
ChatGPTでillustratorの便利なやつ
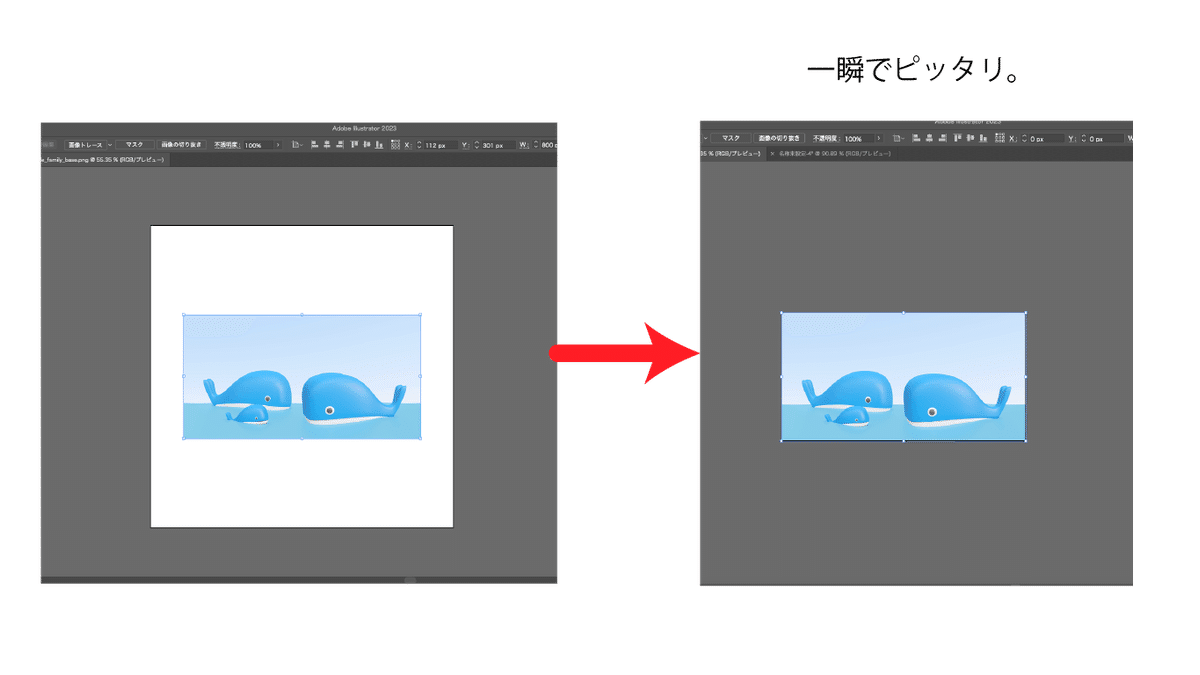
イラストレーターでアートボードサイズを選択オブジェクトのサイズに合わせたかったので、chatGPTにスクリプトをサクッと書いてもらいました。
複数のオブジェクトを選択してもいけます。
下にファイルあります。よかったらどうぞ。ああ、楽。
アートボードの位置を移動したい時にも使えます。
この使い方もかなり便利です。

AIとのやりとり
chatGPTへの質問でちゃんと"アートボードのサイズ変更"と伝えたのに、
最初オブジェクトを変更するコードを書いてきた。
変な気を回されたのかな。
指摘したら、「説明不足でした」と正しいコードを書いてきた。
間違いを認めはしなのか、と一瞬思ったけど、
AI側としては、
”わかってたけど気を回して、気を回した事を言わなかったから"
→ 「説明不足でした」になったんだろう。多分。
以下、コードとファイルです。
// アクティブなドキュメントを取得
var doc = app.activeDocument;
// 選択されたオブジェクトを取得
var selectedObjects = doc.selection;
if (selectedObjects.length > 0) {
// 選択されたオブジェクトの範囲を取得
var bounds = selectedObjects[0].visibleBounds;
for (var i = 1; i < selectedObjects.length; i++) {
var objBounds = selectedObjects[i].visibleBounds;
bounds[0] = Math.min(bounds[0], objBounds[0]); // 左
bounds[1] = Math.max(bounds[1], objBounds[1]); // 上
bounds[2] = Math.max(bounds[2], objBounds[2]); // 右
bounds[3] = Math.min(bounds[3], objBounds[3]); // 下
}
// アクティブなアートボードを取得
var artboard = doc.artboards[doc.artboards.getActiveArtboardIndex()];
// アートボードのサイズをオブジェクトの範囲に合わせる
artboard.artboardRect = [bounds[0], bounds[1], bounds[2], bounds[3]];
} else {
alert("オブジェクトが選択されていません。");
}ビデオチャットで教えてます
便利なillustratorのスクリプトの使い方、chatGPTを利用した作り方を教えてます。
ご興味のある方は、お気軽にお申し込みください。
chatGPTを使ってillustratorの効率倍増。
【20% OFF優待!】
