
Photoshop 基本操作~パターンの登録~
①パターンとして登録したい画像を選択(Ctr+A)

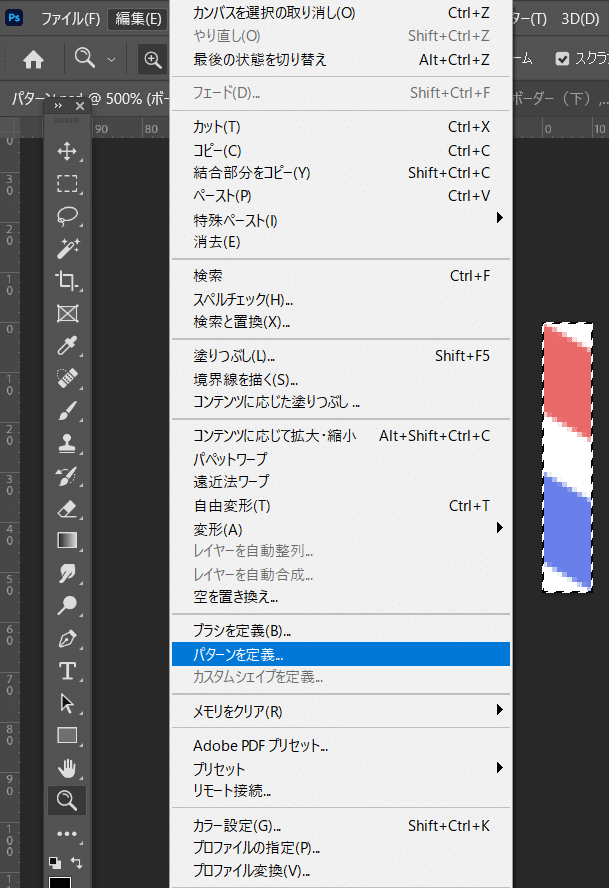
②【編集】⇒【パターンを定義】を選択

③任意の名前を付けてOK

