
【UI学習】音声SNSアプリUIデザイン
こんにちは☺️
このnote を訪れてくださりありがとうございます。
未経験からUI/UXデザイナーを目指し、オンラインコミュニティ「BONO」を利用して学習中のNAKANOです。
今回は音声SNSアプリUIデザインについて作成したものと、その過程について綴ります。が、とても長いためプロトタイプや画像をざっとご覧いただいたり、気になるところを確認いただくのがよろしいかもしれません!
制作期間は3週間です。(悩んでいた期間も含めるので3週間作業していたわけではありません)
お題概要
「音声SNSアプリのUIをデザインする」というお題は、UI/UXデザイン学習ができるコミュニティ「BONO」の「UIビジュアルコース」お題です。
お題内容
「既存のサービスを参考に音声SNS UIをデザインしながら、UIデザインの基本パターンを学ぶ」
プロトタイプ
要件定義
今回は先に音声SNSのアプリUIをデザインすることがお題として決まっており、ユーザーの課題からデザインを考えることではなく、既存サービスのUIデザインから、なぜそのつくりになっているのか考えながら、お題のUIにとってしっくりくるものをアウトプットすることがメインです。
ただ、私の中で音声SNSに馴染みがなく、なぜ音声を発信するのか、メインが音声ってどんな感じかな?というイメージがつかないことで、どのデザインがベストか決められなくなったため下記のように使用イメージ、使用するユーザー、どうなるためのSNSかを想像しながら作成することにしました。デザインするものが決まっていても、どうしたいかが決まっていないと見た目だけ考えるというのは難しかったです。。。
下図のように、今回はコンセプロトを固めていくために5W1Hから使用シーンやユーザーを想定しました。

コンセプト設計

今回のお題は音声がメインのSNSなので、コンセプト決めのために声の魅力について下記のように考えました。
・文字や写真だけでは伝わらない気持ちが声に乗る
・話口調も会話しているような雰囲気があり、相手をそばに感じる
・誰かの個人的な話を聞くで、相手の生活や性格が垣間見え相手をそばに感じる
想定するコアなユーザーとして、自分の近くに心を開いて話せる人がいない方です。一人暮らしや、慣れない環境に身を置いており、人に話しにくいことだったり何か話したいモヤモヤを抱えている人。そんな人が身近に発信できる場としての音声SNSを想定しています。音声SNSを通じて、1人ではないと思える、誰かの思いを聞いたり発信を通して生活に笑いが増えたり、居場所が増えることがゴールです。
具体的にはどんな場が想定できる?
アーティスト・クリエイターなどの声や思いがきける場
友達といつもより距離が近くなる場
気持ちを共有できる場
本音を話せる・等身大で繋がれる場
創作ストーリーを朗読できる場
自然の音/ASMRを発信できる場
余談…
コンセプトの中にあるあったまるという表現
私は星野源のオールナイトニッポンや令和ロマンのご様子、ランジャタイ国崎の伝説のひとりぼっちはじめラジオが好きなので、散歩中聴いてて一人で笑いを堪えるのに必死になったり、国崎さんの笑い声が大好きになったりしています。
また、ラジオはリスナーと作られており、リスナーからのお便りやジングルが流れ、それに共感してもらったり笑ってもらったりコメントしてもらうという繋がりに、顔は見えないけど思いが繋がるあたたかさが音声にはあると思いコンセプトに入れました。
既存SNSの特徴
Instagram:画像がメイン、投稿の統一感や世界観が大事(リアル<理想)
TikTok:動画と音楽がメイン、短い時間で表現される
X:テキストメイン、発信の気軽さから最新情報のニュース等が回ってくる
Youtyube:動画がメイン、コンテンツは多岐に渡りいつでも何回でも見れる
ポットキャストやラジオ:インフルエンサーや芸能人などがコンテンツを発信し視聴者に届ける(音声配信)
上記のようなSNSの非現実感・どう見えるかを意識したコンテンツとは反対に、リアルな日常を気軽に投稿できるSNSにしたいと考えました。
アプリ名 & ロゴ・アイコン

「ココダケ」というアプリ名は、ここだけで特別に話すよ!というよりここだけは気兼ねなく話せるよ!といった意味合いでつけました。たとえば家族と話すようなオチのない会話、対面では話しにくい悩みなどを話せる場をイメージしています。親しみやすさを込めて聞き覚えのある日本語の中から言葉決めと、ロゴを作成しました。癖があって印象に残る角のない文字を選びました。

