
コロナ禍で未経験から海外でエンジニアとして就職するまでの全記録〜技術力編〜
このブログはコロナ禍でエンジニア未経験の状態からカナダ・バンクーバーでフロントエンドエンジニアとして就職するまでの記録を綴ったものです。こちらの記事は3部構成の2部目です。大変長い記事ですので、目次を利用して拾い読みしたりして、興味のあるところからお読みいただければと思います。
技術力を磨く
今回は未経験から海外就職するまでにどのように技術力を向上させていったかについて書いていきます。私はもともとWebデザインには触れていてHTML、CSSの基礎的な知識はあったので、渡航前からJavaScript(以下JS)を重点的に勉強するようにしていました。ここではJSとReactを学ぶために使ったものや学習のポイントなどを紹介します。
JS基礎(カナダ渡航前2018年3月〜2019年3月)
ドットインストール(一部有料)
一番最初に参考書から入ってJSに苦手意識を持ってしまっていたので、一旦自分の頭で考えるのをやめて、写経のように出てくるコードを真似て書いてみて、空で書けるまで繰り返し書くようにようにしてみました。
この方法に切り替えてから、「詳細はわからないけど、動くものが作れて楽しい!」というポジティブな感情が湧いてくるようになりました。最初からすべてを理解しようとするより、わからなくてもいいから手を動かして慣れていくという方法に切り替えたことが功を奏したと思います。
私は日本語でしっかり丁寧に進めてくれるドットインストールは結構好きでしたが、英語力に自信がある方は最初から英語教材に触れる方がいいかもしれません。色々やってましたが、完了したコースの一覧のスクリーンショットを載せておきます。

JavaScript30(無料)
こちらのコースはYukaさんのブログを読んで知りました。Wes Bosが超フレンドリーかつ丁寧にJSを使って楽しいミニアプリの作り方を教えてくれます。これもゲームのように楽しく学ぶことができました。彼がやっているPodcast、Syntax.も聴いておくと、役立つ情報があると思います。
freeCodeCamp(無料)
渡航前に英語でJavaScriptを網羅的に学んでおきたい思い、JavaScript Algorithms and Data Structures Certification (300 hours)を9割方完了させました。偶然ですが、バンクーバー の学校に入ってから、このコースを完了させる課題が出たので、その時間を自習に当てることができました。これはラッキーでした。
React基礎(カナダ渡航後)
Reactを使ってto Doアプリをつくる(2019年5月)
2019年5月から学校の授業が始まりましたが、JSの勉強はすでに基礎的なことは終えていたので、カリキュラムはほぼ無視して勉強を進めていました。クラスメイトで一緒に勉強していたTaishiから、「JSがだいたいわかってきたら、次はReactを触ってみた方がいいと思う。わからなくてもいいから、とにかく手を動かすのが大事」と言われて、初めてReactとFirebaseを使ってto-Doアプリを作るチュートリアルをやりました。Reactの前提知識ゼロでやってみた結果、大混乱しました。(笑)当時の様子がこちらのnoteに残っています。
でも、早めにReactに触れていたことは、結果として大正解だったと思います。やってみてわからかったからこそ、「もっとわかるようになりたい!」という気持ちが芽生えました。
Reactを使ってポートフォリオサイトを制作する(2019年7月)
後々就活でポートフォリオが必要になると思ったので、どうせ必要なら早めにやってしまえ!ということで、これも2019年7月頃にReactを使って作り始めました。当時は今あるデザインとは違いもっと雑でしたが、下手でもいいので最初に作ってしまったことで、就活直前に「ポートフォリオがない!」 という状況には陥らずに済んだので、これも早めに手をつけてよかったです。後述しますが、ポートフォリオはかなり頻繁にアップデートをしていて、作品を追加するのはもちろん、自分の学んだことを実際に反映させる場所としても使っていました。
