Photoshop基本操作~シェイプツール~
◆カスタムシェイプツ―ル
①図形ツールの一番↓にある【カスタムシェイプツール】を選択

②使いたい図形を選ぶ

③貼り付けたい場所でShift+ドラック(左右上下の比率を維持したまま貼り付け可能)
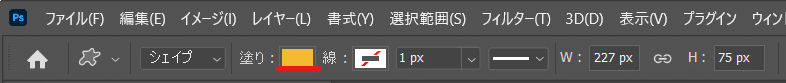
④色を変更する場合はツールバー【塗り】で選択

◆レイヤースタイル
レイヤースタイルの設定
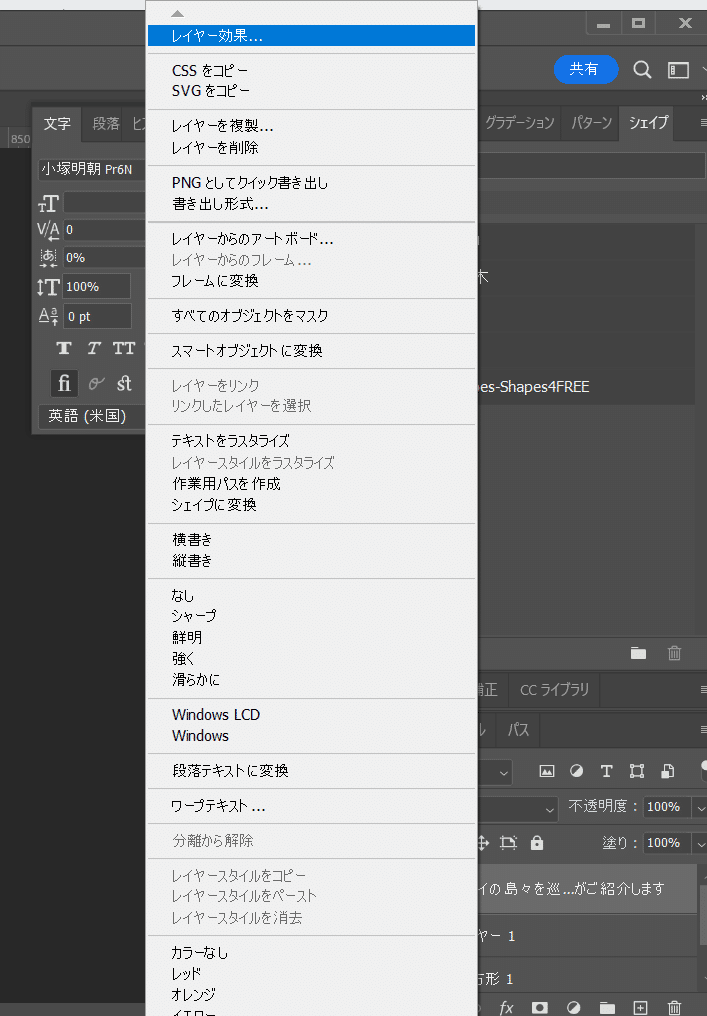
【レイヤーパネル】右クリック⇒【レイヤー効果】

