
ずっと開きたくなるNotionを作る
Notionというオシャレツールをずっと使いたかったのですが使えていなかった。
ので、ここしばらくずーっとNotionをいじっていじって弄りまくったところ、ずっと開いていたくなる最高のNotionができたので自慢しにきました。
Notion前提条件
そもそも、そこそこの量のテキストがなければ様にならない感じです。
Notionを使ってみた~~い!という人でメモが少ない人はあんまり映えないかもしれないのでお気をつけて。
メモじゃなくても写真とかいっぱい貼れる人はいけます。
Notionのページの作り方
おそらく新規ページくらいは皆さん作れます。その先からが問題なはず。
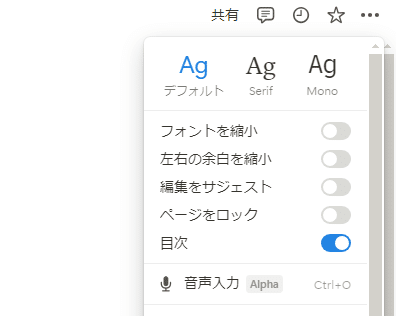
右上にある「…」からフォントを変えたりできますがフォントサイズは実はあんまり変えられなかったりします。
個人的おすすめは
「フォントを縮小」「左右の余白を縮小」でとにかくノートを広くとること。
後述するデータベースの項目が多ければ多いほど、ノートを良い感じにしたければしたいほどスペースは広いほうがいいですので。

データベースは多ければ多いほどいい感じに見える
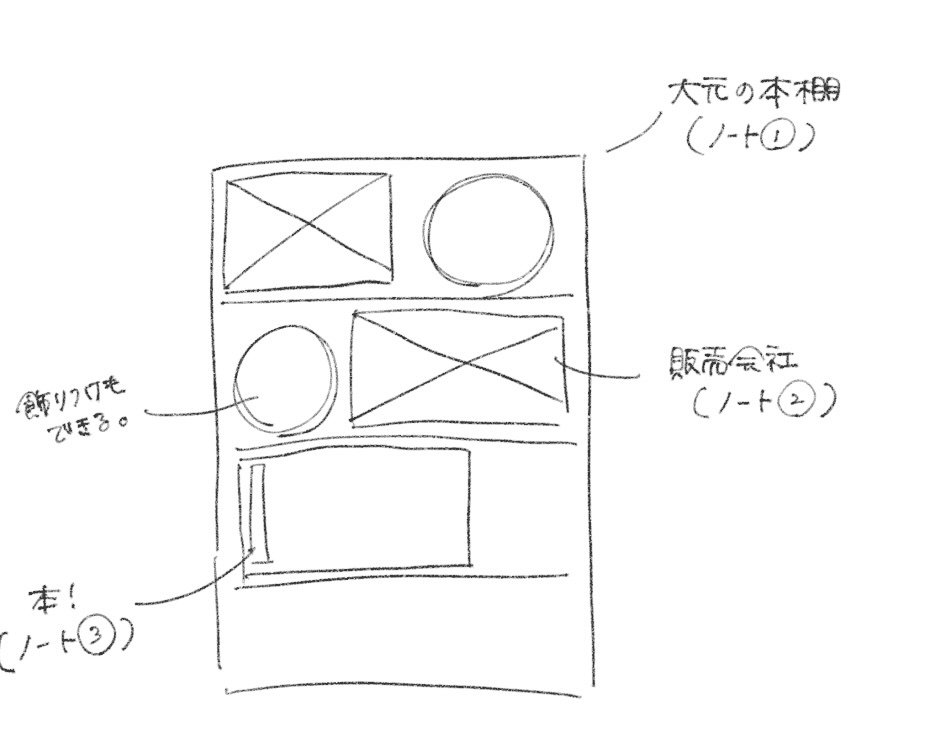
データベースは「本棚」です。
大きな本棚にジャンルを割り振って、その中にさらに販売会社とか作者毎にラベリングするイメージですね。
本棚の中には箱も入れられるし、そのまま本を入れることもできる。
もちろん飾り付けまでできます。

