
【 #Live2D 】楽したい人のための 斜め顔のつくりかた
#なるべく楽をして斜め顔を作りたい

頭の上下角度を作るのは大変なので、
なるべく楽をして作れないか考えてみました。
(2024年7月22日追記:思い付きでサーっと書いた記事なので、使えそうなところだけ参考にしてください……!)
この方法では、ワープデフォーマの変形作業は
(おおまかに分けて)
・角度X の片方だけ
・正面上向きの顔
・正面下向きの顔
の3回しか行いません。
あとはすべてLive2D(PRO版)の機能を使って作ります。
#角度上下を作るときの悩みポイント
・頭の移動の途中で形が縮む
・変形作業が多い
・正面顔を上下に傾けたとき、顔パーツをどこに置けばいいかわからない
・頭の移動の途中で形が縮む
ワープデフォーマで頭の角度XYを作ると、
斜め移動をしたときに
形が小さくなってしまうことがあります。

拡張補間をつかったり、四隅の形状を修正することで
改善する場合もあるかと思いますが、
それでも直らないときは
回転デフォーマを活用してみるといいかもしれないです。
前回制作したうさみみ素材で
#斜め移動で形が小さくならないようにする
という文章を書きましたが、
今回の記事では、これをキャラクターに応用してみています。
・変形作業が多い
この記事では
顔の角度Xを作り、それを回転デフォーマの中に入れて
斜め上・斜め下のとき”のみ”に回転デフォーマを傾けるだけですので、
最初に書いた通り、変形するのは
おおまかにわけて3回だけで済みます。
・正面顔を上下に傾けたとき、顔パーツをどこに置けばいいかわからない
今回は斜め上・斜め下の顔パーツの位置を参考にして
正面顔のパーツを移動させるので、
最初から正面顔を作るよりは、簡単かもしれません。

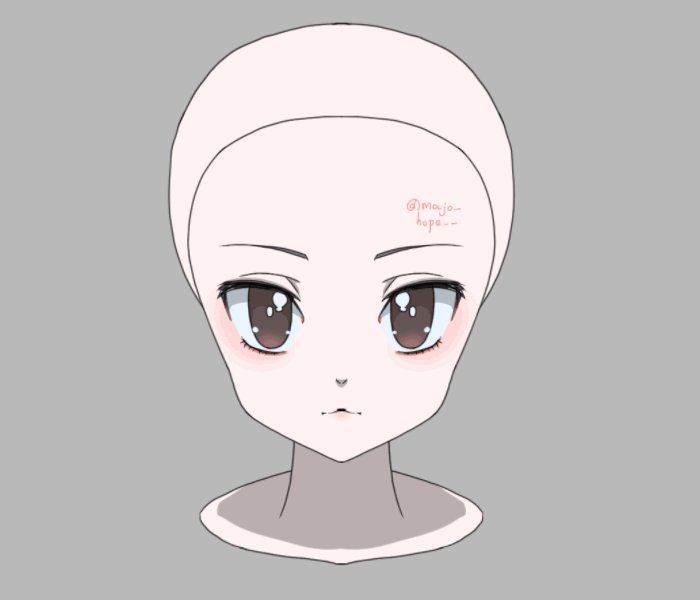
#テストモデルの構造
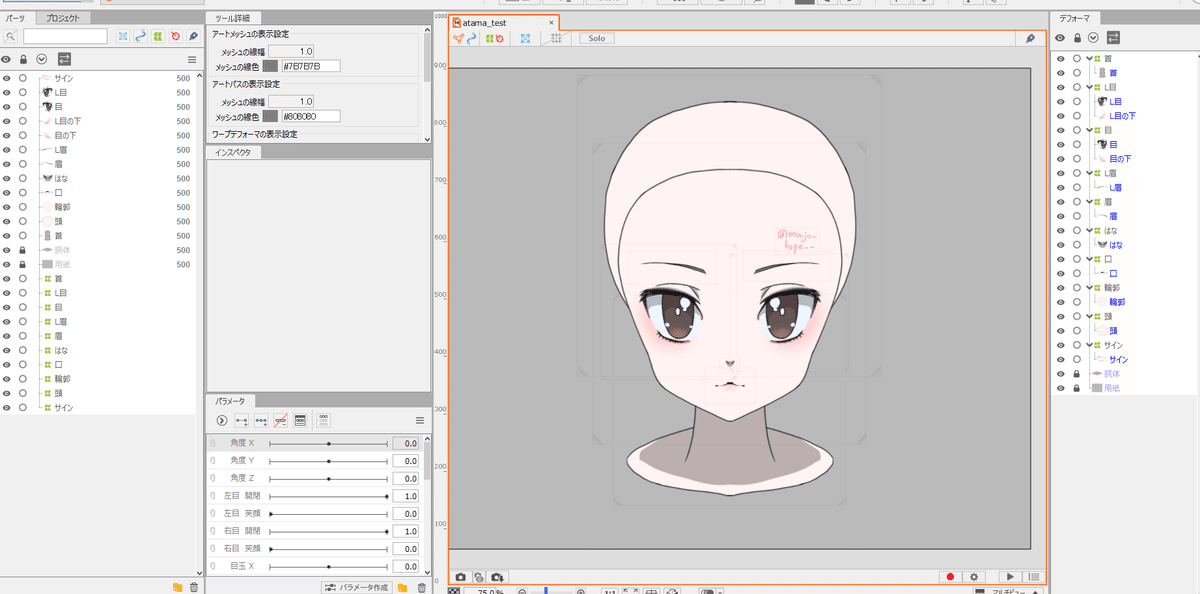
まず、簡単なLive2Dモデルを作りました。
原画の構成はこうです。

