、何かわかりやすく学べる記事がないかと探してみました。

こちらを自分なりに再現してみます!
ポケモンの進化をバリアブルで再現!
1.バリアブルを作成する
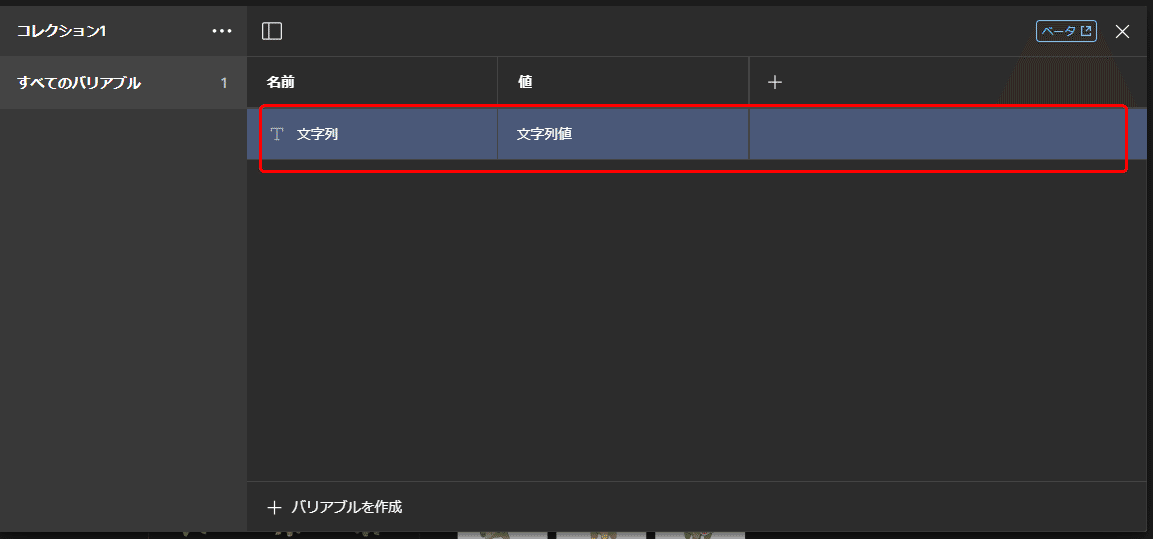
右サイドバーにあるローカルバリアブルをクリックし、文字列のバリアブルを作成します。

