
無料アプリでCanvaを超える!文字装飾の世界 ~ひと手間でCanvaっぽいサムネイルから脱却~

こちらは、画像のような気持ちをお持ちの方に寄り添うコンテンツです。
本編&特典を更新し続けており、技術面のサポートもさせていただいています。
安心してお買い求めください。
Canva は大好きなんだけど、気付いたらどうにかして Canva 感を消そうとしている。
そんなあなたに向けて、作りました。
モニターさまのお声

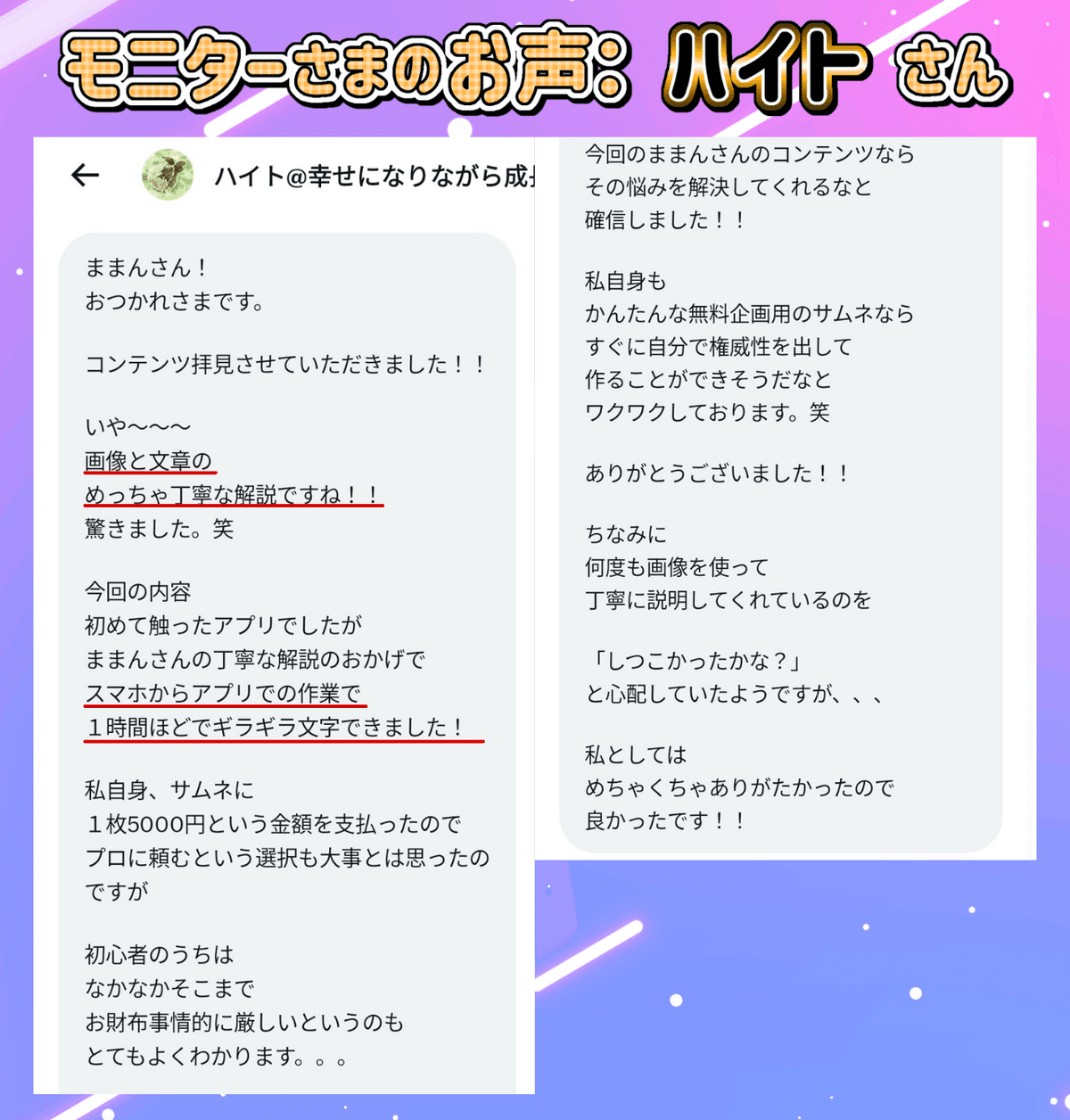
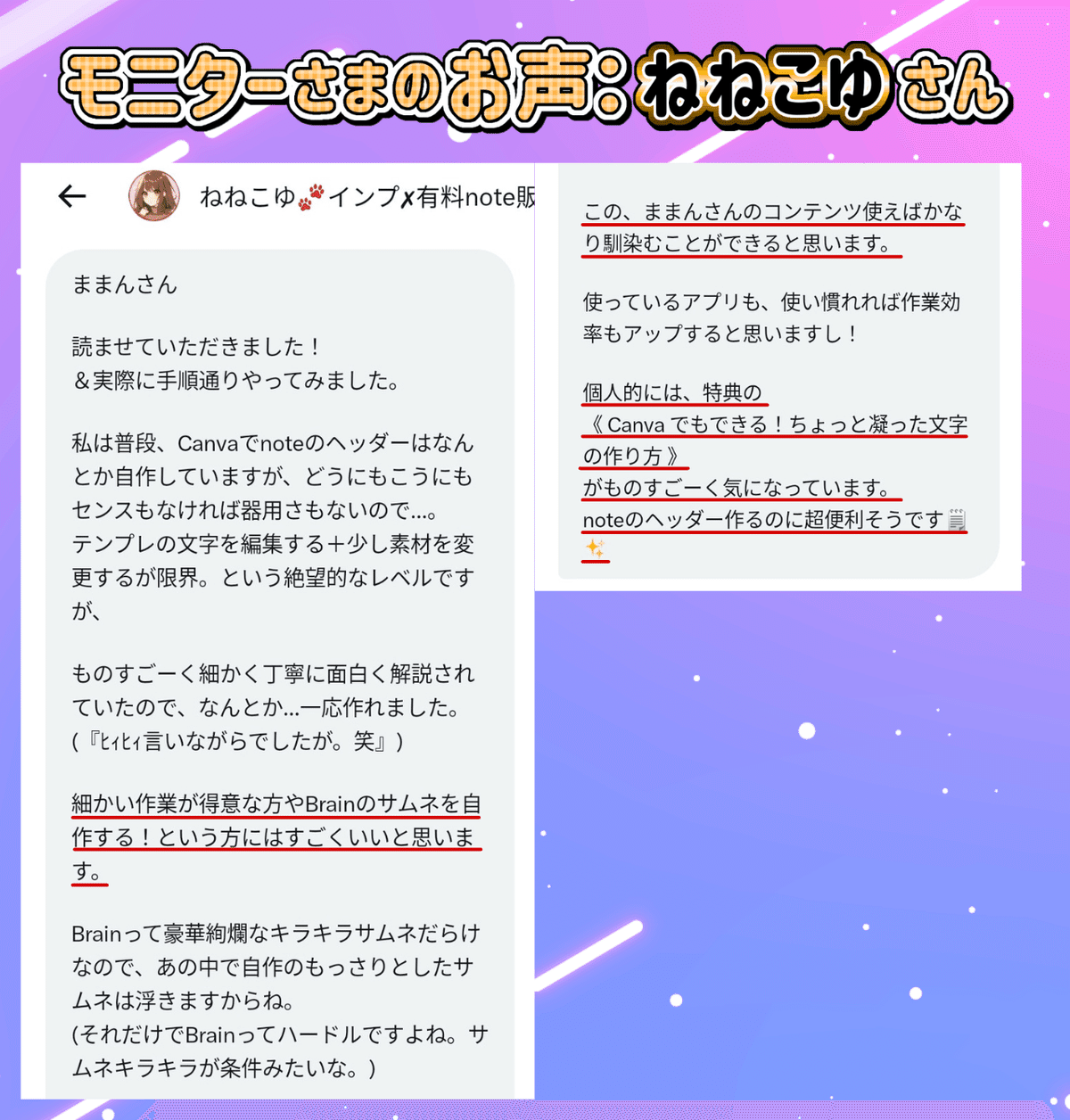
リリース前に、数名のモニターさまにご協力いただきました。
いただいたお声を公開します★








