
Autodesk Fusionで簡単キーキャップ設計
今回はAutodesk Fusionを利用したキーキャップの設計について解説してみようと思います。
Autodesk Fusionは個人利用は無料なので、入れてない人は今から入れて一緒に作っていきましょう。(販売を考えている人は商用利用版のライセンスが必要になるので注意しましょう)
Autodesk Fusionを使ったことない人でも作成できるよう今回は簡略化したキーキャップの作成方法を解説します。
オリジナルプロファイルのキーキャップを作りたい。複雑な形状のキーキャップを作りたい方に向けては別途記事を書こうと思います。
解説開始
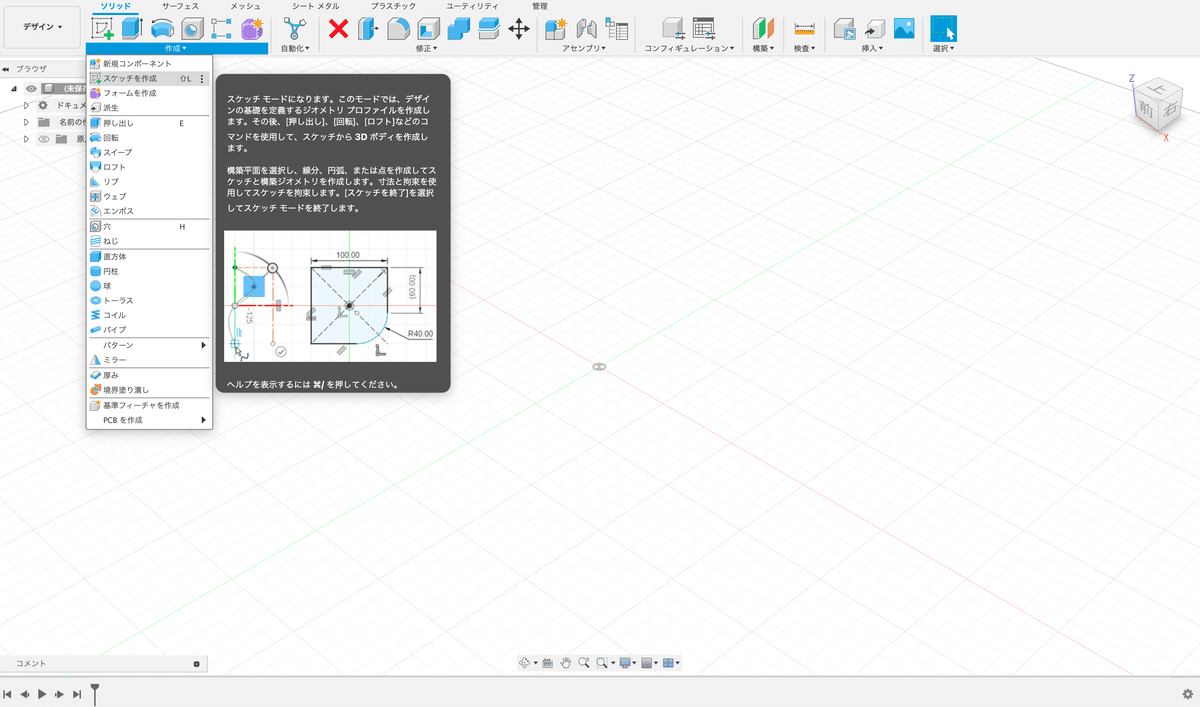
ここからはスクリーンショットとともに順を追って解説していきます。


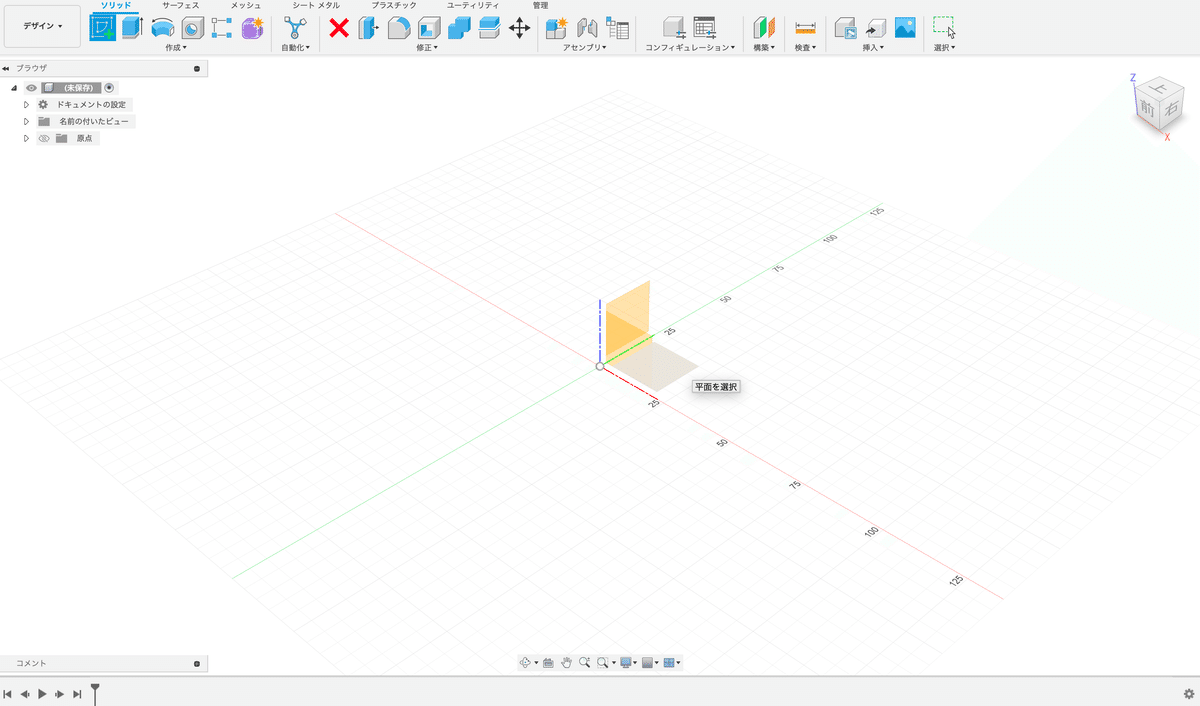
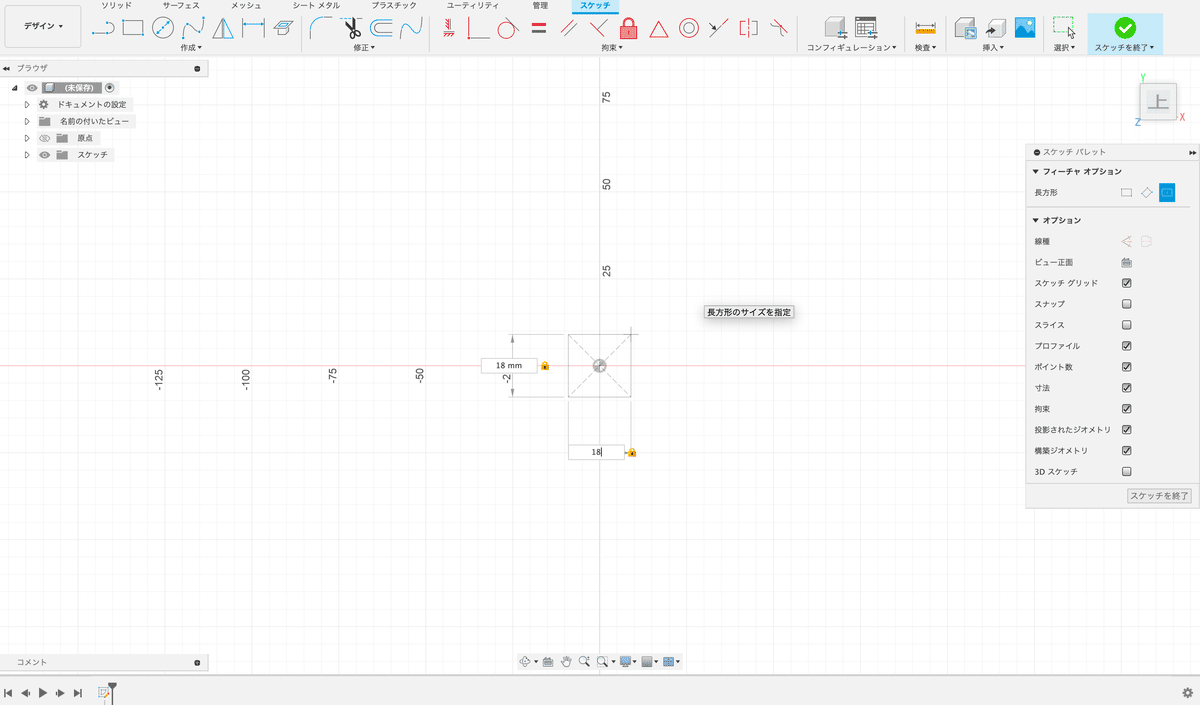
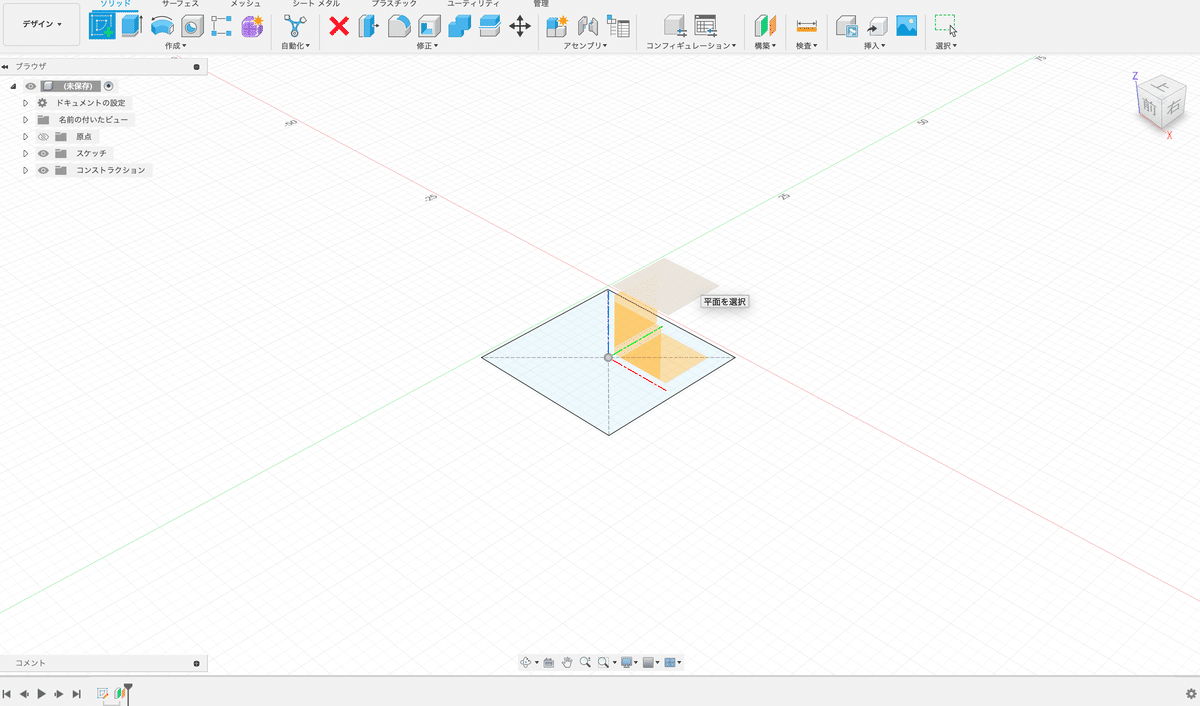
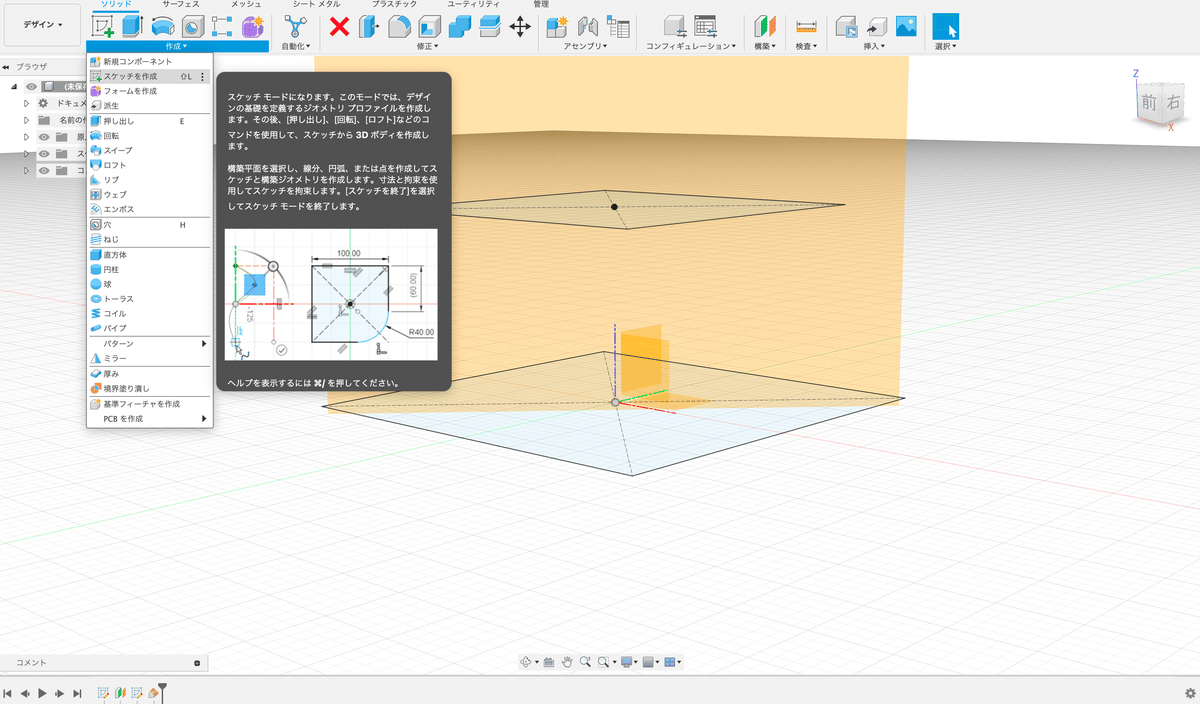
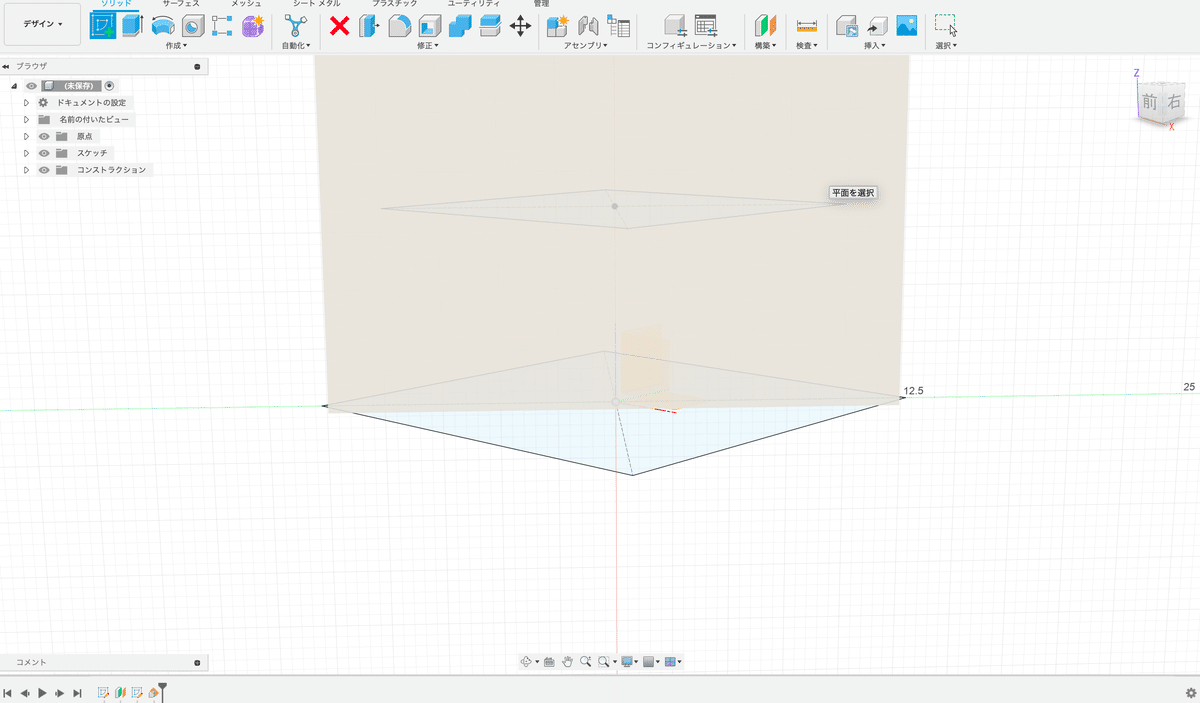
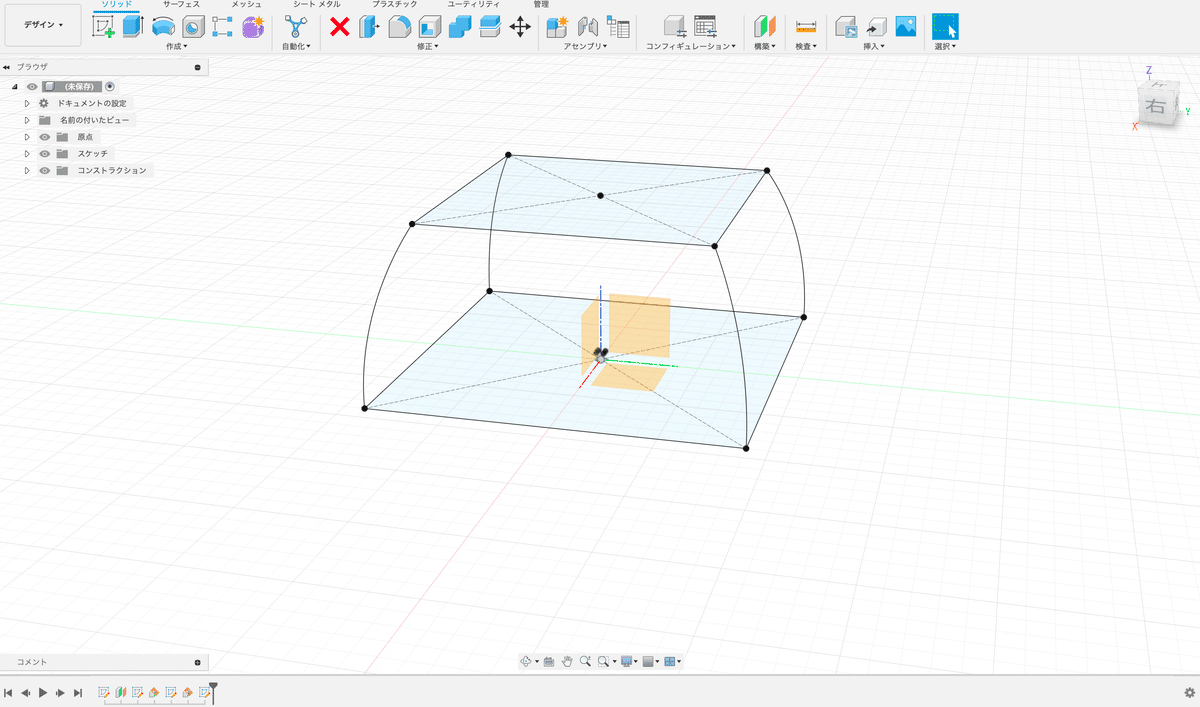
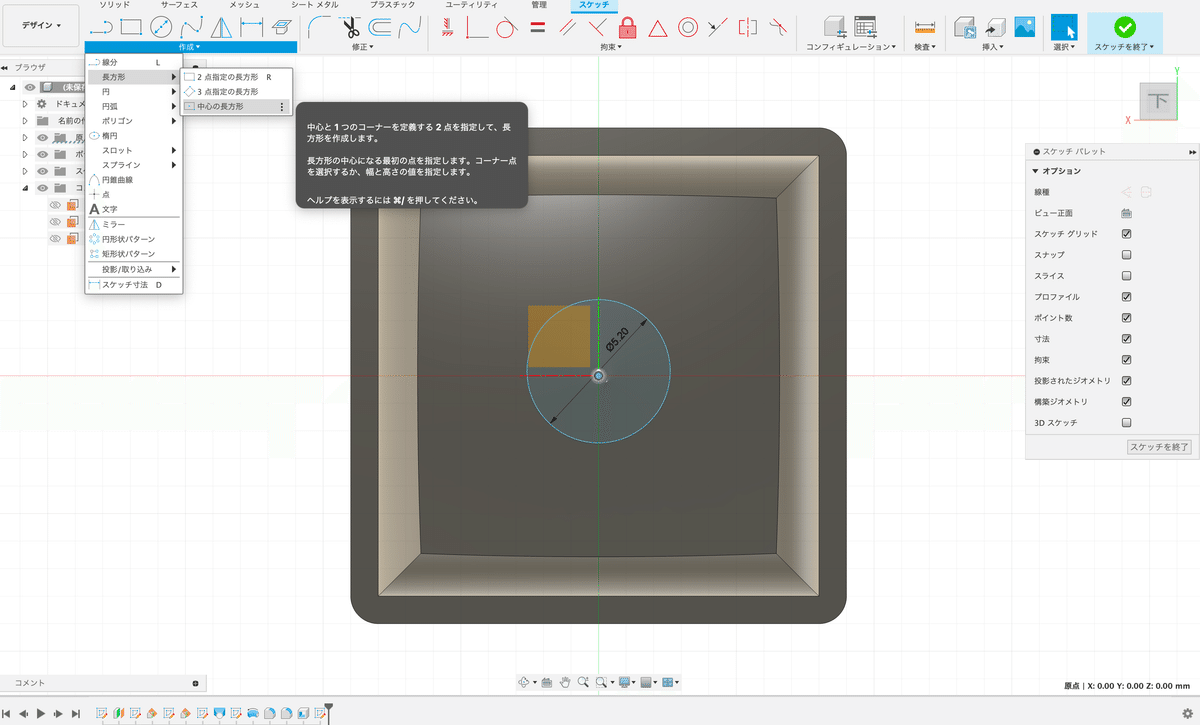
今回はx軸(赤)y軸(緑)の描かれたxy平面
(上の画面で少しグレーになっている)を選択します。




