
[SwiftUI] Listビューに行を追加 & 削除
Listビューに行を追加したり、行を削除する画面を作ります!
行を追加
TextFieldビューに入力したメッセージを、Buttonタップ時にListビューに追加します😀
struct AddRowExample: View {
@State var messages: [String] = []
@State var newMessage = ""
var body: some View {
VStack(alignment: .leading) {
VStack(alignment: .leading) {
Text("新しいメッセージを追加する")
.font(.footnote)
.foregroundColor(.gray)
HStack {
TextField("メッセージを入力", text: $newMessage).textFieldStyle(RoundedBorderTextFieldStyle())
Button(action: {
self.messages.append(self.newMessage)
self.newMessage = ""
}) {
Text("追加")
.buttonStyle(BorderlessButtonStyle())
}
}
}.padding([.leading, .trailing])
List {
ForEach(messages, id: \.self) { user in
Text(user)
}
}
}
}
}ポイント☝️
messages、newMessageに状態変数のStateを付けています。
Stateをつけることで、配列が監視されているのでメッセージが追加されたらリストビューも自動的に更新されます。
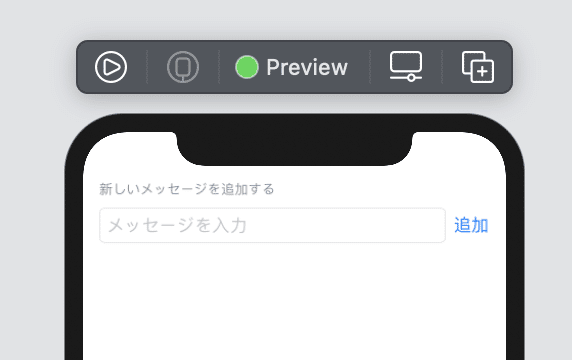
初期表示

メッセージを入力

追加ボタンをタップ

Hi!が追加されました🎉
行を削除
先ほどのListビューにForEachのModifier「onDelete」を追加します。
List {
ForEach(messages, id: \.self) { user in
Text(user)
}.onDelete { offsets in
self.messages.remove(atOffsets: offsets)
}
}ポイント☝️
removeでデータを削除しています。
追加の時と同様に、メッセージの配列は監視されているので、自動的にデータの削除がListビューに反映されます。
行をスワイプ

Deleteをタップ

削除されました🎉
おまけ
EditButtonビューを使うと、編集モードに切り替わり、行を削除することができます。
var body: some View {
VStack(alignment: .leading) {
VStack(alignment: .leading) {
EditButton()
Text("新しいメッセージを追加する")
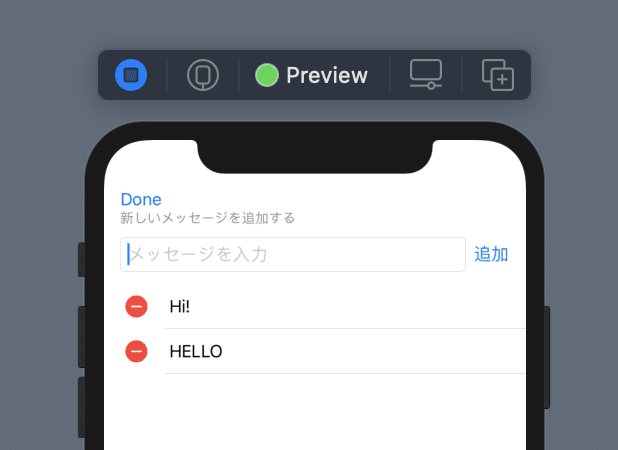
...EditボタンをタップするとDoneに変わります。


Doneをタップすると、編集モードを終わることができます。