ご協力いただいたみなさま、お忙しいなか本当にありがとうございました!
ーーーーーーーーーーーーーーーーーーーーーーーーーーーー

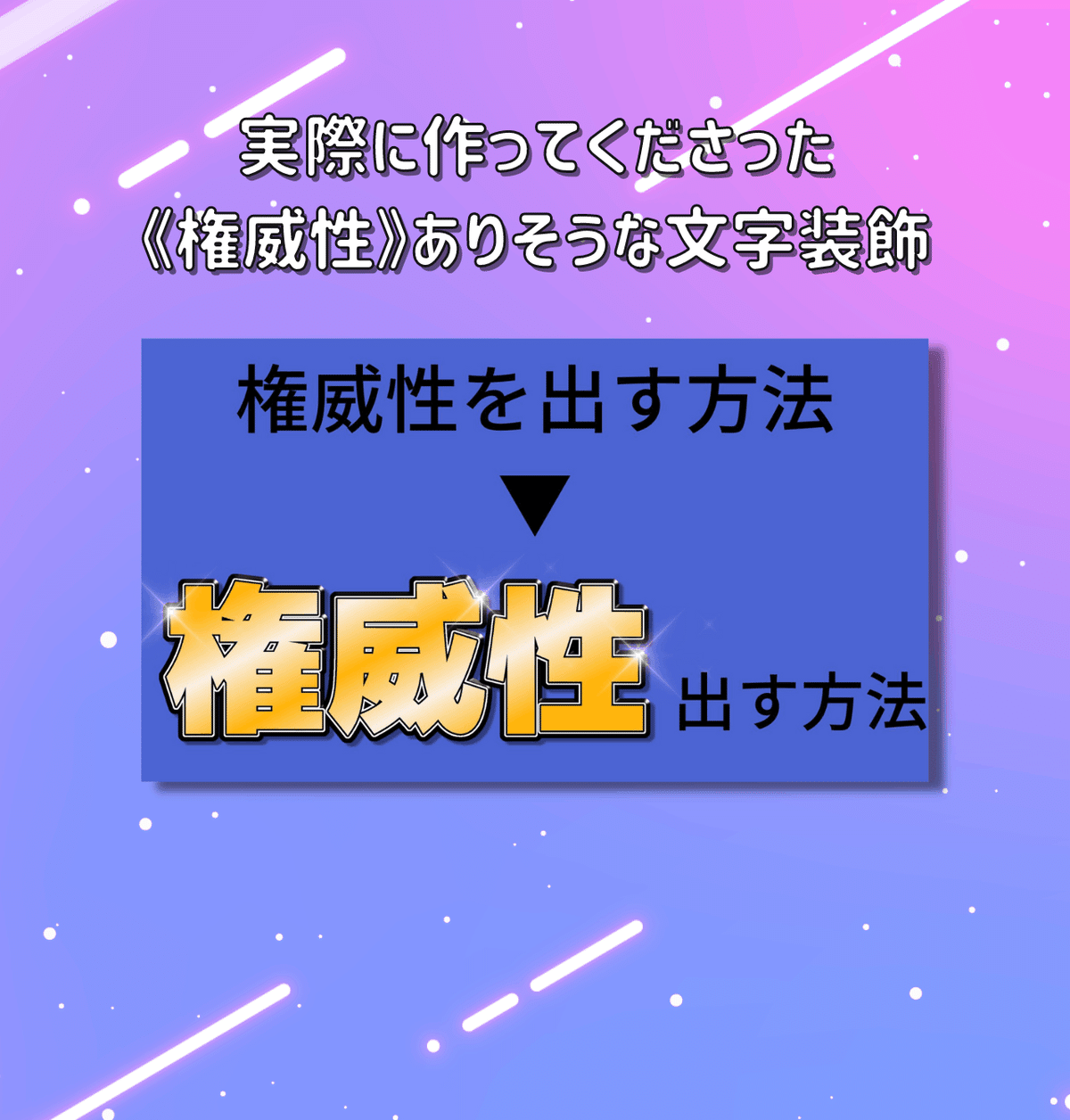
Brain のサムネイルでも見るこういう文字装飾。
これら全部、わたしがタダで作ったものです◎
このコンテンツを読みながら一緒に作業したら、あなたもこんな風に 目を引く文字装飾を無料で作れる ようになります!
サムネイルの Canva感 はどこから出るのか?

Brain や note のサムネイルを見ていても、Canva っぽいなーっていうサムネイルって、見たらなんとなくわかりませんか?
自分のサムネイルもそんな感じに思われてたらイヤだなぁ・・・って思ってたんですよね。
有料商品だと特に。

Canva っぽさってどこから出てくるんだろう?と考えたときに、ふと思ったのが、プロと素人が使う《 文字装飾 》の違い。
Brain で上位にいる方たちのサムネイルって、割とシンプルに言いたいことを言っているだけなのに、高級感がある 感じがしますよね。
よく見ると、文字にふちどりが重なってたり、ギラギラした文字だったり、グラデーションがかかっていたり、立体感があったり・・・。
Canva じゃない!って一目見てわかります。
なんでもできちゃいそうな Canva でも、複雑な文字装飾が一発で完結する機能はありません。
有料ならできる・ほかのツールと合わせればできる・どうやってもできない・・・と、装飾によってレベルがありますが、手軽に・簡単にできる状況にはない んです。
というか、一般的にこういう文字ってプロ仕様の有料ツールを使って、プロが作ってるイメージ、ありませんか?

