
ホームページサービス「グーペ」でテイクアウトメニューページをサクッと作る方法。
こんにちわ。
私グーペというホームページ作成サービスのカスタマーサポートをしております。
コロナウィルス拡大による非常事態宣言発令に伴い、通常の営業時間や内容をを縮小し、お持ち帰りのお惣菜やお弁当を販売されている飲食店様が増えていらっしゃいます。
昨日たまたまめざましどようびを見ていたところ、普段は高級でお値段の高い飲食店さんが、お持ち帰りだと比較的リーズナブルに購入できるので来てみた、というお客様のインタビューが放送されておりました。中には「インターネットで見て」来た、というお声も。
やっぱり、みなさん、インターネットで情報を得てるんですね。。
そんなお声を聞いて普段のメニューとは異なる持ち帰りメニューをフリーページを使って私も作ってみました。なかなかホームページ作成のためにお時間が取れないユーザー様でも比較的簡単に作れそうな手順で作りました。なので、主にすでにグーペ を利用されている方向けの記事になっていますが、ホームページ作成をご検討中の方にも見ていただけたら嬉しいです。
なお、こちらはグーペ公式の記事ではなく、まりぽるが公休日に試しに作ってみた内容となります。公式の記事とは異なり個人のアイディアであり、サポートの対象外であることをご容赦くださいませ。(なんか固くてすみません、、他のメンバーに見直しとかをしてもらってない事もあり、、お許しを〜)
1列バージョン:テンプレートを使う方法
テンプレートを使う場合はメニューが少なければ調整が比較的難しくないかと思いました。
フリーページの作り方は割愛させていただきます。マニュアルをご参照ください。
編集モードはリッチエディタをご選択いただき、「テンプレート」を利用します。

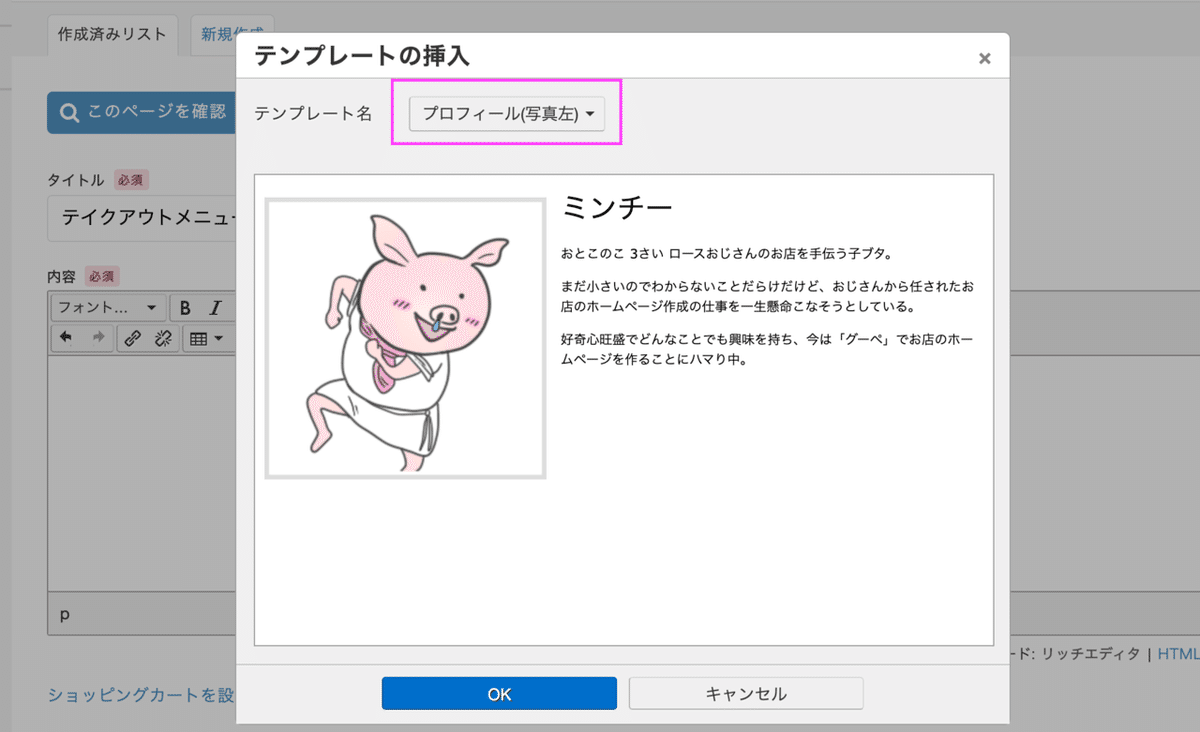
テンプレートはいくつか種類があるのですが「プロフィール(写真左)」か「プロフィール(写真右)」をご利用ください。今回は「プロフィール(写真左)」を利用します。テンプレート名を選んで下の「OK」を押下するとエディタにテンプレートが挿入されます。

エディタにテンプレートが挿入されました。すでに入っている子豚のミンチーの画像ですが、画像の右側にカーソルを置き、「Backspace」を押下すると画像が簡単に消えます。
以下が画像が消えた状態です。次に画像を挿入します。エディタへの画像挿入方法は割愛しますが、四角で囲ってある「画像」ボタンを利用します。