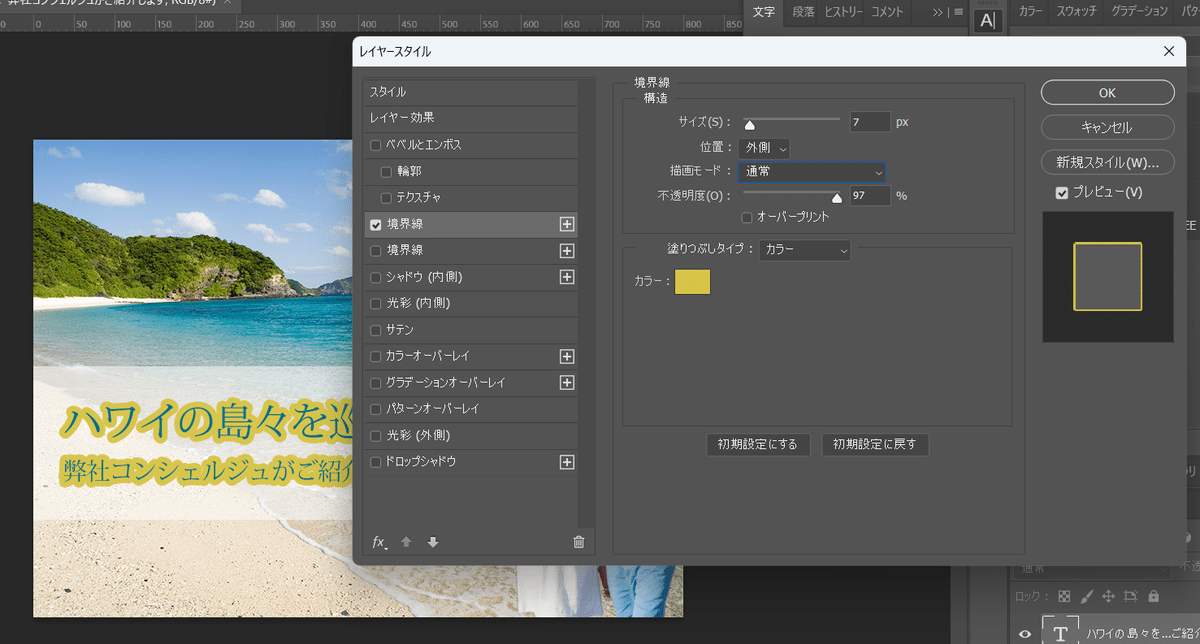
※境界線(外側)を選択するとこんな感じに…

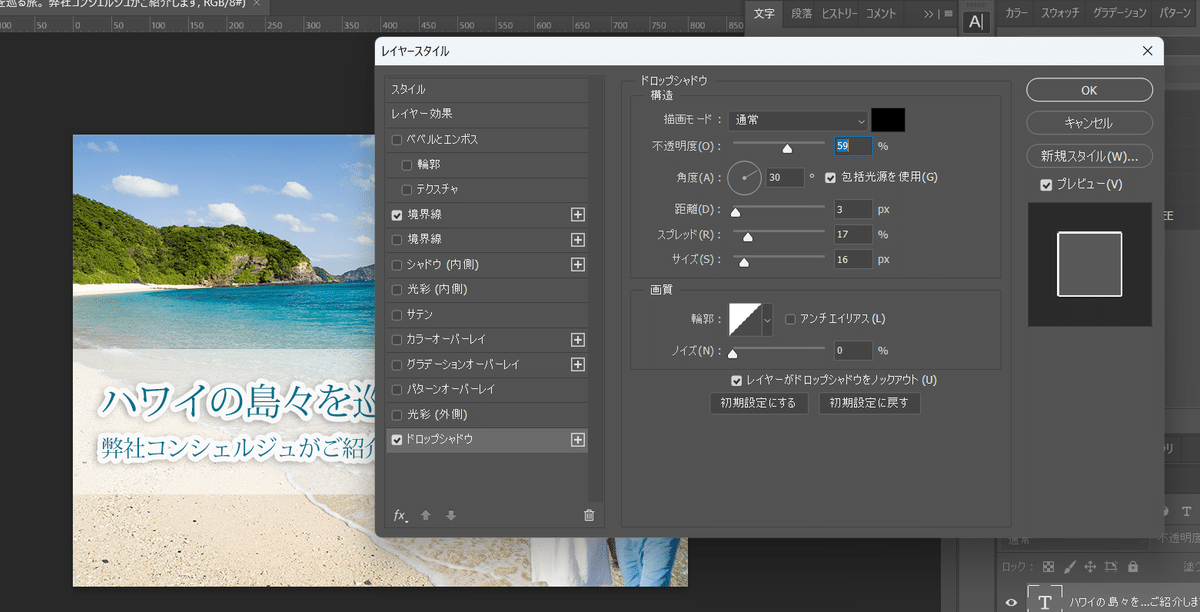
※ドロップシャドウ(影を付ける)

