【データ可視化の学び場】ハンズオン第一回 Bar Chart Raceを作成してYouTubeにアップしようを受けた
データ可視化の学び場 本日はハンズオンだった
今週13時〜の #データ可視化の学び場 テーマは「Bar Chart Raceを作成してYouTubeにアップしよう」です。TwitterやYouTubeなどでよくみかける棒グラフのアニメーションです。差別化をはかれるようなテクニックも紹介します。https://t.co/kwylSPEOnL pic.twitter.com/gflePOnGtJ
— 矢崎 裕一/Yuichi YAZAKI 😷 (@yuichy02) May 9, 2021
タイムテーブルはこんな感じだった
タイムテーブル#データ可視化の学び場 pic.twitter.com/7hQpYdAuhI
— まりーな (@marina10172013) May 9, 2021
Flourishを今まで全く使ったことがなかったのだが、今までなんで使ってこなかったのだろうと後悔した。
これはテンプレート。テンプレにも様々な種類があり、どれで可視化しようかワクワクする。自分でD3.jsで書かなくてもある程度できるじゃん!と思ってしまった。こっちのほうが楽でいいね。
応用を効かせなければならなくなったら、D3.jsで書こうという気になる。

他社事例として、朝日新聞でFlourishが使われている事例が紹介されていた。
弊社もどこかで使われていた気がする。
この会の良いと思ったところ
●Flourishがすごく良いことがわかった
Flourishはきちんとテンプレートがある。とりあえずcsvのデータを用意しておけばなんとかなるし、埋め込んでみたければサンプルを見て真似すればよいという気楽なところ
テンプレートのままでもサンプルが動く 楽しい
— まりーな (@marina10172013) May 9, 2021
このツール早く知りたかった#データ可視化の学び場 pic.twitter.com/6kBiBtyyLU
おぉ・・データを読み込んで、
— まりーな (@marina10172013) May 9, 2021
どの列をどうするかを決めるだけでアニメーションのアウトプット出せるの楽・・#データ可視化の学び場 pic.twitter.com/8ExygUfaQA
●加工済みのデータを共有されるので、すぐに練習に入れたところ
今回は下記の加工済みデータを共有して頂いた。
・コロナの陽性者数を可視化する
・年別 訪日目的別の訪日外客数の推移(20市場)
・家計調査 (総務省 家計調査 主要項目の季節調整値 実質指数を使用。2015=100とした指数)
早速練習で加工済みデータを共有してもらって
— まりーな (@marina10172013) May 9, 2021
練習してみる#データ可視化の学び場 pic.twitter.com/HvI8hN81AF
これはとてもありがたい。可視化の練習をする前に、何をそもそも可視化すればいいのかがわからないというところがハードルだったので、この会に課金してよかったと思った。
●アウトプットまで行うこと
課題としてyoutubeまでアップロードをするということだったので、アップロードと、Flourishの 公開まで行った
学んで終わりじゃなくて、次はどうする的なところまで考えるワークショップなのでアウトプットを前提に構築するのが良かった。
●他の方々の発表も面白かった
・任天堂のゲームごとの売上げをバーチャート レースにしてみた
(画像や色味も工夫してみた話とか)
・年間インバウンドの推移
(中国が増えていくのが特徴なので、色をもっと目立つようにしたかったがやり方が分からなかった →解説して解決)
・野球のデータは意外と公表されている
↓海外の方が制作している事例に工夫をいれてみたりとか
サンプルのアウトプットで気づいたこと
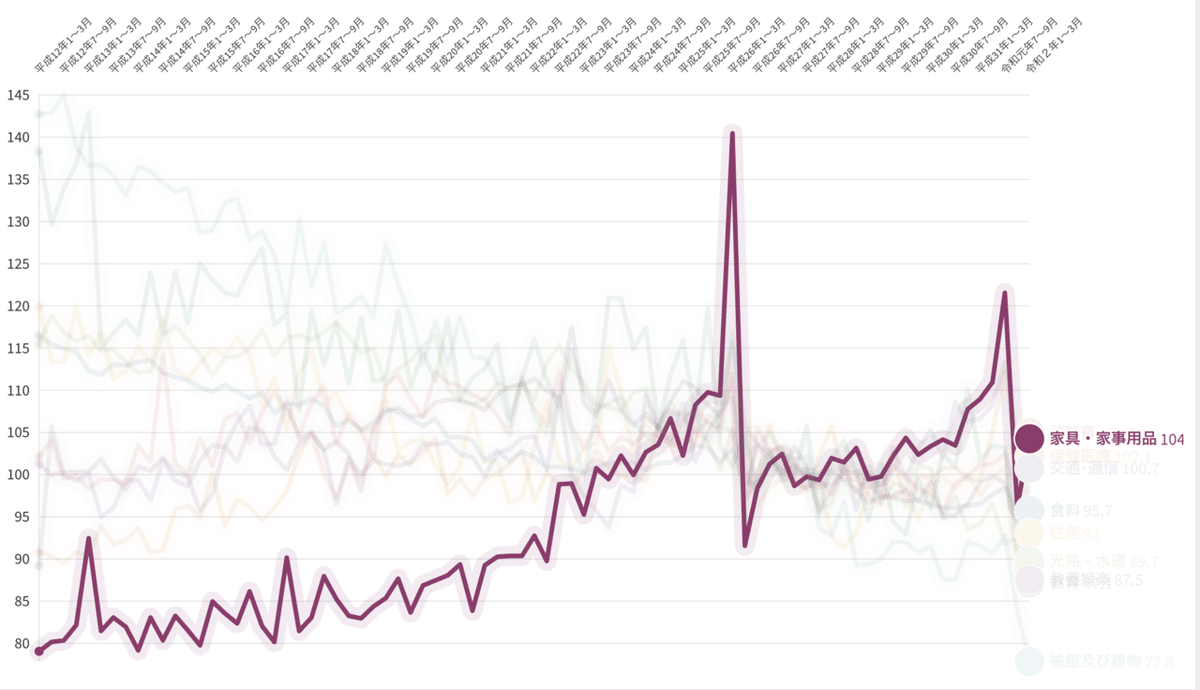
家計消費指数のサンプルを可視化してみると
平成26年1~3月付近に家具・家事用品の消費が飛び出ているところがある事がわかって気になる・・・・

(総務省 家計調査 主要項目の季節調整値 実質指数を使用。2015年=100とした指数より作成)
グラフは動いた状態で作れる!!便利!!!
まとめ
Flourish面白くてずっと触れるので時間すぎるのが早かった。統計局が出しているデータを見てみようという気持ちになれるし、Flourish用に加工しようというモチベにつながった。
いいなと思ったら応援しよう!