無料で!!プロっぽいサムネイルを作る秘訣★
はいどうも、ままんです!!

はい。今回はこういうことを書きます。
Brain や note のサムネイルを見ていても、Canva っぽいなーっていうサムネイルって見たらなんとなくわかりませんか?
自分のサムネイルもそんな感じに思われてたらイヤだなぁ・・・って思ってたんですよね。
有料商品だと特に。

で、この度 Canva っぽさをなくしたサムネイルを自力で生み出せるようになったので、その手法をまとめていきます。
今回の note で使っているサムネイルも自作しているんですが、割と Canva っぽくないサムネイル に仕上がってると思うんですよ。
( というか Canva だけでは作れません ← )
▼ コレが今回のサムネイル ▼

わざわざ外注しなくても、無料でここまで作れる って結構アガるやん!?というテンションで書いていきます。
✅ サムネイルと言えば Canva 一択!なのか?
サムネイルといえば Canva を使っている方も多いですよね。
わたしも使ってます。
今回のサムネイルでもお世話になりました。
Canva ってめっちゃアップデートされてて、できることが一気に増えた んですよね。
だから、普通に使うには申し分ありませんし、無料版でも十分すぎるくらいの機能が備わっています。
でも、Brain で上位にいる方たちのサムネイルって Canva で作ってない感 ありませんか?
割とシンプルに言いたいことを言っているだけなのに、高級感がある というか。
ふちどりが重なってたり、文字がギラギラしてたり、グラデーションがかかってたり、立体感があったり・・・。

すでに実績のある方や費用をかけられる方などは、サムネイルを外注 している場合も多いんですよね。
でも初心者のうちは特に、サムネイルに費用をかけていられない って方も実は多いんじゃないかと思うんですよ。
すでにノウハウ買ったり、自己投資してますもんね。
しかも、外注って意外と大変 だったりします。
( 経験者は語る ← )

以前アイコンを外注したことがあるんですが、すっごいステキなんだけどイメージしてたのと全然違う ものが仕上がりまして・・・。
わたしの伝え方がよくなかったんだと思うんです。すごくステキなので。
でも現在、使用できておりません。
( いつか別垢とかで使いたい・・・! )
いろいろな方と外注についてお話してみたんですが、結局お任せになっちゃうことが多いんですよね。
おかげさまで、わたしは 自作一択 です←
✅ Canva の壁をひとつ語らせてくれ
わたしが今まで画像を自作してきて感じるのは、背景に使う画像やパーツの素材って、無料なのにプロ並みのクオリティでゲットできるサイトがゴロゴロあるんですよね。
だから、そこで困ることってあんまりないんです。
いにしえのサイトから新しいサイトまで、本当にいっぱいあります。
でも、Brain上位のサムネイルみたいなギラギラした文字装飾は、どうしても無料で作れなかった んですよね。

あんな感じのギラギラ文字を作る王道は、Photoshop・illustratorでしょう。
でも当然ながら有料ですし、プロ仕様すぎてなかなか素人がサムネイル作りのためだけに手を出すのは勇気がいりますよね。
・・・ってことは、プロっぽさが出る秘訣は 文字の装飾にある んじゃない?と、思うんですよ。
▶ Canva にある《 文字装飾の壁 》
Canva ってフォントもめっちゃくちゃあるし、結構それっぽい文字装飾は使えるんですよね。

エフェクトで使える装飾が 8種類+背景+図形(湾曲)の合計10種類。
ちょっとした画像加工には十分すぎます。
ただ、わたしが思う Canva の壁は 文字のグラデーション なんですよ。
ご存じでしたか?
Canva では今のところ、日本語フォントに無料でグラデーションをかける方法がない んです。
ギラギラしたプロっぽい文字を Canva 内で使うには、どこかで文字を作って 素材化する しかありません。
わたしが去年 Brain で商品を出したときは Canva だけでサムネイルを作ったんですが、なかなか Canva っぽさが消えなくて苦労しました。
( 結局 Canva っぽい。涙 )
▼ 実際に最初使っていたサムネイルがコチラ ▼

