
参考デザインの探し方を鍛え直してやるからこっち来いやっ!
「このデザイン、参考サイトに似すぎてる…?」
そんな不安を抱えながらデザインしているあなた!
普段から参考デザインを集めて切り貼りしてつくってませんか?
そんなデザインのつくり方で、本当にクライアントに価値を提供できますか??
残念ながら、答えはNOです。
なんとなくで選んだ参考サイトを切り貼りしてつくっても「なんちゃってデザイン」にしかなりません。
「なんちゃってデザイン」というのはそれっぽいだけのデザインのこと。
他の商品やサービスにも使いまわせちゃいそうなデザインってこと。
本来はその商品・サービス・企業だからこその「唯一無二な価値」をデザインで伝えないといけない。
だから他のとこでも使いまわせちゃうデザインじゃダメなんです。
そもそも参考サイトは切り貼りするために集めるものではないです。
切り貼りしてつくるというマインド自体が、一歩間違ったら危ないグレーゾーン。
これを機に正しい参考デザインの集め方について学び直してみましょう!
今回はNOT DESIGN SCHOOLのWebデザインコースで提供している教材の中の『もう一歩踏み込んだ「参考デザイン」の探し方』というレッスンの内容をアレンジしてお伝えします。
参考デザインは情報、レイアウト、世界観、3つの軸をもとに集めるべし
参考デザインは「3つの軸」をもとに集めます。
3つの軸は以下の通りです。