今回はLサイズの写真を挿入してみます。挿入する画像のサイズは、全てをオリジナルサイズで横幅が同じサイズのもの(横幅400~600pxぐらいだと綺麗に見えそうです。)を用意できるとベストですが、なかなかそうも行かないかと思いますのでひとまずLでやってみたいと思います。

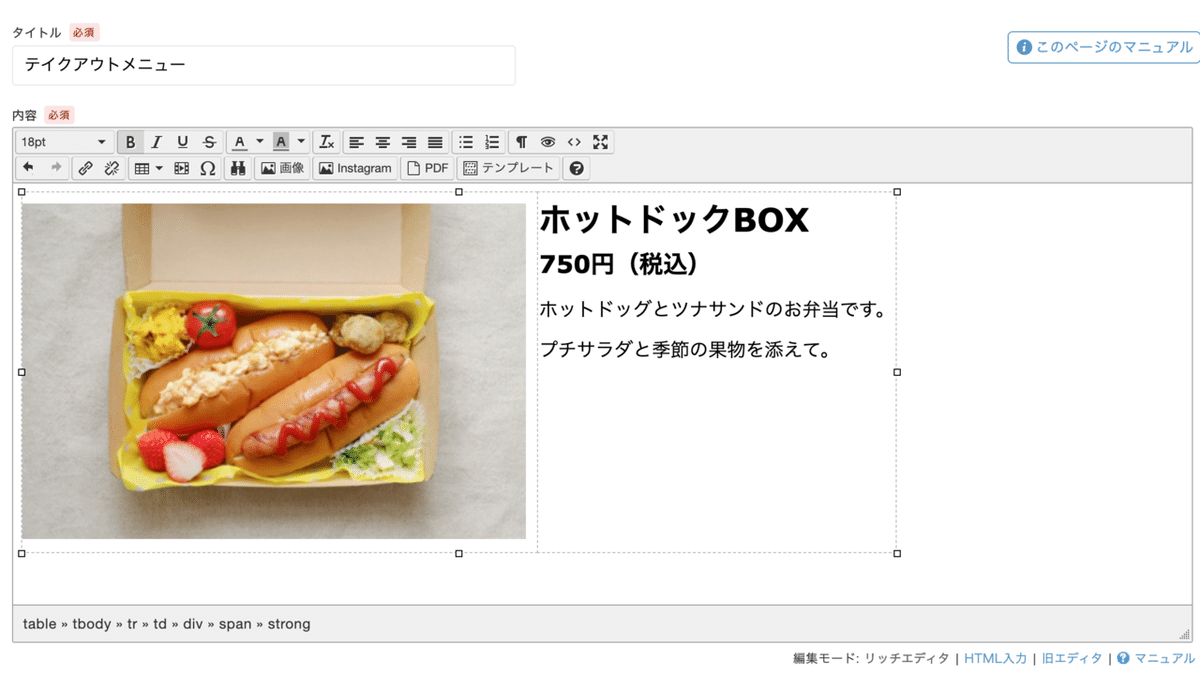
こんな感じに画像が入りました。では右側のテキストの枠を編集します。

テキストを入れてみました。タイトルとお値段は「B」ボタンを利用し、太字にしています。また各テキスト任意のサイズに変えています。

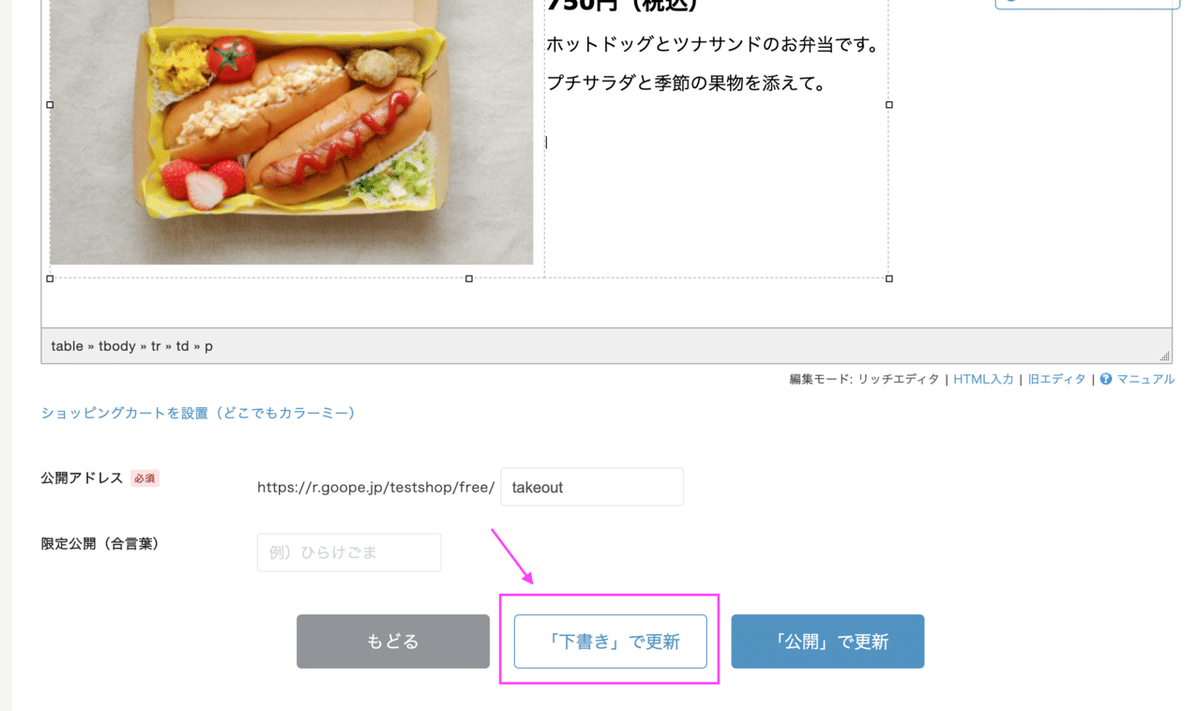
ではここで下書き保存しましょう。このような編集を行なっている時、思わぬところで作ってしまったものが消えてしまう場合があるので、こまめに下書き保存してください。

