
【WordPress】reCAPTCHAの導入方法(Contact Form 7 編)
WordPressの問い合わせフォームプラグイン「Contact Form 7(以下CF7)」にreCAPTCHAを設定する方法。
一時期、毎日のように届いていた問い合わせスパムが、こちら導入して来なくなりました。
大まかな流れ
1.reCAPTCHAコードの作成 @ Google
2.サイトキー等の設定 @ CF7(WP管理画面)
3.リンクの設置 @ WP(任意)
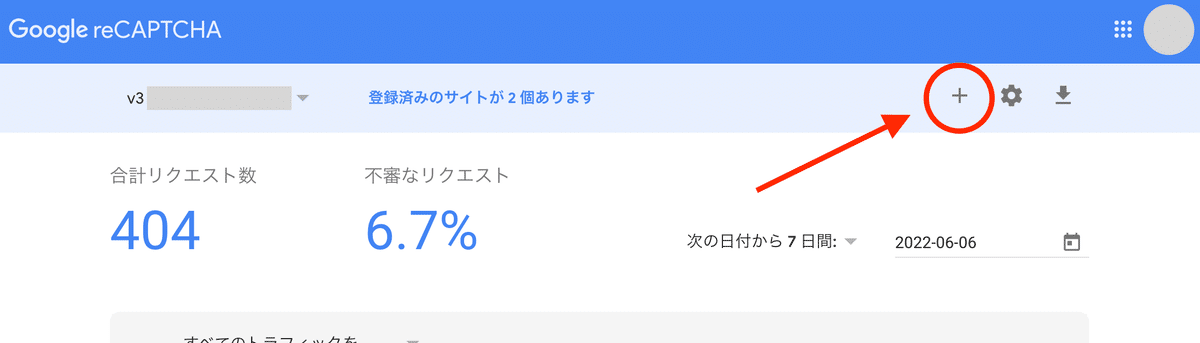
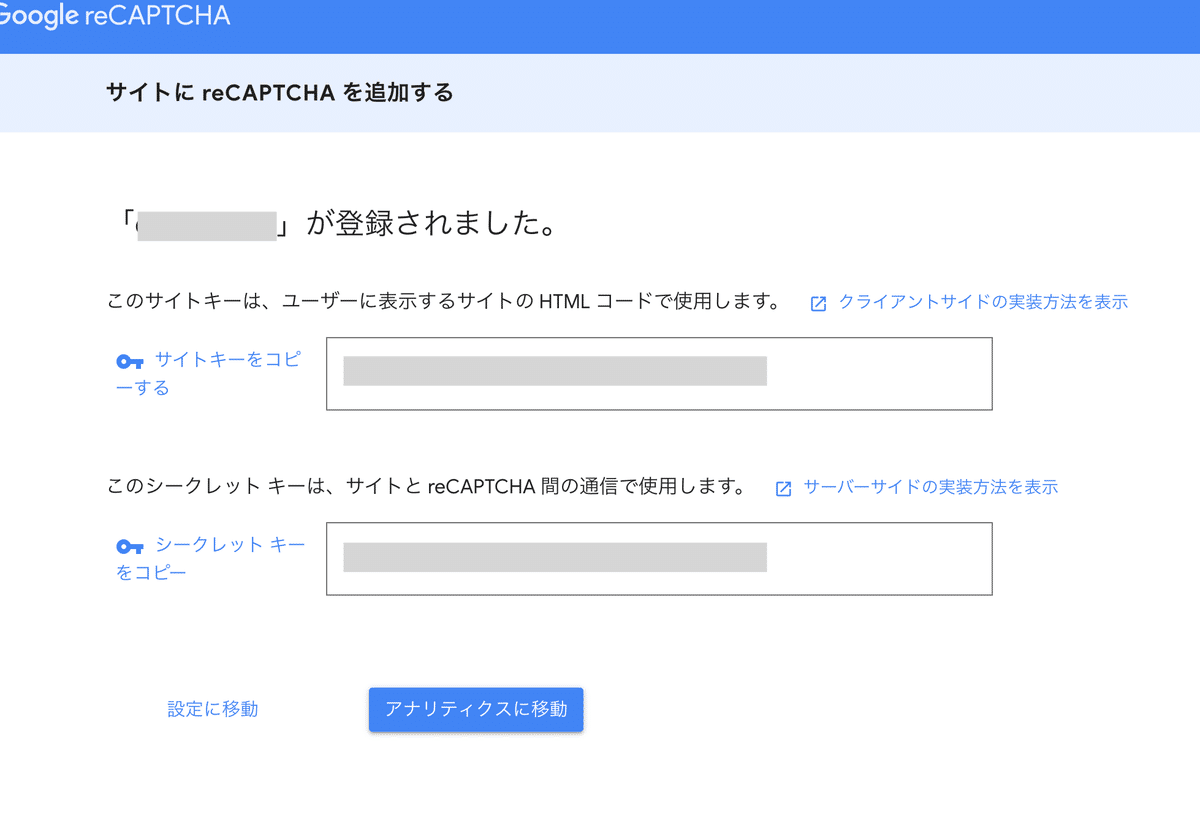
1.reCAPTCHAコードの作成 @ Google
マイページ


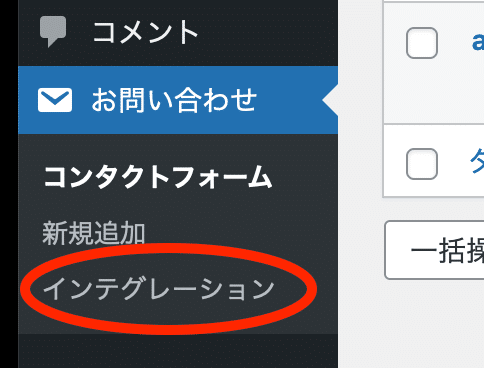
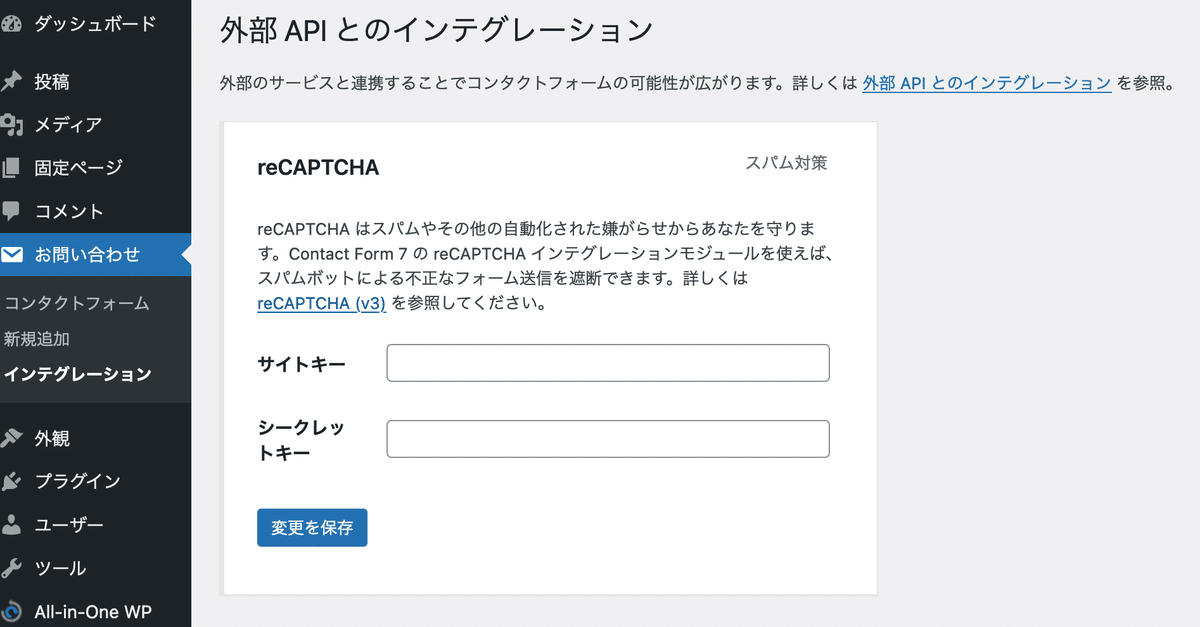
2.サイトキー等の設定 @ Contact Form 7(WP管理画面)
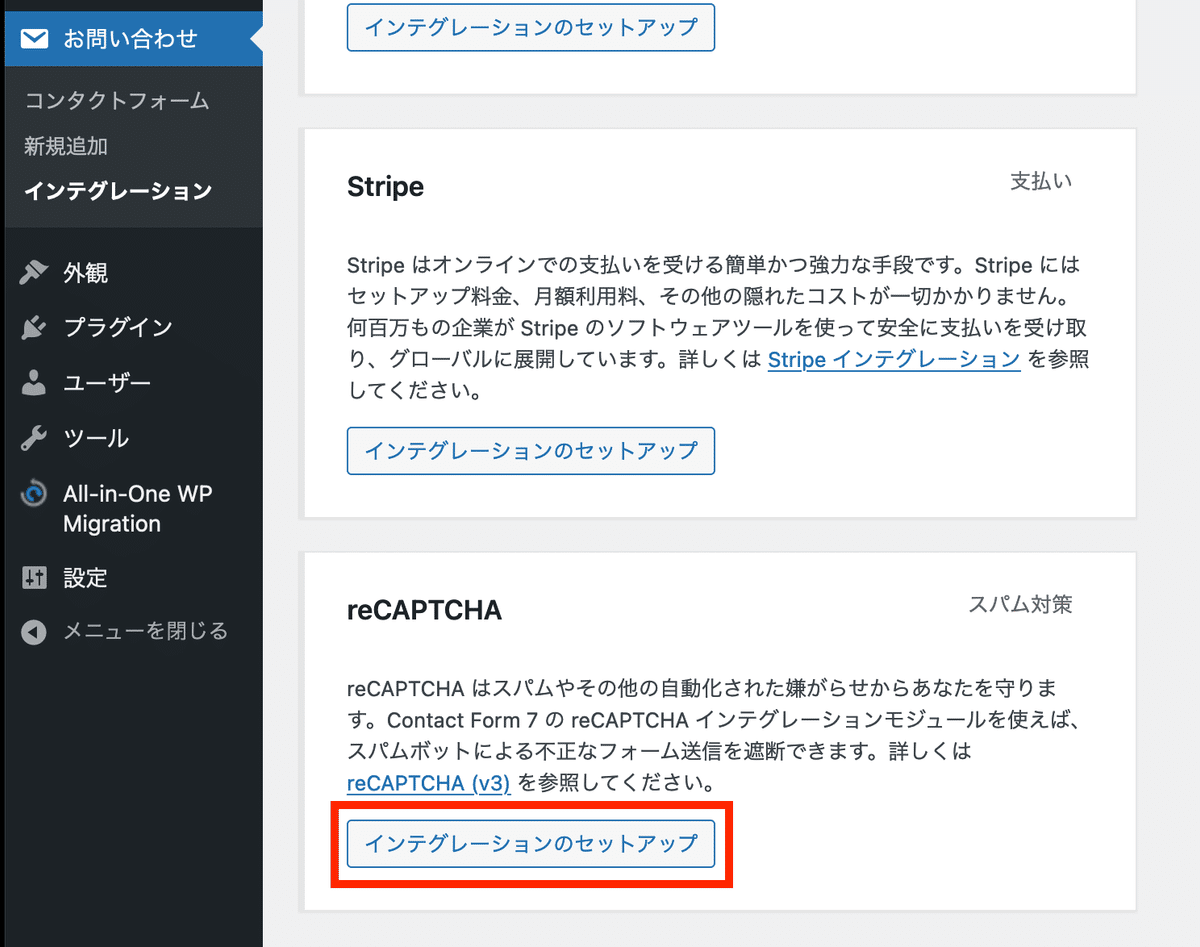
CF7のメニュー内「インテグレーション」
> reCAPTCHA:「インテグレーションのセットアップ」へ進む