情報
レイアウト
世界観
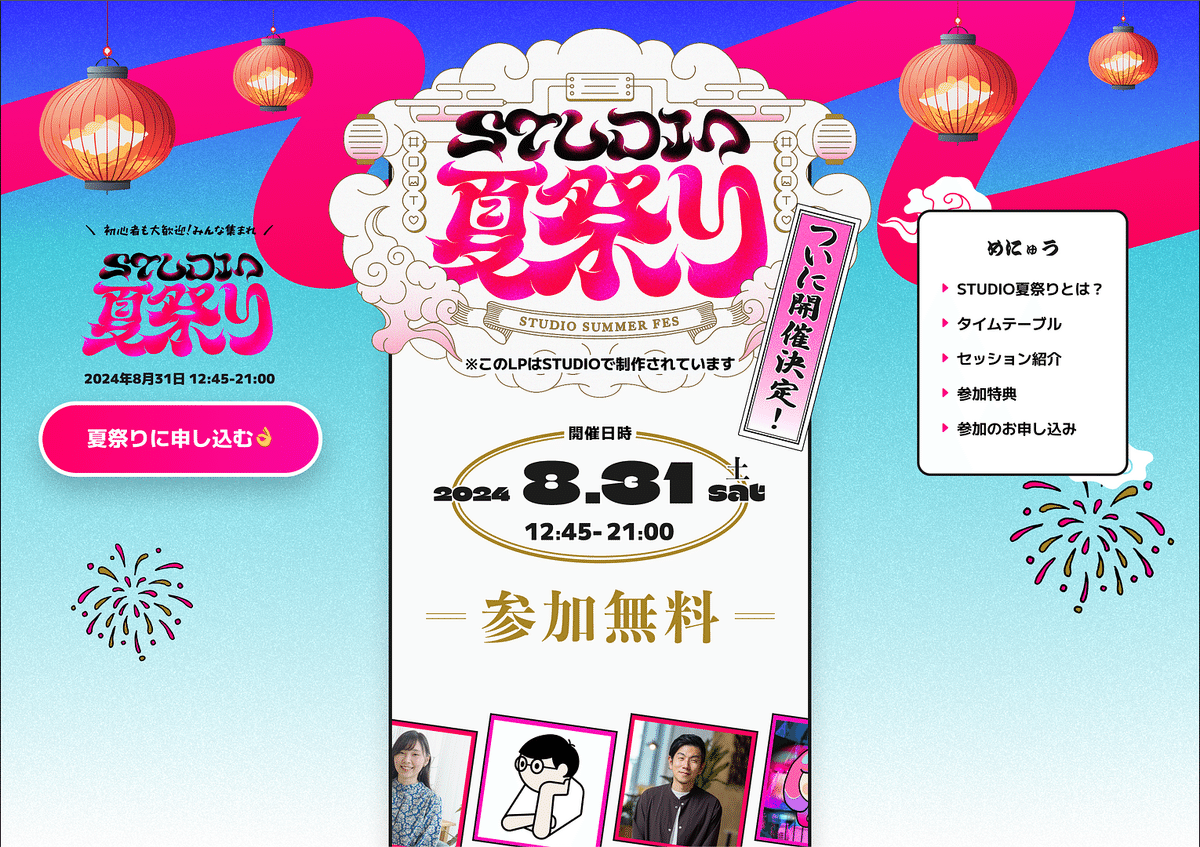
今回は私が実際に制作した「STUDIO夏祭りのイベント用LP」の制作プロセスを例に解説していきます。
それぞれを詳しく見ていきましょう。
(1)情報を軸にして集める : 必要な情報の洗い出しと精査
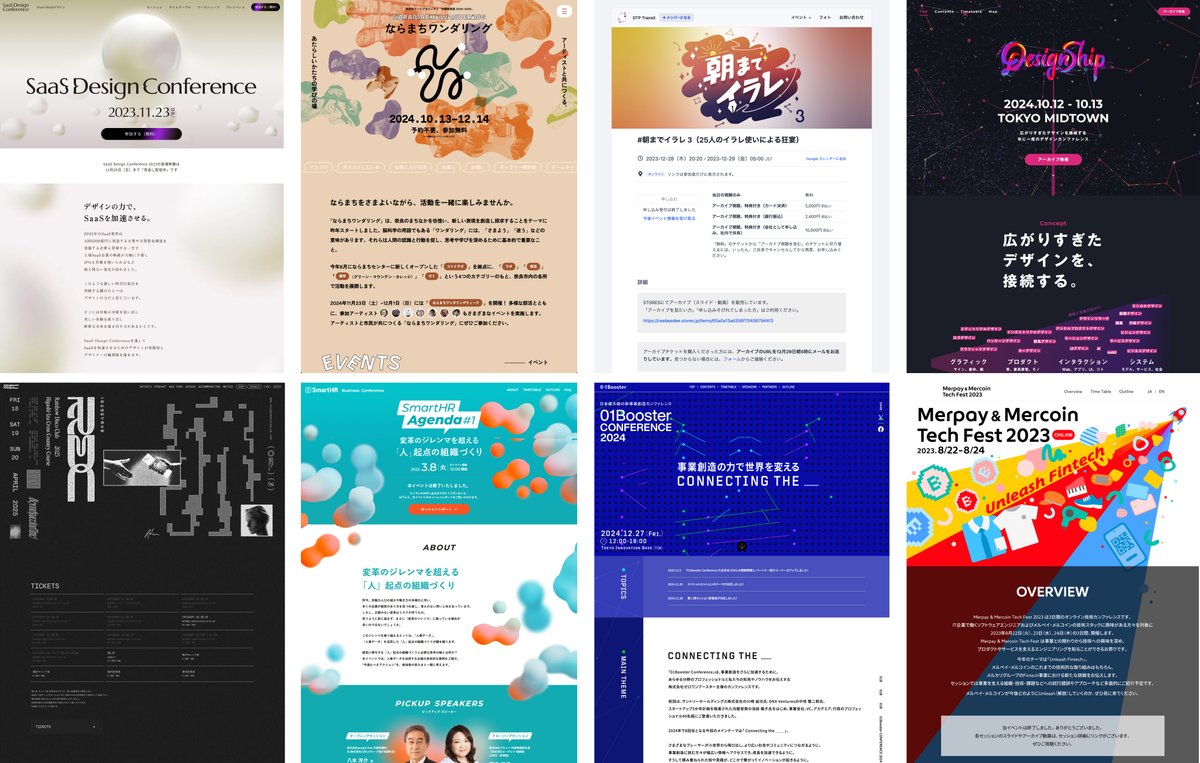
まず始めに「情報」を軸にして参考サイトを集めましょう。
例えばBtoB SaaSプロダクトのLPをつくるのであれば、同じBtoB SaaSプロダクトのサイトを集めます。今回はオンラインイベントのサイトなので、同じようにオンラインイベントのLPであったり、クリエイティブ系のリアルイベントのサイトであったり、イベント系のサイトをひたすら集めます。
はじめに骨子となる大枠の情報を固める
今回例にしている「STUDIO夏祭り」というイベント用のLPをつくるとして、どのような情報を盛り込めばいいのか、集めた参考サイトをもとに情報の洗い出しを行います。
まずは骨子となる大枠の情報を洗い出します。情報設計の大項目を埋めていくイメージです。
例えばこんな感じ。