プロ仕様の有料ツールといったら、Adobe社 の Photoshop でしょうか。
プロ仕様のツールで 有料 ですが、わたし達でも使えます。
でも、ガチのプロ仕様すぎるので、初心者がサムネイルを作るために手を出すのは勇気がいります。
じゃあプロっぽいサムネイルを手に入れるにはどうしたらいいのか?
選択肢のひとつが、《 外注 》です。
すでに収益化できている・資金に余裕がある方はそれでもいいとは思うんですが・・・
外注には外注の、ハードルってあるんですよね。
外注のハードルを語らせてほしい。

わたし、アイコン作成を外注したことがあるんです。
( 今のアイコンは自作です )
でも結果的に、全くイメージと違うんだけどとてもステキなもの が仕上がってしまって。
ステキなんです。本当にすごくステキ。
でも、イメージしてたのはそれじゃなかったというか・・・。

せっかく作ってもらったのに、今のところ全く世に出てないという・・・。
本当に申し訳なさすぎる結果になってしまっています。
( 別垢運用を始めたら使おうかなと考えています◎ )
わたしには、マジで難しかったです。外注。
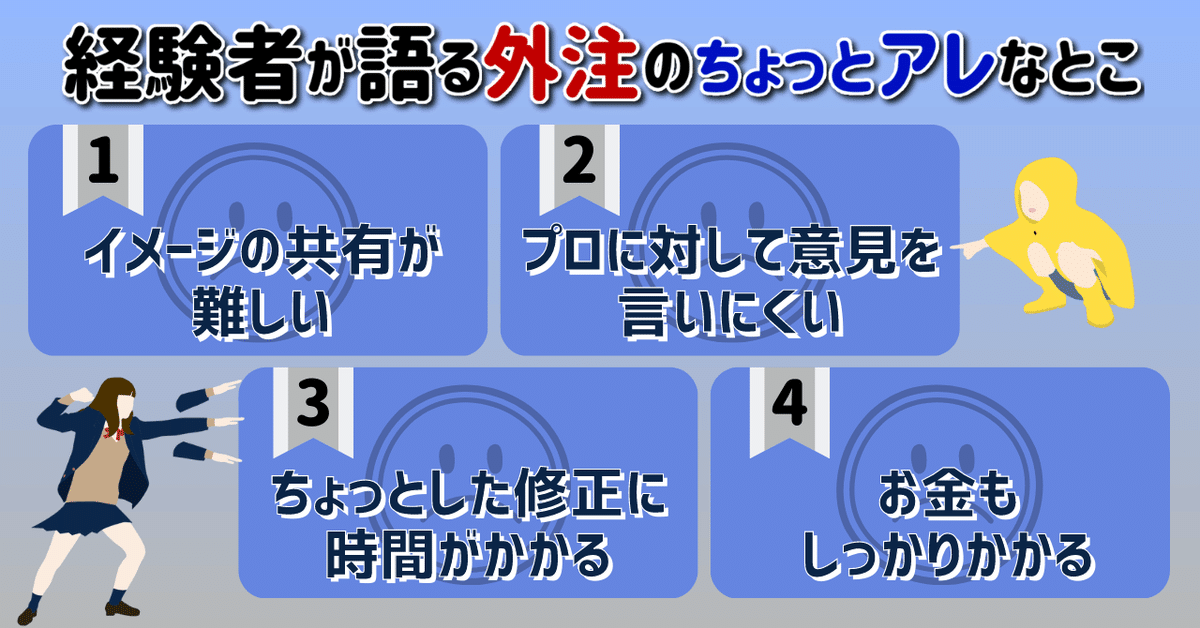
わたしが思うこと、他の外注経験者の方に聞いてみたことなどを総合すると、こんな意見になりました。

▶ イメージの共有が難しい

いざ外注をお願いする相手が、お抱えのデザイナーさんだったりお友達だったりするケース以外、はじめましてのお相手とイメージの共有をする ことになりますよね。
何気にこれが、めっちゃハードル高い。

最近は、サンプル画像 を必ず用意するように明記しているサムネイル屋さんもお見掛けします。
というかわたしもココナラでサムネイル屋さんを始めてるんですが、サンプル画像を用意してくださいねーって明記しました。
実際に受注してみても、 脳内のイメージを共有するのってホント難しい なと感じます。
( デビューしたてのわたしでさえ、いろいろありました← )
しかも我々のような初心者の場合、そもそものイメージがボヤっとしていることも多いですよね。
せっかく細かく要望を聞いてくださっても、求めているものを何と表現していいかわからない っていう。笑

だからこそ、ちょっと違うなーと思ったときに、何がどう違うのかを言葉で伝えるられない問題 が出てくるわけです。
▶ プロに対して意見を言いにくい

サムネイルを作って収益化している=プロ、ですよね。
そんなプロに対して、素人のわたしが『こうじゃなくて、こうして欲しい!』っていう意見も ちょっと言いにくい な、と感じたりしてました。
( 依頼した方はそんな圧をかけてくる方じゃなかったんですが・・・ )
というか、何か違うことだけがわかるんですよね。笑
でも、なにがどう変わったら求めているものに近づくのか、わたしにもわからないというカオスがそこに・・・。

だから、なんか違うんだけどなー・・・と思っても、結局 違うって言えなくなっちゃう んですよね。
で、結局お任せすることになって、イメージと違うステキなものができあがるんですよ。
( 経験者は語る ← )
▶ ちょっとした修正に時間がかかる

あとは、常にわたしと同じタイミングでネットの世界にいるわけじゃないので、ちょっとした修正にもやっぱり 時間かかるなー とも感じました。
( こちらの活動時間があまりにも夜だった、という原因もありますが ← )
ちょっとバランス変えてほしいとか、ちょっと配置を変えてほしいとか、ピンポイントで色を変えてほしいとか。
本当にちょっとした修正って必ず出てくると思うんですよ。
そういう修正も、お願いしている以上は お相手の時間軸 が影響してきます。
当然、納品までの時間も考えないといけません。
最近は割と数日での納品をうたっている方も多いのですが、修正が入れば後にズレていくのは仕方のないこと。
さらに、修正にお金かかる場合もある んですよね。
当時わたしが依頼した方は、無料の修正回数が決まっていて、それ以上の修正にはお金かかりますよーっていうやり方をされてました。
( 修正なんてほぼなにも言えませんでしたけど← )
▶ お金もしっかりかかる