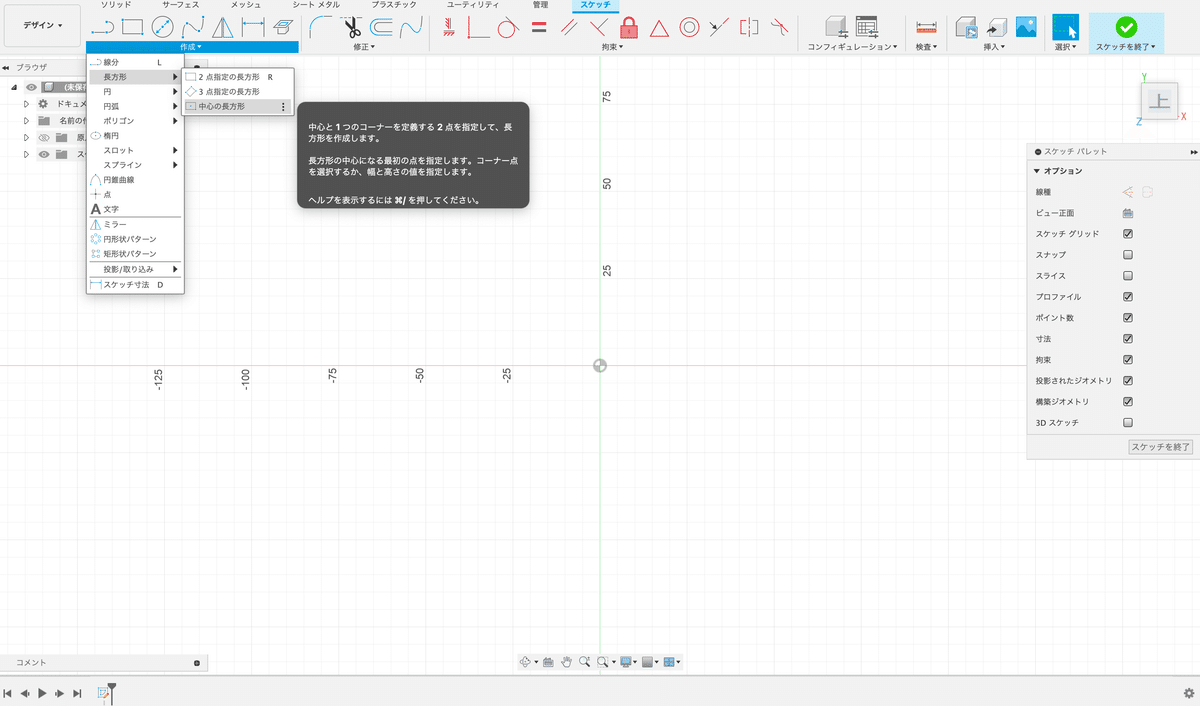
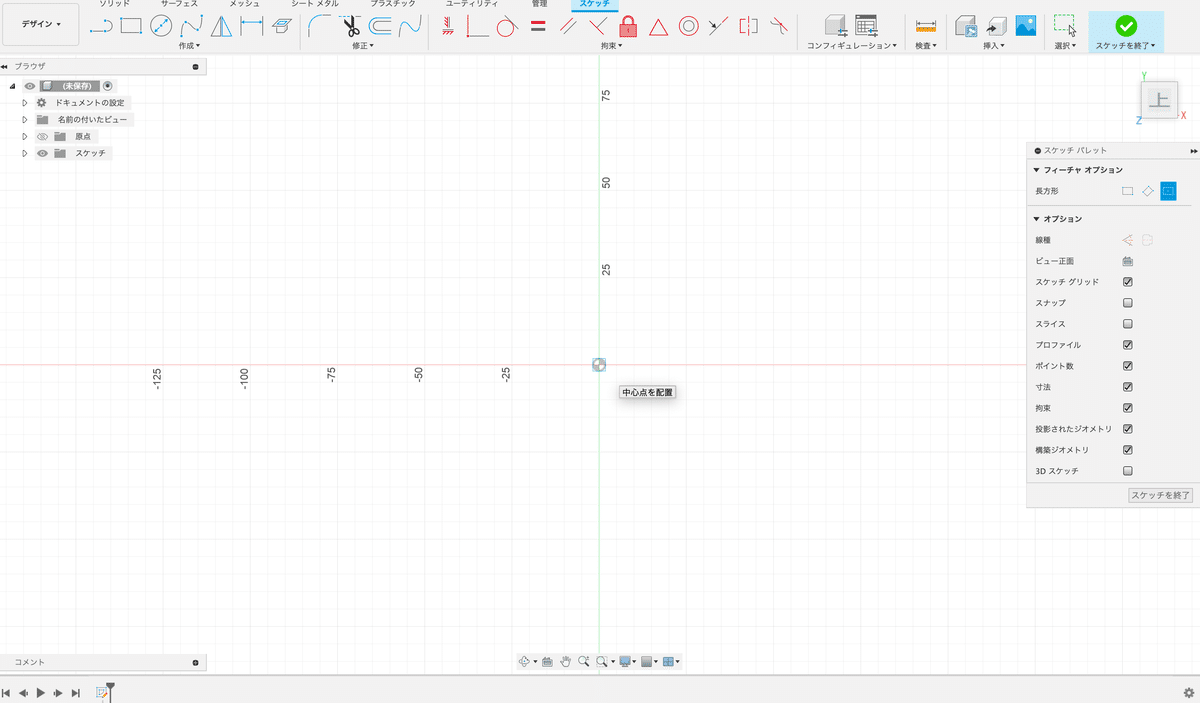
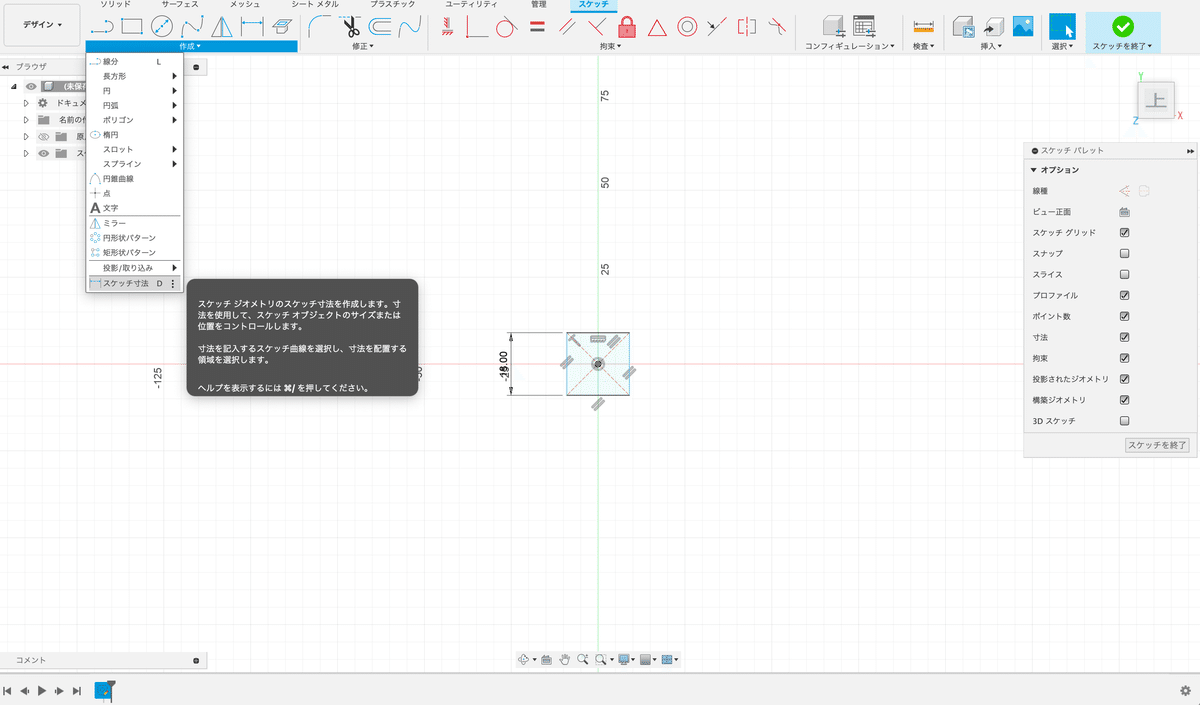
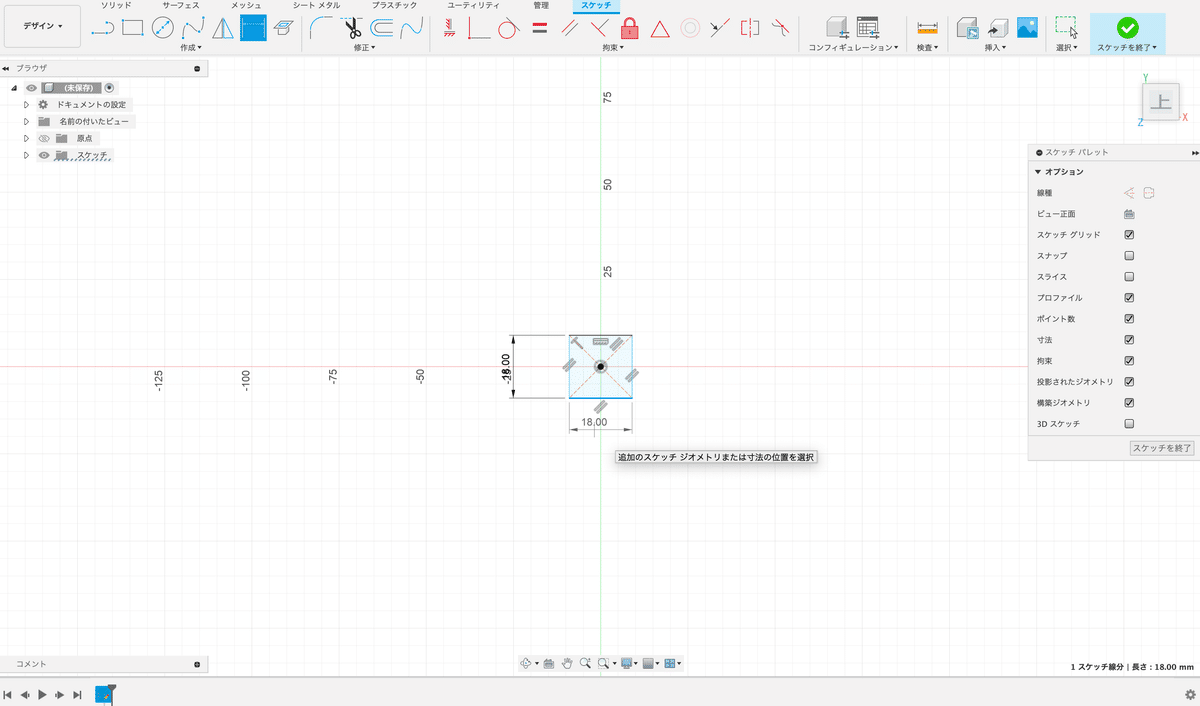
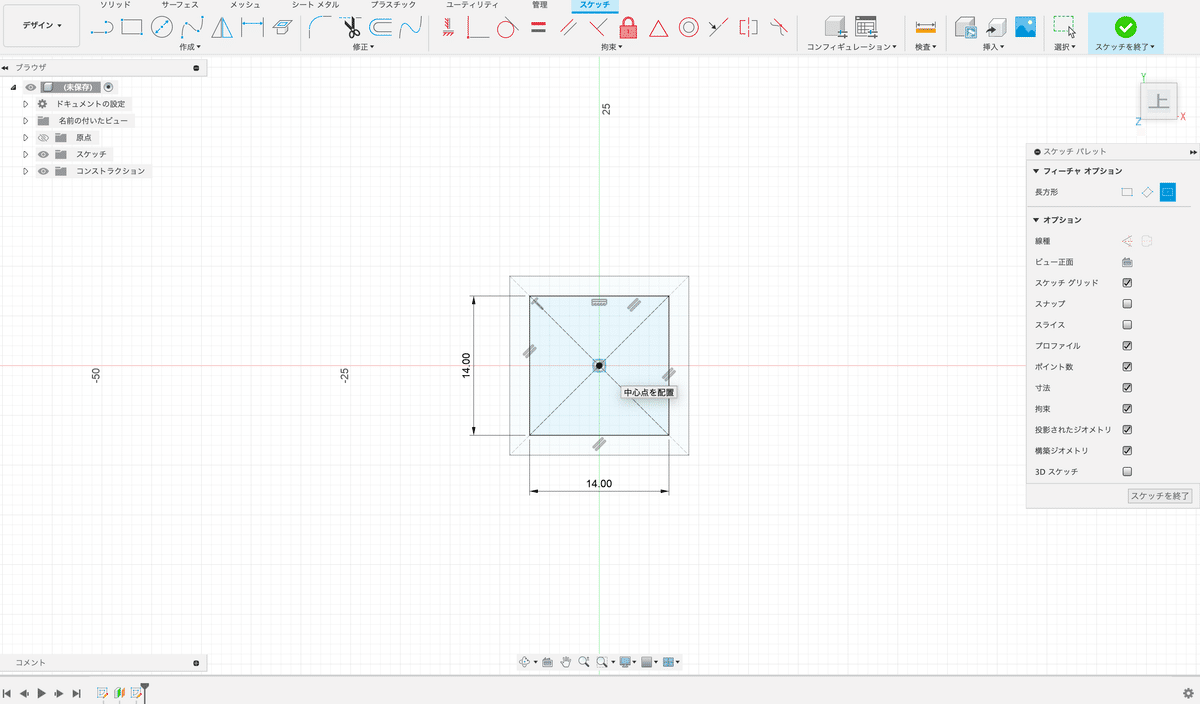
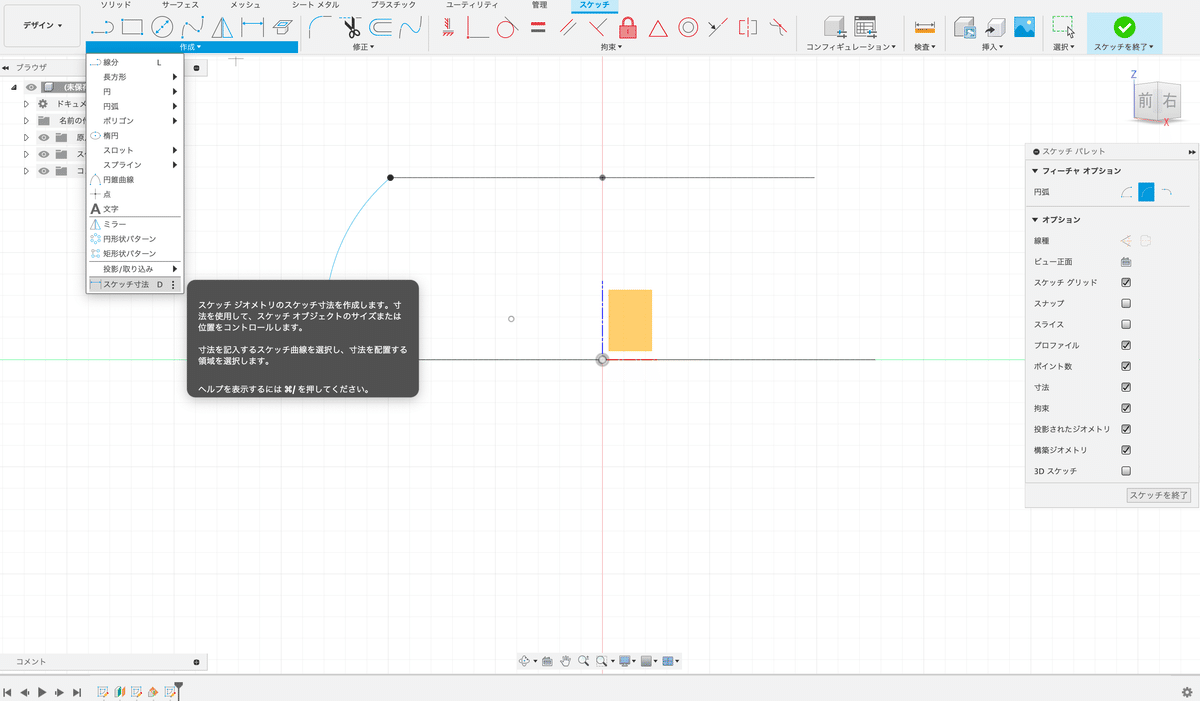
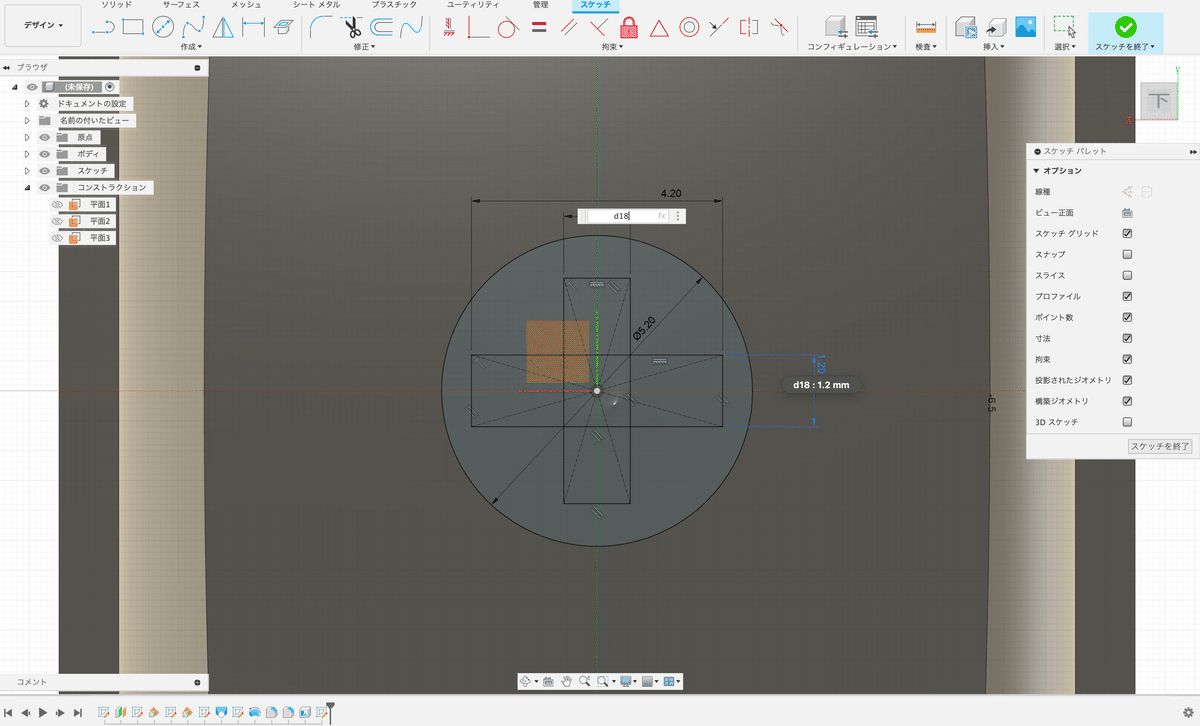
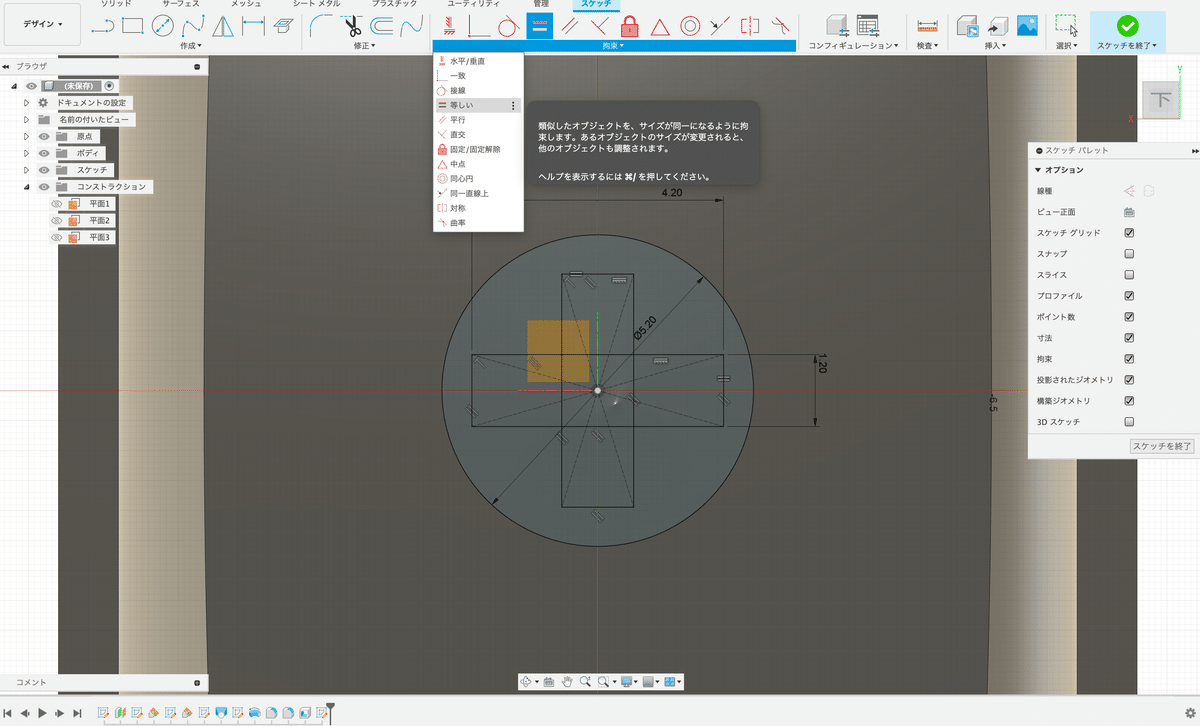
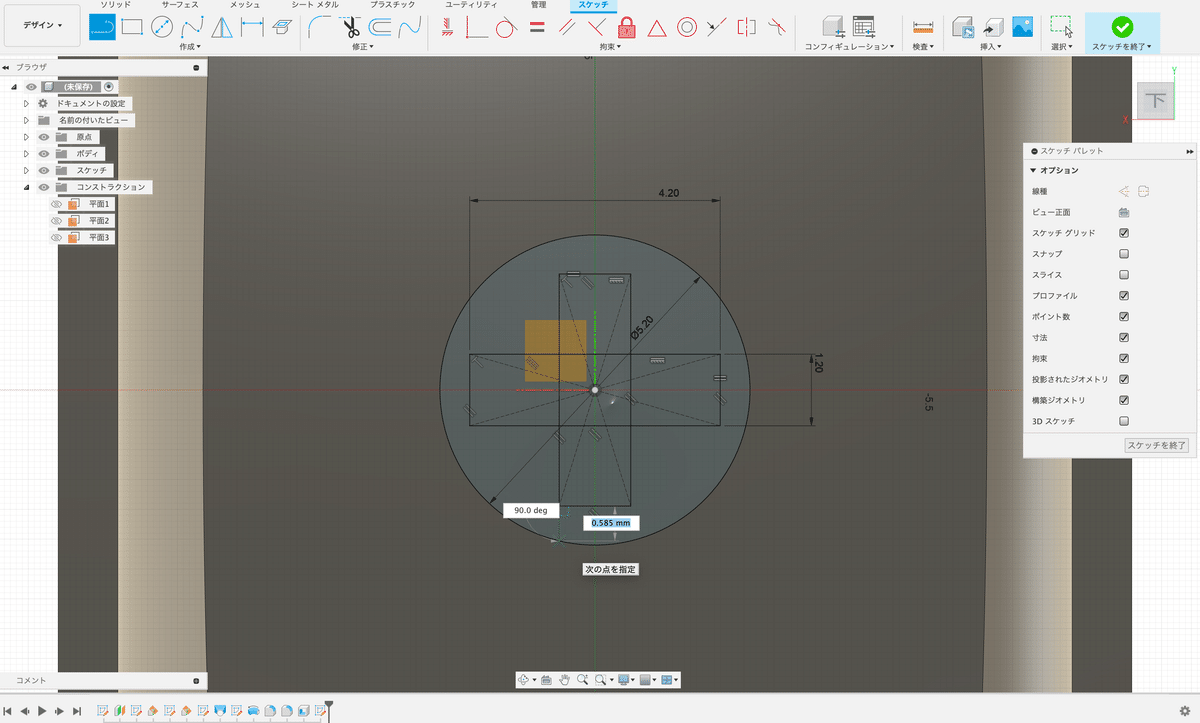
長さを入力したい辺をクリックしてから長さを入力します。
値を間違えた場合は値の上でダブルクリックすることで値の変更が可能です。