この考え方のまま作ると
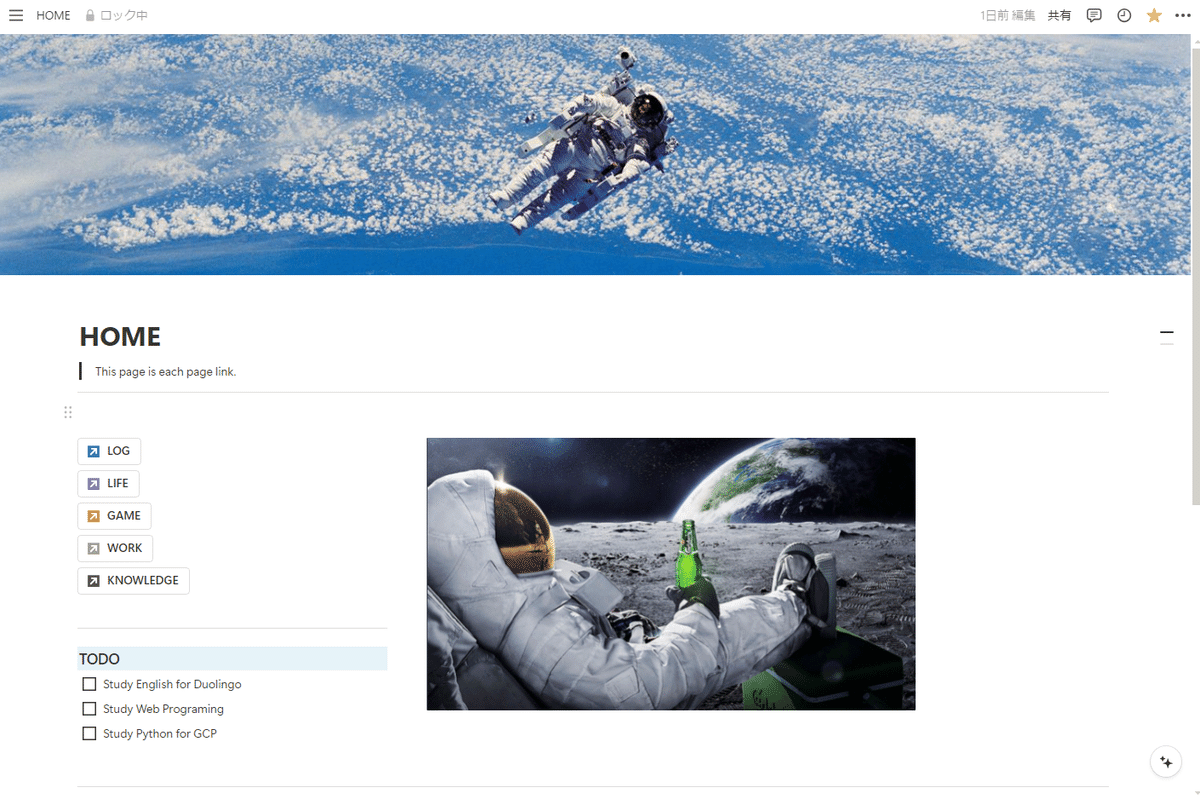
こう!!!!!!!

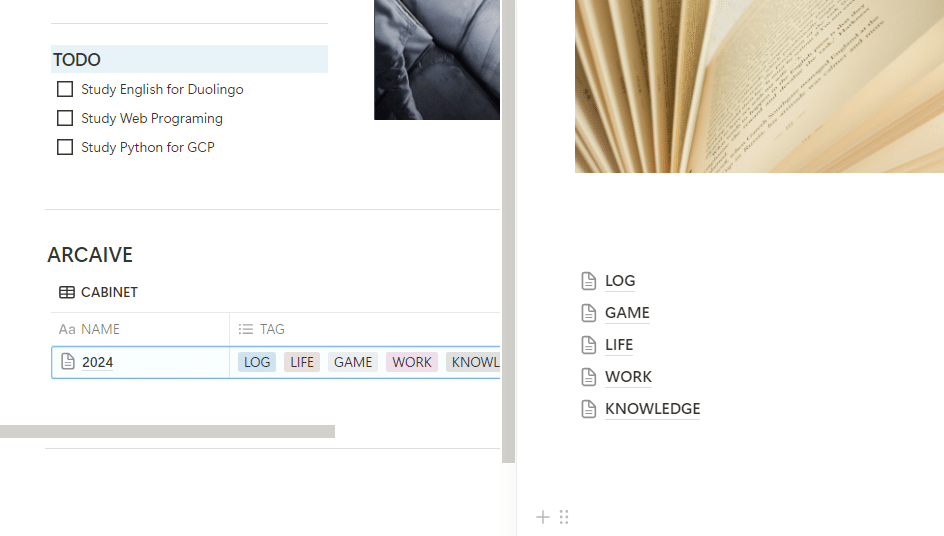
データベースは、本当はこんな感じであるんですが、

いろいろと階層化に階層化を重ねてシンプルかつ、ページの下部に追いやって「ボタン」機能を使うことで、ボタンをワンクリックするだけで該当ページに飛ぶようになりました。