これもね、頑張っているんですよ、とても。笑
納得いってたわけじゃないですが。
( どうしようもできず、そのままリリースとなりました。悲 )
・・・っていうことがあって、どうにか無料でいい感じの文字装飾ができないもんかなぁーって思ってたんですよね。
✅ 壁をぶち破った先にあったもの
以前、こんなツイートをしました。
スマホでもこのくらいのギラギラ文字を生成できるようになりました。
— ままん︎@THE器用貧乏☆諦めずに生きる (@mamaaaaan39) March 29, 2023
立体的な文字加工も、もっとサクサクできるようになりたい。
・・・一体なにを目指しているのやら🫠笑 pic.twitter.com/kiUnuP9Egp
てゆーかあれですね。
— ままん︎@THE器用貧乏☆諦めずに生きる (@mamaaaaan39) March 29, 2023
Canvaって無料では日本語にグラデーションかけれないから、無料で文字にグラデーションかけられるのって割と貴重なのでは?🫣
ん、そんなことないか?笑🤔💭
#徹夜でこんなことしてる pic.twitter.com/0mfRjOM656
コンテンツ書こうと思ったらnoteさんメンテ入ってるやん!
↓
しゃあない、お絵かきソフトでもいじるか。
↓
え、無料で文字にグラデーションかけれたんやが!?
↓
は?これ Canva でできないアレやんけ!ステキ!!
とまあ、この日に突然、今までやりたくてもできなかったことが 急に実現できちゃった んですよ。笑
ツイートで添付している画像はこの日にできるようになったばかりの装飾なので、質はあまり高くないんです。
ただ、この日をきっかけにして文字装飾ガチ勢になってみた結果、去年出した Brain のサムネイルがこのように進化しました。
▼ 現在のサムネイル ▼

アイコンも背景も変わってますが・・・
え、文字のプロみ がヤバくないっすか!?(自画自賛←)
※ 1番上の『 \ 完璧主義を完璧に治しても意味がない⁉ / 』は Canva の袋文字を使っています。
そしてこのサムネイル、わたしの場合は《 全部スマホで 》作ってるんですよ。
※ ベッドでゴロゴロしながら作りました。すいません←
思った通りの場所に、思った通りの装飾を施した文字を置ける。
それだけでも、かなり満足度が上がりました★
✅ 大事だけどマネできるのがサムネイル
おっと、文字装飾への熱量がヤバすぎて自己紹介とか全くしてなかったですね。
はじめましての方、大変失礼しました。笑
わたくし《 ままん 》と申しまして、コンテンツ販売やアフィリエイトでちょこっと収益化してるくらいの人です。
( 自己紹介・・・なの? w )
こんなひよっこのわたしでさえ知ってるんだから、きっとあなたもご存じなのでは?
コンテンツの《 顔 》となる サムネイルの重要性 を。
▶ サムネイルって大事ですよね
誰がどう見たって重要なポイントですよね。
Brain・note・Tips・youtubeなど、サムネイルが大めに表示されるプラットフォームを活用している場合は特に、興味を引くきっかけ としてチカラを入れるべき場所。
まず 商品ページを開いてもらいたい ですもん。
やっぱりみんな、サムネイル見て選ぶじゃないですか。
で、レターを読んでもらって、自分に合うなーと思ったら 購入してほしい ですもん。
この、購入までの一連の流れを作るきっかけ がサムネイルなので、大事じゃないはずがないですよね。
でも、大切だからこそ自分で作るハードルを感じる方もいますよね。

ね。結構聞きますよ。デザイン苦手問題。
でも、わたしは思うんですよ。
え、サムネイルってデザインあんま関係なくない?って。
▶ デザイン苦手問題
それこそ、Brain・note・Tips・youtubeなどを見に行けば サンプル なんかいっぱいあります。
あなたが、見やすいなーって感じるサムネイル・ちょっと中を見てみたいなーってなるサムネイル、必ずありますよね?
サムネイルの役割ってそういうことなので、あなたがそう感じるなら 最大限役割を全うしたステキなサムネイル なんですよ。
そういうサムネイルに出会ったら、文字を置く場所・素材パーツの使い方・配色など、どんどんマネしてしまえばいい。
サムネイルもコンテンツ作成も同じですよ。
コンテンツを作るときにも《 要素の抽出 》って結構よく使う考え方ですから、サムネイルで練習するくらいの気持ちでやったらいいんです。