◆クリッピングマスク
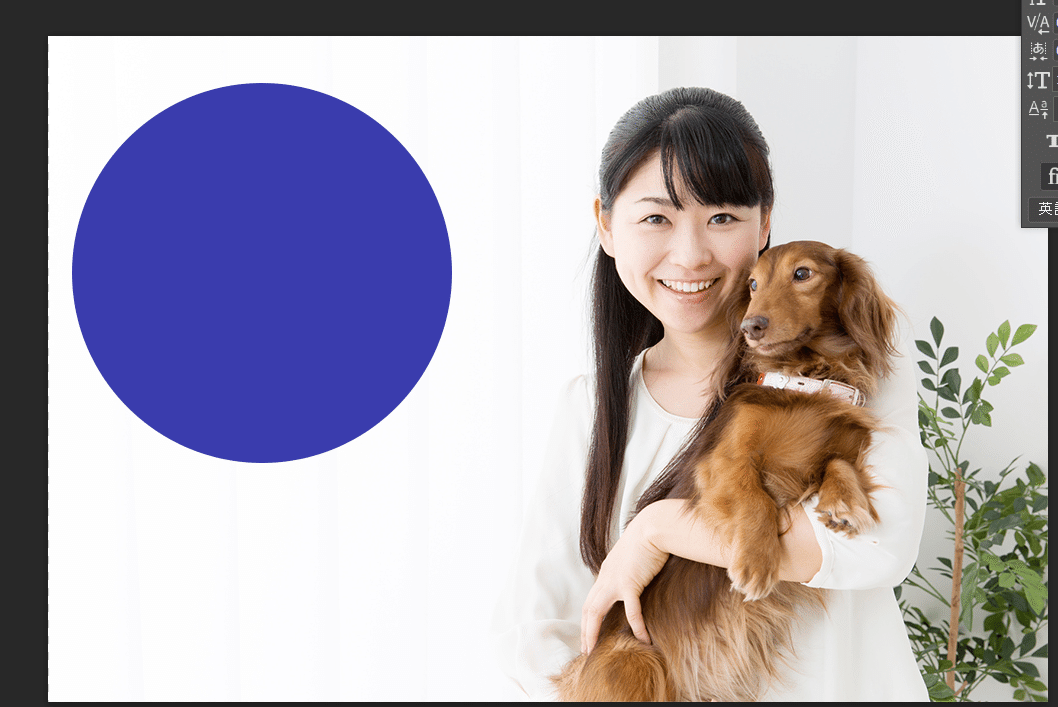
①写真とくりぬきたい図形を準備

②レイヤーを移動
(図形レイヤーを一番↓に移動)

