
イラレで地図を作る
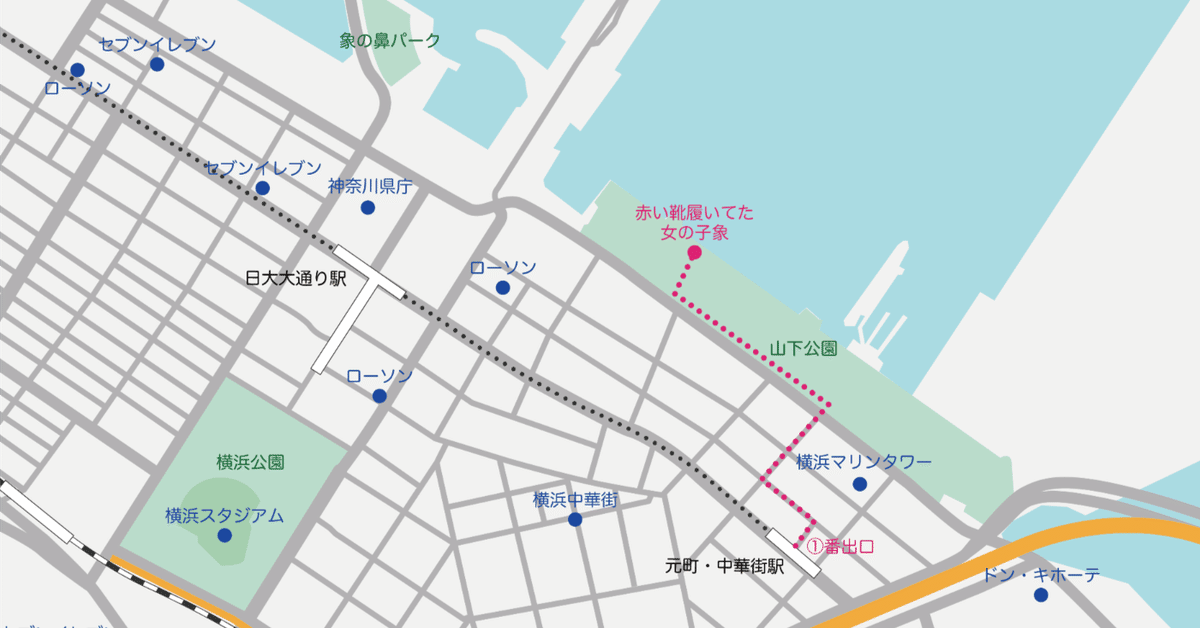
先日、Fammスクール卒業生が参加できる勉強会に初めて参加しました!内容は「イラレで地図を作る」でした。勉強会参加後、もくもくと作成してみた地図がサムネイルに設定した画像です😁そこそこいい感じにできている気がしてます🤩
勉強会に参加して学んだことを自分なりにまとめていますので、興味のある方はぜひご覧ください💖
はじめに・事前準備
イラレでの地図作るには、Illustrator が使える状態である必要があります。参考までに私の環境は書いておきますね!
Adobe Illustrator 2023
Mac OS Big Sur v11.6.2
また、Famm卒業生対象の勉強会なので、イラレの基本操作ができる前提の内容です。ここでもこの前提の元書いていきます👌
どこの地図を作る?今回のお題は・・・
