
【Webデザイン】Portfolioサイトの作り方
こんにちは。横浜の理系大学の情報学部に在学している山下です。
今日は就活に使えるかなと思って、ポートフォリオサイトを作ってみたので、それの作り方をざっくり教えます!
この記事の趣旨は初心者に流れを理解してもらうことが目的なので、本当にざっくり紹介します。詳しいことは適宜調べてください。

1. ドメインを取得!
ドメインってなぁに?
ドメインとは、インターネット上で特定の場所を示す住所のようなものです。例えば、家の住所が「東京都渋谷区神宮前1丁目11−12」とあるように、インターネット上でも、特定のウェブサイトの住所を示すドメイン名があります。
例えば「www.google.com」と言うURLがありますよね。その「google.com」の部分です。
ドメイン名があれば世界に一つだけの、インターネット上のあなただけの特有の「店名」を名乗ることができるって感じです。
ドメインを購入!
『ドメイン 購入』などと検索すれば色々なサイトがドメインを売ってくれてますので、適当に欲しいドメインを買ってしまいましょう。
私の場合は、GMOが行っているドメインサービス、MuuMuuDomainでドメインを購入しました。
これから用意する「レンタルサーバ」もGMO関連のサービスから購入したので連携がしやすく、ドメインが無料になるプランがあったからです。
ムームードメインのリンク

2. レンタルサーバを用意!
レンタルサーバってなんぞや?
インターネットにコンテンツを上げるには、「サーバ」と言う場所が必要です。でもサーバってめっちゃ高いし、運用も難しい。
だからサーバを業者が貸してくれます。そうすることで誰でも簡単に安くサーバを使うことができます。借りよう。
レンタルサーバ契約!
私の場合はGMOが行っているレンタルサーバサービス、「Lolipop!」でサーバを借りました。
Lolipop!にはドメイン接続やWordpressを簡単に使えたり、SSL(httpをhttpsにするやつ。セキュリティが向上)認証ができたり色々おまけ機能があるのでオヌヌメです。
どのサービスも基本は月額でお金がかかりますが、ここで出し惜しむのはやめましょう。基本的にライトプランがおすすめです。
Lolipop!のリンク

3. Webデザイン!

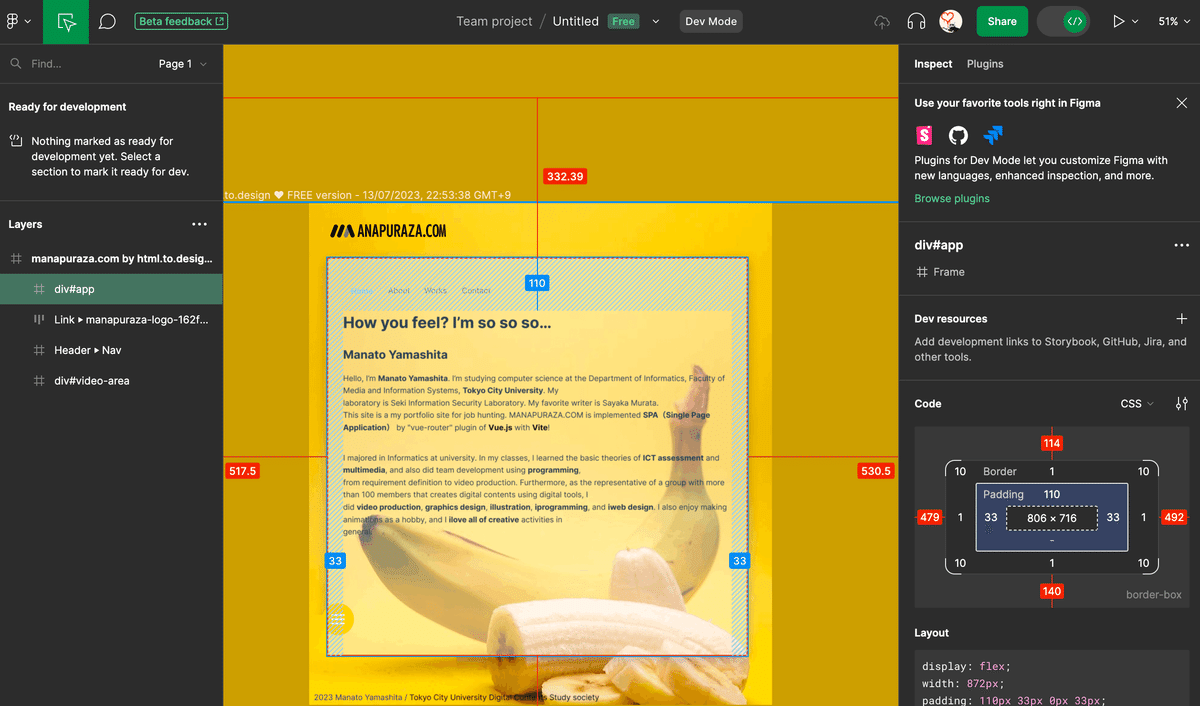
デザインを考えよう。Adobe XDやFigmaと言うツールを使ったりして視覚的にプロトタイプを作ってもいいかもしれません。ある程度の階層だけでもいいのならnotionで作りました。
デザインに関しては色々小手先の技術とかはありますが、基本センスです。
自分が好きなように楽しくデザインしましょう。
私の場合PintarestやWebfolio、PHOTOSHOPVIPWO見て参考にすることが多いです。
4. コーディングで実装!

