
#本日の一品(2)
UIに関する記事の紹介です。
★紹介する記事

URL:https://blog.btrax.com/american-japanese-ux-design/
UIの観点から見た時、アメリカのサイトと日本のサイトにはどういった違いがあるのかについて書いている記事です。
ちなみに、記事タイトルと本文では「UX」の話とされていますが、実際に言及されているのは「サイトの見栄え」です。ユーザーとサイトの「接点(Interface)」のみの話になるので、本記事では「UI」の話として考えます。
※UIとUXの違いについては、ざっくりですが以下の図をご参照ください。UIはUXに含まれ、UXのほうが指示対象が広いのです。

5つのポイントから違いを見てみる
記事では次の5つのポイントから、日本とアメリカのサイトの違いについて確認しています。
① 色彩
② タイポグラフィー
③ ヒエラルキー(階層構造)
④ ナビゲーション
⑤ プラットフォーム(デスクトップ or モバイル)
いずれもWebサイトを構成する基本要素ですね。ひとつひとつ確認していきましょう。
① 色彩
記事では、楽天のサイトが比較に挙げられています。
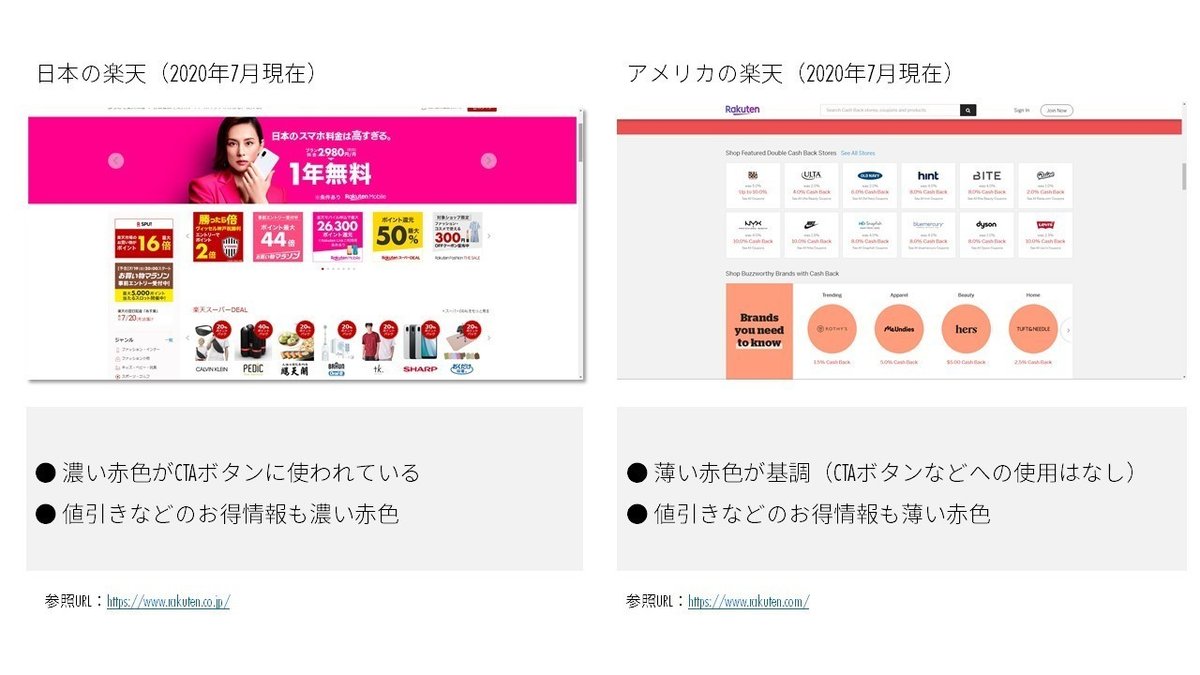
※ 日本の楽天