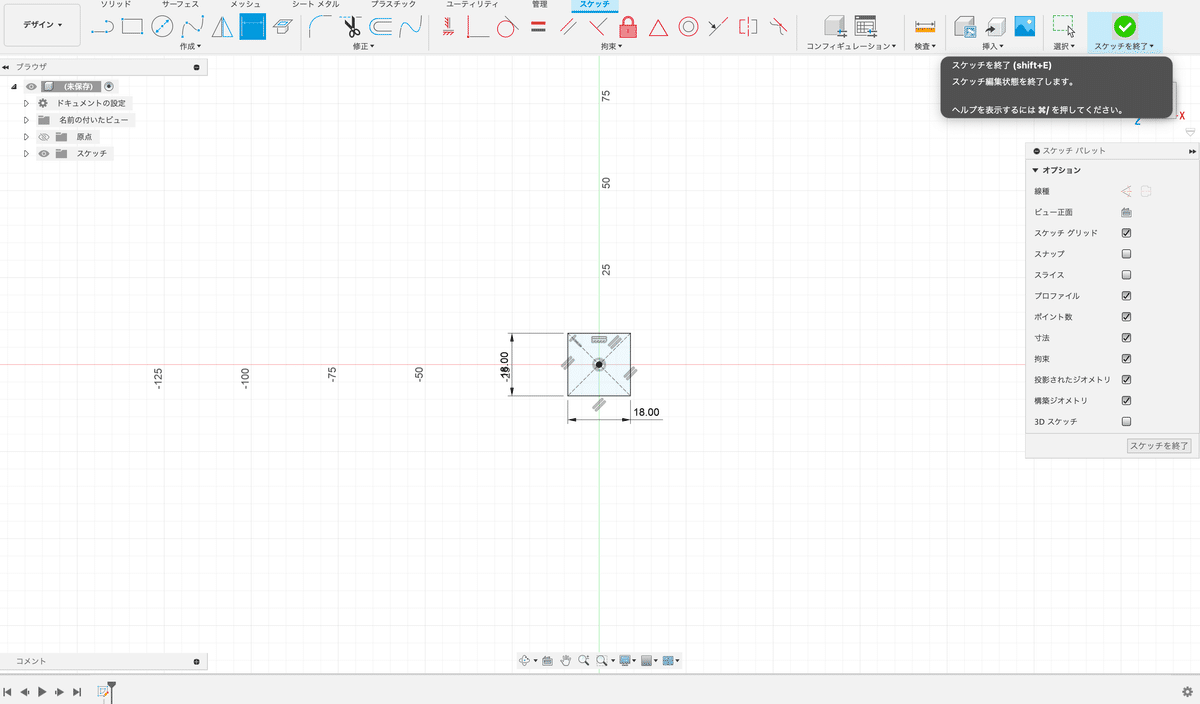
右上のスケッチ終了をクリックします。


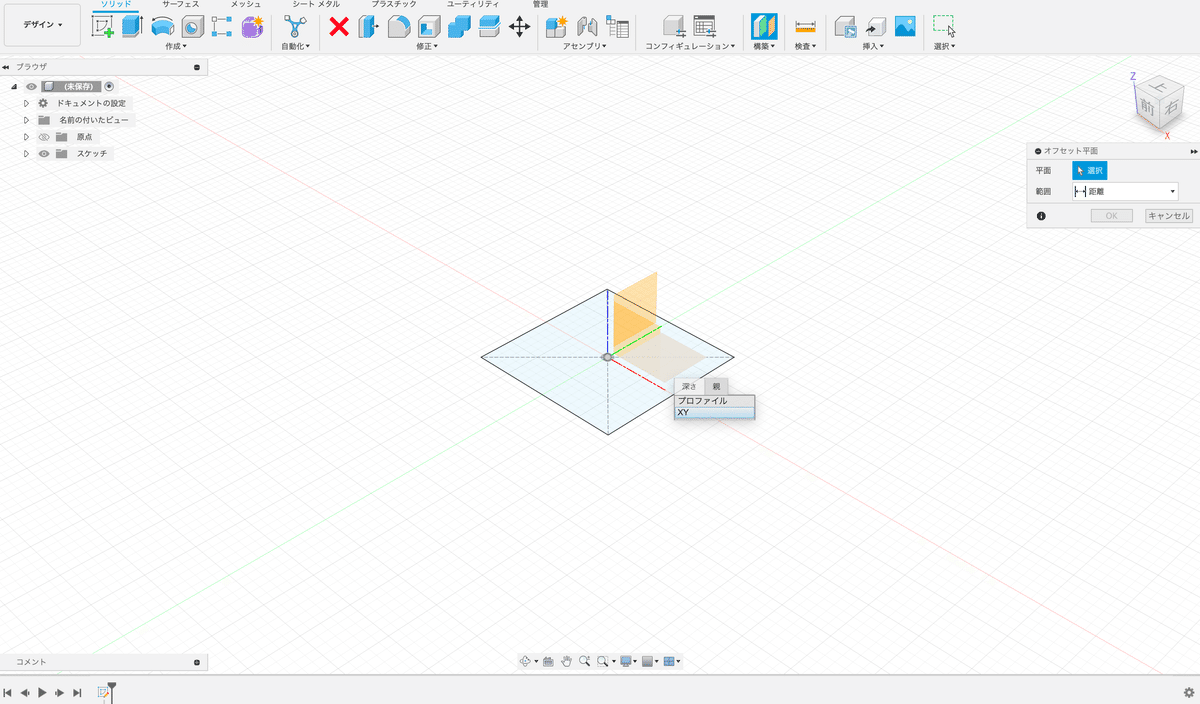
スケッチと重なって選択できない場合は左クリックを長押しすることで
選択肢から選べるようになります。
(今回は先ほど描いたスケッチを選択しても問題ありません)

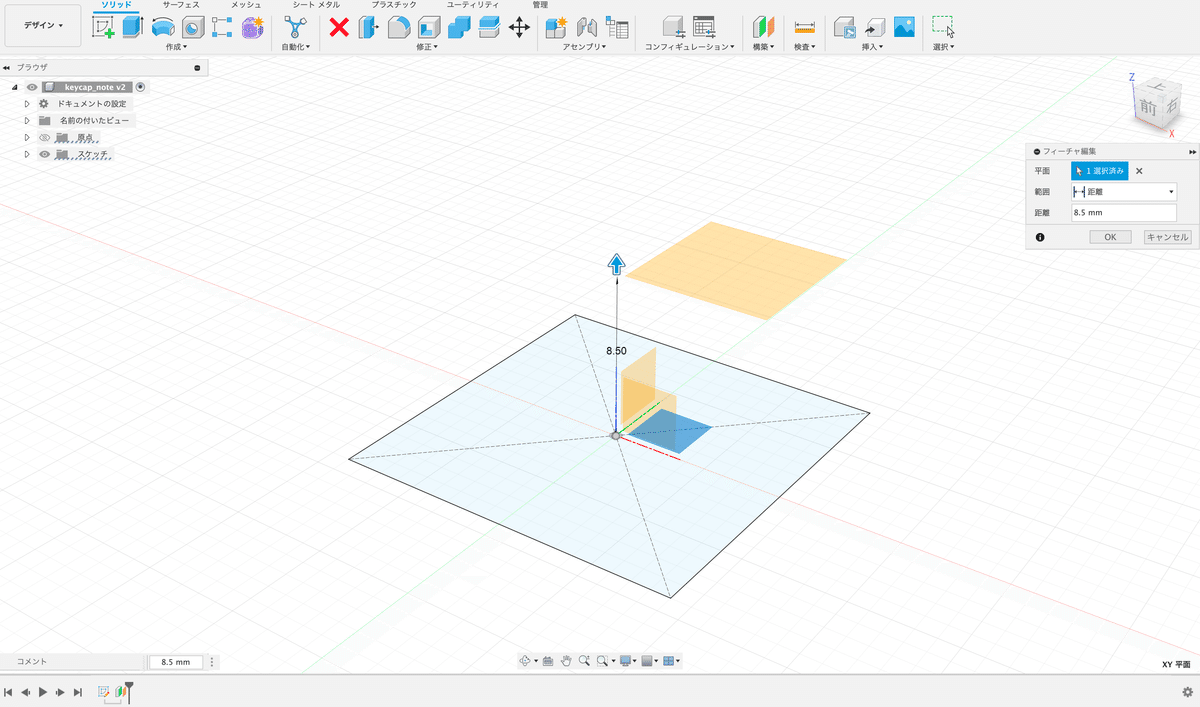
今回はXDAプロファイルをもとに8.5mmに設定しました。
お好みの高さに設定してください。