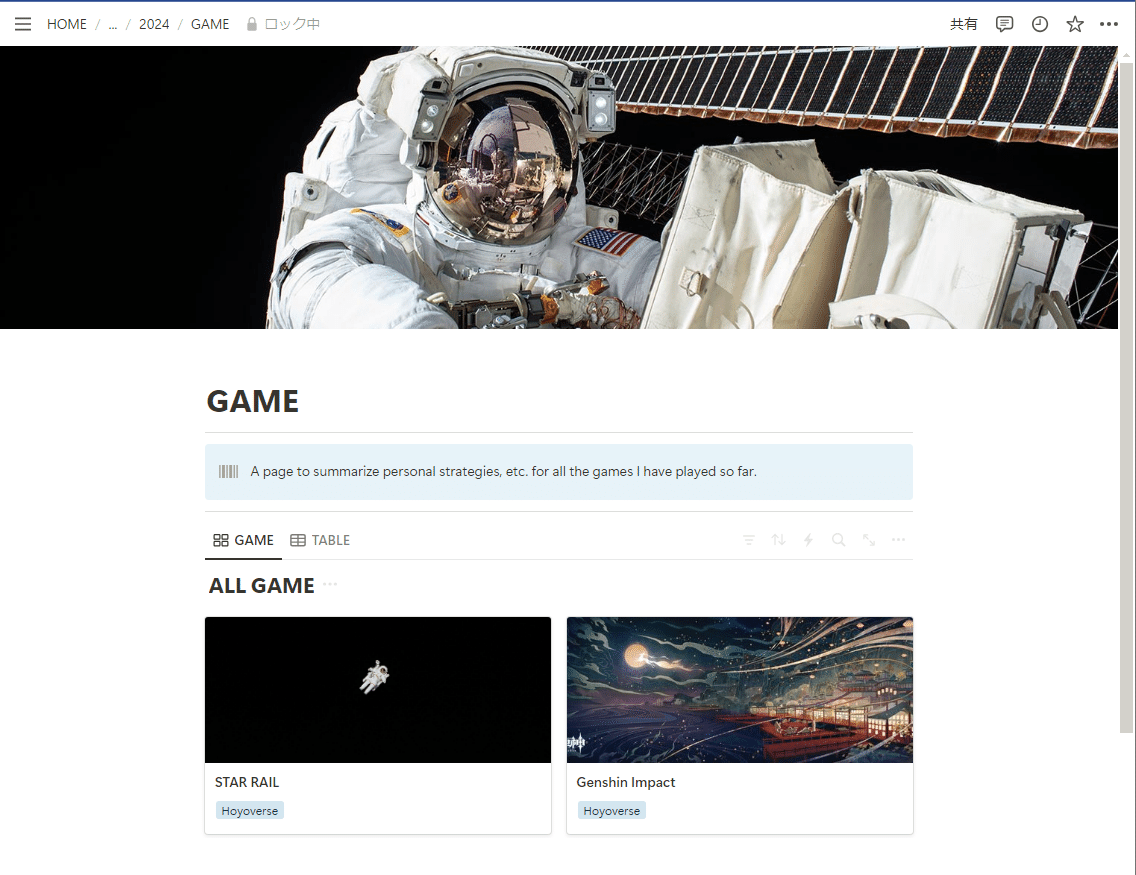
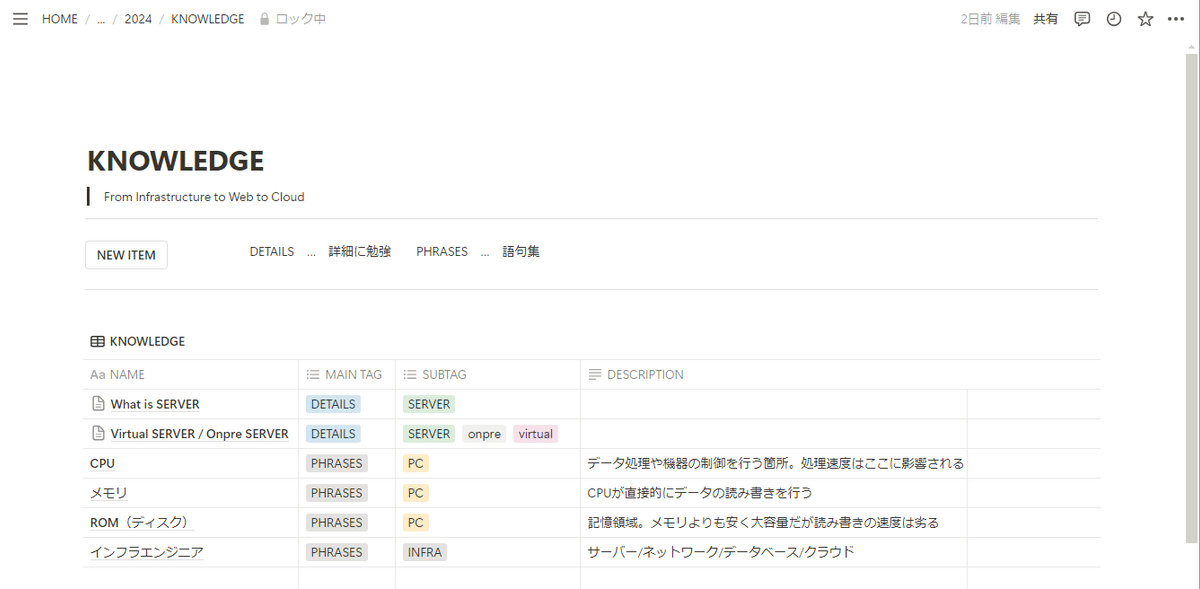
でもこの考えにたどり着いたら、どのページもいい感じにおしゃれにできたし。
ずっと開きたくなるNotionページになりました。

Notionでホーム画面作りたいよ~~!!って悩んでる人に全部教えてあげたい。これはこれで、これはこうだよって。
でもそんな相手がいないので、自分のずっと開きたくなるNotionをここで自慢します。

今日も何もしないのにNotionを開こう。
