
コンカレをdocker-composeで構築してみよう!(re:)
こちらの記事は以前に執筆した「Concurrent Docker版のセットアップ」をベースにより細かくセットアップ手順を解説したものになります。構築手順だけ知りたいという場合は「Concurrent Docker版のセットアップ」を参照してください。
実際に構築する際は一回githubやsquare.concrnt.netで構築方法を一回読んでおいたほうが良いです。
(ただし2025/1/18現在、公式ドキュメントではdocker-compose版の構築方法が掲載されてない。)
⚠️
サーバー運営は無料ではできません。年間数万かかります。
(頑張ればGCPとかAWSとかAzureの無料枠使えば無料でできそうな気がするけど結構ムズイ。)
あと、学生さん(特に小中高生)に向けて…サーバー契約などにデビットカードやクレジットカードがほぼ必須になると思います。クレジットカードの契約は難しいかもしませんがデビットカードは持っておくと良いかもしれません。
あと今回のブログ、すごく長くなってしまいました。(13000文字強)ゴメン🙇🏼
⚠️
この記事は2025/1/20日現在の情報をもとに非公式で解説をしております。
今後の開発により構築手順に変更がある場合があります。
構築の際は一回githubなどのドキュメントを見て最新の情報に従って構築してください。
また、この記事によって負った損害に対して
一切の責任を負いかねますのでご了承ください
もし、間違いがあったら教えてください。確認次第すぐに直します。
提案とかもあったりすれば…
下準備とかいらんわっていう人は構築まで進んで
concrentとは?
totegamma氏らが開発を行っている新しいSNSです。コミュニティーという単位で交流する点がTwitterやmastodonと大きく違います。感覚的にはディスコードのチャンネルやmixi2が近いと思います。自分でテーマなどを決めた部屋を作り、そこにみんなが集まってわちゃわちゃする感じです。
詳しくは以下のドキュメントを参照してください
Github(ソースコードとか最新情報とかもある)
GitHub – totegamma/concurrent: Concurrent is a next-generation decentralized social networking platform that, while distributed, connects to form a unified world.
concrentスクウェア(ドキュメントとか)
https://square.concrnt.net/
運用ガイド
運用ガイド :: Concrnt Square square.concrnt.net
個人的にコンカレlove🫶🏼なところの一つとして、サーバーの破壊時に410を出さなくていい点、activitypubと異なり連合先に配送するという概念がほぼ無いのでちょっとしたダウンタイムで配送を止められるということがありません。
必要なもの
サーバー
ドメイン
コンカレのアカウント
大まかに分けて上記の3つが必要になってきます
サーバー
一見サーバーと聞くと禍々しく聞こえてきますが、外部と接続できるパソコンだったら基本的になんでも構築できます。ラズパイ(スペック的に4のメモリ4GB以上)やIntel N100のミニPC、使わなくなったノートPC、実運用じゃなかったらあなたがメインで使っているPCでも構築できます。もちろんVPSなどのレンタルサーバーでも構築できます。
初めてサーバー触るんだ!!って人は個人的にVPSをお勧めします。
VPSを勧める主な理由として自宅サーバーって維持、管理が大変です。家のブレーカーが落ちてデータとか吹き飛ばす確率がめちゃくちゃ高いし、管理費などのラーニングコストたかいしで。
VPSの場合、少し高いですがXserverをお勧めします。通信の帯域が広くポート周りの管理もだいぶ楽です。ただし、ちょっと値段が高めで年間2万円弱かかります。


