
【新バージョンリリース】日本語ラベル表示がより美しく + タイル読み込み効率が20%向上 | Mapbox GL JS V2.1.1
この度Mapbox GL JS v2.1.1がリリースされ、ピッチの大きいマップ表示における効率的なタイルの読み込みや、日中韓の各文字ラベルにおけるレンダリング精度の向上、3Dインタラクションの強化、マップイベント(クリックや移動など)が発生した際のJava ScriptのPromise、その他いくつかのバグ修正と機能改善が実現しました。

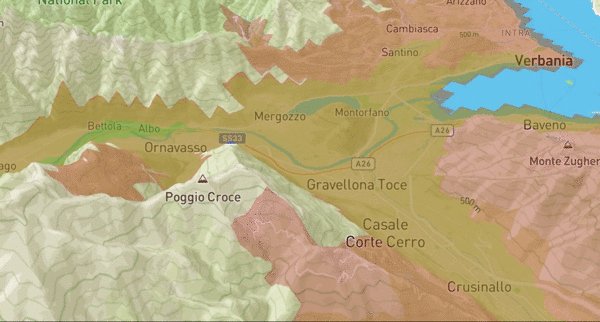
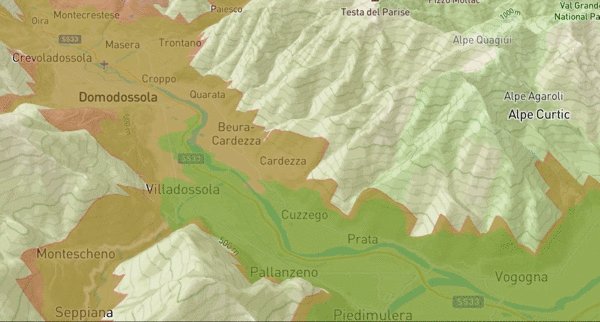
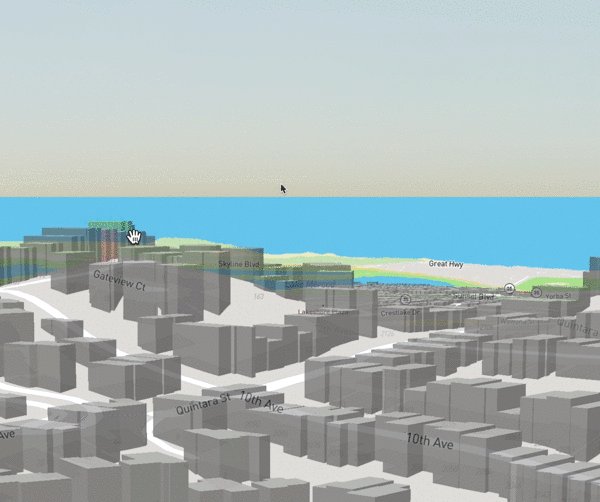
1. ピッチの大きいマップビューにおけるタイルの読み込み効率が最大20%向上
地平線の位置をわずかにずらすことで、ピッチが大きいマップビュー(カメラが地平線の方を向いているマップビュー)におけるパフォーマンスが向上しました。この改善による視覚的な変化はほとんどありませんが、ビューに表示されるタイルの数が最大20%減少します。これにより、ピッチの大きいマップビューにおけるフレームレートの向上、ロード時間の短縮、メモリ消費量の減少を実現しました。

▲ 地平線の位置をわずかに変更することで、タイルの読み込み効率が最大20%改善されました。
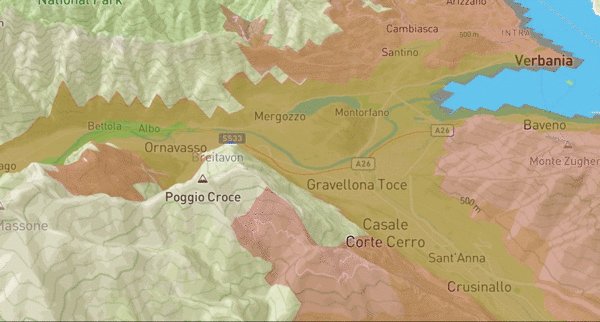
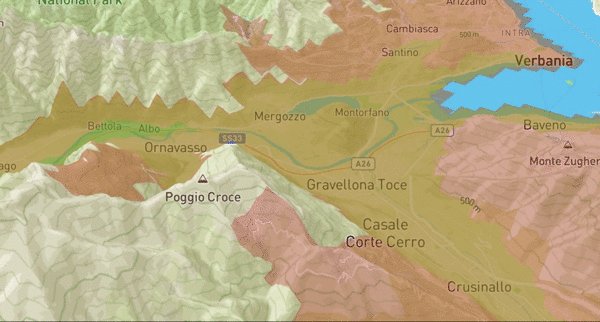
2. 日本語、中国語、韓国語のラベルにおけるレンダリング精度の向上
日中韓(日本語、中国語、韓国語)のラベルを美しく表示するために、いくつかの改善を行いました。
まずはじめに、マップのオプション「localFontFamily」を新しく導入しました。localFontFamilyでは、漢字のような表意文字のグリフ(字形)だけでなく、すべての文字に対してローカルフォント(日中韓のフォント)のレンダリングを有効にすることができます。これにより、日中韓フォントのグリフが数字や記号と混ざっている際に生じていた文字の整列のバラつきが修正され、日中韓ラベルのより一貫性のある表示が可能になりました。

