
AIイラストの修正方法|ストックイラスト投稿前の調整手順
私は現在、画像生成AI「Midjourney」を使って生成したAIイラストを5つのプラットホーム(イラストAC、PhotoAC、Adobe Stock、PIXTA、BOOTH)に投稿しています。
これまでの2年3か月間で投稿したイラストの枚数や収益については、別の記事で詳しく報告しています。
今回は、AIで生成したイラストをストックイラストとして投稿する前の調整
手順を紹介します。
ストックイラストプラットフォームに投稿する手順は以下の通りです。
1.イラストを生成する
2.スケールアップする(解像度を上げる)
3.修正する
4.PNGをJPGに変換する
5.投稿する
このうち、「イラストの生成」と「投稿」については、AIイラスト以外の場合と共通のため、省略します。本記事では、2.スケールアップ、3.修正、4.フォーマット変換の3つの工程について、私の方法を紹介します。
スケールアップする(解像度を上げる)
私がMidjourneyで生成するイラストは、主にアスペクト比16:9です。
しかし、Midjourneyで16:9の画像を生成すると、解像度は 1456 px × 816 px となり、本来の16:9(1456 px × 819 px)とわずかに異なります。
イラストACの推奨サイズは4:3(1600 px × 1200 px) ですが、そのまま投稿しても問題なく登録できるため、多くの投稿者はスケールアップやアスペクト比の調整をせずにアップロードしているようです。
しかし、私はアスペクト比を16:9(1920 px × 1080 px)に調整し、スケールアップしてから投稿しています。1920 px × 1080 px は広く使われているサイズのため、このサイズに統一することでさまざまな用途に対応しやすくなり、利用者にとって扱いやすいと考えています。
16:9の場合はプラットフォームごとに以下のようにスケールアップしています。
イラストAC:1920 × 1080
PhotoAC:3840 × 2160(最近までは1920 × 1080でした)
Adobe Stock、PIXTA:4800 × 2700
では、どのようにスケールアップしているかというと、使用しているソフトはTopaz LabsのGigapixel 8です。
これは有料ソフトで$99です。
最近では、Midjourneyでイラストを生成する際にスケールアップも可能になりました。しかし、後でまとめてGigapixelで処理した方が手間がかからないと感じるため、私はこのソフトを使用しています。
Gigapixel の特徴については、以下の情報サイトに詳しく紹介されているので、参考にしてください。
ごく簡単に特徴をまとめると、以下のようになります。
買い切り型のソフト
料金には1年間のアップデート費用が含まれる
1ライセンスでPC2台までインストール可能
以下に簡単に使用方法を説明します。
1.イラストをドラッグ&ドロップ等で取り込む