React + Contentful APIでブログを作る(2019年7月)
このあたりからは、基本的にReactを使って自分が作りたいものを作っていたと思います。
この作品はなぜ作ろうと思ったのかあまり思い出せないのですが、TaishiからContentful APIっていうヘッドレスCMSっていうのがあって...」と聞いて、「へー!じゃあ、それを使ってブログでも作ってみようかな」みたいな軽い動機で作ってみました。
React + Twitter APIで写真がマッピングされる地図を作る(2019年10月)
これも、自分が作りたいアイディアを元に作りました。昔、instagramの写真が地図上にマッピングされる機能があったと思うのですが、それを眺めるのが大好きだったので、同じようなものを自分で作ってみました。写真に位置情報をつけてツイートすると、その位置情報を読み込んで写真が地図上に表示されるというアプリです。Mapbox API、Firebaseを使って作りました。(今は動いてないアプリなので、イメージ図だけ載せておきます。)

React + Reduxでタイピングした文字がGIFとして生成されるアプリを作る(2019年11月)
以前どこかでタイピングした文字にアニメーションをつけて表示するWebアプリ(名前は忘れました)を見かけたことから着想を得て「タイピングした文字がGIFになったら面白いかも」と思って、アイディアとしてメモしていました。
ちょうど「次は何をつくろうかなー」と思ったタイミングでメモを見返していて、「そういえばこんなアイディアもあったな。今なら作れるかも?」と思ったので、作ってみることにしました。
アプリではこんな感じでタイプした文字をGIFにすることができます。

就活で自分をアピールすることを考えると、Reduxにも触れていた方が良いと思ったので、Reduxも導入してみました。面接でReduxについて聞かれたこともあるので、触っておいてよかったと思います。
ポートフォリオのアップデート(2019年12月)
5月に作っていたポートフォリオのデザインがイマイチすぎたので、見やすくアップデートすることにしました。デザインに関しては、Bestfoliosというサイトから自分の気に入ったデザインのものを見つけて、かなり参考にしまし(というかほぼパクリまし)た。
ありがたいことにポートフォリオのデザインを褒めていただくことが多かったので、デザインを凝ったものにしてよかったなぁと思います。結果論にはなりますが、ポートフォリオを見てLinkedIn上でメッセージをくれた会社から内定をもらったので、作った甲斐がありました。
学校の課題でMERNスタックのブログアプリ作る (2020年2月)
こちらは学校のチームプロジェクトで行ったものです。MERN(MogoDB, Express, React, Node)スタックを使ってCRUD(Create, Read, Update, Delete)機能をもったブログアプリ作成しました。私はフロントエンドのデザインおよびコーディングを担当しましたが、フロントだけではなく、DB周りや、バックエンドももう少ししっかり学べばよかったと後悔しています。私はあまりにも学校を軽視しすぎていたので、もう少し学べるところもあったのではないかという反省もややあります。

Msgifのアップデート (2020年2月)
11月につくったMsgifはなかなかユニークなサービスに仕上がったので、せっかくなのでProductHunt(世界中の新しいプロダクトをキュレーションしているWebサイト。ユーザーからの投票に応じて毎日ランキングが更新されます。)というプラットフォームにアプリをローンチすることにしました。もちろん就活のアピール材料として使うことも目論んでいました。
