
アイキャッチ制作
スクールのお知らせなどに使う、
アイキャッチを作成したい人〜🖐️という募集があったので、手を挙げてみました!
ここ最近の目標は、
『とりあえずやってみる、とりあえず行動する。』です。
『とりあえず』をつけて、ちょっと気軽な気持ちで。
難しいことは後から考えよう、
ダメだったらその時どうしようか考えようぜ、というスタンスです。
アイキャッチは、挙げられたお題から好きなものを選べます。
自分が転職をするということと、既に行われたアーカイブ配信を観ていたので、『転職ガイダンス』にしました。
制作プロセスと思考
① 考える
・目的
転職を考えている人に、まずはガイダンスを見てもらって転職までの流れを確認してもらう。
・裏目的
Illustratorを使用して、技術力のアップ
デザイン力のアップ
作字に挑戦する。
・コンバージョン(最終的な成果)
転職活動のイメージ、流れを把握してもらい、実際に行動してもらえるようにする。
・ターゲット
現在、社会人で転職を考えているスクール生。
・一番伝えたいこと
スピード感と準備が大事だと言うこと。ただ、準備といってもいろいろしなければいけないことがあるが、まずは行動してもらうことが大切!
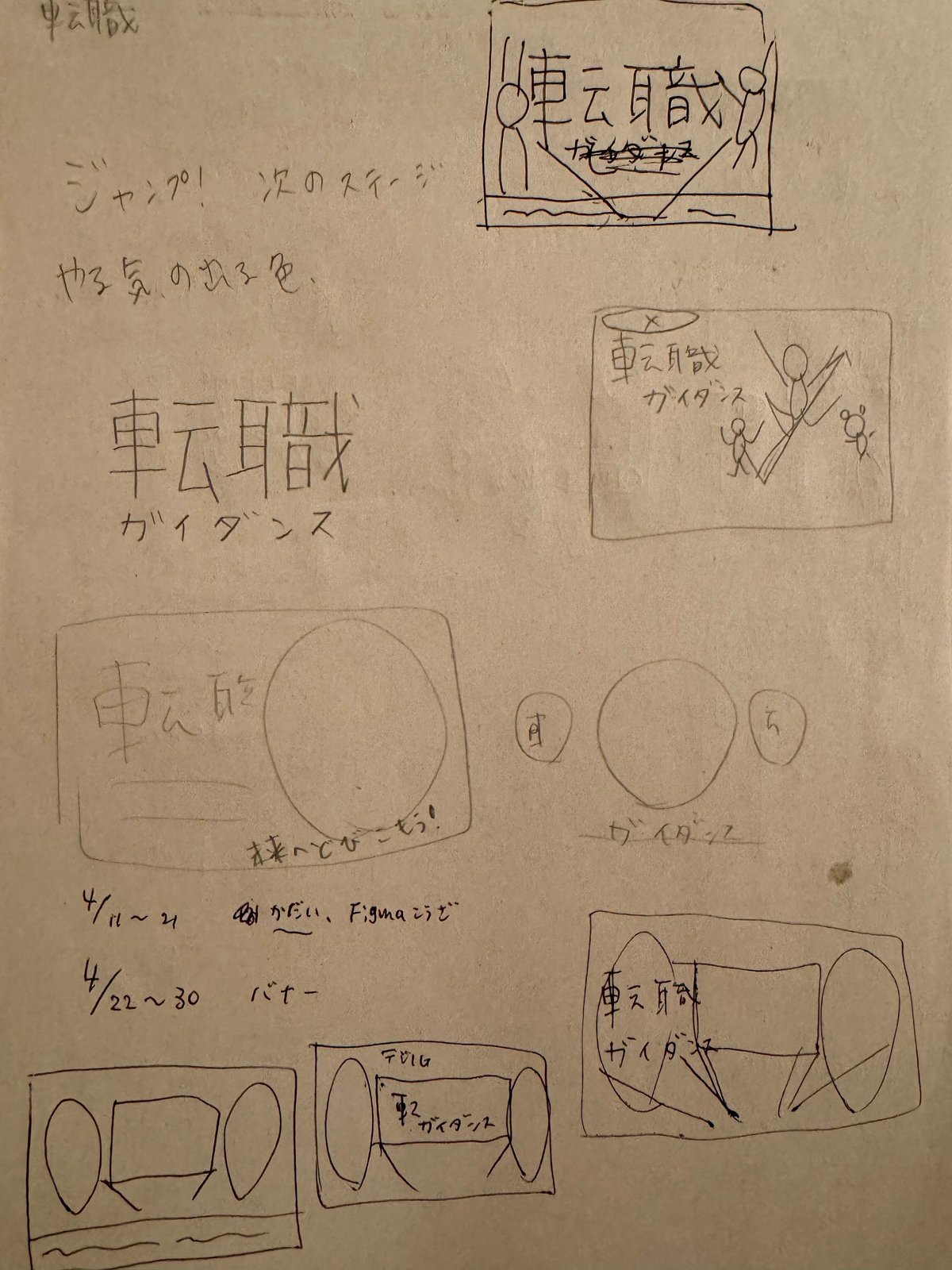
② ラフ
・イメージ
ジャンプ、さわやか、次へのステップ

今回、以前からやってみたかった作字をやってみよう!と思い、「転職」の文字を何かできないかなぁと考えました。
当初は、ジャンプして飛んでる人がいて、
文字が奥から手前に飛び出すように立体的な文字にしようと思っていました。
そこから、転職はジャンプのイメージもあるけど今回はガイダンス。