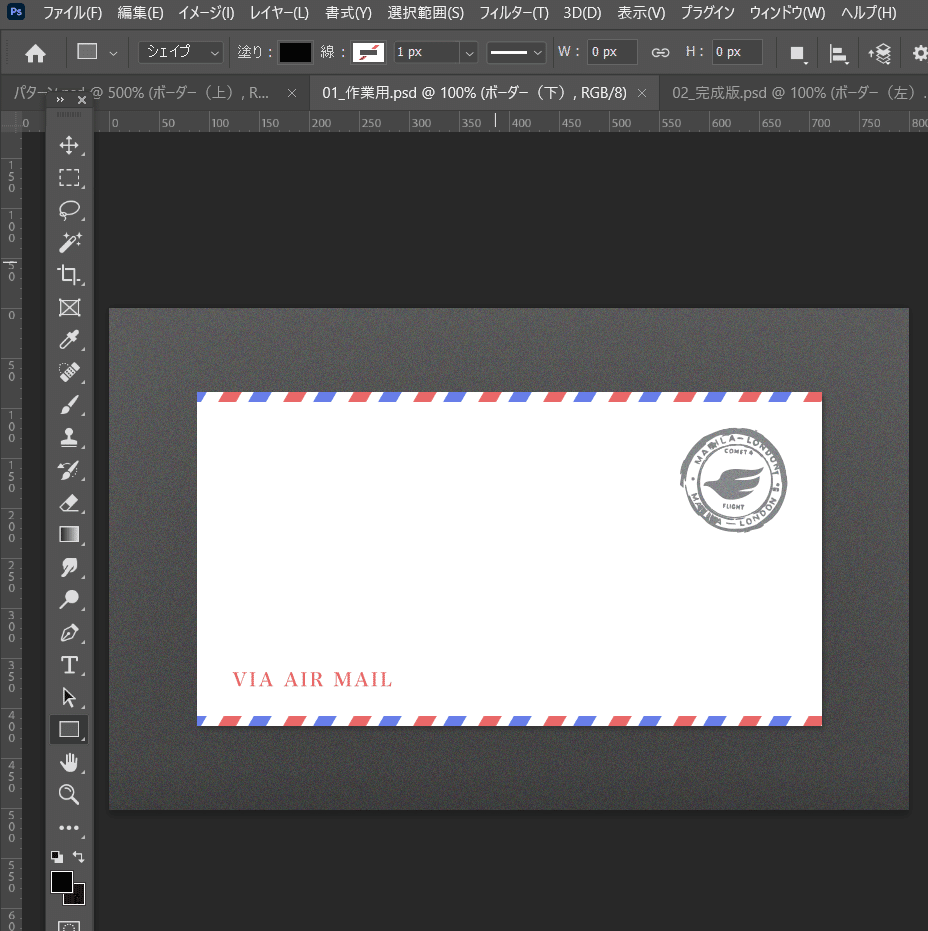
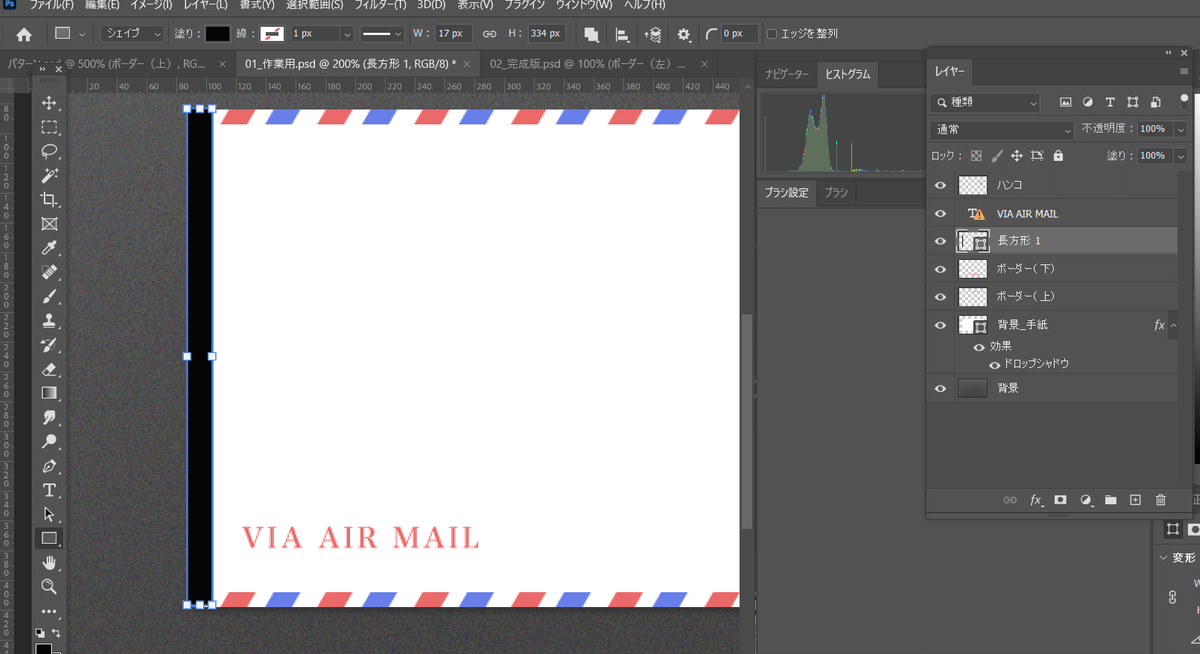
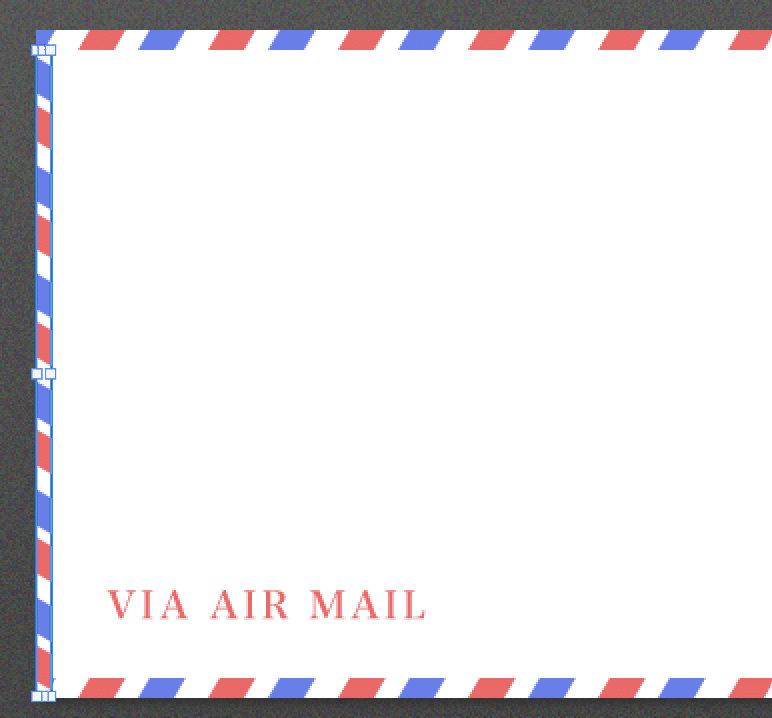
④パターンを適用したい画面を開く⇒長方形ツールを選択