わたしも本格的にデザインの勉強をしたことがないんですけど、文字やイラストの配置や色の組み合わせって、マネでどうにかなってきた んです。笑
youtubeのサムネイルも、アフィブログのサムネイルも、Brainのサムネイルも。
新しいものを生み出したわけではありません。
※ ちなみに初期のBrainサムネイルは、当時Brain上位にいた人のをマネしてます。( 文字装飾以外 )
今思えば、わたしがマネして作ったサムネイルを使った、youtube・アフィブログ・Brain、すべてで 収益化できている んですよね。ヤバw
・・・っていう経験も踏まえて、サムネイルのデザインはマネでもどうにかなります。マジで。
✅ サムネイルはデザインだけじゃない
わたしたちはデザイナーになりたいわけじゃないので、本気出してデザインを学ぶ必要はないです。
むしろ、初心者の方はコンテンツ作成の練習と捉えて、サムネイルのデザインは マネでどうにかするべきなんじゃないか? と思ってます。
それに、売れてる人のサムネイルって 結構シンプル だったりしますよね。
大事なこと、アピールしたいことがキレイに配置されているので、プラットフォームを見ているだけでも本当に勉強になります。
( 欲求喚起されすぎないように注意! )
このnoteのサムネイルも、デザインはどっか置いてきちゃったのかなー?って感じのサムネイルですよね?
これは、タイトルだけでっかく並べてるサムネイルを見たんです。笑
言いたいことを並べただけって潔くてカッコイイ!と思って作りました←

え、でもチェック柄の文字めっちゃかわいくないですか?!(自画自賛←)
✅ 装飾した文字を目立たせる(文字デカすぎワロタww)
✅ 無料でできることを明記する(赤のライン引いてますね)
✅ アイコンを入れる(アイコンも自作)
✅ 使ったことないフォントを使いたい(《 サムネイル 》の部分)
✅ とりあえず目立つ←
意識したのってこれくらい。
わたしはもう慣れているので、娘(2歳)の相手しながら1~2時間くらいで作れます。
ホント、サムネイルって デザインだけでは語れなくない?って感じなんですよ。
なかなかマネできないとこ、他にありますから。
▶ プロっぽい文字装飾を諦めない!
最初の方でもう言っちゃってますけど、マジで 《 文字装飾 》は無料でマネできることに 限界がある んですよ。
いや、マジで。
Canva っぽさが出ちゃう文字装飾って、結局は《 ツールの限界 》ですからね。
もっと言うと、Canva の限界。
わたし、ここにもひとつ問題があると思っていて、サムネイルを Canva だけで作っている人が多すぎる んじゃない?って感じるんですよ。
みんな同じツールで作っていれば、できること・できないことも同じ。