▲ アップデート前(左)とアップデート後(右)の日本語ラベル
さらに、ローカルでレンダリングされるラベルの解像度が2倍になり、ラベルがより鮮明で読みやすくなりました。下のgifではv2.1.1へのアップデートの結果、日本語テキストがより鮮明になり、ノイズが少なくなったことをご覧いただけます。

▲ アップデートにより日本語ラベルのノイズが減少した
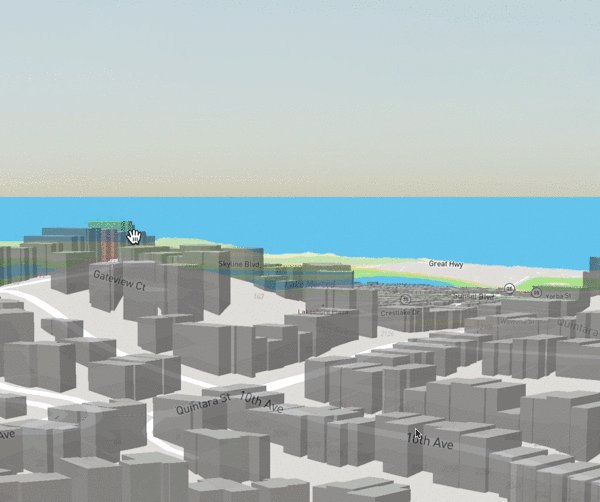
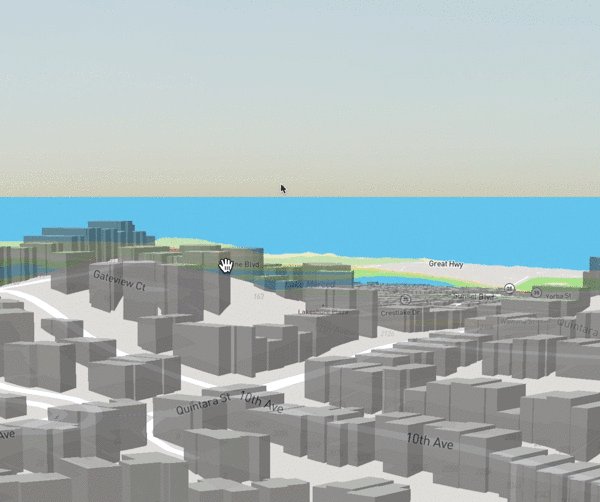
3. 3D Terrain有効時の描画順序を改善
GL JS v2へのアップデート時に追加された3D Terrain(3D地形)では、ユーザーが操作する際に特定のマップにおけるレンダリング順序に不整合が生じるという問題がありました。これは3D Terrainをレンダリングする際、GL JSが可能な限り最高のパフォーマンスを得るために複数のレイヤーを一括でレンダリングしようとするためです。v2.1.1ではこの問題を修正し、インタラクションイベントを含め、一貫したレンダリング体験を提供できるようになりました。
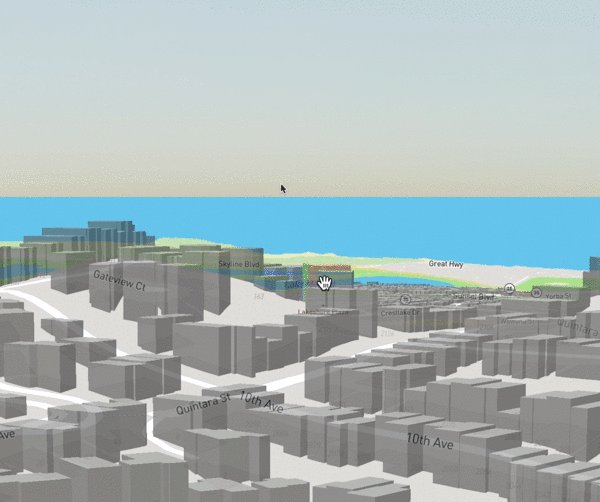
レイヤーの描画順序を維持する必要がある場合は、マップの新プロパティoptimizeForTerrain:falseを設定することで正しい描画の順序を保つことができるようになります。(optimizeForTerrain:trueに設定すると描画順序は維持されませんが、レンダリング効率は最適化されます。)