サムネイルだったら3000~10000円くらいが相場。
修正入れたら普通に10000円超えると仰ってた方もいましたし、5000円で作ってもらったと仰ってた方もいました。
そのくらいのお値段って、初心者はハードルを感じる金額 じゃない?と思うんですよね。
・・・となると、みなさん それなりの質のサムネイルを自力で作りたい!ってなるので、やっぱりみんな Canva 使うよね!っていう流れができるわけですよ。笑
そして Canva 感に悩むという堂々巡りが・・・。
自己紹介をします。

熱量ヤバいですね。笑
はじめましての方、大変失礼しました。
遅ればせながら・・・。
はじめまして、ままん と申します。
過去に【 完璧主義を薄める方法 】って言う、サムネイルと全く関係のないbrainを販売した経験がある者です。笑
今回サムネイル・文字装飾というデザイン関連のコンテンツを書いていますが、中学の美術は成績よかったけどデザイナーってわけではない、ただの素人 です。
イラストとか描けないし、センスがあるわけでもありません。
※ ただ、デザインは好き。時間を忘れて没頭してしまうタイプです。
( そして眼球と肩が逝く← )
こんな素人のわたしが伝えるからこそ、素人のあなたに寄り添いつつお役に立てるんじゃないかなーと思いつつ、書きすすめます。
▶ わたしが作ってきたサムネイル達

今回はサムネイルに関するコンテンツなので、過去に作ったサムネイルと最近作ったサムネイルを載せておきますね。
▼ 販売当時のBrainサムネイルがコレ ▼

これがBrainでリリースした際のサムネイル。
知る人ぞ知る、ゆるゆるアイコンが懐かしいですね。
できる限り Canva 感を消そうと頑張ってます。笑
ですがお察しの通り、すべて Canva で仕上げたサムネイルですね。
アイコンも変わってるしサムネイル変えたいなぁーと思っていたんですが、文字装飾ができるようになったのを機に、現在ではこんな風にイメチェンしています。
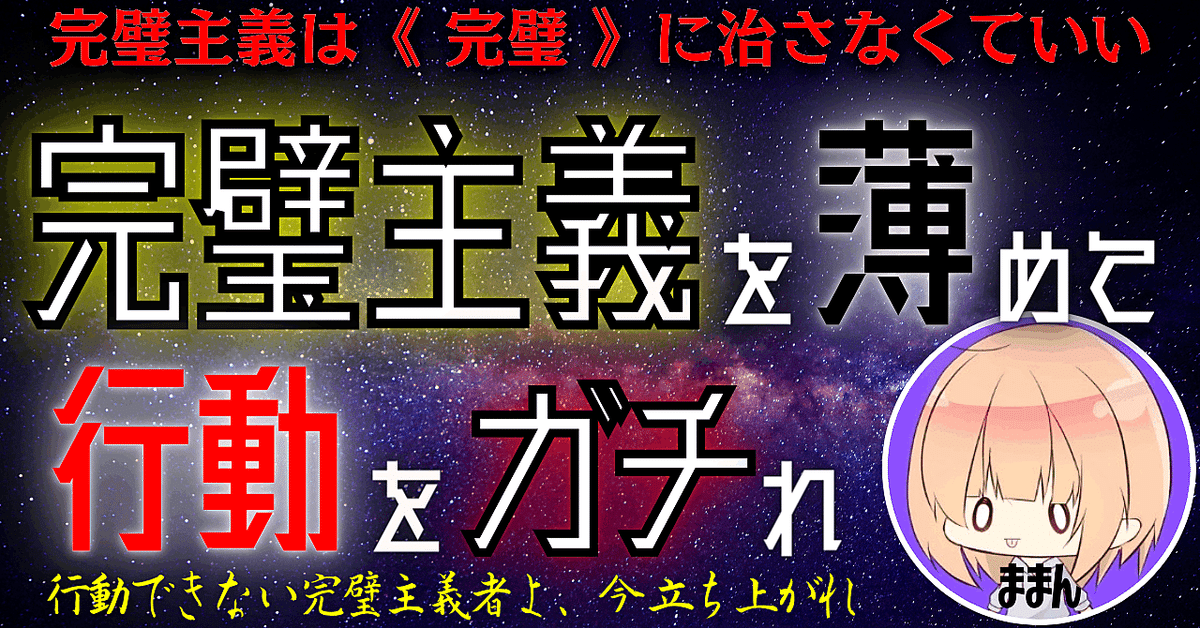
▼ 現在のサムネイルがコレ ▼

背景とかアイコンとかいろいろ変わってますが、文字のクオリティが一気に上がった の伝わりますかね?
1番上にある『 \ 完璧主義を完璧に治しても意味がない!? / 』だけ Canva の袋文字です。
⋯いや、文字の進化っぷりヤバくないですか?!( 自画自賛w )
あとは、有料で書いてるマガジン のサムネイルも最近自作しました。
▼ それがコレ ▼

( ふざけたタイトルにしていることを、激しく後悔しています。笑 )
ボーン!って文字置いてるだけですけど、ちょっとおしゃれくさくないですか?( 自画自賛← )
ちなみにこのマガジンは、わたしの思考のカケラを貯めておく場所です。
今まさに考えてることとか、これからこんなことを進めていきたいってこととか、記録として残しておきたいけどあんまり広く見られたくないこととか、ちょこっとだけ有料で置いてあります。
▶ ままんの脳汁保管庫
ちょっと前にこのコンテンツに繋がる 無料note も公開したんですが、そのサムネイルも自作。
▼ それがコレ ▼

✅ 装飾した文字を目立たせる(文字デカすぎワロタww)
✅ 無料でできることを明記する(赤のライン引いてますね)
✅ アイコンを入れる(アイコンも自作)
✅ 使ったことないフォントを使いたい(《 サムネイル 》の部分)
✅ とりあえず目立つ←
意識したのってこれくらい。
わたしはもう慣れているので、娘(2歳)の相手しながら1~2時間くらいで作れます。
これまたタイトルだけボーン!てしてるサムネイルですが、チェック柄の文字がきゃわきゃわ♡じゃないですか?( 自画自賛← )
そして当然、このコンテンツのサムネイルも自作です。