アイコンは、アプリの第一印象、幅広い世代が使用できるものを目指していたため、わかりやすい、顔に動きをつけたものを作成しました。SNSだけど隣にいる人に話すような感覚を出したくて、耳元で囁くような仕草をアイコンにしています。
デザインシステム(カラー・タイポグラフィー)

コンセプトから、明るさ・元気さ・わかりやすさをキーワードに参考イメージを集めて、ムードボードにまとめました。ムードボードから黄色をメインに使用したいと思いましたが、ボタンとして使えて(視認性が低くない)コンセプトに合う黄色を選びました。


(文字の余白は、4の倍数で設定しています。)
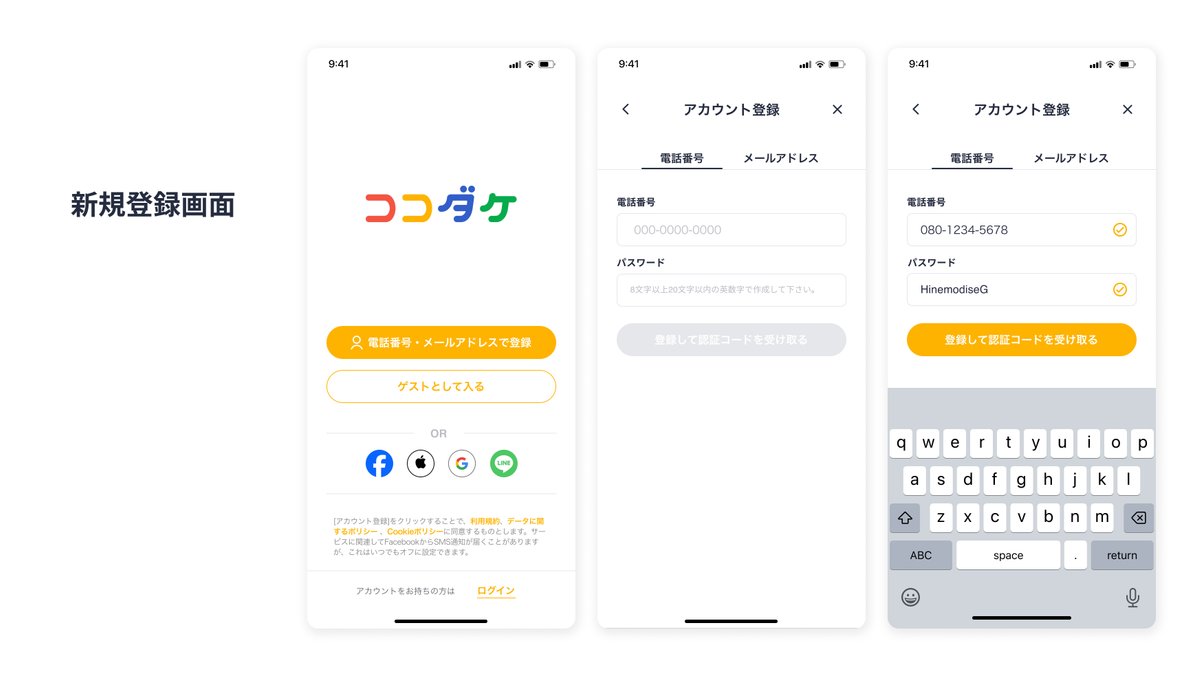
新規登録

作成の際に意識した点5つ
1. サインアップ方法に優先順位をつけて情報の見せ方に差をつけました。
2. 試しにアプリを覗けるようにゲストとして入れる動線を入れてみました。
3. パスワードの設定条件が入力前に確認できます。
4. 登録の際入力に問題ない場合はチェックが入ります。
5. 全て入力が済むと登録ボタンに色が入ります。
1. サインアップ方法に優先順位をつけて情報の見せ方に差をつけました。
アカウントログインによく使われるfacebook・apple・Google・LINEからのログイン、そのほか誰でも利用しやすいTELとmailから登録できるようにしています。いろいろな動線が用意されていることで、自分に合った方法を選ぶことができ、登録の負担を減らすためです。
2. 試しにアプリを覗けるようにゲストとして入れる動線を入れてみました。
日常より必要を迫られるアプリではないため、覗くことができるゲストとしての動線を作りました。ログインの手間や登録後に定期的にメールが届くなどの負担から登録をためらうこともあると考えたためです。
4. 登録の際入力に問題ない場合はチェックが入ります。
登録ボタンを押してから、エラーとして戻されたりしないように、特にパスワードが条件に合っていればチェック、不足があれば進めないようになります。入力に不足があればボタンが押せないようになっている感じでもよかったかもしれません。
🥲反省点
パスワードは思い違いのないよう、2回入力するようになっていることが多いので、パスワード確認ができる動線を検討すべきでした。
フィード

