
NETFLIX アプリ内課金時代のUIを観察する
こちらは後編です。アプリ内課金を廃止する前のUIに着目して、気がついた工夫をまとめています。
前編の記事はこちら
アプリ内課金のUIを観察して気づいた工夫
1.ユーザーが現在どのステップにいるのかわかりやすい

ステップ1/3など現在自分がどの段階にいて、あとどれぐらいでサービスをつかえるようになる工夫をしていることに気が付きました。
これは[買わせる]の心理学 消費者の心を動かすデザインの技法61で紹介されている段階的開示の技法を使っているのではないかと考えました。
段階的開示/Moticational Designとは
段階的開示/Moticational Design
アメリカの教育学者ジョン・M・ケラーが提唱した「ARCS」と呼ばれる動機付けモデルの一環。学習者にはその時必要としている情報のみを提供するほうがいいとされる。(26p)
段階的表示は分け方と提示するタイミングも重要となる。例えば通販サイトで次のような操作の流れがあったとする
[名前を入力]ー[登録]→[住所を入力]ー[登録]→[支払い方法を選択]ー[登録]
これでは肉体の負荷のほうが勝るだろう。この場合は「名前」や「住所」など個人に関する入力を提示したあと、「支払い方法」や「配達方法」など購入に関するといった入力、といった具合に二段階に分けるのが適切といえる。(26p)

(上記の図は[買わせる]の心理学 消費者の心を動かすデザインの技法61より引用)
Netflixのアプリでは
○プランを選択
○アカウント作成
○課金
の三段階になっています。

2.説明→行動という流れの統一
また、ユーザーが何をするのかという説明から行動に移すというのも、画面によって明確になっています。

説明:プランを選択
行動:あなたにピッタリのプランをお選びください。
次に続くアカウント作成でも同様に
説明:アカウントを作成
行動:登録して1ヶ月無料体験を開始!
となっており
最後の課金の画面では
説明:iTunesでのお支払いを承認します
行動:ダブルクリックで承認
となっています。

3.コントラスト効果を使った比較のマジック

[買わせる]の心理学 消費者の心を動かすデザインの技法61で紹介されているコントラスト効果の技法を使っているのではないかと思いました。
コントラスト効果/ Contrast Effect
対比効果ともいう。一つの事柄に対して良い・悪いなどの評価を与える前に、前の状態の刺激に影響されて、後の状態の刺激から受ける間隔に誤差が起きること。(89pより引用)
最適な比較対象はどのように準備するか
選択肢が一つしか無いと決心しづらいが、似たような選択肢が並ぶ場合も決心が鈍る。それは人と自分の判断によって不利益を被るのは避けたいと考えるので、そのリスクがあると決心できない。
これらの状況はサービスを提供する側からすると避けたいと思うので、そういう場合は適切な比較対象を用意することで心理的障害を軽減することができる。
例えば料金プランなどを設定する際は一つのプランを用意するのではなく、その上下に機能が制限された簡易版と最上級版を用意することで標準プランを選びやすくなるという効果がある。

(上記の図は[買わせる]の心理学 消費者の心を動かすデザインの技法61より引用)
NETFLIXでは、ベーシック、スタンダード、プレミアムの三種類から選択することが出来る。この手法だとスタンダードを選ぶ人が多そうです。
4.イマドキの見せたいコンテンツで表紙を飾る