アプリのローンチのために、少し機能を加えたり、初見でも使いやすいようにデザインや文言の修正を行いました。そろそろ就活も始めなければと思っていたので、早くローンチをしたくて、クオリティに納得できない部分があっても、思い切ってリリースしました。
【投票のお願い】MsgifというGIF生成アプリをProduct Hunt(米国の新サービス投稿プラットフォーム)に投稿しました!🎉ユーザーが好きなサービスに投票できるのですが、日本時間17時で本日のランキングの集計が終了します!それまでに1票投票していただけたら嬉しいです!🙇♀️⁰https://t.co/olDSaAmmYC
— Marie🇨🇦@バンクーバー (@MarieWoq) February 3, 2020
こんな感じでタイプした文字をGIFに変換して、SNSに投稿したりできます✌️投票するにはログインが必要で、お手数かと思うのですが...ぜひお力を貸していただけたら嬉しいです!!🙏 pic.twitter.com/Qv7ObOoCOS
— Marie🇨🇦@バンクーバー (@MarieWoq) February 3, 2020
なにより普段は訪問者数0人のサイトが1日で1000人以上に見ていただけたかと思うととても感慨深かったです。これも協力してくださった皆様のおかげです😭投票してくださった方々本当にありがとうございました!!🙇♀️ pic.twitter.com/0mkNk8s88H
— Marie🇨🇦@バンクーバー (@MarieWoq) February 5, 2020
結果的に1日で185票を獲得することができましたが、正直この数字がよかったのかどうかはよくわからなかったです。(笑) 周りの人曰く、企業のリリースも発表されるようなサイトで、個人の初めてのリリースでこれだけ反響があるのはなかなか良い方だと聞きました。
UIも含めて改善点もたくさん残っていますが、形にして世に出して、多くの方にみてもらうという経験ができたのはよかったです。何よりも楽しかった!!
就活スタート!...と同時にコロナが直撃
2020年3月頃に就活をスタートしたのですが、運が悪いことに、ちょうど同じタイミングでコロナが直撃します。実は初めて受けた会社で最終面接一歩手前まで進んでいていたのですが、コロナによって採用凍結になってしまいました。当時は、「どうしようもないことだから、切り替えてまた頑張ろう」と前向きでいられたのですが、まさかその後1年近く就活が長引くとは想像もしていませんでした。
面接受けてた会社からコロナの影響で選考を中止すると連絡を受けた。残念だけど仕方ない。嬉しかったのは、提出した課題にレビューしてくれて、「いつもだったら最終選考まで進めたと思う。コロナのせいで出来なくなっちゃったけど、選考を再開したら連絡するね。」と言ってくれたこと。また頑張ろ👍
— Marie🇨🇦@バンクーバー (@MarieWoq) March 19, 2020
深刻だったのは生活資金の問題です。元々日本にいる頃に大体1年程度生活できる資金しか貯めていなかったので、貯金の底が見え始めていました。
就活はおろか、食べていけない状況になることは目に見えていたので、帰国することを本気で考え始めていました。両親に「日本に帰ろうと思います」と伝えると、「今は日本の方がコロナの状況がひどいから、帰って来ない方がいい。少し経済的支援をするから、もうちょっと踏ん張れ」と言われます。いい歳して親のスネをかじって本当に申し訳なかったですが、背に腹は変えられませんでした。
地獄のフリーランス期
資金援助が一時的にあったとはいえ、遅かれ早かれ何かしらお金を稼がなくてはいけませんでした。
「スーパーマーケットのアルバイトでも探すしかないかな... 」と思っていた頃に、大変ありがたいことに知り合いづてにバンクーバーでのパートタイムの仕事と、日本のフリーランスのお仕事をいただくことができました。人脈は本当に大事!