勉強会の冒頭、運営の方と先生の会話の元、横浜の山下公園にある「赤い靴履いてた女の子像」に最寄りの駅から歩いていくルートを描き込んだ「お散歩マップ」と言うお題に決まり、地図を作っていくこととなりました笑。個人的にはギリギリ山下公園には行ったことがあったのですが、あまり馴染みはない場所・・・。赤い靴履いてた女の子像については恥ずかしならが存在を知りませんでした🙈苦笑。実際仕事で地図を作る場合も、全く知らない場所の地図を作ることももちろんあるとのことでしたので、予行練習と思って取り組むことにしました💪✨
イラレで地図を作る手順
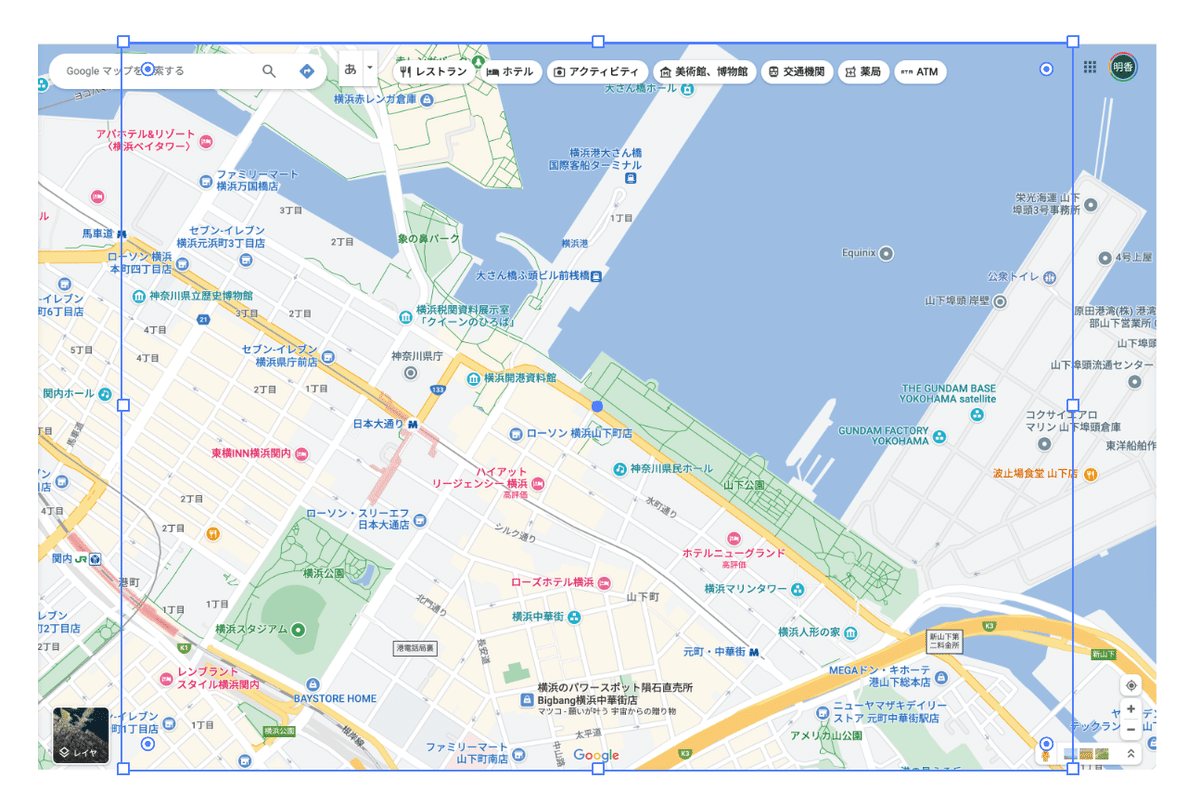
1. 作成する場所をGoogle Mapで開き、キャプチャを撮る
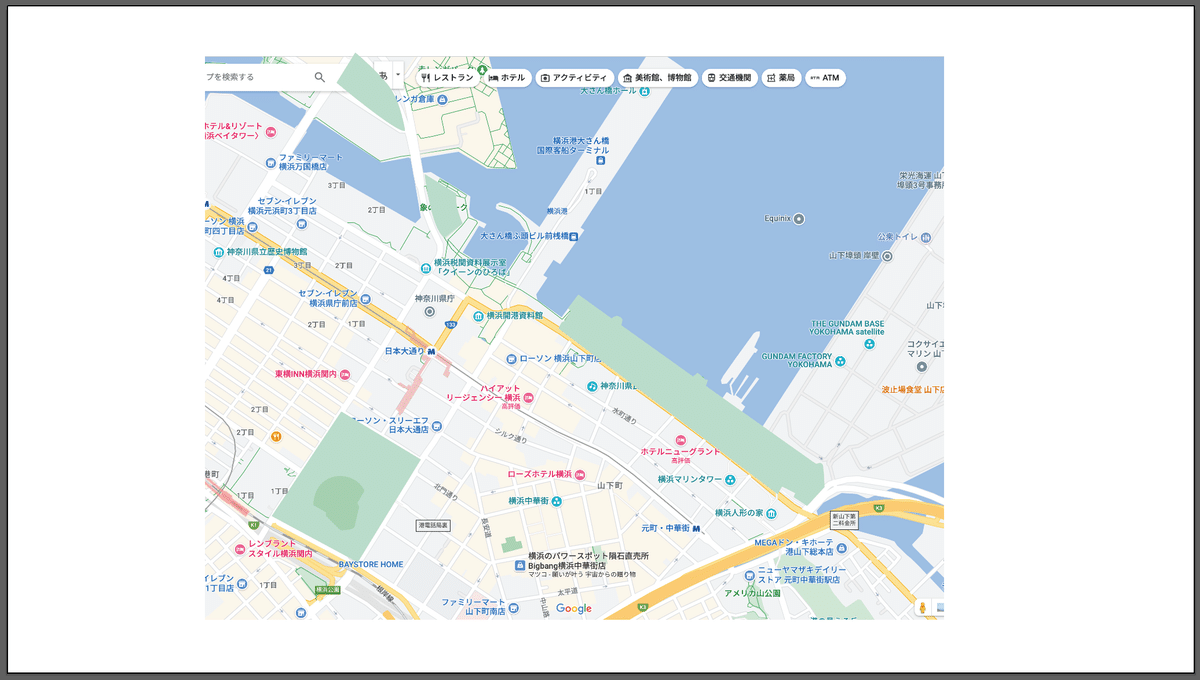