スケッチ終了をクリックします。
これはキーキャップ上面になります。お好みの数値に変えてみましょう。

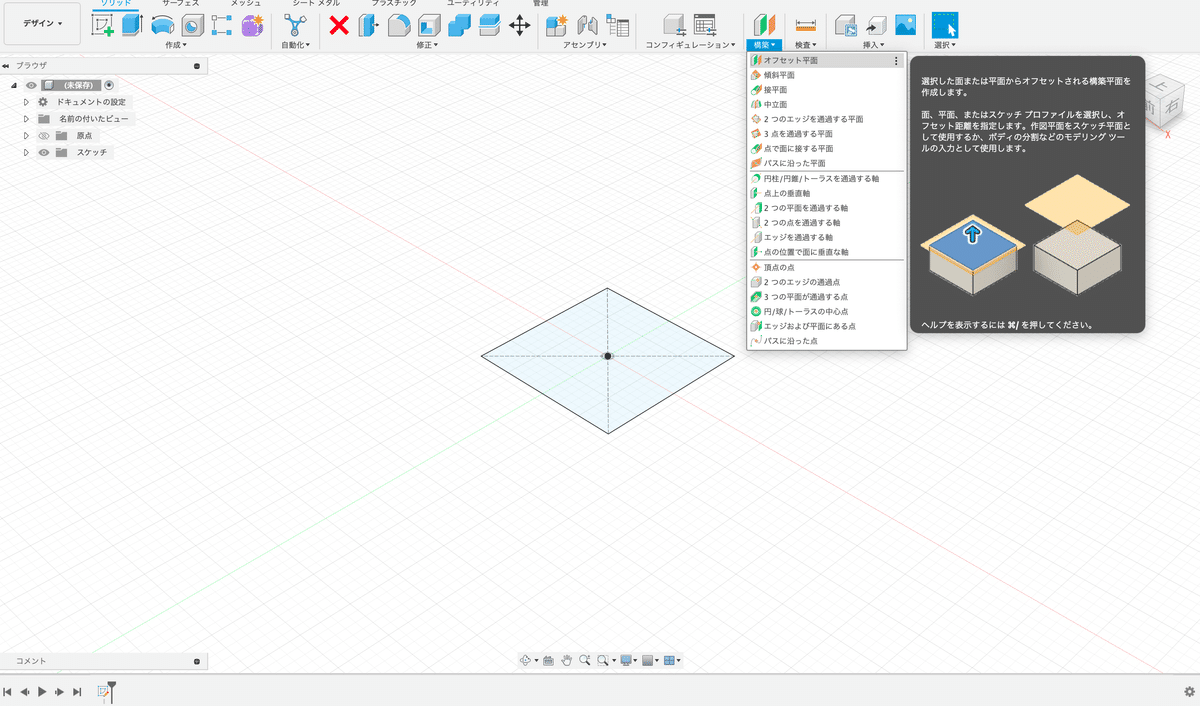
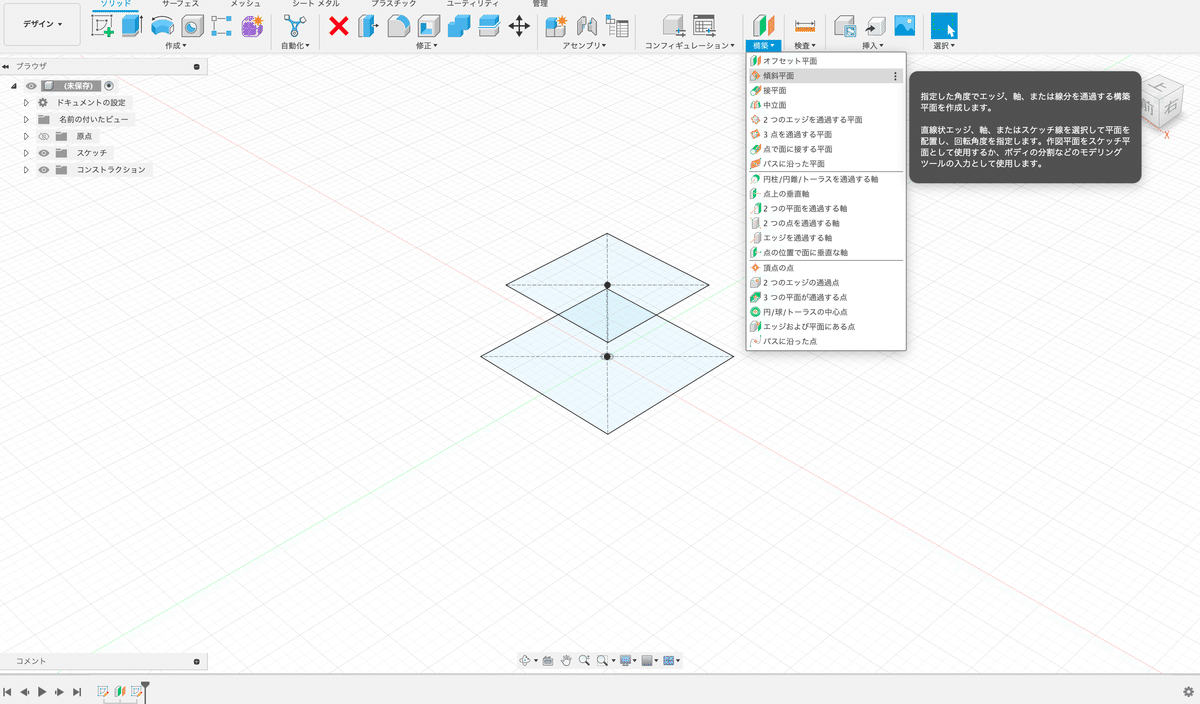
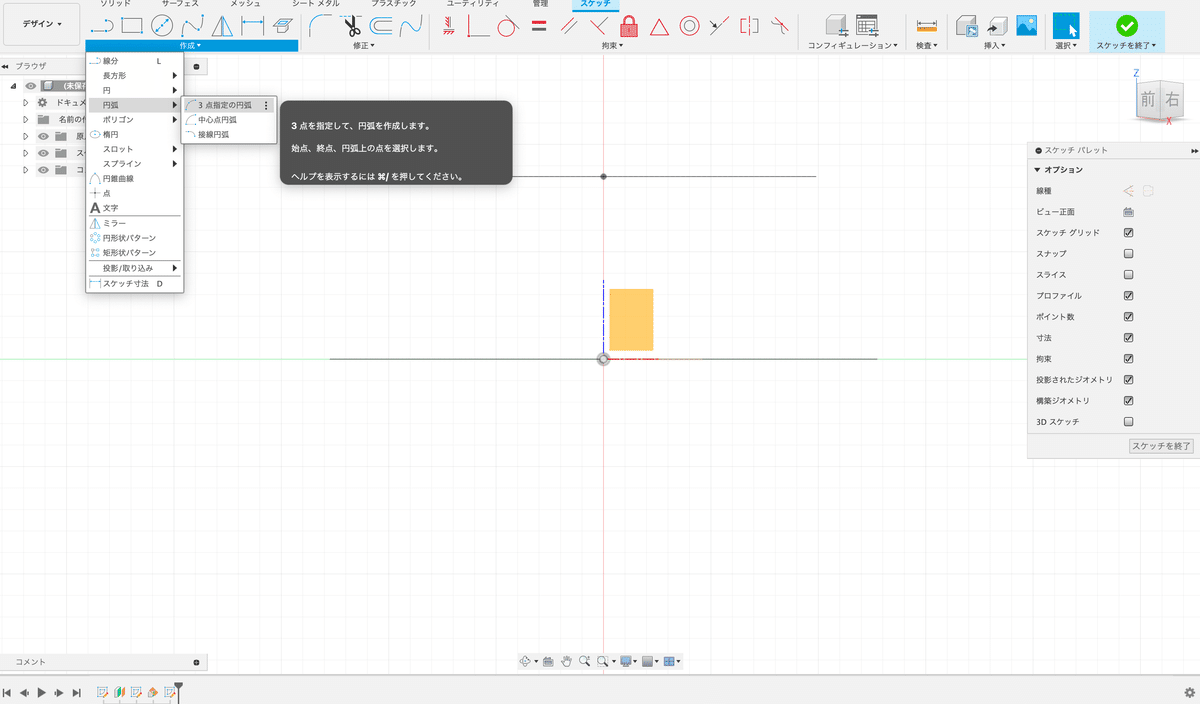
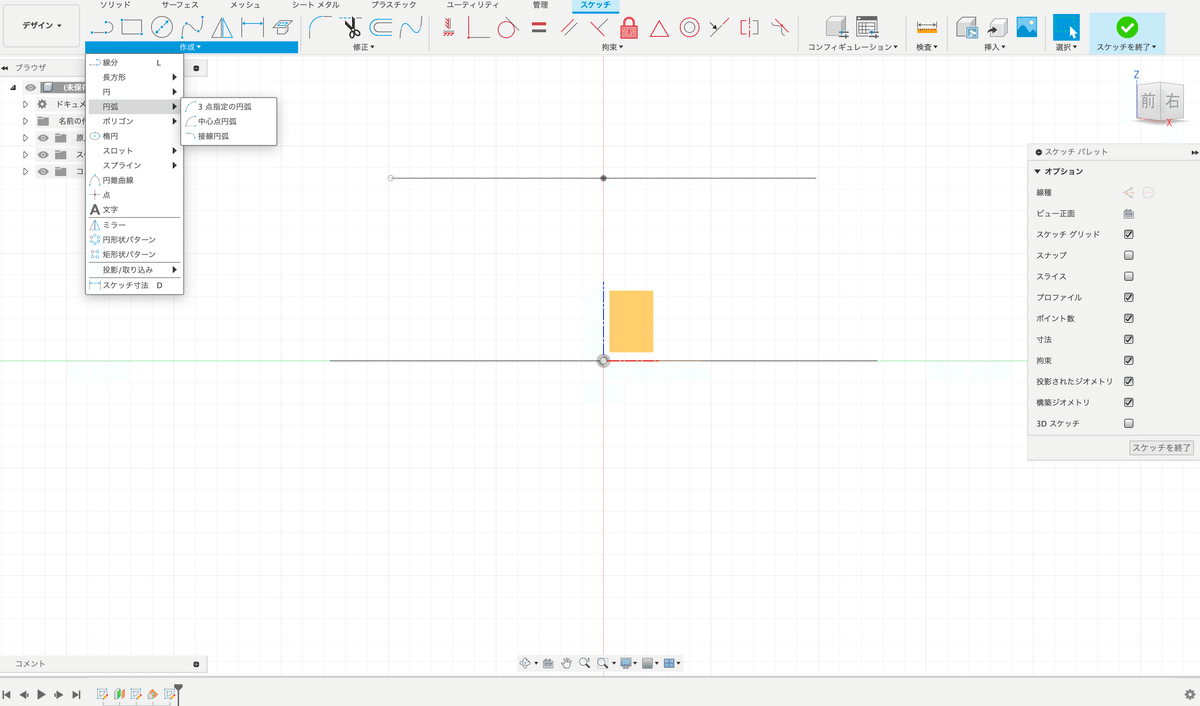
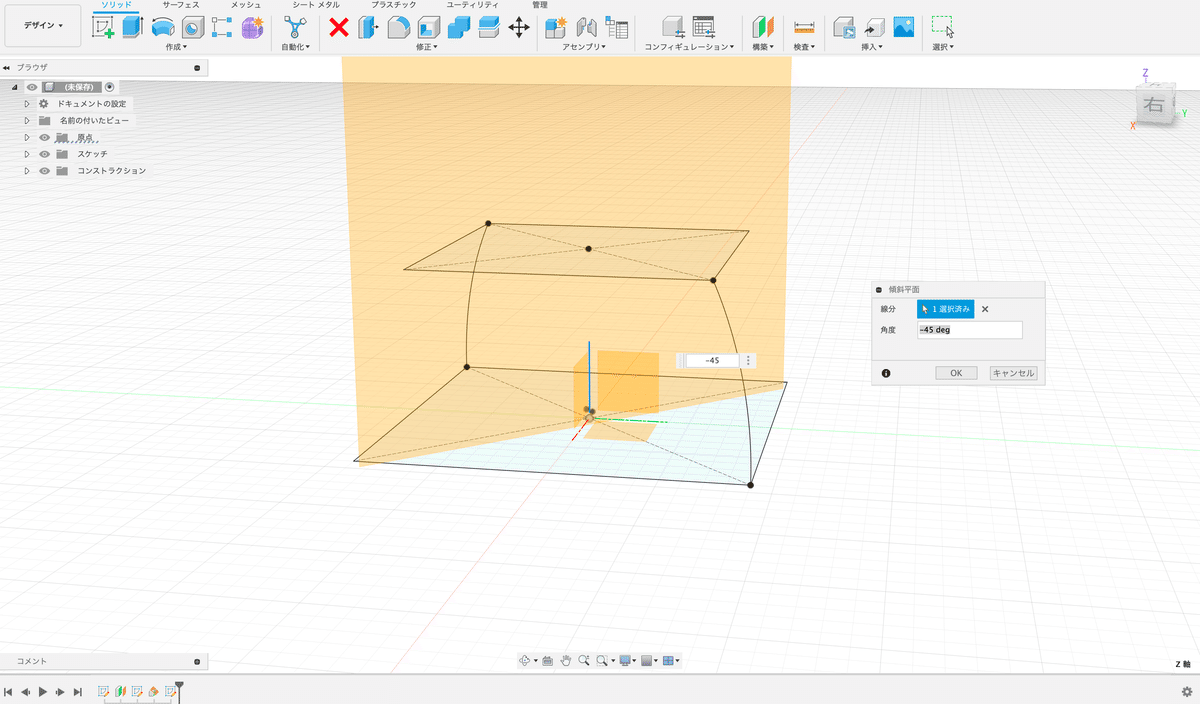
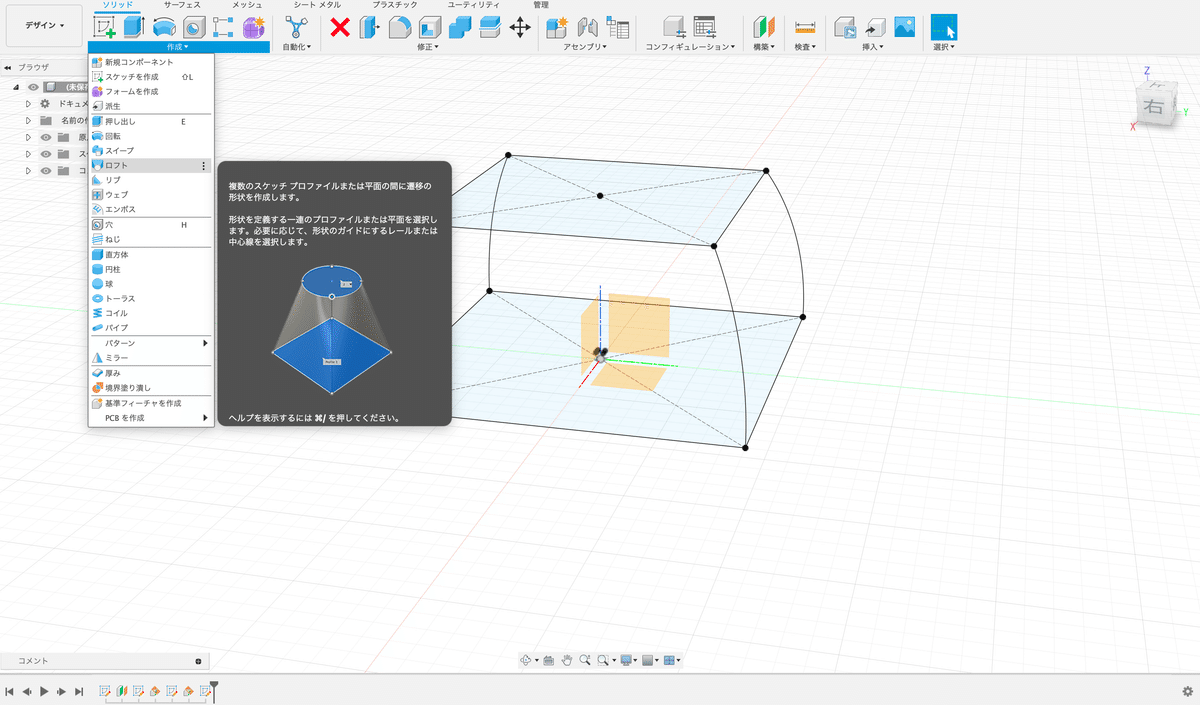
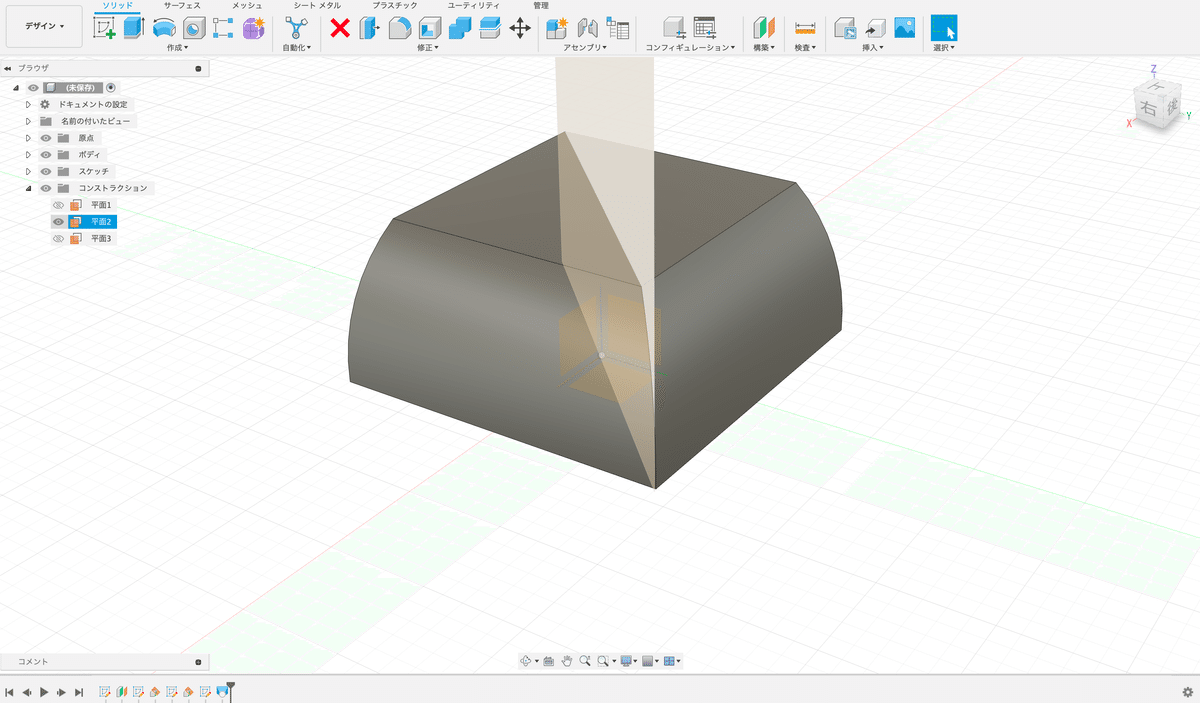
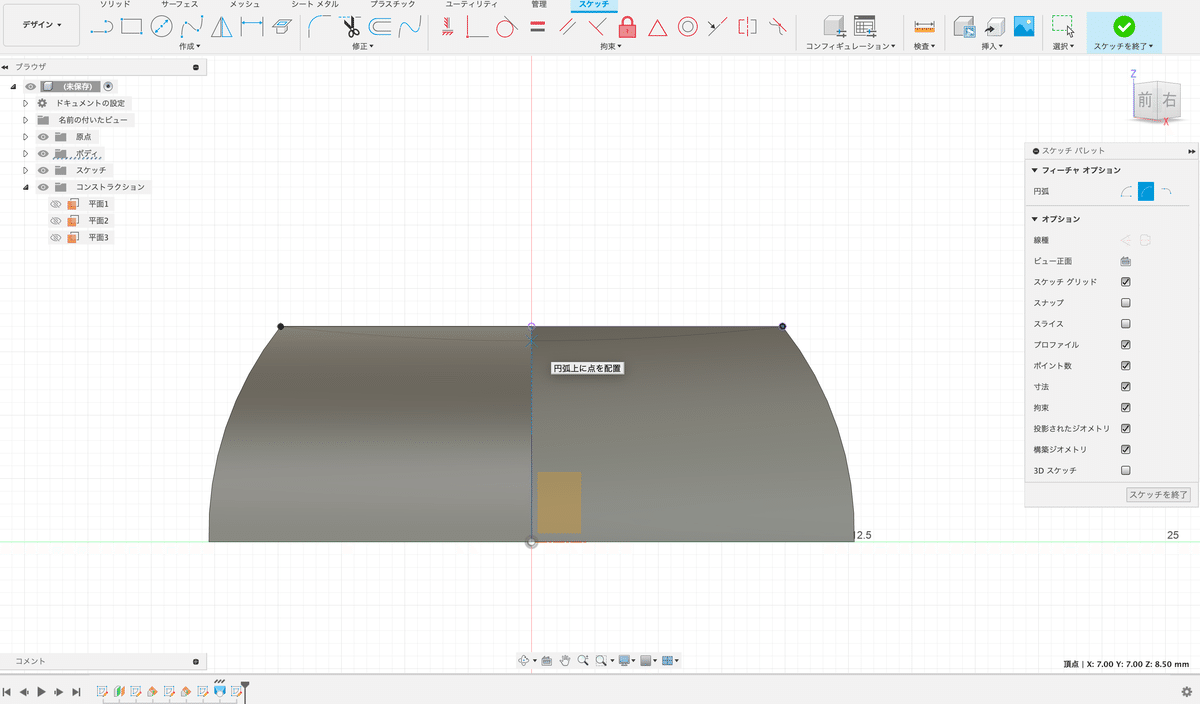
構築の中の傾斜平面を選択します。