イベントタイトル
イベント開催日時・場所
イベントに込められた想い
前回のイベントの風景写真
スポンサー情報
タイムテーブル
アーカイブの有無
登壇者の情報と登壇内容
イベント概要
料金
チケットの購入場所
お申し込み方法
アクセス情報
関連グッズ情報
よくある質問
イベントSNSアカウント情報
スタッフ名簿
スタッフ採用情報
とにかく全部情報を洗い出します。全部洗い出してから、自分がつくるサイトに必要な情報、不必要な情報を精査していきます。
こんな感じで精査していく。
イベントタイトル
イベント開催日時・場所
イベントに込められた想い
前回のイベントの風景写真(←今回初めてだから不要)スポンサー情報
タイムテーブル
アーカイブの有無
登壇者の情報と登壇内容
イベント概要
料金
チケットの購入場所(←チケット購入はないので不要)お申し込み方法
アクセス情報(←オンラインイベントなので不要)関連グッズ情報(←グッズはないので不要)よくある質問
イベントSNSアカウント情報(←専用アカウントはないので不要)スタッフ名簿(←そこまでアピールする必要ないので不要)スタッフ採用情報(←採用していないので不要)
今回が初めての開催だから、前回の開催風景は載せられないなとか、オンラインイベントだからアクセス情報は不要だなとか、そんな感じで精査していきます。
さらに細かくセクションごとに情報設計していく
情報設計の骨子が固まってきたら、次はさらに細かくセクションごとの情報設計に移ります。
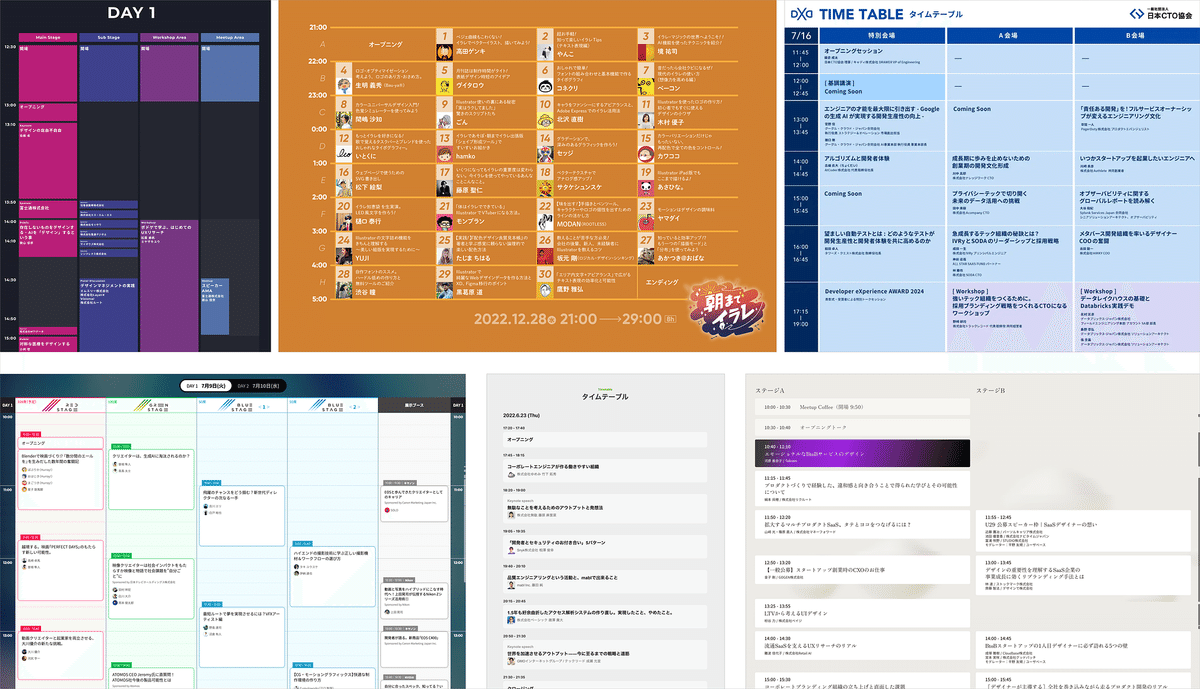
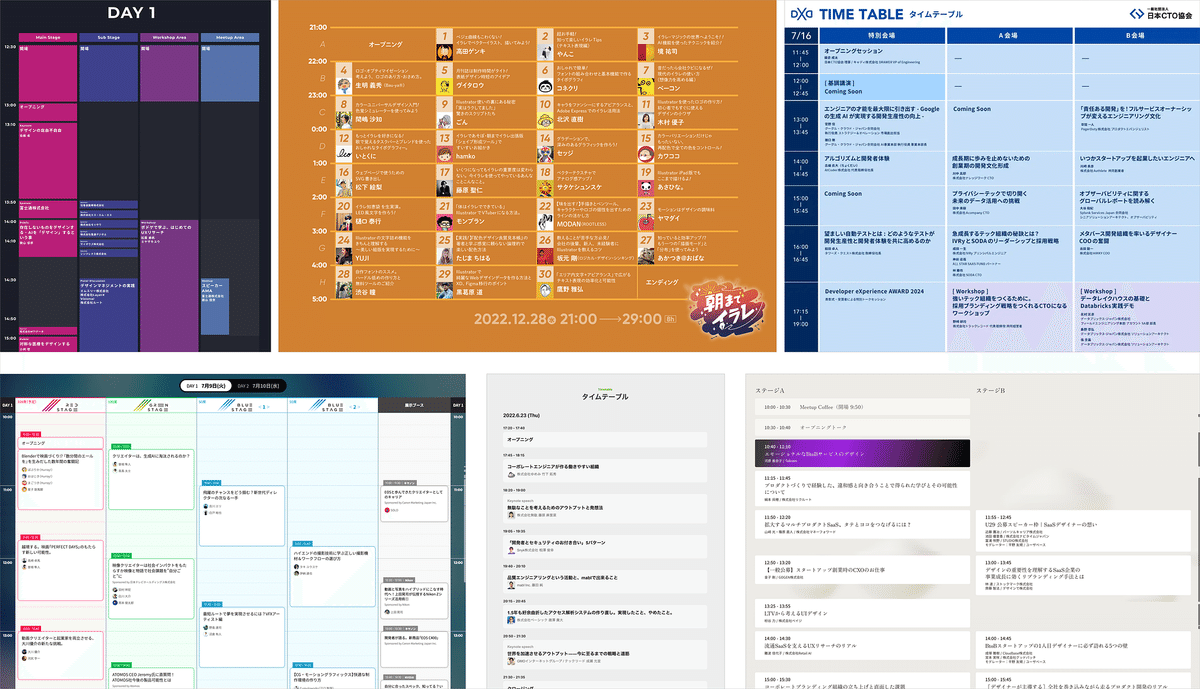
例えば「タイムテーブル」セクションを例に見ていきましょう。一言にタイムテーブルといっても、サイトによっては載せている情報が意外と違ったりします。
参考デザインの「タイムテーブル」セクションに絞って、また情報の洗い出しと精査を行います。