2.希望のピクセル数を入力する

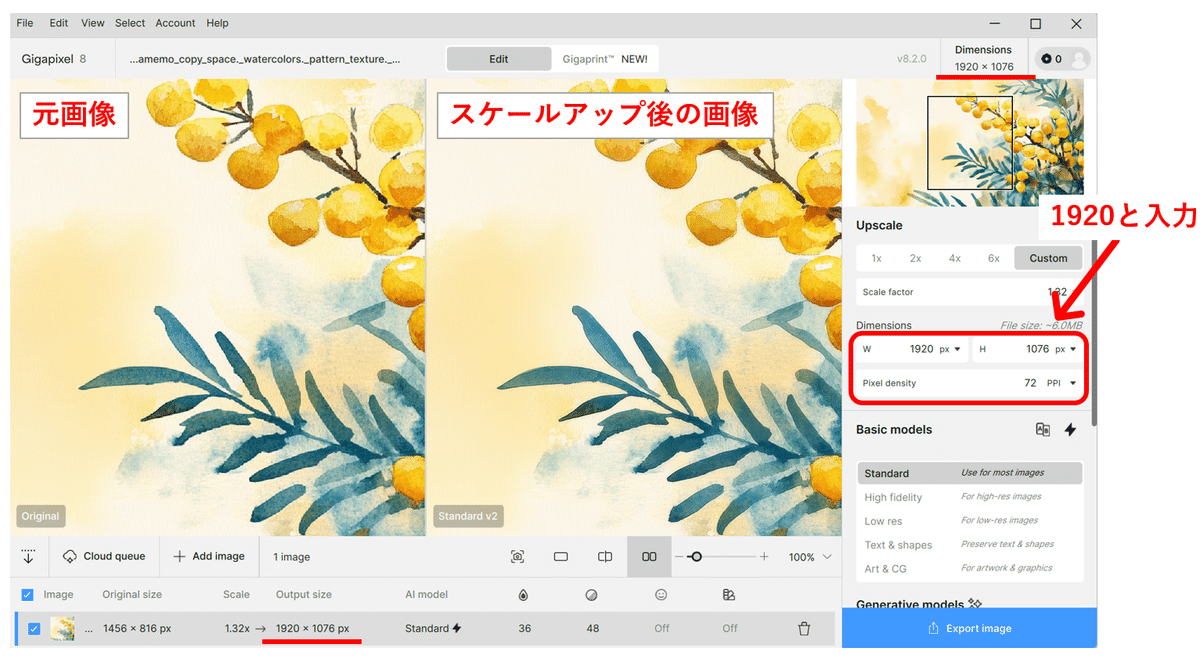
Dimensions(赤枠で囲んだ箇所)のWに横方向のピクセル数を入力してEnterキーを押す(今回は1920と入力)。
※Pixel densityはデフォルトで300dpiですが、300でも72でもどちらでも構いません。
画面右上のDimensionsと、下部のファイルのOutput sizeが1920×1076になっていることが確認できる(この後の工程で1920×1080にしたい)
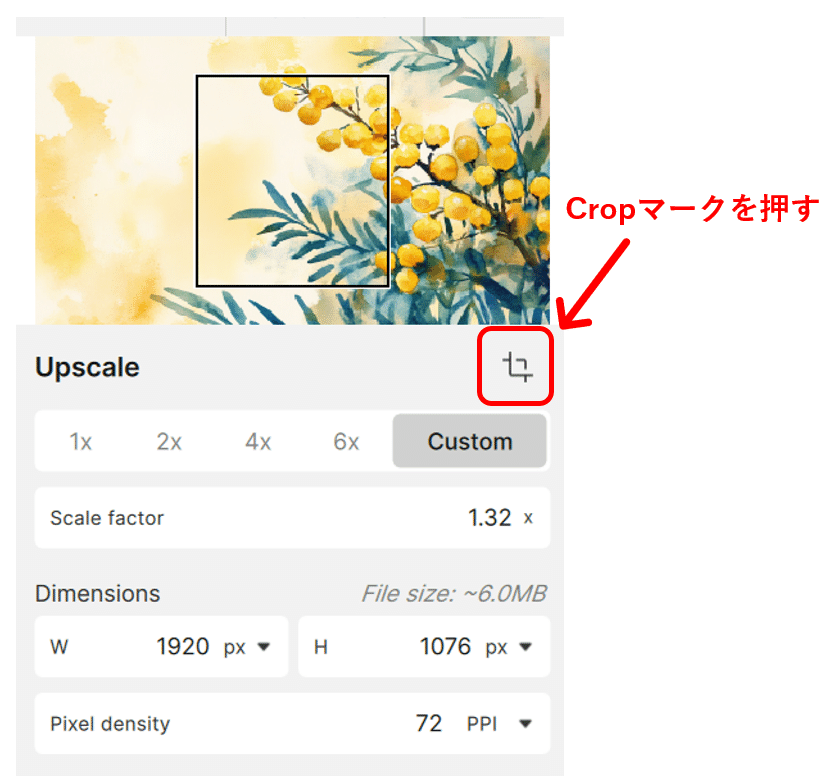
3.アスペクト比を揃える
※必要があれば切り抜き(クロップ)も行う。


プルダウンメニューからアスペクト比(16:9)を選びます。このときに横方向がわずかに切り取られ1920×1080になります。もっと大幅に切り抜きたい場合は、画像の周囲の黒枠の大きさをマウスを使って調整すればよいです。調整が完了すれば「Apply」ボタンを押す。

右上のDimensionsと下部のOutput sizeが1920×1080になっていることが確認できる。
4.AIモデルを選ぶ
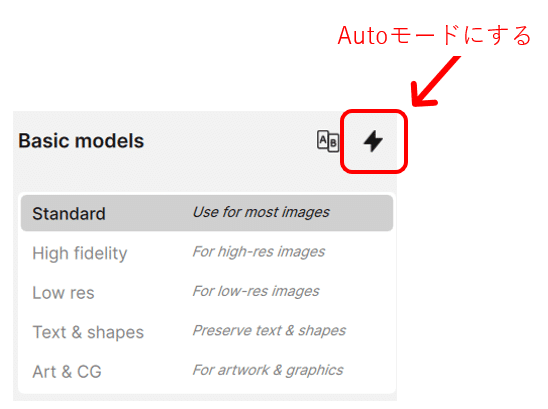
右パネルの「Basic models」では、元のイラストや写真の状態やジャンルに応じて、5つのAIモデルの中から1つを選択できますが、特にこだわりがなければ、右上の雷マークを押してAutoモードにするのがおすすめです。
Autoモードにすると、AIが自動で最適なモデルを選択してくれます。もし細かく調整したい場合は、自分でモデルを選ぶとよいと思います。
さらに、右パネル下部ではより詳細な調整も可能になっています。