ちなみにOSはWindowsではなくubuntuというものを使います。(自宅サーバーでもVPSでも)
Windowsでも構築や公開はできますがライセンスの問題がありあまりお勧めしません。
噂に聞くところによると、MacのOSXでコンカレを運用されてらっしゃる鯖缶の方がいるらしいです。家に使わなくなったMacが転がっている場合はそちらを使うのもありだと思います。(Macはライセンス大丈夫だったはず)
ちなみにVPSを使う場合はubuntuのOSのインストールのセットアップがすでに一通り終わっているので簡単に構築作業を始められます。
ドメイン
こちらもインターネットでウェブサイトを開く上で必須のものとなります。基本的に有料で、年ごとに使用料を払うことになります。
「ドメイン無料」とググるといろいろ情報が出てきますが無料のドメインを使うのはやめましょう。
普通に詐欺られる場合がありますし、いろいろ制約があってめんどくさいです。
ドメインの購入に関してはお名前.comやXserverドメインとか販売会社がいろいろありますが、個人的にはcloudflareで購入するのを強くお勧めします。こちらで買うことにより様々なサービスを特に設定なしで利用可能になります。
また、今回紹介する方法ではcloudflareのZero Trust tunnelというサービスを利用するので、こちらでこちらで購入することを強くお勧めします。(二回話しているな)
コンカレのアカウント
サーバーの構築の時に秘密鍵を生成する必要があるのですが、これにはコンカレのアカウントを持っていないとダメなんですよね。
基本的にariake(たいていのコンカレユーザーが所属しているサーバー)にアカウントを作るか、常夜という実験用のサーバーにアカウントを作るかしてください。
ちなみに僕は一定期間ごとに情報が消えるという理由で常夜にアカウントを作って生成しました。
アカウントの作り方は先人の方がいろいろ記事にしてますのでそちらを参照してください
構築の流れ
今回の構築の流れとして以下のようになります
①XserverVPSで契約(OSはubuntuを指定)
②cloudflareでドメインの購入
③VPSにSSHでリモート接続をしてVPSの初期設定やユーザー権限周りの設定
④サーバーのアップデートの確認
⑤cloudflaredをインストールしてcloudflare tunnelを構築する(この設定でドメインから接続できるようになる)
⑥dockerのインストール
⑦concrntのサーバー構築
①ー⑦までは構築をするまでの下準備で⑧が実際にサーバーを構築するようになっています。
⑧を始める前にコンカレのアカウントを一つ作っておいてください。構築の時に使います。
①ー⑦までの下準備はできているという人は構築の章まで進んでください
下準備
今回はVPSを借りてcloudflareのサービスを用いて公開するという手法で構築していこうと考えております。
1.VPSを契約してサーバーを構築する。
これに関しては契約する会社によって手段が変わってくるので契約まで各会社の手順に従ってサーバーを構築していく。
VPSのプラン選びとして、ストレージは50GB、メモリ2GBあれば大丈夫かな?と思います。
ただ、一部のコンテナがかなりメモリーを食うらしいので4GBあると精神衛生的にいいと思います。
一応Xserverの契約のやり方のリンクを張っておきます。
https://lesdoigts.jp/?p=917
(おそらく大体の会社はアカウント作成→サーバーのプランを選ぶ→OSを選択→パスワードを設定→お支払い 的な流れで進むと思う)
OS選択の時はubuntuを選択してください(ubuntuの場合は24.04LTSを選択するなかったら22.04LTSとかでもOK)
2.ドメインを購入する。
最初にクラウドフレアのアカウントを作成する。
でドメインを購入する
一応詳しいやり方を紹介している記事を見つけたのでこちらを参考にしてください
https://qiita.com/ktrnet/items/fb9078079e328c4dc5d5
3.SSHに接続する。
Tips:もしターミナルがない場合はMicrosoft storeからターミナルアプリをインストールしていく。
マック民の場合は以下のリンクから開き方を探して。(Mac一回も使ったことがないからわからない)
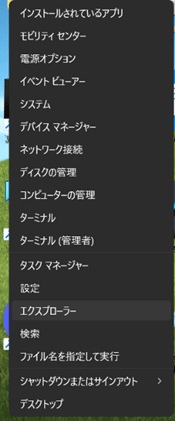
おそらくVPSの契約が完了した時点でサーバーのIPアドレスが割り振られるのでWindowsユーザーの場合はWindowsマークを右クリックしてターミナルを起動する