この転職ガイダンスは、転職活動を始めるにあたってどうすればいいのか?がわかるものなので、
転職に向かってがんばって走り始めたところ、走ってる途中、みたいな感じでもいいかなぁと…
文字も風を感じているようにしたらおもしろいかな…
と、いろいろ考えを巡らせていたのですが、
文字と人が走っているものはラフに描いておらず、頭の中で考えたのみ。
ここが良くなかったところで、
ラフを作り込まずにパソコンを開いて作り始めてしまったので、
デザインの大枠が固まるのに時間がかかりました。
ラフを描かないということは、いくつか数を描いた上での検証もできていないということになります。
次回からはちゃんとラフを描いてからパソコンを開くようにしたいです。
③ 制作

・素材探し…イラストAC
・フォント…キアロ 真面目さ、視認性の良さ
・配色…青、白は爽やかな風。イエローはポジティブ、アクティブなイメージ
・レイアウト
走る人と一緒に、文字とあしらいもスピード感のあるイメージにしました。
④ ブラッシュアップ 1回目


その1では、担当者の名前部分が薄い水色でしたが、
濃いめのブルーにすることでメリハリをつけました。
濃い色に決定!
全体的に傾斜をつけて、坂を登ってる感じも作ってみました。
⑤ 生徒さんの意見を聞く
傾斜の有無、どちらがいいか迷います。
迷った時は、同じアイキャッチ制作に手挙げしている方たちに、Slackでアンケートをとっても良いと運営の方が言っていたので、せっかくだから聞いてみよう!
ほとんどの方が水平に挙手してくださったが、そんな中「文字だけ水平というのもいいと思う」という案をいただきました。
文字が傾斜なのはやはり見にくい。けど動きが欲しい。すごく良い案!!!