お仕事をいただけて本当にありがたい気持ちで、「できるだけ精一杯働こう」と意気込みましたが、これがまたハードでした。
端的にいうと、私はエンジニアとして全く使い物になりませんでした。力不足の状態で成果を上げなくてはならず、何がわかっていないのかを言語化すること自体に時間がかかり、チームの方には迷惑をかけまくり、お金をいただいていること自体が申し訳なく感じていました。毎日とてもストレスを感じていてドーナツをどか食いして気を紛らわす毎日...🍩🍩🍩
私が直面した壁は初心者あるあるだと思うので、具体的に何が大変だったのかを書いていきます。
Wordpressを使った自社メディアへの新規ページ追加 + サイトリニューアル案件(2020年4月〜2020年9月)
こちらの仕事は、バンクーバーの日系企業の会社でさせていただいたもので、要望のヒアリング、Google Analyticsを使った課題の分析、デザインカンプ作成、コーディングまでかなり幅広く担当させていただきました。どれも経験が浅かった(マーケティングに関してはほぼ経験なし)にも関わらず、信頼して仕事を任せていただいて本当に感謝の気持ちでいっぱいです。
大変だった点
・仕事の幅が広く、マーケティング、デザイン、コーディングと頭の使い方を切り替えるのに苦労した
・(細かいことですが)コードを修正してPRを出すときに不要なインデントなどが入ってしまい変更部分がわかりにくく、手戻りを多く発生させてしまった
View.jsを使ったECサイトの機能実装案件(2020年5月〜2020年7月)
こちらは日本のフリーランス案件で、 Vue.jsとPHP Laravelを使ってECサイトを構築するというものでした。私の他にも5人ほどエンジニアがいる開発で、私の担当は決済を行ったタイミングでメールを送るロジックの構築+メール自体の作成でした。
大変だった点
・Vue.js もPHPも触ったことがなかったので、ファイル構成に馴染みがなく、どこに何があって、どのように動いているのかが全くわからない。
・リモート案件のため、コミュニケーションは、基本的に文章で的確に問題を伝える必要がある。自分が直面している問題を言語化するのにかなり苦労した。
・今までチームでGitを使う経験が乏しく、コンフリクトが起きまくってテンパる。PRの出し方もレビュー相手にとってとてもわかりにくくなってしまった。
ReactNativeを使ったアプリ開発案件(2020年8月〜2020年9月)
こちらの案件はOSSを利用して、Slackのようなコミュニティアプリを作るという案件で、私の担当はReactNativeを使ってスマホ用のアプリの一部を作るというものでした。請け負った当初は「UIの簡単な変更だよー」と言われていたので、「それならできるかも?」と思いましたが、結果、こちらもあまり使い物にならず、別の方にかなり手直しをさせてしまいました。
大変だった点
・OSSを利用して作るということで、「大量のコードの中から該当箇所を探し出し、変更を加える」というのが主な業務。今まで「ゼロから書く」という経験ばかりだったので「大量のコードを読む」ということ自体に面食らいました。初めて、grepを使って該当ファイルを探すということを覚えました。
休養(2020年10月)
こんな感じで毎日働きつつ、少しペースは落としつつも求人への応募も続けていました。しかし、「使い物にならない自分」「内定がもらえない自分」と真正面から向き合ううちに、すっかり自信を失くしてしまっていました。
全く成果を出せないフリーランス案件、英語での就職活動、何度も来るお祈りメール、コロナの感染拡大... 。精神を消耗するイベントが次から次へと発生しました。
ある日、心の底から「疲れた」と思う日が来ました。
「もう何もしたく無い」「今かかえていること全て無くなればいいのに」という思考で頭がいっぱいになり、もう限界でした。
しかし、数年前に仕事に全力で取り組んで潰れてしまった過去があったので、再起不能になる前に少し冷静に状況を捉え直すことができました。
「身体からSOSが出ているのだから、ここはブレーキを踏むべき。休もう。」と判断することができました。
仕事を辞めたとしても半年くらいは暮らせるお金を貯められていたこともあって、今後の就活は「半年間でたった一つでも内定が出れば良い」と捉え直すことで少しだけ気持ちが軽くなりました。
・・・
挑戦を続けていると、時々嬉しいことが起こったりもします。この頃何気なくつぶやいたツイートを見て、ある方がDMを送ってきてくれました。
フリーランス案件3件を必死に取り組んで食い繋いでいましたが、あまりにも疲れて潰れかけていました。このままだと危ないと思ったので、少しゆっくり生きてます。頑張れる人もすごいけど、きちんと休める人もめちゃすごい。もし今しんどかったら誰の目も気にせず、堂々と休んでください!
