
ReactでWebアプリを作ってみたはいいけど、 全然わからない。
「わからない」ことに対する恐怖感が強すぎるのかもしれない。
タイトルの通りなのですが、先日Youtubeのチュートリアルをみながら、わけもわからずReact(+Firebase)を使って簡単なtoDoリストアプリを作りました。
・・・そして、一通りやってみた結果「全然わからなかった」というのが今回のお話。笑
やってみようと思った経緯
JavaScriptの参考書やオンラインコースを一通り終えて次は何しよう・・・と考えていた時に、友人(エンジニア歴4年)が「React勉強したらいいんじゃない。」と助言してくれました。
「Reactがなにか、Firebaseがなにか知らなくてもいいのでとにかくやって動かすのが大事」と言われ、とりあえずやってみることにしました。
実は、JavaScriptを使って作りたいアプリがあったのですが、時間をかけても一向に問題を解決できず、途方にくれていました。
中途半端な状態で次に進むのはどうなのか・・・と思いましたが、どツボにハマり抜け出せないまま時間が過ぎるということを繰り返していたので、一旦時間で区切って次に進むことに。
(引き続きJavaScriptの勉強は継続中)
友人を見ていて「わからない」状態を悪とせず、「とにかく手を動かしながら学んでいく」ことにシフトした方がいいんだろうなと思っている今日この頃です。
※私はエンジニア未経験で今カナダのバンクーバーで学生としてプログラミングを勉強しています。経歴についてはこちらをご覧ください。
チュートリアルを通じてやったこと
・チュートリアルに忠実にアプリを作りきる
・デザインの修正
今回取り組んだチュートリアルはこちらです。
わからないことだらけでしたが、一気に作り上げました。
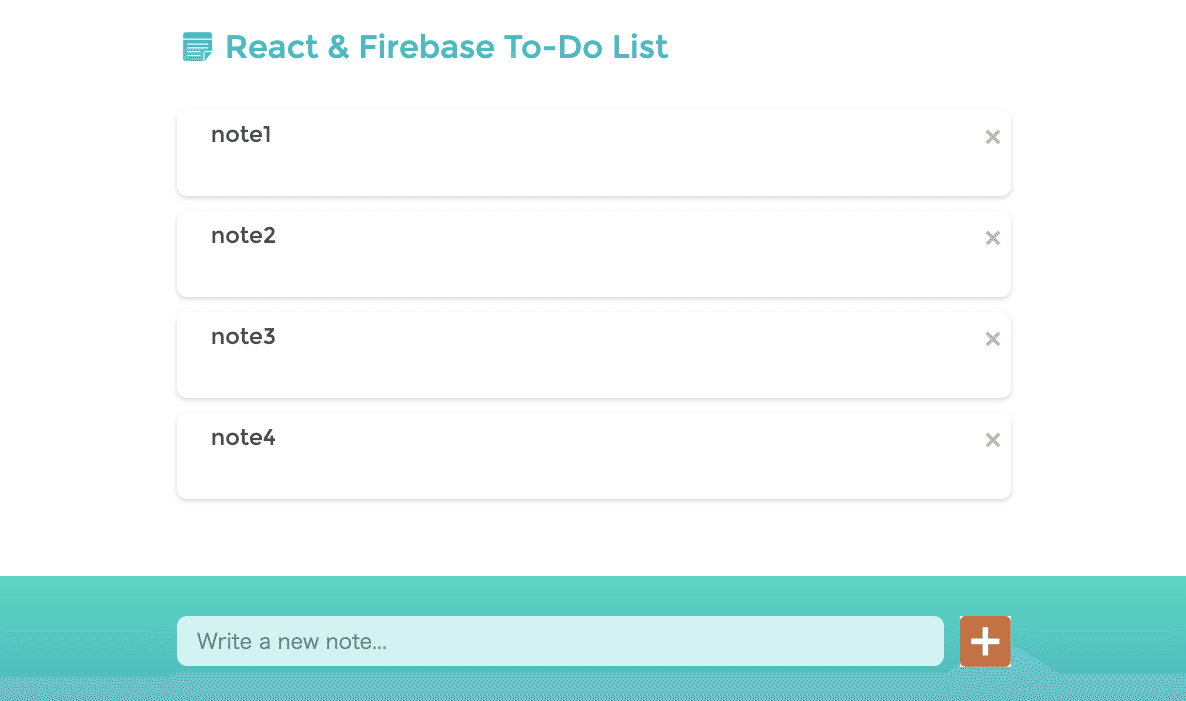
チュートリアルを元にコーディングしていくと、画像のようなtoDoリストができます。