⑥ トレーナーさんに見てもらう
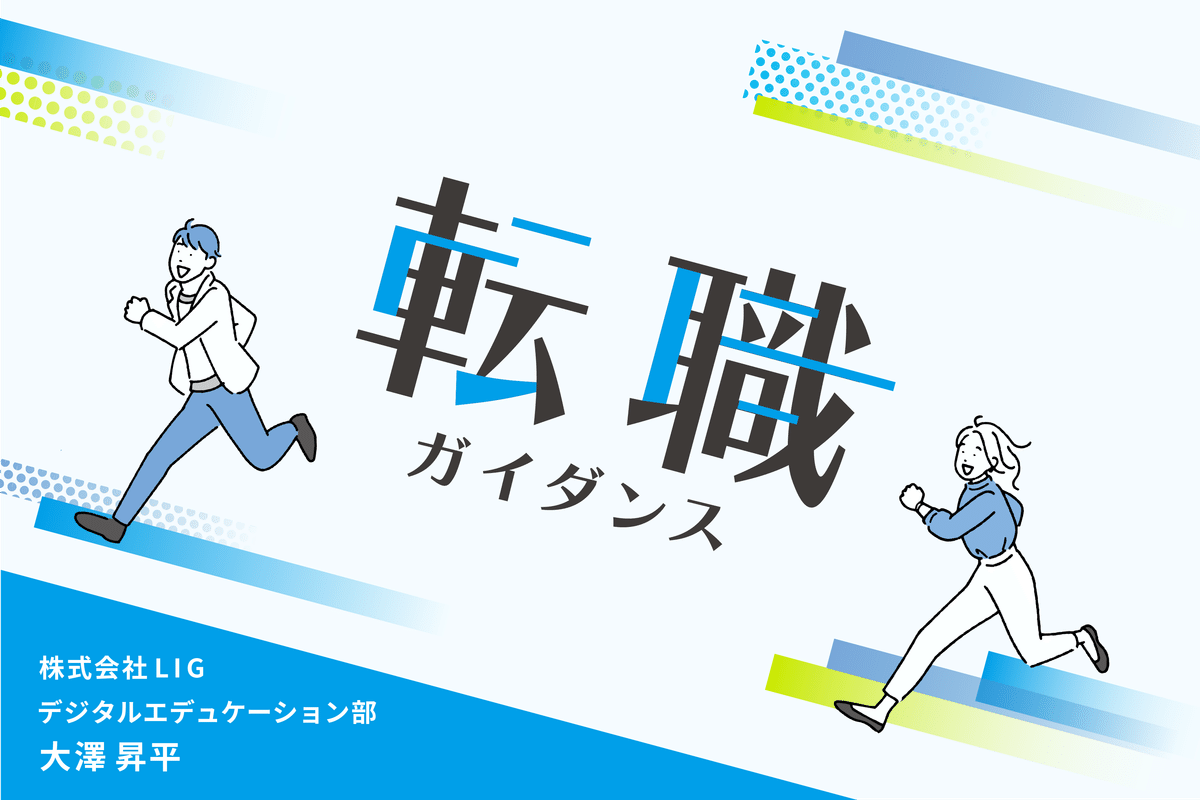
その2とその3を見てもらう。
その3(斜め)も悪くはないが、文字が右下がりなのは良くない。
この中なら、水平(その2)の案がいいかも。
右の女性の頭の上がさみしい。
文字をもっとスピード感出してみるのはどうか?
(↓みたいな感じ)
ということで、
上記を参考に、試しにillustratorでやってみたのですが、
今の私の技術が未熟すぎて、うまくまとまらず…
断念しました…
生徒さんの意見を聞いた時のコメント、「斜めの案(その3)で、文字だけ水平というのもいいと思う」
というご意見を試しにやってみよう!ということになりました。

いいかも!!!!!