制作する地図の見本はGoogle Mapで用意していました。Google Mapでお題の目的地「赤い靴履いてた女の子像」を検索し地図を表示したら、目的地までのルートが入るように描画範囲を決め、キャプチャを撮っておきます。この時、最小限必要ルートを囲った範囲ではなく、有名な場所を適宜入れた方が良いとのことでした。特に今回「お散歩マップ」なので、目的地に着いた後、更なる散策がこのマップでできたら良いですよね😁なので、少し離れていますが、赤レンガ倉庫や横浜スタジアムなどが入る範囲を取っています👍

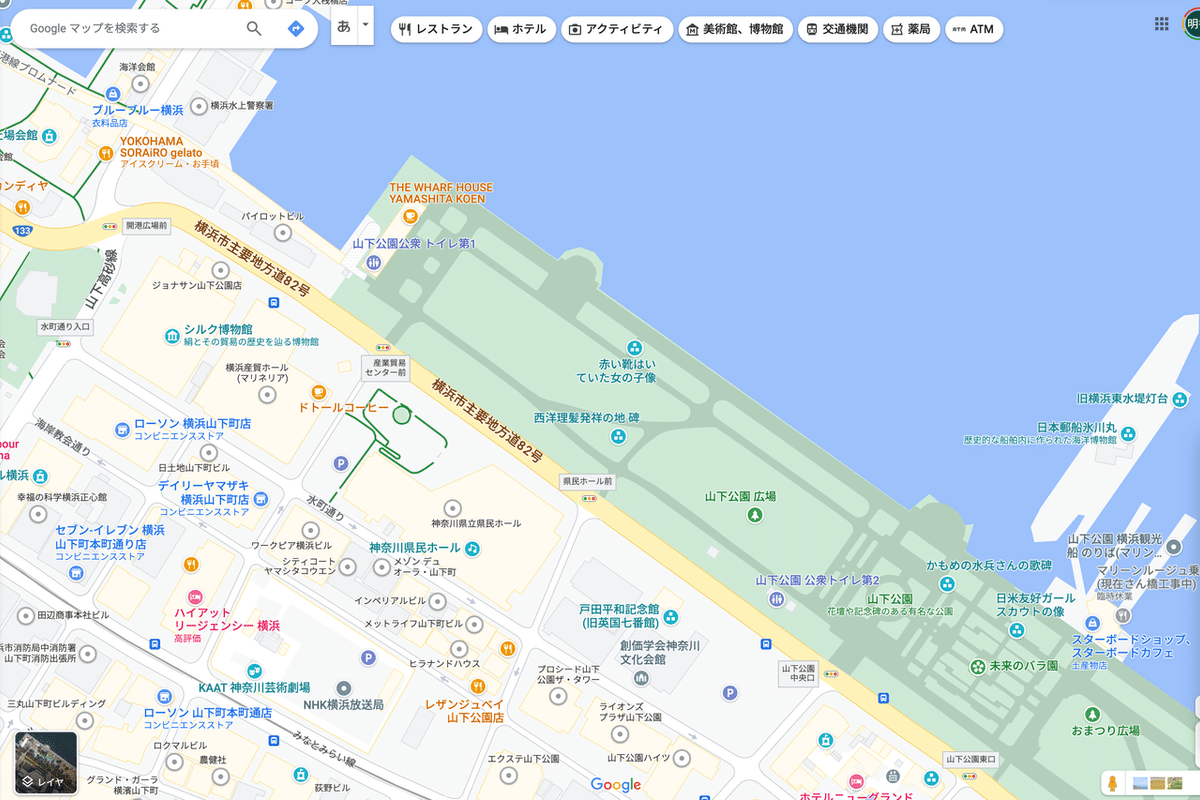
ただ、これだけ広く撮るとGoogle Map上で大事な「赤い靴履いてた女の子像」を確認できなくなっていますね🙈💦位置が確認できるように拡大版の確認用キャプチャも撮って置くと良いです。

2. イラレを開き地図キャプチャ貼り見本レイヤーを作る
イラレを開き、新規ドキュメント作成します。