ギラギラしつつ、背景を夜空にしないと心に決めて作りました。
( よくありますよね。わたしも去年やりました ← )
その結果、明るいサムネイルになりましたね。
かわいく仕上がったと思ってます!( 自画自賛← )
と、サムネイル遍歴はこんな感じなんですが、わたしのデザインスキルはともかくとして・・・笑
今回お伝えする手法でいろいろな文字装飾ができる ことがおわかりいただけるのではないでしょうか。
このコンテンツでお伝えする手法に慣れていくと、こんな感じの文字装飾もサックリ自作できるようになりますよ。
サムネイルで使った装飾も、どんどん追記していく予定です★
サムネイルってとっても大事

Brain・note・Tips・youtubeなど、サムネイルが大めに表示されるプラットフォームを活用している場合は特に、興味を引くきっかけ としてチカラを入れるべき場所。
まず 商品ページを開いてもらいたい ですもん。
やっぱりみんな、サムネイル見て選ぶじゃないですか。
で、レターを読んでもらって、自分に合うなーと思ったら 購入してほしい ですもんね。
この、購入までの一連の流れを作るきっかけ がサムネイルなので、大事じゃないはずがないんです。
でも、大切だからこそ 自分で作るハードル を感じる方もいますよね。

ね。結構聞きますよ。デザイン苦手問題。
でも、わたしは思うんですよ。
え、サムネイルってデザインあんま関係なくない?って。
▶ デザイン苦手問題

それこそ、Brain・note・Tips・youtubeなどを見に行けば サンプル なんかいっぱいあります。
あなたが、見やすいなーって感じるサムネイル・ちょっと中を見てみたいなーってなるサムネイル、必ずありますよね?
サムネイルの役割ってそういうことなので、あなたがそう感じるなら 最大限役割を全うしたステキなサムネイル なんですよ。
そういうサムネイルに出会ったら、文字を置く場所・素材パーツの使い方・配色など、どんどんマネしてしまえばいい。
サムネイルもコンテンツ作成も同じですよ。
コンテンツを作るときにも《 要素の抽出 》って結構よく使う考え方ですから、サムネイルで練習するくらいの気持ちでやったらいいんです。

わたしも本格的にデザインの勉強をしたことがないんですけど、文字やイラストの配置や色の組み合わせって、マネでどうにかなってきた んです。笑
youtubeのサムネイルも、アフィブログのサムネイルも、Brainのサムネイルも。
新しいものを生み出したわけではありません。
※ ちなみに初期のBrainサムネイルは、当時Brain上位にいた人のをマネしてます。( 文字装飾以外 )
今思えば、わたしがマネして作ったサムネイルを使った、youtube・アフィブログ・Brain、すべてで 収益化できている んですよね。ヤバw
・・・っていう経験も踏まえて、サムネイルのデザインはマネでもどうにかなります。マジで。
サムネイルはデザインだけじゃない

わたしたちはデザイナーになりたいわけじゃないので、本気出してデザインを学ぶ必要はないです。
むしろ、初心者の方はコンテンツ作成の練習と捉えて、サムネイルのデザインは マネでどうにかするべきなんじゃないか? と思ってます。
それに、売れてる人のサムネイルって 結構シンプル だったりしますよね。
大事なこと、アピールしたいことがキレイに配置されているので、プラットフォームを見ているだけでも本当に勉強になります。
( 欲求喚起されすぎないように注意! )
ホント、サムネイルって デザインだけでは語れなくない?って感じなんですよ。
なかなかマネできないとこ、他にあるじゃないですか。
▶ プロっぽい文字装飾を諦めない!

最初の方でもう言っちゃってますけど、マジで 《 文字装飾 》は無料でマネできることに 限界がある んですよ。
いや、マジで。
Brain上位のサムネイルみたいなギラギラした文字装飾は、どうしても無料で作れなかった んですよね。

Canva っぽさが出ちゃう文字装飾って、結局は《 ツールの限界 》ですからね。
もっと言うと、Canva の限界。
Canva ってフォントもめっちゃくちゃあるし、結構それっぽい文字装飾は使えるんですよね。

エフェクトで使える装飾が 8種類+背景+図形(湾曲)の合計10種類。
ちょっとした画像加工には十分すぎます。
ただ、わたしが思う Canva の壁は 文字のグラデーション なんですよ。
ご存じでしたか?
Canva では今のところ、日本語フォントに無料でグラデーションをかける方法がない んです。
( 有料プランなら、頑張ればできます )
ギラギラしたプロっぽい文字を Canva 内で使うには、どこかで文字を作って 素材化する しかありません。
わたし、ここにもひとつ問題があると思っていて、サムネイルを Canva だけで作っている人が多すぎる んじゃない?って感じるんですよ。
みんな同じツールで作っていれば、できること・できないことも同じ。

みんなが Canva を使ってるからこそ、みんなが Canva っぽさに気が付いちゃうってだけの話なんです。
実際、ツワモノたちの中で Canva っぽいサムネイルが浮いてる感じがしても《 まぁ最初のうちは外注できないし、仕方ないか 》みたいな雰囲気ありません?
でも、ご安心ください。
その諦めてるところを、無料でどうにかする手法を見つけてきました。
サムネイルの Canva感 をぶち破る手法

さっさと手法をお伝えしましょう。
わたしが広めたいのは《 無料ツールの横断 》という考え方です。
Canva とほかの無料ツールをかけ合わせればいいじゃない!ってこと。
Canva を使い倒してる方はやってるかもしれないんですが、まだそんなに浸透してないのかな?と。
Canva に問題があるわけじゃなくて、Canva だけを使ってるのが問題だよー!ってことですね。
文字も素材のひとつでしかない ので、画像を外のサイトから持ってくるのと同じように、他のツールで装飾したものを Canva に持ち込めばいい ってことです。
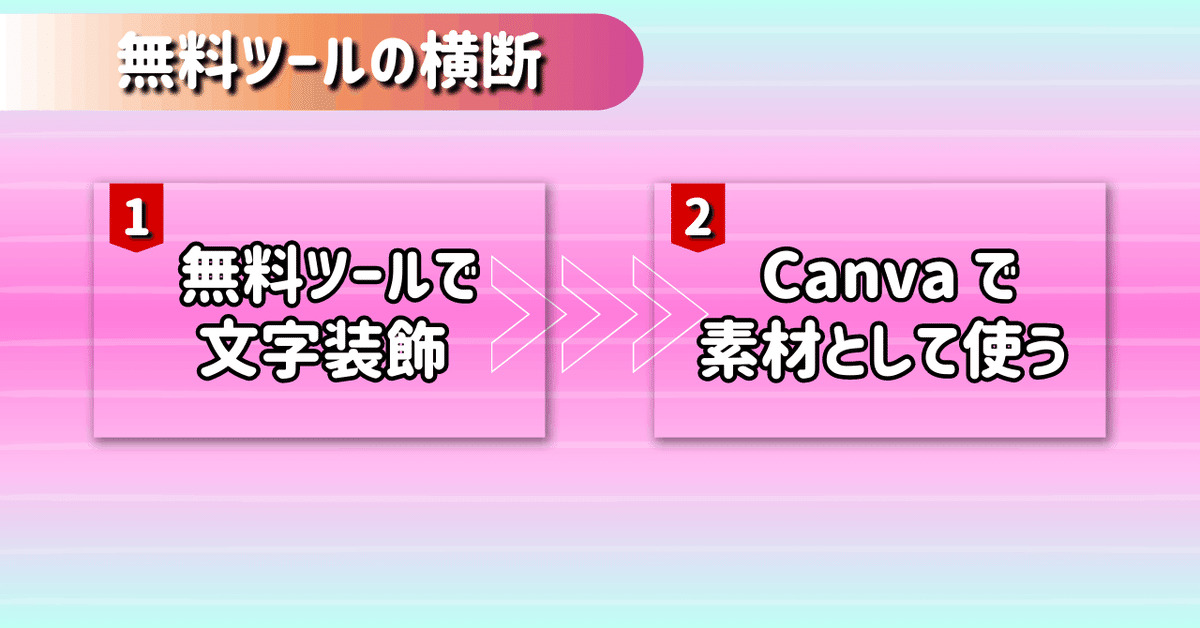
無料で作った文字装飾を使ってサムネイルを作る手順は、以下の通り。