黒い文字だけの画面が出てくると思うので

こちらに
>ssh root@配布されたIPEx.
>ssh root@127.0.0.1でコマンドを入力します。
⚠️先頭の>や$はターミナルに入れません。

っていう表示が出てくると思うのでrootで設定したパスワードを記入します。
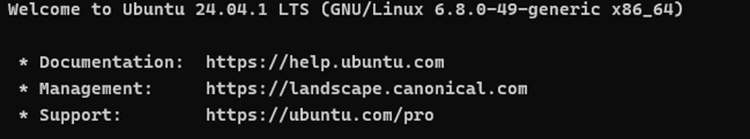
ログインが成功すると以下の画面(添付画像の下にもいろいろ情報が出てくる)

が出てくる。
おそらく
一番下にroot@(サーバー名):~# になっていると思われる。
その次はSSH周りとユーザーの設定を行っていきます。
というのも今ログインしているrootというユーザ名は基本的にパソコンのほぼすべての設定をなんの制限もなく自由に弄り倒すことができます。
(OSを中身をすべて消去するのもお手の物)
なのでここを適当にやると不正アクセスされる可能性が高くなるのでちゃんと設定していきましょう
一応参考程度に
新規ユーザーを作るコマンド
sudo adduser 新しいユーザー名このコマンドの後にパスワードを聞かれるので記入する。あとは電話とか名前とか設定できるけど、何も記入しないでエンター押して最後に間違いがなかったら y を押す
sudo usermod -aG sudo 新しいユーザ名このコマンドを使うことによってsudo (コマンド)疑似的に?root(#)を使えるようになる。以降基本的には自分で設定した新しいユーザー名でSSHにログインしたりする。
以後rootから新しいユーザー名に書き換えてログインする
ssh 新しいユーザー名@IPアドレスここでは省略しますがSSHのconcfigをいじってrootのログインを禁止にしてください
ここのサイトでは詳しいSSHの設定方法は省きますが以下のサイトに細かく書かれています
https://miyakawai.com/2024/11/22/2024%e5%b9%b4%e5%ba%a6%e7%89%88-%e3%81%95%e3%81%8f%e3%82%89vps-centos9-stream-%e5%88%9d%e6%9c%9f%e3%82%bb%e3%83%83%e3%83%88%e3%82%a2%e3%83%83%e3%83%97/
4.アップデート
sudo apt update && sudo apt upgrade -y⚠️aptコマンドの実行中はパソコンがスリープ状態になったり、電源を落としたり、ターミナルが落ちたりしないように気をつけましょう。高確率でパッケージマネージャー(apt)が壊れて直すのが結構めんどくさくなります。
6.cloudflaredを構築していく
cloudflareでドメインを購入している前提で話していきます。
最初にcloudflareのダッシュボードに行きます。
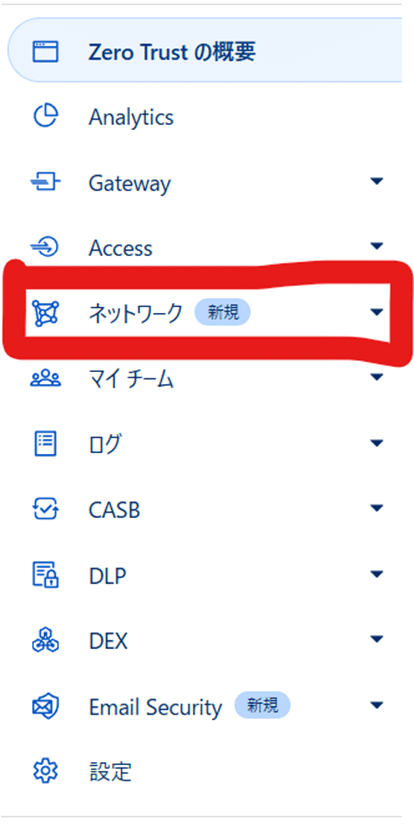
左のサイドバーにある

赤の枠で囲ったZero TrustにアクセスしてZero Trust用のアカウントを作成します。cloudflareのアカウントとはまた違うものです。おそらくここでクレジットカードの情報を登録してね?と言われます。そのまま打ち込んで登録します。
登録が完了するとZero Trustのダッシュボードが出ると思うので、そこから左のバーにある