では2段目以降を作ります。1段目の後ろにカーソルを置いて、「Enter」を押下します。

カーソルが点滅しますので、先ほどと同じテンプレート「プロフィール(写真左)」を挿入します。

以下1段目と同じように作って行くのですが、2段目以降の画像を削除するときは、画像の左側にカーソルを置いて、「Shift + →」で選択して「Backspace」を押下し削除がスムーズに消えました。
画像選択からの

Backspaceで画像削除完了です。

今回もLサイズの画像を挿入しました。ただし1段目と2段目はもともと横幅がほぼ近いサイズの画像を用意しています。
次にテキストです。1段目の書式を2段目でも使いたいので1段目のテキストをドラッグして選択します。そして2段目のテキストの箇所にコピーして貼り付けます。

こんな風に貼り付けできました。

テンプレートは枠がありますが色がついていないので改行の箇所を気にしなくてもあまり違和感はありません。しかし、1段目と揃えたい場合は1段目を意識して改行箇所を決めてください。
以下は改行を意識しなかったバージョン。

13インチのノートPCで見て以下のようになりました。

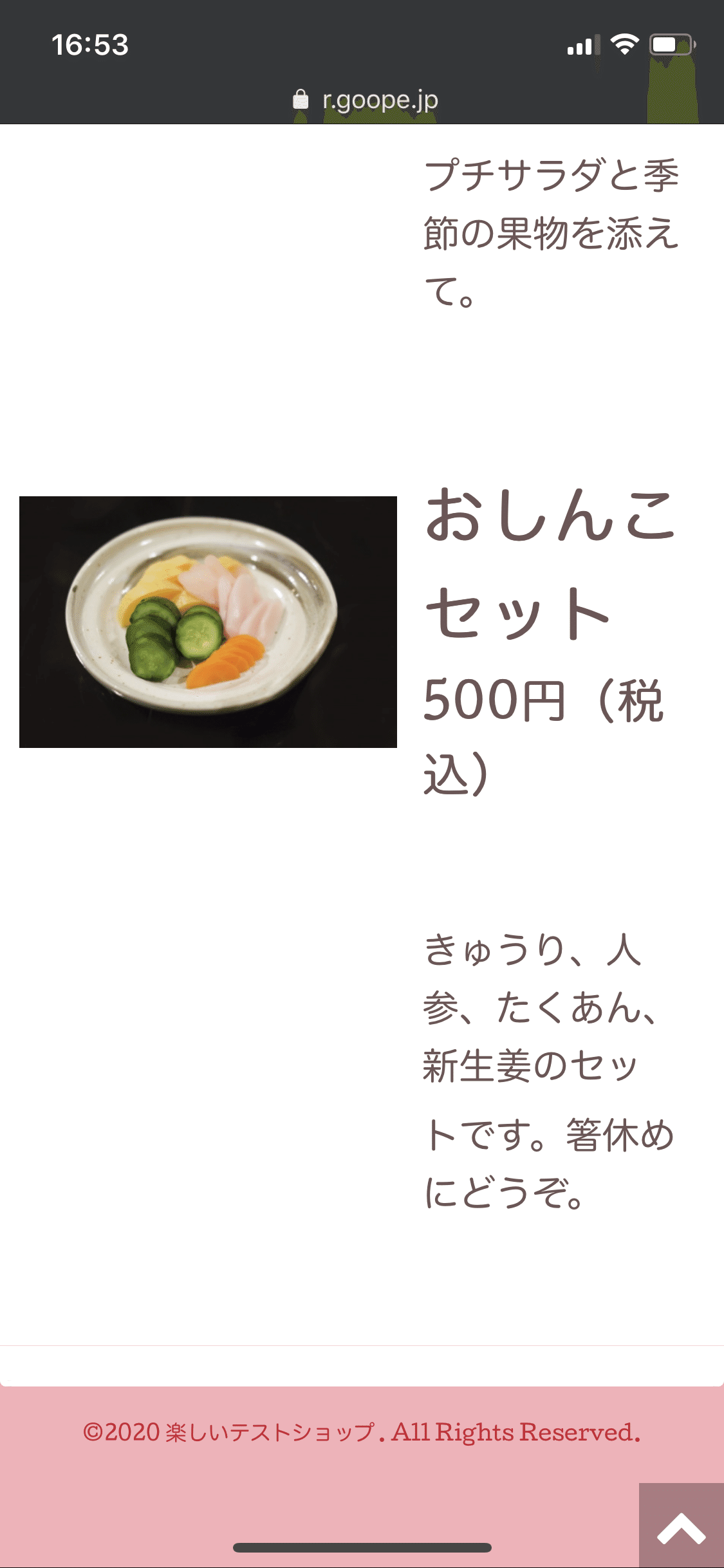
次はiPhone11plusで。ちょっと崩れてしまうな、という印象です。


それれは次に、改行を揃えた場合です。このように入力し

ホームページ上は比較的綺麗に見えます。

スマートフォンでは以下のように。


こちらは比較的綺麗に揃いました。
以下、エディタ用の「テンプレート」を利用した場合のメニュー作りのまとめです。
用意する画像の横幅はなるべく同じサイズを用意すると綺麗に見える
テキストは長文にせず、程よいところで改行し、改行箇所を揃えるとスマートフォンで崩れづらい。
以上をご参考にしてみてください。
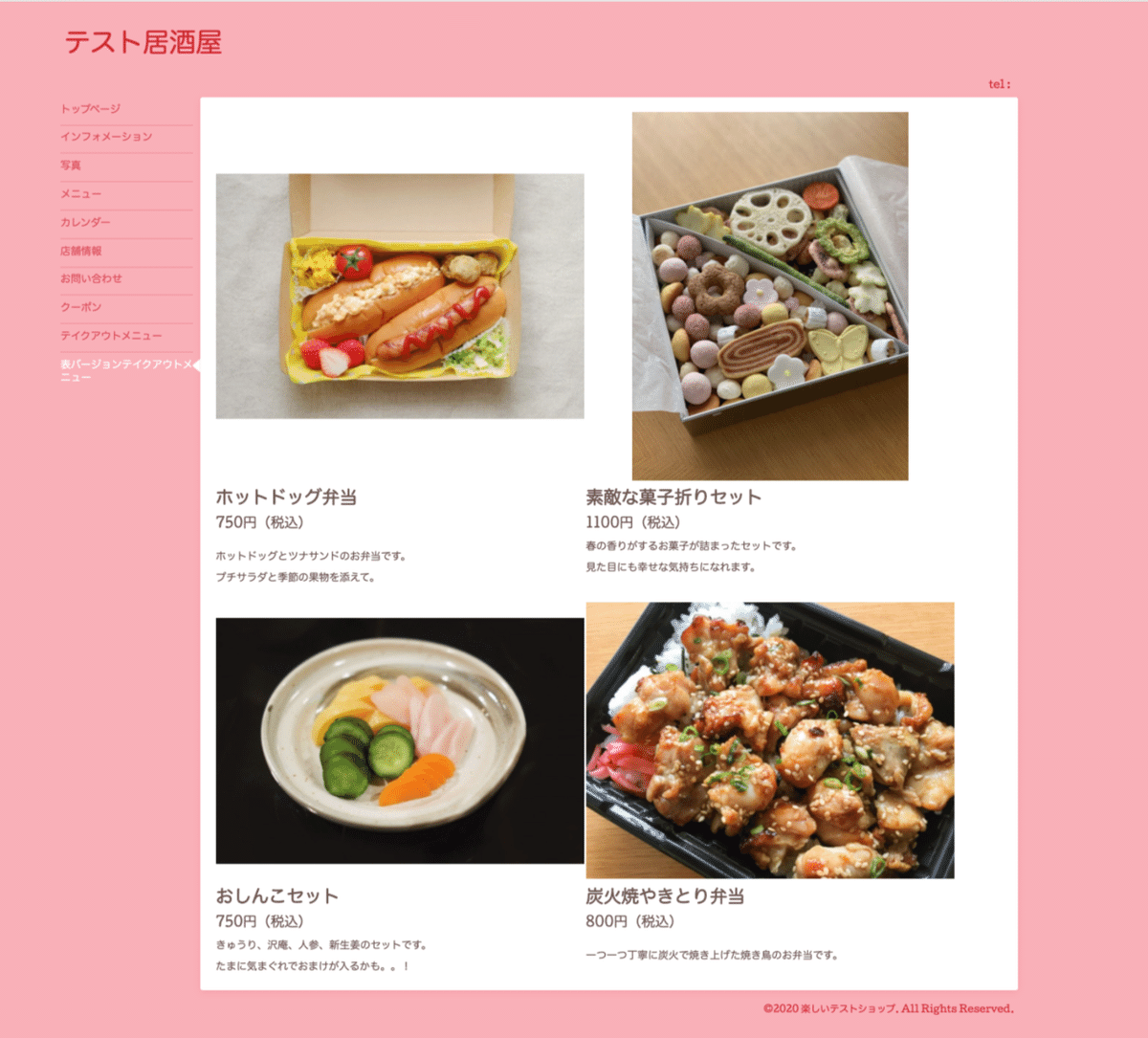
\オススメ/ 2列バージョン:表を使う方法
メニューが比較的多い場合はこちらがおすすめです。
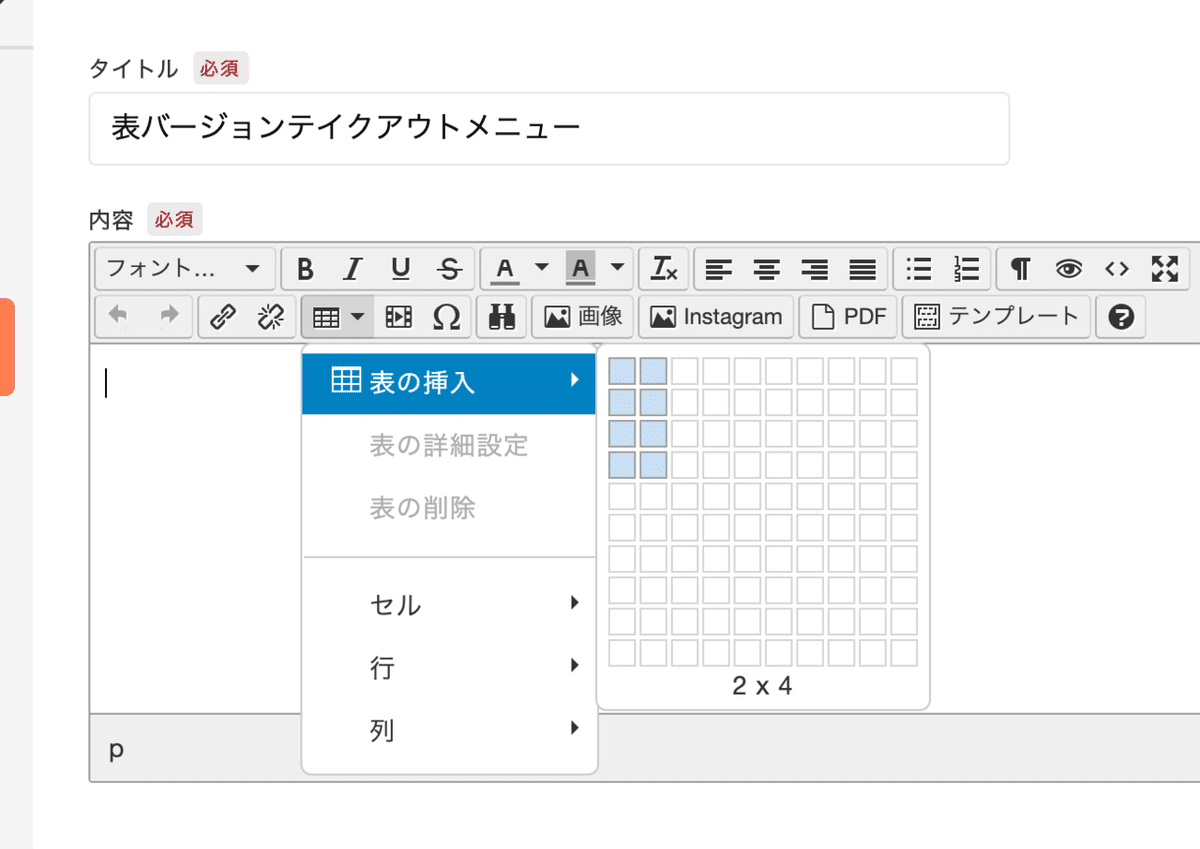
まずは表機能を利用し、エディタに横2列×縦4列の表を作ります。
表機能はこちらのマニュアルをご利用ください。
横2縦4を選択し