このコンテンツは 《 1.無料ツールで文字装飾する 》 の部分を解説するコンテンツです。
サムネイルにおいては 文字も素材の一部でしかない と考えると、別のツールで作った装飾済みの文字を Canva に持ち込むというのも余裕でアリ◎なんですよね。
背景素材なんかを Canva に持ち込むのと一緒。
サムネイルと言えば Canva 一択!が主流になっている今、そこに無料ツールで作った装飾文字を掛け合わせることで、ひと味違うサムネイル に仕上がりますよ。
お役に立てる方・お役に立てない方

今回のコンテンツでは、多分お役に立てない方もいるだろうなーと思うので、明確に記しておきましょう。
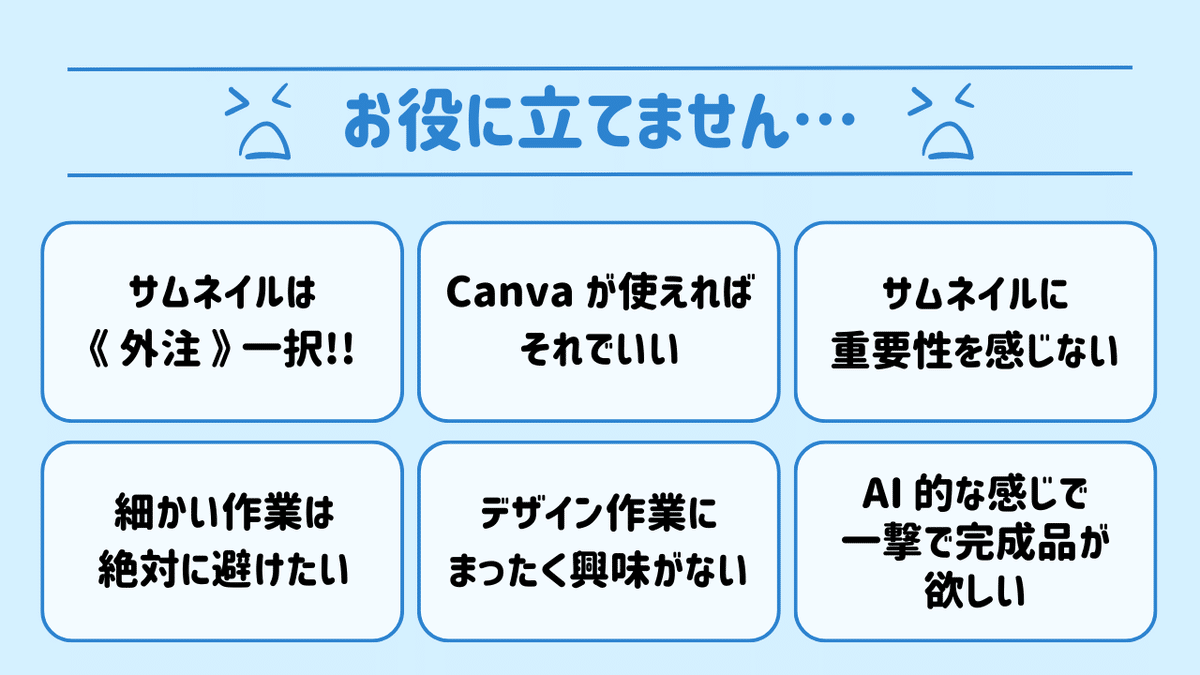
お役に立てない方

このコンテンツでは文字装飾の 作り方 をメインでお伝えしています。
自分で作りたい・作ってみたいという気持ちがない方には絶対に向きません。
また、文字打ってボーン!て出てくるスピード感でもなくて、設定値をチマチマいじったり 細かい作業 もあります。
サムネイルには時間をかけず、とにかく手軽に済ませたい!って方にも絶対に向きません。
Canva のテンプレートをちょっと変えるくらいで十分!って方にも絶対に向きません。
( すべて断言 ← )
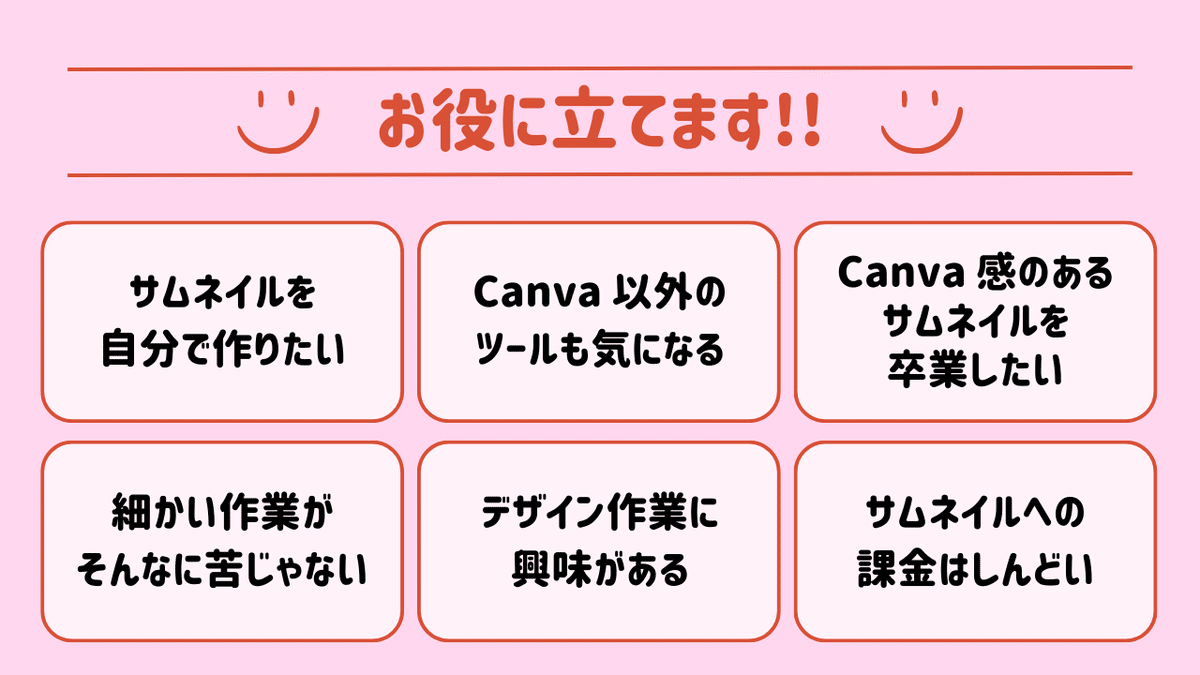
お役に立てる方