※ アメリカの楽天

記事での着眼点は「赤色」の使用です。日本において、赤色は「大胆さや肯定感」に結びついていますが、アメリカでは「強調もしくはエラー」を感じさせるとのことです。
両国ともに「値引きといったお得情報」について赤色を使用しています。相違点はCTA(Call to Action)ボタンへの使用でしょう。アメリカではそうした使用は見られませんが、日本では「ポイント16倍」、「超ポイントバック祭」、「クリスマス特集」など、リンクの貼られたボタン・画像(いわゆるCTAボタン)に赤色がふんだんに使用されています。
記事で言及されているポイントは以上の通りです。ですが、少し表層的な分析のように思えます。というのも、「赤色」と一括りにされている「赤」も厳密にいえば、同じ赤ではないからです。
● 日本で使用されている「赤」のカラーコード:#D45858
● アメリカで使用されている「赤」のカラーコード:#ED5050
アメリカのほうが、微妙にですがRed要素の少ない「赤」です。おそらくですが、出来る限り「エラー」感を出したくないための配慮かと思います。全体的なトーンも落ち着いた雰囲気なので、そちらに合わせているのかもしれません。
ちなみに、現在の両国の楽天は以下の通りです。やはり、日本ではCTAに赤色が使用されている一方、アメリカでは「お得情報」だけの使用に限定されていますね。

CTAボタンの色とコンバージョン率には、深い関係があるとよく言われます。日本のマーケティングメディアferretの記事ですが、合わせてご参照ください。
LP(ランディングページ)の効果を上げる色の選び方とは?色彩心理学に基づく制作術
また、サイトで使用されている色を調べたい時には、Color ZillaなどのChrome拡張機能の使用をオススメします。サイト制作において色使いに迷ったときなど、競合や有名なサイトの色使いを参考にしてみてはいかがでしょうか。
② タイポグラフィー
タイポグラフィーには、大きく分けて
・フォントの種類
・サイズ
・文法
が含まれます。それらの要素を考慮し、できる限りユーザビリティーの良いサイトを作るのが目標です。
記事では、日本とアメリカにおけるタイポグラフィーの違いを2つの観点から考察しています。「全体的デザイン(holistic design)」と「分析的デザイン(analytical design)」です。簡単にまとめると、以下の図の通りです。

他にも、日本においては、アイコンや画像など過度な装飾をできる限り控え、基本的には文字ベースでサイトを構築する傾向があると記事では主張されています。全体的な統一感を大切にするのであれば、アイコン・画像などのトーン、内容を揃えるのは確かに大変ですね。
アメリカにおいては、情報のブロックごとに、フォントを変えたり、サイズを変えたりといった傾向があるようです。また、サイトにもよりますが、動画や動きのあるモーションなど、装飾も多めです。
ちなみに、全体的デザインについては、Adobe Blogなどで紹介されています。ただし、いまだにかなり曖昧な概念です。機会があれば本シリーズで紹介しますね。
補足ですが、フォントの種類が少ない・サイズは統一という日本の傾向については、SEOへの配慮が背景にあるかもしれません。
フォントの種類を増やすと、読み込みに時間がかかり、サイトの表示スピードが遅くなることで、Google からネガティブな評価を与えられる可能性があります。また画像やアイコンなども、多すぎると読み込みスピードに影響があります。過度な装飾を控えている背景には、そうした配慮があるのかもしれません。
また、ユーザビリティの観点からしても、サイトの表示スピードはできるだけ速いほうが良いでしょう。
参考までに、一般的なフォントの種類・サイズを以下に挙げておきます。
================================================
【フォントの種類】
・日本語:Windows向け⇒Meiryo|Mac OS向け⇒ヒラギノ角ゴ
・欧文:Segoe UI
【フォントサイズ】
・16px以上(Google推奨)
================================================
フォント選びに困ったら、What FontsなどのGoogle 拡張機能を使用して、競合サイトや有名なサイトのフォントを参考にしてみてください。SNSやAmazonなどのプラットフォームで使用されているフォントは、ユーザーに馴染みが深く、ユーザービリティの観点からしても使用をオススメします。
サイトスピードについては、PageSpeed Insightを使用して調べましょう。モバイルでの点数が「50」を切った場合には、何らかの対策をすることを勧めます。
③ ヒエラルキー(階層構造)
ここで言う「ヒエラルキー」とは、情報の配置の仕方を指します。実際に事例をみていきましょう。
記事では、両国のYahoo!トップが比較されています。
※日本のYahoo!

※アメリカのYahoo!