新UIで目立つ位置にある
「転職したらスライムだった件」は2018年秋アニメ
「bird box」2018年12月
と最新のコンテンツを置いていることがわかります。
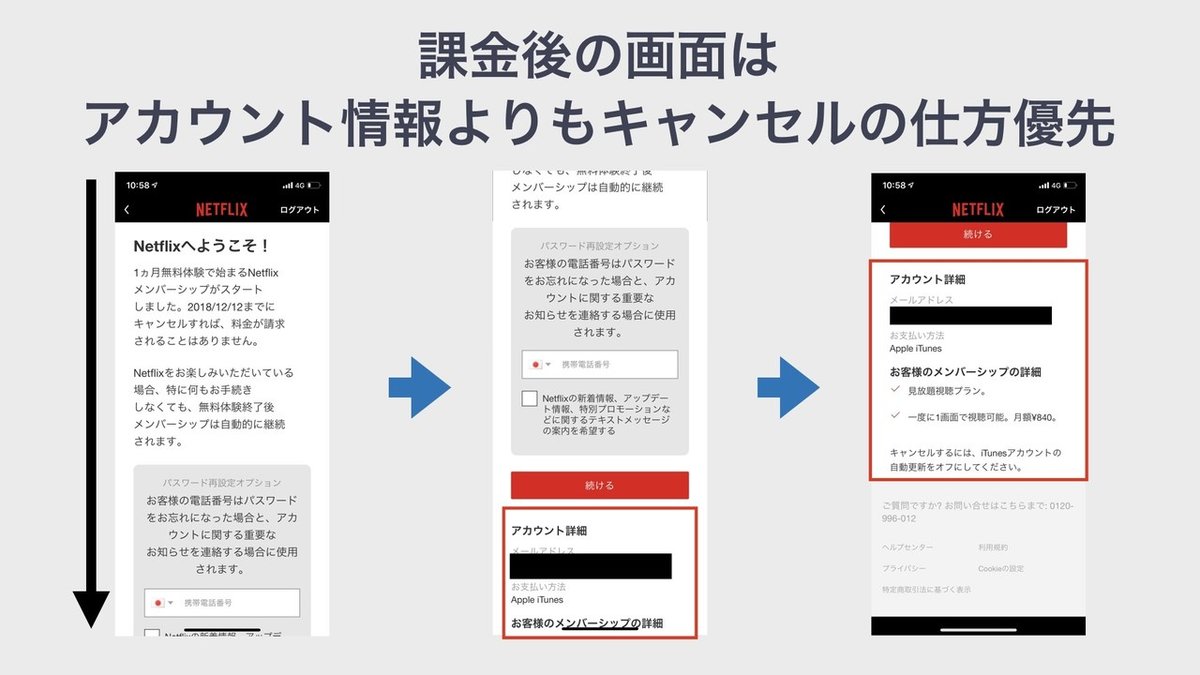
5.課金後の画面はアカウント情報よりキャンセルを優先

課金終了後の次の画面はNetflixへようこそという画面に遷移します。
この画面は長いviewになっていて、スクロールしないと次の画面に遷移するボタンが見えません。
面白いなと思った点は、課金が終わった後の画面は自分だったら「契約したアカウント情報」を先に出して、次に「Netflixへようこそ」の画面に遷移するような設計にしてしまいそうなのに、一番下までスクロールしないと見えない位置にアカウント情報が載っているところである。
やっぱり、課金後は「キャンセルの仕方」の情報のほうが優先なのか一番目に入りやすいと思われる場所に設置されているのが面白い。
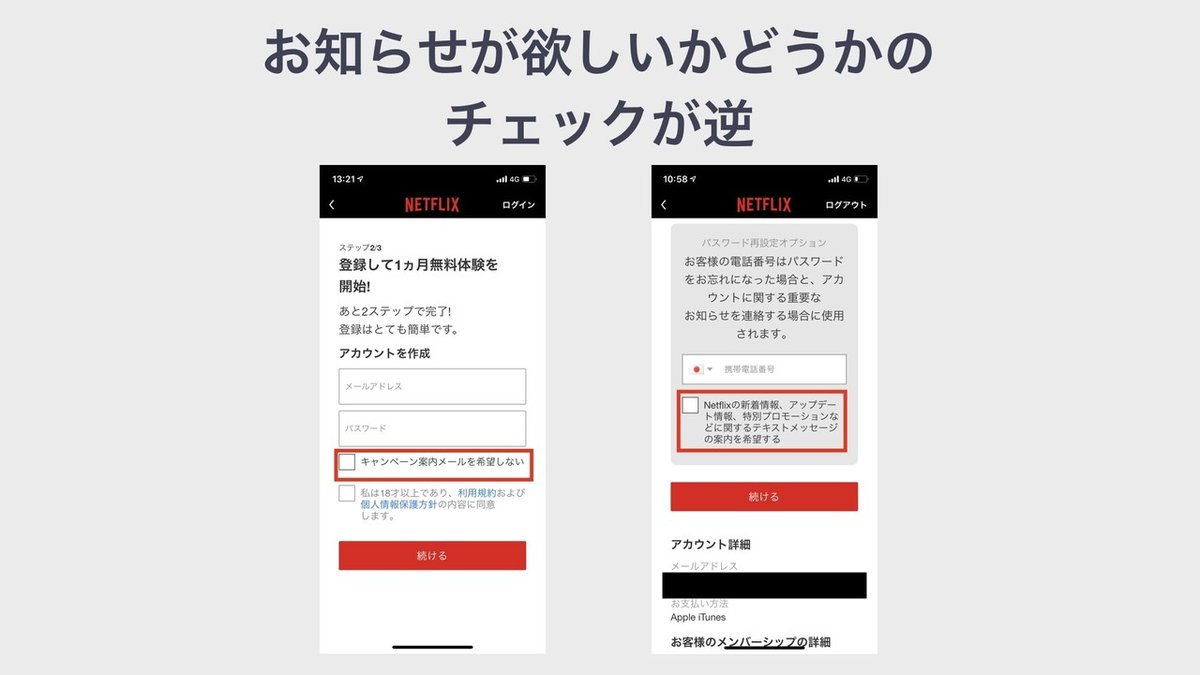
6.お知らせが欲しいかどうかのチェックが逆