クリエイティブ気質で、デザインに興味があって、自分の商品を《 作品 》だと思っちゃうようなこだわり派の方。
自分でできるようになりたいタイプの方には、超向いてます。
あとサムネイル屋さんをやってみたい方にもおすすめ!
( わたしも1か月を待たずに0→1達成しました w )
ちなみに、今までのサムネイルで使った文字装飾は《 すべてスマホで 》作っています。
わたし自身、2歳の娘を自宅保育しながら作業を進めているので、隙間時間を使いたい ママさん・会社員の方などにもおすすめ ですよ★
今回は、初めてツールを使う方に伝える気持ちで書いているので、めっちゃ丁寧ですが工程は多い です。
ギラギラ文字以外でも、Canva 以上の文字装飾に興味のある方に届けばいいなーと思って、書き進めます。
Canva × 無料お絵描きツール

今回 Canva とともに使う無料ツールも、さっさと記してしまいましょう。
それが、《 ibis paint X 》というアプリ。
知ってる方も多いんじゃないですかね。わたしも数年前から使ってます。
ダウンロードされていない方は、以下からどうぞ。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーー
▼ Google Play ダウンロードページ ▼

ーーーーーーーーーーーーーーーーーーーーーーーーーーーー
▼ App Store ダウンロードページ ▼

ーーーーーーーーーーーーーーーーーーーーーーーーーーーー
▼ Windows ダウンロードページ ▼

ーーーーーーーーーーーーーーーーーーーーーーーーーーーー
非常に優れたお絵描きツールで、わたしのアイコンも ibis paint で組み上げて作りました。

加筆・修正はしましたが、描いてません。組み上げて作った感じ。
※ ままんさんは、絵が描けません。
初めて使うときにはちょっと難しく感じるかもしれませんが、使い方を覚えてしまえば ひたすら使えるツール でしかないですよ。
スマホ一択!じゃなくても大丈夫

ちなみに、わたしは すべてスマホで完結 させていますが、Windowsでも使えるようになったみたいです。
( ちょっと前まで、スマホアプリしかありませんでした。)
ただし、無料で使えるのは1日1時間 だけ。
わたしも少し使ってみましたが、たまに固まっちゃいます。
( わたしのPCがオンボロだからかもしれません。泣 )
時間に追われたくないのもあって、わたしはスマホでチビチビやってます。
デザイン関連ってどうしてもハマりすぎるので、1日1時間!と時間を切って取り組むのもいいかもしれないですね◎
今回は、文字装飾コンテンツ第一弾として、サムネイルにあるギラギラ文字

コレの作り方です。
使うツールはすでにお知らせしましたので、調べていただいたらいろいろな情報があふれてます。
なので、自力で頑張ろうと思えば頑張れます。
時間のある方は自力で頑張ってみてもいいと思います。わたしもそうでしたから◎
ですのでこのコンテンツでは時短したい方に向けて、実際にわたしが使った 設定値まですべて共有 しています。
サムネイルにあるほかの文字や、それ以外の文字装飾についても順次解説を加えていきますが、追記ごとに値上げしていく予定です。
気になる方はお早めにどうぞ。
★ 注意点 ★

何度でも言いますが、今回のコンテンツでお伝えするやり方はAIのように一瞬でパッと作れるようなものではありません。
さらに、超初心者の方でもできるように工程を細かく分けてご説明しているので、ちょっと工程が多いです。
(大小さまざまな工程が、STEP8まであります。)
ただ、ちゃんと読んで作業していただければ、プロっぽいギラギラ文字装飾が作れるようになります。
そのあたりをご理解いただいて、興味のある方だけお買い求めいただければ幸いです。
・・・でもそれにしたって、どの程度の手間がかかるのか、気になるところですよね。
このあたりで、コンテンツの概要 を置いておきますね。
本コンテンツの概要

