Tableau DATA Saberチャレンジ~Ord3~
こんにちは、kazuma.yです。
DATA Saberの課題Ord3をチャレンジをしてみました。
Ord3に挑戦:HandsOn - Intermediate I
ord3はより実践的な内容になってきました。
その中でも「これはすぐにでも業務に使える」と感じた一方で、「やっぱり難しいな」と感じた設問がQ11です。
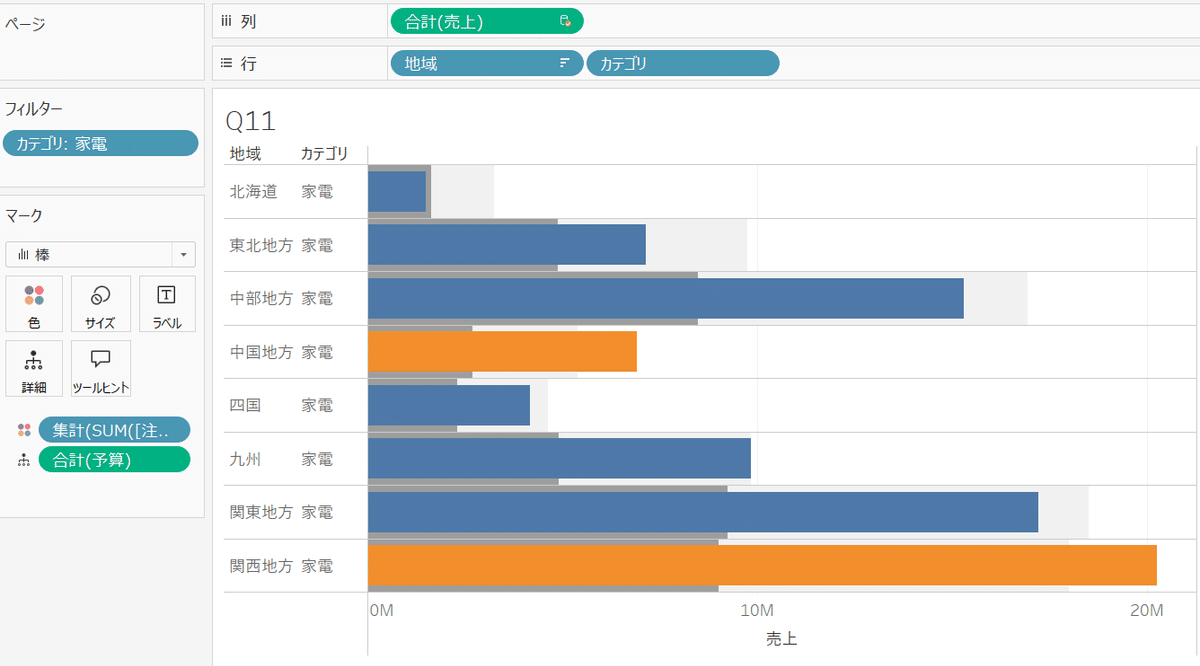
Q11:売上実績と予算の比較
Q11の設問は以下の通りです。
地域、カテゴリ、オーダー年ごとの売り上げ実績と予算を対比して、架電カテゴリにおいて、全ての都市で売り上げ目標を達成していない地域を教えて下さい。
また、その未達成度合いはどのくらいでしょうか。
50%にも満たない年があるようであれば教えてください。
ここでは「ブレットグラフ」というグラフを利用します。
ブレットグラフは、棒グラフの一種ですが、背景に目標を表現することで、実績である棒グラフが目標に対して上回っているかどうかを一目で表現することができます。

tableauのvizの中にもブレットグラフがデフォルトで存在するのですが、これがなかなかうまくいかない。
よくある事象としては、目標と実績が逆転してしまいます。


こうならないためには、ブレットグラフが「どういう機能を組み合わせて作成されているのか」という仕組みを理解することが重要です。
ブレットグラフの作り方
どんな機能を組み合わせているのか
ブレットグラフは、リファレンスラインと棒グラフの組み合わせです。
これを理解していれば、簡単にグラフ化することができます。
それぞれの利用用途は以下です。
棒グラフ:売上等の実績
リファレンスライン:予算などの目標
何が難しいのか:リファレンスライン
難しいポイントはリファレンスラインの作成の仕方です。
単純にリファレンスラインを作成するだけなら、アナリティクスからリファレンスラインをviz内にドラッグ&ドロップすればよいです。
ただ、その際に「予算のデータをどうやって設定するのか」が躓くポイントの一つだと思います。
viz表現の基本ルール:vizに含まれてるものしか表現できない
tableauはvizの中に含まれているデータしか、viz上に表現することができません。
そのため、単に売上の棒グラフを作成しただけでは、売上情報しかvizに含まれていないので、予算情報を反映することができません。


これを解決するには、予算をvizに含めればいいわけです。
ただ、「どこに予算を含めるのか?」でまた疑問がわくはずです。
列に入れると、viz上に売上と予算が並んで表示されてしまう。
かといって、色に入れると、棒グラフが無意味にカラフルになる。
こんな時に便利なのが、マークにある「詳細」です。