作成の際に意識した点3つ
1. ホームからアカウント切り替えができるようになっています。
2. 通常の投稿と別に、ユーザー同士で共通のトークテーマについて語れるようにしました。
3. 画像は1枚まで登録可能、投稿は最大10分までを想定しています。
1. ホームからアカウント切り替えができるようになっています。
リアルな友達とのコミュニケーションに使ったり、SNS上のコミュニティーを作ったりいろいろな用途があると思うのでアカウントを切り替えながら使用できるようにしています。
2. 通常の投稿と別に、ユーザー同士で共通のトークテーマについて語れるようにしました。
コンセプトで考えた、個人的な出来事を話し合いあったまるSNSという要素を入れたく追加した部分です。知らない人とも共通の話題で繋がる、周りには中々共感できる人がいないけどSNS上なら共感できる人がいるのでは?と考えたためです。なかなか人に共感してもらえないことを強く「わかる!」と共感しあえた時、一気に仲良くなったり嬉しくなったりする。その体験をする場を作りたくて設定しました。
3. 画像は1枚まで登録可能、投稿は最大10分までを想定しています。
このSNSでは居場所を増やすという役割があります。話しにくいことが話せたり、他に共感してもらえないことを共感してもらえる、そのためには気軽さが大事だと考えました。制限がないほど工夫ができ、工夫されたものが目立つようになれば投稿のハードルが上がっていくと考えたため制限を考えています。音声がメインなので音声は必須で、画像はあくまでサムネイル的に音声の補助であり音声を聞く前のパッケージなので1枚までに。投稿は長くなるほどいろいろな工夫ができますし、今は時間がないから後で聞こうと言ったように、ユーザーは聞く心構えも必要になると考えたため、最大でも10分までを想定しています。
💡最終的に参考にしたUI
・spotifyのポッドキャスト画面
・Instagramのフィード画面
🥲反省点
フィードの画面に関してはパターンをとにかく作りましたが、どれもしっくりこず、とても悩みました。。写真がある場合とない場合で、インスタ形式、Voicy形式、Youtube形式など配置やサイズを調整しながらレイアウトを組みましたが最終的にはspotifyのポッドキャスト画面、Instagramの配置など組み合わせ、できる限りシンプルなデザインにしました。
投稿

シンプルなiPhoneのボイスメモをベースに、文字<アイコンをメインに作成しました。
背景色を入れて暖かい雰囲気を出しました。
💡最終的に参考にしたUI
・iPhoneのボイスメモ

Instagramの投稿作成画面を参考に作成しました。
プロトタイプとして詳細の作成をしていないのですが、公開設定を特定のメンバー限定にしたり、自分だけにして日記的に使用したり、全てにしたり、投稿によって使い分けできることを想定しています。
ハッシュタグに関してもInstagram同様にハッシュタグ作成時にそのタグがどのくらい投稿されているか確認し関連のハッシュタグから選べるものを想定しています。
💡最終的に参考にしたUI
・Instagramの投稿作成画面
・Xの投稿作成画面
🥲反省点
・下書き保存や音声保存ができるボタンがありませんでした。これは絶対に あるべきなので修正します。。
・録音した音声を投稿できるようにするか検討すべきでした。
・キーボードにカメラと写真の追加ができるアイコンがあるべきでしたが不足していました。
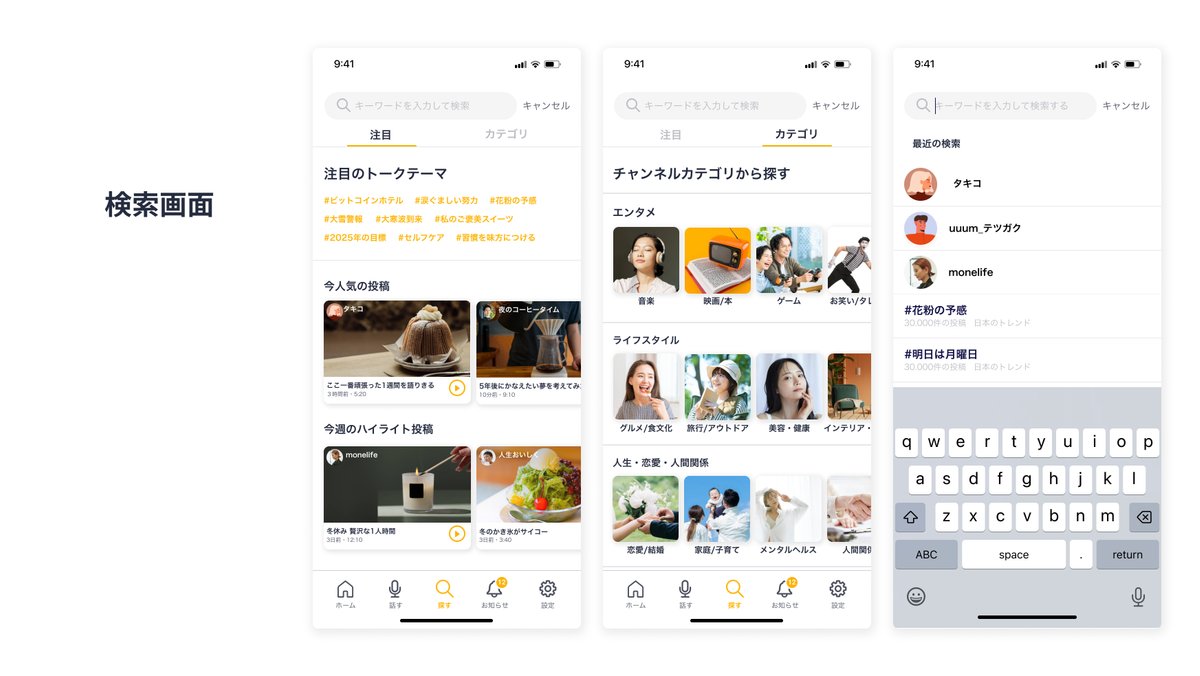
検索

