
簡単に画像生成サイトが作れる!Markdown AIに新機能「Image Script」が登場!
新機能で画像生成AIがもっと身近に!
すぐにサイト制作を始められ、サーバー設定の手間もなく、誰でも簡単に全世界へ公開できる 「Markdown AI」 に、新たな機能が追加されました!
これまでは、サイトに特化したAIのカスタマイズや導入が可能でしたが、画像生成AIについては、単に画像を生成するだけで、制作サイトに画像生成AIそのものを実装することはできませんでした。
しかし、今回のアップデートにより 「画像生成AI」 のカスタマイズが可能となり、制作したサイトに画像生成AIを簡単に導入できるようになりました。
このアップデートで、制作サイトに画像生成ツールを手軽に実装できるだけでなく、サイト訪問者が設定済みのプロンプトを基に画像を簡単に生成できるようになります。また、これまで複雑だった画像生成のプロンプト入力が効率化され、直感的な操作を実現しました。
この記事では、この魅力的な新機能の使い方を詳しくご紹介します。
画像生成AIサイトを作る手順
Markdown AIの基本操作が不安な方は、まずこちらの記事をご覧ください
ステップ1:ログインしてモデル作成画面へ
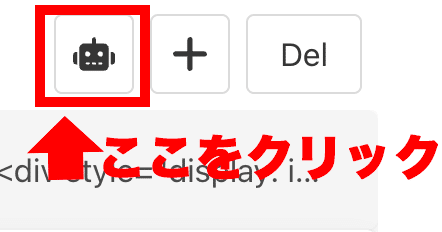
Markdown AIにログイン後、左上にあるロボットアイコンをクリックして下さい。

ステップ2: モデルをDALL-E 3に設定/AIモデル名入力
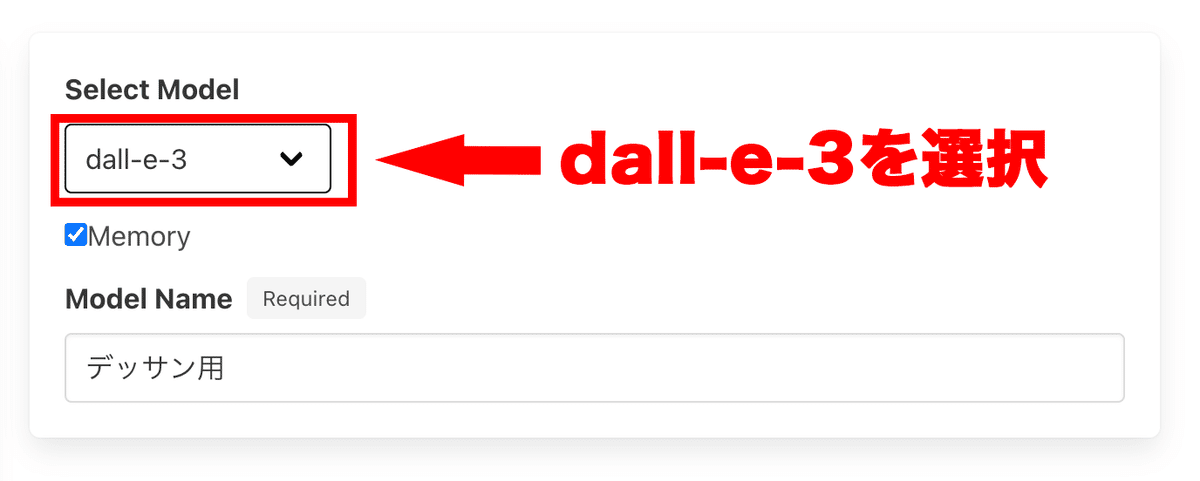
遷移した画面(※以下クリエイトモデル画面と記載)で、右側の「Select Model」を「dall-e-3」に変更し、「Model Name」に任意のAIモデル名を入力します。
※ここでdall-e-3を選択しないと、ステップ6でのAIモデル選択画面に設定したAIが表示されません。