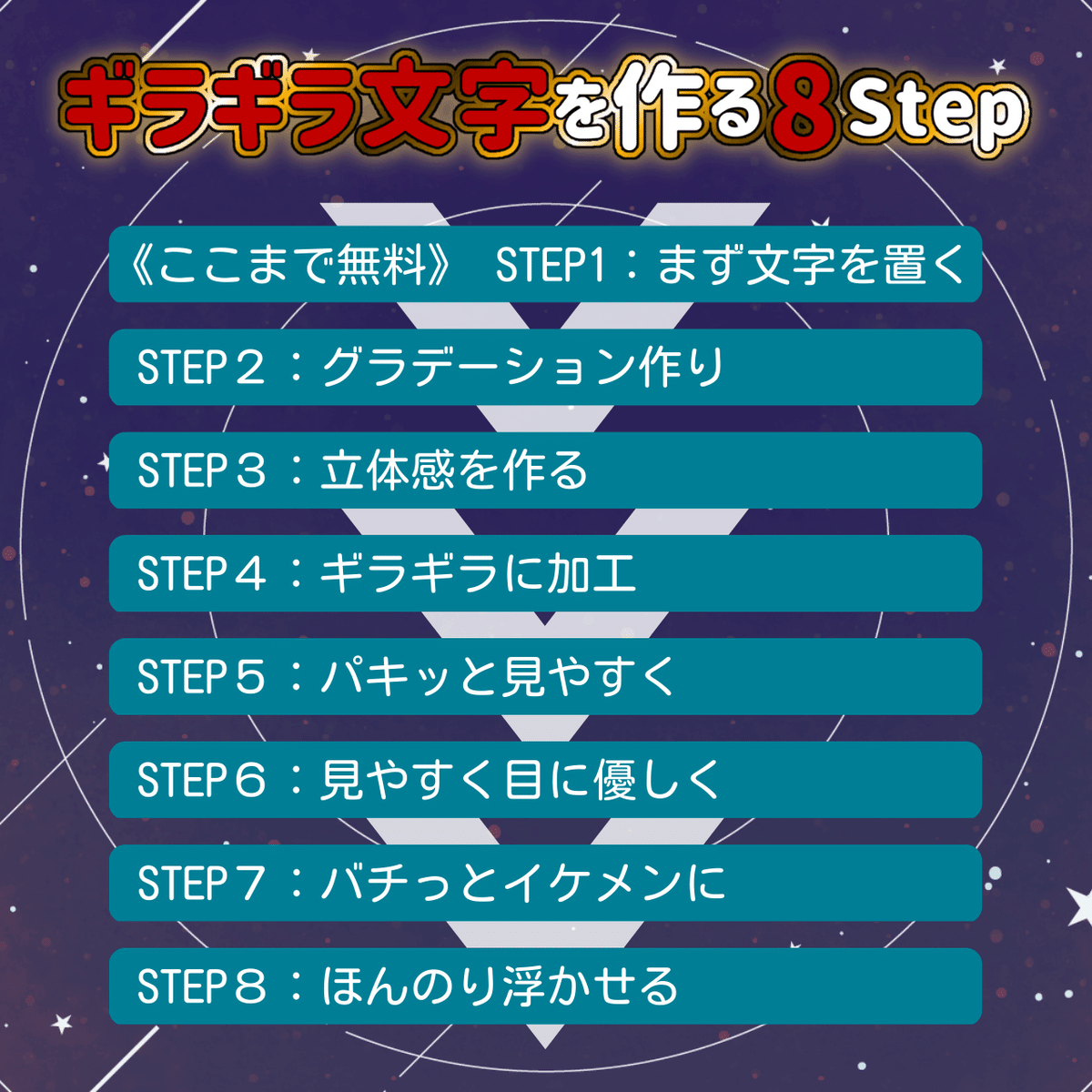
このあと出てくる note を順番に並べた、目次みたいなものです。

コンテンツと言えば簡単さをアピールするのが定説ですが、時代に逆行するスタイルを取っています。笑
わたし的には簡単だけど、初めての方にとっては簡単じゃない気がしたのでめちゃくちゃ丁寧にした結果、ここまでステップが増えました。
で、この概要を見せられたら難しく感じるだろうなぁ・・・と思ったので、《 STEP1:まず文字を置く 》の解説をレター内で 無料公開 します。
そちらを読んで、購入の判断をしていただけたらいいかと◎
このSTEP1、かなり丁寧に解説を入れたので 一番長い です。
次のSTEP2はもうちょっと短くなって、STEP3以降はもっと短くなります。
ちょっと丁寧に解説しすぎたかもしれませんが、初めて ibis paint を触る方でもわかるように書いたらこうなりました。
初めてご利用の方は、ご安心ください。
すでに使っている方は、これぐらい丁寧に進めていくんだなーと思ってください。
※ 本編はすべてテキストコンテンツです。
ゆっくりでいいので、読みながら一緒に進めていきましょう。
では参ります。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーー
《 無料公開 》STEP1:まず文字を置く

ibis paint インストール後、実際に文字装飾を行っていく第一段階、装飾する文字をキャンバスに置くところまで を、細かく解説しています。
画像が大量なので、別でnoteを作っています。
STEP2以降もこの方式で進めていきますので、よろしくお願いします。
まず目次をご覧いただき、その下にあるリンクからSTEP1をどうぞ!
▼ 目次 ▼
1.《新規キャンバス》を作る
★《マイギャラリー》を開く
★新しいキャンバスを開く
★キャンバスサイズの設定
2.《文字入れツール》で文字追加
★《文字入れツール》を選択
★《文字入力画面》で文字を入力
★変更方法《フォント》
★変更方法《サイズ》
3.キャンバスの真ん中に文字を置く
★文字入れツールTips
▷▶ STEP1:本文はコチラ
ーーーーーーーーーーーーーーーーーーーーーーーーーーーー
どうです?長かったですかね?
でもこれが1番長いので、あとはどんどん短くなっていきますよ。
STEP1 をお読みいただいて、ちょっとやってみたいかも!と感じた方のみ有料部分にお進みください。
自分で作るのはちょっと大変そう・・・って方。
長々と読んでいただいたのに、ご期待に沿えず申し訳ございません。
わたしの作ったサムネイルのクオリティでよければ、ココナラにてお引き受けできるようにしてあります。もしお困りでしたら コチラ から。
※ このコンテンツに合わせて販売開始してるので、実績も何もないです。
追記:その後、リリース前にご購入いただいたので実績ができました。笑
この技術、サムネイル屋さんできますよ。
全8STEPを丁寧に解説しているので、あなたも自分でギラギラ文字が作れちゃいますよ★
ぜひ一緒にやってみましょう!◎
特典のお知らせ

今回は、特典もご用意してみました!
ひとまず今ご準備できているのが《 Canva でもできる!ちょっと凝った文字の作り方 》というコンテンツです。
( 初心者の方に向けて書いています。すでに知ってる方もいるかも。 )
Canva でサクッとサムネイルを作りたいけど、Canva 感はできる限りなくしたいって方、お役立てください。
※ ちょっと書きたい無料noteなど、有料商品ほどチカラを入れてサムネイルを作らなくてもいいかな、ってときなどに使えます。
わたし自身 Canva のヘビーユーザーです。
だからこそ、別ツールで文字装飾するだけじゃなくて、Canva でできることを最大限活かした文字装飾 もあわせてお伝えしたいなぁと思ったんですよね。
※ 購入後、本編内にあるリンクからお読みいただけます。
ちなみに、本編だけじゃなくて特典もガンガン増やしていけたらおもしろいなぁって考えてます。
( Brain のランキング上位が使ってる文字装飾を再現!とか、もっと簡単にできる文字装飾アプリを紹介!とか、本編の動画バージョンをお届け!とか楽しそう )
ということで、そろそろ本編に入っていきます。
興味のある方は、お安いうちにどうぞ◎
ここから先は
この記事が気に入ったらチップで応援してみませんか?
