
[Swift5] RealmとMkMapViewを使って登録しているピンを表示
MkMapViewを使った地図アプリを作っています!
概要としては、地図上でピンを打った場所にタグ付けし、お気に入りの場所をタグで管理できるアプリにしようと思っています🗺
今回は、Realmを使って、
・Realm Databaseに保存した座標を使ってピンを表示する
です!
Realm Databaseにピンを登録するまではこちら💁♀️↓
では作って行きます!
1. デリゲートメソッドの追加
MKMapViewが読み込みが終わった時に、座標時ピンを立てて行きたいので、delegateを使います。
class ViewController: UIViewController {
@IBOutlet weak var mapView: MKMapView!
override func viewDidLoad() {
super.viewDidLoad()
mapView.delegate = self
}
}
extension ViewController: MKMapViewDelegate {
// マップのロードが終わった時に呼ばれる
func mapViewDidFinishLoadingMap(_ mapView: MKMapView) {
// TODO: Pinを取得してMap上に表示する
}
}mapViewDidFinishLoadingMap が読み込みが終わったタイミングで呼ばれるデリゲートメソッドです。
2. Realm Databaseから座標を取得する
現在のRealm Databaseの状態はこんな感じです。
※Realm Studioを使用して確認しています。

座標が登録されています😊
まずはこの座標を取得します。
func getAllPins() -> [Pin] {
let realm = try! Realm()
var results: [Pin] = []
for pin in realm.objects(Pin.self) {
results.append(pin)
}
return results
}realm.objects(Pin.self) をするとPinテーブルに存在する全てのデータを取得できます。
そして取得したPinを配列に詰め直して返しています。
3. 座標をAnnotationに変換する
2で取得したStringの座標をピンとしてMap上に表示するには、最終的にMKPointAnnotationオブジェクトになっていなければいけません。
func getAnnotations() -> [MKPointAnnotation] {
let pins = getAllPins()
var results:[MKPointAnnotation] = []
pins.forEach { pin in
let annotation = MKPointAnnotation()
let centerCoordinate = CLLocationCoordinate2D(latitude: (pin.latitude as NSString).doubleValue, longitude:(pin.longitude as NSString).doubleValue)
annotation.coordinate = centerCoordinate
results.append(annotation)
}
return results
}Stringの緯度・経度をCLLocationCoordinate2D(座標情報をもつ構造体)に変換して、Annotationを作ります。
4. Map上にAnnotationを追加する
1で追加したデリゲートメソッドmapViewDidFinishLoadingMapの中で3で作ったAnnotationを追加します。
func mapViewDidFinishLoadingMap(_ mapView: MKMapView) {
// TODO: Pinを取得してMap上に表示する
let annotations = getAnnotations()
annotations.forEach { annotation in
mapView.addAnnotation(annotation)
}
}5. 完成 🎉
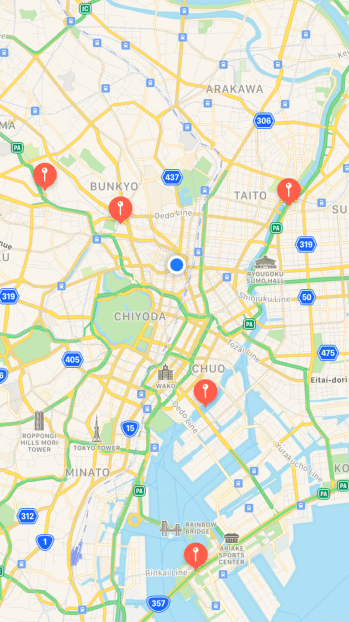
動作確認すると、↓のようなイメージでピンが表示されると思います!

※ 私の作った地図アプリのキャプチャです。
作ったアプリでは、現在地も表示するようにしているので、4までの手順で出来上がったものとは異なります🙇♂️
