
PhysBoneパラメータのstretchを使って衣装の前開きをしてみた。
挨拶
初めまして、まれなつといいます。今回は初めてNoteを使うので見づらいかもしれませんがお許しください。
今回の内容としては上着がシェイプキーで前を開け閉めできるVRCアバター向けの衣装をVRC上で自分の手で開け閉めできるようにしましたので、その忘備録としてのまとめです。
大前提として内容はアバターのアップロード方法や衣装の着せ替えができるくらいのレベルの人向けです。わからない人はアバターを愛でてから試してみましょう。
今回はぬんぬん製作所様の「Roomwear」と
ポンデロニウム研究所様の「桔梗」を使わせていただきます。
こちら、Roomwearにすでに衣装を着せてある桔梗ちゃんが含まれてますのでそちらを使います。
アニメーションとFXレイヤーの設定
アニメーションの作成
まず、Unityで前開きするアニメーションを作りましょう。

ちょくちょくショートカットキーを使うので覚えておくと便利ですよ。


写真のボタンを押した後、ヒエラルキーにある衣装の上を選択しましょう

シェイプキーの数値をアニメーションの0:00の位置に0、
0:01より右側に100を入れましょう。
入れたらまた例のボタンを押しておきましょう。
これでアニメーションの作成は完了です。
FXレイヤーの設定
次はFXレイヤーの設定をしましょう。
アバターに使われているFXレイヤーを使いましょう。
アニメーションを作成したときに一緒にできたやつは違うので注意。

アバターを選択してヒエラルキーの中の写真のところを選択すると強調表示されます。
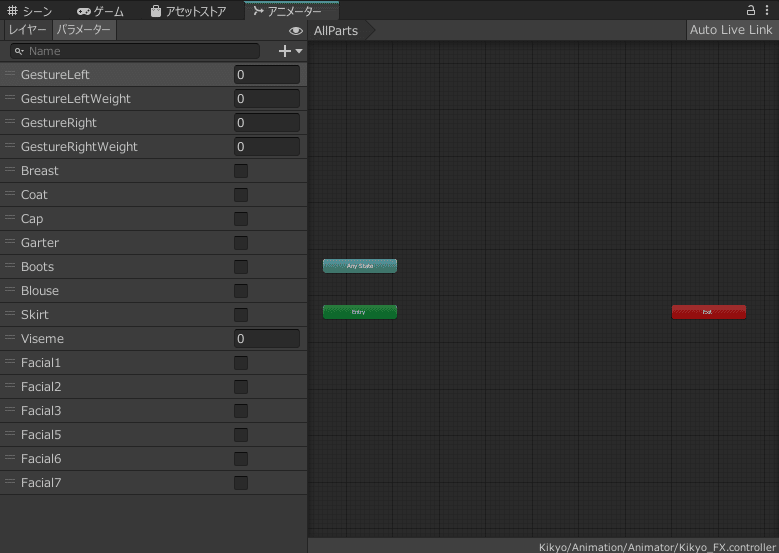
表示されたFXレイヤーをクリックしてアニメーターのタブを開きましょう。
アニメータータブがないって方はUnityの上にあるwindowからanimetion>animeterで出てくると思います。
いろいろ表示されてますがまずはパラメーターを設定するのでパラメーターの方を開きます。

+のところをクリックしてFloatを選択すると新しい項目ができ名称を設定します。
名前は○○_Stretchとしましょう。○○のところは何でもいいですが、_Stretchは必ず入れましょう。なかった場合は動作しなくなるので注意!!
今回はOpen_Stretchとしました。
次にレイヤーを設定しますのでレイヤーの項目を開きましょう

ここも+をクリックして新しい項目ができますので名前を自分がわかるようにしましょう。今回はOpenにしました。
ウェイトを1にするのも忘れずに。
では作ったレイヤーに先ほどのアニメーションをドラックアンドドロップします