とても小さい表が挿入されます。カーソルを、矢印キーなどを使って左上のセルまで移動します。

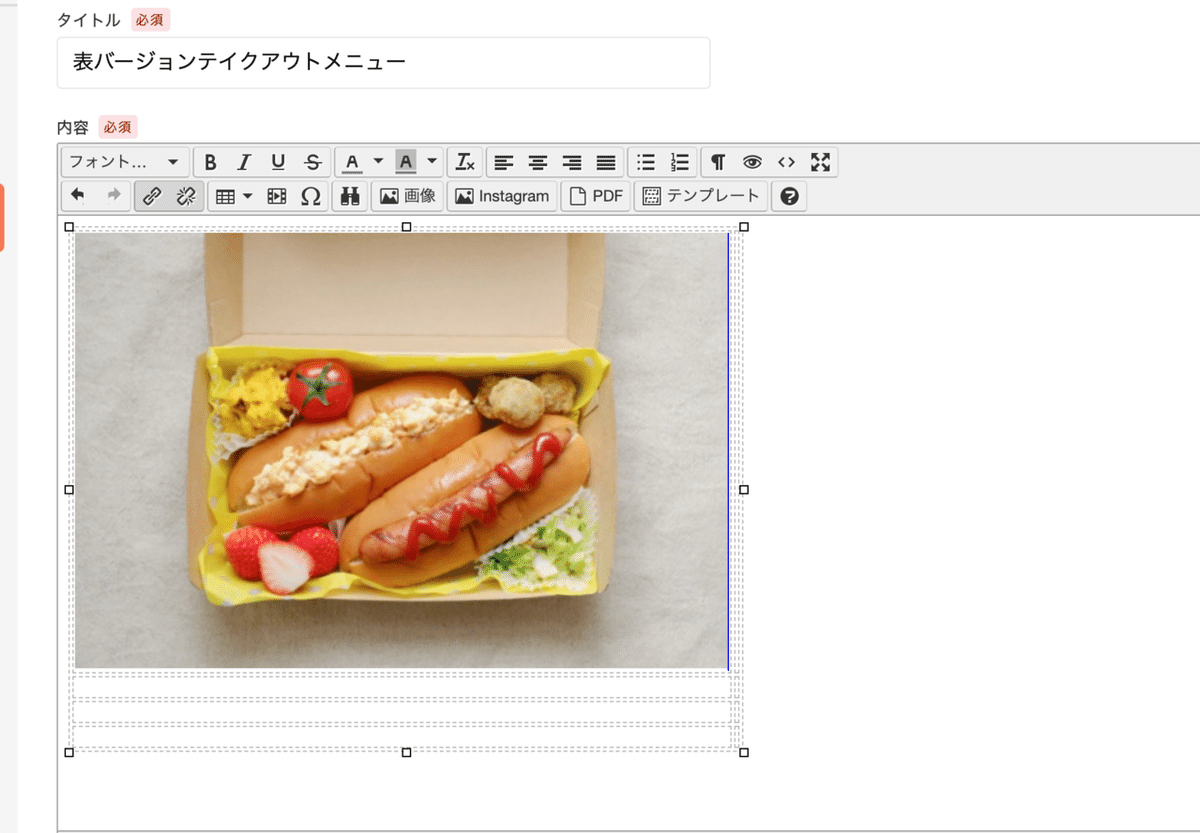
画像挿入機能を利用して、前回事例で使った画像のLサイズを挿入してみます。

綺麗に画像が入りました。そのまま右向き矢印ボタンで右上のセルに移動します。今回テスト的に縦長の画像を利用してみたいと思います。
今回利用したのは「iPhone11plus ポートレートモード」で撮影した画像でもともと横幅3000px以上ある画像でしたが、Lサイズを挿入することで以下のようにサイズ感を揃って見せることができました。

それではテキストを入力します。フォントサイズや太字などはお好みで体裁を整えます。