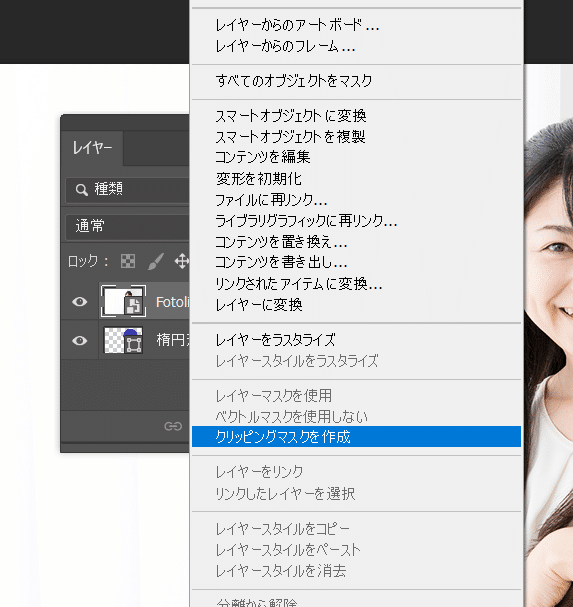
③写真レイヤーを選択⇒右クリック【クリッピングマスクを作成】

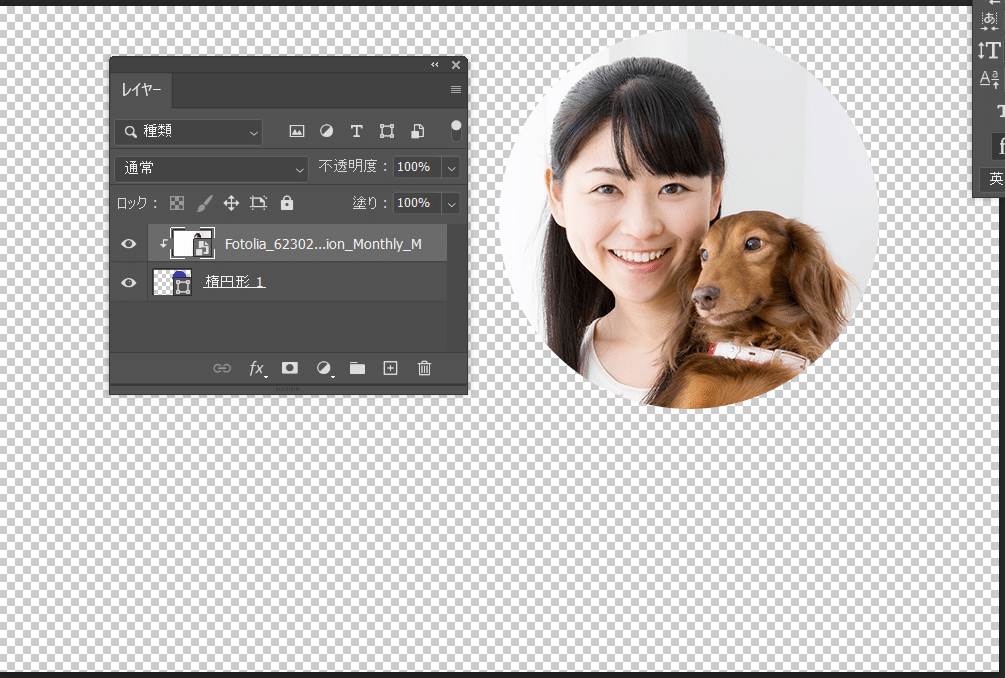
完成!