白丸になったところでクリックします。
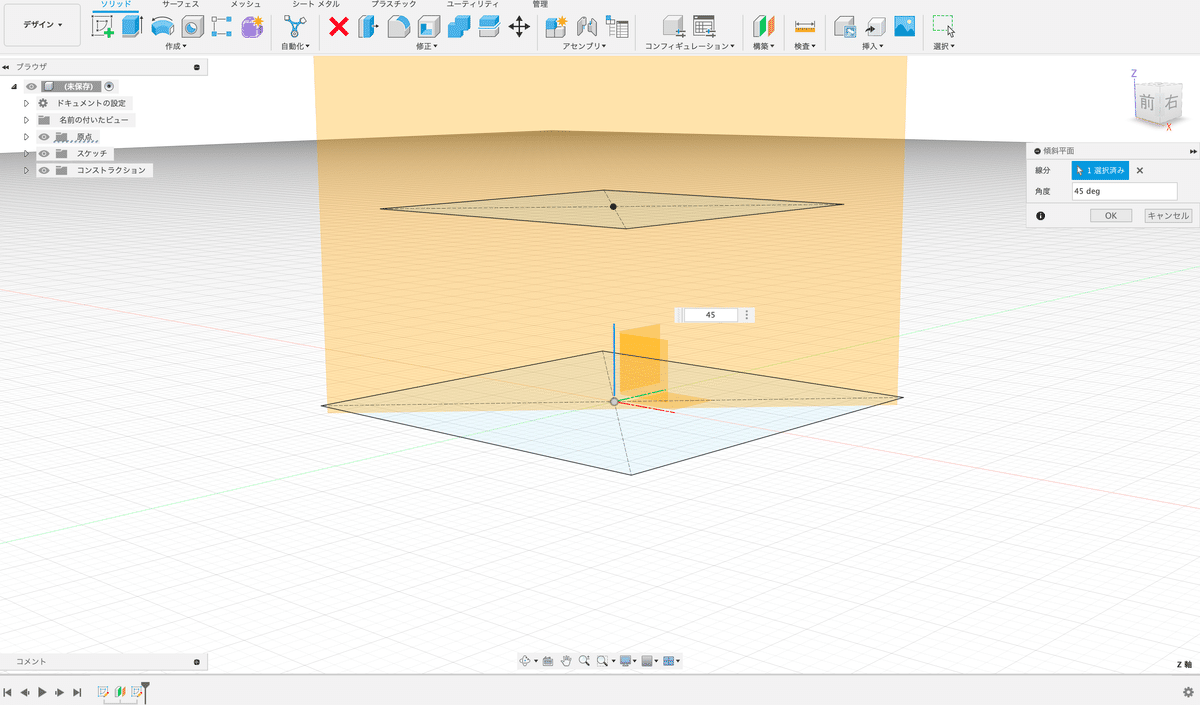
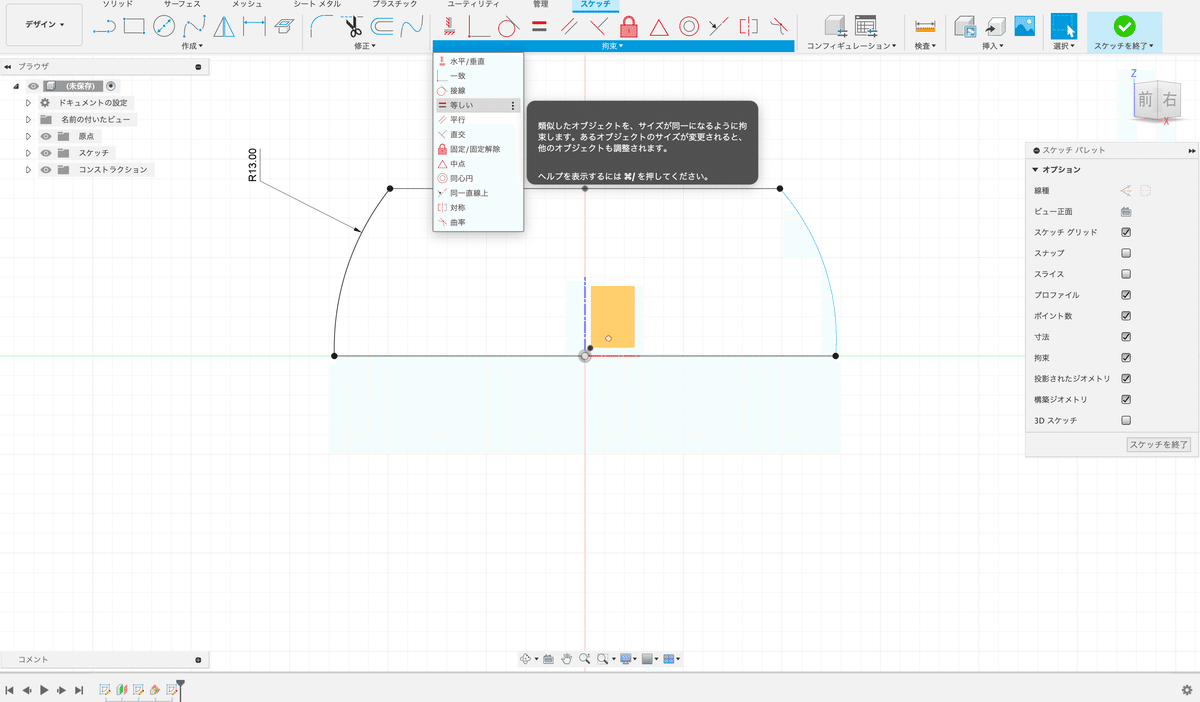
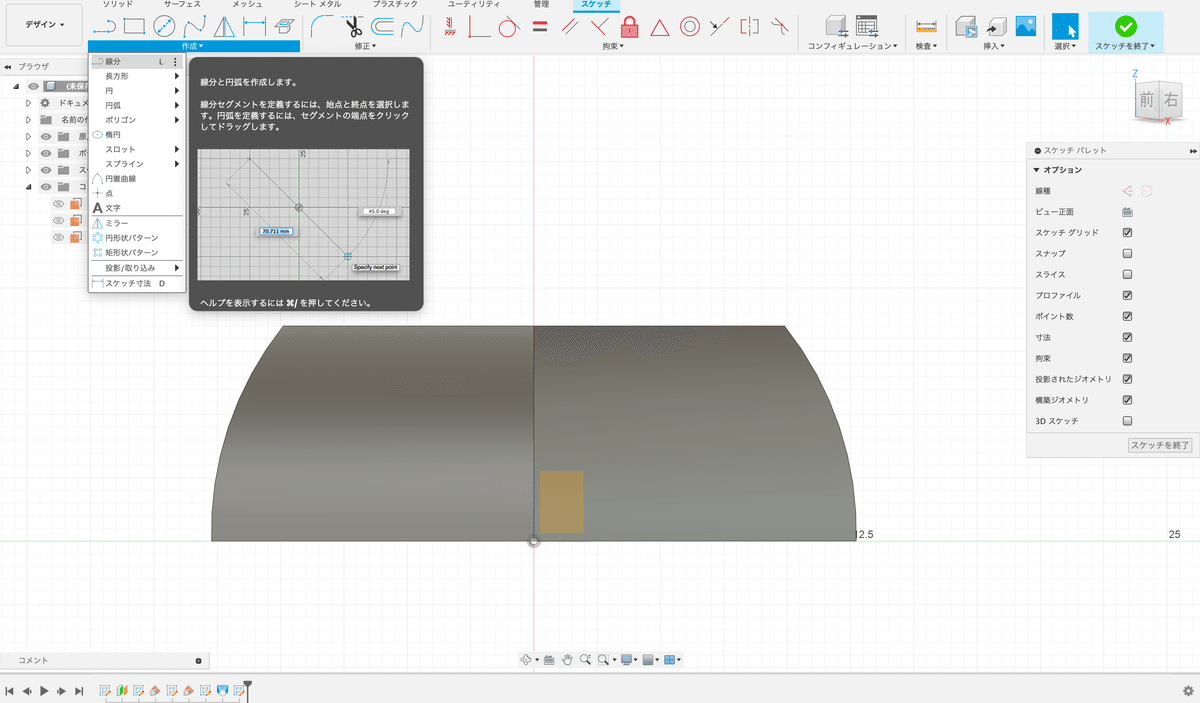
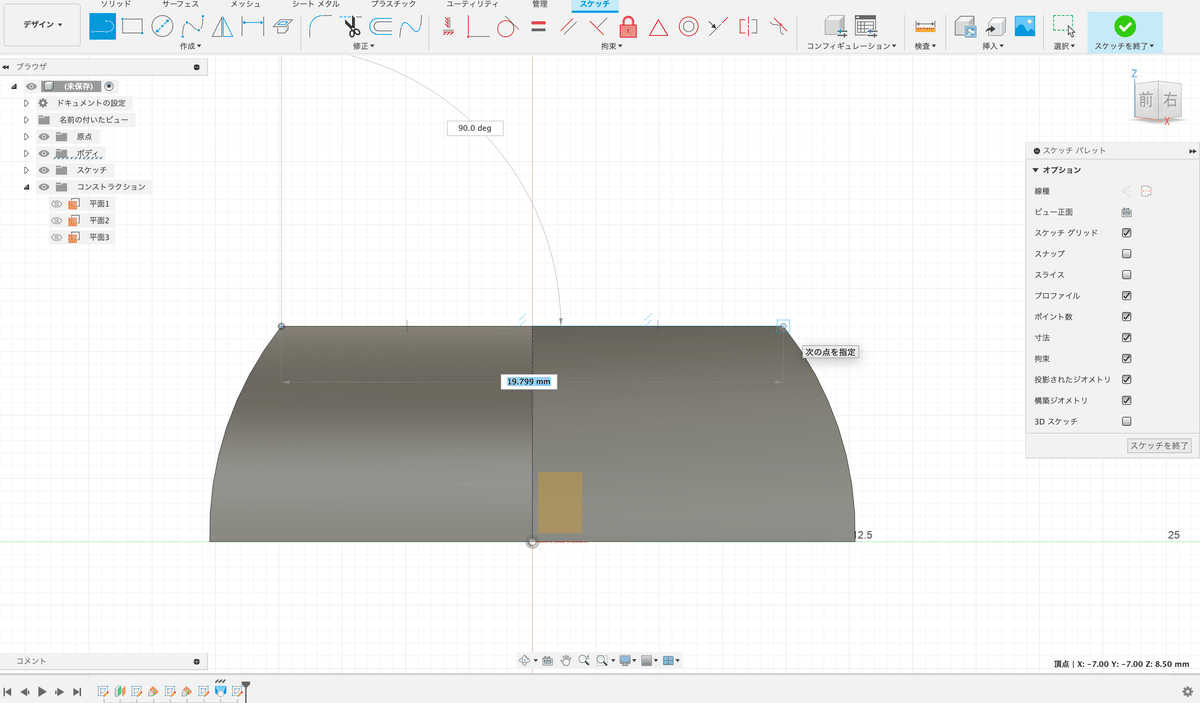
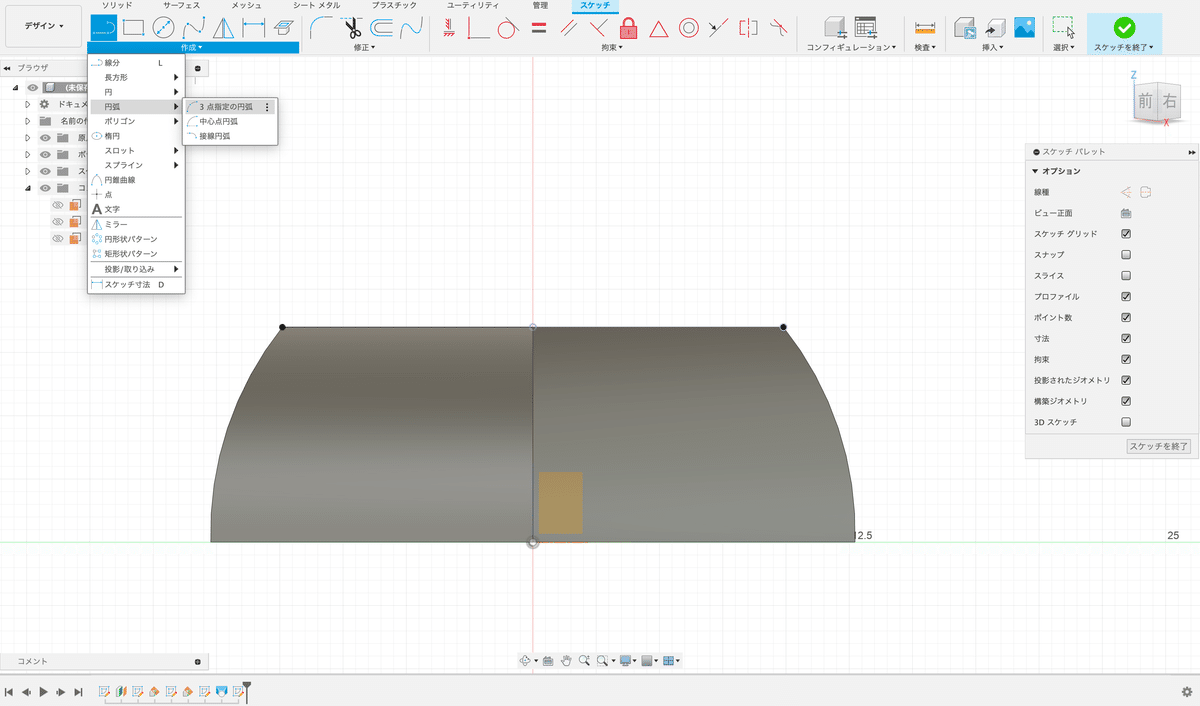
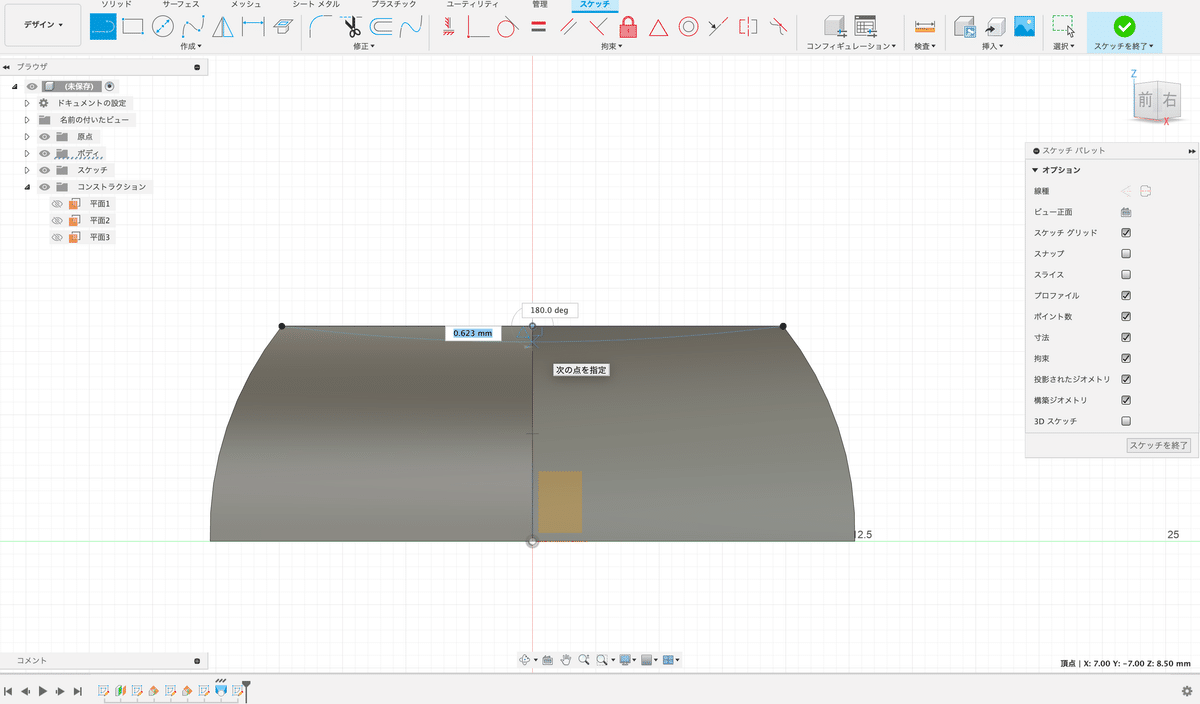
上下2箇所クリックしてからカーソルを動かすと円弧が表示されるので適当な場所でクリックします。

今回はスケッチ寸法でこの曲面のRを13に設定しました。
お好みの値を設定してください。




Rは先ほどと同じになるようにしましょう。




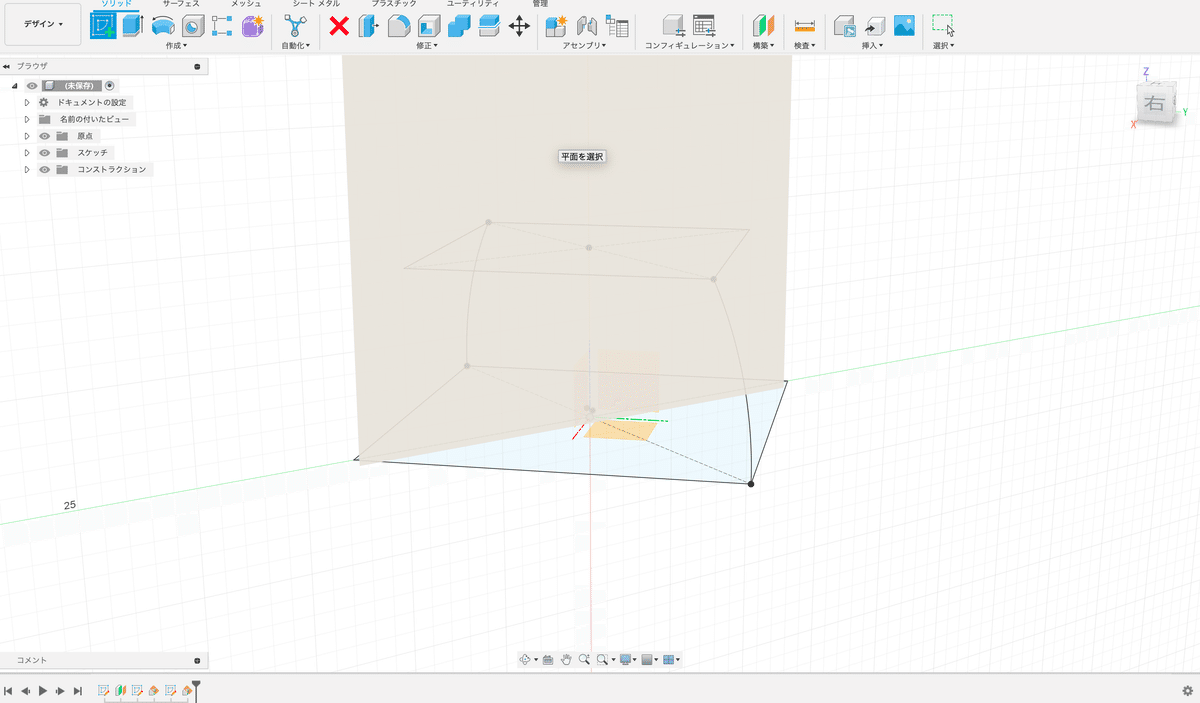
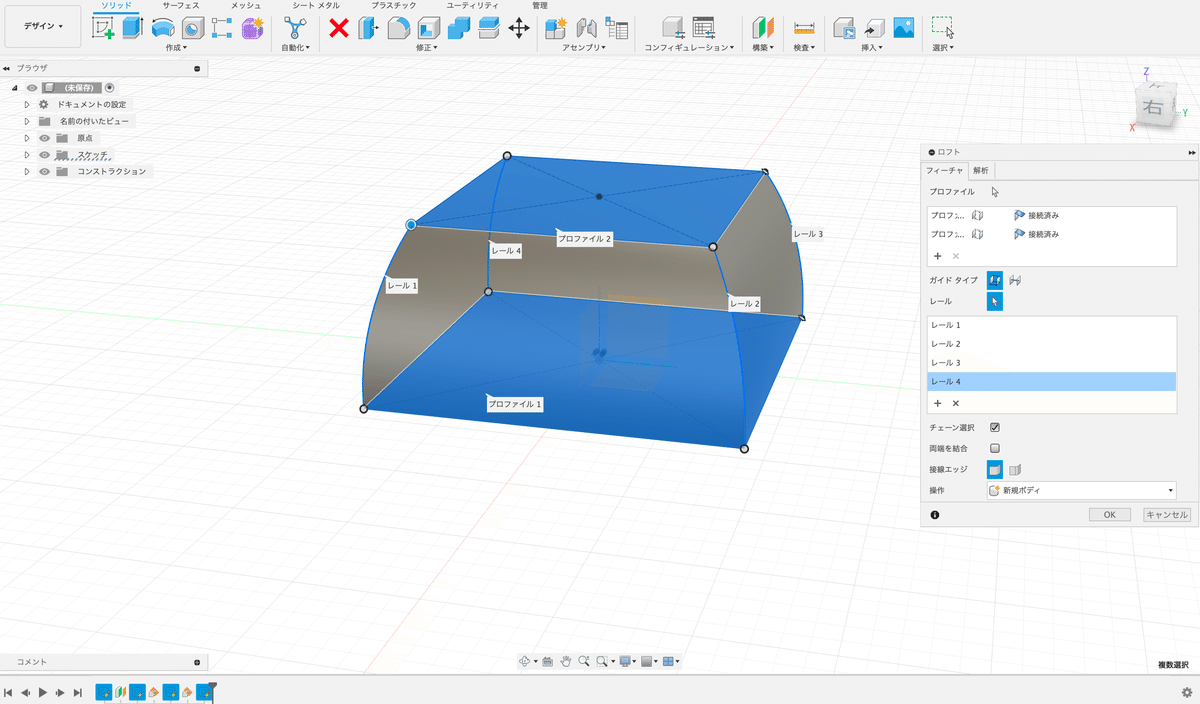
白いカーソルマークをクリックし、
先ほど描いた曲線4本を選択します。