作成の際に意識した点
話題の投稿、トークテーマを確認できたり、ジャンルから新規開拓できるようにしています。
これは現実の繋がりのある人と使う場合や、SNS上で繋がりを作る場合があるので、特にSNS上で繋がる時いろいろな出会い方ができるようにしたいと考え、ハッシュタグや人気のテーマ、カテゴリの表示をしています。
また投稿にはハッシュタグをつけやすくしているため、自分の興味のあるタグからの発見もしやすくなっています。
💡最終的に参考にしたUI
・Voicyの探す画面
・TVerの画面
・Xの検索画面
🥲反省点
・探しやすさに関しての参考アプリのリサーチがまだ足りていないように思います。もっと良い画面があるかもしれないので、今後も目を凝らして既存アプリから学んでいきます。
お知らせ

1. いいねやコメント等アクションごとにアイコンをつけて一目でわかるようにしました。
2.詳細確認は通知をタップすれば良いのですが、優先度の高い「フォロー」を返すアクション、「コメント内容」の確認は通知画面から見えるようにしました。
最初に作成していたものはアイコンがなく文字だけでした。BONOの動画で解答画面から学びアイコンを入れたところ、とてもわかりやすくなりました🥲ぱっと見でカテゴリがわかる情報に変化させてくれました。デザインって大切ですね!
💡最終的に参考にしたUI
・Instagramの通知画面
・Xの通知画面
設定

アカウントを複数持つことも多いため、設定画面でもアカウント切り替えできるようにしています。BONOで学んだことですが、背景色をおき、タップできる部分を白(背景より明度の高い色を設定)にして浮き上がるように目立たせています。項目にアイコンを置いて言葉ではわかりにくいことも、多少アイコンからイメージできるようになっています。
💡最終的に参考にしたUI
・iphone設定画面
・X設定画面
・Instagram設定画面
まとめ
今回初めて学習の記録をこちらにまとめましたが、作成物に納得がいかない時間が多く、最終的には未完成の時からnoteを作成・更新し、制作途中も自分のnoteの下書きを見ながら考えることでひとまず終了できました。まだまだ直したくなってしまいそうですが。。
反省点
・時間が経過する、他のことを思いつくたびに修正したくなり、進みがとてつもなく悪かった。
・PCデータ上で悩むことが多かったが、そういう時に原点に戻ってラフを書き出す→検討→PCで実践するなどし、円滑にラフとデータ作成を行ったり来たりできたらよかった。
Daily UIをやっていて、その中で参考になった表現もあったので、進捗の悪さは自分の性格上の問題もありますが、単にものを作成するにあたっての知識が少ない分新しいことを知るたびに修正したくなる部分もあったと思います。これからもコツコツいろいろなUIを比較しながら効果的な方法を探っていきます!