いよいよ。実際にプログラミングを行って実装していきます。
使用したフレームワーク(プログラミング言語のようなもの)はVue.jsとViteと言うバンドルツールです。
少し分解してみてみましょう。
a. 環境構築

環境構築に関しては、詳しくは私のnotionを参照してください。
node.jsとnpmのインストール
node.jsとはサーバサイドでjavascriptと言うプログラムを動かすためのフレームワークで、npmはその一部の機能、パッケージ管理のシステムです。vue.jsのインストール
このサイトを書くためのJavascriptで書かれたフレームワークです。
```npm install vue```でインストールします。Vueプロジェクトの作成と開発用サーバの準備
プロジェクトを作成したいディレクトリに入って、```npm init vue@latest```を実行、いくつかの質問に答えてVueプロジェクトが作成されたら、
```npm run dev```で開発用サーバを構築、ここからプログラミングを始めます。
b. コーディング

HTMLとCSS、Javascriptを書きます。
わからなかったら調べましょう。AIを使ってもいいです。
完成したら```npm run build```でバンドル。
これはプロジェクトを公開するために複数のファイルを一つのファイルにまとめる作業です。
5. サーバにアップロード!
FTPって何?
FTP(File Transfer Protocol)はファイルをネット上にアップロードするためのルールです。簡単に言えば。
専用のソフトを使って、作ったhtmlファイルをネット上に公開しよう!
Lolipopにログインして、Lolipop FTPTと言うFTPツールを使って、サーバにあげてもいいですが、作成したViteプロジェクトはファイル数が多いので、Lolipop FTPではちょっと手間がかかります。
今回は他のFTPソフトを使ってアップロードしてみます。
macの場合はCyberduckと言うソフト。
WindowsはFTTTPとかFileZilaがいいと思います。
自分のアップロードしたドメインにアクセスしてみましょう!
うまく反映されているかな?
https://manapuraza.com/
おしまい!
これが私がサイトを作る時の一通りの流れです。今回は流れを初心者にもなんとなくわかるように書いたので詳しいことや厳密なことは書いてません。
他にももっと安くする方法はあります。(例えばドメインはgithubの学生enterprise版で無料でgetできます。)
今回ポートフォリオサイトを作って一番大変だったのは学習とレスポンシブ対応です。
今回使用したVue.js(Composition API)は2022年に生まれた新しい技術です。だからこそ便利ですが、勉強が必要です。私は留学前に本を買って、少しずつオーストラリアで勉強してました。(何しに行ってんねん)
webサイトはPCは勿論スマートフォンでも閲覧可能です。しかもモバイルでの閲覧者は結構多いです。
なのでモバイルライクなデザインも同時に作らなくてはいけません。これが怠い。

でもやっぱり楽しいです。新しい技術を使ってみたり、試行錯誤して実装できたら嬉しい。それにみんなが褒めてくれるし。
是非、何かやりたいと思ったら勉強してみてね!
わからないことはデジタルコンテンツ研究会(私が所属するサークル)で質問すればきっと誰かが答えてくれるはず!