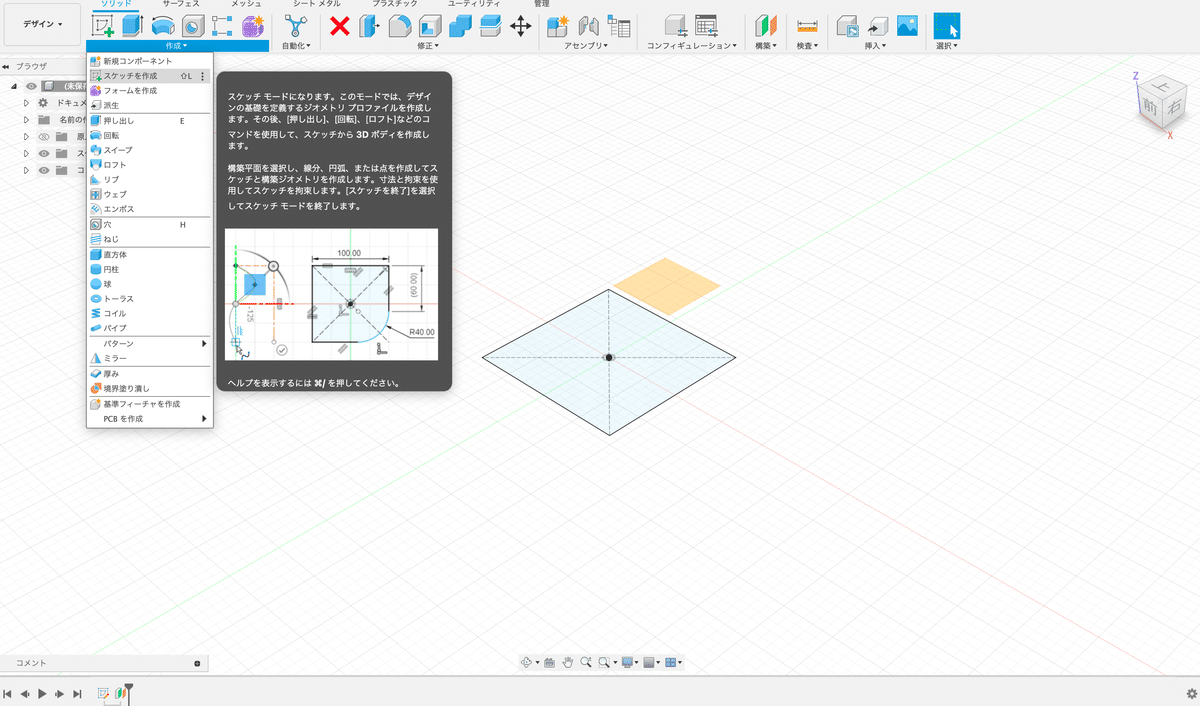
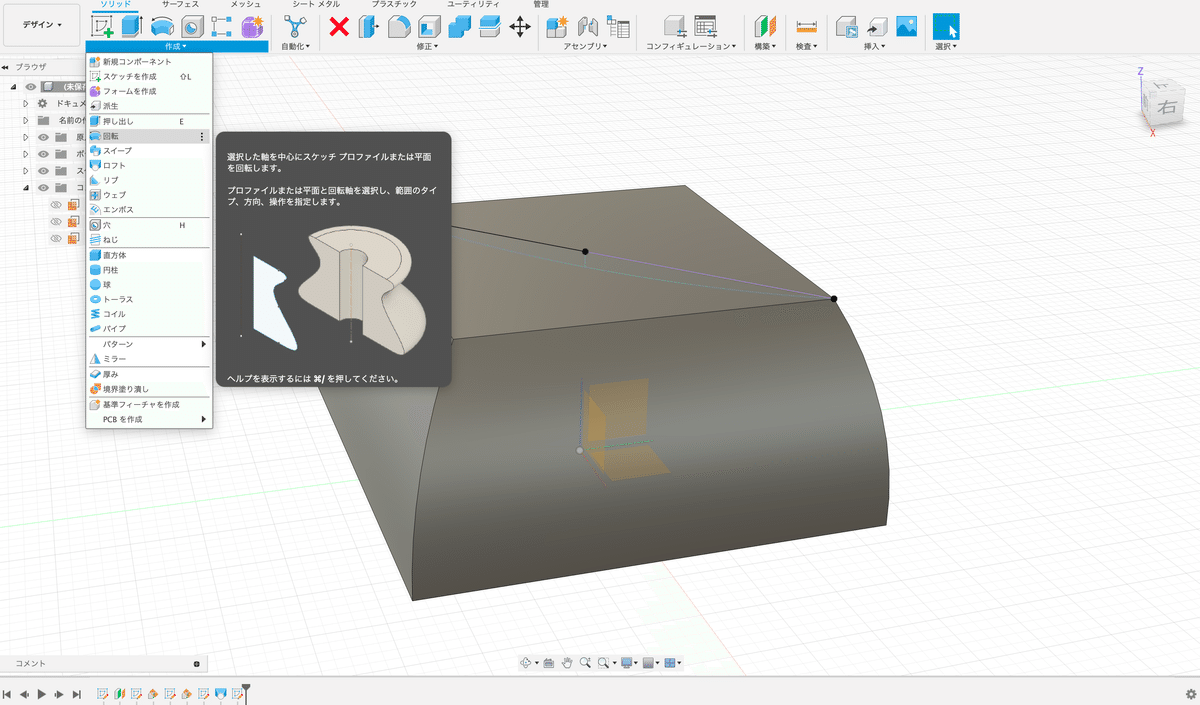
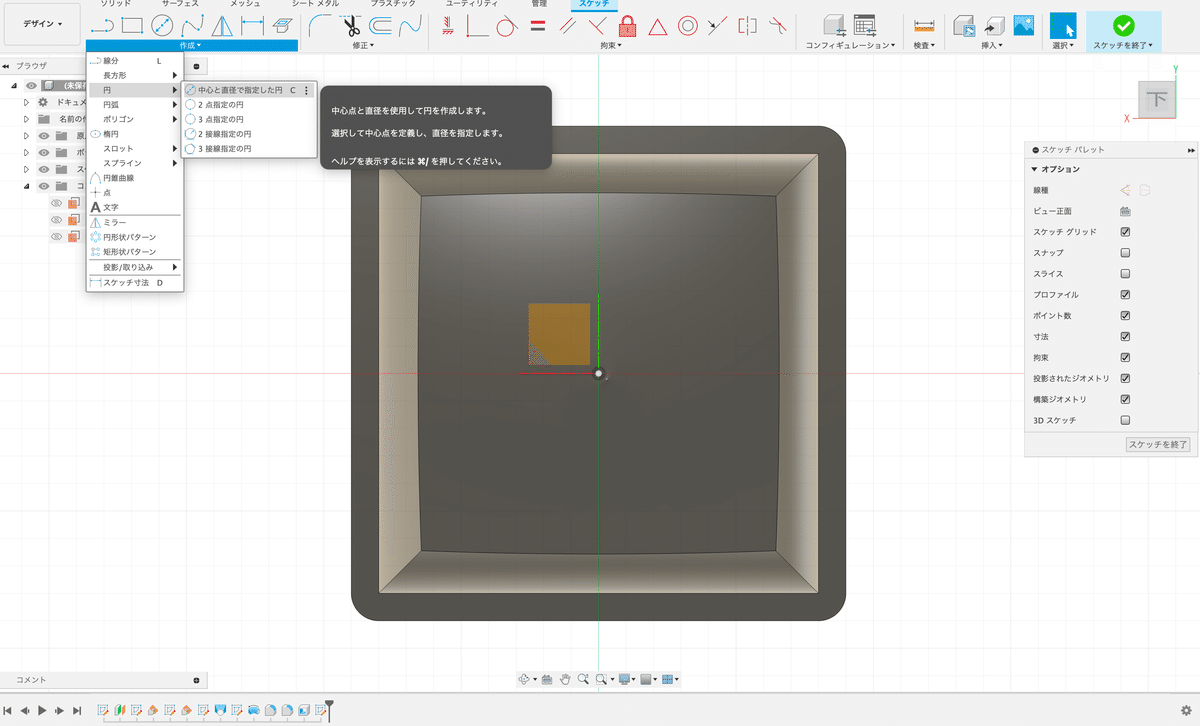
作成の中にある線分を選択します。



ここで作成した円弧がキーキャップ上面のくぼみになります。
上面をフラットで作成したい場合はこの工程を飛ばしてください。



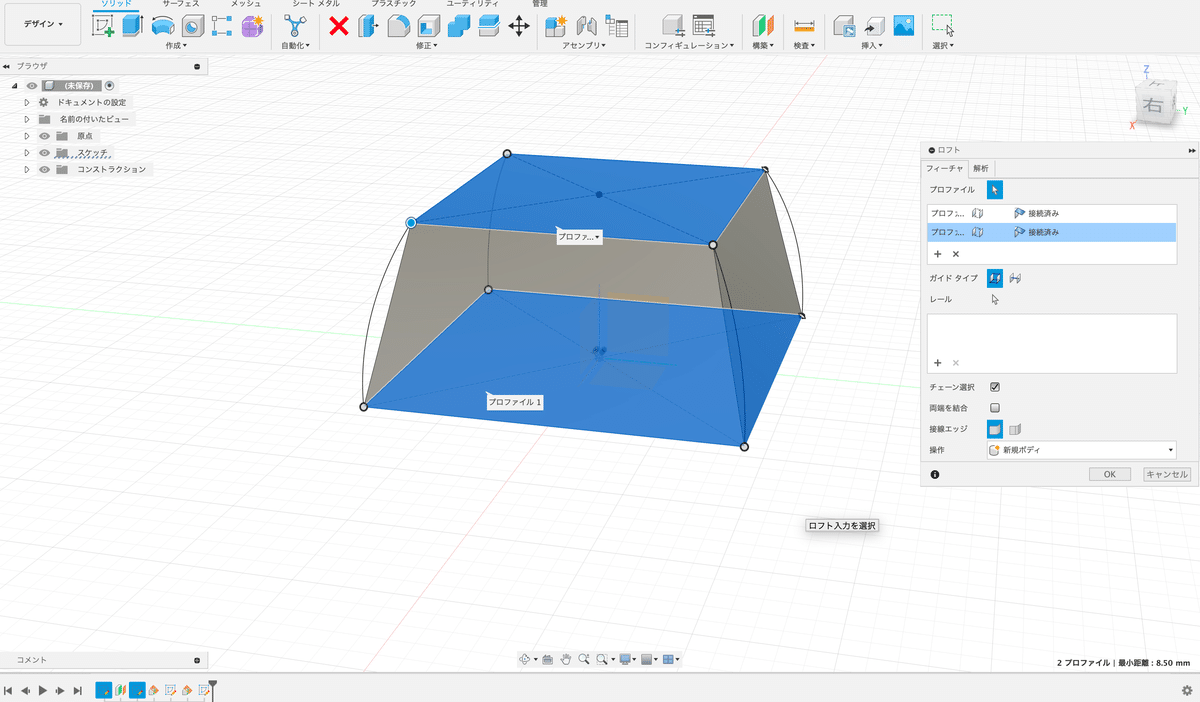
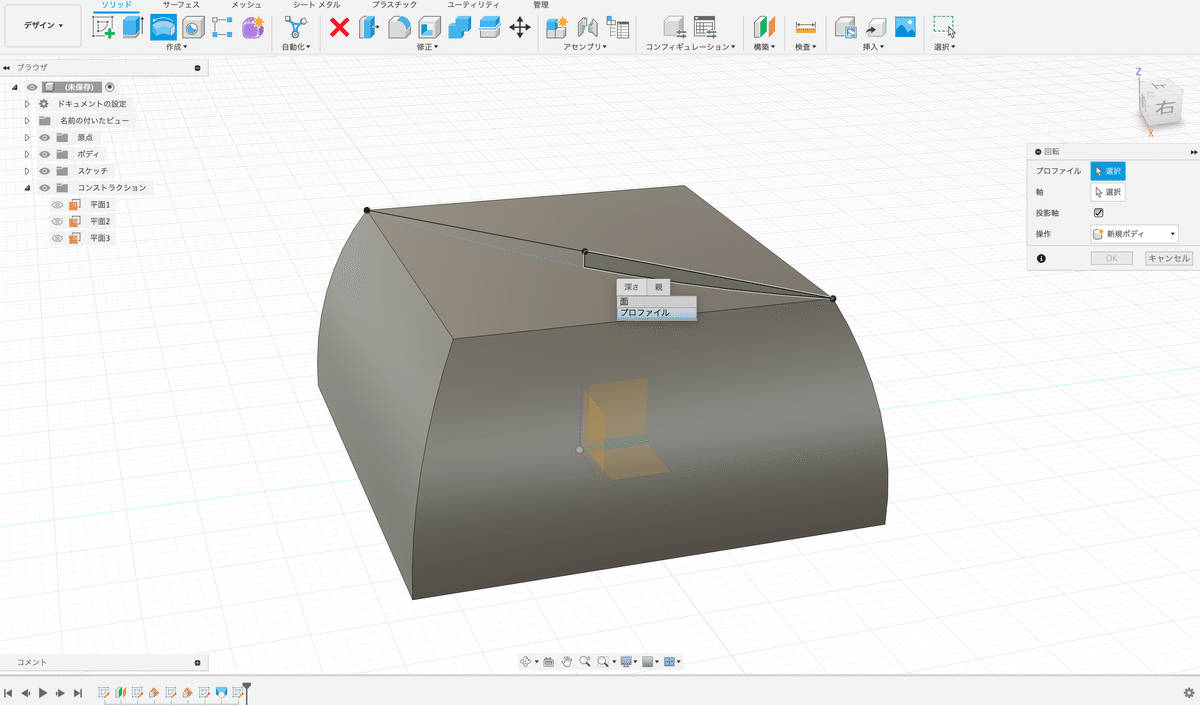
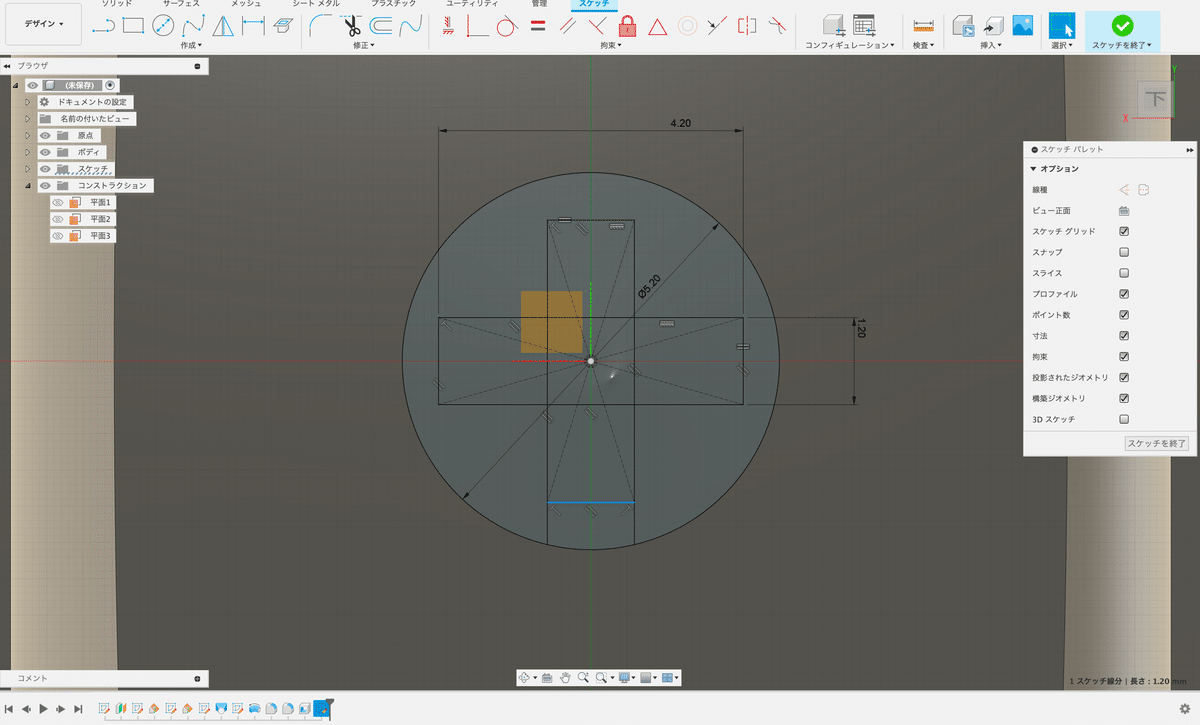
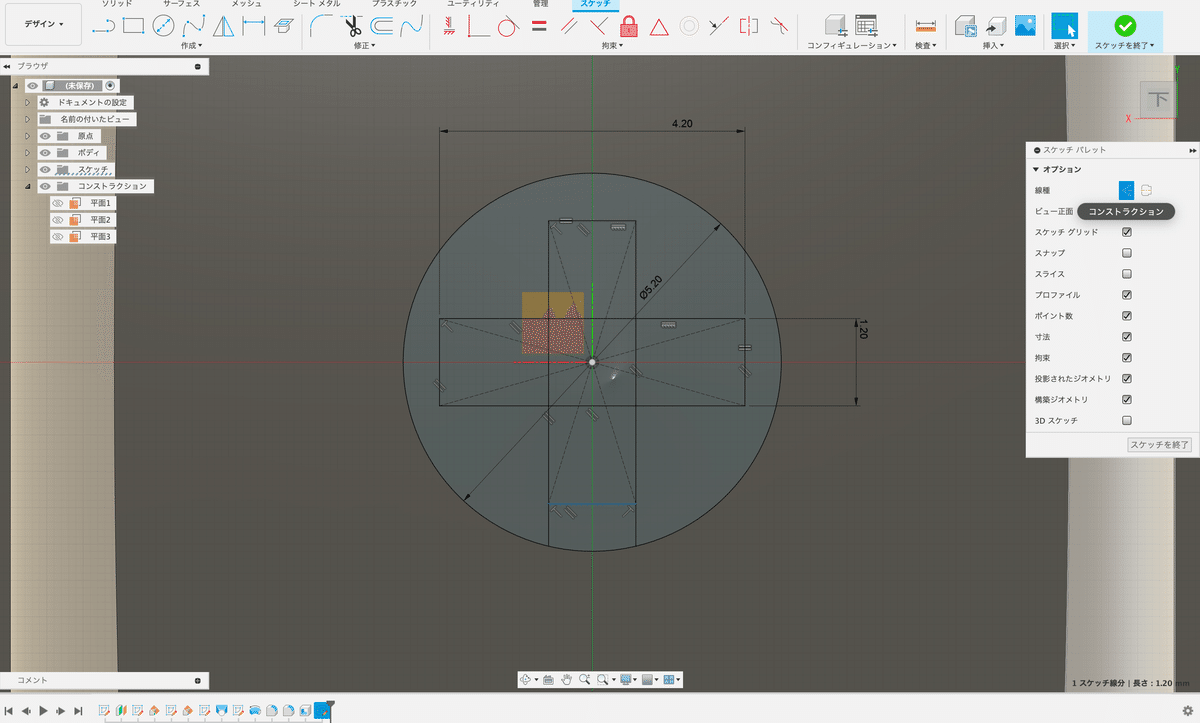
重なっていてうまく選択できない場合は選びたい平面の上で左クリックを長押しし、
プロファイルと書かれたものを選択しましょう。
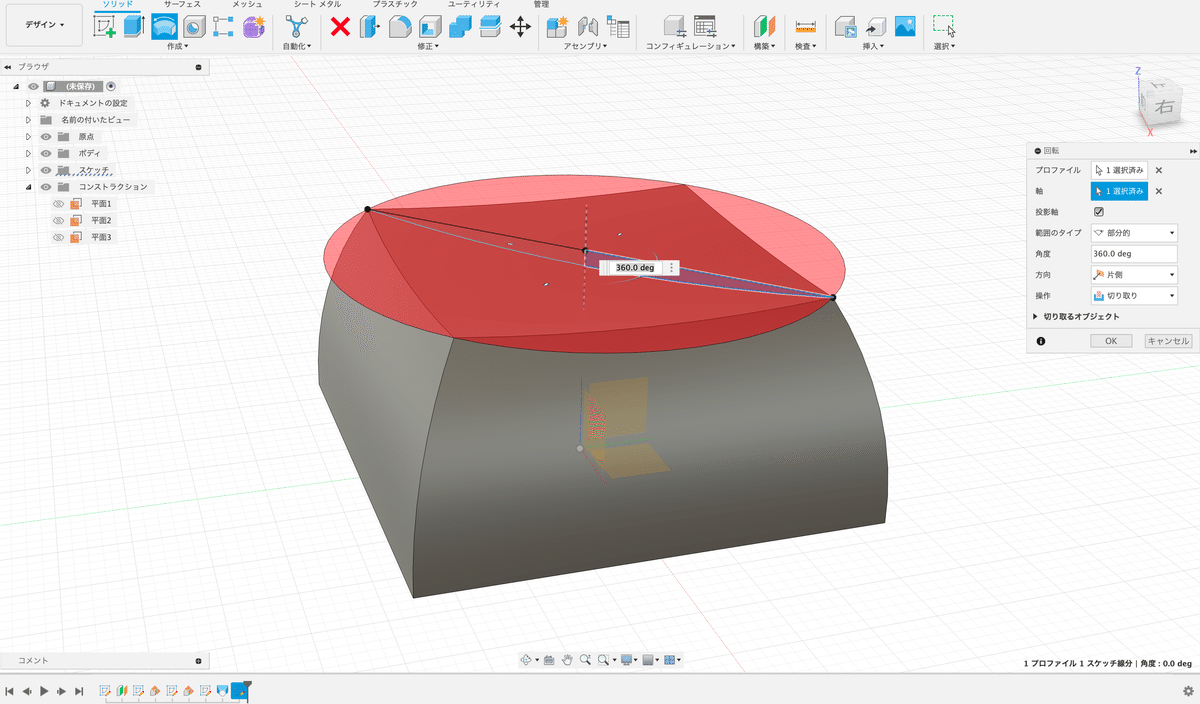
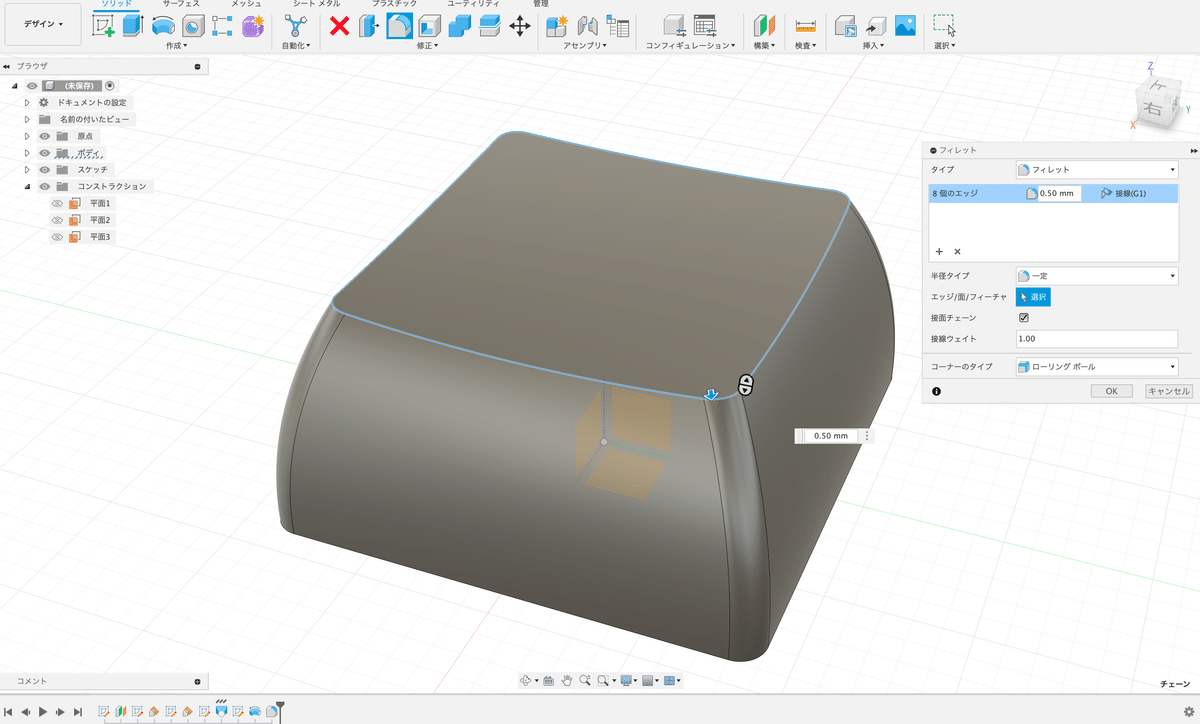
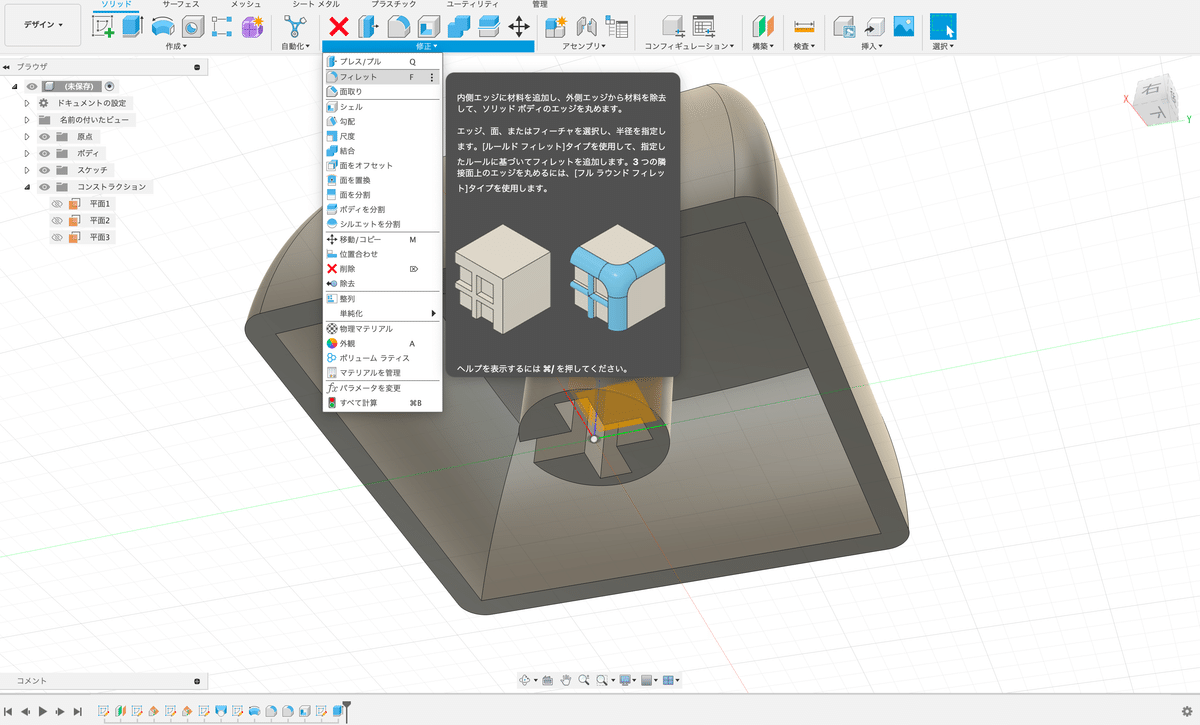
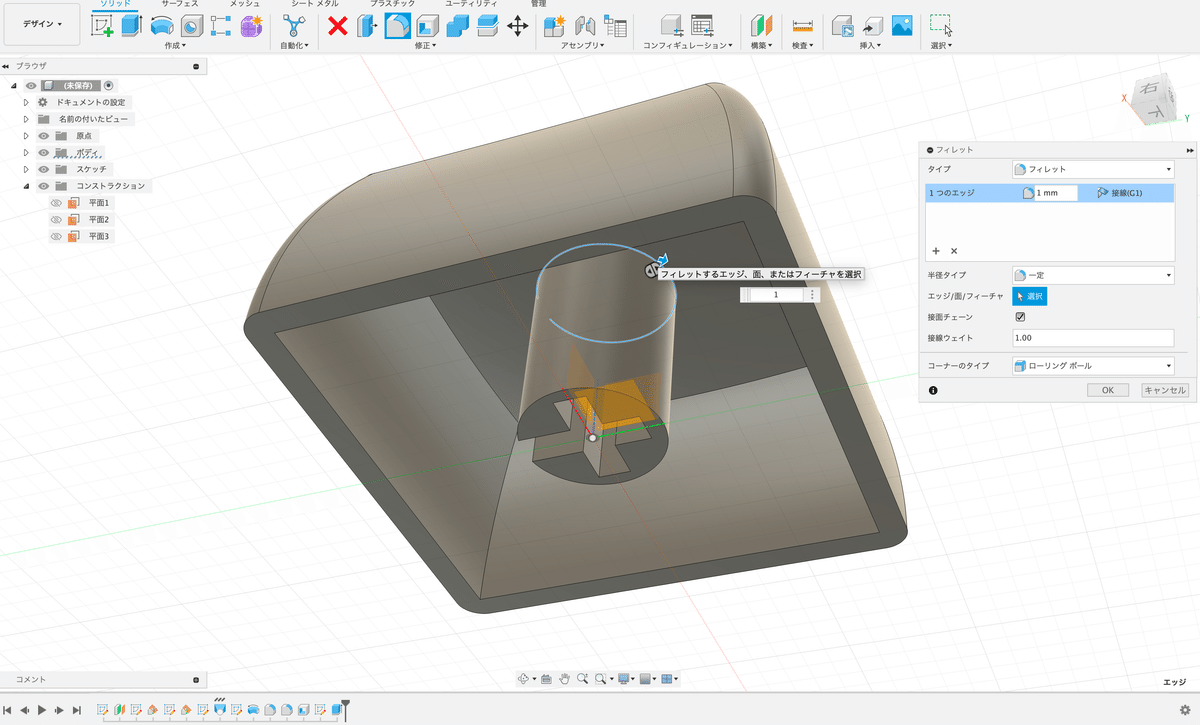
右のパネルの軸の選択をクリックしてから先ほど描いた縦の直線を選択します。