会場
開始時間と終了時間
登壇カテゴリー
登壇テーマ
登壇者の社名
登壇者の名前
登壇者の画像
登壇者のSNS情報
オープニングとエンディング
ここから自分のサイトに必要な要素を精査します。自分のサイトには必要だと思う情報があれば、洗い出した中に入っていない情報でも積極的に追加していきましょう。
例えば今回の例である「STUDIO夏祭りイベントLP」であれば、登壇者のStudioにおける肩書(AWARD受賞者、Studio Experts、テンプレートデザイナーなど)であったり、Studioで制作されたサイトへのリンクなどを入れると良さそうだと思ったので入れ込みました。

このように参考サイトをもとに情報を洗い出し、精査し、さらに付け足すことでそのサイトならではの情報設計が出来上がっていきます。
自分の頭の中だけで考えていると効率が悪く、抜け漏れも発生しやすい情報設計ですが、参考デザインを活かすことで質の高い設計を短時間で行うことができます。
(2)レイアウトを軸にして集める : 情報の適切な見せ方をさぐる
次にレイアウトを軸にして参考デザインを集めます。
(1)の工程で載せるべき情報が固まったので、次はその情報をどのように見せるべきかをさぐっていきます。
形式ごとに参考デザインを集める
今回のイベントLPは「スマホ特化型のLP」でつくることにしました。そのためにスマホ特化型LP特有のレイアウトをさぐるために、参考デザインを集めます。
その他にもコーポレートサイト、LP、サービスサイト、ECサイト、ブランドサイトなどカテゴリを細分化して参考デザインを探すことで、そのカテゴリ特有のレイアウトや見せ方を見つけやすくなります。