— Marie🇨🇦@バンクーバー (@MarieWoq) October 28, 2020

数年前「Webデザイナーに、私はなる!!!」と意気込んでいた頃に、Goodpatch社長の土屋さんのブログを読んでいました。そこに登場していた人がYukaさんでした。その後も彼女のブログを通して海外でエンジニアとして働いている姿を遠くからみて「すごい人だなぁ」と思っていました。
そのYukaさんが連絡をくれるなんて!まじかよ!Twitter すごい!色々呟いておいてよかった!
ブログの記事を参考になるとツイートしてくれてエンジニアになるため勉強中だった人、今どうしてるかなと思って見に行ったらCovid-19の影響で就職決まらず大変そうだったので、zoomで色々アドバイスした、なぜ親切にしてくれるのかと言われたら、自分が勉強中のときそういう人が欲しかったからだな〜。
— yuka masuda 👩🏻💻 (@yukamasuda) November 8, 2020
Yukaさんに色々とアドバイスをもらい、チームプロジェクトの経験が浅いことに気づいたので、ビデオ通話のあとすぐに彼女がお勧めしてくれたChinguに参加することに決めました。しかし、またまた運が悪く年末はホリデーシーズンなのでチームプロジェクトは休止されていて、再開するのは来年の1月とのこと。
今すぐ何かを始めたかったので、またどうしようかと迷うことに。「今参加できないのであれば、自分で同じようなチームプロジェクトを立ち上げればいいのでは?」と思って、LPを作って人集めをしようと見切り発車をしてみたものの、メンターを集めるのが至難の技だと言うことに気づき断念。
Yukaさんと話して「頑張るぞ!」と思えていたはずなのに、気づけば、ベッドで1日ゴロゴロしたり、YouTubeを見ていたら日が暮れていたというような日が増えていきました。「何か行動をしなきゃ」という焦りだけが一人歩きしていました。
React応用
Reactを使ってYouTubeクローンアプリをつくる(2020年11月)
何かをしなくてはいけないけれど、精神的に負荷の高いことはできないと思い、「比較的簡単なチュートリアを短時間で完成させることで少し自信を取り戻せるかも... 」と考えました。結果、チュートリアルを最初から最後までやったおかげで、ある程度体系的にReactを学ぶことができたのがよかったです。(今まで自分の作りたいものをベースに学習を進めてきたので、体系的に学ぶ機会が不足していたので)
Jestを使ってユニットテストを書く(2020年12月)
YouTubeクローンを作ることで小さな達成感を得られましたが、依然として仕事は決まりませんでした。一般的にホリデーシーズン(12月)は企業の動きが遅くなるのに加え、1年の終わりで企業の予算もなくなってくる時期のため、新たに人を雇いにくい時期になります。時期を考慮して「求人にガンガン応募するよりも、今は技術力を磨くことに時間を割く方がよい」と判断しました。
「でも、次は一体何をしたらいいんだろう?」そう思っていた頃、ひょんなことからFrog利用者の先輩から学習のサポートをしていただけることになりました。当時はメンタルの落ち込みが激しく、独学の限界を感じていたため、「こんな神様のような方がいるのか!」と感激したことを覚えていますし、その方には大変お世話になりました。
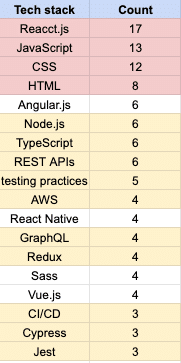
会話していく中で頭が少し整理されて、「次に何をすべきか、は自分の目標に依存する」し、「目標がフロントエンドエンジニアだと決まっているなら、その求人を詳しく見てみるべきだ」と思いました。先輩からは「何をやらないかを決めましょう」と助言を受けました。(本来はもっと早くこれをやるべきだと思いますが、なんぜ気づいたのが遅かった。)そこで、自分が行きたいポジションの求人を20件ほど調べて、募集要項のスキルセットとして何が必要なのか、その数を計上しました。

私はFront-end developerに絞って探していた(Full-stackは除いていました)ので、React.js、JavaScript、CSS、HTMLは当然必要になります。それ以外でいうと、Node.jsやTypeScript、テストに関するrequirementが多かったです。
先輩にも相談して、テストはrequirementとしてよく出てくるのにもかかわらず、他のジュニアデベロッパーでテストを書いてあるという人は少ないので差別化を図ることができそうだということで、やってみることにしました。
(今振り返ればもっと初期段階でTypeScriptで書くことに慣れておけばよかったなーという後悔もあるのですが、当時は少しTypeScriptを触り初めて苦手意識が出てしまっていたので、一旦TypeScriptからは離れたという経緯もあります。)