⑤長方形を作る

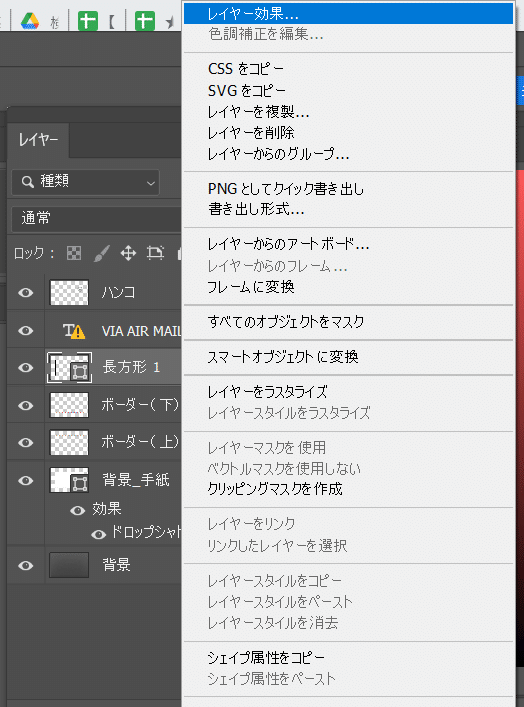
⑥長方形のレイヤーの上で右クリック⇒【レイヤー効果】を選択

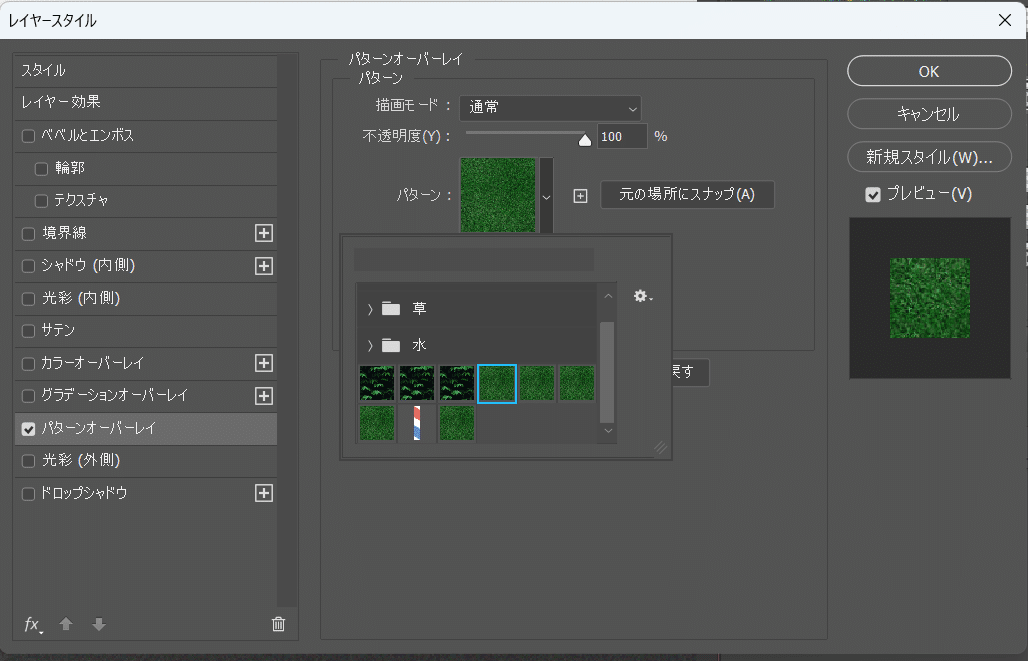
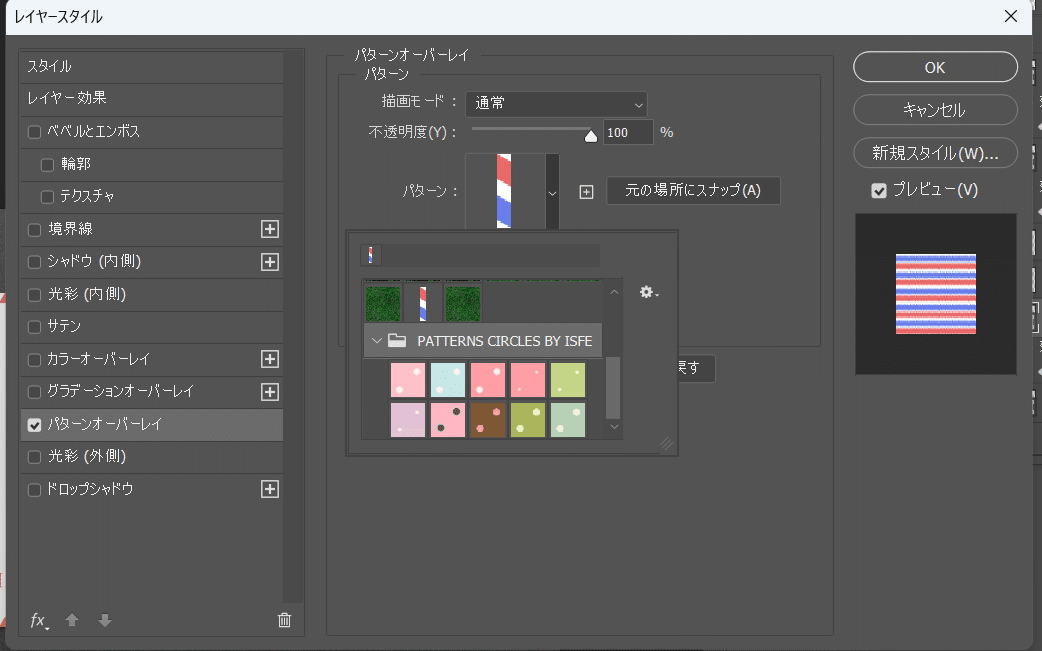
⑦【パターンオーバーレイ】⇒パターンの↓矢印を押下⇒登録したパターンが表示されるので選択。