ようするに、輪郭の上に顔のパーツを置いただけです。
下に首、胴体パーツがあります。
今回は輪郭のテストをしたいだけなので、
各パーツは細かく分けていません。
デフォーマには、それぞれのパーツが入っているだけです
(目の下の赤みだけは目デフォーマに入れました)。
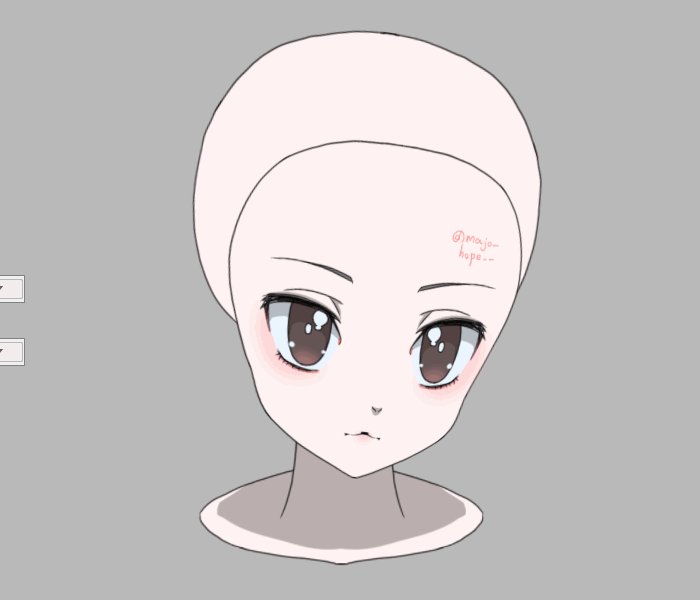
#輪郭
とりあえず、目・鼻・口・輪郭パーツを
ひとつのデフォーマにまとめました。

角度Xパラメータを作り、顔をおおまかに変形します。

今回はテストなので、顔のパーツは平たいままですが
違和感をなるべく少なくするために、パーツを微調整します。
目パーツは左右対称なので、
片方だけ動きを作って、もう片方はコピペ・反転します。
*反転方法
まず、反転したいパーツ、デフォーマをすべてコピーします。
何も選択しないままrootに回転デフォーマを作り、
その中に反転したいパーツを入れます。
回転デフォーマと中身を全選択した状態で反転してください。
デフォーマの子要素を全選択するには、
デフォーマタブでデフォーマをalt+左クリックするのが楽です。
最後に、回転デフォーマを削除してください。