今回は1に設定しました。


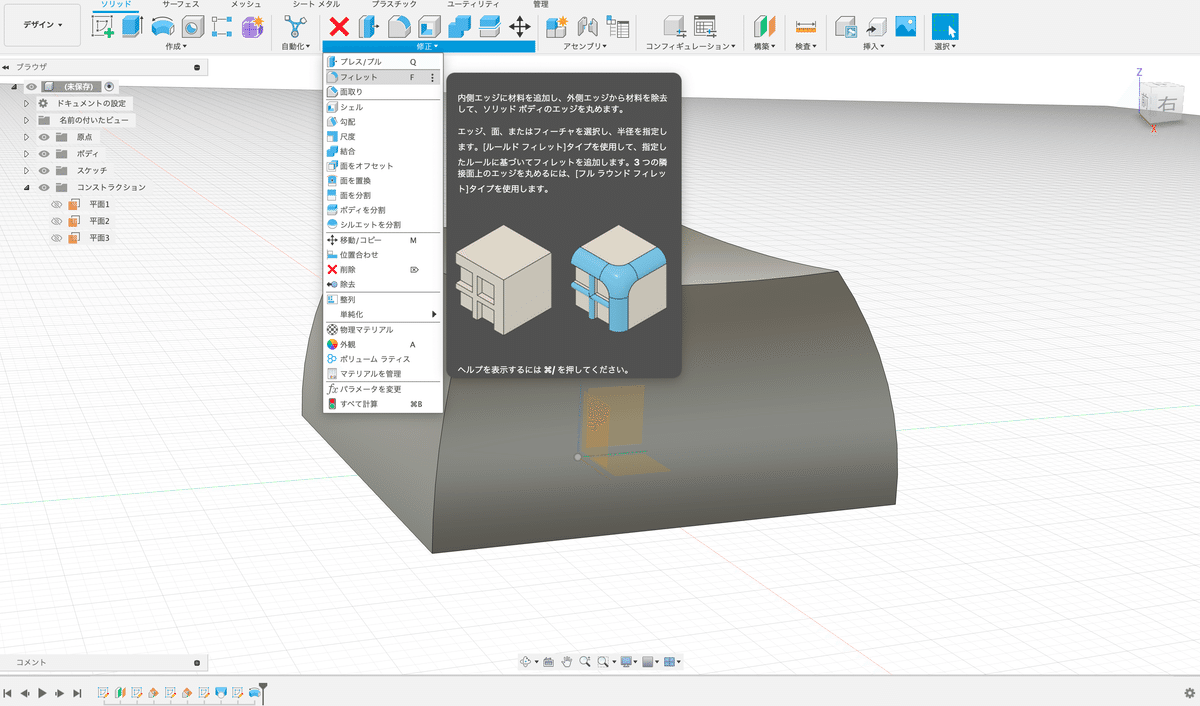
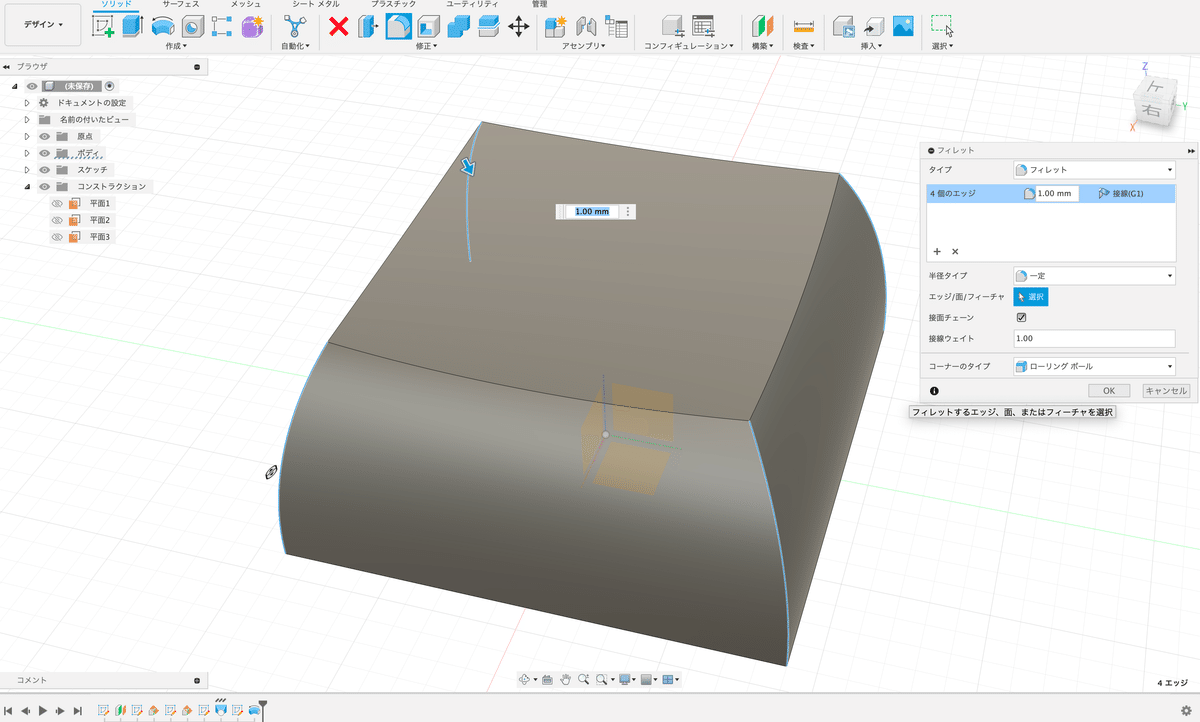
今回は0.5に設定しました。



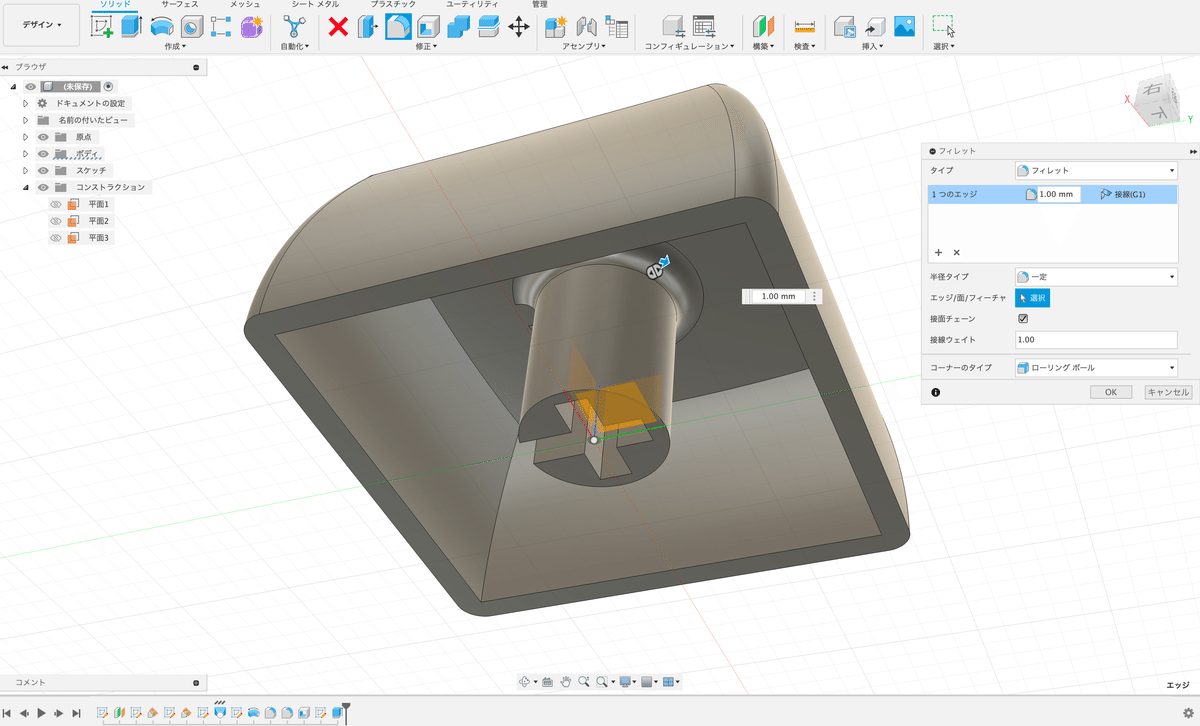
今回は1mmに設定しました。







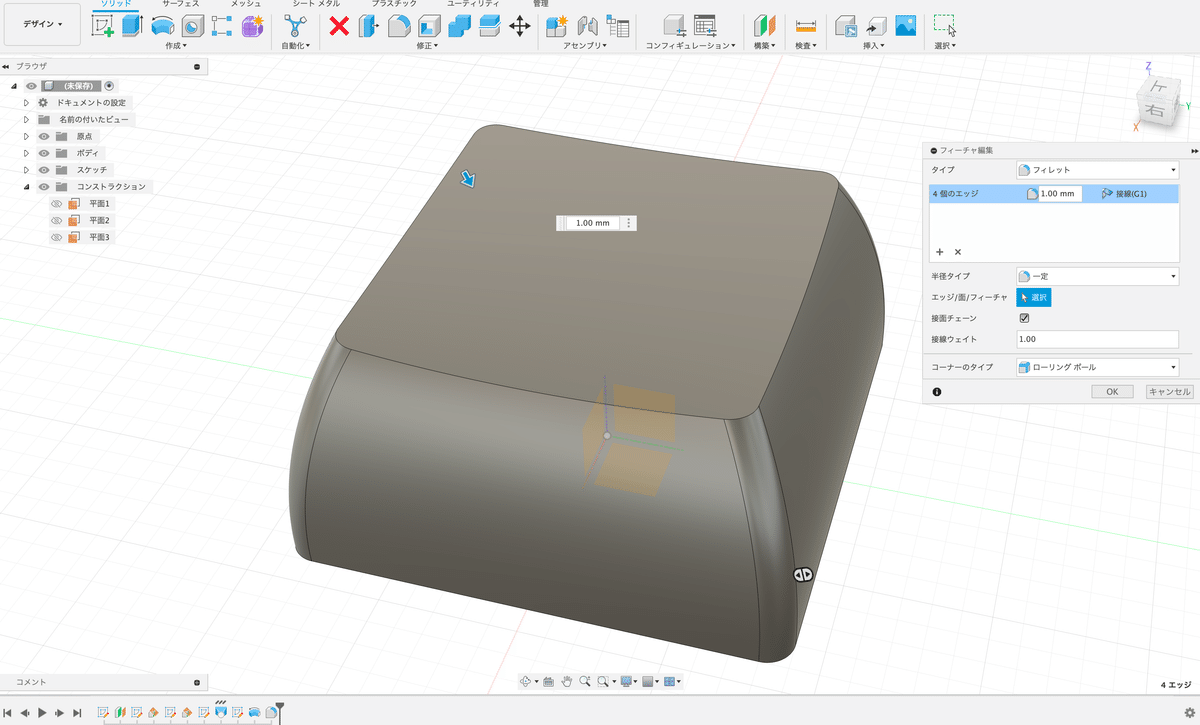
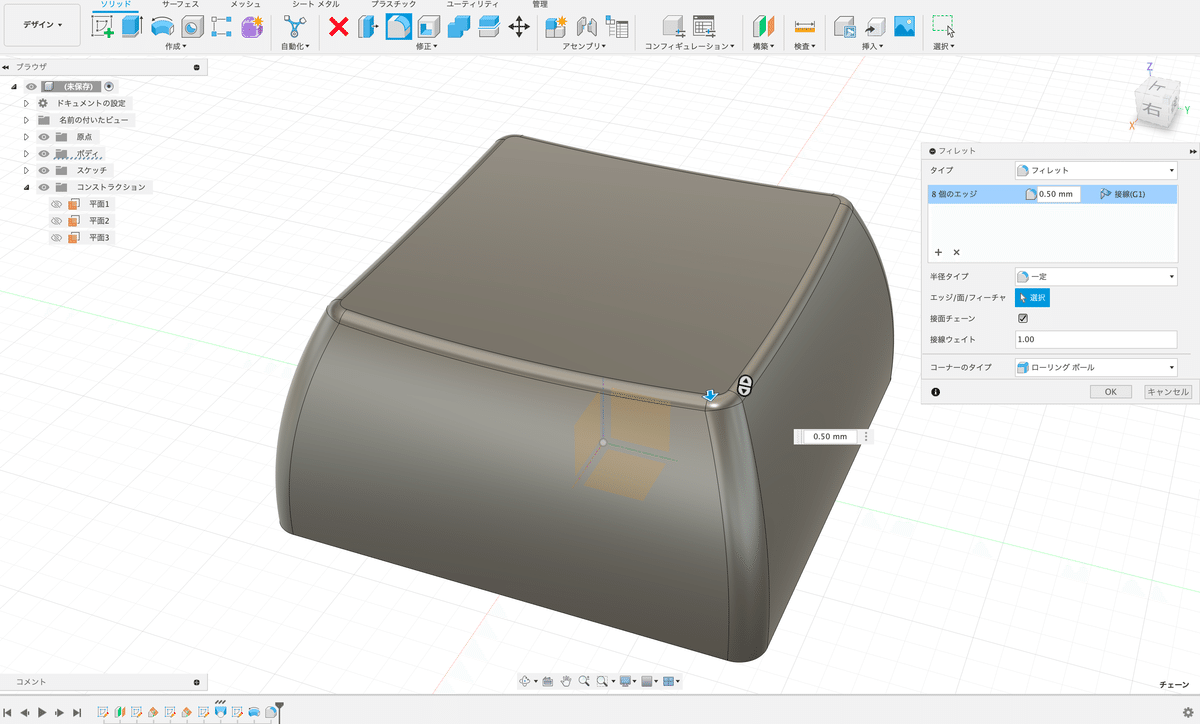
下の画像のようになればOKです。