参考デザインから以下のようなことが分かりました。
メインコンテンツ部分の横幅はバラつきがあるが500pxくらいが多い
メインコンテンツ部分は中央配置が多いが、やや右に配置してるものもそこそこある
左右の余白部分にはロゴやメニューを配置している
背景には動画やパターン、写真などを配置して賑やかにしている
下部固定のボタンを配置するのも有り
参考デザインから分かったことをもとにワイヤーフレームやデザインに落とし込んでいきます。

セクションごとに参考デザインを集める
(1)で情報設計を行った「タイムテーブル」の見せ方を探ってみましょう。参考デザインを分析することで以下のようなことが分かります。

タイムテーブルは基本的に縦にコンテンツを並べていく
時間は左側に配置する
登壇内容を目立たせる場合もあれば、登壇者名を目立たせる場合もある
会場が分かれる、カテゴリーが分かれる場合は色を変える
時間を縦軸に、会場を横軸に配置する
複数会場の場合は時間軸をあわせてレイアウトする
インフルエンサー的な登壇者の場合はアイコンを大きく見せるのも有り
DAY1とDAY2に分かれる場合はタブ切り替えも有りだし、縦に並べるのも有り
参考デザインに学んだことを考慮して、情報設計をワイヤーフレームに落とし込んでデザインしていきます。

今回はタイムテーブルだけを例にあげましたが、この作業をサイト全体のセクションに対しておこなっていきます。
(3)世界観を軸にして集める:媒体にとらわれず世界観を固めていく
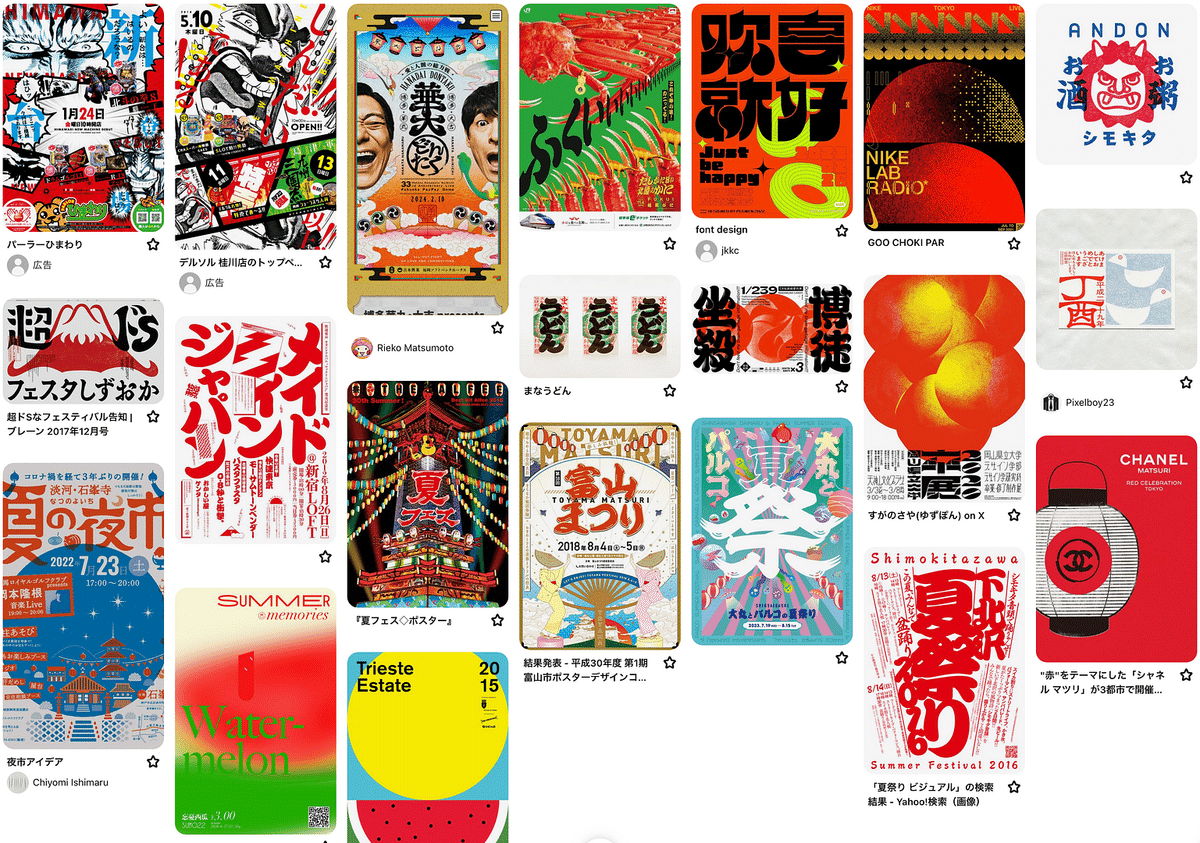
最後に世界観を軸に参考デザインを集めます。
ここで1つポイントをお伝えします。
世界観を軸にして参考デザインを集める場合、あえて媒体は無視することをおすすめします。その方が表現の幅が広がるため、より魅力的なビジュアルデザインをつくることができます。
Webサイトのデザインであっても、ポスター・写真・ロゴ・タイポグラフィー・動画・イラストなど媒体にとらわれず参考デザインを集めてみましょう。
参考デザインは、コンセプト設計に沿って探します。事前に「キーワード出し」を行い、コンセプトを固めておきましょう。
今回の例はSTUDIO夏祭りのイベント用LPなので「お祭り」「賑やか」「ビッグウェーブ」「次世代」「和モダン」というキーワードをもとに参考デザインを集めました。