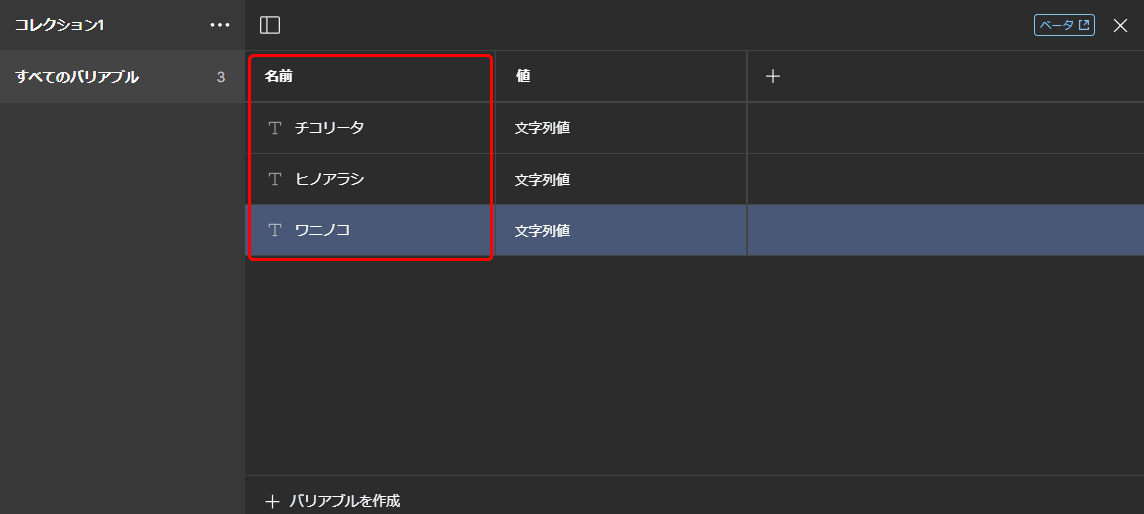
名前の列に進化前のポケモンの名前を入れます。

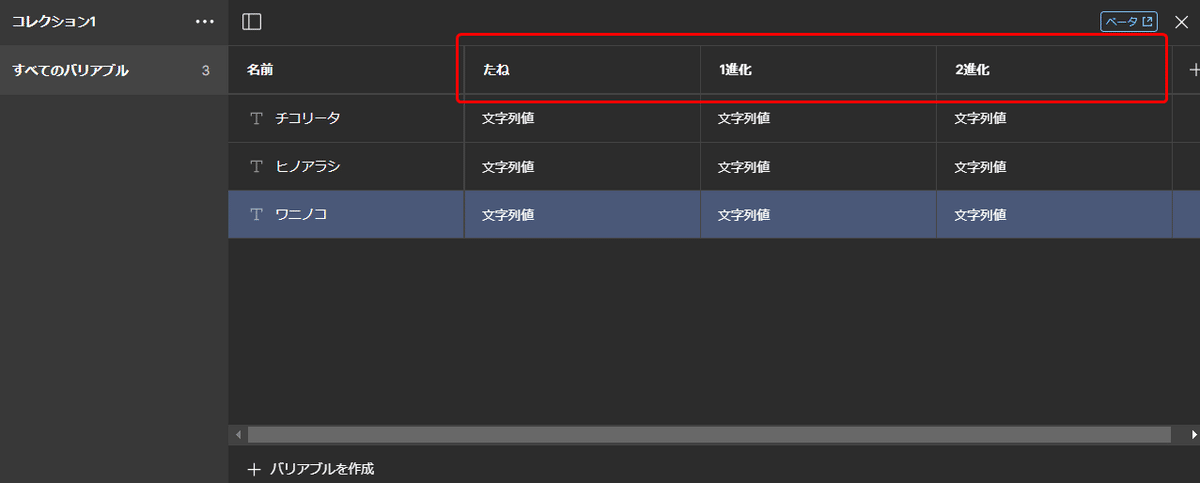
バリアブルモードを追加し、たね、1進化、2進化と名前を変更します。

追加した列にポケモンの名前を入れていきます。

これでバリアブルが設定できました。
2.コンポーネントセットを作る
バリアント機能を使ってポケモンの画像をコンポーネント化していきます。レイヤー名はバリアブルの文字列と同じものにします。

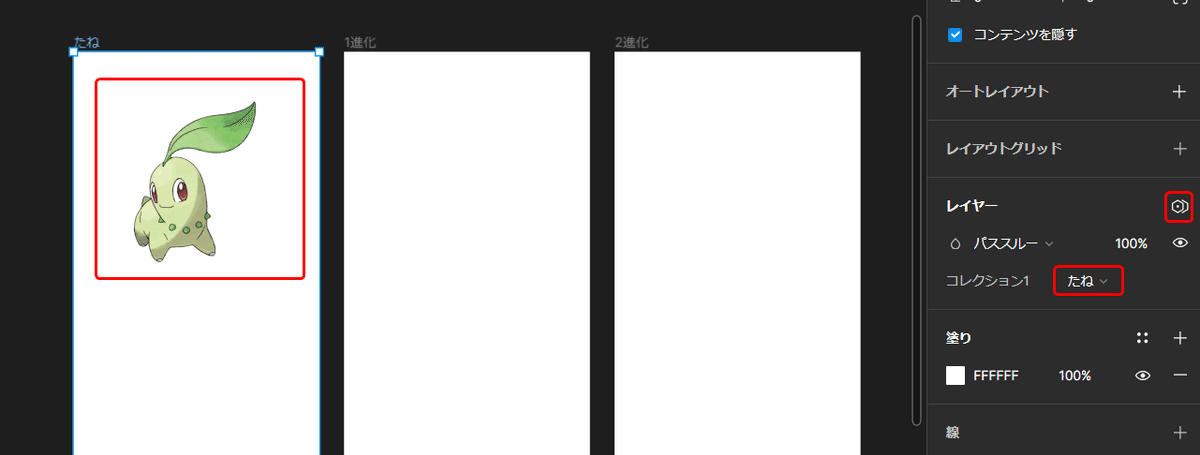
3.インスタンスにバリアブルを割り当てる
インスタンス(コンポーネントのコピー)を作成します。

右サイドナビの六角形のアイコンをクリックし、先ほど設定したバリアブルを割り当てます。

するとこのようなアイコンが出ます。これでOKです!