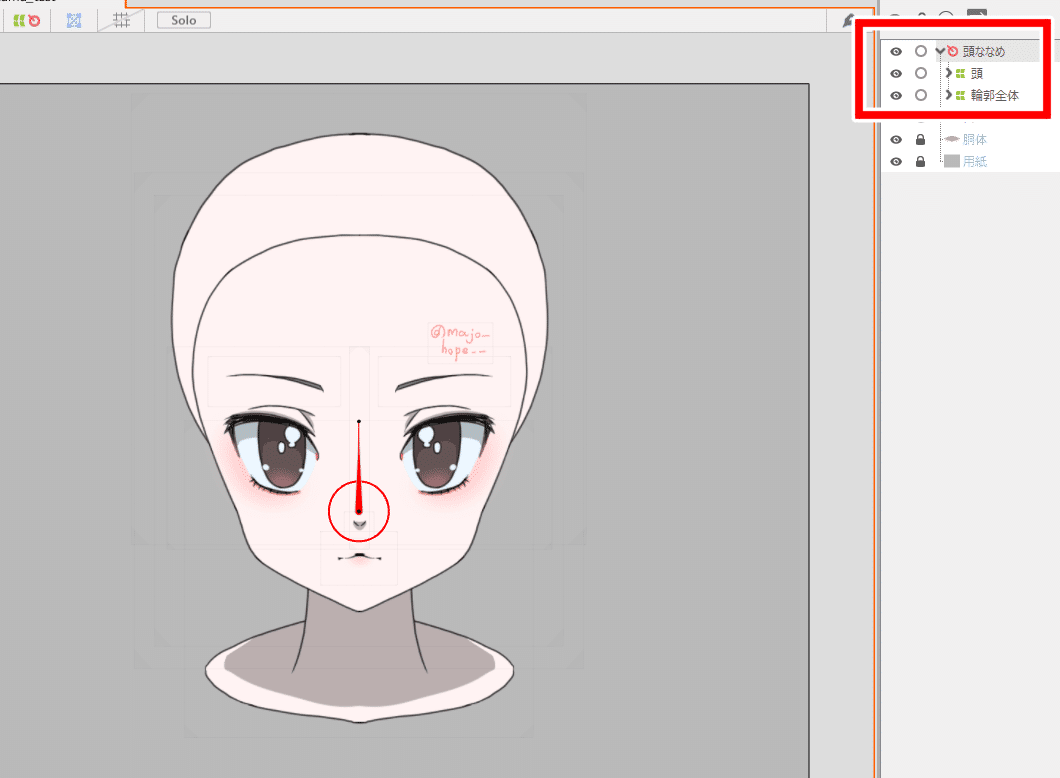
#頭の回転デフォーマをつくる
頭のパーツをすべて選択し、新規回転デフォーマを作ります。
ctrlを押しながら回転デフォーマを移動させて
首の付け根の位置に持っていきました。

回転デフォーマに
角度XYパラメータをつけます。

#回転デフォーマを斜め上・斜め下のときのみ傾ける
角度XYのパラメータを結合し、
左上・左下・右上・右下のキーだけに
回転デフォーマを傾ける動きをつけます。

左上→回転デフォーマを右にまわす
左下→回転デフォーマを左にまわす
右上、右下は角度Xのキーを動きの反転してつくります。

#斜めの動きを微調整
ここで、斜めの動きを少し調節します。
私の体が硬いだけかもしれませんが、
横を向いたときのまま斜めを向くと
少し顔の角度が正面に近づくと思います。
今の状態ですと
顔の角度Xをそのまま傾けているだけですので、
ちょっと苦しいポーズになっているような気がします。
なので、斜めの時だけ少し角度を調節してみます。
と言いましても、とくにデフォーマの変形などは行いません。
1.頭の回転デフォーマ以外の
角度Xがついているデフォーマをすべて選択し、
角度Yパラメータをつけます。
デフォーマの選択解除は行わないでください。

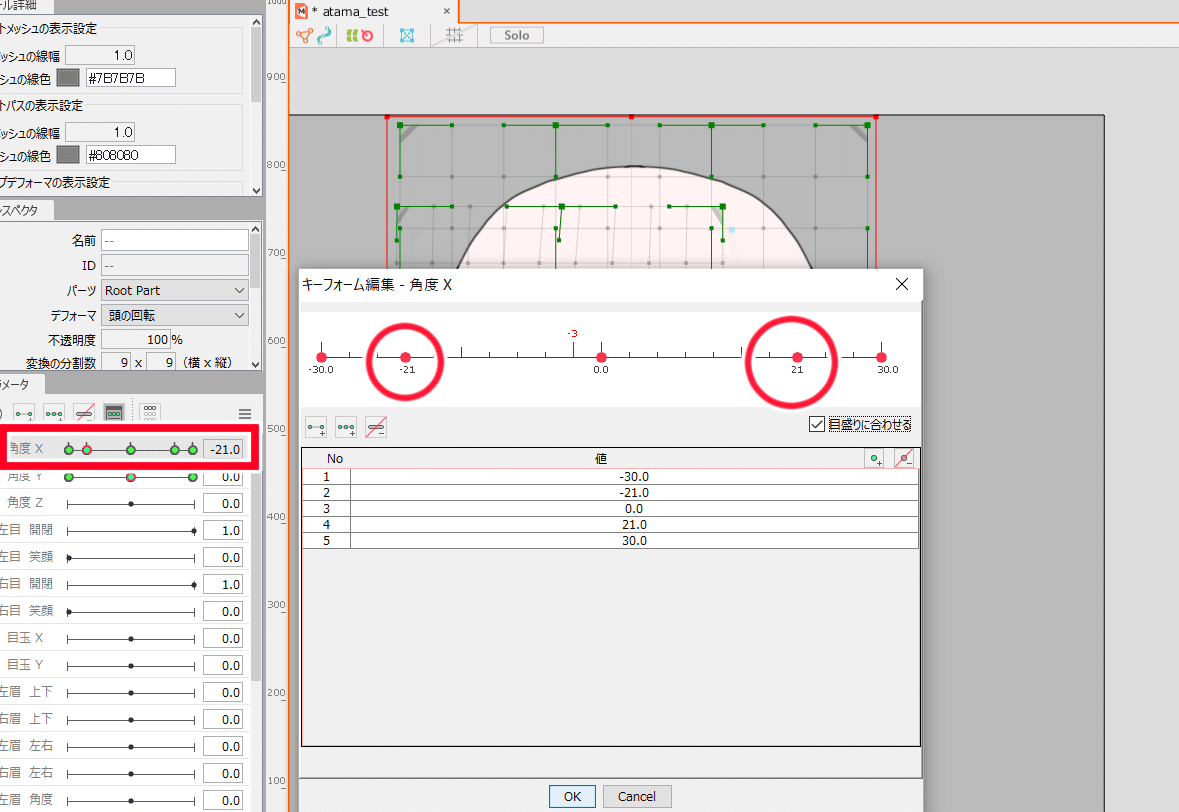
2.角度Xだけを動かし、
端より少し前くらいの位置にキーを打ちます。
今回は21、ー21の位置にキーを作りました。