勉強会では「Web」の「共通項目」にて「1366×768px」で作成しました。
開いたら1.で作った地図のキャプチャを貼り付け、「見本レイヤー」とします。
このままのサイズでもいいですが、完成サイズを決めクリッピングマスクし、レイヤーをロックしておきます。
勉強会では完成サイズ「850×650px」の長方形でクリッピングマスクしました。

3. 最終クリッピングマスク用レイヤーを用意する
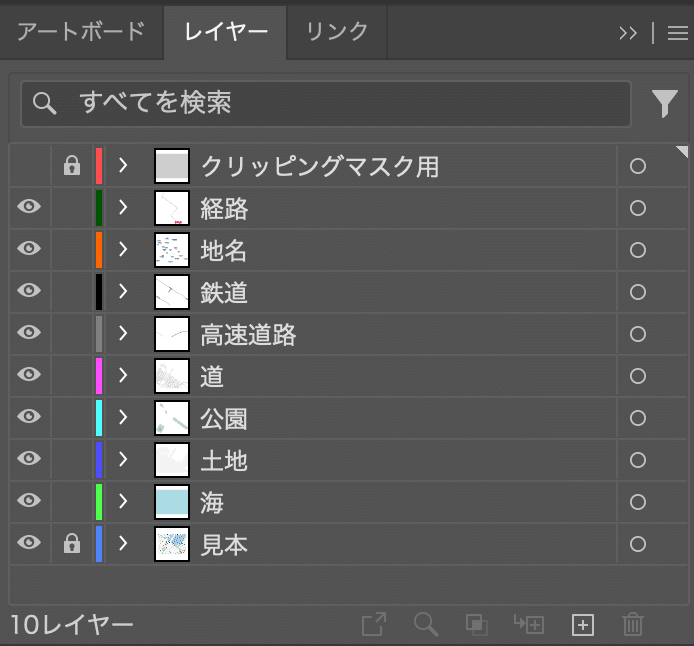
見本レイヤーで地図をクリッピングマスクした図形(長方形)と同じ図形を同じ位置にコピーしたレイヤーを用意します。地図が完成したら最後に全体をクリッピングマスクする用です。このレイヤーは常に一番上のレイヤーとなるようにしておき、非表示かつロックしておきます。(次の図を参照)