サイトキー・シークレットキーをGoogleからコピペ > 以下画面で設定

サイトを確認 > reCAPTCHAロゴが表示されてたら、最低限は完了!
※v3からはチェックボックスを設置する必要がなくなったそうです。
3.リンクを設置 @ WP(任意)
reCAPTCHAロゴが他の要素とかぶってしまう場合その他ロゴを非表示にしたい場合は、CSSで非表示にして、代わりにreCAPTCHAに関する記載を追加しましょう。
(1)ロゴをCSSで非表示にする
.grecaptcha-badge {
visibility:hidden;
}(2)フッターかどこかに記載を追加
英語:
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.日本語:
このサイトはreCAPTCHAによって保護されており、Googleの<a href="https://policies.google.com/privacy">Privacy Policy</a>および<a href="https://policies.google.com/terms">Terms of Service</a>に準拠しています。自分用のパーツの場合:
HTML:
<div class="recaptcha-desc">
このサイトは<span class="-name">reCAPTCHA</span>によって保護されており、<br class="o_pc">Googleの<a href="https://policies.google.com/privacy" aria-label="GoogleのPrivacy Policyに移動する" target="_blank">Privacy Policy</a>および<a href="https://policies.google.com/terms" aria-label="GoogleのTerms of Serviceに移動する" target="_blank">Terms of Service</a>に準拠しています。
</div>
CSS:
.recaptcha-desc {
padding-top: ◯px;
font-size: 0.7em;
line-height: 1.5;
opacity: 0.8;
a {
text-decoration: underline;
margin: 0 2px;
}
.-name {
font-weight: 600;
margin: 0 2px;
}
}以上です。
ありがとうございます!