参考デザインをもとに細かいデザインコンセプトに落とし込んでいきます。
例えばこんな感じ。
デザインコンセプト:
次世代の幕開け!このビッグウェーブに乗らなきゃ損々、みんな集まれSTUDIO夏祭り!
キーワード:
お祭り、賑やか、熱い、ビッグウェーブ、次世代、和モダン、スタイリッシュ、輪
カラー:
STUDIOっぽいピンクカラー(※当時リブランディング前のもの)、お祭りっぽい赤、爽やかな水色
フォント:
太くて力強い筆文字書体
素材・シェイプ:
アナログ感、手刷り、有機的で幾何学
イラスト:
和風、派手、フラット、グランジ
レイアウト密度:
ややごちゃごちゃ賑やかな感じ、ただしやりすぎない
そしてこのデザインコンセプトの設計をもとにビジュアルデザインをつくっていきます。
それぞれ参考デザインを集める目的を分解することでデザインのクオリティが上がる
今回の参考例で取り扱っていた「STUDIO夏祭りのイベント用LP」は最終的に以下のようなデザインになりました。

実際のサイトはこちら:
https://notdesignschool.jp/lp/studio-summer-fes-2024-guest
(1)(2)(3)の工程を踏むことで、見た目だけではなく情報設計も含めてデザインのクオリティを上げることができます。
いかがだったでしょうか?
ただなんとなく良さげな参考デザインを集めて切り貼りしてつくるのではなく、目的を明確にしてカテゴリーごとに分けて考えることで、参考デザインをより効果的に活用できます。その結果、完成するデザインの質も大きく変わってきます。
みなさんも是非この方法で参考デザインを探してみてください(^^)/
では今回はこの辺で!
ばいばい 👋
今回はNOT DESIGN SCHOOLのWebデザインコースで提供している教材の中の『もう一歩踏み込んだ「参考デザイン」の探し方』というレッスンの内容をアレンジしてお伝えしました。
【ちょっと宣伝】次のステップを学びたくなったらNOT DESIGN SCHOOLへ
NOT DESIGN SCHOOLでは、Webデザイン、UIデザイン、グラフィックデザインの3つのコースを用意しています。それぞれのコースは、駆け出しがさらにスキルアップできるようなカリキュラムになっていて、デザイナーとしての「次のステップ」を提供しています。