後で用意してもいいとは思いますが、見本レイヤーでクリッピングマスクしたタイミングでコピーしておくと楽なので、最初にやった方が良さそうです👌
4. 要素ごとにレイヤーを作り描画していく
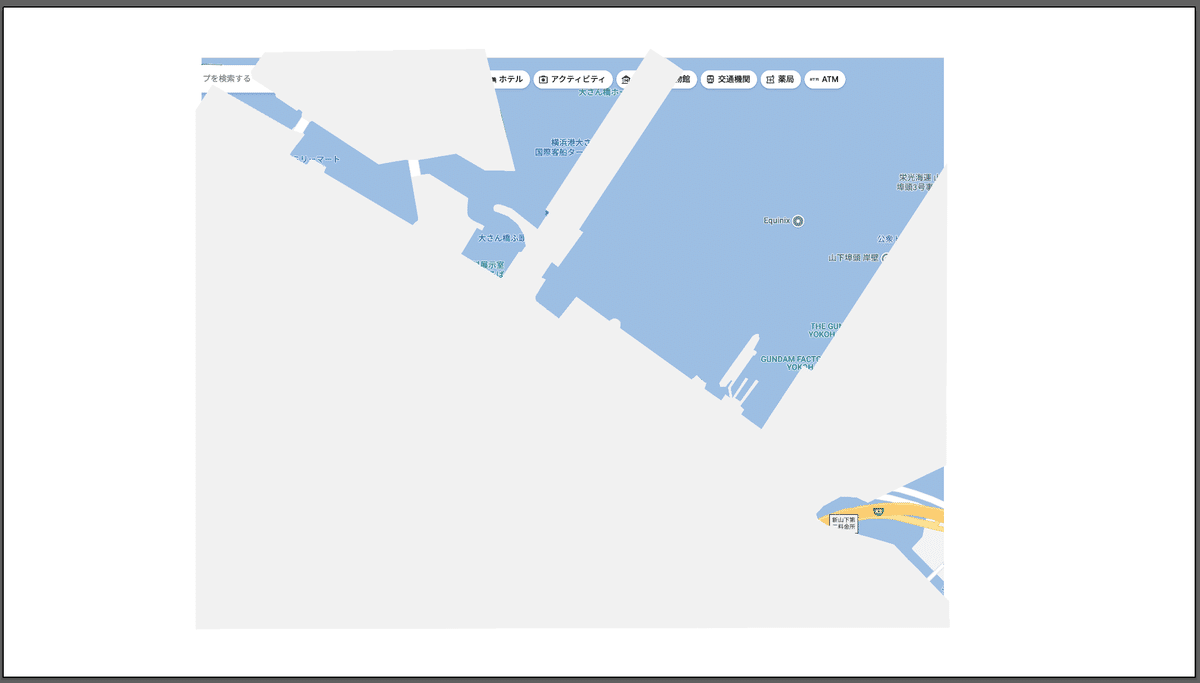
海、土地、公園、道、高速道路、鉄道・駅、地名、経路の順番でレイヤーを上に重ねて作成し、それぞれ描画していきます。それぞれ見本レイヤーと描画レイヤーだけ表示にして描画作業します(例えば土地を描く時は、先に描いた海レイヤーを非表示にし、土地レイヤーと見本レイヤーを表示して描画する)。あとはひたすらもくもく作業です💪

海は見本レイヤーのクリッピングマスクと同じサイズの図形(またはそれより大きい図形)を描画して塗りつぶしで🆗です。

土地と公園はペンツール(線なし)を使って海との境界線をなぞって描画します。公園は少し大きめにに囲うと目立って良いとのこと!