◆スライスツールのつかい方
【ツールバー】【スライスツール】選択

②ドラックして囲む

※スライス編集中は線が「茶」
編集済み「青」

※再度編集したい時
⇒ツールバー:スライス編集⇒対象オブジェクトをダブルクリックで編集可能になる。

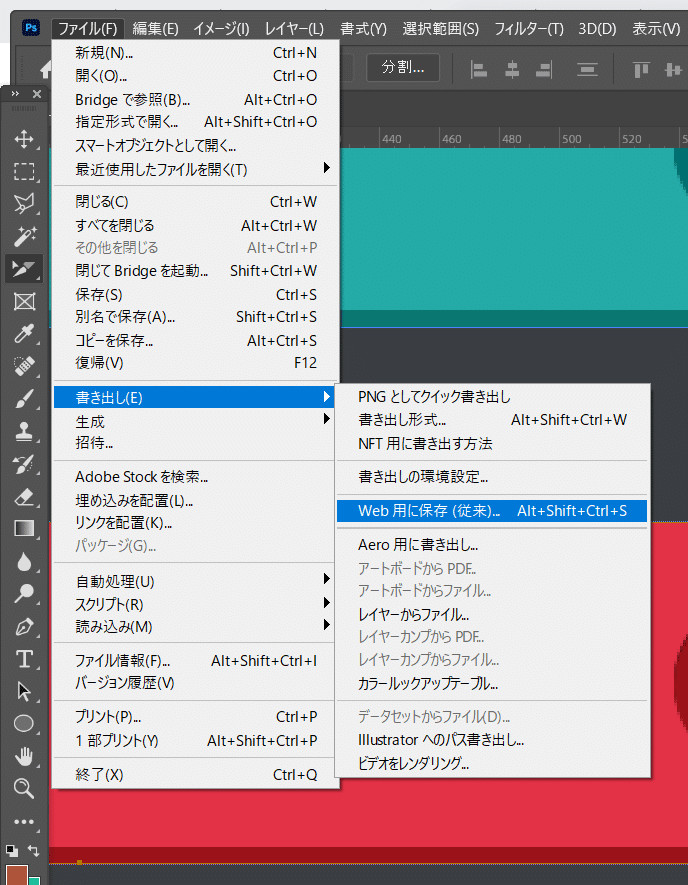
ピングとして書き出す
【ファイル】【書き出し】【Web用に保存】

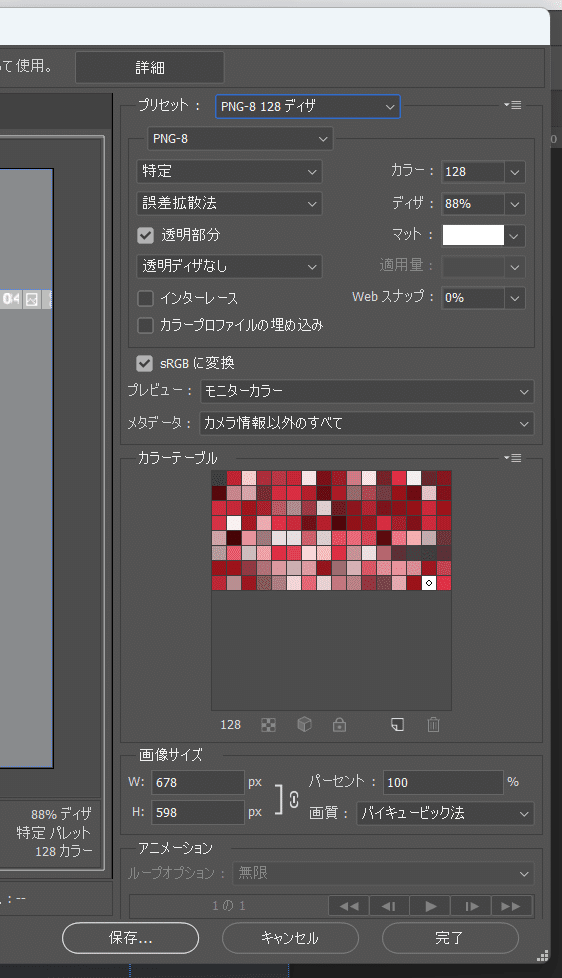
PNG-8を選択⇒OKで保存完了!
※PNG24はファイルサイズが大きくなるので8で大丈夫

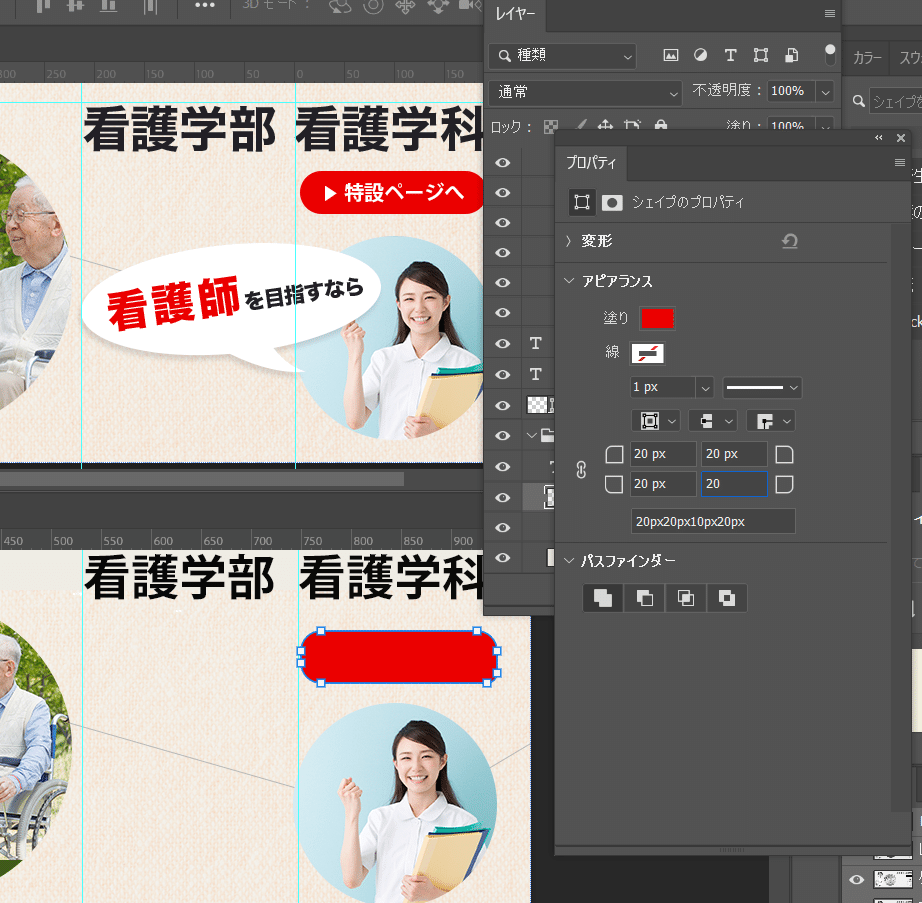
◆角丸長方形の作り方
①長方形ツールで四角を作る
②プロパティパネルの【アピアランス】
角のピクセルを入力