では下書き保存してホームページをみてみます。
スッキリ綺麗にまとまりました。比較的写真が大きく見えるので場合によってはMサイズでもいいかもしれません。

スマートフォンでは以下のようになりました。

それでは下にメニューを増やしていきます。作った表の一番下の行のいずれかにカーソルおを起き「表>行>下側に行を挿入」を4回繰り返すと先ほど作った表と同じように空の表ができます。

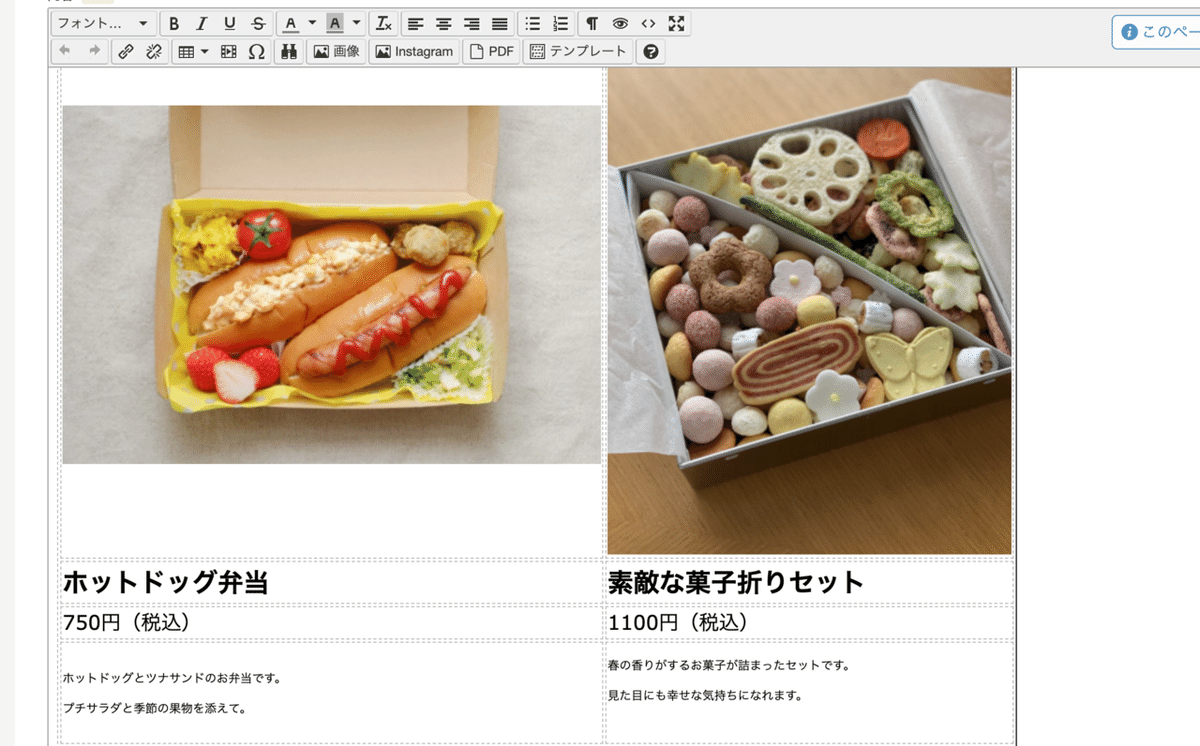
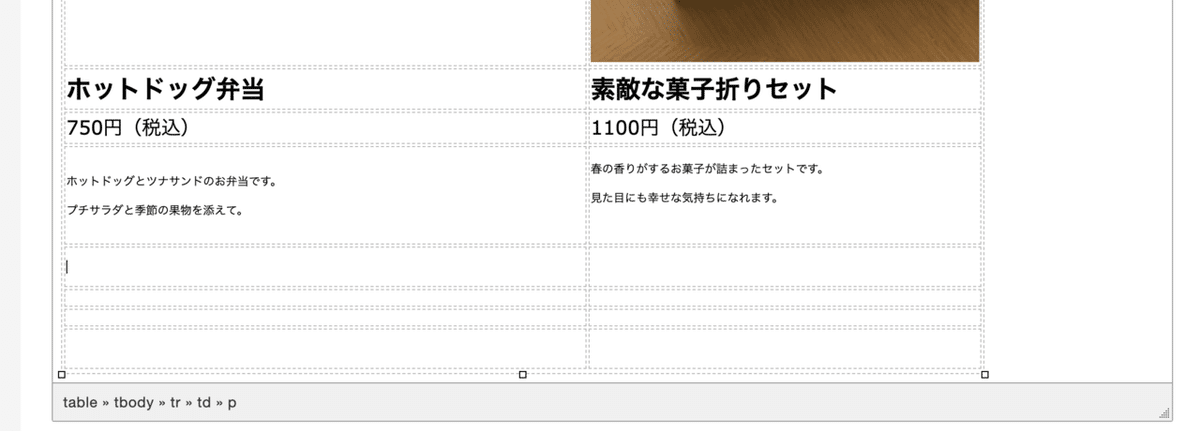
ではまたメニューを作っていきます。写真とテキストを入力し、2段目の完成です。保存してページを見ると。。