3.角度Xのキー21を「形状のコピー」し、
Xー30、Y30の位置に「形状を貼り付け」します。
これで角度Xー21の、少し正面向きの形がペーストできました。
同じく
X21をX30、Y30
Xー21をX30、Yー30
X21をX30、Y30
の位置にコピペします。
最後に、Xの21、ー21のキーは削除します。

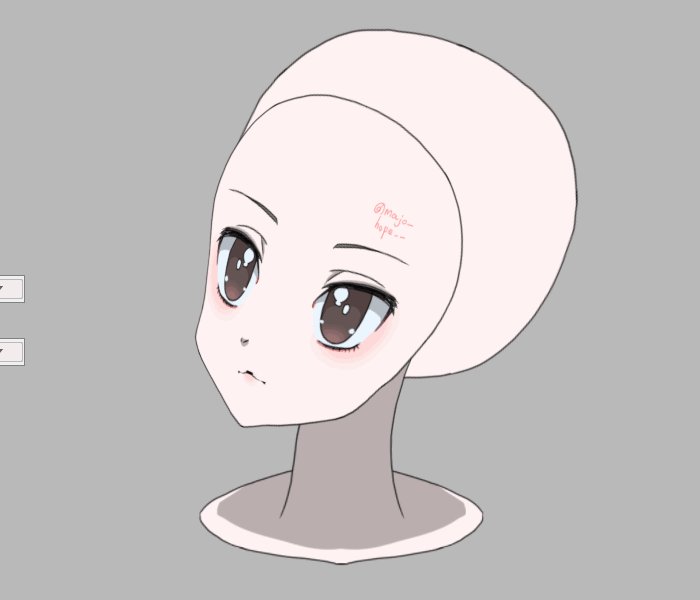
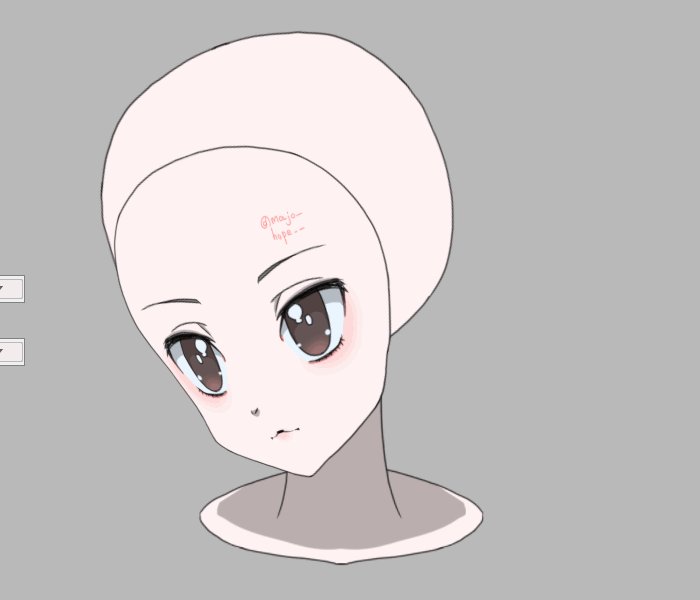
#正面上向き・正面下向きをつくる
斜め向きは完成しましたが、
今のままだと正面下・正面上向きの角度がついておらず
頭を動かしたときに違和感があります。
下を向いた状態で顔を左から右へ動かすと
下に弧を描くような軌道になるはずです。

