
【b3d_mkn】自分で作ったpythonアドオン概念まとめ①表情操作ツール【blender/pyside】
pysideでbpyを扱う場合の注意点
#pysideがblenderUI内の変更を受け取る為のハンドラ
bpy.app.handlers.depsgraph_update_post.append()
#pysideがblender側のタイムラインの変更イベントを受け取る為のハンドラ
bpy.app.handlers.frame_change_post.append()bpy.contextを常に取得したい場合、pysideから触ってもblenderは更新しない(pysideを起動させた段階のオブジェクトしか取得しなくなる)ので上のハンドラーをpyside側に登録させて運用しましょう、だいたいapiマニュアル読めばざっくり理解出来ると思います
さて、ポートフォリオ代わりでありメモ書き代わりでとても便利な記述3戦目、今回はpysideとbpy組み合わせて作ったツールの紹介をしよう
表情操作アドオンの仕様の話
元々あった表情操作システムの概念自体は業務にも流用していて、某アニメCG制作でもこれと似たものは一応用意はした(実際のアニメーターが使ったかは分からない、maxかmobuだったし)
仕様としては
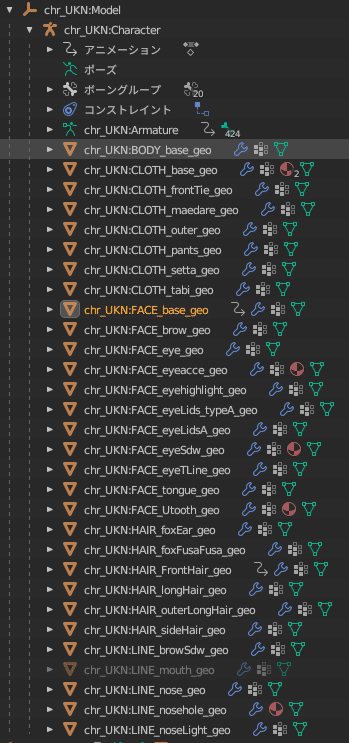
①顔のメッシュとか眉毛のメッシュとかバラバラにして運用してるので一括で操作したい(blenderデフォルトだと出来ないんだよねー)
※ドライバーは管理コスト増えて嫌いなので使用しません
②簡単に言うとBlender Addon : Lazy Shapekeys (gumroad.com)
神アドオン構築者のbookyakunoさんが作ったツールとやってる事はほぼ一緒、但しコレクション単位での管理ではなく、アーマチュアの子供のシェイプキーに対して反応する設計
③AIUEOとかはボタンでONOFF式にする事(スライダーめんどい)
④スライダーはどっちにしろめんどいのでチェックボックスでONOFFにする事

正直緻密な作り方とかaddonを公開しても、モデル側を仕様に沿った作り方にしてないとまともに動かないので細かい仕様は公開してもpysideとbpyの理解がそれなりにないと使いこなせないと思うのでそこは申し訳ないです
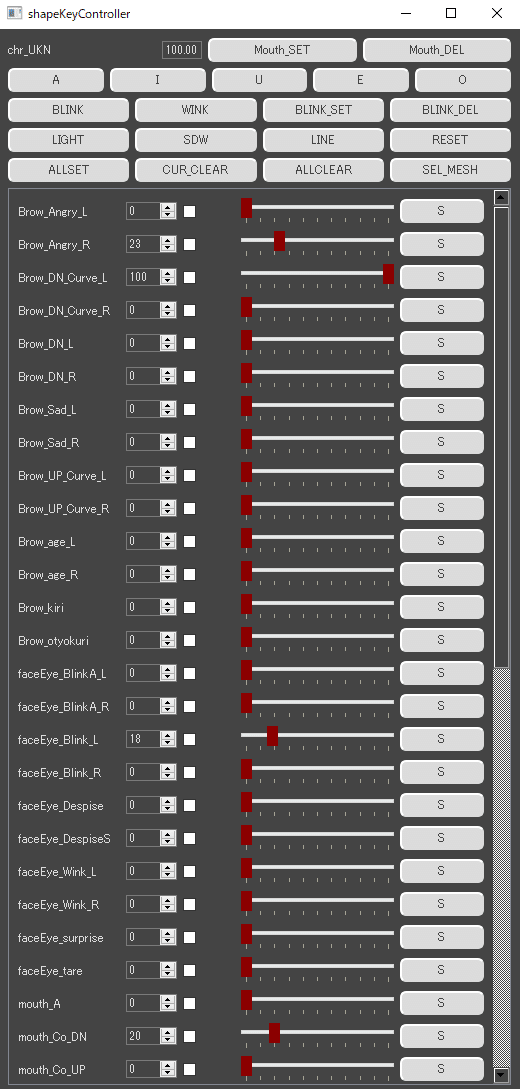
左上[chr_UKN]はネームスペースを取得して表示しています、bpycontextから":"の左側の文字を取得してる単純な実装
[Mouth_SET][Mouth_DEL] セットデルは全部アニメーションキーの入力と削除、でMouthとかEyeとかで部位分けしてるのは実際の表情登録の際に分けて無いと管理めんどい、(まばたきのタイミングでAも同時にキー入れとかしてたら後で修正出来ない)
後はもう文字の通りで、WINKを推せばwinkします、aiueoも
CLEARとかRESETとかはアニメーションキーを消したり、シェイプキーを全部0にしたりとか
で、下のスライダー側は異なるメッシュから同名のシェイプキーをまとめてシェイプキーの数値を入力出来て且つ同期しています
右側にあるチェックボックスは0から100を即座に入力する機構
(ここは実運用してる時にスライダーが案外使いづらいという反省から追加)
めっちゃ完結に言えば
bpy.context.object.shape_keys.key_blocks[shapename].value = 0bpyの上の呪文をただ拡張してpysideでGUI化しただけです
とっても単純!!
blenderとpysideの記事は恐ろしく複雑なので、書く為には自分に余裕が出来ないと厳しい、、、今ちょっと開発の優先下げてモデリングとアニメーションに注力したい事情もあってまとめきれない……
他ソフトのpythonと違って面白い事

mayaとかmaxのpythonだとオブジェクト単体を取得して、名前とか他の何等かのルールに基づいてグループを取得しがちなんですが
blenderは何故かアーマチュアオブジェクトの子階層に頂点グループ等紐づけたメッシュオブジェクトをぶち込むという仕様になっているので(そうしないようにも出来るんだけど)、それに最適化させた書き方が出来ます
つまりアーマチュアオブジェクトを取得すれば子階層のメッシュは全部配列で取得できます、便利です
bpy.context.object.childrenつまりアーマチュアオブジェクトを選択(アクティブ)にした状態で
上のコードを使えばそのキャラクターのメッシュ全部選択出来て全てに変更を適用出来る(例えばあるキャラクターのサブディビジョンサーフェスの分割を同時変更したい時とか)という点でとても便利なのです
maya max motionbuilderとかだとすべてのノードがまず並列で、何と繋がってるかによって識別している等の仕様がある為(typeの概念は皆あるけど)、あるエンプティ内に入れてるオブジェクト、とか名前が~~と一致してる場合 等の条件を付けてからじゃないと出来ないという点でコード量を減らせる点が良いな―と思ってます
という訳でこんな感じで作った覚書です、何等かの参考になればと
addon制作で分かんない事があったら[@makeinufilm]twitterでも何処でも聞いてもらえれば分かる事は答えれると思います多分