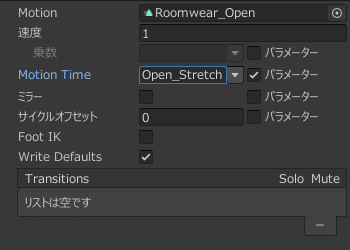
入れたらインスペクターにMotionTimeの項目があるのでパラメーターにチェックを入れると左に項目が追加されるので先ほど作ったパラメーターを入れたらFXレイヤー全体の設定は終わりです。

PBを設定していくよ
PBの下地を作る
ここからはPBを設定していきます。吐きそうですね……
いろいろなやり方がありますが私のやり方でしますので注意です。
まずは掴むためにPBの下地をアバターに入れていきます。
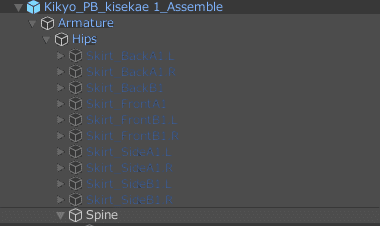
アバターのArmature>Hips>Spineまで開きます

Chestだったらいろいろ干渉しそう。なにかは言わないけど……
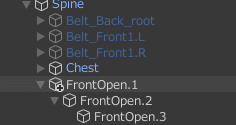
Spineの部分に右クリックして空のオブジェクトを追加し、それをちょっと前の方に移動させます。移動させなかったら掴むことができないので。
名前もわかるように変えておきましょう、今回はFrontOpenとします。
追加したオブジェクトにもう一度Spineにしたのと同じことをしてまた少し前に移動させます。
さらにもう一度同じことをして最後だけ2個目の少し下に移動させます。
今のところ入れた場所が見ずらいので感覚で大丈夫です。
後で見やすくなるので。

目安の位置とかは後々写真を見せます。
これでPBの下地は完了です!!
PBのコンポーネントを設定
これで最後!!
今度はアバターに右クリックしてからのオブジェクトを追加しましょう。
名前はFrontOpenPBにしました。
追加したオブジェクトにPhysBoneコンポーネントを追加します

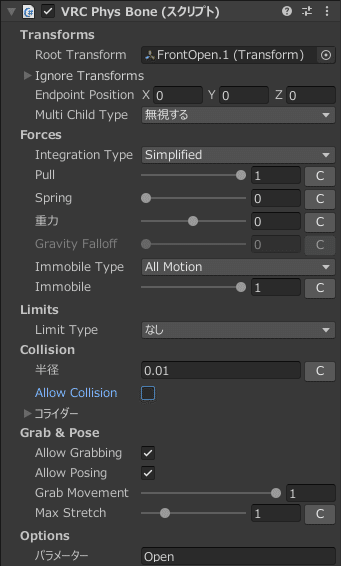
PhysBoneのコンポーネントを追加したらこんなのが出てきます。
細部の説明は省きます。
まずRootTransformにさっきの下地(FrontOpen.1)の一番最初をD&Dします
次にPullを1に、Springを0に、Immobileを1にします
collisionの半径を0.01にします。すると写真みたいに見えてきます。
AllowCollisionはチェックを外しておきましょう。

Grab&PoseのGrab Movementを1にして、MaxStretchを1にします。
最後、Optionのパラメーター!
FXレイヤーの時に作ったパラメーターを入れますが、○○の部分だけを記入しましょう。_Stretchは入れないように注意です。
これでPhysBoneコンポーネントの設定は以上です!!

これで全体の設定は終了です。アップロードして確認してみましょう。
以上で終わりだと思います。お疲れ様でした!!
これであなたもお誘いできますね、何がとは言いませんが……
あとがき
初めて書いてみましたがいかがでしたでしょうか。
こういうのなかなか難しいですね。画像とかどう配置すればいいかとか考えると頭がパンクしそうでしたね……
改めて見直したら内容が情緒不安定ですね……
PBのコンポーネントをArmatureのPBの下地につけなかった理由としてはArmatureを開いて探すのが面倒くさいのでこうしてみました。
アバター選択しただけでPBコンポーネントの場所がわかるので良いですよ。
最後にPBを扱いたい方の役に立てれば幸いです。
見づらかった、よくわからなかったって方は私にご連絡ください。