こんな風に出来上がりました。右上の縦の画像がセルの中で左寄っているのがきになるので。。。

セルの中にカーソルを置いた状態で、中央寄せボタンを押下します。

体裁が整いましたね。

スマートフォンでは綺麗に整いました。


以下、「表」を利用した場合のメニュー作りのまとめです。
縦横画像が混ざる場合は縦の画像は「中央寄せ」することで体裁が整う
以上をご参考にしてみてください。
作ったメニューをウェルカムメッセージに掲載して目立たせる方法
せっかく作ったメニューですが、ウェルカムメッセージにも掲載することでさらに訪問者に目立たせることができます。
テンプレートでは「ビストロ・Hello・Simple2・Slider」が比較的メニューを置くのに向いているかと思います。
ではやってみたいと思います。
作ったメニューの編集ページで「ソースコード」を押下します。

表示されたソースコードを全て選択します。「Control+A」で全て選択できますので「Control+C」などでコピーしてください。

ウェルカムメッセージのエディタに移動し、ここでもソースコードボタンを押下し、先ほどコピーしたコードを貼り付けてOKし、更新します。
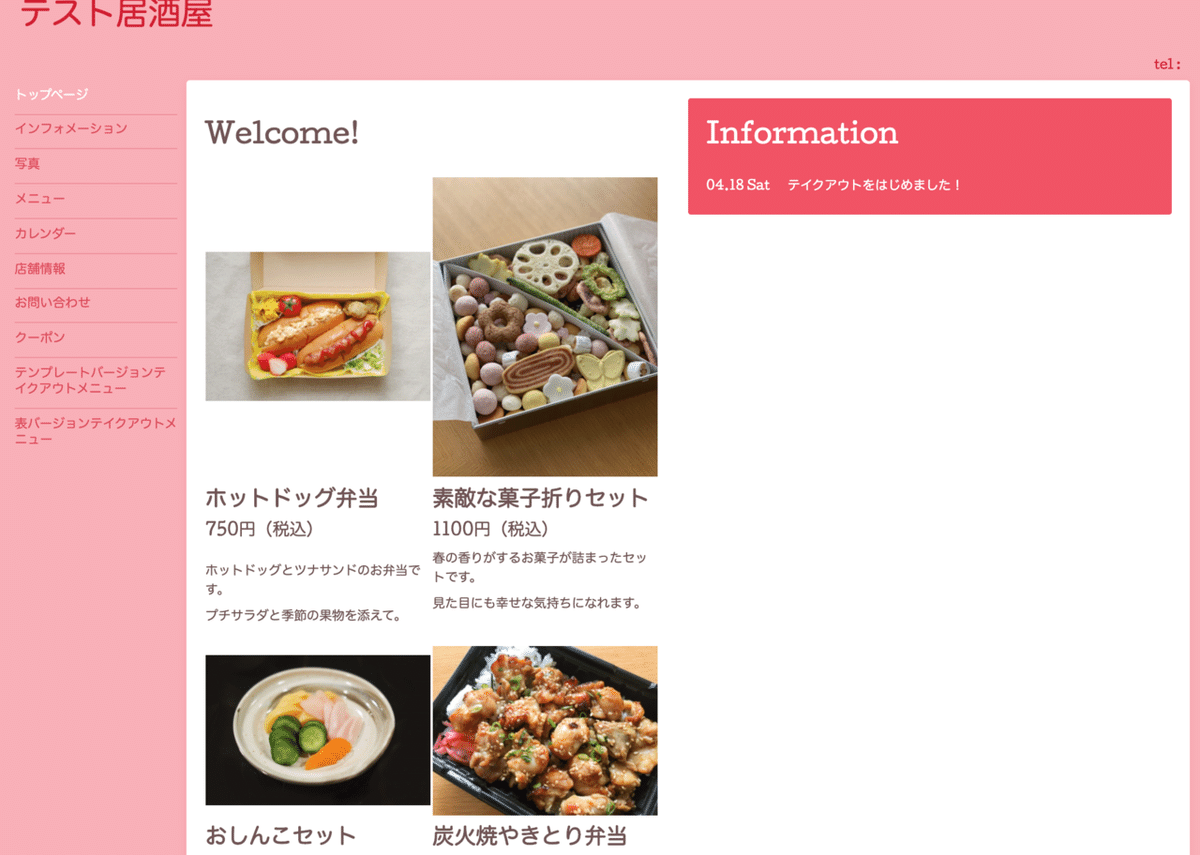
そしてサイトを見ると。。。Welcomeメッセージの幅に合わせてメニューが挿入できました。ちなみにこちらのテンプレートは「Hello」でかんたん編集を利用しテーマカラーを変更しています。