良く見るとギザギザしている…
(長方形が大きすぎる為)

⑧【編集】⇒【自由変形】⇒バウンディングボックスが表示されたら
四角形を縮小する。

反対側も同様に作ったら完成!

★オマケ
パターンをダウンロードしたい場合
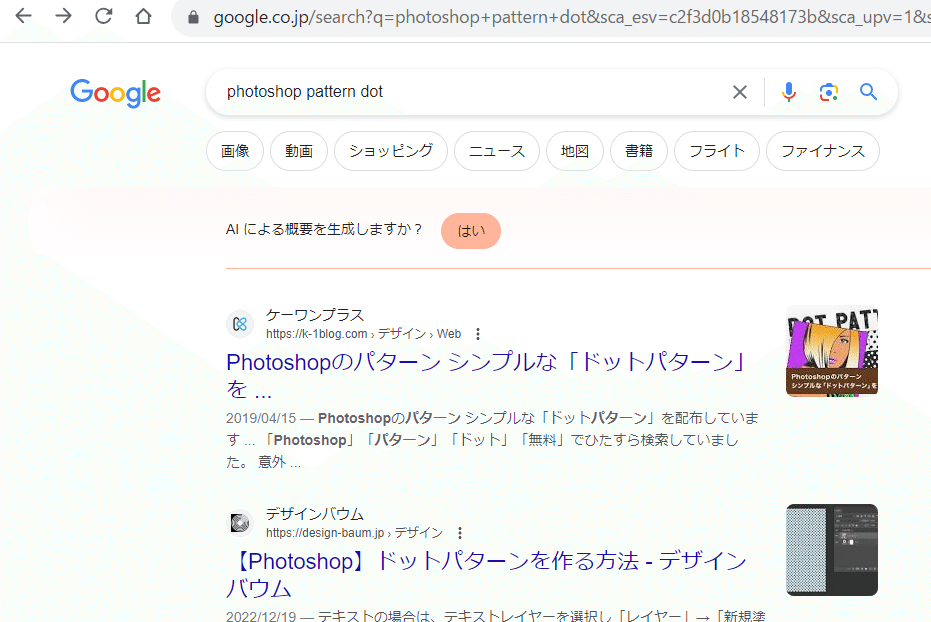
①googleで「photoshop pattern dot」と入力(英語で入力した方がたくさん出てくる)