アカウントを作成したときの下のチェックボックスに
□キャンペーン案内メールを希望しない
課金後のパスワード再設定オプションの中の
□Netflixの新着情報、アップデート情報、特別プロモーションなどに関するテキストメッセージの案内を希望する
どうしてどちらも希望しないや希望するに統一しないのだろうと気になった。メールとテキストメッセージだと、お知らせを受け取りたいと希望を出すチェックマークをつけてくれる確率が異なるのだろうか・・・・・?
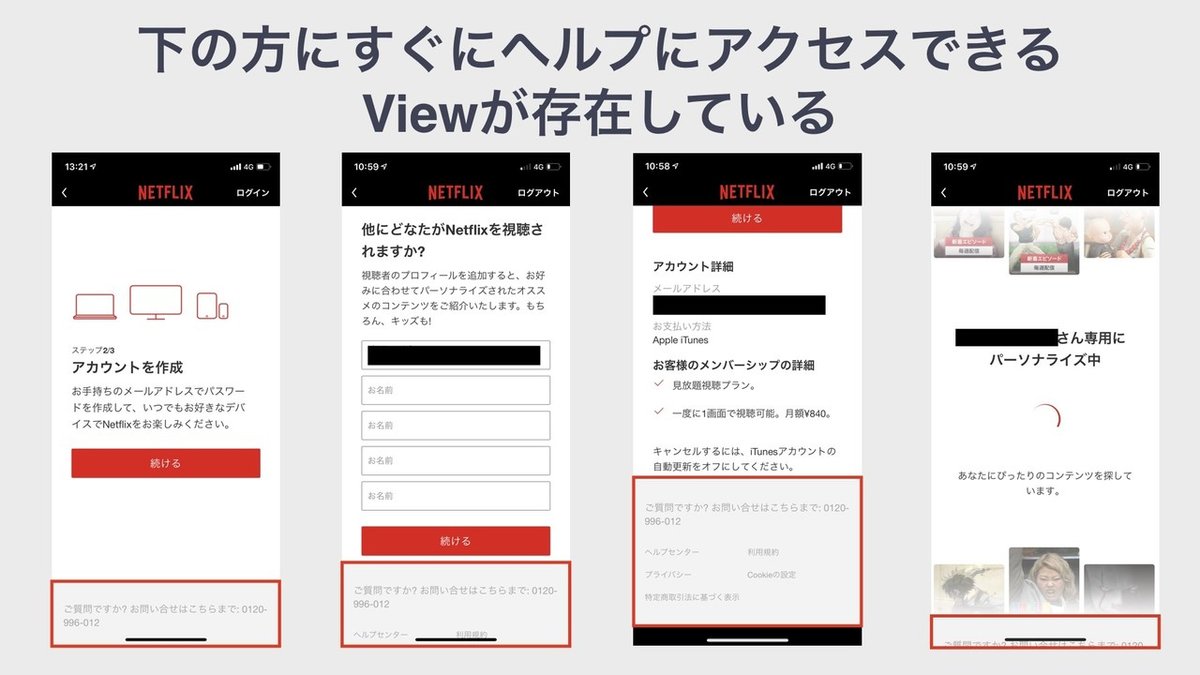
7.下の方にヘルプにアクセスできるViewの存在

これは英語版も同様に、下の方にすぐにヘルプにアクセスできるViewが存在している。常にヘルプセンターにアクセスできる導線があるというのが知見だった。
参考文献
[買わせる]の心理学 消費者の心を動かすデザインの技法61
こちらを参考にしました。
エンジニアとして働いている成長記録やおもしろいと思ったこと色々書いていこうとおもいます 頂いたご支援は、資料や勉強のための本、次のネタのための資金にし、さらに面白いことを発信するために使います 応援おねがいします