道と高速道路はペンツール(塗なし)を使ってなぞります。線端は適宜丸っぽくしたりしなかったり、道に合わせて調整します。線幅は道によって調節して行きます。太い道から順に描いていくといいそうです。細かすぎる道は描画しなくて🆗とのこと。今回はお散歩マップなのでこれくらい細かく描画していますが、ドライブマップならここまで描画は必要なさそうでした!また、今回は高速道路の南側(右下)や駅の南側(左下)はお散歩エリア外と言うことであえて描画していなかったりします👌
ちなみに、高速道路の出入口や立体交差などで平面の地図ではイマイチどうなっているかわかりにくい箇所もあるかと思います。今回はお散歩マップなのであまり詳細に描く必要がないため困らない部分ですが、ドライブマップの場合は丁寧に描画する必要が出てきます。実際に現地に行って確認できれば一番良いですが、そうも行かないのでそう言う時はストリートビューをうまく活用して観察・確認して描くべし!とのことでした👍

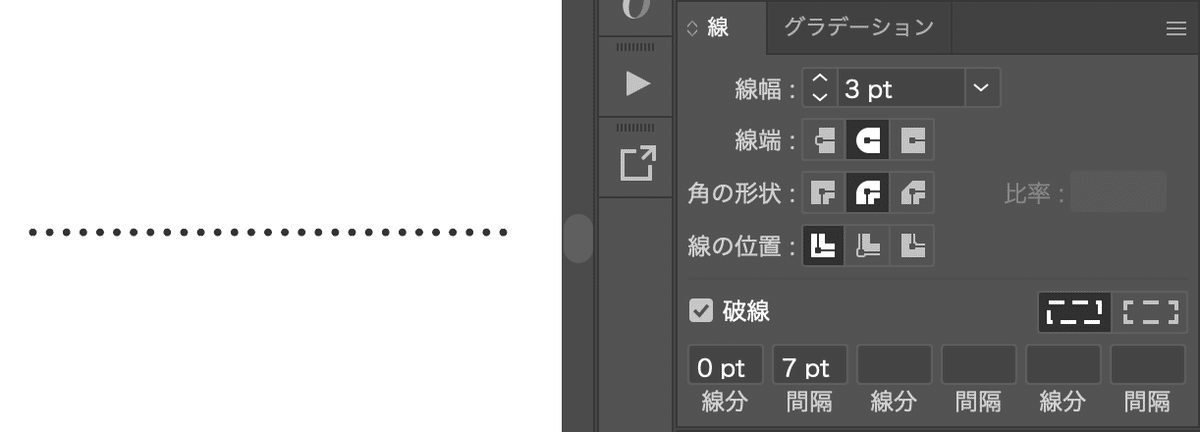
鉄道もペンツール(塗なし)で描きますが、地下鉄とJRで線の種類を使い分けるとそれっぽくなるとのことでした。地下鉄をドットの破線で表現していますが、これは線の端と形状に丸いものを選択し、線分を0ptとすることでドットの破線の表現ができます✨

JRは白い波線を黒い実線に重ねることで表現しています👌

駅は長方形ツールで描画して角度調整して描画します。

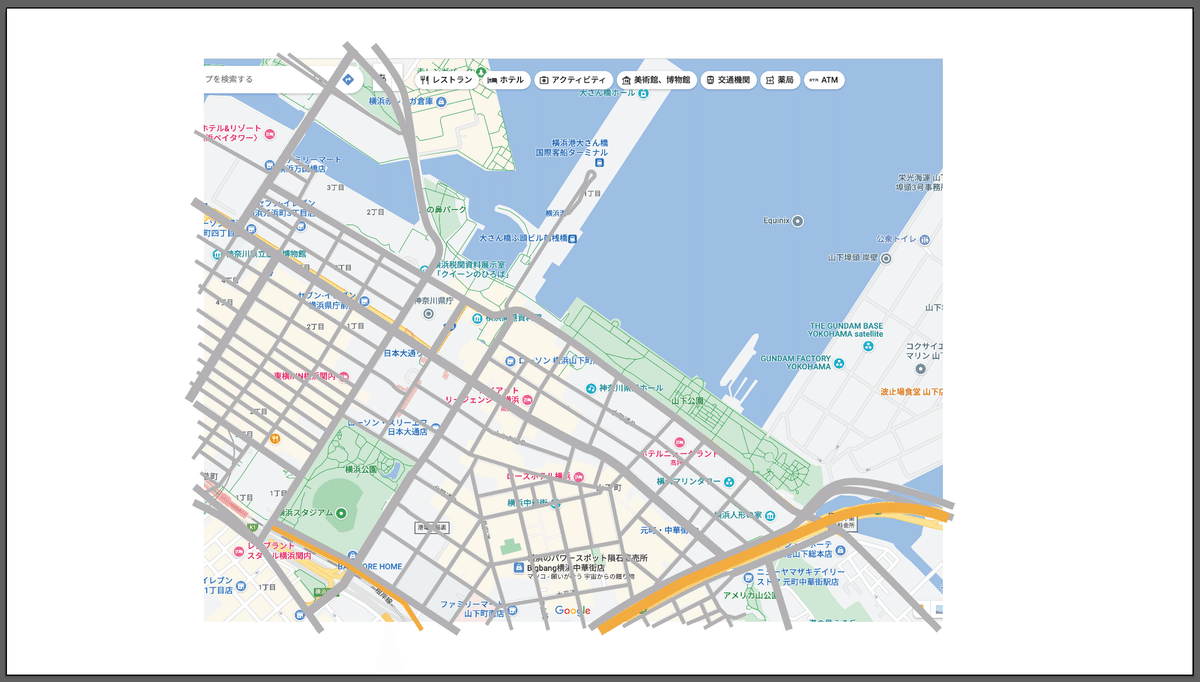
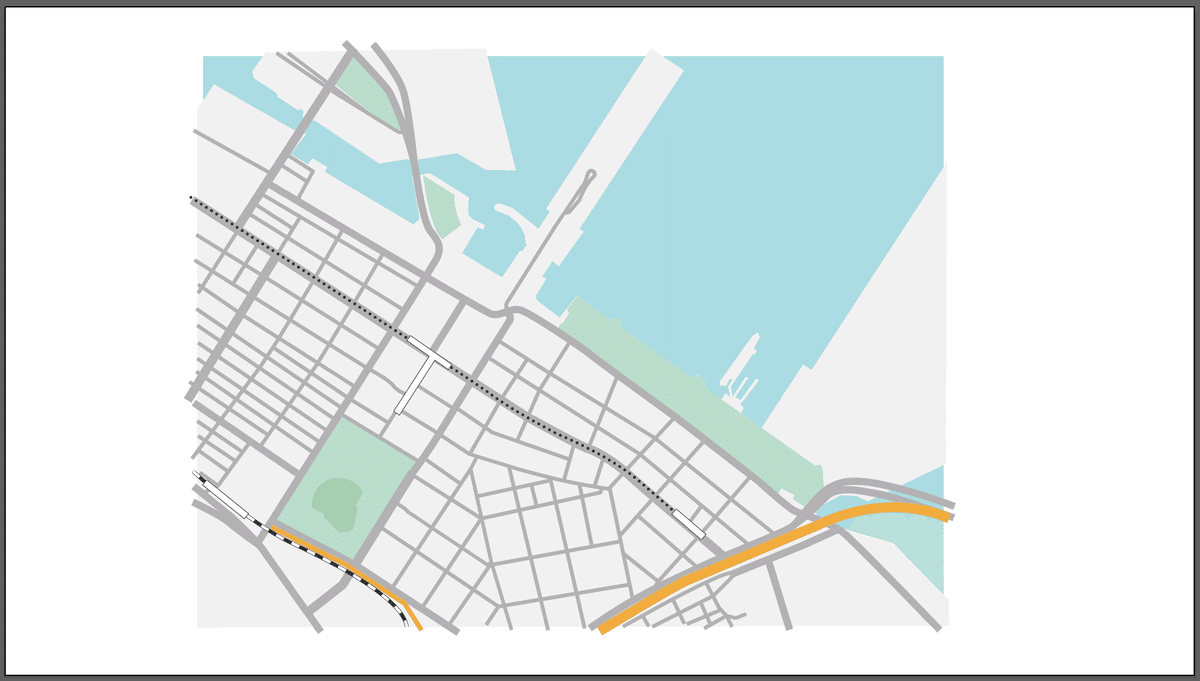
ここまでで描画したレイヤーを全て表示するとこんな感じになります✨もう地図はできましたね😆💖

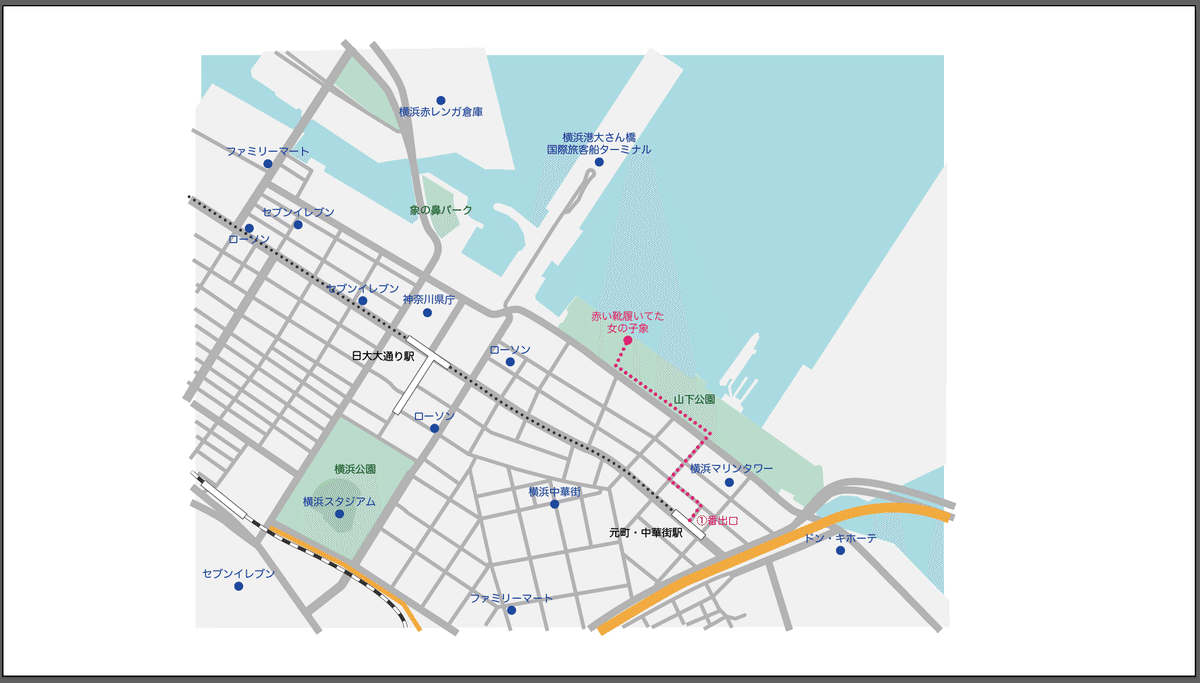
あとは地名と経路を書き込めばお散歩マップ完成です!