1️⃣ WEB DESIGNコース(1年間)
参考サイトを切り貼りしてデザインしちゃってる人向け。上流設計の基礎、そして設計からビジュアルデザインに落とし込む技術を習得することで、ただ参考サイトを真似るだけではない、本質的に価値のあるデザインをクライアントに提案できるデザイナーを目指すコースです🔥
2️⃣ UIデザインコース(6ヶ月間)
UIの基礎、資産となるデザインデータの作成方法、ユーザー体験をもとにした画面設計を学び、ユーザーとチーム双方にとって価値を生み出すデザイナーを目指します🔥
3️⃣ グラフィックデザインコース(6ヶ月間)
グラフィックデザインの基礎から実践まで、課題を通じてデザイナーとしての表現力を高めていきます。印刷からデジタルまで、様々な媒体に対応できるデザインスキルを身につけることで、クライアントに対し媒体にとらわれない総合的な価値提供ができるデザイナーを目指します🔥
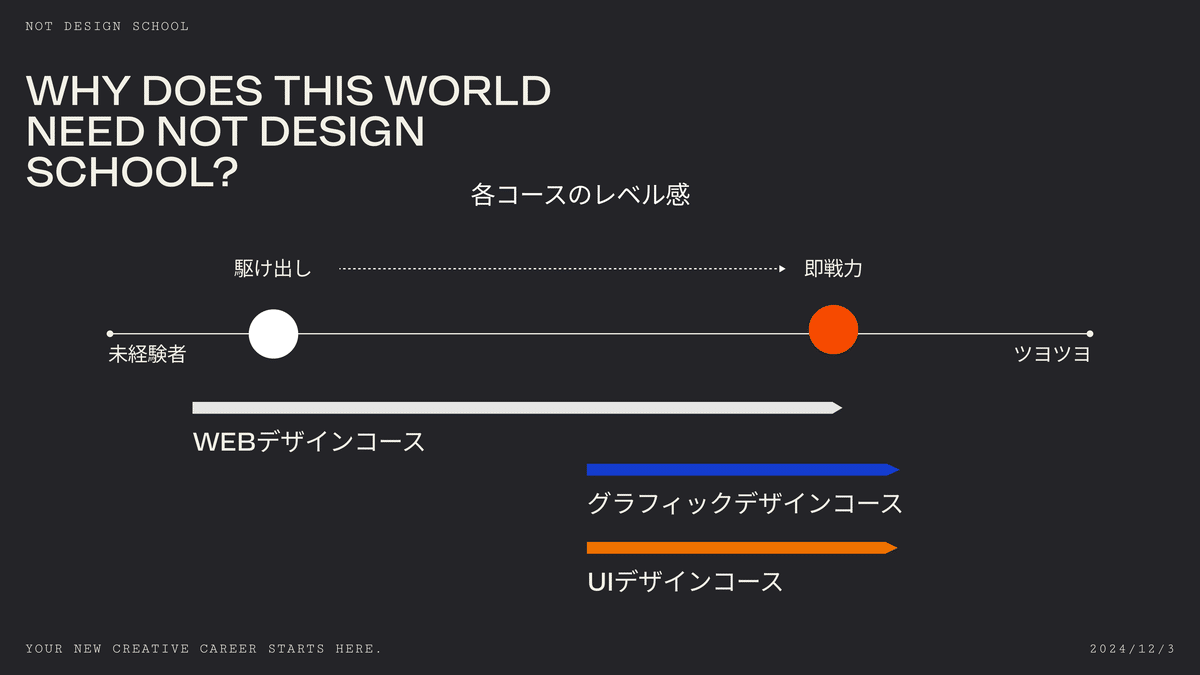
各コースのレベル感はこんな感じ💡

Webデザインコースは、少しでもデザインのことを勉強したことがある人であれば大丈夫です。未経験に毛が生えたレベルから即戦力まで1年かけて一気に駆け上がります。
グラフィックデザインコース、UIデザインコースはWebデザインコースに比べるとややアドバンスなコースになっています。ある程度デザインはできるようになったし、仕事も安定して取れるようになってきた、そんな人が次のステップに進みたいときに適しているコースです。
現在2025年1月開講の生徒を募集中です!

2024年12月15日まで来年開講分の生徒を募集しています。お申し込みは公式LINEの応募フォームより受け付けております。次回募集は少なくとも6ヶ月以上後になるので、この機会を逃さないようにしてください👍
NOT DESIGN SCHOOL公式LINE:
https://s.lmes.jp/landing-qr/2000954122-x3QJjBkK?uLand=uY3Vr3

NOT DESIGN SCHOOLにかける想いはこちらのnoteをご覧ください。立ち上げ当初に書いたnoteです。
.
いいなと思ったら応援しよう!