そこからさらに、
右の女性の頭上に模様を追加し、
転職ガイダンスの文字をイタリックにすることでスピードを感じるようにしました。
担当者名の文字組みも修正。

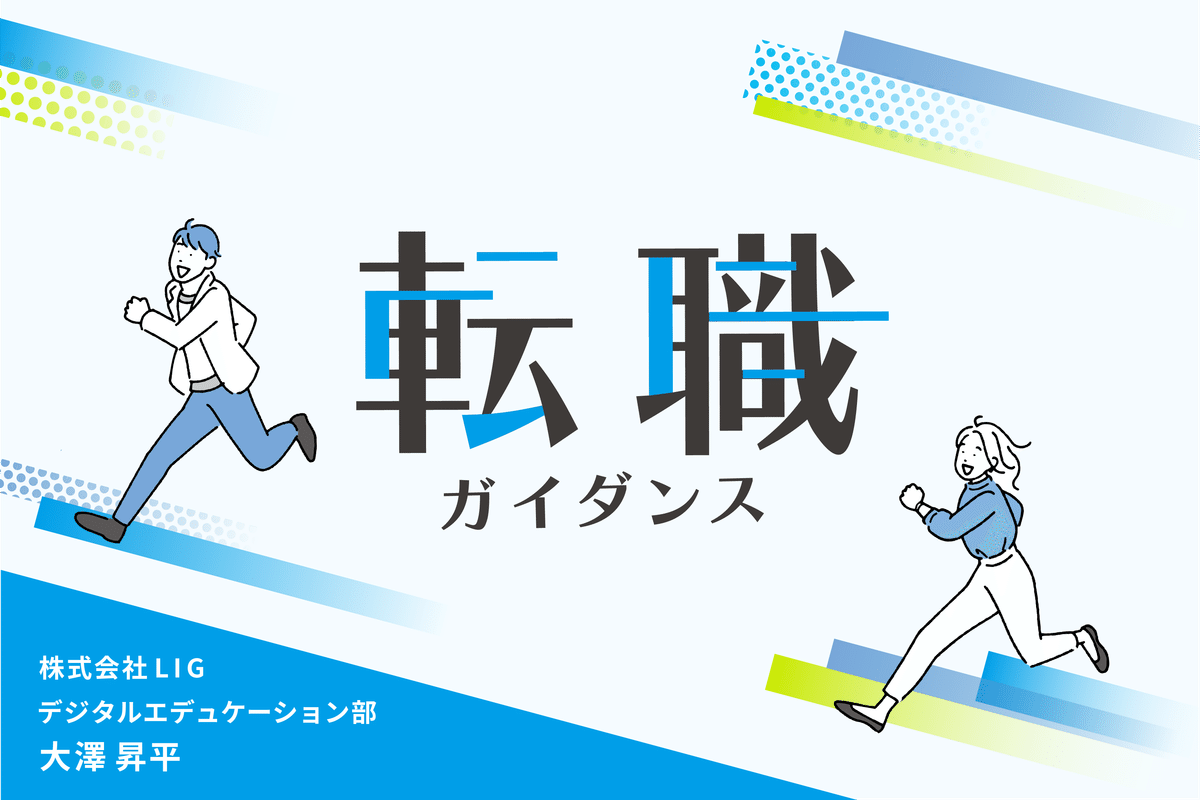
⑦ ブラッシュアップ 2回目
完成したことを報告したところ、運営の方からのご意見で、以下のご指摘を受けました。
・地に足がついておらず浮いてるように見える
→しっかり地に足つくようにしました。
・空白が多い気がするので、ガイダンスの文字をもっと大きくして、転職の横幅に合わせてもいいかも!
→全体的に文字を大きくし、ガイダンスの横幅を転職の文字に合わせました。
文字を大きくし、イタリックにしたことで左の男性のほうが詰まってるように見えたので、ほんの少しだけ小さくしました。

感想&考察
アイキャッチの制作、本当にやってよかったと思います。
人生初の、実案件に対しての制作でした!
今までは課題で取り組んだものだったので、
実際に使用する時のことを考えながら、
たくさんの人に、様々な状況で目に入ることを考えながら制作するのは、とても楽しかったし勉強になりました。
自分で考えて制作するだけではなくて、たくさんの人の意見を聞くのが学びと刺激になり、これがデザインをするということなんだな~と実感できました!
反省点は、ラフが中途半端で、たくさんの案を出さなかったこと。これをしていれば、最終案も自分で考えられたかもしれません。
また5月も募集があったので、既に手挙げしています。
次もいいものが作れるようにがんばります!
(掲載した画像は、スクールの方から掲載許可をいただいています。)
お読みいただきありがとうございました😊