ネットワークというタブをクリックしてtunnelを選択、tunnelを作成するという

ボタンをクリックしてtunnelを構築します。

こんな感じの画面が出てくるのでcloudflaredのほうを選択します
以下の画面からは必ず設定を完了してからブラウザーを終了、ブラウザーバックをするようにしてください。途中で戻るなどをしてしまうといろいろめんどくさくなります。
次に空欄にドメインを入れてください。(サブドメインのところは空欄にのままでもいいのですが、個人的にはサブドメインをつけておくのをお勧めします。)
次に下の段のタイプからHTTPを選択し、URLをlocalhost:8080にしてください。
最後にseve a hostname を選択し、これでネットワーク周りの設定が完了しました。
ちょっと説明が雑なところもあるかもしれませんので、分からないところがあったら以下の記事を参照してみてください。(最悪私に聞いてもOKです。わかる範囲で…)
6.dockerをインストールする
以下のコマンドを実行してください。Docker-composeも一緒にインストールされます。ヤッタネ
curl -fsSL https://get.docker.com -o get-docker.sh
sudo sh get-docker.sh7.ファイアーウォール
sudo ufw enable
sudo ufw default deny
sudo ufw allow 22
sudo ufw allow 80
sudo ufw allow 443構築
step.1 リポジトリのコピー
ようやく下準備が終わり、実際に構築していきます!ナガカッタ
一応以下のコマンドをひとつづつコピペしてターミナルに張り付ければ構築できると思います。(2025/1/19日現在)
cd
git clone https://github.com/totegamma/concurrent.git
cd concurrent
git checkout develop
上記のコマンド群はコンカレのプログラムや必要な設定ファイルをgithubというサイトからダウンロードするものになっています。
step.2 各種設定
cd ./_docs/etc/config
sudo cp config.yaml config.yaml_old
sudo cp gateway.yaml gateway.yaml_old
sudo vim config.yaml
i ⚠️$ iはvimのインサートモードです(書き込むモード)
config.yaml
# this is example. you must replace ccid and keys before deploy.
server:
dsn: "host=db user=postgres password=postgres dbname=concurrent port=5432 sslmode=disable"
redisAddr: "redis:6379"
redisDB: 0
memcachedAddr: "memcached:11211"
traceEndpoint: "tempo:4318"
enableTrace: false
repositoryPath: "/var/lib/concurrent"
captchaSitekey: "6LeIxAcTAAAAAJcZVRqyHh71UMIEGNQ_MXjiZKhI"
captchaSecret: "6LeIxAcTAAAAAGG-vFI1TnRWxMZNFuojJ4WifJWe"
concrnt:
# fqdn is instance ID
# It is really hard and not recommended to change this value after node started
fqdn: example.tld
# 'open' or 'invite' or 'close'
registration: open
# network
# for testing: concrnt-devnet, for production: concrnt-mainnet
dimension: concrnt-mainnet
# server agent account
# it is handy to generate these info with concurrent.world devtool
privatekey: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
profile:
nickname: concurrent-domain
description: domain description
logo: 'https://concurrent.world/concurrent.png'
wordmark: ''
themeColor: '#0476d9'
maintainerName: notset
maintainerEmail: notset@example.com
Tips
・#は外しちゃダメ。ゼッタイ (#の文字は青くなっていると思いますがこれは設定とは無関係であるということを示していて、これを外してしまうとエラーの原因になってしまいます。)
server:の行
基本的にDBのユーザー管理やパスワード周りの設定になってきます。
DBのパスワードだけ任意のものに変更します。
concrnt:の行
ここはconcurrentの重要な設定の一つなのでしっかり確認しておく
・初期構築時は自分がアカウントを作れるようにするためregistration: openにする。登録が済んだらcloesにして再起動するとおひとり様鯖になる。
・ privatekeyは一度concurrentで適当にアカウントを作成したのち開発者ツールでキーを作成する。
なお開発者ツールは https://concrnt.world/devtool#idgen にある。
・fqdn: example.tldを自身の設定したいドメインに書き換える
Ex. 例えば test.comのドメインでサーバーを建てたい場合は
fqdn: example.tld => fqdn: test.com になる
profile:の行
主に表示とかの設定。
maintainerNameとか maintainerEmailはそのままでも起動する。