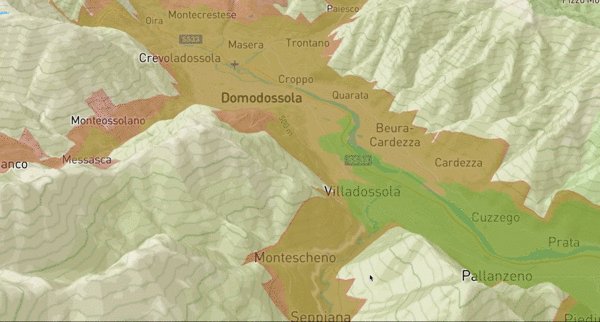
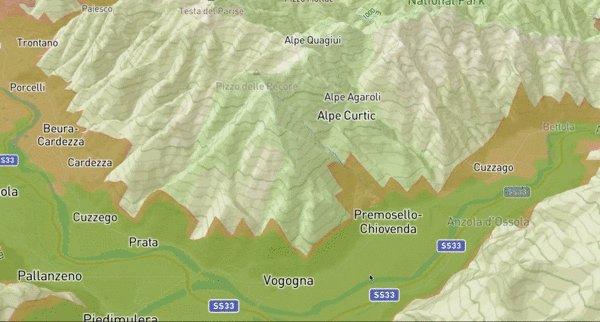
▲ アップデート前:インタラクション中に描画順序が維持されないことがあった

▲ アップデート後:インタラクション中の描画順序が維持されるようになった
4. 3D Terrain有効時のラベル表示の改善
text-pitch-alignment: "map "を使用した場合における、3D Terrain(3D地形)上のラベルの読みやすさが改善されました。アップデート前は、マップのピッチを補正するためにテキストのシャープネスを過剰に調整していたことでテキストがぼやけてしまい、特にピッチの大きいマップビューではラベルが読みづらくなるという問題がありました。

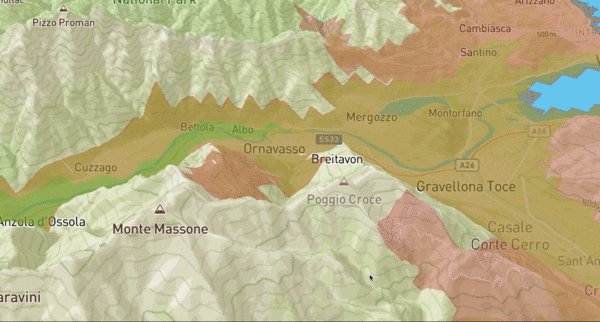
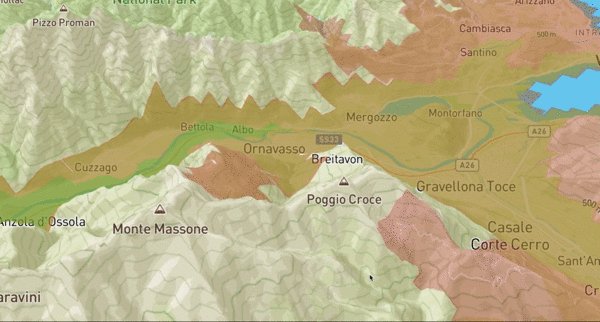
▲ アップデート前:ラベルがぼやけてしまっていた

