
CanvaでWebページつくるときのコツ
以下のメモです。
◎1からWeb画面作る時にやること。
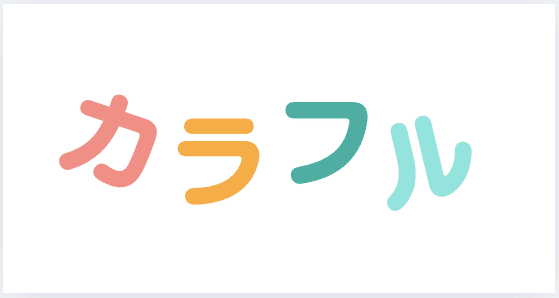
▶︎テーマソング決める
やってみて良い感じだったので次も採用したい。
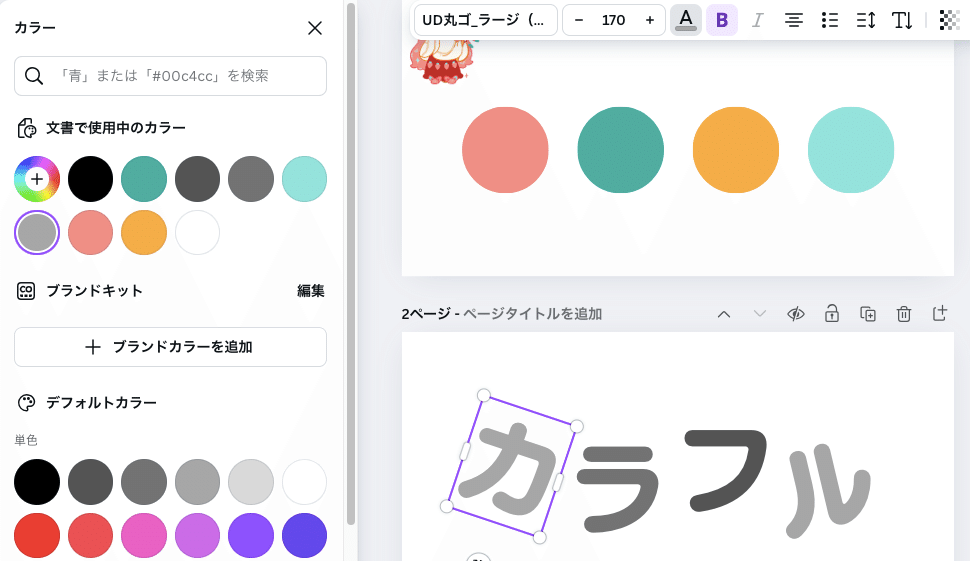
▶︎色決める
テーマソングが決まって、テーマソングに合う感じで3〜5色決める。
トップページ(最後に削除する)に配色の丸を置いておくと便利だった。

▶︎まずはグレースケールでデザインする

こんな感じ。いいな、って感じた配置にはする。


明暗が似ている配色に変更でOK :)
▶︎文字サイズ
14で。

作業しやすい画面で作業していると50%とか縮小画面で作業していたの。
プレビューで100%の状態になった途端「大きいっ@@;」てびっくりした。
全部のサイズ直すの地味に大変だったから、
先にフォントサイズは14で進めるのが吉:)
◎作った画像がスマホ表示にすると総崩れがおきた。
▶︎対応策3点
◯「透明の四角」を載せる

PCプレビューだとちゃんと表示されるのに、モバイルプレビューにすると荒らぶる。

解決方法:1行の文字のあれは四角い図を載せて解決。




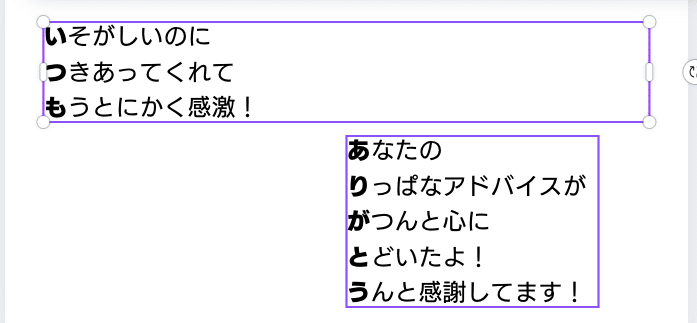
◯行間を開ける

こういう同じ文字サイズで作ったはずの文章が、目立たせたい文字にマーカー代わりに四角で線をつけたら、モバイルで見た時四角を乗せたテキストボックスと乗せてないテキストボックスで文字サイズ変わってショックだった。

解決方法:マーカーではなく、文字の太さやサイズを変える。 行間が詰まって窮屈な感じがしたら行間を開ける。

◯テキストボックスの横幅を揃える
テキストボックスの横幅が異なると荒ぶる。




以上です。:)