少し前に作ったYouTubeクローンアプリに、JestとReact testing libraryをつかってユニットテストを書いてみることにしました。その時の様子はこちらのブログにまとめてあります。
ポートフォリオサイトをリファクタリング(2020年12月)
気づけばReactを勉強しはじめてからかなりの時間が経っていて、以前作ったポートフォリオを見返すとコードの汚さが目についたり、改善点が見つかったりしたので、学んできたことを実践するために、できる範囲で改修を行うことにしました。その時の様子はこちらのブログにまとめてあります。
100days code challenge(2020年11月〜2020年12月)
同時期に先輩から#100DaysOfCodeというTwitterのハッシュタグを教えてもらいました。ハッシュタグを使って100日間自分の学んだことをツイートし続けるという取り組みです。私はとても怠け者なので、周囲に宣言することで継続する仕組みが作れると思い、実践してみることにしました。
Day 1: I’ve started my code challenge to boost me up! Created a react youtube clone app over a few days. Since I’ve learned a lot from the project, I'm gonna deep dive into what I learned. I'll share it here little by little!#100DaysOfCode #100daysofcodechallenge #womenwhocode pic.twitter.com/oFuotlmHDN
— Marie Otaki (@marie_otaki) November 29, 2020
結果としては途中で挫折してしまったのですが、少なくともつぶやいていた期間は継続できたのでよかったです。(当時メンタルが落ち込んでしまっていて、「毎日何かしらツイートしなくては」というプレッシャーが次第に裏目に出るようになってしまいました。)
周りに宣言するチャレンジは勇気がいると思うのですが、結果的に私のように挫折してしまっても全然良いと思います。たとえ3日でも継続できればその期間は無駄にはならないです。「とりあえずやってみる」の精神はとても大事です。
念願のJob offerをゲット!!!(2021年1月)

連敗が続いていた就職活動でしたが、年が明けて企業の採用が活発になった&フリーランス期間で職歴ができたこともあり、LinkedInでリクルーターからメッセージをもらう機会がかなり増えました。多くはSenior developerのポジションで、私には厳しそうでしたが、少しでも可能性がありそうなものは話を聞いてみるようにしていました。
その中のうちの1つの企業に話を聞くと、「面接するからオフィスまできてね」と言われて面接を受けることに。一次面接で今までの経験を話し、二次面接でコーディングテストを受けて、結果、めでたく採用が決まりました!
参考までに、Job Description(募集要項)の抜粋、面接の内容をシェアしておきます。
・Job Description
Role:
Frontend Engineer
About company:
A Canadian start-up company is looking for a highly talented individual with passions to work in our core engineering team. We build cool and complex software solutions for next-generation business management, which is basing on cloud computing platforms with web and mobile client interfaces. Our mission is: with cloud computing and cutting-edge technologies to empower business owners to cure the pain points by providing easy-to-use tools then have high efficiency and low-cost business management solution.
As a Front-End Developer, you will work closely with other engineers and designers throughout all stages of the development cycle.