ポイントは、情報のアクセントです。
日本のYahoo!の場合、文字のサイズはメニュー・記事ほか、すべての要素で基本的には同じになっています。情報が並列しておかれ、トップページからすべての情報にアクセスできるようになっています。平面的な構造と言えますね。
アメリカのYahoo!の場合、文字のサイズなどに変化が加えられており、強調点が明確になっています。最小限の情報がトップページに置かれ、そこから深堀していける立体的な構造ですね。余白をうまく使用し、各要素のまとまりを作り挙げているのも特徴です。
イメージとしては、日本は「曼荼羅」型で、情報が1つのページに並列してまとめられており、アメリカは「ピラミッド」型で、数ある多くの情報のうち、最小限の情報のみをトップページに掲載しています。
※ 情報構造のイメージ(日本とアメリカの違い)

④ ナビゲーション
次はグローバルナビゲーションの違いです。どのサイトでも、ページのトップにあるメニューバーを指します。
比較されているのは、Sonyの日本とアメリカのサイトです。
※日本のSony


※アメリカのSony

日本のSonyだと、製品とサービスが一つにまとめられています。ドロップダウンすると、大カテゴリーがいくつか提示され、そこから商品について探していく形になっています。大カテゴリー→中カテゴリー→小カテゴリーという流れで、ユーザーの探索を一つ一つ手助けするグロナビになっていますね。
アメリカのSonyだと、「Electonics」というメニューになっています。ドロップダウンすると、商品カテゴリーが細かく分類された一覧が表示されますね。一気に小カテゴリーを提示することで、ユーザーが探したいものにピンポイントに到達できるグロナビになっています。
日本のグロナビの場合、探したいものの製品名が分からない、自身のニーズが良くわからないユーザーにとっては、便利な仕組みとなっています。デメリットとしては、探したい商品が分かっている人の場合、リンクをいくつかクリックしなければならないなど、冗長に感じさせてしまう点です。
対して、アメリカのグロナビの場合、自身のニーズ、探したい商品が分かっている人には、グロナビから各商品ページへとすぐに到達できるので便利と言えます。デメリットとしては、商品名が分からない、自身のニーズを把握していないユーザーにとって不親切な点です。
「全体的なデザイン」と「分析的デザイン」の観点から言えば、日本はグロナビから商品ページに到達するまでのストーリーを重視、アメリカは商品ページに到達するまでのスピードを重視(ニーズに沿って情報の要素化・細分化)しているようです。実際に日本のページでは、商品ページに到達するまでにキャンペーンページへの遷移などもあります。
⑤ プラットフォーム
ここでは、プラットフォームはデバイス(デスクトップ・タブレット・モバイル)を指しているようです。考察されているのは、日本とアメリカでのデバイス対応の違いです。
記事で主張されていることを簡単にまとめると、次の通りです。
【日本のページ】
・ウェブサイトの大半はモバイル向けに作られていた(デスクトップ、タブレット向けのページも、あくまでモバイルページを基準に作成)
【アメリカのページ】
・デスクトップ、タブレット、モバイル、それぞれを考慮して作成している(レスポンシブ対応に力を入れている)
とはいえ、記事でも指摘されていますが、こうした相違は一昔前の話だそうです。近年では、日本とアメリカ両国でも、各プラットフォームでシームレスに使用できるページが多く作成されています。日本でも、ほとんどのページがレスポンシブ対応済みでしょう。ですので、上記の違いは、いまではほとんどないと捉えてもらえたらと思います。
ただし、モバイルを第一に考えてウェブサイトを作成する姿勢から学ぶべき点も多くあります。BtoBなどの高級商材を扱うサイトは、デスクトップでの閲覧が多いですが(社内PCなどで閲覧するためと思われます)、基本的にはほとんどのユーザーがモバイルで観ています。ユーザビリティの観点からしても、モバイルを基準にしたサイト作成は、これからますます重要になってくるでしょう。
またGoogleが発表していることですが、モバイルでの閲覧品質を第一の評価基準にするという「モバイルファーストインデックス」の話もあります。AMP対応なども含め、モバイルでの閲覧を基準にウェブサイトを作成することで、SEOでの高評価にも繋がります。
おわりに
以上で、本日の記事紹介をおわります。
本日はUIについての紹介でしたが、マーケティング施策を進めていく上でも最低限の知識は持っておく必要があります。とりわけウェブマーケティングにおいては、サイトのユーザビリティーを改善することで、コンバージョン率を上がるケースがあります。UIの観点から、サイトの改善手法を知っておくと、マーケティングの幅も広がりますので。
なお、UIに関してもっと知りたいという方は、以下の書籍をご参考ください。学術的で、読むのに苦労しますが、理論立ててUIを学ぶのにはうってつけです。