主な機能は以下の通り。
・フッターにあるフォームに文字を入力できる
・「Add Note」ボタンを押すと、フォームに入力した内容がノートとして追加される
・ノート右上の「×」ボタンを押すとノートが削除される
・記載した情報はリアルタイムで保存されていて、リロードしても状態が保持されている
とってもシンプルな構造(に見えます)ですね。
チュートリアルの良いところでもあるのですが、忠実に取り組んで形になったので完成後は達成感を感じられました。
ただ、出来上がった後でさえ何が何だかよくわかっていません。
「コンポーネントという部品みたいなものを組み合わせてるんだ」
「Firebaseを使うと、データが保存できるんだ!すごい!」
本当にこの程度のことしかわかりませんでした。
次に、デザインがあまりイケてないと感じたので、デザインの修正に取り組みました。
結果、これがReactを理解するのに少しだけ役立ちました。
なぜかというと、どこに何のファイルがあるのか把握しないとデザインの修正(=cssファイルの修正)ができないからです。
検証ツールでどこに何があるのかを探りながら、ファイルをいじっていくうちになんとなく構造がわかりました。

細かいところは省きますが、骨格となりそうなファイルの構造はこんな感じでした。
App.js
App.css
Note
-Note.js
-Note.css
NoteForm
-NoteForm.js
-NoteForm.css
なんとなくわかったのは、以下のこと。
・App.jsが大枠となる(ヘッダー、ボディ、フッターなどが記述されている)ファイルで、他の細かい部品(今回はノートとノートフォーム)を読み込んでいる場所。
・Note.jsは名前の通り、ノートについての記述がある場所
・NoteForm.jsも同じくフォームについての記述がある場所
・部品ごとにcssファイルがあるので、デザインの修正箇所にあたりをつけられそう
そしてデザイン修正後のアプリがこちら。

少しシンプルで見やすくなったでしょうか。

挙動も問題なさそうです。
わかったこと ・ わからなかったこと
いや、わからないことだらけでした。笑
かろうじてわかったのことは以下のこと。
・Reactというのは、大きなファイルを細かい部品(コンポーネント)に分けて管理しやすくしたフレームワーク
・Firebaseを使うと簡単な設定でサーバー側の機能が使える
・機能ごとにファイルを分けて、jsxファイルに構造を記載。見た目のデザインはcssファイルに記載。
・大元となるファイル(今回の場合はApp.js)からそれぞれの部品を読み込んで表示させている。
わからなかったこと
・何をどこにどう渡して動いてるの?
・renderってなに
・propsってなに
・stateってなに
その後、あまりにもわからなくて悔しかったので、React公式のチュートリアルもやってみたので、また別途記事を書くかもしれません。
反省
今回は反省することばかりでした。
チュートリアルに取り組んだ目的は「Reactの構造をなんとなくつかむ」だったので、極論「わからなくていい」はずだったのに、わからないのが悔しくて、あまりにも多くの時間をかけすぎてしましました。
何か学習する際には、インプットと同時にアウトプットもすることで理解を深めようと努めています。
このブログはアウトプットの手段の一つなのですが、私の場合、考え込んでしまって手を止める時間が長くなってしまいがちです。
両者のバランスを取るのは難しいのですが、放っておくとインプットすることだけで満足しそうなので、「とにかく手を動かし続けること(アウトプット)」重視したいと思います。
以下、改善したいところ。
・何がどうわからないのか言語化してメモしておく(メモしたらさっさと進む)。
・言語化したメモを元に人に聞く。
・最初の段階で全部わかろうとしない。やりながらわかっていけば良い。
・考え込見そうな時は、時間を決める。だらだらとやり続けない。
あと、細かいのですが、デザインの部分で、最後どうにも解決できなかったのが、「+」の部分のデザイン。

png画像を表示させているのですが、なぜか白い枠が消えません。。。
ググったのですが、なぜ白い枠が出るのかわからず。。
どなたか助けてくれる方がいたら、とても喜びます。涙
追記:
友人が直してくれました。ボタン要素のbackground-colorを画像と同じオレンジにして、border-radiusを設定したら、解決しました!ありがとう!
前回のブログで宣言した通り、今回は失敗をありのままをお伝えしました。
できない自分を真正面から受け止めるのは少し辛い時もありますが、
失敗からしか学べないと信じているので、引き続き失敗しつつ進んでいきたいと思います。
ここまで読んでくださってありがとうございます!
この記事が誰かのためになることを願って:)
instagram @marie_woq
twitter @MarieWoq
#バンクーバー #海外 #デザイン #エンジニア #プログラミング
いいなと思ったら応援しよう!