ステップ3: 基礎となるプロンプトを入力
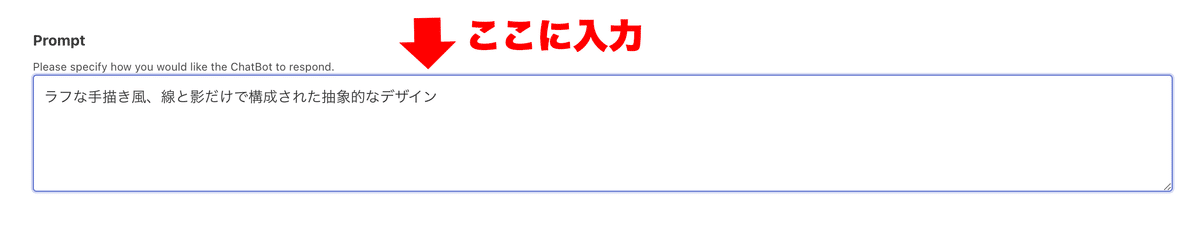
クリエイトモデル画面中部の「Prompt」欄に画像生成AIの基礎となるプロンプトを記載して下さい。
例:水彩画風、油絵風、シンプルな線画など。

ステップ4:画像生成AIのモデルを挿入
クリエイトモデル画面下部の「Createボタン」をクリック後、上部の「Back」ボタンをクリックしてエディター画面(※最初の画面)に戻って下さい。
エディター画面に遷移後、上部の「Insert」ボタンをクリックして下さい。

ステップ5:Image Scriptボタンをクリック
上記の手順でインサート画面が表示されるので、項目の一番下の「Image Script」ボタンをクリックして下さい。

ステップ6:画像生成AIのモデルを選択
先ほど作成した画像生成AIモデルの名前が表示されるので、そのモデルを選択後に「Insert」ボタンをクリックして下さい。

ステップ7:画像生成AIモデルのスクリプト挿入
インサートが完了すると、デフォルトのHTML/CSSとJavaScriptが挿入されるので、そのまま画面上部の「View」ボタンをクリックして下さい。