Requirements:
Bachelor’s degree in computer science or related field, or equivalent work experience.
Familiar with basic front-end web technologies such as HTML, CSS, and JavaScript.
4+ years of experience in creating interactive web applications.
2+ years of web UI frameworks such as ReactJS and Bootstrap4.
Knowledge of developing UIs that provide a consistent experience across all web browsers and operating systems.
Efficiently work in a collaborative coding environment.
Competitive candidates will have experience in some of the following: Python, NodeJS, JSON, RESTful APIs, Git, Linux, PostgreSQL/MySQL.
Key Responsibilities:
Design clear and polished UI, provide engaging and delightful user experiences.
Implement features on the Front-end side for our web applications.
Develop UI components for web-based applications.
Optimize application for maximum speed and scalability.
Always use best practices in the coding.
Think creatively and work outside the box -- we love new ideas
Job Type:
Full-time
エンジニア未経験の場合、「4+ years of experience」というを見るとひるんでしまうと思いますが、就活の段階になったら、気にせずどんどん応募して欲しいと思います。経験年数はあくまでも目安ですし、気にしていたら応募できる求人などほとんどありません。私の場合のように、向こうから興味をもってくれてる場合は尚更、こちらから断る理由はありません。これから就活する方はくれぐれも、自分で成功の可能性を下げないでください!
・面接の内容
UXデザイナーがAdobe XDで作ったデザインカンプを渡されて、Reactを使って制限時間以内にコーディングするというものでした。ボタンをクリックするとボタンの色や、表示内容が変わる、ページ遷移をするなどの動きはありましたが、APIコールはありませんでした。(他社の課題ではAPIコールを含むことが多かったので、これはたまたまだと思います。)
今回の求人はUI Developerに近い業務(実際には、入社後にロジックも含め全て自分が担当することになりましたが)だったので、UIをデザインカンプ通りに組めるかどうかを重点的に見られました。
ここからはこぼれ話です。
上記のような面接内容だったので、「これは確実に獲りにいかなければ!」と思ったのですが、何を思ったのか、普段使い慣れていないMaterial UIを使って(フレームワークを使った方が時間短縮になりそう!と思ってしまった)、制限時間内に終わらず、ただ汗をだらだら垂らして終わりました。
人生の重要な局面で「なんでそんなミスをする!?」って言う人、たまにいますよね。それ、私です。
「あぁ、終わった...」と思ったのですが、CTOが「君のポートフォリオを見たけど、普段だったらできるはずの内容だと思う。緊張したのかな?君次第だけど、もしチャレンジしたかったら、もう一度面接してもいいよ」と救いの言葉が!!!!!!
人生の重要な局面で「そんな奇跡ある!?」って思うこと、たまにありますよね。それ、起こりました。
今思えばあちらも人材確保に難航していたのだと思いますが、私としてもすでに1年近く就活をしていたので、この機会は逃したく無いと思い、面接後に課題をやり直して送りました。後日、再面接を経て、job offerをもらうことができました!
私の場合本当にただラッキーだっただけなのですが、「1回ダメでも再度チャレンジする」という姿勢は大切だと思います。技術力に自信がなかったとしても、学ぶ姿勢があることはアピール材料になり得ます。
さて、ほぼ2年間でやったことをまとめたので、長い長い記録になってしましました。
自分の経験は「海外就職のためにやるべきこと5選」のようなキレイにまとめられるものではなく、とても泥臭いものでした。実際、大きな挑戦をするときは、問題や、挫折が付き物だと思っています。これから挑戦する人には、そういった自分のカッコ悪い部分も知ってもらいたくて(なぜならそれが私の現実だったので)、できるだけ詳細に書いたつもりです。何か参考になる部分があれば幸いです。
いよいよ次が最終章です。自己PRや面接の際に行ったことに特化して書いたので、もしよければ読んでみてください。ではまた!
いいなと思ったら応援しよう!