5.画像を保存する

右下の「Export image」を押し、保存形式などを選択したのちに「Save」で保存する(このあと修正作業がある場合は、JPEGではなくPNGを選ぶ)。
※Midjourneyの場合は元の形式がPNGなので「Preserve input format」のままでよい。
修正する
スケールアップが完了したら、次にイラストの修正を行います。
修正が不要な場合もありますが、イラスト内に不要な要素が含まれている場合は修正を行います。
ただし、修正が必要な箇所が多すぎる場合は、手間がかかりすぎるため投稿自体を見送ります。
使用するソフトはAdobe Photoshopです。
Photoshopを使用して、私は以下の3つの方法を組み合わせてイラストを修正しています。
🎨スポット修復ブラシツール
これがめちゃくちゃ便利なんです!
ツールバーにある絆創膏のアイコンです。
アイコンを長押しすると「削除ツール」なども出てきますが、使用するのは「スポット修復ブラシツール」です。

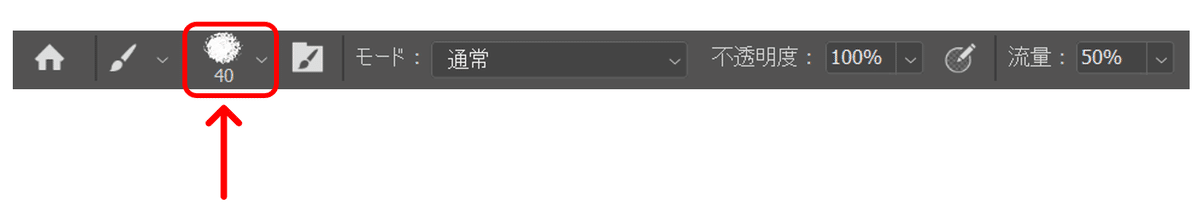
上部のメニューバーでは以下のように「コンテンツに応じる」を選んでおきます。

このメニューバーで「25」書いてあるのがスポット修復する範囲のサイズなので、状況に合わせてサイズ変更します。
ショートカットキーもあります。
[:縮小
]:拡大
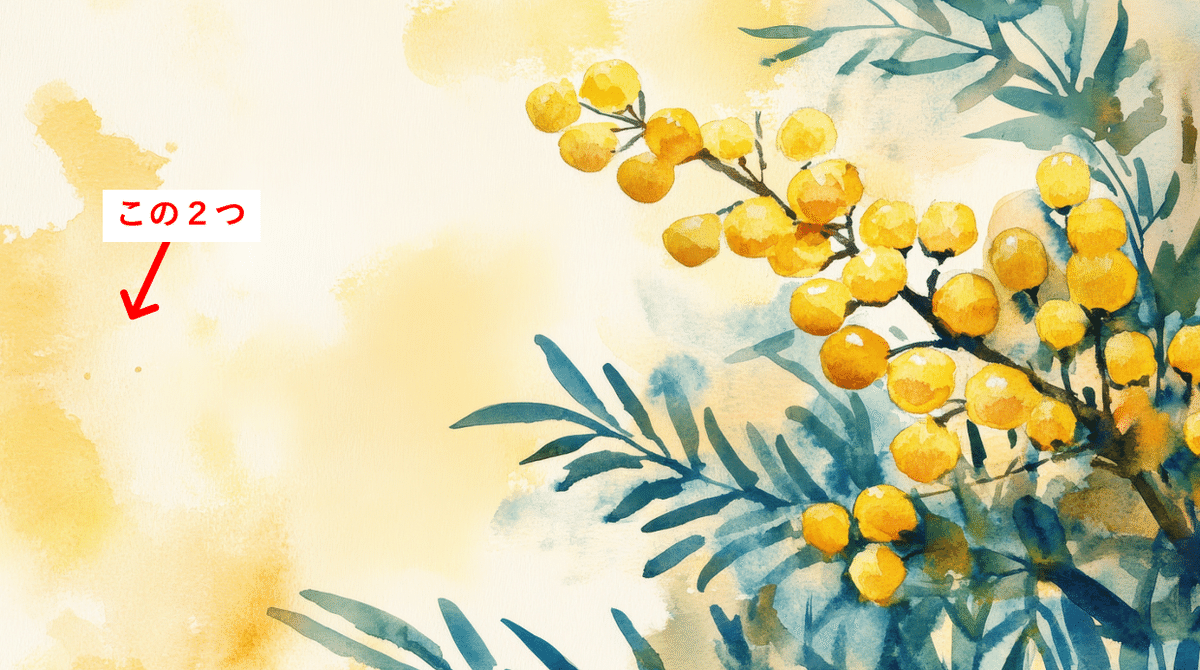
今回はイラストの左の方にある濃い黄色の点を2つのうち片方を消します。