地名は目的地や目印となる場所にポインターを置いて地名を書き込みます。お散歩マップなので名所だけでなくコンビニなど、目印になる場所は書き込んだ方が良いとのことでした。ちなみに先生は名所とコンビニで色を変えていましたね👀(Google Map に合わせたのかな?)駅名も忘れずに記入します。
経路は最寄駅から出発するルートを描きますが、駅には出口が複数ありますので、一番効率の良い出口を調べて記入しておきます。

5. 全体をクリッピングマスクをして完成!
3.で用意しておいた最終クリッピングマスク用のレイヤー(全てのレイヤーの最上レイヤーとして設定)を表示&ロック解除して、全てを選択しクリッピングマスクを行えば地図が完成です👏👏👏わーい✨

地図制作のポイント☝️
勉強会中は先生がひたすら作り方を実演しながら教えてくれる時間でしたので、あとで作業してみよう!と言うことでメモを取りながら聞いていました📝1時間半の講義でしたが、大事なポイントをいくつか教えてもらいましたので書いておきます🤩✨
細かい調整をするために必要な設定がある
メニューの「表示」>「ピクセルにスナップ」にチェックが入っていると土地のトレースを行う際に、細かい調整ができないようです。バナーなどの制作では逆に有効な機能ですが、地図制作の時は外して作業をすると良い感じです💪
後から色を変更するには
要素ごとにレイヤーを分けて描いているので、例えば道路の色を後から変えたい場合は道路レイヤー以外を全てロックして全選択すれば一気に変更可能です。ですが、地名のように色分けしている場合はちょっと面倒ですね。
こう言う場合は、メニューの「選択」>「共通」から同じ色の線や塗りだけ選択することができるとのこと!
これは基本的なイラレの機能かもですが私は知らなかったので収穫でした😁💕
もっとラフな地図を描く場合は
勉強会ではGoogle Map をなぞって割と厳格な地図を作りましたが、もっとラフな地図を描くこともあるかと思います。線と点だけのもっとずっと簡易な地図です。
この場合、道路を描画するときは別々にペンツールで描画するのではなく、しっかり平行を取って描画する方が良いとのことでした。
例えば、長い道路を先にペンツールで描画して、その線をoption + shift でコピー+並行移動して描画した後、パスの不要な部分(長すぎる部分)はアンカーポイントを増やしてハサミでカットすることで正確に平行を取って描くことができます👌
Webデータから印刷データに変更する場合は
色はRGBで作成されているので、CMYKに変える必要があります。メニューの「ファイル」>「ドキュメントのカラーモード」から「CMYKカラー」を選びます。またもし、地名などに「ドロップシャドウ」などの効果をつけている場合、そのまま印刷するとカピカピした仕上がりになってしまうそうなので「効果」>「ドキュメントのラスタライズ効果設定」でカラーモードを「CMYK」、解像度「高解像度(300ppi)」にしましょう!とのことでした。
Webと印刷の切り替えは他でもあると思うので、設定を忘れないようにしなきゃです😇
おわりに
勉強会、本当に参加してよかったです!!!収穫多すぎました🥰
先生が作業しながらポイントを教えてくれるし、質問もすごくしやすい雰囲気なのも良かったです😁次回の勉強会も楽しみです!参加したらまたまとめまーす💪
最後までお読みいただきありがとうございました💫