それを踏まえて変形作業を行います。
まず、角度Xー30、角度Yー30の位置で
スナップショットをとります。
それを参考に、X0、Yー30のときの
頭パーツの位置調節や変形を行います。
Xー30、Yー30の位置より
少し斜め下にパーツを移動させると
弧を描いたように見えるような気がします。


上も同様に作ります。
スナップショットでパーツの位置の目安がわかる分、
一から作るよりも少し楽なのではないかと思います。
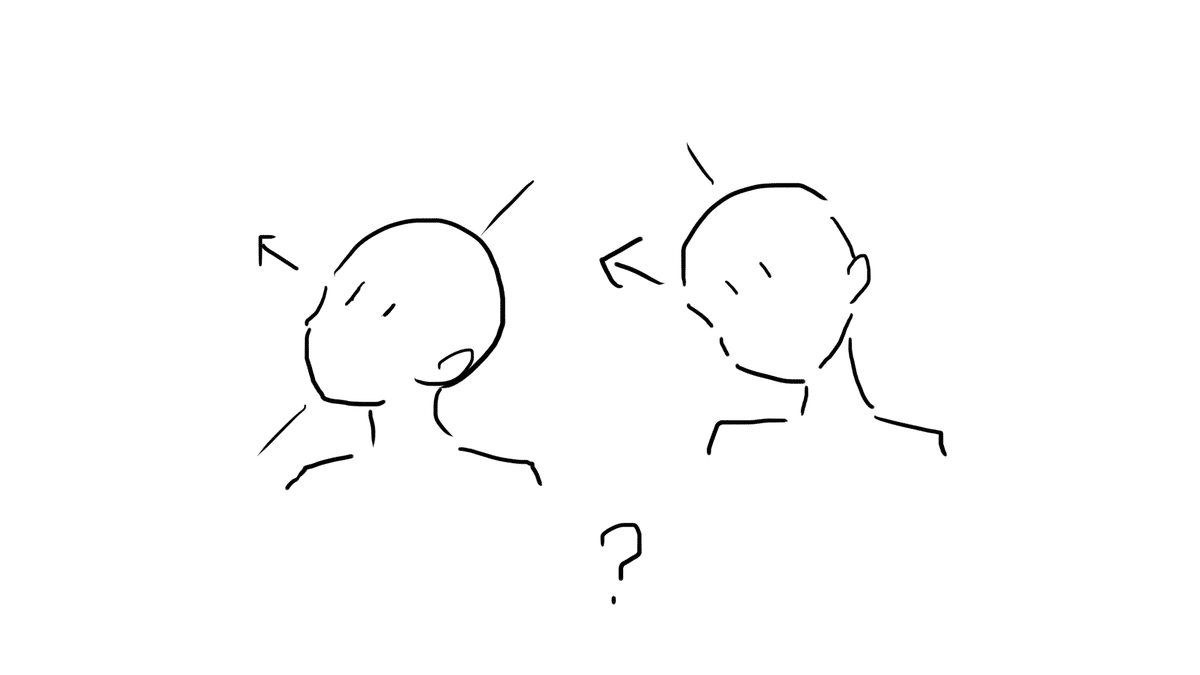
ところで、斜め上を向いた時の頭の角度ってどちらかというと
逆(図右)だったでしょうか……?

#完成

斜め顔はもう少し横向きにしてもよかったかもしれませんね……。
この後、必要に応じてパーツを変形(鼻の角度を変えるなど)したり、
顎を足すなどの調節をしてください
(首ももう少し丁寧に調節してあげてください……)。
#nizima LIVEでテスト
顔の角度Zパラメータをつけるなど、微調整して
書き出し・nizimaLIVEでテストをしてみました(冒頭のGIF)。
ちょっと角度Zとの相性が微妙かもしれませんね……。
改善案を考えていきたいです。
#おわりに
最後まで読んでくださってありがとうございました。
お役に立つ部分がありましたら嬉しいです。
改善すべき点など、アドバイスがございましたら
コメント欄にぜひお願いいたします!
#関連記事
#書いた人
マジョホゥプ
絵、アニメ、3DCGを作っています。
twitter: @majo_hope__
nizima: https://nizima.com/Profile/2073
booth: https://majohope.booth.pm/