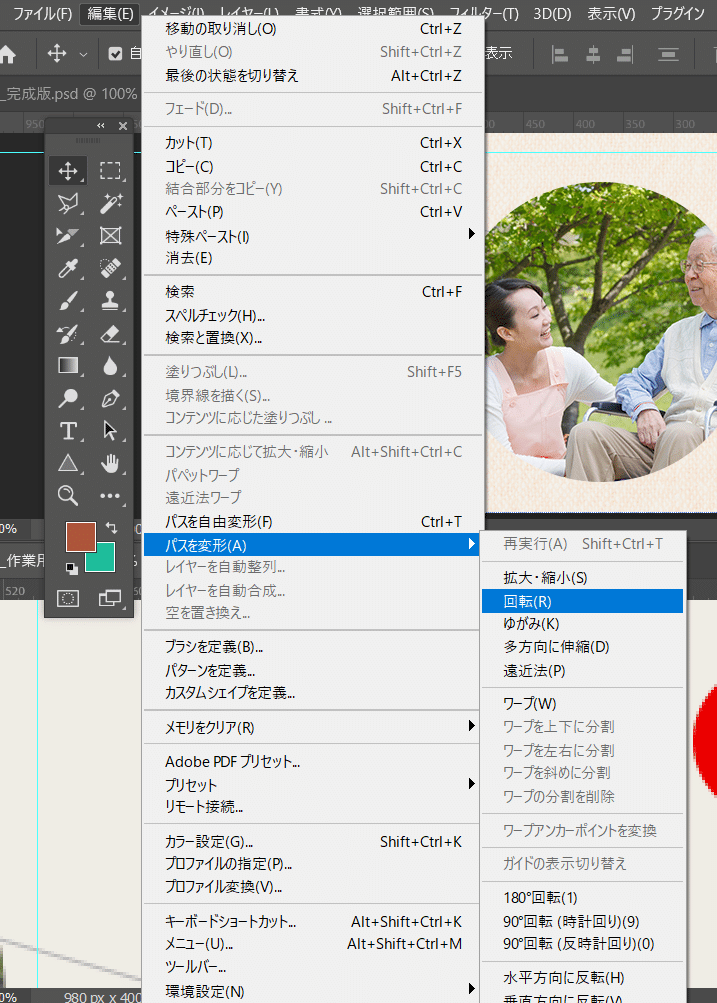
◆オブジェクトを回転させる
【編集】【パスを変形】【回転】Shift+ドラックで回転