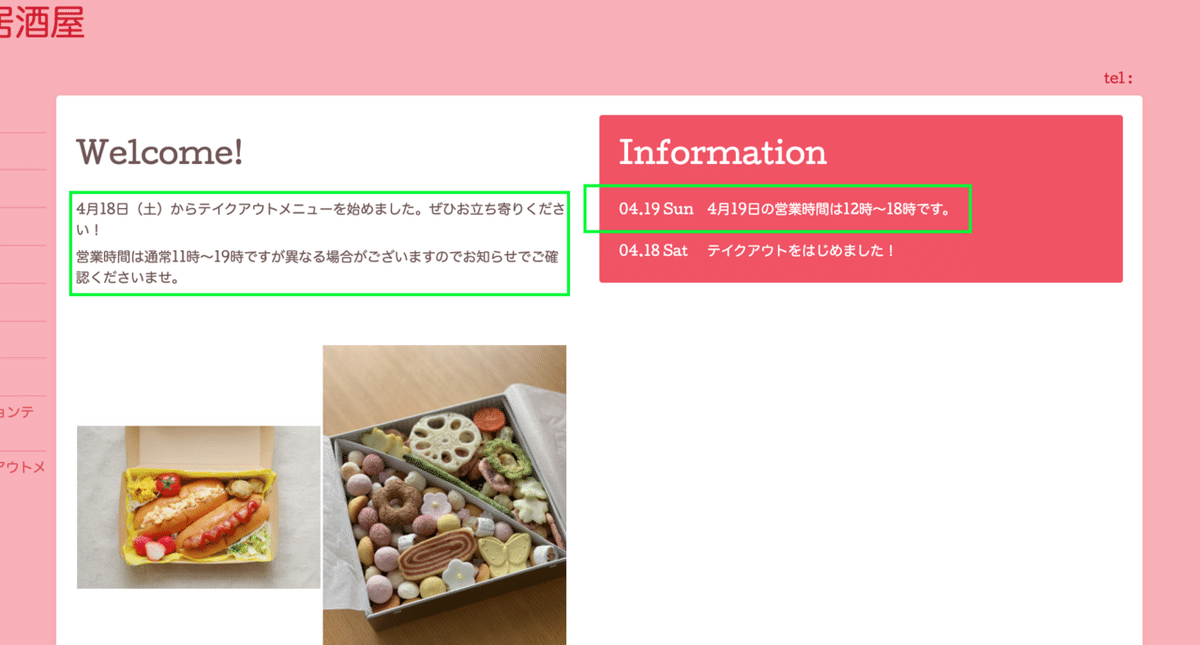
メニューの冒頭にウェルカムメッセージを入れてみました。営業時間が通常とは異なる昨今、訪問者にはありがたい情報かと思います。日によって違う場合はお知らせで毎日知らせるのもいいかもしれません。

営業時間案内例

お知らせの場合タイトルに営業時間をいれてFacebookページに投稿するとそのままタイトルとして表示されるのでお客様への告知にも便利です。

いかがでしたか?
自身には飲食店を運営している友人知人がいます。非常事態宣言のひとまずの期間とされている5月6日まで閉じている人もいれば、細々と営業を続けている友人もいます。食べて応援しにいきたくても、家から離れていて今このタイミングでは行くことも叶いません。
グーペのユーザー様でも今大変な状況の方はたくさんいらっしゃると思います。今回のエントリを見てお一人でもお力になれればと思い記事を作ってみました。
サービスとしてオフィシャルの記事ではありませんが、今日ご紹介した2つの方法(特に2番目の表を使った方法が綺麗にできそうです・・!)をご利用いただければ時間をかけることなくホームページに持ち帰りメニューが掲載できます。よかったらお試しくださいませ。
今日の見本のページ