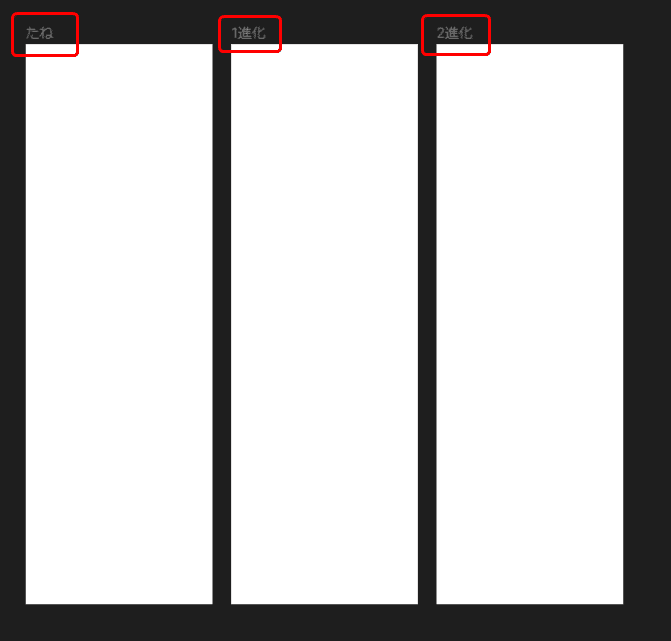
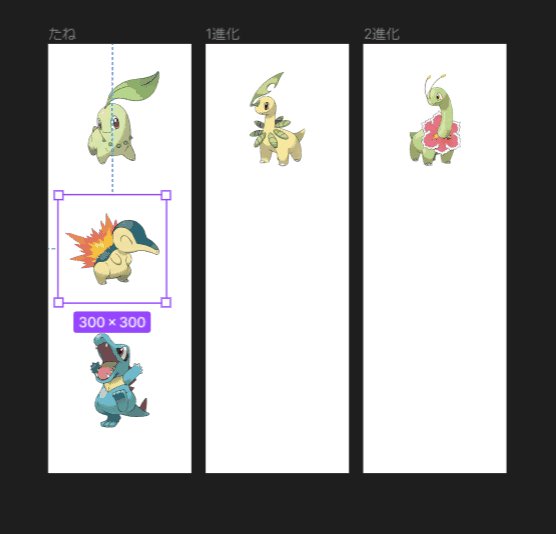
4.フレームのモードを変更する
フレームを作成します。フレーム名はバリアブルモードと同じ名前を付けておきます。