logoはインスタンスのロゴ画像になる。オブジェクトストレージ等に挙げた画像を引っ張ってくる。一応misskeyとかのドライブから引っ張ってくることも可…()
gateway.yaml
特にいじらなくてよい
設定が終わったら
escapeキーを押す
:wq$ wq 終了コマンド wはwrite qはquit
step.3 起動
コンカレをスタートさせる前にcompose.ymlの設定を書き直す
特にDBのパスワードなど
cd ../..
sudo vim compose.yml
i ←iはinsertモードcompose.yml
compose.yml
services:
gateway:
image: ghcr.io/totegamma/ccgateway:latest
restart: always
depends_on:
db:
condition: service_healthy
redis:
condition: service_healthy
ports:
- "8080:8080"
volumes:
- ./etc:/etc/concrnt/:ro
networks:
- external
- internal
api:
image: ghcr.io/totegamma/ccapi:latest
restart: always
depends_on:
db:
condition: service_healthy
redis:
condition: service_healthy
volumes:
- ./etc:/etc/concrnt/:ro
expose:
- 8000
networks:
- external
- internal
webui:
image: ghcr.io/totegamma/ccwebui:latest
restart: always
expose:
- 80
networks:
- external
- internal
hyperproxy:
image: ghcr.io/concrnt/hyperproxy:latest
restart: always
expose:
- 8080
networks:
- external
- internal
# apbridge:
# image: ghcr.io/concrnt/ccworld-ap-bridge:latest
# restart: always
# depends_on:
# db:
# condition: service_healthy
# redis:
# condition: service_healthy
# volumes:
# - ./etc:/etc/concrnt/:ro
# expose:
# - 8000
# networks:
# - external
# - internal
# mediaserver:
# image: ghcr.io/totegamma/cc-media-server:latest
# restart: always
# links:
# - db
# depends_on:
# db:
# condition: service_healthy
# expose:
# - 8000
# environment:
# bucketName:
# endpointUrl:
# accessKeyId:
# accessKeySecret:
# publicBaseUrl:
# quota:
# forcePathStyle:
# db_dsn: "host=db user=postgres password=postgres dbname=concurrent"
# networks:
# - internal
db:
restart: always
image: postgres:16-bookworm
healthcheck:
test: "pg_isready -U postgres"
interval: 5s
retries: 20
volumes:
- ./_composeData/db:/var/lib/postgresql/data
environment:
- "POSTGRES_PASSWORD=postgres"
- "POSTGRES_DB=concurrent"
expose:
- 5432
networks:
- internal
redis:
restart: always
image: redis:7-bookworm
volumes:
- ./_composeData/redis:/data
healthcheck:
test: "redis-cli ping"
interval: 5s
retries: 20
expose:
- 6379
networks:
- internal
memcached:
restart: always
image: memcached:1.6-bookworm
expose:
- 11211
networks:
- internal
networks:
external:
internal:
internal: true
"POSTGRES_PASSWORD=postgres"をconfig.ymlに記載したパスワードと同じものにします
設定が終わったら
escapeキーを押す
:wq ←終了コマンド wはwrite qはquit
いざ起動!!
sudo docker compose up -dグルグルが一通り終わったらコンテナがちゃんと動いているか確認
①ログを確認
docker compose psこのコマンドでコンテナが正常に起動しているかがわかる。なお基本的にrestartと書かれてなければ大丈夫だと思います
②ログを確認
docker compose logs ザーッとログが流れてconcurrentというアスキーアートとかが出てれば起動できている
[error]と書かれていたら何かがおかしいのでログを見て治す。
最後に
https://設定したドメイン でgatewayが表示されれば完了
Step.4 アカウントを作成
新しくサーバーを構築出来たら、構築したサーバーのアカウントを作ります。
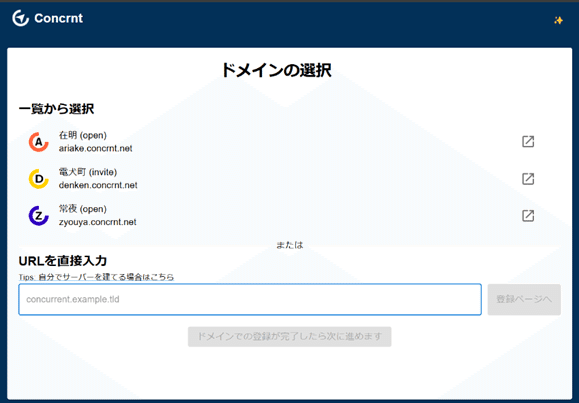
ただし、作成するときに赤いラインが引いてある「自分でサーバーを選ぶ」を選択します