ステップ8:入力欄とボタンを生成
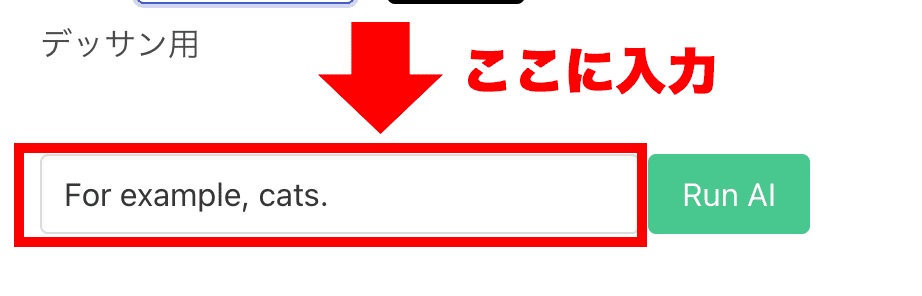
下の画像のような入力欄とボタンが生成されていれば成功です。
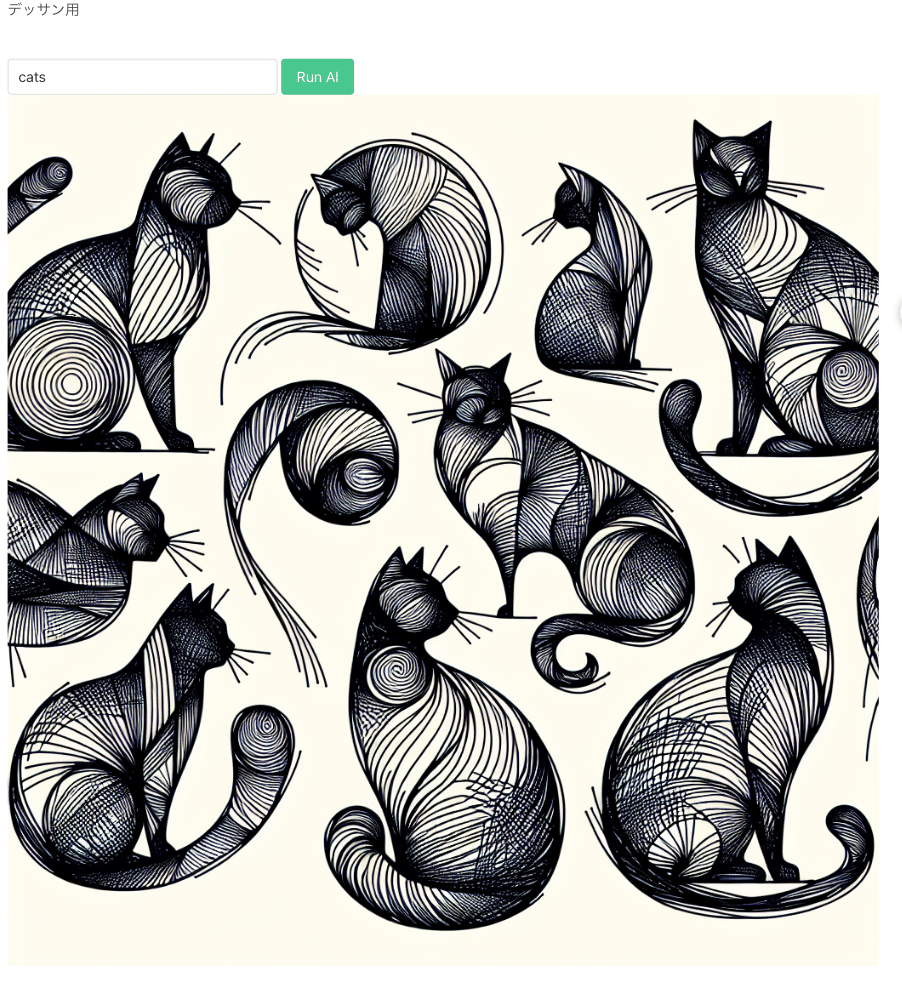
この入力欄に生成したい画像の文言を入力して、「Run AI」ボタンを押下して下さい。

ステップ9:完成!
下記の様に、クリエイトモデル画面で入力したプロンプト(※ステップ3で設定)に沿って画像が生成されます。
上記の手順で、誰でも簡単に画像生成AIをサイトに導入できます。

今回のアップデートで進化した5つの利点
・誰でも簡単に画像生成できるサイトが作れる!
・画像生成AIを自分好みにカスタマイズ可能!
・面倒なプロンプト入力作業を短縮!
・作成したサイトはURLクリックで即使用可能。ログイン不要!
・URLで共有が簡単!サイト訪問者が誰でも使える!
最後に
今回のMarkdown AIのアップデートで、画像生成AIがさらに身近になりました。
これまでAI技術の活用にハードルを感じていた方も、Markdown AIなら直感的な操作でAIをカスタマイズでき、サイトを作成できます。
AI技術は日々、とてつもないスピードで進化しています。
その中で、私たちMarkdown AIが大切にしているのは、その技術をどう活用して人々の生活を豊かにするかです。
今回のアップデートで、Markdown AIがあなたのアイデアを簡単に、よりハイクオリティな内容で具現化するパートナーとなることを願っています。
ぜひ、この記事を参考に、あなたも新しいチャレンジに踏み出してみてください!
次回のアップデートでも、さらに便利で驚きの機能をお届けできるよう努力してまいります。
最後までお読みいただきありがとうございました!
【Markdwon AI公式ツール】
https://mdown.ai/