水彩タッチのざらっとした質感はそのままで、点だけが消去されました。
この機能、すごいですよね!
この機能を知る前は、スタンプツールでちまちま消していました。
今回は小さな点の消去を紹介しましたが、同じ方法でもっと広い範囲の修復も可能です。1回でうまくいかなくても、同じ個所を何度もスポット修復することで望みの修復結果が得られます(だいたいは)。
スポット修復ブラシツールに限らず、イラスト修正する際にPhotoshopで使える便利なショートカットをいくつか紹介します。
Alt + マウスホイール:拡大 or 縮小
ctrl + マウスホール:横方向にスクロール
👇指先ツール
基本的に先ほど紹介した「スポット修復ブラシツール」のみで修正は完了するのですが、グラデーション部分に色むらができている箇所などを滑らかにしたい場合に「指先ツール」を使用します。


上部のメニューバーで選ぶのは、ブラシの種類とサイズのみです。
私は、ざらっとした質感のものが良いかと思い「Kyleのペイントボックス」というブラシを使用しています。
Kyleさん作成のブラシはここでいろいろダウンロードできます。
実際に「指先ツール」を使用するとこんな感じに修正できます。
(このイラストは修正が必要なものではありませんが、例として使用しました)

「指先ツール」をもっと細かいこだわりで使用したい場合は以下の記事が参考になると思います。
いろんな調整方法があって驚きました。
🖌️ブラシツール
「スポット修復ブラシツール」や「指先ツール」で解決しない場合、つまり、描き足したい場合には「ブラシツール」を使用します。


ブラシの種類は、修正したい絵柄に合わせてお好みで選んでください。先ほど紹介したKyleさん作成のもので良いと思います。
私は水彩風のイラストを扱うことが多いので、BOOTHで購入したnabuKOさんの水彩ブラシを使用しています。200円です。
ブラシツールで修正する場合は、私は基本的にはマウスで行っていますが、もう少し厳密に修正したい場合は、ペンタブレットを使用しています。
使用しているペンタブレットはこれ↓です。
ただし、ストックイラストでは大量に登録することが重要なため、修正作業はできるだけ短時間で済ませることをおすすめします。
修正に時間がかかりそうなAIイラストは最初から諦め、基本的に「スポット修復ブラシツール」だけで修正できるものを選ぶようにすると、効率よく投稿を進められます。
イラストの修正が終わったら、ひとまずそのままPNG形式で保存しておきます。
PNGをJPGに変換する
ストックイラストプラットフォームに投稿する前に、PNG形式で保存していたイラストをJPG形式に変換します。
使用するソフトはWindowsにデフォルトで付いている「ペイント」です。

PNGファイルを「ペイント」で開いていJPG形式で保存するだけです。
1枚ずつ処理をする必要があるので、大量にPNGファイルがある場合は面倒臭いです。
もしかしたら、一括で変換する方法があるかもしれません。
以上が、私が実際に行っている、AIイラストの修正方法でした。
Gigapixel 8やPhotoshopは有料ソフトなので、少しハードルが高いかもしれません。今回紹介したPhotoshopの機能については、無料のソフトでも同様の機能をもつソフトがあるかもしれませんので探してみてください。
数年前の記事ですが、ここで紹介されている「Photopea」というツールなんか良さそうな感じです。
今後の記事について
私の場合、AIイラストをストックイラストとして投稿する方法はほぼ確立しているため、今後ハウツー系の記事を書く機会は少ないかもしれません。 ただ、新しい発見があればその都度紹介していきます。
現在は、背景透過PNGを多く投稿したいと考えているので、いずれその作成方法についても記事にする予定です。
例えばこんなイラストです。
それでは、今月もあと10日弱となりましたが、ストックイラスト投稿を頑張って行きましょう~!