そこで「URLを直接入力」から自分の構築したドメインを打ち込んで、アカウント設定画面に従ってアカウントを作っていってください。

ちょっと今はどうなっているかわかりませんが、コンカレのサーバーは最初にほかのサーバーの投稿を見つけないと連合状態にならないので適当に下のリンクを踏んで少しネットサーフィンしてください。数分もすれば探索タブからいくつかのサーバーに認識されているということを確認することができます。
オプション
上記の設定のままだとアカウントの作成が制限されておらず、不特定多数の人にアカウントを作成されるリスクがあります。おひとり様のサーバー(個人で利用)する場合はもう一度step.2で設定したconfig.ymlを以下のように書き換える必要があります。
# this is example. you must replace ccid and keys before deploy.
server:
dsn: "host=db user=postgres password=postgres dbname=concurrent port=5432 sslmode=disable"
redisAddr: "redis:6379"
redisDB: 0
memcachedAddr: "memcached:11211"
traceEndpoint: "tempo:4318"
enableTrace: false
repositoryPath: "/var/lib/concurrent"
captchaSitekey: "6LeIxAcTAAAAAJcZVRqyHh71UMIEGNQ_MXjiZKhI"
captchaSecret: "6LeIxAcTAAAAAGG-vFI1TnRWxMZNFuojJ4WifJWe"
concrnt:
# fqdn is instance ID
# It is really hard and not recommended to change this value after node started
fqdn: example.tld
# 'open' or 'invite' or 'close'
registration: close
# network
# for testing: concrnt-devnet, for production: concrnt-mainnet
dimension: concrnt-mainnet
# server agent account
# it is handy to generate these info with concurrent.world devtool
privatekey: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
profile:
nickname: concurrent-domain
description: domain description
logo: 'https://concurrent.world/concurrent.png'
wordmark: ''
themeColor: '#0476d9'
maintainerName: notset
maintainerEmail: notset@example.com
openからcloseに書き換えてください。そして次のコマンドを打ってコンテナを再起動させます
# 'open' or 'invite' or 'close'
registration: closeここでcompose.ymlがあるか確認する。
cd ../..
ls
再起動のコマンド
sudo docker compose restartこれでstep.3で書いたログの確認を行って正常に動いていそうだったらOK
Let’s enjoy Concurrent life!!🎉🎉🎉
余裕があれば
ちなみに公開後はVPNの場合はVPSのコンソールからポートをすべて締め切るのをお勧めします。Xserverとかだと、webコンソールからポートの解放設定ができます。
ふつうは443と80を公開状態にするのですが、やっぱりクラッカーがそこからくる可能性もでははないので。
(tunnelを設定した状態だと、ポートを閉めたままでも公開することができます。)
ちなみにすべてのポートを占める設定にするとSSHがはじかれてしまうので、使うときに再度許可する必要があります。
⚠️起動できないorエラーログ出てくる場合
config.yamlで書いたパスワードとcompose.ymlで書いたパスワード同じですか?
portが競合してませんか?(例えばほかのコンテナが起動ている場合競合してたりする)
config.yamlでユーザー名をpostgresから変更しましたか?変更すると起動できない場合があります。
今はどうなっているか少しわかりませんが、Arm系のCPUだとうまく起動できない場合があります。Amd系を使いましょう(日本のVPSの場合あまり考える必要ないかも)
cloudflare tunnelを使っていない場合、nginxなどのウェブサーバーアプリのconfig大丈夫ですか?
< To do>
バックアップ設定
アップデート方法
memo 自分のブログ版と内容をちょっと書き換えた