みんなが Canva を使ってるからこそ、みんなが Canva っぽさに気が付いちゃうってだけの話なんですよ。
実際、ツワモノたちの中で Canva っぽいサムネイルが浮いてる感じがしても《 まぁ最初のうちは外注できないし、仕方ないか 》みたいな雰囲気ありません?
でも、ご安心ください。
その諦めてるところを、無料でどうにかする手法を見つけてきました。
✅ サムネイルの Canva感 をぶち破る手法
さっさと手法をお伝えしましょう。
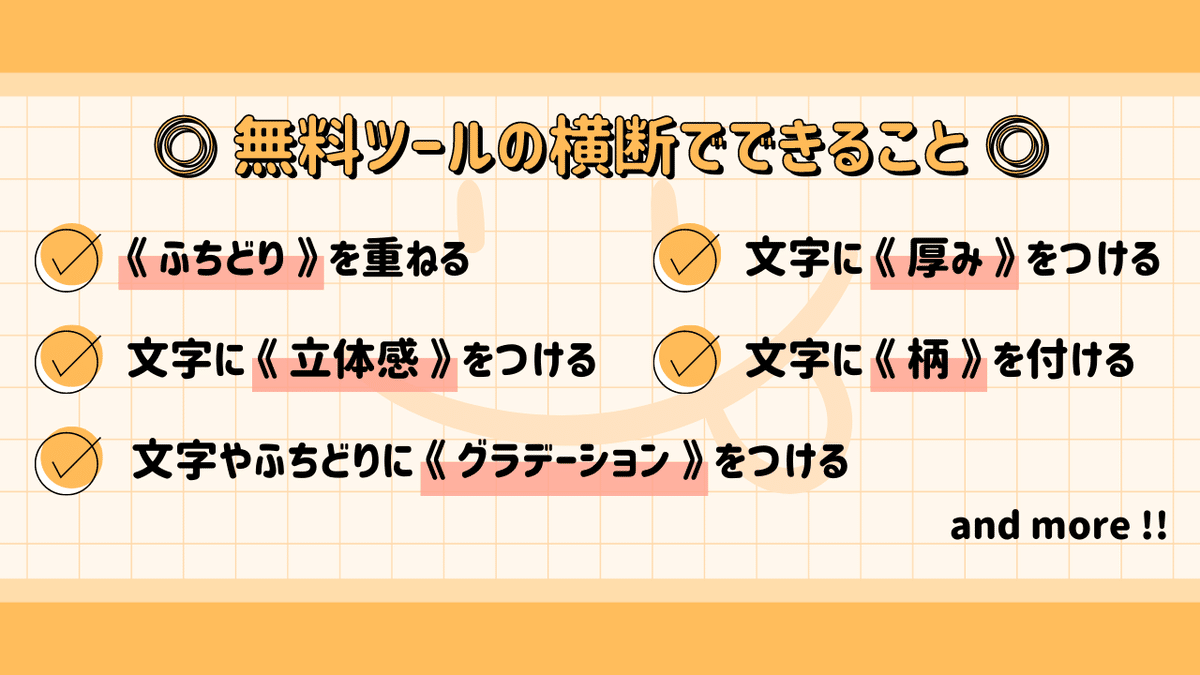
わたしが広めたいのは《 無料ツールの横断 》という考え方です。
Canva と、ほかの無料ツールをかけ合わせればいいじゃない!ってこと。
もうやってるよー!って方、長いこと付き合っていただいたのにごめんなさいね。
✅ Canva → 素材の組み立て
✅ ほかツール → 文字装飾
もっと世に広まれ!と思ったのは、この考え方なんですよ。
Canva を使い倒してる方はやってるかもしれないんですが、まだそんなに浸透してないのかな?と。
Canva に問題があるわけじゃなくて、Canva だけを使ってるのが問題だよー!ってことですね。
文字も素材のひとつでしかない ので、画像を外のサイトから持ってくるのと同じように、他のツールで装飾したものを Canva に持ち込めばいい ってことをもっとでかい声で言いたい←
・・・てゆーかちょっと長くなりすぎました。笑
文字装飾のことすごい語りまくってるけど、わたし気持ち悪くないですか?大丈夫そ??←
【 告 】
ってことで今回、タダでプロっぽい文字作ろ!っていう感じの、文字装飾ピンポイントな商品を作りました。
( 唐突 w )
《 好評販売中! 》

ある無料アプリを使って、ゴリゴリ・ギラギラした文字装飾を作ろうZe★!っていう内容です。
サムネイルには時間をかけず、とにかく手軽に作りたい!って方には絶対に向きません。
テンプレートを変えるくらいで十分!って方にも向きません。
( 断言← )

クリエイティブ気質で、デザインに興味があって、自分の商品を《 作品 》だと思っちゃうようなこだわり派。
自分でできるようになりたい方には向いてるんじゃないかな。
あとサムネイル屋さんをやってみたい方にもおすすめ。
( 刺さる層が激せま ← )

プチ illustrator みたいなアプリ をご紹介してるので、設定の調整がちょっと細かいんですよね。
最初慣れるまで大変かもしれないですけど、慣れちゃったらスイスイです。
そして、できることがめちゃくちゃあります。マジで無限大。