インスタンスを一度フレームに入れます。そのあとフレームを選択して、コレクションから該当するモードを選択して完了です。

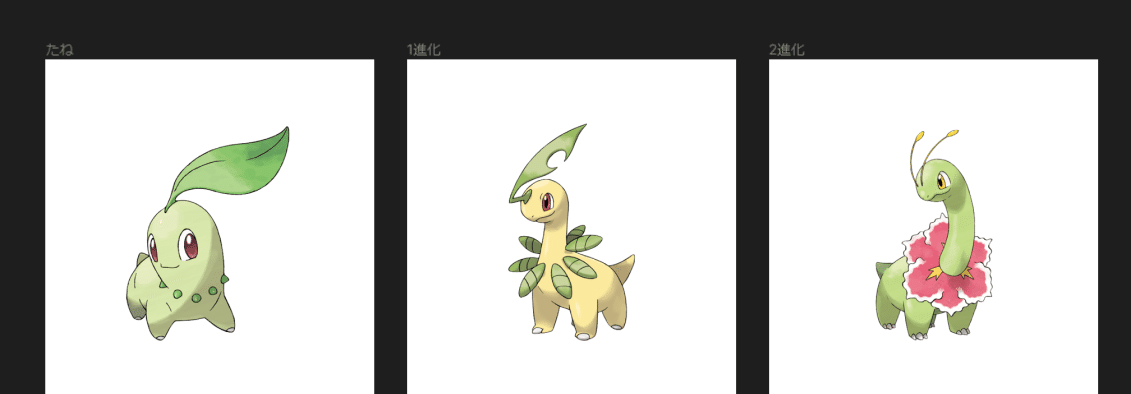
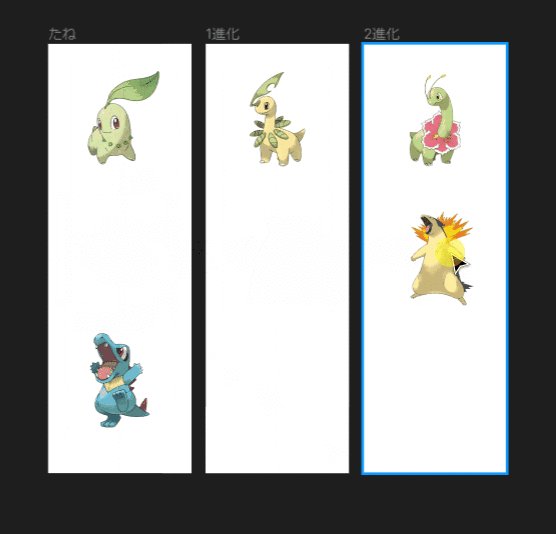
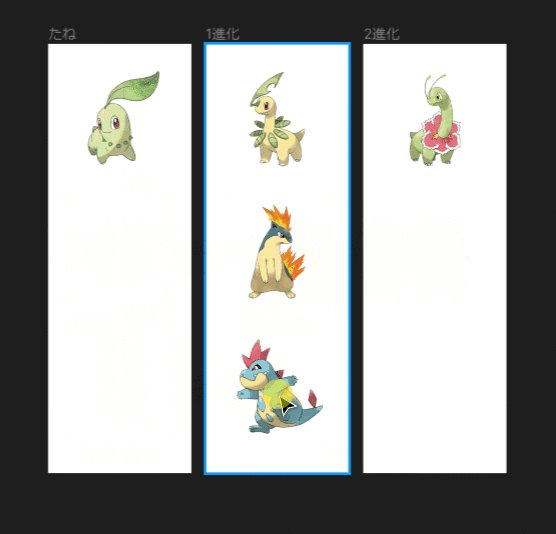
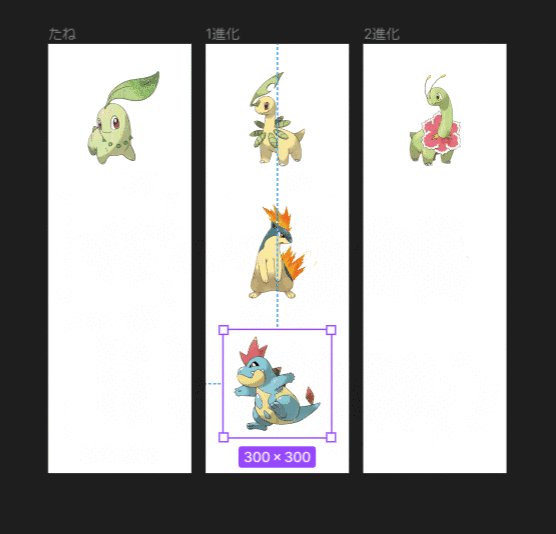
それぞれのフレームにインスタンスを貼り付け、フレームのバリアブルモードをそれぞれ選択すると自動的に画像が切り替わります!

ドラッグ&ドロップしても画像が切り替わります。

感想
この機能を使えば、ダークモードなどのカラー切替えがスムーズにできると思いました。楽しくバリアントについて学ぶことができてとても楽しかったです!
いいなと思ったら応援しよう!