なんて便利だ!「詳細」の使い方
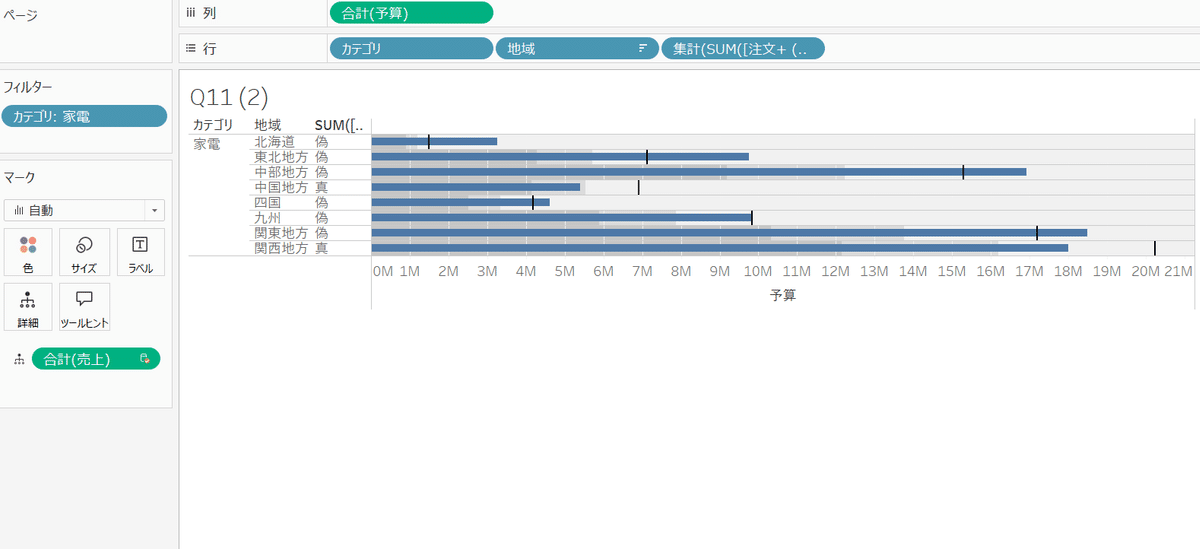
詳細にデータを入れると、どうなるか。
viz自体は変わらないけれど、viz内にデータが含まれている状態になります。
試しにviz上にマウスオーバすると、マークラベルの中にその情報が含まれていることがわかります。

このように、データをvizに含むときには詳細を使えばよいのです。
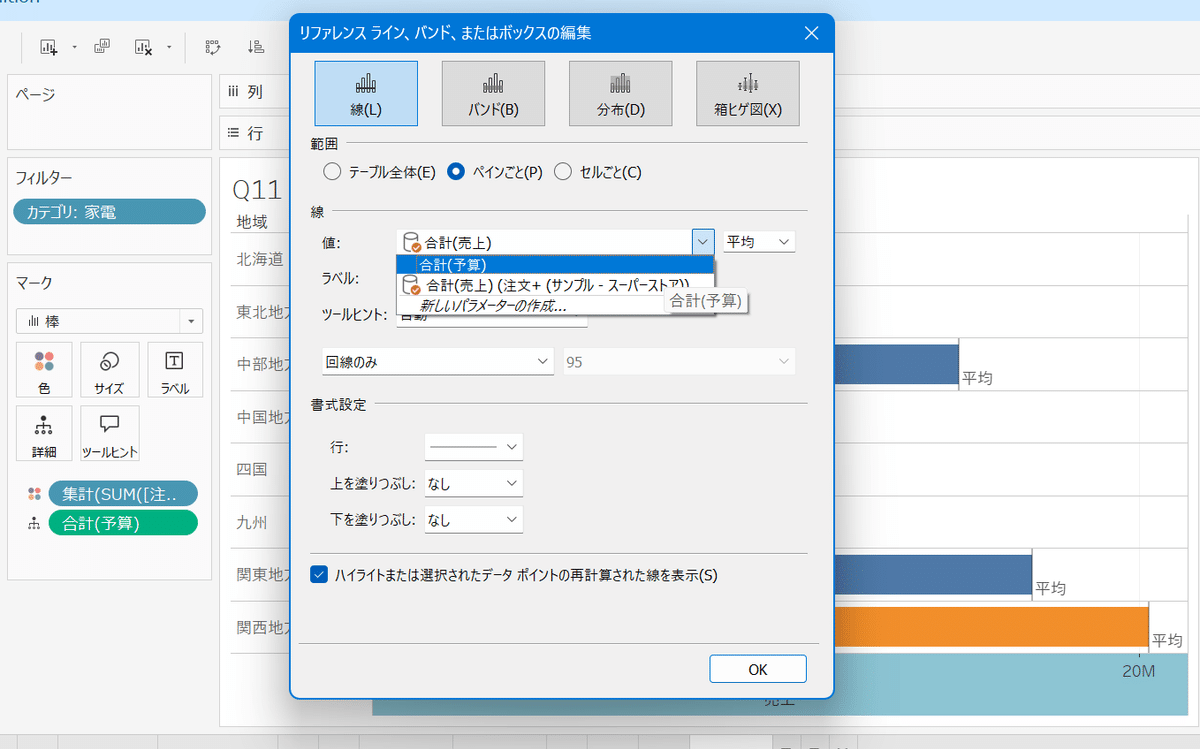
リファレンスラインで予算を選択
詳細に予算情報を含めると、リファレンスラインでも予算を選択することができるようになります。

ここまでくれば、あとはもう少しです。
見やすいように色や幅を整えてあげれば、立派なブレットグラフの出来上がりです。
終わりに:KPI管理にも使えるブレットグラフ
今回紹介したブレットグラフは、仕事で最も使いやすいグラフの一つだと思っています。
仕事を進めていく中では、目標に対して達成しているかを管理するKPI管理が必須になります。
数字が並んだ表を眺めて目が痛くなるつらさから解放されると思うと、すぐにでも使いたいですね。