デザイン方面に興味のある方には、マジで激烈におすすめしたい。
( 一緒に沼ろう Ze★← )
このヲタクコンテンツを手に取っていただければ・・・

こんな感じの文字装飾も、自由に作れるようになりますよ。
※ この画像も、1~2時間くらいで作り上げました。タダで←
《 好評販売中! 》

▶ 予期せぬ実績が爆誕
ちなみにですが、試しにココナラでサムネイル屋さんを始めたところ、1か月経たずに すぐに0→1突破 できました。笑
Twitterでも特にリンク出してないんですけどね・・・。
( 安くしてるからってのも大きな要因だとは思ってますが )
・・・ということは、あなたもココナラデビューできる可能性が大いにあるということ。
自分のために使ってもよし、ココナラで受注してみてもよし、プロっぽいサムネイル1枚作りますよーっていう特典にしてもよし。
さまざまな形で、ご活用ください。
▶ ココで内容をドーン!
今回のコンテンツでは、第一弾として《 ギラギラ文字 》の作り方をシェアします。

ちょっとそそられませんか?
こういう Brain 感のあるギラギラした文字。笑
サムネイルにも普通に使えるクオリティです。
マネするだけで、あなたも作れるようになりますよ!◎
ここで、ザックリした 目次 も公開してしまいましょう。
コンテンツでお伝えするのが、次の8つのSTEP。

初めてツールを使う方でもわかりやすいように、かなり細かく工程を分割 しています。
冗談抜きで、本当に細かく、すべての工程にスクショを入れてます。笑
こんな感じで、初心者に優しく!をモットーにしてるとはいえ、さすがにちょっと工程が多いなぁ・・・と思いませんか?
ってことで、1番解説が長い STEP 1 についてはレター内から 無料で 見れるようにしてあります。
本編では、実際にわたしが使った《 設定値までまるっと明記 》したので、コンテンツを読みながら手を動かしてくだされば、同じ装飾が再現できます。
事前モニターをお願いした方の中には、初めてアプリをダウンロードして 1時間程度 でギラギラ文字を作れた!とご報告くださった方も・・・◎
( 事前モニターにご協力いただいた方々、マジで本当に最上級に、ありがとうございました!! )
また、わたしが作れる文字装飾を随時シェアしていく《 更新型コンテンツ 》としたので、ギラギラ文字以外にも作れる装飾がどんどん増えていきますよ★
※ すでに2回ほど追記しております。
これからも順次更新を続けますので、お楽しみに!◎
《 好評販売中! 》

【 特典 】
今回は、特典もいろいろ考えてます。
ひとまず今ご準備できているのが《 Canva でもできる!ちょっと凝った文字の作り方 》というコンテンツ。
結構やってる方もいるかもしれないです。だから、初心者向け になるかと。
わたし自身、 Canva のヘビーユーザーです。
だからこそ、別ツールでの文字装飾だけじゃなくて、Canva でできることを最大限活かした文字装飾 も、あわせてお伝えしたいなぁーと思ったんですよね。
※ 今回はあくまでも《 文字装飾 》に重きを置いたコンテンツなので、Canva関連の特典は購入後すぐ手に取っていただける ようにしています。
ちなみに、本編だけじゃなくて 特典もガンガン増殖 したらおもしろいなーって考えてます。
特典は 公式LINEからのお渡し にする予定ですが、 《 本編内容を動画でお届け! 》とか《 Brain 上位にいるあのサムネイルの文字装飾を再現! 》とか《 もうちょっと手軽にできる文字装飾アプリ! 》とか。
一旦は《 本編内容を動画でお届け! 》から作り始めて、でき次第ずんずんお配りしていこうかなと考えております。
Canva 関連の特典も、需要があればコンテンツ化して追加していきます◎
という感じで、リリース後に追記したい内容もたくさん溢れまくってるので、わたし自身も楽しんで更新できそうだなぁと感じてます。
( そしてリリースがめちゃくちゃ不安でもあります← )
サムネイルにお悩みの方や、クリエイティブ気質な方に届けばうれしいです。
《 好評販売中! 》