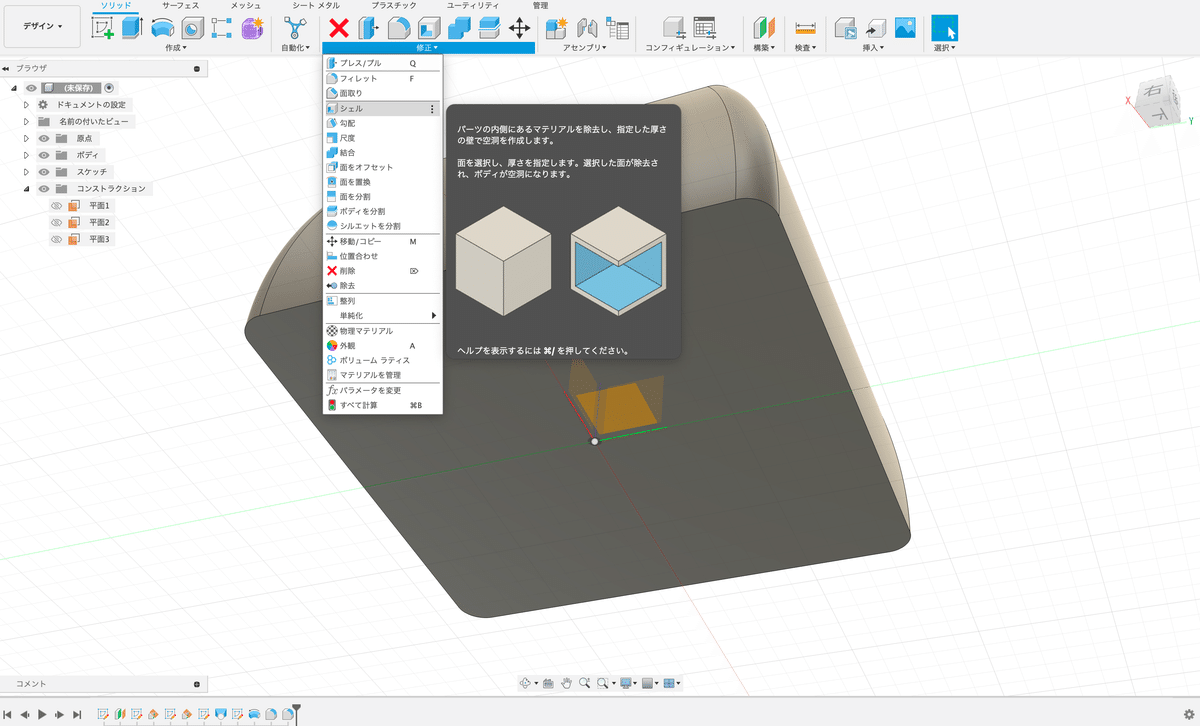
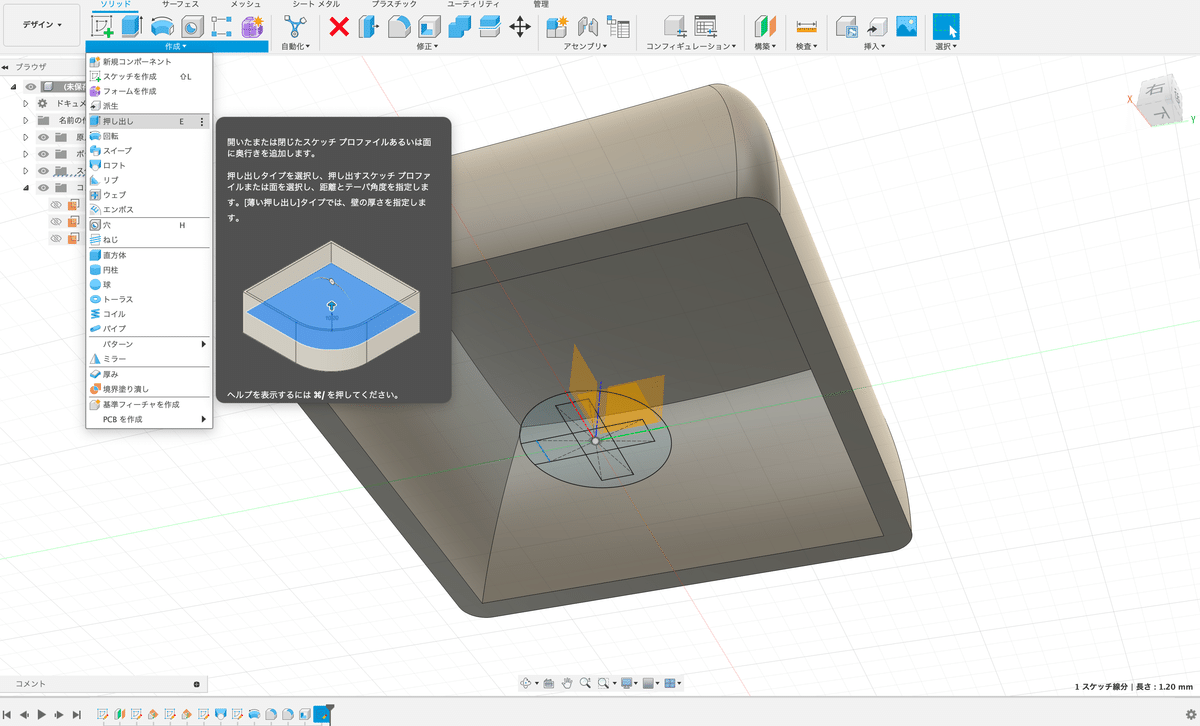
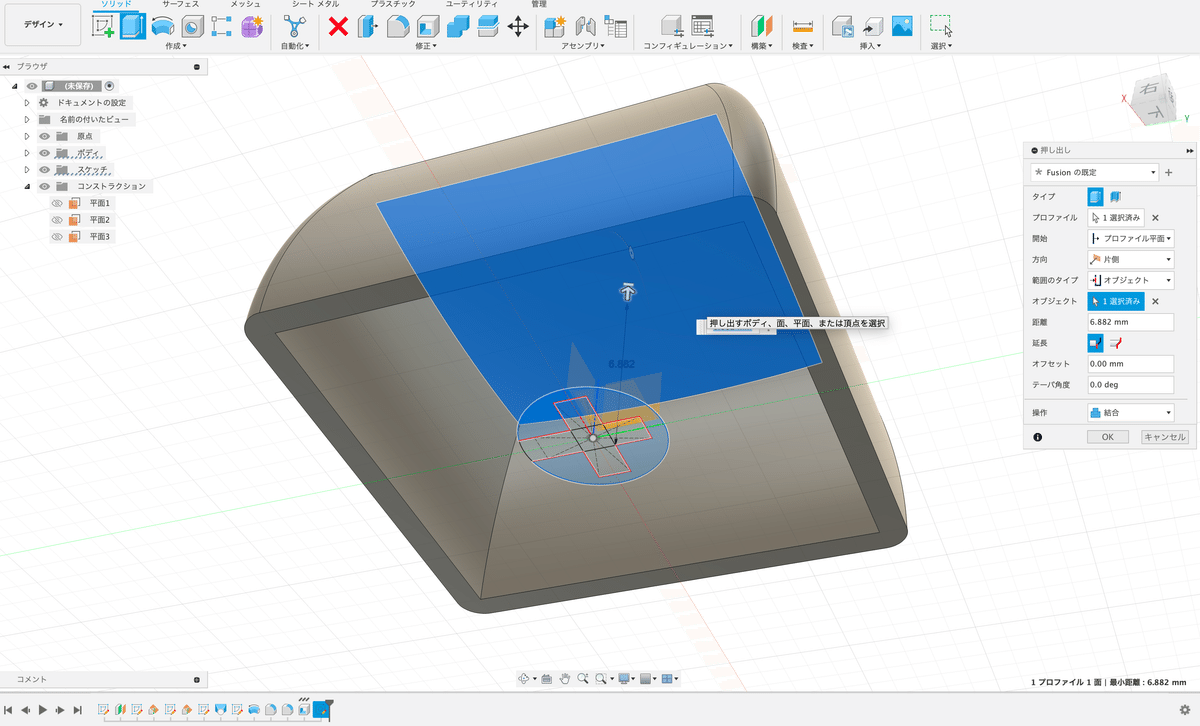
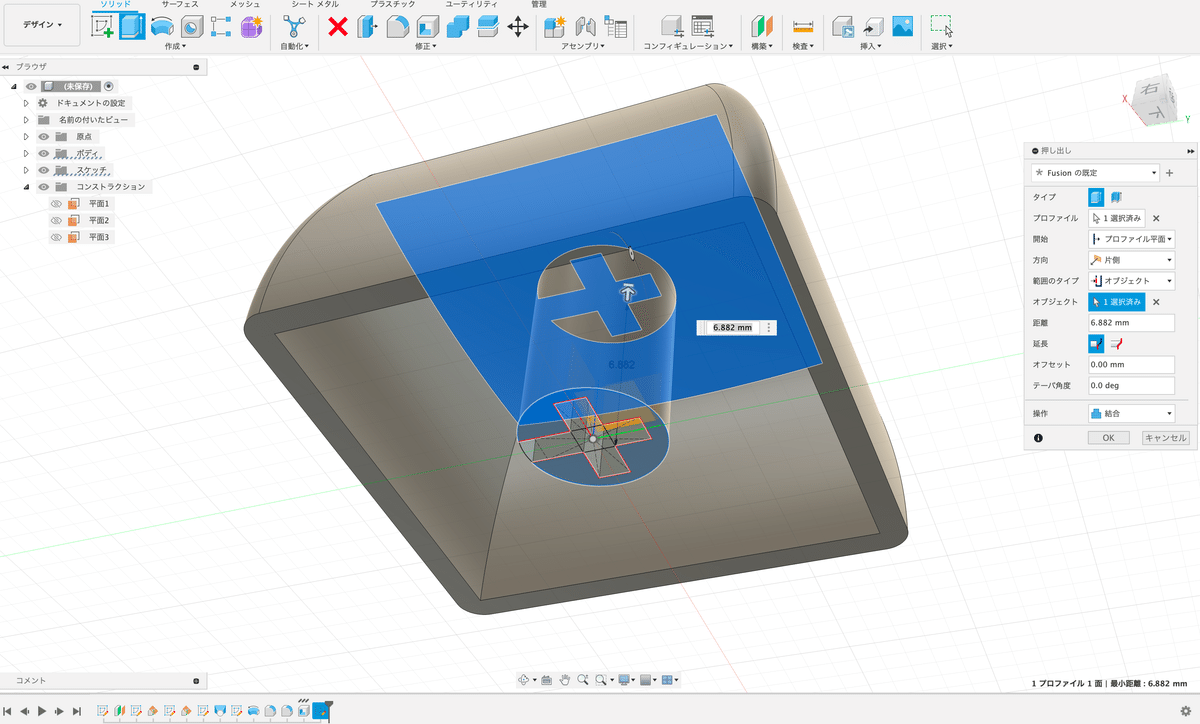
ショートカットキーXでも同じことができます。


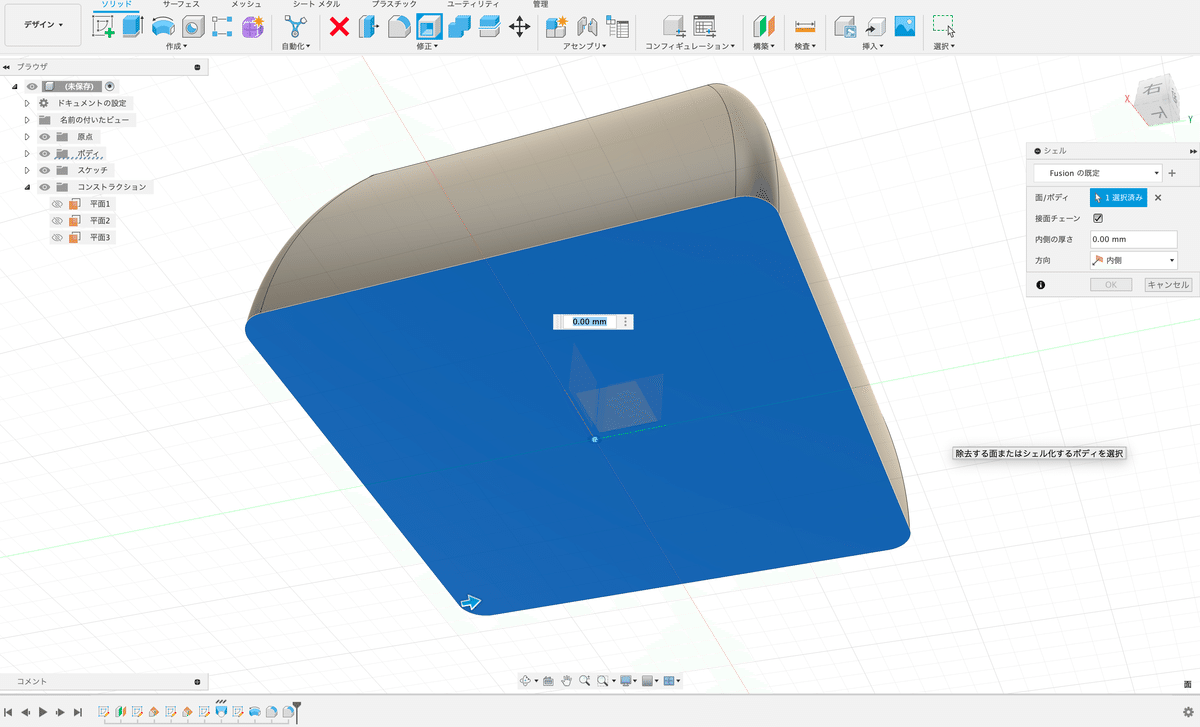
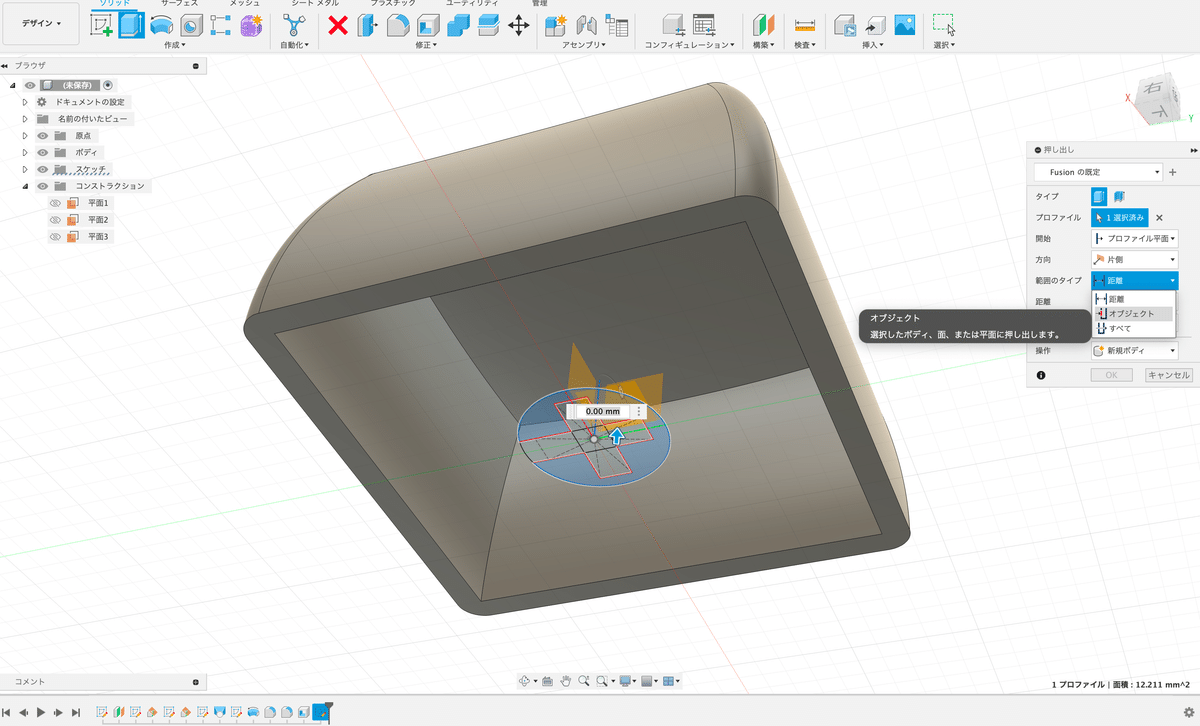
右のパネルの範囲のタイプをオブジェクトに変更します。





お疲れ様でした。
これでキーキャップのモデリングは完成です。
3DPをお持ちの方は印刷してみましょう。
ハマらなかったりゆるかったりする場合は軸の寸法を修正して調整しましょう。高さやRなどお好みのものを作成してみてください。
今回の作成手順は1例であり、他にもさまざまな手順で作成することができます。もっと効率的にできる方法もあると思うので参考程度にしていただけると良いと思います。もっといい方法があるよという方はぜひ教えてください。
少しでもキーキャップのモデリングの手助けとなれば幸いです。
今回は簡単に作成できるよう単純化したキーキャップを作成しました。
オリジナルプロファイルのモデリングや、複雑な形状のモデリングも別の記事で紹介していきたいと思っているのでもうしばらくお待ちください。
最後まで読んでいただきありがとうございました。