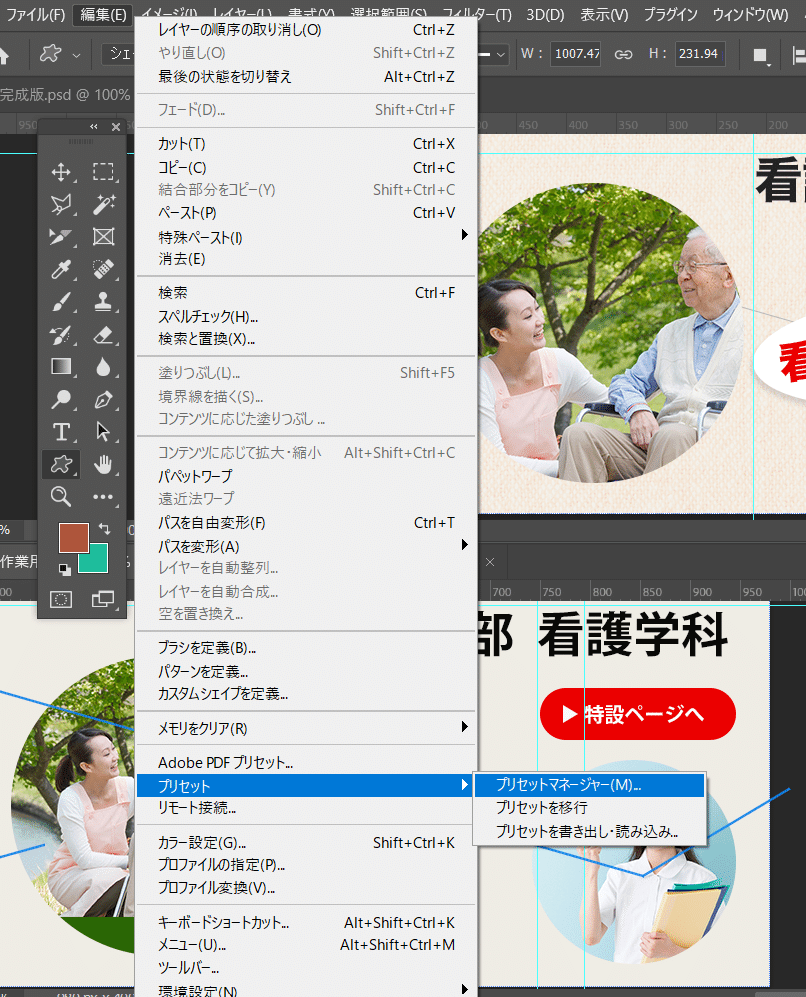
◆カスタムシェイプをダウンロードした後の流れ
①ネット上からカスタムシェイプをダウンロード
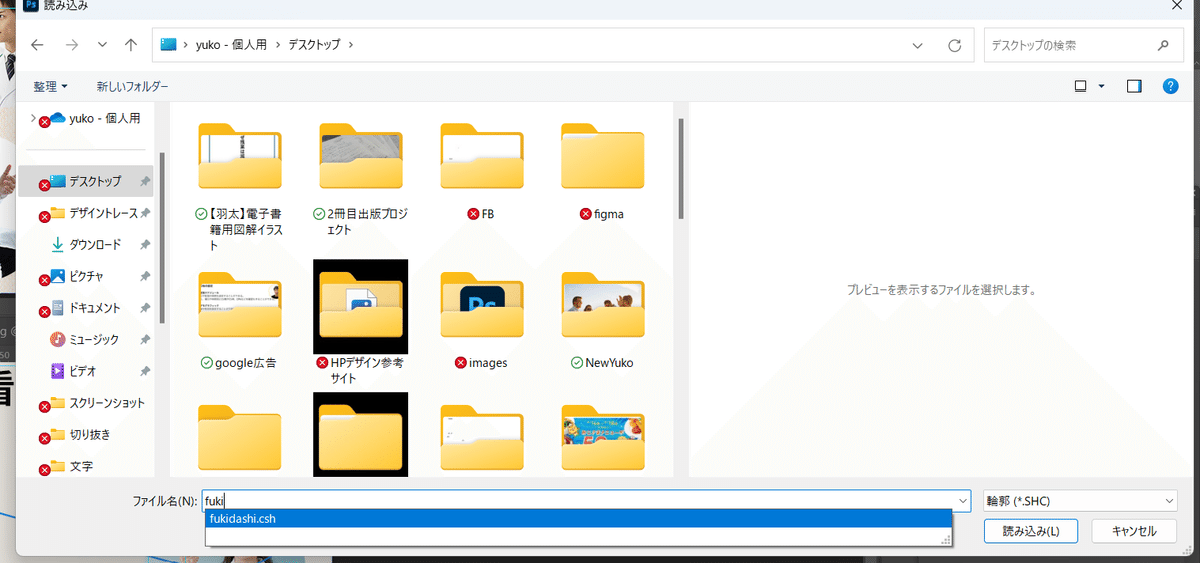
②【編集】【プリセット】【カスタムマネージャー】

②該当ファイルを選択【読み込み】