▲ アップデート後:ラベルが読みやすくなった
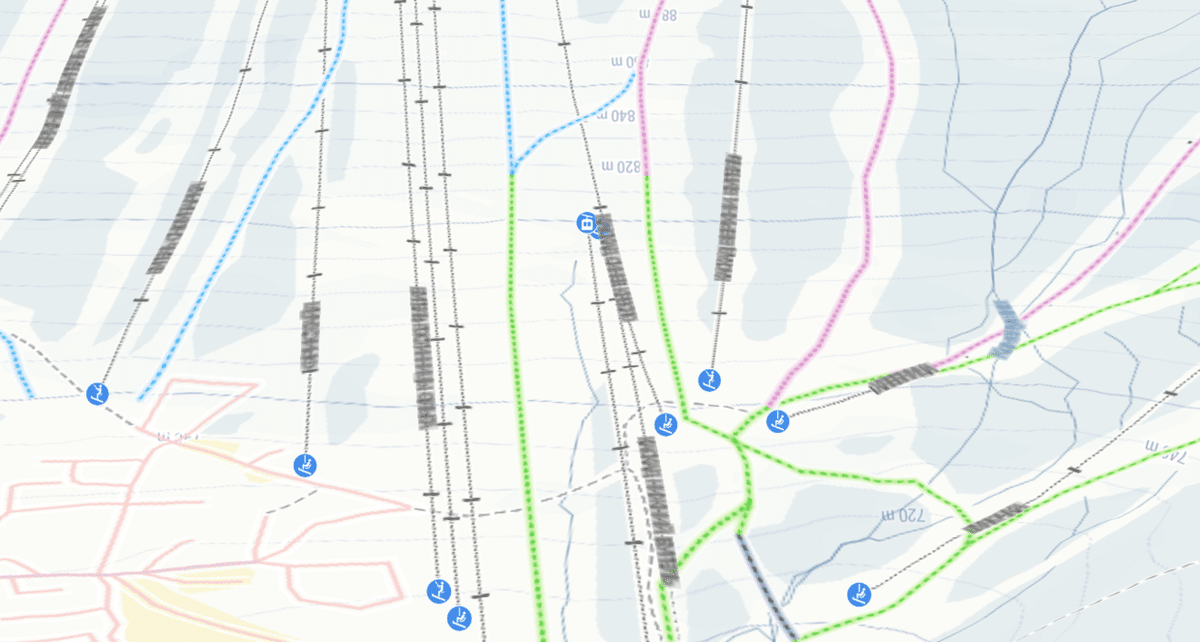
5. 3Dマップにおける押し出しポリゴンのクエリが可能に
map.queryRenderedFeatures()は、3D Terrain(3D地形)が有効なすべてのレイヤー内のフィーチャのクエリをサポートするようになりました。これにより、2D マップと同じようなインタラクティブな操作性を3Dマップでも実現することができます。

▲ よりインタラクティブな3Dマップの実装が可能に
6. マップイベント発生時のPromiseおよびasync/await
map.onceメソッドは、特定のイベントが発生した際にコードを実行できるようにしますが、アップデートに伴い、コールバックを提供しない場合にはPromiseを返すようになりました。この変更により、JavaScriptのasync/awaitを使用したより使い勝手の良いプログラミングが可能になり、入れ子になったコールバックにより混乱が生じることがなくなりました。
アップデート前:
const map = new mapboxgl.Map({...});
map.on('load', function() {
map.addSource('dem', {type: 'raster-dem', url: 'mapbox://mapbox.mapbox-terrain-dem-v1'});
map.setTerrain({source: 'dem', exaggeration: 1.5});
map.on('idle', function() {
map.flyTo(...);
});
});アップデート後:
const map = new mapboxgl.Map({...});
await map.once('load');
map.addSource('dem', {type: 'raster-dem', url: 'mapbox://mapbox.mapbox-terrain-dem-v1'});
map.setTerrain({source: 'dem', exaggeration: 1.5});
await map.once('idle');
map.flyTo(...);7. 高ズームレベルにおけるポイントのクラスター表示を改善
ポイントのクラスター表示において、clusterRadiusが小さく、ズームレベルが高い場合にポイントがクラスター表示されずに消えてしまうことがあるという問題を修正しました。また、clusterMaxZoomで指定された最大ズームレベルを含む、すべてのズームレベルでクラスター表示が行われるように改善されました。
8.画像のexpressionを実行する際の競合状態を修正
v2.1.1では、マップスタイル内で定義されたレイヤーにおいて画像のexpressionを使用した場合に発生していた競合状態のバグが修正されました。アップデート前は、スプライト画像が利用可能になる前に画像のexpressionが実行されることがあり、結果として画像のレンダリングに一貫性がありませんでした。今回のアップデートにより、画像のexpressionを実行する前にスプライト画像が利用可能になります。
・・・
V2.1.1へアップグレードしてみましょう
本記事で紹介したMapbox GL JS v2.1.1はCDNにて利用が可能です。アップグレードするには、HTMLファイルの<head> ブロックから以下のJavaScriptファイルとCSSファイルを読み込んでください。
<script src='https://api.mapbox.com/mapbox-gl-js/v2.1.1/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v2.1.1/mapbox-gl.css' rel='stylesheet'/>ぜひあなたがつくった3DマップをTwitterで#BuiltWithMapboxを付けてシェアしてみてください!
【関連記事】
お問い合わせは下記までご連絡ください
https://www.mapbox.jp/contact