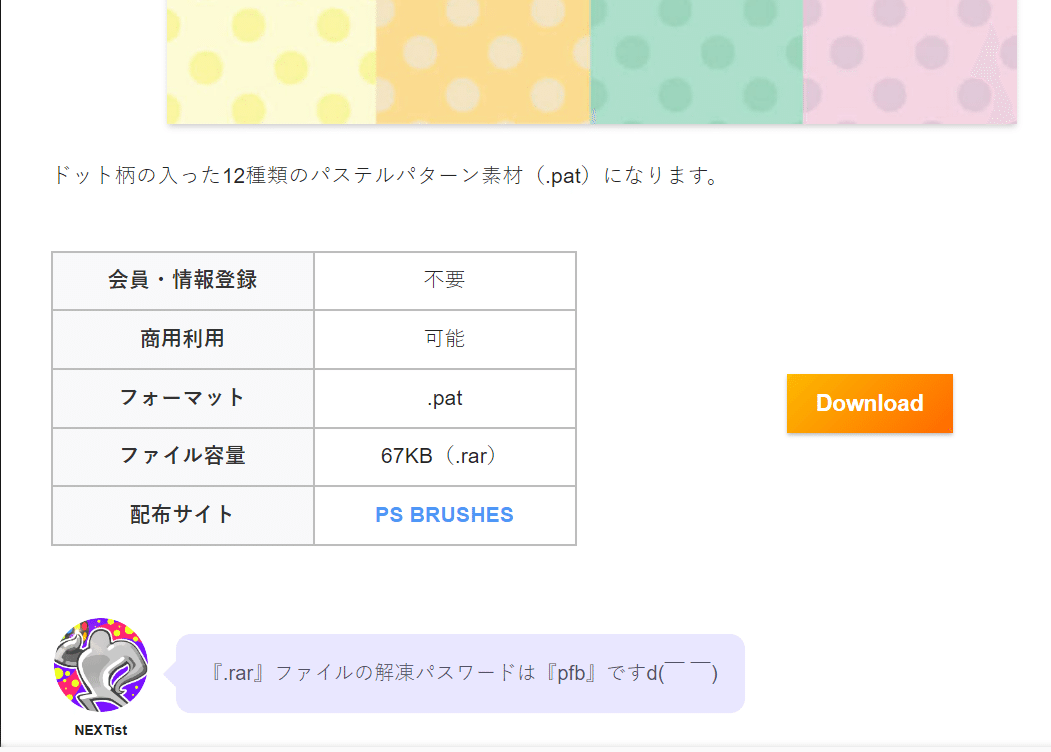
②気に入った素材をダウンロード

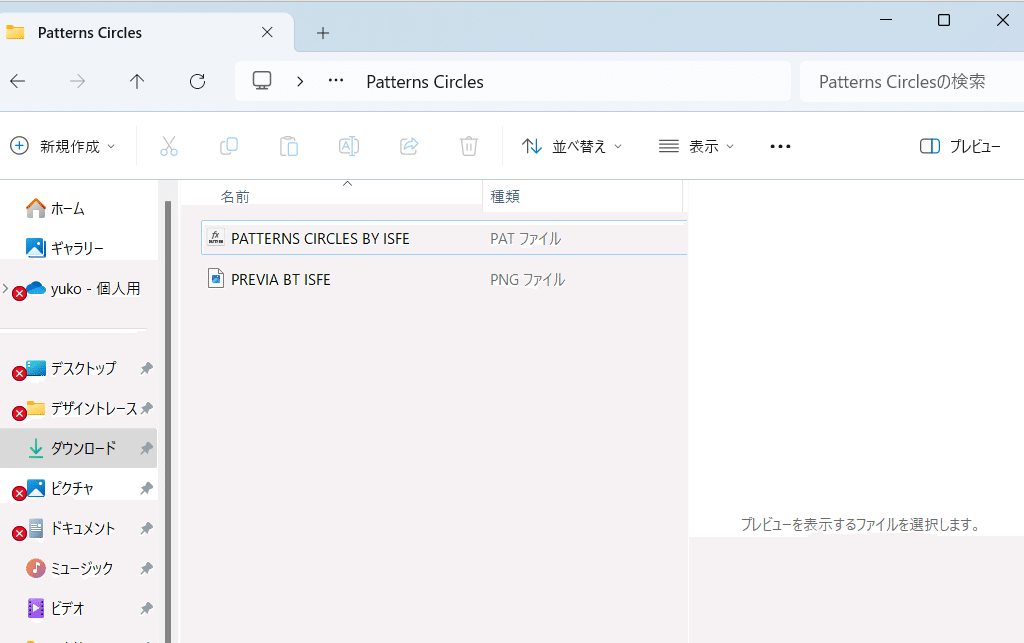
※拡張子が「.pat」のものはダブルクリックするだけでphotoshop で定義される。

試しに「.pat」をダブルクリックすると…

パターンに登録されていました!楽!
ちなみにpngの場合は【編集】⇒【パターンの定義】が必要。
